Netlify
概述
Netlify 是一个专业的网页发布平台,支持许多高级功能,包括自定义域名、身份验证、分支预览和即时回滚。Netlify 还有一个免费计划,非常适合个人项目、爱好网站或实验。
有几种方法可以将 Quarto 内容发布到 Netlify:
使用
quarto publish命令发布本地渲染的内容。如果你使用 GitHub、GitLab、Bitbucket 或 Azure DevOps,你可以将 Netlify 指向你的网站源代码,并在代码更改时自动部署。
如果你使用 GitHub,你可以使用 GitHub Action 自动渲染你的项目,并在代码更改时发布生成的内容。
如果你使用其他持续集成(CI)服务,你可以编写脚本执行
quarto publish命令,将内容渲染并发布到 Netlify。
我们将从最直接的方法开始,逐步介绍这些方法。
发布命令
quarto publish 命令是发布本地渲染内容的简便方式。从项目所在的目录中,执行 quarto publish 命令以发布到 Netlify:
终端
quarto publish netlify如果你之前未曾发布到 Netlify,发布命令将提示你进行身份验证。确认要发布后,你的内容将被渲染并部署,然后浏览器将打开以查看你的站点。
_publish.yml
_publish.yml 文件用于指定发布目的地。每次执行 quarto publish 命令时,此文件会自动创建(或更新),并位于项目或文档目录中。
发布内容的平台、ID 和 URL 在 _publish.yml 中指定。例如:
- source: project
netlify:
- id: "5f3abafe-68f9-4c1d-835b-9d668b892001"
url: "https://tubular-unicorn-97bb3c.netlify.app"如果你有一个现有的 Netlify 站点并希望发布到该站点,你应该手动创建一个类似于上述示例的 _publish.yml 文件,但需使用你站点的适当 id 和 url 值。
账户信息不会存储在 _publish.yml 中,因此适合将其检入版本控制并与多个发布者共享。
选项
你可以通过提供以下命令行选项来自定义 quarto publish 的行为:
| 选项 | 行为 |
|---|---|
--no-prompt |
不提示确认发布操作。 |
--no-browser |
发布后不打开浏览器。 |
--no-render |
发布前不重新渲染。 |
要发布文档而非网站或书籍,请提供文档的路径:
终端
quarto publish netlify document.qmd域名
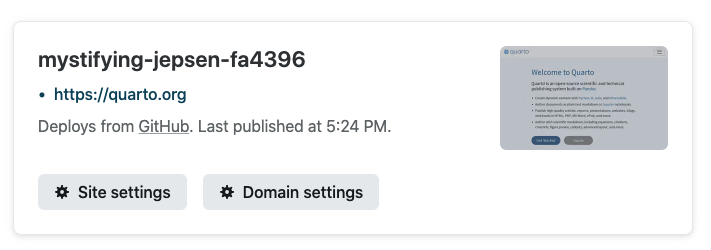
你发布的网站的域名默认会使用一个随机标识符(例如 mystifying-jepsen-fa4396.netlify.app)。你可以选择一个更具描述性的子域名(仍然使用 netlify.app 作为主域名),或者如果你拥有另一个域名,可以将其分配给该网站。这些选项分别在 站点设置 和 域名设置 面板中可用:

在 站点设置 中,点击 更改站点名称 按钮以指定不同的子域名:

如果你拥有另一个想要用于你网站的域名,请按照 域名设置 中的说明操作。
从 Git 提供商发布
