2023年4月(版本1.78)
更新 1.78.1: 此更新解决了这个安全问题。
更新 1.78.2: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年4月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 可访问性改进 - 更好的屏幕阅读器支持,新的音频提示。
- New color themes - "现代" 浅色和深色主题默认值。
- Profile templates - 内置的Python、Java、数据科学等模板。
- 拖放选择器 - 选择您希望如何将项目链接放入编辑器中。
- Standalone color picker - 用于插入或修改颜色格式的颜色选择器用户界面。
- 源代码控制输入的快速修复 - 直接在输入框中修复拼写和其他错误。
- Markdown拖放视频 - 轻松在Markdown文件中添加视频标签。
- Notebooks 将图片作为附件插入 - 在图片链接、路径或附件之间进行选择。
- Git LFS 和 VS Code 网页版 - 使用 vscode.dev 处理带有 Git 大文件存储的仓库。
- VS Code Day 2023 - 在YouTube播放列表中回顾会议内容。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
Aria 详细程度设置
屏幕阅读器用户可以通过"accessibility.verbosity.diff-editor"和"accessibility.verbosity.terminal"设置从功能的aria-label中排除提示,以减少冗余。
改进并统一的快速选择体验
以前,使用辅助功能模式的用户在使用命令面板和其他快速选择时体验到了不同的行为。在辅助功能模式下,快速选择的第一个项目未被选中,以确保完全可访问。在此次迭代中,我们引入了新的行为,使您能够两全其美:一个既可访问又快速的快速选择工作流程,允许您立即按下Enter键。
注意: 这种方法的一个权衡是,如果快速选择中的某个项目被选中,由于ARIA的限制,你将无法听到快速选择输入框的ARIA变化。要听到这些变化,你可以按下Shift + Tab,直到列表中没有项目被选中。
终端
终端可访问缓冲区的改进
- 使用 ⌥↓ (Windows, Linux Alt+Down) 和 ⌥↑ (Windows, Linux Alt+Up) 在命令之间跳转。
- 使用设置选择锚点、从锚点到光标选择,以及通过⇧PageUp (Windows, Linux Shift+PageUp)和⇧PageDown (Windows, Linux Shift+PageDown)进行页面导航。
- 在使用无障碍视图中的转到符号 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 时,预览位置,然后再接受命令转到新位置。
- 在动态更新发生时与输出互动。
终端辅助功能帮助菜单
终端的辅助功能帮助菜单现在可以使用箭头键进行导航。
差异编辑器音频提示改进
VS Code 现在缓存音频提示,因此它们只需加载一次,从而提高了响应速度,并改进了差异编辑器使用的音调。
转到行/列公告
当调用转到行/列... (⌃G (Windows, Linux Ctrl+G))时,屏幕阅读器现在会读取相关的行内容。
工作台
新的默认颜色主题
新的'Dark Modern'和'Light Modern'主题取代了'Dark+'和'Light+',成为新的默认暗色和亮色主题。

配置文件模板
Profiles 让您可以根据当前项目或任务快速切换编辑器扩展、设置和用户界面布局。为了帮助您开始使用配置文件,我们提供了配置文件模板,这些是为不同编程语言和场景精心策划的配置文件。您可以直接使用配置文件模板,或者将其作为起点,进一步自定义以适应您自己的工作流程。
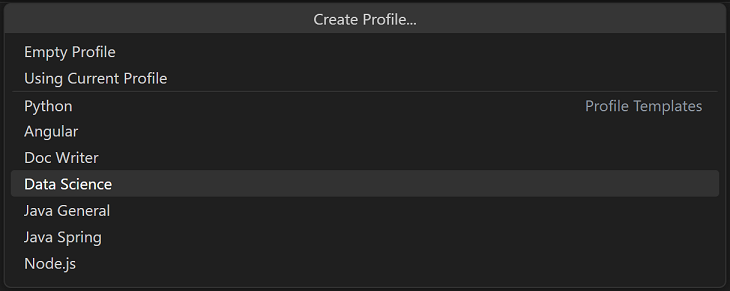
您通过Profiles > Create Profile...下拉菜单选择一个配置文件模板:

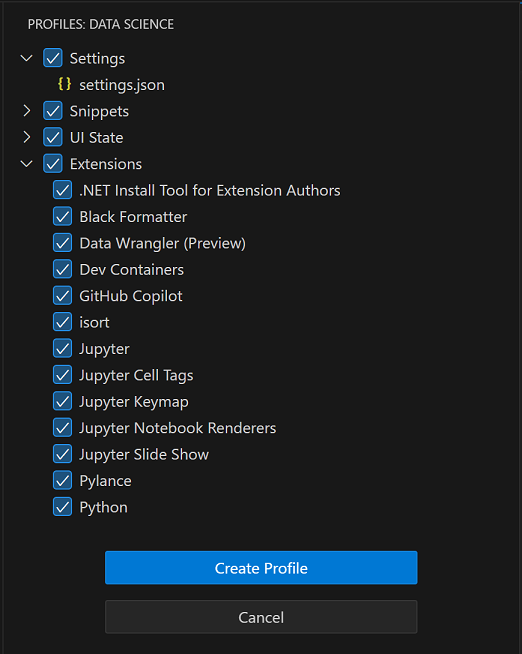
一旦你选择了一个配置文件模板,你可以查看设置、扩展和其他数据,并且如果你不希望将它们包含在你的新配置文件中,可以删除个别项目。

在您基于模板创建新配置文件后,对设置、扩展或用户界面的更改将保存到您的配置文件中。
字形边距装饰渲染改进
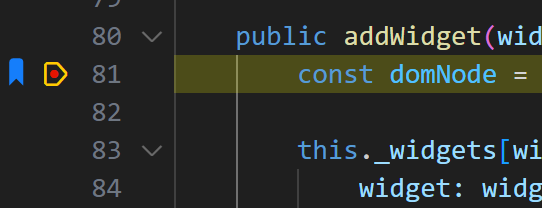
本月,我们改进了编辑器边距中装饰的渲染效果。与调试相关的装饰,如断点和堆栈帧指针,将始终渲染在编辑器行号旁边。其他装饰将渲染在任何与调试相关的装饰的左侧。这样,即使在同一行上有其他装饰(如测试装饰或书签),您也可以查看您的断点。请注意,点击操作尚未限定为单个装饰。

从图像预览中复制图像
你现在可以使用⌘C (Windows, Linux Ctrl+C)从内置的图像预览中复制图像,或者通过在预览中右键点击并选择复制。复制的图像数据可以粘贴回VS Code或其他应用程序中。
编辑器
删除选择器
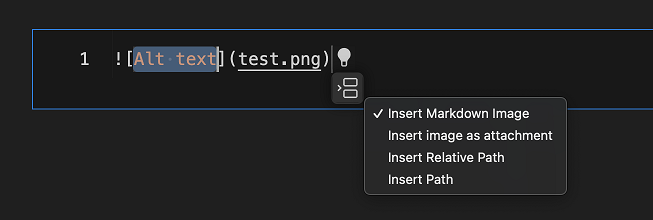
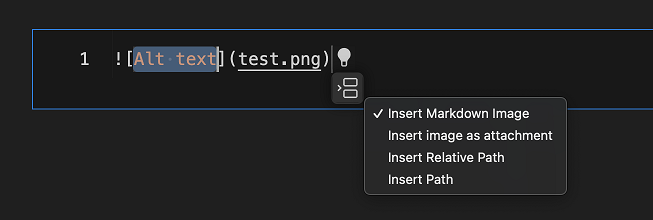
VS Code 允许您通过按住 Shift 将文件和内容拖放到文本编辑器中。在此更新中,我们添加了用户界面,允许您更改此内容插入文件的方式。例如,当您将图像拖放到 Markdown 文件中后,此控件允许您在插入 Markdown 图像、工作区相对路径和图像的完整路径之间切换:
每当您拖放内容并且有不止一种可能的插入方式时,拖放选择器控件就会出现。您可以通过点击它或使用⌘. (Windows, Linux Ctrl+.)来打开控件。一旦您开始输入或将光标移出插入的文本,拖放选择器就会消失。您还可以使用"editor.dropIntoEditor.showDropSelector": "never"完全禁用拖放选择器控件。
VS Code 包含了一些内置的方式来插入常见的内容格式。扩展也可以使用 DocumentDropEditProvider API 添加自己的插入选项。
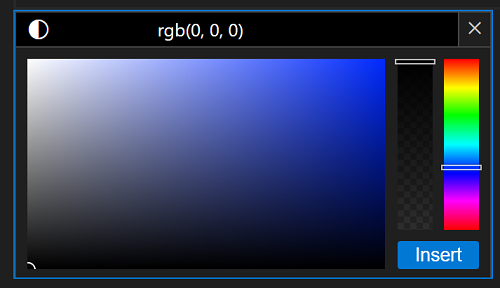
独立颜色选择器
现在可以启动一个独立的颜色选择器来插入和替换颜色。要打开颜色选择器,请从命令面板中选择显示或聚焦独立颜色选择器。

当扩展没有提供颜色或颜色格式时,颜色选择器会回退到CSS格式的颜色。现在还可以在所有文件类型中可视化CSS格式颜色的内联颜色装饰器。要显示这些装饰器,请启用编辑器:默认颜色装饰器(editor.defaultColorDecorators)设置。
新的时区偏移片段变量
现在可以使用一个新的片段变量CURRENT_TIMEZONE_OFFSET。此变量以+HH:MM或-HH:MM的格式返回当前时区偏移量(例如-07:00)。这补充了其他与时间相关的片段变量,如CURRENT_YEAR、CURRENT_MONTH、CURRENT_DAY_NAME等。
差异算法改进
我们继续在VS Code中改进新的差异算法,并弃用了旧算法。虽然旧算法仍然是差异编辑器的默认设置,但我们将逐步将默认设置更改为新算法,并测量其性能。
你可以通过将diffEditor.diffAlgorithm设置为advanced(新的差异算法)或legacy(默认)来覆盖默认设置。
新算法在许多情况下能产生更好的差异比较结果,但对于某些文档可能会更慢。
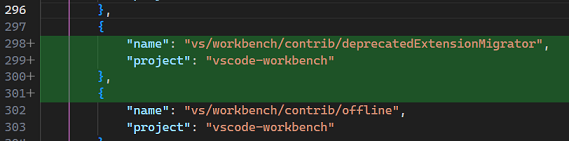
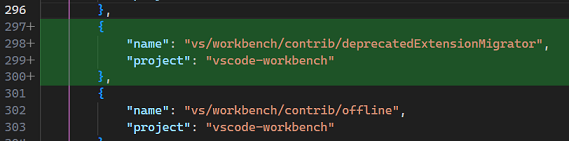
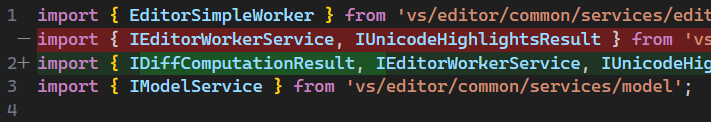
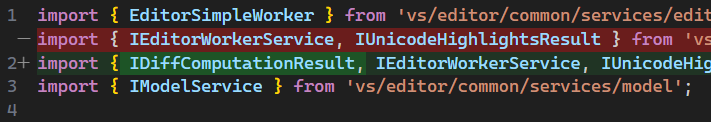
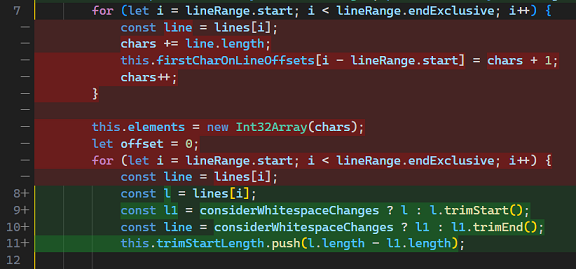
以下是一些示例(旧版 vs. 高级版):
-
通过考虑缩进改进了行插入差异:


-
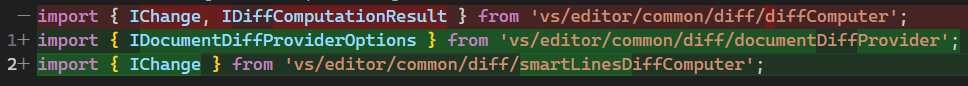
通过考虑空格和分隔符字符改进了单词插入差异:


-
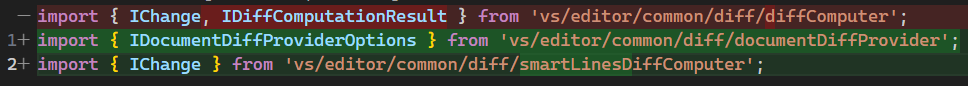
通过不仅最小化差异的长度,还最小化块的数量,使差异更加自然:


-
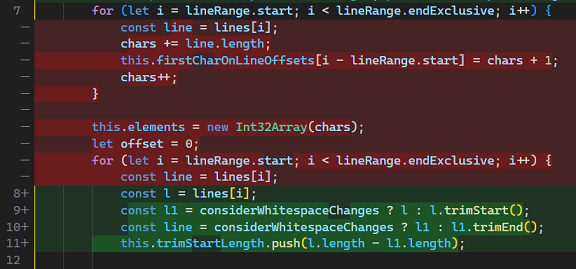
通过将字符级别的差异扩展到整个单词,如果单词的一部分发生了显著变化,可以减少噪音:


源代码的差异比较甚至仅仅是评估差异的质量都是难题,仍有改进的空间。如果您遇到一个差异,认为算法可以做得更好,请尝试我们的差异比较游乐场,并在我们的问题跟踪器中分享您的反馈和想法!
内联补全改进
这次迭代我们重写了内联补全功能并修复了许多错误。
最值得注意的是,Accept Word 现在可以跨行工作,并且有一个新的命令 Accept Line。为了支持这一功能,接受下一个单词/行时不会再次询问扩展程序,因为内联补全提供程序扩展在请求下一行的内联补全时通常会报告完全不同的建议。
扩展
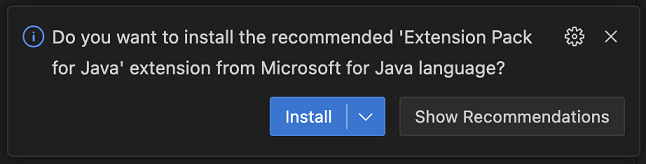
改进的扩展推荐通知
扩展推荐通知现在会显示推荐扩展的发布者。这有助于您在安装扩展之前做出更明智的决定。以下图片显示了当有单个扩展和多个扩展推荐时的新通知。


通知已安装的已弃用扩展
如果您安装了一个已被弃用的扩展程序,您现在将收到一个通知,告知您此事并建议替代方案。每个被弃用的扩展程序只会显示一次此通知。

源代码控制
源代码控制输入中的快速修复
源代码控制消息框中现在支持代码操作和快速修复:
例如,Code Spell Checker 扩展将拼写修正添加到源代码控制输入中。扩展可以提供额外的修正和代码操作。
GitHub 仓库规则集
VS Code 已经允许你使用 git.branchProtection 设置来定义分支保护。在这个里程碑中,我们添加了一个新的实验性功能,该功能使用最近宣布的 GitHub 仓库规则集 来确定分支是否受保护。如果你正在使用 GitHub 仓库规则集,你可以通过 github.branchProtection 设置来启用此功能。
笔记本
将图像文件拖入笔记本以创建附件
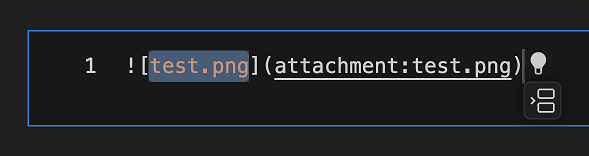
您现在可以将图像文件拖放到笔记本的Markdown单元格中以创建附件。当您放下图像时,使用新的下拉选择器控件选择插入图像作为附件:

这将图像作为附件添加到笔记本中,而不是简单地添加图像的链接:

切换笔记本输出滚动
您现在可以通过命令Notebook: Toggle Scroll Cell Output (⌘K Y (Windows, Linux Ctrl+K Y)) 或截断消息中的链接来切换单个单元格以在可滚动区域中显示输出。
查找控件改进
笔记本查找控件现在默认搜索视觉呈现的关键字。用户可以通过设置notebook.find.scope来更改搜索范围(Markdown源、Markdown预览、代码源和代码输出)。此外,在替换匹配项时,Markdown单元格会转换为可编辑单元格,以便您进行替换。完成后,单元格将转换回Markdown,并恢复预览。
语言
将视频拖放到Markdown文件中
想要在你的Markdown中插入视频吗?只需将其拖入编辑器,然后按住Shift键将其放入文件中:
这将插入一个指向视频文件的标签。您可以从VS Code的资源管理器或本地操作系统中拖动视频。
HTML 中 JavaScript 脚本块的严格空值
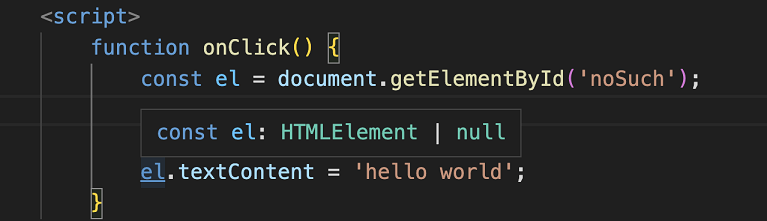
你现在可以使用js/ts.implicitProjectConfig.strictNullChecks设置来在HTML脚本块中为JavaScript启用严格的空值检查:

启用严格空值后,悬停和其他IntelliSense功能会显示类型何时可以为空。例如,注意el现在有一个类型为HTMLElement | null。这是因为document.getElementById如果找不到具有该ID的元素,则返回null。
测试
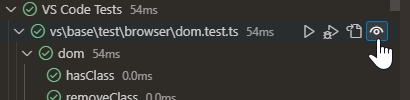
Continuous run 现在可以为单个测试开启。这需要一个支持连续运行的测试扩展,并且已经采用了上次迭代中确定的 supportsContinuousRun API。

网页版VS Code
提交文件到Git大文件存储
Git 大文件存储 (LFS) 允许您在 Git 仓库中高效地存储大文件。github.dev 和 vscode.dev 现在支持将文件提交到托管在 GitHub 上的仓库中的 Git LFS,从而可以从浏览器轻松更新,而无需在本地安装 Git 的 LFS 扩展。
当您的仓库根目录中已经有一个指定哪些文件类型应使用Git LFS存储的.gitattributes文件时,github.dev和vscode.dev中的LFS提交支持即可开箱即用。要首次为Git LFS设置您的仓库,请参阅Git LFS文档。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
并查看使用VS Code在任何地方开发 VS Code日会议。
对扩展的贡献
Python
Jupyter 扩展默认不再安装
默认情况下,Jupyter 扩展不再与 Python 扩展一起自动安装。这一更改是为了响应 反馈,来自 Dev Container 用户,他们希望在不默认安装 Jupyter 扩展的情况下加快容器创建过程。
如果您有仅列出Python扩展的Dev Container定义,并希望继续在容器中使用Jupyter笔记本功能,您可以将Jupyter扩展ID添加到您的devcontainer.json文件中:
"customizations": {
"vscode": {
"extensions": ["ms-python.vscode-pylance", "ms-python.python", "ms-toolsai.jupyter"]
}
}
或者,您可以创建一个配置文件,其中包括Python和Jupyter扩展,以及您喜欢的任何其他扩展。
使用 microvenv 创建环境命令
当使用未安装venv包的Python发行版调用Python: 创建环境命令时,Python扩展现在使用microvenv作为备用方案。这对于预装在基于Unix系统上的Python环境可能是一个障碍。
Microvenv 是一个轻量级的 Python 模块,提供了一种极简的方法来为您的 Python 项目创建虚拟环境。它没有像传统虚拟环境那样的激活脚本,但在您的 Python 发行版中没有 venv 模块时,它提供了一个很好的替代方案来创建隔离环境。
创建环境命令还会将pip安装到通过microvenv创建的环境中。
格式化程序扩展推荐
在之前的版本中,我们宣布了与Black Formatter和autopep8的新扩展,这些扩展通过语言服务器协议(LSP)与Python扩展协同工作,为Python文件提供格式化功能。在此版本中,如果您仍在使用Python扩展的内置格式化功能,我们会显示通知,提示您安装这些新扩展。
运行 Python 操作现在在子菜单中
为了简化在编辑器上右键点击时可用的Python命令,在终端中运行Python文件和在Python终端中运行选择/行命令现在被归类为运行Python条目下的子菜单项。

