VS Code中的可视化编辑
概述
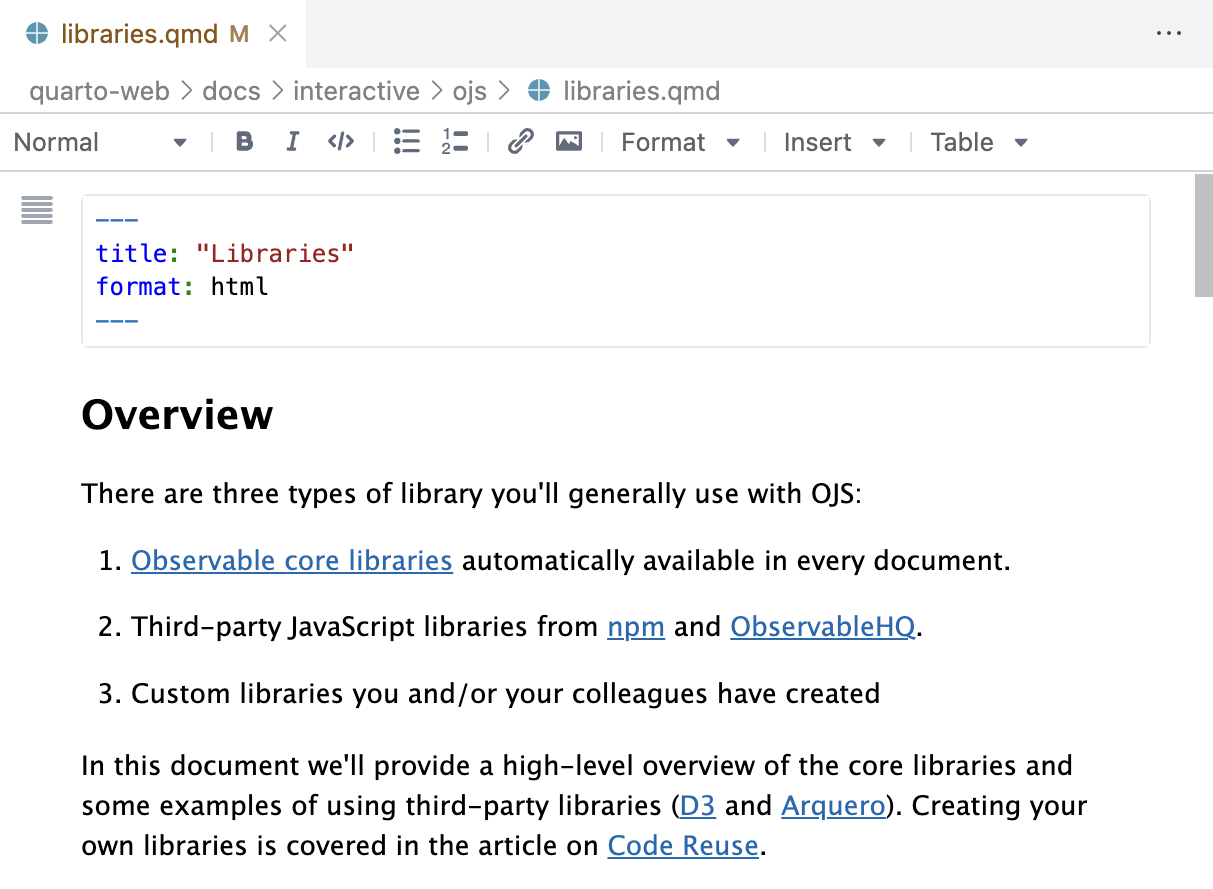
Quarto VS Code扩展包含一个可视化Markdown编辑器,支持Quarto的所有Markdown语法,包括表格、引用、交叉引用、脚注、div/span、定义列表、属性、原始HTML/TeX等等:

你可以在任何时候在可视化和源代码模式之间切换,甚至可以在两种模式下同时编辑文档。要在这两种模式之间切换:
使用⇧⌘ F4快捷键。
从文档的任何地方使用上下文菜单:

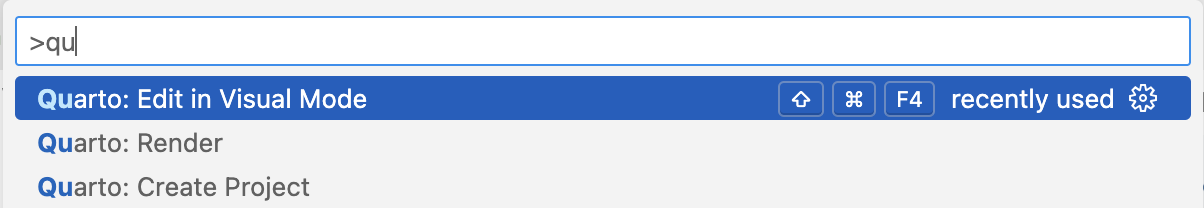
使用在可视化模式下编辑和在源代码模式下编辑命令:

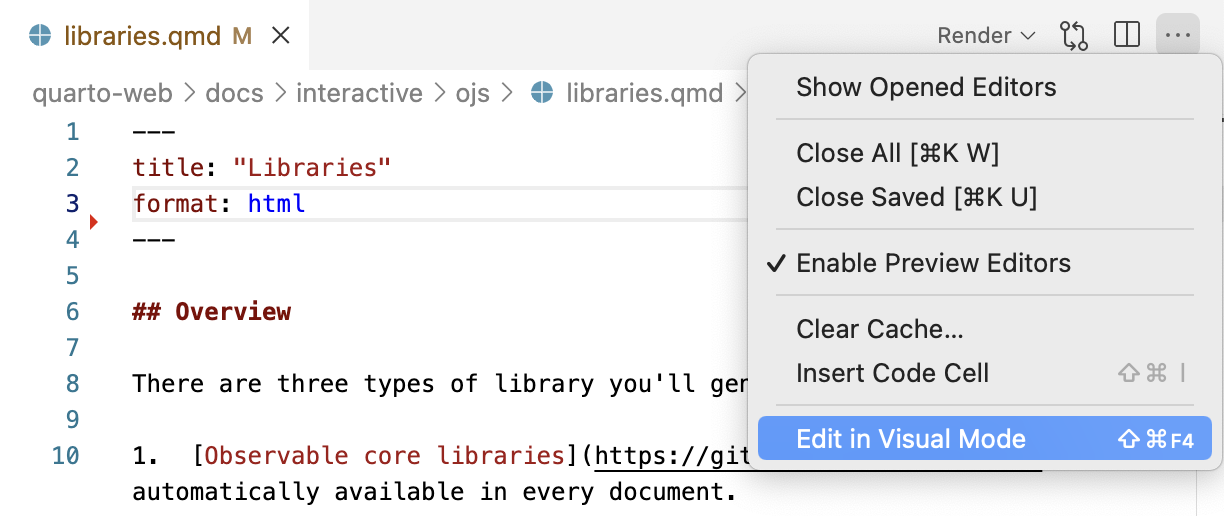
使用编辑器菜单:

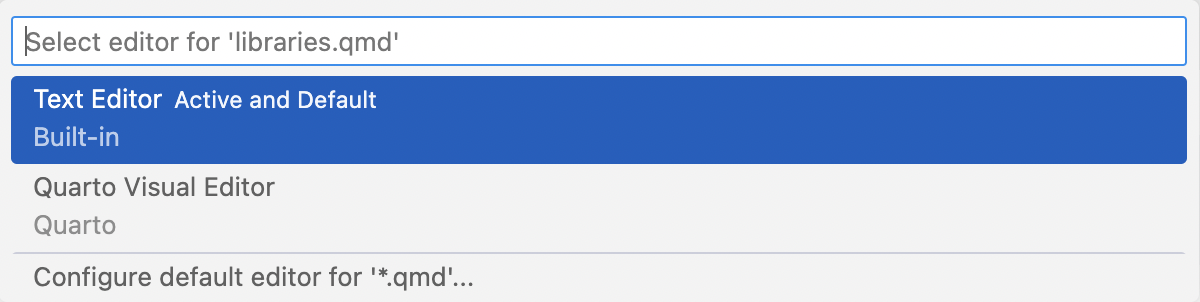
你也可以在文件资源管理器中右键点击一个.qmd文件,并选择打开方式…命令,这将提示你选择使用哪个编辑器打开文件:

请注意,此菜单还提供了一个选项来配置.qmd文件的默认编辑器:如果你主要在可视化模式下编辑,偶尔切换到源代码模式,请使用此选项。
快捷键
可视化模式支持传统的键盘快捷键(例如⌘ B用于加粗)以及Markdown快捷键(直接使用Markdown语法)。例如,将**bold**文本括在星号中,或者输入##并按空格键创建二级标题。
以下是可用的键盘和Markdown快捷键:
| 命令 | 键盘快捷键 | Markdown快捷键 |
|---|---|---|
| 加粗 | ⌘ B | **bold** |
| 斜体 | ⌘ I | *italic* |
| 代码 | ⌘ D | `code` |