Netlify 能够在 GitHub、GitLab、Bitbucket 和 Azure DevOps 上托管的 Git 仓库中提交更改时自动部署网站。最直接的方法是将你渲染的网站(即 _site 或 _book 目录)检入版本控制,并让 Netlify 部署它。我们将首先介绍这种情况,然后探讨使用 Netlify 构建插件在 Netlify 服务器上渲染网站。
导入项目
首先进入你的团队的 Netlify 主页,选择 添加新站点,然后选择 导入现有项目:

系统会提示你使用版本控制提供商进行身份验证,选择一个仓库,最后指定发布网站的配置。
发布配置
我们项目的构建设置将没有 构建命令,并将 _site 或 _book(根据需要)指定为 发布目录:

如果你将 _site 或 _book 目录检入版本控制,那么现在一切都已经配置好了,你的网站将在你提交到仓库时自动部署到 Netlify。
在 Netlify 上渲染
如果你不想将渲染的网站检入版本控制,你也可以使用 Quarto Netlify 构建插件 在 Netlify 构建服务器上渲染(请注意,Netlify 服务器只能渲染 Markdown,无法执行 R、Python 或 Julia 代码)。
冻结计算
为了确保 R、Python 和 Julia 代码仅在本地执行,请通过在 _quarto.yml 中添加以下内容,配置您的项目以使用 Quarto 的 冻结 功能:
_quarto.yml
execute:
freeze: auto现在,完全重新渲染您的站点:
Terminal
quarto render如果您在项目中有可执行代码,您会注意到在项目的顶层创建了一个 _freeze 目录。此目录存储计算结果,并应将其提交到版本控制中。每当你更改包含可执行代码的 .qmd 文件时,它将在下一次渲染时自动重新运行,并且更新后的计算结果将存储在 _freeze 中。
忽略输出
需要注意的是,你不需要将你的 _site 或 _book 目录提交到版本控制中(如果你曾经这样做过,你会知道这会导致非常混乱的差异!)。在继续之前,你应该将项目的输出目录添加到 .gitignore 中。例如:
.gitignore
/.quarto/
/_site/如果你已经将这些文件提交到源代码控制中,你可能需要显式地删除它们:
Terminal
git rm -r _site插件配置
要使用 Quarto Netlify 构建插件,请将以下两个文件添加到你的项目中:
netlify.toml
[[plugins]]
package = "@quarto/netlify-plugin-quarto"package.json
{
"dependencies": {
"@quarto/netlify-plugin-quarto": "^0.0.5"
}
}现在,提交并推送你修改后的项目(包括 _freeze、netlify.toml 和 package.json)。假设你在上一步中正确配置了项目(即 发布目录 设置为 _site 或 _book 目录),那么每次推送新提交时,Netlify 都会开始渲染并发布你的网站。
GitHub Action
使用 quarto publish netlify 命令发布本地渲染的内容是最简单直接的发布方式。另一种选择是使用 GitHub Actions 来渲染和发布你的站点(如果你希望从提交中自动触发执行和/或渲染,可能会更喜欢这种方式)。
有几种不同的方法来处理内容的渲染和发布。下面,我们将提供一个使用 GitHub Actions 发布的操作指南。关于各种方法的更多概念背景,请参阅关于 CI 渲染 的讨论。
发布记录
在尝试使用 GitHub Action 发布之前,你应该至少完成了一次使用 发布命令(如上所述)的发布。这次发布将创建一个 _publish.yml 文件,记录 GitHub Action 将使用的发布目标。例如:
- source: project
netlify:
- id: "5f3abafe-68f9-4c1d-835b-9d668b892001"
url: "https://tubular-unicorn-97bb3c.netlify.app"你也可以手动创建一个类似于上面示例的 _publish.yml 文件,但需要为你的站点填写适当的 id 和 url 值。
在你有一个指示发布目标的 _publish.yml 文件之前,不要继续下一步。
冻结计算
为了确保 R、Python 和 Julia 代码仅在本地执行,请通过在 _quarto.yml 中添加以下内容,配置您的项目以使用 Quarto 的 冻结 功能:
_quarto.yml
execute:
freeze: auto现在,完全重新渲染您的站点:
Terminal
quarto render如果您在项目中有可执行代码,您会注意到在项目的顶层创建了一个 _freeze 目录。此目录存储计算结果,并应将其提交到版本控制中。每当你更改包含可执行代码的 .qmd 文件时,它将在下一次渲染时自动重新运行,并且更新后的计算结果将存储在 _freeze 中。
请注意,另一种方法是作为 GitHub Action 的一部分执行代码。现在,我们将通过在本地执行代码并使用冻结来存储计算,使事情变得更简单。然后,在下面,我们将介绍在 GitHub Action 中 执行代码。
发布操作
通过创建此 YAML 文件并将其保存到 .github/workflows/publish.yml,为你的项目添加一个 publish.yml GitHub Action:
.github/workflows/publish.yml
on:
workflow_dispatch:
push:
branches: main
name: Quarto Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v4
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}Netlify 凭证
最后一步是使用发布到Netlify所需的凭证配置您的GitHub Action。为此,您需要创建一个Netlify个人访问令牌,然后配置您的GitHub Action以能够读取它:
如果您还没有访问令牌,请前往Netlify的应用程序页面,点击新建访问令牌以创建一个新的个人访问令牌。为该令牌起一个容易记住的名字,并将其复制到剪贴板。
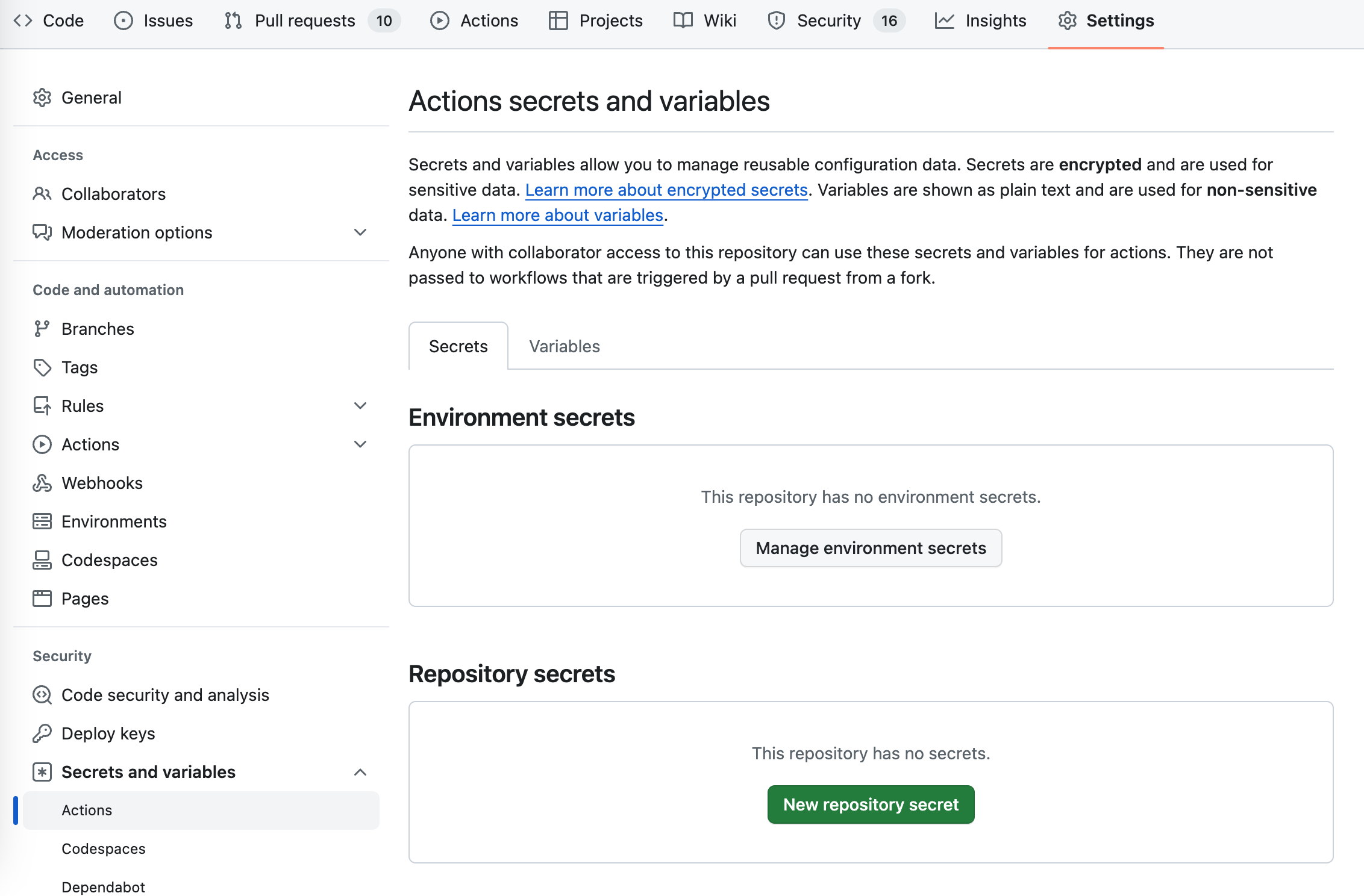
将Netlify个人访问令牌添加到您的仓库的Action Secrets(可在仓库的设置中访问)。您会在右上角看到一个新建仓库密钥按钮:

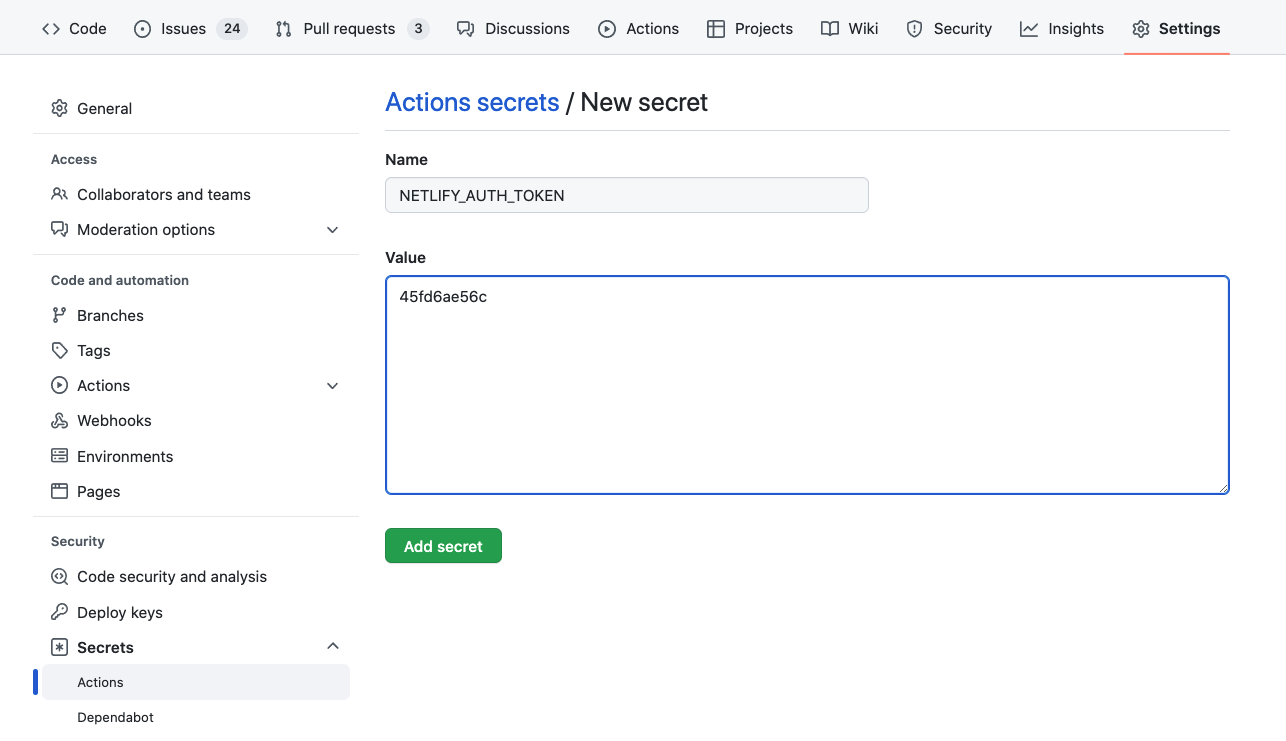
点击该按钮,并将步骤1中的个人访问令牌作为名为
NETLIFY_AUTH_TOKEN的密钥添加:
忽略输出
需要注意的是,你不需要将你的 _site 或 _book 目录提交到版本控制中(如果你曾经这样做过,你会知道这会导致非常混乱的差异!)。在继续之前,你应该将项目的输出目录添加到 .gitignore 中。例如:
.gitignore
/.quarto/
/_site/如果你已经将这些文件提交到源代码控制中,你可能需要显式地删除它们:
Terminal
git rm -r _site提交以发布
一旦您指定了发布操作和Netlify凭证,并将更新后的仓库(包括_freeze目录)推送到GitHub,您的操作将与此次及后续提交一起运行,自动渲染并发布到Netlify。
执行代码
如果你愿意,你也可以配置一个GitHub Action来执行R、Python或Julia代码作为渲染的一部分。虽然这可能本能地看起来是最好的方法,但当你在像GitHub Actions这样的CI服务中执行代码时,请考虑以下要求:
你需要在CI环境中重新构建所有依赖项(R、Python或Julia以及所需包的正确版本)。
如果你的代码需要任何特殊权限(例如数据库或网络访问),这些权限也需要存在于CI服务器上。
你的项目可能包含一些难以再次轻松执行的文档(例如几年前使用旧版本包的博客文章)。这些文档可能需要单独启用
freeze以防止在CI上执行。
先决条件
确保你的代码可以在GitHub Action中执行的最佳方式是使用虚拟环境,如venv或renv与你的项目一起使用(下面我们将为每种环境提供示例操作)。如果你不熟悉使用这些工具,请查看关于在Quarto中使用虚拟环境的文章以了解更多信息。
一旦你决定在GitHub Action中执行代码,你可以从你的_quarto.yml配置中移除上面提到的freeze: auto。请注意,如果你想有选择地对某些文档或目录使用freeze,这仍然是可能的(对于一个目录,在该目录中创建一个_metadata.yml文件,并在其中指定你的freeze配置——这是Quarto对博客项目中的posts文件夹默认执行的操作)。
示例:使用venv的Jupyter
以下是一个完整的GitHub Action示例,它安装Python、Jupyter以及来自requirements.txt的包依赖项,然后执行代码并将输出渲染到Netlify:
.github/workflows/publish.yml
on:
workflow_dispatch:
push:
branches: main
name: Quarto Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v4
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
- name: Install Python and Dependencies
uses: actions/setup-python@v4
with:
python-version: '3.10'
cache: 'pip'
- run: pip install jupyter
- run: pip install -r requirements.txt
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}示例:使用renv的Knitr
以下是一个完整的GitHub Action示例,它安装R以及来自renv.lock的包依赖项,然后执行代码并将输出渲染到Netlify:
.github/workflows/publish.yml
on:
workflow_dispatch:
push:
branches: main
name: Quarto Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v4
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
- name: Install R
uses: r-lib/actions/setup-r@v2
with:
r-version: '4.2.0'
- name: Install R Dependencies
uses: r-lib/actions/setup-renv@v2
with:
cache-version: 1
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}附加选项
在一个较大的GitHub仓库中可能存在一个Quarto项目,而该Quarto项目并不位于顶级目录中。在这种情况下,向publish操作的调用中添加一个path输入。例如:
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
path: subdirectory-to-use
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}默认情况下,quarto publish会在发布前重新渲染您的项目。然而,如果您将渲染后的输出存储在版本控制中,则不需要GitHub Action重新渲染项目。在这种情况下,向publish操作添加选项render: false:
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
render: false
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}持续集成
您可以通过脚本化quarto publish命令,使用任何CI服务将Quarto内容发布到Netlify。
例如,这里有一个基于项目根目录下的 _publish.yml 文件信息发布到 Netlify 的 shell 脚本:
Terminal
# 来自 https://app.netlify.com/user/applications 的凭证
export NETLIFY_AUTH_TOKEN="45fd6ae56c"
# 发布到 _publish.yml 中提供的 Netlify 站点 ID
quarto publish netlify以下是 _publish.yml 的内容:
- source: project
netlify:
- id: "5f3abafe-68f9-4c1d-835b-9d668b892001"
url: "https://tubular-unicorn-97bb3c.netlify.app"以下是另一种在命令行中提供发布目标的变体:
Terminal
quarto publish netlify --id 5f3abafe-68f9-4c1d-835b-9d668b892001有关使用持续集成进行渲染和发布的各种方法的更多详细信息,请参阅使用CI发布的文章。