教程:Hello, Quarto
概览
在本教程中,我们将向您展示如何结合使用Jupyter Lab和Quarto。您将在Jupyter Lab中编辑代码和Markdown,就像使用任何笔记本一样,并在工作时在网络浏览器中预览渲染后的文档。
以下是这一过程的概览。

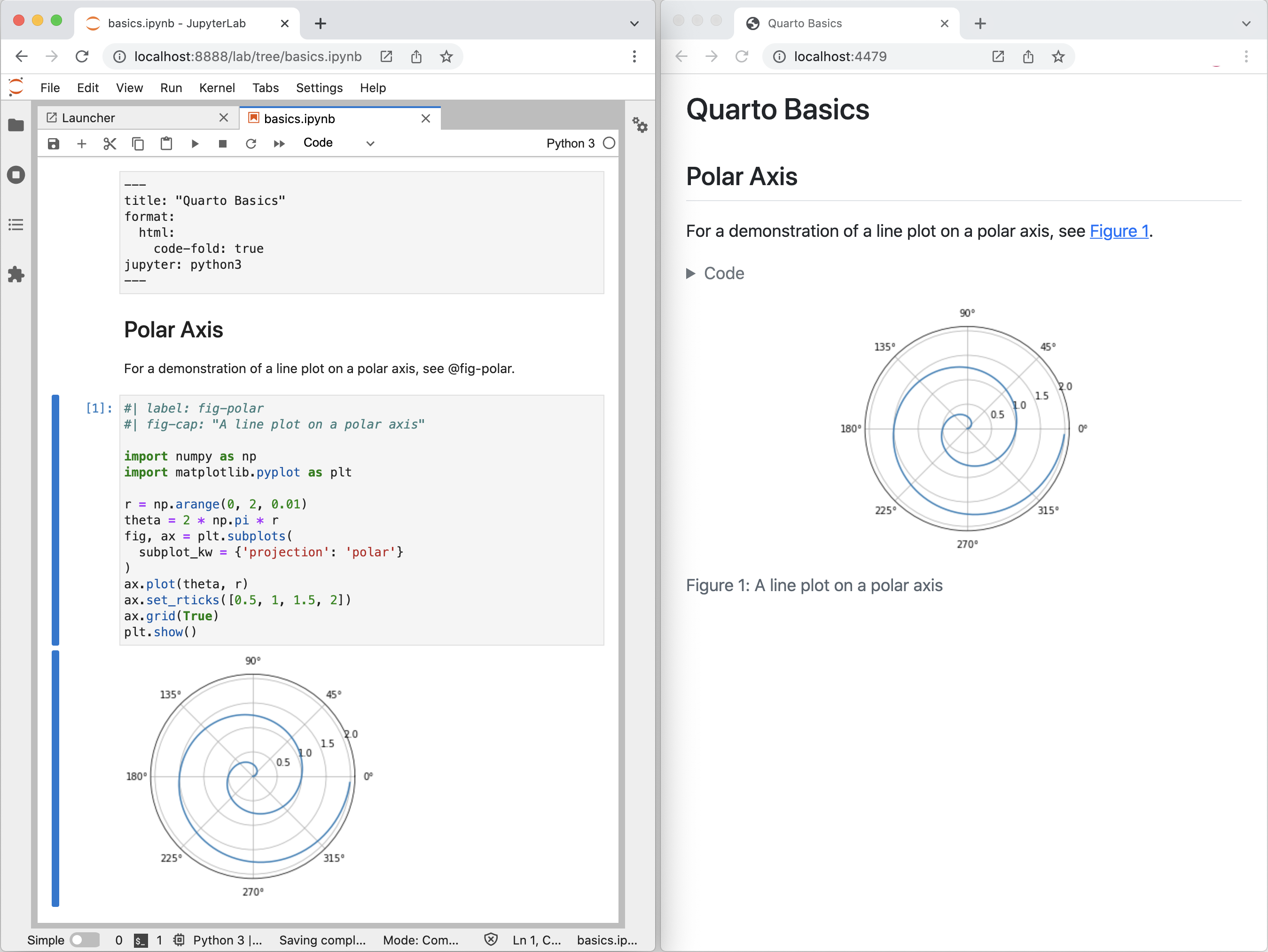
左侧的笔记本被渲染成右侧您看到的HTML版本。这是Quarto发布的基本模式——将源文档(在本例中为笔记本)渲染成多种输出格式,包括HTML、PDF、MS Word等。
渲染
我们将从在Jupyter Lab中打开一个笔记本(hello.ipynb)并将其渲染为几种格式开始。如果您想在自己的环境中一步步跟随操作,请下载下面的笔记本。
