编辑TypeScript
Visual Studio Code 对 TypeScript 提供了出色的编辑支持。本文深入探讨了 VS Code 内置的编辑和编程语言功能。如果您想了解更多关于 VS Code 中的一般编辑功能,例如键盘快捷键、多光标、搜索以及查找和替换,您可以阅读 基本编辑。
智能感知
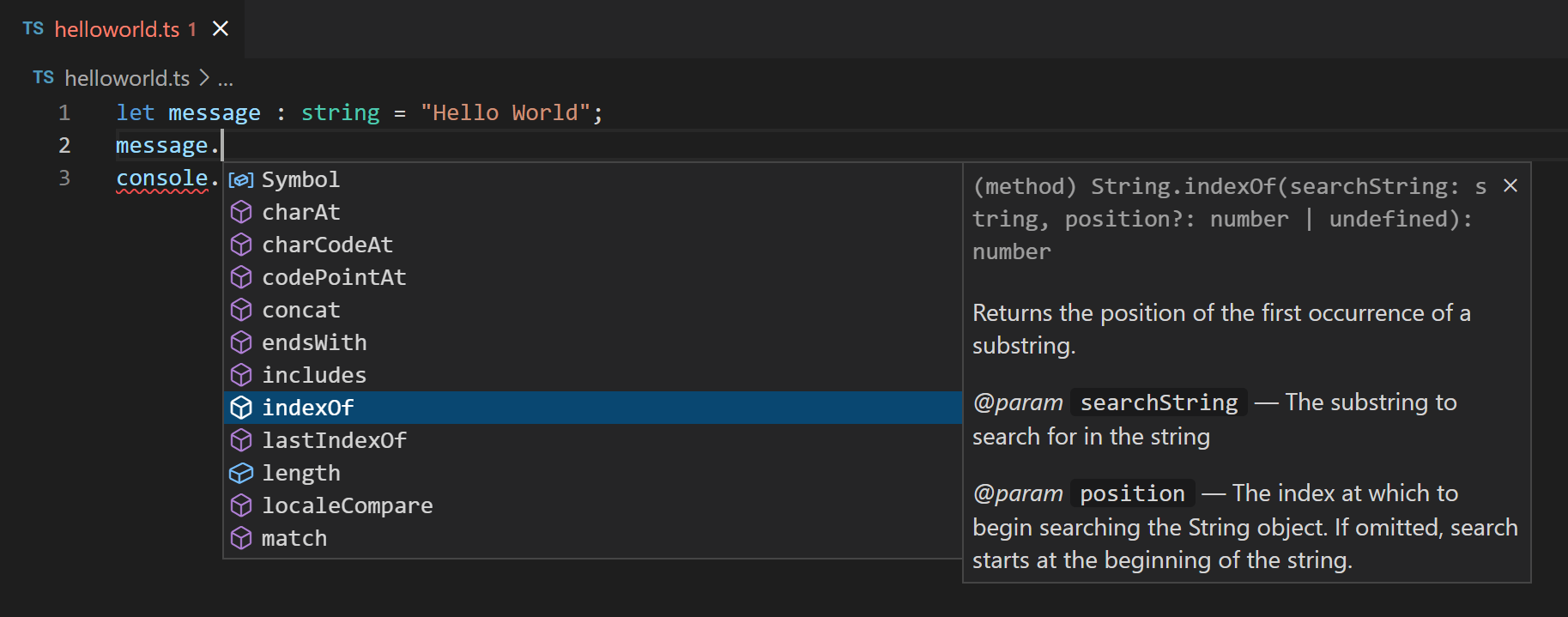
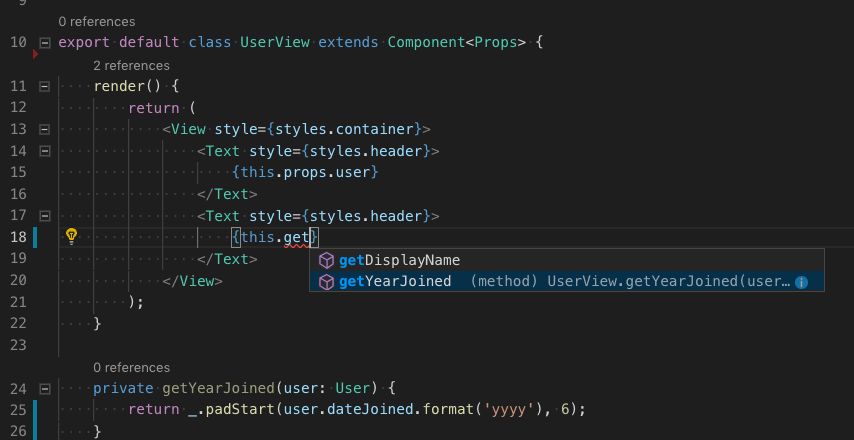
IntelliSense 向您展示智能代码补全、悬停信息和签名帮助,以便您可以更快更准确地编写代码。

