网站工具
页眉与页脚
你可以为网站上的页面提供标准的页眉和页脚。这些可以应用于主文档正文或侧边栏。可用的选项包括:
| 值 | 描述 |
|---|---|
body-header |
插入到每页正文开始处的 Markdown 内容(位于标题和作者区块下方)。 | |
body-footer |
插入到每页正文下方的 Markdown 内容。 |
margin-header |
插入到右侧边距内容(即目录)上方的 Markdown 内容。 |
margin-footer |
插入到右侧边距内容下方的 Markdown 内容。 |
例如(包含在 _quarto.yml 中):
body-header: |
此页面由 <https://example.com> 提供
margin-header: |
请注意,图片链接应从 / 开始,以便在网站的每一层级都能正常工作。
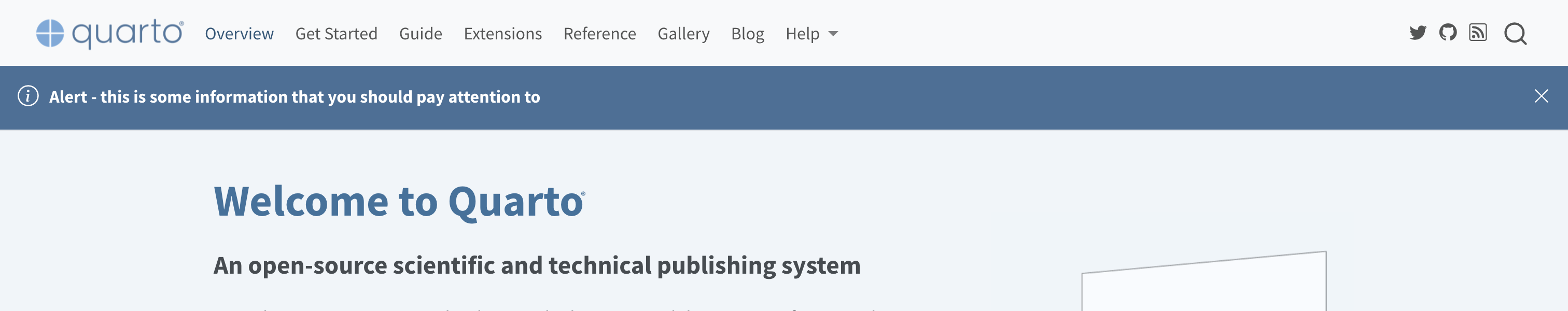
公告栏

添加公告以在网站顶部显示一个引人注目的、可定制的栏,抓住访客的注意力。非常适合突出显示重要信息,如警报、促销或更新。你可以设置图标、使其可关闭,甚至包含加粗文本等格式化内容。公告栏可以无缝地融入你的网站布局(例如,below-navbar 或 above-navbar),确保信息既有影响力又整合良好。
以下是如何配置它的示例:
_quarto.yml
- 1
-
icon- 在公告栏中显示的 Bootstrap 图标。你可以从任何 Bootstrap 图标 中选择。 - 2
-
dismissable- 用户是否可以关闭公告栏。可以是true或false。 - 3
-
content- 公告栏的内容。你可以使用 Markdown 格式化内容。 - 4
-
type- 公告栏的类型。可以是primary,secondary,success,danger,warning,info,light,dark之一。 - 5
-
position- 公告栏的位置。可以是below-navbar或above-navbar之一。
社交元数据
你可以通过包括额外的元数据类型来增强你的网站及其发布的内容,包括:
- 网站图标(Favicon)
- Twitter Cards
- Open Graph
使用网站工具时需要注意的一点是,虽然这些工具是在 website 键下添加到网站中的,但在书籍中,你应该在 book 键下包含相同的选项。例如,在网站中,你会像下面这样包含一个 favicon 和 twitter 卡片:
website:
favicon: logo.png
twitter-card: true
site-url: https://example.com在书籍中,你应该使用 book 键:
book:
favicon: logo.png
twitter-card: true
site-url: https://example.com在阅读以下文档时,请记住,如果你在编写一本书,请将 book 替换为 website。
网站图标(Favicon)
你的网站图标为浏览器标签和其他链接到你的网站的站点提供一个图标。使用 favicon 选项提供 favicon 图片的路径。例如:
website:
favicon: logo.pngTwitter Cards
Twitter Cards 在 Twitter 上链接你的网站时提供增强的外观。当推文中包含指向你的网站的链接时,Twitter 会自动抓取你的网站并获取任何 Twitter Card 元数据。要为你的网站启用自动生成 Twitter Card 元数据,你可以在 _quarto.yml 配置文件中添加以下内容:
website:
twitter-card: true在这种情况下,Quarto 将自动生成标题、描述和预览图像。有关 Quarto 如何查找预览图像的更多信息,请参见 预览图像。
你还可以提供额外的元数据,用于生成 Twitter Card,包括: +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | 键 | 描述 | +===============+========================================================================================================================================================================================================================================================================================+ | title | 页面的标题。Quarto 会自动使用页面元数据中的 title 元数据。如果你愿意,可以通过在 twitter-card 元数据中包含一个 title 来仅为此 Twitter Card 覆盖它。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | description | 内容的简短描述。Quarto 会自动使用页面元数据中的 description 元数据。如果你愿意,可以通过在 twitter-card 元数据中包含一个 description 来仅为此 Twitter Card 覆盖它。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | image | 此内容的预览图像的路径。默认情况下,Quarto 将使用文档元数据中的 image 值,或者如果未指定,则使用 website: 元数据中的 image 值。 | | | 如果你提供图像,还可以选择提供 image-width 和 image-height 以改善 Twitter Card 的外观。 | | | | | | 如果未提供 image,Quarto 将自动尝试定位预览图像。有关更多信息,请参阅 预览图像。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | card-style | 要么是 summary 要么是 summary_large_image。如果没有提供,将根据其他元数据自动选择最佳样式。你可以在 这里 了解更多关于 Twitter Card 样式的信息。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | creator | 内容创建者的 @username。请注意,包含特殊字符(如 @)的字符串必须在 yaml 中加上引号。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+ | site | 网站的 @username。请注意,在 YAML 中,包含特殊字符(如 @)的字符串必须用引号括起来。 | +—————+—————————————————————————————————————————————————————————————————————————————————————————————-+
以下是在 quarto.yml 文件中指定 Twitter Card 元数据的更全面的示例:
website:
twitter-card:
creator: "@dragonstyle"
site: "@rstudio"Quarto 会自动将 website: twitter-card 键中找到的全局元数据与文档本身 twitter-card 键中提供的任何元数据合并。当你需要指定混合的全局选项(例如 site)和每个文档的选项(如 title 或 image)时,这非常有用。
Open Graph
Open Graph 协议 是一种规范,可以更丰富地分享指向网络上文章的链接。当将指向你内容的链接粘贴到 Slack、Discord、Facebook、Linkedin 等应用程序中时,它可以改善内容的预览效果。要为你的内容自动生成 Open Graph 元数据,请在你的 _quarto.yml 配置文件中包含以下内容:
website:
open-graph: true在这种情况下,Quarto 会自动为内容生成标题、描述和预览图像。有关 Quarto 如何找到预览图像的更多信息,请参阅 预览图像。
你还可以提供额外的元数据,以便在生成 Open Graph 元数据时使用,包括:
| 键 | 描述 |
|---|---|
title |
页面的标题。Quarto 将自动使用页面元数据中的 title 元数据。如果你愿意,可以通过在 open-graph 元数据中包含一个 title 来仅覆盖 Open Graph 元数据的标题。 | |
description |
内容的简短描述。Quarto 将自动使用页面元数据中的 description 元数据。如果你愿意,可以通过在 open-graph 元数据中包含一个 description 来仅覆盖 Open Graph 元数据的描述。 | |
|
此内容预览图像的路径。默认情况下,Quarto 将使用文档元数据中的 如果未提供 |
site-name |
应显示的整个站点的名称。如果在open-graph元数据中未明确提供,Quarto将使用website:title值。 | |
以下是在quarto.yml文件中指定Open Graph元数据的更全面示例:
website:
open-graph:
locale: es_ES
site-name: QuartoQuarto会自动将website: open-graph键中找到的全局元数据与文档自身open-graph键中提供的任何元数据合并。这在需要指定混合全局选项(例如,site)和每个文档选项(如title或image)时非常有用。
预览图像
您可以通过几种不同的方式为您的文章指定预览图像:
完整URL:您可以使用
image字段在适当的元数据中明确提供预览图像的完整URL。例如:page.qmd
title: "我的文档" image: "https://quarto.org/docs/websites/images/tools.png"相对路径:您可以提供文档相对路径到图像(如
images/preview-code.png)或项目相对路径到图像(如/images/preview-code.png)。如果提供此类相对路径,您还必须在站点元数据中提供site-url。例如,在您的_quarto.yml配置文件中:_quarto.yml
website: site-url: "https://www.quarto.org"并在您的文档前言中:
page.qmd
title: "我的文档" image: "/docs/websites/images/tools.png"图像类:页面中渲染的任何图像也可以通过赋予其类名
preview-image来用作预览图像。Quarto将选择它找到的第一个具有此类的图像。例如,以下图像在包含在页面中时将用作预览图像:{.preview-image}如果您为此类图像添加标签,您还必须在站点元数据中提供
site-url。图像文件名:如果没有使用上述任何方式指定预览图像,Quarto将尝试通过查找渲染文档中包含的以下名称之一的图像来找到预览图像:
preview.png、feature.png、cover.png或thumbnail.png。
如果您希望在页面未以任何上述方式指定预览图像时提供默认值,请在站点级别指定:
_quarto.yml
website:
image: "https://quarto.org/quarto-dark-bg.jpeg"如果您希望阻止在页面上的预览图像发现,请将image设置为false:
page.qmd
---
image: false
---Google Analytics
您可以通过在_quarto.yml文件中添加google-analytics键来为您的网站添加Google Analytics。在最简单的形式中,您只需传递您的Google Analytics跟踪ID(例如UA-xxxxxxx)或Google Tag测量ID(例如G-xxxxxxx),如下所示:
website:
google-analytics: "UA-XXXXXXXX"Quarto将使用键本身来确定是否嵌入Google Analytics(analytics.js)或Google Tags(gtag)。
除了此基本配置外,您还可以使用以下键对站点分析进行更精细的控制。
+—————-+—————————————————————————————————————————————————————————————————–+ | Key | Description | |—————-|—————————————————————————————————————————————————————————————————–| | tracking-id | 该网站的Google跟踪ID或测量ID。 | |—————-|—————————————————————————————————————————————————————————————————–| | storage | cookies - 使用cookies存储唯一的用户和会话标识(默认)。 | | | | | | none - 不使用cookies存储唯一的用户和会话标识。 | | | | | | 有关选择存储选项的更多信息,请参阅Storage。 | |—————-|—————————————————————————————————————————————————————————————————–| | anonymize-ip | 匿名化用户IP地址。有关此功能的更多信息,请参阅Google Analytics中的IP匿名化(或IP掩码)。 | |—————-|—————————————————————————————————————————————————————————————————–| | version | 要使用的Google Analytics的版本号。目前支持3(适用于analytics.js)或4(适用于gtag)。这是根据tracking-id自动检测的,但您可以指定它。 | |—————-|—————————————————————————————————————————————————————————————————–|
: {tbl-colwidths=“[20,80]”}
Storage
Google Analytics使用cookies来区分唯一用户和会话。如果您选择使用cookies来存储这些用户数据,您应该考虑是否需要启用Cookie Consent,以便允许观众控制您启用的任何跟踪。
如果您选择none作为存储选项,这将产生以下影响:
对于Google Analytics v3(analytics.js)
不会使用跟踪cookies。将正确跟踪单个页面访问,使您能够看到哪些页面被查看以及查看频率。由于依赖的跟踪cookies未设置,唯一用户和会话跟踪将无法正确报告数据。对于Google Tags(gtag)
将不授予广告和分析跟踪cookies的用户同意。在此模式下,Google Analytics仍将收集不带用户标识的用户数据,但该数据目前不会显示在Google Analytics报告中。
网站资源
除了输入和配置文件外,您的网站可能还包括您希望与网站一起发布的各种资源(例如图像)。Quarto会自动检测您在网站中引用的任何文件,并将它们复制到输出目录(例如_site)。
如果由于任何原因自动检测失败,或者如果您想发布未明确链接到网站内的文件,您可以在配置中添加一个resources条目。例如,这里我们指定我们希望将项目目录中的所有Excel电子表格作为网站的一部分包含在内:
project:
type: website
resources:
- "*.xlsx"请注意,*.xslx值是带引号的:这是因为YAML要求以非字母数字字符开头的字符串必须带引号。
您还可以为单个文件添加resources元数据值。例如:
title: "我的页面"
resources:
- "表格.xlsx"图片是最常用的资源文件类型。如果你有一些希望在网站各个页面中引用的全局图片(例如一个logo),你可以使用站点绝对路径来引用这些图片,在发布时它会被自动转换为相对路径。例如:
深色模式
Quarto网站可以支持亮色和暗色两种模式。例如,你可以使用flatly和darkly主题(它们被设计为可以同时用作亮色和暗色外观),如下所示:
theme:
light: flatly
dark: darkly有关为你的网站选择亮色和暗色主题的更多信息,请参阅深色模式。
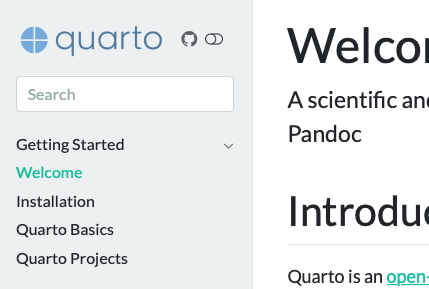
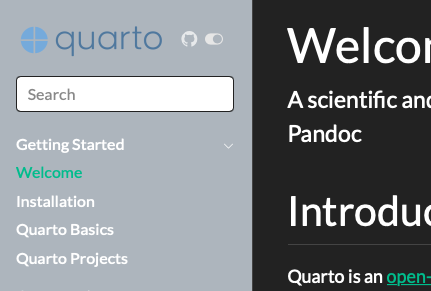
| 亮色 | 暗色 |
|---|---|
 | |  | | |
|
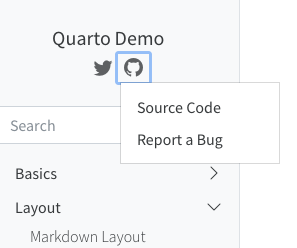
启用后,一个允许读者控制网站外观的开关将会出现。该开关会自动添加到网站导航中,如下所示:
- 如果已经指定了导航栏,开关将出现在导航栏的右上角。
- 如果没有导航栏,但指定了侧边栏,开关将出现在侧边栏工具出现的位置(靠近标题或logo)。
- 如果没有导航栏或侧边栏,开关将出现在页面的右上角。