标题区块
概述
使用 Quarto 渲染的 HTML 页面在文章开头包含一个格式化的标题区块。标题区块包含标题、副标题、作者、日期、doi 和摘要。
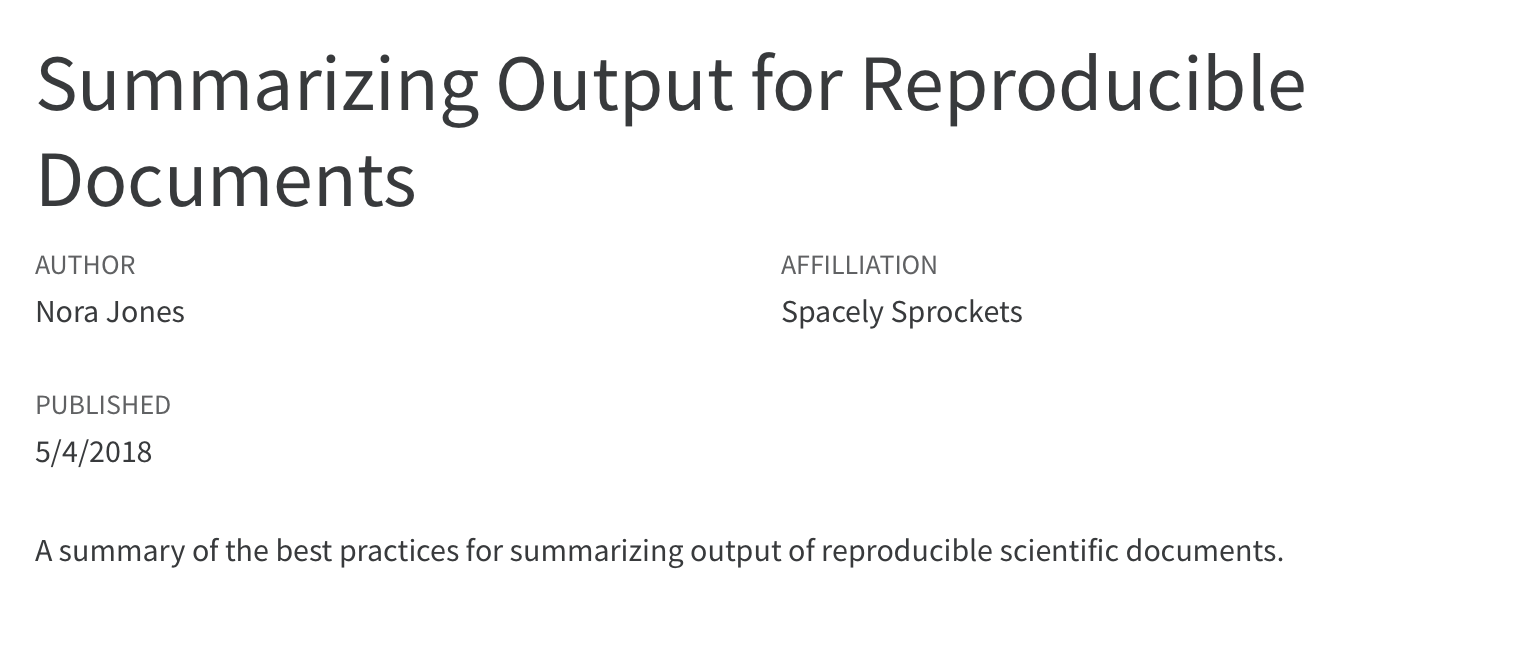
一个简单的标题区块示例如下:

标题区块将自动从文档的前言中布局元素。如果愿意,您可以使用 title-block-style 来控制行为。
有三种选项可供选择:
default-
默认的标题区块处理方式会创建一个较小的字体面,并将标题区块中的各种标题元素分组成风格化的组。
plain-
普通的处理方式会执行所有标题元素的处理(收集和组织元素),但不会应用默认的标题区块样式。
none-
none完全禁用标题区块的处理。内容将不会被处理或组织,标题区块将按原样从 Pandoc 输出。
标题横幅
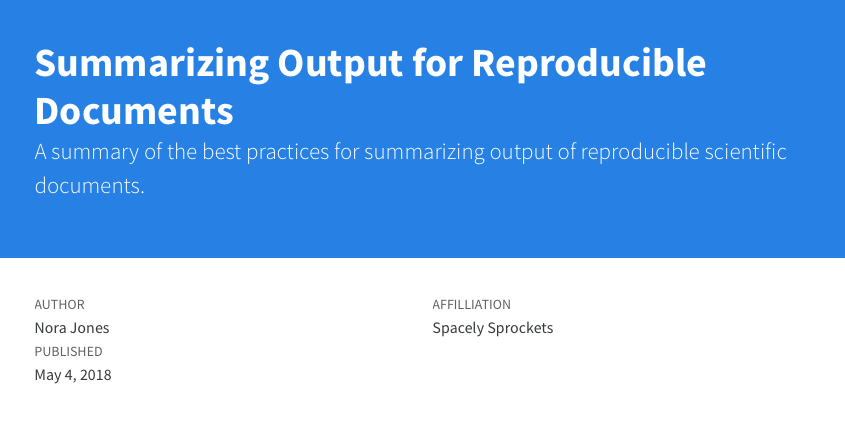
此外,如果您希望标题区块更加突出,可以使用 title-block-banner 创建一个横幅样式的标题区块。横幅样式的标题区块会将标题、副标题、描述和分类置于文章上方的横幅中。例如:
---
title-block-banner: true
---将渲染出一个标题区块,如下所示:

自定义背景
在这种情况下,横幅的颜色会根据主题自动确定。然而,您可以通过提供 CSS 颜色(例如 "#FFDDFF" 或 red)或作为背景使用的图像路径来控制横幅背景。例如,要使用横幅图像,您可以写:
---
title-block-banner: images/banner.jpeg
---这将渲染出一个横幅样式的标题区块,如下所示:

当您提供明确的背景颜色或图像时,Quarto 假设背景颜色将与主体背景颜色形成对比,并自动使用主体背景颜色作为横幅上的文本颜色。
前景颜色
您也可以使用 title-block-banner-color 并提供 CSS 颜色(例如 "#FFDDFF" 或 red)来指定横幅文本的颜色。
日期
Quarto 在标题区块中包含文档的 date。除了写标准日期外,您还可以使用几个特殊关键词来自动生成日期。today 将提供当前日期,时间设置为 0,now 将提供当前日期和时间,last-modified 将提供文档本身的文件修改日期和时间。
格式化
当您的标题区块使用 default 或 plain 样式输出时,Quarto 会根据文档的语言环境(lang)自动格式化日期。您可以通过在文档前言中指定 date-format 来控制格式化。例如:
---
title: Summarizing Output for Reproducible Documents
date: 2018-05-04
date-format: short
---有关日期格式的更多信息,请参阅 Quarto 日期格式参考。
元数据标签
标题区块中包含的元数据标签具有默认值,并且已经本地化,但您可能希望为元数据提供自己的标签。您可以使用以下内容来自定义标签:
| 选项 | 标签 | 样式 |
|---|---|---|
author-title |
作者 | plain, default |
affiliation-title |
隶属关系 | plain, default |
abstract-title |
摘要 | plain, default, none |
description-title |
描述 | plain, default |
published-title |
发布日期 | plain, default |
doi-title |
DOI | plain, default |
自定义标题页
要了解如何提供完整的自定义标题区块,请参阅模板部分文档。