仪表板布局
人工智能与机器学习
概述
人工智能(AI)和机器学习(ML)是当今科技领域最热门的话题之一。AI是指计算机系统能够执行通常需要人类智能的任务,如视觉识别、语音识别和决策制定。ML是AI的一个子集,专注于开发能够从数据中学习的算法。
关键技术
深度学习
深度学习是ML的一个分支,使用多层神经网络来处理复杂的数据模式。它在图像和语音识别方面取得了显著的成果。
强化学习
强化学习是一种通过试错来学习的ML方法。它通常用于游戏和机器人控制等领域。
应用领域
医疗保健
AI和ML在医疗诊断、药物发现和个性化治疗方面有广泛应用。
金融
在金融领域,AI用于风险管理、欺诈检测和算法交易。
挑战
数据隐私
随着AI和ML的发展,数据隐私成为一个重要问题。如何在不侵犯个人隐私的情况下利用数据是一个挑战。
伦理问题
AI系统的决策过程可能不透明,这引发了关于伦理和责任的讨论。
未来展望
AI和ML的未来充满希望,但也伴随着挑战。随着技术的进步,我们期待看到更多创新的应用和解决方案。
仪表板是由用于导航和展示数据的组件组成的。下面我们将描述用于构建仪表板导航和布局的组件。
导航
所有仪表板都包含一个顶层导航栏,该导航栏提供标题(可选地提供徽标和作者)。具有多个页面的仪表板还在导航栏中包含每个页面的链接:
title 和 author 的指定与普通文档相同。您还可以包含一个 logo 和一个或多个 nav-buttons:
---
title: "Palmer Penguins"
author: "Cobblepot Analytics"
format:
dashboard:
logo: images/penguins.png
nav-buttons: [linkedin, twitter, github]
---以下特殊别名可用于导航按钮:linkedin、facebook、reddit、twitter 和 github。您还可以创建自定义按钮,如 Nav Items 中所述。例如:
format:
dashboard:
nav-buttons:
- reddit
- icon: gitlab
href: https://gitlab.com/布局
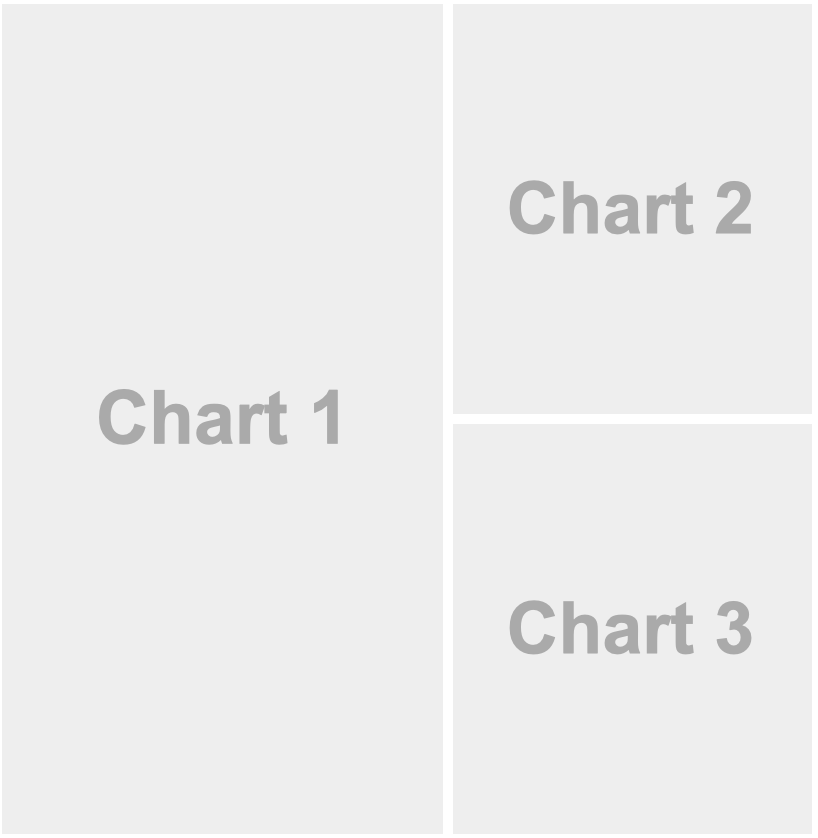
在页面内部,仪表板组件使用交替的行和列集进行布局。行和列由 markdown 标题和计算单元格定义。例如,这是一个包含两行的简单布局,其中第二行被分成两列:
---
title: "Palmer Penguins"
author: "Cobblepot Analytics"
format: dashboard
---
## Row {height=70%}
```{python}
```
## Row {height=30%}
```{python}
```
```{python}
```在这里,二级 markdown 标题(例如 ## Row {height=70%})定义了行的内容及其相对高度。```{python} 代码单元格会自动创建卡片,这些卡片在行内的列中进行布局。
尽管 markdown 标题用于定义 Quarto 仪表板中的行和列布局,但标题文本本身会被丢弃。我们在这份文档中使用 Row 和 Column 来帮助理解布局,但如果它们有助于您导航源代码,您可以使用更具描述性的标题。
方向
默认情况下,仪表板页面首先按行布局,然后按列布局。但是,您可以通过指定 orientation: columns 文档选项来更改此设置:
填充与流动
仪表板中未指定明确高度的每一行将通过填充可用空间或流动到其自然高度来确定其大小。填充布局通常是默认的,但对于某些类型的内容(例如 markdown 文本),流动布局是默认的。
如果默认行为不是您想要的,您可以使用应用于行的 .fill 和 .flow 类明确指定填充或流动行为。例如:
## Row {.fill}
## Row {.flow}滚动
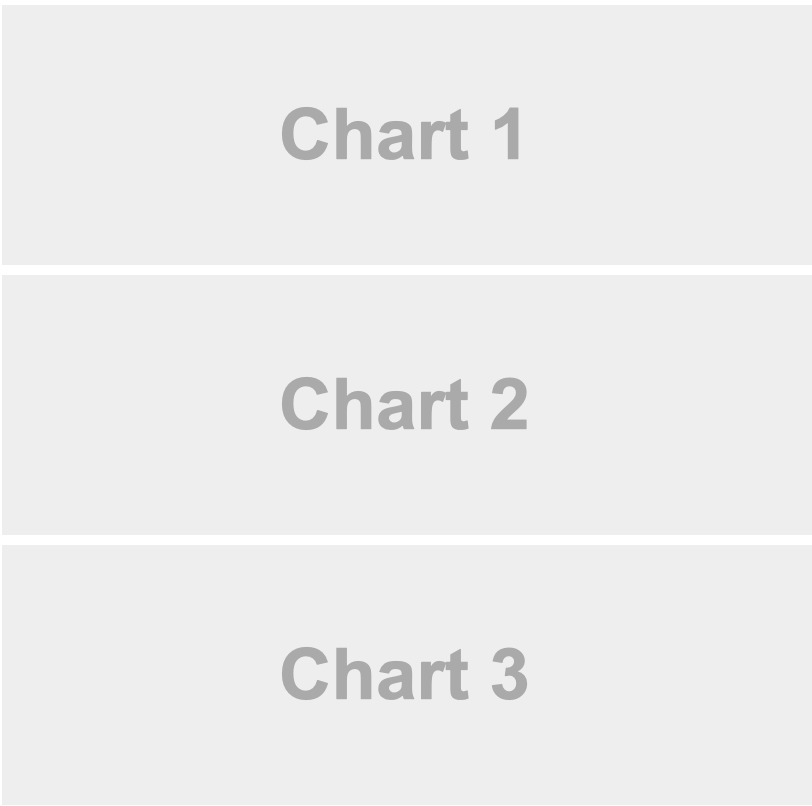
默认情况下,仪表板内容会填充页面中的所有可用空间。您可以指定 scrolling: true 选项,以使用其自然高度布局内容并滚动以适应页面溢出。例如:
---
title: "Scrolling"
format:
dashboard:
scrolling: true
---
```{python}
```
```{python}
```
```{python}
```由于其滚动能力,这种布局可以轻松容纳更多图表。虽然这很有用,但您也可以考虑页面和选项卡集(在接下来的两节中描述)作为在填充其页面的布局中展示内容的替代方式。
页面
上面展示的布局示例仅限于单页仪表板。要引入多页,请在用于定义行和列的二级标题上方使用一级标题。一级标题的文本将用于在导航栏中链接到各页面。例如,下面是一个将内容分隔在两页上的仪表板:
---
title: "Palmer Penguins"
format: dashboard
---
# Bills
```{python}
```
# Flippers {orientation="columns" scrolling="true"}
## Column
```{python}
```
```{python}
```
## Column
```{python}
```请注意,我们可以通过向页面标题添加一个orientation属性来设置每页的布局方向(此处为第二页设置了orientation="columns")。此外,您可以使用页面标题上的scrolling属性来控制每页的滚动行为(如上例中第二页使用了scrolling="true")。
选项卡集
使用选项卡集可以包含数据的多个视图,或者在不占用主显示空间的情况下包含次要内容。通过向行或列添加.tabset类来创建选项卡集。例如,此布局将底部行显示为两组选项卡。
---
title: "Palmer Penguins"
format: dashboard
---
## Row
```{python}
```
## Row {.tabset}
```{python}
#| title: Chart 2
```
```{python}
#| title: Chart 3
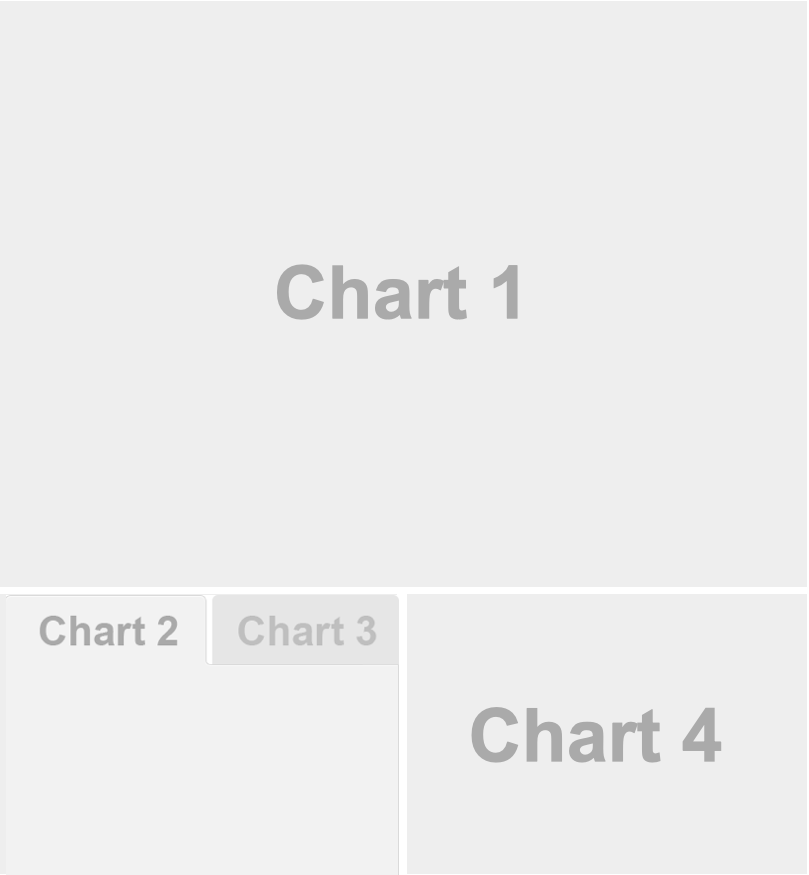
```您可以在任意深度的层次中包含选项卡集。这里我们在顶级行的列中包含一个选项卡集:
---
title: "Palmer Penguins"
format: dashboard
---
## Row {height=70%}
```{python}
```
## Row {height=30%}
### Column {.tabset}
```{python}
#| title: Chart 2
```
```{python}
#| title: Chart 3
```
### Column
```{python}
```选项卡集列中的每个单元格成为一个选项卡,我们通过向生成每个选项卡的单元格添加title选项来为选项卡提供导航标题。
您还可以拥有仅包含Markdown的选项卡。为此,使用一个::: {.card} div,并为选项卡包含一个title属性:
::: {.card title="My Title"}
Card text
:::在上面的示例中,每个选项卡包含一个卡片。如果您希望选项卡包含多个卡片,请在选项卡集行或列下方引入另一级标题。例如:
---
title: "Palmer Penguins"
format: dashboard
---
## Row {.tabset}
### Plots
```{python}
```
```{python}
```
### Data
```{python}
```卡片
卡片是仪表板内的基本显示单元。卡片会自动为行和列中的单元格和Markdown内容创建。例如,这里的每个Python单元格都会成为卡片:
## Column {width=40%}
```{python}
```
```{python}
```您还可以通过.card div创建包含任意Markdown的卡片。例如:
## Column {width=40%}
```{python}
```
::: {.card}
This text will be displayed within a card
:::
```{python}
```要为Markdown卡片提供标题,请使用title属性。例如:
::: {.card title="My Title"}
This text will be displayed within a card
:::请注意,如果您在Jupyter Notebook中进行创作,Markdown单元格会自动成为.card div。
有关单元格及其内容如何映射到卡片的更多详细信息(例如排除单元格、具有多个输出的单元格等),请参阅单元格输出。
显示选项
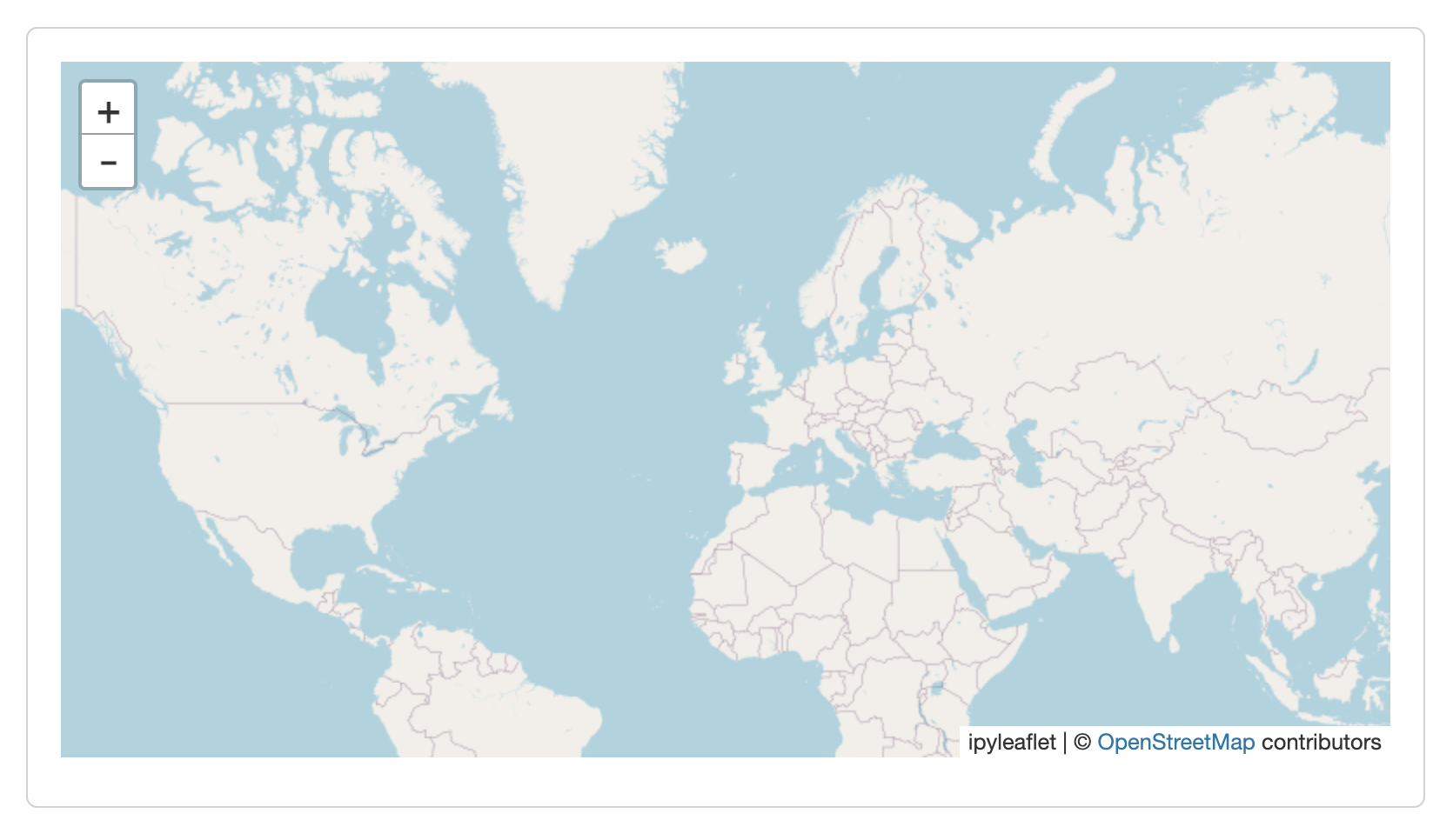
默认情况下,卡片显示时没有标题,边缘周围有一点填充。以下是一个显示Leaflet地图的卡片:
您可以通过包含title单元格选项为卡片添加标题。您还可以使用padding选项自定义填充。例如,这里我们添加了标题并完全移除了填充:
```{python}
#| title: "World Map"
#| padding: 0px
from ipyleaflet import Map, basemaps, basemap_to_tiles
Map(basemap=basemap_to_tiles(basemaps.OpenStreetMap.Mapnik),
center=(48.204793, 350.121558), zoom=2)
```你可以通过将一个 title= 表达式作为单元格的首个输出来创建动态的 title。例如:
```{python}
from ipyleaflet import Map, basemaps, basemap_to_tiles
lat = 48
long = 350
print("title=", f"World Map at {lat}, {long}")
Map(basemap=basemap_to_tiles(basemaps.OpenStreetMap.Mapnik),
center=(lat, long), zoom=2)
``````{r}
library(leaflet)
lat <- 48
long <- 350
cat("title=", "World Map at", lat, long)
leaflet() |> addTiles() |>
setView(long, lat, zoom = 2)
```扩展卡片
默认情况下,你可以通过右下角的扩展按钮放大卡片内容:
如果你不希望卡片可扩展,可以指定 expandable: false(可以在文档级别或单个卡片上进行设置)。
卡片填充行为
Quarto 检查卡片内容并通常会选择最适合卡片内容的填充行为(默认情况下卡片会填充其容器,尽管在特定情况下,如简单的 Markdown 内容,卡片会选择 flow 布局)。你可以使用带有所需布尔值的 fill 属性显式控制卡片的填充行为。例如,fill="false" 将使卡片的高度与内容大小相匹配(不填充)。
了解更多
数据展示 向你展示如何在仪表盘中以图表、表格、数值框和文本形式显示数据。
输入 演示了各种布局交互式仪表盘输入的方式(侧边栏、工具栏、将输入直接附加到卡片等)。
示例 提供了一个示例画廊,你可以从中获取灵感来创建自己的仪表盘。
主题 描述了自定义仪表盘外观的各种方法,包括字体、颜色、布局等方面。
参数 解释了如何通过定义参数并在命令行中提供不同的值来创建仪表盘变体。
部署 涵盖了如何部署静态仪表盘(只需要一个网页主机,不需要服务器)和 Shiny 仪表盘(需要 Shiny 服务器)。
交互性 探讨了创建交互式仪表盘的各种方法,以实现更灵活的数据探索。