在VS Code中使用C++和WSL
在本教程中,您将配置Visual Studio Code以在Windows Subsystem for Linux (WSL) 的Ubuntu上使用GCC C++编译器(g++)和GDB调试器。GCC代表GNU编译器集合;GDB是GNU调试器。WSL是Windows内的Linux环境,直接在机器硬件上运行,而不是在虚拟机中。
注意: 本教程的大部分内容适用于直接在Linux机器上使用C++和VS Code。
Visual Studio Code 支持通过 WSL 扩展 直接在 WSL 中工作。我们推荐这种 WSL 开发 模式,其中所有的源代码文件以及编译器都托管在 Linux 发行版上。更多背景信息,请参阅 VS Code 远程开发。
完成本教程后,您将准备好创建和配置自己的C++项目,并探索VS Code文档以获取有关其众多功能的更多信息。本教程不教授GCC、Linux或C++语言。对于这些主题,网上有许多优秀的资源可供参考。
如果您有任何问题,请随时在本教程的VS Code 文档仓库中提交问题。
先决条件
要成功完成本教程,您必须执行以下步骤:
-
安装WSL扩展。
-
安装 Windows Subsystem for Linux,然后使用同一页面上的链接安装您选择的Linux发行版。本教程使用Ubuntu。在安装过程中,请记住您的Linux用户密码,因为您将需要它来安装其他软件。
设置您的Linux环境
-
打开WSL的Bash shell。如果你安装了Ubuntu发行版,在Windows搜索框中输入“Ubuntu”,然后在结果列表中点击它。对于Debian,输入“Debian”,依此类推。

Shell 出现时带有一个命令提示符,默认情况下由您的用户名和计算机名组成,并将您置于您的主目录中。对于 Ubuntu,它看起来像这样:

-
创建一个名为
projects的目录,然后在该目录下创建一个名为helloworld的子目录:mkdir projects cd projects mkdir helloworld -
虽然你将使用VS Code来编辑你的源代码,但你将在Linux上使用g++编译器编译源代码。你还将使用GDB在Linux上进行调试。这些工具在Ubuntu上默认未安装,因此你必须安装它们。幸运的是,这个任务非常简单!
-
从WSL命令提示符中,首先运行
apt-get update来更新Ubuntu软件包列表。过时的发行版有时可能会干扰安装新软件包的尝试。sudo apt-get update如果你愿意,你可以运行
sudo apt-get update && sudo apt-get dist-upgrade来下载系统包的最新版本,但这可能会根据你的连接速度显著延长所需时间。 -
从命令提示符中,通过输入以下命令安装GNU编译器工具和GDB调试器:
sudo apt-get install build-essential gdb -
通过定位g++和gdb来验证安装是否成功。如果
whereis命令没有返回文件名,请尝试再次运行更新命令。whereis g++ whereis gdb
注意:如果您直接在Linux机器上工作而不是在WSL中工作,则安装g++编译器和GDB调试器的设置步骤适用。在您的helloworld项目中运行VS Code,以及编辑、构建和调试步骤是相同的。
在WSL中运行VS Code
导航到您的helloworld项目文件夹,并从WSL终端使用code .启动VS Code:
cd $HOME/projects/helloworld
code .
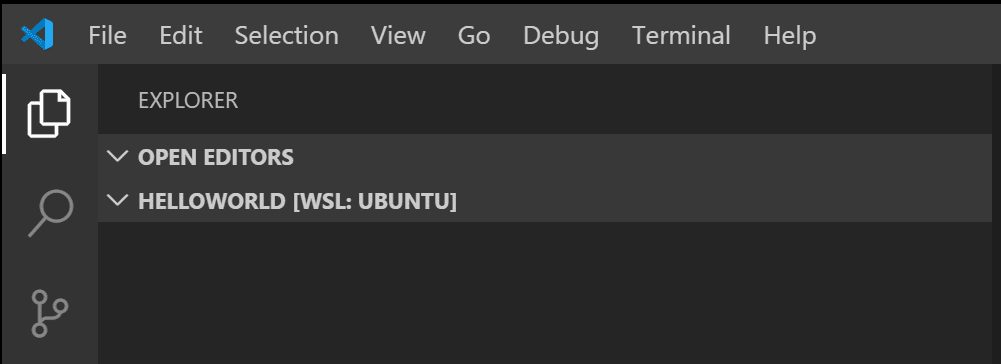
您将看到一条关于“正在安装VS Code服务器”的消息。VS Code正在Linux端下载并安装一个小型服务器,桌面版VS Code随后将与之通信。VS Code随后将启动并打开helloWorld文件夹。文件资源管理器显示,VS Code现在正在WSL环境中运行,标题栏显示为WSL: Ubuntu。

你也可以从状态栏中识别远程上下文。

如果您点击远程状态栏项目,您将看到一个适合该会话的远程命令下拉菜单。例如,如果您想结束在WSL中运行的会话,您可以从下拉菜单中选择关闭远程连接命令。在WSL命令提示符中运行code .将重新启动在WSL中运行的VS Code。
code . 命令在当前工作文件夹中打开了 VS Code,该文件夹成为您的“工作区”。当您完成教程时,您将看到在工作区的 .vscode 文件夹中创建了三个文件:
c_cpp_properties.json(编译器路径和IntelliSense设置)tasks.json(构建指令)launch.json(调试器设置)
添加源代码文件
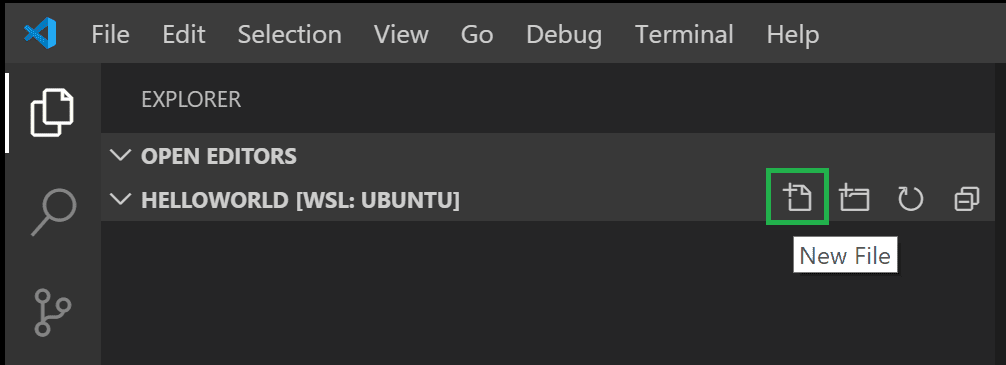
在文件资源管理器的标题栏中,选择新建文件按钮并将文件命名为helloworld.cpp。

