2024年11月 (版本 1.96)
更新 1.96.1: 本次更新解决了这些问题,并启用了GitHub Copilot 免费计划。
更新 1.96.2: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2024年11月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- GitHub Copilot Free - 使用 GitHub Copilot Free 计划免费使用 Copilot
- Overtype mode - 在编辑器中切换覆盖或插入模式
- 粘贴时添加导入 - 在粘贴代码时自动添加缺失的TS/JS导入
- 测试覆盖率 - 快速筛选出特定测试覆盖的代码
- Move views - 轻松在主侧边栏和次侧边栏之间移动视图
- 终端连字 - 在终端中使用连字
- 扩展允许列表 - 配置可以在您的组织中安装的扩展
- 使用 Copilot 进行调试 - 使用
copilot-debug终端命令启动调试会话 - Chat context - 添加符号和文件夹作为聊天和编辑的上下文
- 从聊天切换到Copilot编辑 - 切换到Copilot编辑以应用来自聊天的代码建议
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。 内测用户:想要尽快尝试新功能吗?您可以下载每晚的内测版构建,并在最新更新可用时立即尝试。
GitHub Copilot
GitHub Copilot 免费计划
我们很高兴宣布全新的GitHub Copilot免费层。注册GitHub Copilot免费计划,您只需要一个GitHub账户。您每月有权享受一定数量的补全和聊天互动,这些每月都会重置。
你可以直接从VS Code中注册。按照Copilot 设置指南中的步骤操作。

了解更多关于Copilot 免费计划的详情和条件。
Copilot 编辑
上一个里程碑,我们推出了Copilot Edits(目前处于预览阶段),它允许您使用自然语言快速编辑多个文件。从那时起,我们继续对体验进行迭代。您可以通过在命令中心打开Copilot菜单,然后选择“打开Copilot Edits”来尝试Copilot Edits,或者通过触发⇧⌘I(Windows Ctrl+Shift+I,Linux Ctrl+Shift+Alt+I)。
进度和编辑器控制
Copilot 编辑可以在不同的文件中进行多次更改。现在,您可以更清楚地看到编辑的进度。通过编辑器覆盖控件,您可以轻松地浏览所有更改并接受或丢弃它们。
将聊天会话移至Copilot编辑
您可以使用聊天视图来探索一些修改代码的想法。现在,您可以将聊天会话移至Copilot编辑,以应用会话中的所有代码建议,而不是单独应用代码块。

工作集建议文件
在Copilot Edits中,工作集决定了Copilot Edits可以建议更改的文件。为了帮助您将相关文件添加到工作集中,对于Git仓库,Copilot Edits现在可以根据您已经添加的文件建议额外的文件。例如,Copilot Edits会建议那些经常与您已经添加的文件一起更改的文件。
Copilot 在工作集中的 添加文件 按钮旁边显示建议的文件。您还可以选择 添加文件,然后选择 相关文件 以从建议的文件列表中进行选择。
重启后恢复编辑会话
重启VS Code后,编辑会话现在可以完全恢复。这包括工作集、接受状态以及所有过去编辑步骤的文件状态。
从资源管理器、搜索和编辑器中添加到工作集
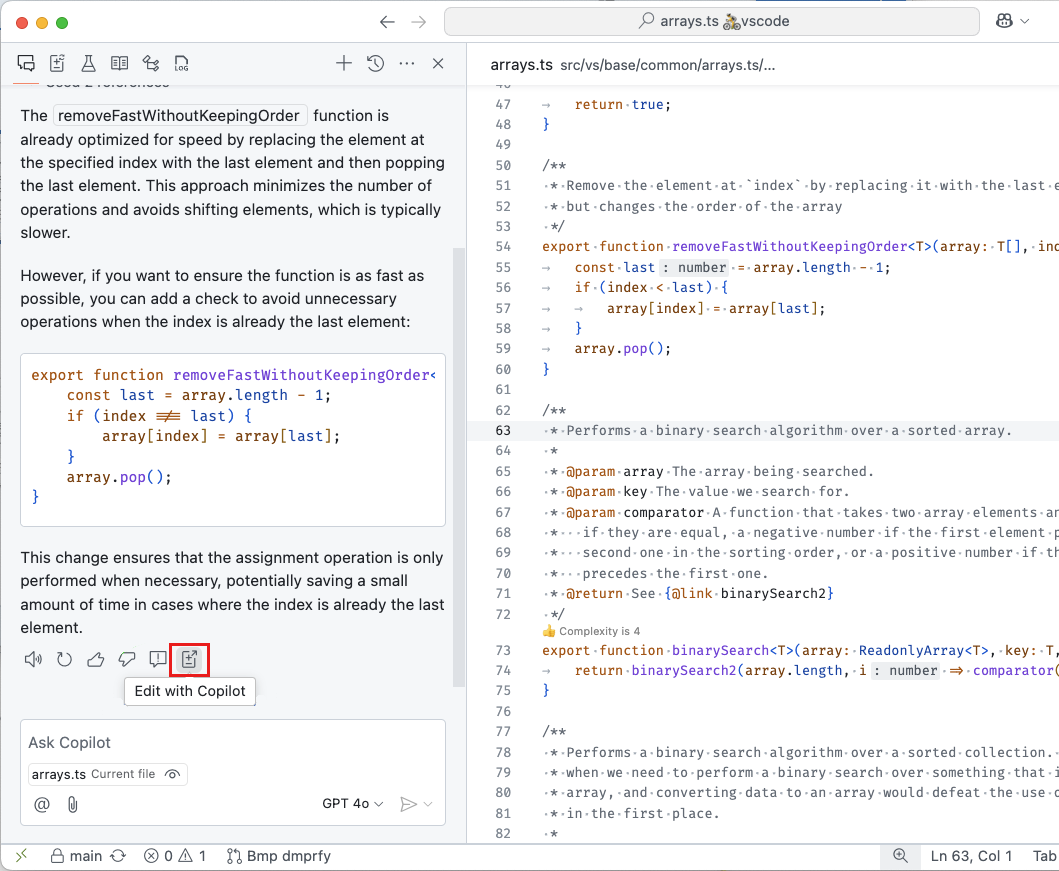
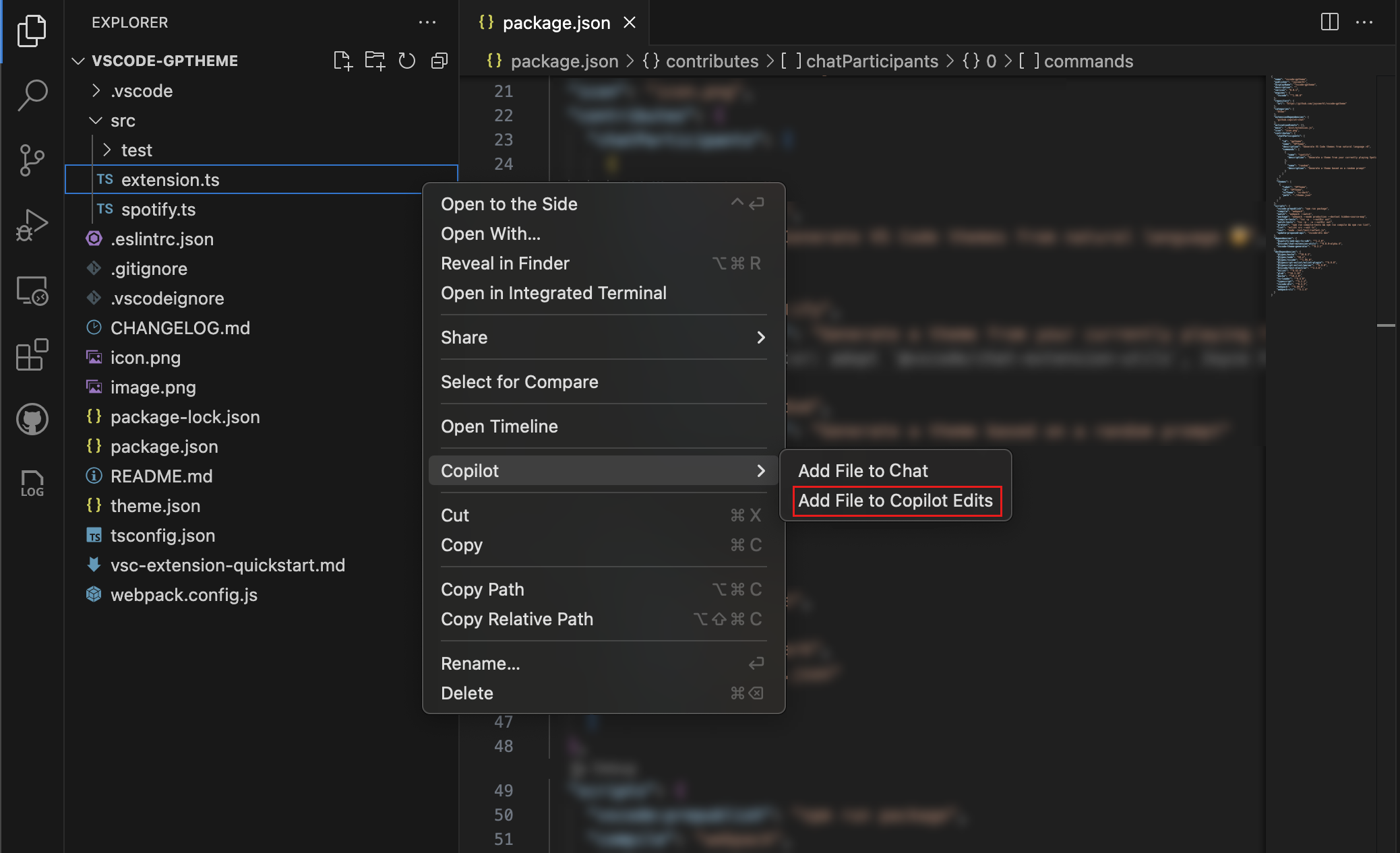
您可以通过在搜索视图中的搜索结果和资源管理器视图中的文件上使用新的添加文件到Copilot编辑上下文菜单操作,将文件添加到您的Copilot编辑工作集中。此外,您还可以从编辑器上下文菜单中将文本选择附加到Copilot编辑。

