教程:你好,Quarto
概述
在本教程中,我们将向您展示如何在 VS Code 中使用 Quarto。在开始之前,您应该安装 Quarto VS Code 扩展,该扩展包含许多增强 Quarto 工作体验的工具,包括:
- 用于 Quarto 文档的集成渲染和预览。
- 对 markdown 和嵌入语言的语法高亮。
- YAML 选项的补全和诊断。
- 嵌入语言(例如 Python、R、Julia 等)的补全。
- 运行单元格和选中行的命令和快捷键绑定。
您可以从 VS Code 的 扩展 选项卡、扩展市场、Open VSX 注册表 或直接从 VISX 扩展文件 安装 Quarto 扩展。
基本工作流程
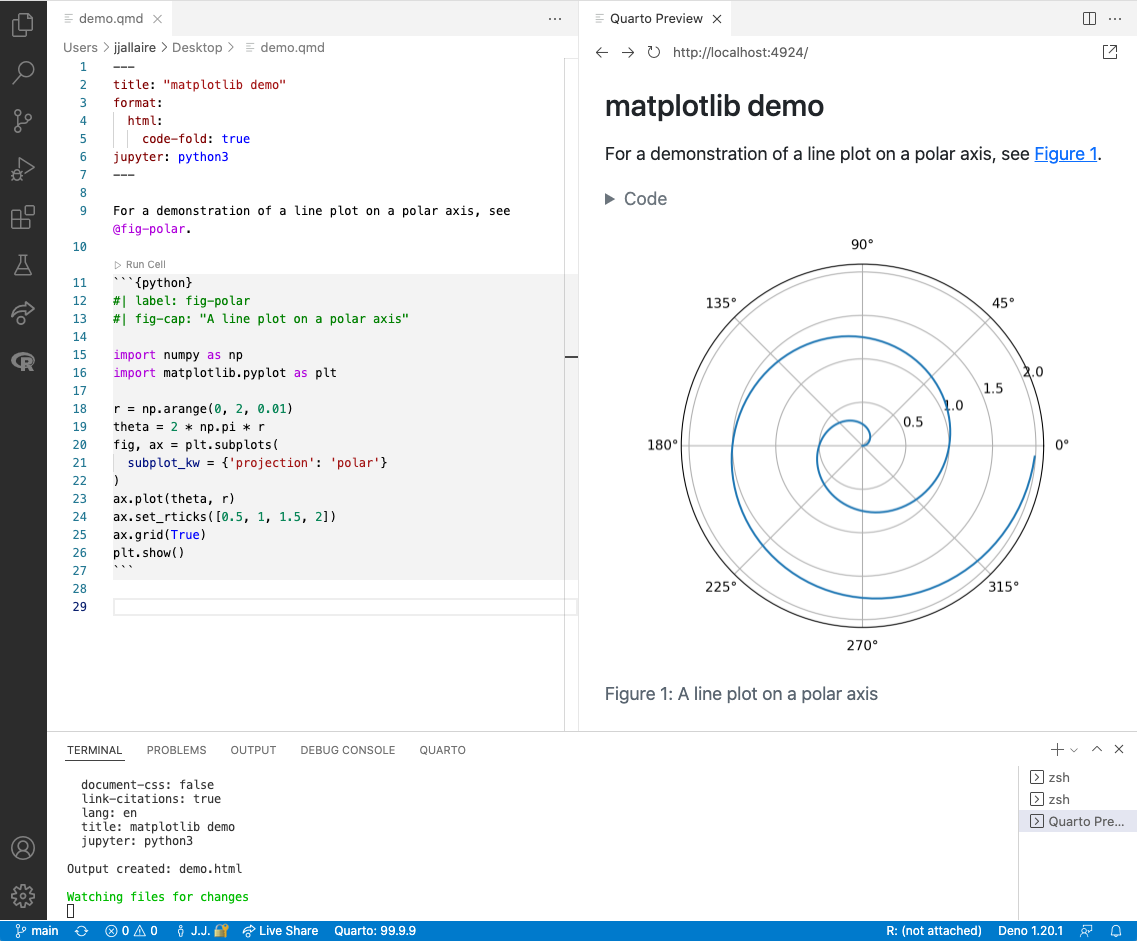
Quarto .qmd 文件包含 markdown 和可执行代码单元的组合。以下是在 VS Code 中编辑和预览 .qmd 文件的样子:

左侧的文档被 渲染 成您在右侧看到的 HTML 版本。这是 Quarto 发布的基本模型——将源文档渲染成各种 输出格式,包括 HTML、PDF、MS Word 等。
教程将使用 Python 包 matplotlib 和 plotly——您可以使用下表中的命令来安装它们。
| 平台 | 命令 |
|---|---|
| Mac/Linux | 终端 |
| Windows | 终端 |
渲染和预览
我们将从一个简单的示例 (hello.qmd) 开始,将其渲染为几种格式。如果您想在自己的环境中一步步跟随操作,请创建一个名为 hello.qmd 的新文件,并将以下内容复制到其中。
---
title: "Quarto 基础"
format:
html:
code-fold: true
jupyter: python3
---