安装 C/C++ 扩展
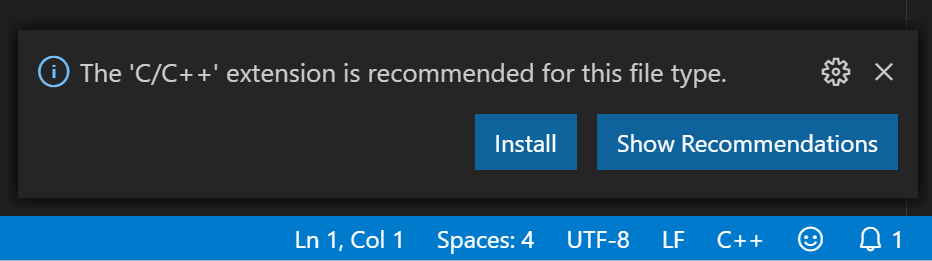
一旦你创建了文件并且VS Code检测到它是一个C++语言文件,如果你还没有安装Microsoft C/C++扩展,你可能会被提示安装它。

选择安装,然后在扩展视图中显示按钮时选择重新加载所需以完成C/C++扩展的安装。
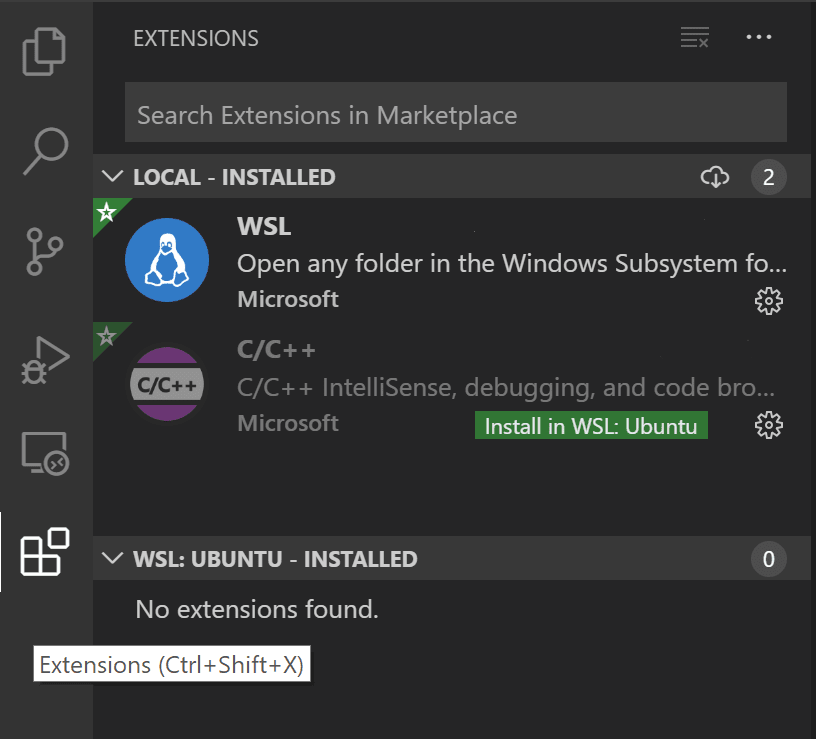
如果您已经在VS Code中本地安装了C/C++语言扩展,您需要转到扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))并将这些扩展安装到WSL中。本地安装的扩展可以通过选择在WSL中安装按钮然后重新加载所需来安装到WSL中。

添加 hello world 源代码
现在粘贴这个源代码:
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
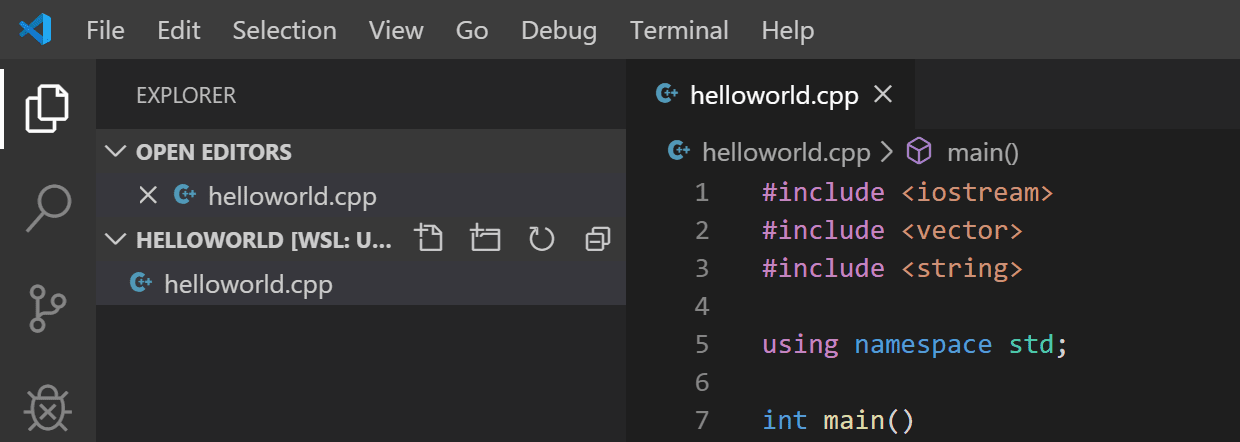
现在按下 ⌘S (Windows, Linux Ctrl+S) 来保存文件。注意你刚刚添加的文件是如何出现在 VS Code 侧边栏的 文件资源管理器 视图中的 (⇧⌘E (Windows, Linux Ctrl+Shift+E)):