使用Copilot进行调试
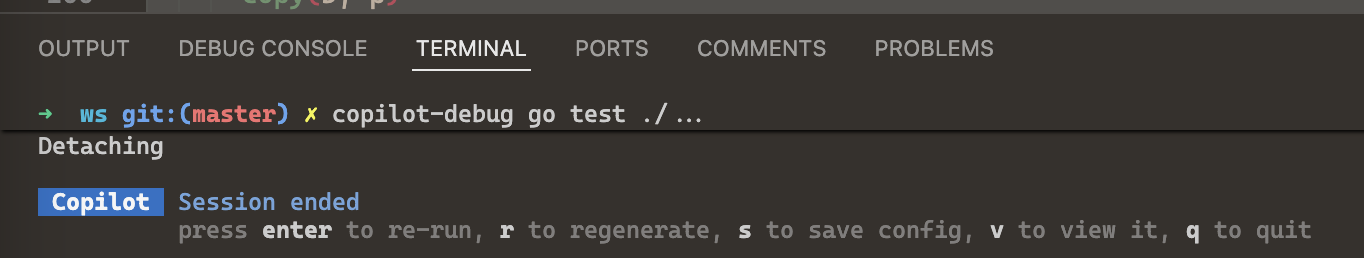
配置调试可能会很棘手,尤其是当你在处理一个新项目或新语言时。在这个里程碑中,我们引入了一个新的copilot-debug终端命令,以帮助你在VS Code中调试你的程序。你可以通过在通常运行的命令前加上copilot-debug来使用它。例如,如果你通常使用命令python foo.py来运行你的程序,你现在可以运行copilot-debug python foo.py来启动一个调试会话。
程序退出后,您可以选择重新运行程序,或查看、保存或重新生成用于调试程序的VS Code 启动配置。
 主题: Codesong (在 vscode.dev 上预览)
主题: Codesong (在 vscode.dev 上预览)
任务支持
Copilot的调试功能,包括copilot-debug和/startDebugging意图,现在会根据需要为需要在调试前进行编译步骤的代码生成preLaunchTask。这对于编译型语言(如Rust和C++)来说通常是必要的。
添加上下文
我们增加了新的方式,可以在Copilot Chat和Copilot Edits中将符号和文件夹作为上下文包含进来,使您在工作流程中更容易参考相关信息。
符号
现在可以通过从大纲视图或面包屑中拖放符号到聊天视图中,轻松地将符号添加到Copilot Chat和Copilot Edits中。
我们还在聊天输入中引入了符号补全功能。通过输入#后跟符号名称,您将看到最近处理过的文件中的符号建议。
要在整个项目中引用符号,您可以使用#sym来打开全局符号选择器。
文件夹
现在可以通过从资源管理器、面包屑或其他视图中将文件夹拖入Copilot Chat来将其添加上下文。
当文件夹被拖入Copilot Edits时,文件夹内的所有文件都会被包含在工作集中。
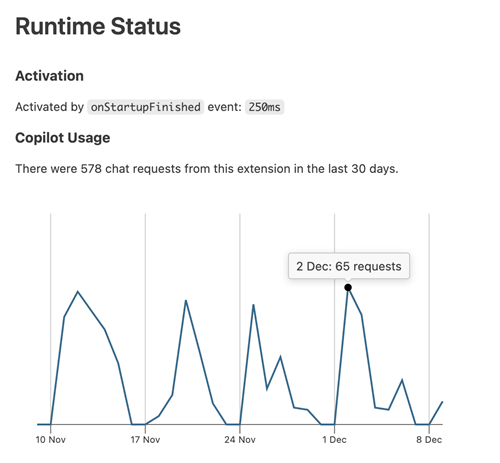
Copilot 使用图表
VS Code 扩展可以使用 VS Code API 来基于 Copilot 的功能进行构建。您现在可以在运行时状态视图中查看扩展的 Copilot 使用情况图表。该图表显示了扩展在过去 30 天内发出的聊天请求数量。

提交信息生成的自定义指令
Copilot 可以帮助你根据你所做的更改生成提交信息。在这个里程碑中,我们增加了在生成提交信息时支持自定义指令的功能。例如,如果你的提交信息需要遵循特定的格式,你可以在自定义指令中描述这一点。
你可以使用github.copilot.chat.commitMessageGeneration.instructions设置来指定自定义指令或指定工作区中包含自定义指令的文件。这些指令会附加到用于生成提交消息的提示中。获取更多关于如何使用自定义指令的信息。
内联聊天
在这个里程碑中,我们进一步改进了Inline Chat的用户体验:我们使进度报告更加微妙,同时禁用了流式更改的波浪线,并且检测到的命令渲染得更加美观。
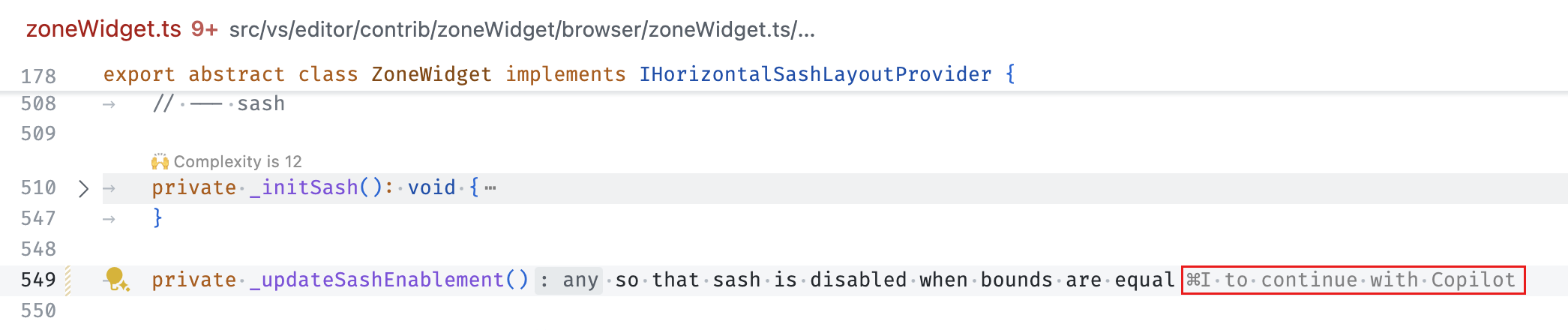
此外,我们继续改进了伪代码检测功能,现在当一行主要是自然语言时,会显示一个提示,提示你可以继续使用内联聊天。此功能允许你在编辑器中输入伪代码,然后将其用作内联聊天的提示。你也可以通过按下 ⌘I (Windows, Linux Ctrl+I) 来触发此流程。

此外,有一个新的实验性设置,可以在空行上显示内联聊天提示。可以通过inlineChat.lineEmptyHint启用此设置。默认情况下,此设置是禁用的。
终端聊天
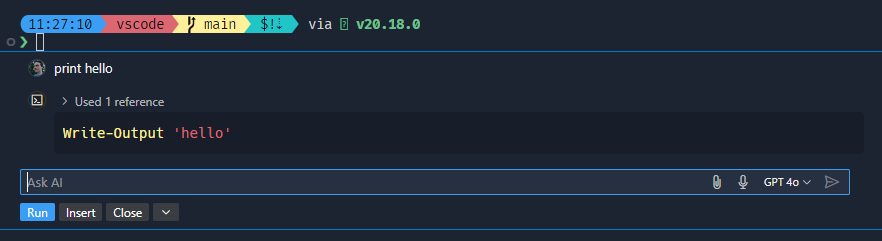
终端内联聊天有了新的外观,使其外观和感觉更接近编辑器内联聊天:

以下是其他一些值得注意的改进:
- 小部件的布局和定位得到了改进,通常表现更好
- 有一个模型选择器
- 底部的按钮现在更加一致
@workspace的性能改进
当你使用@workspace向Copilot询问你当前打开的工作区时,我们首先需要将工作区缩小为一组相关的代码片段,这些片段可以作为上下文传递给Copilot。如果你的工作区由GitHub仓库支持,我们可以通过使用GitHub代码搜索快速找到这些相关的片段。然而,由于代码搜索索引跟踪的是你仓库的主分支,我们无法依赖它来处理本地更改或分支上的情况。
在这个里程碑中,我们致力于将Github搜索的速度优势带到分支和拉取请求中。这意味着我们现在既基于您仓库的主分支搜索远程索引,也搜索任何本地更改的文件。然后我们将这些结果合并在一起,为Copilot提供一组快速且最新的代码片段。您可以阅读更多关于Github代码搜索以及如何启用它的信息。
可访问性
代码操作可访问性信号
一些代码操作可能需要很长时间才能完成,例如调用外部服务生成图像替代文本的快速修复。它们何时被触发或何时完全应用可能并不明显。因此,我们添加了可访问性信号来指示代码操作已被触发或应用。
您可以通过accessibility.signals.codeActionTriggered 和 accessibility.signals.codeActionApplied 设置来启用这些信号。
REPL中的自动焦点管理
我们引入了一个新设置,以改善在REPL中工作时的可访问性。通过accessibility.replEditor.autoFocusReplExecution,您现在可以指定在执行代码时焦点是否保持不变(none)、移动到输入框(input)或移动到最近执行的单元格(lastExecution)。默认情况下,焦点会移动到输入框。
工作台
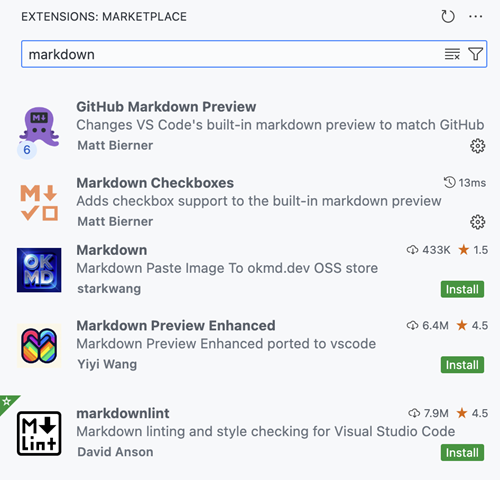
改进的扩展搜索结果
当您在扩展视图中使用自由格式文本搜索扩展时,已安装的扩展现在会出现在搜索结果的顶部。这使得在浏览市场时更容易找到和管理已安装的扩展。

从扩展视图下载扩展
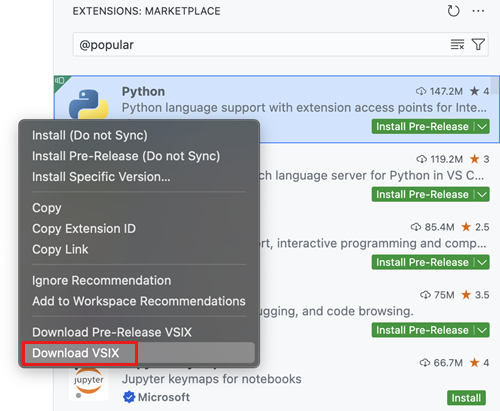
现在,您可以通过在扩展视图中的扩展上下文菜单中使用下载操作,直接从VS Code下载扩展。如果您想下载扩展而不安装它,这可能很有用。