VS Code 为单个 TypeScript 文件以及 TypeScript tsconfig.json 项目提供了 IntelliSense。
悬停信息
将鼠标悬停在TypeScript符号上,快速查看其类型信息和相关文档:

你也可以使用⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I)键盘快捷键在当前光标位置显示悬停信息。
签名帮助
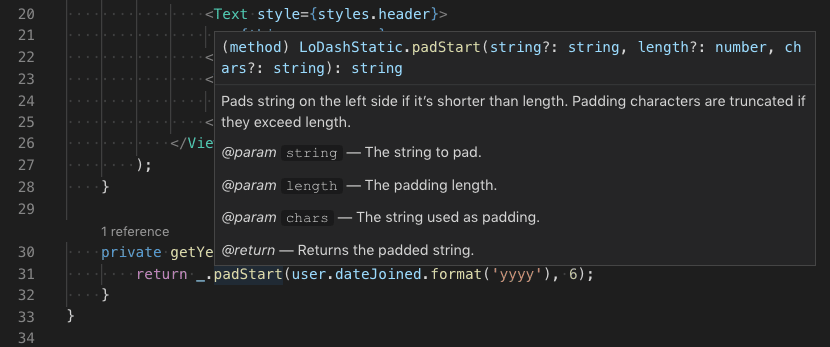
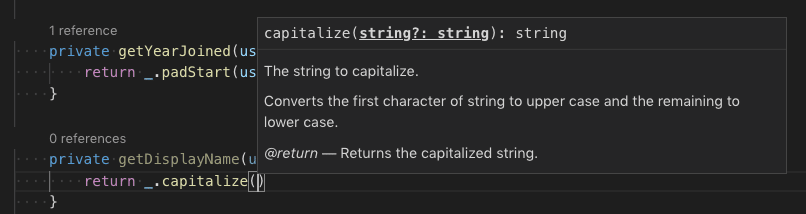
当您编写TypeScript函数调用时,VS Code会显示有关函数签名的信息,并突出显示您当前正在完成的参数:

当你在函数调用中输入(或,时,签名帮助会自动显示。使用⇧⌘Space (Windows, Linux Ctrl+Shift+Space) 手动触发签名帮助。
代码片段
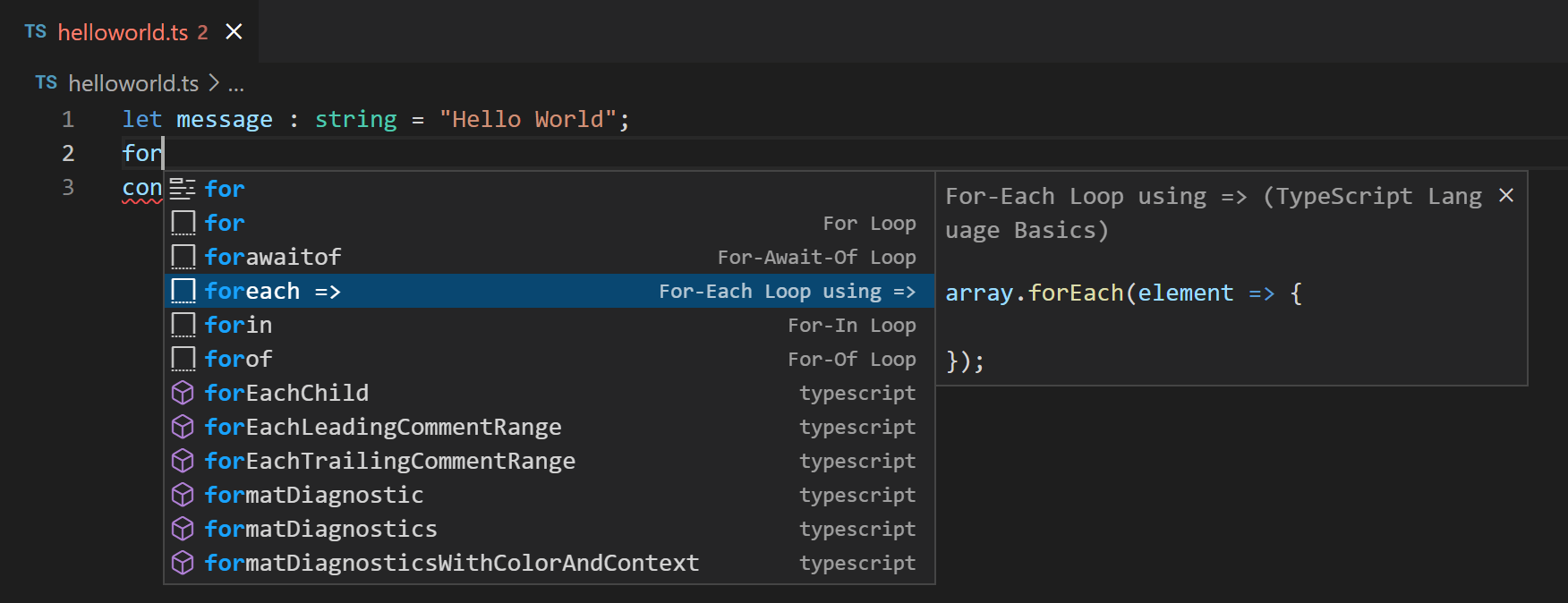
VS Code 包含了基本的 TypeScript 代码片段,这些片段会在你输入时自动建议;

