在VS Code中使用GitHub
GitHub 是一个基于云的服务,用于存储和共享源代码。在 Visual Studio Code 中使用 GitHub 可以让你在编辑器中直接共享源代码并与他人协作。与 GitHub 交互的方式有很多种,例如通过他们的网站 https://github.com 或 Git 命令行界面(CLI),但在 VS Code 中,丰富的 GitHub 集成是由 GitHub Pull Requests and Issues 扩展提供的。
安装 GitHub Pull Requests 和 Issues 扩展
要在VS Code中开始使用GitHub,您需要安装Git,创建一个GitHub账户并安装GitHub Pull Requests and Issues扩展。在本主题中,我们将演示如何在不离开VS Code的情况下使用GitHub中您最喜欢的一些功能。
如果你是版本控制的新手或想了解更多关于VS Code的基本Git支持,你可以从版本控制主题开始。
GitHub Pull Requests 和 Issues 入门指南
一旦你安装了GitHub Pull Requests and Issues扩展,你需要登录。按照提示在浏览器中与GitHub进行身份验证,然后返回VS Code。

如果您没有被重定向到VS Code,您可以手动添加您的授权令牌。在浏览器窗口中,您将收到您的授权令牌。复制该令牌,然后切换回VS Code。在状态栏中选择登录到github.com...,粘贴令牌,然后按Enter。
设置仓库
克隆仓库
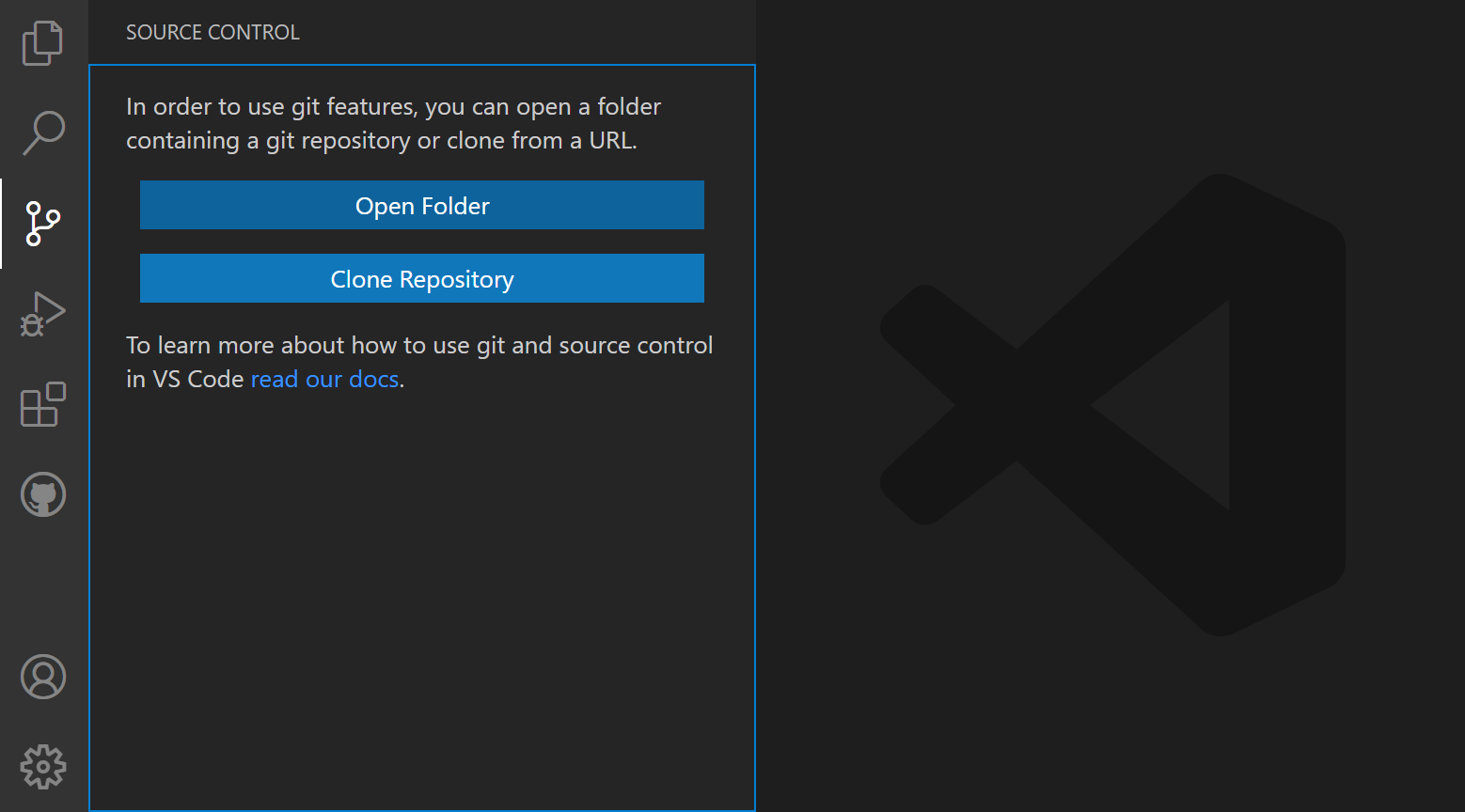
你可以使用命令面板中的Git: Clone命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))或通过使用源代码管理视图中的Clone Repository按钮(在没有打开文件夹时可用)来搜索和克隆GitHub上的仓库。