扩展磁盘空间
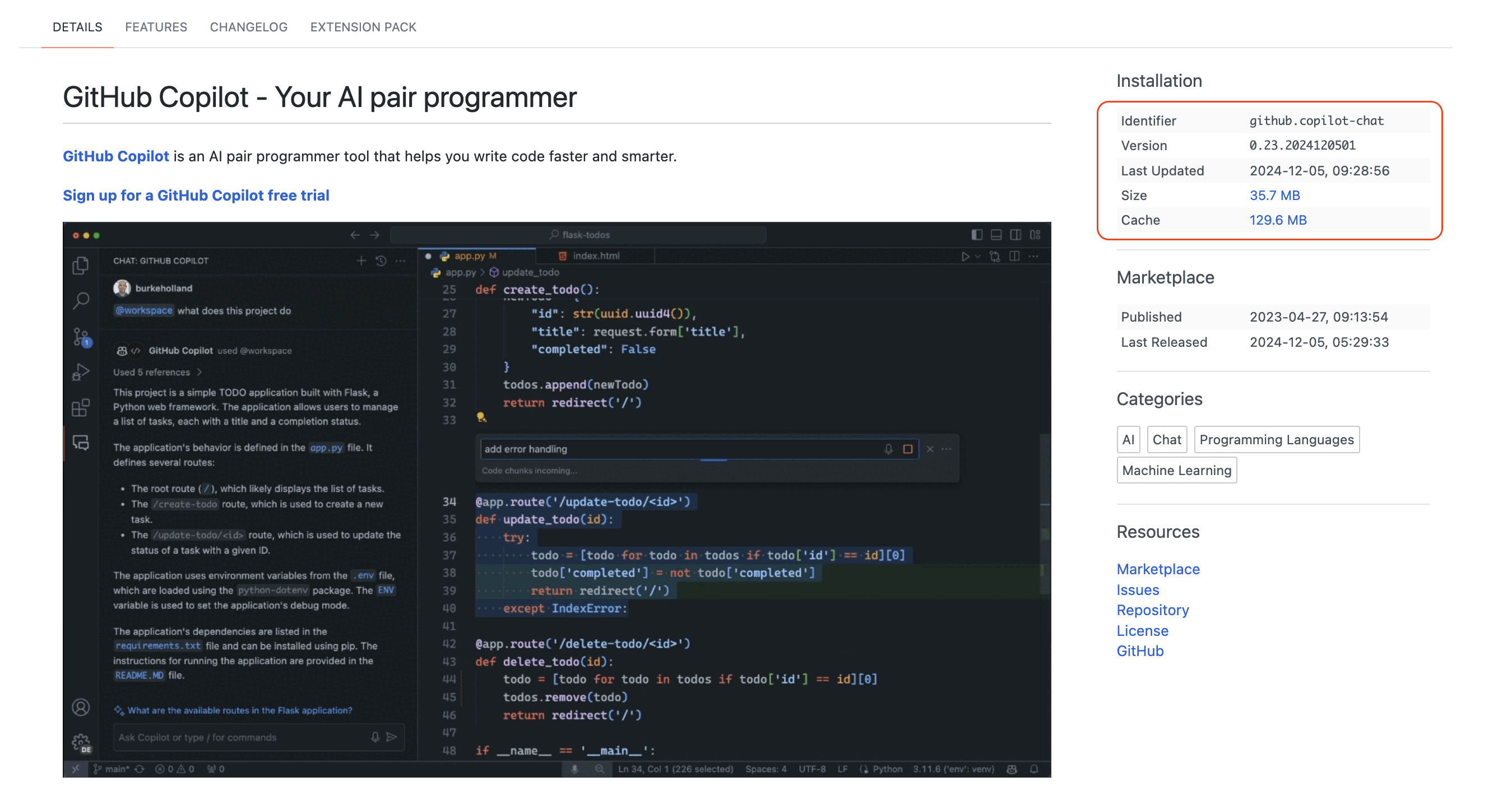
您现在可以在扩展编辑器中查看扩展在磁盘上的内存使用情况。这可以帮助您了解扩展占用了多少磁盘空间。

资源管理器中的查找功能改进
在九月份的版本中,我们引入了在整个项目中查找文件的能力,这是之前无法实现的功能。然而,这次更新暂时移除了高亮模式并限制了一些操作。
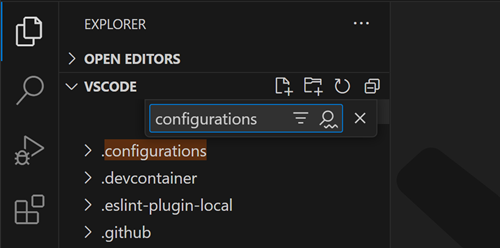
在此版本中,我们重新引入了高亮模式。此功能允许您轻松定位工作区中的文件和文件夹,匹配结果会高亮显示以提高可见性。此外,我们还在折叠的文件夹上引入了一个新的视觉指示器,显示其中是否隐藏了匹配项。
过滤器切换仍然可用,使您能够通过隐藏不匹配的项目,仅专注于与您的查询匹配的文件和文件夹。我们还重新启用了在之前版本中不得不禁用的所有上下文菜单操作。
我们还改进了使用查找控件时的用户体验。当滚动到文件资源管理器的顶部时,顶部会创建额外的空间,确保控件不会遮挡您的搜索结果。

在主侧边栏和次侧边栏之间移动视图
您已经可以通过拖放或使用移动视图命令将视图容器移动到另一个位置。现在,您可以直接在视图容器上使用“移动到”上下文菜单操作,将其在主侧栏、次侧栏或面板区域之间移动。
在标题区域隐藏导航控件
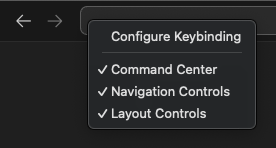
有些人喜欢尽可能保持标题区域的简洁。我们添加了一个新的设置 workbench.navigationControl.enabled,它允许你隐藏标题区域中的后退/前进按钮。
你也可以通过在标题区域右键点击,并选择导航控制来访问此设置。

编辑器
配置粘贴和拖放行为
当你将文件拖放或复制粘贴到文本编辑器中时,VS Code 提供了多种方式将其插入到该文件中。默认情况下,VS Code 会尝试插入文件的工作区相对路径。现在你可以使用拖放/粘贴控件来切换资源的插入方式。扩展也可以提供自定义的编辑,例如在 Markdown 中,提供了插入 Markdown 链接的编辑。
通过新的editor.pasteAs.preferences和editor.dropIntoEditor.preferences设置,您现在可以指定默认使用的编辑类型。例如,如果您希望复制/粘贴始终插入粘贴文件的绝对路径,只需设置:
"editor.pasteAs.preferences": [
"uri.path.absolute"
]
这些设置是编辑类型的顺序列表。默认情况下,会应用首选类型的第一个匹配编辑。在应用默认编辑后,您仍然可以使用下拉/粘贴控件更改为不同类型的编辑。
这些新设置与我们的JavaScript 和 TypeScript 中新的复制和粘贴导入支持很好地配合。此功能在跨 JavaScript 或 TypeScript 文件复制和粘贴代码时自动添加导入。为了避免干扰您的工作流程,默认情况下,我们决定粘贴仅插入纯文本,而粘贴导入作为粘贴控件中的一个选项提供。但是,如果您希望 VS Code 始终尝试粘贴导入,只需设置:
"editor.pasteAs.preferences": [
"text.updateImports"
]
现在,VS Code 在可能的情况下会自动尝试使用导入进行粘贴,如果没有可用的导入粘贴编辑,则会回退到粘贴纯文本。目前,这仅适用于 JavaScript 和 TypeScript,但我们希望随着时间的推移,更多的语言会采用支持。
最后,您现在还可以在设置editor.action.pasteAs键绑定时指定首选的粘贴样式。下面的键绑定将始终尝试粘贴并更新导入:
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.updateImports"]
}
}
持久化编辑器查找历史
查找控件现在可以在会话之间持久化搜索历史记录,并在VS Code重启时恢复它。搜索历史记录按工作区存储,可以通过editor.find.history设置来禁用。
覆盖模式
应大众要求,我们添加了覆盖模式,以便在编辑器中覆盖文本而不是在输入时插入文本。这在编辑Markdown表格时非常有用,因为您希望保持表格单元格边界的良好对齐。
此模式可以通过命令View: Toggle Overtype/Insert Mode切换。当您处于覆盖模式时,状态栏会显示一个OVR指示器。此外,还有一个设置editor.overtypeOnPaste,它决定了在覆盖模式下粘贴时是覆盖还是插入。默认行为是插入粘贴的文本。
可以通过使用设置editor.overtypeCursorStyle来更改覆盖模式下的光标样式。
源代码控制
Git 责任信息(实验性)
在这个里程碑中,我们增加了实验性支持,使用编辑器装饰和状态栏项来显示责任信息。您可以通过使用git.blame.editorDecoration.enabled 和 git.blame.statusBarItem.enabled 设置来启用此功能。您可以将鼠标悬停在责任信息上以查看更多提交详细信息。
您可以使用git.blame.editorDecoration.template和git.blame.statusBarItem.template设置来自定义编辑器和状态栏中显示的消息格式。您可以使用变量来表示最常见的信息。例如,以下模板显示了提交的主题、作者的姓名以及作者日期相对于现在的时间:
{
"git.blame.editorDecoration.template": "${subject}, ${authorName} (${authorDateAgo})"
}
如果您想调整编辑器装饰的颜色,请使用git.blame.editorDecorationForeground主题颜色。
尝试这个实验性功能,并告诉我们您的想法。
源代码控制图标题操作
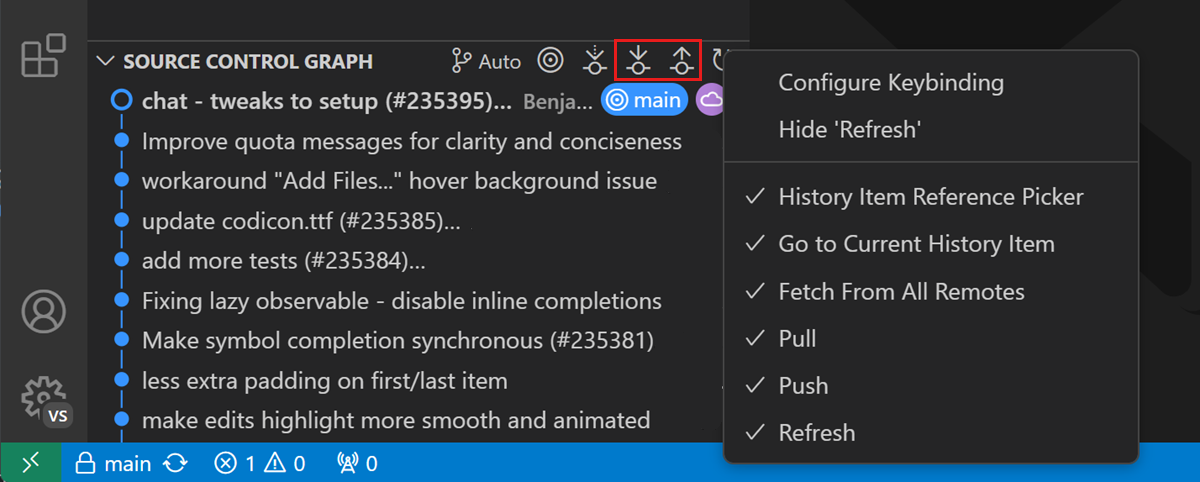
根据用户反馈,我们已将拉取(Pull)和推送(Push)操作重新添加到源代码控制图视图的标题栏中。如果当前历史项引用显示在源代码控制图中,则这些操作将被启用。
如果您不想使用这些操作,或者不想使用源代码控制图视图标题栏中的任何其他操作,您可以右键单击标题栏并将它们隐藏。

