2023年3月(版本1.77)
更新 1.77.1: 本次更新解决了这些问题。
更新 1.77.2: 此更新解决了这个安全问题。
更新 1.77.3: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年3月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 可访问性改进 - 新增了用于悬停、通知和粘性滚动的新键盘快捷键。
- Copy GitHub deep links - 在编辑器内创建永久链接和HEAD链接。
- Notebook Format on Save - 在保存时自动格式化笔记本单元格。
- TS/JS switch case 补全 - 快速填充 TypeScript/JavaScript 的 switch 语句。
- Python 符号重构 - 将 Python 符号移动到现有或新文件中。
- 远程隧道更新 - 重用现有隧道并快速从远程切换到桌面。
- Ruby 文档 - 了解 VS Code 对 Ruby 语言的支持。
- 预览:扩展的GitHub Copilot集成 - 新的内联聊天和完整的AI聊天视图。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
终端可访问缓冲区的改进
终端可访问缓冲区,它通过终端:聚焦可访问缓冲区(⌥F2(Windows Alt+F2,Linux Shift+Alt+F2))为屏幕阅读器用户提供对终端内容的访问,现在动态更新并保持活动状态,直到使用Escape或Tab结束会话。
当在具有shell集成的终端中聚焦可访问缓冲区时,转到可访问视图中的符号 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 允许在终端命令之间导航,类似于如何使用转到编辑器中的符号...在编辑器中进行导航。
悬停控制导航
现在可以使用up、down、home、end、page up和page down键来聚焦悬停控制并水平和垂直滚动。聚焦悬停控制的键盘快捷键(⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I))与用于在主光标位置显示悬停的快捷键相同。
接受通知的主要操作
为了接受通知的主要操作,用户传统上需要导航到通知中心。通知:接受通知主要操作 (⇧⌘A (Windows, Linux Ctrl+Shift+A)) 在不离开当前上下文的情况下运行主要操作。
粘性滚动导航
现在可以专注于粘性滚动行并使用up和down键进行导航。您可以使用Enter键跳转到选定的行。要专注于粘性滚动,您可以从命令面板运行Focus Sticky Scroll。通过View: Toggle Stick Scroll命令启用粘性滚动UI。
工作台
从编辑器边栏复制GitHub深层链接
现在,当您在GitHub仓库中工作时,可以从编辑器装订线复制编辑器行或范围的深层链接。
