2024年3月(版本1.88)
更新 1.88.1: 此次更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:Universal Intel silicon | Linux:deb rpm tarball Arm snap
欢迎来到2024年3月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 应用自定义编辑器标签 - 区分具有相同文件名的编辑器。
- Locked scrolling - 比较编辑器并排同步滚动。
- 扩展更新改进 - 无需重新加载即可重启扩展,并在VS Code发布时更新扩展。
- Test Coverage API - VS Code 中的原生代码覆盖率支持。
- 小地图中的折叠标记 - 轻松识别并导航到小地图中的代码部分。
- 快速搜索改进 - 粘性文件路径分隔符和分隔符按钮。
- Notebook 运行部分中的单元格 - 快速运行笔记本部分中的所有单元格。
- Copilot 改进 - 改进了内联聊天界面、提交信息和使用的参考。
- Python 自动检测改进 - 检测 Flask 和 Django 的启动文件,发现 Hatch 环境。
- 预览:终端内联聊天 - 直接从终端启动Copilot内联聊天对话。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。 内测用户:想要尽快尝试新功能吗?您可以下载每晚的内测版构建,并在最新更新可用时立即尝试。
可访问性
录音声音
我们为语音录制添加了新的无障碍信号音:
- 语音录制开始 - 配置为
accessibility.signals.voiceRecordingStarted设置 - 语音录制结束 - 配置为
accessibility.signals.voiceRecordingStopped设置
改进的差异编辑器可访问性
如果您正在使用屏幕阅读器,现在当差异编辑器成为活动编辑器时,您会收到一个通知。您可以通过accessibility.verbosity.diffEditorActive设置禁用此行为。
我们还在辅助功能帮助对话框中添加了关于Diff Editor: Switch Side的信息,这是一个对键盘用户非常有用的命令。
Accessibility Signals 现在在差异编辑器的两侧都有效。以前,它们仅在修改侧可用。
可访问视图聊天代码块命令
当您在无障碍视图中检查聊天响应时,您现在可以使用聊天视图中可用的代码块命令和快捷键绑定。
这些包括聊天:在光标处插入,聊天:插入到终端和聊天:插入到新文件。
笔记本单元aria标签更新
笔记本单元格的Aria标签现在会更新,以指示单元格当前是否正在执行或等待执行。
工作台
浮动窗口中的自定义编辑器支持
我们扩展了对在浮动窗口中打开编辑器的支持,适用于自定义编辑器以及通常使用webview API的所有编辑器。这包括Markdown预览、浏览器预览以及复杂的自定义编辑器,例如我们的十六进制编辑器。
注意:由于技术限制,将基于webview的编辑器在窗口之间移动时,需要重新加载该编辑器的内容。然后由编辑器负责恢复您之前积累的状态。在某些情况下,您的状态可能会被重置,就像您第一次打开编辑器一样。
打开编辑器的自定义标签
我们现在允许您自定义编辑器标签和打开编辑器视图的显示标签。此功能可用于区分具有相同名称的文件的编辑器。
您可以通过在workbench.editor.customLabels.patterns设置下添加条目来根据您的偏好定制这些标签。每个条目应包括一个glob pattern,该模式匹配文件路径,以及一个定义编辑器选项卡新名称的模板。此自定义仅在文件路径匹配指定模式时适用。模式是否匹配取决于它是定义为相对还是绝对文件路径模式。
模板可以包含变量,例如${filename}、${extname}、${dirname}和${dirname(N)},这些变量会根据文件路径中的值动态替换。
要启用或禁用这些自定义标签,请使用workbench.editor.customLabels.enabled设置。这使您可以随时切换回原始编辑器名称,而无需删除您的自定义模式。
锁定滚动
现在,您可以使用视图:切换跨编辑器锁定滚动命令在所有可见编辑器之间同步滚动。这意味着当您在一个编辑器中滚动时,所有其他编辑器也会以相同的量滚动,保持所有内容对齐。如果您需要并排比较文件,此功能可能会很有用。
如果您希望对启用和禁用锁定滚动有更多的控制,您可以选择仅在按住特定键绑定时激活滚动同步。为workbench.action.holdLockedScrolling命令设置一个键盘快捷键,您就可以在需要时临时锁定编辑器之间的滚动。
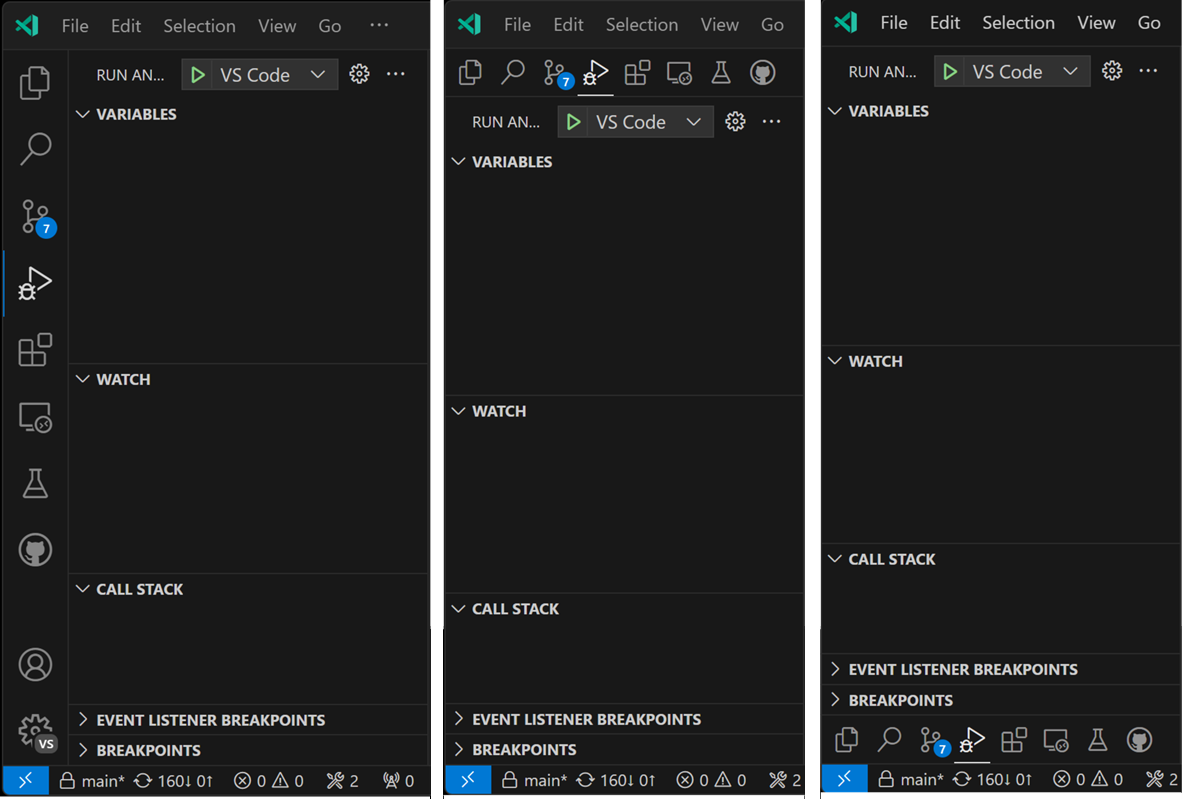
底部的活动栏
之前,我们介绍了将活动栏移动到侧边栏顶部的选项。现在,我们允许您将活动栏移动到底部。为此,请将workbench.activityBar.location设置更改为bottom。
我们还改进了当活动栏位于顶部时的外观和感觉,以确保它与界面的其余部分很好地融合。

搜索编辑器单机行为
您现在可以配置search.searchEditor.singleClickBehaviour设置,以确定当您单击搜索编辑器条目时会发生什么。目前,该设置仅支持打开Peek Definition。
快速搜索改进
粘性文件路径
在快速搜索中,我们使文件名分隔符具有粘性,以使搜索结果与哪个文件相关联更加清晰。当您在文件中多次出现搜索词时,这可能很有用。
文件路径分隔符按钮
当您悬停在特定文件的文件结果上,或者向下箭头到一个结果时,按钮(例如,打开文件)也会出现在文件路径分隔符上。
快速选择分隔符导航快捷键
我们收到反馈,能够在快速选择中在分隔符之间导航会很好。这次迭代中,我们添加了一个快捷键来实现这一点。在Windows和Linux上,您可以使用Alt+上/下,在macOS上则是Cmd+上/下。在这个示例视频中,您可以看到活动项目在以下之间移动:
- 命令面板中的
recently used和other commands分隔符 - 在快速搜索中的文件路径分隔符之间
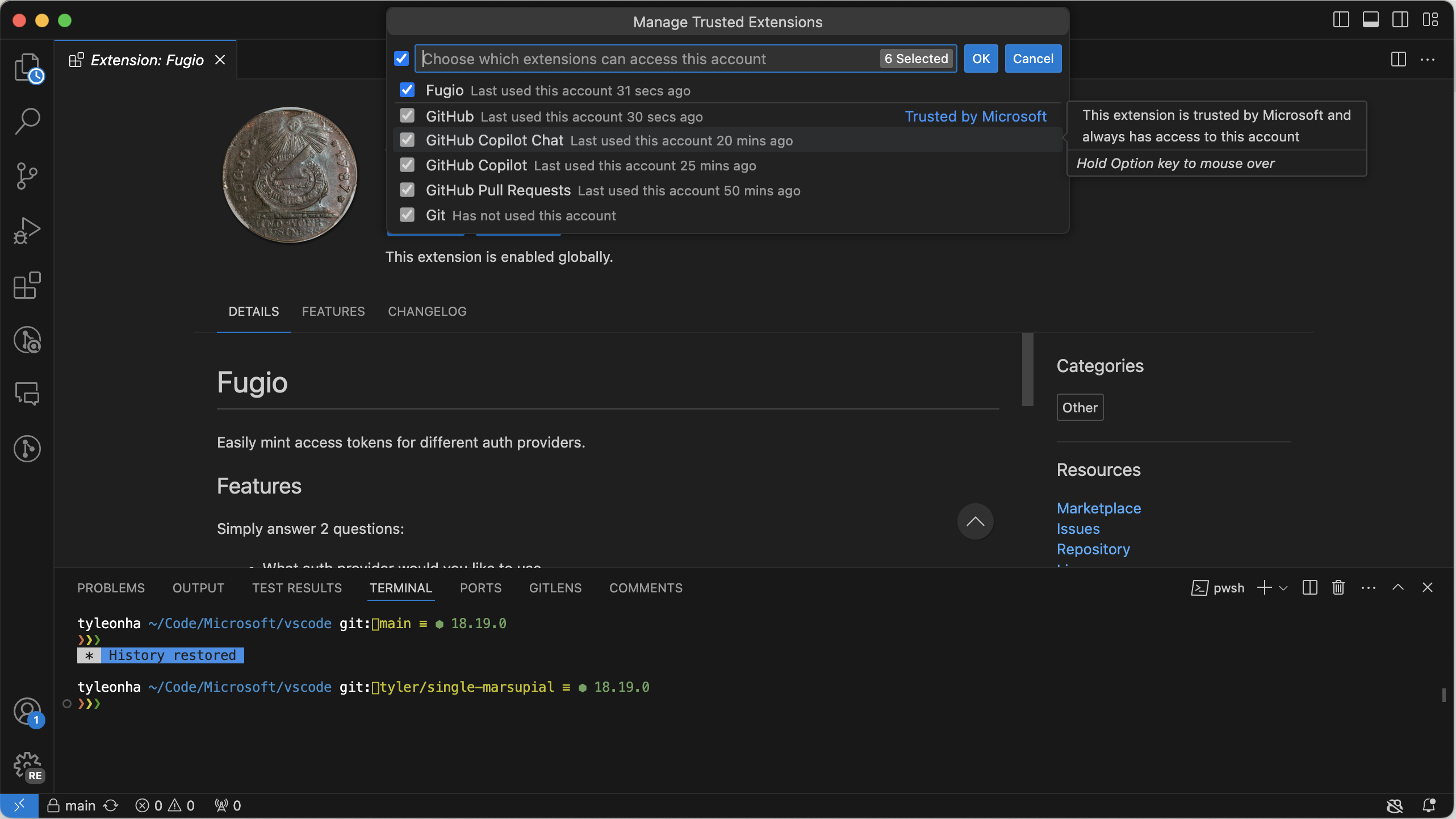
快速选择禁用的复选框项
在这个迭代中,我们更清楚地展示了快速选择何时显示被禁用的项目。可以在“管理受信任的扩展”快速选择中找到此示例,该选项可以为您登录的任何帐户访问。

