Visual Studio Code 中的 HTML
Visual Studio Code 提供了对 HTML 编程的基本支持。它具有语法高亮、智能补全(通过 IntelliSense)和可定制的格式化功能。VS Code 还包括对 Emmet 的强大支持。
智能感知
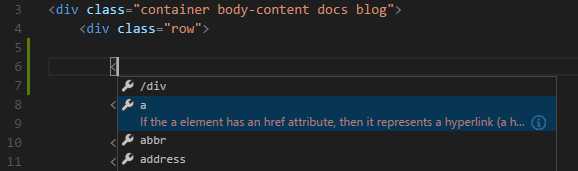
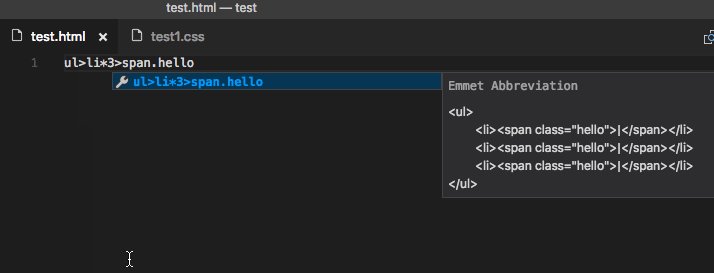
当你在HTML中输入时,我们通过HTML IntelliSense提供建议。在下图中,你可以看到一个建议的HTML元素闭合标签以及一个特定上下文的建议元素列表。

文档符号也可用于HTML,允许您通过id和类名快速导航到DOM节点。
您还可以使用嵌入式CSS和JavaScript。但是,请注意,不支持从其他文件引入的脚本和样式,语言支持仅查看HTML文件的内容。
你可以随时通过按下 ⌃Space (Windows, Linux Ctrl+Space) 来触发建议。
您还可以控制哪些内置代码补全提供程序处于活动状态。如果您不希望看到相应的建议,可以在您的用户或工作区设置中覆盖这些设置。
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
"html.suggest.html5": true
关闭标签
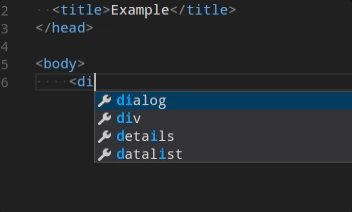
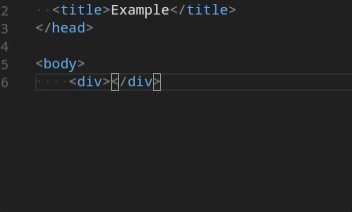
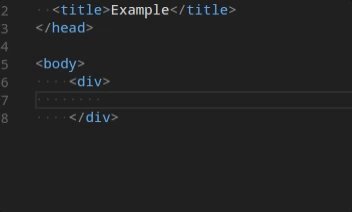
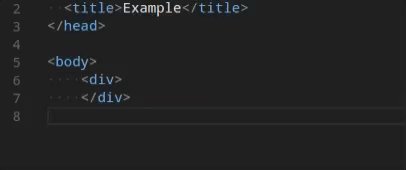
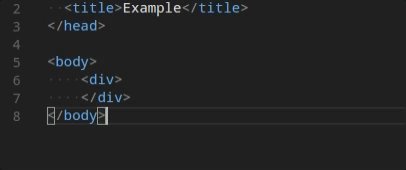
当输入开始标签的>时,标签元素会自动关闭。

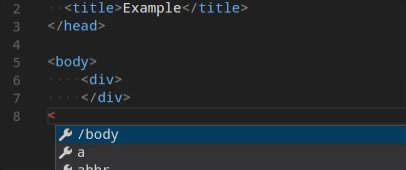
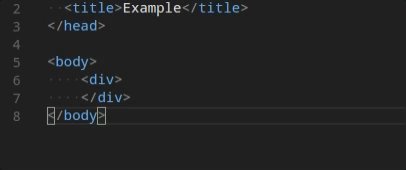
当输入关闭标签的/时,会自动插入匹配的关闭标签。

您可以通过以下设置关闭自动闭合标签:
"html.autoClosingTags": false
自动更新标签
当修改标签时,链接编辑功能会自动更新匹配的闭合标签。该功能是可选的,可以通过设置来启用:
"editor.linkedEditing": true
颜色选择器
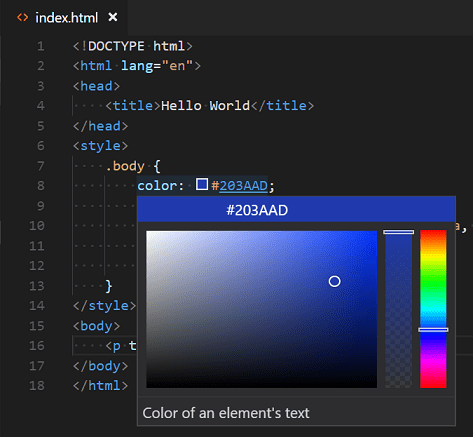
VS Code 颜色选择器 UI 现在可以在 HTML 样式部分中使用。

它支持配置从编辑器中选取的颜色的色调、饱和度和不透明度。它还提供了通过点击选择器顶部的颜色字符串在不同颜色模式之间切换的能力。当您悬停在颜色定义上时,选择器会在悬停时出现。
悬停
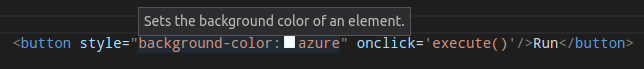
将鼠标移动到HTML标签或嵌入的样式和JavaScript上,以获取光标下符号的更多信息。