在VS Code桌面版中,为了能够从编辑器边栏创建GitHub永久链接和HEAD链接,您需要安装GitHub Pull Requests and Issues扩展。在vscode.dev中,GitHub仓库的深度链接是开箱即用的。
这些操作也已添加到编辑器选项卡上下文菜单和资源管理器上下文菜单中的共享子菜单中。
根据文件内容推荐扩展
VS Code 现在可以根据文件内容推荐扩展。例如,如果您打开一个包含笔记本单元格语法的 Python 文件,VS Code 会推荐 Jupyter 扩展来正确渲染和运行这些单元格。
为粘性滚动选择默认提供者
粘性滚动(视图:切换粘性滚动)使用几种不同的内容模型来创建其标题。现在可以选择大纲提供者模型、折叠提供者模型和缩进模型来确定在粘性滚动用户界面中显示哪些行。如果当前语言没有可用的模型,VS Code 将按照上述顺序回退到下一个模型。最初使用的默认模型可以通过编辑器 > 粘性滚动:默认模型(editor.stickyScroll.defaultModel)进行更改。
终端
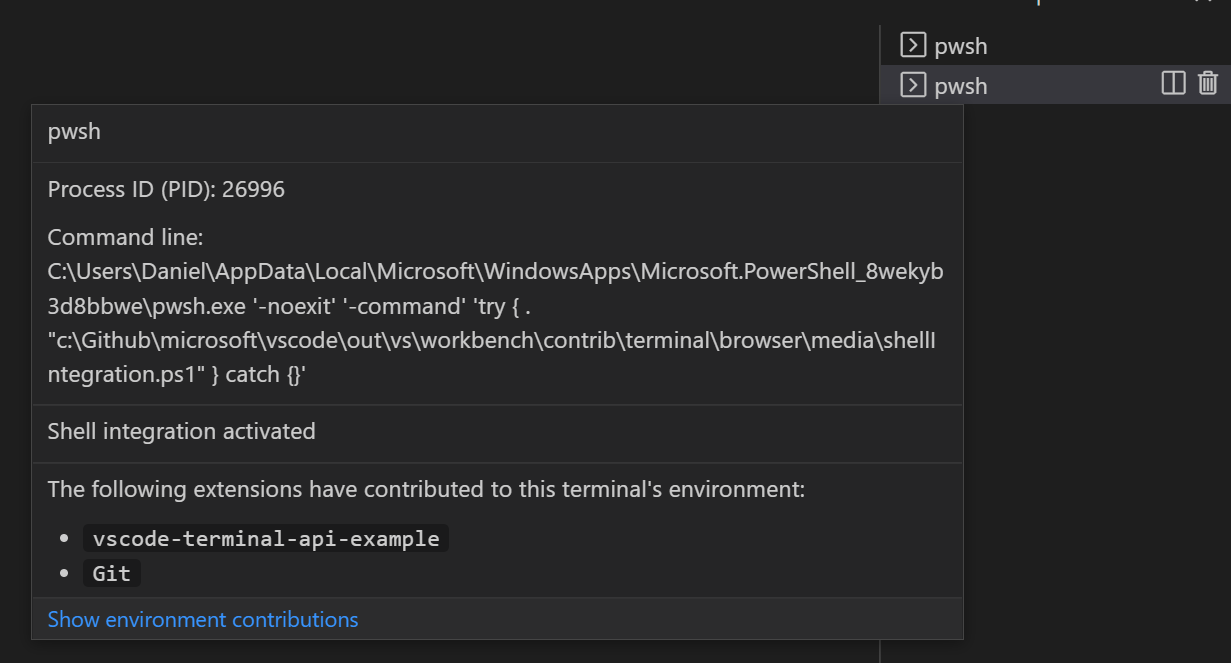
改进的标签悬停
终端标签悬停现在显示 shell 的进程 ID、完整的命令行以及扩展环境变量贡献的改进视图。

源代码控制
远程仓库中的Git LFS提交支持
现在,您可以在编辑 GitHub 和 Azure Repos 仓库时提交 LFS 跟踪的文件,而无需安装 Git LFS。要开始使用,请在 VS Code Desktop 上安装 GitHub Repositories 或 Azure Repos 扩展,运行 Open Remote Repository 命令以打开您的仓库,并使用源代码控制视图提交您的更改。这些扩展会解析您的 .gitattributes 配置,以确定您更改的文件是否应提交到仓库提供商的 Git LFS 存储中。
要禁用此行为,您可以设置 "githubRepositories.experimental.lfs.write.enabled": false 和 "azureRepos.experimental.lfs.write.enabled": false。
注意: 对VS Code网页版(vscode.dev)的支持尚不可用。
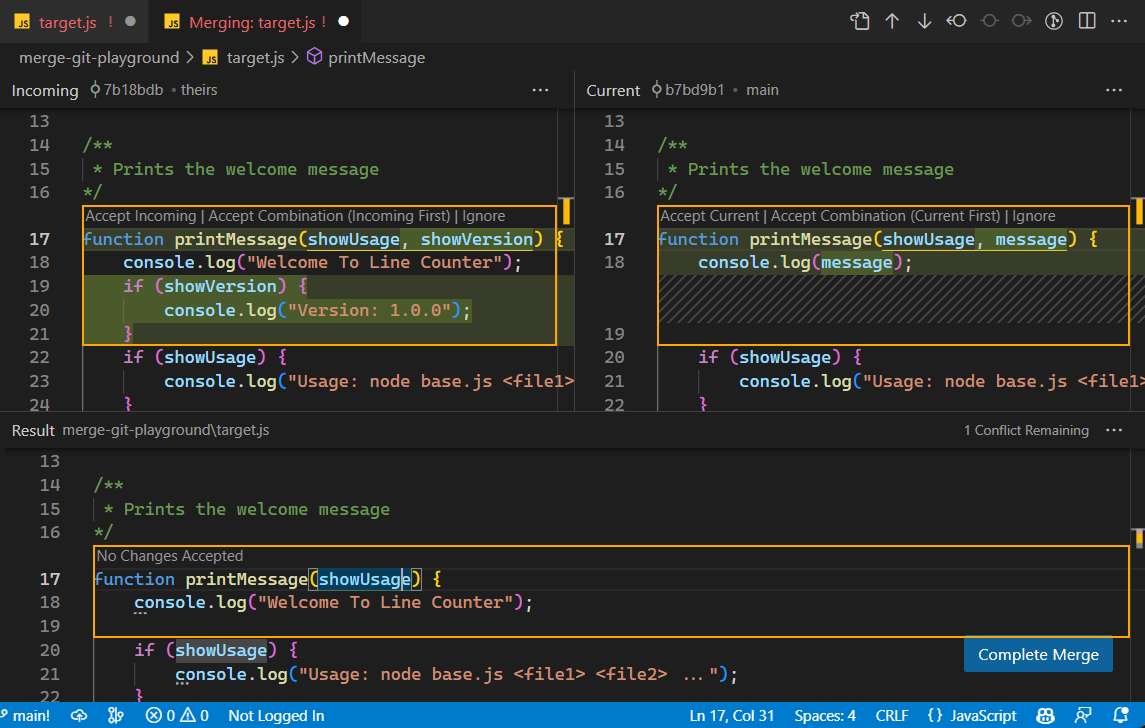
三向合并编辑器文档
如果您还没有尝试使用三方合并编辑器来帮助您解决合并冲突,请查看源代码控制文档中的三方合并编辑器部分。三方合并编辑器允许您同时查看和选择传入和当前的更改,预览结果,甚至在更改之前查看文件的基础版本。

不要错过The EXTREMELY Helpful Guide to Merge Conflicts YouTube视频,该视频以三向合并编辑器为主角。
笔记本
保存时格式化
您现在可以为笔记本启用保存时格式化功能。这会在您保存时格式化整个笔记本。您可以通过将notebook.formatOnSave.enabled设置为true来启用此功能。
默认启用的Notebook输出查找功能
当你在笔记本中打开查找控件时,默认情况下它将在单元格输入和输出中搜索文本。你可以通过更改过滤器下拉菜单中的选项来关闭此功能。