笔记本
跨单元格的选择高亮
现在笔记本中支持选择高亮显示,允许跨多个单元格进行基于文本选择的高亮显示。这是通过现有的设置editor.selectionHighlight来控制的。
多光标:选择所有匹配项
Notebooks 现在支持键盘快捷键 选择所有查找匹配项。可以通过命令 ID notebook.selectAllFindMatches 找到,默认情况下可以使用快捷键 ⇧⌘L (Windows, Linux Ctrl+Shift+L)。
为Markdown运行部分中的单元格
Notebooks 现在在 Markdown 单元格的工具栏中暴露了 Run Cells in Section 操作。如果 Markdown 单元格有标题,则执行该部分及其子部分中包含的所有单元格。如果没有标题,则尽可能执行周围部分中的所有单元格。
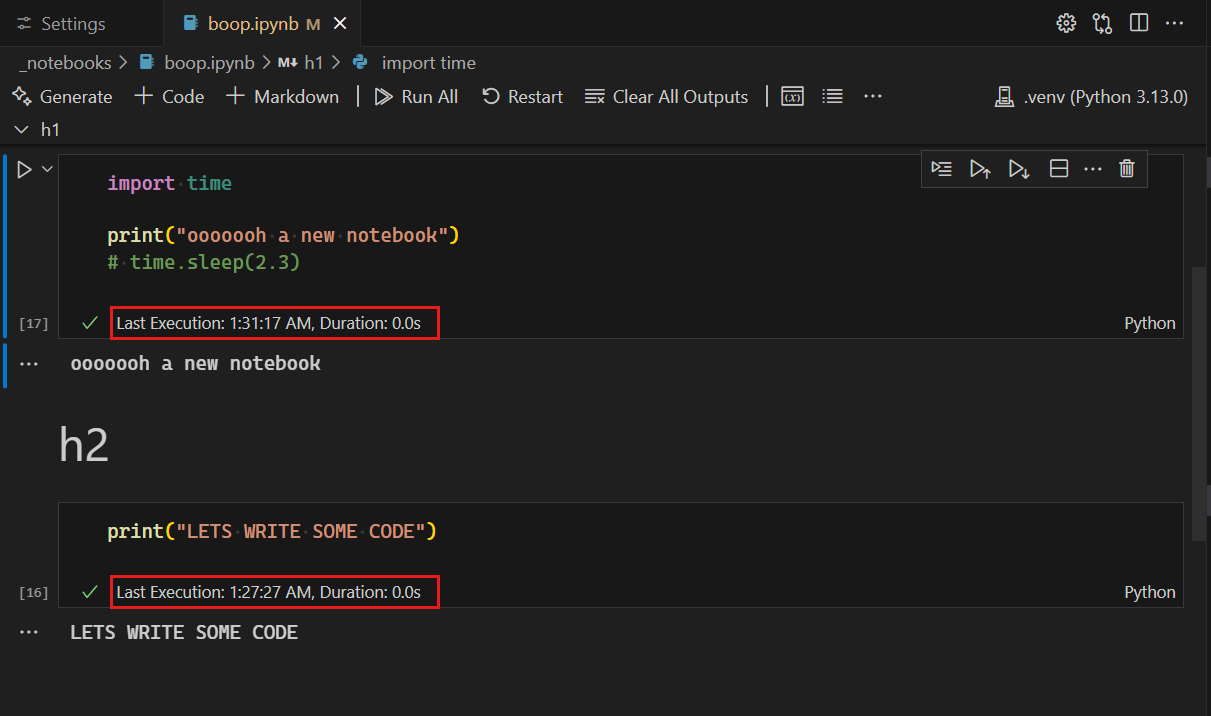
单元格执行时间详细程度
单元格状态栏中的执行时间信息现在有一个选项可以增加详细程度。可以通过设置 notebook.cellExecutionTimeVerbosity 来开启此功能,并且除了显示持续时间外,还可以显示执行时间戳。

终端
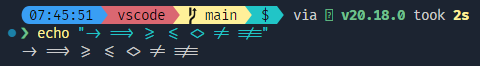
连字支持
终端现在支持连字,无论是否使用GPU加速。可以通过设置terminal.integrated.fontLigatures来开启此功能:

为了使用此功能,请确保您也使用支持连字的字体 terminal.integrated.fontFamily。
用于自定义终端标签的新变量
终端标签中显示的文本由terminal.integrated.tabs.title和terminal.integrated.tabs.description设置决定,这些设置允许使用一系列变量。我们现在支持以下新变量:
-
${shellType}- 检测到的终端中正在使用的 shell 类型。这与默认值类似,但在运行 git 命令时不会更改为git。 -
${shellCommand}- 在终端中运行的命令。这需要shell集成。
-
${shellPromptInput}- 在终端中运行的命令或当前检测到的提示输入。这需要shell集成。
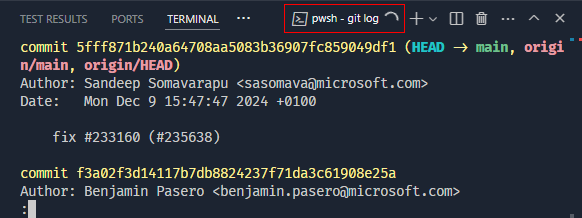
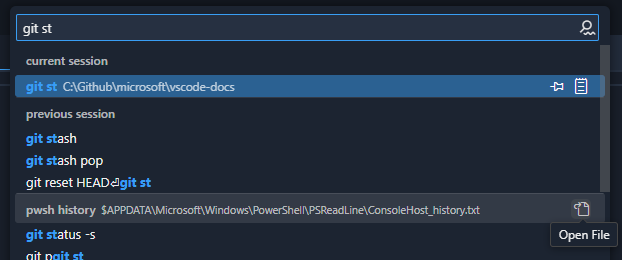
运行最近的命令现在显示历史源文件
运行最近命令的shell集成功能现在包括命令来源的完整大小标题,包括相关的历史文件和一个方便的按钮来打开它。

此命令的默认快捷键是 Ctrl+Alt+R。
新支持的链接格式
格式为 /path/to/file.ext, 的链接现在应该在终端中被检测为链接。
测试
可归因覆盖率
在这个里程碑中,我们最终确定了一个API,使扩展能够基于每个测试提供覆盖率,因此你可以准确看到任何给定测试执行的代码。当可归因的覆盖率可用时,在测试覆盖率视图中、编辑器操作中、测试覆盖率工具栏中(通过Test: Test Coverage Toolbar命令切换)或简单地使用Test: Filter Coverage by Test命令时,都会显示一个过滤按钮。
主题: Codesong (在 vscode.dev 上预览)
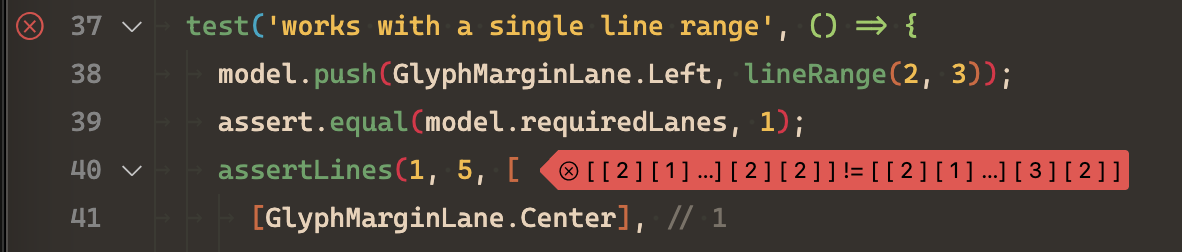
重新设计的行内失败消息
我们重新设计了测试失败消息,使其更加醒目且不那么突兀。这对于繁忙的场景特别有用,例如在SCM或Copilot Edits的差异中。选择失败消息仍然会打开一个预览控件,以显示失败的完整详细信息。

持续运行用户界面的改进
之前,通过测试资源管理器视图中的“眼睛”图标可切换的连续测试运行的全局状态,会使用默认的运行配置文件集来切换连续运行的开启或关闭。
我们重新设计了连续运行的用户界面,包括一个下拉菜单,可以单独为每个配置文件开启或关闭连续运行。选择指示器可以切换最后使用的一组运行配置文件的开启或关闭状态。
语言
TypeScript 5.7
我们的JavaScript和TypeScript支持现在使用TypeScript 5.7。这个重大更新包括许多语言和工具改进,以及重要的错误修复和性能优化。
你可以在TypeScript博客上阅读所有关于TypeScript 5.7发布的内容。我们还在以下部分中包括了一些工具亮点。
粘贴带有导入的JavaScript和TypeScript
厌倦了在文件之间移动代码后不得不添加导入吗?试试TypeScript 5.7+的“粘贴并导入”功能。现在,每当你在JavaScript或TypeScript之间复制和粘贴代码时,VS Code可以为粘贴的代码添加导入。
注意,不仅添加了导入,还为粘贴代码中使用的局部变量添加了新的导出!
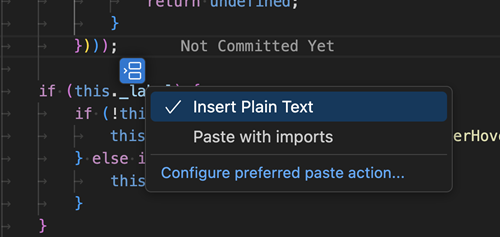
虽然我们认为这个功能可以大大节省时间,但我们也对可能干扰您现有工作流程的情况保持敏感。这就是为什么默认情况下,我们保留了复制和粘贴始终只插入粘贴文本的设置。如果存在paste with imports编辑选项,您将看到粘贴控件,它允许您选择paste with imports编辑。