您可以安装扩展以获取额外的代码片段或为TypeScript定义自己的代码片段。有关更多信息,请参见用户定义的代码片段。
你可以通过在设置文件中将editor.snippetSuggestions设置为"none"来禁用代码片段。如果你想查看代码片段,你可以指定它们相对于建议的顺序;在顶部("top"),在底部("bottom"),或者按字母顺序内联排列("inline")。默认值是"inline"。
内嵌提示
嵌入提示为源代码添加了额外的内联信息,以帮助您理解代码的功能。
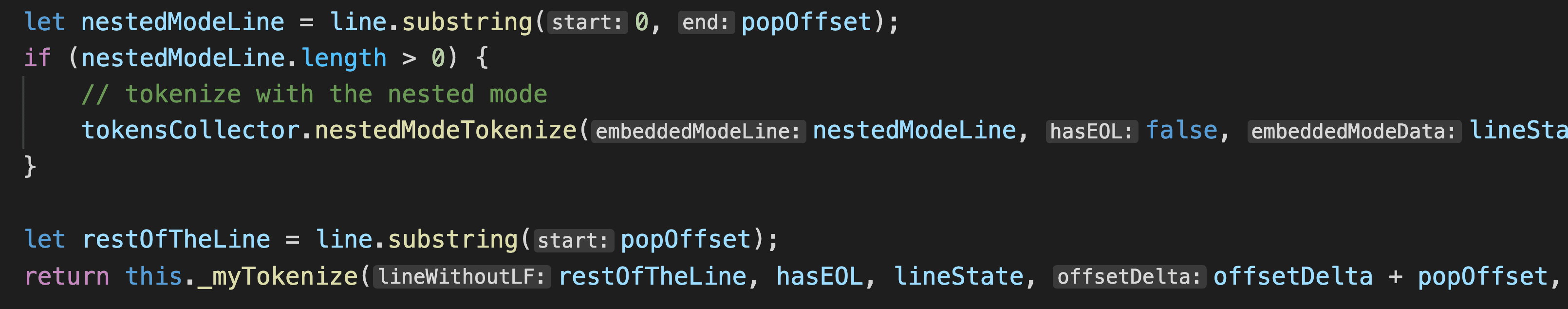
参数名称内嵌提示 显示函数调用中的参数名称:

这可以帮助您一目了然地理解每个参数的含义,这对于接受布尔标志或具有容易混淆的参数的函数尤其有帮助。
要启用参数名称提示,请设置 typescript.inlayHints.parameterNames.enabled。有三种可能的值:
none— 禁用参数内联提示。literals— 仅显示字面量的嵌入提示(字符串、数字、布尔值)。all— 显示所有参数的嵌入提示。
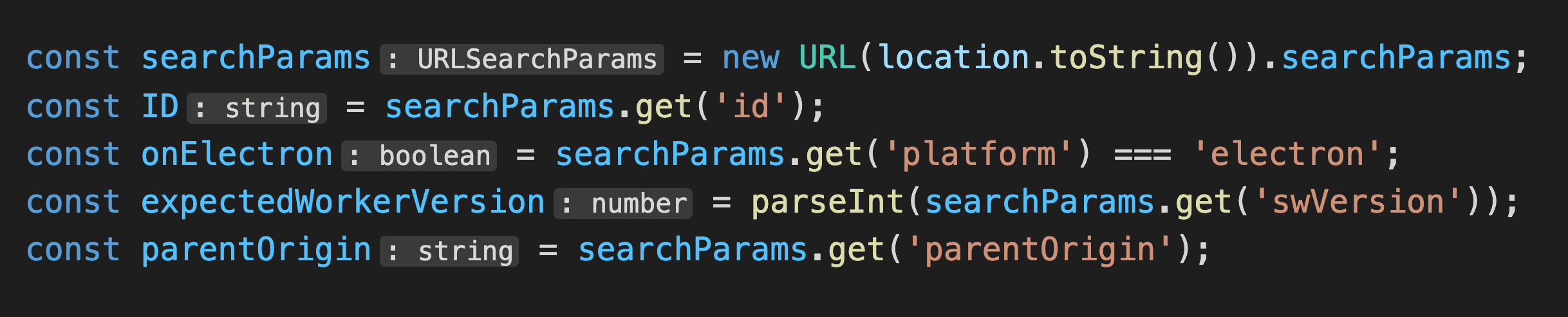
变量类型内联提示 显示没有显式类型注释的变量的类型。
设置: typescript.inlayHints.variableTypes.enabled

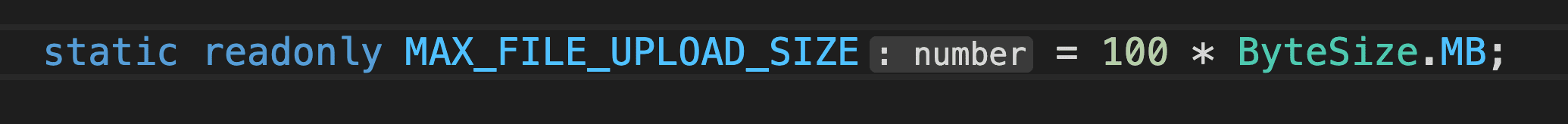
属性类型内嵌提示 显示没有显式类型注释的类属性的类型。
设置: typescript.inlayHints.propertyDeclarationTypes.enabled

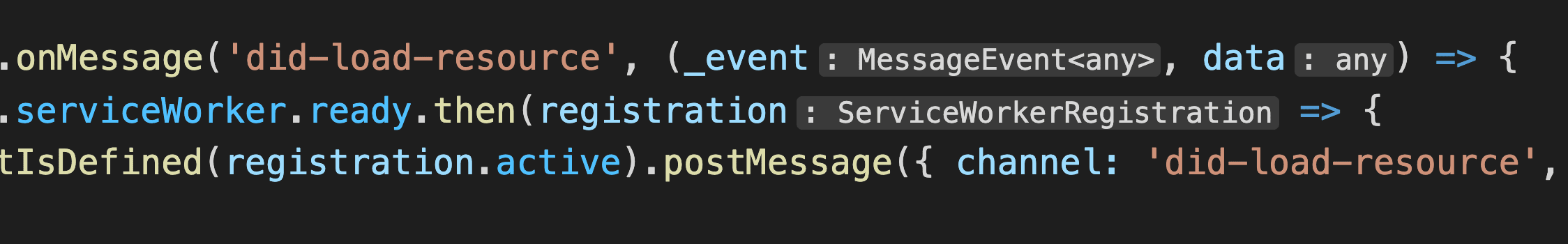
参数类型提示 显示隐式类型参数的类型。
设置: typescript.inlayHints.parameterTypes.enabled

返回类型内联提示 显示没有显式类型注释的函数的返回类型。
设置:typescript.inlayHints.functionLikeReturnTypes.enabled

