Typst 基础
人工智能与机器学习
概述
人工智能(AI)和机器学习(ML)是当今科技领域最热门的话题之一。AI是指计算机系统能够执行通常需要人类智能的任务,如视觉识别、语音识别和决策制定。ML是AI的一个子集,专注于开发能够从数据中学习的算法。
关键技术
深度学习
深度学习是ML的一个分支,使用多层神经网络来处理复杂的数据模式。它在图像和语音识别方面取得了显著的成果。
强化学习
强化学习是一种通过试错来学习的ML方法。它通常用于游戏和机器人控制等领域。
应用领域
医疗保健
AI和ML在医疗诊断、药物发现和个性化治疗方面有广泛应用。
金融
在金融领域,AI用于风险管理、欺诈检测和算法交易。
挑战
数据隐私
随着AI和ML的发展,数据隐私成为一个重要问题。如何在不侵犯个人隐私的情况下利用数据是一个挑战。
伦理问题
AI系统的决策过程可能不透明,这引发了关于伦理和责任的讨论。
未来展望
AI和ML的未来充满希望,但也伴随着挑战。随着技术的进步,我们期待看到更多创新的应用和解决方案。
概述
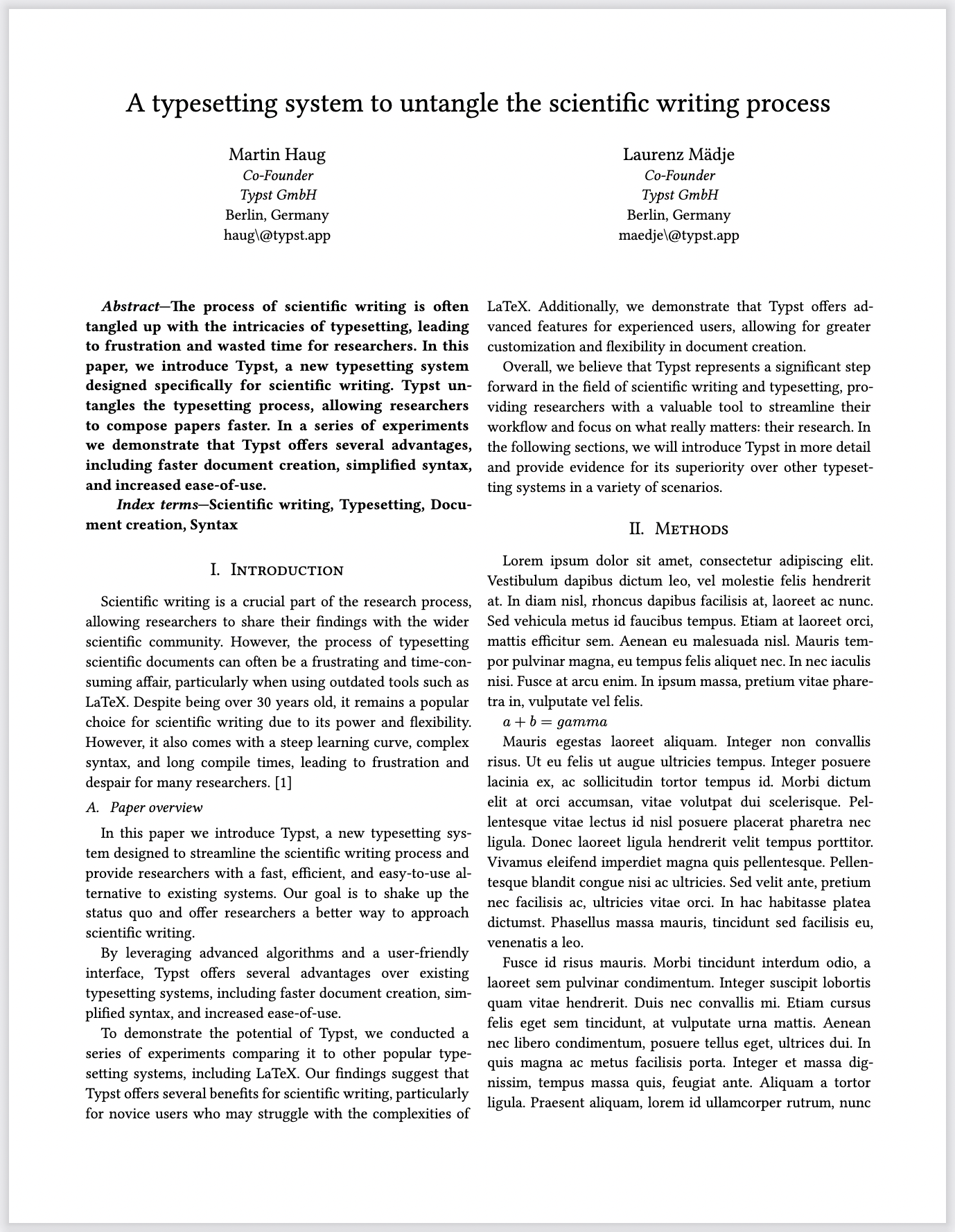
Typst 是一个新的基于标记的开源排版系统,旨在与 LaTeX 一样强大,但更易于学习和使用。Typst 以极快的渲染速度生成精美的 PDF 输出。
使用 typst 格式通过 Typst 创建 PDF 文档。例如:
hello-typst.qmd
---
title: "你好,Typst!"
format:
typst:
toc: true
section-numbering: 1.1.a
columns: 2
---渲染或预览此文档将调用 Typst CLI 从您的 Markdown 源文件创建 hello-typst.pdf,一个 PDF 文件。Quarto 包含了 Typst CLI,因此不需要单独安装 Typst。
上面的示例突出了 Typst 输出的一些可用选项。本文档详细介绍了这些选项和其他选项。有关所有可用选项的完整列表,请参阅 Typst 的 格式参考。
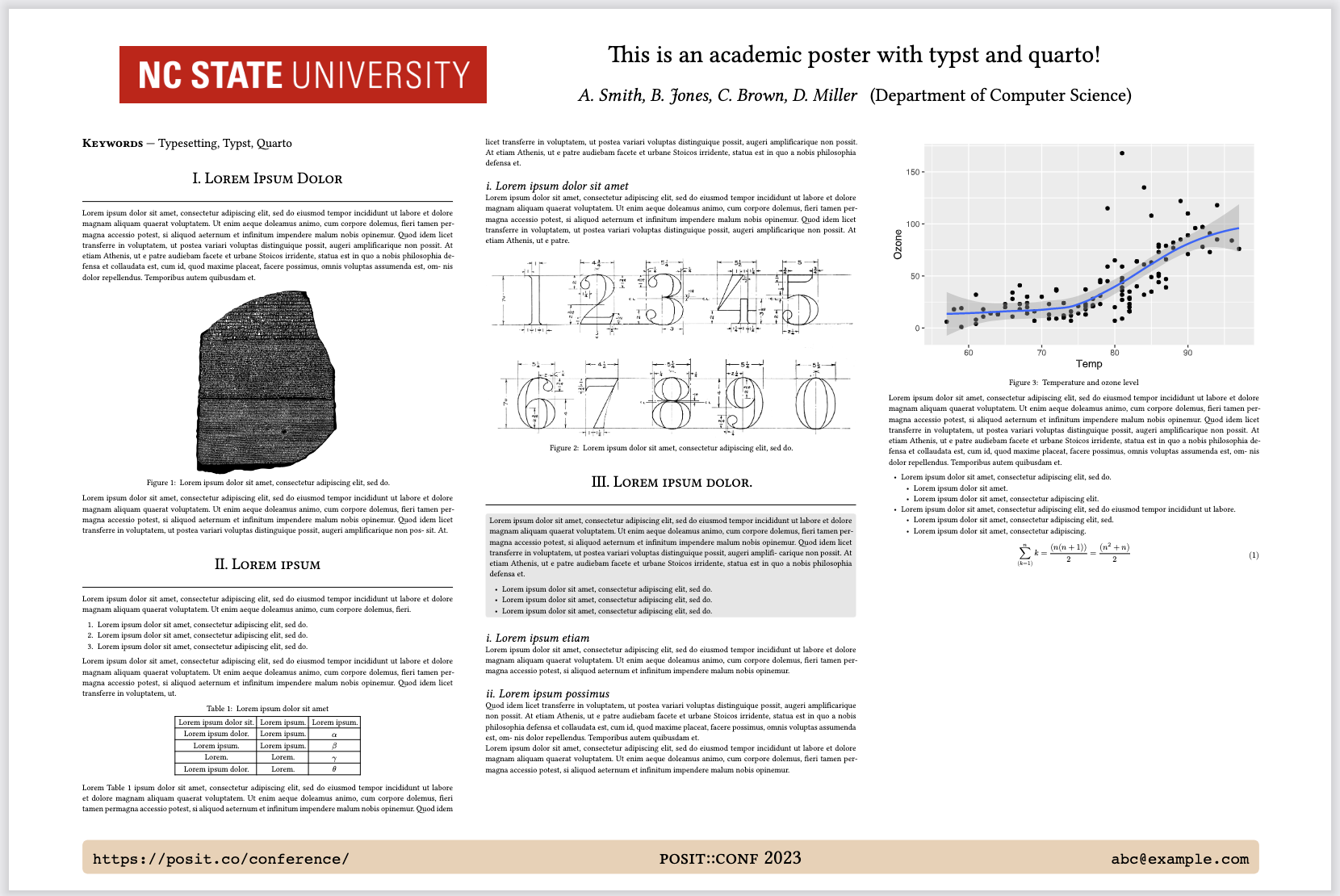
Typst 的一大亮点是创建高度定制模板的便捷性。例如,以下是一些可以在 Quarto 中用作自定义格式的 Typst 模板:
了解更多关于如何使用它们以及如何创建自己的内容,请参阅 自定义格式。
已知限制
由于 Typst 仍在积极开发中,Quarto 的 Typst 支持仍有一些限制:
页面布局
您可以控制页面的大小(papersize)、页面边距(margin)以及用于页面内容的列数(columns)。例如,以下 YAML 修改了所有三个选项:
---
title: 页面布局
format:
typst:
papersize: a5
margin:
x: 1cm
y: 1cm