您还可以通过在主文件菜单中勾选自动保存来启用自动保存,以自动保存您的文件更改。
最左侧的活动栏允许您打开不同的视图,例如搜索、源代码控制和运行。您将在本教程的后面部分查看运行视图。您可以在VS Code的用户界面文档中了解更多关于其他视图的信息。
探索 IntelliSense
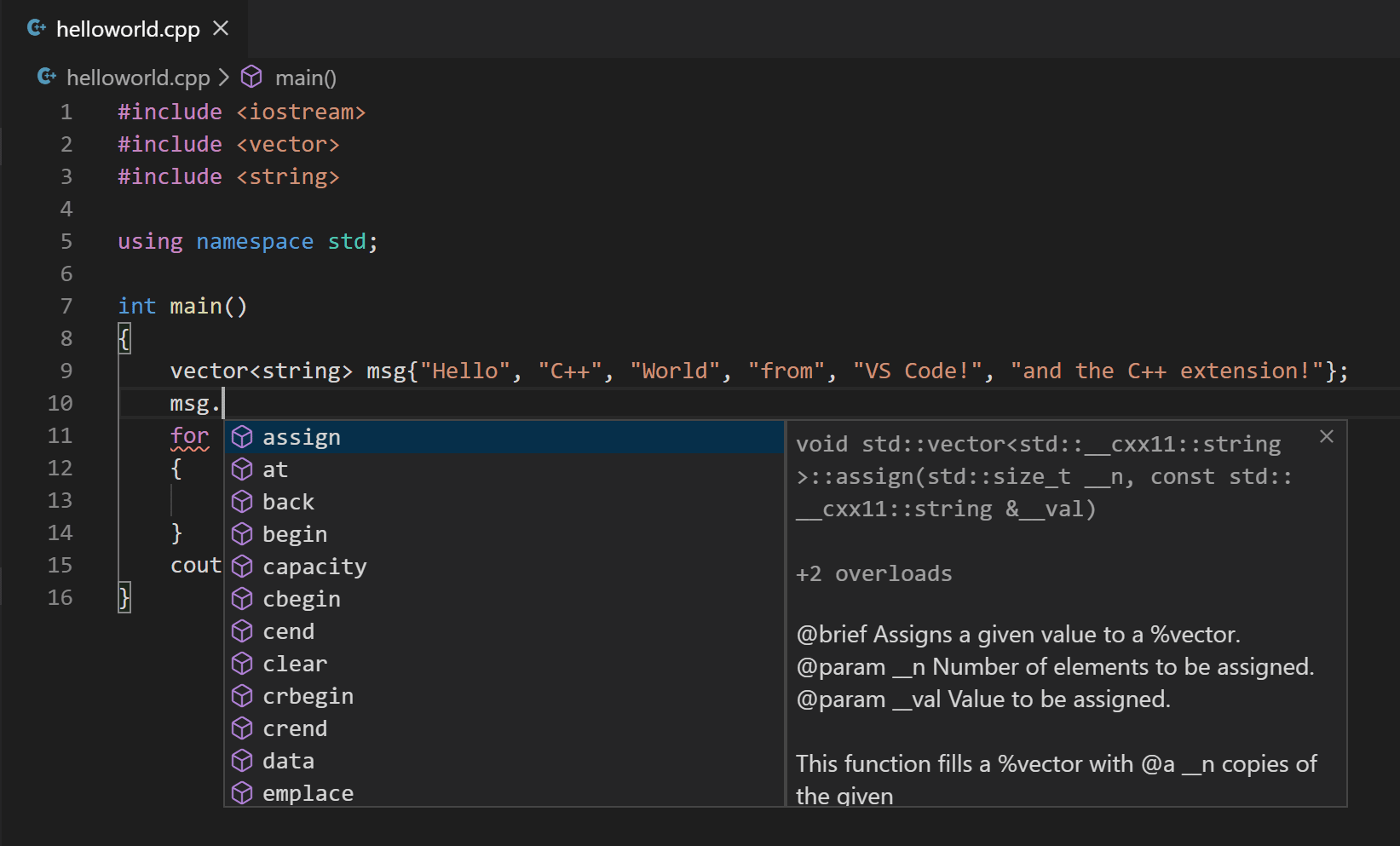
在你的新helloworld.cpp文件中,将鼠标悬停在vector或string上以查看类型信息。在声明msg变量后,开始输入msg.,就像调用成员函数时一样。你应该立即看到一个显示所有成员函数的完成列表,以及一个显示msg对象类型信息的窗口:

您可以按下 Tab 键来插入选定的成员;然后,当您添加左括号时,您将看到有关函数所需的任何参数的信息。
运行 helloworld.cpp
请记住,C++ 扩展使用您机器上安装的 C++ 编译器来构建您的程序。在尝试在 VS Code 中运行和调试 helloworld.cpp 之前,请确保您已安装 C++ 编译器。
-
打开
helloworld.cpp使其成为活动文件。 -
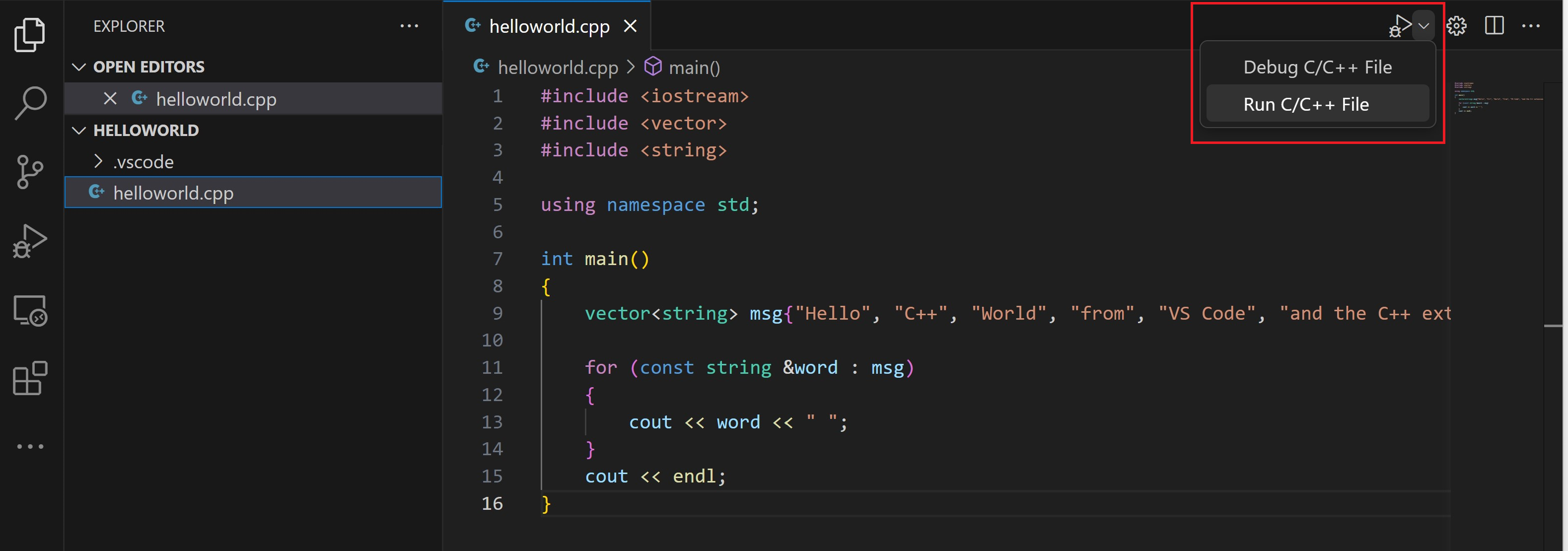
按下编辑器右上角的播放按钮。

-
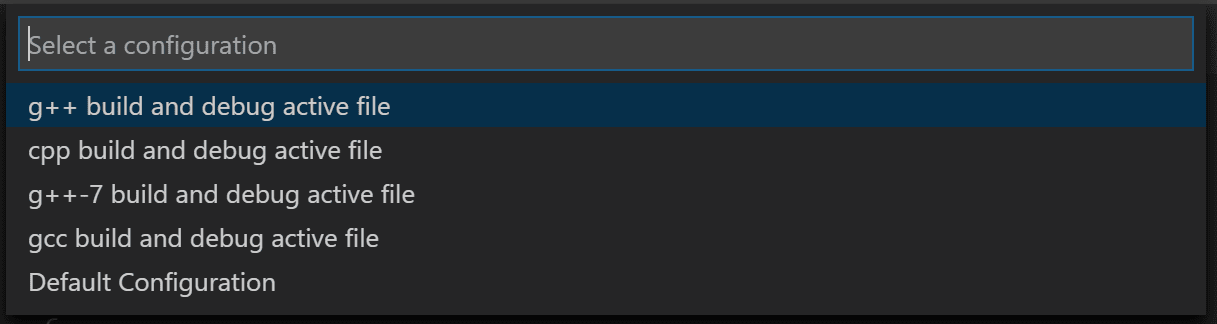
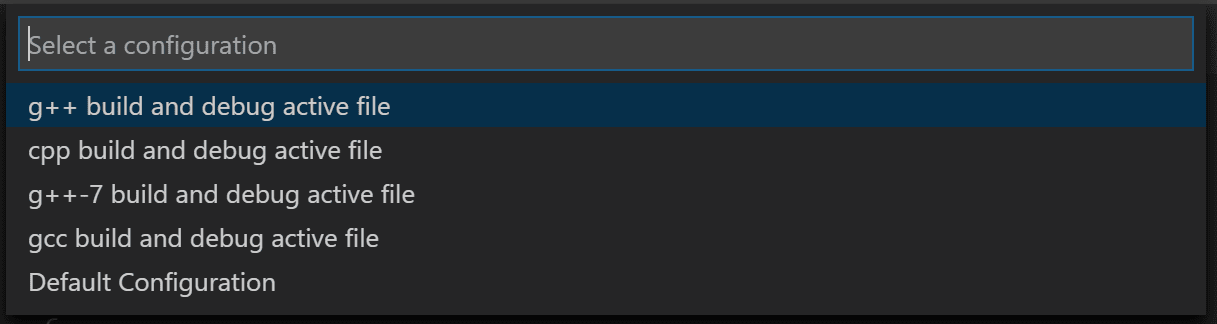
从系统检测到的编译器列表中选择g++ 构建并调试活动文件。

