终端外观
Visual Studio Code 的终端外观可以广泛自定义。

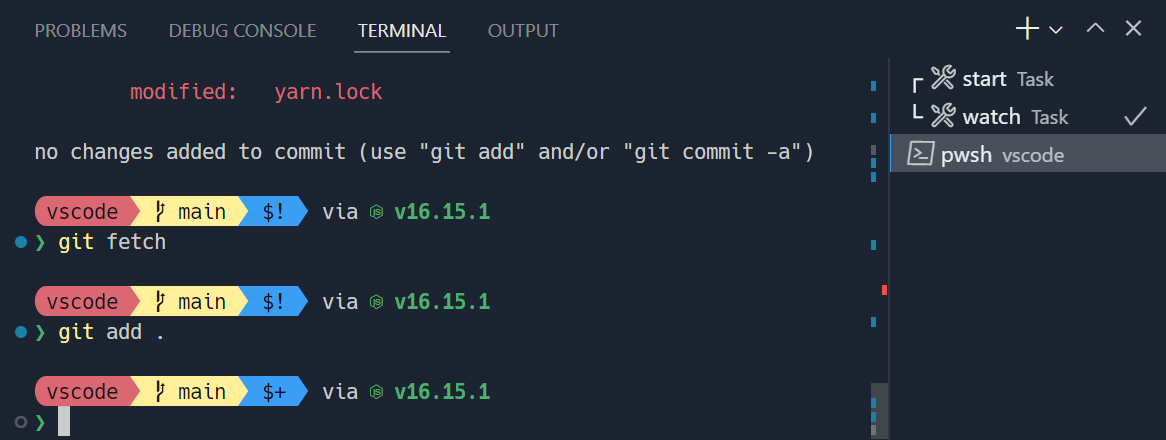
使用Sapphire主题,自定义Starship提示符,使用Hack字体和Nerd Font符号
文本样式
终端中的文本可以通过以下设置进行自定义:
- terminal.integrated.fontFamily: 要使用的字体家族,这需要一个符合CSS中fontFamily格式的字符串。例如,
"'Fira Code', monospace"将配置Fira Code为主要字体,并在缺少字形时使用monospace作为备用字体。 - terminal.integrated.fontSize: 更改终端中文本的字体大小。
- terminal.integrated.letterSpacing: 配置字符之间的额外水平间距(以像素为单位)。
- terminal.integrated.lineHeight: 配置字符之间额外的垂直间距,作为常规行高的倍数。例如,
1.1将增加10%的额外垂直空间。 - terminal.integrated.fontWeight: 配置“正常”文本的字体粗细。
- terminal.integrated.fontWeightBold: 配置“粗体”文本的字体粗细。
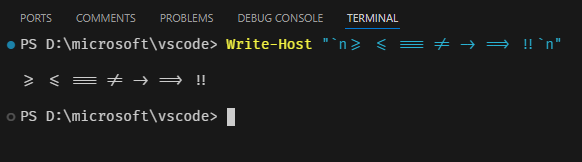
Powerline符号和Nerd字体
Powerline 字体是经过特殊修补的字体,包含可以在终端中使用的额外字符。VS Code 的终端无需配置字体即可渲染一些 Powerline 符号,但如果需要更多字形,可以通过字体家族设置配置 Powerline 字体。Powerline 字体通常以 " for Powerline" 结尾,以下设置是配置已修补的 DejaVu Sans Mono 字体的示例:
"editor.fontFamily": "'DejaVu Sans Mono for Powerline'"
Nerd Fonts 的工作方式相同,通常带有 " NF" 后缀,以下是如何配置 Hack 的 nerd fonts 变体的示例:
"terminal.integrated.fontFamily": "'Hack NF'"
终端光标
终端光标的样式以及是否闪烁可以通过以下设置进行自定义:
- terminal.integrated.cursorStyle: 定义光标的形状,可以是块状、线状或下划线。
- terminal.integrated.cursorWidth: 当光标样式设置为
line时,光标的宽度应为多少像素。 - terminal.integrated.cursorBlinking: 当终端获得焦点时,光标是否应该闪烁。
- terminal.integrated.cursorStyleInactive: 定义光标的形状,可以是轮廓、块、线、下划线或无。
自定义标签页
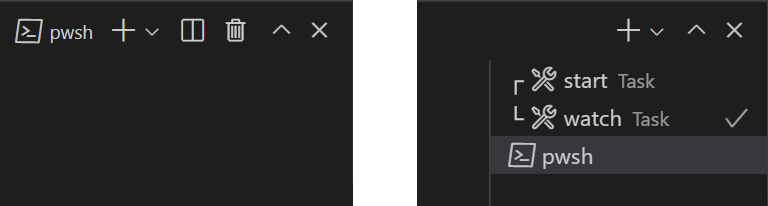
默认情况下,当有两个或更多终端时,终端标签会出现在终端视图的右侧,当只有一个终端时,视图标题中会显示活动终端。