columns: 2
---生成的布局如下所示,旁边是一个默认布局的示例:


您可以在下面的章节中阅读更多关于这些页面布局选项的内容。
纸张尺寸
papersize 选项期望一个与 Typst 支持的 纸张尺寸 匹配的字符串。默认模板等效于:
papersize: us-letter边距
margin 选项期望一个或多个子选项:x、y、top、bottom、left 和 right。默认模板使用的边距等效于:
margin:
x: 1.25in
y: 1.25in这将水平方向(x)的边距,即 left 和 right,以及垂直方向(y)的边距,即 top 和 bottom 设置为 1.25 英寸。 边距的值使用 Typst 的 长度(例如 5cm)或 相对长度(例如 10%)类型指定。您可以指定单个边距:
margin:
left: 1cm然后,任何未指定的边距将从默认边距继承。
列
columns 选项期望一个数字——您的正文内容应具有的列数。默认模板将 columns 设置为 1。
目录
使用 toc 选项可以在输出文档中包含一个自动生成的目录。使用 toc-depth 选项可以指定在目录中包含的章节级别数量。默认值是 3(这意味着一级、二级和三级标题将列在目录中)。例如:
toc: true
toc-depth: 2你可以使用 toc-title 选项自定义目录的标题:
toc-title: Contents如果你想从目录中排除某个标题,可以为其添加 .unnumbered 和 .unlisted 类:
### More Options {.unnumbered .unlisted}toc-indent 选项控制显示的目录中条目的缩进程度。默认值等效于:
toc-indent: 1.5em章节编号
使用 number-sections 选项为输出文档中的章节标题添加编号。例如:
number-sections: true使用 number-depth 选项指定要添加编号的标题的最深层次(默认情况下所有标题都会编号)。例如:
number-depth: 3要排除单个标题的编号,请为其添加 .unnumbered 类:
### 更多选项 {.unnumbered}您还可以使用 section-numbering YAML 选项自定义节号的显示方式。此选项期望一个描述编号模式的字符串。例如,以下模式描述了使用 . 作为分隔符的节号、子节号和子子节号的编号方式:
---
section-numbering: 1.A.a
---您可以在 Typst 编号文档 中阅读更多关于指定编号模式的信息。
代码注释
你可以在代码块和可执行代码单元格中为代码行添加注释。详见代码注释。
参考文献
Typst自带了用于参考文献的引用处理系统,使用format: typst时默认采用该系统。要使用Typst的系统指定参考文献样式,请使用bibliographystyle选项。提供一个来自Typst内置样式列表的字符串,例如:
bibliography: refs.bib
bibliographystyle: apa或者,提供一个本地CSL文件的路径:
bibliography: refs.bib
bibliographystyle: my-csl-style.csl如果你更倾向于使用Pandoc的引用处理,请在YAML头部明确设置citeproc: true:
citeproc: true
bibliography: refs.bib
csl: https://www.zotero.org/styles/apa-with-abstract要向Pandoc的引用处理系统提供引用样式文件,请使用csl选项,如引用样式中所述。
Typst 块
如果您想使用原生的 Typst #block() 调用来改变块的外观,您可以将 .block 类添加到 Div 中,并提供适当的参数。例如:
::: {.block fill="luma(230)" inset="8pt" radius="4pt"}
这是一个带有灰色背景和稍微圆角的块。
:::这会被编译为
#block(fill:luma(230), inset:8pt, radius:4pt,
[这是一个带有灰色背景和稍微圆角的块。])原始 Typst
如果您想使用原始的 typst 标记,请使用原始的 typst 块。例如:
```{=typst}
#set par(justify: true)
== 背景
在冰川的情况下,流体动力学原理可以用来理解冰的运动和行为如何受到温度、压力和其他流体(如水)等因素的影响。
```要了解更多关于 typst 标记的信息,请参阅这里的教程:https://typst.app/docs/tutorial/。
Typst CSS
为了在 HTML 和 Typst 之间实现类似的样式,Quarto 会将 CSS 属性翻译成 Typst 属性。
您可以直接在 Quarto 标记中使用 CSS 属性,它们将被翻译成适当的 Typst 元素和属性。
例如,文本相关的属性 color、opacity 和 background-color 可以应用于 span:
这是一个 [带有绿色背景的 span]{style="background-color:green"}。font-family 和 font-size 可以应用于 div 或表格:
:::{style="font-family: helvetica"}
这个 div 以 Helvetica 字体呈现。
:::有关支持的元素和属性,以及如何使用 Lua 过滤器添加更多内容,请参阅 高级文档。
您在使用生成 HTML 表格的库时最有可能遇到 Typst CSS。CSS 的翻译意味着您的表格在 Typst 中的外观应与在 HTML 中的外观相似,而无需您干预。
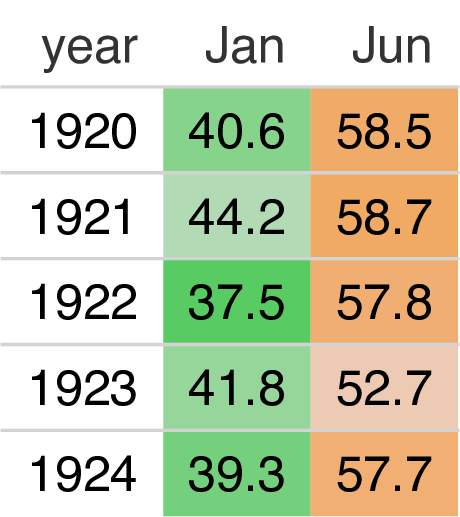
例如,以下是使用 R 中的 gt 和 Python 中的 pandas 生成的温度热图。

```{r}
library(gt)
temps <- data.frame(
year = c(1920:1924),
Jan = c(40.6, 44.2, 37.5, 41.8, 39.3),
Jun = c(58.5, 58.7, 57.8, 52.7, 57.7)
)
temps |>
gt() |>
data_color(
columns = c(-year),
fn = scales::col_numeric(
colorspace::diverge_hcl(n = 9,
palette = "Green-Orange"),
domain = c(35, 62))
)
```
```{python}
import pandas as pd
import numpy as np
temps = pd.DataFrame({
'year': [*range(1920, 1925)],
'Jan': [40.6, 44.2, 37.5, 41.8, 39.3],
'Jun': [58.5, 58.7, 57.8, 52.7, 57.7]
}).set_index('year')
def make_pretty(styler):
styler.background_gradient(axis=None,
vmin=31, vmax=66, cmap="RdYlGn_r")
return styler
temps.style.pipe(make_pretty)
```请注意,命名的 Typst 颜色 将优先于 命名的 CSS 颜色。如果您希望 HTML 和 Typst 输出中的颜色完全相同,请使用 rgb() 或十六进制 #rrggbb 语法指定颜色。
Typst 不支持将不透明度作为过滤器,因此使用颜色的 alpha 通道来模拟不透明度。
Typst 文件(.typ)
渲染过程生成一个原生的 Typst 文件(.typ),然后使用 Typst CLI 将其编译为 PDF。这个中间文件随后会被自动删除。如果您想保留 .typ 文件,请使用 keep-typ 选项。例如:
---
title: "我的文档"
format:
typst:
keep-typ: true
---您可以直接使用终端中的 quarto typst compile 命令将 .typ 文件编译为 PDF。例如:
Terminal
$ quarto typst compile article.typquarto typst 命令使用Quarto内置的Typst版本,并支持所有Typst CLI操作和标志。例如,要确定Quarto中嵌入的Typst版本:
Terminal
$ quarto typst --version字体支持
文档使用的主要字体可以通过mainfont YAML选项指定。Typst默认会在已安装的系统字体中搜索。你可以使用font-paths设置额外的搜索路径。例如:
---
title: "My Document"
format:
typst:
mainfont: "Agbalumo"
font-paths: myfonts
---这将在./myfonts/目录中搜索与字体名称匹配的*.ttf或*.otf文件,此外还会在已安装的系统字体中搜索。
TYPST_FONT_PATHS环境变量也会被考虑,以兼容Typst的配置,但设置font-paths会优先于TYPST_FONT_PATHS环境变量中设置的任何路径。
使用fontsize设置文档中使用的字体的基础大小。默认模板中使用的大小相当于:
---
fontsize: 11pt
---计算图表格式
Typst对SVG图形有很好的支持,因此format: typst默认使用fig-format: svg。此配置意味着产生图像的可执行代码单元将生成.svg输出。
如果你更喜欢包含光栅图形,请将fig-format设置为其他值,例如:
format:
typst:
fig-format: png请参阅Typst参考页面上的其他图表选项。
包含内容
如果你想在你的文档中包含来自另一个文件的额外内容,可以使用 include-in-* 选项:
| 选项 | 描述 |
|---|---|
include-in-header |
在头部末尾逐字包含 文件 的内容。例如,这可以用于在 HTML 文档中包含特殊的 CSS 或 JavaScript,或在 LaTeX 前言中注入命令。 |
include-before-body |
在文档主体开始处逐字包含 文件 的内容(例如,在 HTML 中的 <body> 标签之后,或在 LaTeX 中的 \begin{document} 命令之后)。这可以用于在 HTML 文档中包含导航栏或横幅。 |
include-after-body |
在文档主体末尾逐字包含 文件 的内容(在 HTML 中的 </body> 标签之前,或在 LaTeX 中的 \end{document} 命令之前)。 |
你可以直接为每个选项指定单个文件或多个文件,或者使用 file: 子键。要在 YAML 头部包含原始内容,请使用 text 子键。当使用 text: 时,在 text: 后添加 | 字符以指示该值是多行字符串。如果你省略了 file: 或 text:,Quarto 会假设你提供的是文件。
例如:
format:
typst:
include-before-body:
- text: |
#show heading: set text(navy)