在 Visual Studio Code 中使用 Vue
Vue.js 是一个流行的 JavaScript 库,用于构建 Web 应用程序的用户界面,而 Visual Studio Code 内置支持 Vue.js 的构建块,包括 HTML、CSS 和 JavaScript。为了获得更丰富的 Vue.js 开发环境,您可以安装 Volar 和 Volar for TypeScript 扩展,这些扩展支持 Vue.js 的智能感知、代码片段、格式化等功能。
注意: Vue 2 的支持将于 2023 年 12 月 31 日结束,因此不推荐使用 Vetur 扩展。你需要 禁用 Vetur 才能使用 Volar。

欢迎来到Vue
我们将使用Vite工具进行本教程。如果你是Vue.js框架的新手,你可以在vuejs.org网站上找到很棒的文档和教程。
要安装和使用Vite和Vue.js,你需要安装Node.js JavaScript运行时和npm(Node.js包管理器)。npm包含在Node.js中,你可以从Node.js下载页面进行安装。
提示: 要测试您的机器上是否正确安装了Node.js和npm,您可以输入
node --version和npm --version。
要开始使用,请确保您位于打算创建项目的父目录中。然后打开您的终端或命令提示符并输入:
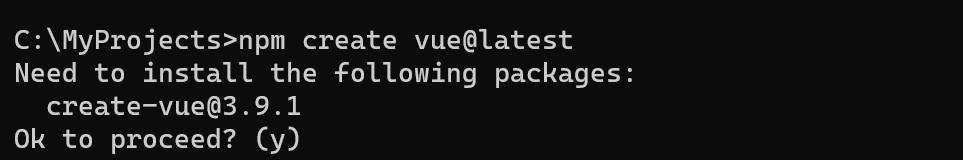
npm create vue@latest
您将被提示安装 create-vue。

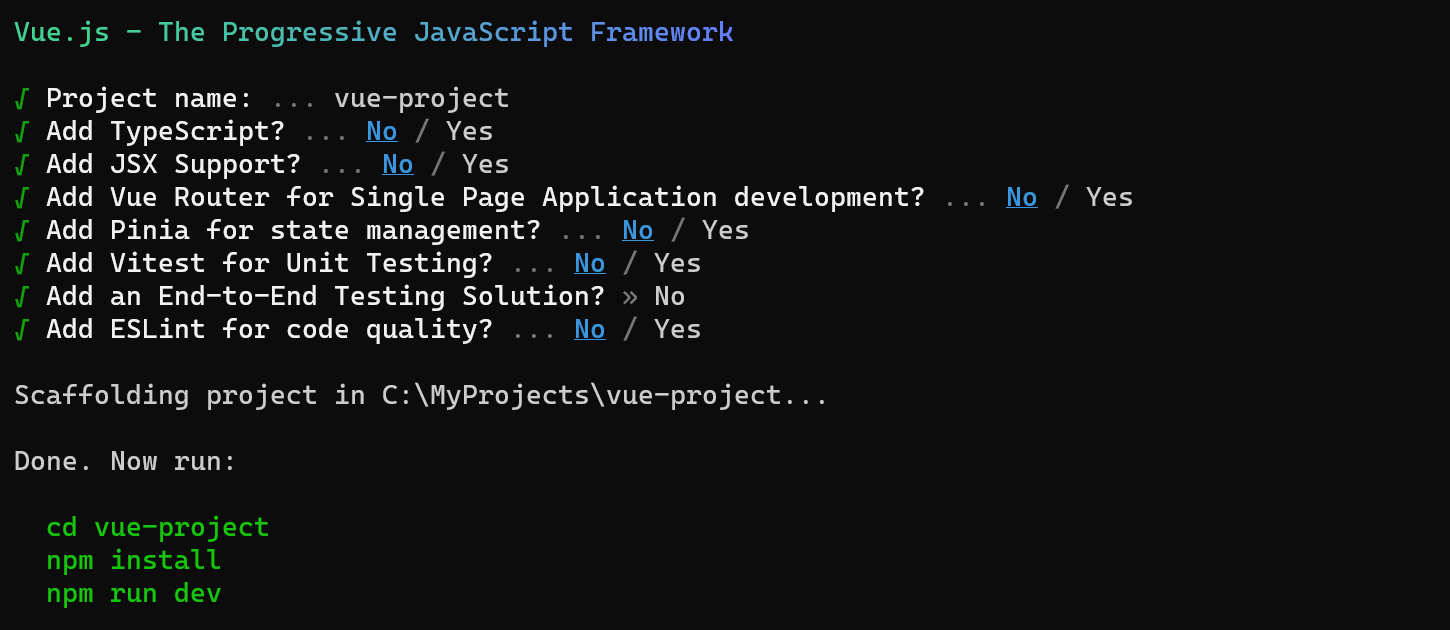
这可能需要几分钟来安装和执行create-vue,它可以帮助你搭建Vue项目。按照提示选择可选功能。如果你不确定某个选项,可以选择“否”。

