使用Observable JS的仪表盘
介绍
Quarto 原生支持 Observable JS,这是由 Mike Bostock(也是 D3 的作者)创建的一系列对原生 JavaScript 的增强功能。Observable JS 以其 响应式运行时 著称,特别适合交互式数据探索和分析。
Observable JS 的创建者(Observable, Inc.)在 https://observablehq.com/ 上运行一个托管服务,您可以在其中创建和发布笔记本。此外,您可以通过其 核心库 在独立文档和网站中使用 Observable JS(“OJS”)。Quarto 使用这些库以及一个在渲染时运行的 编译器,以实现 OJS 在 Quarto 文档中的使用。
逐步讲解
Quarto 仪表盘是展示交互式 OJS 可视化的绝佳方式。下面我们将提供一个完整的示例,让您对基础知识有一个高层次的了解。如果您想了解更多,请参阅 使用 OJS 与 Quarto 的完整文档。
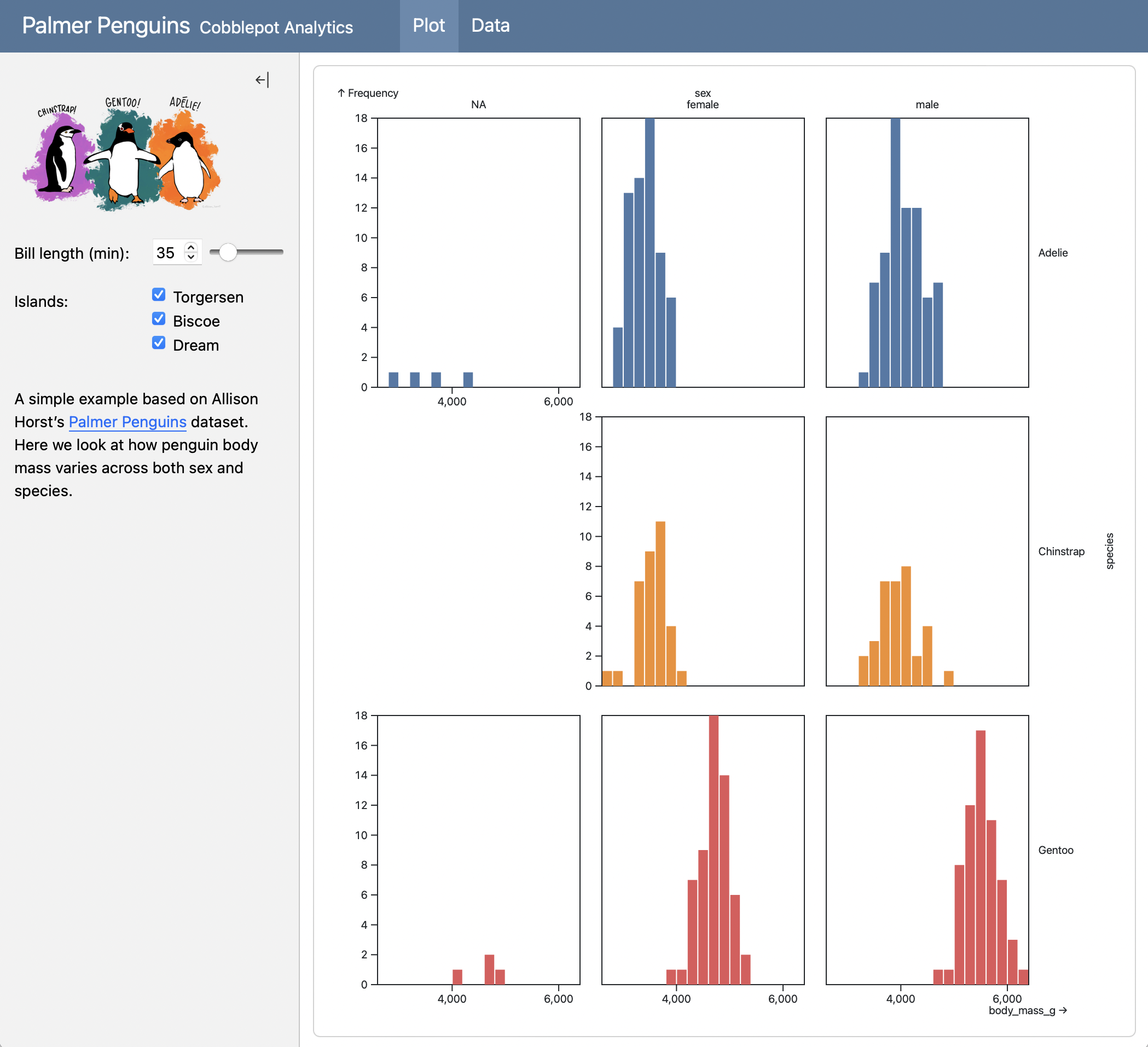
此示例涵盖了许多在使用 OJS 创建仪表盘时会用到的技术,包括响应式计算和更高级的布局结构,如侧边栏和选项卡集。以下是我们将构建的交互式文档:
此仪表盘的源代码如下。请注意,我们在第一个单元格中添加了
//| output: false 选项:这是为了指定该单元格仅包含中间计算(因此不应在仪表盘布局中转换为卡片)。
点击最右侧的数字以获取更多语法和机制的解释。
---
title: "Palmer Penguins"
author: "Cobblepot Analytics"
format: dashboard
---
```{ojs}
//| output: false
data = FileAttachment("penguins.csv")
.csv({ typed: true })
filtered = data.filter(function(penguin) {
return bill_length_min < penguin.bill_length_mm &&
islands.includes(penguin.island);
})
```
# {.sidebar}
{width="80%"}
```{ojs}
viewof bill_length_min = Inputs.range(
[32, 50],
{value: 35, step: 1, label: "Bill length (min):"}
)
viewof islands = Inputs.checkbox(
["Torgersen", "Biscoe", "Dream"],
{ value: ["Torgersen", "Biscoe", "Dream"],
label: "Islands:"
}
)
```
# Plot
```{ojs}
Plot.rectY(filtered,
Plot.binX(
{y: "count"},
{x: "body_mass_g", fill: "species", thresholds: 20}
))
.plot({
facet: {
data: filtered,
x: "sex",
y: "species",
marginRight: 80
},
marks: [
Plot.frame(),
]
}
)
```
# Data
```{ojs}
Inputs.table(filtered)
```- 1
-
我们设置
output: false以表明此单元格仅包含中间计算,不应打印其内容。 - 2
- 当页面加载时,我们从 CSV 读取原始企鹅数据集。
- 3
-
filtered是一个值,当使用viewof声明的变量发生变化时(在此情况下为bill_length_min和islands),它会自动重新计算。 - 4
-
通过在1级标题中添加
.sidebar类来创建全局侧边栏。侧边栏可以包含代码单元格、图像、叙述和链接。 - 5
-
在这里,我们使用
viewof定义输入,以便当它们发生变化时,filtered数据集会自动重新计算。 - 6
-
1级标题(此处为
# Plots和# Data)在仪表盘内创建页面。 - 7
-
当
filtered数据集发生变化时,图表会自动重新绘制。 - 8
-
表格数据显示会自动刷新,当
filtered数据集发生变化时。
学习更多
要了解更多关于使用 OJS 与 Quarto 的信息,请参阅以下文章:
Input 描述了布局输入的各种方式(侧边栏、输入面板、直接将输入附加到卡片等)。
使用 OJS 提供了介绍和其他主题的概述。
OJS 库 涵盖了使用标准库和外部 JavaScript 库。
OJS 数据源 概述了读取和预处理数据的各种方式。 OJS Cells 深入探讨了单元格执行、输出和布局。
OJS 代码复用 探讨了在多个文档中复用 OJS 代码的方法。