Visual Studio Code 中的配置文件
Visual Studio Code 拥有数百个设置,数千个扩展,以及无数种调整用户界面布局以自定义编辑器的方式。VS Code 的配置文件允许您创建一组自定义设置,并快速在它们之间切换或与他人共享。本主题解释了如何使用配置文件编辑器来创建、修改、导出和导入配置文件。
访问配置文件编辑器
配置文件编辑器使您能够在一个地方创建和管理VS Code中的配置文件。

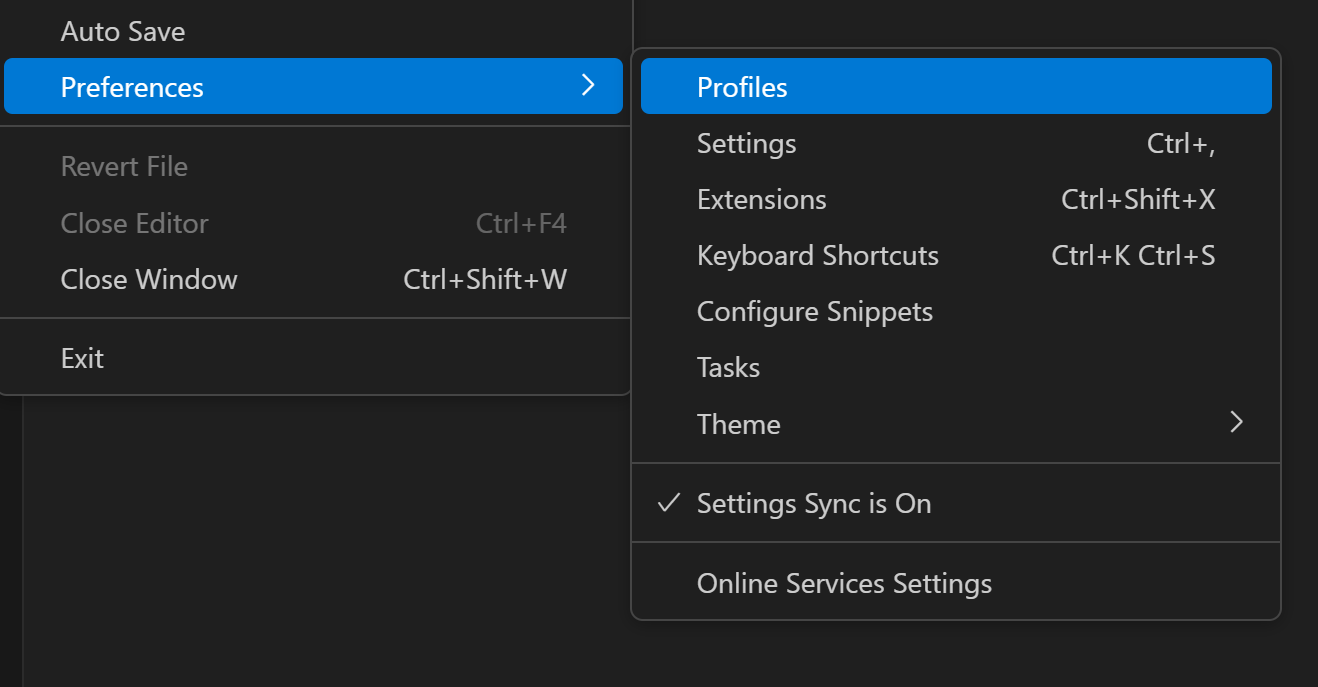
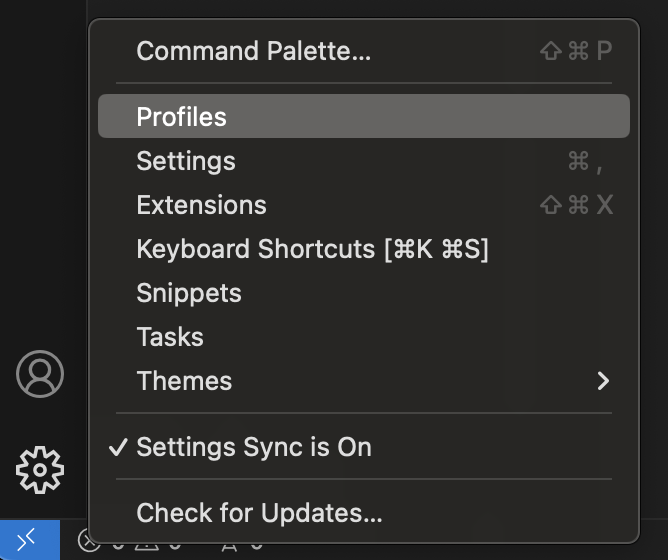
您可以通过以下任一方式访问配置文件编辑器:
-
从文件 > 首选项 > 配置文件菜单项

-
从活动栏底部的管理齿轮按钮。

创建个人资料
VS Code 将您当前的配置视为默认配置文件。当您修改设置、安装扩展或通过移动视图更改UI布局时,这些自定义内容会在默认配置文件中进行跟踪。
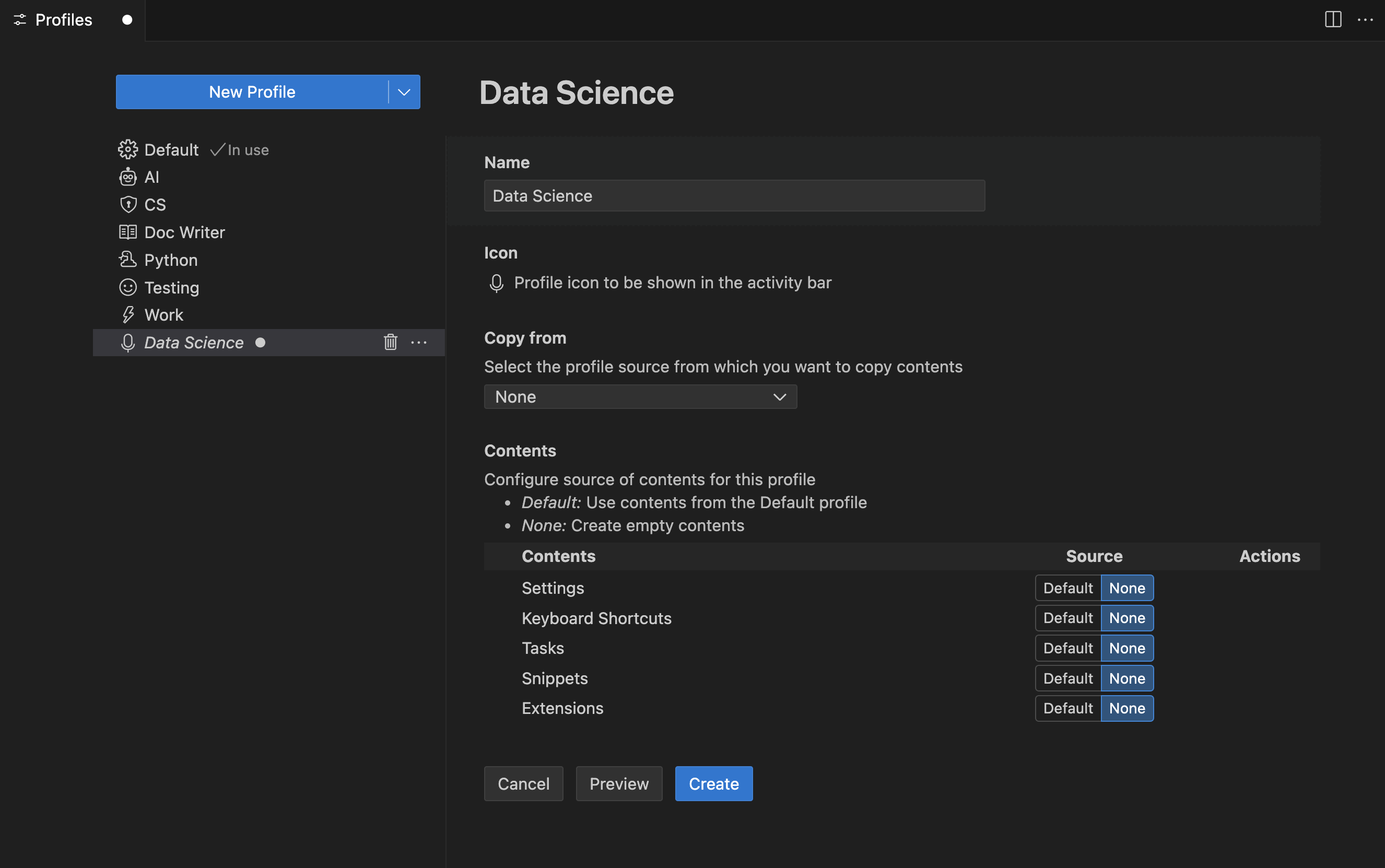
要创建新配置文件,请打开配置文件编辑器并选择新建配置文件按钮。这将打开新建配置文件表单,您可以在其中输入配置文件名称、选择图标并配置新配置文件中包含的内容。

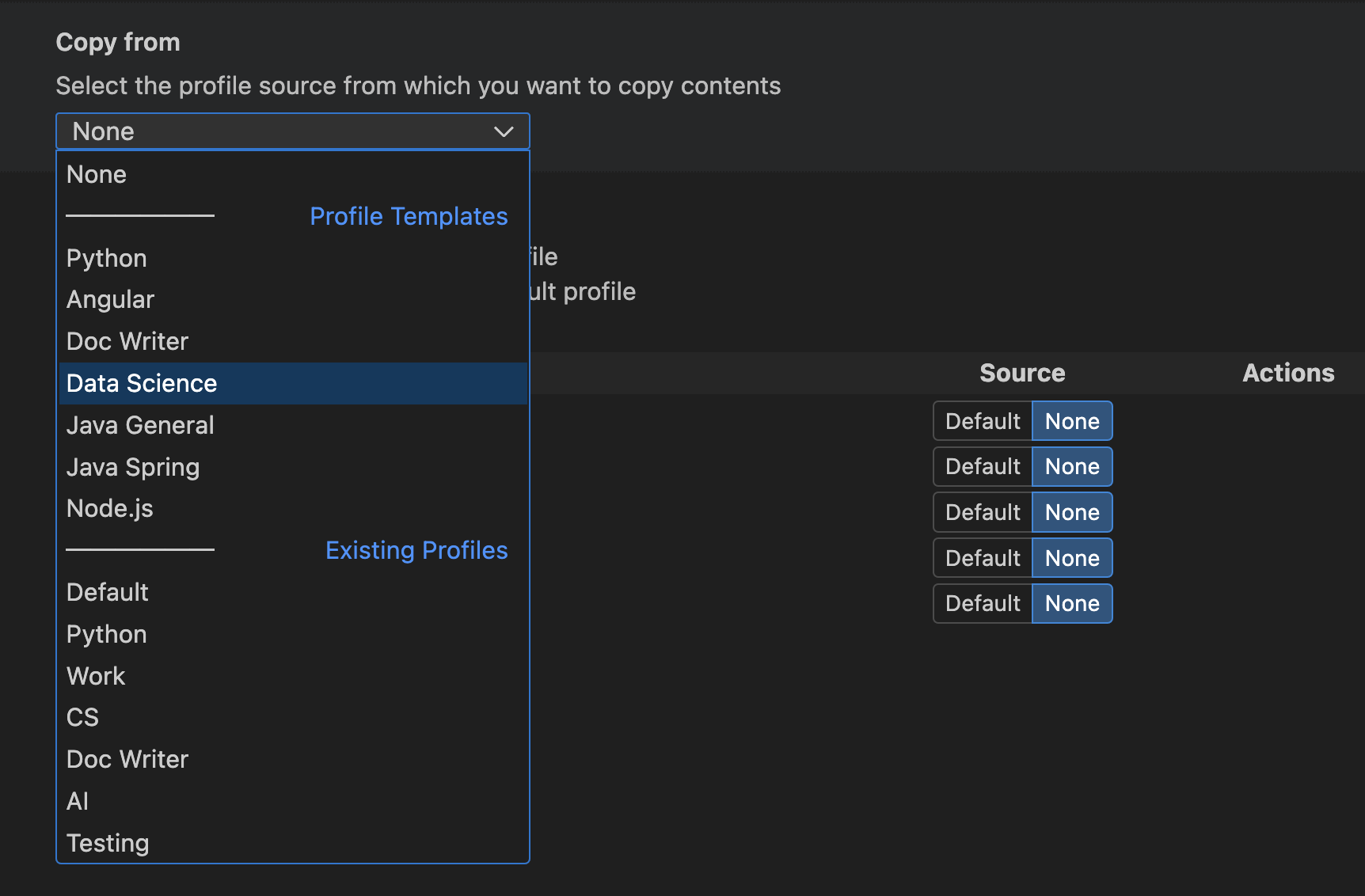
您可以选择通过从配置文件模板或现有配置文件复制内容来创建新配置文件,或者创建一个空配置文件。空配置文件不包含任何用户自定义内容,例如设置、扩展、代码片段等。

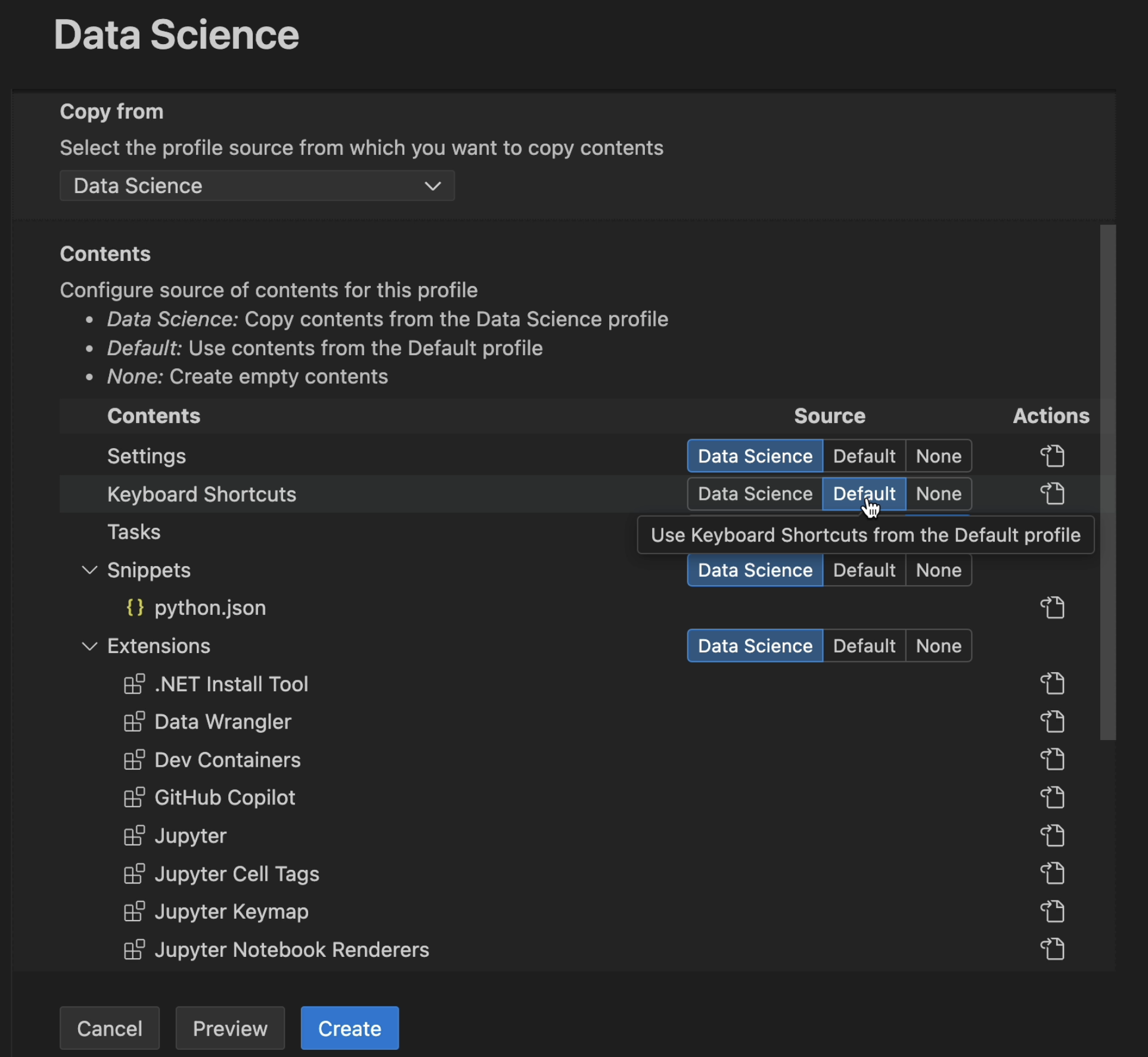
您可以将新配置文件限制为仅包含配置的子集(设置、键盘快捷键、代码片段、任务和扩展),并使用默认配置文件中的其余配置。例如,您可以创建一个包含所有配置的配置文件,但不包括键盘快捷键,当此配置文件处于活动状态时,VS Code 将应用默认配置文件中的键盘快捷键。
您可以在内容部分浏览您正在复制的模板或配置文件的内容。每个部分旁边都有一个打开按钮,您可以选择查看其内容。

在创建新配置文件之前,可以通过选择预览按钮来预览它。这将打开一个新的VS Code窗口,并将新配置文件应用于其中。一旦您对预览感到满意,您可以选择创建按钮来创建新配置文件。
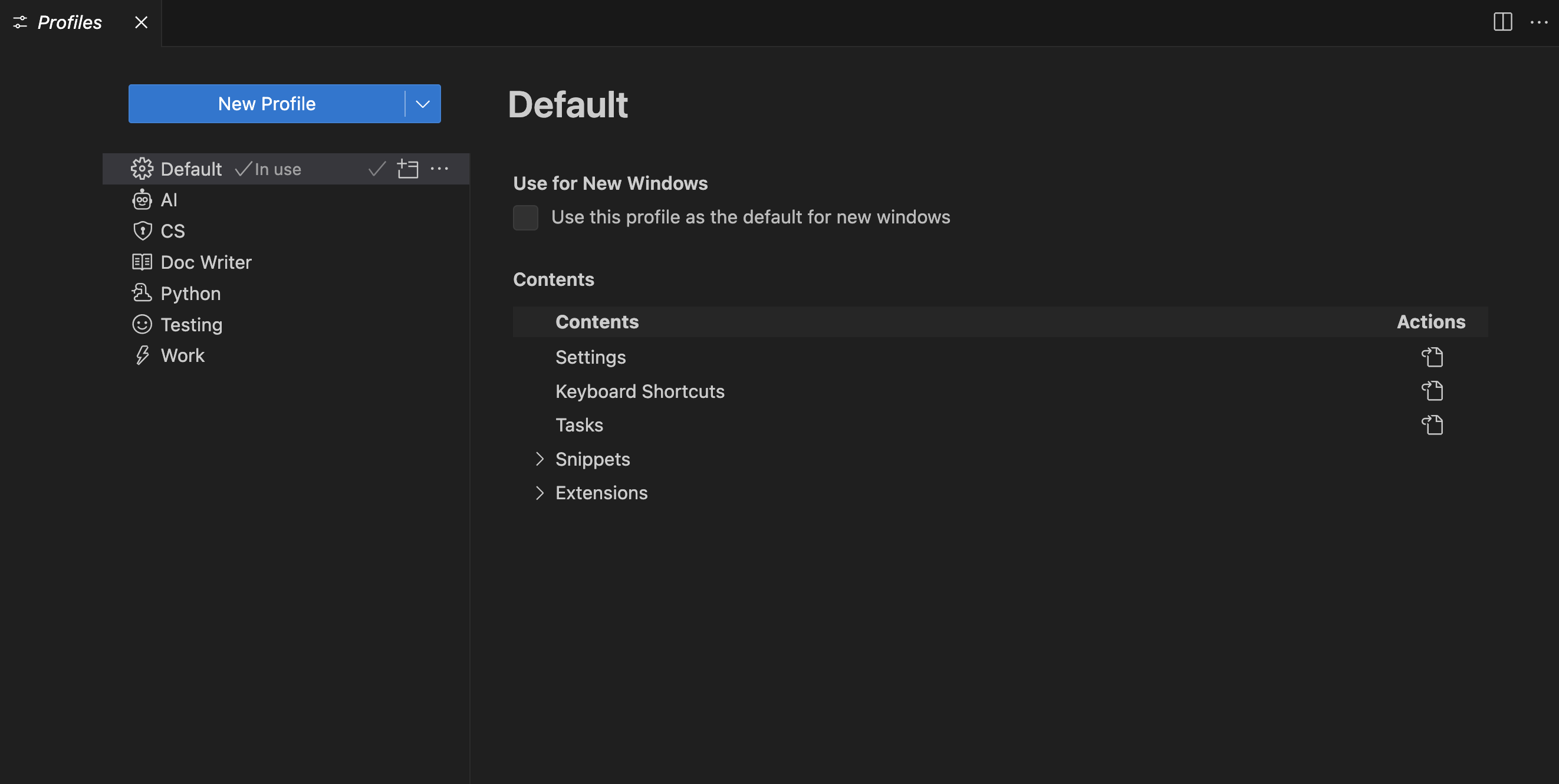
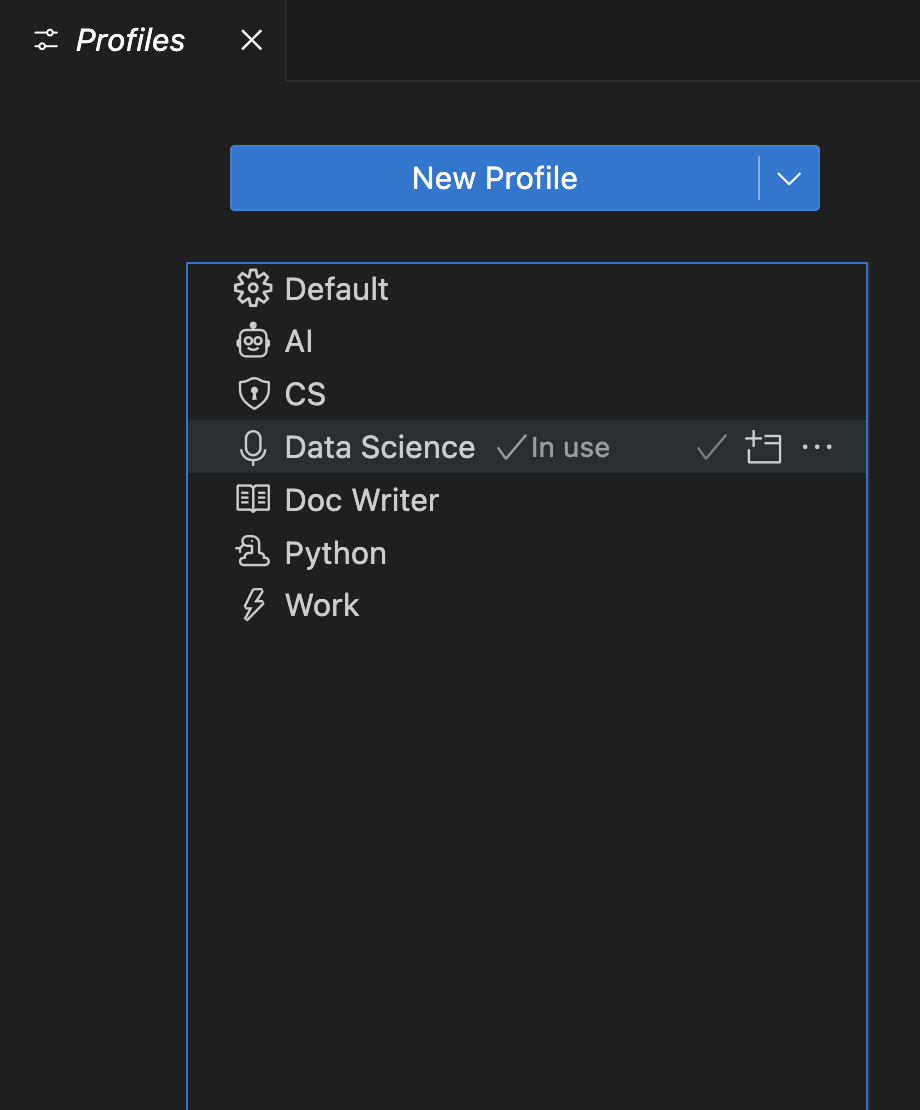
检查当前配置文件
你可以在VS Code用户界面的多个地方找到当前正在使用的配置文件:
-
在 VS Code 的标题栏中
-
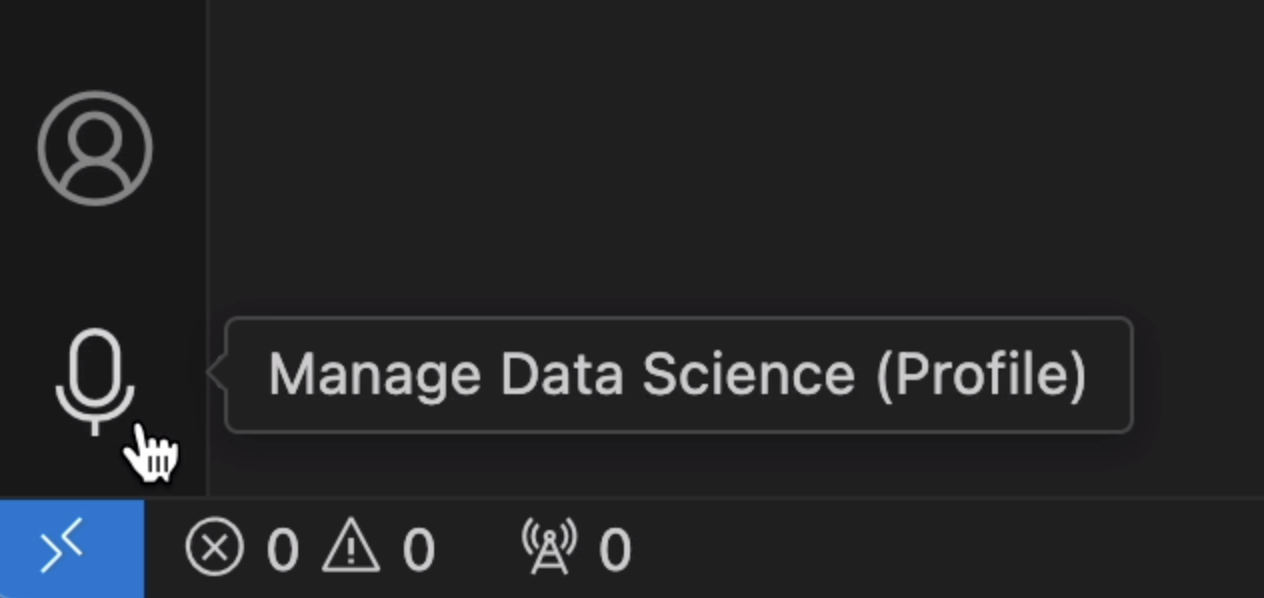
当您悬停在活动栏中的管理按钮上时显示的悬停文本
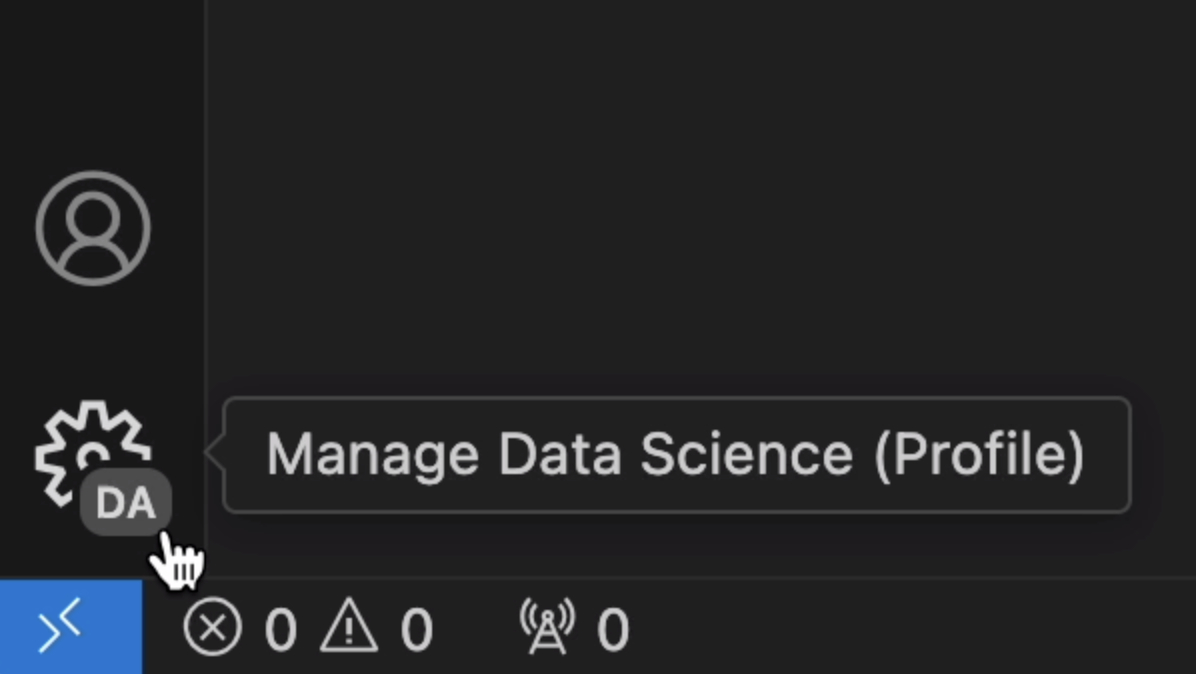
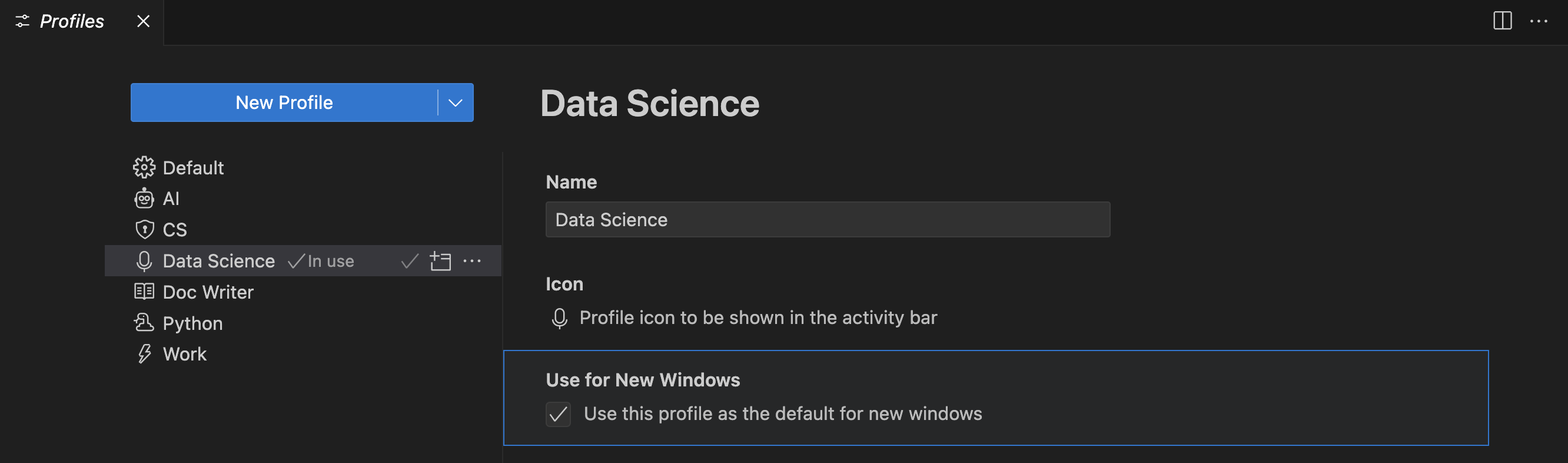
如果您为配置文件配置了图标,则该图标将用作活动栏中的管理按钮。请注意,在以下屏幕截图中,管理按钮现在有一个麦克风图标,表示配置文件处于活动状态。

如果您尚未配置图标,则管理齿轮按钮会显示一个徽章,其中包含活动配置文件的前两个字母,以便您可以快速检查正在运行的配置文件。

-
在配置文件编辑器中

注意: 如果您使用的是默认配置文件,则不会显示配置文件名称。
配置配置文件
您可以像更改任何VS Code配置一样配置配置文件。您可以安装/卸载/禁用扩展、更改设置以及调整编辑器的UI布局(例如,移动和隐藏视图)。当您应用这些更改时,它们将被存储在您当前活动的配置文件中。
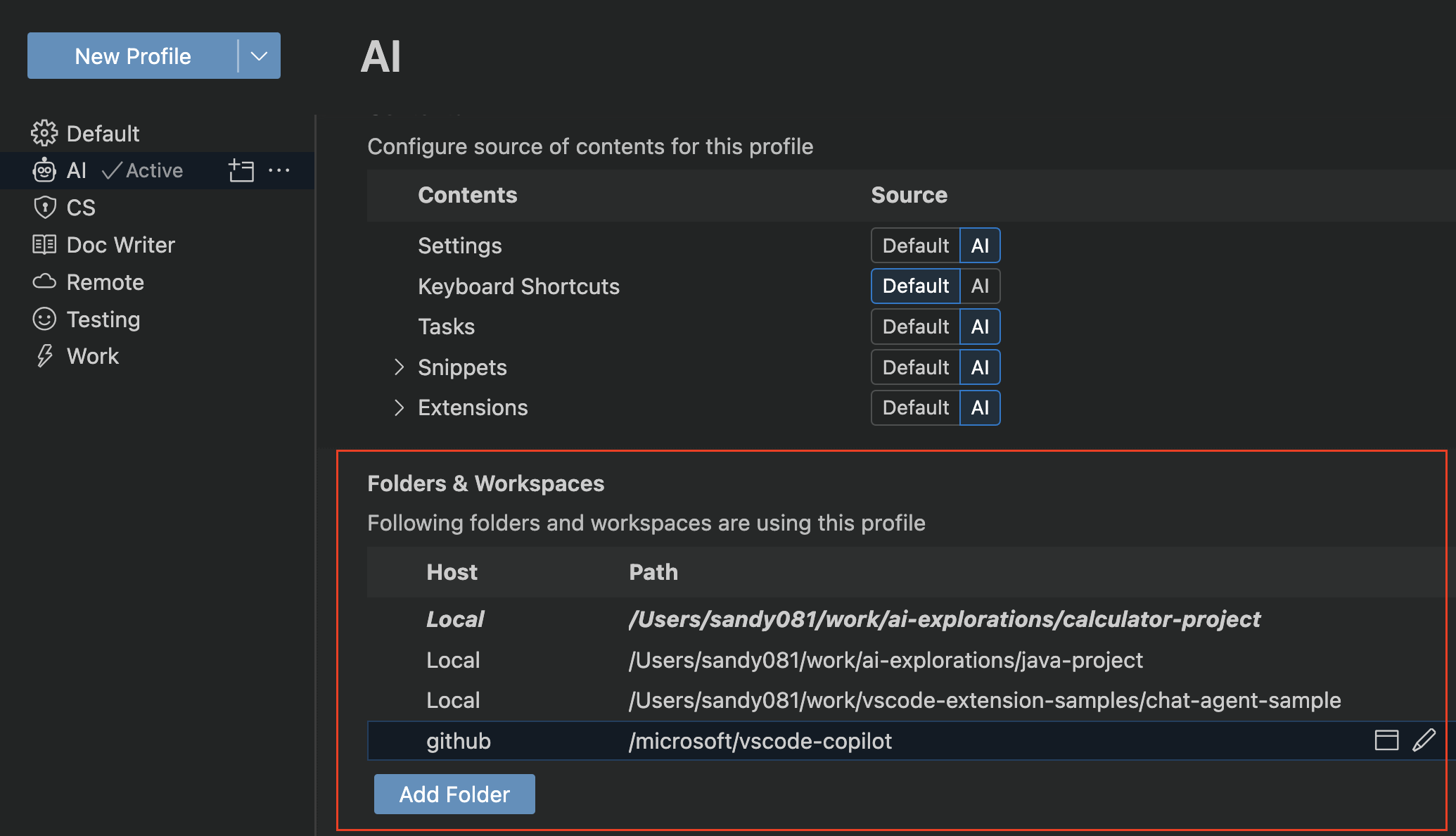
文件夹与工作区关联
当您创建或选择一个配置文件时,它会与当前文件夹或工作区相关联。每当您打开该文件夹时,工作区的配置文件就会变为活动状态。如果您打开另一个文件夹,配置文件将更改为该文件夹的配置文件(如果已经设置了一个)。
您可以在Profiles editor的Folders & Workspaces部分查看与配置文件关联的文件夹列表。

管理配置文件
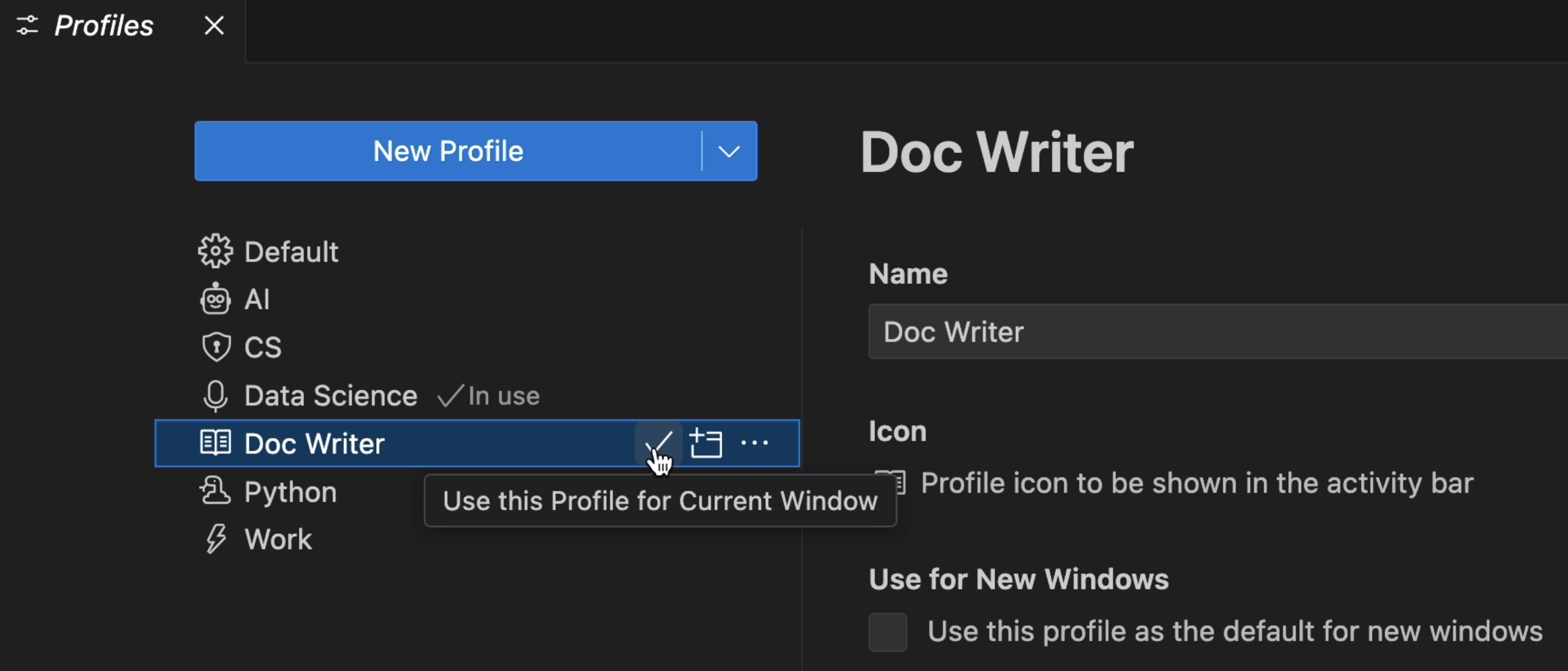
切换配置文件
您可以使用命令面板中的Profiles: Switch Profile命令快速切换配置文件,该命令会显示一个下拉列表,列出您可用的配置文件。
你也可以通过选择你想要切换到的配置文件旁边的将此配置文件用于当前窗口按钮,从配置文件编辑器中切换配置文件。

编辑个人资料
您可以在配置文件编辑器中编辑现有配置文件的名称、图标和其他配置。
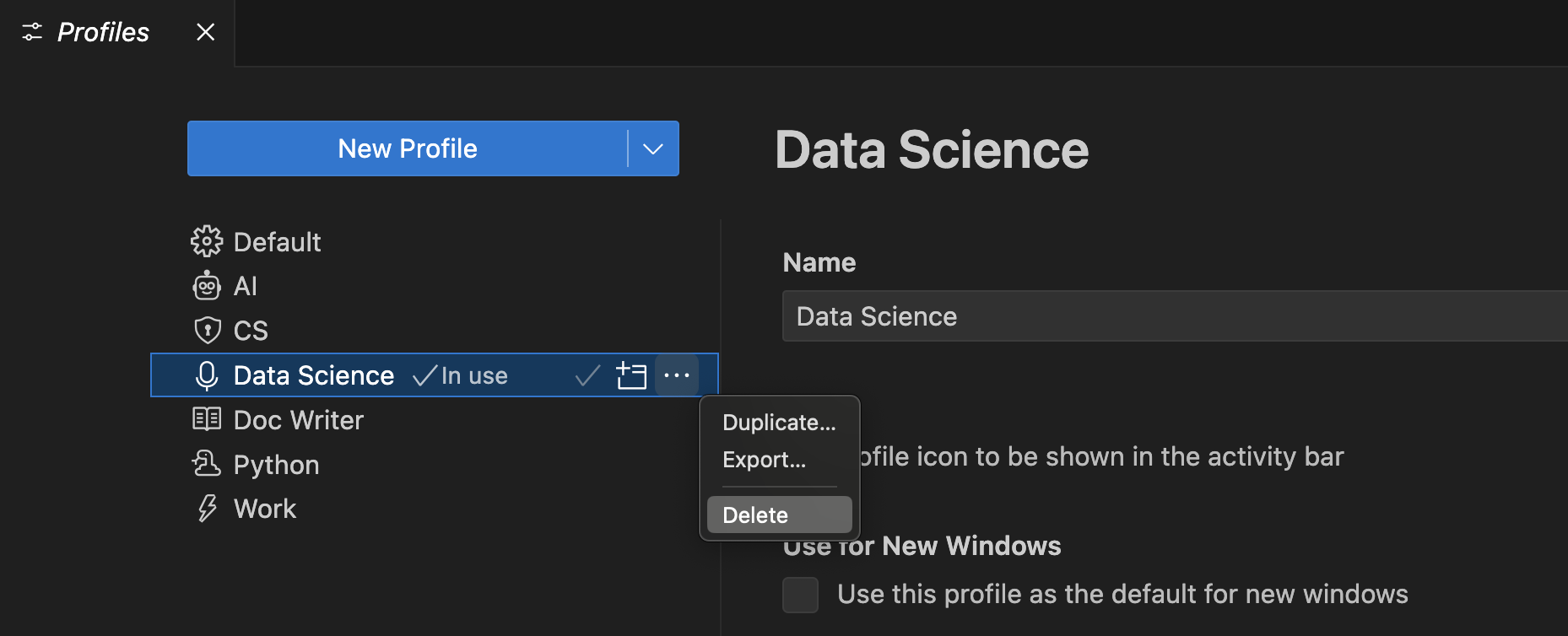
删除一个配置文件
您可以通过在要删除的配置文件的溢出操作中选择删除配置文件按钮,从配置文件编辑器中删除配置文件。

你也可以通过删除配置文件命令来删除一个配置文件。删除配置文件下拉菜单让你选择要删除的配置文件。
使用配置文件打开一个新窗口
您可以在打开新的VS Code窗口时选择一个配置文件来使用,通过使用配置文件编辑器中的用于新窗口选项。

您可以通过使用文件 > 使用配置文件新建窗口菜单,并选择您想要使用的配置文件,直接为特定配置文件打开一个新的VS Code窗口。
将设置应用于所有配置文件
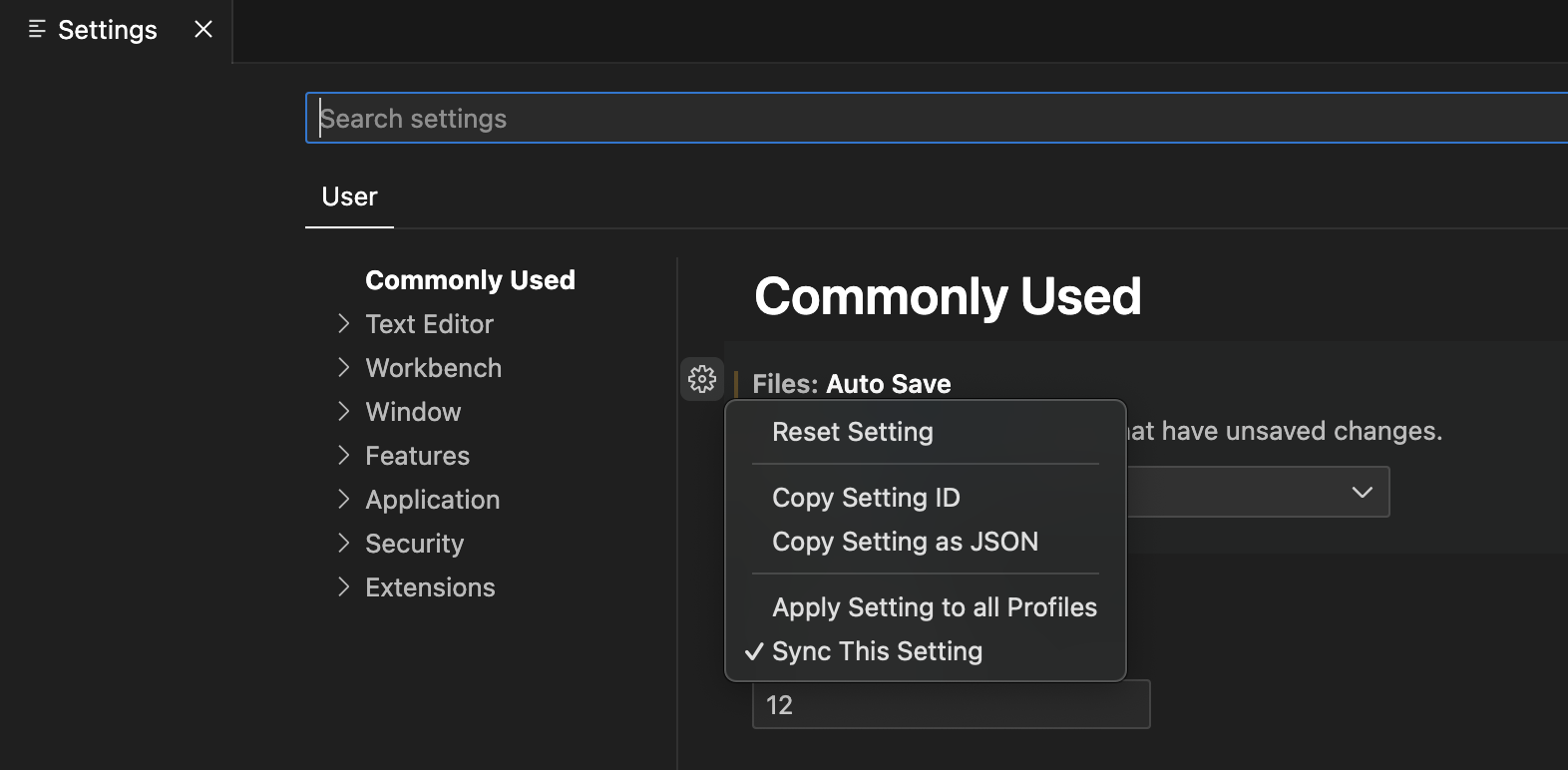
要在所有配置文件中应用设置,请在设置编辑器中使用应用设置到所有配置文件操作。

在任何配置文件中对此设置的更新也会应用于所有其他配置文件。您可以通过取消选中将设置应用于所有配置文件操作来随时恢复此行为。
将扩展应用到所有配置文件
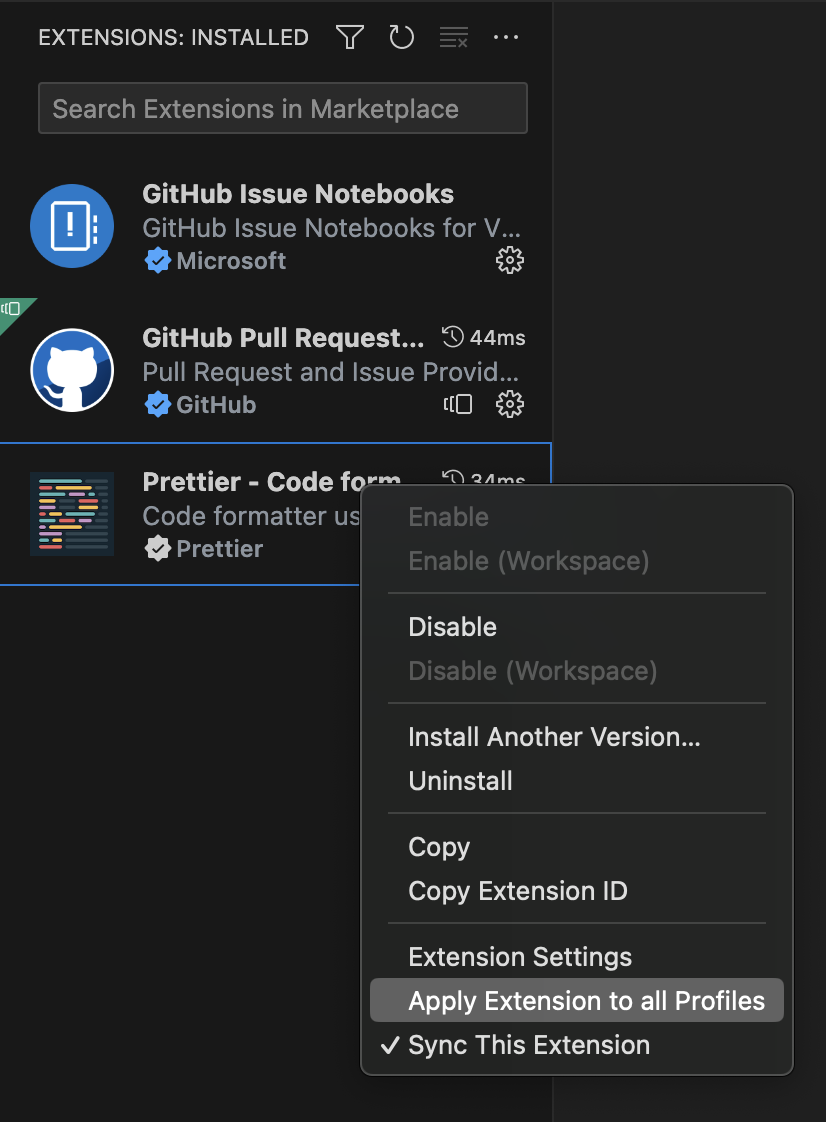
要在所有配置文件中应用扩展,请在扩展视图中选择将扩展应用于所有配置文件操作。

这使得此扩展在所有配置文件中都可用。您可以通过取消选中将扩展应用于所有配置文件操作来随时恢复此行为。
跨机器同步配置文件
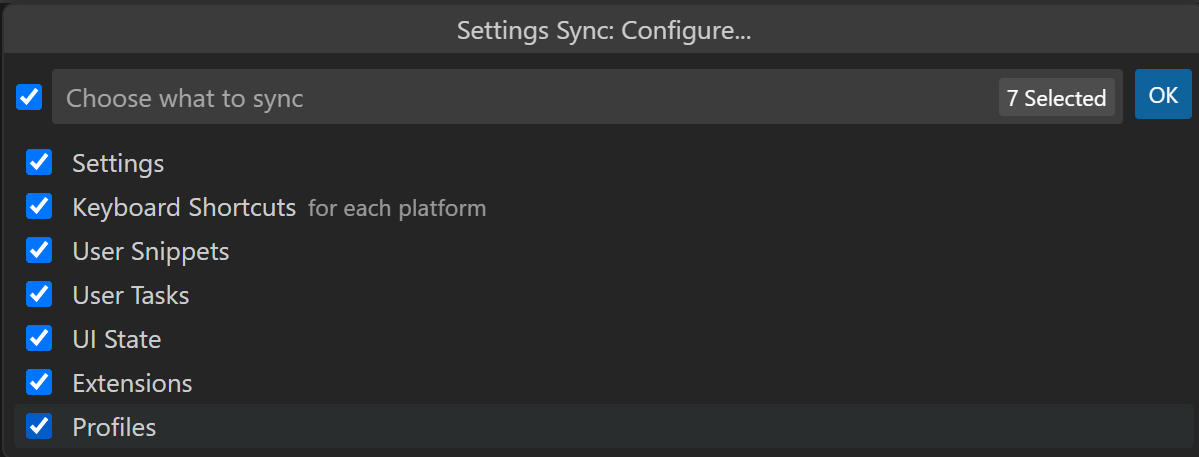
您可以使用设置同步功能在不同机器之间移动您的配置文件。启用设置同步并在设置同步:配置下拉菜单中勾选配置文件后,所有配置文件将在同步的机器上可用。

注意: VS Code 不会将您的扩展同步到或从远程窗口,例如当您连接到 SSH、开发容器(devcontainer)或 WSL 时。
共享配置文件
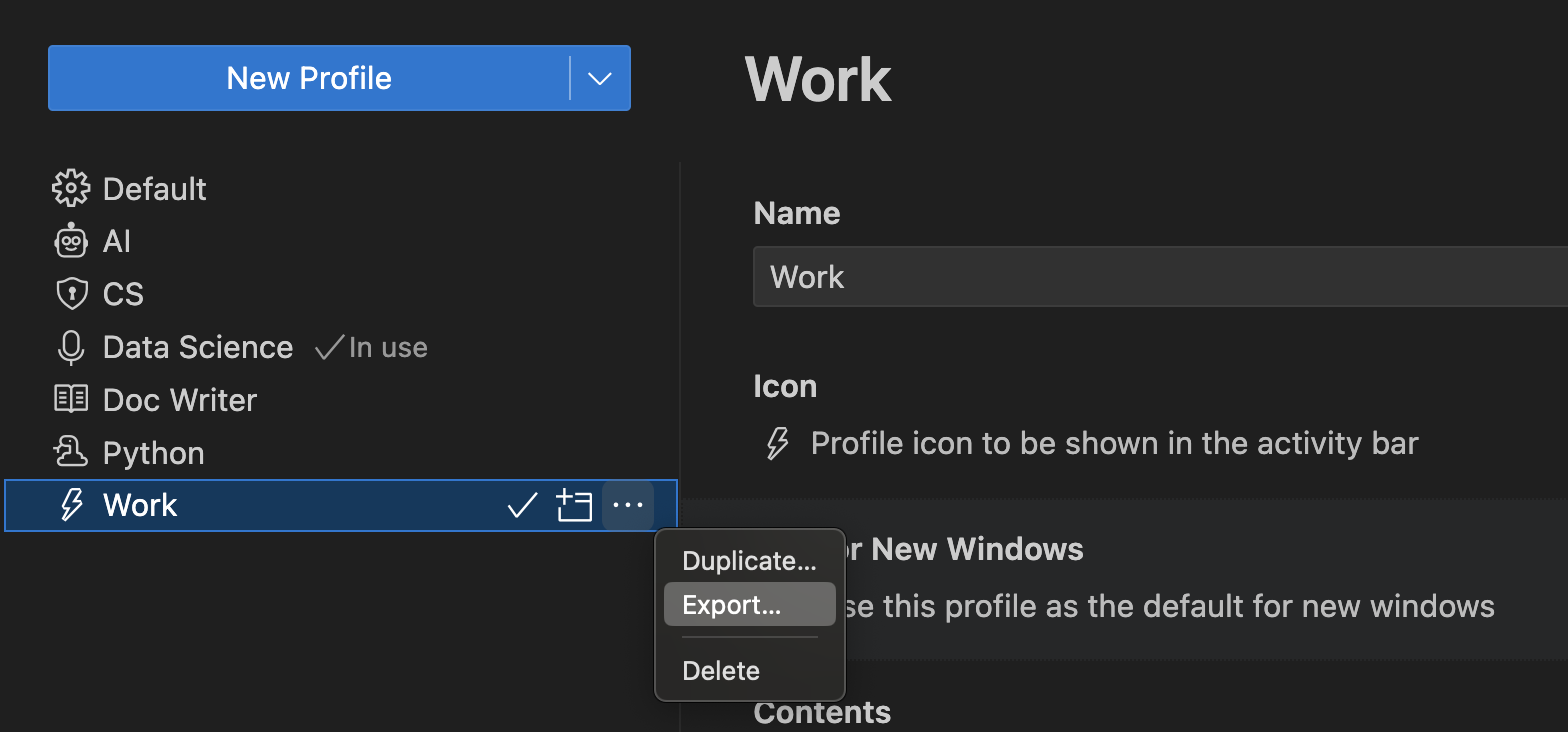
导出
您可以通过使用要导出的配置文件溢出操作中的导出...按钮来导出配置文件以保存或与他人共享。

当你选择导出...时,系统会提示你输入配置文件的名称,以及你是想导出到GitHub gist还是本地文件系统。
保存为 GitHub gist
当你将配置文件保存到GitHub后(系统会提示你登录GitHub),一个对话框会给你提供复制链接的选项,以便与他人分享你的配置文件gist URL。该URL包含一个自动生成的GUID,格式为https://vscode.dev/editor/profile/github/{GUID}。GitHub gist被标记为秘密,因此只有拥有链接的人才能看到该gist。
如果您启动配置文件URL,它将打开VS Code for the Web,并显示导入的配置文件内容。如果您愿意,可以取消选择配置文件元素,并且如果您想在VS Code for the Web中继续使用该配置文件,则需要手动安装扩展(通过下载云按钮)。
您还可以选择在Visual Studio Code中导入配置文件,这将打开VS Code桌面,显示配置文件的内容,并显示一个导入配置文件按钮。
你可以在https://gist.github.com/{username}查看你的gists。在你的GitHub gist页面上,你可以重命名、删除或复制gist的GUID。
保存为本地文件
如果您选择将配置文件保存为本地文件,保存配置文件对话框将允许您将文件放置在本地机器上。配置文件以扩展名为.code-profile的文件形式保存。
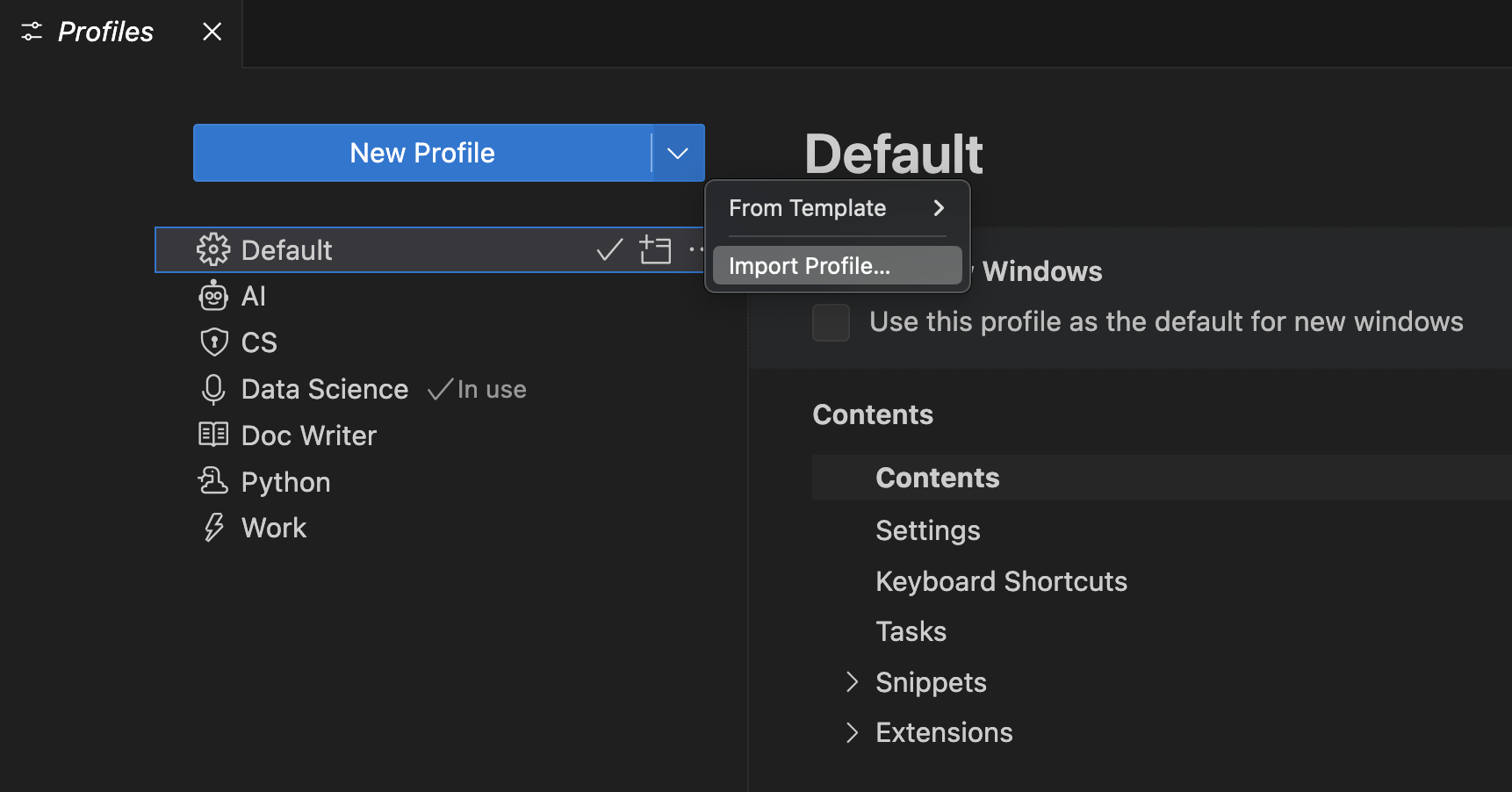
导入
您可以通过在新建配置文件按钮的下拉操作中选择导入配置文件...按钮,从配置文件编辑器中导入现有的配置文件。

当你选择导入配置文件...时,系统会通过导入配置文件对话框提示你输入GitHub gist的URL或配置文件的位置。一旦你选择了配置文件,配置文件创建表单会打开,并预选要导入的配置文件。你可以继续修改配置文件并选择创建来导入配置文件。
配置文件的用途
配置文件是自定义VS Code以更好地满足您需求的绝佳方式。在本节中,我们将探讨一些常见的配置文件使用案例。
由于配置文件是按工作区记住的,它们是定制VS Code以适应特定编程语言的绝佳方式。例如,您可以创建一个JavaScript前端配置文件,其中包含您在一个工作区中用于JavaScript开发的扩展、设置和自定义项,并拥有一个Python后端配置文件,其中包含您在另一个工作区中用于Python开发的扩展、设置和自定义项。使用这种方法,您可以轻松地在工作区之间切换,并始终以正确的方式配置VS Code。
演示
在进行演示时,您可以使用配置文件为您的演示设置特定的配置。例如,您可以创建一个包含特定扩展和设置的配置文件,如缩放级别、字体大小和颜色主题。通过这样做,演示不会干扰您正常的VS Code设置,并且您可以为演示期间更好的可见性自定义VS Code。
教育
配置文件可用于为学生定制VS Code,以便在课堂环境中更轻松地使用。配置文件允许教育者快速与学生分享定制的VS Code设置。例如,教育者可以为计算机科学课程创建一个包含特定扩展和设置的配置文件,然后与学生分享该配置文件。
报告 VS Code 问题
空配置文件的一个用途是当您想要报告VS Code问题时重置您的编辑器。空配置文件会禁用所有扩展和修改的设置,以便您可以快速查看问题是否由扩展、设置或VS Code核心引起。
配置文件模板
VS Code 附带了一组预定义的配置文件模板,您可以使用这些模板根据特定的工作流程自定义 VS Code。要基于模板创建新配置文件,请在通过创建配置文件流程时选择一个配置文件模板。
Python 配置文件模板
Python配置文件是Python开发的一个良好起点。它带有Python特定的代码片段,并包含以下扩展:
- autoDocstring - 自动生成Python文档字符串。
- Docker - 创建、管理和调试容器化应用程序。
- Even Better TOML - 为例如
pyproject.toml文件提供全功能的 TOML 支持。 - Python - 智能感知、环境管理、调试、重构。
- Python Environment Manager - 管理Python环境和包。
- Remote Development 扩展包 - 支持 SSH、WSL 和开发容器。
- Ruff - 集成了 Ruff Python 代码检查器和格式化工具。
此配置文件还设置了以下设置:
"python.analysis.autoImportCompletions": true,
"python.analysis.fixAll": ["source.unusedImports"],
"editor.defaultFormatter": "charliermarsh.ruff"
数据科学配置文件模板
数据科学配置文件是所有数据和笔记本工作的良好起点。它带有特定的代码片段,并包含以下扩展:
- Data Wrangler - 用于表格数据集和Excel/CSV/Parquet文件的数据查看、清理和准备。
- GitHub Copilot - 你的AI编程伙伴。
- Jupyter - 在VS Code中使用Jupyter笔记本。
- Python - 智能感知、环境管理、调试、重构。
- Remote Development 扩展包 - 支持 SSH、WSL 和开发容器。
- Ruff - 集成了 Ruff Python 代码检查器和格式化工具。
此配置文件还设置了以下设置:
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnType": true,
"editor.formatOnSave": true
},
"editor.inlineSuggest.enabled": true,
"editor.lineHeight": 17,
"breadcrumbs.enabled": false,
"files.autoSave": "afterDelay",
"notebook.output.scrolling": true,
"jupyter.themeMatplotlibPlots": true,
"jupyter.widgetScriptSources": [
"unpkg.com",
"jsdelivr.com"
],
"files.exclude": {
"**/.csv": true,
"**/.parquet": true,
"**/.pkl": true,
"**/.xls": true
}
文档编写者个人资料模板
Doc Writer 配置文件是一个适合编写文档的轻量级设置。它附带以下扩展:
- Code Spell Checker - 源代码的拼写检查器。
- Markdown Checkboxes - 为VS Code内置的Markdown预览添加复选框支持。
- Markdown Emoji - 为Markdown预览和笔记本Markdown单元格添加表情符号语法支持。
- Markdown Footnotes - 为Markdown预览添加^脚注语法支持。
- Markdown Preview GitHub Styling - 在Markdown预览中使用GitHub样式。
- Markdown Preview Mermaid Support - Mermaid 图表和流程图。
- Markdown yaml Preamble - 将YAML前置内容渲染为表格。
- markdownlint - Visual Studio Code 的 Markdown 语法检查和样式检查。
- Word Count - 在状态栏中查看Markdown文档中的字数。
- Read Time - 估计阅读您的Markdown所需的时间。
此配置文件还设置了以下设置:
"workbench.colorTheme": "Default Light Modern",
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.glyphMargin": false,
"explorer.decorations.badges": false,
"explorer.decorations.colors": false,
"editor.fontLigatures": true,
"files.autoSave": "afterDelay",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"editor.renderWhitespace": "none",
"workbench.editor.untitled.hint": "hidden",
"markdown.validate.enabled": true,
"markdown.updateLinksOnFileMove.enabled": "prompt",
"workbench.startupEditor": "none"
Node.js 配置文件模板
Node.js 配置文件是所有 Node.js 工作的良好起点。它附带以下扩展:
- ESLint - 将ESLint JavaScript集成到VS Code中。
- Dev Containers - 在Docker容器内创建自定义开发环境。
- Docker - 创建、管理和调试容器化应用程序。
- DotENV - 支持 dotenv 文件语法。
- EditorConfig for VS Code - Visual Studio Code 的 EditorConfig 支持。
- JavaScript (ES6) code snippets - 使用ES6语法的JavaScript代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Microsoft Edge Tools for VS Code - 在VS Code中使用Microsoft Edge工具。
- npm Intellisense - 在导入语句中自动完成 npm 模块。
- Prettier - 代码格式化工具 - 使用 Prettier 的代码格式化工具。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - 提供YAML语言支持,内置Kubernetes语法。
此配置文件附带以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
Angular 配置文件模板
Angular 配置文件是所有 Angular 工作的良好起点。它附带以下扩展:
- Angular Language Service - Angular模板的编辑器服务。
- Angular Schematics - 集成 Angular schematics (CLI 命令)。
- angular2-switcher - 轻松导航到angular2项目中的
typescript|template|style。 - Dev Containers - 在Docker容器内创建自定义开发环境。
- EditorConfig for VS Code - 为Visual Studio Code提供EditorConfig支持。
- ESLint - 将ESLint JavaScript集成到VS Code中。
- JavaScript (ES6) code snippets - 使用ES6语法的JavaScript代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Material Icon Theme - Visual Studio Code 的 Material Design 图标。
- Microsoft Edge Tools for VS Code - 在VS Code中使用Microsoft Edge工具。
- Playwright Test for VSCode - 在 Visual Studio Code 中运行 Playwright 测试。
- Prettier - 代码格式化工具 - 使用 Prettier 的代码格式化工具。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - 提供内置的Kubernetes语法支持的YAML语言。
此配置文件设置了以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "material-icon-theme"
Java 通用配置文件模板
Java通用配置文件是所有Java工作的良好起点。它自定义布局以改善Java体验,并附带来自Java扩展包的以下扩展:
- Debugger for Java - 一个轻量级的Java调试器。
- IntelliCode - AI辅助开发。
- IntelliCode API 使用示例 - 提供超过10万个不同API的代码示例。
- Language Support for Java(TM) by Red Hat - 基本的Java语言支持,包括代码检查、智能感知、代码格式化、重构等功能。
- Maven for Java - 管理 Maven 项目和构建。
- Project Manager for Java - 在VS Code中管理Java项目。
- Test Runner for Java - 运行和调试JUnit或TestNG测试用例。
Java Spring 配置文件模板
Java Spring 配置文件是所有 Java 和 Spring 开发者的良好起点。它基于 Java 通用配置文件,并从 Spring Boot 扩展包 中添加了以下扩展:
- Spring Boot Dashboard - 在运行的Spring应用程序中提供Spring Boot实时数据可视化和观察。
- Spring Boot Tools - 为Spring Boot文件提供丰富的语言支持。
- Spring Initializr Java Support - 搭建和生成Spring Boot Java项目。
此配置文件设置了以下设置:
"[java]": {
"editor.defaultFormatter": "redhat.java"
},
"boot-java.rewrite.reconcile": true
命令行
你可以通过--profile命令行界面选项启动VS Code并指定一个特定的配置文件。你在--profile参数后传递配置文件的名称,并使用该配置文件打开一个文件夹或工作区。下面的命令行使用“Web Development”配置文件打开web-sample文件夹:
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,将创建一个具有给定名称的新空配置文件。
常见问题
配置文件保存在哪里?
配置文件存储在您的用户配置下,类似于您的用户设置和键绑定。
- Windows
%APPDATA%\Code\User\profiles - macOS
$HOME/Library/Application\ Support/Code/User/profiles - Linux
$HOME/.config/Code/User/profiles
如果您使用的是Insiders版本,中间文件夹的名称为Code - Insiders。
什么是临时配置文件?
临时配置文件是一个不会在VS Code会话之间保存的配置文件。您可以通过命令面板中的Profiles: Create a Temporary Profile命令创建一个临时配置文件。临时配置文件最初是一个空配置文件,并具有自动生成的名称(例如Temp 1)。您可以修改配置文件的设置和扩展,在VS Code会话期间使用该配置文件,但一旦关闭VS Code,它将被删除。
临时配置文件在您想要尝试新配置或测试扩展而不修改默认或现有配置文件时非常有用。重新启动VS Code会为工作区重新启用当前配置文件。
如何从我的项目中移除配置文件?
您可以将项目设置回默认配置文件。如果您想删除所有配置文件工作区关联,可以使用开发者:重置工作区配置文件关联,这将把所有当前分配了配置文件的本地文件夹设置回默认配置文件。重置工作区配置文件关联不会删除任何现有的配置文件。
为什么在导出配置文件时有些设置没有被导出?
在导出配置文件时,不包含特定于机器的设置,因为这些设置在另一台机器上可能不适用。例如,指向本地路径的设置不会被包含。
为什么在创建新配置文件时模板不可用?
配置文件模板由VS Code外部托管,您只能在连接到互联网时下载和应用模板。如果您发现配置文件模板不可用,请确保检查您的互联网连接。