如果您更喜欢始终粘贴时包含导入,您可以使用新的editor.pasteAs.preferences设置:
"editor.pasteAs.preferences": [
"text.updateImports"
]
如果有可用的编辑,这将始终尝试使用导入进行粘贴。
你也可以设置一个快捷键来粘贴带有导入的内容(如果可用):
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.updateImports"]
}
}
如果你愿意,你甚至可以反过来,将带有导入的粘贴设为默认,并添加一个键绑定以粘贴为纯文本:
"editor.pasteAs.preferences": [
"text.updateImports"
]
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.plain"]
}
}
最后,如果你想完全禁用粘贴时导入,你可以使用typescript.updateImportsOnPaste.enabled 和 javascript.updateImportsOnPaste.enabled。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
remote-sshCopilot 聊天参与者- 增强的会话记录
您可以在远程开发发布说明中了解更多关于这些功能的信息。
企业支持
配置允许的扩展
您现在可以使用extensions.allowed设置来控制可以在VS Code中安装哪些扩展。此设置允许您按发布者、特定扩展和版本来指定允许或阻止的扩展。如果某个扩展或版本被阻止,如果已经安装,它将被禁用。您可以指定以下类型的扩展选择器:
- 允许或阻止来自某个发布者的所有扩展
- 允许或阻止特定扩展
- 允许特定的扩展版本
- 允许特定的扩展版本和平台
- 仅允许扩展的稳定版本
- 仅允许来自发布者的稳定扩展版本
以下JSON片段展示了不同设置值的示例:
"extensions.allowed": {
// Allow all extensions from the 'microsoft' publisher. If the key does not have a '.', it means it is a publisher ID.
"microsoft": true,
// Allow all extensions from the 'github' publisher
"github": true,
// Allow prettier extension
"esbenp.prettier-vscode": true,
// Do not allow docker extension
"ms-azuretools.vscode-docker": false,
// Allow only version 3.0.0 of the eslint extension
"dbaeumer.vscode-eslint": ["3.0.0"],
// Allow multiple versions of the figma extension
"figma.figma-vscode-extension": ["3.0.0", "4.2.3", "4.1.2"],
// Allow version 5.0.0 of the rust extension on Windows and macOS
"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"],
// Allow only stable versions of the GitHub Pull Requests extension
"github.vscode-pull-request-github": "stable",
// Allow only stable versions from redhat publisher
"redhat": "stable"
}
通过发布者ID指定发布者。如果键没有句点(.),则视为发布者ID。如果键有句点,则视为扩展ID。目前不支持使用通配符。
您可以使用microsoft作为发布者ID来引用由Microsoft发布的所有扩展,即使它们可能有不同的发布者ID。
不支持版本范围。如果您想允许多个版本的扩展,您必须单独指定每个版本。要进一步按平台限制版本,请使用@符号指定平台。例如,"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"]。有关更多详细信息,请参阅企业文档。
管理员还可以通过Windows上的组策略配置此设置。有关更多信息,请参阅企业文档中的Windows上的组策略部分。
使用预安装扩展设置VS Code
你可以使用一组预安装的扩展(bootstrap)来设置VS Code。这个功能在你准备一个预装了VS Code的机器镜像、虚拟机或云工作站时非常有用,用户可以立即使用特定的扩展。
注意: 目前仅在Windows上支持预安装扩展。
按照以下步骤来引导扩展:
-
在VS Code安装目录中创建一个文件夹
bootstrap\extensions。 -
下载您想要预安装的扩展的VSIX文件,并将它们放置在
bootstrap\extensions文件夹中。 -
当用户首次启动VS Code时,
bootstrap\extensions文件夹中的所有扩展程序将在后台静默安装。
用户仍然可以卸载预装的扩展。卸载扩展后重新启动VS Code不会重新安装该扩展。
对扩展的贡献
Python
Python 环境扩展
在此版本中,我们推出了Python环境扩展,现在可以在Marketplace上预览。
此扩展简化了Python环境管理,提供了一个用户界面来创建、删除和管理环境,以及用于安装和卸载包的包管理功能。
设计为通过各种API与您首选的环境管理器无缝集成,默认支持全局Python解释器、venv和Conda。开发者可以构建扩展以添加对他们喜爱的Python环境管理器的支持,并与我们的扩展UI集成,从而增强功能和用户体验。
您可以在市场中下载Python环境,并将其与Python扩展的预发布版本一起使用。
Python 测试增强
- pytest 的
--rootdir参数现在会根据工作区中是否存在python.testing.cwd设置动态调整。 - 现在重新启动测试调试会话只会重新运行指定的测试。
- 覆盖率支持已更新,以处理
NoSource异常。 pytest-describe插件在UI中支持测试检测和执行。- 测试重写现在利用FIFO而不是UDS进行进程间通信,允许用户在自己的测试设计中利用像
pytest_socket这样的pytest插件。 - 重写接近默认状态: 此版本解决了测试重写中的最后一个已知问题,除非出现更多问题,否则重写实验将在2025年初关闭,并将重写设置为默认状态。
Python REPL 增强功能
- 在智能发送到本地REPL后保持编辑器焦点
- 改进了Native REPL重新加载后的处理
- 修复VS Code终端中Python 3.13的缩进错误问题
Pylance "完整"语言服务器模式
python.analysis.languageServerMode 设置现在也支持 full 模式,使您能够充分利用 Pylance 的全部功能和最全面的 IntelliSense 体验。值得注意的是,这会以性能降低为代价,因为它可能会导致 Pylance 占用大量资源,特别是在大型代码库中。
python.analysis.languageServerMode 设置现在会根据其设置为 light、default 或 full 来更改以下设置的默认值:
| Setting | light | default | full |
|---|---|---|---|
| python.analysis.exclude | ["**"] | [] | [] |
| python.analysis.useLibraryCodeForTypes | false | true | true |
| python.analysis.enablePytestSupport | false | true | true |
| python.analysis.indexing | false | true | true |
| python.analysis.autoImportCompletions | false | false | true |
| python.analysis.showOnlyDirectDependenciesInAutoImport | false | false | true |
| python.analysis.packageIndexDepths | [ { "name": "sklearn", "depth": 2 }, { "name": "matplotlib", "depth": 2 }, { "name": "scipy", "depth": 2 }, { "name": "django", "depth": 2 }, { "name": "flask", "depth": 2 }, { "name": "fastapi", "depth": 2 } ] |
[ { "name": "sklearn", "depth": 2 }, { "name": "matplotlib", "depth": 2 }, { "name": "scipy", "depth": 2 }, { "name": "django", "depth": 2 }, { "name": "flask", "depth": 2 }, { "name": "fastapi", "depth": 2 } ] |
{ "name": "", "depth": 4, "includeAllSymbols": true } |
| python.analysis.regenerateStdLibIndices | false | false | true |
| python.analysis.userFileIndexingLimit | 2000 | 2000 | -1 |
| python.analysis.includeAliasesFromUserFiles | false | false | true |
| python.analysis.functionReturnTypes | false | false | true |
| python.analysis.pytestParameters | false | false | true |
| python.analysis.supportRestructuredText | false | false | true |
| python.analysis.supportDocstringTemplate | false | false | true |
TypeScript
TypeScript 可扩展悬停(实验性)
在这个里程碑中,我们实现了从TS服务器查看扩展/收缩信息的功能。该扩展使用Expandable Hover API在编辑器悬停时显示+和-标记,以显示更多或更少的信息。
可以通过typescript.experimental.expandableHover来启用实验设置。要使此设置生效,您必须使用TypeScript 5.8或更高版本。您可以通过使用TypeScript: Select TypeScript Version...命令来更改TypeScript版本。
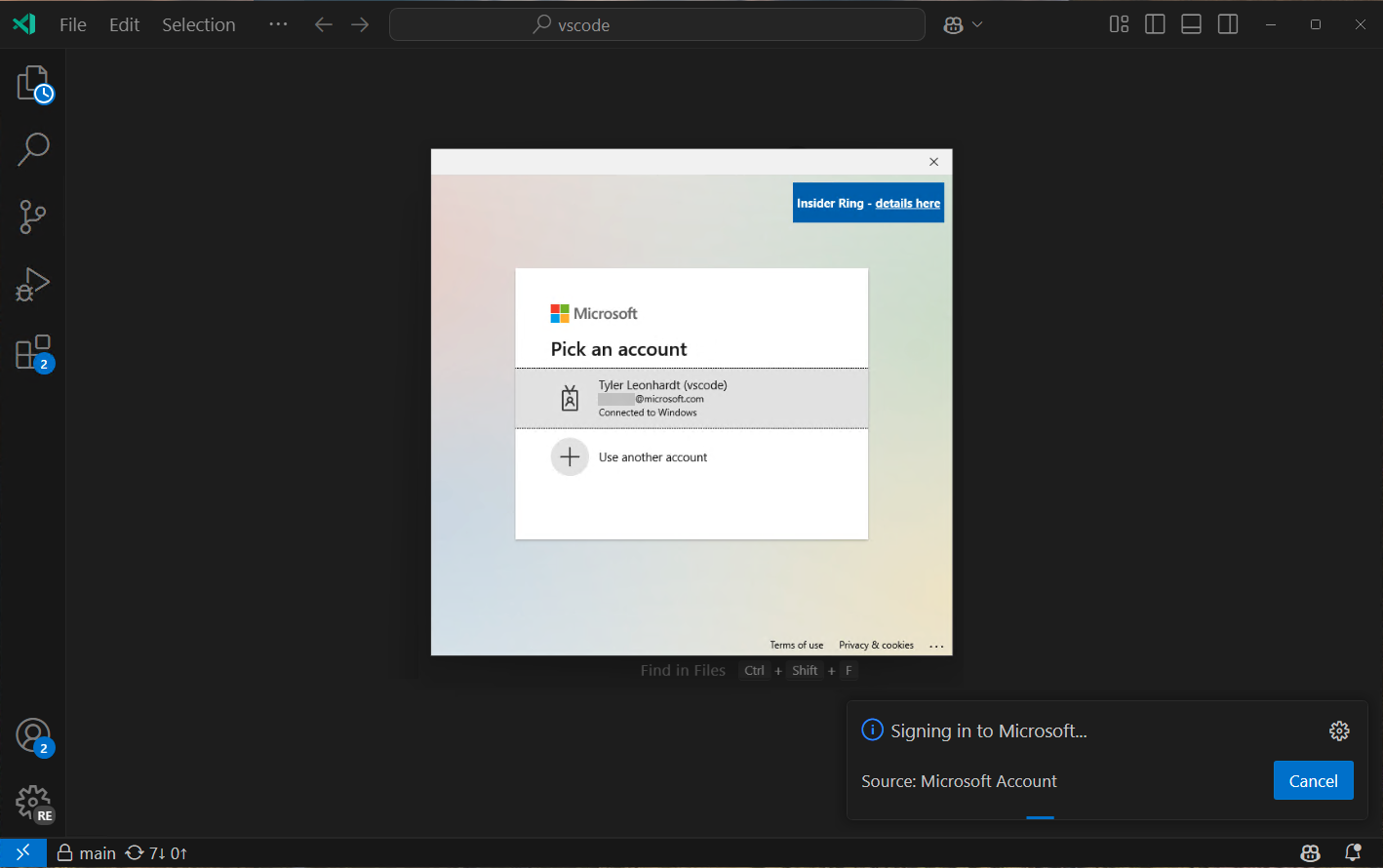
Microsoft 账户现在使用 MSAL(在 Windows 上支持 WAM)
为了确保微软认证的强大安全基线,我们已在微软账户扩展中采用了微软认证库。
这项工作的一个突出特点是WAM(Web Account Manager... 也称为Broker)集成。简而言之,我们现在直接与操作系统对话,而不是通过浏览器进行Microsoft身份验证流程,这是获取Microsoft身份验证会话的推荐方式。此外,由于我们能够利用您已经在操作系统上登录的账户,因此速度更快。

如果您发现这个新流程有任何问题,请告诉我们。如果您确实发现了一个重大问题并且需要恢复到旧的Microsoft身份验证行为,您可以通过microsoft-authentication.implementation(将其设置为classic,并重新启动VS Code)来实现,但请记住,这个设置不会存在太久。因此,如果您在使用MSAL流程时遇到问题,请提交一个问题。
扩展开发
@vscode/chat-extension-utils
我们已经提供了chat和language model扩展API几个月了,以便扩展作者能够与GitHub Copilot集成。但我们发现,与LLMs合作并构建高质量的聊天扩展本质上是非常复杂的,特别是如果你想利用工具调用。
我们已经发布了一个npm包,@vscode/chat-extension-utils,旨在尽可能简化聊天参与者的启动和运行。它接管了您原本需要自己处理的几项任务,因此您的聊天参与者只需几行代码即可实现。该包还包含了一系列有用的高质量元素,可与@vscode/prompt-tsx一起使用。
您可以查看chat-extension-utils 仓库中的完整文档,并在示例聊天扩展中查看其实际应用。我们的新LanguageModelTool API 文档也描述了如何使用它。
可归因覆盖范围 API
测试覆盖率API现在允许扩展提供基于每个测试的覆盖率信息。要实现此API,请在FileCoverage上填充includesTests?: TestItem[]属性,以指示哪些测试执行了该文件中的代码,并实现TestRunProfile.loadDetailedCoverageForTest以提供语句和声明覆盖率。
请参阅上面的可归因覆盖部分,了解这对用户来说是什么样子的示例。
贡献给JavaScript调试终端
JavaScript 调试器现在有一个机制,允许其他扩展参与 JavaScript 调试终端的创建。这使得除了 Node.js 之外的框架或运行时能够在同一个熟悉的地方启用调试。有关更多信息,请参阅 JavaScript 调试器文档。
Node.js fetch API 的代理支持
全局的 fetch 函数现在启用了代理支持 (http.fetchAdditionalSupport)。这与已经支持代理的 https 模块类似。
预览功能
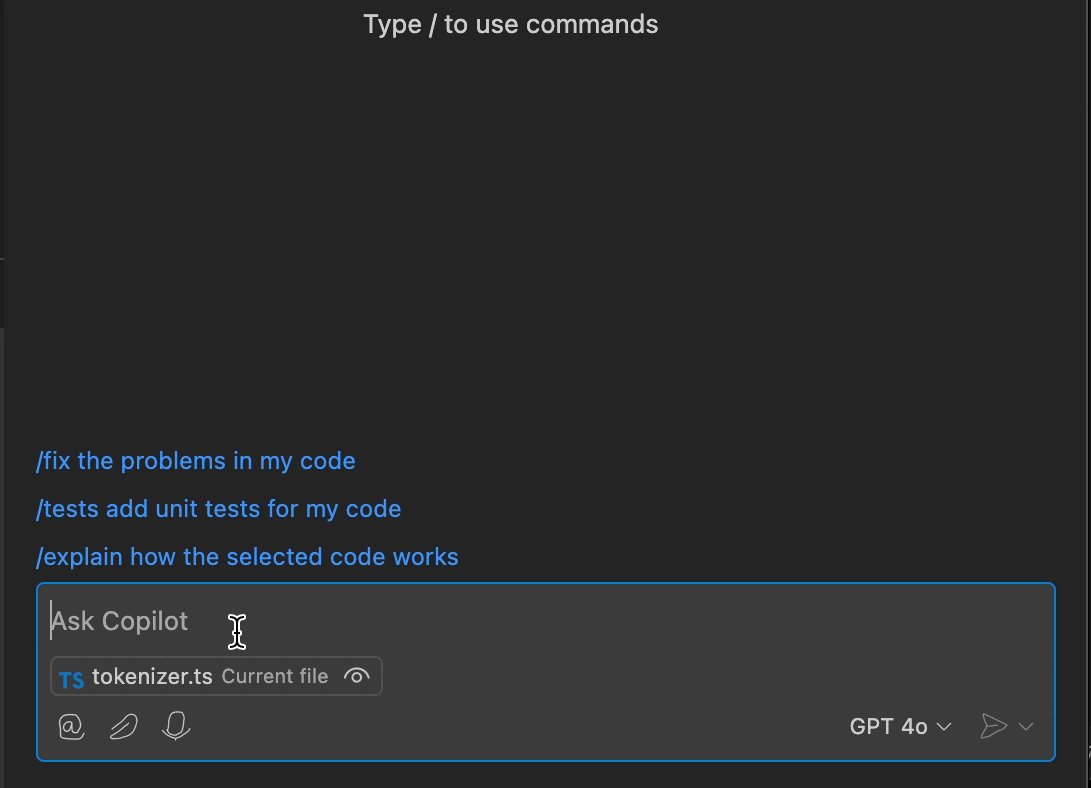
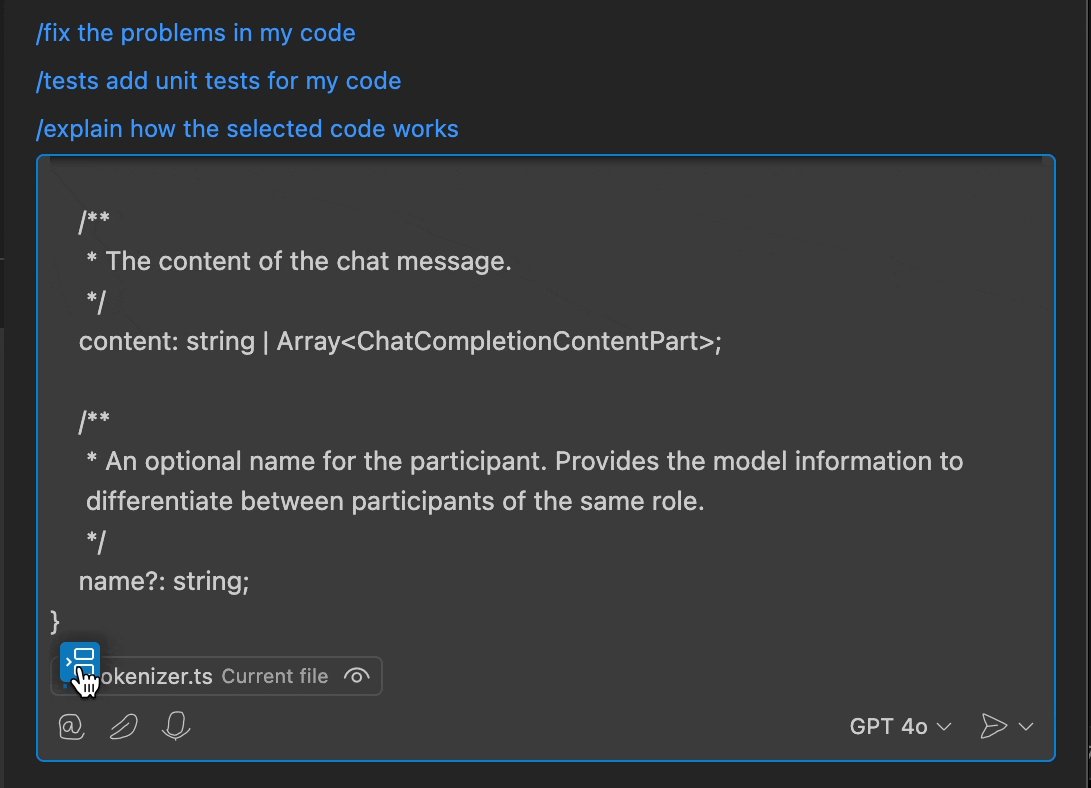
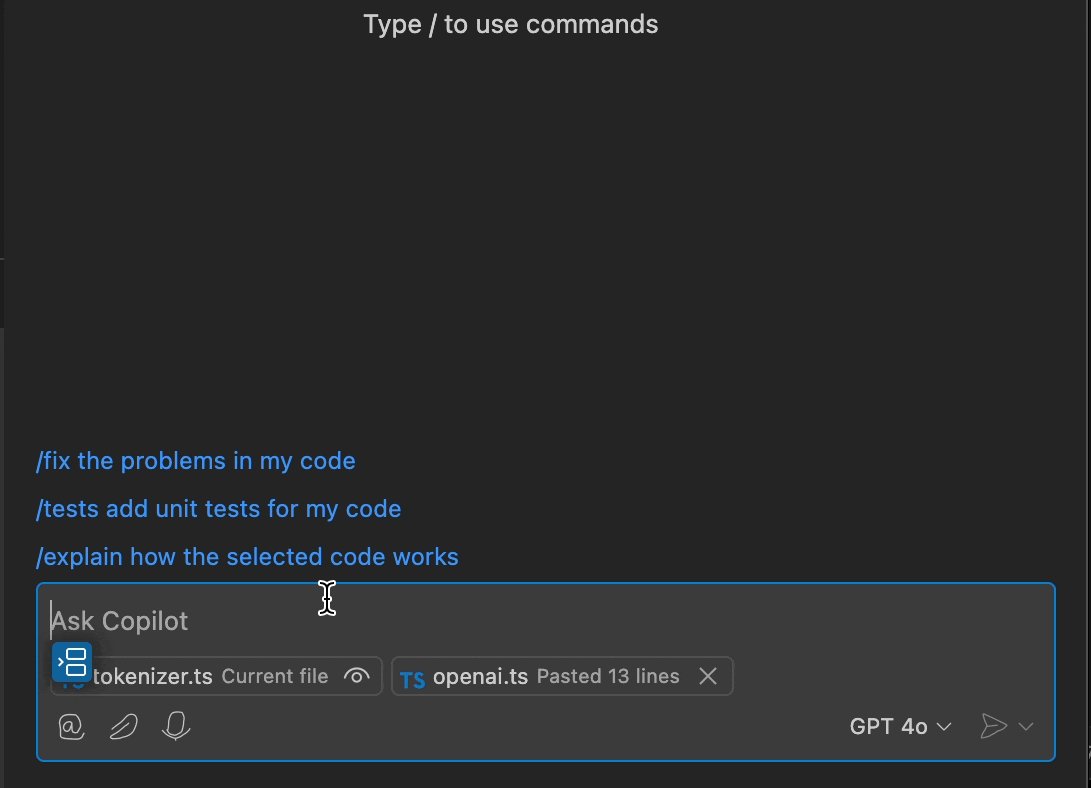
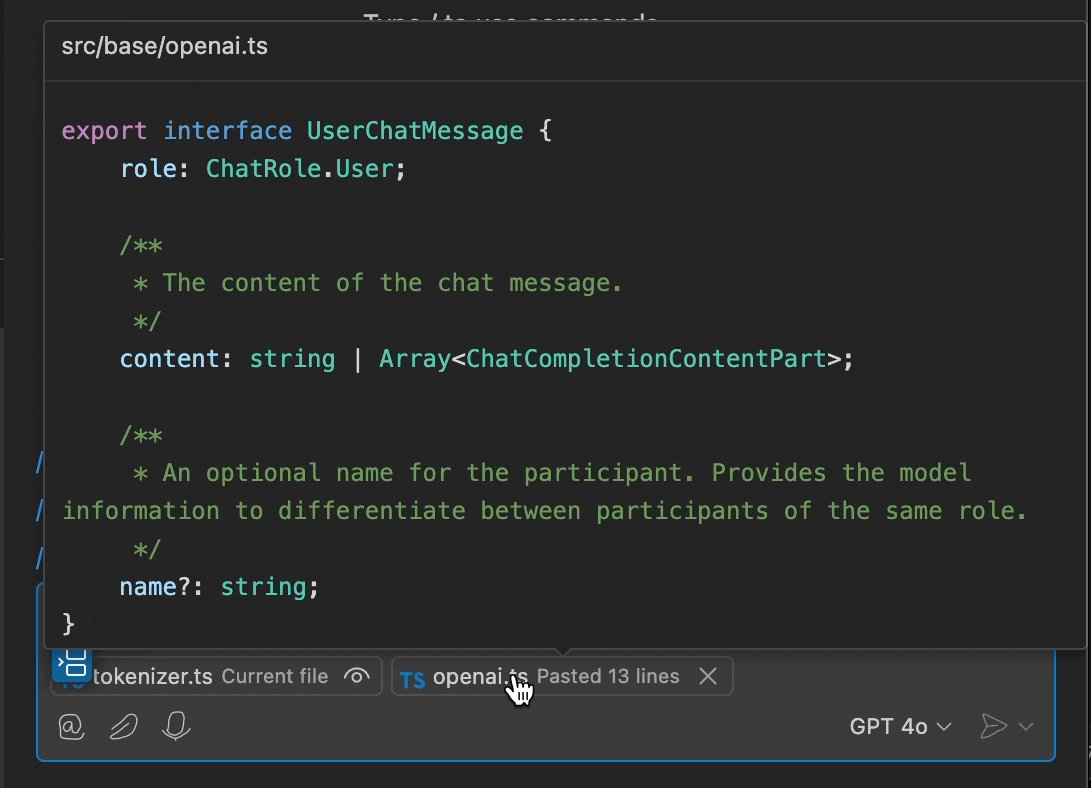
粘贴代码以附加聊天上下文
之前,您已经可以将文件作为上下文附加到Copilot Chat。为了更精细地控制上下文,您现在可以粘贴代码片段以将其作为聊天的上下文附加。这将添加必要的文件信息和相应的行号。您只能粘贴来自当前工作区文件的代码。
要尝试这个功能,复制一些代码并粘贴到内联聊天、快速聊天或聊天视图中。选择出现的粘贴控件并选择Pasted Code Attachment. 或者,你可以设置editor.pasteAs.preferences 设置:
"editor.pasteAs.preferences": [
"chat.attach.text"
]

