VS Code 的 JavaScript 扩展
Visual Studio Code 支持许多用于 JavaScript 和 Node.js 开发的功能。下载产品附带的功能是核心功能:调试、智能感知、代码导航等。
此外,除了这些核心功能外,您还可以安装大量高质量的扩展,以增强VS Code在JavaScript开发中的功能。
提示: 要了解如何安装和管理您的扩展,请参阅扩展文档。
查找扩展
您可以通过在扩展视图搜索栏中输入JavaScript来查找JavaScript扩展。或者,您可以使用标签“tag:javascript”来查找JavaScript扩展。在VS Code或Marketplace中搜索更多扩展。
此外,你可以搜索Node.js扩展。
提示:上面显示的扩展是动态查询的。点击上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。在Marketplace中查看更多。
推荐的扩展
如果您刚刚开始,这里是我们推荐尝试的扩展。
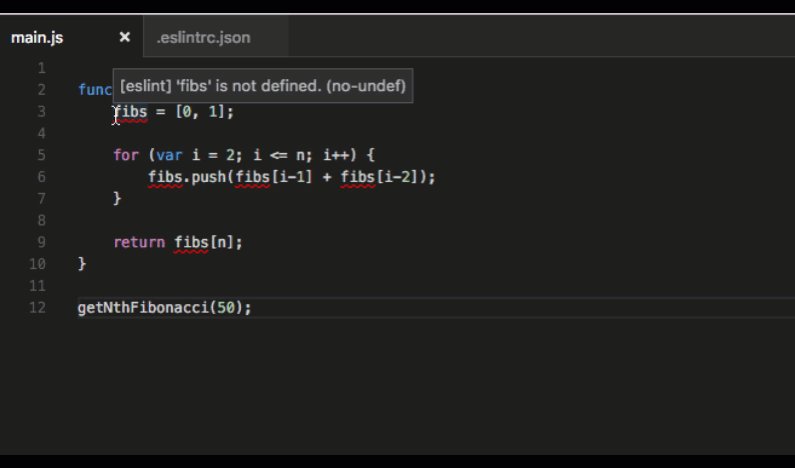
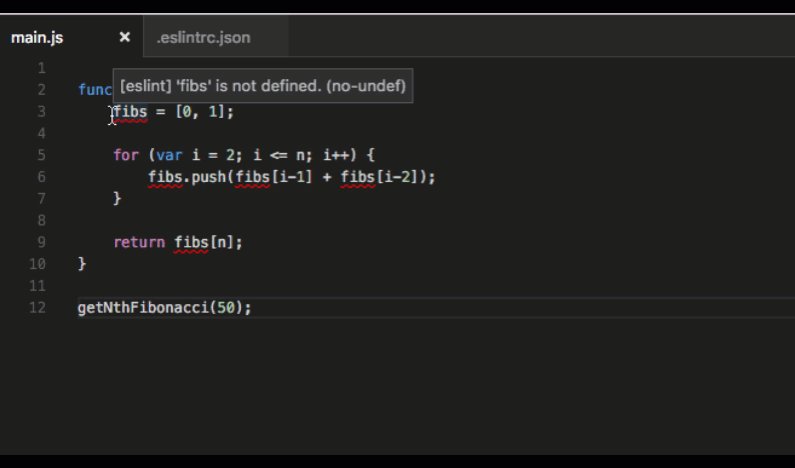
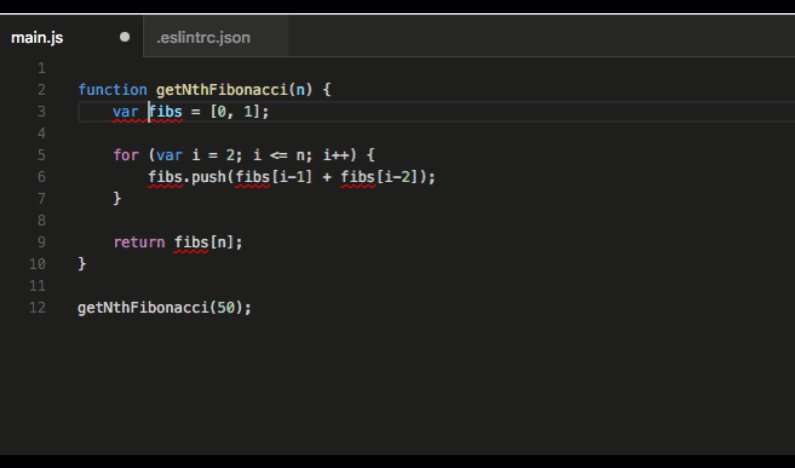
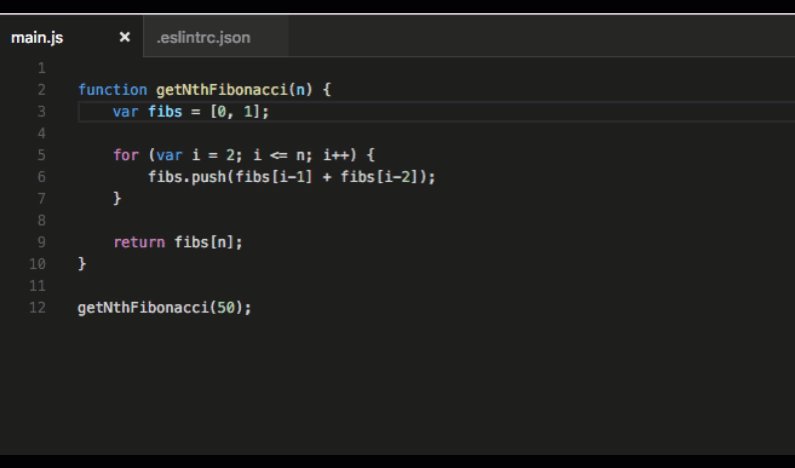
ESLint
市场 - ESLint
发布者 - Microsoft
轻松将ESLint集成到您的项目中。如果ESLint不是您最喜欢的linter,您可以从多种其他linter扩展中选择,包括JSHint、JSCS和JS Standard。
了解更多关于在VS Code中设置JavaScript linters的信息,请参阅文档。

SonarLint
市场 - SonarLint
发布者 - SonarSource
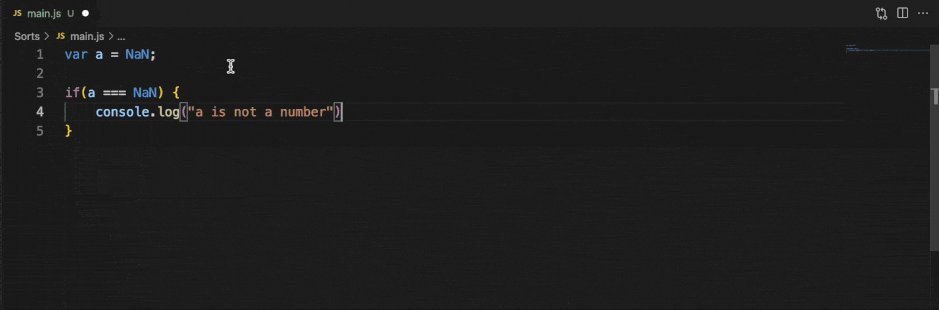
