2023年10月(版本1.84)
更新 1.84.1: 此次更新解决了这些问题。
更新 1.84.2: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年10月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 更多音频提示 - 新增音频提示,用于指示清除、保存和格式化活动。
- 活动栏位置 - 将活动栏移动到顶部以进行紧凑显示。
- Hide editor tabs - 显示多个、单个或不显示编辑器标签。
- Maximize Editor Groups - 快速扩展活动的编辑器组。
- Python 改进 - 在终端中更好地运行代码,更轻松地创建虚拟环境。
- FastAPI 教程 - 学习如何使用 VS Code 开发 Python FastAPI 应用程序。
- Gradle for Java - 改进了对Java Gradle项目的支持。
- 预览: GitHub Copilot - 聊天“代理”,生成提交信息,终端支持。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
清除、格式化并保存选择加入的音频提示
当启用audioCues.clear时,声音会提示终端、通知或聊天响应已被清除。
在文件和笔记本中,audioCues.save 和 audioCues.format 可以设置为在用户手势时播放或始终为每个事件播放。当禁用时,将使用 ARIA 警报代替,并且可以使用 accessibility.alert.format 和 accessibility.alert.save 进行自定义。
Windows 放大镜同步
Windows 放大镜现在在 VS Code 中正确跟随光标。
可访问视图改进
默认情况下,用户的光标位于终端可访问视图的底部;要保留位置,您可以将terminal.integrated.accessibleViewPreserveCursorPosition设置为true。
可以使用accessibility.hideAccessibleView隐藏无障碍视图,这在与视力正常的观众共享屏幕时非常有用。
当用户开始输入并聚焦到前一个元素时,无障碍视图现在会关闭,以实现更流畅的工作流程。
窗口标题中的文本编辑器聚焦视图
上次迭代中,我们向window.title添加了一个${focusedView}变量。现在我们还指示了何时聚焦Text Editor。
工作台
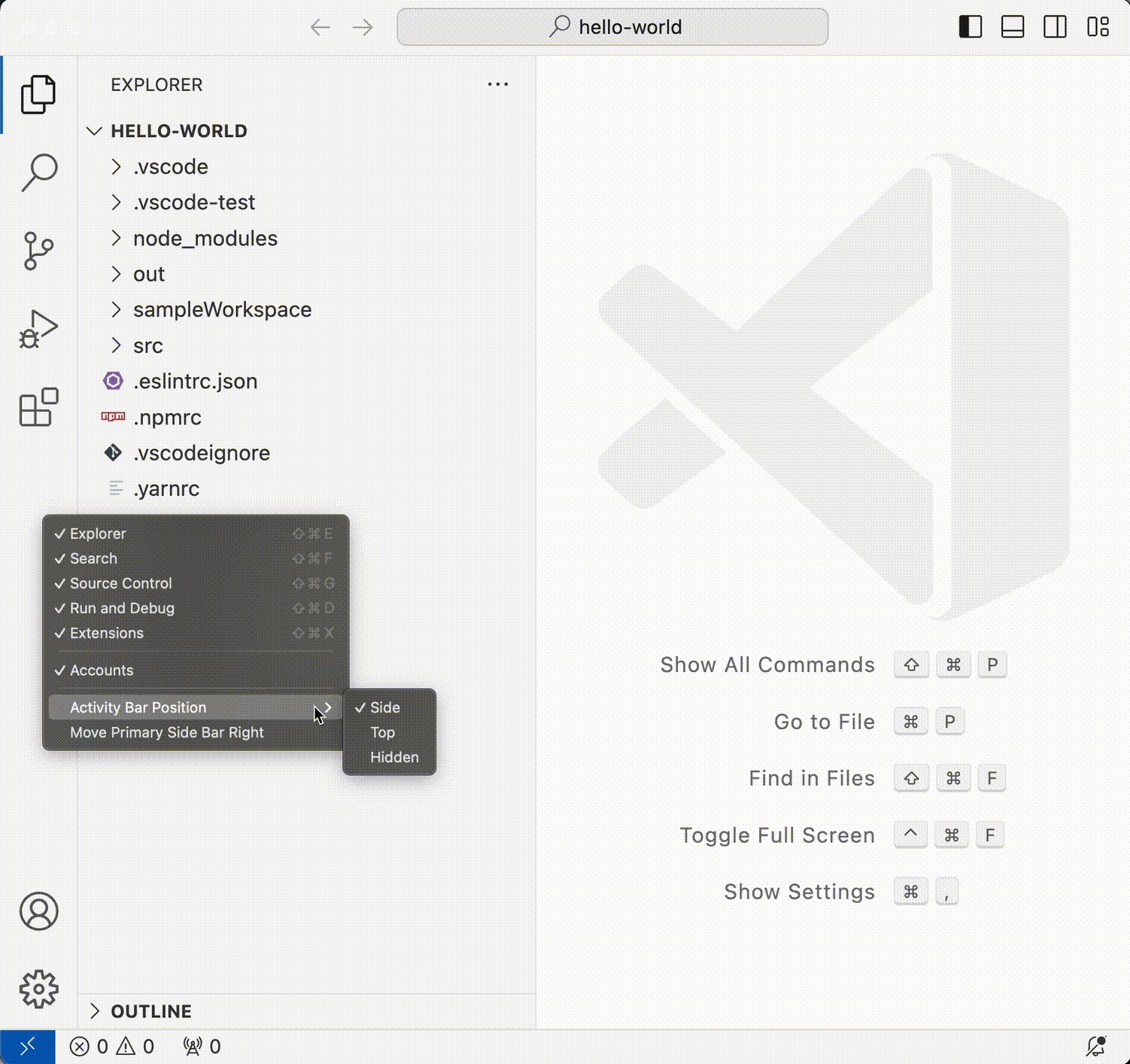
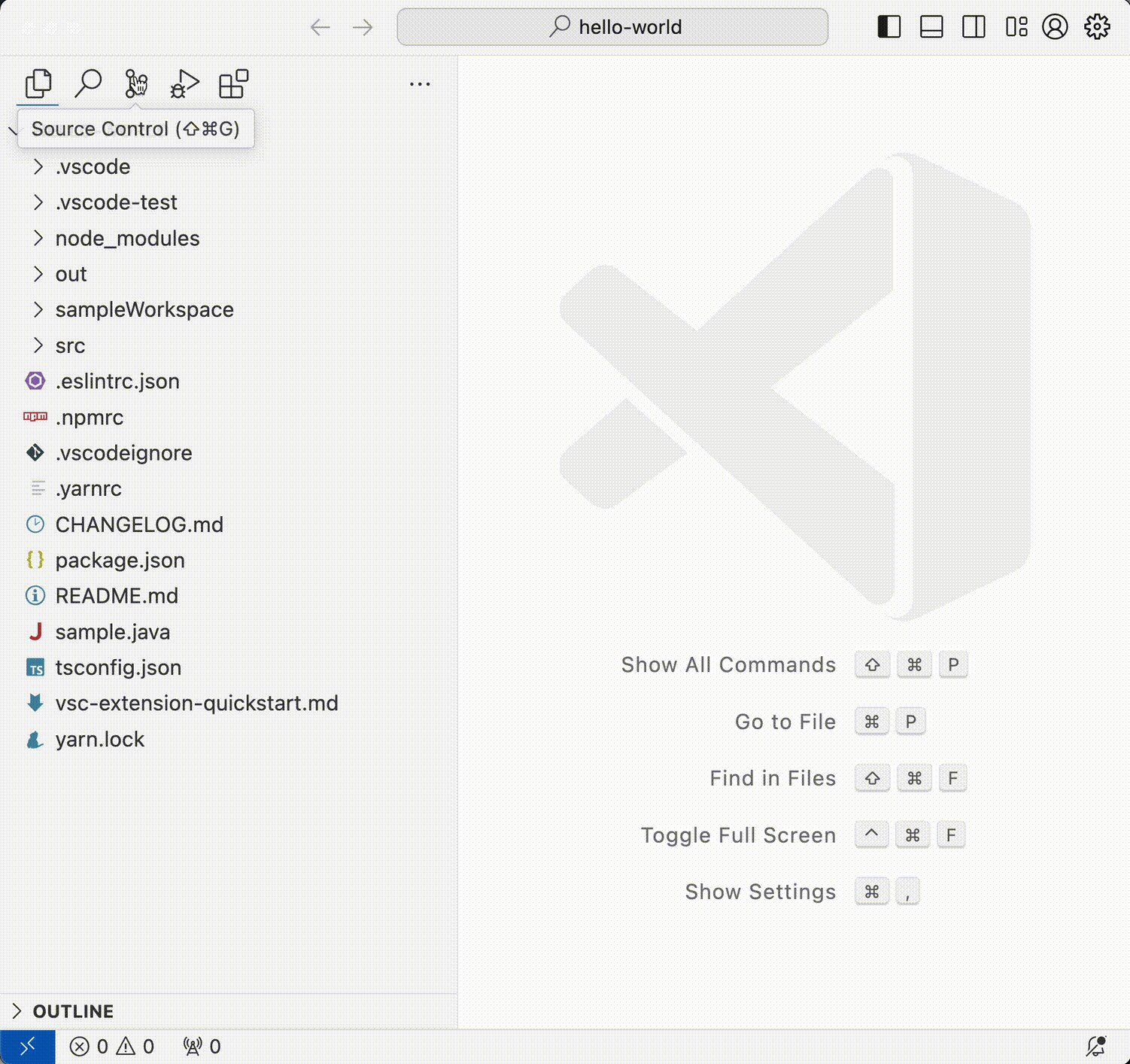
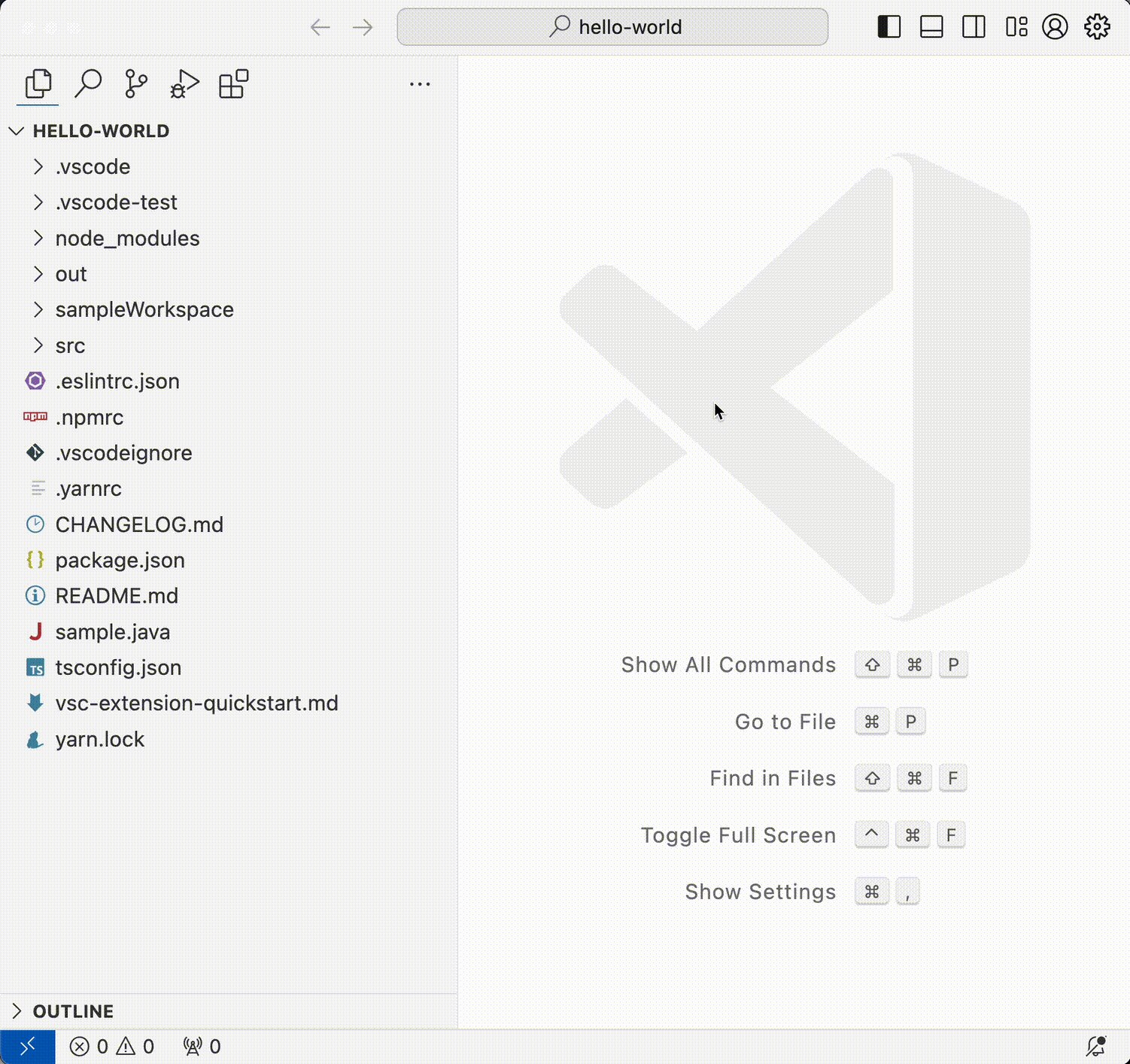
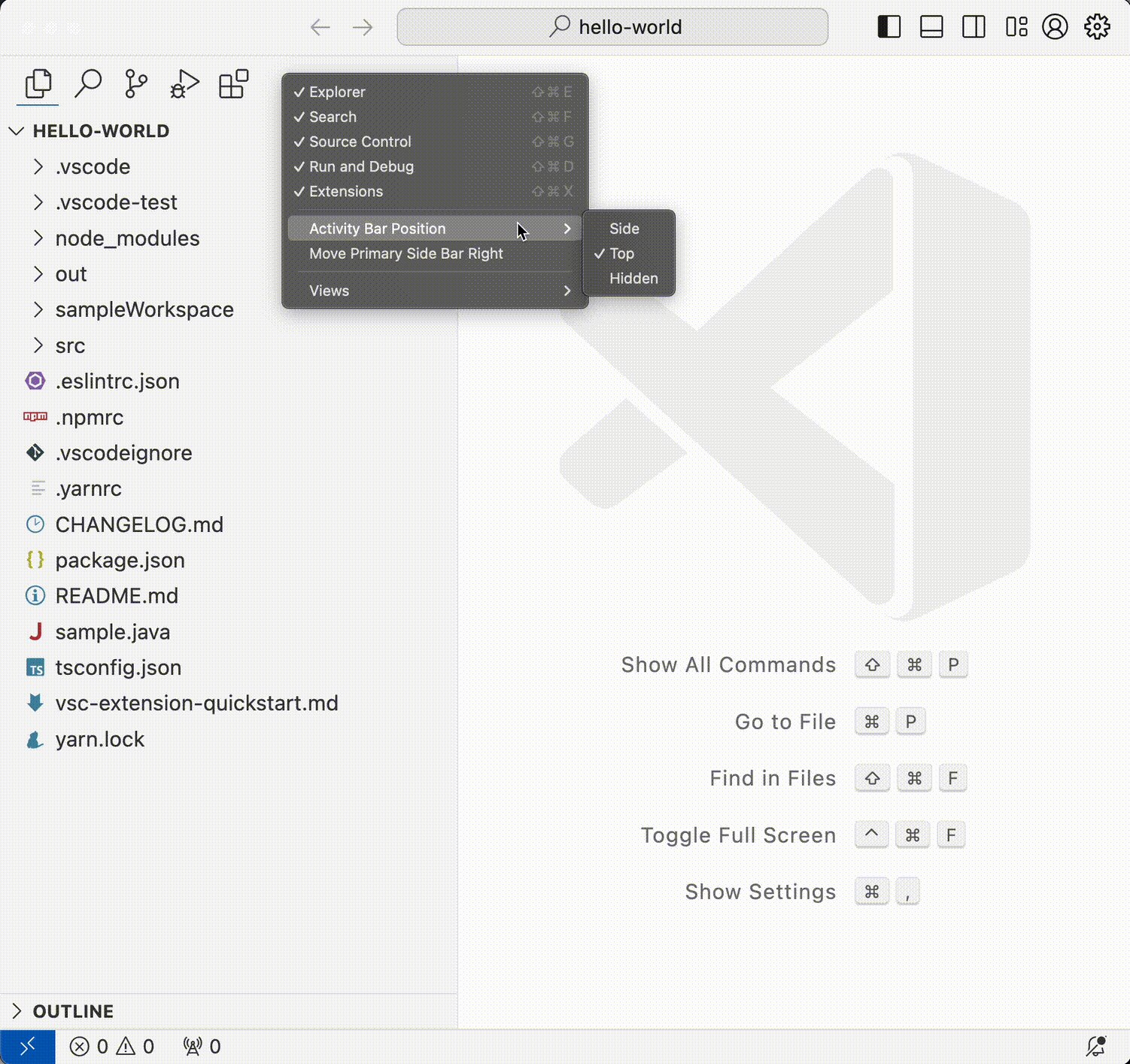
自定义活动栏位置
您现在可以将活动栏移动到侧栏的顶部,如下面的视频所示。

