远程开发常见问题解答
本文涵盖了Visual Studio Code 远程开发扩展的常见问题。有关设置和使用各自功能的更多详细信息,请参阅SSH、容器和WSL文章。或者尝试入门教程,以帮助您在远程环境中快速运行。
有关GitHub Codespaces的问题,请参阅GitHub Codespaces文档。
通用
什么是 Visual Studio Code 远程开发?
Visual Studio Code 的 Remote Development 扩展包 允许您在容器中、远程机器上(通过 SSH)或在 Windows Subsystem for Linux 中打开任何文件夹,并充分利用 VS Code 的全部功能集。这意味着无论您的代码位于何处或托管在何处,VS Code 都可以提供本地质量的开发体验 —— 包括完整的 IntelliSense(自动补全)、调试等功能。
VS Code 远程开发相比本地编辑有哪些优势?
远程开发的一些好处包括:
- 能够在与本地运行的操作系统不同的操作系统上进行编辑、构建或调试。
- 能够在与目标部署环境相匹配的环境中进行开发。
- 使用比本地机器更大或更专业的硬件进行开发。
- 能够编辑存储在另一个位置的代码,例如在云端或客户站点。
- 分离开发环境以避免冲突,提高安全性,并加快入职速度。
与使用网络共享或同步文件相比,VS Code 远程开发提供了显著更好的性能,同时还能更好地控制您的开发环境和工具。
远程开发扩展与GitHub Codespaces有何关联?
GitHub Codespaces 是一项服务,提供从 VS Code 和新的基于浏览器的编辑器访问的托管云开发环境。该服务还允许 VS Code 和基于浏览器的编辑器访问自托管环境(桌面或服务器),而无需 SSH 服务器甚至直接网络路由。您可以在 GitHub Codespaces 文档 中阅读更多信息。
虽然远程开发和Codespaces扩展共享技术和功能,但远程开发扩展是单独发布的,并且可以独立于GitHub Codespaces运行。
远程开发扩展是如何工作的?
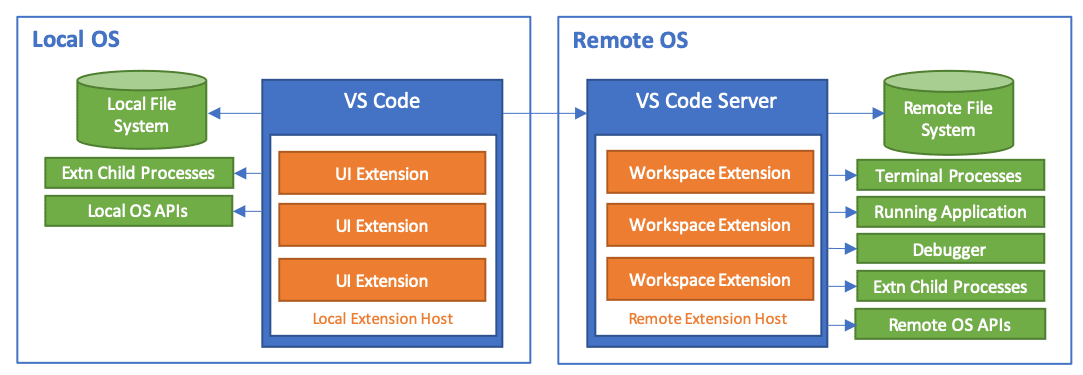
Visual Studio Code 远程开发允许您的本地 VS Code 安装通过将某些命令的执行转移到“远程服务器”来透明地与其他机器(无论是虚拟的还是物理的)上的源代码和运行时环境进行交互。当您连接到远程端点时,VS Code 会快速安装 VS Code Server,并且可以托管直接与远程工作区、机器和文件系统交互的扩展。

有关扩展的更多详细信息,请参见支持远程开发。
远程开发扩展如何确保对远程机器、虚拟机或容器的安全访问?