f-strings的自动转换
有一个新的"python.analysis.autoFormatStrings"设置,可以在使用Pylance时启用f-strings的自动转换。一旦启用,当你在引号内插入{时,Pylance会自动在字符串的开头插入一个f:
此设置的默认值当前为禁用状态,但将在即将发布的版本中启用,前提是收到积极的反馈。如果您对此功能有任何意见或建议,请随时在Pylance GitHub 仓库上分享。
在包含路径的字符串上启用代码导航
还有一个新的实验性设置叫做 "python.analysis.gotoDefinitionInStringLiteral",它可以从类似模块的字符串字面量中启用转到定义。如果你正在开发Web应用程序,比如Django应用程序,并且想要导航到字符串字面量中定义的模块或路径,这会很有帮助:
这个新设置,就像之前提到的autoFormatStrings设置一样,目前默认是禁用的。然而,我们计划根据反馈在未来的版本中启用此行为。最终,我们计划完全移除这个设置。
Jupyter
重启命令
Jupyter 扩展现在包含两个新命令,使用户能够直接重启内核并运行单元格。这些命令是 重启内核并运行所有单元格 和 重启内核并运行到选定的单元格,可以通过命令 ID jupyter.restartkernelandrunallcells 和 jupyter.restartkernelandrunuptoselectedcell 分别访问。
重新连接到繁忙的远程Jupyter内核
在之前的版本中,当连接到远程Jupyter内核会话时,Jupyter扩展会等待内核空闲后再连接。如果内核正在忙于运行长时间的计算,这可能会花费很长时间。在此版本中,Jupyter扩展会立即连接到内核,即使它正在忙碌。这允许你在内核忙碌时中断它。
特定平台的Jupyter扩展
Jupyter 扩展现在提供平台特定的扩展,每个 VSIX 都是为特定平台构建的(Windows 64 位、Windows 32 位、Linux x64、Alpine x64、macOS Intel、macOS Apple Silicon 等)。针对单个平台的 Jupyter 扩展下载体积更小,从而加快了下载速度并减少了磁盘空间的使用。
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括:
- 你可以向拉取请求添加团队评审者。
- 所有可以检出默认分支的地方现在都遵循
git.pullBeforeCheckout设置。 - 支持GitHub的文件级别评论。
查看扩展的0.64.0版本更新日志以了解其他亮点。
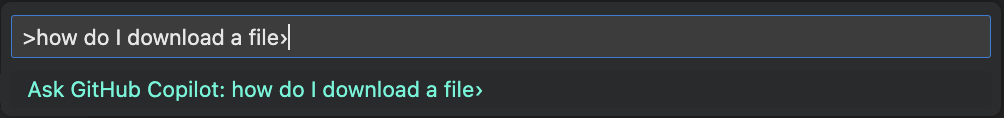
GitHub Copilot
注意: 这些功能在 GitHub Copilot Chat 扩展中可用。
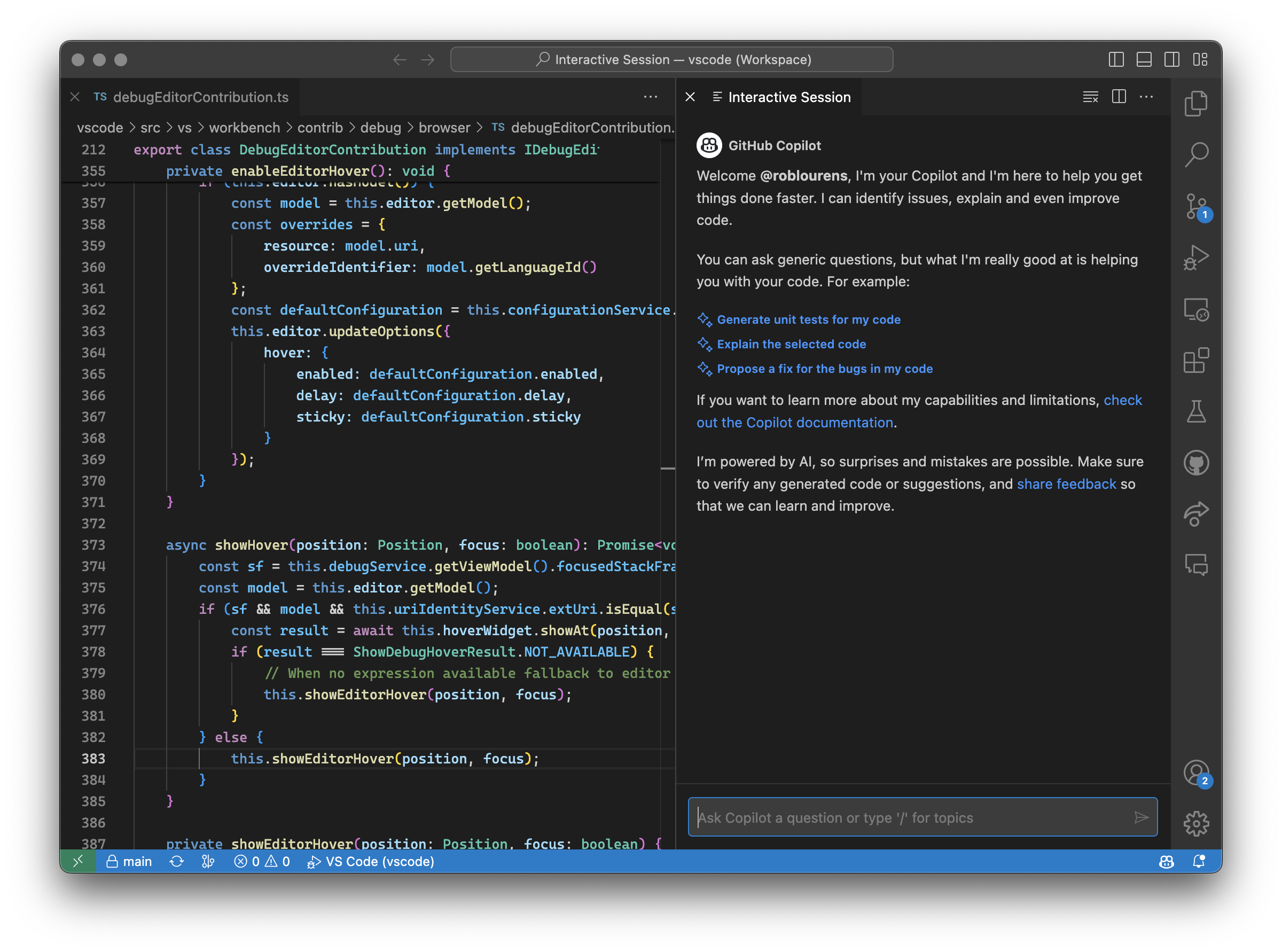
聊天编辑器
我们在GitHub Copilot Chat上的第一次迭代在侧边栏中启用了聊天会话。现在,我们支持将相同的聊天视图作为编辑器打开。这使您可以自定义聊天会话的位置,使其位于窗口布局中的任何位置。
您可以通过运行命令Interactive Session: Open Editor来打开聊天编辑器,然后像处理任何其他编辑器一样在编辑器组之间移动它。

