调试TypeScript
Visual Studio Code 通过其内置的 Node.js 调试器 和 Edge 和 Chrome 调试器 支持 TypeScript 调试。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为您的 TypeScript 文件生成源映射,请使用 --sourcemap 选项进行编译,或在 tsconfig.json 文件中将 sourceMap 属性设置为 true。
内联源映射(源映射的内容存储为数据URL而不是单独的文件)也受支持,尽管内联源尚未支持。
关于源映射的一个简单示例,请参见TypeScript教程,该教程展示了如何使用以下tsconfig.json和VS Code默认的Node.js调试配置来调试一个简单的“Hello World”Node.js应用程序。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
对于更高级的调试场景,您可以创建自己的调试配置文件 launch.json。要查看默认配置,请转到 运行和调试 视图 (⇧⌘D (Windows, Linux Ctrl+Shift+D)) 并选择 创建 launch.json 文件 链接。
这将在.vscode文件夹中创建一个launch.json文件,其中包含在您的项目中检测到的默认值。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
VS Code 已经确定了要启动的程序,helloworld.ts,将构建包含为 preLaunchTask,并告诉调试器在哪里找到生成的 JavaScript 文件。
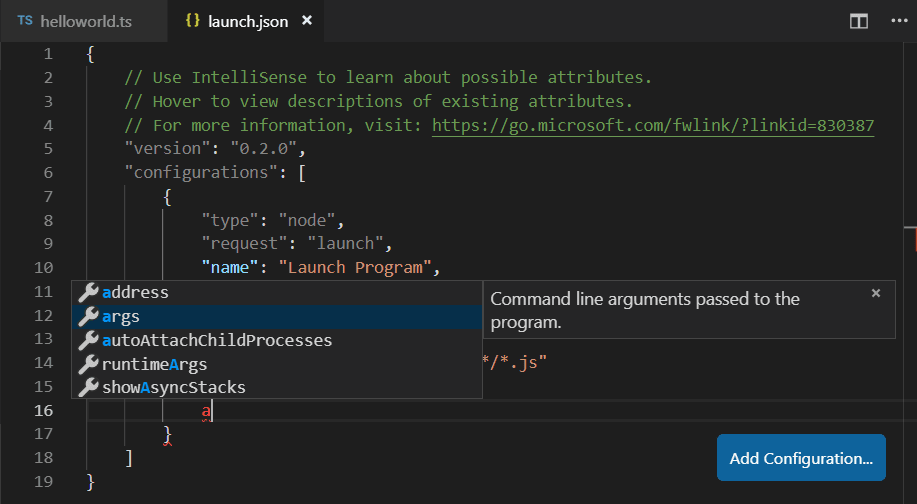
有完整的智能感知,提供建议和信息,帮助您了解其他调试配置选项。您还可以使用右下角的添加配置按钮向launch.json添加新的调试配置。

另请参阅Node.js 调试以获取示例和进一步解释。
映射输出位置
如果生成的(转译的)JavaScript文件不在其源文件旁边,你可以通过在启动配置中设置outFiles属性来帮助VS Code调试器定位它们。每当你在原始源文件中设置断点时,VS Code会尝试通过搜索outFiles中指定的glob模式文件来找到生成的源文件。
客户端调试
TypeScript 非常适合编写客户端代码以及 Node.js 应用程序,您可以使用内置的 Edge 和 Chrome 调试器调试客户端源代码。
我们将创建一个小的网络应用程序来展示客户端调试的实际操作。
创建一个新文件夹 HelloWeb 并添加三个文件:helloweb.ts、helloweb.html 和 tsconfig.json,内容如下:
helloweb.ts
let message: string = 'Hello Web';
document.body.innerHTML = message;
helloweb.html
<!DOCTYPE html>
<html>
<head><title>TypeScript Hello Web</title></head>
<body>
<script src="out/helloweb.js"></script>
</body>
</html>
tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
运行 tsc 来构建应用程序,然后通过在浏览器中打开 helloweb.html 进行测试(你可以在文件资源管理器中右键点击 helloweb.html 并选择 复制路径 以粘贴到浏览器中)。
在运行和调试视图(⇧⌘D (Windows, Linux Ctrl+Shift+D))中,选择创建一个launch.json文件来创建一个launch.json文件,选择Web App (Edge)作为调试器,或者如果你更喜欢,选择Web App (Chrome)。
更新 launch.json 以指定本地文件 URL 到 helloweb.html:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "file:///C:/Users/username/HelloWeb/helloweb.html",
"webRoot": "${workspaceFolder}"
}
]
}
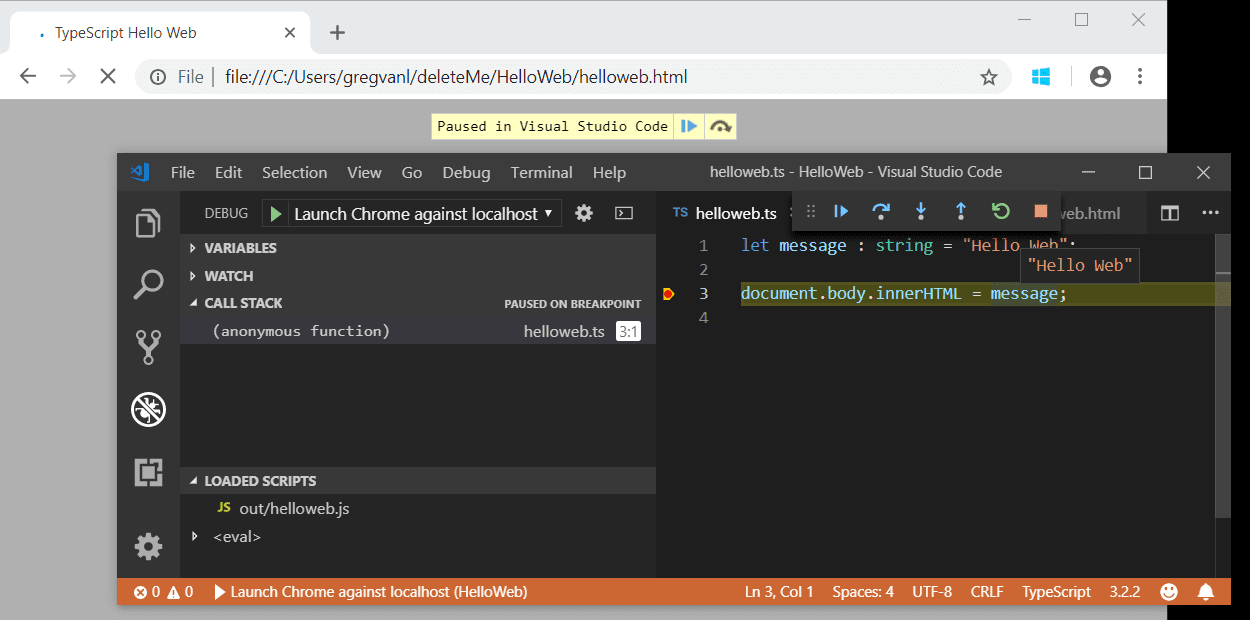
运行和调试视图配置下拉菜单现在将显示新的配置在本地主机上启动Edge。如果您运行该配置,您的浏览器将启动并显示您的网页。在编辑器中打开helloweb.ts并点击左侧边栏以添加断点(它将显示为红色圆圈)。按下F5以启动调试会话,这将启动浏览器并在helloweb.ts中命中您的断点。

常见问题
无法启动程序,因为找不到相应的JavaScript
您可能没有在tsconfig.json中设置"sourceMap": true或在launch.json中设置outFiles,因此VS Code Node.js调试器无法将您的TypeScript源代码映射到运行的JavaScript。请启用源映射并重新构建您的项目。