在VS Code中进行浏览器调试
Visual Studio Code 包含一个内置的 Edge 和 Chrome 调试器。有几种方法可以开始使用它。
- 使用Open Link命令来调试URL。
- 点击JavaScript 调试终端中的链接。
- 使用启动配置来启动带有您应用的浏览器。
我们还有更详细的入门教程,帮助您开始使用 React、Angular 和 Vue,以及其他调试 recipes。
打开链接命令
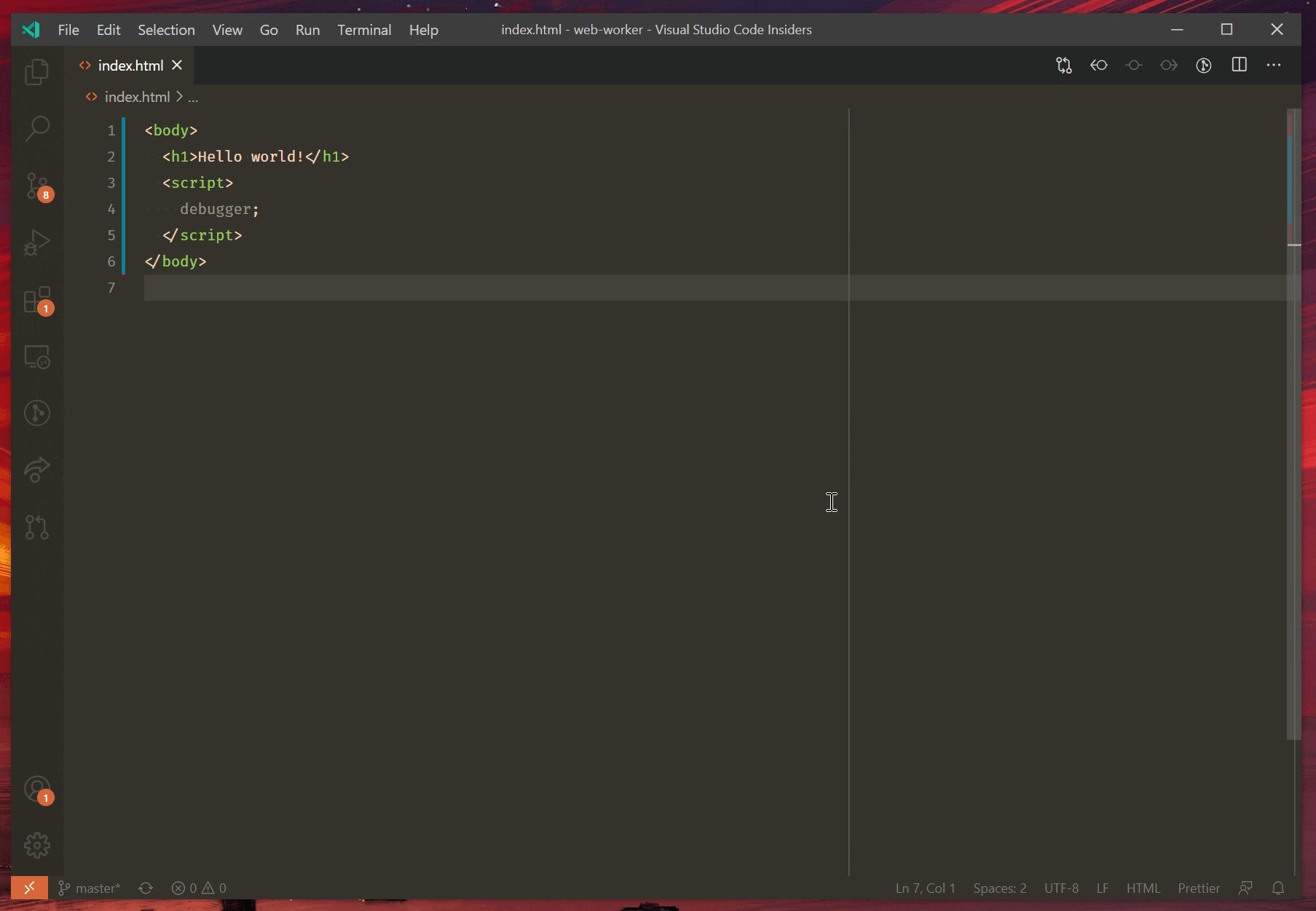
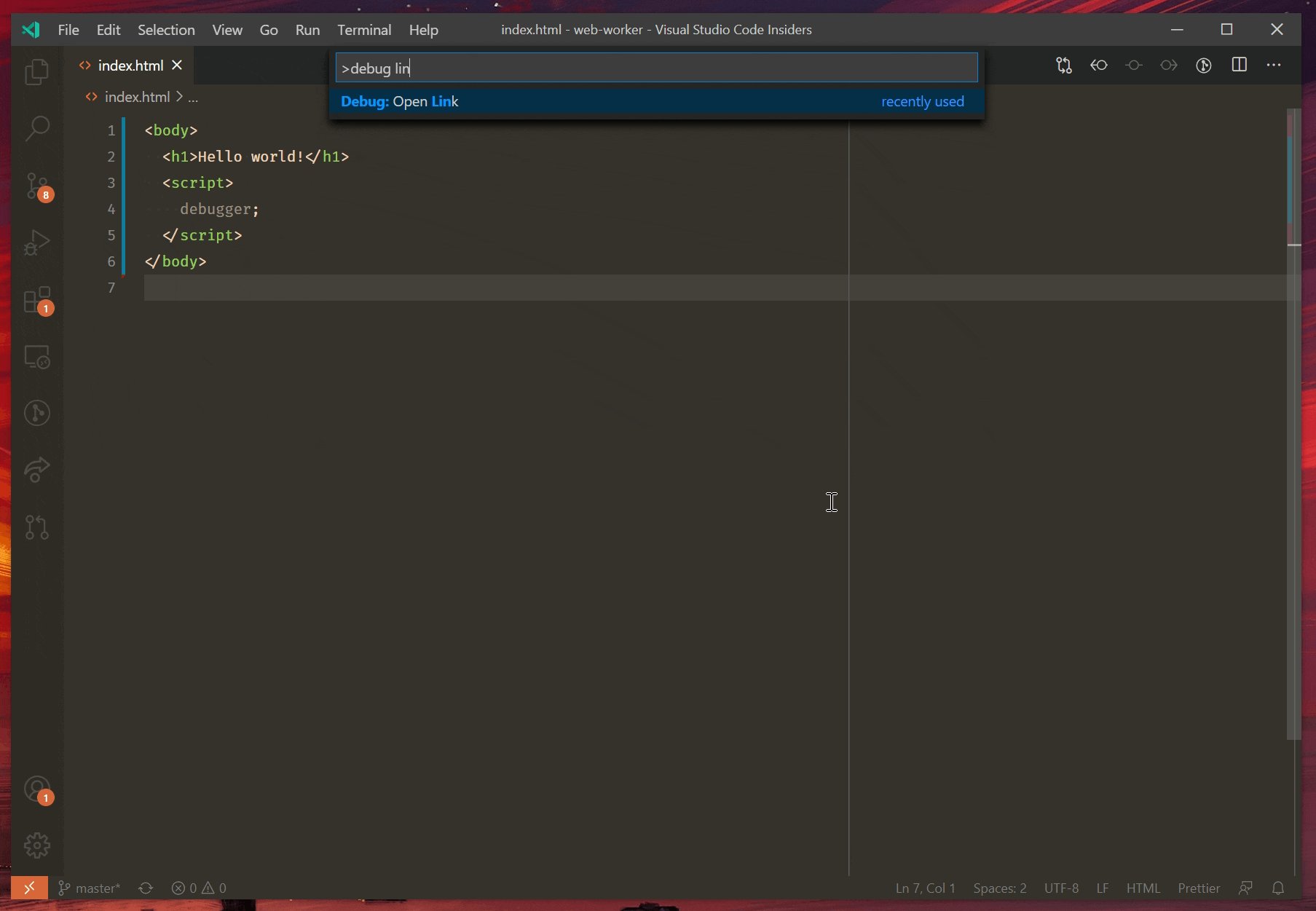
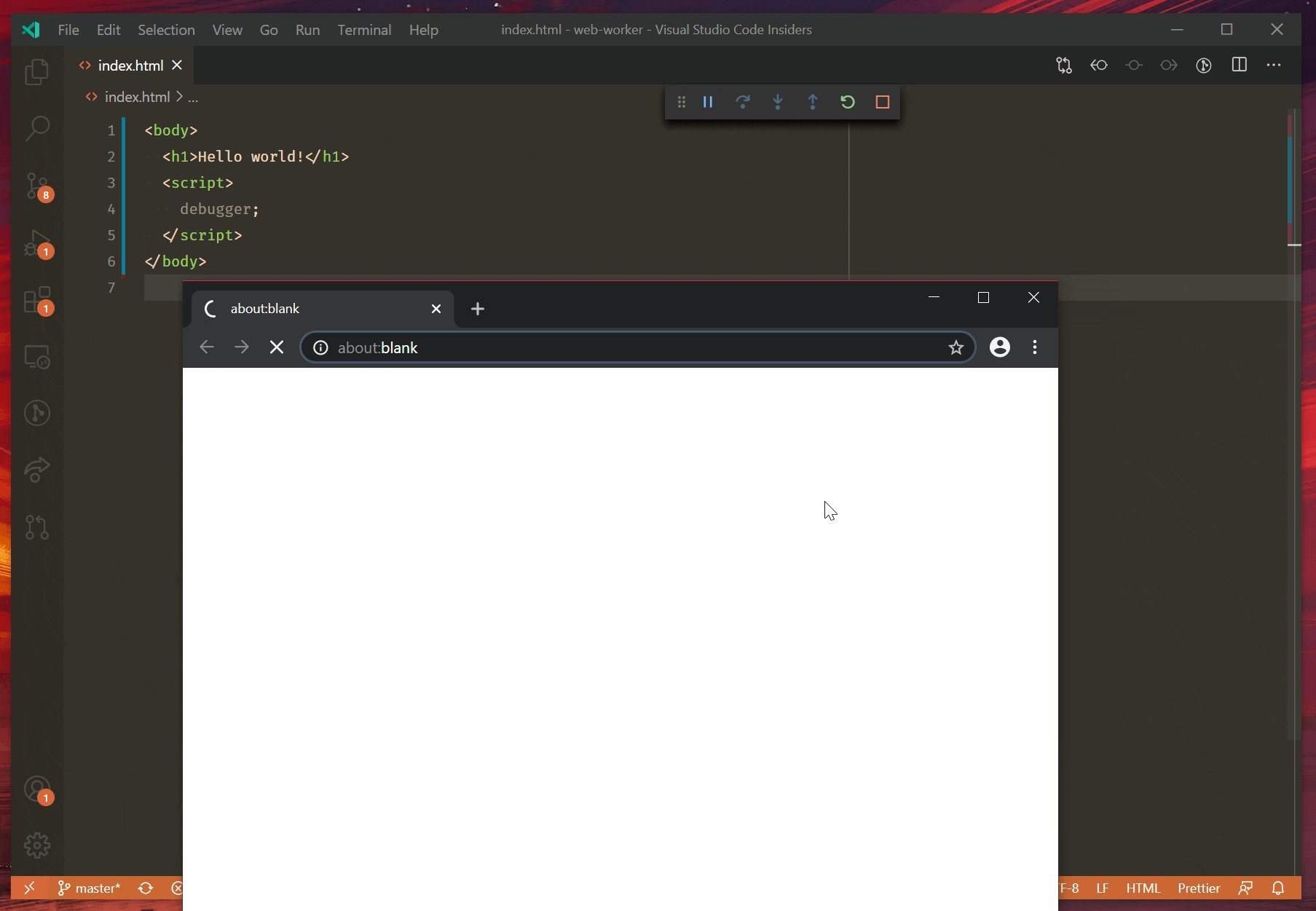
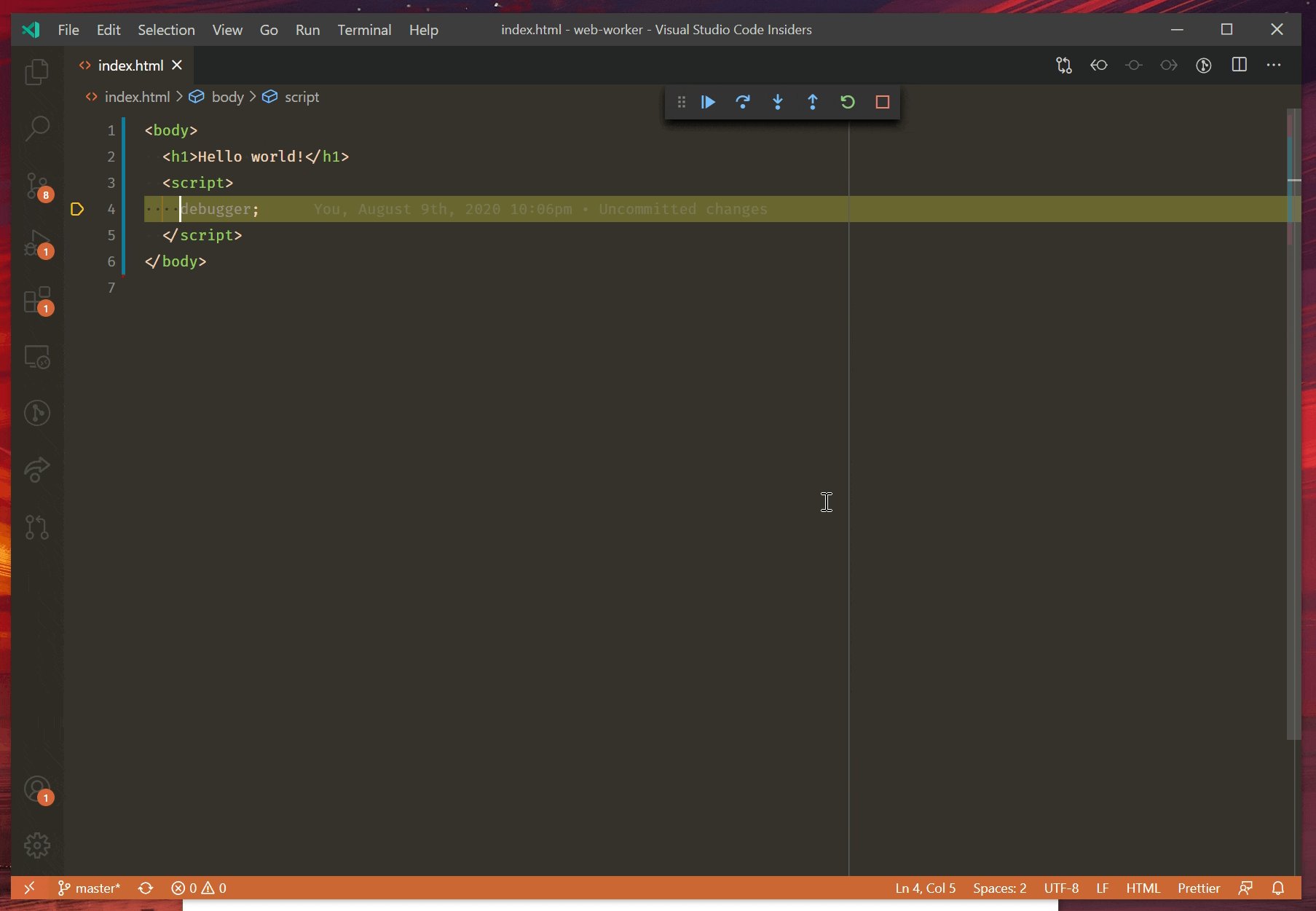
调试网页的最简单方法是通过命令面板中的调试:打开链接命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。当您运行此命令时,系统会提示您输入要打开的URL,调试器将会附加到该URL。

如果您的默认浏览器是Edge,VS Code将使用它来打开页面。否则,它将尝试在您的系统上找到Chrome的安装。
启动配置
启动配置是在VS Code中设置调试的传统方式,并为您运行复杂应用程序提供了最大的灵活性。
