Revealjs
概述
您可以使用 revealjs 格式创建 Revealjs 演示文稿。了解 Revealjs 功能的最佳方式是通过这个演示文稿:
如果您更喜欢在独立浏览器中查看演示,可以点击这里。查看演示的源代码以了解幻灯片的创建方式。
有关所有支持的 Revealjs 输出选项的全面概述,请参阅 Revealjs 格式参考。
创建幻灯片
在 Markdown 中,幻灯片通过标题来划分。例如,这里有一个包含两张幻灯片的简单演示文稿(每张幻灯片由二级标题 (##) 定义):
---
title: "Habits"
author: "John Doe"
format: revealjs
---
## 起床
- 关闭闹钟
- 起床
## 睡觉
- 上床
- 数羊你还可以使用一级标题 (#) 将演示文稿划分为多个部分,并为每个部分添加标题幻灯片。例如:
---
title: "Habits"
author: "John Doe"
format: revealjs
---
# 早晨
## 起床
- 关闭闹钟
- 起床
## 早餐
- 吃鸡蛋
- 喝咖啡
# 晚上
## 晚餐
- 吃意大利面
- 喝红酒
## 睡觉
- 上床
- 数羊最后,你还可以使用水平线来划分幻灯片(例如,如果你有一张没有标题的幻灯片):
---
title: "Habits"
author: "John Doe"
format: revealjs
---
- 关闭闹钟
- 起床
---
- 上床
- 数羊上面的示例都使用二级标题来定义幻灯片,使用一级标题来定义部分/标题幻灯片。你可以通过 slide-level 选项来自定义这一点(参见 Pandoc 文档中的 结构化演示文稿 以获取更多详细信息)。
标题幻灯片
你会注意到,在上面的示例中,标题幻灯片是根据文档 YAML 选项中提供的 title 和 author 自动创建的。然而,有时你可能不想要一个明确的标题幻灯片(例如,如果你的第一张幻灯片完全由背景图像组成)。创建一个没有标题幻灯片的演示文稿是完全有效的,只需排除 title 和 author 选项即可:
---
format: revealjs
---
## 起床
- 关闭闹钟
- 起床
## 睡觉
- 上床
- 数羊增量列表
默认情况下,幻灯片中的数字和项目符号列表会一次性全部显示。你可以使用 incremental 选项全局覆盖此行为。例如:
title: "我的演示文稿"
format:
revealjs:
incremental: true 你还可以通过在 div 中包围列表并使用显式类来确定模式,从而明确地将任何列表设置为增量或非增量。要使列表增量显示,请执行以下操作:
::: {.incremental}
- 吃意大利面
- 喝红酒
:::要使列表非增量显示,请执行以下操作:
::: {.nonincremental}
- 吃意大利面
- 喝红酒
:::你也可以在幻灯片中插入一个暂停(保持暂停后的内容隐藏),方法是插入由空格分隔的三个点:
## 带有暂停的幻灯片
暂停前的内容
. . .
暂停后的内容多列布局
要将内容并排显示在多列中,可以使用带有 .columns 类的原生 div 容器,其中包含两个或更多带有 .column 类和 width 属性的 div 容器:
:::: {.columns}
::: {.column width="40%"}
左侧列
:::
::: {.column width="60%"}
右侧列
:::
::::内容溢出
如果您有一张幻灯片的内容超出了单个帧的显示范围,您可以应用两个幻灯片级别的类来缓解这个问题:
使用
.smaller类以较小的字体显示文本,以便更多文本适合幻灯片。例如:## 幻灯片标题 {.smaller}使用
.scrollable类使超出屏幕的内容通过滚动可见。例如:## 幻灯片标题 {.scrollable}
这两个选项也可以全局应用于所有幻灯片,如下所示:
---
format:
revealjs:
smaller: true
scrollable: true
---演讲者备注
你可以使用带有 .notes 类的 div 为幻灯片添加演讲者备注。例如:
## 带有演讲者备注的幻灯片
幻灯片内容
::: {.notes}
演讲者备注放在这里。