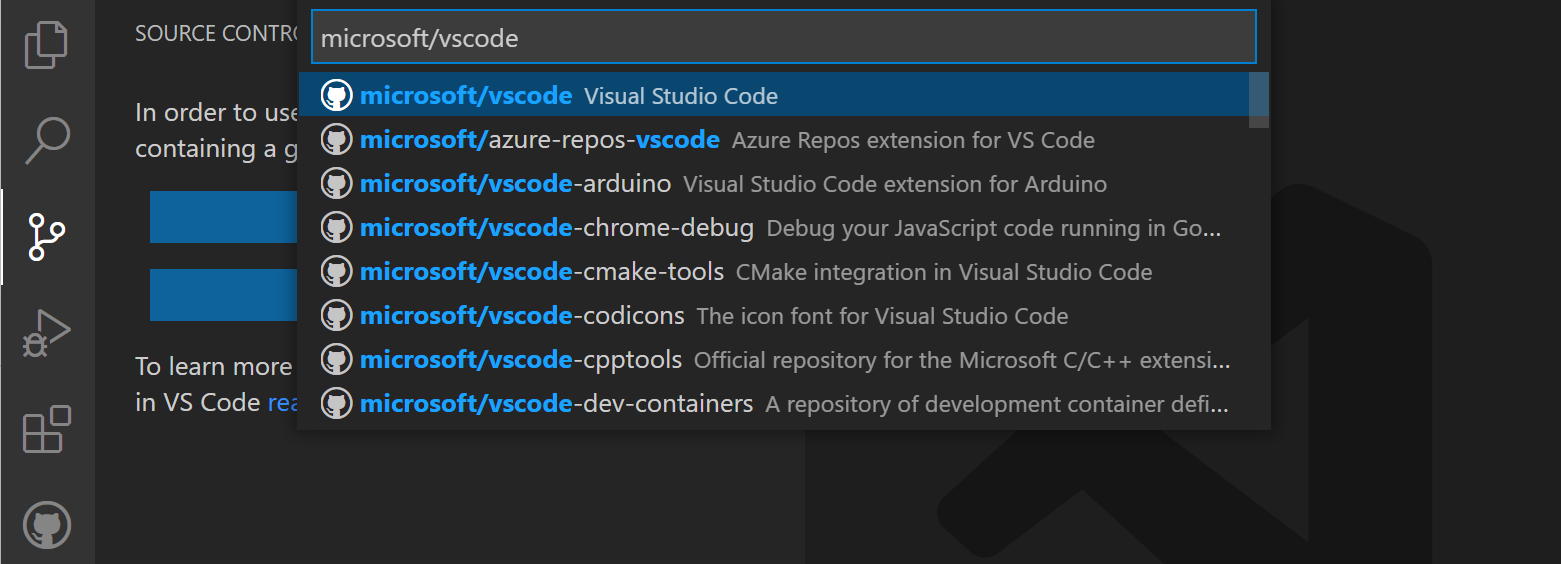
从GitHub仓库下拉菜单中,您可以筛选并选择您想要本地克隆的仓库。

使用现有仓库进行认证
当你在VS Code中执行任何需要GitHub身份验证的Git操作时,例如推送到你所属的仓库或克隆私有仓库,就会启用通过GitHub进行身份验证。你不需要安装任何特殊扩展来进行身份验证;它已经内置在VS Code中,以便你可以高效地管理你的仓库。
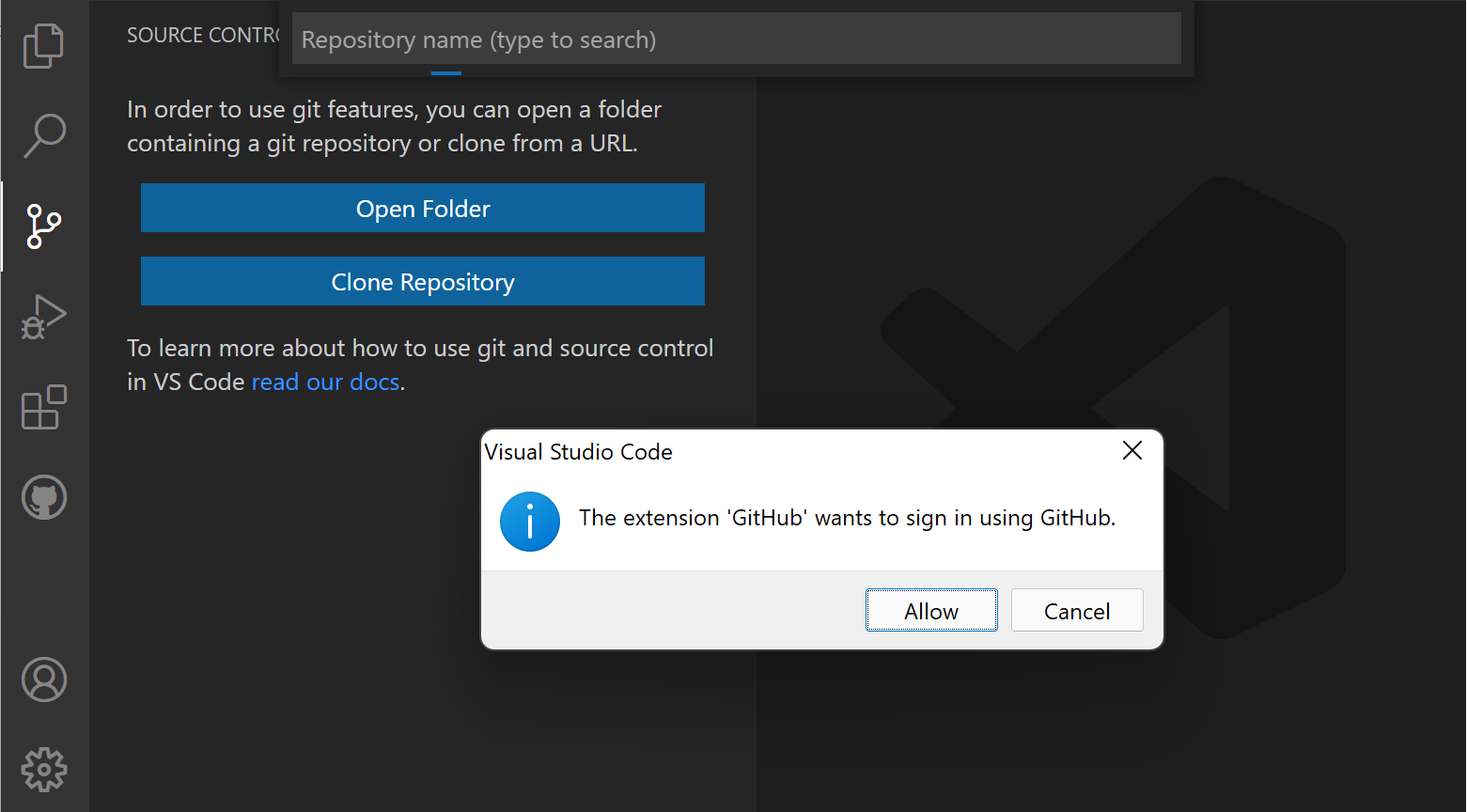
当你进行需要GitHub认证的操作时,你会看到一个登录提示:

按照步骤登录GitHub并返回VS Code。使用个人访问令牌(PAT)登录仅支持GitHub Enterprise Server。如果您使用的是GitHub Enterprise Server并希望使用PAT,则可以在登录提示中点击“取消”,直到提示您输入PAT。
请注意,有几种方式可以验证到GitHub,包括使用您的用户名和密码与双因素认证(2FA)、个人访问令牌或SSH密钥。有关每种选项的更多信息和详细信息,请参见关于GitHub的认证。
注意: 如果您想在不需要将内容克隆到本地机器的情况下处理仓库,您可以安装GitHub Repositories扩展,直接在GitHub上浏览和编辑。您可以在下面的GitHub Repositories扩展部分了解更多信息。
编辑器集成
悬停效果
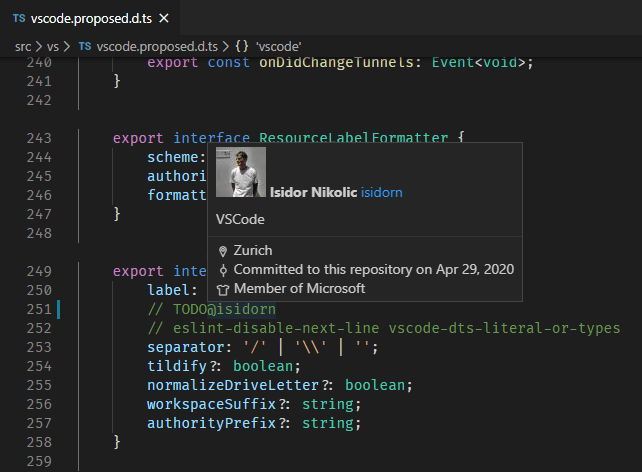
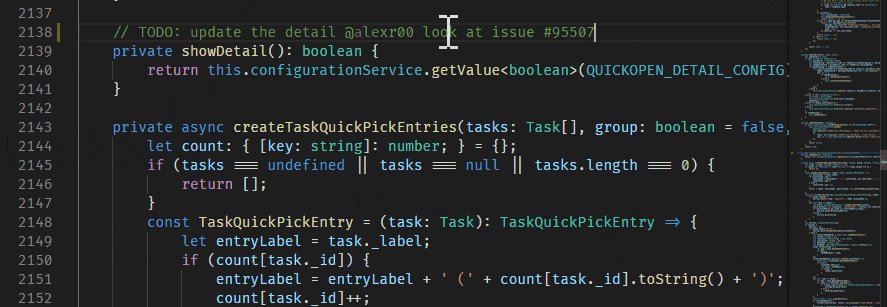
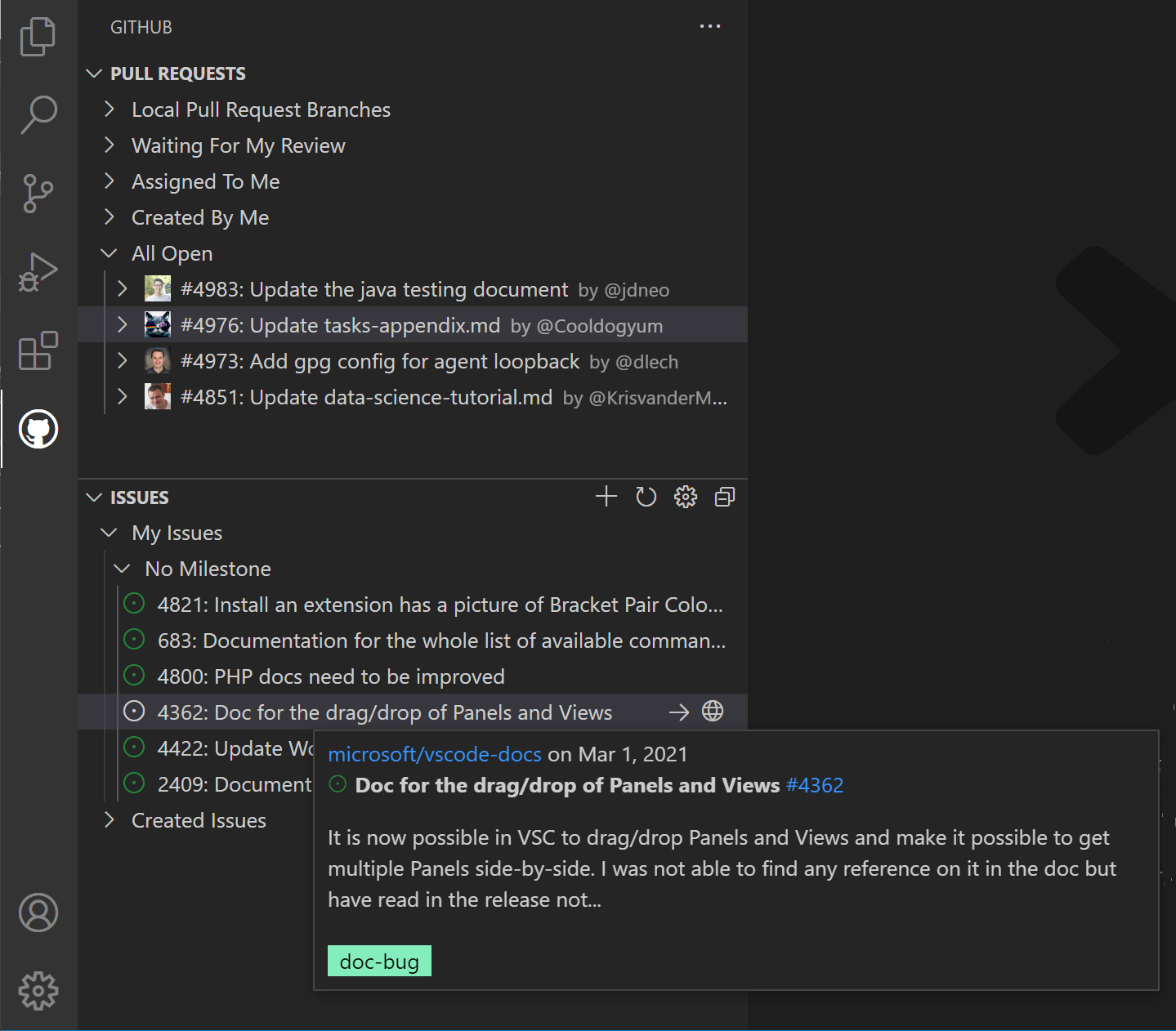
当你打开一个仓库并且有用户被@提到时,你可以将鼠标悬停在该用户名上,看到一个GitHub风格的悬停提示。

