您的代码编辑器。通过AI重新定义。

选择适合您的模型
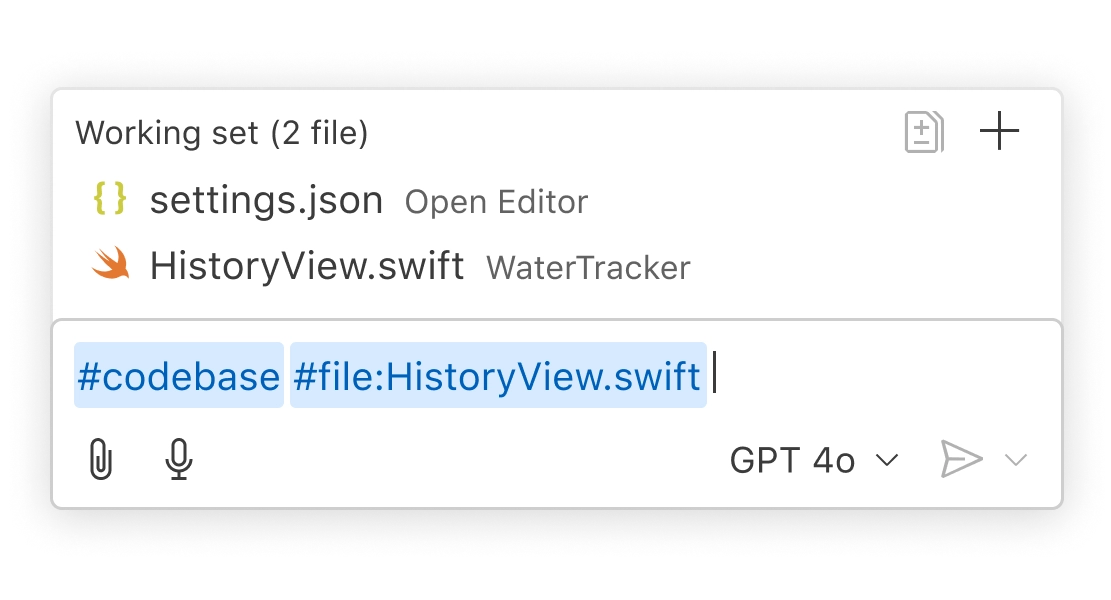
选择最适合您项目和团队的模型,包括 GPT 4o 和 Claude Sonnet。


您的代码库专家
Copilot 在本地索引您的代码库,以了解相关内容,并在与 Copilot 的交互中补充该上下文。


根据您的需求个性化
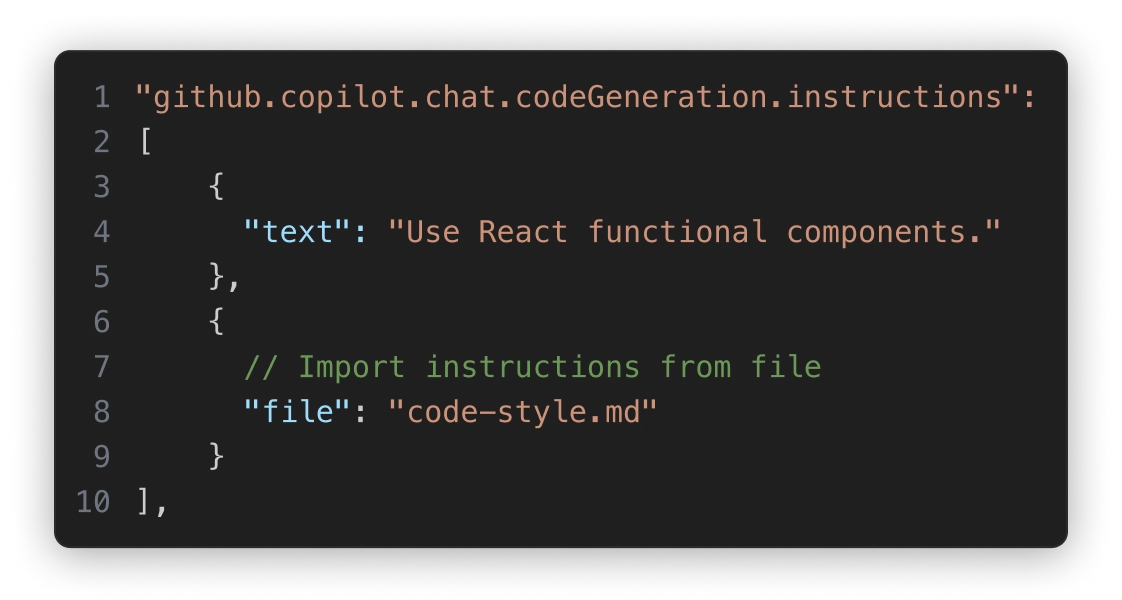
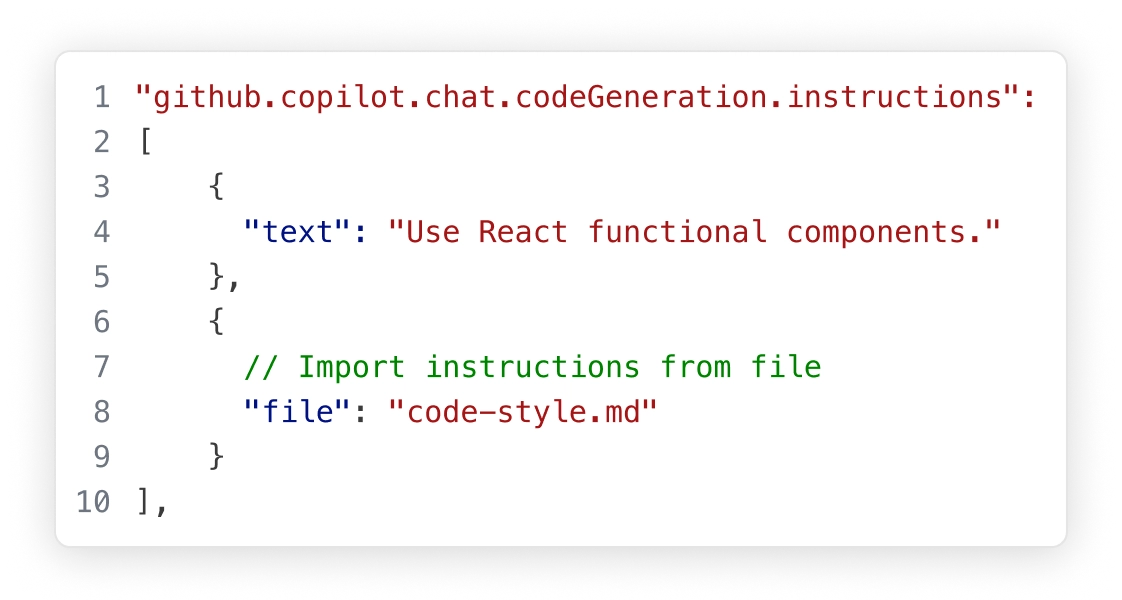