要查看极坐标轴上的线图演示,请参见 @fig-polar。
```{python}
#| label: fig-polar
#| fig-cap: "极坐标轴上的线图"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```请注意,如果您是跟随操作,请确保已安装所需依赖项(如果尚未安装):
| 平台 | 命令 |
|---|---|
| Mac/Linux | {.bash filename="终端"} | python3 -m pip install jupyter matplotlib plotly |
| Windows | {.powershell filename="终端"} | py -m pip install jupyter matplotlib plotly |
| Windows | py -m pip install jupyter matplotlib plotly ``` |
要渲染和预览,请执行 Quarto: Preview 命令。 您也可以使用 Ctrl+Shift+K 键盘快捷键,或在编辑器右上角的 Preview 按钮():

请注意,在 Mac 上,您应该使用 Cmd 而不是 Ctrl 作为所有 Quarto 键盘快捷键的前缀。
工作原理
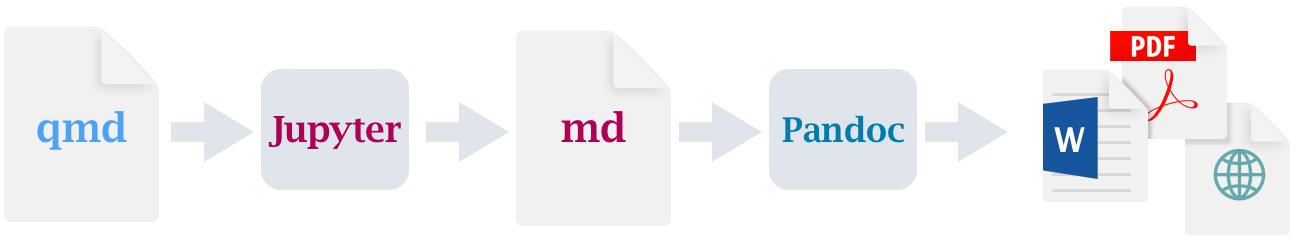
当您使用 Quarto 渲染 .qmd 文件时,可执行代码块由 Jupyter 处理,然后将代码、Markdown 和输出组合转换为纯 Markdown。 然后,这个 Markdown 由 Pandoc 处理,创建最终格式。

创作
让我们尝试进行一个小改动,然后重新渲染:
将定义
theta的代码行更改为如下:theta = 4 * np.pi * r重新渲染文件(使用 Quarto: Preview 或 Ctrl+Shift+K 快捷键)。文档被渲染,浏览器预览被更新。
这是使用 Quarto 进行创作的基本工作流程。
在渲染之前您不需要保存文件(因为渲染时会自动保存)。 如果您愿意,可以配置 Quarto 扩展,以便在保存文档时自动渲染。有关更多详细信息,请参阅关于 保存时渲染 的文档。
运行单元格
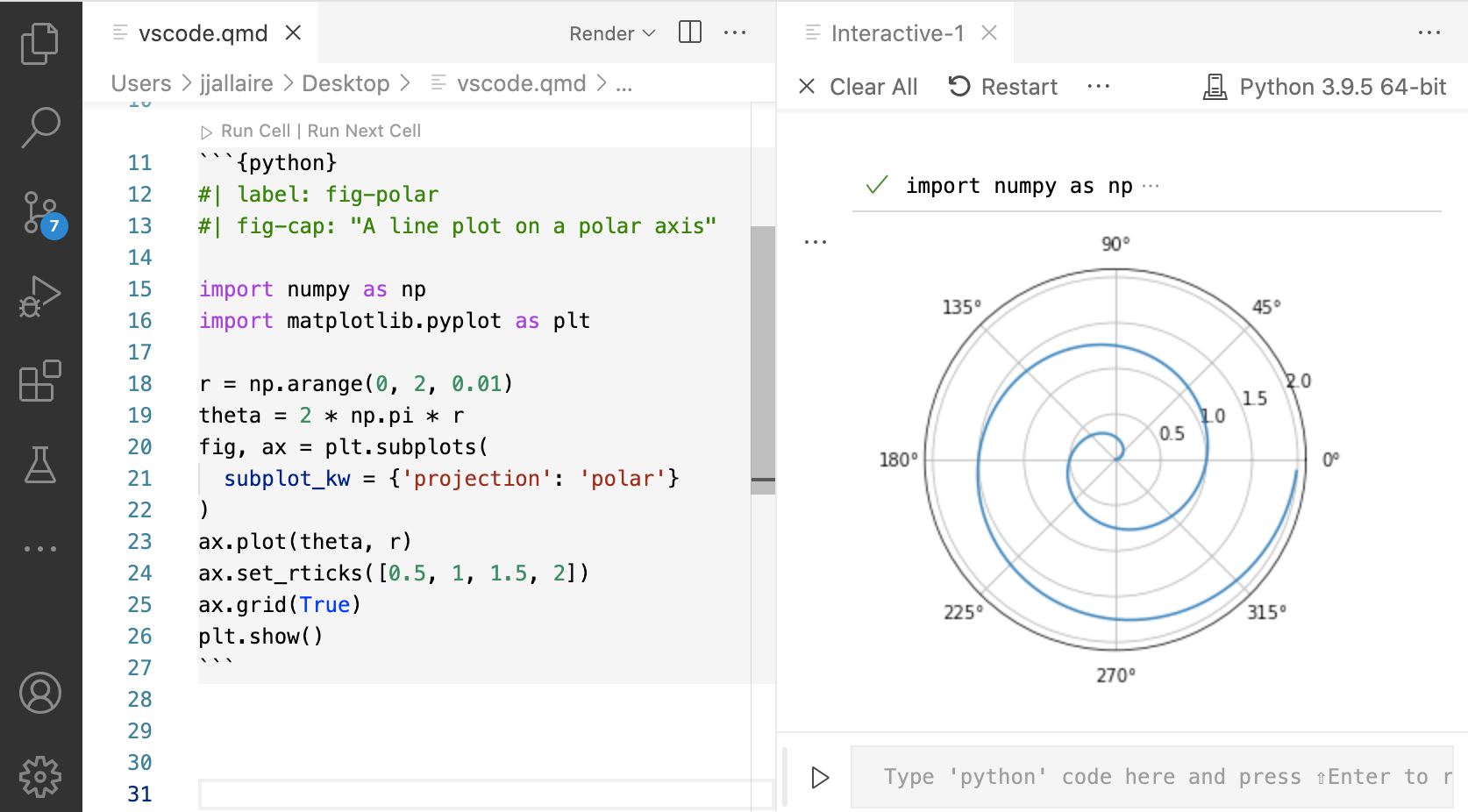
您不需要完全渲染文档就可以迭代代码单元格。 您会注意到代码单元格上方有一个 Run Cell 按钮。 点击该按钮以执行单元格(输出在 Jupyter 交互式控制台中并排显示):

使用 Ctrl+Shift+Enter 执行当前单元格,使用 Ctrl+Enter 执行当前行,或使用 Ctrl+Alt+P 执行前一个单元格(请注意,在 Mac 上,您应该使用 Cmd 而不是 Ctrl 作为所有 Quarto 键盘快捷键的前缀)。
hello.qmd 中有几种不同类型的内容,让我们分别处理每种类型。
YAML 选项
在文件顶部有一个包含文档级别选项的 YAML 块。
---
title: "Quarto 基础"
format:
html:
code-fold: true
jupyter: python3
---尝试将 code-fold 选项更改为 false:
format:
html:
code-fold: false然后重新渲染文档(同样,渲染前不需要保存)。 您会注意到代码现在显示在图表上方,而之前它是隐藏的,有一个 Code 按钮可以用来显示它。
Markdown
叙述性内容使用 Markdown 编写。 在这里,我们指定了一个标题和一个对代码单元格下方创建的图表的交叉引用。
## 极轴
有关极轴上线图的演示,请参见 @fig-polar。尝试更改标题并重新渲染——预览将更新为新的标题文本。
代码单元格
代码单元格包含在渲染过程中要运行的可执行代码,输出(以及可选的代码)包含在渲染文档中。
```{python}
#| label: fig-polar
#| fig-cap: "极轴上的线图"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```您可能熟悉这里给出的 Matplotlib 代码。 然而,代码单元格顶部有一些不太熟悉的组件:label 和 fig-cap 选项。 单元格选项使用特殊前缀的注释(#|)以 YAML 格式编写。
在此示例中,单元格选项用于使图表可交叉引用。 尝试更改 fig-cap 和/或代码,然后重新渲染以查看更新的预览。
您可以应用各种 单元格选项 来定制您的输出。 我们将在下一个教程中深入探讨这些选项。
对于图表特别有用的单元格选项是 fig-alt,它使您能够为视觉障碍用户添加替代文本到图像。
查看 Amy Cesal 的文章 为数据可视化编写替代文本 了解更多。 :::
外部预览
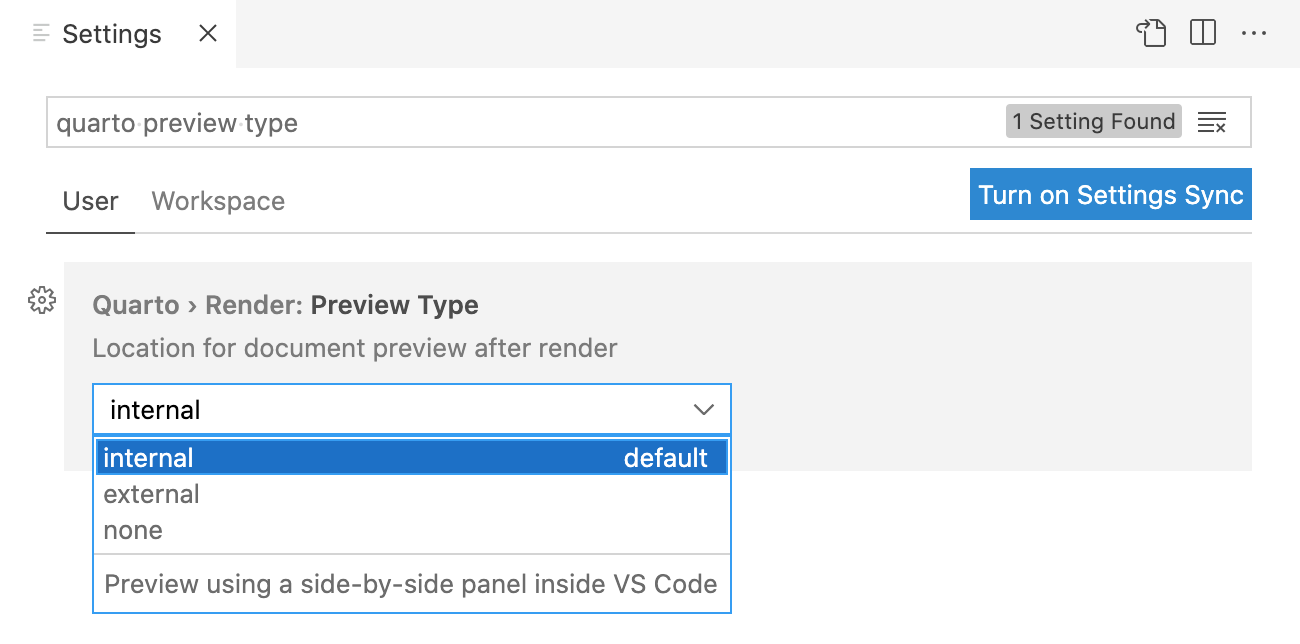
在本教程中,我们展示了在 VS Code 内通过面板预览渲染输出的方法。 如果你更喜欢使用外部浏览器进行预览(或者在渲染时根本不触发预览),你可以使用 预览类型 选项来指定不同的行为:

下一步
你现在已了解创建和编写Quarto文档的基础知识。以下教程将更深入地探讨Quarto:
此外,你可能还希望了解 VS Code 中可用的 Quarto 文档的其他编辑模式:
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 编辑器
编辑器