:::这是 内置插件 的 Revealjs 功能,带来了限制:内容不能依赖外部依赖项。例如,如果您想包含一个通常需要 mermaid.js 的 Mermaid 图表,它需要嵌入为 SVG 或 PNG 图像。
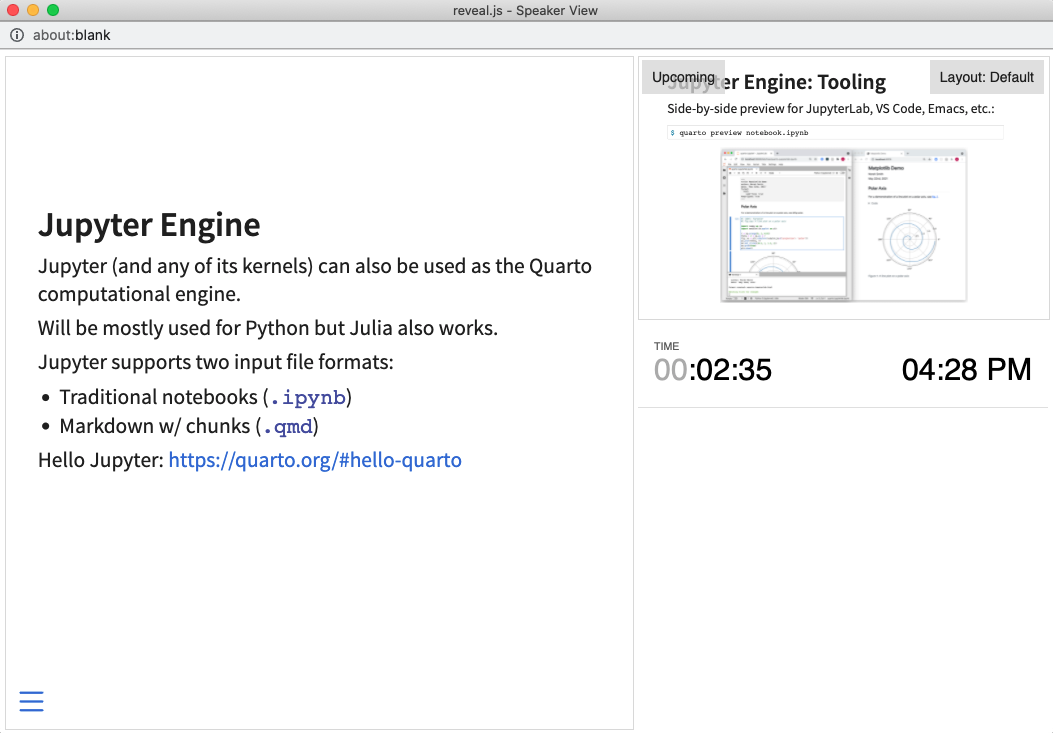
按下 S 键(或使用导航菜单)以显示演示者视图:

通常,您会在一个屏幕(例如您的笔记本电脑)上使用此视图,同时在另一个屏幕上展示幻灯片。
主题
Reveal演示文稿提供了11种内置主题(您也可以创建自己的主题)。default和dark主题采用了相当经典的字体和配色方案,是不错的起点。
默认情况下会使用default主题——使用theme选项切换到其他主题。例如:
---
title: "演示文稿"
format:
revealjs:
theme: dark
---以下是所有可用主题的完整列表:
beigeblooddarkdefaultleaguemoonnightserifsimpleskysolarized
有关自定义主题和创建全新主题的更多详细信息,请参阅 Reveal 主题 文章。
附注与脚注
附注包含更具边缘性的内容,并以较小、较轻的字体显示在幻灯片底部。使用带有 aside 类的 div 创建附注。例如:
## 幻灯片标题
幻灯片内容
::: aside
一些更具边缘性兴趣的额外评论。
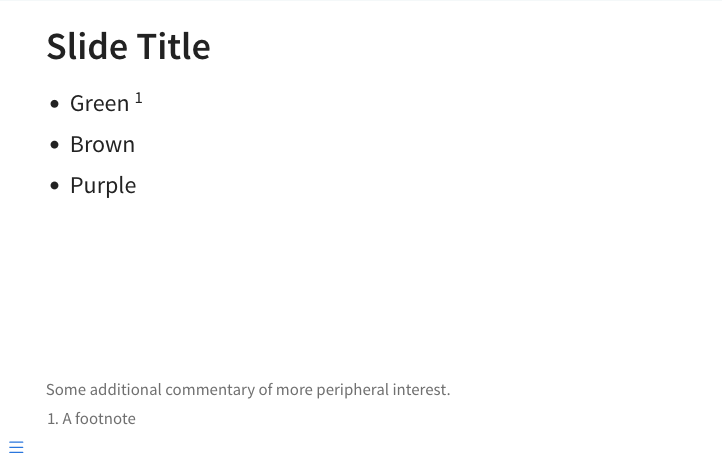
:::脚注与附注的视觉效果相似,但包含脚注编号。例如,我们在一张幻灯片上使用脚注和附注:
## 幻灯片标题
- 绿色 ^[脚注]
- 棕色
- 紫色
::: aside
一些更具边缘性兴趣的额外评论。
:::渲染后的效果如下:

如果您希望脚注包含在文档末尾,请指定 reference-location: document 选项:
---
format:
revealjs:
reference-location: document
---请注意,指定此选项时,仍然可以通过悬停在脚注编号上来在幻灯片上查看脚注。
页脚与标志
您可以使用 footer 和 logo 选项在每张幻灯片底部包含页脚文本和标志。例如:
---
format:
revealjs:
logo: logo.png
footer: "页脚文本"
---您还可以通过在幻灯片底部添加页脚 div 来包含每张幻灯片的自定义页脚:
## 幻灯片标题
幻灯片内容
::: footer
自定义页脚文本
:::代码块
Quarto HTML 代码块 的大多数核心功能在 Reveal 幻灯片中也可用,包括代码折叠、代码复制和选择自定义语法高亮主题的能力。请注意,如果您选择了深色的 Reveal 主题,那么将使用默认的 Quarto 深色语法高亮主题。
行高亮
您可能希望高亮显示代码输出的特定行(甚至在多个步骤中高亮显示不同的行)。您可以使用代码块的 code-line-numbers 属性来实现这一点。例如:
```{.python code-line-numbers="6-8"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```请注意,您还可以通过用逗号分隔它们来高亮显示不连续的行范围。例如:
```{.python code-line-numbers="7,9"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```最后,您可以通过用 | 分隔它们来逐步高亮显示不同的行范围。例如,这里我们首先显示所有行,然后逐步高亮显示第 6 行,最后高亮显示第 9 行:
```{.python code-line-numbers="|6|9"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```您可以在可执行代码单元格中使用相同的选项,方法是使用 code-line-numbers 单元格选项:
```{python}
#| code-line-numbers: "|6|9"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```代码块高度
默认情况下,代码块的最大高度限制为 500px。超出此高度的代码会引入滚动条。为了避免滚动条,您可以使用 code-block-height 选项增加最大高度:
---
format:
revealjs:
code-block-height: 650px
---可执行代码
您可以像在其他 Quarto 文档中一样,在幻灯片中包含可执行代码块的输出。这对于幻灯片的工作原理与其他格式基本相同,但以下有一些针对幻灯片的特殊注意事项。
图形尺寸
您通常需要自定义为幻灯片创建的图形尺寸,以便它们填充整个幻灯片或您需要的幻灯片区域。Quarto 在这里提供了一些帮助:对于 Python,Matplotlib 和 Plotly Express 的图形尺寸设置为填充标题下方的幻灯片区域,对于 R,Knitr 图形宽度和高度也默认设置为类似的效果。
尽管如此,您通常需要为特定图形更改这些默认设置。具体操作方法因图形库而异。以下是一个明确调整 Altair 图形尺寸的示例:
alt.Chart(cars).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
).properties(
width=700,
height=300
).interactive()代码回显
与普通文档不同,在 Quarto 演示文稿中,可执行代码块默认情况下不会 echo 其源代码(这是因为代码通常会产生一个希望占据尽可能多垂直空间的图形)。您可以使用 echo 选项覆盖此行为。例如:
```{python}
#| echo: true
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={"projection": "polar"})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```输出位置
默认情况下,可执行代码块的输出会紧随代码显示。您可以使用 output-location 选项修改此行为,如下所示:
fragment |
将输出显示为片段(延迟显示,直到通过推进幻灯片明确地逐步显示)。 |
slide |
在后续幻灯片上显示输出。 |
column |
在与代码相邻的列中显示输出。 |
column-fragment |
在与代码相邻的列中显示输出,并延迟显示,直到通过推进幻灯片明确地逐步显示。 |
例如,这里我们将单元格输出显示在其自己的幻灯片上:
```{r}
#| echo: true
#| output-location: slide
library(ggplot2)
ggplot(airquality, aes(Temp, Ozone)) +
geom_point() +
geom_smooth(method = "loess")
```有关自定义代码执行输出的更多详细信息,请参阅执行选项的文档。
选项卡集
您可以使用 Quarto 的标准语法为选项卡集添加选项卡内容。例如:
::: {.panel-tabset}
### 选项卡 A
`选项卡 A` 的内容
### 选项卡 B
`选项卡 B` 的内容
:::请注意,选项卡集的一个显著缺点是,在打印为 PDF 时,只有第一个选项卡将是可见的。
幻灯片背景
默认情况下,幻灯片被包含在屏幕的有限部分内,以使其适应任何显示器并均匀缩放。您可以通过在幻灯片标题中添加 background 属性来应用全页背景。支持四种不同类型的背景:颜色、图像、视频和 iframe。
所有 CSS 颜色格式都受支持,包括十六进制值、关键字、rgba() 或 hsl()。例如:
## 幻灯片标题 {background-color="aquamarine"}您还可以使用各种类型的媒体(图像、视频或 iframe)作为幻灯片背景。下面描述了这些选项。
请注意,如果您的媒体背景颜色与演示文稿的主题不同(例如,使用浅色主题时使用深色图像),那么您还应该显式设置 background-color,以便背景上的文本显示为正确的颜色(例如,深色背景上的浅色文本)。
图像背景
默认情况下,背景图像会被调整大小以覆盖整个页面。可用选项:
| 属性 | 默认值 | 描述 |
|---|---|---|
background-image |
要显示的图像的 URL。GIF 在幻灯片打开时重新启动。 | |
background-size |
cover | 参见 MDN 上的 background-size。 |
background-position |
center | 参见 MDN 上的 background-position。 |
background-repeat |
no-repeat | 参见 MDN 上的 background-repeat。 |
background-opacity |
1 | 背景图像的不透明度,在 0-1 的范围内。0 是完全透明,1 是完全不透明。 |
例如:
## 幻灯片标题 {background-color="black" background-image="https://placekitten.com/100/100" background-size="100px" background-repeat="repeat"}
此幻灯片的背景图像将被调整为 100px 并重复。由于此图像具有深色背景,并且我们的幻灯片使用默认的(浅色)主题,因此我们显式地将 background-color 设置为黑色,以便在其上绘制的文本为浅色。
视频背景
自动在幻灯片背后播放全尺寸视频。
| 属性 | 默认值 | 描述 |
|---|---|---|
background-video |
单个视频源,或以逗号分隔的视频源列表。 | |
background-video-loop |
false | 标记视频是否应重复播放。 |
background-video-muted |
false | 标记音频是否应静音。 |
background-size |
cover | 使用 cover 表示全屏并进行部分裁剪,或使用 contain 表示信箱模式。 |
background-opacity |
1 | 背景视频的不透明度,范围为0-1。0表示完全透明,1表示完全不透明。 |
例如:
## 幻灯片标题 {background-video="video.mp4" background-video-loop="true" background-video-muted="true"}
此幻灯片的背景视频将循环播放且音频静音。IFrame 背景
将网页嵌入为幻灯片背景,覆盖 reveal.js 的宽度和高度的 100%。iframe 位于背景层,位于您的幻灯片背后,因此默认情况下无法与其进行交互。要使您的背景具有交互性,您可以添加 background-interactive 属性。
| 属性 | 默认值 | 描述 |
|---|---|---|
background-iframe |
要加载的iframe的URL | |
background-interactive |
false | 包含此属性以使其能够与iframe内容进行交互。启用此选项将阻止与幻灯片内容的交互。 |
例如:
## 幻灯片标题 {background-iframe="https://example.com"}没有标题的幻灯片背景
您可以始终省略标题文本,仅指定幻灯片背景信息:
## {background-color="aquamarine"}
(没有标题的幻灯片)
## {background-color="black" background-image="https://placekitten.com/100/100" background-size="100px" background-repeat="repeat"}
(另一张没有标题的幻灯片)主标题幻灯片背景
主标题幻灯片是第一张幻灯片,通过文档的YAML选项生成。因此,上述方法不适用于为主标题幻灯片提供背景。相反,您需要执行以下操作:
- 在
title-slide-attributes下提供主标题幻灯片的背景选项 - 将背景选项前缀为
data-
例如:
---
title: 我的演示文稿
title-slide-attributes:
data-background-image: /path/to/title_image.png
data-background-size: contain
data-background-opacity: "0.5"
---了解更多
查看这些文章以了解Reveal的更多高级功能: