pandas.io.formats.style.Styler.pipe#
- Styler.pipe(func, *args, **kwargs)[源代码][源代码]#
应用
func(self, *args, **kwargs),并返回结果。- 参数:
- 函数函数
要应用于 Styler 的函数。或者,一个
(可调用对象, 关键字)元组,其中关键字是一个字符串,指示可调用对象中期望 Styler 的关键字。- *args可选的
传递给 func 的参数。
- **kwargs可选的
传递给
func的关键字参数的字典。
- 返回:
- 对象
func返回的值。
参见
DataFrame.pipeDataFrame 的类似方法
Styler.apply应用一个 CSS 样式函数按列、按行或按表格。
备注
像
DataFrame.pipe()一样,这个方法可以简化将多个用户定义的函数应用于一个样式器。 而不是写:f(g(df.style.format(precision=3), arg1=a), arg2=b, arg3=c)
用户可以写:
(df.style.format(precision=3).pipe(g, arg1=a).pipe(f, arg2=b, arg3=c))
特别是,这允许用户定义函数,该函数接受一个 styler 对象以及其他参数,并在进行样式更改(例如调用
Styler.apply()或Styler.set_properties())后返回 styler。例子
常见用法
常见的使用模式是预定义样式操作,这些操作可以通过单个
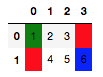
pipe调用轻松应用于通用样式器。>>> def some_highlights(styler, min_color="red", max_color="blue"): ... styler.highlight_min(color=min_color, axis=None) ... styler.highlight_max(color=max_color, axis=None) ... styler.highlight_null() ... return styler >>> df = pd.DataFrame([[1, 2, 3, pd.NA], [pd.NA, 4, 5, 6]], dtype="Int64") >>> df.style.pipe(some_highlights, min_color="green")

由于该方法返回一个
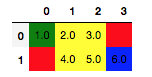
Styler对象,它可以与其他方法链接,就像直接应用底层的高亮器一样。>>> ( ... df.style.format("{:.1f}") ... .pipe(some_highlights, min_color="green") ... .highlight_between(left=2, right=5) ... )

高级用法
有时可能需要预定义样式函数,但在这些函数依赖于样式器、数据或上下文的情况下。由于
Styler.use和Styler.export设计为不依赖数据,因此它们不能用于此目的。此外,Styler.apply和Styler.format类型的方法不是上下文感知的,因此解决方案是使用pipe动态地包装此功能。假设我们想要编写一个通用的样式函数,用于突出显示 MultiIndex 的最后一级。索引中的级别数量是动态的,因此我们需要
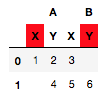
Styler上下文来定义级别。>>> def highlight_last_level(styler): ... return styler.apply_index( ... lambda v: "background-color: pink; color: yellow", ... axis="columns", ... level=styler.columns.nlevels - 1, ... ) >>> df.columns = pd.MultiIndex.from_product([["A", "B"], ["X", "Y"]]) >>> df.style.pipe(highlight_last_level)

此外,假设我们希望在某一列中有任何缺失数据时突出显示该列的标题。在这种情况下,我们需要数据对象本身来确定对列标题的影响。
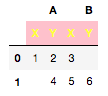
>>> def highlight_header_missing(styler, level): ... def dynamic_highlight(s): ... return np.where( ... styler.data.isna().any(), "background-color: red;", "" ... ) ... ... return styler.apply_index(dynamic_highlight, axis=1, level=level) >>> df.style.pipe(highlight_header_missing, level=1)