您只需在第一次运行helloworld.cpp时选择编译器。此编译器将被设置为tasks.json文件中的“默认”编译器。
-
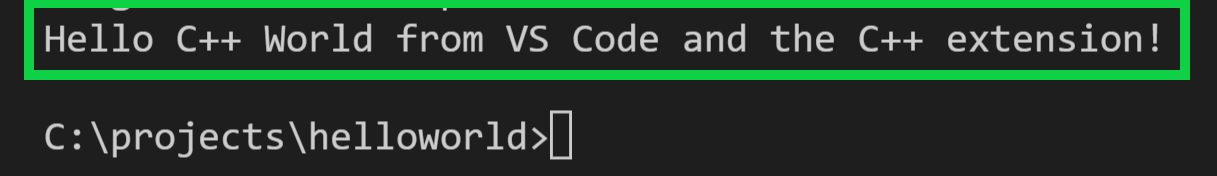
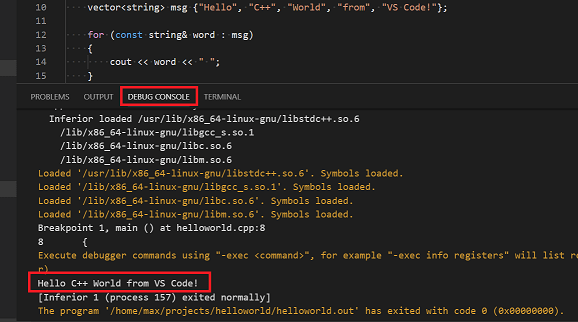
构建成功后,您的程序的输出将显示在集成的终端中。

第一次运行程序时,C++ 扩展会创建 tasks.json,你可以在项目的 .vscode 文件夹中找到它。tasks.json 存储了构建配置。
您的新 tasks.json 文件应类似于下面的 JSON:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意: 你可以在变量参考中了解更多关于
tasks.json变量的信息。
command 设置指定要运行的程序;在这种情况下是 g++。
args 数组指定将传递给 g++ 的命令行参数。这些参数必须按照编译器预期的顺序指定。
此任务告诉g++获取活动文件(${file}),编译它,并在当前目录(${fileDirname})中创建一个与活动文件同名但没有扩展名的可执行文件(${fileBasenameNoExtension}),在我们的示例中结果为helloworld。
label 值是你在任务列表中会看到的内容;你可以随意命名。
detail 值是您在任务列表中作为任务描述的内容。强烈建议重命名此值,以将其与类似任务区分开来。
从现在开始,播放按钮将从tasks.json中读取以确定如何构建和运行您的程序。您可以在tasks.json中定义多个构建任务,播放按钮将使用标记为默认的任务。如果您需要更改默认编译器,可以运行任务:配置默认构建任务。或者,您可以修改tasks.json文件并通过替换以下部分来移除默认设置:
"group": {
"kind": "build",
"isDefault": true
},
用这个:
"group": "build",
修改 tasks.json
你可以修改你的tasks.json,通过使用像"${workspaceFolder}/*.cpp"这样的参数来构建多个C++文件,而不是"${file}"。这将构建你当前文件夹中的所有.cpp文件。你也可以通过将"${fileDirname}/${fileBasenameNoExtension}"替换为硬编码的文件名(例如'helloworld.out')来修改输出文件名。
调试 helloworld.cpp
调试你的代码,
- 返回到
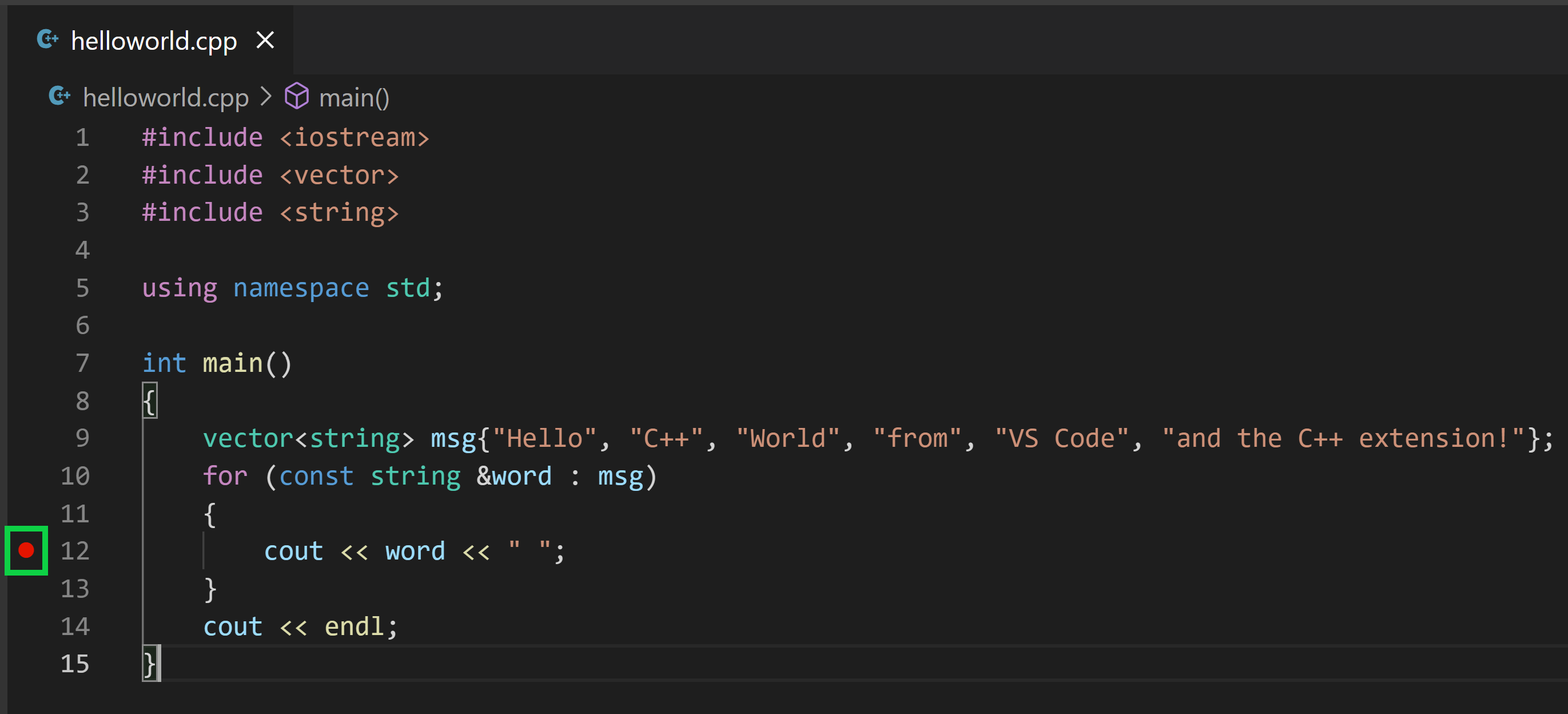
helloworld.cpp,使其成为活动文件。 - 通过点击编辑器边距或使用F9在当前行设置断点。