验证
HTML语言支持对所有嵌入的JavaScript和CSS进行验证。
您可以通过以下设置关闭该验证:
// Configures if the built-in HTML language support validates embedded scripts.
"html.validate.scripts": true,
// Configures if the built-in HTML language support validates embedded styles.
"html.validate.styles": true
折叠
您可以使用行号和行首之间的装订线上的折叠图标来折叠源代码区域。源代码中的多行注释的所有HTML元素都可以使用折叠区域。
此外,您可以使用以下区域标记来定义一个折叠区域:
和
如果您更喜欢为HTML使用基于缩进的折叠:
"[html]": {
"editor.foldingStrategy": "indentation"
},
格式化
为了提高HTML源代码的格式化效果,您可以使用格式化文档命令⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)来格式化整个文件,或者使用格式化选择 ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)仅格式化选中的文本。
HTML格式化程序基于js-beautify。该库提供的格式化选项在VS Code的设置中展示:
- html.format.wrapLineLength: 每行的最大字符数。
- html.format.unformatted: 不应重新格式化的标签列表。
- html.format.contentUnformatted: 标签列表,以逗号分隔,其中内容不应重新格式化。
- html.format.extraLiners: 应在它们之前添加额外换行符的标签列表。
- html.format.preserveNewLines: 是否应保留元素前的现有换行符。
- html.format.maxPreserveNewLines: 在一个块中保留的最大换行数。
- html.format.indentInnerHtml: 缩进
部分。 - html.format.wrapAttributes: 属性的换行策略:
auto: 当行长度超过时换行force: 换行所有属性,除了第一个force-aligned: 换行所有属性,除了第一个,并对齐属性force-expand-multiline: 换行所有属性aligned-multiple: 当行长度超过时换行,垂直对齐属性preserve: 保留属性的换行preserve-aligned: 保留属性的换行但对齐
- html.format.wrapAttributesIndentSize: 当在 html.format.wrapAttributes 中使用
force aligned和aligned multiple时的对齐大小,或使用null以使用默认的缩进大小。 - html.format.templating: 尊重 django、erb、handlebars 和 php 模板语言标签。
- html.format.unformattedContentDelimiter: 在此字符串之间保持文本内容在一起。
提示:格式化程序不会格式化列在html.format.unformatted和html.format.contentUnformatted设置中的标签。除非排除了'script'标签,否则嵌入的JavaScript会被格式化。
市场上有几种替代的格式化工具可供选择。如果你想使用不同的格式化工具,可以在设置中定义"html.format.enable": false来关闭内置的格式化工具。
Emmet 代码片段
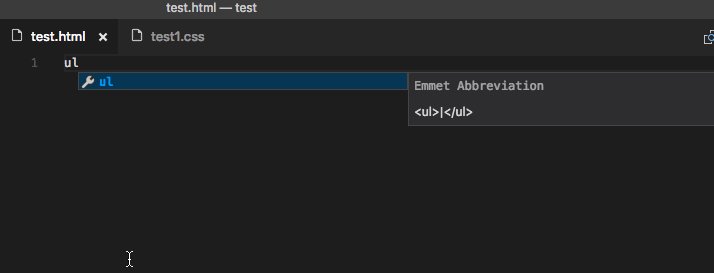
VS Code 支持 Emmet 片段 扩展。Emmet 缩写与其他建议和片段一起列在编辑器的自动完成列表中。

提示:查看Emmet 速查表的HTML部分以获取有效的缩写。
如果您想在其他语言中使用HTML Emmet缩写,您可以将Emmet模式(如css、html)与其他语言关联,通过emmet.includeLanguages 设置。该设置接受一个语言标识符并将其与Emmet支持模式的语言ID关联。
例如,在JavaScript中使用Emmet HTML缩写:
{
"emmet.includeLanguages": {
"javascript": "html"
}
}
我们还支持用户自定义代码片段。
HTML 自定义数据
您可以通过声明性的自定义数据格式扩展VS Code的HTML支持。通过将html.customData设置为遵循自定义数据格式的JSON文件列表,您可以增强VS Code对新HTML标签、属性和属性值的理解。VS Code随后将为提供的标签、属性和属性值提供语言支持,例如完成和悬停信息。
您可以在vscode-custom-data仓库中阅读更多关于使用自定义数据的信息。
HTML 扩展
安装扩展以添加更多功能。转到扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))并输入'html'以查看相关扩展列表,这些扩展有助于创建和编辑HTML。
提示:点击上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。在Marketplace中查看更多。
下一步
继续阅读以了解以下内容:
- CSS, SCSS, and Less - VS Code 对 CSS 包括 Less 和 SCSS 提供了一流的支持。
- Emmet - 了解VS Code强大的内置Emmet支持。
- Emmet 官方文档 - Emmet,网页开发者的必备工具包。
常见问题
VS Code 是否有 HTML 预览功能?
不,VS Code 没有内置的 HTML 预览支持,但在 VS Code Marketplace 中有可用的扩展。打开 扩展 视图 (⇧⌘X (Windows, Linux Ctrl+Shift+X)) 并搜索 'live preview' 或 'html preview' 以查看可用的 HTML 预览扩展列表。