当活动栏位于顶部时,帐户和管理按钮会移动到标题栏的最右侧。
注意: 仅当启用自定义标题栏时支持此功能 ("window.titleBarStyle": "custom")。
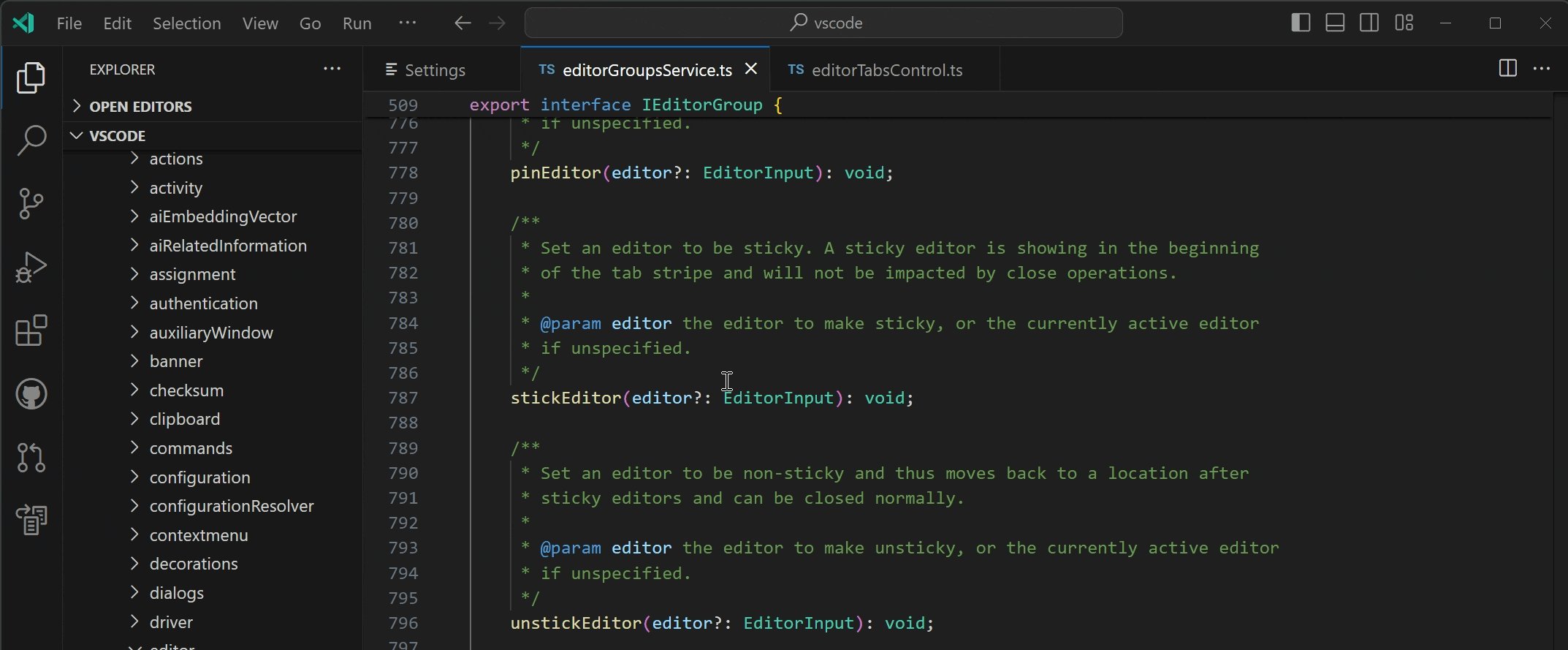
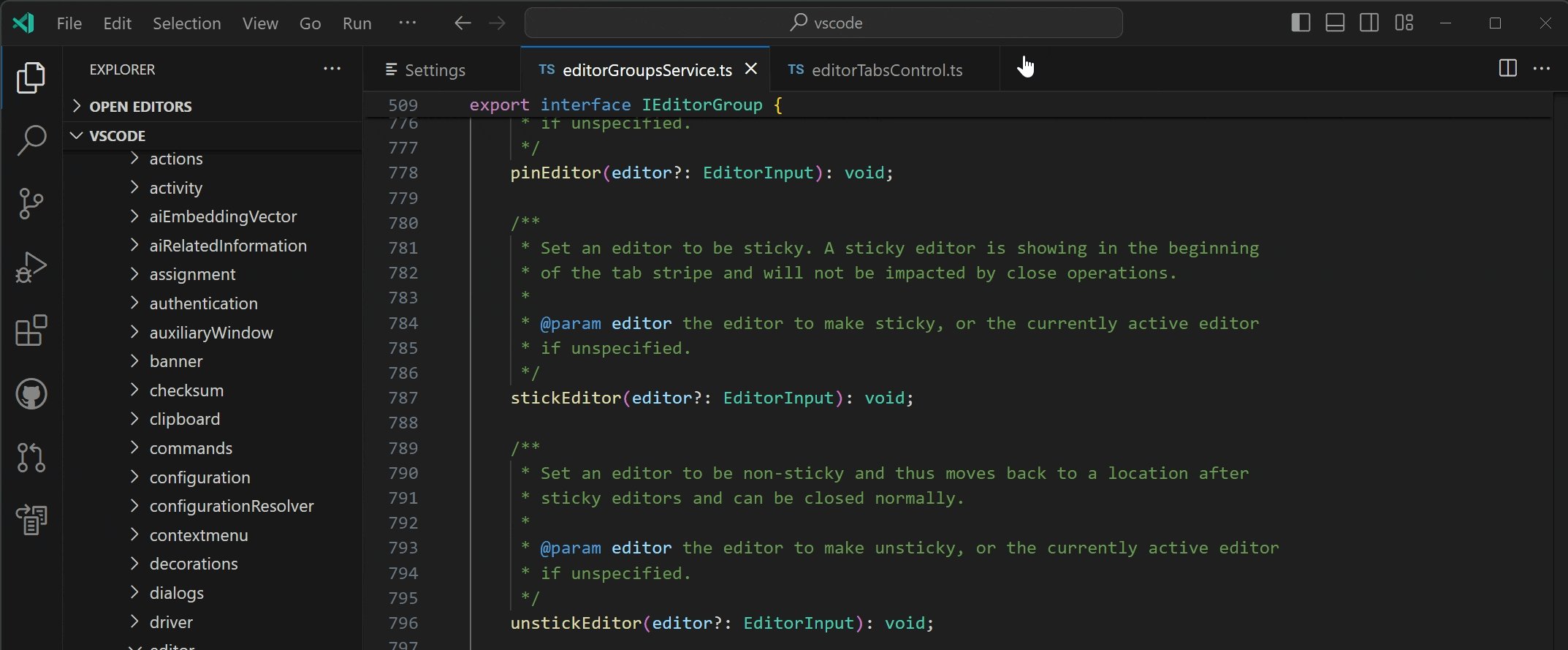
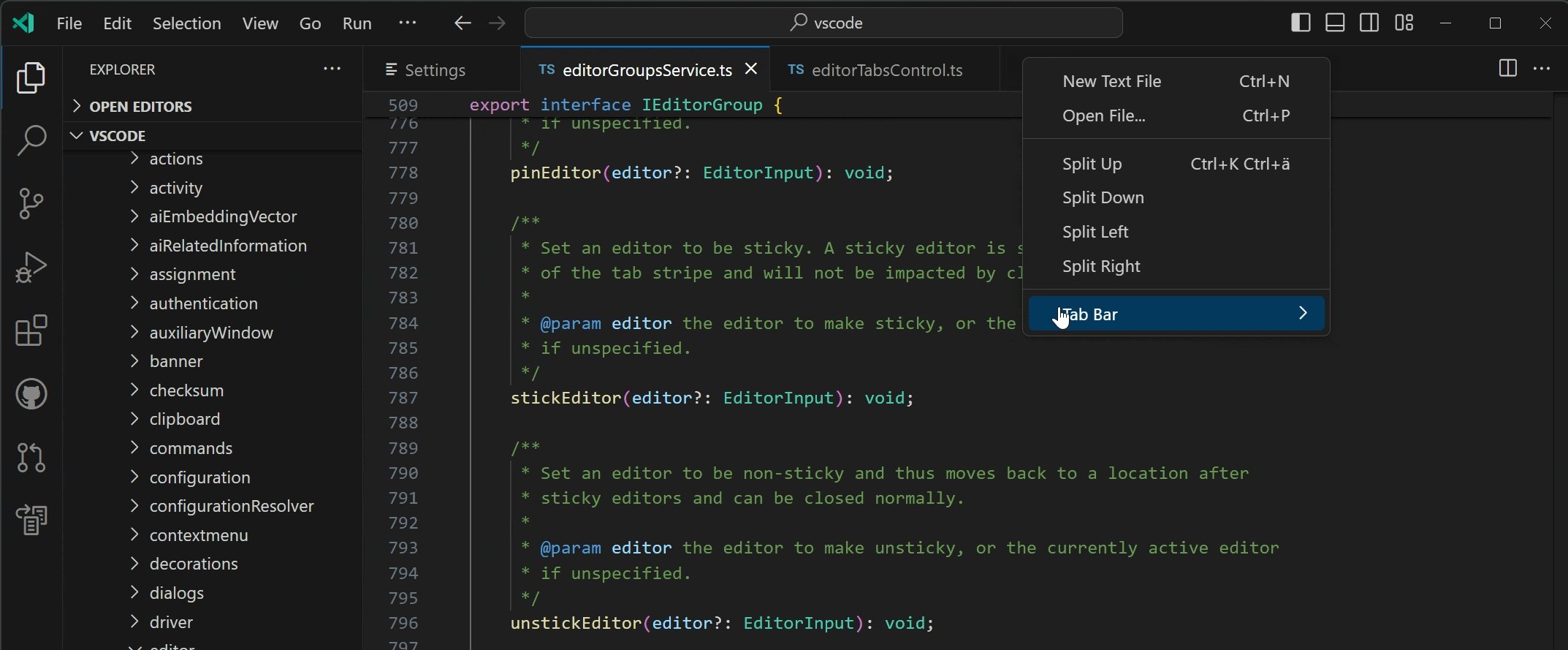
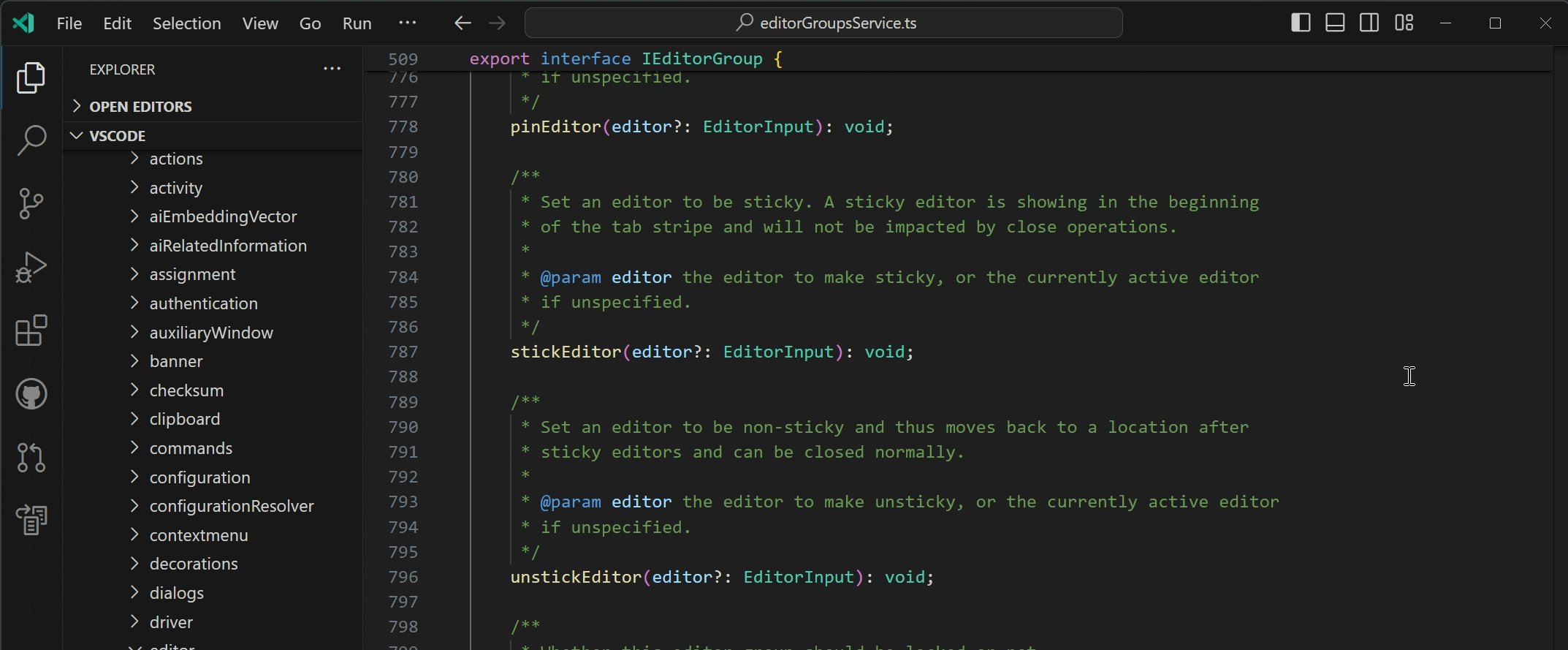
隐藏编辑器标签
用户现在可以通过将workbench.editor.showTabs设置为none来隐藏编辑器标签。其他showTabs选项包括multiple(默认)和single,用于显示活动编辑器的单个编辑器标签。

