HTML基础
概述
使用 html 格式创建 HTML 输出。例如:
---
title: "我的文档"
format:
html:
toc: true
html-math-method: katex
css: styles.css
---此示例突出了 HTML 输出的一些可用选项。本文档详细介绍了这些选项以及其他选项。有关所有可用选项的完整列表,请参阅 HTML 格式参考。
目录
使用 toc 选项在输出文档中包含自动生成的目录。使用 toc-depth 选项指定要包含在目录中的节级别数。默认值为 3(这意味着将在目录中列出 1 级、2 级和 3 级标题)。例如:
toc: true
toc-depth: 2使用 toc-expand 选项指定最初显示目录的多少部分(默认值为 1,用户滚动时自动展开)。使用 true 展开所有或 false 折叠所有。
toc: true
toc-expand: 2您可以使用 toc-title 选项自定义目录使用的标题:
toc-title: 目录如果您想从目录中排除某个标题,请为其添加 .unnumbered 和 .unlisted 类:
### 更多选项 {.unnumbered .unlisted}HTML 格式默认将目录浮动到右侧。您也可以将其定位在 left 或 body 中。例如:
format:
html:
toc: true
toc-location: left如果您想在主体和浮动左侧或右侧同时显示目录,可以分别指定 left-body 或 right-body。
浮动目录可用于导航文档的各个部分,并且用户滚动时会自动高亮显示适当的章节。目录具有响应性,当视口变得太窄时将隐藏。请参阅本页右侧的示例。
请注意,禁用标准 HTML 主题时(例如,如果您指定了 theme: none 或 theme: pandoc 选项),toc-location 选项不可用。
章节编号
使用 number-sections 选项为输出文档中的章节标题添加编号。例如:
number-sections: true使用 number-depth 选项指定要添加编号的标题的最深层次(默认情况下所有标题都会编号)。例如:
number-depth: 3要排除单个标题的编号,请为其添加 .unnumbered 类:
### 更多选项 {.unnumbered}代码链接和其他链接
使用 code-links 和 other-links 添加链接,这些链接将分别出现在页面导航中的“代码链接”和“其他链接”标题下。例如,考虑以下文档 YAML 头:
---
format:
html:
other-links:
- text: NASA 开放数据
href: https://data.nasa.gov/
code-links:
- text: 数据导入代码
icon: file-code
href: data-import.py
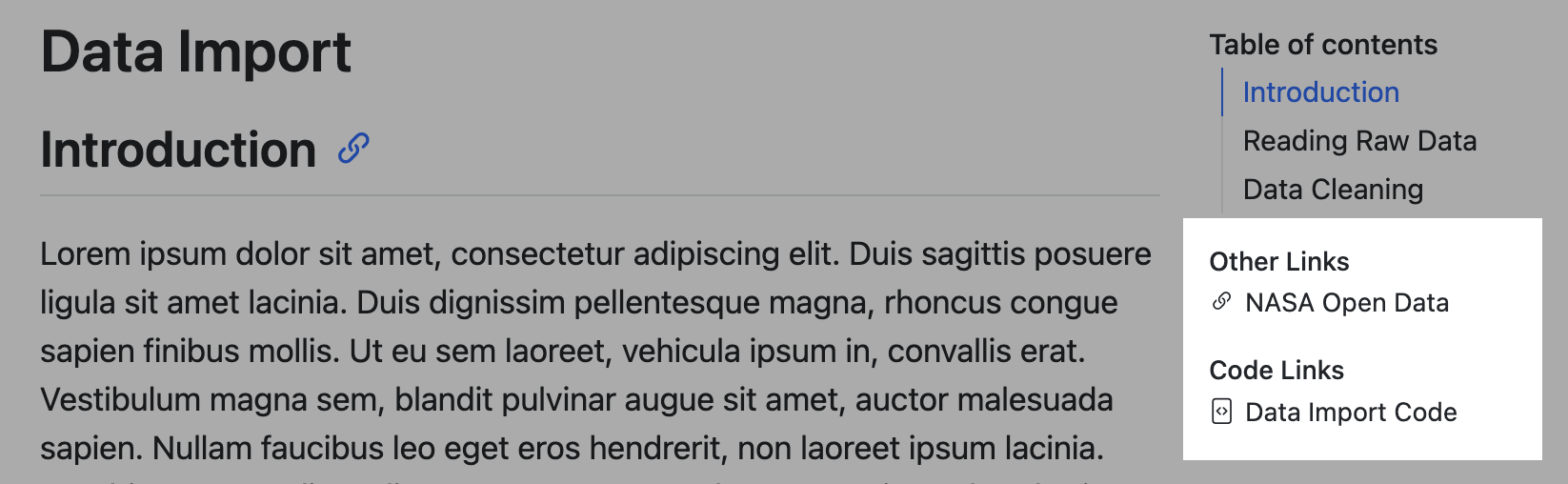
---渲染后结果如下:

您可以为 code-links 和 other-links 中的项目提供以下选项:
| 选项 | 描述 |
|---|---|
text |
链接显示的文本。 |
href |
链接的 URL。 |
icon |
链接的 bootstrap 图标。 |
rel |
此链接的 a 标签中使用的 rel。 |
target |
此链接的 a 标签中使用的 target。 |
GitHub 和 Binder 链接
对于项目,您还可以将以下两个特殊值作为项目传递给 code-links:
repo-
在“代码链接”下添加一个指向项目 GitHub 仓库的“GitHub 仓库”链接。
binder-
如果您的项目配置为使用 Binder,则在“代码链接”下添加一个“启动 Binder”链接。
CSS 样式
要为您的文档添加 CSS 样式表,只需提供 css 选项。例如:
format:
html:
css: styles.css使用 css 选项适用于对文档外观进行简单调整。如果您想进行更广泛的定制,请参阅HTML 主题的文档。
LaTeX 公式
默认情况下,LaTeX 公式使用 MathJax 渲染。使用 html-math-method 选项选择另一种方法。例如:
format:
html:
html-math-method: katex您还可以为给定方法指定要加载的库的 url:
html-math-method:
method: mathjax
url: "https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"可用的数学渲染方法包括: | 方法 | 描述 | |———–|———————————————————————————————————————————————————————————————————————————-| | mathjax | 使用MathJax在HTML输出中显示嵌入的TeX数学公式。MathJax的默认配置是tex-chtml-full.js,它加载了除colorv2和physics(可通过\require{physics}使用)之外的所有MathJax扩展。 | | katex | 使用KaTeX在HTML输出中显示嵌入的TeX数学公式。 | | webtex | 将TeX公式转换为链接到外部脚本的<img>标签,该脚本将公式转换为图像。 | | gladtex | 在HTML输出中将TeX数学公式包含在<eq>标签内。生成的HTML文件可以通过GladTeX处理,生成排版公式的图像以及链接到这些图像的HTML文件。 | | mathml | 将TeX数学公式转换为MathML。 | | plain | 无特殊处理(公式被放在带有class="math"的span内)。 |
请注意,Pandoc文档中关于HTML中的数学渲染提供了这些选项的更详细文档。
选项卡集合
您可以使用选项卡集合来呈现内容,这些内容会根据受众的兴趣而有所不同。例如,我们在这里提供了一些不同语言的示例代码:
fizz_buzz <- function(fbnums = 1:50) {
output <- dplyr::case_when(
fbnums %% 15 == 0 ~ "FizzBuzz",
fbnums %% 3 == 0 ~ "Fizz",
fbnums %% 5 == 0 ~ "Buzz",
TRUE ~ as.character(fbnums)
)
print(output)
}def fizz_buzz(num):
if num % 15 == 0:
print("FizzBuzz")
elif num % 5 == 0:
print("Buzz")
elif num % 3 == 0:
print("Fizz")
else:
print(num)public class FizzBuzz
{
public static void fizzBuzz(int num)
{
if (num % 15 == 0) {
System.out.println("FizzBuzz");
} else if (num % 5 == 0) {
System.out.println("Buzz");
} else if (num % 3 == 0) {
System.out.println("Fizz");
} else {
System.out.println(num);
}
}
}function FizzBuzz(num)
if num % 15 == 0
println("FizzBuzz")
elseif num % 5 == 0
println("Buzz")
elseif num % 3 == 0
println("Fizz")
else
println(num)
end
end通过带有类名panel-tabset的Markdown div创建选项卡集合(例如::: {.panel-tabset})。div中的每个顶级标题都会创建一个新的选项卡。例如,下面是用于实现上述前两个选项卡的Markdown代码:
::: {.panel-tabset}
## R
``` {.r}
fizz_buzz <- function(fbnums = 1:50) {
output <- dplyr::case_when(
fbnums %% 15 == 0 ~ "FizzBuzz",
fbnums %% 3 == 0 ~ "Fizz",
fbnums %% 5 == 0 ~ "Buzz",
TRUE ~ as.character(fbnums)
)
print(output)
}
```
## Python
``` {.python}
def fizz_buzz(num):
if num % 15 == 0:
print("FizzBuzz")
elif num % 5 == 0:
print("Buzz")
elif num % 3 == 0:
print("Fizz")
else:
print(num)
```
:::选项卡组
如果您有多个包含相同选项卡名称的选项卡集合,可以定义一个选项卡组。组内的所有选项卡会一起切换(因此在上述示例中,一旦读者在一个选项卡集合中切换到R或Python,其他选项卡集合也会随之切换)。例如:
::: {.panel-tabset group="language"}
## R
选项卡内容
## Python
选项卡内容
:::HTML文档通常具有多个外部依赖项(例如图像、CSS样式表、JavaScript等)。默认情况下,这些依赖项会放置在与文档并列的_files目录中。例如,如果你将report.qmd渲染为HTML:
Terminal
quarto render report.qmd --to html那么将会生成以下输出:
report.html
report_files/你也可以选择创建一个完全独立的HTML文档(将图像、CSS样式表、JavaScript等嵌入到HTML文件中)。你可以通过指定embed-resources选项来实现这一点:
format:
html:
embed-resources: true这将生成一个没有外部依赖的独立HTML文件,使用data: URI来嵌入链接的脚本、样式表、图像和视频内容。生成的文件应该是自包含的,这意味着它不需要任何外部文件,也不需要网络访问即可被浏览器正确显示。
锚点部分
将鼠标悬停在章节标题上可以看到锚点链接。通过以下配置启用/禁用此行为:
format:
html:
anchor-sections: true锚点链接也会自动添加到具有交叉引用定义的图表和表格中。
平滑滚动
启用页面内的平滑滚动。默认情况下,平滑滚动未启用。通过以下配置启用/禁用:
format:
html:
smooth-scroll: true外部链接
默认情况下,外部链接(即不指向当前站点的链接)不会收到任何特殊的视觉修饰或导航处理(当前页面会被导航)。你可以使用以下选项来修改此行为:
| 选项 | 描述 |
|---|---|
link-external-icon |
设为true以在链接旁显示一个图标,指示其为外部链接(例如 external)。 | |
link-external-newwindow |
设为true以在新浏览器窗口或标签页中打开外部链接(而不是导航当前标签页)。 | |
link-external-filter |
一个正则表达式,用于确定链接是否为内部链接。例如
将把以http://www.quarto.org开头的链接视为内部链接(其他链接将被视为外部链接)。 | |
外部链接的识别要么使用site-url(如果提供),要么在没有提供site-url或link-external-filter时使用window.host。例如,这里我们启用两个选项并使用自定义过滤器:
format:
html:
link-external-icon: true
link-external-newwindow: true
link-external-filter: '^(?:http:|https:)\/\/www\.quarto\.org\/custom'你也可以使用.external类和target属性为单个链接指定这些行为之一或两者。例如:
[example](https://example.com){.external target="_blank"}引用弹出窗口
如果你将鼠标悬停在本句中的引用、脚注和交叉引用上,你会看到一个显示引用内容的弹出窗口:
Hover over Xie (2015) to see a reference to the definitive book on knitr1. Listing 1 shows you how to disable hover behaviour.
此行为默认启用。你可以使用以下选项禁用它:
format:
html:
citations-hover: false
footnotes-hover: false
crossrefs-hover: false评论功能
此页面通过以下YAML选项启用了Hypothes.is的评论功能:
comments:
hypothesis: true你可以在页面右侧看到 Hypothesis 用户界面。除了 true 之外,你还可以将任何可用的 Hypothesis 嵌入选项 指定为 hypothesis 的子键。例如:
comments:
hypothesis:
theme: clean你可以使用 utterances 选项启用 Utterances 评论功能。在这里,你需要至少指定用于存储评论的 GitHub 仓库:
comments:
utterances:
repo: quarto-dev/quarto-docs你还可以指定其他文档中记录的选项。
你也可以使用 giscus 选项启用 Giscus 进行评论。Giscus 会将评论存储在 GitHub 仓库的“讨论”中。
comments:
giscus:
repo: quarto-dev/quarto-docs与 utterances 类似,你需要至少指定用于存储评论的 Git 仓库。此外,你使用的仓库必须:
是公开的
已安装 Giscus 应用
已启用讨论功能
查看 Giscus 文档 了解在仓库中设置 Giscus 的说明。其他选项在这里有详细介绍。
禁用评论
如果你为整个网站或书籍启用了评论功能,你可以通过指定 comments: false 来选择性地禁用单个页面的评论。例如:
title: "首页"
comments: false包含内容
如果你想在你的文档中包含来自另一个文件的额外内容,可以使用 include-in-* 选项:
| 选项 | 描述 |
|---|---|
include-in-header |
在头部末尾逐字包含 文件 的内容。例如,这可以用于在 HTML 文档中包含特殊的 CSS 或 JavaScript,或在 LaTeX 前言中注入命令。 |
include-before-body |
在文档主体开始处逐字包含 文件 的内容(例如,在 HTML 中的 <body> 标签之后,或在 LaTeX 中的 \begin{document} 命令之后)。这可以用于在 HTML 文档中包含导航栏或横幅。 |
include-after-body |
在文档主体末尾逐字包含 文件 的内容(在 HTML 中的 </body> 标签之前,或在 LaTeX 中的 \end{document} 命令之前)。 |
你可以直接为每个选项指定单个文件或多个文件,或者使用 file: 子键。要在 YAML 头部包含原始内容,请使用 text 子键。当使用 text: 时,在 text: 后添加 | 字符以指示该值是多行字符串。如果你省略了 file: 或 text:,Quarto 会假设你提供的是文件。
例如:
format:
html:
include-in-header:
- text: |
<script src="https://examples.org/demo.js"></script>
- file: analytics.html
- comments.html
include-before-body: header.html最小化 HTML
默认的 Quarto HTML 输出格式包含多个默认功能,包括 Bootstrap 主题、锚点部分、引用弹出窗口、选项卡集、代码块复制和响应式图表。你可以使用 minimal 选项一次性禁用所有这些内置功能。例如:
---
title: "我的文档"
format:
html:
minimal: true
---当指定 minimal: true 时,你仍然可以选择性地重新启用你想要的功能,例如:
---
title: "我的文档"
format:
html:
minimal: true
code-copy: true
---References
Footnotes
knitr 是一个用于创建动态文档的 R 包。↩︎