可见性
默认的可见性设计是为了节省水平空间,但可能并不理想。标签的显示方式可以通过以下设置进行配置:
- terminal.integrated.tabs.hideCondition: 何时隐藏右侧的标签页,设置为
"never"以始终显示它们。 - terminal.integrated.tabs.showActiveTerminal: 何时在终端视图标题中显示活动终端。
- terminal.integrated.tabs.showActions: 何时在视图标题中显示活动终端的操作。
- terminal.integrated.tabs.location: 选项卡应显示在终端的左侧还是右侧。
- terminal.integrated.tabs.enabled: 是否使用选项卡,禁用将显示原始的下拉视图。
标签文本
每个选项卡上的文本由以下设置决定:
- terminal.integrated.tabs.title: 标签标题。
- terminal.integrated.tabs.description: 出现在标题右侧的文本。
- terminal.integrated.tabs.separator: 标题和描述之间的分隔符。
默认情况下,标题显示shell检测到的进程名称。
其他终端通常显示由 shell 发送的转义序列作为标题,可以通过以下方式配置:
"terminal.integrated.tabs.title": "${sequence}"
图标
每个终端都有一个关联的图标,该图标由其终端配置文件决定。如果在配置文件中未定义,则可以使用terminal.integrated.tabs.defaultIcon和terminal.integrated.tabs.defaultColor设置来配置默认图标及其颜色。
状态
终端的“状态”(如果有的话)由出现在标签右侧的图标表示。某些状态涉及动画。如果这让人分心,可以通过以下方式禁用动画:
"terminal.integrated.tabs.enableAnimation": false
视觉提示
当终端的铃声被触发时,会短暂显示一个黄色的铃铛图标。这可以通过terminal.integrated.enableBell来禁用,并且可以通过terminal.integrated.bellDuration来配置持续时间。
终端颜色
虽然终端能够显示真彩色,但程序通常使用8种ANSI颜色(黑色、红色、绿色、黄色、蓝色、洋红色、青色和白色)以及每种颜色的亮色变体。这些ANSI颜色由当前的颜色主题决定,但它们也可以通过workbench.colorCustomizations设置独立于主题进行配置。
粗体文本是使用普通的ANSI颜色还是使用明亮的变体,可以通过terminal.integrated.drawBoldTextInBrightColors设置进行配置。
最小对比度
终端经常由于与深色/浅色主题、ANSI颜色或运行的shell/程序等的冲突而出现对比度问题。
最小对比度功能通过增加或减少文本前景色的亮度来解决这个问题,直到达到4.5:1的对比度。
这样做的一个缺点是,彩色文本有时可能会失去一些饱和度。可以通过以下方式配置或禁用此功能以获取原始颜色:
"terminal.integrated.minimumContrastRatio": 1
连字
可以通过terminal.integrated.fontLigatures设置来启用终端连字功能,该功能允许将多个字符渲染为一个字符。此功能要求配置的terminal.integrated.fontFamily也支持连字。

GPU加速
终端具有两种不同的渲染器,每种渲染器都有不同的权衡:
- WebGL 渲染器 - 真正的 GPU 加速。
- DOM 渲染器 - 一个较慢但兼容性很好的备用渲染器。
终端默认启用了由WebGL渲染器驱动的GPU加速。这有助于终端工作得更快,并通过显著减少CPU渲染每一帧的时间来以高FPS显示。
默认的 terminal.integrated.gpuAcceleration 值为 "auto" 会尝试使用 WebGL 渲染器,如果失败则会回退到 DOM 渲染器。在 Linux 虚拟机、不支持 WebGL 的浏览器或驱动程序过时的机器上,WebGL 可能无法正常工作。
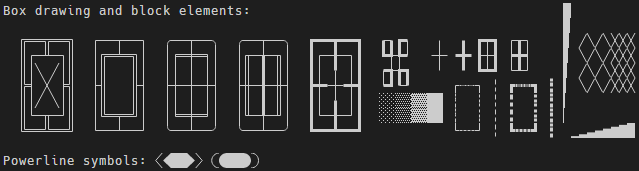
自定义字形
当启用GPU加速时,自定义渲染而非字体,可以改善终端中某些字符的显示效果。这些字符包括框线字符(U+2500-U+257F)、块元素(U+2580-U+259F)以及部分Powerline符号(U+E0B0-U+E0BF)。这意味着配置的字体不需要支持这些字符,同时这些字符可以完美绘制并拉伸到整个单元格的大小。
以下是一些配置了自定义行高和字母间距的字符示例。请注意,由于使用了自定义字形,单元格之间没有间隙:

可以通过设置"terminal.integrated.customGlyphs": false来禁用此功能。
自定义你的提示
大多数shell允许对终端提示符进行广泛的定制。这通常通过在VS Code之外配置你的shell来完成,通常是通过修改$PS1变量,设置$PROMPT_COMMAND或安装插件来实现。
一些提示工具如 Starship 和 oh-my-posh 可以显示诸如 git 状态等信息,并且与大多数 shell 兼容,因此在开始时它们是一个不错的选择。
常见问题
为什么我的终端显示了一个多色三角形或黑色矩形?
在某些环境中,终端可能会遇到GPU加速渲染的问题。例如,您可能会看到一个大的多色三角形而不是文本。这通常是由驱动程序/虚拟机图形问题引起的,同样的情况也发生在Chromium中。通过使用--disable-gpu标志启动code或使用设置"terminal.integrated.gpuAcceleration": "off"来避免在终端中使用画布,可以解决这些问题。有关更多信息,请参阅GPU加速部分。
为什么终端中的颜色不正确?
最小对比度功能可能会导致颜色显示不如预期。可以通过以下方式禁用它:
"terminal.integrated.minimumContrastRatio": 1
关于为什么这是默认设置的背景解释在vscode#146406中。