HTML 主题化
概述
使用 Quarto 渲染的 HTML 文档默认使用 Bootstrap 5。可以通过 theme 选项禁用或自定义:
theme: default # 默认使用 Bootstrap 5
theme: cosmo # 使用 cosmo bootswatch 主题
theme: pandoc # 使用 pandoc 默认的 HTML 处理
theme: none # 文档中不添加任何主题 CSSQuarto 包含了来自 Bootswatch 项目的 25 个主题(例如,本网站使用的是 cosmo 主题)。可用的主题包括:
通过 theme 选项可以使用这些主题中的任何一个。例如:
format:
html:
theme: united你也可以自定义这些主题或创建自己的新主题。请在下面的 主题选项 中了解如何做到这一点。
基本选项
如果你使用的是 Bootstrap 主题或 Pandoc 主题,可以在文档元数据中提供一组选项来定制其外观。这些选项包括:
| 选项 | 描述 |
|---|---|
max-width |
页面内容的最大宽度。对于 Bootstrap 主题,默认值为 1400px;对于 Pandoc 主题,默认值为 36em。 | |
mainfont |
设置文档的 font-family 属性。 |
fontsize |
设置文档的基本 CSS font-size。 |
fontcolor |
设置文档的默认文本 color。 |
linkcolor |
设置超链接的默认文本 color。 |
monofont |
设置 <code> 元素的 font-family 属性。 |
monobackgroundcolor |
设置 <code> 元素的 background-color 属性。 |
linestretch |
设置 CSS line-height 属性(影响文本行间距,默认值为 1.5)。 | |
backgroundcolor |
设置文档的 background-color。 | |
margin-left, margin-right, margin-top, margin-bottom |
设置文档主体的 CSS margin 属性。 | |
例如,这里我们将字体大小设置得稍大,并指定我们希望文本行之间有更多的空间:
title: "我的文档"
format:
html:
theme: cosmo
fontsize: 1.1em
linestretch: 1.7主题选项
你可以使用 Sass 对主题进行广泛的定制。Bootstrap 定义了超过 1400 个 Sass 变量,用于控制字体、颜色、填充、边框等。你可以在以下链接查看所有变量:
https://github.com/twbs/bootstrap/blob/main/scss/_variables.scss
Sass 主题文件可以定义变量,这些变量全局设置颜色和字体等内容,也可以定义规则,这些规则定义更细粒度的行为。要使用你自己的变量和/或规则自定义现有的 Bootstrap 主题,只需提供基础主题,然后提供你的自定义主题文件:
theme:
- cosmo
- custom.scss你的 custom.scss 文件可能看起来像这样:
/*-- scss:defaults --*/
$h2-font-size: 1.6rem !default;
$headings-font-weight: 500 !default;
/*-- scss:rules --*/
h1, h2, h3, h4, h5, h6 {
text-shadow: -1px -1px 0 rgba(0, 0, 0, .3);
}请注意,变量部分由 /*-- scss:defaults --*/ 注释表示,规则部分(放置普通 CSS 规则的地方)由 /*-- scss:rules --*/ 注释表示。
自定义主题
你当然也可以创建一个完全自定义的主题,并仅提供该主题(在这种情况下,你将从默认的Bootstrap主题继承):
theme: custom.scss例如,以下是25个内置Bootswatch主题的主题文件:
https://github.com/quarto-dev/quarto-cli/tree/main/src/resources/formats/html/bootstrap/themes
你可以在这里阅读更多关于自定义主题设计的信息:
暗模式
除了为你的 HTML 输出提供单一主题外,你还可以提供浅色和深色主题。例如:
theme:
light: flatly
dark: darkly在你的 _quarto.yml 中设置上述主题,将导致你的输出同时具有深色和浅色版本。例如:
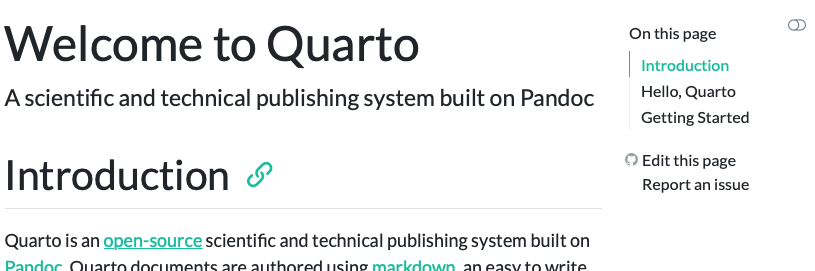
Flatly 主题输出

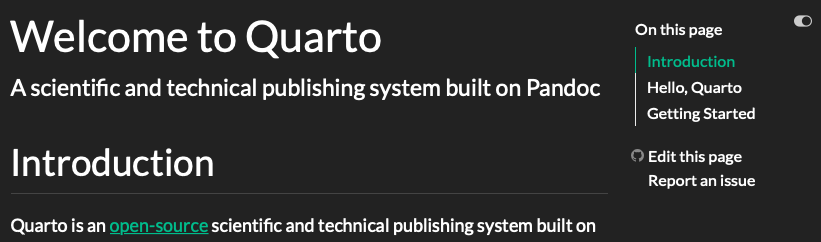
Darkly 主题输出

当为你的 HTML 输出提供浅色和深色模式时,Quarto 会自动创建一个切换按钮,允许读者选择所需的深色或浅色外观。该切换按钮将自动出现在你的 HTML 输出的右上角。如果可能,切换按钮将使用浏览器本地存储来保持用户在会话之间的偏好。
主题中的第一个外观(浅色或深色)元素将决定你的 HTML 输出的默认外观。例如,由于 light 选项在上述示例中首先出现,读者将默认看到浅色外观。
Quarto 将自动选择你指定的文本高亮器的适当浅色或深色版本(如果可能)。有关更多信息,请参阅 代码高亮。
自定义主题
与提供单一主题时一样,你可以为深色和浅色模式提供自定义主题,或提供一个 scss 文件列表来自定义浅色和深色外观。例如,此网站使用以下配置来使用浅色 cosmo 主题,然后在深色模式下使用额外的 Sass 变量自定义 cosmo 主题:
theme:
light: cosmo
dark: [cosmo, theme-dark.scss]theme-dark.scss 的内容,自定义了 cosmo 文档外观:
/*-- scss:defaults --*/
// 基本文档颜色
$body-bg: #181818;
$body-color: white;
$link-color: #75AADB;
// 代码块
$code-block-bg-alpha: -.8;有关可用 Sass 变量的更多信息,请参阅 使用 Sass 变量自定义 HTML。