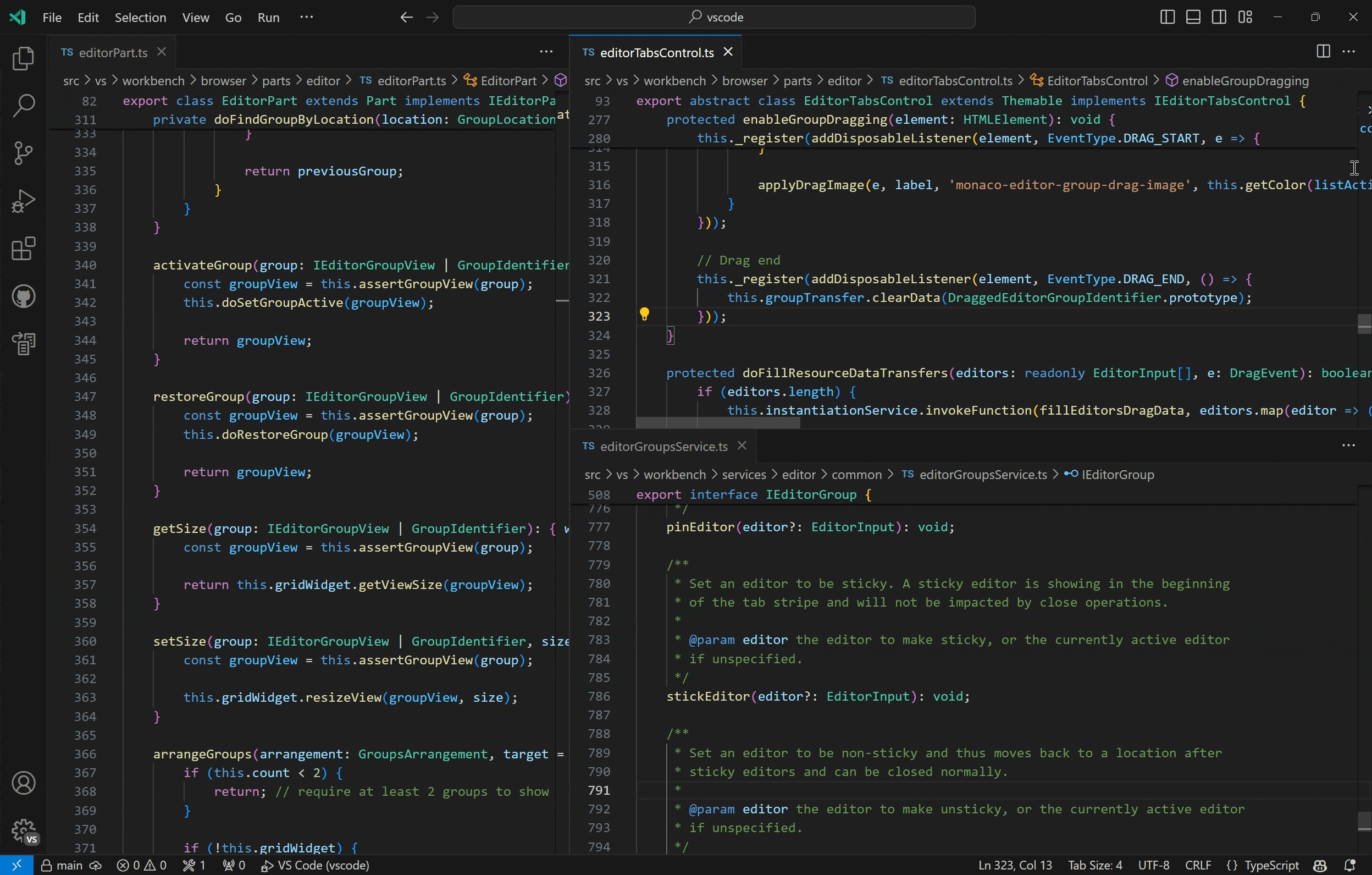
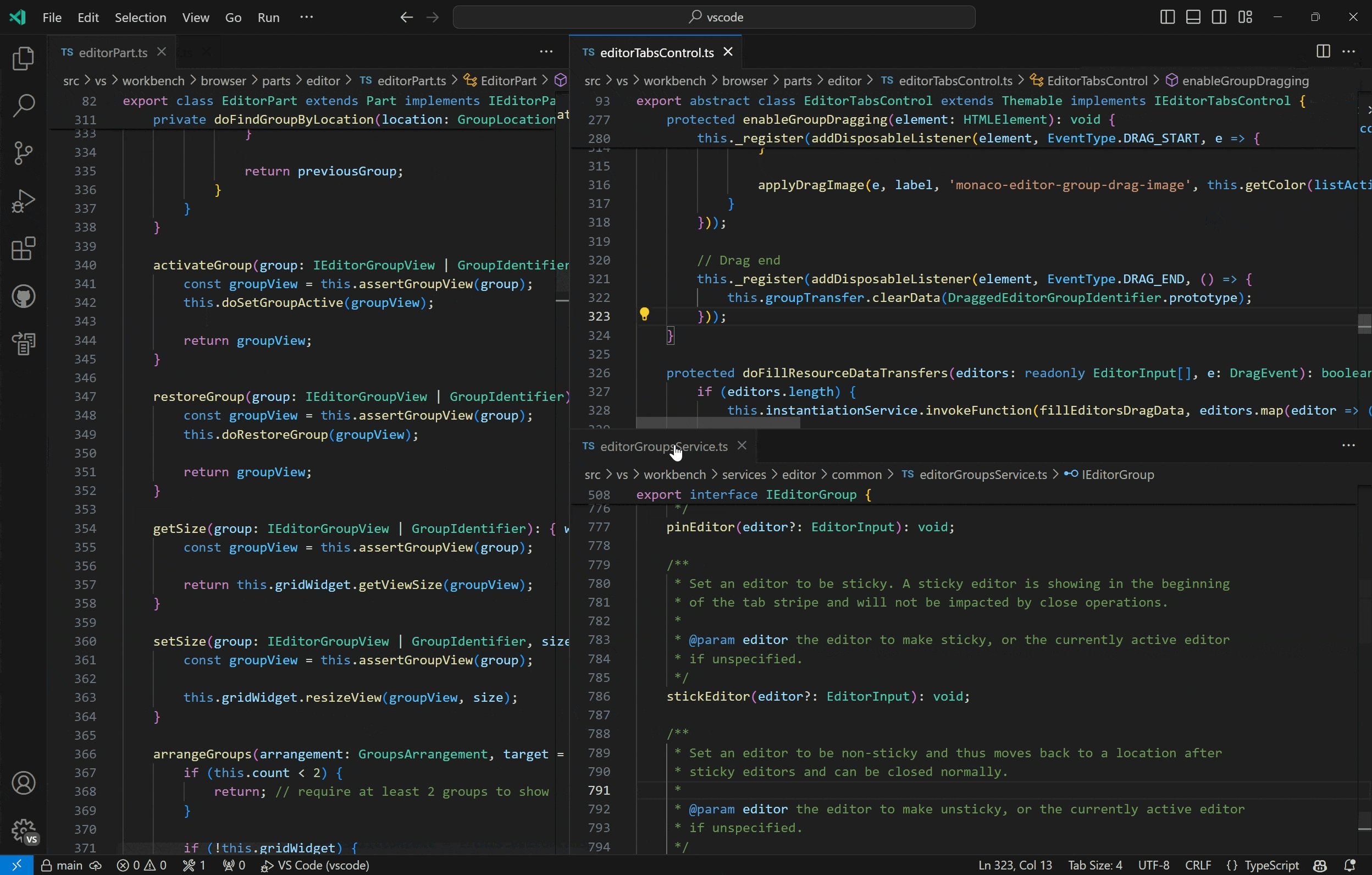
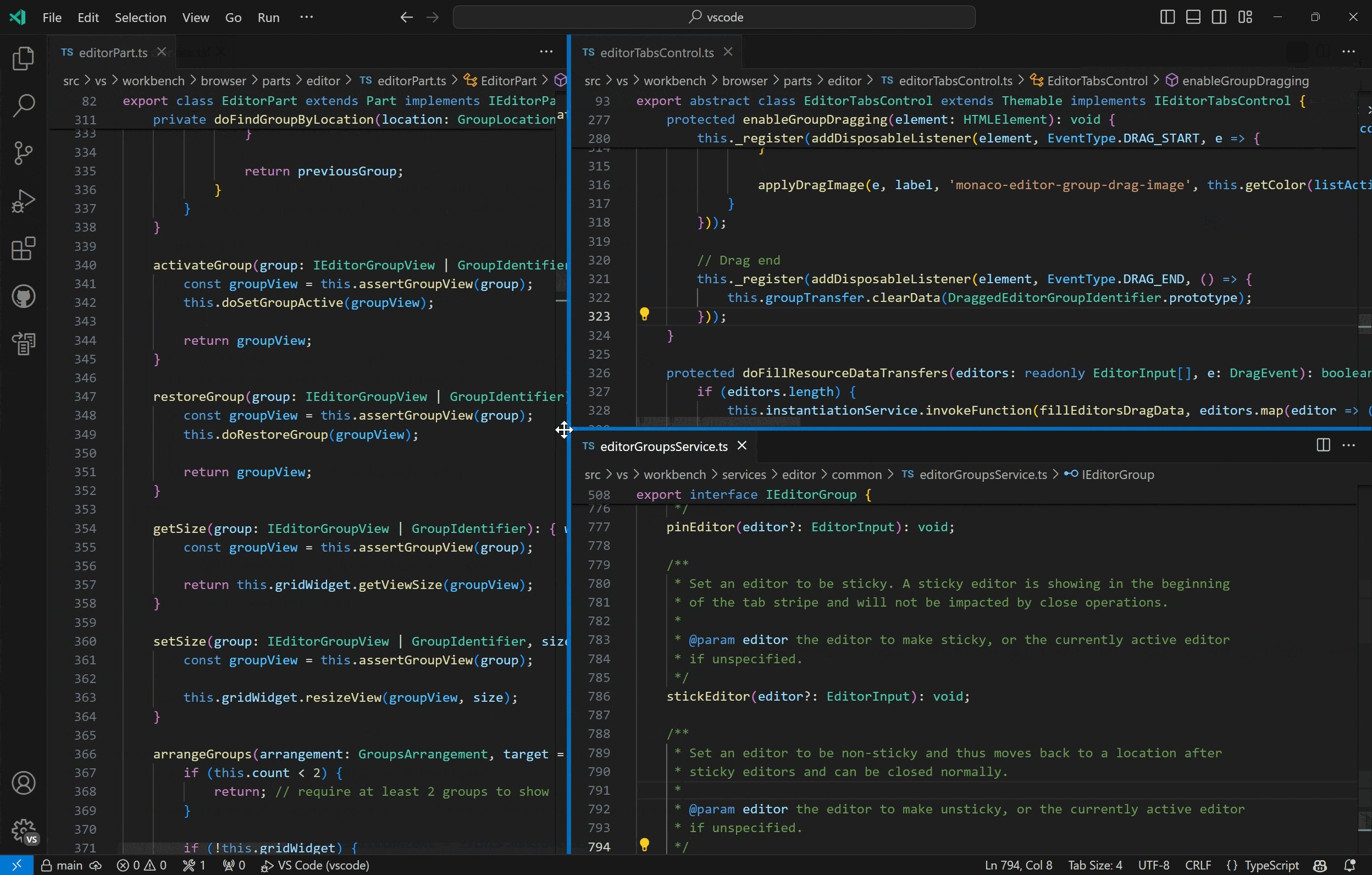
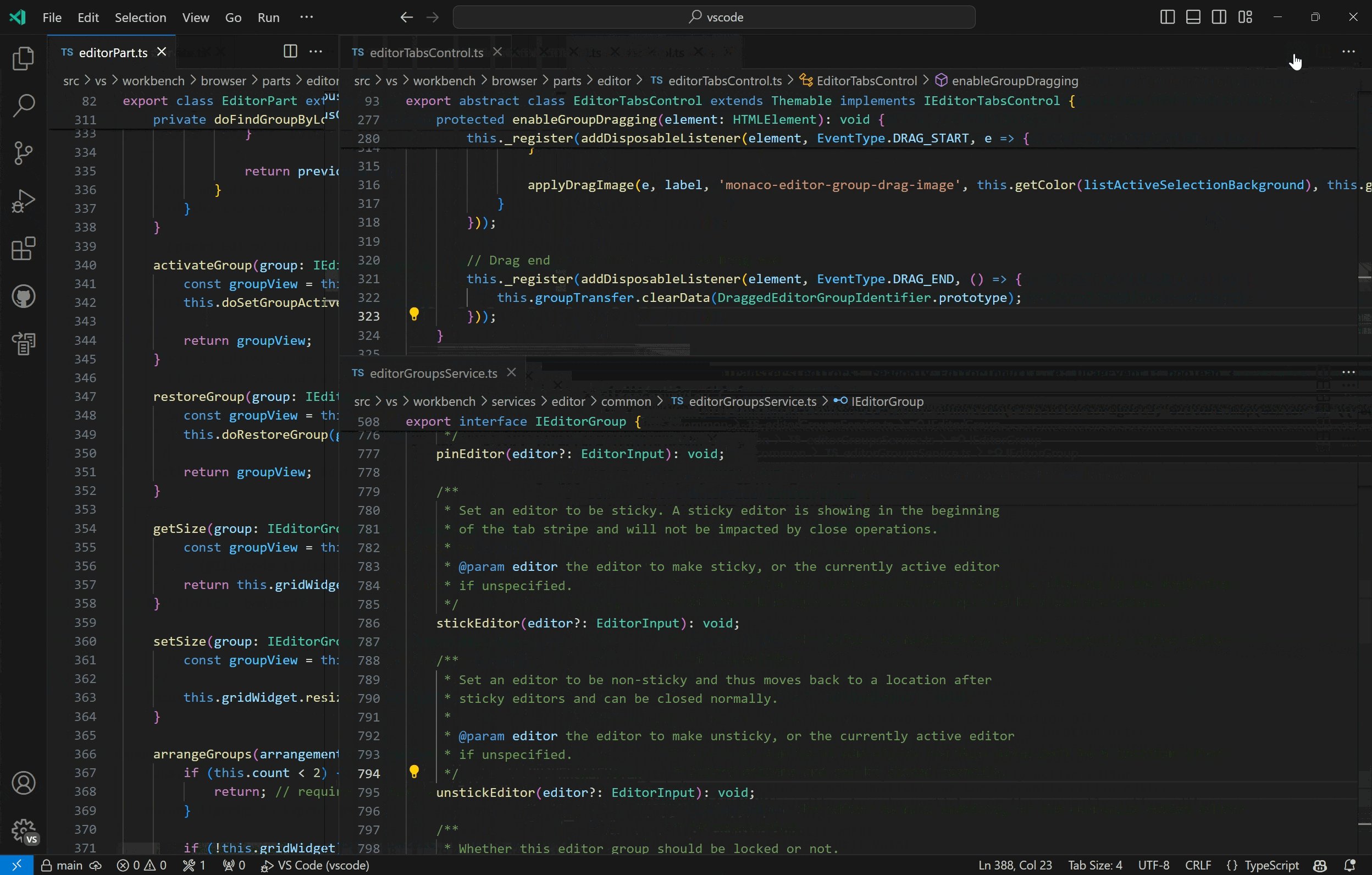
最大化编辑器组
有一个新命令 查看:切换最大化编辑器组 (⌘K ⌘M (Windows, Linux Ctrl+K Ctrl+M)) 用于最大化编辑器组。这将隐藏所有其他组,并在标签栏上添加一个按钮,允许用户恢复之前的布局。如果设置 workbench.editor.doubleClickTabToToggleEditorGroupSizes 设置为 maximize,用户可以双击编辑器标签来最大化和取消最大化编辑器组。