在本节中,我们将更详细地介绍配置和功能,以应对更高级的调试场景。适用于Node.js的跳过外部代码的说明同样适用于基于浏览器的调试。
注意: 如果您刚开始使用 VS Code,您可以在调试主题中了解一般调试功能和创建
launch.json配置文件。
启动浏览器
在大多数情况下,您会希望启动一个新的浏览器实例来调试您的网页或文件。为此,您可以创建一个名为 .vscode/launch.json 的文件,内容如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch my cool app",
"url": "http://localhost:8000"
}
]
}
当你按下 F5 或 运行和调试 视图中的 开始 按钮时,http://localhost:8000 将在调试模式下打开。如果你想使用 Chrome 而不是 Edge,请将 msedge 替换为 chrome。
你也可以在不运行服务器的情况下调试单个文件,例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch hello.html",
"file": "${workspaceFolder}/hello.html"
}
]
}
连接到浏览器
要附加到正在运行的浏览器,需要以特殊的调试模式启动它。您可以使用以下命令执行此操作,将edge.exe替换为您的Edge或Chrome二进制文件的路径:
edge.exe --remote-debugging-port=9222 --user-data-dir=remote-debug-profile
设置--remote-debugging-port告诉浏览器在该端口上监听调试连接。设置一个单独的--user-data-dir会强制打开一个新的浏览器实例;如果没有给出这个标志,那么命令将打开任何正在运行的浏览器的新窗口,并且不会进入调试模式。
接下来,向vscode/launch.json文件中添加一个新部分,如下所示:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "attach",
"name": "Attach to browser",
"port": 9222
}
]
}
现在,您可以按下 F5 或 运行和调试 视图中的 开始 按钮来附加到正在运行的浏览器。您甚至可以添加一个 host 属性来调试在不同机器上运行的浏览器。
启动配置属性
调试配置存储在位于工作区.vscode文件夹中的launch.json文件中。关于创建和使用调试配置文件的介绍可以在通用的调试文章中找到。您可以“启动”一个带有您应用程序的浏览器,或者“附加”到一个您以调试模式启动的现有浏览器。