然后,创建一个新的工作目录,将笔记本复制到该目录中,并在终端中切换到该目录。
接下来,执行这些命令以安装JupyterLab以及本教程中使用的软件包(matplotlib和plotly),并打开教程笔记本:
| 平台 | 命令 |
|---|---|
| Mac/Linux | Terminal |
| Windows | Terminal |
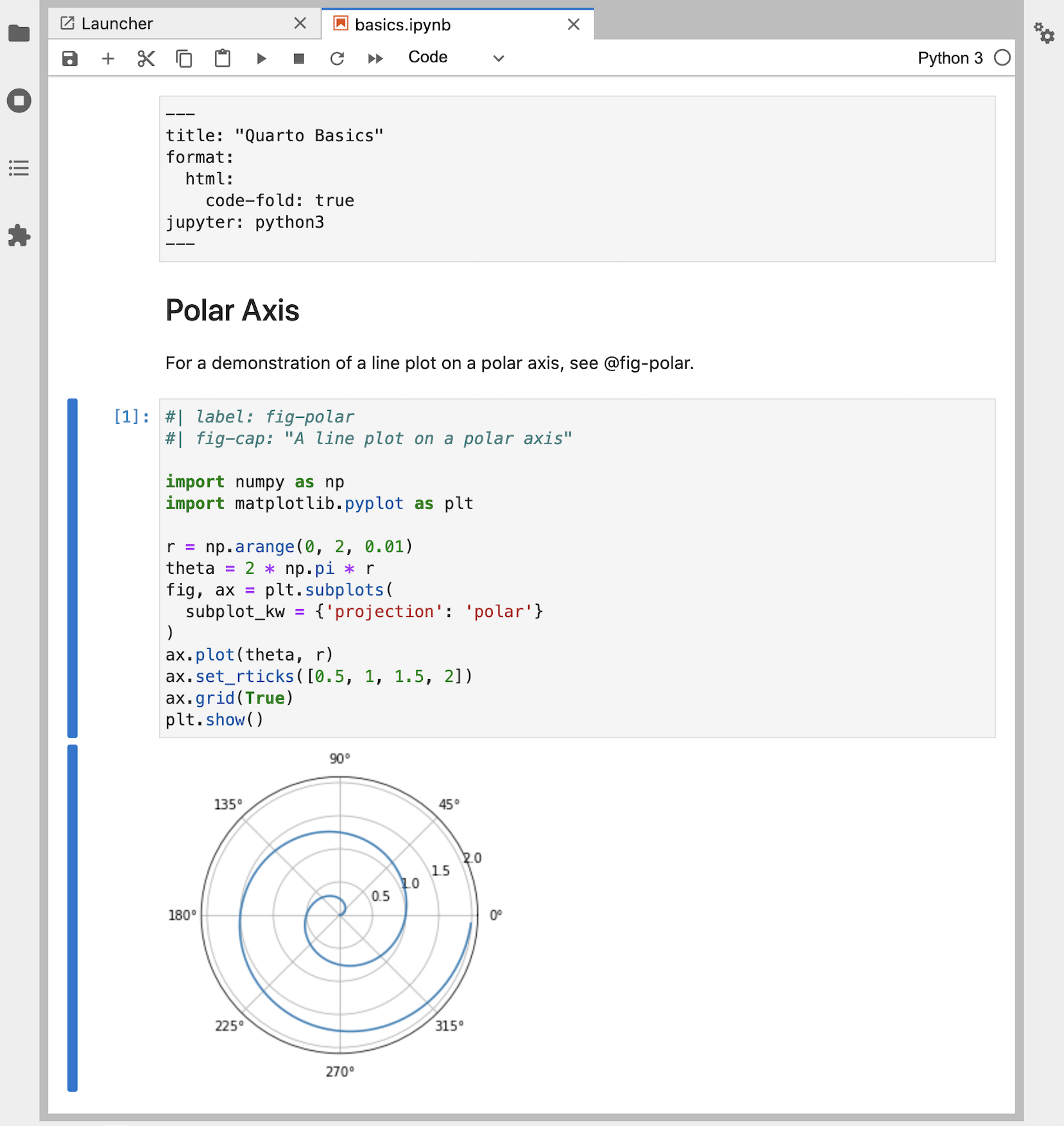
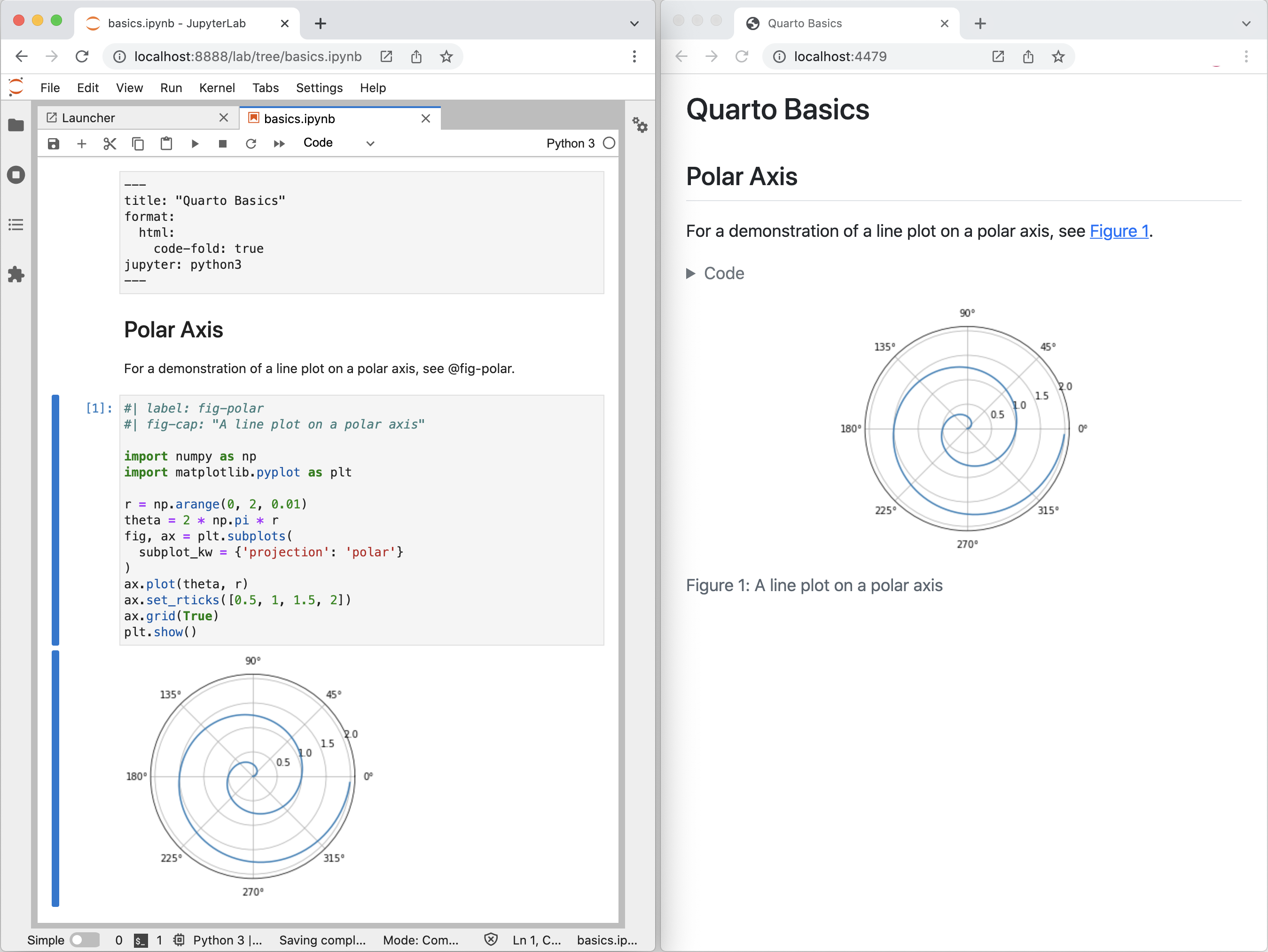
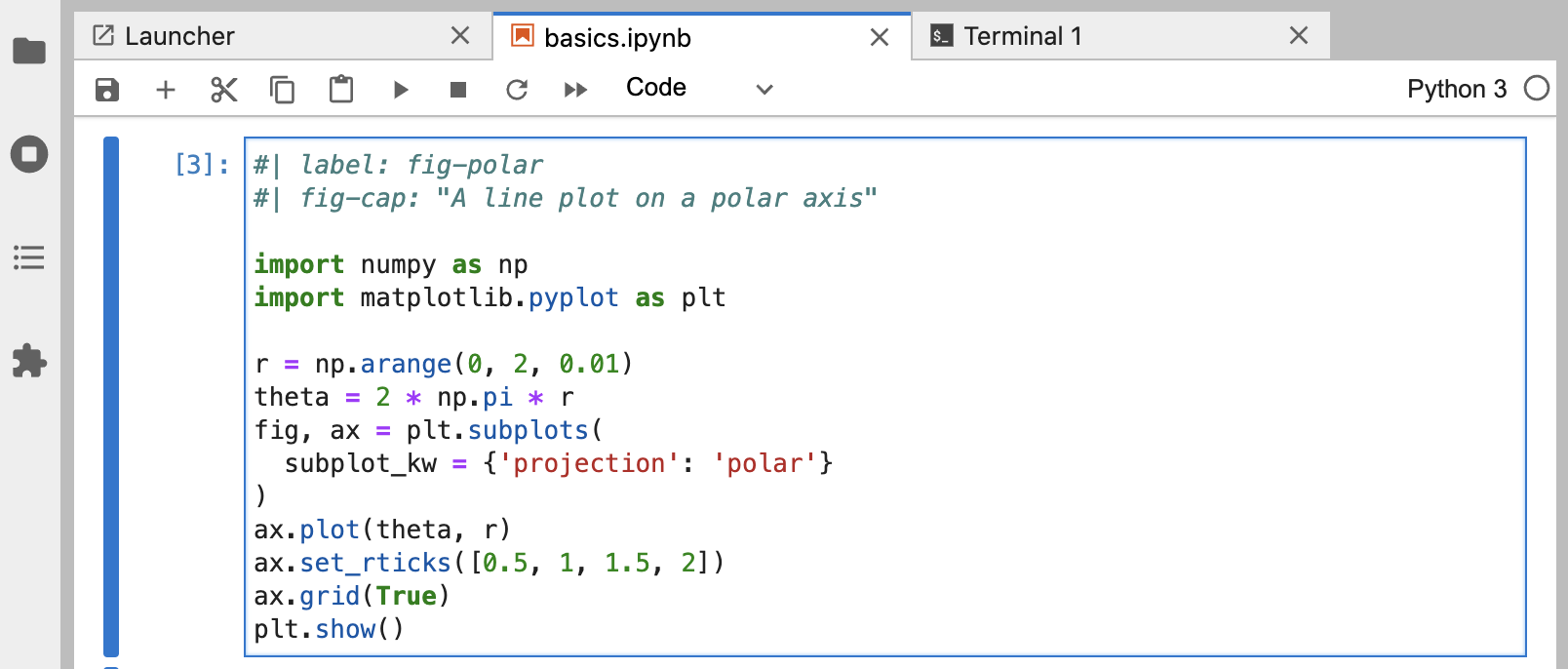
以下是我们在Jupyter Lab中的笔记本。