设置编辑器中的类似设置搜索
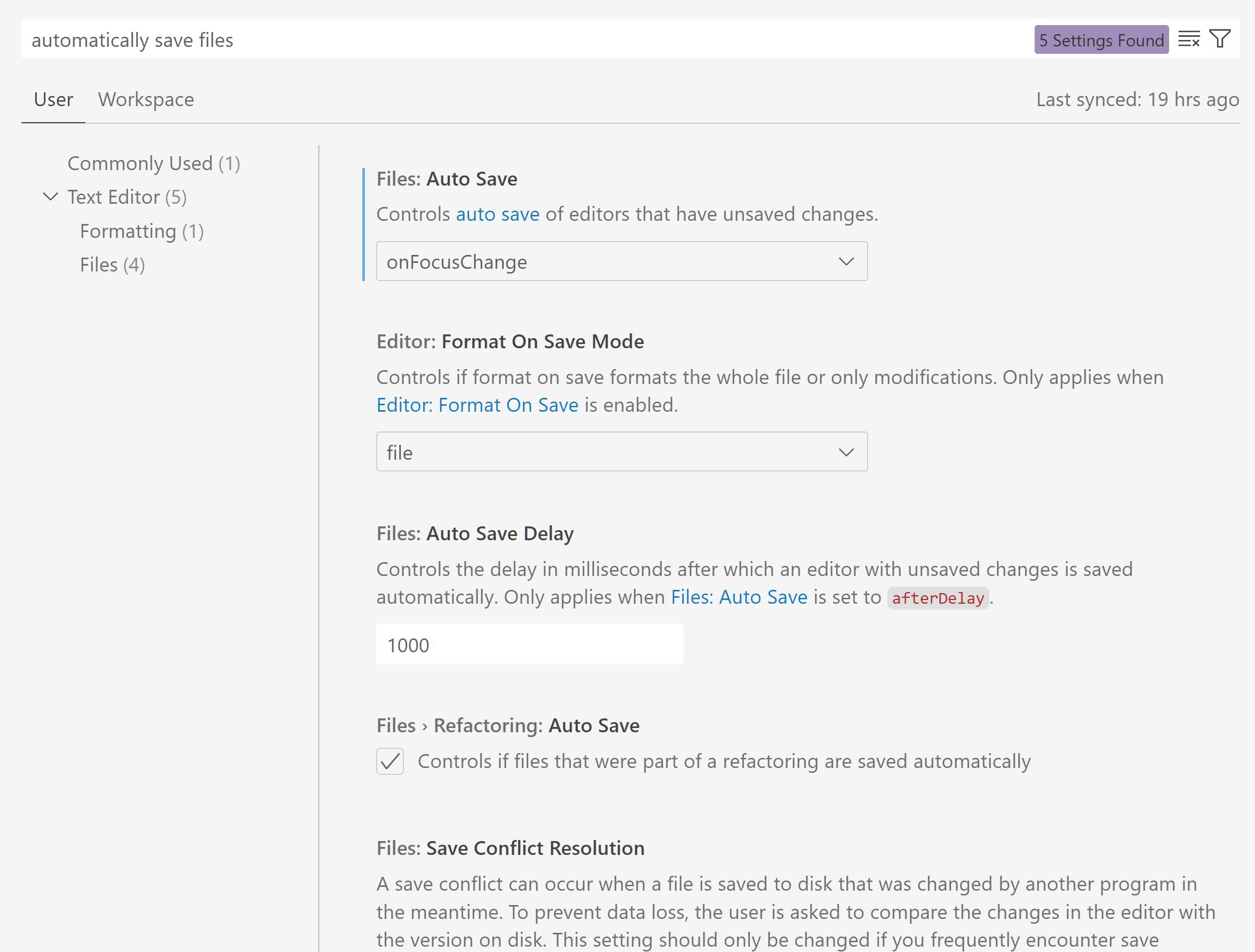
与命令面板类似,设置编辑器现在也运行类似的设置搜索,以收集与给定查询更相关的结果。
目前的实现还处于早期阶段,您可以在接下来的几次迭代中期待改进。

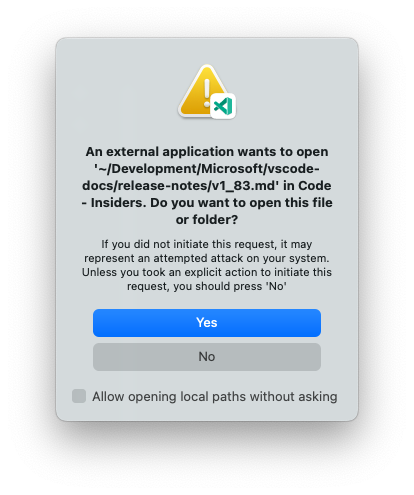
打开协议链接的确认
当文件或工作区的协议链接在VS Code中打开时,现在会弹出一个对话框要求确认:

协议链接可以指向本地文件(例如 vscode://file/path/to/file)或远程文件(例如 vscode://vscode-remote/ssh-remote+[USER@]HOST[:PORT]/path/to/file)。对于每种情况,都有新的设置可以禁用此行为:
security.promptForLocalFileProtocolHandling- 用于本地协议链接security.promptForRemoteFileProtocolHandling- 用于远程协议链接
编辑器
最近的快速修复键盘快捷键
有一个新的设置可以从⌘. (Windows, Linux Ctrl+.)(命令ID editor.action.quickFix)激活一行中的最近快速修复,无论光标在该行的哪个位置。以前作为预览功能的代码操作小部件:包括附近的快速修复(editor.codeActionWidget.includeNearbyQuickFixes)现在默认启用。
该命令突出显示将使用快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍然可以在光标位置激活。

多文档高亮
通过设置Editor: Multi Document Occurrences (editor.multiDocumentOccurrencesHighlight),添加了对跨多个文档的代码高亮的初步支持。此初步实现仅支持文本出现的高亮,未来将增加对语义高亮的支持。
源代码控制
使用 --force-if-includes 强制推送
在这个里程碑中,现在支持--force-if-includes选项,这是Git 2.30中添加的--force-with-lease的辅助选项。新选项确保在强制推送提交之前检查远程引用顶端的提交,并在启用自动获取时减少丢失提交的机会。您可以通过禁用git.useForcePushIfIncludes设置来禁用--force-if-includes的使用。
笔记本
执行时的滚动改进
在执行带有Shift+Enter的笔记本时,下一个单元格的显示方式得到了改进,以帮助专注于输出。这也减少了在重新执行已有输出的单元格时的单元格移动量。
IPython 堆栈跟踪渲染
来自IPython的异常堆栈跟踪现在呈现可点击的链接,以帮助导航到错误。这仅在Jupyter扩展未首先更改堆栈跟踪时适用:"jupyter.formatStackTraces": false。
调试
JavaScript 调试器
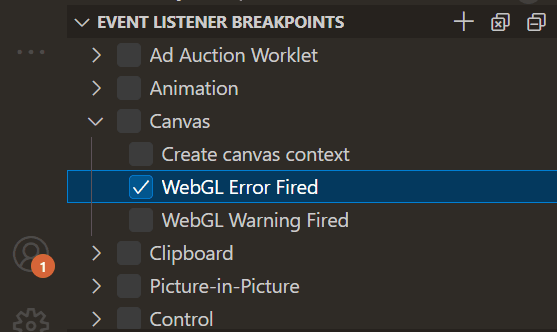
改进的事件监听器断点视图
事件监听器断点视图更加友好,现在以带有复选框的树形结构呈现:

更好地处理sourcemap重命名
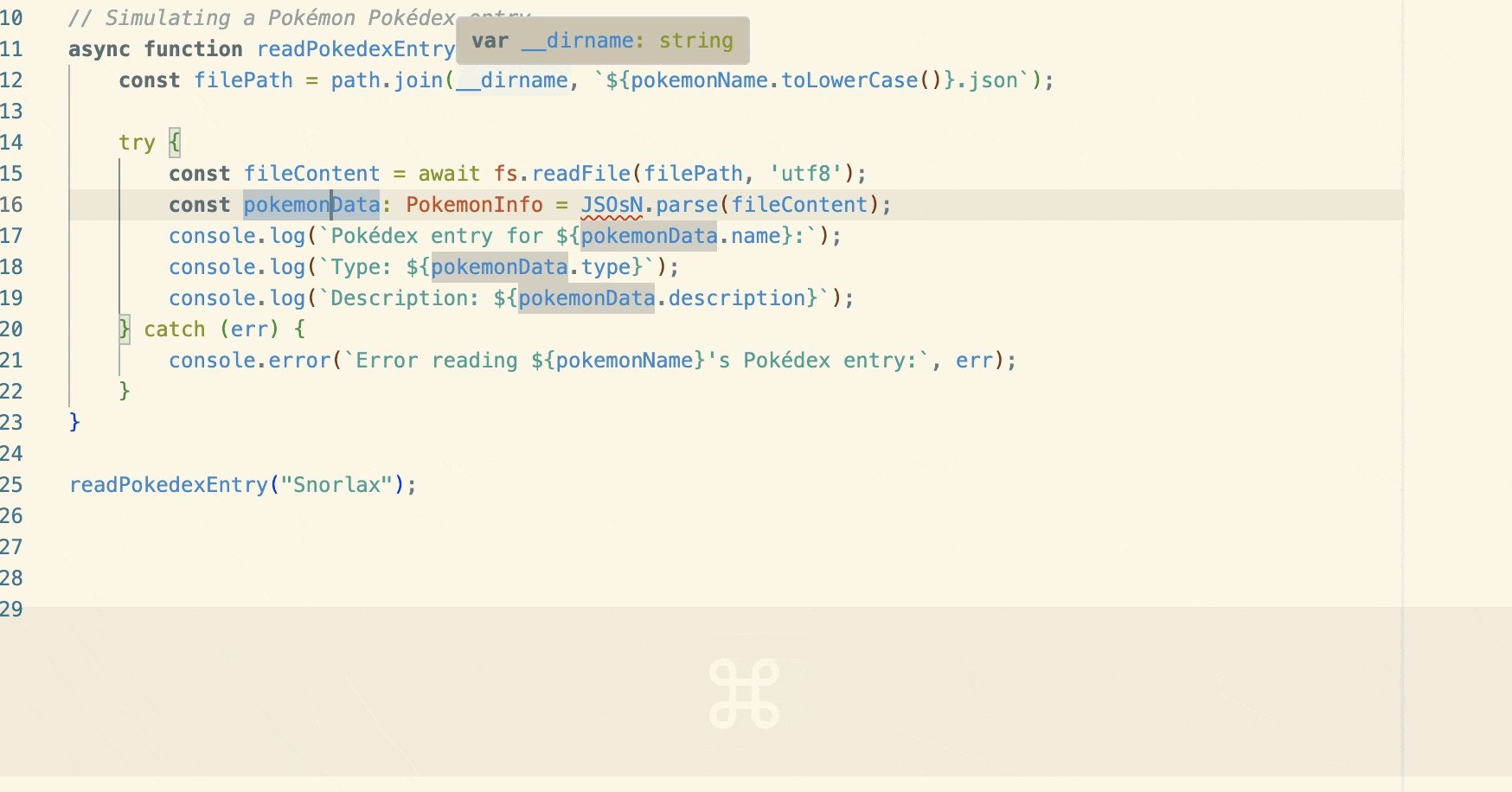
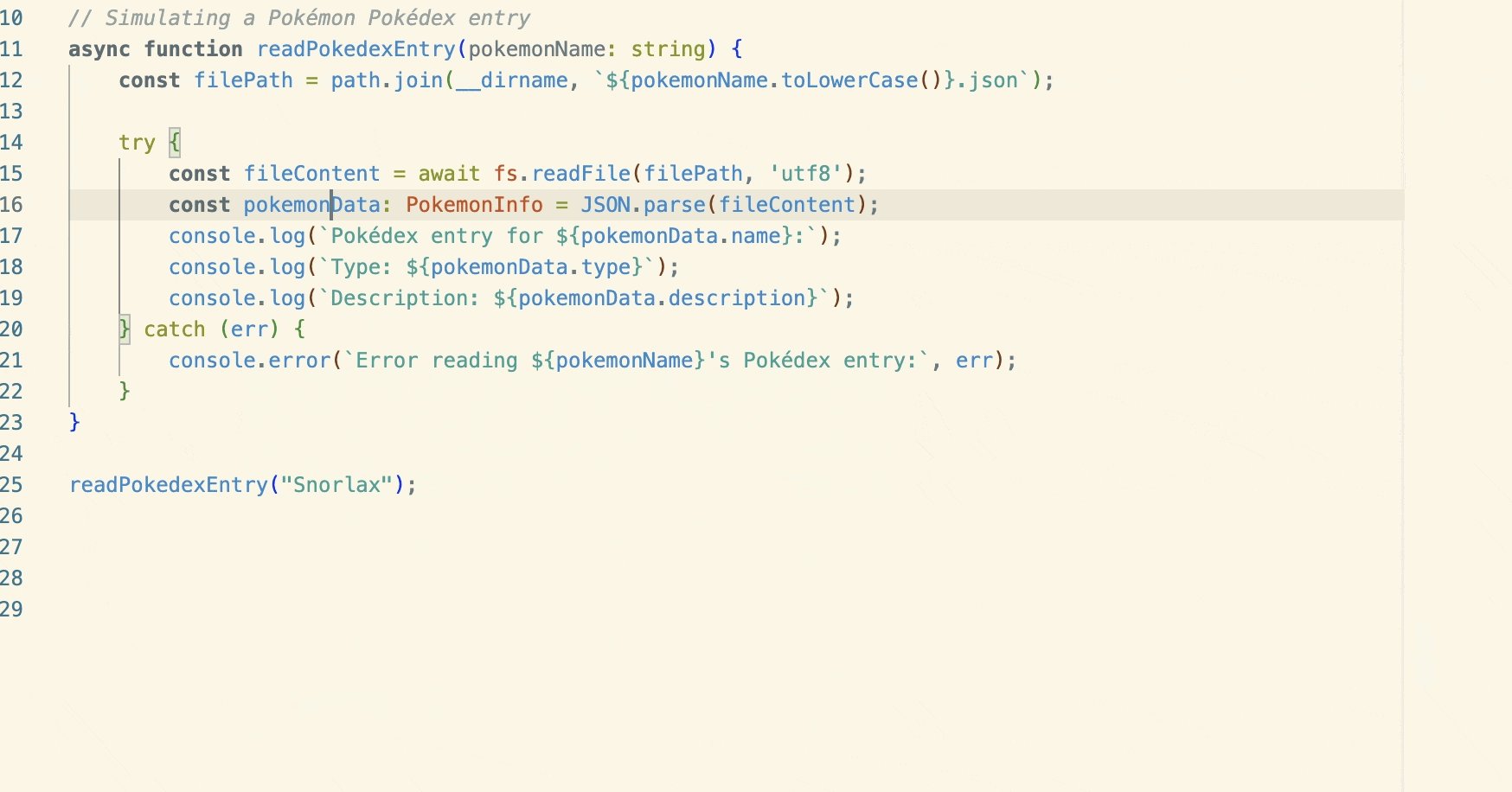
当代码通过打包器编译时,变量可能会被重命名。这在所有打包器的导入中尤其常见,并且在esbuild中的某些局部标识符中也是如此。调试器现在能够识别每个重命名所适用的作用域,这修复了用户历史上遇到的许多问题。
这要求调试器解析编译模块的语法树。这是在后台线程中完成的,并且仅在检测到重命名时进行,但可以通过在launch.json中设置"sourceMapRenames": false来禁用此行为,以避免任何性能影响。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- 您现在可以使用您的Microsoft帐户登录Tunnels。
- 现在在Windows上支持通过SSH和隧道连接到Dev Containers。
您可以在远程开发发布说明中了解更多关于这些功能的信息。
对扩展的贡献
GitHub Copilot
流式内联聊天
GitHub Copilot Chat 扩展的内联聊天现在可以逐步进行文本编辑,并以接收响应的速度进行“打字”。这比之前等待整个聊天响应接收完毕后再应用到编辑器中的行为更加自然。
并非所有的编辑都是插入操作,对于替换操作,Copilot有时很难确定从哪里开始。在这些情况下,流式处理可能还无法按预期工作。请继续关注这一领域的改进。
聊天代理
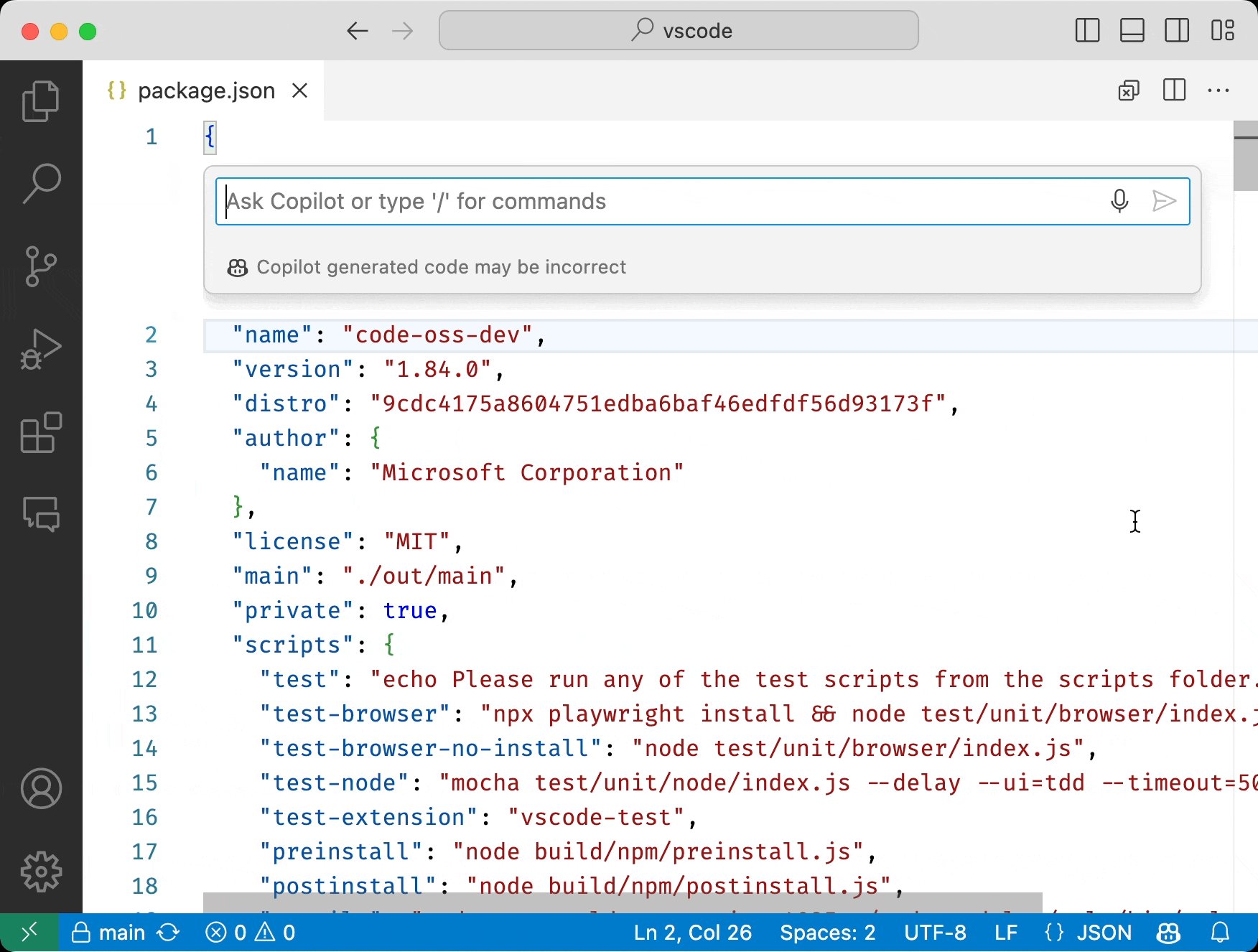
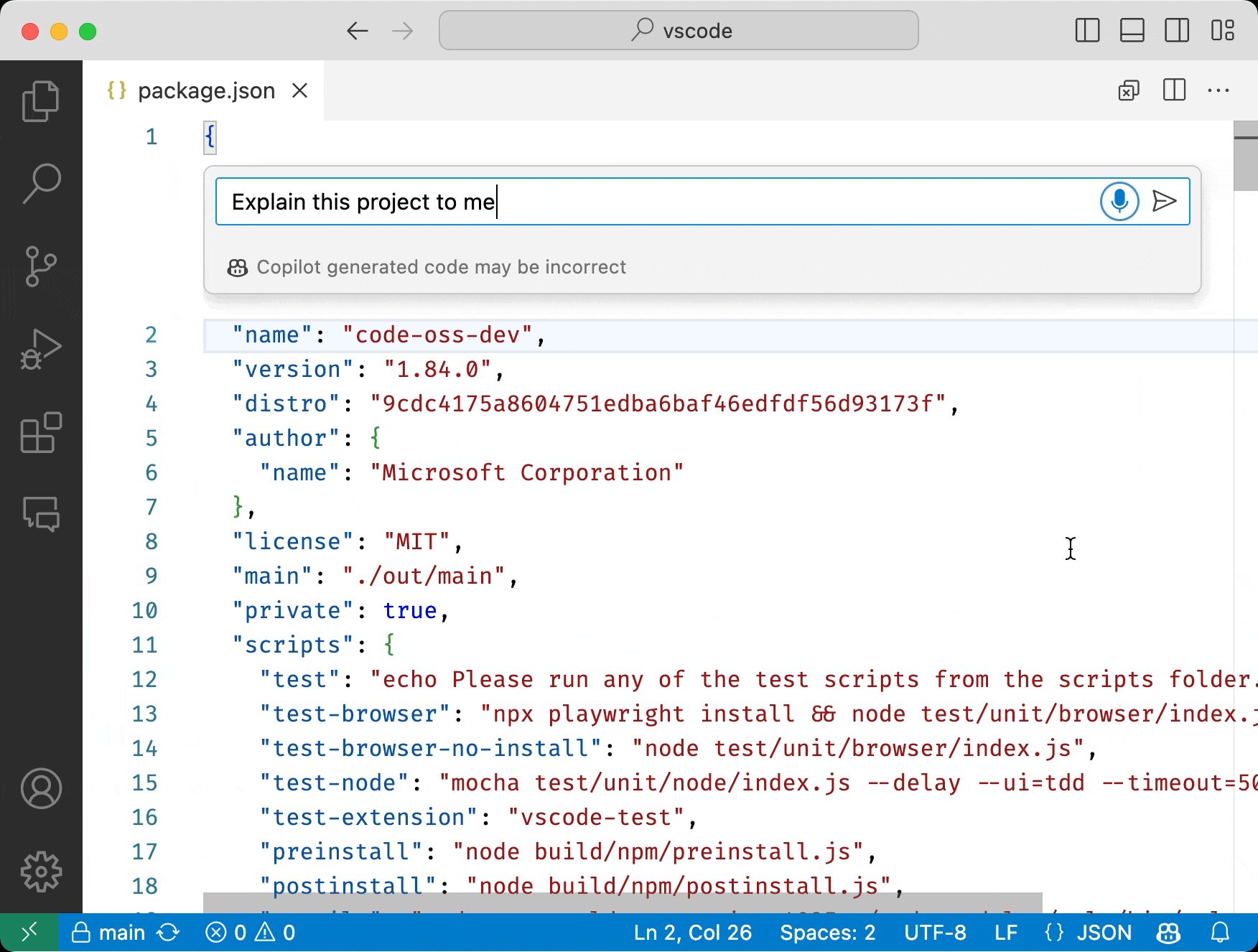
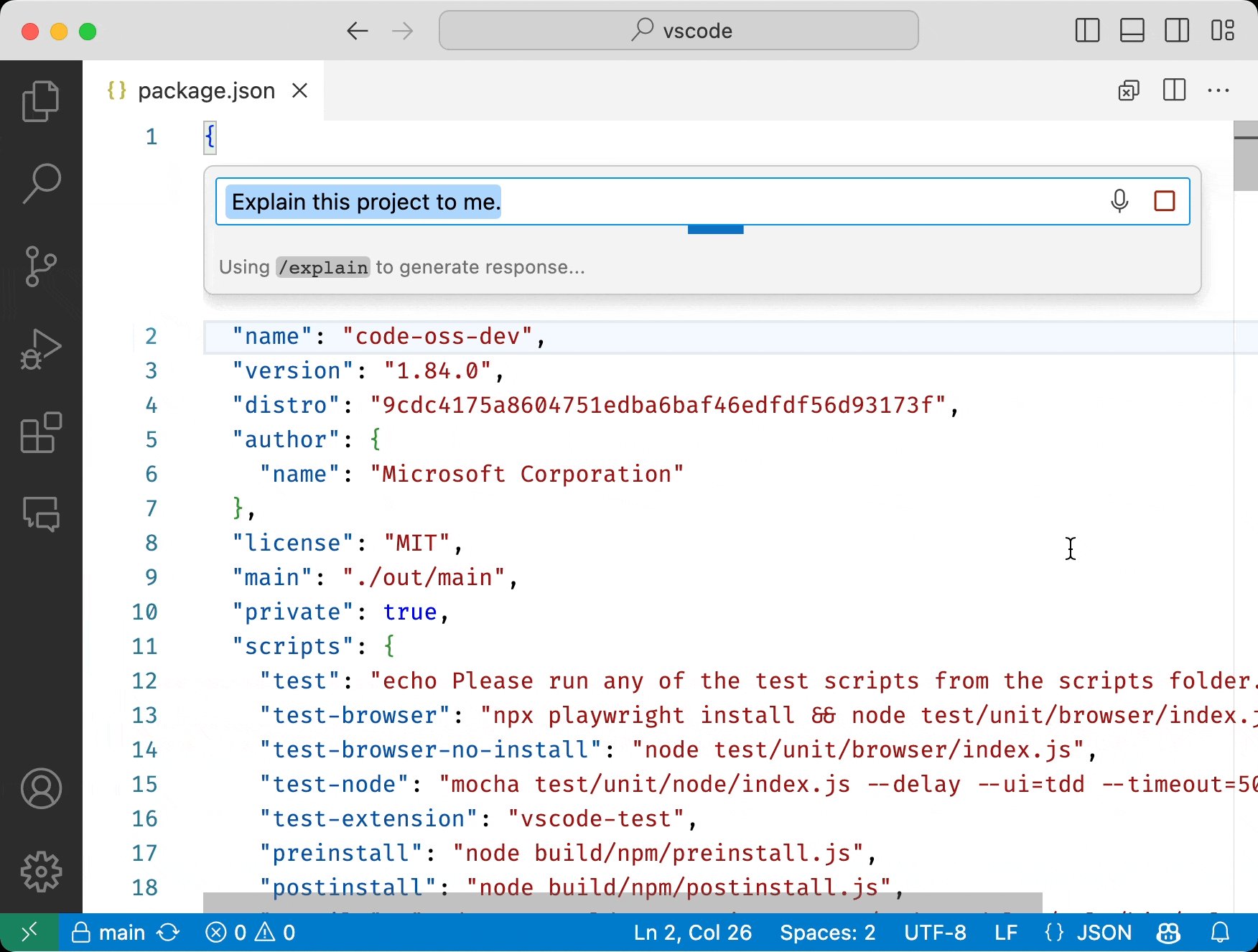
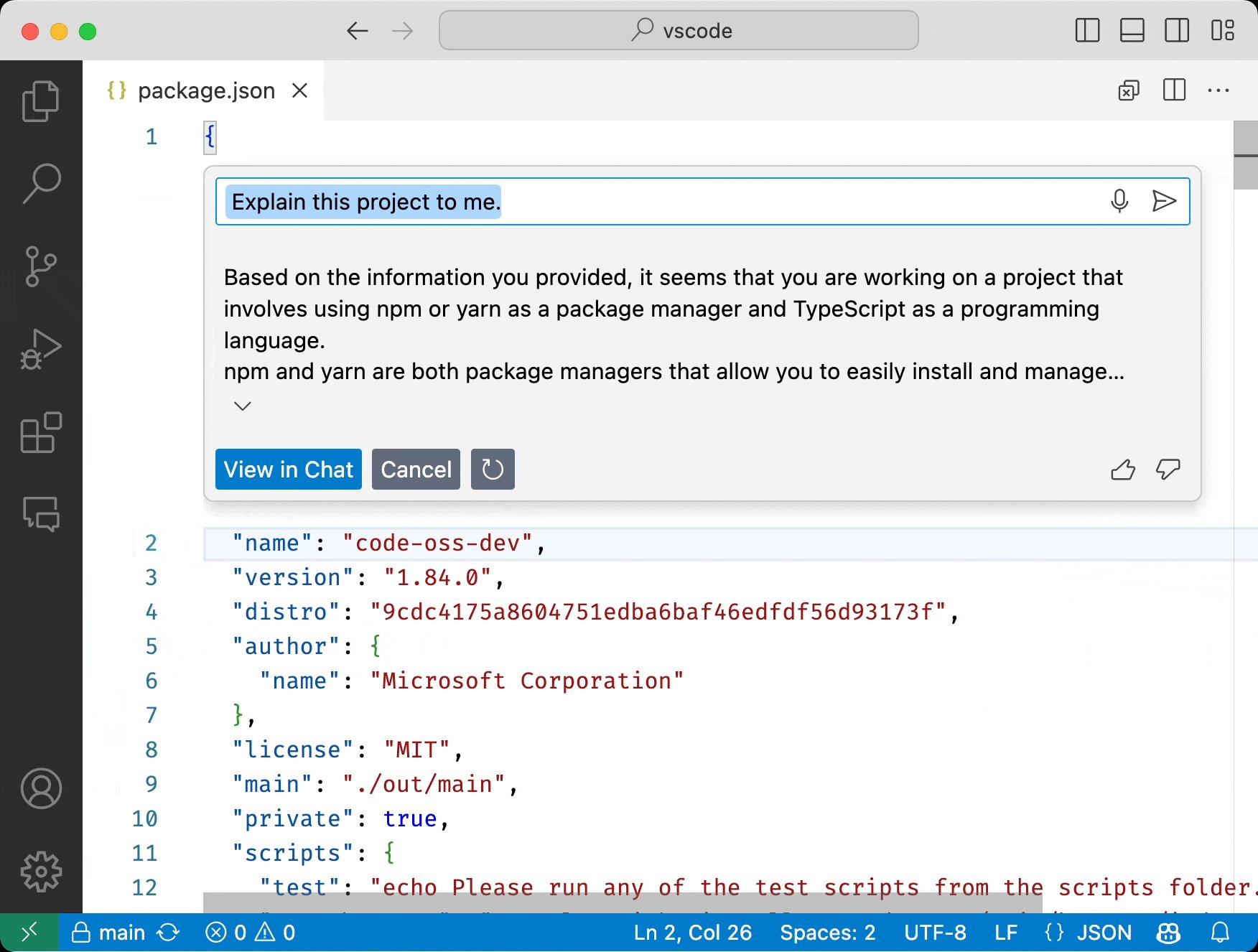
在这个迭代中,我们构建了一种与Copilot Chat互动的新方式:代理。代理就像专家,他们有自己的专长可以帮助你,你可以通过在聊天中使用@符号提到他们来与他们交谈。目前,有两个代理:
@workspace包含有关您工作区中代码的上下文信息,可以帮助您导航,找到相关的文件或类。@vscode了解 VS Code 编辑器本身的命令和功能,并可以帮助您使用它们。
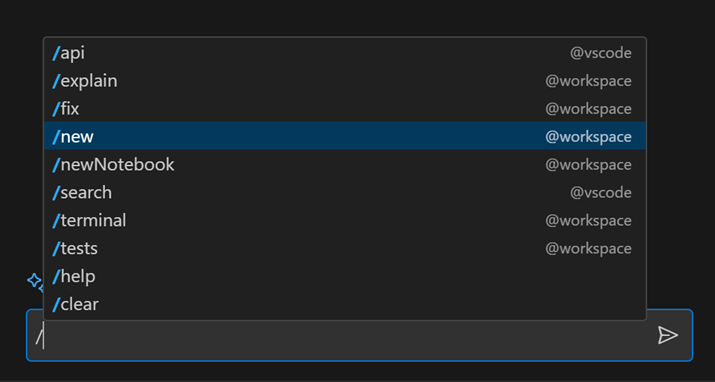
每个代理也支持一些斜杠命令,您之前可能使用过的斜杠命令现在应该与代理一起使用。例如,/explain 现在是 @workspace /explain。但作为快捷方式,您也可以只输入 / 来获取自动扩展为完整代理和命令的补全列表。
@workspace
@workspace 代理使用元提示来确定从工作区收集哪些信息以帮助回答您的问题。元提示使用的一种方法是回顾您的对话历史,以解决问题中的模糊词语/短语。例如,如果您询问 @workspace 它是做什么的?,元提示现在会考虑历史记录来确定 它 实际上是什么,并收集哪些信息来回答问题。元提示还使用广泛的术语,包括更多的同义词,以生成潜在相关术语的列表。
在@workspace响应中的文件路径和符号是可点击的链接。这使得导航到Copilot所引用的代码变得容易。
@workspace 代理在决定从工作区索引哪些文件时,会遵循 .gitignore 和 .copilotignore。
代理替换斜杠命令
新的代理取代了诸如/createWorkspace和/createNotebook等斜杠命令的功能,并增加了斜杠修饰符:
/createWorkspace-->@workspace /new/createNotebook-->@workspace /newNotebook/explain-->@workspace /explain/fix-->@workspace /fix/test-->@workspace /test/vscode-->@vscode /api