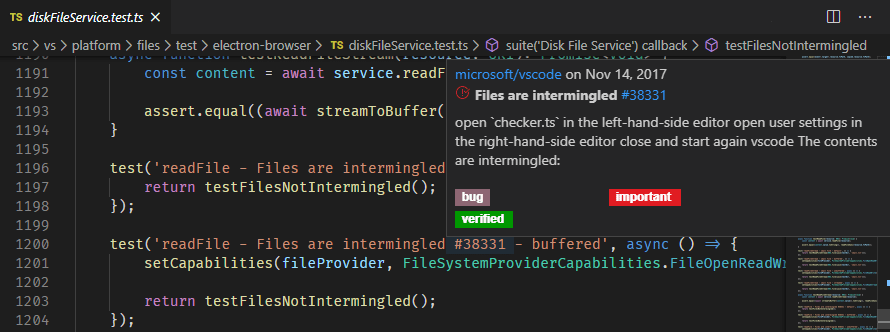
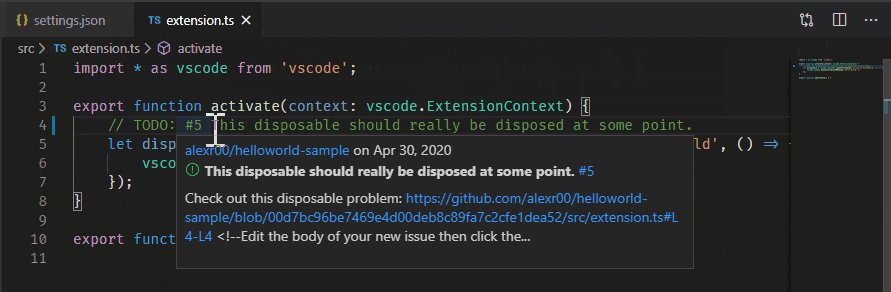
对于以#提及的问题编号、完整的GitHub问题URL和指定仓库的问题,也有类似的悬停效果。

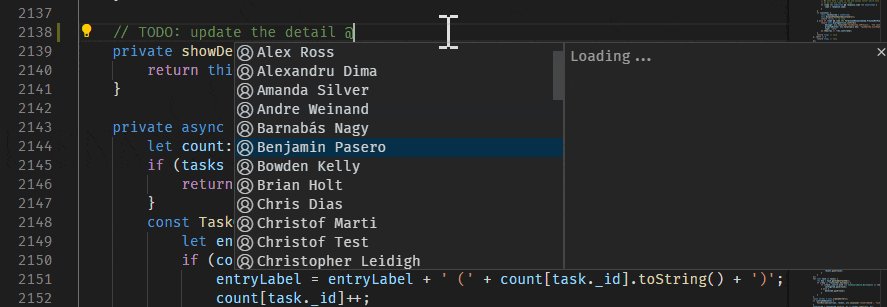
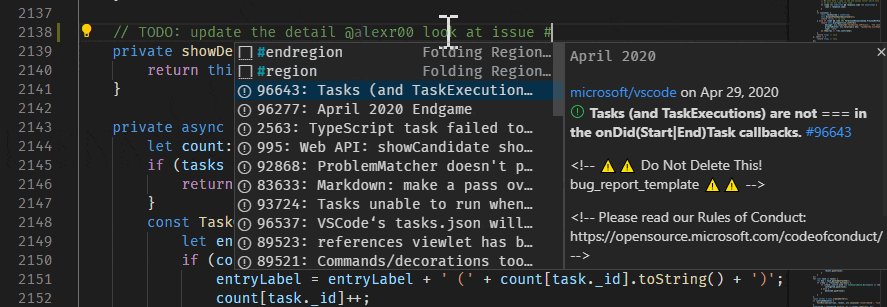
建议
用户建议由“@”字符触发,问题建议由“#”字符触发。建议在编辑器和源代码控制视图的输入框中可用。