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---
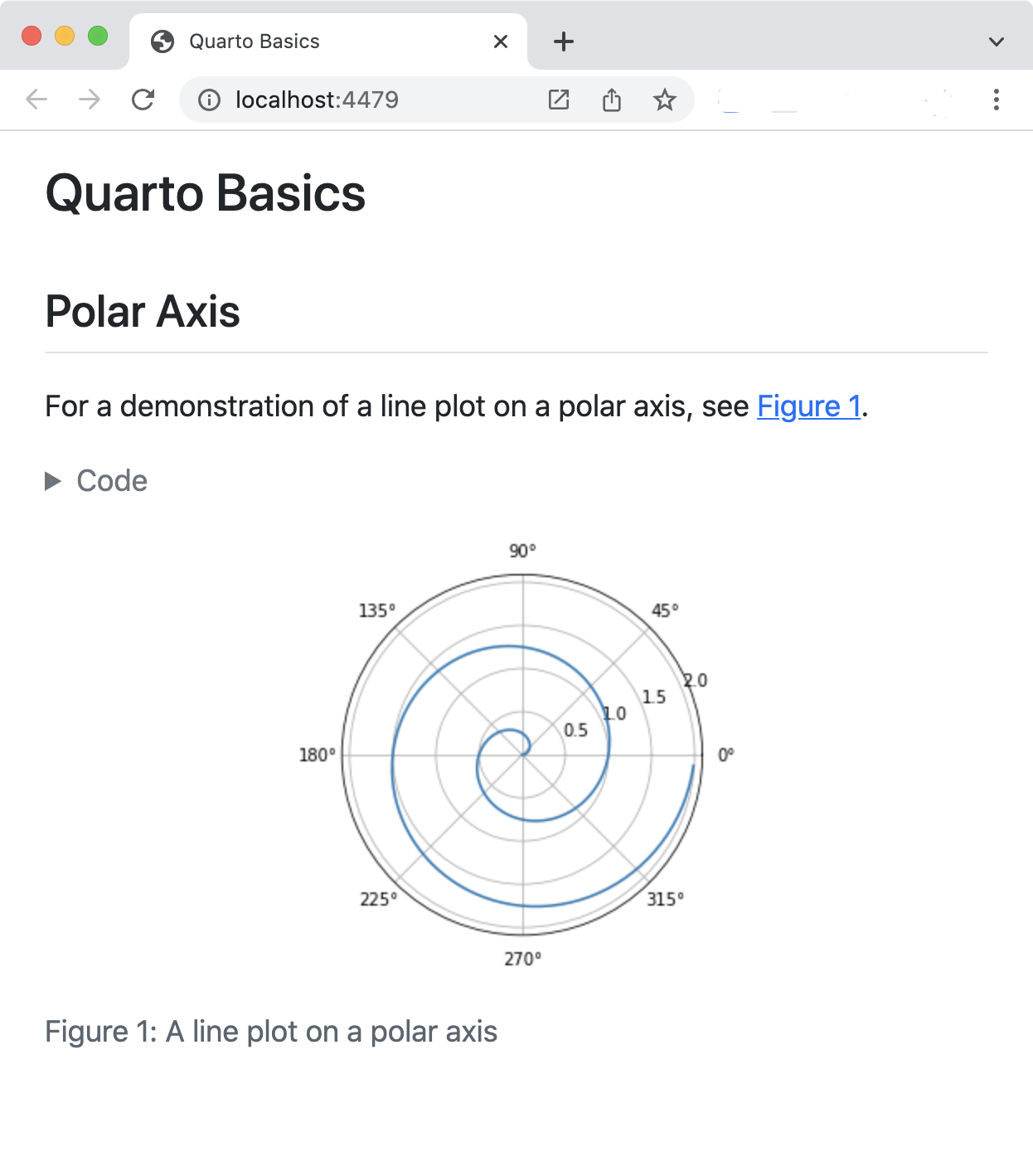
为了演示极坐标上的线图,请参见@fig-polar。
```{python}
#| label: fig-polar
#| fig-cap: "极坐标上的线图"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```
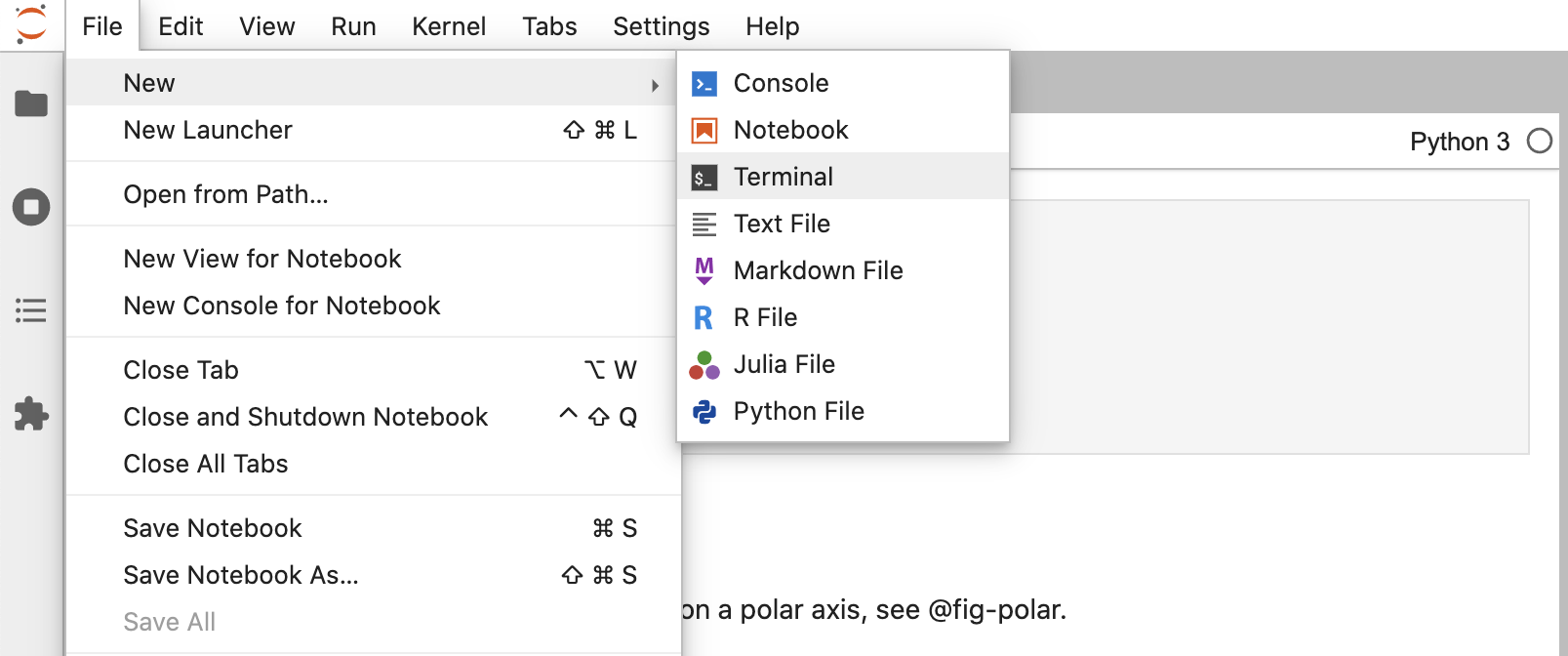
接下来,在Jupyter Lab中创建一个新的终端,用于运行Quarto命令。

最后,将笔记本渲染为几种格式。
Terminal
quarto render hello.ipynb --to html