尝试新的代理,并输入/help获取更多提示!
提交信息生成
Copilot Chat 现在可以根据待处理的更改,在源代码控制输入框中使用新的“sparkle”操作生成提交消息。
导入分组
生成的导入现在总是放在文件的顶部或现有导入块的下方。这适用于大多数常见的编程语言。
改进的 /explain 上下文
你可以通过@workspace /explain命令或上下文菜单中的使用Copilot解释操作,要求Copilot Chat解释你当前编辑器中的代码选择。Copilot Chat现在包含了引用符号(如函数和类)的实现,从而提供更准确和有用的解释。当你为以下语言之一安装了提供语言服务的扩展时,跨文件的效果最佳:TypeScript/JavaScript、Python、Java、C#、C++、Go或Ruby。
持久聊天视图状态
以前,Copilot Chat视图最初是隐藏的,后来才显示出来。现在,Copilot Chat视图在窗口重新加载之间保持活动状态,因此您不必手动重新打开它。此外,Chat视图现在会引导您完成登录GitHub并激活GitHub Copilot免费试用的过程。
使用配置的显示语言进行聊天
默认情况下,Copilot Chat 现在会使用你在 VS Code 中配置的显示语言进行初始响应。你可以通过配置 github.copilot.chat.localeOverride 来覆盖此自动行为。
减少欢迎信息的冗长
你现在可以通过配置github.copilot.chat.welcomeMessage来控制Copilot Chat在你第一次开始对话时是否用详细的欢迎信息问候你。选项有first(默认)、always和never。
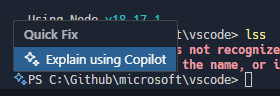
终端快速修复
当在终端中运行失败的命令时,Copilot 现在会提供一个快速修复来解释发生了什么。

这可以通过当前终端提示旁边的星形图标触发(⌘. (Windows, Linux Ctrl+.))。
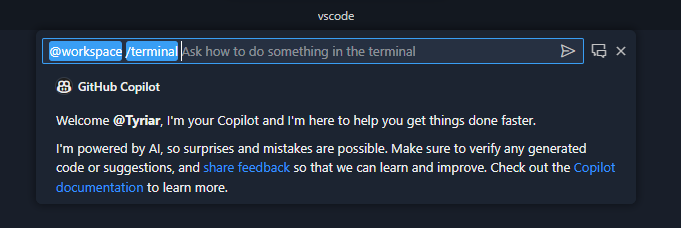
终端命令建议
Copilot 现在可以在终端聚焦时通过 ⌘I (Windows, Linux Ctrl+I) 快捷键提供 CLI 命令建议。这将打开 Quick Chat,并预填充 @workspace /terminal:

这个/terminal斜杠命令经过优化,用于使用当前shell建议shell命令。建议的质量和用户体验将在下一个版本中得到更多改进。
改进的“在终端中运行”操作展示
当代码块具有 shell 语言类型时,在终端中运行操作现在会在悬停代码块时显示:

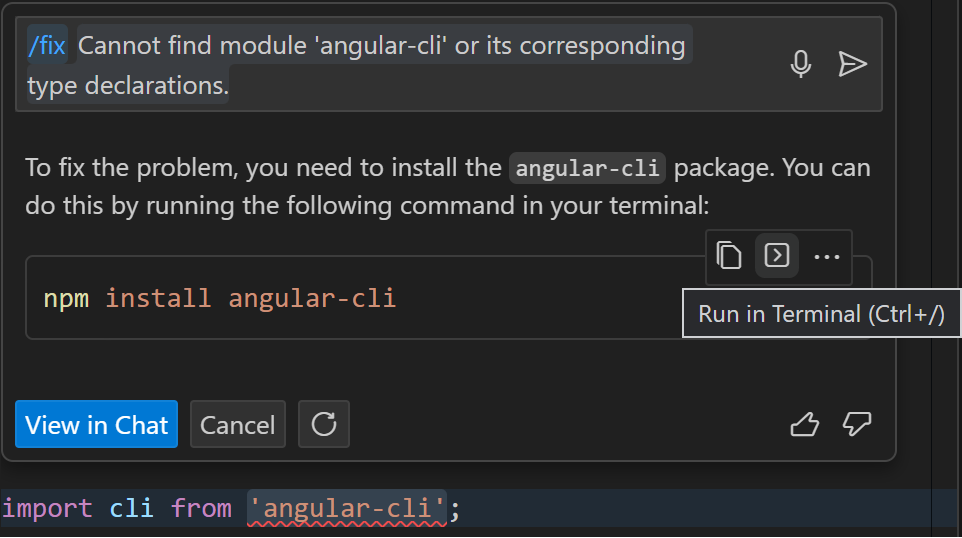
内联聊天可以回复终端命令
内联聊天现在可以回复要在终端中运行的命令:

Python
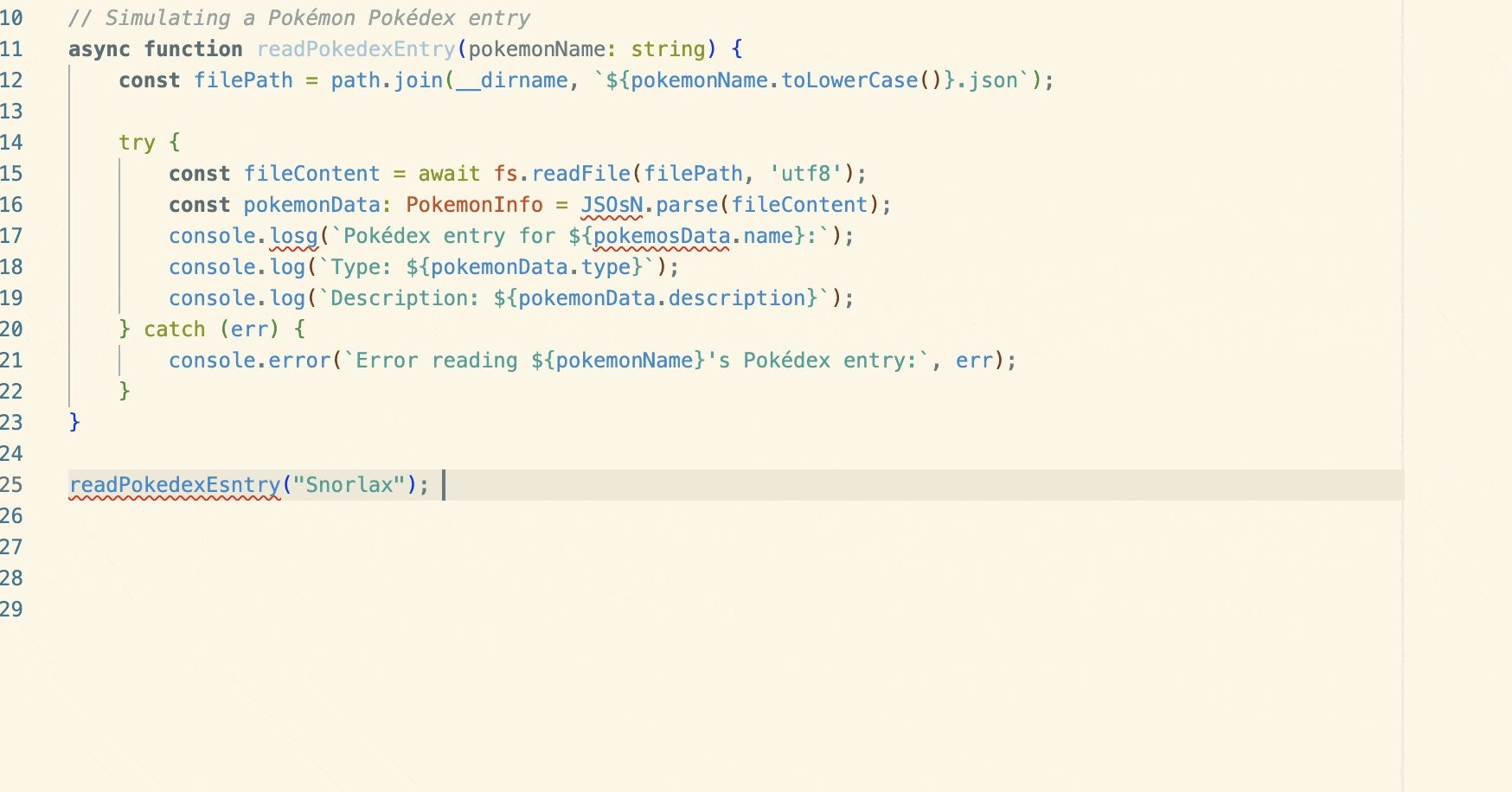
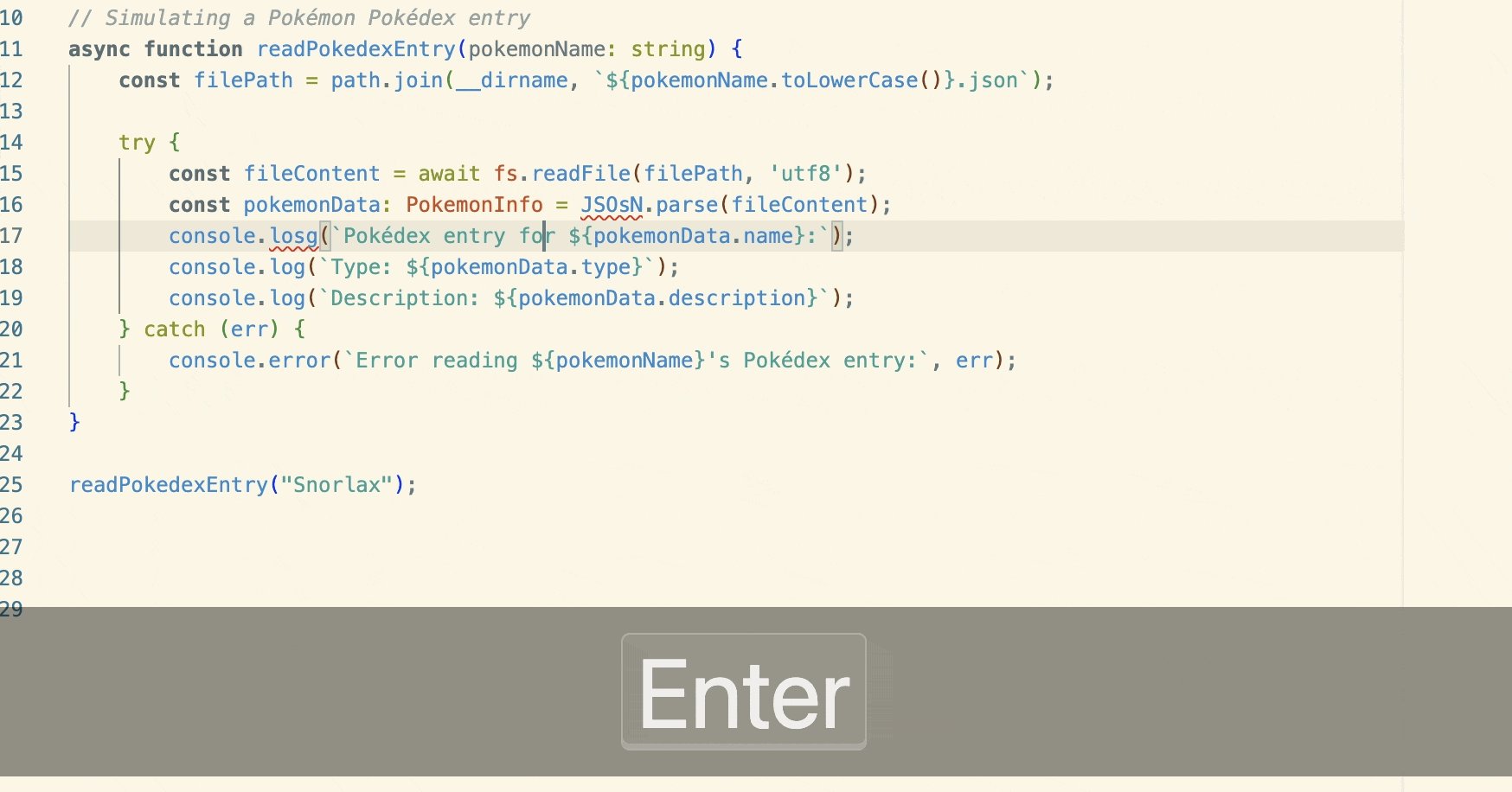
终端中运行行的改进
Python 扩展改进了在没有选择代码运行时将行发送到 Python REPL 的行为(Shift+Enter)。以前,当您将光标放在一行 Python 代码上并按下 Shift+Enter 时,Python 扩展会将确切的该行内容发送到 REPL,即使它会失败,例如由于是多行命令的一部分。
借助新的实验性智能发送功能,Python扩展会将光标位置周围最小的可运行代码块发送到REPL执行。这确保只有完整且可执行的代码部分被发送到REPL。光标也会自动移动到下一个可执行行,以便在迭代执行多个代码块时提供流畅的体验。
要尝试它,您可以添加以下用户设置:"python.experiments.optInto": ["pythonREPLSmartSend"]。虽然此功能目前处于实验阶段,但我们预计它将成为未来的默认行为。如果您有关于如何进一步改进此功能的反馈或建议,请告诉我们!
主题: Catppuccin Macchiato (在 vscode.dev 上预览)
Python linting 扩展的改进
我们对支持的linting扩展进行了多项改进,以便您在使用最喜爱的Python工具时获得更可配置和灵活的体验。
Pylint、Mypy 和 Flake8 扩展现在提供了设置,允许您指定希望从 linting 中排除的文件的全局模式。如果您正在处理一个包含许多子项目的大型代码库,并且希望排除某些文件夹的 linting,这将非常有用。这些设置是 "pylint.ignorePatterns"、"mypy-type-checker.ignorePatterns" 和 "flake8.ignorePatterns"。
这些扩展还支持cwd设置,允许您为linter指定工作目录。此设置已更新以支持变量${fileDirname},因此工作目录可以动态设置为编辑器中打开的文件的父文件夹。如果您正在使用mono repos,并希望linter工作目录在您从不同子项目打开文件时动态更新,这将非常有用。这些设置是"pylint.cwd"、"mypy-type-checker.cwd"和"flake8.cwd"。
"mypy-type-checker.preferDaemon"设置的默认值已更改(仅适用于Mypy扩展)。之前,它被设置为true,这意味着默认情况下会使用Mypy守护进程。在收到反馈后,我们将默认值更改为false。如果您想知道哪个值最适合您,我们的建议是,如果您出于性能原因启用了Mypy报告范围为整个工作区("mypy-type-checker.reportingScope": "workspace"),则使用Mypy守护进程。否则,如果报告范围设置为当前文件,我们建议您使用随扩展一起提供的Mypy可执行文件。
已弃用的内置代码检查和格式化功能
随着对VS Code中的linting和格式化扩展的所有工作和改进,我们已经弃用了Python扩展中内置的linting和格式化功能。这包括所有的linting和格式化命令以及设置(python.linting.* 和 python.formatting.*)。我们建议如果您仍在使用这些已弃用的设置,请移除它们,并使用受支持的linting和格式化扩展。
如果您正在使用没有受支持扩展的linter,请查看社区贡献的Ruff扩展。Ruff是一个用Rust编写的Python linter,并且支持各种linter,如pyflakes、pycodestyle、pydocstyle等。最近增加了在VS Code中使用Ruff作为格式化程序的支持("[python]": { "editor.defaultFormatter": "charliermarsh.ruff" })。
你也可以为你最喜欢的Python工具创建自己的linter或formatter VS Code扩展。查看我们的Python Tools Extension Template以快速开始。
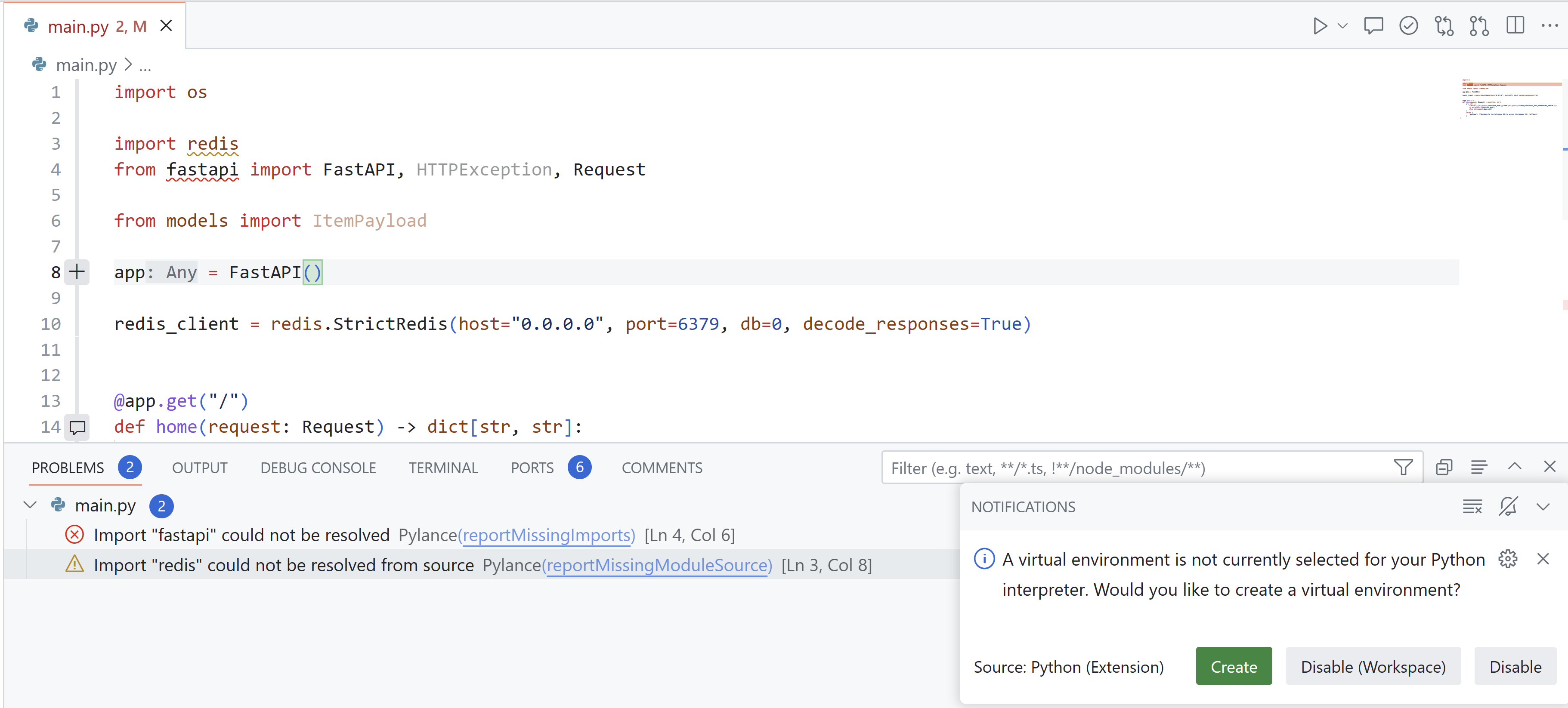
创建环境通知
虚拟环境是处理需要安装依赖项的Python项目的推荐方式。它们提供了隔离性和可重复性,并且在Python项目中非常流行。
因此,当您尝试在没有为工作区选择虚拟环境的情况下运行或调试具有列出依赖项的Python文件或项目时,Python扩展现在会显示通知。此通知提供了一种通过Python: Create Environment命令快速创建新虚拟环境的方法。
如果您的工作区中已经有一个虚拟环境,您可以选择它,或者删除并重新创建它。
可以通过将python.python.createEnvironment.trigger设置为off来禁用此通知。

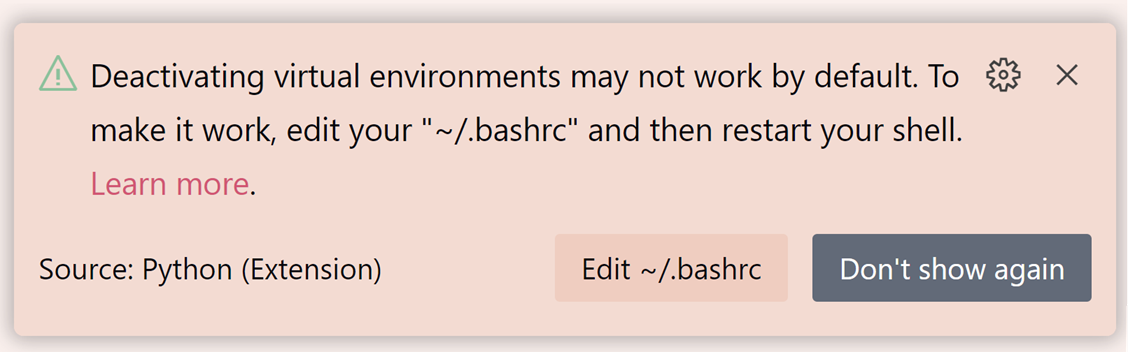
虚拟环境停用助手
几个月前,我们宣布了一项新的实验性功能,即使用环境变量进行终端激活,通过自动激活终端中选择的环境来增强您的开发工作流程,而无需显式的激活命令。然而,由于没有显式的激活脚本在工作,当启用此实验时,deactivate命令不再有效。
Python扩展现在会检测到您尝试运行deactivate命令时,并显示一个帮助通知,指导您如何为您的shell添加脚本,以便在通过环境变量激活环境时,该命令可以再次工作。它还提供了一个按钮,用于打开您的shell配置文件,以便您添加必要的脚本。

你可以在vscode-python wiki上找到关于如何为你的shell添加必要脚本的完整文档。
如果您不在实验中并且想尝试此功能,您可以添加以下用户设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]。
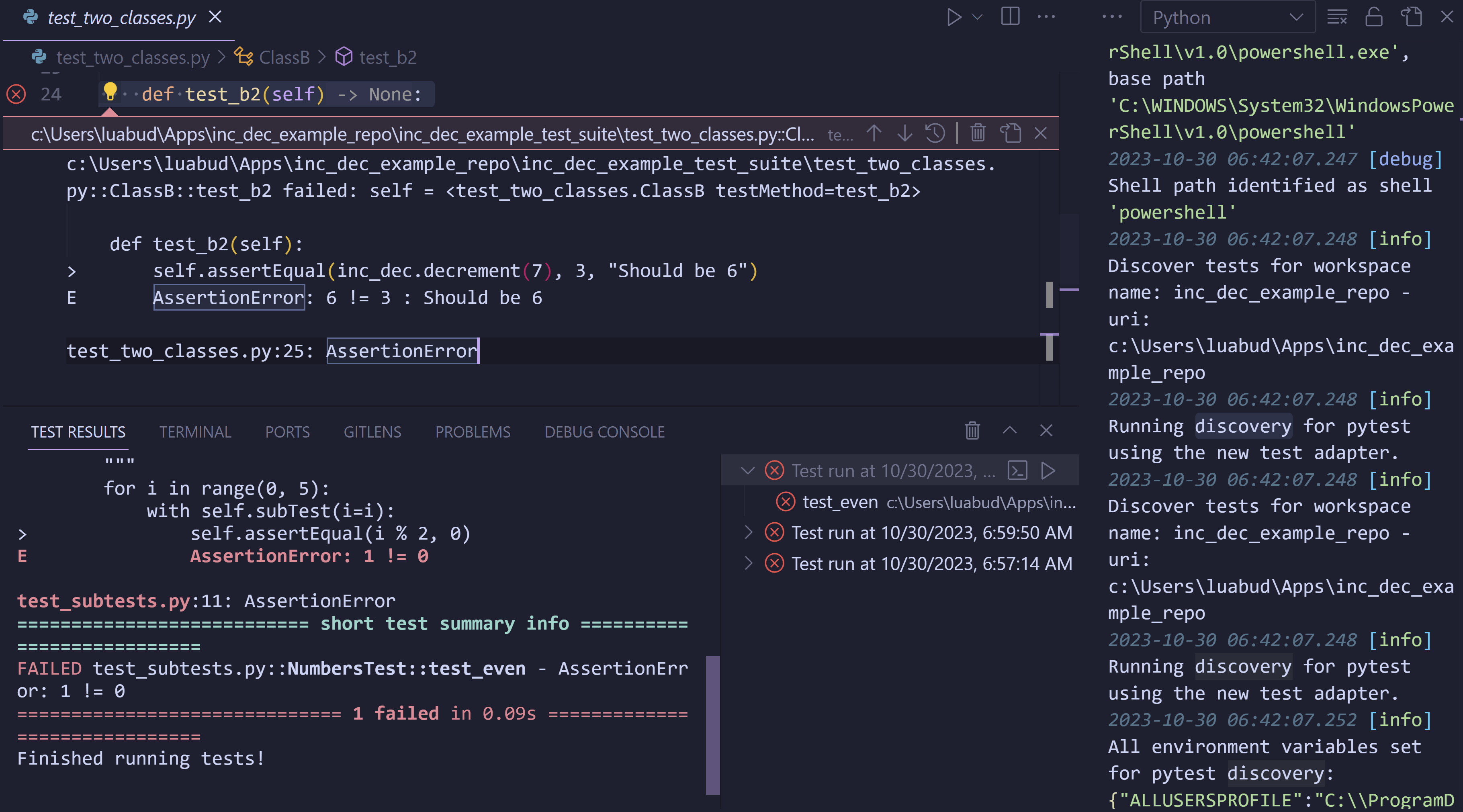
测试输出的改进
我们已经对在启用pythonTestAdapter实验时如何查看和与Python扩展中的测试输出进行交互进行了重大改进,几个月前宣布。以前,测试发现和执行的输出不一致地分散在Python测试日志输出通道和测试结果面板中,有些信息在两者中重复。为了整合体验,与测试执行相关的输出显示在测试结果面板中,而测试发现则显示在Python输出通道中。要了解更多信息,请阅读我们相关的vscode-python wiki。
这种新方法还支持在输出中进行颜色化,如果你使用Pytest并在settings.json中设置"python.testing.pytestArgs": ["--color=yes"]。颜色化仅适用于测试结果面板中的测试执行,不适用于发现或Python测试日志面板中的输出。

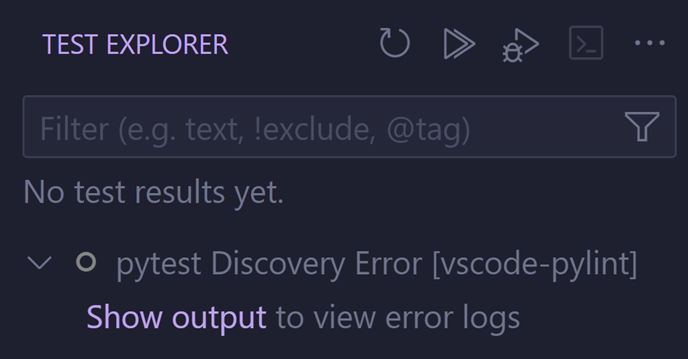
还有一个新按钮显示输出,当测试发现出现错误时,可以轻松地从测试资源管理器视图中打开测试日志。