建议中出现的问题可以通过GitHub Issues: Queries (githubIssues.queries) 设置进行配置。这些查询使用GitHub搜索语法。
您还可以使用设置 GitHub Issues: Ignore Completion Trigger (githubIssues.ignoreCompletionTrigger) 和 GitHub Issues: Ignore User Completion Trigger (githubIssues.ignoreUserCompletionTrigger) 来配置哪些文件显示这些建议。这些设置接受一个 语言标识符 数组来指定文件类型。
// Languages that the '#' character should not be used to trigger issue completion suggestions.
"githubIssues.ignoreCompletionTrigger": [
"python"
]
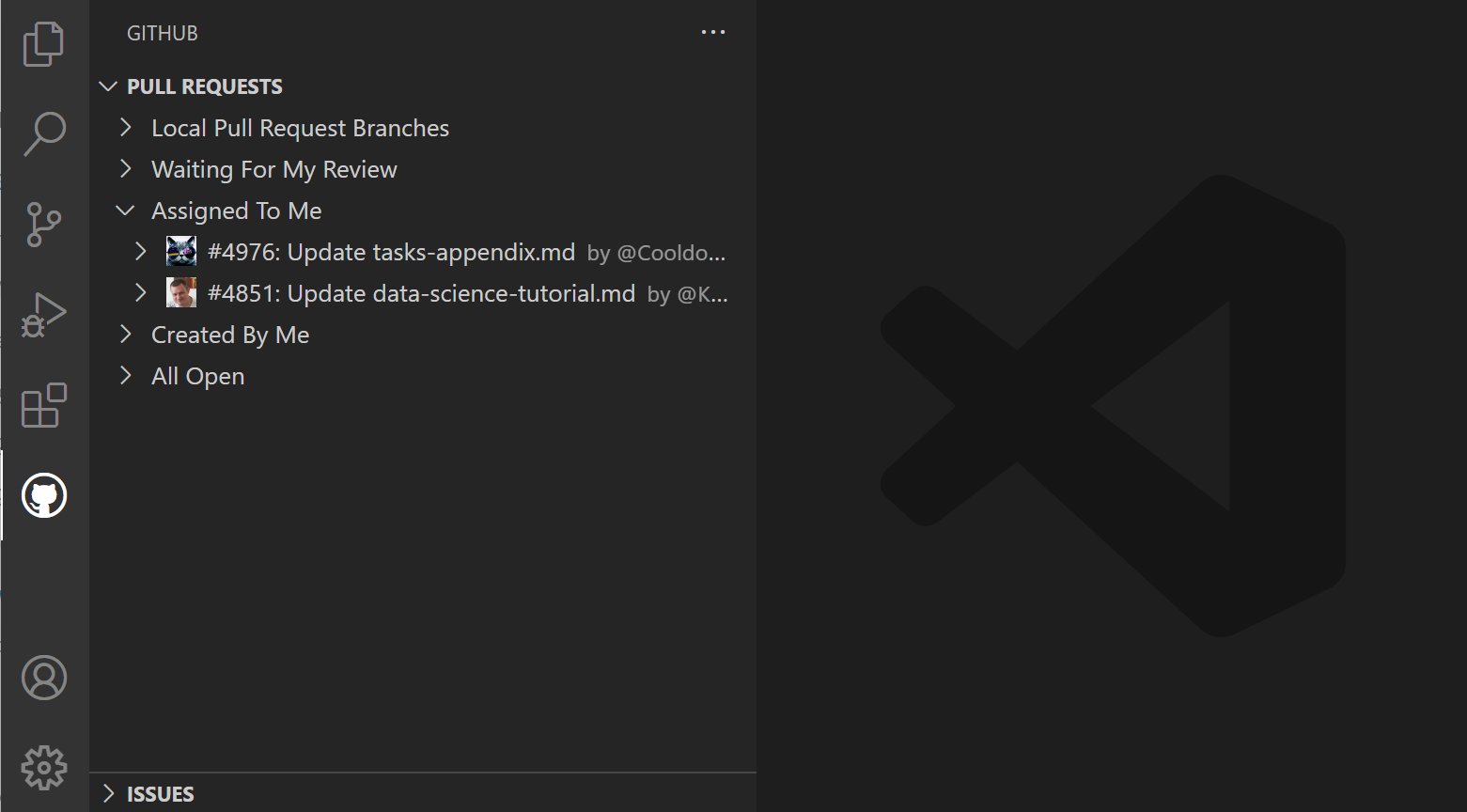
拉取请求
从拉取请求视图中,您可以查看、管理和创建拉取请求。

用于显示拉取请求的查询可以通过GitHub Pull Requests: Queries(githubPullRequests.queries)设置进行配置,并使用GitHub搜索语法。
"githubPullRequests.queries": [
{
"label": "Assigned To Me",
"query": "is:open assignee:${user}"
},
创建拉取请求
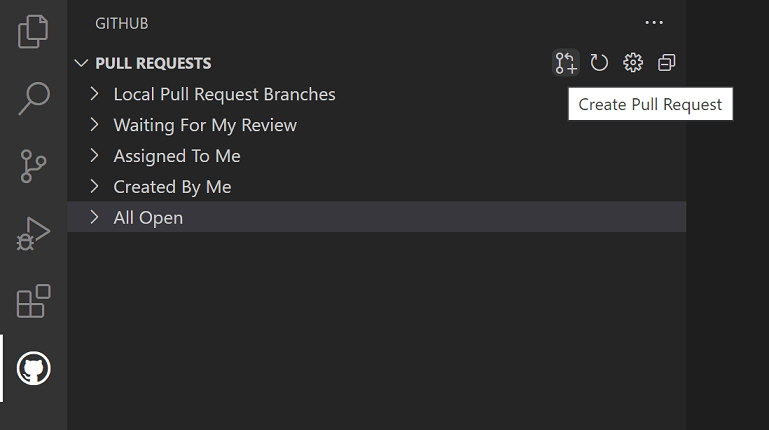
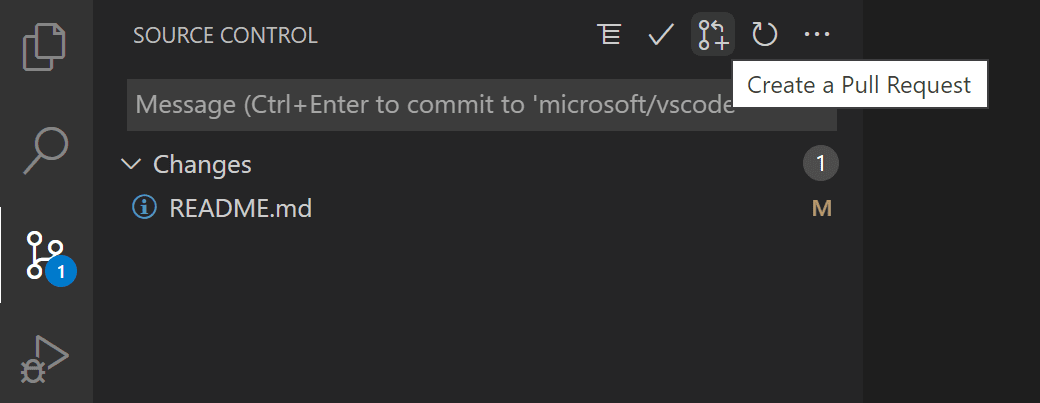
一旦你将更改提交到你的分支或分支,你可以使用GitHub Pull Requests: Create Pull Request命令或Pull Requests视图中的Create Pull Request按钮来创建一个拉取请求。

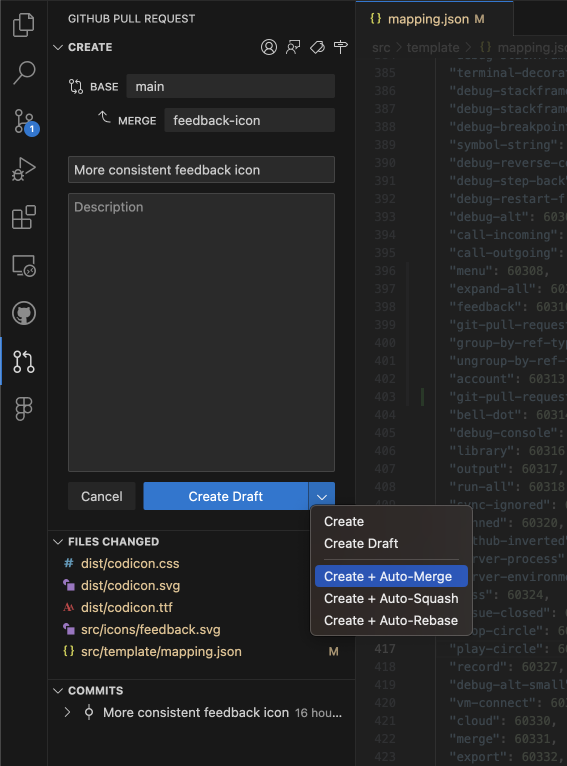
将显示一个新的创建视图,您可以在其中选择您希望拉取请求目标的基础仓库和基础分支,并填写标题和描述。如果您的仓库有拉取请求模板,这将自动用于描述。
使用顶部操作栏中的按钮添加负责人、评审者、标签和里程碑。