| 删除线 | ~~strike~~ |
|
| 下标 | ~sub~ |
|
| 上标 | ^super^ |
|
| 一级标题 | ⌥⌘ 1 | # |
| 二级标题 | ⌥⌘ 2 | ## |
| 三级标题 | ⌥⌘ 3 | ### |
| 标题属性 | {#id .class} |
|
| 链接 | ⌘ K | <href> |
| 引用块 | > |
|
| 代码块 | ⇧⌘ \ | ``` |
| 代码单元格 | ⌥⌘ I | ```{python} |
| 原始块 | ```{=html} |
|
| Div | ::: |
|
| 无序列表 | - |
|
| 有序列表 | 1. |
|
| 紧凑列表 | ⌥⌘ 9 | |
| 列表检查 | [x] |
|
| 表情符号 | :smile: |
|
| 定义 | : |
|
| 不间断空格 | ⌃ Space | |
| 硬换行 | ⇧ Enter | |
| 段落 | ⌥⌘ 0 | |
| 图片 | ⇧⌘ I | |
| 脚注 | ⇧⌘ F7 | |
| 引用 | ⇧⌘ F8 | [@ |
| 表格 | ⌥⌘ T | |
| 编辑注释 | ⇧⌘ C | |
| 全选 | ⌘ A | |
| 清除格式 | ⌘ \ | |
| 编辑属性 | F4 |
对于Markdown快捷键,如果你不想使用快捷键并希望撤销其效果,只需按退格键。
插入任何内容
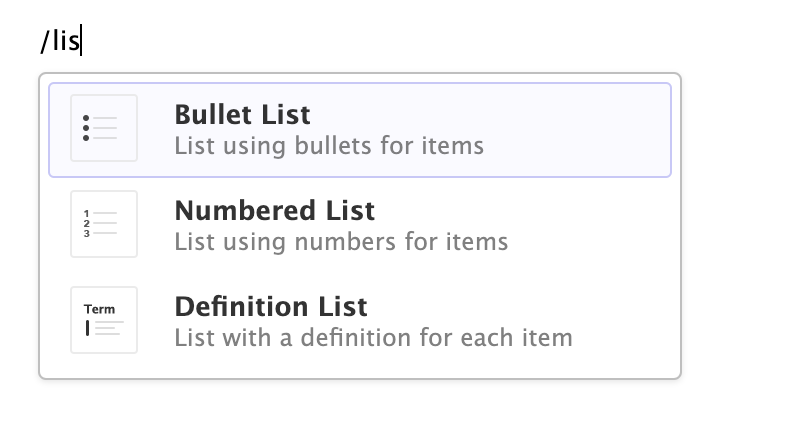
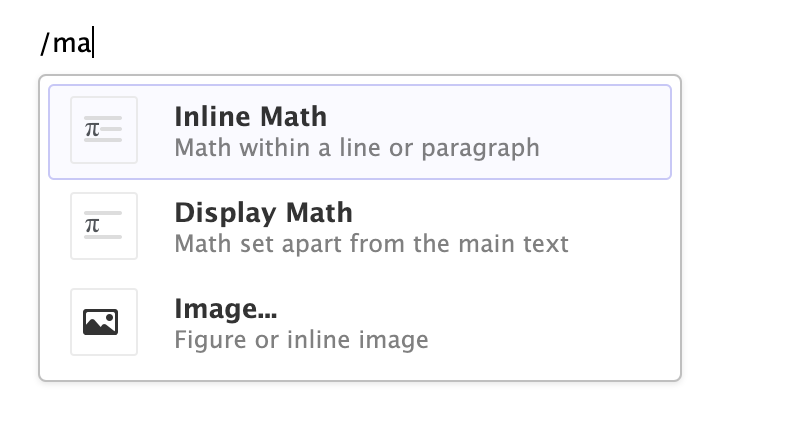
你也可以使用通用的⌘ /快捷键来插入几乎任何内容。只需执行快捷键,然后输入你想要插入的内容。例如:


如果你在一行的开头(如上图所示),你也可以直接输入纯/来调用快捷方式。
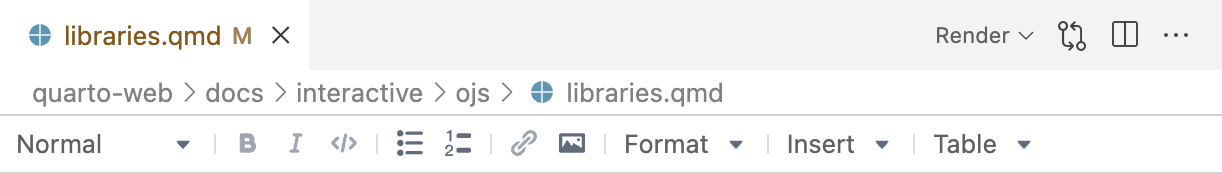
编辑器工具栏
编辑器工具栏包括最常用的格式化命令按钮:

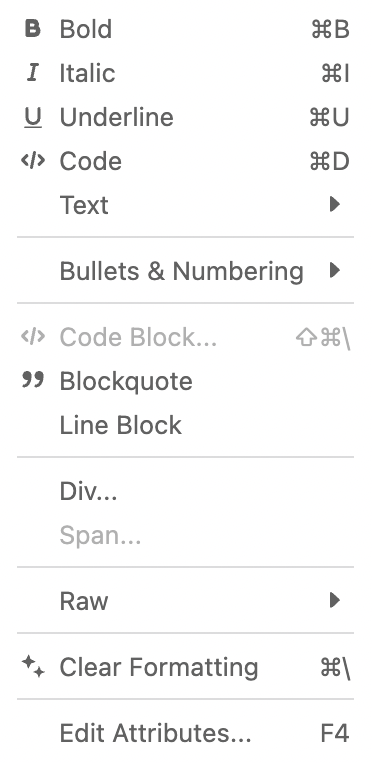
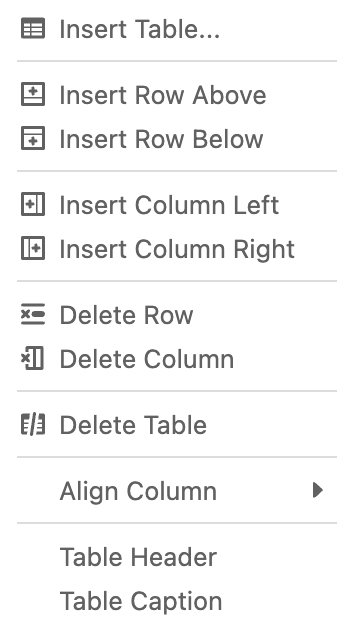
其他命令可以在格式、插入和表格菜单中找到:
| 格式 | 插入 | 表格 |
|---|---|---|
 |
 |
 |
编辑器选项
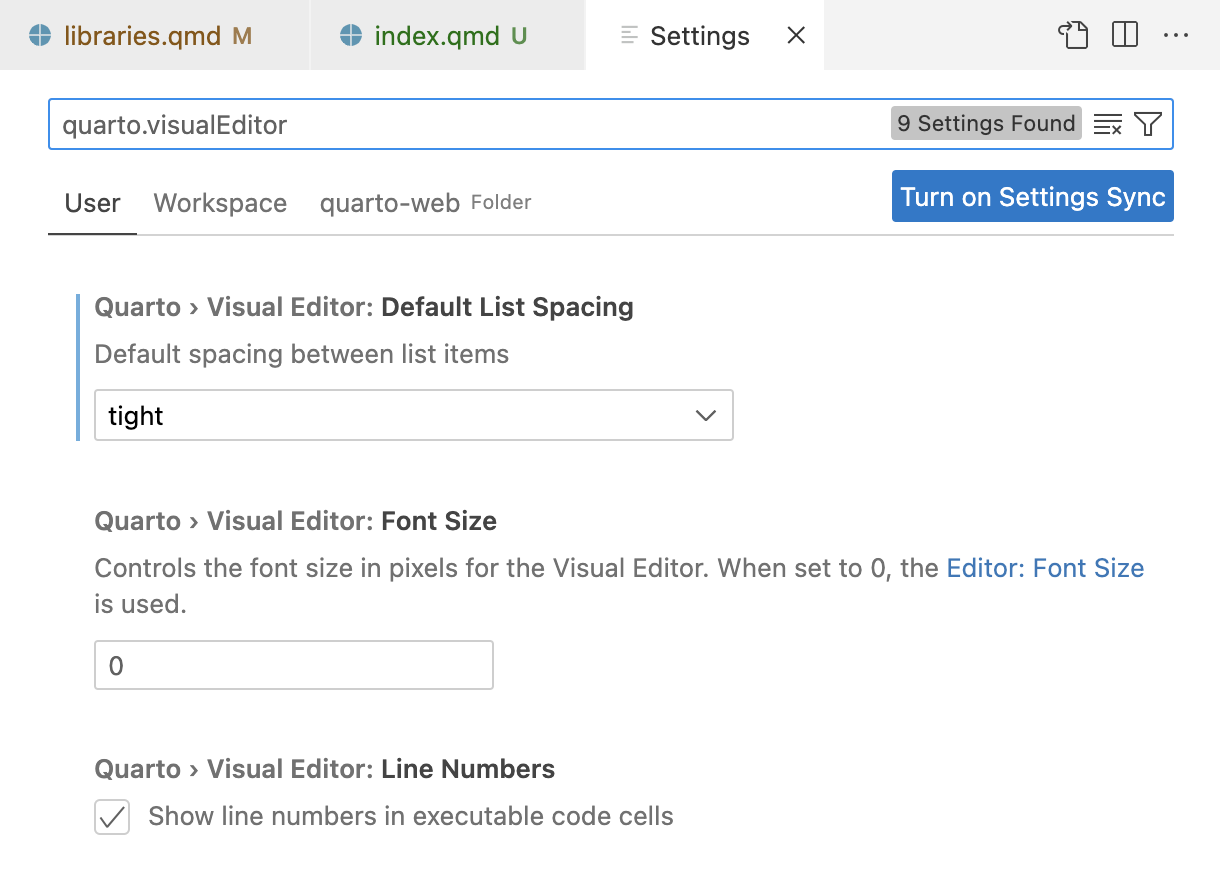
有多种VS Code选项可用于配置视觉编辑器的行为。你可以在设置面板中通过过滤quarto.visualEditor找到这些选项:

选项可以配置外观(字体大小、内容宽度等)、Markdown输出(例如列包装)、拼写检查以及列表的默认间距。
Zotero引文
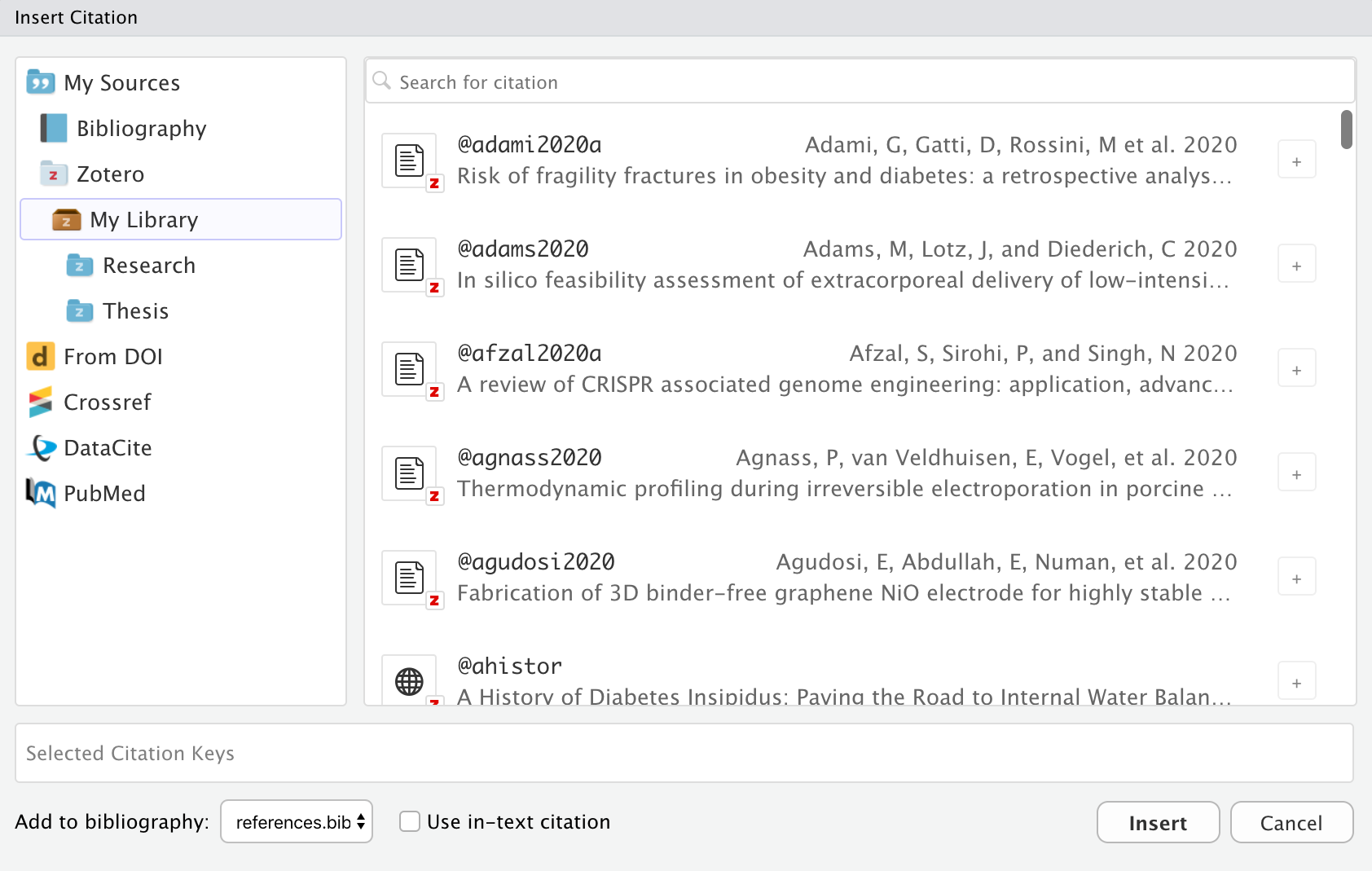
Zotero是一个流行的免费开源参考管理工具。Quarto视觉编辑器直接与Zotero集成,使你能够使用插入引文命令从你的Zotero库中使用参考文献:

Zotero参考文献也会自动显示在视觉编辑器的补全建议中:

Zotero的项目将与你的参考文献一起出现,并带有一个小的“Z”标志。如果你插入的Zotero引文不在你的参考文献中,它将被自动添加到参考文献中。
如果你同时在桌面上运行VS Code和Zotero,那么不需要额外的配置来连接到你的Zotero库。然而,如果你在网页浏览器中使用VS Code,或者想通过网页访问你的Zotero库,那么需要更多的步骤(详见Zotero Web API部分)。
组库