Python调试器扩展的特定平台版本
Python Debugger 扩展现在提供特定平台的版本,因此每次更新时只会安装必要的平台特定文件。这减少了扩展的大小,并有助于提高启动时间。
Tensorboard 扩展
Tensorboard 功能已经从 Python 扩展中移出,成为一个独立的 Tensorboard 扩展。
如果您对此新扩展有任何问题或希望提供反馈,您可以在Tensorboard扩展GitHub仓库中提交问题。
Jupyter
使用前置/依赖单元格执行
使用Jupyter扩展,您现在可以从Cell Run按钮旁边的下拉菜单中运行目标单元格的所有前置或依赖单元格。这仍然是一个预览功能,可以通过jupyter.executionAnalysis.enabled设置和notebook.consolidatedRunButton设置启用。
此功能目前由Pylance扩展提供支持,因此您需要安装最新预发布版本的Pylance才能使用此功能。
VS Code 语音
我们正在引入一个新的扩展,为VS Code带来语音支持!新的VS Code Speech扩展集成到GitHub Copilot Chat中,以启用聊天输入的语音到文本转录服务。
安装后,会出现一个麦克风图标,选择后,开始根据您语音的转录结果填充聊天输入。转录是在您的机器上本地计算的,不需要连接到互联网。

GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 项目会显示在拉取请求描述的网页视图中,并且可以从中添加。
- 与GitHub Copilot集成,从PR 创建视图中生成PR标题和描述。
- 使用 GitHub CLI 签出的 PRs (
gh pr checkout) 会被扩展识别。
查看扩展的0.76.0版本更新日志以了解其他亮点。
预览功能
浮动编辑器窗口
我们继续探索如何将编辑器从工作台窗口中拉出到它们自己的窗口中,现在想邀请VS Code Insiders社区来体验这个令人兴奋的新功能并提供反馈。
请确保安装VS Code Insiders并在编辑器上运行新的View: Move Active Editor into a New Window命令,以在浮动窗口中打开它们。
我们仍然需要解决许多问题并提供缺失的功能,但我们乐观地认为我们可以在不久的将来在稳定版中启用此功能。
感谢您的测试!
WASM-WASI 对语言服务器的支持
在实验性的wasm-wasi-core扩展中添加了对WASM/WASI语言服务器的支持。
还有一个扩展展示了一个用Rust编写并编译为WASM的简单语言服务器,位于vscode-wasm repo中。该扩展依赖于由Rust分析器团队维护的语言服务器crate。
扩展开发
改进的测试运行器
现在有一个命令行运行器和VS Code的扩展,使得运行扩展的测试变得更加容易。使用新方法的扩展可以在VS Code的测试UI中运行。虽然需要一些迁移,但这通常只需要几分钟。阅读VS Code的测试扩展文档以获取更多信息。
已完成的 TestMessage.contextValue API
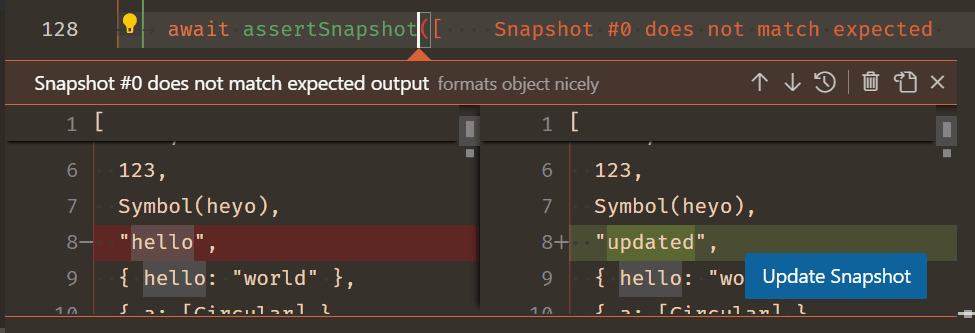
您可以在TestMessage上提供一个contextValue,以便在用户对这些消息执行操作时显示。此外,还有两个新的菜单贡献点可用,testing/message/context和testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中消息的上方。例如,这可以用于提供在快照测试中更新夹具的操作:

了解更多关于contextValue的信息,请参阅issue #190277。
更新后的codicons
以下新图标已添加到我们的codicon库中:
![]()
copilotgit-fetchmicmic-filledthumbsup-filledthumbsdown-filledcoffeegamesnakevrchipmusicpiano
新主题颜色
textPreformat.background: 预格式化文本段的背景颜色
按名称显示的根文件夹图标
文件图标主题的作者现在可以使用新的属性rootFolderNames和rootFolderNamesExpanded为根文件夹定义特定名称的图标。您可以查看文件图标主题指南以获取更多信息。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
支持通过问题报告器配置发送给扩展的数据
一个新的提议API允许扩展作者通过问题报告器发送额外的数据。
export interface IssueUriRequestHandler {
// Handle the request by the issue reporter for the Uri you want to direct the user to.
handleIssueUrlRequest(): ProviderResult<Uri>;
}
export interface IssueDataProvider {
// Provide the data to be used in the issue reporter.
provideIssueData(token: CancellationToken): ProviderResult<string>;
// Provide the template to be used in the description of issue reporter.
provideIssueTemplate(token: CancellationToken): ProviderResult<string>;
}
export namespace env {
export function registerIssueUriRequestHandler(
handler: IssueUriRequestHandler
): Disposable;
export function registerIssueDataProvider(provider: IssueDataProvider): Disposable;
}
你可以通过handleIssueUrlRequest提供一个URI,以便在GitHub上外部提交扩展问题,或者为provideIssueData和provideIssueTemplate提供一个模板string和扩展数据string,以便通过问题报告器向GitHub发送额外的扩展数据。
在issue #196863中了解更多关于此提案的信息。
带有自定义排除规则的文件监视器
在这个里程碑中,我们添加了一个用于创建文件系统监视器的提议API,该API可以完全控制排除规则:
export interface FileSystemWatcherOptions {
/**
* An optional set of glob patterns to exclude from watching.
* Glob patterns are always matched relative to the watched folder.
*/
readonly excludes?: string[];
}
export function createFileSystemWatcher(
pattern: RelativePattern,
options?: FileSystemWatcherOptions
): FileSystemWatcher;
这个新的API为您的扩展提供了对文件监视器的完全控制,无论它是递归的还是非递归的监视器,或者它是否希望在工作空间内部或外部进行监视。用户或默认配置的文件监视排除规则将不适用,因此您可以确保只接收到您订阅的事件。
工程
Windows 32位支持结束
不再支持Windows 32位的VS Code。如果您仍在使用32位版本的VS Code,您应该更新到64位版本。
扩展和文档
Java 的 Gradle
在VS Code中进行Java开发变得更加容易,得益于改进的Gradle for Java扩展。预发布版本由于采用了Build Server Protocol (BSP),对构建Gradle项目提供了更好的支持。类似于VS Code中使用的其他协议,例如Language Server Protocol (LSP),BSP在开发环境和构建工具(如Gradle)之间提供了一个抽象层。
要尝试新的Gradle支持,请安装Java扩展包和Gradle for Java扩展的预发布版本。您可以在这篇最近的Java扩展团队的博客文章中了解更多关于Gradle和BSP的信息。

FastAPI 教程
FastAPI 是一个现代且快速的用于构建 Python API 的 Web 框架,由于其简单性和性能,它变得越来越受欢迎。
现在,您可以通过我们的新FastAPI教程学习如何充分利用VS Code和Python扩展来创建和调试FastAPI应用程序!
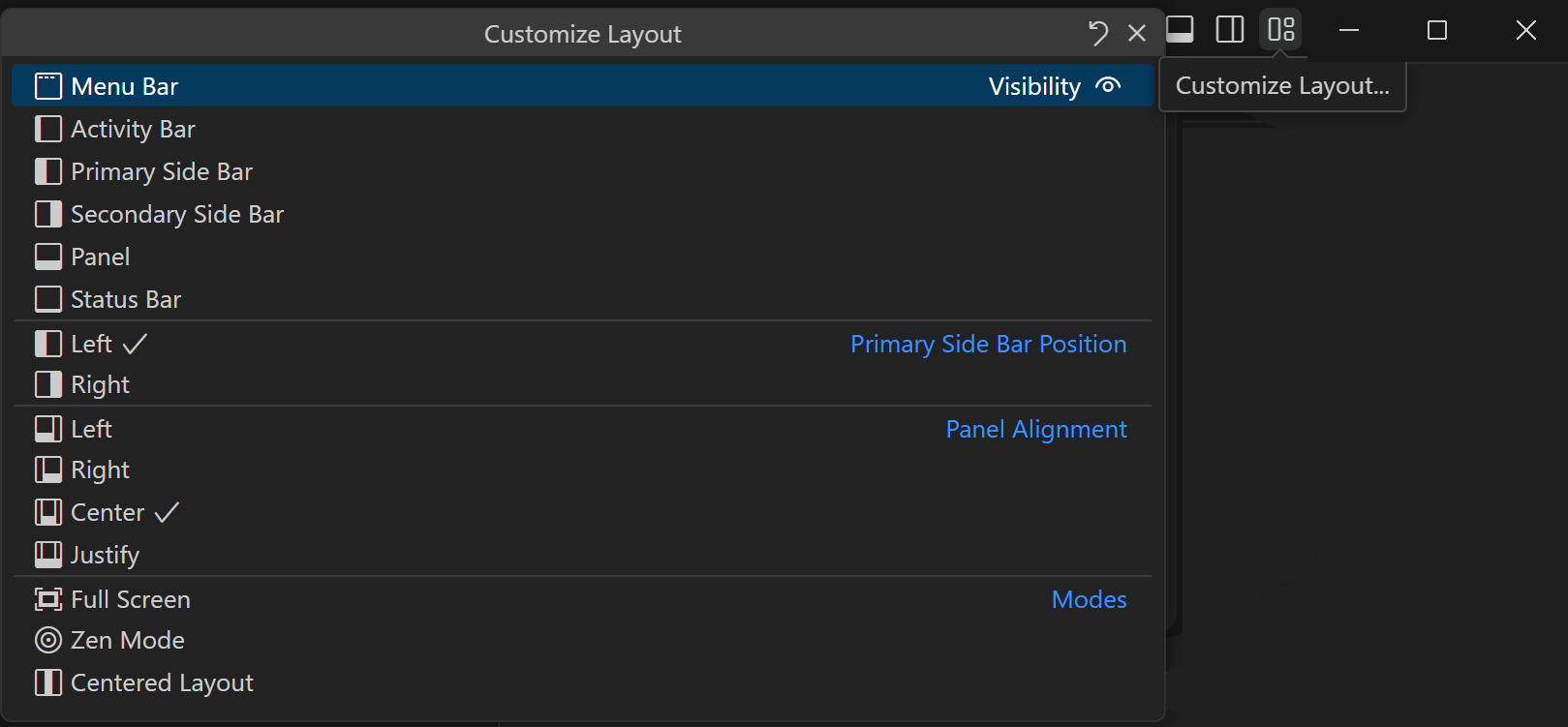
自定义布局用户指南
有一篇新的自定义布局文章,描述了工作台和编辑器的布局定制。在那里,您将学习如何修改VS Code的主要UI元素,如视图、面板和编辑器,以适应您偏好的工作流程。

主题包括:
- 主侧边栏和次侧边栏
- 面板位置和对齐
- 固定的编辑器标签
- 编辑器组布局
- 以及更多
显著的修复
- 194812 在进行搜索时,目录显示出来,而
workbench.settings.settingsSearchTocBehavior设置为hide - 195722 当网络出现问题时,设置编辑器显示为空白
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @amaust (Andrew Maust): 修复了Aria标签显示[Object object]的问题 PR #195929
- @Cazka: 修复 incrementalNaming 设置的拼写错误 PR #194900
- @Charles-Gagnon (Charles Gagnon): 修复下拉操作按钮上的箭头导航聚焦隐藏的下拉菜单 PR #167662
- @christian-bromann (Christian Bromann): 仅在可见时渲染笔记本容器 PR #188226
- @Connormiha (Mikhail): 修复: 简化了 map+flat PR #193949
- @futurist (James Yang): 修复: dom.test.ts 拼写错误 PR #195249
- @gjsjohnmurray (John Murray)
- 修正了
--profile的CLI帮助文本 PR #193766 - 允许在调试时隐藏运行和调试标题栏上的启动器 PR #193812
- 在扩展日志级别快速选择中预选正确的行(修复 #194515) PR #194517
- 在updateAllExtensions后同时显示重新加载所需的按钮(#_163627) PR #195421
- 为
"window.density.editorTabHeight": "compact"正确显示信任编辑器标签图标(修复 #196209) PR #196212 - 在顶部活动栏徽章中垂直居中数字(修复 #196691) PR #196696
- 修正了导致椭圆形徽章的#196696修复 PR #196715
- 调整顶部活动栏上的进度徽章大小以匹配#196696的更改 PR #196724
- 修正了
- @harbin1053020115 (ermin.zem)
- 修复:修复启用pinnedTabsOnSeparateRow时编辑器进度位置的问题 PR #195314
- 功能:支持根文件夹的iconThemes定义 PR #195319
- @hsfzxjy (hsfzxjy): 修复更快的 __vsc_escape_value PR #194459
- @jeanp413 (Jean Pierre): 修复了websocket无法正确处理ping帧的问题 PR #194436
- @jiawei-hong (Wei): 样式:如果不需要,只需将 border-right-width 设置为 none … PR #195078
- @jruales (Joaquín Ruales): 当没有内容需要替换时,跳过 regex.replace() 的成本 PR #194854
- @Jvr2022 (Jvr)
- 清理 .github 中未使用的文件 PR #189066
- 修复语法 PR #194970
- @k-yle (Kyℓe Hensel): 修复 .git-blame-ignore-revs 的语法高亮 PR #194584
- @MichaelChirico (Michael Chirico): 更新参考仓库中的组织 PR #194415
- @MrYuto (Yuto Liyosa)
- 将
OpenDisassemblyViewAction改为Action2PR #195623 - 在 tsconfig 中解析绝对文件目标链接 (#_195514) PR #195759
- 将
- @sandeep-sen (Sandeep Sen): 为 Go 添加管理库 + 更改 Go 的匹配器逻辑 PR #191036
- @SimonSiefke (Simon Siefke): 修复: 菜单中的内存泄漏 PR #196302
- @tats-u (Tatsunori Uchino): 添加对
--force-if-includes的支持,以更安全地强制推送 PR #187932 - @tisilent (xiejialong)
- 禁用转换优化设置树 PR #179095
- 终端:修复重命名和注入 PR #194621
- 修复 #191201 PR #194965
- @vuittont60: 修复拼写错误 PR #195562
- @whscullin (Will Scullin): 确保链接片段被保留 PR #193743
- @yiliang114 (易良)
- feat: Add the logo of the built-in extension PR #192999
- fix: to #157015 fix view label command localized PR #193544
- fix: Close #195980, Fix contribute points default display for extensions PR #195984
对 vscode-js-debug 的贡献:
- @OnesAndZer0s (OnesAndZer0s): 功能: 整理仪器断点 PR #1853
对language-server-protocol的贡献:
- @manandre (Emmanuel André): 修复 NotebookDocumentSync 示例 PR #1831