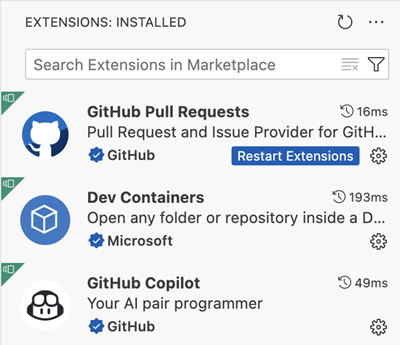
扩展更新改进
重启扩展
当扩展更新时,您现在可以重新启动扩展,而不必重新加载窗口。

注意: 当你连接到远程服务器(如WSL、SSH或Dev Container)时,你仍然需要重新加载窗口以更新扩展。
使用 VS Code 更新扩展
当您启用了扩展自动更新时,VS Code 现在会更新与可用的较新版本的 VS Code 兼容的扩展。如果扩展的较新版本与当前版本的 VS Code 不兼容,则只有在您更新 VS Code 后,较新版本的扩展才会启用。
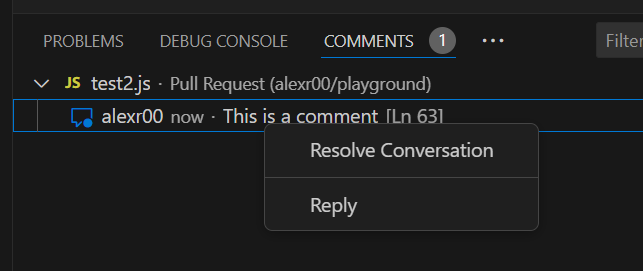
跳转到评论回复
在评论视图中,当评论线程允许回复时,评论线程的上下文菜单现在包括一个“回复”操作。这使您能够快速跳转到回复输入框并开始输入回复。

编辑器
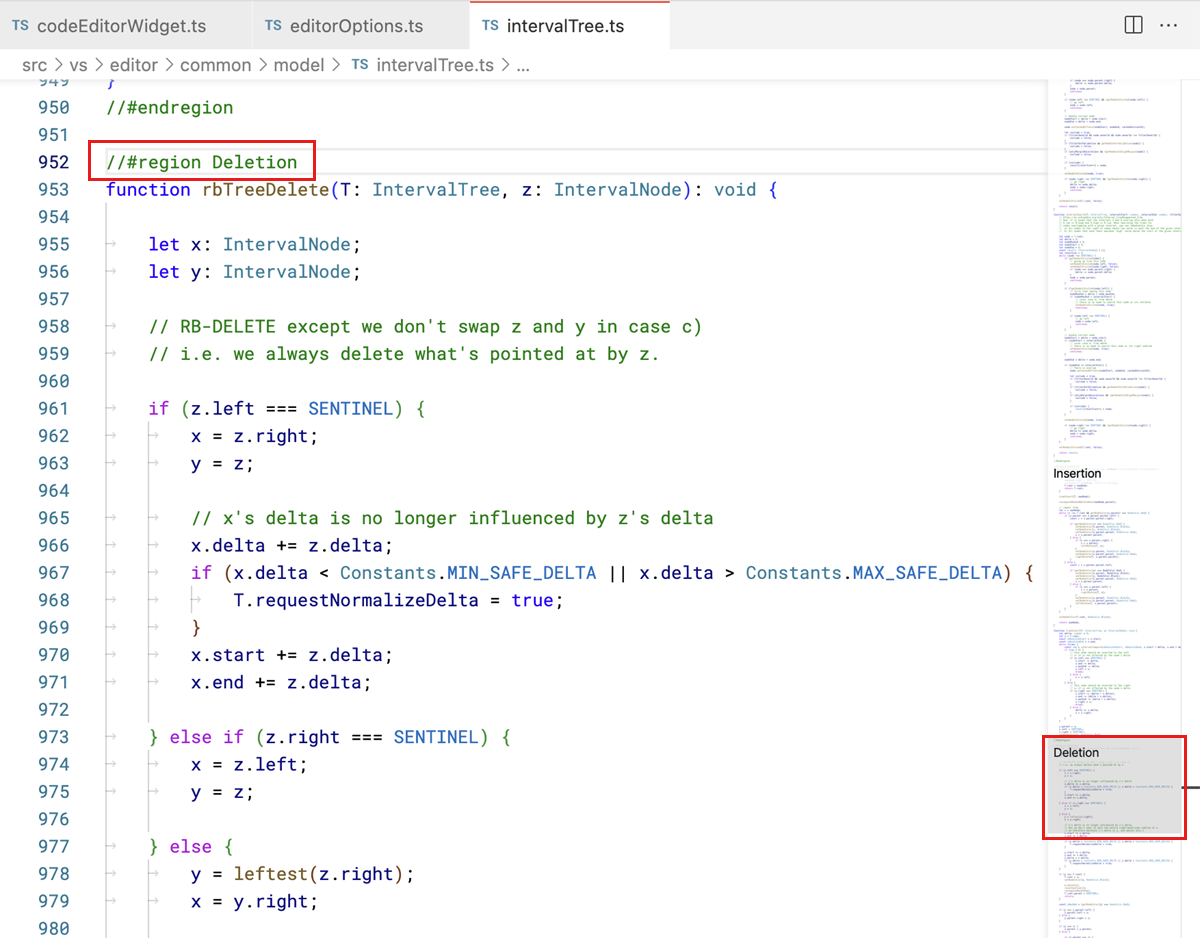
小地图部分标题
小地图现在可以识别并渲染由折叠标记定义的部分,例如 TypeScript 中的 //#region,或使用 MARK: 的注释。这使您可以快速扫描和导航大型文件。

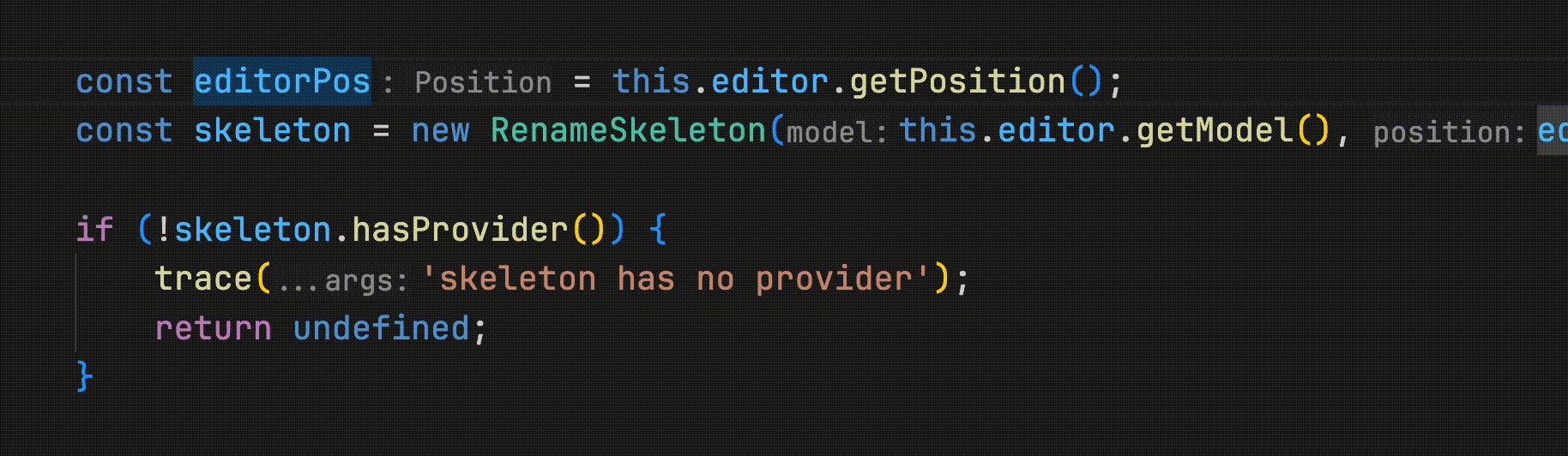
重构预览快捷键
我们更新了用于预览重命名符号重构的键绑定(F2),以保持与其他上下文中的重构预览的一致性,例如代码操作。现在,您可以使用⌘Enter(Windows,Linux Ctrl+Enter)(以前是Shift + Enter)来预览编辑。
当悬停在代码操作上时,⌘Enter (Windows, Linux Ctrl+Enter) 也会在工作台中打开重构预览面板。
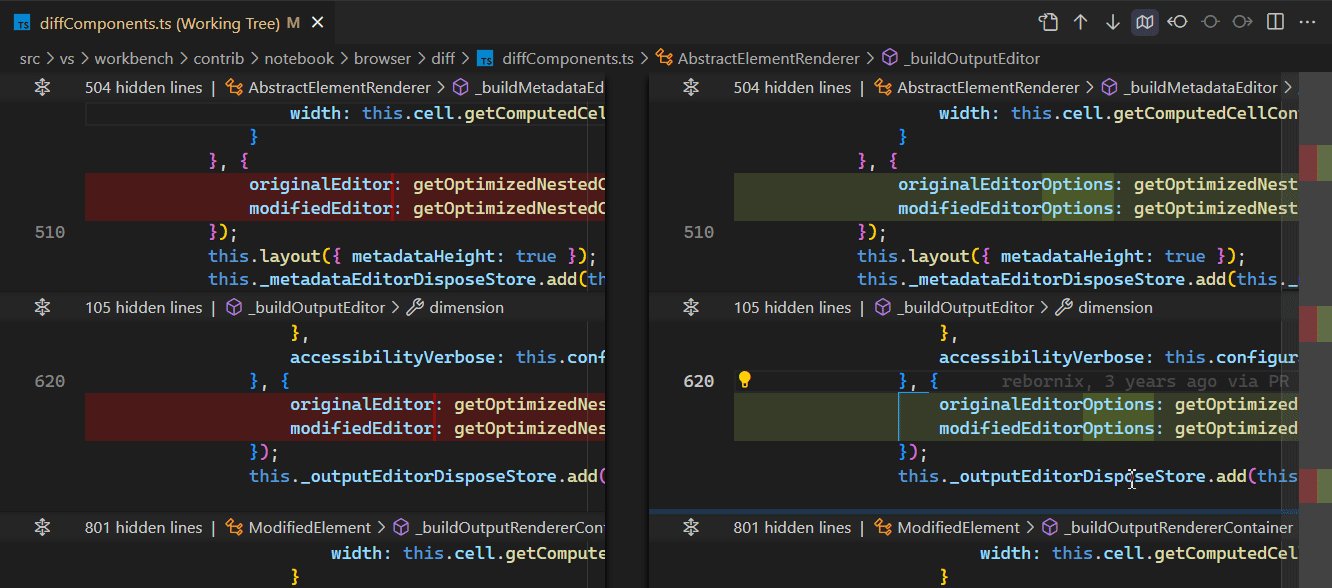
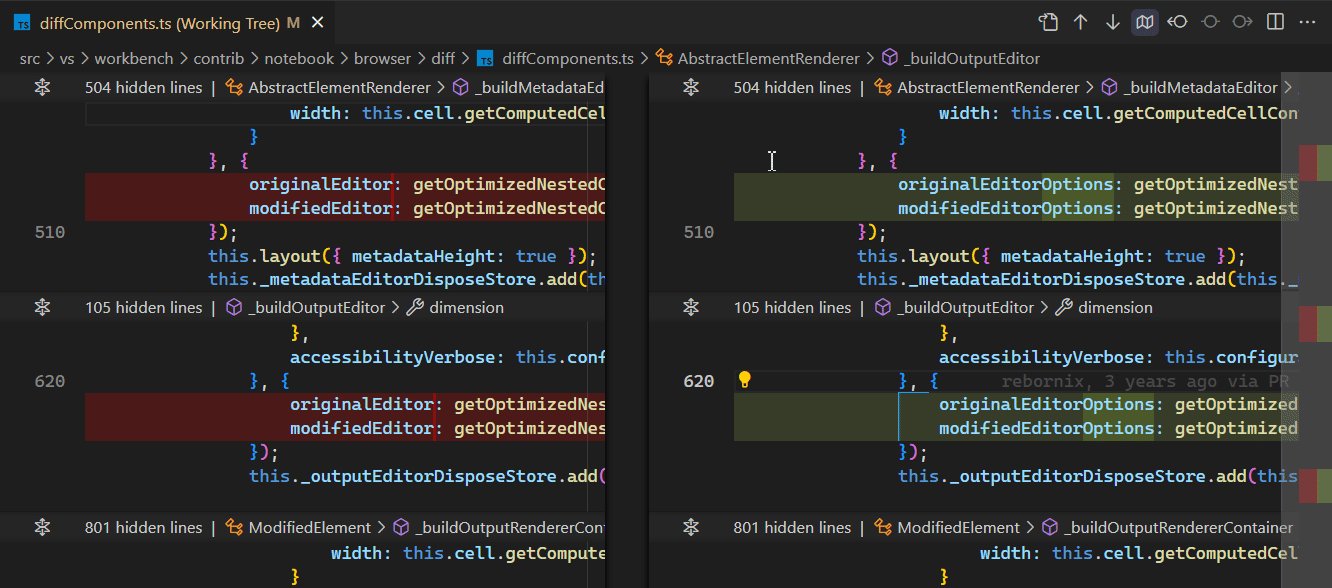
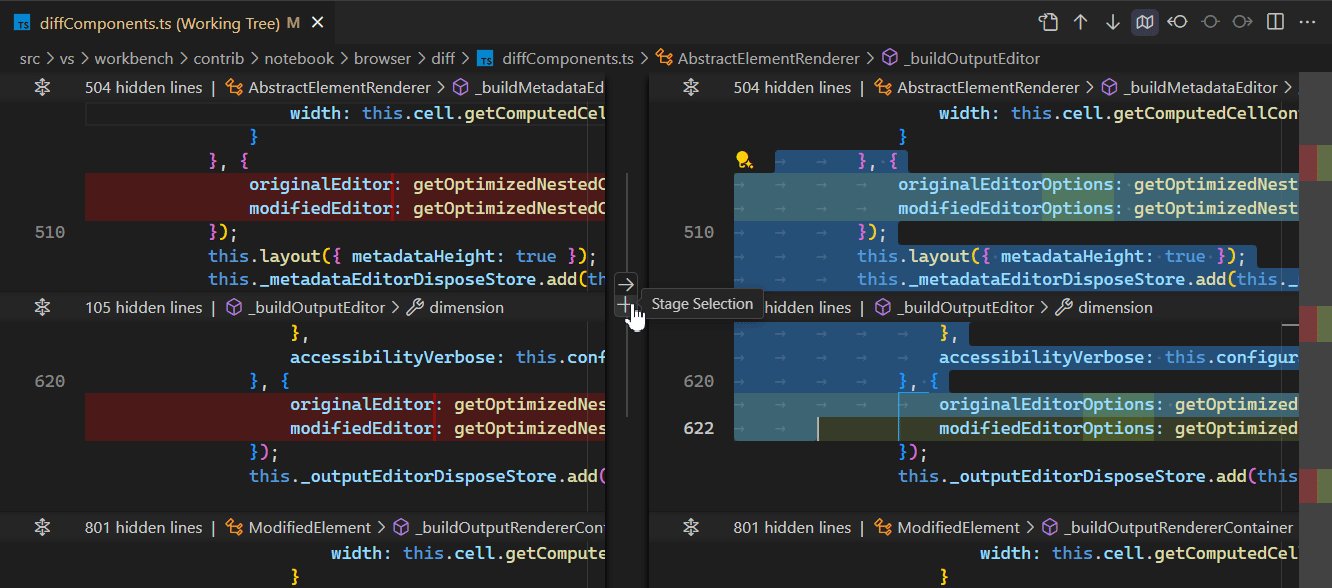
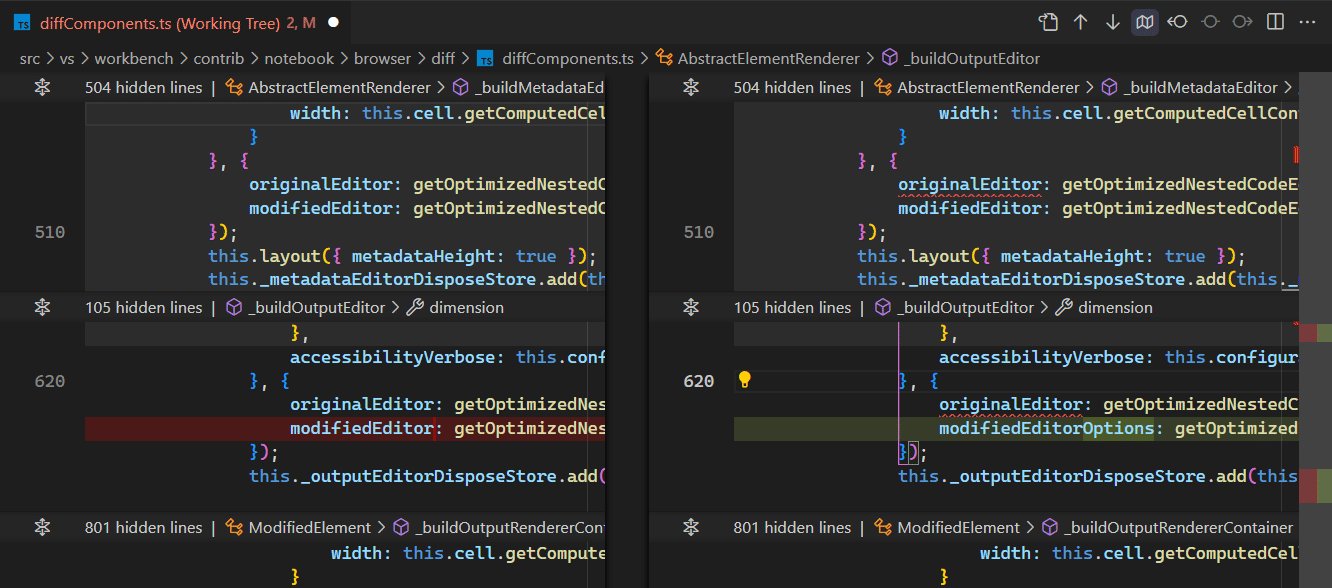
差异编辑器阶段/还原选择按钮
差异编辑器现在为Stage和Revert控件提供了单独的区域。这些操作使您能够暂存或恢复更改的代码块。
如果您对某些更改执行文本选择,这些按钮允许您暂存或还原所选更改(选择范围内的所有更改字符)。

您可以通过将diffEditor.renderGutterMenu设置为false来隐藏差异编辑器的装订线。
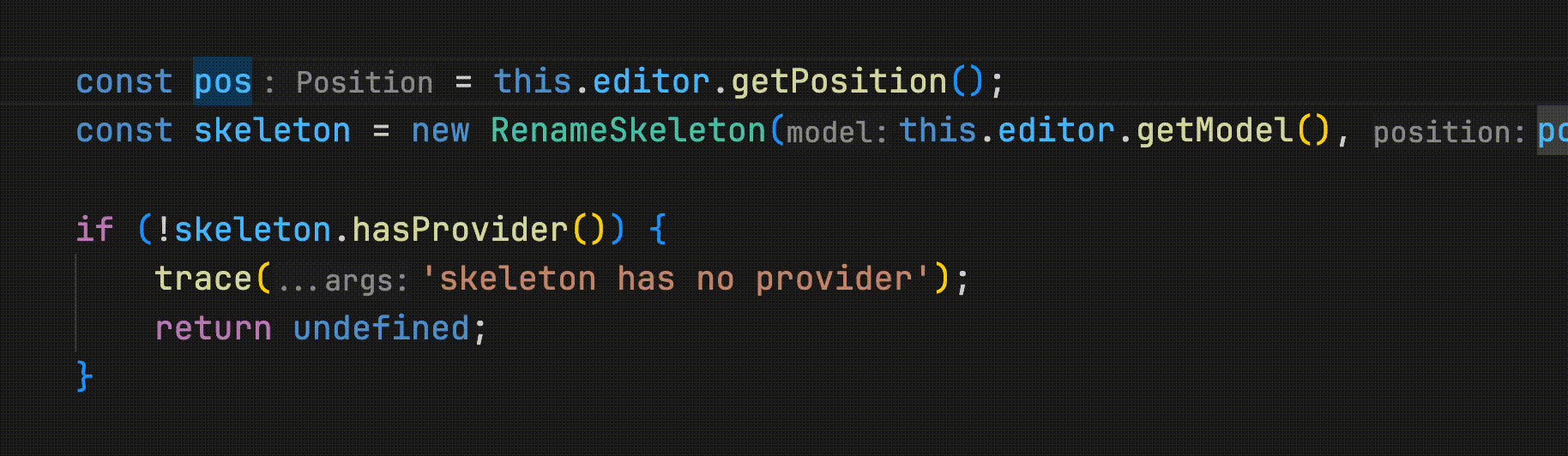
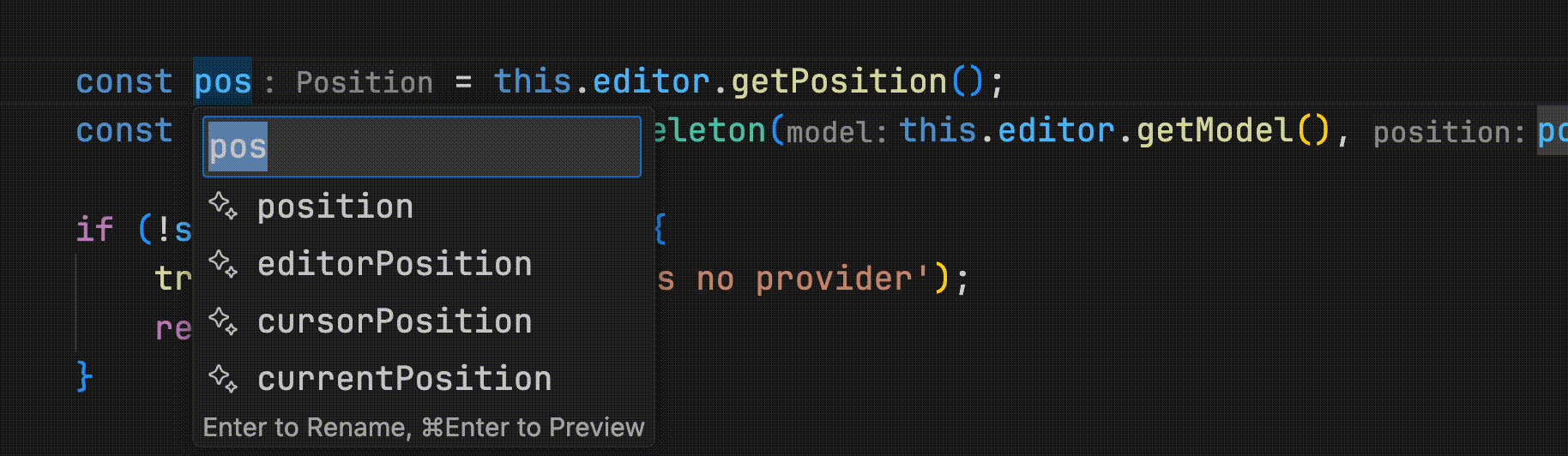
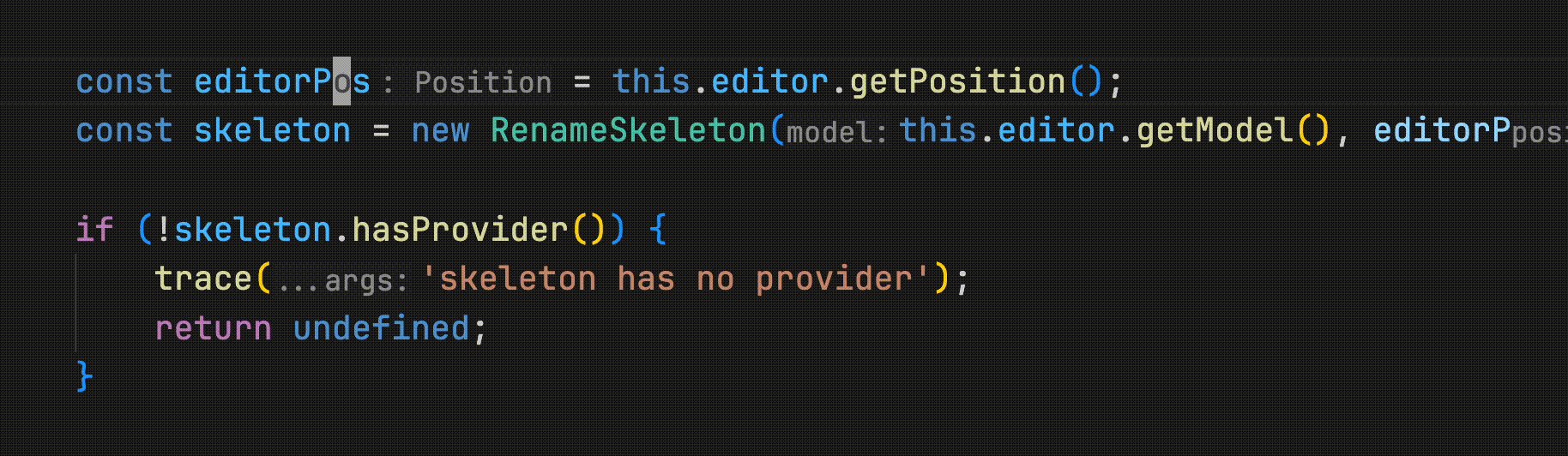
重命名建议行为
我们改进了使用重命名建议的流程,以匹配快速选择的流程。当您从列表中选择重命名建议时,输入值现在会相应更新,这使您能够进一步修改建议。

源代码控制
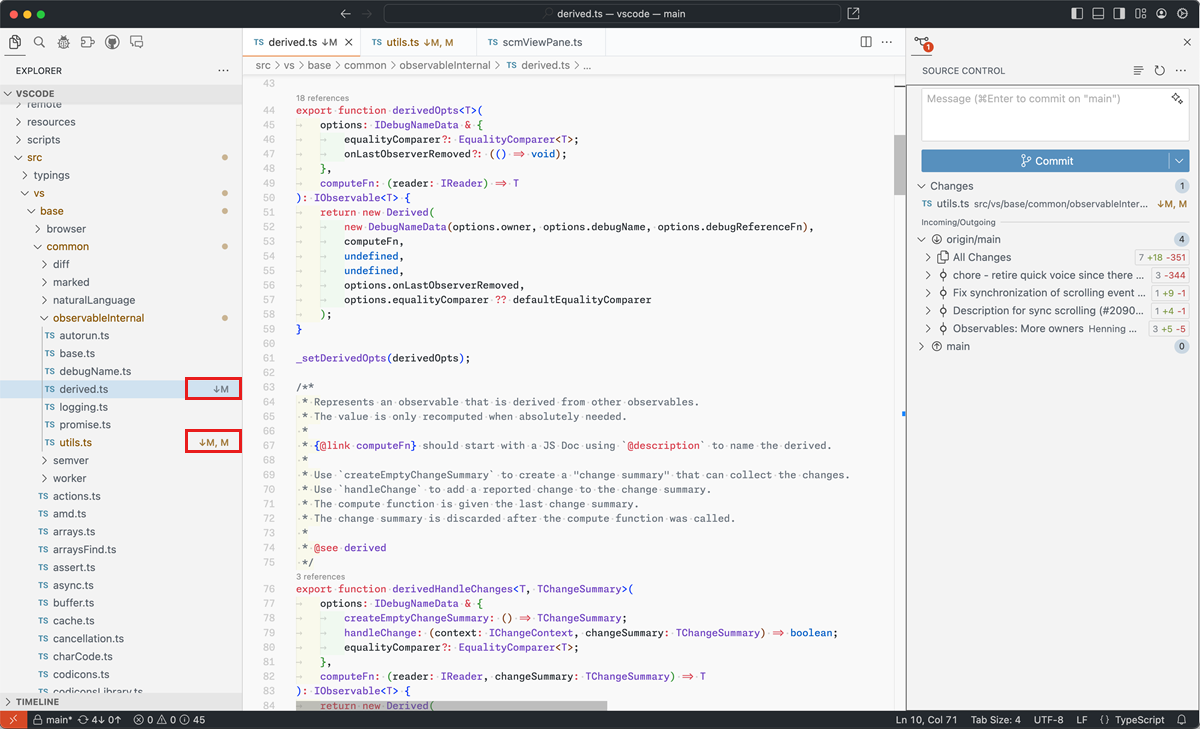
传入更改文件装饰
为了避免在合并/变基远程更改时可能发生的冲突,我们现在会显示所有具有传入更改且已获取但尚未合并/变基的文件的装饰。要享受此功能,您应启用git.autofetch和git.decorations.enabled设置。

主题: GitHub Sharp (在 vscode.dev 上预览)
终端
调试终端中的Shell集成
为了向用户和扩展提供增强的功能,shell集成现在在调试时启动的终端中自动启用。
运行最近命令的改进
由shell集成驱动的运行最近命令 (⌃⌥R (Windows, Linux Ctrl+Alt+R)) 现在会滚动并显示上次运行该命令的时间(如果可能)。运行命令或取消快速选择会将终端返回到其先前的状态。
主题: Sapphire (在 vscode.dev 上预览)
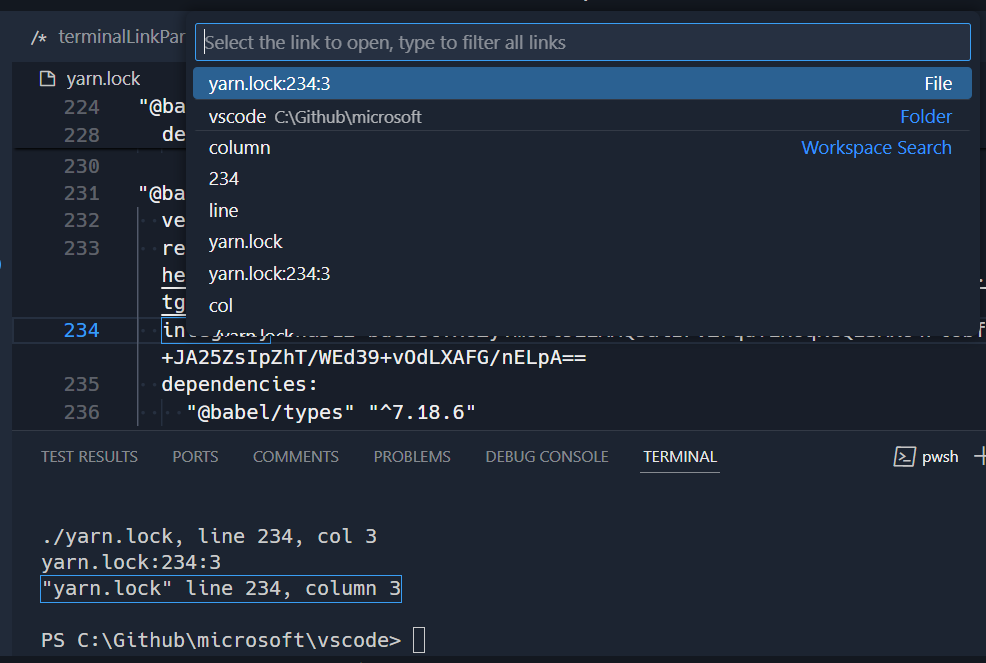
打开检测到的链接改进
打开检测到的链接命令 (⇧⌘G (Windows, Linux Ctrl+Shift+G)) 现在会在编辑器中预览链接结果,并在终端中高亮显示链接源。
此外,重复的链接现在已从列表中过滤掉,所有链接都以一致的格式呈现。

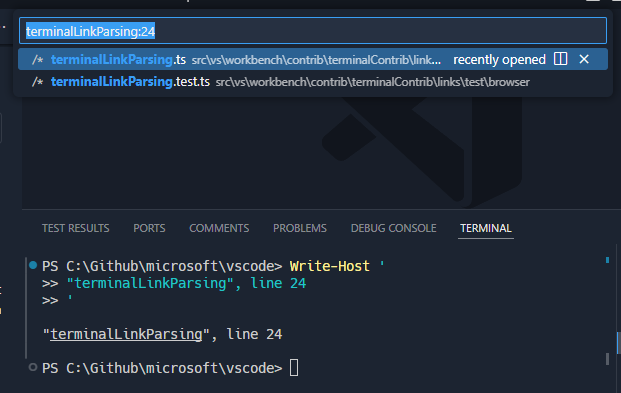
单词链接的附加上下文
Word links 由 terminal.integrated.wordSeparators 设置定义,并且在找不到文件/文件夹/URI时作为备用。当激活时,这些链接现在包括额外的上下文信息,以添加搜索时发生的行和列信息。
请注意,在屏幕截图中,链接 terminalLinkParsing 被选中,但搜索结果还包括链接后的行号。

新的链接格式
现在在终端中检测到以下链接格式,即使路径包含空格:
FILE path:line:column
终端粘性滚动透明度支持
终端中的粘性滚动现在支持透明度。主题可以通过配置terminalStickyScroll.background主题颜色为透明值,或在settings.json中指定覆盖来使用此功能。例如:
{
"workbench.colorCustomizations": {
"[Default Dark Modern]": {
"terminalStickyScroll.background": "#181818c0"
}
}
}
这导致了一个透明的粘性滚动背景,允许后面的文字透过来:

测试
测试覆盖率
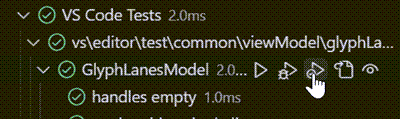
在这个迭代中,我们已经完成了我们的测试覆盖率API,为VS Code带来了原生的覆盖率支持。如果你的测试系统支持它,你可以通过使用新的带覆盖率运行按钮来获取覆盖率:

同样有新的快捷键用于运行覆盖率测试,例如 Ctrl+; Ctrl+Shift+A 用于运行所有测试并显示覆盖率,以及 Ctrl+; Ctrl+Shift+L 用于运行上次的测试集并显示覆盖率。
默认情况下,覆盖率信息会显示在行号上作为覆盖层,但你可以切换内联覆盖率来查看源文件的完整详细信息:

主题: Codesong (在 vscode.dev 上预览)
使用测试覆盖率要求您的扩展实现新的API。一些扩展,例如Java测试运行器和node:test运行器已经支持它。了解更多关于Java测试覆盖率的信息,请查看团队的12月和1月更新。
扩展作者可以在测试API文档中找到有关测试覆盖率API的更多详细信息。
测试消息中的颜色代码支持
我们现在解析终端颜色代码,以便为文本测试消息着色,例如测试失败时显示的消息,而不是显示原始的“不可打印”数据代码。
语言
TypeScript 5.4
VS Code 现在包含了 TypeScript 5.4。这个重大更新带来了类型检查和 IntelliSense 的新改进,以及一些错误修复。更多详情请参阅 TypeScript 5.4 发布博客文章。
更智能地在Markdown中插入图片和链接
当您将图像或文件拖放或粘贴到Markdown文件中时,VS Code会自动为其插入Markdown图像或链接语法。现在,当您插入到不支持Markdown语法的代码块和其他上下文中时,我们也会智能地禁用此行为:
您始终可以通过使用拖放/粘贴小部件切换回插入Markdown语法。您可以通过使用markdown.editor.drop.enabled和markdown.editor.filePaste.enabled设置来配置此行为。
笔记本
Notebook输出中的键盘快捷键
我们现在支持笔记本输出中的一些标准键盘快捷键:
- 输出可以使用键盘选择并复制,分别使用Ctrl+A和Ctrl+C快捷键。
- 可滚动的输出可以使用键盘上的上和下键分别进行滚动。
- 使用键盘可以通过Ctrl+Home和Ctrl+End快捷键分别滚动到可滚动输出的顶部和底部(在macOS上是Cmd+Up和Cmd+Down)。
- 从当前选择点到输出顶部或底部的选择,可以通过键盘使用Ctrl+Shift+Up和Ctrl+Shift+End快捷键分别实现(在macOS上为Shift+Cmd+Up和Shift+Cmd+Down)。
单元格错误诊断
扩展现在可以为失败的单元格提供错误详细信息,以便在单元格内显示错误诊断。当聚焦在单元格容器上时,notebook.cell.openFailureActions (⌘. (Windows, Linux Ctrl+.)) 跳转到该错误的快速操作菜单。诊断仅在语言模型可用以提供快速操作时显示。
运行部分中的单元格
为了更轻松地在笔记本中运行相关的单元格,您现在可以使用运行部分中的单元格操作来运行由Markdown部分标题分组的单元格。此操作在笔记本的“大纲”视图和“粘性滚动”元素中可用。
在Sticky Scroll元素中,右键单击您选择的标题,并通过上下文菜单中的操作运行该部分。在Outline视图中,选择悬停或选择时出现的工具栏图标,然后通过提供的操作运行单个单元格或一组单元格。
大纲视图中的过滤器支持
您现在可以在笔记本大纲视图中使用过滤器,这些过滤器使您能够控制Markdown标题、代码单元格和代码单元格符号的包含。过滤器对应以下设置:
notebook.outline.showMarkdownHeadersOnlynotebook.outline.showCodeCellsnotebook.outline.showCodeCellSymbols
关闭时提示保存交互窗口
通过启用interactiveWindow.promptToSaveOnClose设置,当关闭交互式窗口时,系统会提示您保存内容,以确保您不会丢失任何工作。目前唯一支持的文件格式是.ipynb。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- 为具有扩展支持的发行版提供备用服务器下载
- 基于URI查询字符串的端口转发
- Dev Containers 扩展自动启动 Docker
- 通过组策略限制对开发隧道和端口转发的访问
您可以在远程开发发布说明中了解更多关于这些功能的信息。
对扩展的贡献
VS Code 语音
延迟激活
VS Code Speech 扩展现在仅在 VS Code 中请求语音转文本服务时激活。这确保了扩展不会对扩展主机启动时间产生负面影响。
使用显示语言作为默认语音语言
默认情况下,VS Code 语音扩展现在使用 VS Code 的显示语言作为语音语言,并选择相应的模型(如果支持该语言)。
对于accessibility.voice.speechLanguage设置,auto是新的默认值。
GitHub Copilot
内联聊天改进
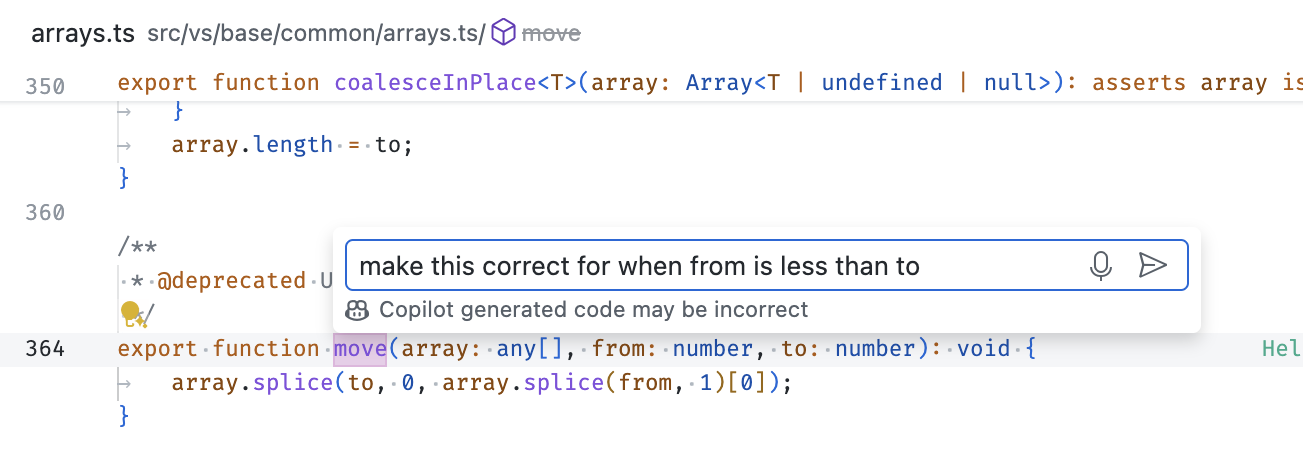
内联聊天现在以一个浮动控件开始,使其更加轻量级。在第一次请求后,控件会扩展以占据更多空间。我们还调整了渲染,使其与其他聊天体验(如聊天视图或快速聊天)更加一致。
 主题: GitHub Light Colorblind (Beta)
主题: GitHub Light Colorblind (Beta)
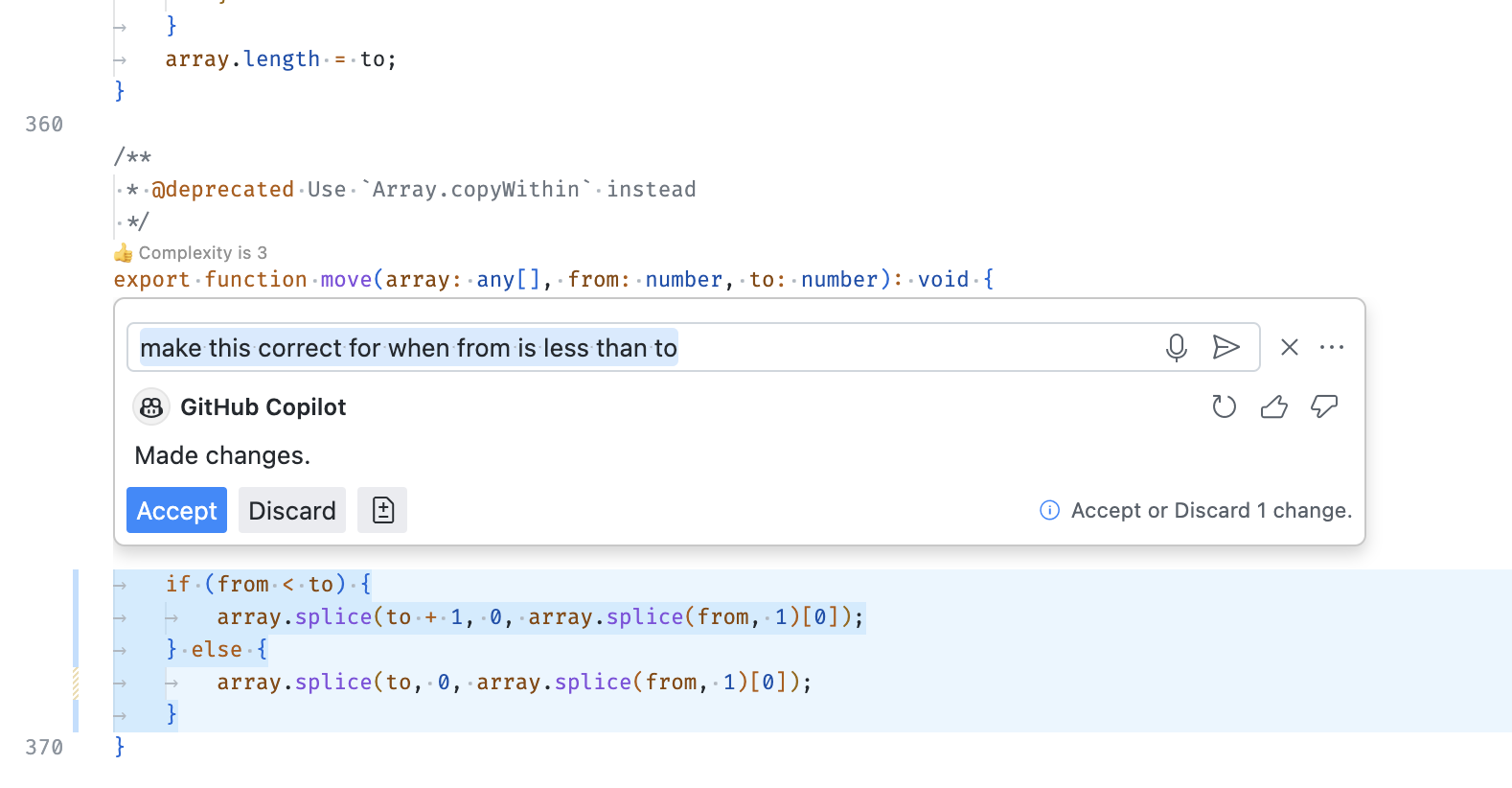
我们已经重新定位了重新运行和反馈控件,并使查看差异的切换控件与接受和丢弃按钮一起更加突出。
 主题: GitHub Light Colorblind (Beta)
主题: GitHub Light Colorblind (Beta)
Notebook内核状态作为上下文
当你在笔记本中时,内核状态(例如变量和可用的包)现在会自动包含在Inline Chat的上下文中。这使得Copilot能够利用笔记本的当前状态来提供更相关的补全建议。
主题: GitHub Dark
提交信息生成改进
为了提高生成的提交消息的质量,我们现在还包括仓库中最近10次提交的提交消息,以及当前用户最近10次提交的提交消息作为额外上下文。
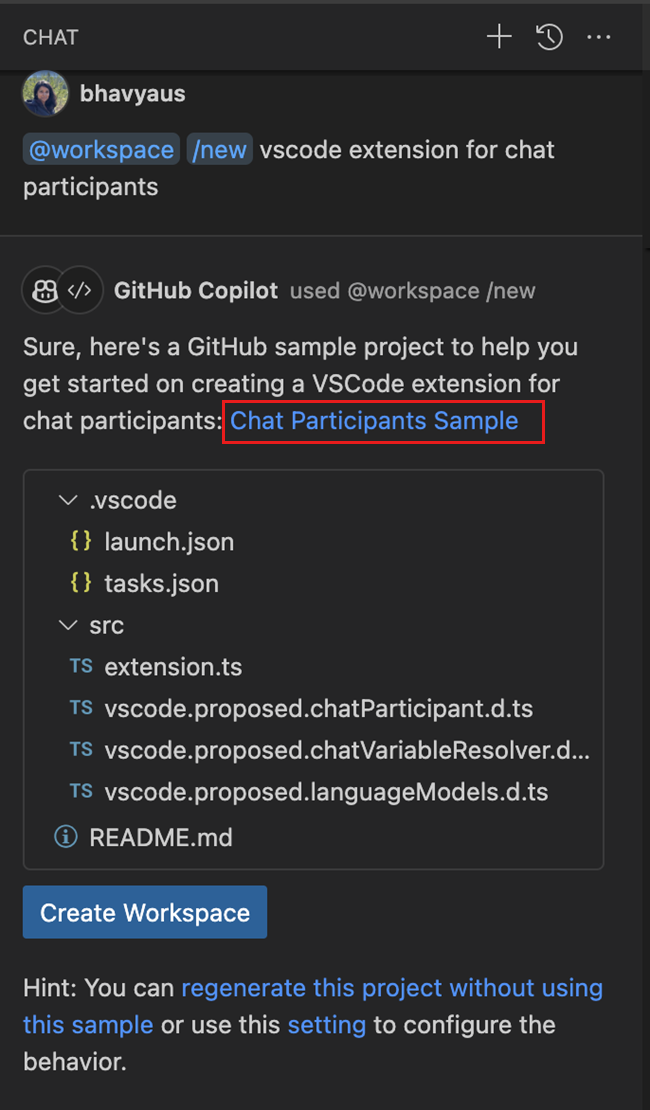
工作区创建改进
@workspace /new 命令现在提供从 GitHub 仓库中精选的示例项目,当检测到与聊天提示相匹配时,会作为建议提供。

@workspace /new 命令也得到了增强,以更有效地管理上下文和历史记录。这使您能够通过提出后续查询来优化建议的工作区结构和文件内容。例如,“使用 TypeScript 而不是 JavaScript”或“还添加 bootstrap”。
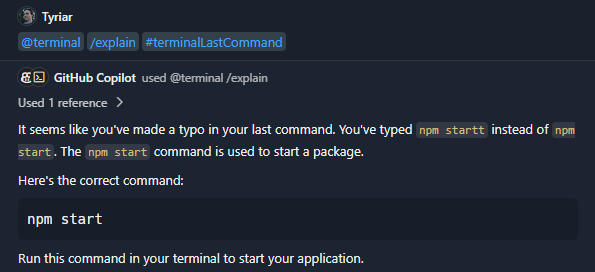
@terminal /explain 斜杠命令
一个新的@terminal /explain斜杠命令可用,该命令针对解释命令或错误进行了优化。没有/explain时,@terminal则针对建议修复进行了优化。此斜杠命令用于使用Copilot解释快速修复或解释选择操作。

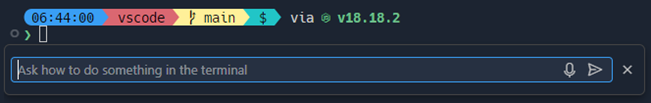
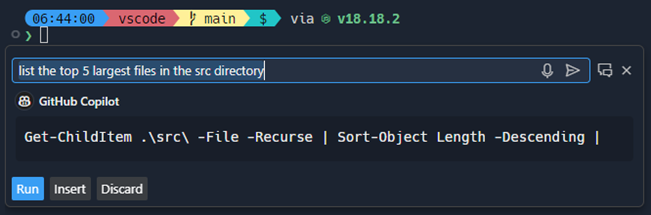
预览:终端内联聊天
此版本中提供了终端内联聊天的预览,它可以直接在终端中方便地访问Copilot的功能。
您可以通过terminal.integrated.experimentalInlineChat设置启用终端内联聊天。要在终端中调用内联聊天,请使用⌘I (Windows, Linux Ctrl+I)快捷键。

终端内联聊天使用@terminal聊天参与者,它具有关于集成终端的外壳及其内容的上下文。

一旦建议了一个命令,使用 ⌘Enter (Windows, Linux Ctrl+Enter) 在终端中运行该命令,或使用 ⌥Enter (Windows, Linux Alt+Enter) 将命令插入终端。在运行命令之前,还可以直接在 Copilot 的响应中编辑命令(目前在 Windows 和 Linux 上是 Ctrl+down, Tab, Tab,在 macOS 上是 Cmd+down, Tab, Tab)。

认证流程的清晰说明
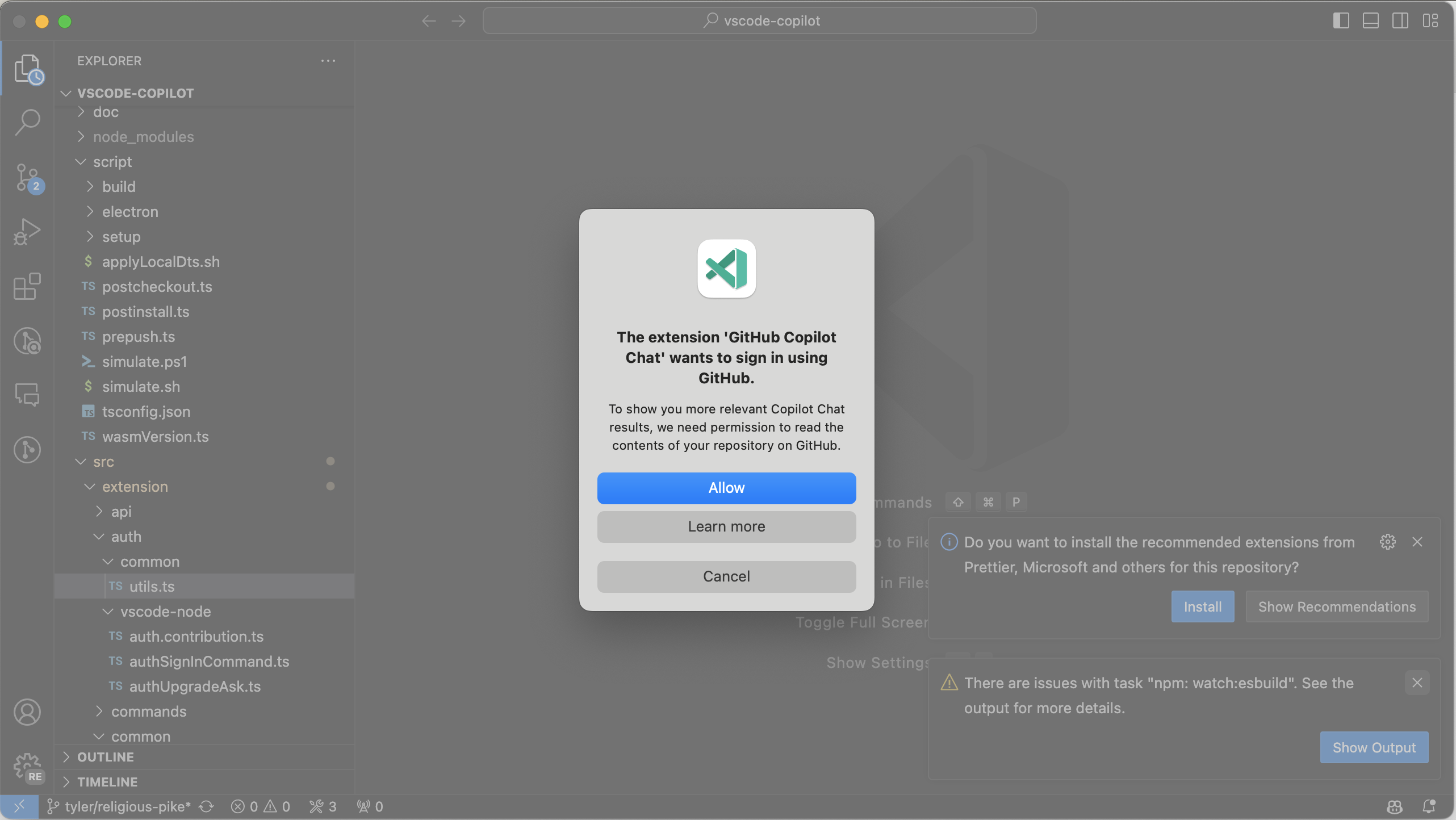
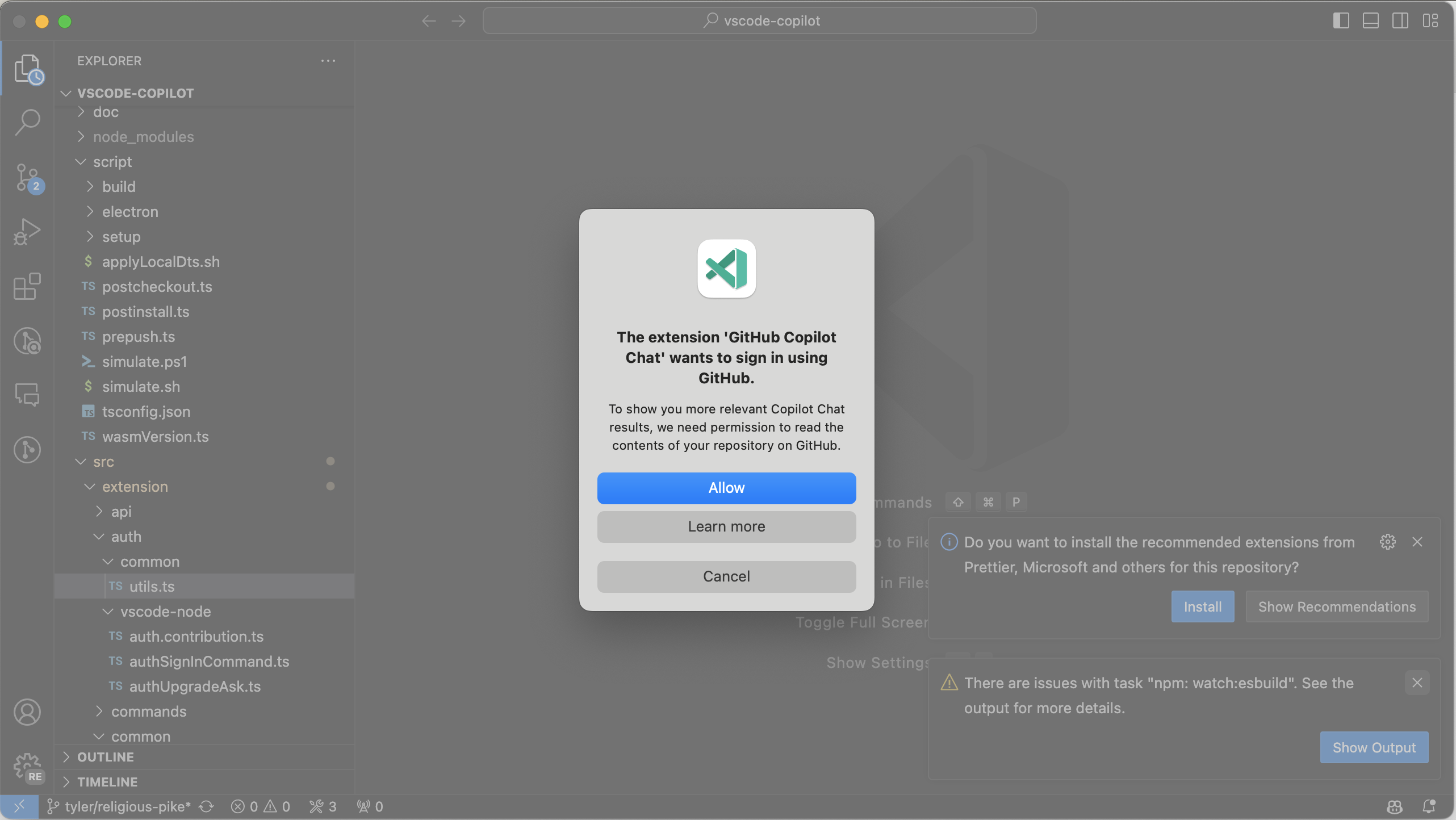
关于认证的清晰性非常重要。我们希望明确我们如何进行认证以及我们要求什么。如果您在VS Code中打开一个私有仓库,而我们没有适合此场景的正确认证,我们会显示一个认证对话框。该对话框包含为什么需要认证的描述,以及一个了解更多按钮,以了解更多关于这些要求的信息。

了解更多按钮将带您到我们的关于认证要求的文档。
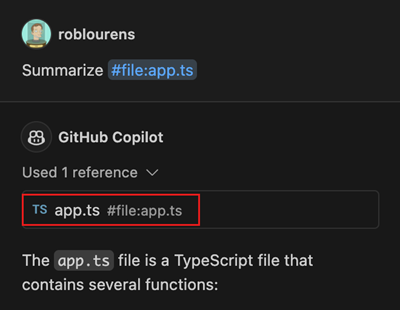
变量引用
聊天响应中的已使用引用部分提供了所使用的上下文信息。以前,此部分仅显示隐式拉入的上下文。现在,它还显示您在聊天提示中明确提及的变量,例如#file或#editor。如果某个变量在已使用引用中缺失,可能表明它被忽略了,因为它对于语言模型的上下文窗口来说太大了。

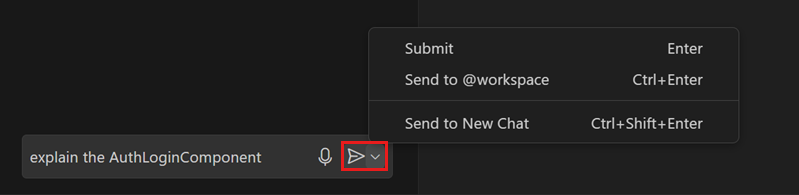
次要聊天提交操作
在聊天视图中,聊天提交按钮现在有一个下拉菜单,方便访问更多操作。
- 发送到 @workspace 将您的查询提交给
@workspace聊天参与者,这对于有关您工作区内容的问题非常有用 - 发送到新聊天 开始一个新的空聊天,然后提交查询

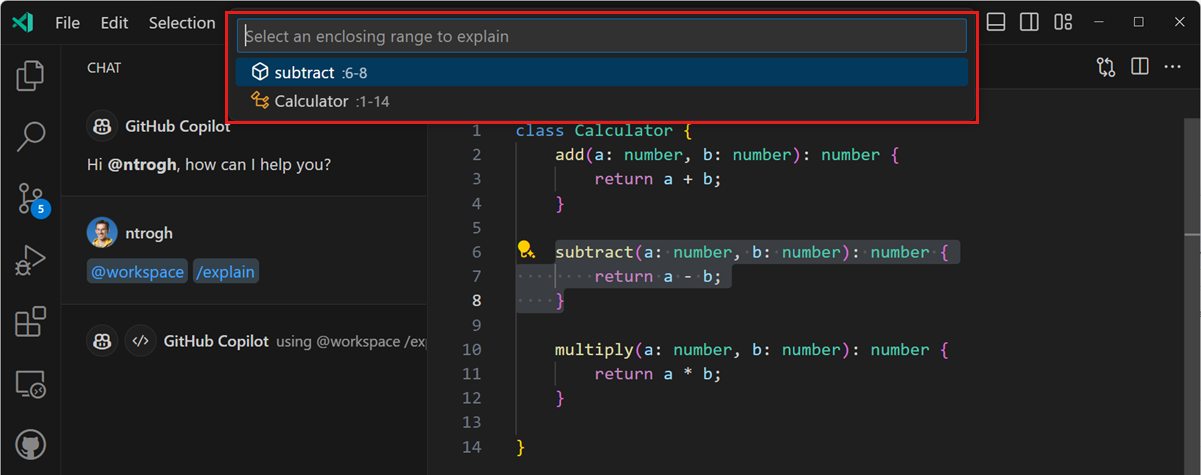
使用Copilot: Explain This时的范围选择
当你在活动编辑器中使用/explain而没有选择任何内容时,如果有多个感兴趣的范围,我们已经添加了支持,提示你澄清要解释的符号或块范围。

此行为目前是可选的,位于github.copilot.chat.scopeSelection设置之后。
Python
改进的Flask和Django调试配置选择
为Flask和Django应用程序创建启动配置变得更加简单了!在创建launch.json时,已经改进了检测工作区中可能的启动文件的功能。
对于Django,Python调试器扩展会在工作空间的根目录或下一级子目录中查找manage.py或app.py文件。对于Flask,扩展会查找包含Flask应用程序声明的wsgi.py、app.py或init.py文件(例如,app = Flask())。
如果在项目中找不到这些文件,下拉菜单会显示一个默认选项,即使该文件可能不存在。
Hatch 环境发现
Hatch 环境现在默认被发现并激活,类似于其他常见环境,如 Venv、Conda 和 Poetry。此外,在 Hatch 的情况下,如果没有注册明确的环境标识符,扩展能够从环境定位器中确定环境类型(Hatch)。
pipenv、pyenv 和 Poetry 项目的自动环境选择
如果你的工作区包含pipenv、pyenv或Poetry环境,现在会自动为你的工作区选择相应的环境。以前,扩展程序能够正确发现这些环境,但选择了默认的全局解释器,这需要你手动为工作区选择合适的环境。
现在,Python 扩展根据环境的存在和任何相应的配置文件推断出激活的环境。例如,在 pyenv 的情况下,扩展会查看 .python-version 文件以自动为工作区选择适当的解释器。
报告问题命令改进
Python 和 Python Debugger 扩展现在使您更容易向我们的仓库报告问题!如果您使用报告问题命令(workbench.action.openIssueReporter)提交问题,大部分繁重的工作已经完成,您只需提供一些额外信息,以便我们的团队能够有效地分类您遇到的问题。
要使用帮助:报告问题命令为@vscode-python或@vscode-python-debugger提交问题,请分别从扩展下拉菜单中选择Python或Python Debugger。
GitHub 拉取请求
在GitHub Pull Requests扩展方面取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
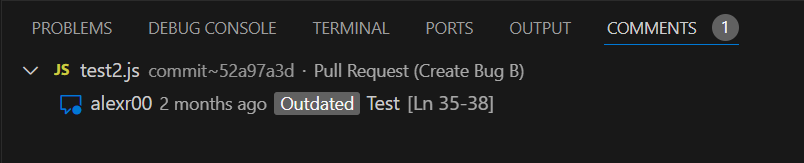
- 在评论视图中,过时的评论与当前评论的显示方式不同。
- 新的
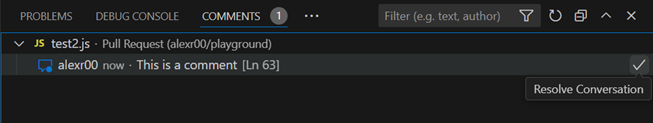
auto值用于githubPullRequests.createDefaultBaseBranch,使用上游的默认分支作为分叉仓库的基础分支。 - 评论视图中的评论线程具有内联操作(解决/未解决和“与HEAD比较评论”用于过时的评论)和上下文菜单操作。
查看扩展的0.86.0版本更新日志以了解其他亮点。
Jupyter
单元格执行分析改进
随着最新的Pylance预发布版本,我们对Jupyter单元格的依赖分析有了更好的支持。现在它能够理解模块导入,这对于当你有一个单元格导入在前一个单元格中定义的模块时特别有用。
要启用此功能,请在VS Code Insiders中安装最新的Pylance预发布版本,并启用jupyter.executionAnalysis.enabled和notebook.consolidatedRunButton设置。
扩展开发
使用问题报告器命令进行扩展错误报告
上次迭代中,我们确定了一种方式,让扩展在通过VS Code的问题报告器提交到GitHub时,可以贡献额外的数据或模板。扩展可以贡献一个命令,可以通过帮助:报告问题...命令访问。选择他们的扩展会运行他们贡献的命令。请查看我们的问题报告文档/发布说明,了解更多关于如何与您的扩展一起工作的信息!
此外,所有已安装的扩展都可以通过快速打开快速报告。通过在快速打开中输入 issue (⌘P (Windows, Linux Ctrl+P)),您可以快速选择或搜索已安装的扩展以进行报告。
某些扩展将开始转向使用这个新的问题报告流程,并且不再需要直接贡献到命令面板中的自定义Report Issue...命令。
预览功能
终端中重叠字形的重新缩放
一个新的设置 terminal.integrated.rescaleOverlappingGlyphs 可用,它会重新缩放与后续单元格重叠的字形。这旨在覆盖宽度不明确的字符,这些字符的字体字形可能与底层 pty/unicode 版本认为的不一致。例如,在大多数字体中,罗马数字的 Unicode 字符(U+2160+)通常占据多个单元格,因此当启用此设置时,它们会在水平方向上重新缩放。
不进行重新缩放:

使用重新缩放:

重新缩放的规则仍在调整中,我们正在考虑在未来当它稳定时默认启用此功能。如果您尝试后发现某些字符被重新缩放但不应如此,请创建问题。
本地工作区扩展
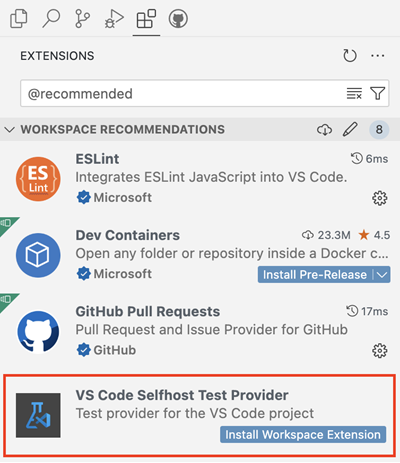
我们很高兴介绍这个新的预览功能,它允许您直接在您的工作区中打包扩展。此功能旨在满足您特定的工作区需求,并提供更加定制化的开发体验。
要使用此功能,您需要将您的扩展打包在工作区内的.vscode/extensions文件夹中。VS Code 随后会在扩展视图的工作区推荐部分显示此扩展,用户可以从那里安装它。VS Code 仅会为该工作区安装此扩展。在安装和运行此扩展之前,还需要用户信任该工作区。
例如,考虑VS Code 仓库中的vscode-selfhost-test-provider扩展。此扩展插件提供了测试功能,使贡献者能够直接在工作区中查看和运行测试。以下截图显示了扩展视图的工作区推荐部分中的vscode-selfhost-test-provider扩展及其安装能力。

此功能可在Insiders版本中通过extensions.experimental.supportWorkspaceExtensions进行预览。尝试使用它,并通过在VS Code 仓库中创建问题来告诉我们您的反馈。
提议的API
终端 shell 集成 API
一个新的提议API现已可用,该API允许访问由shell集成激活的终端提供的一些信息。通过此API,可以监听终端中正在执行的命令的传入数据和退出代码。它还引入了一种更可靠的方式来执行命令,这些命令在发送命令之前等待提示符可用,这有助于修复可能发生在各种shell设置中的一些冲突/竞争条件。
这里有一个使用Terminal.shellIntegration.executeCommand提案的示例:
// Execute a command in a terminal immediately after being created
const myTerm = window.createTerminal();
window.onDidActivateTerminalShellIntegration(async ({ terminal, shellIntegration }) => {
if (terminal === myTerm) {
const command = shellIntegration.executeCommand('echo "Hello world"');
const code = await command.exitCode;
console.log(`Command exited with code ${code}`);
}
}));
// Fallback to sendText if there is no shell integration within 3 seconds of launching
setTimeout(() => {
if (!myTerm.shellIntegration) {
myTerm.sendText('echo "Hello world"');
// Without shell integration, we can't know when the command has finished or what the
// exit code was.
}
}, 3000);
以下是一个监听命令数据流的示例:
// Create a terminal and log all data via console.log
const myTerm = window.createTerminal();
window.onDidStartTerminalShellExecution(execution => {
if (execution.terminal === myTerm) {
const stream = execution.createDataStream();
for await (const data of stream) {
console.log(data);
}
}
});
您可以在此处查看新的API here.
了解更多关于认证API的属性
在这个迭代中,我们添加了一个新的提议API,使您能够在AuthenticationForceNewSessionOptions中指定一个learnMore属性。其理念是,如果您在选项中调用带有forceNewSession属性的getSession,您可以包含一个URI,该URI将呈现给用户,以便他们了解更多关于为什么要求身份验证的信息。以下是一个示例:

以下是代码中的样子:
vscode.authentication.getSession('github', ['repo'], {
forceNewSession: {
detail: l10n.t('To show you more relevant Copilot Chat results, we need permission to read the contents of your repository on GitHub.'),
learnMore: Uri.parse('https://aka.ms/copilotRepoScope')
};
});
您可以在这里查看新的API here.
过时的评论
新的评论线程 applicability 属性允许在评论视图中将评论线程标记为过时:

你可以在这里查看API提案 here.
评论视图菜单
提议的commentsView/commentThread/context菜单允许在评论视图中的评论线程的右键上下文菜单中添加操作。通常的inline组也被尊重,因此操作会在评论视图中内联显示。

工程
Electron 28 更新
在此次迭代中,我们正在向稳定版用户推广Electron 28更新。此更新包含Chromium 120.0.6099.291和Node.js 18.18.2。我们要感谢所有在Insiders版本上自托管并提供早期反馈的用户。
显著的修复
- 204886 在简单文件选择器中打开不同路径但名称相同的文件失败
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @the-coder-o (Abdul basit)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @333fred (Fred Silberberg): 当字符串或正则表达式的一部分时,不要修剪空白 PR #198164
- @89netraM (Mårten Åsberg): 为间隔设置渲染最终行号 PR #207227
- @a-stewart (Anthony Stewart)
- 在QuickAccess中更改前缀时阻止光标跳转 - v2 PR #204702
- 在nls.mock.ts中导出ILocalizedString PR #206449
- @akbyrd (Adam Byrd)
- 当存在多个光标时,为主光标和次光标实现不同的颜色 PR #181991
- 将 editor.action.focusNextCursor 更改为仅显示主光标而不是所有光标 PR #182148
- @AndreasBackx (Andreas Backx): 修复Linux Wayland的平滑滚动问题。 PR #205122
- @andrewbranch (Andrew Branch): [typescript-language-features] 修复 autoImportFileExcludePatterns 格式以在 Windows 上工作 PR #202762
- @andyscho (Andy Schoenberger): 只有一个订阅者用于onDidChangeSelectedNotebooks的内核 PR #204417
- @BABA983 (BABA): 更好的测试侧边栏重试颜色 PR #207949
- @BrandonXLF (Brandon Fowler): 覆盖终端标签图像图标的CSS内容 PR #207220
- @BrookMaoDev (Brook Mao): 改进了 editor.useTabStops 设置的描述 PR #206552
- @btwiuse: cli: 添加 --server-base-path 标志到
code serve-web命令 PR #207932 - @BusinessDuck (Dmitriy Yurov): 修复浏览器自动填充表单事件中的 'e.getModifierState 不是函数' 错误 PR #206883
- @cchanche (Clément Chanchevrier): 调整终端方向 PR #205015
- @CGNonofr (Loïc Mangeonjean)
- 修复键盘布局检测 PR #205193
- 修复不在body上时全屏容器尺寸检测 PR #205884
- @cpendery (Chapman Pendery)
- 修复:终端建议按模糊评分排序 PR #208486
- 修复:当键绑定发送到 shell 时不显示终端建议 PR #208523
- 修复:建议小部件在完成接受时持续显示 PR #208524
- @deyihu (hu de yi): 编辑器粘贴事件结果返回 ClipboardEvent PR #192732
- @dgileadi (David Gileadi): 引入类似于Xcode的小地图部分标题 PR #190759
- @futurist (James Yang): 功能:为IPCServer添加ipcLogger和timeoutDelay PR #193896
- @gjsjohnmurray (John Murray): 使通道日志级别可从输出视图设置 PR #205159
- @harbin1053020115 (ermin.zem): 修复:如果没有内置的教程,则在首次启动时选择第一个扩展教程。 PR #207303
- @hickford (M Hickford): 排序行:如果没有选择任何内容,则排序所有行。PR #200325
- @hsfzxjy (Xie Jingyi)
- 修复设置编辑器列表项溢出 PR #206681
- 在中间点击装订线时添加日志点 PR #206684
- @IncognitaDev (Luis Sousa): 功能: 添加PascalCase到CaseActions PR #206259
- @its-miroma (Miroma): 更改默认的YAML扩展 PR #206447
- @jeanp413 (Jean Pierre): 修复了面包屑小部件无法正确调整大小的问题 PR #200591
- @jeremy-rifkin (Jeremy Rifkin): 扩展monarch功能以允许在规则内访问状态 PR #183463
- @jhasse (Jan Niklas Hasse): 使用indentSize代替tabSize用于LineCommentCommand PR #193811
- @Krzysztof-Cieslak (Krzysztof Cieślak)
- 修复内联编辑中渲染删除时的偏移错误 PR #205890
- 内联编辑 - 确保在失去焦点时取消进行中的请求 PR #206430
- 内联编辑 - 确保在请求新编辑之前完成接受操作 PR #206525
- @lusingander (Kyosuke Fujimoto): 修复了
editor.cursorSurroundingLinesStyle设置的描述错误 PR #201482 - @mahmoudsalah1993 (Mahmoud Salah): 对于差异编辑器,解决修改后的编辑器以允许在c中运行测试… PR #206026
- @marrej (Marcus Revaj): # 添加部分接受类型到内联完成处理 PR #202668
- @mkasenberg: searchEditor: 添加单次点击查看选项 PR #204413
- @mroch (Marshall Roch): 修复 "Extension [object Object] is not known" PR #207764
- @NriotHrreion (NoahHrreion): 修复悬停小部件意外位置的问题 PR #205502
- @orgads (Orgad Shaneh)
- 隧道:扩展端口映射查找以支持查询字符串(第二次尝试) PR #204807
- 隧道:重新添加端口映射的单元测试 PR #207249
- @PmcFizz (Fizz): 更新 IActionDescriptor.precondition 描述 PR #176124
- @raphaelgpalma (Raphael Palma): 修复语法错误:'但如果它们是从内部创建的,则允许它们…' PR #207584
- @rehmsen (Ole): 在浏览器上并排视图时也记录
resource遥测数据。 PR #208196 - @russelldavis (Russell Davis): 修复了javascript和typescript的decreaseIndentPattern PR #201425
- @samdenty (Sam Denty): 功能(web/lifecycleService): 修正启动类型 PR #206563
- @Sidebail (VLADIMIR VATSURIN): 修复文件相对路径链接 PR #181475
- @SimonSiefke (Simon Siefke): 修复: notebook baseCellViewModel 中的内存泄漏 PR #205499
- @solimant: 尊重 GitHub 品牌名称的大小写 PR #208503
- @thegecko (Rob Moran): 当Web扩展主机启动时更新extensionPaths PR #193849
- @vinistock (Vinicius Stock): 修复了在Ruby注释中
in和when意外缩进的问题 PR #206132 - @yamachu (Yusuke Yamada): 修复了在搜索结果中显示最深目录中的文件 PR #206609
- @Yesterday17 (Yesterday17): 按节点深度顺序分发GestureEvent PR #200612
- @yiliang114 (易良): Fix Copy/Cut command not working in webview PR #206529
- @yutotnh (yutotnh): 添加支持以识别单词操作中的单词区域设置 (#_50045) PR #203605
对 vscode-css-languageservice 的贡献:
- @balaji-sivasakthi (Balaji Sivasakthi): 功能: 支持SCSS的悬停工具提示 PR #367
对 vscode-eslint 的贡献:
- @JoshuaKGoldberg (Josh Goldberg ✨): 功能:在eslint.probe设置中支持json、json5、jsonc PR #1787
- @remcohaszing (Remco Haszing)
对vscode-extension-samples的贡献:
- @juliankasimir (Julian Kasimir): 功能(语言): 在showQuickPick函数中将德语替换为英语 PR #983
对vscode-hexeditor的贡献:
对 vscode-js-debug 的贡献:
- @Beanyy: 修复未设置描述时远程对象中数字0的格式化问题 PR #1968
- @mdh1418 (Mitchell Hwang): [CDP] 发送DotnetDebugger错误事件的遥测数据 PR #1961
- @relief-melone (Relief.Melone): 为构建添加了代理支持 PR #1965
对 vscode-json-languageservice 的贡献:
- @denisw (Denis Washington): 修复嵌套尾随逗号情况下的排序错误 PR #223
对 vscode-pull-request-github 的贡献:
- @ipcjs (ipcjs): 修复: 使
review.openLocalFile支持从键盘触发。 PR #5840 - @mohamedamara1 (Mohamed Amara): 修复了 IssueOverviewPanel 的 ID PR #5822
对vscode-pylint的贡献:
- @MGasiewski: 添加逻辑以用主目录环境替换波浪号 PR #524
对 vscode-python-debugger 的贡献:
- @bersbersbers: 更新
launch.json模式 PR #243 - @StephanTLavavej (Stephan T. Lavavej): 修复拼写错误 PR #217
对debug-adapter-protocol的贡献:
- @andyw8 (Andy Waite): 更新 Ruby LSP 的适配器列表 PR #471
- @svaante (Daniel Pettersson): 将Emacs dape包添加到实现工具部分 PR #469
对inno-updater的贡献:
- @ChayimFriedman2 (Chayim Refael Friedman): 移除不必要的
unsafe impl SendPR #25
对language-server-protocol的贡献:
- @asukaminato0721 (Asuka Minato)
- @iliaamiri (Ilia Abedianamiri): 摘要段落中的一个小错字 PR #1903
- @lukaskesch (Lukas Kesch): 在footer.html中更新版权年份至2024 PR #1909
- @MariaSolOs (Maria José Solano): 诊断消息中MarkupContent支持的规范 PR #1905
- @oliviacrain (Olivia Crain): 移除 rnix-lsp 的服务器条目 PR #1902
对monaco-editor的贡献:
- @jeremy-rifkin (Jeremy Rifkin): 修复C++原始字符串字面量高亮的bug PR #4436
对node-pty的贡献: