创建博客
概述
Quarto网站集成了博客支持功能。博客由一系列文章和一个按时间倒序列出这些文章的导航页面组成。博客可以包含自定义的关于页面、发布RSS订阅源,并使用各种主题。
您可以创建完全由单一博客组成的网站,包含多个博客的网站,或者将博客添加到包含其他内容的网站中。
快速开始
根据您选择的工具,按照快速开始指南启动一个简单的博客。在了解基础知识后,继续阅读以了解更高级的博客功能。
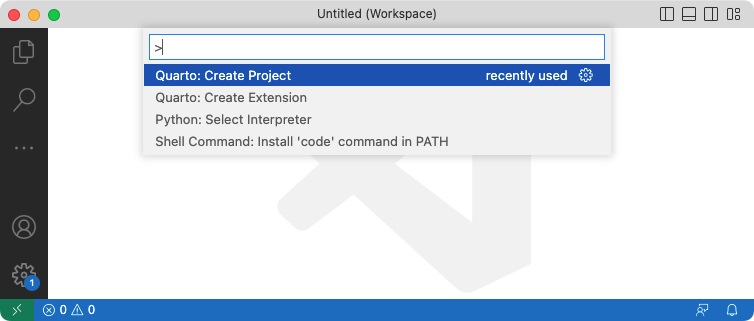
要在VS Code中创建一个新的博客项目,从命令面板执行Quarto: Create Project命令:

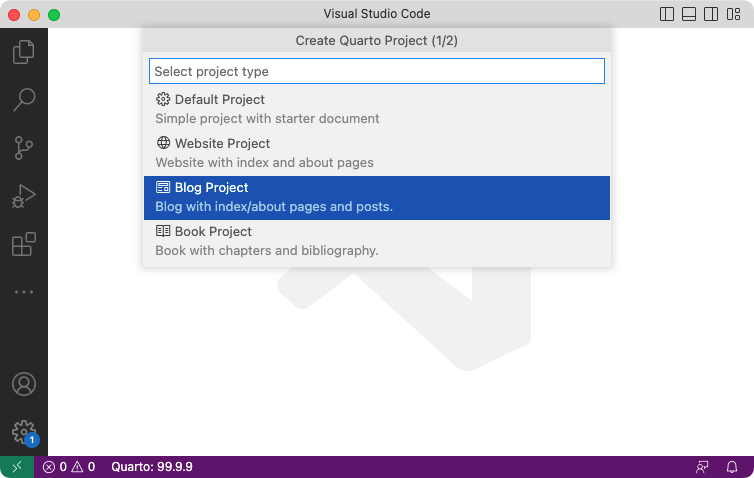
然后,选择Blog Project:

您将被提示选择一个父目录来创建项目。然后,您将被要求为您的博客项目命名目录:

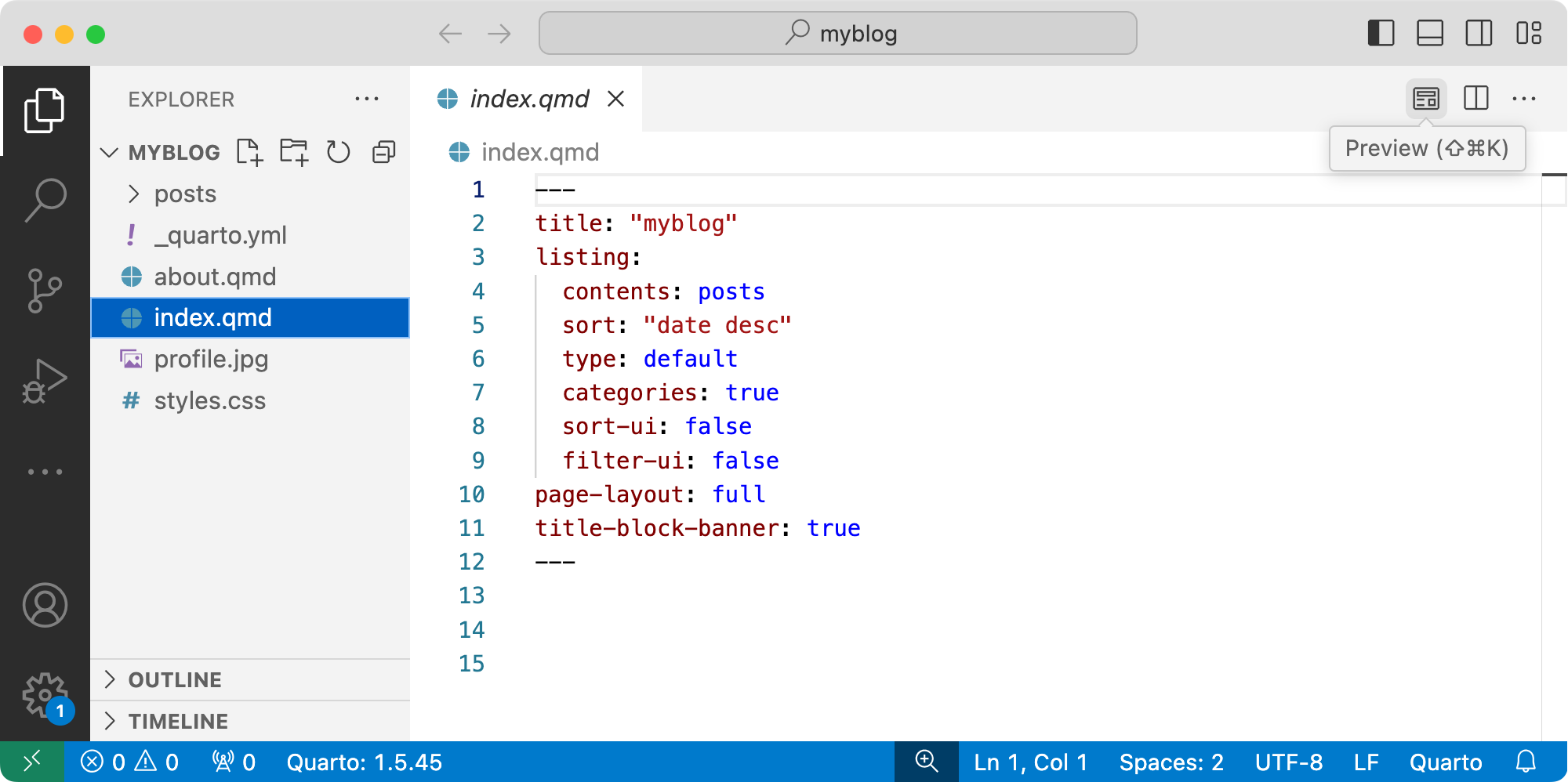
新的博客项目将被创建并在VS Code中打开。点击Preview按钮()来预览博客:

预览将显示在源文件的右侧。当您重新渲染index.qmd或渲染其他文件如about.qmd时,预览会自动更新。
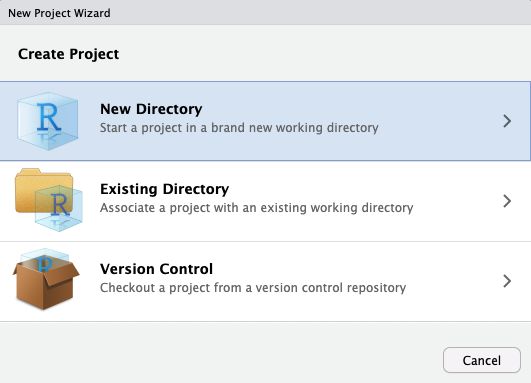
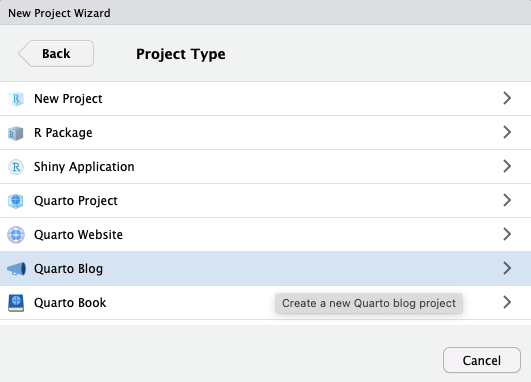
要在RStudio中创建一个新的博客项目,使用New Project命令并选择Quarto Blog:


然后,为博客提供目录名称和其他相关选项:

点击Render按钮来预览博客:

预览将显示在源文件的右侧。当您重新渲染index.qmd或渲染其他文件如about.qmd时,预览会自动更新。
要从终端创建一个新的博客项目,使用带有blog参数的quarto create project命令,并指定将存放新项目的首个参数目录:
Terminal
quarto create project blog myblog这将在myblog子目录中创建一个简单博客的框架。使用quarto preview命令来渲染和预览博客:
Terminal
quarto preview myblog博客预览将在新的网页浏览器中打开。当您编辑并保存index.qmd(或其他文件如about.qmd)时,预览会自动更新。
以下是启动博客项目中创建的关键文件的摘要:
| 文件 | 描述 |
|---|---|
_quarto.yml |
Quarto项目文件。 |
index.qmd |
博客主页。 |
about.qmd |
博客关于页面。 |
posts/ |
包含文章的目录 |
posts/_metadata.yml |
posts的共享选项 |
styles.css |
网站的自定义CSS |
在接下来的部分中,我们将更详细地了解项目的各个组件。
主页
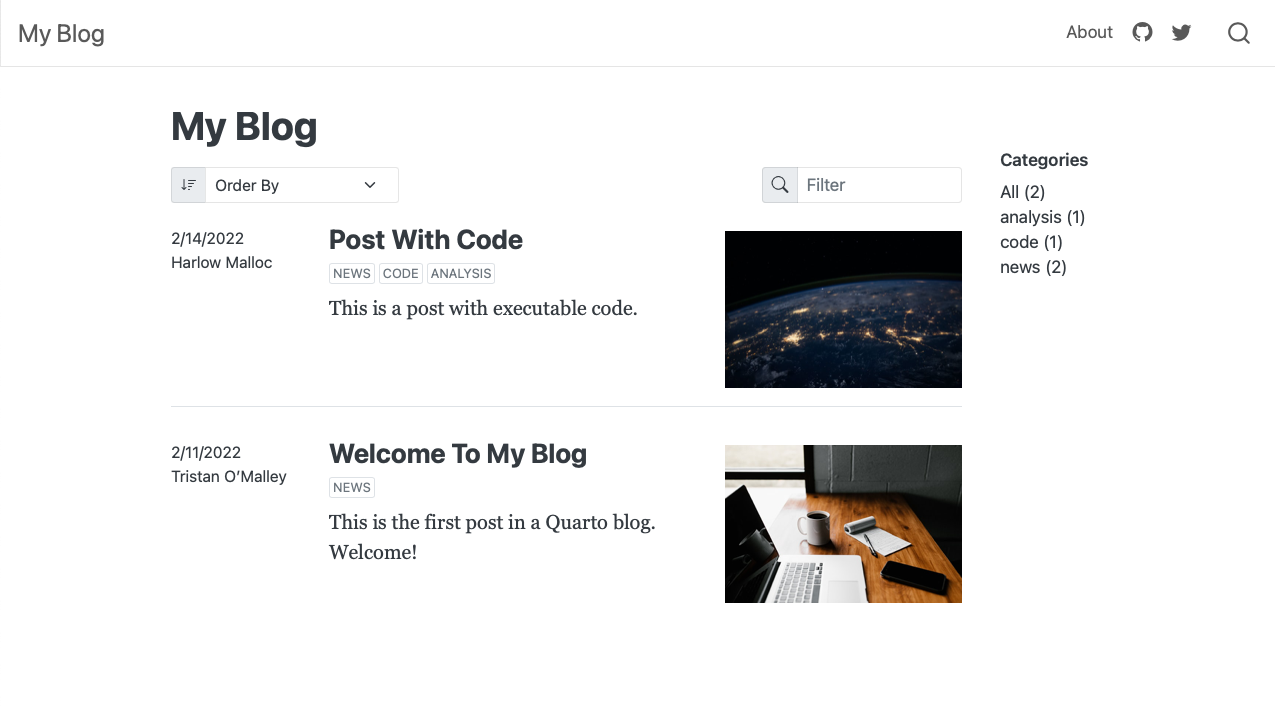
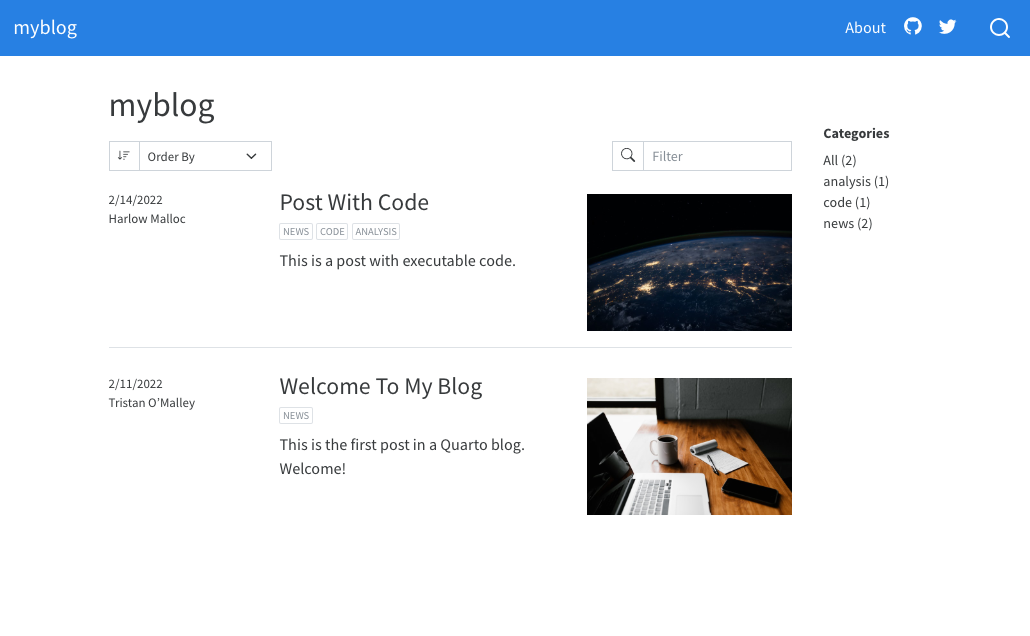
主页是posts目录中所有文档的列表页面:

以下是主页的源代码:
---
title: "myblog"
listing:
contents: posts
sort: "date desc"
type: default
categories: true
---当您渲染一篇新文章时,列表页面将自动更新,将最新文章添加到列表顶部。
不建议在博客文章中使用动态日期(例如today或last-modified)。这将导致每次渲染或修改文档时博客和订阅源的顺序发生变化。
请参阅关于列表页面的文章,了解更多关于自定义列表的信息,包括使用网格布局而不是上面显示的默认布局。
分类
列表页面配置为启用分类,这些分类显示在页面右侧:
---
title: "myblog"
listing:
# (为简洁起见省略了其他元数据)
categories: true
---类别是从列表中包含的文档的前言中读取的。例如,以下是包含类别的示例帖子元数据:
---
title: "带有代码的帖子"
description: "帖子描述"
author: "Fizz McPhee"
date: "5/22/2021"
categories:
- 新闻
- 代码
- 分析
---请参阅关于类别的文章以了解更多信息。
关于页面
about.qmd 文档包含有关博客及其作者的额外信息。例如:

以下是 about.qmd 的源代码可能的样子:
---
title: "关于"
image: profile.jpg
about:
template: jolla
links:
- icon: twitter
text: Twitter
href: https://twitter.com
# (其他链接省略以简洁)
---
## 关于这个博客
这是我博客关于页面的内容。请参阅关于关于页面的文章,了解自定义页面输出的各种选项。
帖子目录
构成博客内容的帖子位于 posts 目录中。
通过在 posts 中创建一个子目录并向该目录添加一个 index.qmd 文件,可以向博客添加新帖子。该 qmd 文件是新的博客帖子,当你渲染它时,博客首页将自动更新,以在列表顶部包含最新的帖子。
草稿
在文档选项中添加 draft: true 以表示帖子是草稿。例如:
---
title: "我的帖子"
description: "帖子描述"
author: "Fizz McPhee"
date: "5/22/2021"
draft: true
---草稿帖子将在你预览网站时出现,但在你渲染网站时将是空白的,并且不会出现在列表、导航、站点地图或站点搜索中。你可以在 网站草稿 中阅读更多关于草稿的信息。
当帖子完成时,要发布它,只需从文档选项中删除 draft: true 然后渲染它。
最后更新
要指示最后一次修改的日期,但保留原始发布日期,可以在文档选项中添加 date-modified 字段。例如:
---
title: "我的帖子"
description: "帖子描述"
author: "Fizz McPhee"
date: "5/22/2021"
date-modified: "5/23/2021"
---冻结帖子
包含可执行代码的博客帖子经常会出现问题,去年的帖子今年无法渲染(例如,因为帖子使用的包已经改变)。当博客有多个贡献者且并非每个人都有正确的软件(或正确版本)来渲染所有帖子时,也可能出现类似的问题。最后,包含计算的帖子通常需要一段时间来渲染,你不希望渲染整个网站所需的时间增长过大。
这些问题的解决方案是冻结计算博客帖子的输出。当一个帖子以 freeze: true 渲染时,底层引擎(例如 Jupyter 或 Knitr)的 markdown 输出会被保存。当整个站点被渲染时,这些计算不会重新运行,而是从之前冻结的结果中读取。
唯一一次渲染带有 freeze: true 的文章是在你明确地重新渲染它时。通过为博客帖子指定此选项,你可以确保现在渲染的帖子将始终与站点的其余部分很好地重新渲染,即使最初渲染它们所需的软件不可用。
在默认博客中,我们包含了一个文件(_metadata.yml),该文件为 posts 目录中的所有文档建立了共享元数据。在这个文件中,我们指定我们希望所有帖子默认设置 freeze: true:
# 选项适用于此文件夹中的所有帖子
# 冻结计算输出
freeze: true请参阅关于 freeze 选项的文章,以了解更多关于在网站中冻结计算输出的信息。
主题
博客可以使用 Quarto 包含的 25 个 Bootswatch 主题中的任何一个。你也可以创建自己的主题。quarto create project 生成的默认博客使用 cosmo 主题。以下是可用主题的链接,以及一些主题下简单默认博客的缩略图:
RSS Feed
博客通常包含一个RSS源,允许其内容轻松分发到订阅阅读器和其他网站。您可以通过以下步骤为博客启用RSS:
在
_quarto.yml文件中,为website键添加site-url和description(如果项目文件中未设置这些选项,Quarto 无法生成源)。例如:website: title: "myblog" site-url: https://www.myblogexample.io description: "一个很棒的示例博客"在您的博客主页
index.qmd中,将feed: true选项添加到列表中。例如:--- title: "myblog" listing: contents: posts sort: "date desc" type: default categories: true feed: true ---
现在,当您的网站渲染时,也会生成一个RSS源。要了解更多信息,请参阅关于 RSS Feeds 的文章。
您可以通过在 _quarto.yml 项目文件中包含以下内容,将RSS链接添加到导航栏中。例如:
website:
title: "myblog"
site-url: https://www.myblogexample.io
description: "一个很棒的示例博客"
navbar:
right:
- icon: rss
href: index.xml分类源
您还可以为博客中的特定类别生成RSS源。例如,要为博客中的 news 和 posts 类别创建源,您可以编写以下内容:
---
title: "myblog"
listing:
contents: posts
sort: "date desc"
type: default
categories: true
feed:
categories: [news, posts]
---这将创建一个包含列表的RSS源的 index.xml 文件,还会创建分别包含 news 和 posts 类别源的 index-news.xml 和 index-posts.xml 文件。
发布
有多种方式可以发布 Quarto 博客。博客内容默认写入 _site 子目录。发布只需将此目录复制到网络服务器或网络托管服务。
关于 发布网站 的文章更详细地描述了如何发布到以下服务:
订阅
您可能希望允许博客读者通过电子邮件订阅更新。您可以使用第三方电子邮件服务来管理和发送这些邮件。
第三方电子邮件服务通常会将您的RSS源作为输入(例如 https://www.myblogexample.io/index.xml),并提供一个订阅小部件的HTML,您可以将其放置在您的博客上。放置该小部件的好地方通常是博客的右侧边栏。
以下是添加订阅小部件所需的步骤:
使用您的电子邮件服务功能生成订阅小部件的HTML。例如,MailChimp 为最小订阅小部件提供如下HTML:
``` html 订阅
```
上面的HTML小部件在你的博客中将不起作用,因为订阅HTML需要包含特定于你的博客的值。请参阅你的电子邮件服务提供商的说明以生成订阅小部件。
在你的项目根目录中创建文件
subscribe.html。将你的订阅小部件的HTML粘贴到
subscribe.html中并保存文件。将
subscribe.html添加到你的_quarto.yml文件中的margin-header:website: # (省略了其他元数据以简略) margin-header: subscribe.html
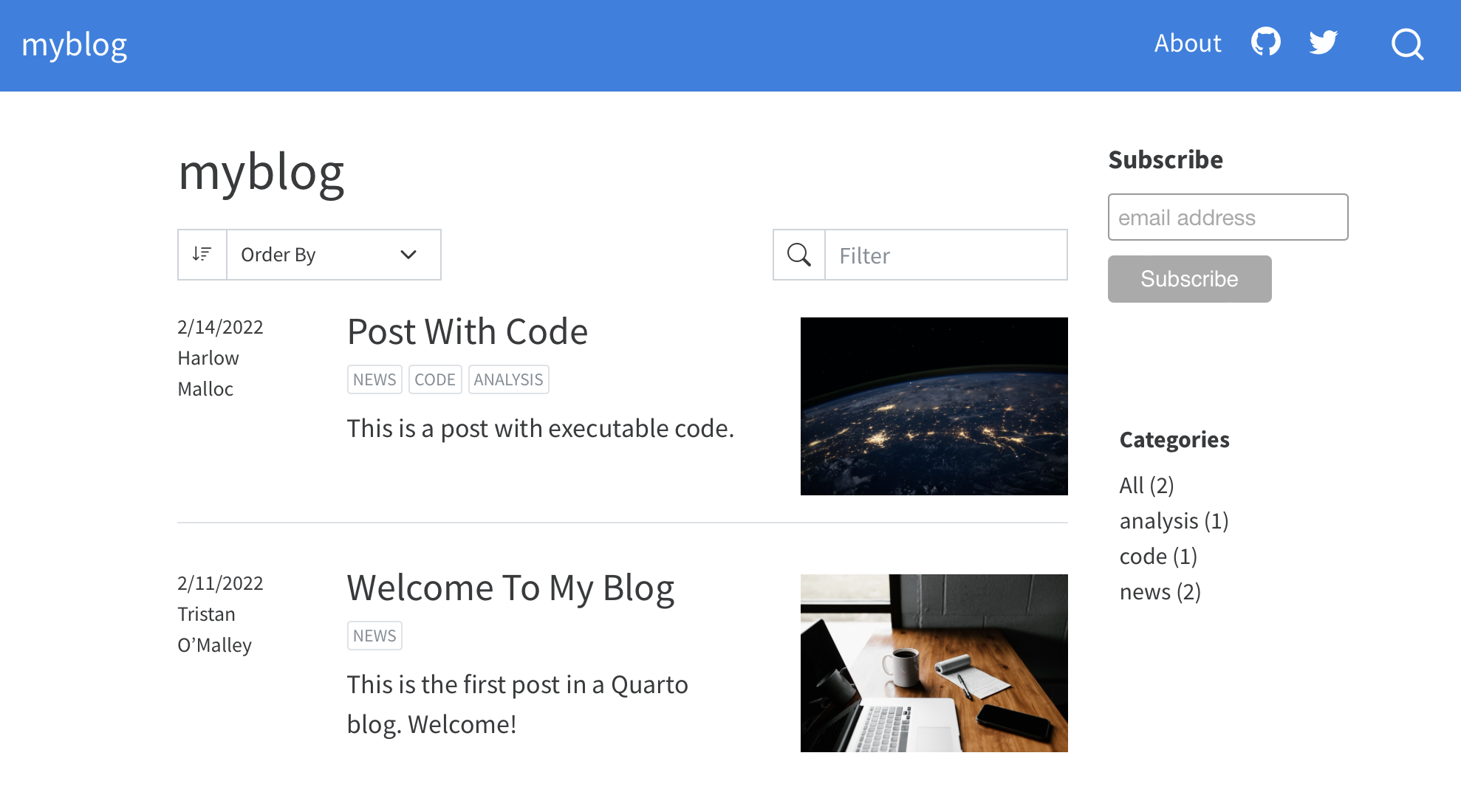
结果如下所示:

 VS Code
VS Code RStudio
RStudio