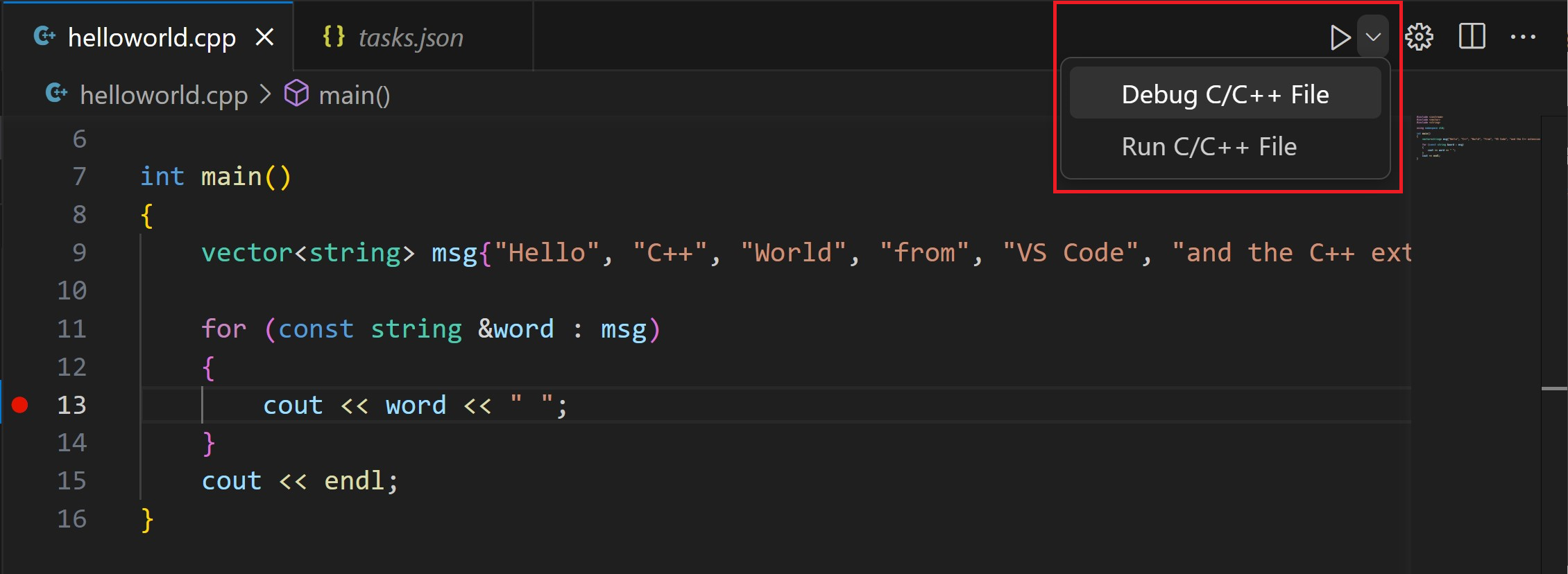
- 从播放按钮旁边的下拉菜单中,选择调试 C/C++ 文件。

- 从系统检测到的编译器列表中选择C/C++: g++ 构建并调试活动文件(只有在第一次运行或调试
helloworld.cpp时才会要求选择编译器)。
播放按钮有两种模式:运行 C/C++ 文件 和 调试 C/C++ 文件。它将默认为上次使用的模式。如果您在播放按钮中看到调试图标,您可以选择播放按钮进行调试,而不是选择下拉菜单项。
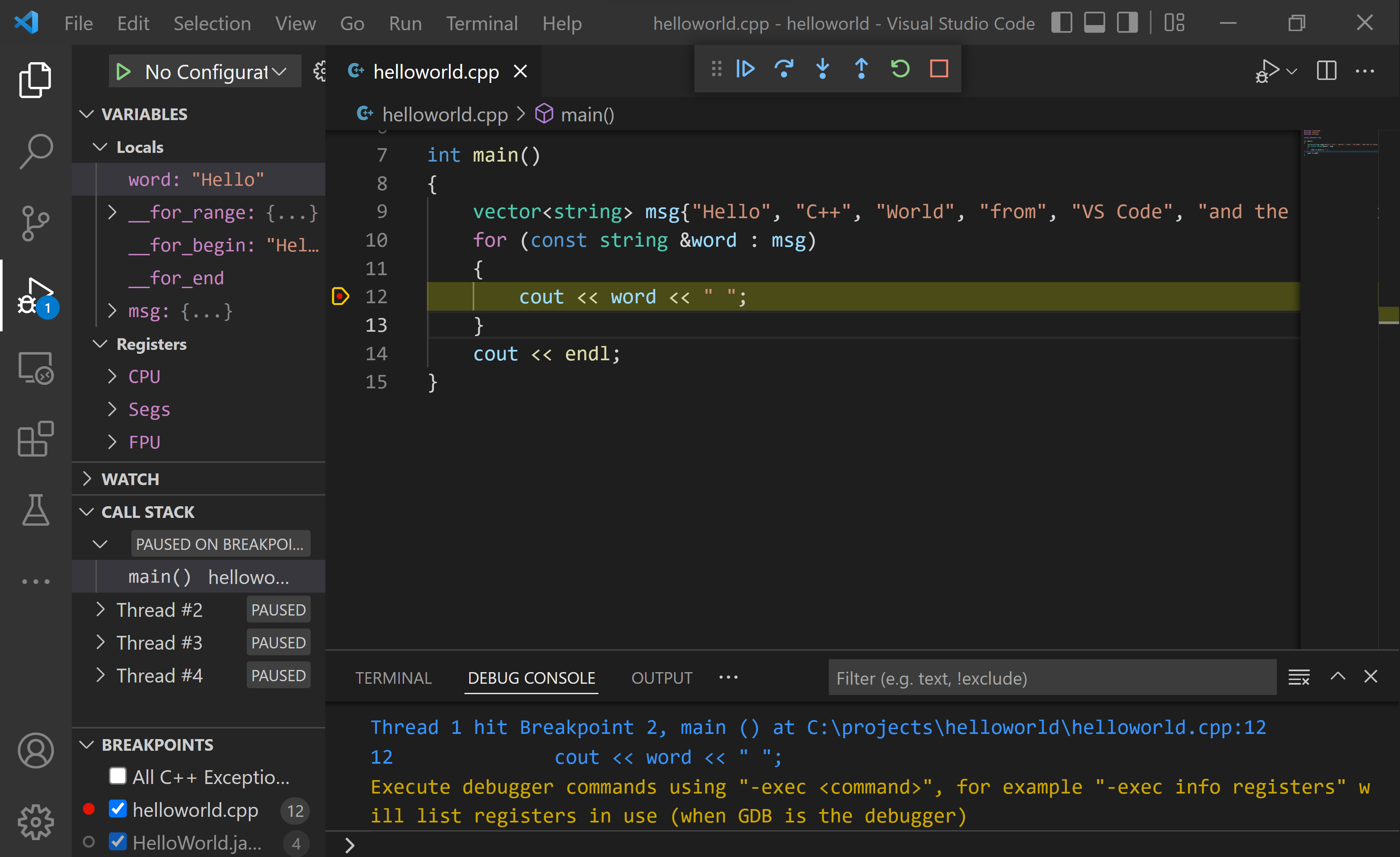
探索调试器
在开始逐步查看代码之前,让我们花点时间注意用户界面中的几个变化:
-
集成终端出现在源代码编辑器的底部。在调试输出标签中,您可以看到指示调试器已启动并正在运行的输出。
-
编辑器高亮了第12行,这是你在启动调试器之前设置的一个断点:

-
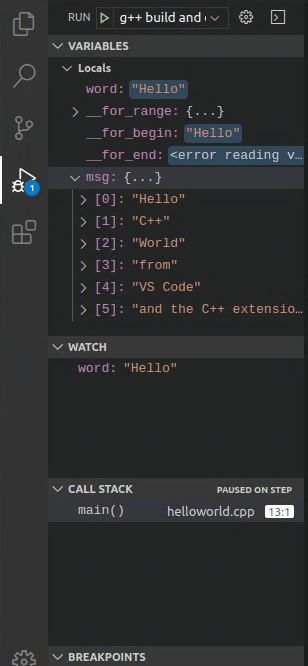
左侧的运行和调试视图显示调试信息。在本教程的后面部分,您将看到一个示例。
-
在代码编辑器的顶部,会出现一个调试控制面板。你可以通过抓住左侧的点来在屏幕上移动它。

如果您的工作区中已经有一个launch.json文件,播放按钮将从中读取以确定如何运行和调试您的C++文件。如果您没有launch.json,播放按钮将即时创建一个临时的“快速调试”配置,从而完全不需要launch.json!
逐步执行代码
现在你已经准备好开始逐步执行代码了。
-
点击或按下调试控制面板中的跳过图标。

这将使程序执行前进到for循环的第一行,并跳过在创建和初始化
msg变量时调用的vector和string类中的所有内部函数调用。请注意侧边变量窗口中的变化。
-
再次按下Step over以推进到程序中的下一个语句(跳过所有用于初始化循环的内部代码)。现在,Variables窗口显示了有关循环变量的信息。
-
再次按下Step over以执行
cout语句。(请注意,C++扩展在最后一个cout执行之前不会向Debug Console打印任何输出。) -
如果你愿意,你可以一直按Step over,直到向量中的所有单词都被打印到控制台。但如果你好奇,试试按Step Into按钮,逐步查看C++标准库中的源代码!