可滚动的输出区域
当notebook.output.scrolling设置为true时,超过notebook.output.textLineLimit的输出和错误将在可滚动区域内呈现。
语言
TypeScript 5.0
VS Code 现在搭载了 TypeScript 5.0.2。这个重大更新带来了新的 TypeScript 语言特性、性能改进以及许多重要的改进和错误修复。您可以在 TypeScript 博客 上阅读有关 TypeScript 5.0 的信息。
JavaScript 和 TypeScript 的 Switch case 补全
VS Code 现在可以帮助在 JavaScript 或 TypeScript 中基于字面量类型生成 switch 语句的框架:
在switch语句中输入case并接受case ...的建议。这将自动为该类型的所有值插入case。请注意,这仅在切换的值是联合类型或字面量类型时有效。
网页版VS Code
.gitignore 支持
在这个里程碑中,我们为VS Code for the Web上的GitHub和Azure Repos仓库添加了对.gitignore文件的支持。在下面的视频中,通过.gitignore未跟踪的文件在资源管理器视图中显示为灰色,并且不会出现在源代码控制视图中。当使用GitHub Repositories或Azure Repos扩展在VS Code Desktop上远程浏览仓库时,此功能也有效。
下面的短视频将.pxt文件夹添加到.gitignore中,以隐藏源控制视图中的文件。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
Dev Container 允许您使用容器作为功能齐全的开发环境。Dev Container 规范寻求通过常见的开发设置、工具和配置来丰富现有格式的方法,同时仍然提供简化的、非编排的单容器选项。您可以在Changelog 播客的第 529 集中了解更多关于 Dev Containers 和规范的信息。
其他远程开发的亮点包括:
- 远程隧道 - 更好地重用现有隧道。
- 远程隧道 - 继续在VS Code桌面版中工作命令,快速切换到本地开发。
- Dev Containers - 更容易清理未使用的Dev Containers和卷。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
扩展
扩展安装不受签名验证失败的影响
扩展签名验证错误地报告了一小部分有效扩展的错误,并阻止了它们的安装。这些失败是由VS Marketplace和VS Code中的错误引起的,我们正在积极修复。为了解除扩展使用的阻碍,即使签名验证失败,VS Code也会安装扩展。一旦VS Marketplace问题 #619 被修复,我们将在下一个稳定版本中重新启用签名验证检查。
对扩展的贡献
Python
移动符号重构
现在,您可以更方便地使用Pylance重构您的Python代码,这要归功于新的将符号移动到代码操作!
要尝试此功能,请在Python文件中选择一个符号,然后点击出现的灯泡(⌘. (Windows, Linux Ctrl+.))。您可以将符号移动到现有文件或新文件中。如果位置是新文件,则会创建一个与符号同名的Python文件。所有适用的导入引用都会随着符号的移动自动更新。
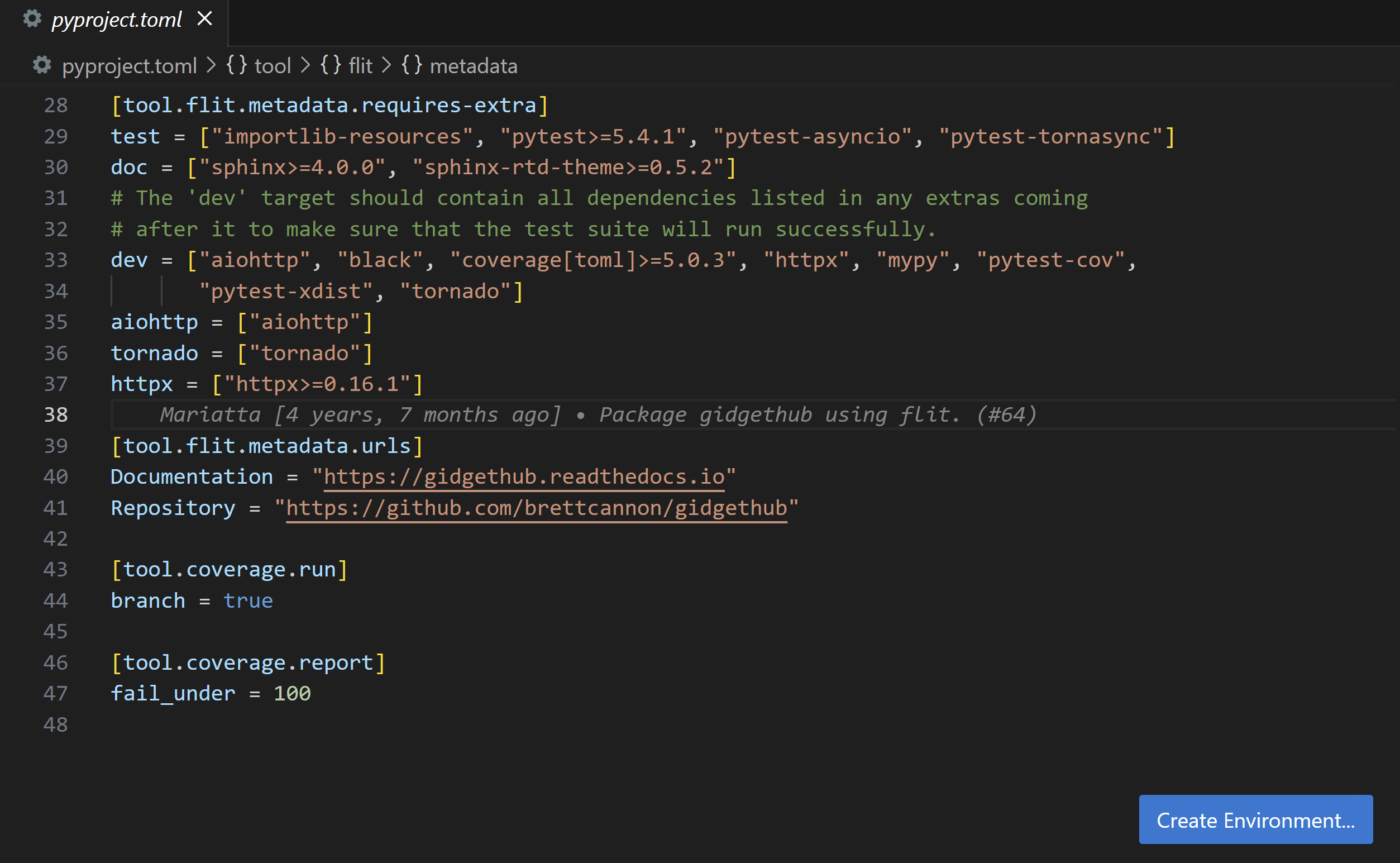
从依赖文件创建环境
当你打开一个requirements.txt或pyproject.toml文件时,编辑器中会出现一个新的创建环境...按钮,该按钮运行Python: 创建环境命令,允许你创建一个新的虚拟环境并安装列出的依赖项。

为扩展作者提供的最终环境API
Python扩展的API用于处理用户机器上可用的Python环境已经最终确定。扩展还可以使用该API访问Python扩展用于运行脚本的所选环境路径,或更新路径到他们偏好的路径。
API 使用示例可以在 Python Environment APIs 维基页面中找到。我们还计划在未来发布一个 npm 类型包,以便更容易跟踪 Python 扩展 API 中的任何更改。
Jupyter
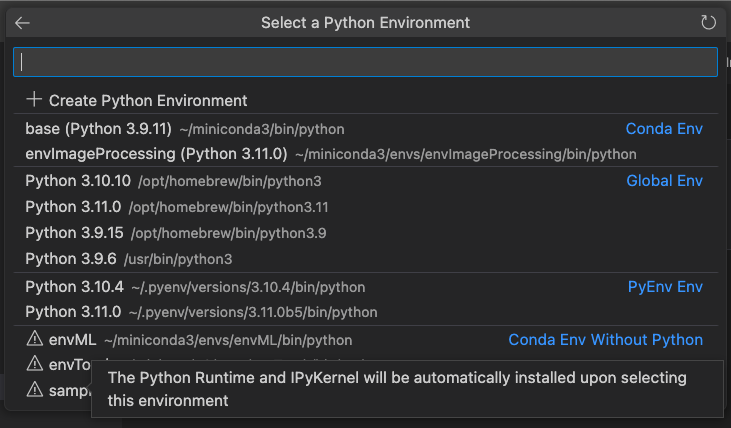
Python环境的Kernel选择器改进
内核选择器现在会列出conda环境,即使其中没有安装Python运行时。
例如,如果使用CLI(如conda create -n envML)创建了一个新的conda环境,这个新环境将显示在Python环境列表中的没有Python的Conda环境部分。
当你选择这样的环境时,Python运行时和必要的依赖项会自动安装到环境中。

GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括:
- 可以在 vscode.dev 上从 Pull Requests 视图中打开拉取请求。
- 在创建拉取请求视图中有一个新的设置可以勾选自动合并选项:
githubPullRequests.setAutoMerge。
查看扩展的0.62.0版本更新日志以了解其他亮点。
GitHub Copilot
GitHub Copilot 是一个AI配对编程工具,可以帮助你更快更智能地编写代码。你可以在VS Code中使用Copilot扩展来生成代码,从它生成的代码中学习,甚至可以配置你的编辑器。

我们很高兴地宣布,Copilot 更深入的集成到 VS Code 中的预览版现已推出。通过使用 GitHub Copilot Chat 扩展,您将能够尝试以下新功能:
- 内联建议:当你在代码中工作时,Copilot 的建议会以内联方式显示。
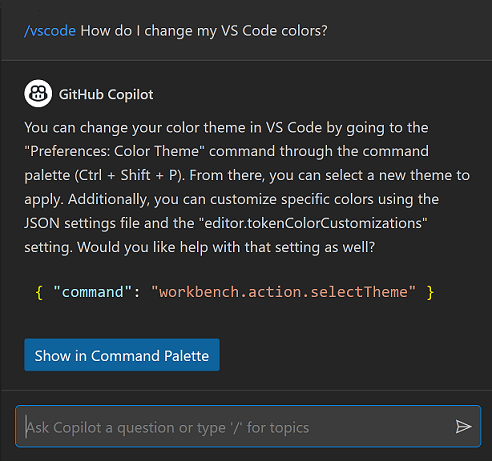
- 聊天视图:在GitHub Copilot聊天视图中向Copilot寻求任何任务或问题的帮助。
- 内联聊天: 在编写代码时,与Copilot进行内联聊天,直接在您的文件中进行。
你可以让Copilot寻找错误、解释复杂的代码、创建测试,甚至询问有关VS Code的问题。

您可以在VS Code 和 GitHub Copilot博客文章中了解更多关于VS Code团队与Copilot的经验和未来。您还可以阅读VS Code中的GitHub Copilot文章,了解在VS Code中使用Copilot的更多详细信息。
预览功能
Notebook 搜索支持输出
上次迭代中,我们引入了对打开的笔记本中格式化内容的全局搜索,但仅限于单元格和Markdown输入。这次迭代中,我们增加了对笔记本输出内容的搜索支持。当你打开一个笔记本时,有一个切换按钮可以让你自定义在笔记本中的搜索位置。启用search.experimental.notebookSearch来尝试这个功能!
欢迎页面上的远程连接选择器
欢迎页面现在支持一个实验性的远程连接选择器连接到..在开始列表中,以帮助您开始使用远程连接(SSH、远程隧道、GitHub Codespaces等)。此功能默认禁用,可以通过将workbench.remote.experimental.showStartListEntry设置为true来启用。
扩展开发
即将发布的Electron 22更新可能需要更改原生模块
我们计划在下一个稳定版本中更新到Electron 22。由于启用了V8内存笼,这将影响使用本地模块的扩展:不再允许指向外部(“堆外”)内存的ArrayBuffers。
我们计划提供一个自定义的内存分配器,以便未更新的本地模块仍然可以继续工作,但尽管如此,建议您检查您对分配的外部内存的使用情况。请遵循Electron博客文章中的建议,了解如何采用此更改。
持续测试运行的最终支持
对持续测试运行的支持已经完成。此API允许用户向测试扩展表明他们想要“监视”测试,并在进行更改时继续运行它们。
const profile = ctrl.createRunProfile(/* ... */);
+profile.supportsContinuousRun = true;
function runHandler(request: vscode.TestRunRequest, cancellation: vscode.CancellationToken) {
+ if (request.continuous) {
+ startWatchingAndRunningTests(request);
+ }
// ...