Sass Variables
The following Sass Variables can be specified within SCSS files (note that these variables should always be prefixed with a $ and are specified within theme files rather than within YAML options):
Colors
| Variable | Notes |
|---|---|
$body-bg |
The page background color. |
$body-color |
The page text color. |
$link-color |
The link color. |
$input-bg |
The background color for HTML inputs. |
$popover-bg |
The background color for popovers (for example, when a citation preview is shown). |
Fonts
| Variable | Notes |
|---|---|
$font-family-sans-serif |
The sans-serif font family for the page. |
$font-family-monospace |
The monospace font family for the page. |
$font-size-root |
The base font size for the page. |
$toc-font-size |
The font size for the page TOC. |
|
Font sizes for the specified headings. |
Code Blocks
| Variable | Notes |
|---|---|
$code-block-border-left |
By default, Quarto does not display a left border on code blocks. Set this variable to a truthy value or a CSS color to enable the left border. |
$code-block-border-left-style |
The style of the left border displayed on code blocks. Defaults to solid. |
$code-block-border-left-size |
The thickness of the left border displayed on code blocks. Defaults to 3px; |
$code-block-padding-left |
代码与边框之间的填充量。默认为 0.6em。 | |
$code-block-bg |
默认情况下,Quarto 通过将主题的 progress-bg 颜色添加透明度来设置代码块的背景。将此变量设置为真值或 CSS 颜色。 | |
$code-block-bg-padding |
应用于代码块的填充。默认为 0.4em。 | |
$code-block-bg-alpha |
改变 progress-bg 颜色的透明度量。如果设置了显式背景颜色,则不使用此项。默认为 -0.35。 | |
代码注释
您可以自定义在使用 代码注释 时用于突出显示行的颜色:
| 变量 | 说明 |
|---|---|
$code-annotation-higlight-color |
用于突出显示行的边框颜色。 |
$code-annotation-higlight-bg |
用于突出显示行的背景颜色。 |
代码复制
您还可以使用以下变量自定义 code-copy: true 时出现的按钮的颜色:
| 变量 | 说明 |
|---|---|
$btn-code-copy-color |
用于代码块右上角复制按钮的颜色。 |
$btn-code-copy-color-active |
用于代码块右上角复制按钮的悬停颜色。 |
内联代码
| 变量 | 说明 |
|---|---|
$code-bg |
内联代码的背景颜色。默认为 body-bg 和 body-color 的混合。 | |
$code-color |
内联代码的文本颜色。默认为根据 code-bg 生成的对比色。 | |
目录
| 变量 | 说明 | |
|---|---|
$toc-color |
目录文本的颜色。 | |
$toc-font-size |
目录文本的字体大小。 | |
$toc-active-border |
当前活动目录项的左侧边框颜色。 |
$toc-inactive-border |
非活动目录项的左侧边框颜色。 |
布局
| 变量 | 说明 | |
|---|---|
$content-padding-top |
在主内容区域(包括侧边栏、内容和目录)之前应出现的内边距。 |
导航
变量
|
说明导航栏的背景颜色。默认为主题的 |
|
$navbar-fg |
导航栏上前景元素(文本和导航)的颜色。如果未指定,将自动计算对比色。 | |
$navbar-hl |
导航栏中链接的高亮颜色。如果未指定,将使用 $link-color 或自动计算对比色。 | |
|
$sidebar-bg |
侧边栏的背景颜色。默认情况下为 $light,除非存在导航栏或样式为 floating。在这种情况下,默认为 $body-bg 颜色。 | |
|
$sidebar-fg |
侧边栏上前景元素(文本和导航)的颜色。如果未指定,将自动计算对比色。 | |
$sidebar-hl |
侧边栏中链接的高亮颜色。如果未指定,将使用 $link-color。 |
|
$footer-bg |
页脚的背景颜色。默认为 $body-bg 颜色。 | |
|
$footer-fg |
页脚上前景元素(文本和导航)的颜色。如果未指定,将自动计算对比色。 | |
Bootstrap 变量
除了上述的 Sass 变量外,Bootstrap 本身还支持数百个额外的变量。你可以了解更多关于 Bootstrap 使用 Sass 变量的信息,或者查看原始变量及其默认值。