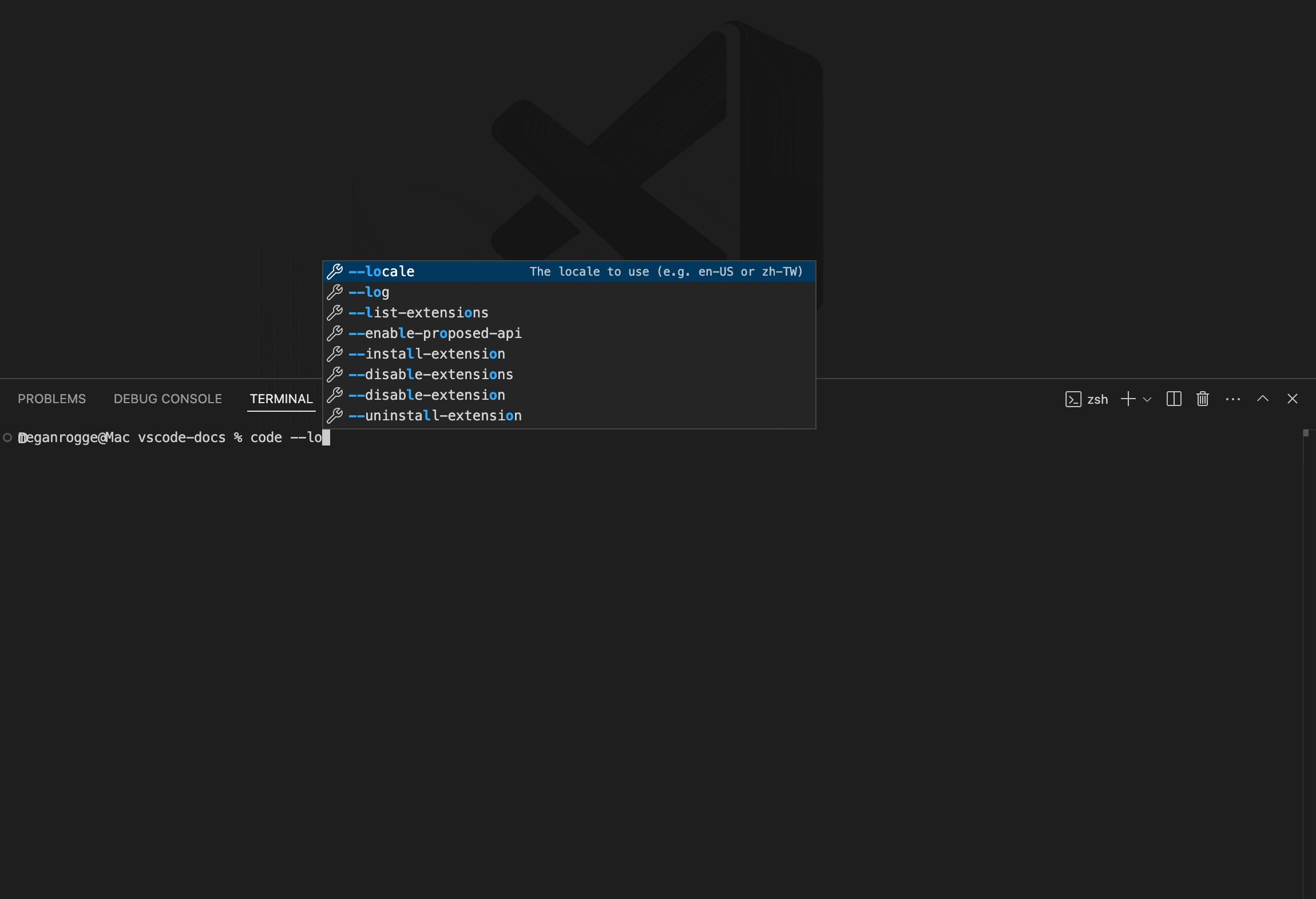
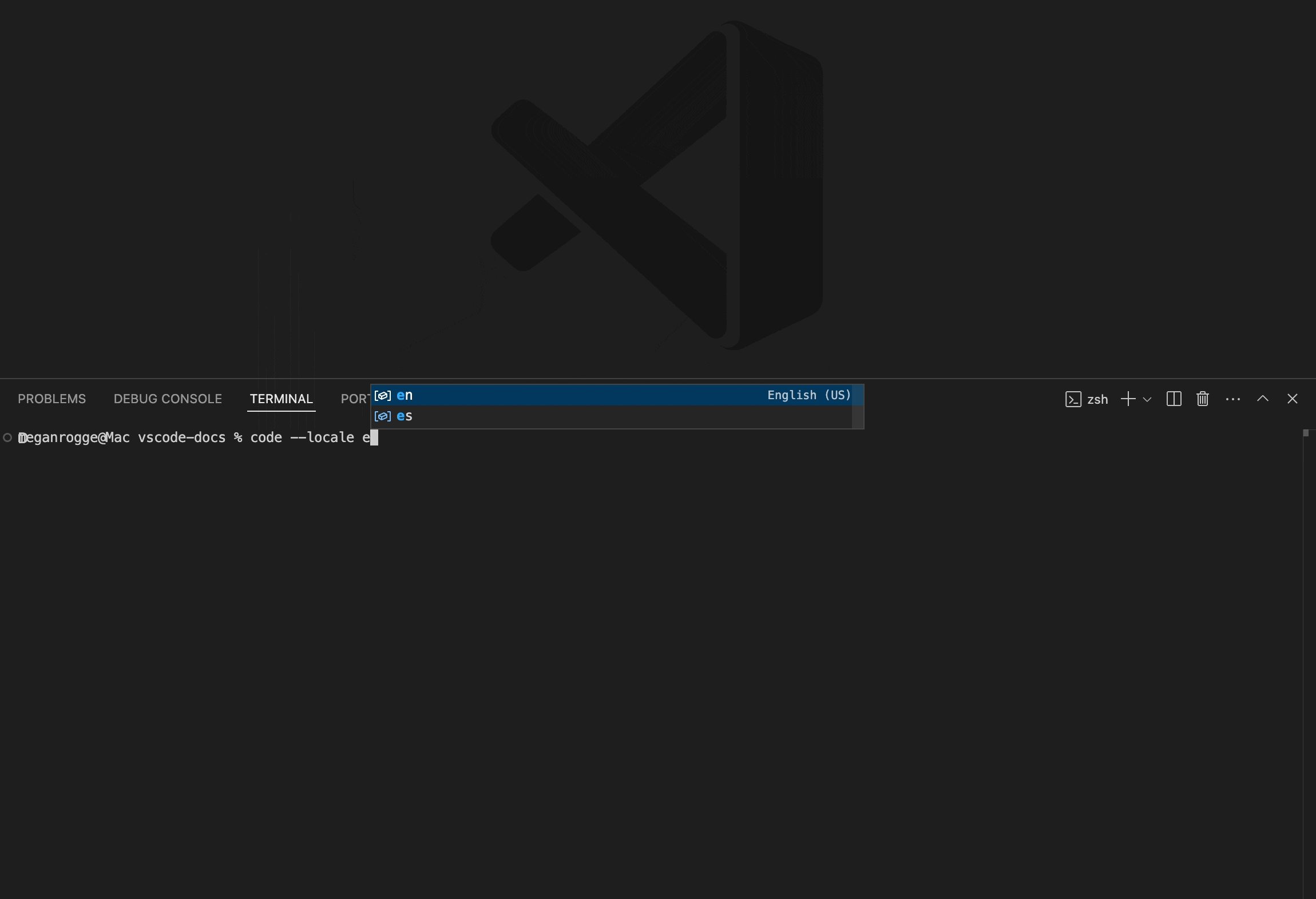
更多Shell的终端补全
我们在之前的迭代中为pwsh添加了实验性的终端补全支持。在这个版本中,我们开始将其扩展到其他shell。目前特别针对bash和zsh,但由于这种新方法是由扩展主机API驱动的,我们计划为大多数shell提供通用支持。
你可以通过设置 terminal.integrated.suggest.enabled 和
terminal.integrated.suggest.enableExtensionCompletions 来尝试当前的工作进展。目前仅支持 cd, code, 和 code-insiders 参数。