Zotero Groups提供了一种强大的方式来与班级分享集合或在项目中与同事紧密合作。默认情况下,Zotero组库不包含在插入引文对话框或引文补全中。但是,你可以使用Quarto > Zotero: 组库选项来激活一个或多个组库(全局或每个工作区): 
在将一个组库添加到列表后,将执行一次同步,您应该会在 插入引用 对话框中看到该库。如果没有看到,请仔细检查您正在配置的组库名称的拼写(您甚至可以从 Zotero 中复制粘贴它,以确保拼写正确)。
Zotero Web API
如果您在浏览器中使用 VS Code 或在本地未安装 Zotero 的情况下,您仍然可以使用 Zotero Web API 访问您的 Zotero 库(假设您有一个 Zotero 网络账户并已将您的库同步到该账户)。
如果您在桌面上运行 VS Code,通常在桌面上也运行 Zotero 并本地访问您的库会更方便。也就是说,如果您更喜欢这种配置,也可以从桌面上的 VS Code 访问 Zotero 网络库。
API 访问密钥
Zotero 集成使用 Zotero Web API,因此第一步是 创建一个 Zotero 账户,然后配置 Zotero 将其数据同步到您的账户。您可以使用 Zotero 偏好设置中的 同步 标签来完成此操作:

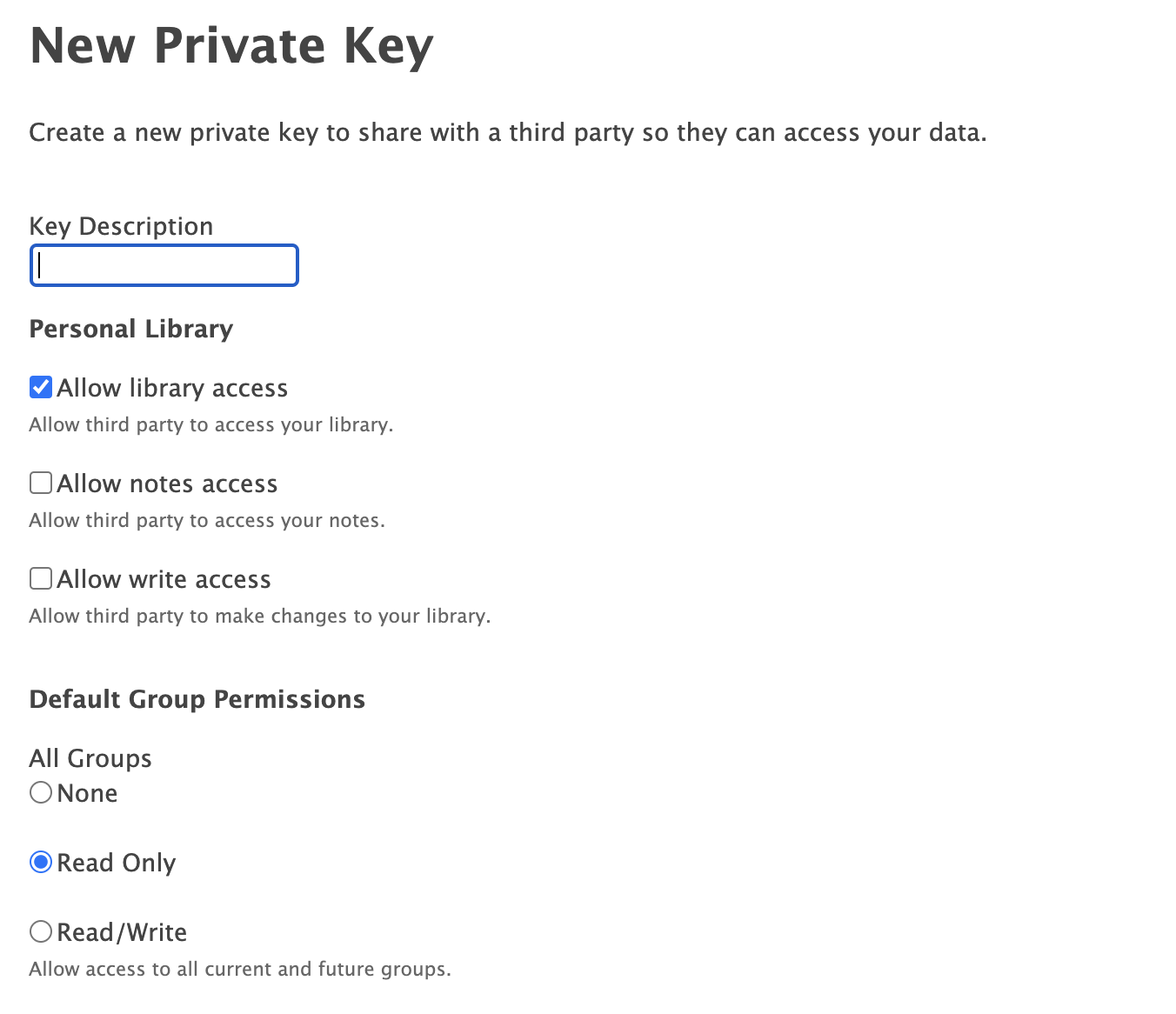
配置好库同步后,您需要 创建一个 Zotero API 密钥:

按照说明创建一个新的访问密钥。请注意,如果您想使用 组库,您应该将默认设置更改为仅对组提供只读访问权限(如上图所示)。
在生成密钥后,请务必 记录您的密钥(即复制到剪贴板或将其保存到更永久的地方),因为在您离开页面后将无法再次查看。
库配置
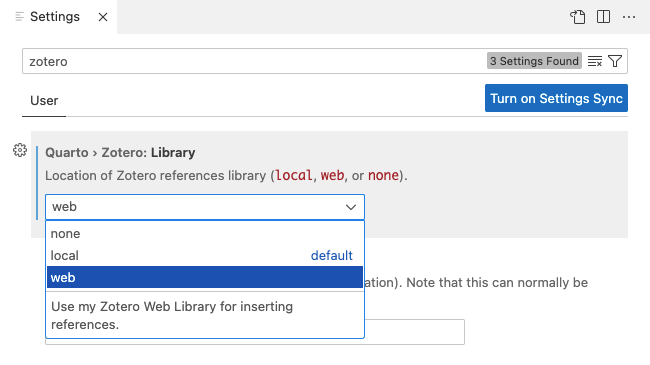