以下是特定于浏览器调试的常见launch.json属性的参考。您可以在vscode-js-debug 选项文档中查看完整的选项集。
webRoot- 源代码的根目录。通常情况下,默认情况下,webRoot是您的工作区文件夹。此选项用于源映射解析。outFiles- 用于定位生成的JavaScript文件的glob模式数组。请参阅源映射部分。smartStep- 尝试自动跳过未映射到源文件的源代码。请参阅智能跳过部分。skipFiles- 自动跳过由这些glob模式覆盖的文件。请参阅跳过不感兴趣的代码部分。trace- 启用诊断输出。
这些属性仅适用于请求类型为launch的启动配置:
url- 浏览器启动时自动打开的URL。runtimeExecutable- 可以是浏览器可执行文件的绝对路径,也可以是使用的浏览器版本。有效版本包括stable(默认)、canary、beta和dev。runtimeArgs- 启动浏览器时传递的可选参数。
这些属性仅适用于请求类型为attach的启动配置:
url- 如果提供了此参数,VS Code 将附加到具有此 URL 的标签页。如果未提供,它将附加到所有浏览器标签页。port- 使用的调试端口。请参阅附加到Node.js部分。address- 调试端口的TCP/IP地址。请参阅附加到浏览器部分。
WebAssembly 调试
浏览器中的WebAssembly调试与Node.js相同,在此处阅读更多关于WebAssembly调试的信息。
源映射
VS Code 中的 JavaScript 调试器支持源映射,允许调试转换后的代码。例如,TypeScript 代码被编译为 JavaScript,许多 Web 应用程序将所有 JavaScript 文件打包在一起。源映射帮助调试器弄清楚如何在原始代码和浏览器中运行的代码之间进行映射。
大多数用于构建现代网络应用程序的工具都可以开箱即用。如果不行,我们在Node.js中的源映射部分包含了同样适用于浏览器调试的指导。
加载源映射
每个JavaScript文件可能会通过URL或相对路径引用一个源映射。在处理Web应用程序时,您需要确保URL是VS Code中运行的调试器可以访问的。如果不能访问,您将在调试控制台中看到解释哪些源映射未能加载以及为什么的错误信息。
如果无法直接访问,VS Code 将尝试使用浏览器的网络堆栈来请求源映射。这为浏览器中的任何认证状态或网络设置应用于请求提供了机会。例如,如果您的源映射位于受 cookie 认证保护的位置,VS Code 只有在浏览器会话具有必要的 cookie 时才能加载它们。