quarto render hello.ipynb --to docx请注意,目标文件(在本例中为hello.ipynb)应始终是命令行参数中的第一个参数。
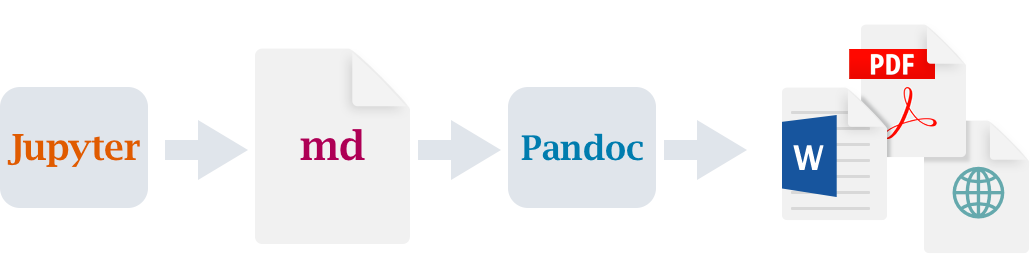
当您使用Quarto渲染Jupyter笔记本时,笔记本的内容(代码、Markdown和输出)会被转换为纯Markdown,然后由Pandoc处理,生成最终的格式。

创作
quarto render命令用于创建文档的最终版本以供分发。然而,在创作过程中,您将使用quarto preview命令。现在从终端尝试使用hello.ipynb。
Terminal
quarto preview hello.ipynb这将渲染您的文档,然后在网络浏览器中显示它。 