提议的API
快速选择上的建议值选择API
对于InputBox,您已经能够设置“值选择”,这使您能够以编程方式选择输入的部分或全部内容。在这个里程碑中,我们为QuickPick中的值选择添加了一个提议的API。
这是一个可能看起来像的示例:
const qp = vscode.window.createQuickPick();
qp.value = '12345678';
qp.valueSelection = [4, 6];
qp.items = [
{ label: '12345678', description: 'desc 1' },
{ label: '12345678', description: 'desc 2' },
{ label: '12345678', description: 'desc 3' }
];
qp.show();

尝试一下valueSelectionInQuickPick提案,并在这个GitHub问题中告诉我们你的想法!
提议的原生窗口句柄API
在这个里程碑中,我们添加了一个新的提议API,用于检索焦点窗口的本机窗口句柄。本机窗口句柄是一个操作系统概念,本质上提供了一个指向特定窗口的指针。如果您正在与本机代码交互并需要,例如,在窗口顶部渲染本机对话框,这将非常有用。
declare module 'vscode' {
export namespace window {
/**
* Retrieves the native window handle of the current active window.
* This will be updated when the active window changes.
*/
export const nativeHandle: Uint8Array | undefined;
}
}
这是专门为微软认证的采用MSAL添加的,以便我们可以将本地句柄传递给操作系统,使其能够在VS Code上渲染认证对话框。
如果您对nativeWindowHandle提案有使用案例或反馈,请告诉我们您的想法在这个GitHub问题中!
工程
使用 vscode-unpkg 服务优化扩展更新
为了减少Marketplace基础设施的负载,VS Code现在使用vscode-unpkg服务中新添加的端点来检查扩展更新。该服务实现了服务器端缓存,TTL为10分钟,这显著减少了对Marketplace的直接请求数量。此优化通过extensions.gallery.useUnpkgResourceApi设置(默认启用)进行控制。
如果您注意到扩展更新存在问题,您可以通过extensions.gallery.useUnpkgResourceApi禁用此功能,并恢复到直接的市场版本检查。
编辑器中的GPU加速基础工作
我们很高兴地宣布,我们已经开始在编辑器中启用GPU加速,类似于终端。这项工作的目标是通过减少输入延迟和提高滚动性能来改善整体编码体验。
这仍然处于早期阶段,尚未准备好进行测试,但我们想分享一些关于已取得进展的详细信息:
- GPU渲染器在幕后使用WebGPU。
- 我们目前主要关注功能对等性和正确性,而不是性能。
- 当启用GPU加速时,有一个回退机制,允许在不完全支持的情况下,行可以“回退”到DOM渲染。这意味着我们可以早期自托管,目前不兼容的行将使用DOM方法显示。目前回退的一些例子包括:超过200个字符的行、带有某些Monaco装饰的行(例如淡出未使用的变量)、换行的行等等。
- Monaco 的内联装饰功能允许对包含字符的实际元素进行样式设置,这给此功能带来了很大的挑战,因为它们使用 CSS 进行样式设置。我们支持大多数内联装饰而不破坏或更改 API 的方法是检测附加到这些装饰的 CSS,然后支持一部分常见的 CSS 属性,如果不支持所有样式,则回退。
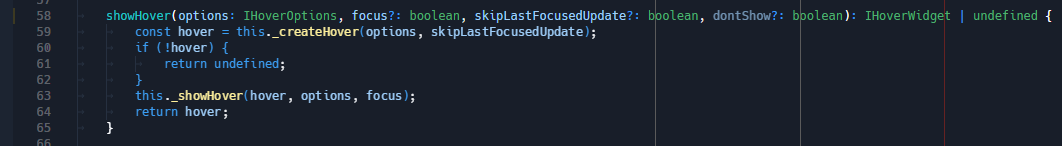
这是该功能实际运行的截图。请注意,侧边栏中的黄线告诉我们哪些行正在使用备用渲染。这个特定情况使用备用渲染是因为dontShow参数有一个内联装饰,因为它未被使用:

跟踪此工作的问题为#221145,该问题会频繁更新并提供更多关于进度的详细信息。
macOS 10.15 的 EOL 警告
VS Code 桌面版将在接下来的几个里程碑中更新到 Electron 33。随着 Electron 33 的更新,VS Code 桌面版将不再在 macOS Catalina 上运行。在这个里程碑中,我们为受影响的平台用户添加了弃用通知,以便他们为迁移做好准备。如果您是上述操作系统版本的用户,请查看我们的 FAQ 以获取更多信息。
显著的修复
- 233915 通过在扩展视图中的扩展上下文菜单中使用复制链接操作,与他人分享扩展。
- 231542 经常无法保存文件或文件数据被清除,并出现错误 EBUSY
- 233304
onDidChangeCheckboxState在1.95版本中损坏 - 232263 优化树视图,以便跨进程调用可以批量处理
- 156723 在使用wayland运行时,拖放支持已修复
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 添加对侧边栏和面板标题及视图之间边框的支持 PR #157318
- @aravind-n (Aravind Nidadavolu): 修复fish shell集成执行顺序 PR #226589
- @BABA983 (BABA): 在markdownDescription中修正ShellIntegrationDecorationsEnabled PR #233387
- @BenLocal (benshi): Cli serve_web 将路径前缀设置为 /
- /,commit 值解析错误 PR #233986 - @BlackHole1 (Kevin Cui): 修复:在Windows上使用vscode-win32-x64时无法打开vscode PR #233285
- @BugGambit (Fredrik Anfinsen): 添加对链接 'foo,
' 的支持 PR #231775 - @cachandlerdev: 复制扩展链接 PR #234210
- @CrafterKolyan (Nikolai Korolev): 为扩展API的QuickPick添加值选择界面 PR #233275
- @davidmartos96 (David Martos): 修复使用Fish时PATH前置的问题 PR #232291
- @dibarbet (David Barbet): 在C#中不要将插值标记标记为字符串 PR #232772
- @duncpro (Duncan): 修复:创建新文件/文件夹按钮的可点击性 PR #232130
- @elias-pap (Elias Papavasileiou): 功能:为Vite添加图标 PR #234620
- @gjsjohnmurray (John Murray)
- 添加
workbench.view.showQuietly设置对象以阻止扩展显示隐藏的输出视图(修复 #105270)PR #205225 - 修复
Go to Current History Item中断问题(修复 #235063)PR #235067 - 在引用选择器更改后正确启用
Go to Current History Item(修复 #235132)PR #235134
- 添加
- @iisaduan (Isabel Duan): 修复 typescript organizeImports 设置 PR #232676
- @jeanp413 (Jean Pierre): 修复了在浏览器中重新加载vscode网页标签后,旧的extensionHost进程没有立即被杀死的问题 PR #234944
- @Kannav02 (Kannav Sethi): 将“组织导入”命令标签更改为“优化导入” PR #232869
- @LionelJouin (Lionel Jouin): 修复:更新 Go 语法 (#_232142) PR #232335
- @LitoMore (LitoMore): 移除与微软相关的标志 PR #215758
- @Logicer16 (Logicer): 修复activeOnStart描述中的语法问题 PR #197536
- @RedCMD (RedCMD): 将
.winget文件扩展名添加到 YAML PR #232218 - @ribru17 (Riley Bruins): 将JSDoc示例渲染为TypeScript代码 PR #234143
- @sandersn (Nathan Shively-Sanders): 恢复注册 copilot 与 copilot 相关 PR #233729
- @nickdiego (Nick Yamane): 修复在使用wayland时的拖放支持 Chromium CL
对 vscode-emmet-helper 的贡献:
- @onlurking (Diogo Felix): 添加缺失的HTML标签到emmet PR #90
对 vscode-eslint 的贡献:
对vscode-extension-samples的贡献:
- @olguzzar (Olivia Guzzardo): 更新聊天教程以使用 request.model PR #1125
- @phil294 (Philip Waritschlager): webview-codicons: 将codicons依赖从devDependencies移动到dependencies PR #1005
- @witsaint (gaodingqiang): 修复:
lsp-embedded-language-servicecleaninterval 参数类型 PR #1126
对vscode-extension-telemetry的贡献:
- @kmagiera (Krzysztof Magiera): 传播会话ID元数据 PR #215
对vscode-hexeditor的贡献:
- @Antecer (Antecer): 我们需要一个所见即所得的复制方法 PR #540
- @Hexa3333 (Alp Yılmaz): 修复: DisplayContextSelection 读取违规 (#_547) PR #548
- @jogo-: 更新 CHANGELOG.md PR #549
- @tomilho (Tomás Silva): 修复:当大写锁定激活时,ctrl+f 无法工作 PR #555
对 vscode-json-languageservice 的贡献:
- @jeremyfiel (Jeremy Fiel): 修复:
then描述中的拼写错误 PR #251 - @Legend-Master (Tony): 修复大型 oneof 验证缓慢的问题 PR #247
- @sumimakito (Makito): 功能(completion): 支持从schema获取详细信息 PR #243
对 vscode-jupyter 的贡献:
- @gjsjohnmurray (John Murray): 添加
connor4312.esbuild-problem-matchers推荐 PR #16195 - @pwang347 (Paul): 添加内核初始化后的公共API事件 PR #16214
对 vscode-mypy 的贡献:
- @hamirmahal (Hamir Mahal): 修复: 解决由
npm audit报告的开发依赖问题 PR #327 - @taesungh (Taesung Hwang): 使用全局设置作为
ignorePatterns的默认值 PR #325
对 vscode-python-debugger 的贡献:
对vscode-python-tools-extension-template的贡献:
对vscode-test-web的贡献:
- @Cecil0o0 (hj): VS Code 主分支已移回 npm,我们可以查看 PR #148
对inno-updater的贡献:
- @BlackHole1 (Kevin Cui): 修复:当silent为true时对话框显示的问题 PR #29
对language-server-protocol的贡献:
- @EwanDubashinski (Ivan Dubashinskii): 添加了到PL/SQL语言服务器的链接 PR #2057
- @gquerret (Gilles Querret): 在语言服务器列表中添加 OpenEdge ABL PR #2056
- @orbitalquark: 添加了Textadept客户端实现的链接。 PR #2058