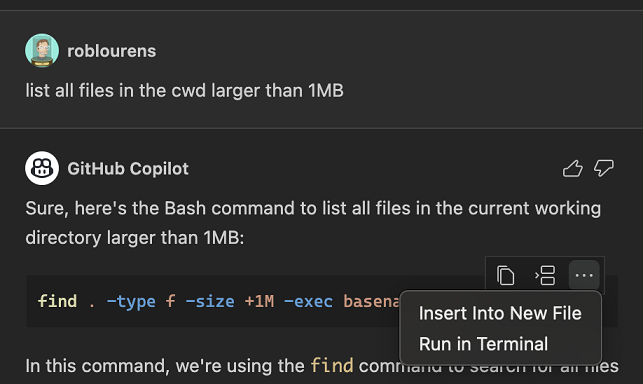
额外的代码块命令
代码块工具栏中有两个新命令,插入到新文件和在终端中运行。这些命令位于现有的复制和在光标处插入命令旁边,为您提供了额外的选项,以便快速对从Copilot返回的代码建议采取行动。

代码操作和内联聊天
编辑器聊天会话现在与快速修复功能集成。选择波浪线上的灯泡,可以使用Copilot进行修复或解释的选项。
除了代码操作外,内联聊天现在也可以从编辑器上下文菜单中使用。
内联聊天模式
现在有一个设置可以更改内联聊天的不同模式:inlineChat.editMode。
选项有:
live- 直接将AI建议的更改应用到编辑器中(默认)。livePreview- 应用更改但在嵌入式差异编辑器中呈现它们。preview- 在断开连接的嵌入式差异编辑器中显示更改。
命令面板中的类似命令
借助Copilot的强大功能,命令面板现在能够显示类似的命令结果。要启用此功能,您必须拥有有效的Copilot订阅,处于聊天视图的私人预览中,并应用以下设置:
"workbench.commandPalette.experimental.useSemanticSimilarity": true
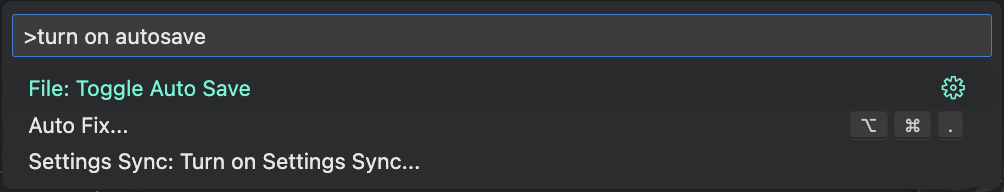
以下是一些示例:
-
"开启自动保存" 被解释为 切换自动保存

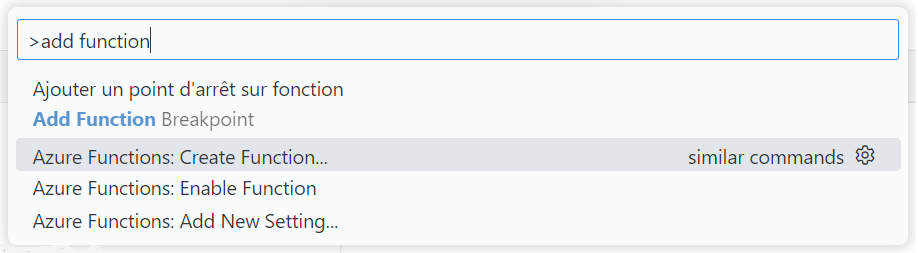
-
"add function" 在底部包含额外的结果,这些结果来自扩展的贡献

-
最后,如果你的结果没有产生任何结果,你可以询问GitHub Copilot,它会将你过滤器框中的内容放入一个新的聊天中,由Copilot处理。

我们将在这个领域不断迭代,敬请期待!
预览功能
TypeScript 5.1 支持
此更新包括对即将发布的TypeScript 5.1版本的支持。阅读TypeScript 5.1 Beta博客文章和TypeScript 5.1迭代计划以获取有关TypeScript团队当前工作的更多详细信息。一些编辑器工具亮点:
- 支持JSX标签的链接编辑。
- 用于
@paramJSDoc标签的代码片段补全。
要开始使用 TypeScript 5.1 的夜间构建版本,请安装 TypeScript Nightly 扩展。
使用F2重命名匹配的JSX标签
当你在JSX标签上触发重命名时,VS Code现在只会重命名匹配的标签,而不是尝试更新所有对该标签的引用:
这需要TypeScript 5.1+,并且与HTML中的重命名工作方式相匹配。
你可以使用javascript.preferences.renameMatchingJsxTags和typescript.preferences.renameMatchingJsxTags来禁用此行为。
扩展开发
工作区编辑现在可以直接从DataTransferFile创建文件
drop into editor API 的主要用途之一是将拖放的文件/内容写入工作区。然而,在之前的 VS Code 版本中,对于大文件来说,这个过程可能会相当慢。这是因为文件内容最终会在进程之间复制两次:首先从渲染器复制到扩展主机以读取文件内容,然后再从扩展主机复制回渲染器以写入文件。
class CreateFileDropProvider implements vscode.DocumentDropEditProvider {
async provideDocumentDropEdits(
_document: vscode.TextDocument,
_position: vscode.Position,
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): Promise<vscode.DocumentDropEdit | undefined> {
const pngFile = dataTransfer.get('image/png')?.asFile();
if (!pngFile) {
return;
}
// Read file
// This results in the entire file contents being copied over to the extension host.
const contents = await pngFile.data();
// Now create a workspace edit that writes the file into the workspace
// This results in the same file contents from above being copied back again.
const additionalEdit = new vscode.WorkspaceEdit();
const path = vscode.Uri.joinPath(
vscode.workspace.workspaceFolders![0].uri,
'image.png'
);
additionalEdit.createFile(path, { contents });
const edit = new vscode.DocumentDropEdit(path.fsPath);
edit.additionalEdit = additionalEdit;
return edit;
}
}
现在你可以通过直接将DataTransferFile传递给WorkspaceEdit.createFile来避免那些额外的副本:
additionalEdit.createFile(path, { contents: pngFile });
这应该会显著提高性能,尤其是在处理较大文件时。
在resolveCodeAction中解析代码操作命令
现在,CodeActionProvider 可以在 resolveCodeAction 中延迟解析 CodeAction 的命令。以前只能延迟解析代码操作的编辑部分。
如果命令的计算成本很高,这允许CodeActionProvider将这项工作推迟到代码操作即将应用时。
编辑器/行号/上下文菜单
我们已经完成了editor/lineNumber/context菜单。这允许扩展作者向一个锚定在编辑器行号和字形边距的上下文菜单贡献操作。贡献给此菜单的操作在命令参数中接收行号,并且可以在它们的when子句中引用editorLineNumber上下文键。
认证API改进
认证会话偏好现在支持工作区感知
对于支持同时登录多个帐户的身份验证提供程序(如Microsoft),当调用vscode.authentication.getSession并设置createIfNone: true时,系统会提示用户选择要使用的帐户。
之前的行为:
此偏好设置将被记住,直到使用ClearSessionPreference标志调用vscode.authentication.getSession。
新行为:
此偏好设置会在每个工作区中记住,直到在该工作区中调用vscode.authentication.getSession并使用ClearSessionPreference标志。
引入此行为是为了允许扩展为不同的工作区使用不同的账户,并允许记住这些偏好设置。
注意: 偏好设置是特定于扩展的。因此,如果一个扩展调用
vscode.authentication.getSession,它不会影响另一个调用vscode.authentication.getSession的扩展的会话偏好。
桌面中的Microsoft主权云支持
在这个迭代中,我们在核心产品中引入了一个新的认证提供者:Microsoft Sovereign Cloud。这个提供者用于认证用户到Microsoft Cloud for Sovereignty,如Azure美国政府版、Azure中国版等。在底层,它的工作原理与Microsoft认证提供者完全相同,只是使用不同的URL。如果你想使用这个认证提供者,你可以引导用户设置microsoft-sovereign-cloud.endpoint值,它有几个默认值,但也支持自定义的主权云URL。
请记住,大多数用户没有主权云账户。我们的建议是,如果您想支持主权云,您应该让用户能够通过主权云登录,但不要将其作为主线工作流的一部分,以免混淆用户。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
格式化多个范围
DocumentRangeFormattingEditProvider API 有一个可选的建议功能,用于支持一次性格式化多个范围。通过采用此 API,提供者可以改进格式化修改范围的流程,因为只需要向语言服务发出单个请求。
文档删除元数据
这个新提案丰富了现有的drop into editor API,以支持新的拖放选择器。提供者可以使用它来提供更好的拖放到编辑器体验。
本提案的第一部分向DocumentDropEdit添加了一个label属性。这个人类可读的标签描述了编辑内容,并在拖放选择器UI中显示:

第二部分为registerDocumentDropEditProvider添加了一个额外的metadata参数。这个元数据参数用于标识提供者,并告诉VS Code它适用于的内容类型:
vscode.languages.registerDocumentDropEditProvider(
'markdown',
new InsertBase64ImageProvider(),
{
// Unique id that identities this provider
id: 'insertBase64Image',
// Array of mime types, such as `image/png` or `text/plain`, that this provider supports.
// You can also use wildcards, such as `image/*` which matches any image content that is dropped.
dropMimeTypes: ['image/*']
}
);
dropMimeTypes 数组可以帮助提高性能,因为您的提供程序仅在相关拖放内容时被调用。
工程
Electron 22 更新
在这个里程碑中,我们已经完成了对扩展主机使用自定义分配器的实验,并准备将Electron 22捆绑到VS Code桌面版中。我们要感谢所有参与Insiders构建自托管并提供早期反馈的每个人。此更新附带了Chromium 108.0.5359.215和Node.js 16.17.1。
VS Code 日
你可以通过VS Code Day 2023 YouTube播放列表回顾所有精彩内容。在那里,你将找到关于GitHub Copilot、数据科学和TypeScript等主题的演讲,以及Erich Gamma和Kai Maetzel的主题演讲,他们解释了团队如何构建和发布VS Code。
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @tamuratak (Takashi Tamura)
- @Kathund (Kath)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 支持复制非PNG文件并等待焦点以避免竞争条件 PR #180322
- @andrewbranch (Andrew Branch): [typescript-language-features] 支持根据偏好将“转到定义”替换为“转到源定义” PR #178840
- @c-claeys (Cristopher Claeys): 添加对多范围格式化的支持 PR #163190
- @donaldnevermore (Donald33 Wang): 支持自定义 switch-case 缩进 PR #179670
- @FlorentRevest (Florent Revest): 调试会话:使用队列确保调试对象状态按正确顺序处理 PR #180410
- @gjsjohnmurray (John Murray): 在评论上设置最大高度并添加垂直滚动 (#_174629) PR #180044
- @hermannloose (Hermann Loose): 允许将个别评论标记为草稿 PR #173305
- @iliazeus (Ilia Pozdnyakov): 在键盘快捷键中添加对F20-F24键的支持 PR #179591
- @jeanp413 (Jean Pierre): 修复了连接到远程时未使用配置的默认shell的问题 PR #175844
- @jjaeggli (Jacob Jaeggli): 辅助功能帮助对话框使用语义标记以支持辅助技术 PR #179726
- @KapitanOczywisty: 从分支更新PHP语法 PR #180100
- @LakshyAAAgrawal (Lakshya A Agrawal): 修复 vscode.d.ts 中的拼写错误 PR #177377
- @mahmoudsalah1993 (Mahmoud Salah): 当只有一个userDataProfileContentH时正确返回键… PR #178517
- @Mai-Lapyst: 修复了在运行任何任务时意外启动所有onTaskType扩展的问题;修复了 #175821 PR #178679
- @maxmmyron (Max): 修复:差异编辑器箭头点击启用断点 PR #179130
- @mblout (Michael Blout): 添加用于调用堆栈选择更改的调试API (63943) PR #179132
- @MonadChains (MonadChains): 问题 151220/添加当前时区偏移变量 PR #170518
- @simon04 (Simon Legner): terminalActions: "打开最后一个URL" PR #173217
- @SimonSiefke (Simon Siefke): 修复:在mainThreadExtensionService中打印扩展ID PR #179553
- @spahnke (Sebastian Pahnke): [Monaco] 添加
monaco.editor.registerEditorOpener方法以便能够拦截编辑器打开操作 PR #177064 - @sumneko (最萌小汐): Update Lua grammar PR #177798
- @tisilent (xie jialong 努力鸭): Fix #159471 PR #177961
- @tomheaton (Tom Heaton): 修复当没有文件夹打开时的
collapseAll命令 PR #180330 - @weartist (Han)
- 支持同时打开集成终端和外部终端… PR #168879
- 添加了对breakpointWidget自动适应宽度的支持… PR #179551
- 在移除单元格之前添加确认提示,针对#173481 PR #179776
- @Wundero (Sam Riddle): 使用定义的变量而不是内部属性 PR #178701
- @yiliang114 (易良)
- fix: close #176763, modify the conditions to load vscode-web-playground PR #176771
- chore: rename wrong service name PR #177954
- fix: typos PR #179581
- @YinDongFang (dongfang): 修复在Firefox中'Window'键被识别为'unknown'的问题 (#_175739) PR #175740
对 vscode-js-debug 的贡献:
对 vscode-json-languageservice 的贡献:
对 vscode-pull-request-github 的贡献:
- @Balastrong (Leonardo Montini)
- @eastwood (Clinton Ryan): 优雅地处理SSH配置文件损坏或格式错误的情况 PR #4644
- @kabel (Kevin Abel)
- @ypresto (Yuya Tanaka): 修复工作区中嵌套仓库的错误仓库URL(修复复制永久链接) PR #4711
对monaco-editor的贡献:
- @dneto0 (David Neto): 添加了WebGPU着色语言分词器,并附带测试 PR #3884
- @kisstkondoros (Tamas Kiss): 修复了OutlineAdapter的convert方法中的引用错误 PR #3924
- @tamayika: 将 moduleResolution 更改为 node16 并采用 TS 5.0 PR #3860
对devcontainers/cli的贡献:
- @aaronlehmann (Aaron Lehmann): 添加对Docker凭证助手的支持 PR #460