项目创建后,导航到项目并安装依赖项。安装依赖项可能需要几分钟时间。
cd <your-project-name>
npm install
让我们快速运行我们的Vue应用程序,输入npm run dev来启动Web服务器并在浏览器中打开应用程序:
npm run dev
你应该在浏览器中看到“欢迎使用你的Vue.js应用”在http://localhost:5173。你可以按Ctrl+C来停止vue-cli-service服务器。
要在VS Code中打开您的Vue应用程序,从终端(或命令提示符)导航到vue-project文件夹并输入code .:
cd vue-project
code .
VS Code 将启动并在文件资源管理器中显示您的 Vue 应用程序。
Vue - 官方扩展
现在展开src文件夹并选择App.vue文件。你会注意到VS Code没有显示任何语法高亮,并且它将文件视为纯文本,正如你在右下角的状态栏中看到的那样。你还会看到一个通知,推荐为.vue文件类型安装Vue - Official扩展。
Vue扩展为VS Code提供了Vue.js语言功能(语法高亮、智能感知、代码片段、格式化)。

从通知中,按下Install以下载并安装Vue扩展。你应该在扩展视图中看到Vue扩展正在安装。一旦安装完成(可能需要几分钟),Install按钮将变为Manage齿轮按钮。
你现在应该看到.vue是Vue.js语言的一个被识别的文件类型,并且你拥有诸如语法高亮、括号匹配和悬停描述等语言特性。

智能感知
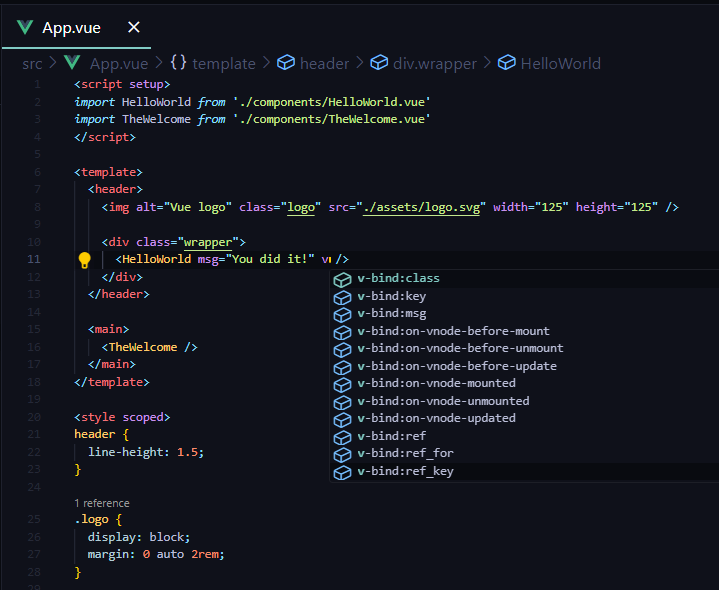
当你在App.vue中开始输入时,你会看到智能建议或补全,不仅适用于HTML和CSS,还适用于Vue.js特定的项目,比如Vue template部分中的声明(v-bind,v-for):

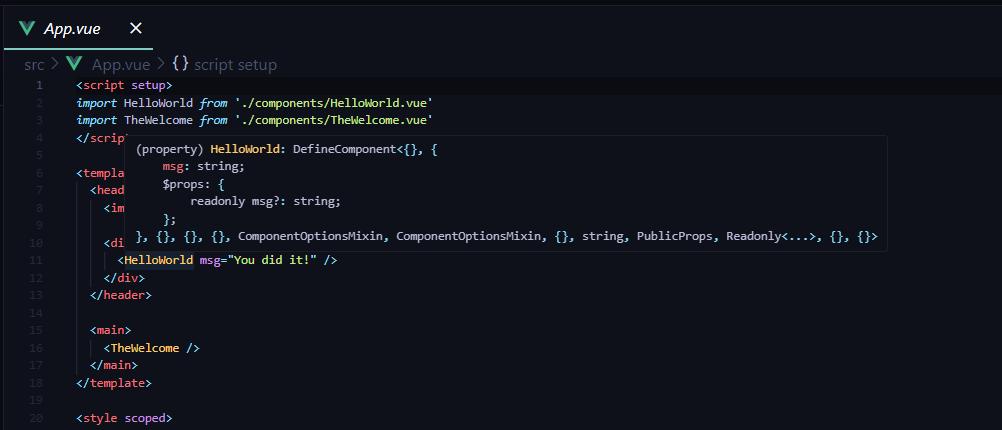
以及Vue属性,如scripts部分中的computed:

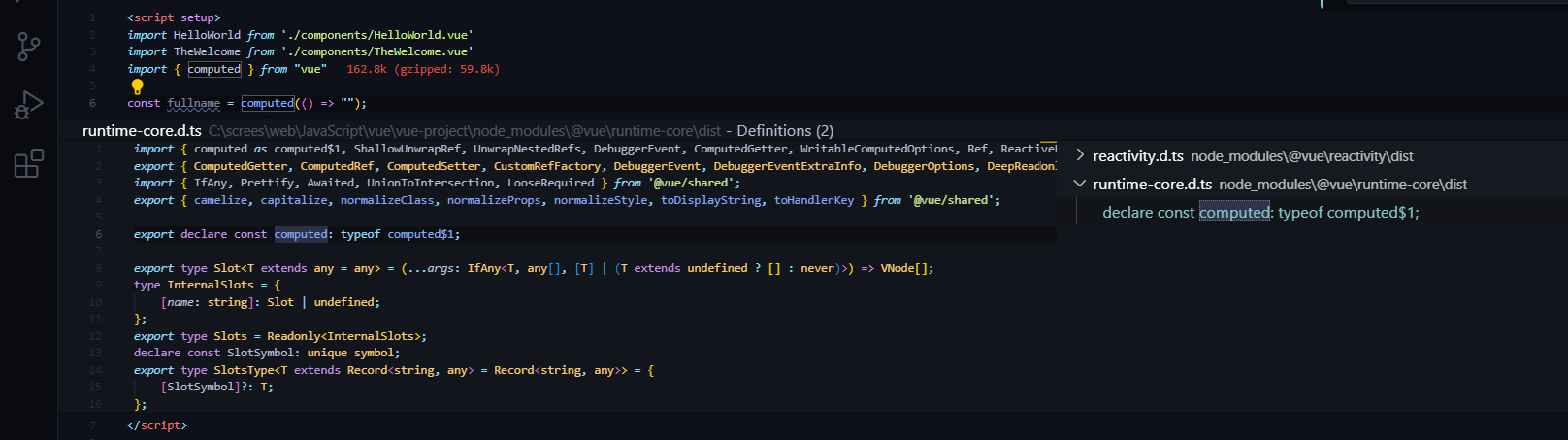
转到定义,查看定义
VS Code 通过 Volar 扩展的 Vue.js 语言服务也可以在编辑器中通过 转到定义 (F12) 或 查看定义 (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)) 提供类型定义信息。将光标放在 App 上,右键单击并选择 查看定义。一个 查看窗口 会打开,显示来自 App.js 的 App 定义。

按下 Escape 关闭 Peek 窗口。
你好,世界
让我们将示例应用程序更新为“Hello World!”。在App.vue中,将HelloWorld组件的msg自定义属性文本替换为“Hello World!”。
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="Hello World!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
一旦你保存了App.vue文件(⌘S (Windows, Linux Ctrl+S)),使用npm run dev重新启动服务器,你将看到“Hello World!”。在我们继续学习Vue.js客户端调试时,请保持服务器运行。
提示: VS Code 支持自动保存功能,默认情况下会在延迟后保存您的文件。您可以在文件菜单中勾选自动保存选项来启用自动保存,或者直接配置
files.autoSave用户设置。

代码检查
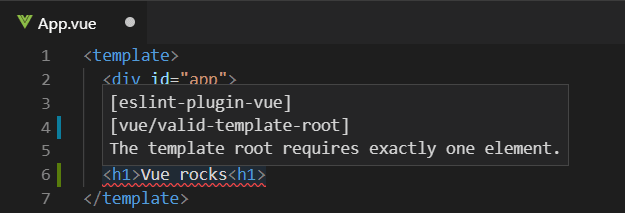
Linters 分析您的源代码,并可以在您运行应用程序之前警告您潜在的问题。Vue ESLint 插件 (eslint-plugin-vue) 检查 Vue.js 特定的语法错误,这些错误在编辑器中显示为红色波浪线,并且也会显示在 问题 面板中 (查看 > 问题 ⇧⌘M (Windows, Linux Ctrl+Shift+M))。
下面你可以看到当Vue linter检测到模板中有多个根元素时的错误:

调试
你可以使用内置的JavaScript调试器调试客户端的Vue.js代码。按照这个对话来使用Vite/Vue.js 3项目与VS Code配合Microsoft Edge。
对于Vue CLI,它现在处于维护模式,请查看VS Code中的Vue.js调试配方在VS Code调试配方网站上了解更多信息。
另一个流行的调试Vue.js的工具是vue-devtools插件,它可以在任何环境中使用。
其他扩展
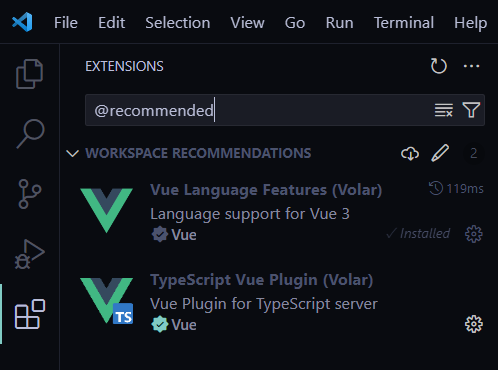
Volar 只是众多适用于 VS Code 的 Vue.js 扩展之一。另一个推荐的扩展是 Volar for TypeScript。

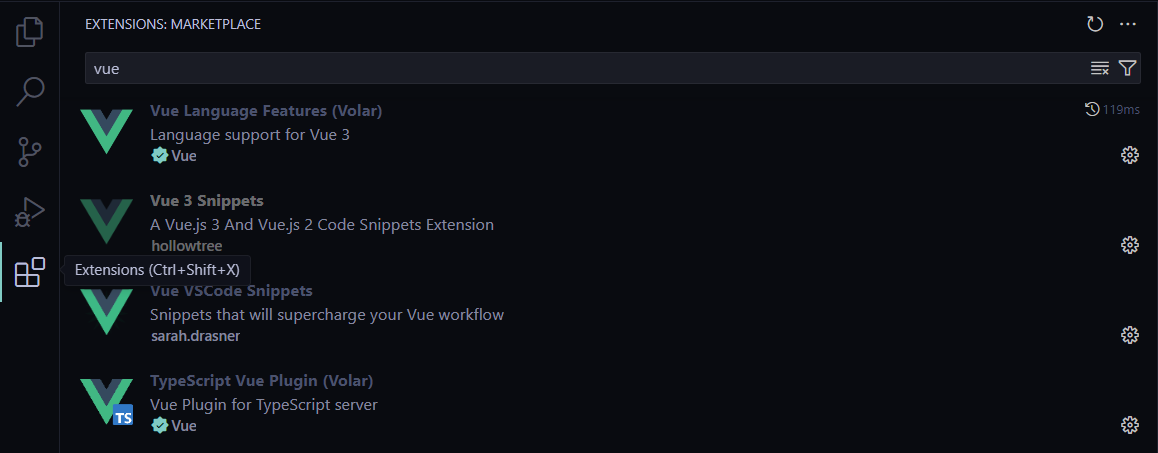
您可以在扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中通过输入'vue'进行搜索。

像Vue VS Code Snippets这样的扩展对于Vue代码片段非常方便。

还有扩展包,这些扩展包捆绑了其他人发现对Vue.js开发有用的扩展。