你可能希望将 Jupyter Lab 和浏览器预览并排放置,以便在工作时可以看到更改。

要查看实时预览的操作:
将定义
theta的代码行更改为以下内容:theta = 4 * np.pi * r重新运行代码单元格以生成绘图的新版本。
保存笔记本(预览将自动更新)。
这是使用 Quarto 进行创作的基本工作流程。一旦你熟悉了这个流程,我们还建议安装 Quarto JupyterLab 扩展,它提供了在 JupyterLab 中使用 Quarto 的额外工具。
我们的笔记本中有几种不同类型的单元格,让我们分别处理每种类型。
YAML 选项
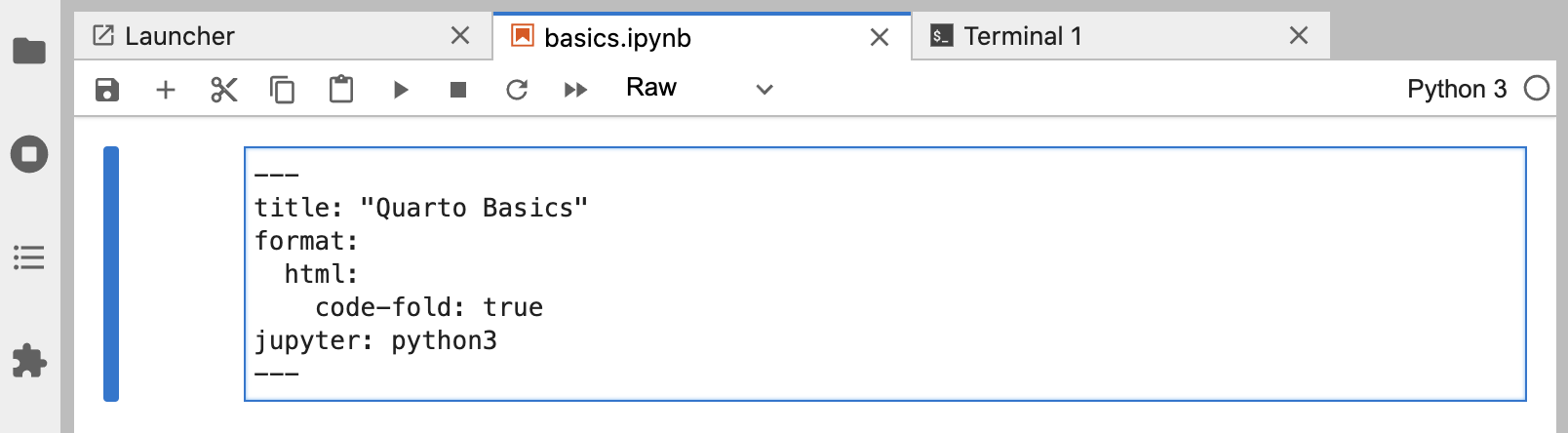
你可能已经熟悉了 Markdown 和代码单元格,但有一种新的单元格类型(“原始”)用于文档级别的 YAML 选项。
---
title: "Quarto 基础"
format:
html:
code-fold: true
jupyter: python3
---
尝试将 code-fold 选项更改为 false。
format:
html:
code-fold: false然后保存笔记本。你会注意到代码现在显示在图表上方,而之前它是隐藏的,可以通过 Code 按钮显示。
Markdown 单元格
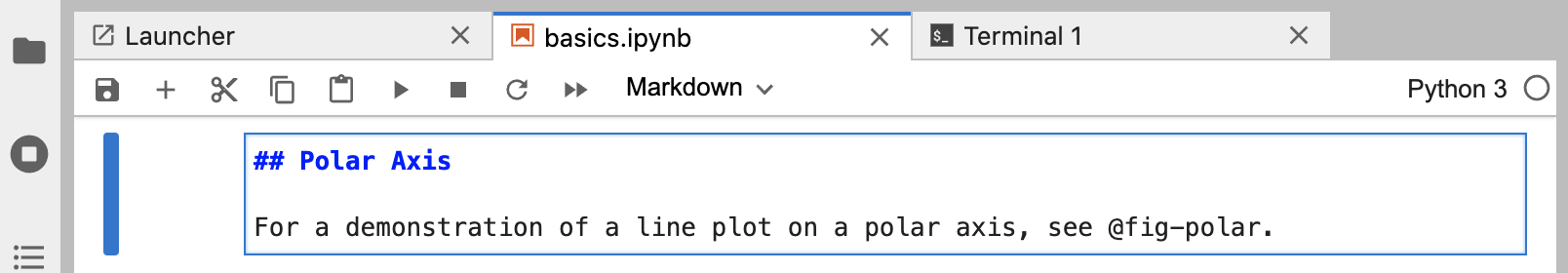
Markdown 单元格包含在渲染过程中传递给 Quarto 的原始 Markdown。你可以在此类单元格中使用任何有效的 Quarto Markdown 语法。这里我们指定了一个标题和一个对下方代码单元格中创建的图表的交叉引用。
## 极坐标轴
要查看极坐标轴上的线图演示,请参见 @fig-polar。
尝试更改标题并保存笔记本——预览将更新为新的标题文本。
代码单元格
你可能已经熟悉了代码单元格,如下所示。
```{python}
#| label: fig-polar
#| fig-cap: "极坐标轴上的线图"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```
但代码单元格顶部有一些新组件:label 和 fig-cap 选项。单元格选项使用特别前缀的注释(#|)编写为 YAML。
在这个例子中,单元格选项用于使图表可以交叉引用。尝试更改 fig-cap 和/或代码,运行单元格,然后保存笔记本以查看更新的预览。
你可以应用广泛的 单元格选项 来定制你的输出。我们将在下一教程中深入探讨这些选项。
对于图表特别有用的单元格选项是 fig-alt,它使你能够为视觉障碍用户添加图像的替代文本。了解更多关于 Amy Cesal 的文章 为数据可视化编写替代文本。
下一步
你现在已了解创建和编写Quarto文档的基础知识。以下教程将更深入地探讨Quarto:
此外,你可能还想安装 Quarto JupyterLab 扩展,它提供了在 JupyterLab 中使用 Quarto 的额外工具。
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 编辑器
编辑器