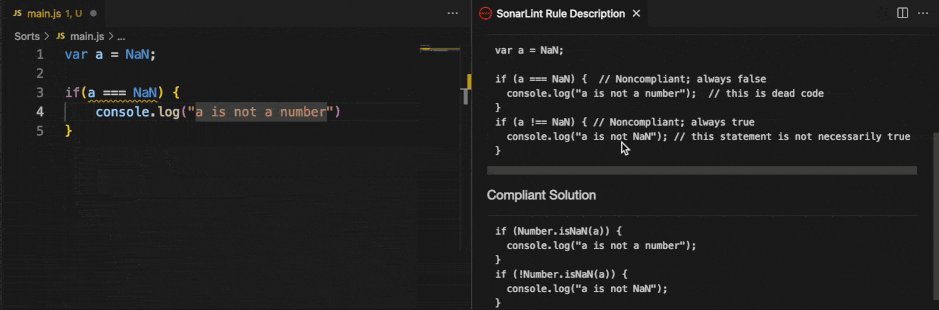
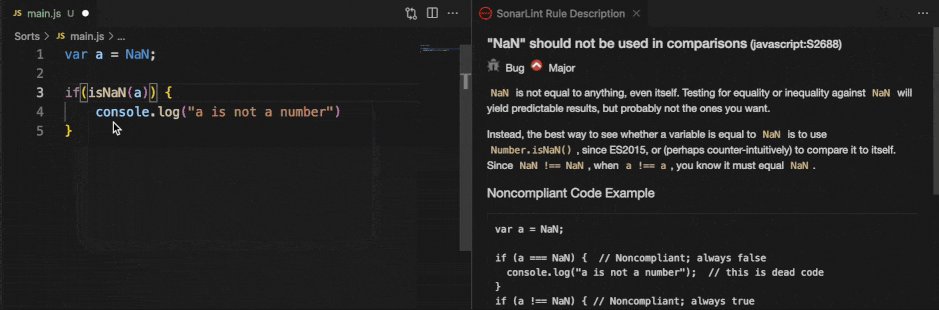
SonarLint 帮助您在编码时发现并修复错误和安全问题。该扩展在后台运行,就像拼写检查器一样,突出显示编码问题。SonarLint 不仅告诉您问题是什么,还提供上下文指导,解释为什么问题有害以及如何修复它,并提供相关示例。该扩展支持 200+ JS/TS 规则,并包含多个 快速修复,以自动处理您的编码问题。
在VS Code市场中搜索'SonarLint'并安装。无需配置。您可以从适合大多数用户的默认配置文件开始,并根据您的具体需求进行自定义。

JavaScript (ES6) 代码片段
发布者 - charalampos karypidis
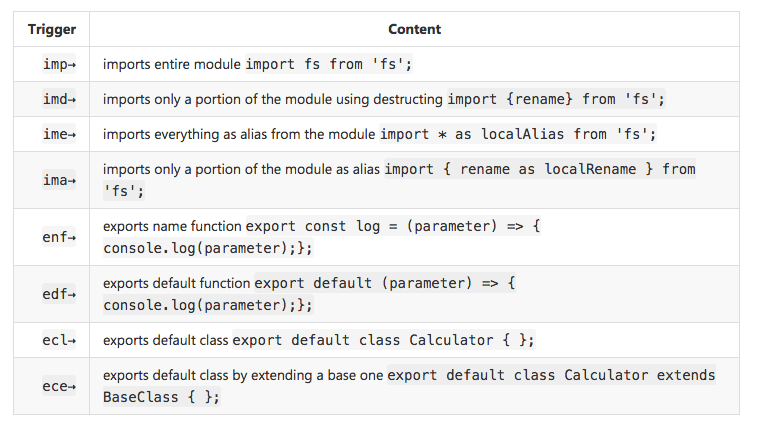
VS Code 自带许多内置的代码片段。JavaScript (ES6) 代码片段扩展为 ES6(ECMAScript 6)语法添加了片段。以下是此扩展提供的一些片段示例。请参阅扩展的 README 以查看此包提供的数十个片段。

你可以在VS Code的文档中阅读更多关于JavaScript代码片段的信息。对于额外的代码片段包,包括Angular 1、Angular 2、Bootstrap 3、ReactJs和jQuery,请查看Marketplace的代码片段类别。
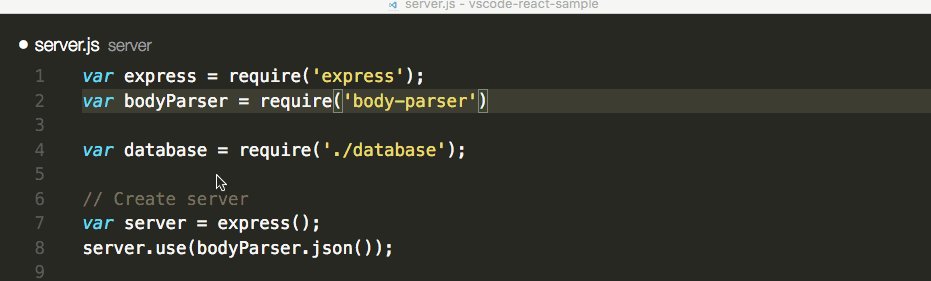
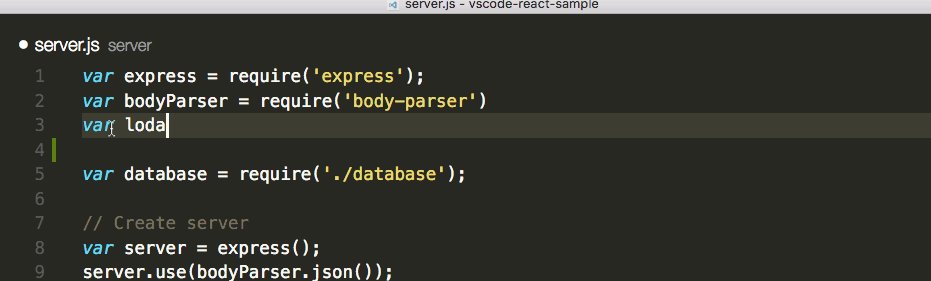
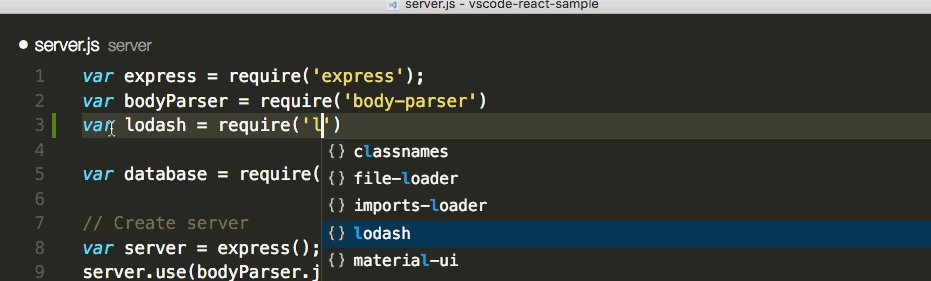
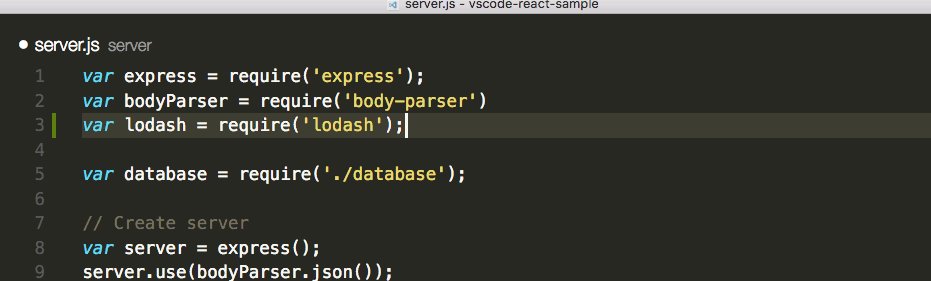
npm 智能感知
市场 - npm IntelliSense
发布者 - Christian Kohler
此扩展在使用import或require时为npm模块提供智能感知。