最后,转到 Zotero 设置并指定您希望使用您的 web Zotero 库而不是本地库:

然后,您将被提示输入您的 Zotero Web API 密钥:

在您提供 API 密钥并验证通过后,将执行一次对您 Zotero 库的初始同步。完成后,您就可以开始从 Zotero 插入引用了。
如果您需要更改 Zotero API 密钥,您可以随时执行 Quarto: Zotero - 连接 Web 库 命令。要强制同步您的网络库,请执行 Quarto: Zotero - 同步 Web 库 命令(请注意,您的网络库会自动同步,因此不太可能需要显式使用此命令)。
Markdown 输出
Quarto 视觉编辑器使用 Pandoc 生成 Markdown。这意味着在某些情况下,您的 Markdown 会被 重写 以符合标准的 Pandoc 惯例。例如,Pandoc 在列表项目符号后插入 3 个空格,并自动转义可能用于 Markdown 语法的字符。
以下是 Pandoc 生成的 Markdown 的一些约定,这些约定可能与您自己的 Markdown 写作风格不同:
*text*优先于_text_- 反引号代码块写为
``` {.md}而不是```md - 没有属性的反引号代码块渲染为 4 空格缩进的代码块
- 水平规则写为贯穿文档全宽的破折号
- 普通链接写为
<https://yihui.org>而不是https://yihui.org - 项目符号和编号列表在列表项内容前使用额外的空格
- 块引用字符 (
>) 包含在块引用的新行中 - 表格标题写在表格下方而不是上方
- 多行 HTML 和 TeX 块使用显式的原始属性(例如
```{=tex}) - 行内脚注被替换为段落下方的脚注