Copilot 按照您的方式工作。使用有关您团队的工作流程、工具和项目的详细信息自定义 Copilot 的提示。


创建更快
用自然语言描述你想要构建的内容,Copilot Edits 会处理剩下的事情。 Copilot Edits 通过专为快速迭代设计的用户界面,在你的代码库中跨文件进行更改。这是为你的应用程序添加新功能的最快方式。
Build with Copilot EditsCopilot Chat 是您代码库的专家,帮助您回答问题、解释代码并提出修复建议。无论您在哪里需要它,Chat 都可以使用 - 无论是作为专用的侧边栏面板,还是直接从您的代码中使用,以便您可以保持上下文。
Get answers from Copilot Chat![VS Code window showing a code editor with projects.tsx open, alongside a Copilot Edits panel. The chat discusses modifications to make each project a link and add dynamic pages. Two files, projects.tsx and [slug].tsx, are in the working set, with GitHub Copilot suggesting edits.](assets/home/swimlane-chat-dark.webp)
![VS Code window showing a code editor with projects.tsx open, alongside a Copilot Edits panel. The chat discusses modifications to make each project a link and add dynamic pages. Two files, projects.tsx and [slug].tsx, are in the working set, with GitHub Copilot suggesting edits.](assets/home/swimlane-chat-light.webp)
高效编码
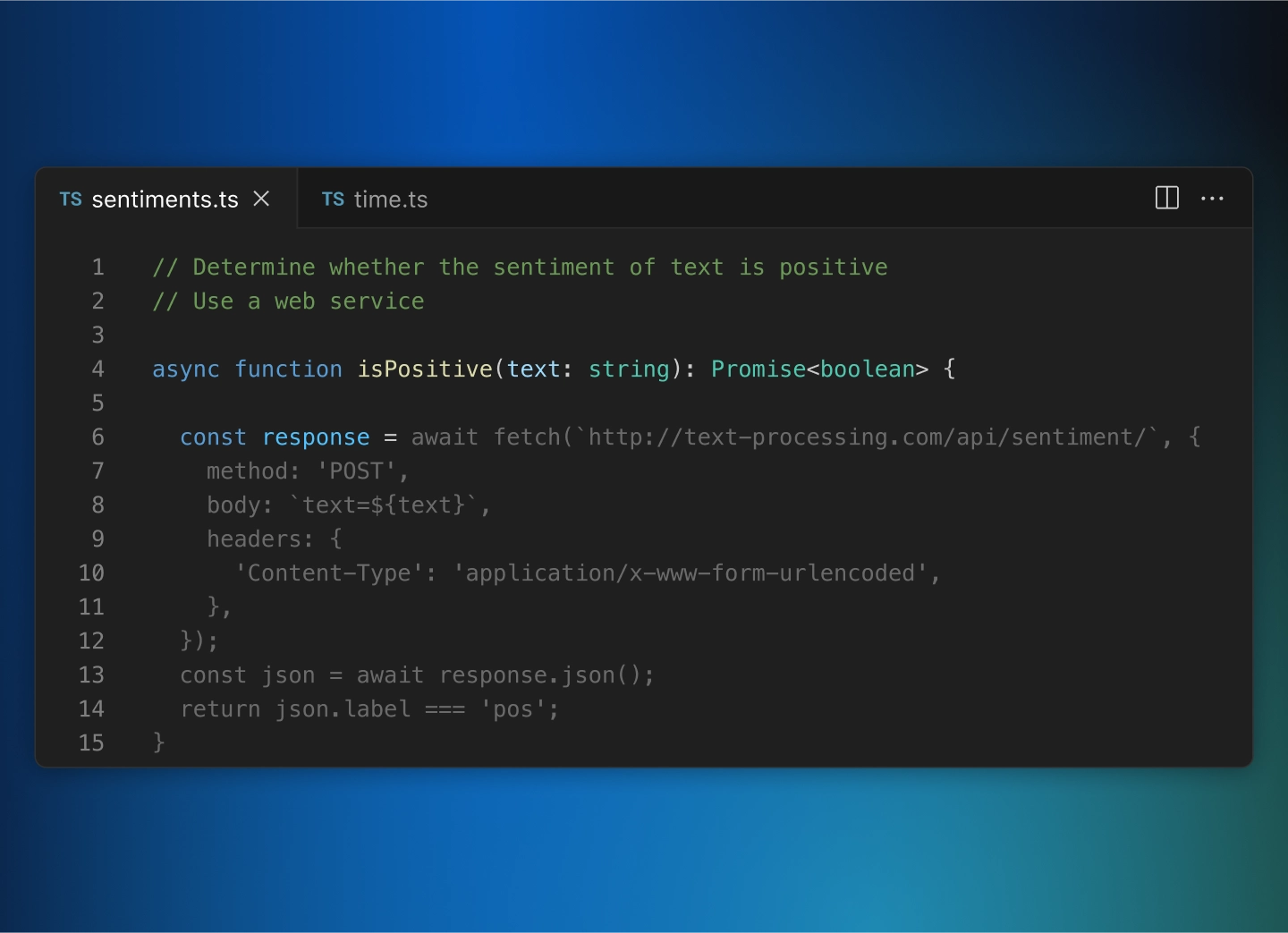
Copilot 是您的 AI 结对程序员,直接集成到编辑器中。只需开始输入,Copilot 就会通过在当前行提供补全(有时)或整个新代码块来完成您的思路。就像同事一样,您可以灵活地接受 Copilot 的所有、部分或不接受任何建议。Copilot 支持广泛的编程语言和框架。
Pair program with Copilot

带有扩展的代码