创建按钮菜单允许您选择其他创建选项,例如创建草稿或启用自动合并方法。
一旦你选择了创建,如果你还没有将你的分支推送到GitHub远程仓库,扩展程序会询问你是否想要发布该分支,并提供一个下拉菜单来选择特定的远程仓库。
创建拉取请求视图现在进入审查模式,在此模式下,您可以查看PR的详细信息,添加评论,并在准备就绪后合并PR。PR合并后,您可以选择删除远程和本地分支。
审核
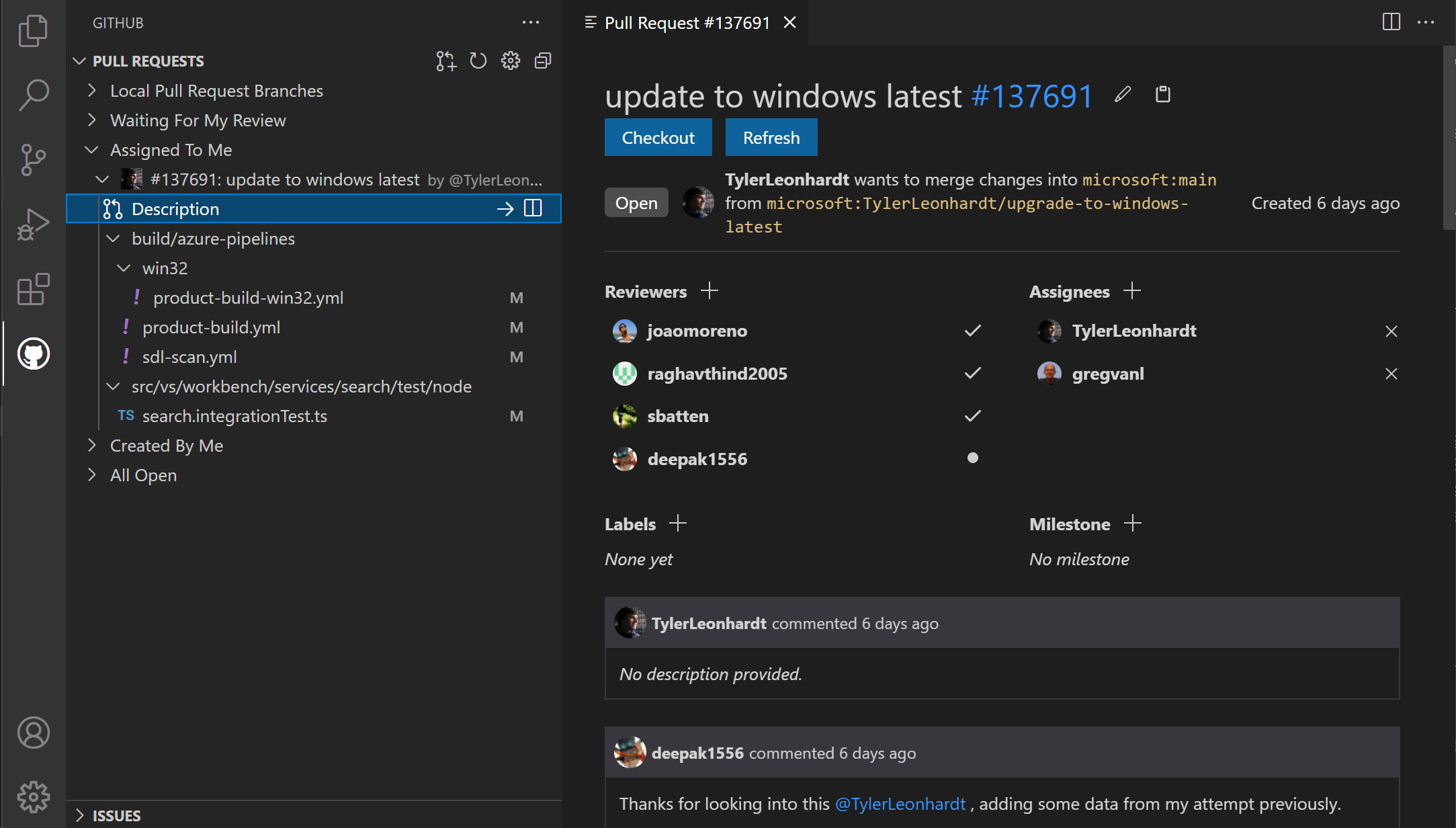
可以从拉取请求视图中审查拉取请求。您可以在拉取请求的描述中分配审查者和标签、添加评论、批准、关闭和合并。

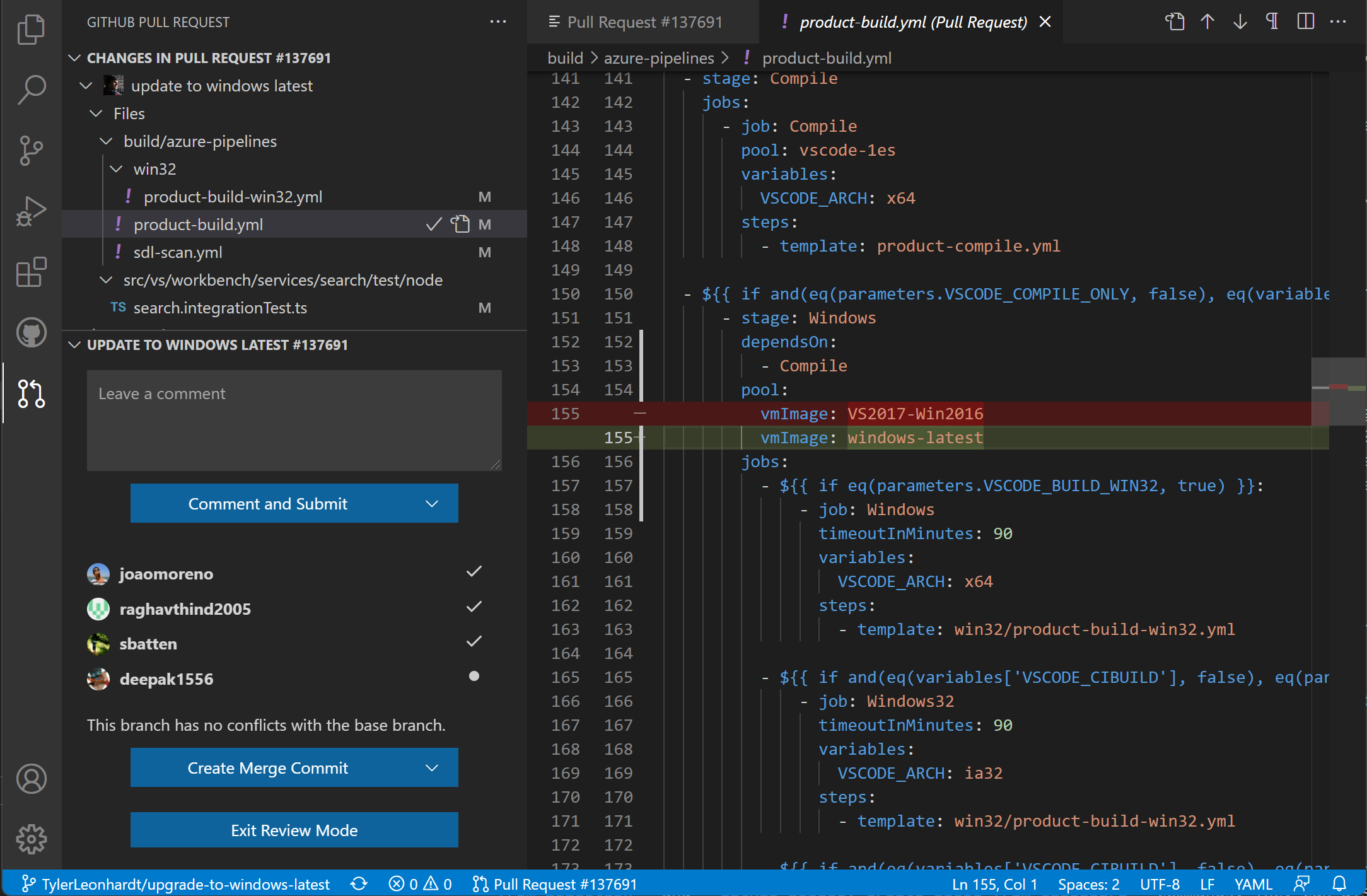
从描述页面,您还可以使用检出按钮轻松地在本地检出拉取请求。这将切换VS Code以审查模式打开拉取请求的分支和分支(在状态栏中可见),并添加一个新的拉取请求中的更改视图,从中您可以查看当前更改的差异以及所有提交和这些提交中的更改。已评论的文件会用一个菱形图标进行装饰。要查看磁盘上的文件,您可以使用打开文件内联操作。

此视图中的差异编辑器使用本地文件,因此文件导航、IntelliSense 和编辑功能正常工作。您可以在这些差异的编辑器中添加评论。支持添加单个评论和创建整个审查。
当你完成审查拉取请求的更改后,你可以合并PR或选择退出审查模式以返回到你之前工作的分支。
问题
创建问题
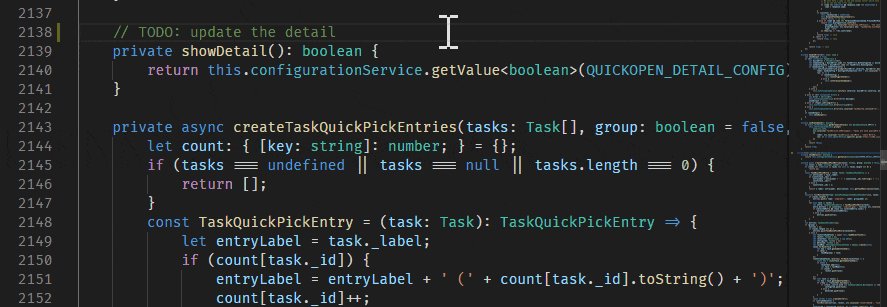
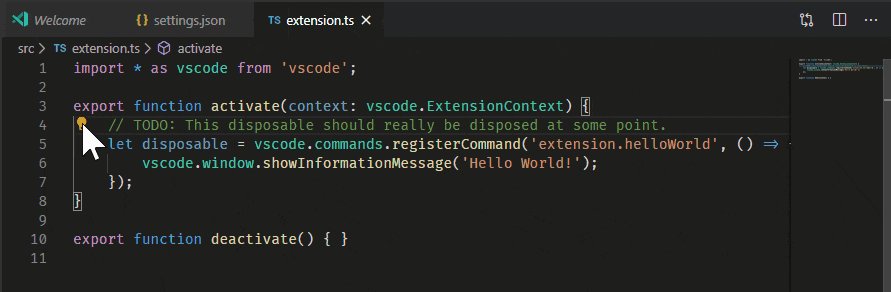
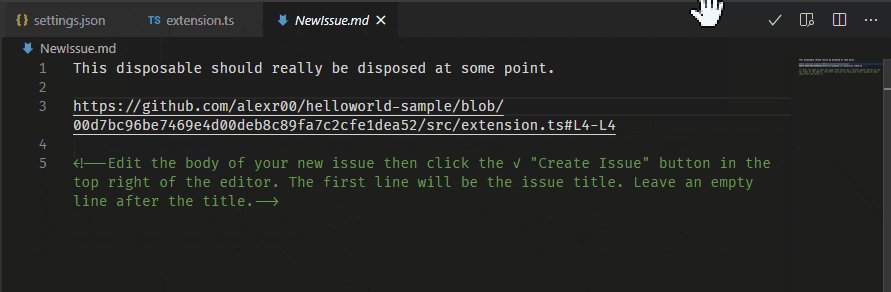
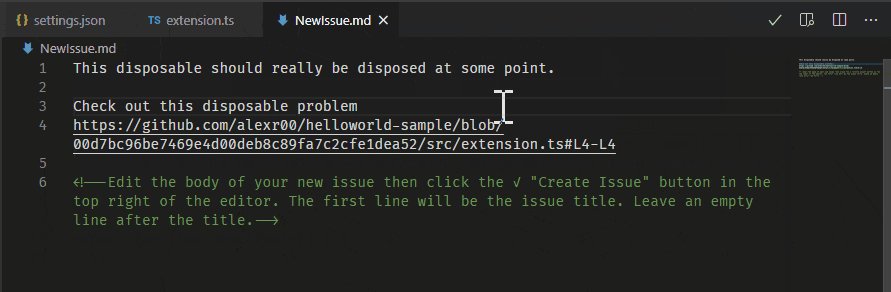
问题可以通过问题视图中的+按钮创建,也可以通过使用GitHub Issues: 从选择创建问题和GitHub Issues: 从剪贴板创建问题命令创建。它们也可以通过“TODO”注释的代码操作创建。在创建问题时,您可以采用默认描述,或选择右上角的编辑描述铅笔图标来打开问题正文的编辑器。

您可以使用GitHub Issues: Create Issue Triggers (githubIssues.createIssueTriggers) 设置来配置代码操作的触发器。
默认的问题触发器是:
"githubIssues.createIssueTriggers": [
"TODO",
"todo",
"BUG",
"FIXME",
"ISSUE",
"HACK"
]
处理问题
从问题视图中,您可以查看您的问题并处理它们。

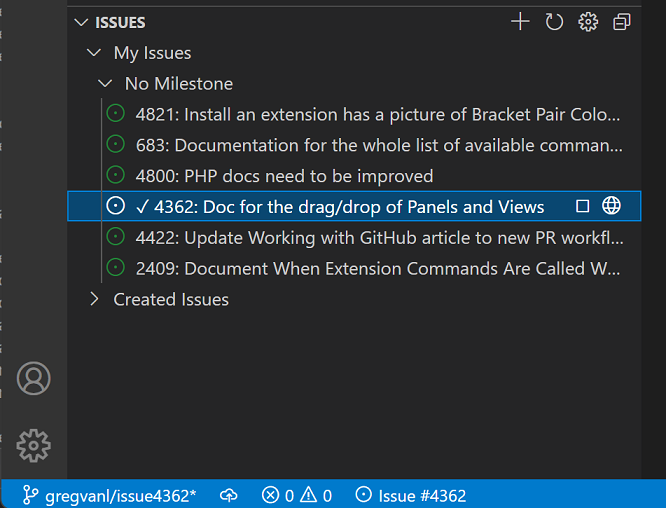
默认情况下,当您开始处理一个问题(开始处理问题上下文菜单项)时,将为您创建一个分支,如下图所示的状态栏所示。

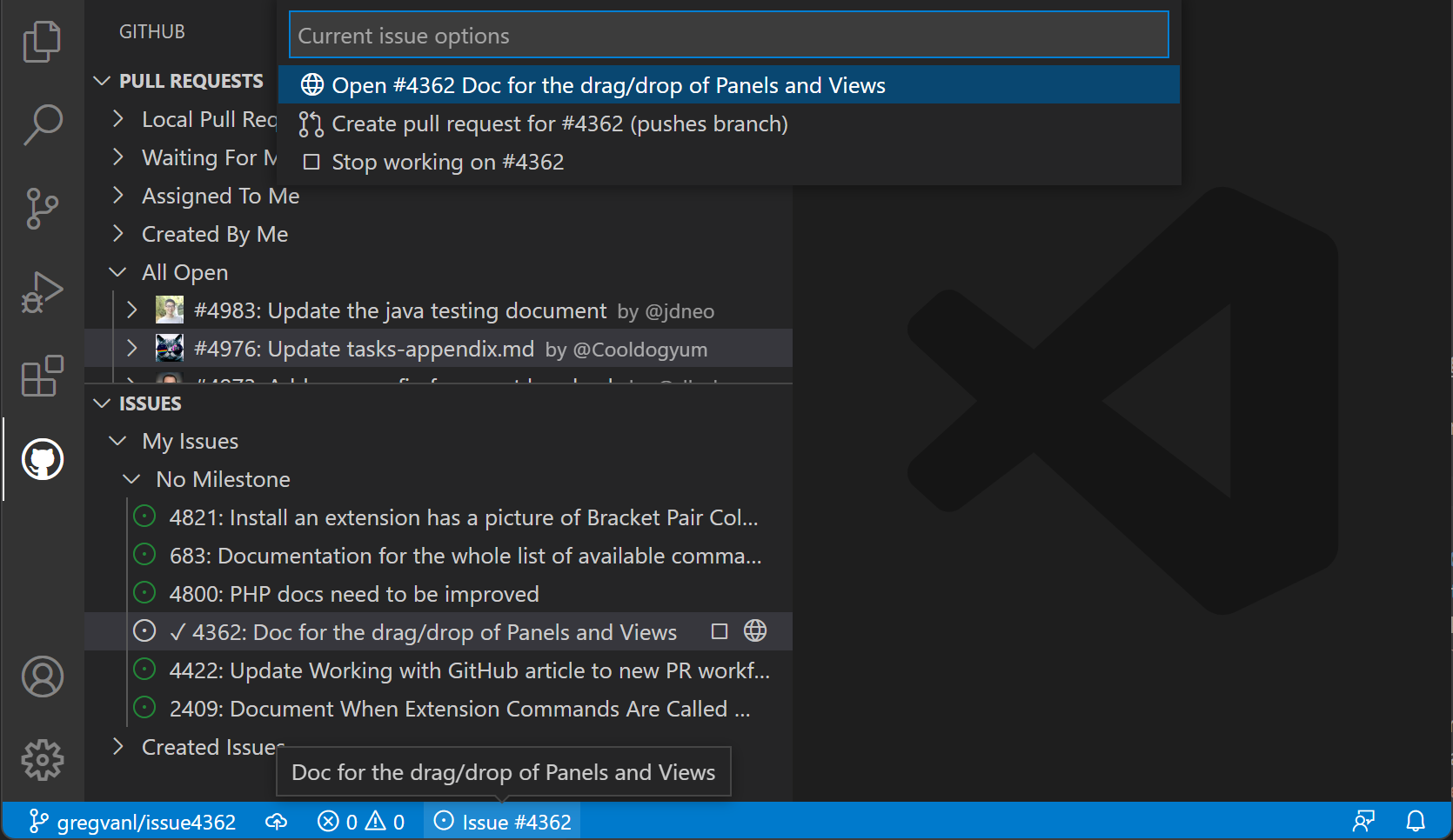
状态栏还会显示当前的问题,如果您选择该项目,将显示一系列问题操作,例如在GitHub网站上打开问题或创建拉取请求。

您可以使用GitHub Issues: Issue Branch Title(githubIssues.issueBranchTitle)设置来配置分支的名称。如果您的工作流程不涉及创建分支,或者您希望每次都被提示输入分支名称,您可以通过关闭GitHub Issues: Use Branch For Issues(githubIssues.useBranchForIssues)设置来跳过该步骤。
一旦你完成了问题的工作并想要提交更改,源代码控制视图中的提交消息输入框将填充一条消息,该消息可以通过GitHub Issues: Working Issue Format SCM(githubIssues.workingIssueFormatScm)进行配置。
GitHub 仓库扩展
GitHub Repositories 扩展允许您直接从 Visual Studio Code 中快速浏览、搜索、编辑和提交到任何远程 GitHub 仓库,而无需在本地克隆仓库。这对于许多场景来说既快速又方便,特别是当您只需要查看源代码或对文件或资源进行小修改时。

打开一个仓库
一旦你安装了GitHub Repositories扩展,你可以通过命令面板中的GitHub Repositories: Open Repository...命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))或点击状态栏左下角的Remote指示器来打开一个仓库。

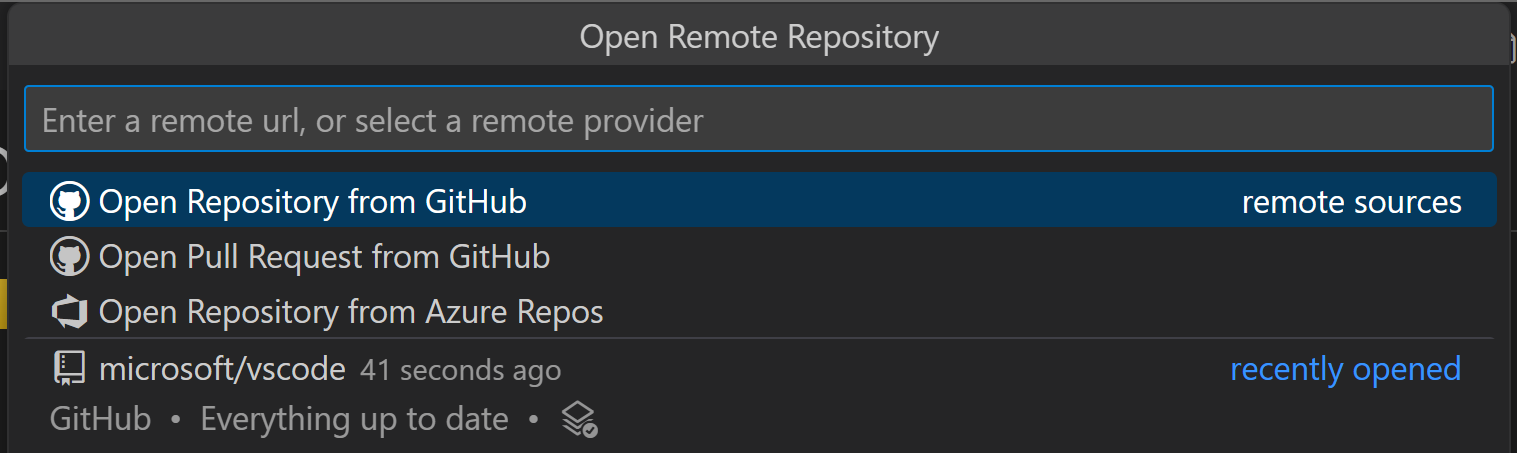
当你运行Open Repository命令时,你可以选择从GitHub打开一个仓库,从GitHub打开一个Pull Request,或者重新打开你之前连接过的仓库。
如果您之前没有从VS Code登录GitHub,系统将提示您使用GitHub帐户进行身份验证。

您可以直接提供仓库的URL,或者通过在文本框中输入来搜索GitHub上您想要的仓库。
一旦你选择了一个仓库或拉取请求,VS Code 窗口将重新加载,你将在文件资源管理器中看到仓库内容。然后你可以打开文件(具有完整的语法高亮和括号匹配),进行编辑并提交更改,就像你在本地克隆的仓库上工作一样。
与本地仓库工作的一个不同之处在于,当你使用GitHub仓库扩展提交更改时,更改会直接推送到远程仓库,类似于你在GitHub网页界面中工作的情况。
GitHub 仓库扩展的另一个功能是,每次你打开一个仓库或分支时,你都能从 GitHub 获取到最新的源代码。你不需要像本地仓库那样记得拉取以刷新。
GitHub Repositories 扩展支持查看甚至提交 LFS 跟踪的文件,而无需在本地安装 Git LFS(大文件系统)。将您希望使用 LFS 跟踪的文件类型添加到 .gitattributes 文件 中,然后使用源代码控制视图直接将更改提交到 GitHub。
切换分支
您可以通过点击状态栏中的分支指示器轻松切换分支。GitHub Repositories 扩展的一个很棒的功能是,您可以在不需要暂存未提交的更改的情况下切换分支。该扩展会记住您的更改,并在您切换分支时重新应用它们。

远程资源管理器
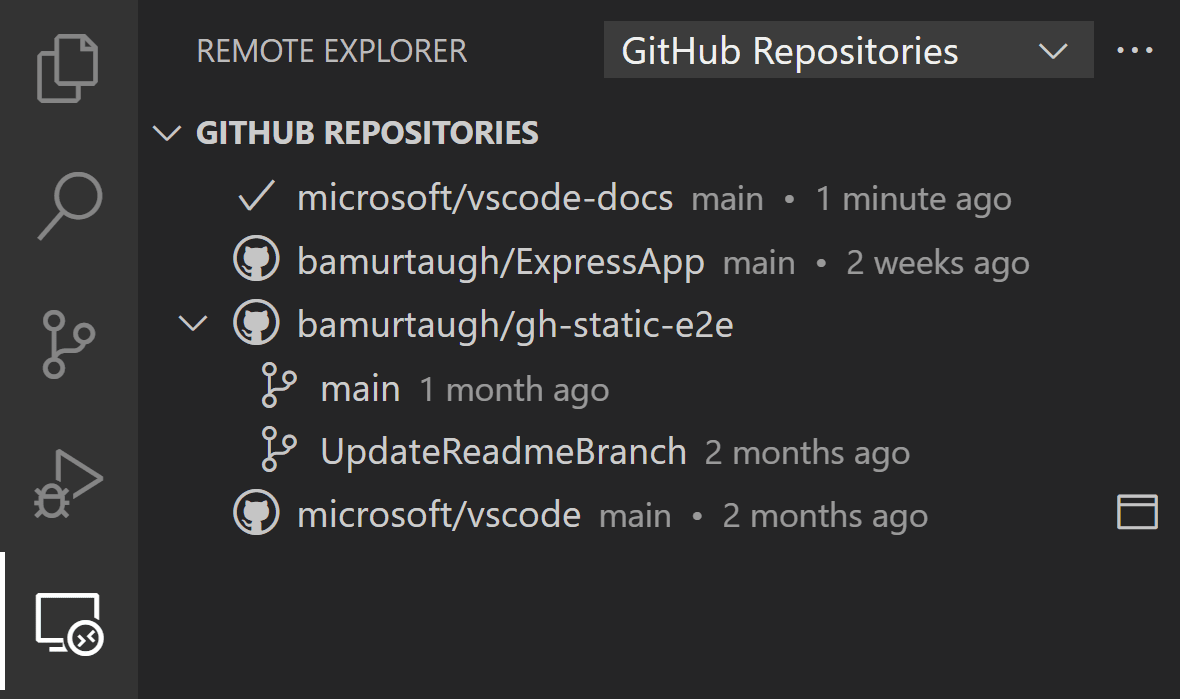
您可以使用活动栏上的远程资源管理器快速重新打开远程仓库。此视图显示您之前打开的仓库和分支。