- 嵌套 div 在所有级别使用
:::,只要它们的属性不同 - 未编号的部分用
{.unnumbered}标记,而不是{-} - Markdown 语法使用的字符(例如
*、_或#)始终被转义
虽然其中一些行为一开始可能会令人烦恼,但如果您决定视觉编辑模式对您的流程有用,那么最好适应 Pandoc 的写作方式。
写作选项
Markdown 输出的某些方面可以通过全局、项目或文件级别的选项进行自定义,包括:
- 如何包裹/断行(固定列宽、每句一行等)。
- 脚注应写在哪里(当前段落或章节下方,还是文档末尾)。
- 是否应使用内联或引用样式链接。
你可以通过以下两种方式之一指定这些选项:
作为全局或每个工作区的 VS Code 选项(你可以通过过滤
quarto.visualEditor.markdown找到影响 Markdown 输出的选项)。在文档或项目级别的 YAML 中指定它们(如下所述)。
换行
默认情况下,可视化编辑器编写的 Markdown 不包含换行符(段落全部占据一行)。然而,如果你希望在特定列(例如 72 或 80)插入换行符,或者在每个句子后插入换行符,你可以使用 VS Code 设置编辑器中的 quarto.visualEditor.markdownWrap 和 quarto.visualEditor.markdownWrapColumn 选项。
你还可以通过 wrap 选项在每个文档或每个项目的基础上设置此行为。例如,要在 72 个字符后换行,你可以使用以下内容:
---
editor:
markdown:
wrap: 72
---要在每个句子后插入换行符,请使用 wrap: sentence。例如:
---
editor:
markdown:
wrap: sentence
---用于句子换行的算法将很好地处理英语和日语文本,但可能无法准确检测其他语言句子的结束。
如果你启用了全局换行选项,并希望为给定文档关闭换行,请使用 wrap: none。
引用
默认情况下,引用(脚注和引用链接)会写在它们对应脚注出现的块的末尾。你可以通过 quarto.visualEditor.markdownReferences VS Code 设置或使用文档或项目 YAML 中的 references 选项来覆盖此行为。
例如,要将引用写在章节末尾而不是块末尾,你可以使用:
---
title: "My Document"
editor:
markdown:
references:
location: block
---references 选项的有效值是 block、section 和 document。
如果你将一组 Markdown 文档聚合为更大的作品,可能需要确保所有文档中的引用标识符是唯一的(例如,你不希望 [^1] 出现多次)。你可以通过 prefix 选项确保唯一性。例如:
---
title: "My Document"
editor:
markdown:
references:
location: block
prefix: "mydoc"
---这将导致此文档中的脚注使用指定的前缀(例如 [^mydoc-1]),确保它们在整个手稿中是全局唯一的。
请注意,如果你在 Quarto 书籍项目中,引用 prefix 会自动应用,因此不需要更改 editor 选项。
链接
默认情况下,链接是内联编写的,但可以通过在文档或项目 YAML 的 references 部分添加 links: true 选项将其编写为引用链接(类似于脚注的内容下方)。例如:
---
title: "My Document"
editor:
markdown:
references:
location: block
links: true
---你也可以使用 VS Code 的 quarto.visualEditor.markdownReferenceLinks 选项启用引用链接。
已知限制
目前,可视化编辑不支持少数几个 Pandoc Markdown 扩展。这些扩展很少使用,因此很可能不会影响你编辑的文档,但仍值得注意。
| 扩展(s) | 示例 | 行为 |
|---|---|---|
| 内联脚注 | ^[inline] | 转换为数字脚注。 |
| 脚注标识符 | [^longnote] | 转换为数字脚注。 |
| 示例列表 | (@) First example | 读取/写入为普通编号列表。 |
| 自动列表编号 | #. First item | 读取/写入为普通编号列表。 |
| 引用链接 | This is a [link] | 转换为普通链接。 |
| MultiMarkdown 属性 | # Heading [id] | 转换为 Pandoc 属性。 |
可视化编辑器无法解析非 YAML 标题块(例如旧式 % 标题或 MultiMarkdown 标题),也无法解析非顶层的 YAML 元数据块。如果遇到这些形式的元数据,可视化模式将无法加载并发出警告。 请注意,可以通过文档或项目 YAML 中的 editor: markdown: references: links 选项,或者通过 VS Code 的 quarto.visualEditor.markdownReferenceLinks 选项启用对参考链接的支持。参考链接将根据参考位置选项(它们出现的 block 或 section,或者在 document 末尾)进行编写。