参考文献 CodeLens
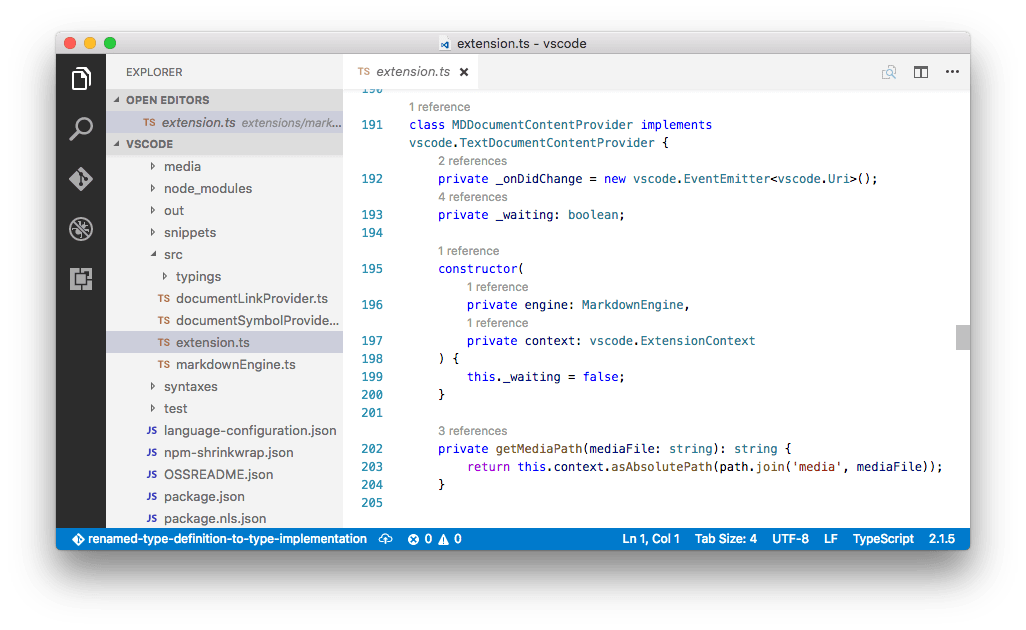
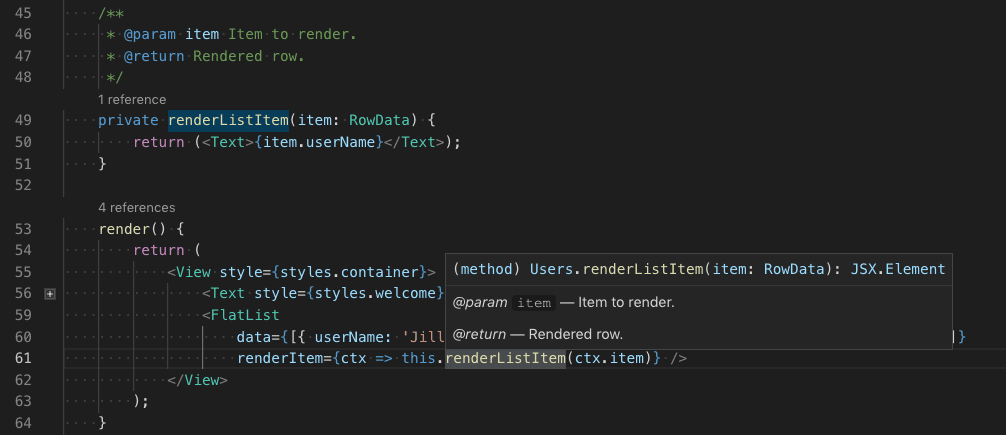
TypeScript 的引用 CodeLens 显示类、接口、方法、属性和导出对象的引用计数:

你可以通过在用户设置文件中设置"typescript.referencesCodeLens.enabled": true来启用此功能。
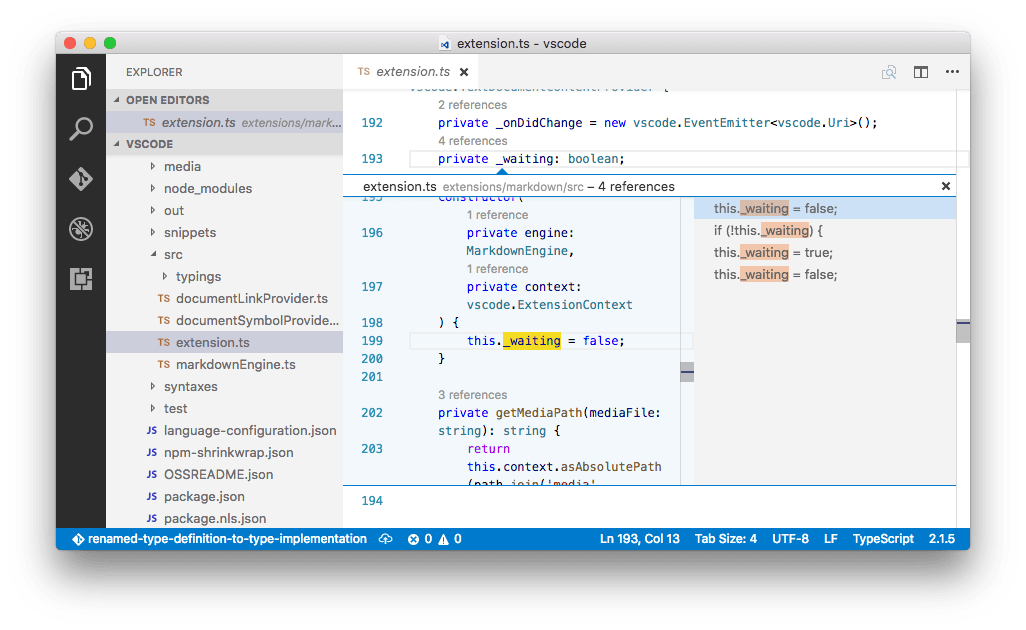
点击引用计数以快速浏览引用列表:

实现 CodeLens
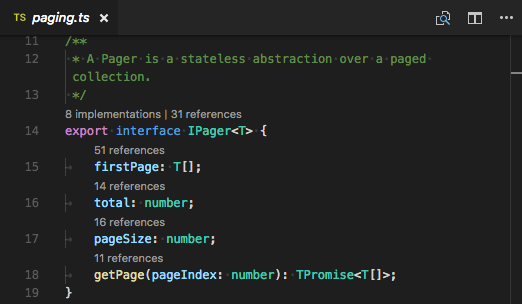
TypeScript 实现的 CodeLens 显示接口的实现者数量:

您可以通过设置"typescript.implementationsCodeLens.enabled": true来启用此功能。
与引用CodeLens一样,您可以点击实现计数以快速浏览所有实现的列表。
自动导入
自动导入通过帮助您找到可用的符号并自动为它们添加导入来加快编码速度。
只需开始输入即可查看当前项目中所有可用的TypeScript符号的建议。

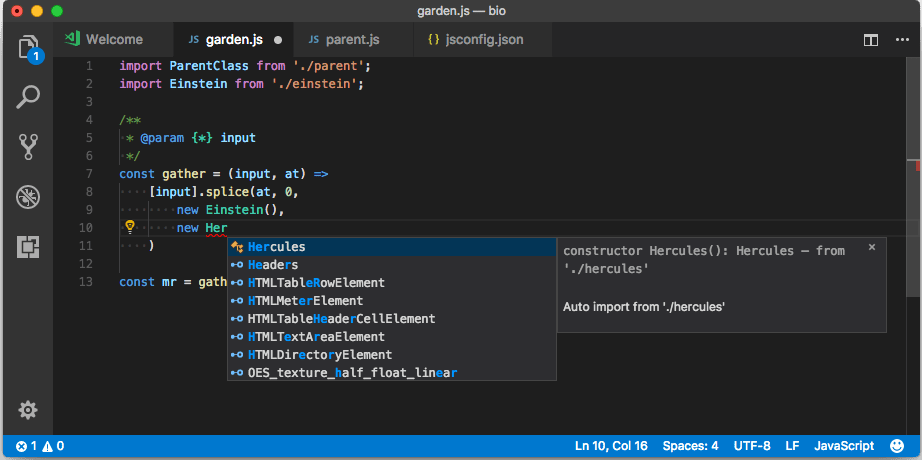
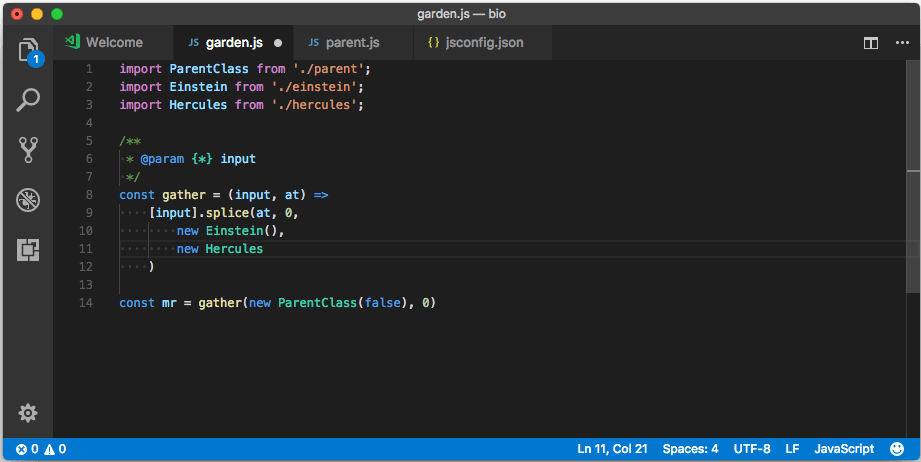
如果您从另一个文件或模块中选择一个建议,VS Code 会自动为其添加导入。在此示例中,VS Code 将 Hercules 的导入添加到文件顶部:

你可以通过设置"typescript.suggest.autoImports": false来禁用自动导入。
粘贴时添加导入
当你在编辑器之间复制和粘贴代码时,VS Code 可以在粘贴代码时自动添加导入。当你粘贴包含未定义符号的代码时,会显示一个粘贴控件,让你选择是作为纯文本粘贴还是添加导入。
此功能默认启用,但您可以通过切换typescript.updateImportsOnPaste.enabled设置来禁用它。
你可以通过配置editor.pasteAs.preferences设置,使粘贴时默认导入,而不显示粘贴控件。包括text.updateImports.jsts或text.updateImports以在粘贴时始终添加导入。
JSX 和自动闭合标签
VS Code 的 TypeScript 功能也适用于 JSX。要在 TypeScript 中使用 JSX,请使用 *.tsx 文件扩展名,而不是普通的 *.ts:

VS Code 还包括 JSX 特定的功能,例如在 TypeScript 中自动关闭 JSX 标签:
将 "typescript.autoClosingTags" 设置为 false 以禁用 JSX 标签自动闭合。
JSDoc 支持
VS Code 的 TypeScript IntelliSense 理解许多标准的 JSDoc 注释,并使用它们在 建议、悬停信息 和 签名帮助 中显示类型信息和文档。

请记住,在使用JSDoc处理TypeScript代码时,不应包含类型注释。TypeScript编译器仅使用TypeScript的类型注释,并忽略来自JSDoc的注释。
要禁用TypeScript中的JSDoc注释建议,请设置"typescript.suggest.completeJSDocs": false。
代码导航
代码导航功能让你能够快速浏览TypeScript项目。
- 转到定义 F12 - 转到符号定义的源代码。
- 查看定义 ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) - 弹出一个查看窗口,显示符号的定义。
- 转到引用 ⇧F12 (Windows, Linux Shift+F12) - 显示符号的所有引用。
- 转到类型定义 - 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例定义的位置。
- 转到实现 ⌘F12 (Windows, Linux Ctrl+F12) - 转到接口或抽象方法的实现。
您可以使用命令面板中的转到符号命令通过符号搜索进行导航(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 转到文件中的符号 ⇧⌘O (Windows, Linux Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T (Windows, Linux Ctrl+T)
格式化
VS Code 包含一个 TypeScript 格式化程序,它提供了基本的代码格式化功能,并带有合理的默认设置。
使用typescript.format.* 设置来配置内置的格式化程序,例如使大括号出现在它们自己的行上。或者,如果内置的格式化程序妨碍了您,将"typescript.format.enable"设置为false以禁用它。
对于更专业的代码格式化风格,请尝试从VS Code市场安装一个格式化扩展。
语法高亮和语义高亮
除了语法高亮,TypeScript 和 JavaScript 还提供语义高亮。
语法高亮根据词法规则为文本着色。语义高亮基于语言服务解析的符号信息丰富了语法着色。
语义高亮是否可见取决于当前的颜色主题。每个主题都可以配置是否显示语义高亮以及如何对语义标记进行样式设置。
如果启用了语义高亮并且颜色主题定义了相应的样式规则,可以看到不同的颜色和样式。
语义高亮可以根据以下内容改变颜色:
- 符号的解析类型:命名空间、变量、属性、变量、类、接口、类型参数。
- 变量/属性是否为只读(const)或可修改。
- 变量/属性类型是否可调用(函数类型)。
下一步
继续阅读以了解以下内容:
- Refactor TypeScript - 了解可用于TypeScript的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。