创建拉取请求
如果你的工作流程使用拉取请求(Pull Requests),而不是直接提交到仓库,你可以从源代码控制视图中创建一个新的拉取请求。系统会提示你提供一个标题并创建一个新的分支。

一旦你创建了一个Pull Request,你可以使用GitHub Pull Request and Issues扩展来审查、编辑和合并你的PR,如本主题前面所述。
虚拟文件系统
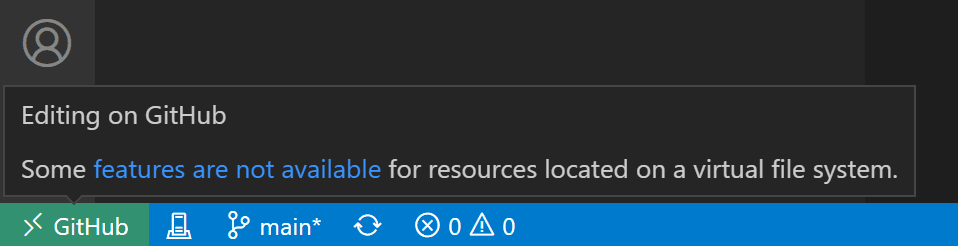
如果本地机器上没有存储库的文件,GitHub Repositories 扩展会在内存中创建一个虚拟文件系统,以便您可以查看文件内容并进行编辑。使用虚拟文件系统意味着一些假设本地文件的操作和扩展不会被启用或功能有限。诸如任务、调试和集成终端等功能不会被启用,您可以通过 Remote 指示器悬停中的功能不可用链接了解虚拟文件系统的支持级别。

扩展作者可以在虚拟工作区扩展作者指南中了解更多关于在虚拟文件系统和工作区中运行的信息。
继续处理...
有时您会希望切换到支持本地文件系统和完整语言及开发工具的开发环境中处理仓库。GitHub Repositories 扩展使您可以轻松地:
- 创建一个GitHub代码空间(如果您有GitHub Codespaces扩展)。
- 在本地克隆仓库。
- 将仓库克隆到Docker容器中(如果您已安装Docker和Microsoft的Docker扩展)。
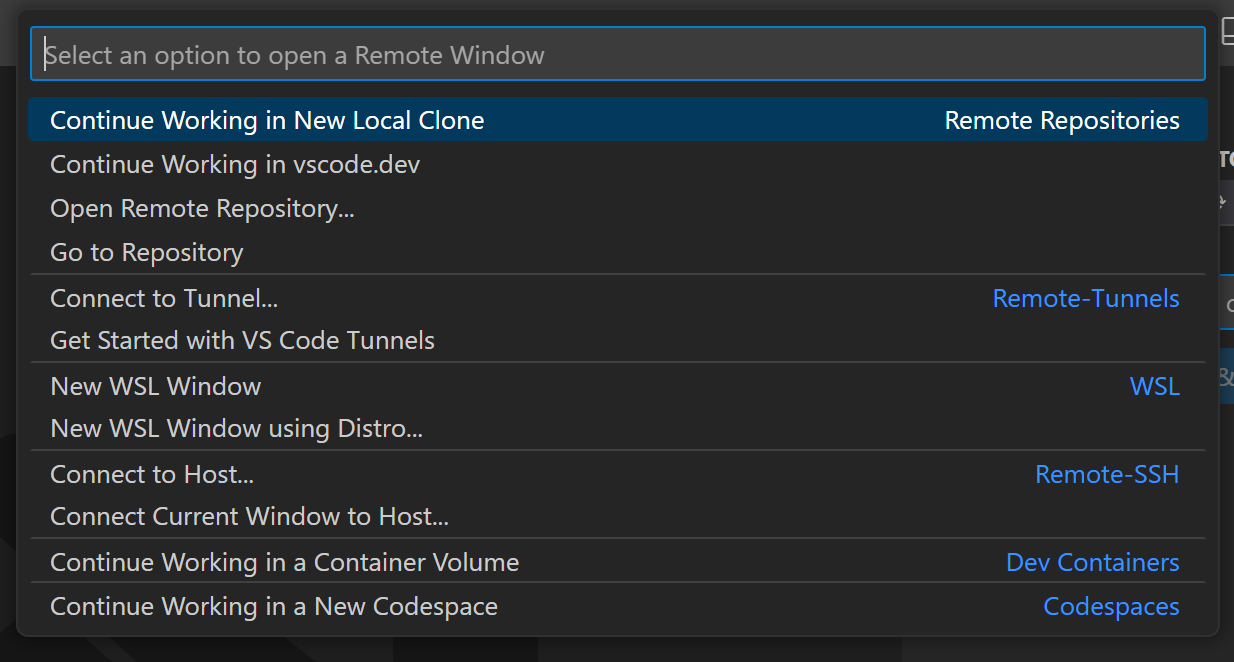
要切换开发环境,请使用继续处理...命令,该命令可从命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))或通过点击状态栏中的远程指示器来使用。

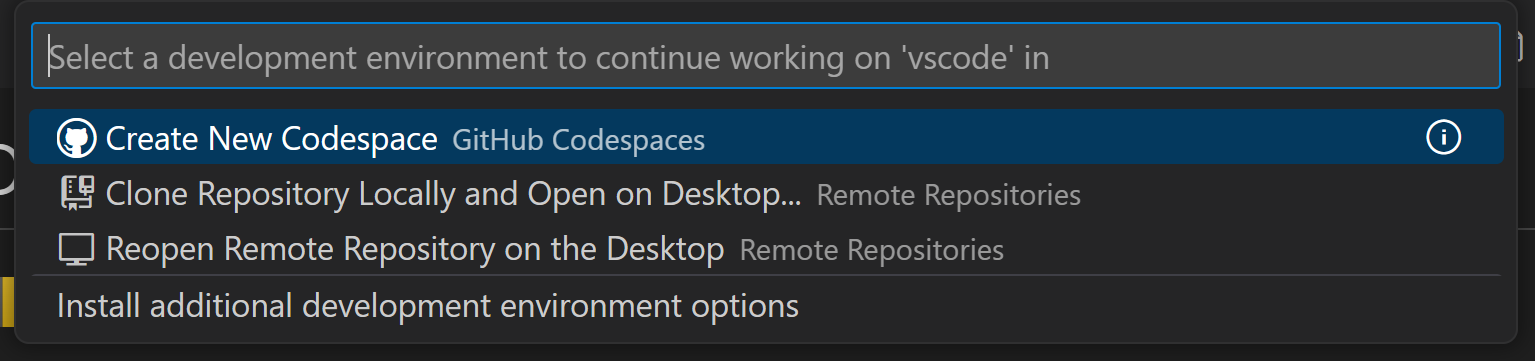
如果您正在使用基于浏览器的编辑器,"继续处理..."命令提供了在本地或在GitHub Codespaces中的云托管环境中打开仓库的选项。

第一次使用Continue Working On处理未提交的更改时,您将可以选择使用Cloud Changes将您的编辑带到选定的开发环境中,该功能将您的待处理更改存储在用于设置同步的同一VS Code服务上。
这些更改一旦应用到您的目标开发环境,就会从我们的服务中删除。如果您选择继续而不提交未提交的更改,您以后可以通过配置设置"workbench.cloudChanges.continueOn": "prompt"来更改此偏好。
如果您的待处理更改未自动应用到目标开发环境,您可以使用Cloud Changes: Show Cloud Changes命令查看、管理和删除存储的更改。
GitHub Copilot
在VS Code中,您可以通过人工智能(AI)增强您的编码体验,例如代码行或整个函数的建议、快速文档创建以及帮助创建与代码相关的工件,如测试。
GitHub Copilot 是一个由AI驱动的代码补全工具,可以帮助您更快、更智能地编写代码。您可以在VS Code中使用GitHub Copilot扩展来生成代码,或者从它生成的代码中学习。
您可以在Copilot 文档中了解更多关于如何开始使用 Copilot 的信息。