扩展功能允许您使用基于团队数据和工作流程的AI功能来定制VS Code和Copilot。从图库中获取一个并将其添加到聊天中,如@azure,或者构建您自己的Copilot扩展,以支持团队的独特场景。
使用任何语言编写代码
VS Code 支持几乎所有主要的编程语言。一些语言如 JavaScript、TypeScript、CSS 和 HTML 已经内置,但其他语言的扩展可以在 VS Code 市场中找到。

JavaScript
TypeScript
Python
C#
C++
HTML
Java
JSON
PHP
Markdown
Powershell
YAML完全可定制
自定义您的VS Code用户界面和布局,以适应您的编码风格。
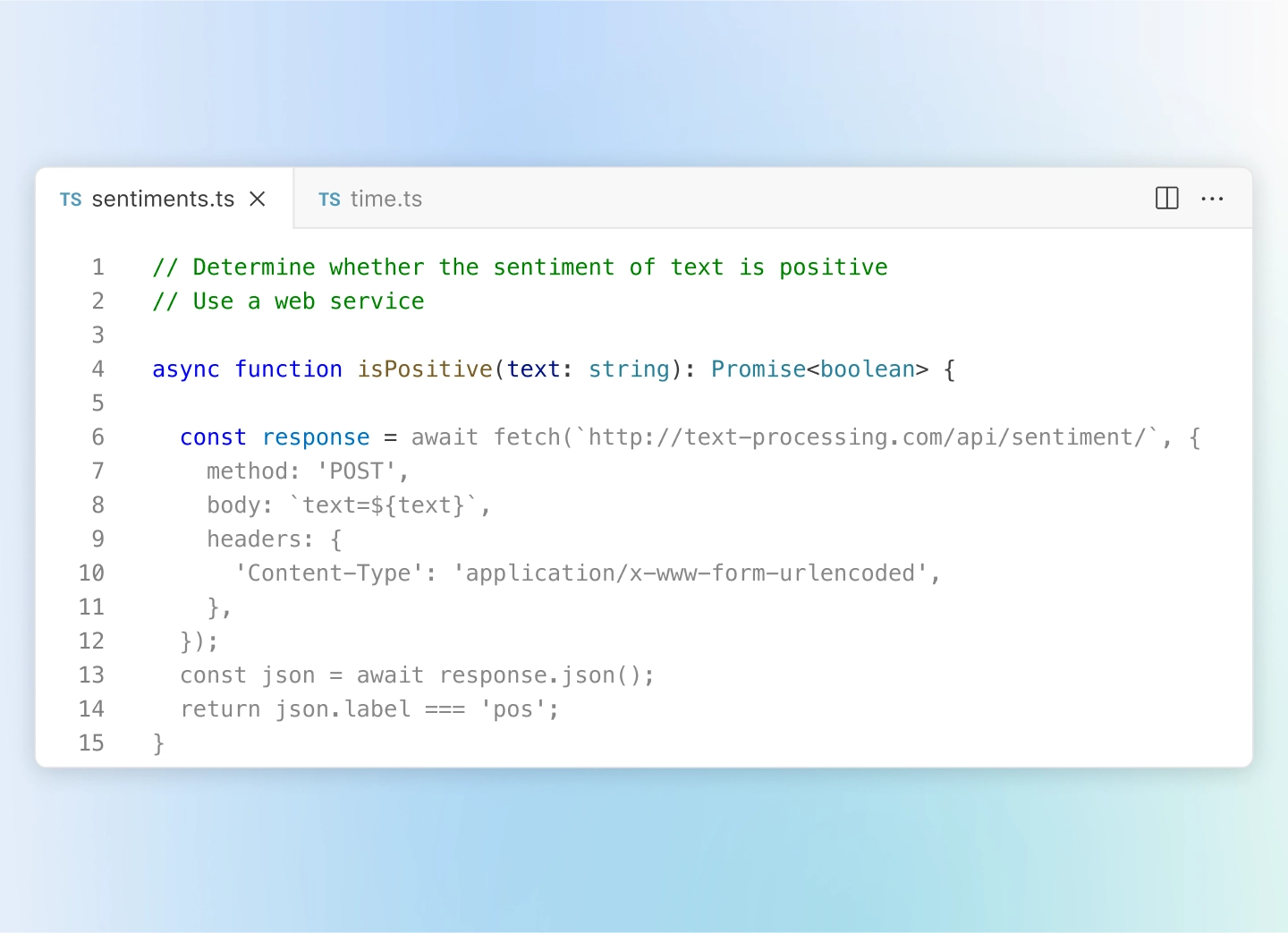
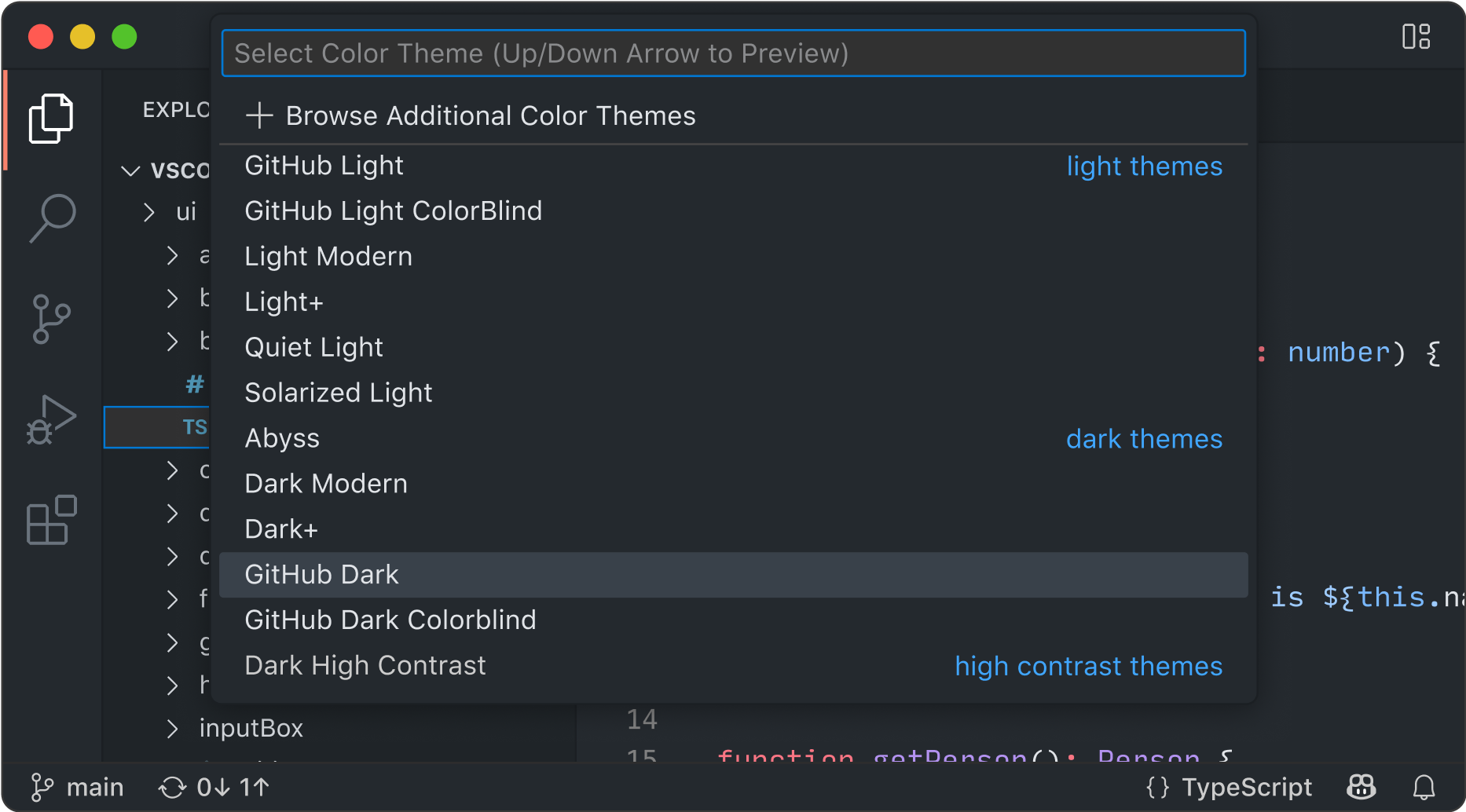
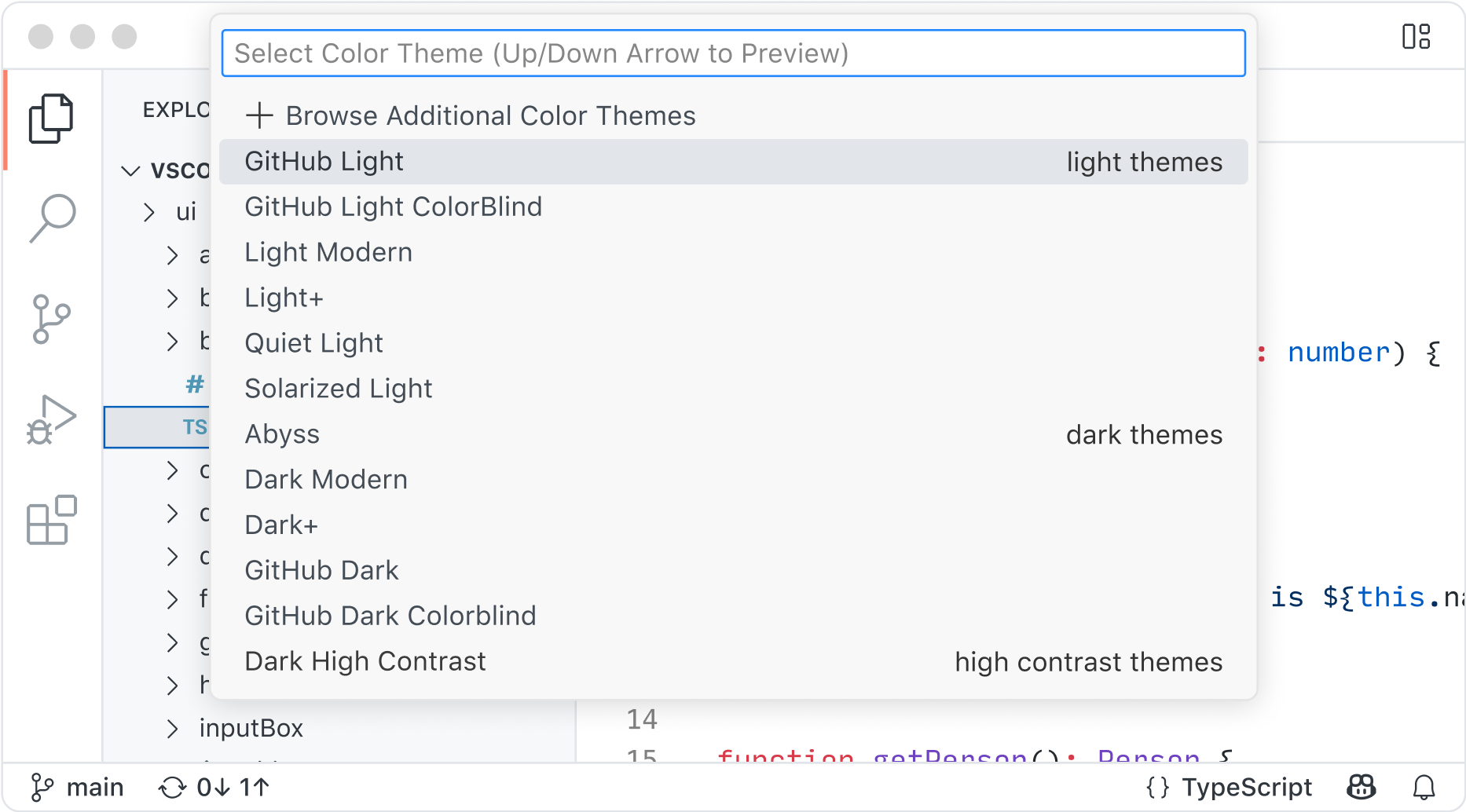
Color themes 让您可以修改VS Code用户界面中的颜色,以适应您的偏好和工作环境。
Settings Sync 使您能够通过设置同步功能在您的 VS Code 实例之间共享用户设置。
Profiles 允许您创建自定义设置集,并快速在它们之间切换或与他人分享。


随时随地编写代码
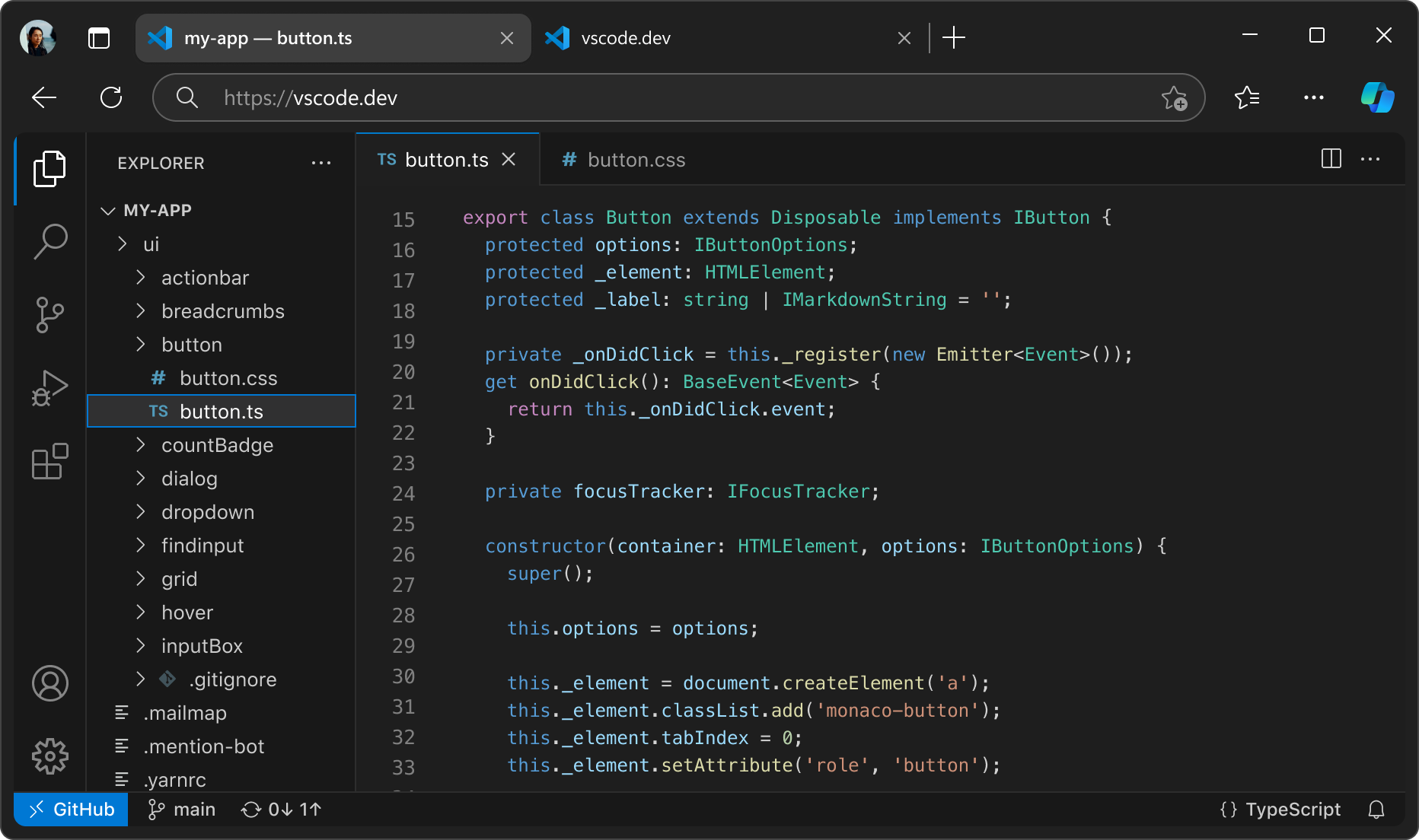