要返回到您自己的代码,一种方法是不断按下Step over。另一种方法是在代码编辑器中切换到
helloworld.cpp标签,将插入点放在循环内的cout语句上,然后按下F9。左侧的装订线中会出现一个红点,表示已在此行设置了断点。
然后按下 F5 从标准库头文件的当前行开始执行。执行将在
cout处中断。如果你愿意,可以再次按下 F9 来关闭断点。当循环完成后,您可以在集成终端的调试控制台选项卡中看到输出,以及GDB输出的一些其他诊断信息。

设置监视
为了在程序执行时跟踪变量的值,可以在变量上设置一个监视。
-
将插入点放在循环内部。在监视窗口中,点击加号并在文本框中输入
word,这是循环变量的名称。现在,当您逐步执行循环时,查看监视窗口。
-
要在执行在断点处暂停时快速查看任何变量的值,您可以将鼠标指针悬停在其上。

接下来,您将创建一个tasks.json文件,以告诉VS Code如何构建(编译)程序。此任务将调用g++编译器从源代码创建可执行文件。
在编辑器中打开helloworld.cpp很重要,因为下一步将使用编辑器中的活动文件作为上下文来创建构建任务。
使用 launch.json 自定义调试
当你使用播放按钮或F5进行调试时,C++扩展会动态创建一个调试配置。
在某些情况下,您可能希望自定义调试配置,例如指定在运行时传递给程序的参数。您可以在launch.json文件中定义自定义调试配置。
要创建 launch.json,请从播放按钮下拉菜单中选择 添加调试配置。

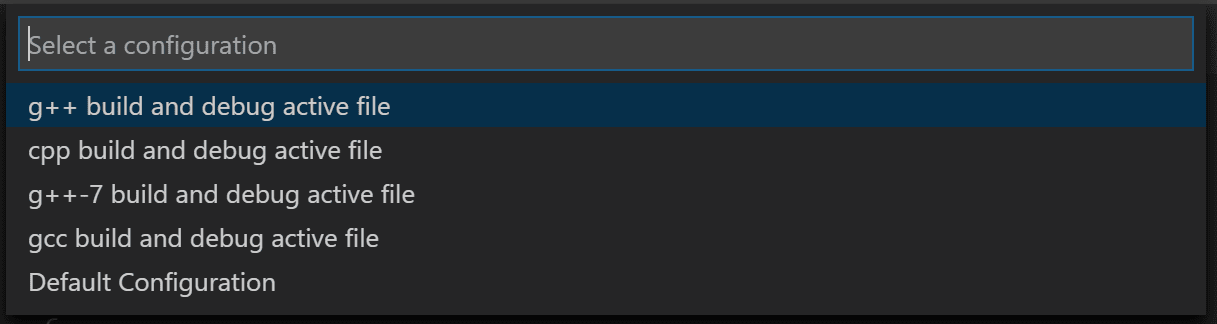
然后你会看到一个下拉菜单,其中包含各种预定义的调试配置。选择g++ 构建并调试活动文件。

VS Code 创建了一个 launch.json 文件,它看起来像这样:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
在上面的JSON中,program指定了您想要调试的程序。这里它被设置为活动文件所在的文件夹${fileDirname}和不带扩展名的活动文件名${fileBasenameNoExtension},如果helloworld.cpp是活动文件,那么它将是helloworld。args属性是一个数组,包含在运行时传递给程序的参数。
默认情况下,C++ 扩展不会向您的源代码添加任何断点,并且 stopAtEntry 值设置为 false。
将stopAtEntry值更改为true,以便在开始调试时使调试器在main方法处停止。
从现在开始,当启动程序进行调试时,播放按钮和F5将从您的
launch.json文件中读取。
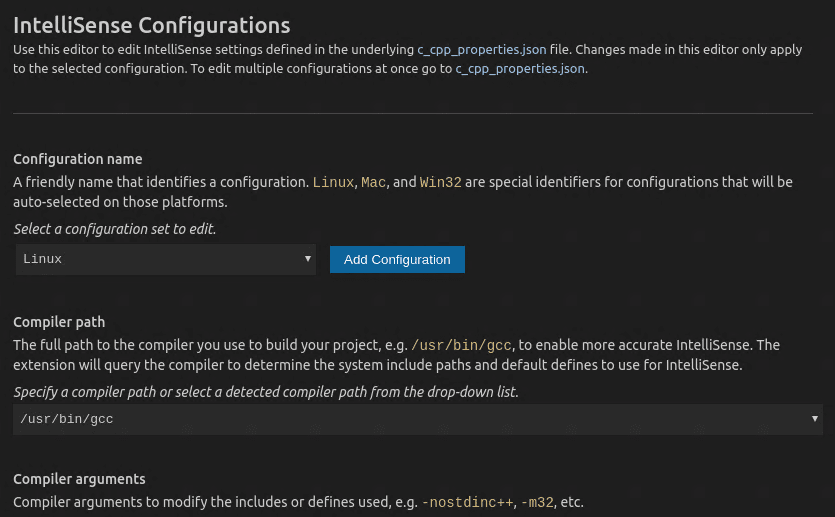
C/C++ 配置
如果您想对C/C++扩展进行更多控制,可以创建一个c_cpp_properties.json文件,该文件允许您更改设置,例如编译器的路径、包含路径、C++标准(默认为C++17)等。
您可以通过从命令面板运行命令C/C++: 编辑配置 (UI)来查看C/C++配置界面(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

这将打开C/C++配置页面。当您在此处进行更改时,VS Code会将它们写入.vscode文件夹中名为c_cpp_properties.json的文件。

如果您的程序包含不在您的工作区或标准库路径中的头文件,您只需要修改包含路径设置。
Visual Studio Code 将这些设置放在 .vscode/c_cpp_properties.json 中。如果你直接打开该文件,它应该看起来像这样:
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
关闭WSL会话
当你在WSL中完成工作后,你可以通过主文件菜单和命令面板中的关闭远程连接命令来关闭远程会话(⇧⌘P (Windows, Linux Ctrl+Shift+P))。这将重新启动本地运行的VS Code。你可以通过选择带有[WSL]后缀的文件夹,从文件 > 打开最近列表中轻松重新打开你的WSL会话。
下一步
- 探索VS Code 用户指南。
- 查看C++扩展概述。
- 创建一个新的工作区,将你的.json文件复制到其中,调整新工作区路径、程序名称等必要设置,然后开始编码!