HTML 主题¶
Sphinx 提供了多种用于 HTML 和基于 HTML 格式的构建器.
构建器¶
待处理
在拆分’builders’文档时填充.
主题¶
Added in version 0.6.
备注
本节提供关于使用现有HTML主题的信息.如果您希望创建自己的主题,请参考 HTML主题开发 .
Sphinx支持通过*主题*更改其HTML输出的外观.主题是HTML模板、样式表及其他静态文件的集合.此外,它还有一个配置文件,用于指定从哪个主题继承、使用哪种高亮样式,以及自定义主题外观的可选项.
主题旨在与项目无关,因此可以在不同项目中使用而无需更改.
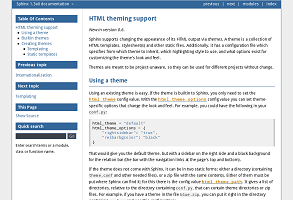
使用主题¶
使用 :ref :Sphinx 提供的主题 <builtin-themes> 非常简单.由于这些主题不需要安装,您只需设置 html_theme 配置值.例如,要启用 classic 主题,请在 conf.py 中添加以下内容:
html_theme = "classic"
您还可以使用 :confval :html_theme_options 配置值设置主题特定选项.这些选项通常用于改变主题的外观和感觉. 例如,要将侧边栏放置在右侧,并将关系条(页面顶部和底部的导航链接条)设置为黑色背景,可以在 conf.py 中添加以下内容:
html_theme_options = {
"rightsidebar": "true",
"relbarbgcolor": "black"
}
如果主题不是随Sphinx一起提供的,它可以以两种静态形式或作为Python包的形式存在.对于静态形式,支持一种目录(包含 theme.toml 和其他所需文件)或一个包含相同内容的zip文件.该目录或zip文件必须放在Sphinx可以找到的地方;为此,有配置值:confval:html_theme_path .这可以是一个相对于包含:file:conf.py 的目录的目录列表,里面可以包含主题目录或zip文件.例如,如果你有一个在文件:file:blue.zip 中的主题,你可以把它放在包含:file:conf.py 的目录里,并使用如下配置:
html_theme = "blue"
html_theme_path = ["."]
第三种形式是Python包.如果您想使用的主题以Python包的形式分发,您可以在安装后使用它
# installing theme package
$ pip install sphinxjp.themes.dotted
安装后,可以像使用目录或压缩文件主题一样使用它:
html_theme = "dotted"
有关主题设计的更多信息,包括编写自己主题的信息,请参考 HTML主题开发 .
内置主题¶
主题概述 |
|
|
石膏 |
经典 |
sphinxdoc |
卷轴 |
阿戈戈 |
传统的 |
|
自然 |
俳句 |
|
金字塔 |
商业风格 |
Sphinx提供了一系列可供选择的主题.
注意,从这些主题中,只有Alabaster和Scrolls主题是移动优化的,其他主题在屏幕过窄时会采用水平滚动.
这些主题包括:
- 基础
这是一个基本的无样式布局,作为其他主题的基础,也可以用作自定义主题的基础. HTML包含所有重要元素,如侧边栏和关系栏.有这些选项(这些选项被其他主题继承):
nosidebar (真或假): 不包括侧边栏. 默认值为
False.sidebarwidth (int 或 str):侧边栏的宽度,以像素为单位.这可以是一个整数,解释为像素,或者是一个有效的 CSS 尺寸字符串,比如 ‘70em’ 或 ‘50%’.默认值为 230 像素.
**body_min_width**(int 或 str):文档主体的最小宽度.这可以是一个整数,表示为像素,或一个有效的 CSS 尺寸字符串,例如 ‘70em’ 或 ‘50%’.如果不想设置宽度限制,请使用 0.默认值可能取决于主题(通常是 450px).
**body_max_width**(int 或 str):文档主体的最大宽度.可以是一个整数,表示像素,或有效的 CSS 尺寸字符串,如 ‘70em’ 或 ‘50%’.如果不想限制宽度,请使用 ‘none’.默认值可能依赖于主题(通常为 800px).
navigation_with_keys (true or false): 允许使用以下键盘快捷键进行导航:
左箭头 : 上一页
右箭头 :下一页
默认值为
False.enable_search_shortcuts (true 或 false): 允许通过 / 跳转到搜索框,并允许通过 Esc 移除搜索高亮.
默认值为
True.globaltoc_collapse (true 或 false): 仅扩展当前文档的子章节在
globaltoc.html中(见html_sidebars).默认为True.Added in version 3.1.
globaltoc_includehidden (真或假): 在
globaltoc.html中显示那些即使被:hidden:标志的toctree指令包含的子部分 (参见html_sidebars).默认为假.Added in version 3.1.
globaltoc_maxdepth (int):
globaltoc.html中 toctree 的最大深度(见html_sidebars).将其设置为 -1 以允许无限深度.默认为 toctree 指令中选择的最大深度.Added in version 3.2.
- 白腊石
Alabaster theme is a modified “Kr” Sphinx theme from @kennethreitz (especially as used in his Requests project), which was itself originally based on @mitsuhiko’s theme used for Flask & related projects. Refer to its installation page for information on how to configure
html_sidebarsfor its use.- 经典
这是经典主题,看起来像 Python 2 文档 .可以通过以下选项进行自定义:
rightsidebar (真或假): 将侧边栏放在右侧.默认为
False.stickysidebar (true 或 false): 使侧边栏为 “固定” 状态,以便在长内容中不会滚动出视野.这可能与所有浏览器的兼容性不好.默认为
False.collapsiblesidebar (true或false): 添加一个*实验性*的JavaScript代码片段,使侧边栏可以通过其旁边的按钮进行折叠.默认为
False.externalrefs (true or false): 以不同于内部链接的方式显示外部链接.默认值为
False.
还有各种颜色和字体选项,可以在不需要编写自定义样式表的情况下更改配色方案:
footerbgcolor (CSS 颜色): 页脚行的背景颜色.
footertextcolor (CSS颜色): 页脚线的文本颜色.
sidebarbgcolor (CSS颜色): 侧边栏的背景颜色.
sidebarbtncolor (CSS颜色): 侧边栏折叠按钮的背景颜色(在 collapsiblesidebar 为
True时使用).sidebartextcolor (CSS颜色): 侧边栏文本颜色.
sidebarlinkcolor (CSS 颜色): 侧边栏的链接颜色.
relbarbgcolor (CSS颜色): 关系栏的背景颜色.
relbartextcolor (CSS颜色): 关系条的文本颜色.
relbarlinkcolor (CSS 颜色): 关系栏的链接颜色.
bgcolor (CSS颜色): 身体背景颜色.
textcolor (CSS颜色): 正文颜色.
linkcolor (CSS颜色): 正文链接颜色.
visitedlinkcolor (CSS颜色): 已访问链接的主体颜色.
headbgcolor (CSS 颜色): 标题的背景颜色.
headtextcolor (CSS 颜色): 标题的文本颜色.
headlinkcolor (CSS 颜色): 标题链接的颜色.
codebgcolor (CSS 颜色): 代码块的背景颜色.
codetextcolor (CSS颜色): 代码块的默认文本颜色,除非由高亮样式另行设置.
bodyfont (CSS 字体系列): 正常文本的字体.
headfont (CSS 字体系列): 标题的字体.
- sphinxdoc
文档最初使用的主题.它在右侧具有一个侧边栏.目前除了 nosidebar 和 sidebarwidth 之外,没有其他选项.
备注
Sphinx文档现在使用 调整后的sphinxdoc主题 .
- 卷轴
一个更轻量的主题,基于 Jinja文档 .以下颜色选项可用:
headerbordercolor
子标题颜色
链接颜色
已访问链接颜色
警告颜色
- 阿果戈
由 Andi Albrecht 创建的主题.支持以下选项:
bodyfont (CSS 字体系列): 正常文本的字体.
headerfont (CSS 字体系列): 标题字体.
pagewidth (CSS 长度):页面内容的宽度,默认为 70em.
documentwidth (CSS长度): 文档宽度(不含侧边栏),默认为50em.
sidebarwidth (CSS长度):侧边栏的宽度,默认20em.
rightsidebar (true 或 false): 将侧边栏放在右侧.默认为
True.bgcolor (CSS颜色): 背景颜色.
**headerbg**(”背景”的CSS值):头部区域的背景,默认为灰色渐变.
**footerbg**(CSS 值 “background”):页脚区域的背景,默认为浅灰色渐变.
linkcolor (CSS颜色): 正文链接颜色.
headercolor1, headercolor2 (CSS 颜色): <h1> 和 <h2> 标题的颜色.
headerlinkcolor (CSS 颜色):标题中反向引用链接的颜色.
textalign (CSS text-align 值): 正文的文本对齐方式,默认值为
justify.
- 自然
一种绿色主题.目前没有其他选项,除了 nosidebar 和 sidebarwidth.
- 金字塔
一个由Blaise Laflamme设计的Pyramid网络框架项目主题.目前没有其他选项,除了*nosidebar*和*sidebarwidth*.
- 俳句
一个没有侧边栏的主题,灵感来自于 Haiku OS 用户指南 .支持以下选项:
full_logo (true 或 false, 默认值
False): 如果设置为真,头部将仅显示html_logo.用于大型徽标.如果设置为假,将显示徽标(如果存在),并将文档标题放置在头部.textcolor, headingcolor, linkcolor, visitedlinkcolor, hoverlinkcolor (CSS 颜色): 各种主体元素的颜色.
- 传统的
一个类似于旧版Python文档的主题.目前除了 nosidebar 和 sidebarwidth 之外没有其他选项.
- 电子书
epub生成器的主题.该主题试图节省视觉空间,而视觉空间在电子书阅读器上是一种稀缺资源.支持以下选项:
relbar1 (真或假,默认为
True):如果为真,则在 epub 输出中插入relbar1块;否则将其省略.footer (真或假,默认
True): 如果为真,则在 epub 输出中插入footer块,反之则省略.
- 商务风格
一个简单的蓝色主题.除了 nosidebar 和 sidebarwidth,支持以下选项:
rightsidebar (真或假): 将侧边栏放在右侧.默认为
False.
Added in version 1.3: ‘alabaster’,’sphinx_rtd_theme’ 和 ‘bizstyle’ 主题.
在 1.3 版本发生变更: 默认主题已重命名为经典.默认主题仍然可用,但它会发出通知,说明它是新铝土矿主题的别名.
第三方主题¶
有许多为Sphinx创建的第三方主题.其中一些是供一般使用,而其他一些则是特定于某个项目的.
sphinx-themes.org__ 是一个展示各种 Sphinx 主题的画廊,每个主题下都有演示文档.主题也可以在 PyPI__(使用分类器 Framework : : Sphinx :: Theme )、GitHub__ 和 GitLab__ 上找到.