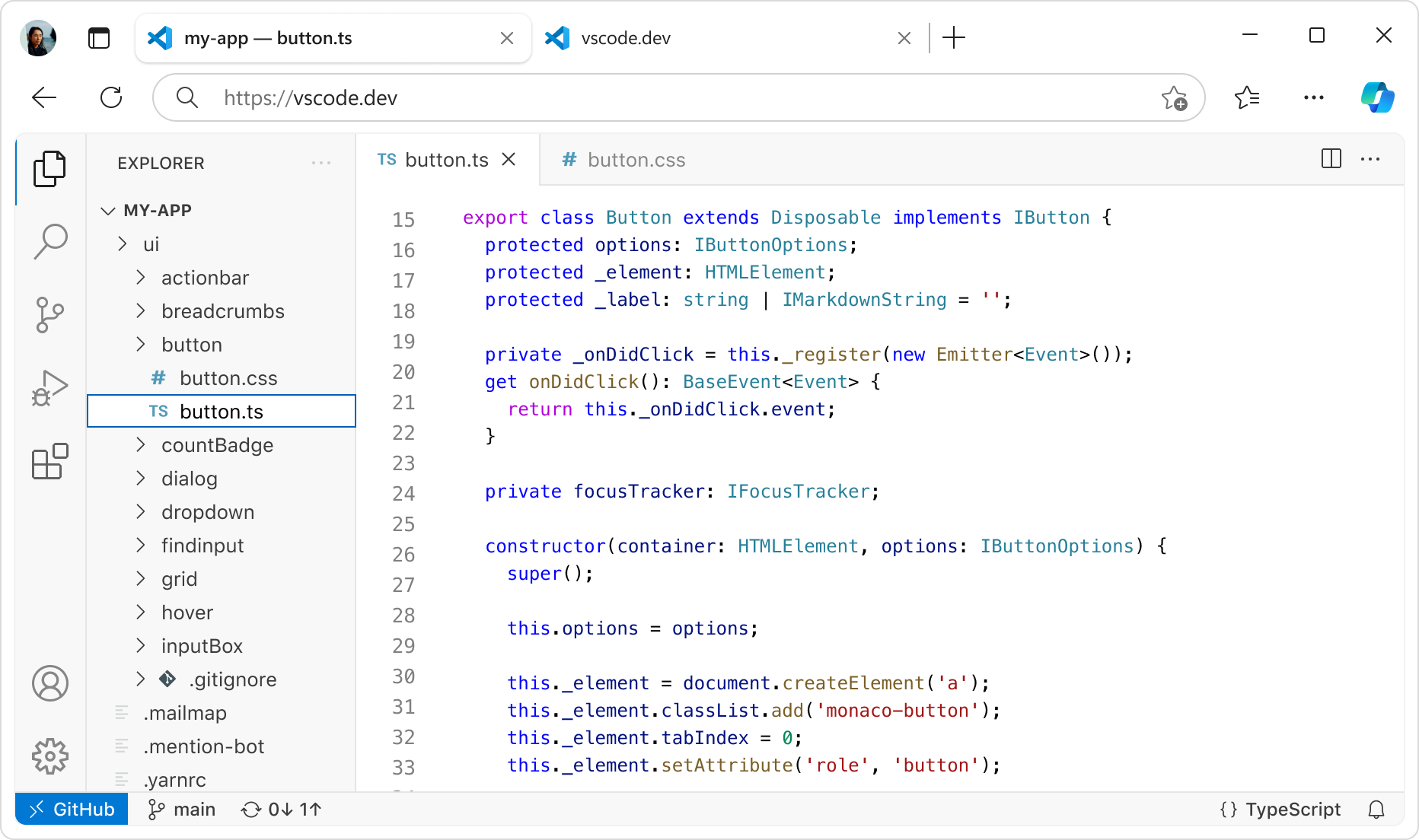
无论您连接到云端、远程仓库,还是在浏览器中使用VS Code for the Web (vscode.dev),都可以在最有效率的地方编写代码。
内置源代码控制为您提供了开箱即用的Git支持。许多其他源代码控制提供程序可通过扩展获得。
GitHub Codespaces 提供云端驱动的开发环境,适用于任何活动 - 无论是长期项目,还是短期任务,如审查拉取请求。


具有丰富功能的代码
编辑器还有很多功能。无论是使用内置功能还是丰富的扩展,每个人都能找到适合自己的东西。