}
新的when子句解析器
此VS Code版本包括一个新的解析器,用于when子句,提供新功能(例如,支持括号)和更好的正确性,但也有更严格的规则。该版本还包括一个用于扩展清单文件(package.json)中when子句的linter,以确保它们在语法上是正确的。我们鼓励您检查您的when子句,以查看是否可能因新解析器而出现问题。此外,如果您在when子句中使用括号,您的扩展与VS Code 1.77及更高版本兼容。有关更改的更多信息,请参阅问题 #175540。
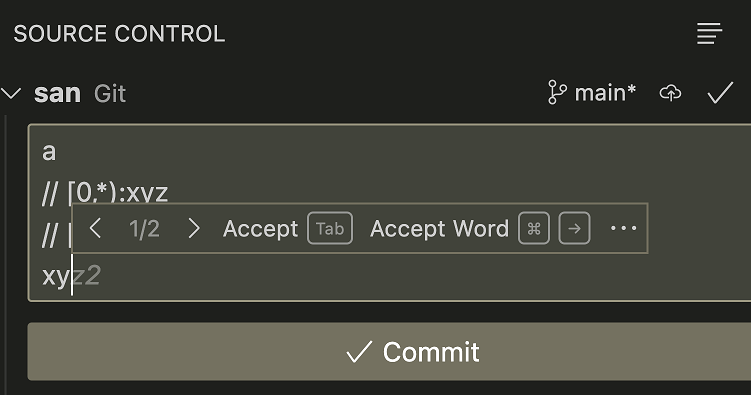
源代码控制输入中的内联补全
源代码控制输入框现在支持内联补全:

源代码控制输入框的文档语言标识符是scminput。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。该命令会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
编辑器边栏建议的上下文菜单
提议的菜单editor/lineNumber/context锚定在编辑器装订线和编辑器行号上,并提供了一种显示与特定行相关的扩展操作的方式。
要在开发中尝试此功能,请启用contribEditorLineNumberMenu API提案。贡献到此菜单的操作会在命令参数中接收行号,并且可以在它们的when子句中引用editorLineNumber上下文键。您可以在API提案问题 #175945中留下反馈。
Notebook 生命周期事件:onWillSaveNotebookDocument
onWillSaveNotebookDocument 事件在笔记本文档保存之前触发。此事件对于希望在笔记本文档保存之前执行某些操作的扩展非常有用。例如,希望在保存之前清理笔记本单元格输出的扩展可以为此事件注册一个监听器,并返回要应用的单元格输出编辑。
以下是扩展如何为此事件注册监听器的方法:
vscode.workspace.onWillSaveNotebookDocument(e => {
if (event.reason == vscode.NotebookDocumentSaveReason.Manual) {
event.waitUntil(new Promise((resolve) => {
const notebookEdit = new vscode.NotebookEdit(...);
const edit = new vscode.WorkspaceEdit();
edit.set(event.document.uri, [notebookEdit]);
resolve([edit]);
}));
}
});
工程
Windows 8 和 8.1 的 EOL 警告
VS Code 桌面版将在接下来的几个里程碑中更新到 Electron >=23。随着 Electron 23 的更新,VS Code 桌面版将不再在 Windows 8 / Windows Server 2012 和 Windows 8.1 / Windows Server 2012 R2 上运行。在这个里程碑中,我们为这些受影响的平台上的用户添加了弃用通知,以便他们为迁移做好准备。如果您正在运行这些 Windows 版本之一,请查看我们的 FAQ 以获取更多信息。
Snap 包的基础镜像已更新
在此次迭代中,我们已将Snap包更新为使用Core20(基于Ubuntu 20.04构建)作为基础镜像,取代了之前的Core(基于Ubuntu 16.04构建)。这一更改解决了CLI中缺失的GLIBC符号问题,并修复了Wayland支持等其他问题。您可以在pull request #127320中找到更多背景信息。
探索扩展主机的自定义内存分配器
为了采用启用了V8沙箱的Electron 22,并最小化对依赖特定使用外部数组缓冲区的原生模块的扩展的影响,我们定制了扩展主机中的现有内存分配器。具体来说,扩展主机现在允许这些原生模块的分配位于V8沙箱内,作为一种避免致命崩溃的解决方法。如果您对我们如何/为何最终采用此解决方案感兴趣,可以查看问题 #177338以获取详细信息。
文档
新的编程语言主题
- Ruby in VS Code - 了解使用 Ruby LSP 扩展的 Ruby 语言支持(代码片段、代码检查、调试)。
- Polyglot Notebooks - Polyglot Notebooks 扩展支持 C#、PowerShell、JavaScript 等多种语言的编程。
显著的修复
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @RedCMD (RedCMD)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @andschwa (Andy Jordan): 处理 PowerShell 5.1 的
ParameterBindingExceptionPR #176004 - @azdavis (Ariel Davis): 将标记悬停放在顶部 PR #166560
- @babakks (Babak K. Shandiz): 💬 添加PID和可执行文件/参数到终端标签悬停 PR #171258
- @billti (Bill Ticehurst): 修复了在桌面上加载第一个安装的网页扩展失败的问题 PR #174175
- @brice-gros (Brice Gros): 支持 Git for Windows SDK PR #177443
- @dkniffin (Derek Kniffin): 添加 vscode.getEditorLayout 命令 PR #171224
- @dyedgreen (Tilman Roeder): 添加对三个或更多和弦键盘快捷键的支持 PR #175253
- @EliiseS (Eliise): 修复了行换行应用不一致的问题 PR #174688
- @gjsjohnmurray (John Murray)
- 处理 CommentAuthorInformation.iconPath 中的文件 uri (修复 #174690) PR #175361
- 允许在 Markdown 的
样式中使用--vscode-XXX颜色变量 (#_176064) PR #176312 - 在问题的表格视图中为图标添加颜色 (修复 #176621) PR #176625
- @harbin1053020115 (ermin.zem): 任务:更新IPCClient类注释 PR #175198
- @hermannloose (Hermann Loose)
- 为未解决线程的行上的注释符号添加可主题化的颜色 PR #174915
- 一致地展开或折叠一行上的所有注释 PR #176967
- @jeanp413 (Jean Pierre): 修复 #174838 PR #175646
- @jessebluemr (Marko Reiprecht): monaco-editor-3626: 确保在像'json'这样的语言中高亮显示括号 PR #176084
- @lawvs (Whitewater): 组合输入不应接受重命名 PR #174829
- @mickaelistria (Mickael Istria): 在Javadoc内部换行时添加前缀的onEnterRules PR #176800
- @nikdmello (Nikhil D'Mello): 修复屏幕录制模式:仅键盘快捷键不再显示命令名称 PR #176149
- @NWilson (Nicholas Wilson): 将RenameInputField中的DOM操作移至仅渲染 PR #174684
- @ohah (ohah): 屏幕录制输入法错误修复(#_176331) PR #176150
- @orgads (Orgad Shaneh): LinkParsing: 支持 "foo line 123" PR #175906
- @poeck (Paul Köck): 哦,已经是2023年了 PR #172649
- @pouyakary (Pouya Kary ✨): 修复 #177580 PR #177581
- @spahnke (Sebastian Pahnke): [Monaco] 添加
monaco.editor.registerLinkOpener方法以便能够拦截从编辑器打开的链接 PR #177055 - @SvetozarMateev (Svetozar Mateev): 添加加速器到进程资源管理器的终止进程操作 PR #172755
- @tisilent (xie jialong 努力鸭): Add z-index for .integrated-terminal PR #175997
- @webarthur (Arthur Ronconi): 添加了功能并修复了屏幕录制模式 PR #171845
- @yiliang114 (易良)
- fix typos PR #176764
- fix: close #176789 supplement find widget border-bottom-radius PR #176791
- @zardoy (Vitaly): 资源管理器:当文件路径以 / 结尾时自动创建文件夹 PR #173901
对vscode-languageserver-node的贡献:
- @EhabY (Ehab Younes): 在客户端中间件中添加了registerCapability和unregisterCapability功能 PR #1179
对 vscode-pull-request-github 的贡献:
对vscode-docs的贡献:
- @vinistock (Vinicius Stock): 为Ruby添加语言指南 PR #6152
对monaco-editor的贡献:
- @danboo (Dan Boorstein): 添加perl模块 (.pm) 扩展 PR #3258
- @nnnnoel (Noel Kim (김민혁)): 为TS添加CommonJS、ESM扩展 PR #3264
- @PmcFizz (Fizz): 优化示例 PR #3726
- @tamayika: 修复playground示例的类型错误并添加CI测试 PR #3722
对devcontainers/cli的贡献:
- @jarrodcolburn (jarrodcolburn): 文档:为markdown添加shell高亮 PR #436
- @stuartleeks (Stuart Leeks): 修复拼写错误 (userEnvProb -> userEnvProbe) PR #426
- @trxcllnt (Paul Taylor): 逐步复制靠近它们安装层的功能 PR #382
- @ShauryaAg (Shaurya Agarwal)