Visual Studio Code 远程开发使用现有的、众所周知的传输方式,如安全外壳来进行身份验证和保护流量。除了这些众所周知的、安全的传输方式所使用的端口外,不需要公开打开任何端口。
注入的VS Code服务器以您登录机器时使用的用户身份运行,确保VS Code及其扩展程序在没有权限的情况下不会被授予不适当的高权限访问。服务器由VS Code启动和停止,并未连接到任何用户或全局登录或启动脚本。VS Code管理服务器的生命周期,因此您无需担心它是否在运行。
VS Code Server 可以单独安装或使用吗?
不。VS Code 服务器是远程开发扩展的一个组件,由 VS Code 客户端管理。当 VS Code 连接到端点时,它会自动安装和更新,如果单独安装,可能会很快过时。它不打算或授权供其他客户端使用。
VS Code Server 的连接要求是什么?
安装VS Code服务器需要您的本地机器具有出站HTTPS(端口443)连接到:
update.code.visualstudio.com*.vo.msecnd.net(Azure CDN)
默认情况下,Remote - SSH 会尝试在远程主机上下载,并在建立连接后回退到本地下载 VS Code Server 并远程传输。您可以使用 remote.SSH.localServerDownload 设置来更改此行为,使其始终在本地下载然后传输,或者永远不在本地下载。
Dev Containers 扩展总是会先在本地下载,然后传输到容器中。
您可以使用扩展:从VSIX安装...命令在没有互联网连接的情况下手动安装扩展,但如果您使用扩展面板或devcontainer.json来安装扩展,您的本地机器和VS Code服务器将需要出站HTTPS(端口443)访问以下内容:
marketplace.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
最后,一些扩展(如C#)会从download.microsoft.com或download.visualstudio.microsoft.com下载次要依赖项。其他扩展(如Visual Studio Live Share)可能有额外的连接要求。如果遇到问题,请查阅扩展的文档以获取详细信息。
服务器与VS Code客户端之间的所有其他通信都是通过以下传输通道完成的,具体取决于扩展:
- SSH: 一个经过认证的安全SSH隧道。
- 容器:Docker配置的通信通道(通过
docker exec)。 - WSL:一个随机的本地端口。
你可以在网络连接文章中找到VS Code本身需要访问的位置列表。
为什么在使用远程扩展时,我在Docker扩展中看不到我的本地容器?
默认情况下,Docker 扩展将远程运行。虽然这在某些情况下是一个合理的默认设置,但这意味着当 VS Code 连接到远程 SSH 主机、容器或 WSL 时,扩展可能不会显示本地容器。
您可以使用以下解决方案之一来解决此问题:
-
打开一个新的本地窗口(文件 > 新建窗口)并使用它来处理本地容器。
-
安装Dev Containers扩展,并在需要查看本地容器时使用Remote Explorer。
-
仅限WSL: 使用 Docker Technical Preview for WSL 2 或 配置 Docker Desktop 以在 WSL 1 中使用。
-
仅限开发容器:在容器中仅转发Docker套接字并安装Docker CLI。
-
使用extensionKind属性强制扩展为
ui。然而,这将阻止某些命令正常工作。
在主机上需要安装哪些Linux软件包或库才能使用远程开发?
远程开发需要内核版本 >= 4.18,glibc 版本 >= 2.28,以及 libstdc++ 版本 >= 3.4.25。最新的基于 x86_64 glibc 的发行版支持最好,但具体需求可能因发行版而异。
支持基于musl的Alpine Linux可用于Dev Containers和WSL扩展,而ARMv7l(AArch32)/ ARMv8l(AArch64)在Remote - SSH中可用。然而,某些扩展中的本地依赖项可能会导致它们在非x86_64 glibc发行版上无法正常工作。请注意,实验性的ARMv8l(AArch64)仅在VS Code Insiders中可用。
请参阅使用Linux进行远程开发以获取更多详细信息。
我可以在较旧的Linux发行版上运行VS Code Server吗?
从VS Code 1.86.1版本(2024年1月)开始,远程服务器的构建工具链的最低要求有所提高。VS Code分发的预构建服务器与基于glibc 2.28或更高版本的Linux发行版兼容,例如Debian 10、RHEL 8或Ubuntu 20.04。VS Code仍将允许用户连接到不受VS Code支持的操作系统(不提供glibc >= 2.28和libstdc++ >= 3.4.25的操作系统),直到2025年2月。这将为您和您的公司提供时间迁移到更新的Linux发行版。当您连接到不受VS Code支持的操作系统版本时,VS Code将显示一个对话框和横幅消息。
我可以单独安装扩展而不是扩展包吗?
是的。Remote Development 扩展包为您提供了一种便捷的方式,以便在发布时访问所有最新的远程功能。然而,您始终可以从 Marketplace 或 VS Code 扩展视图中安装单独的扩展。
如何查看和配置扩展设置?
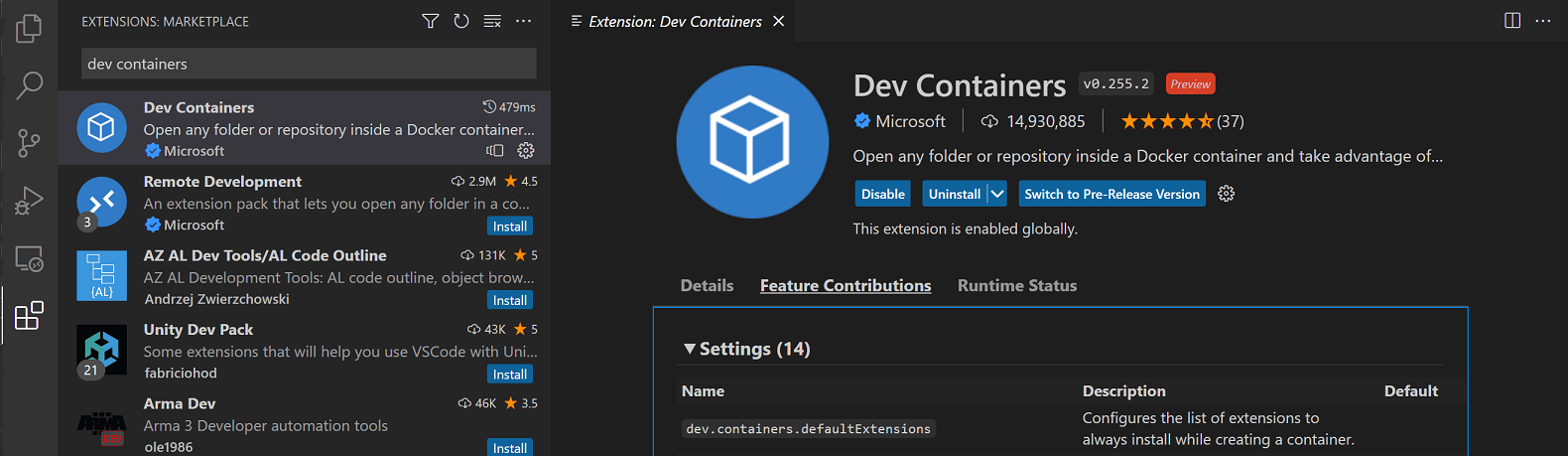
与Visual Studio Code 的其他部分一样,您可以通过设置自定义每个远程开发扩展。以使用 Dev Containers 为例,您可以通过在扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中打开扩展并导航到功能贡献来查看所有 Dev Containers 设置的列表:

WSL
与使用WSL作为终端相比,扩展的优势是什么?
你可以将WSL视为在Windows上运行的Linux机器,在这里你可以安装Linux特定的框架/工具(例如Python、Go、Rust等),而不会影响你的Windows设置。然后,你可以使用VS Code和WSL扩展在WSL安装的环境中开发,与Windows上安装的内容隔离。
例如,您可能在WSL中安装Go堆栈(编译器、调试器、linter等)。如果您仅在Windows上运行VS Code,则还必须在Windows上安装相同的Go堆栈,以获得智能补全、调试、转到定义导航等功能。由于语言服务在Windows上运行,它们不知道WSL中的内容。
确实,你可以在WSL中运行Windows的二进制文件,反之亦然,但常规的VS Code扩展不知道如何做到这一点。这是我们开始支持在WSL中调试的方式,但很快意识到我们必须更新所有扩展以了解WSL。
我们决定改为让VS Code的部分在WSL中运行,并让在Windows上运行的UI与在WSL中运行的VS Code服务器进行通信。这就是WSL扩展所实现的功能,通过它,Go扩展与其余的Go工具(编译器、调试器、linters)一起在WSL中运行,而VS Code则在Windows上运行。
通过这种方法,像智能补全这样的语言功能可以直接针对WSL中的内容工作,而无需在Windows上设置任何东西。您不必担心路径问题或在Windows上设置不同版本的开发堆栈。如果您正在将应用程序部署到Linux,您可以设置您的WSL实例以看起来像您的运行时环境,同时仍然在Windows上获得丰富的编辑体验。
扩展作者
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程的细节,因此大多数扩展无需修改即可工作。然而,鉴于扩展可以使用任何他们想要的节点模块或运行时,有时可能需要进行调整。我们建议您应该测试您的扩展(特别是在容器中),以确保不需要进行任何更新。详情请参见 支持远程开发。
当用户远程连接时,扩展程序是否可以访问本地资源或API?
当VS Code连接到远程环境时,扩展被分类为UI或Workspace扩展。UI扩展在本地扩展主机中运行,可以提供UI或个性化功能(例如主题),并且可以访问本地文件或API。Workspace扩展在远程扩展主机中与工作区一起运行,并完全访问源代码、远程文件系统和远程API。虽然Workspace扩展不专注于UI定制,但它们也可以提供资源管理器、视图和其他UI元素。
当用户安装扩展时,VS Code 会尝试根据其类型推断正确的位置并进行安装。不需要远程运行的主题和其他UI自定义扩展会自动安装在UI端。所有其他扩展被视为工作区扩展,因为它们功能最全面。然而,扩展作者也可以通过package.json中的extensionKind属性覆盖此位置。
如果您的扩展程序没有按预期工作,有一些步骤可以检查它是否在正确的位置运行,或者是否应该有不同的extensionKind。另请参阅支持远程开发以获取有关扩展作者需要了解的远程开发和Codespaces的更多详细信息。
许可证和隐私
位置
您可以在此处找到VS Code远程开发扩展的许可证:
为什么远程开发扩展或其组件不是开源的?
Visual Studio Code 远程开发扩展及其相关组件使用了一个开放的规划、问题和功能请求流程,但目前并不是开源的。这些扩展共享源代码,这些代码也用于完全托管的远程开发服务,如GitHub Codespaces及其相关扩展。
请参阅Visual Studio Code 和 'Code - OSS' 的区别以及Microsoft 扩展许可证文章以获取更多信息。
远程开发扩展在连接时是否有任何限制?
您可以自由地将扩展用于个人或公司用途,以连接到您自己的物理机、虚拟机或容器。这些可以是在本地、您自己的私有云或数据中心、Azure或其他云/非云托管提供商中。您不能在扩展或其相关组件之上构建公共产品或服务(请参阅下一个问题)。
我可以使用VS Code远程开发扩展来构建自己的产品或服务吗?
您可以将扩展用于您自己的内部或私人服务。您不能在VS Code远程开发扩展或其相关组件(例如VS Code服务器)之上构建公共或商业服务。您不能创建其他扩展来扩展或操作远程开发扩展。虽然许可证规定您不得“将软件作为独立或集成产品提供,或将其与您的任何应用程序结合供他人使用”,但您可以记录如何将扩展与您的服务结合使用。
我可以在自己的公共服务产品中重新打包或重用VS Code Server吗?
不可以。许可证规定,您不得“将软件作为独立或集成产品提供,或将其与您的任何应用程序结合供他人使用”,这意味着您不得在VS Code Server之上构建公共产品或服务。
我有一个关于是否可以使用X扩展的问题,我可以问谁?
请提交一个issue。
GDPR与VS Code远程开发
VS Code 远程开发扩展遵循与 Visual Studio Code 本身相同的 GDPR 政策。有关更多详细信息,请参阅常见问题解答。
问题或反馈
有问题或反馈吗?
- 参见 提示与技巧。
- 在Stack Overflow上搜索。
- 添加一个功能请求或报告问题。