2023年2月(版本1.76)
更新 1.76.1: 本次更新解决了这些问题。
更新 1.76.2: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年2月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Profiles - 活动配置文件徽章,通过命令面板快速切换配置文件。
- 可访问性改进 - 新的音频提示,改进的终端屏幕阅读器模式。
- 可移动的Explorer视图 - 将Explorer放置在辅助侧边栏或面板中。
- Notebook kernel MRU list - 查找并选择最近使用的笔记本内核。
- Markdown 标题链接建议 - 轻松链接到工作区中文件的标题。
- 远程开发可用性 - 新的键盘快捷键,简化的远程选项列表。
- 新的Git/GitHub主题 - 为初学者和高级Git源代码控制用户提供的文章。
- 改进的市场搜索 - 多词查询的更好结果。
- Jupyter IPyWidgets 8 支持 - 在您的 Jupyter 笔记本中使用最新的 IPyWidgets 版本。
- Python pytest IntelliSense - 提供pytest fixtures和参数化参数的自动补全功能。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
终端命令失败音频提示
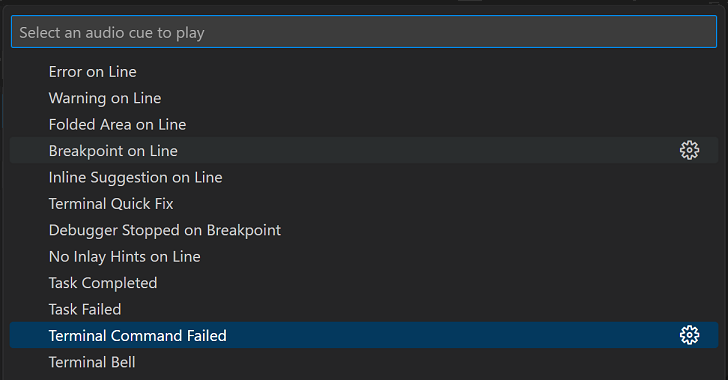
当命令在具有shell集成的终端中以非零代码退出时,视力正常的用户可以瞥一眼命令装饰,快速了解发生了故障。为了向屏幕阅读器用户传达故障,VS Code现在会播放audioCues.terminalCommandFailed音频提示。
您可以通过滚动帮助:列出音频提示下拉菜单来收听可用的音频提示声音。

改进的错误音频提示响应性
现在,在字符导航期间会播放audioCues.lineHasError音频提示,以便屏幕阅读器用户更好地了解编辑器中错误的位置。
终端可访问缓冲区的改进
上次迭代中,我们介绍了终端可访问缓冲区,它通过Terminal: Focus Accessible Buffer命令为屏幕阅读器用户提供了访问终端内容的途径。
在这个迭代中,我们通过添加选择和链接支持、使其变为只读,并利用shell集成洞察力来限制输出仅显示重要的终端内容——运行的命令、退出代码(如果有)以及输出,从而改进了可访问的缓冲区。我们计划在下一个迭代中添加此功能的配置。
上下文特定的标签焦点模式
切换标签键移动焦点命令对于确定工作台或编辑器/终端是否接收Tab键输入非常有用。
新的editor.tabFocusMode设置允许用户设置默认行为。当值设置为true时,工作台接收Tab键输入,而不是编辑器或终端。
Windows 上的屏幕阅读器外壳集成支持
之前,在Windows上检测到屏幕阅读器时,由于在此环境下PowerShell支持存在问题,Shell集成被禁用。我们已经确定在大多数情况下这不再是一个问题,因此已启用它。
终端可访问的帮助新增内容
与屏幕阅读器社区的讨论已经为终端辅助功能帮助对话框()添加了内容,例如提到了创建新终端(使用配置文件)和首选项:打开辅助功能设置命令。
配置文件
配置文件,在上一个里程碑中发布到稳定版,让您可以根据当前的工作流程和项目快速切换VS Code配置。您可以保存一组自定义设置,如设置、扩展和键绑定,在您的机器之间同步它们,并轻松与同事分享。
个人资料徽章
VS Code 现在通过在管理活动栏图标上显示配置文件名称的前两个字母作为配置文件徽章来指示当前的自定义配置文件。

主题可以通过配置两种新的主题颜色来自定义个人资料徽章的背景和前景颜色:
profileBadge.backgroundprofileBadge.foreground
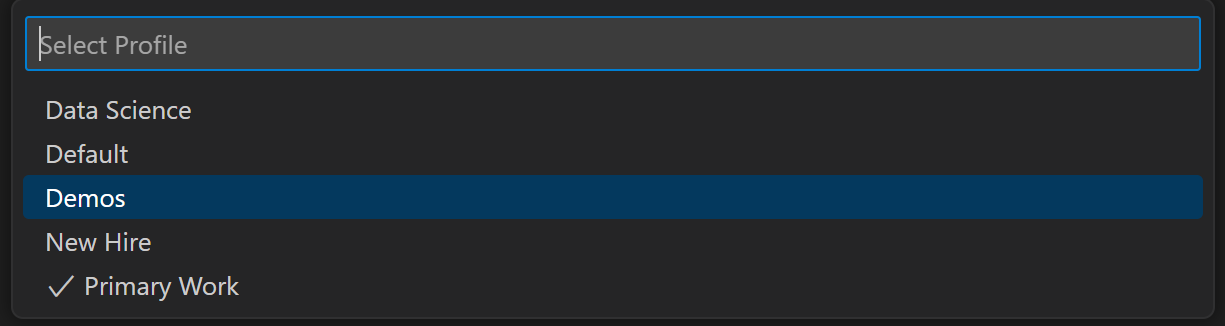
切换配置文件
你现在可以通过命令面板中的Profiles: Switch Profile命令快速切换配置文件(⇧⌘P (Windows, Linux Ctrl+Shift+P)),该命令会显示一个下拉列表,列出你可用的配置文件。

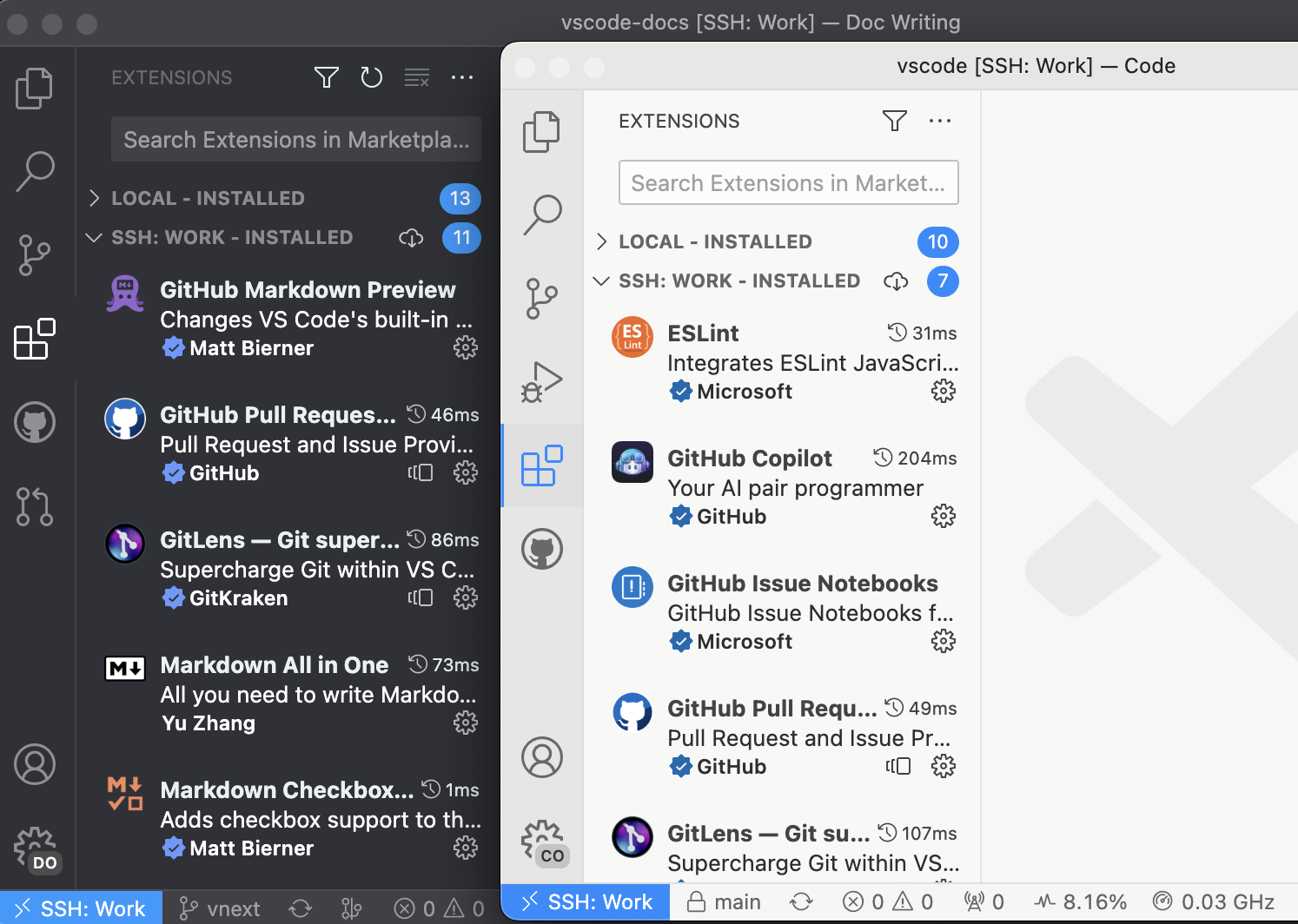
远程工作空间中的配置文件
您现在可以创建和自定义包含远程扩展的配置文件,并在远程开发工作区之间切换。
下面两个不同的配置文件(“文档编写”和“代码”)在两个实例中通过远程 - SSH激活。

配置文件文档
如果你想了解更多关于配置文件和它们有用的场景,请查看新的Visual Studio Code中的配置文件主题。本文详细介绍了如何创建、修改、共享和重用配置文件。
工作台
可移动的探索器视图
在VS Code中,大多数视图和视图容器都是可移动的,除了少数内置的。在此版本中,资源管理器视图容器(⇧⌘E (Windows, Linux Ctrl+Shift+E))现在可以移动,并且可以放置在侧边栏或底部面板中,以允许进一步的工作台自定义。
文件资源管理器视图已移动到面板区域。

如果您想将所有视图重置为默认布局,您可以从命令面板运行视图:重置视图位置。
固定宽度居中布局
视图:切换居中布局 命令 (workbench.action.toggleCenteredLayout) 现在有一个固定宽度的布局选项。此选项通过新的 workbench.editor.centeredLayoutFixedWidth 设置启用。当启用且居中布局处于活动状态时,编辑器将居中并尝试在窗口和面板调整大小时保持其宽度。
多个快速差异
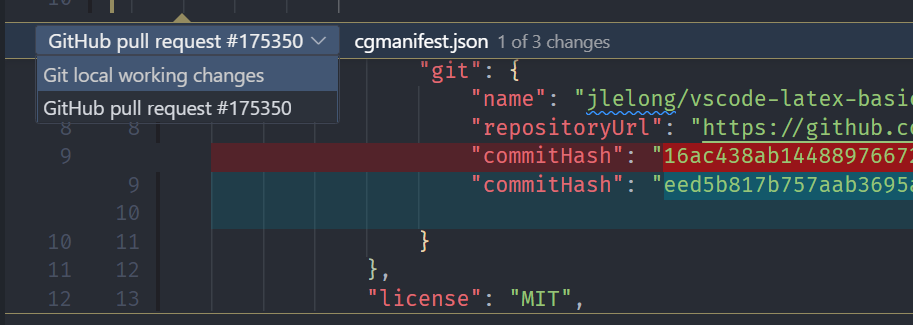
随着提议的多重快速差异API的引入,多个扩展可以提供快速差异。当文件中存在多个快速差异时,您现在会看到一个下拉菜单,用于选择要查看的差异基准:

评论
评论视图新增了一个展开全部命令,与现有的折叠全部命令配合使用。未解决评论的装订线图标现在与评论视图中使用的图标相同。
配置默认日志级别
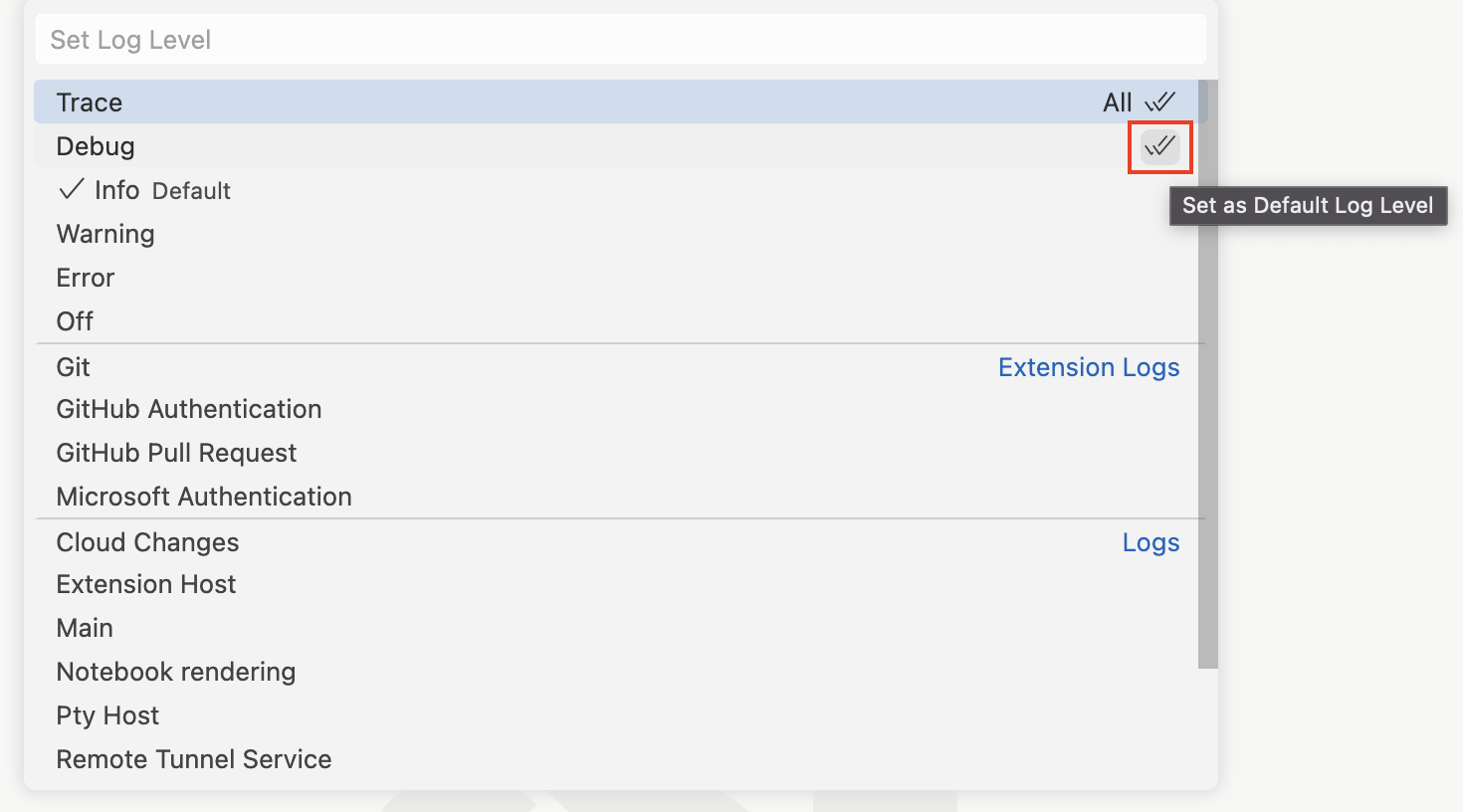
您现在可以通过开发者:设置日志级别...命令为VS Code或扩展配置默认的日志级别。此设置在重启后仍然有效,并且可以在不同机器之间同步。

选择一个扩展会显示与默认日志级别相同的日志级别下拉菜单。
扩展编辑器中的已验证发布者域名
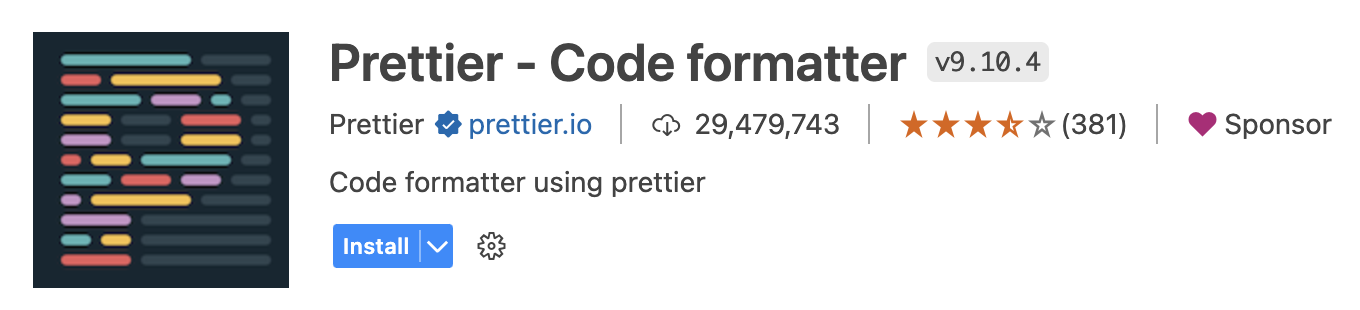
扩展编辑器现在在已验证指示器旁边显示已验证的发布者域名。下面,prettier.io 域名显示在已验证徽章的右侧。

编辑器
JSONC 文档排序
现在可以按键对JSONC(带注释的JSON文档)文件进行排序。要使用此功能,请从命令面板中选择JSON: Sort Document。
用于匹配和着色的独立括号对
在此次迭代中,我们更改了当同时配置editor.language.brackets和editor.language.colorizedBracketPairs时的行为。以前,设置editor.language.colorizedBracketPairs会覆盖editor.language.brackets用于括号匹配(因为两者使用相同的括号对树)。现在,两者的设置的并集用于括号匹配,但只有配置在editor.language.colorizedBracketPairs中的括号会被着色。
源代码控制
Git 提交语法高亮
VS Code 采用了新的 Git 语法,为 Git 提交信息文件提供了语法高亮。新的语法对非英语语言有更好的支持。
Git 和 GitHub 文档
无论您是源代码控制的新手还是有经验的Git用户,您都可以在我们的文档的源代码控制部分了解更多关于VS Code的Git集成。文章包括:
- 在 VS Code 中使用 Git 源代码控制 - VS Code 的 Git 集成功能概述。
- Git 简介 - 在 VS Code 中进行初级 Git 操作。
- 使用 GitHub - 将您的代码移动到 GitHub 以与他人分享和协作。
- 常见问题解答 - 获取常见场景和陷阱的帮助。
笔记本
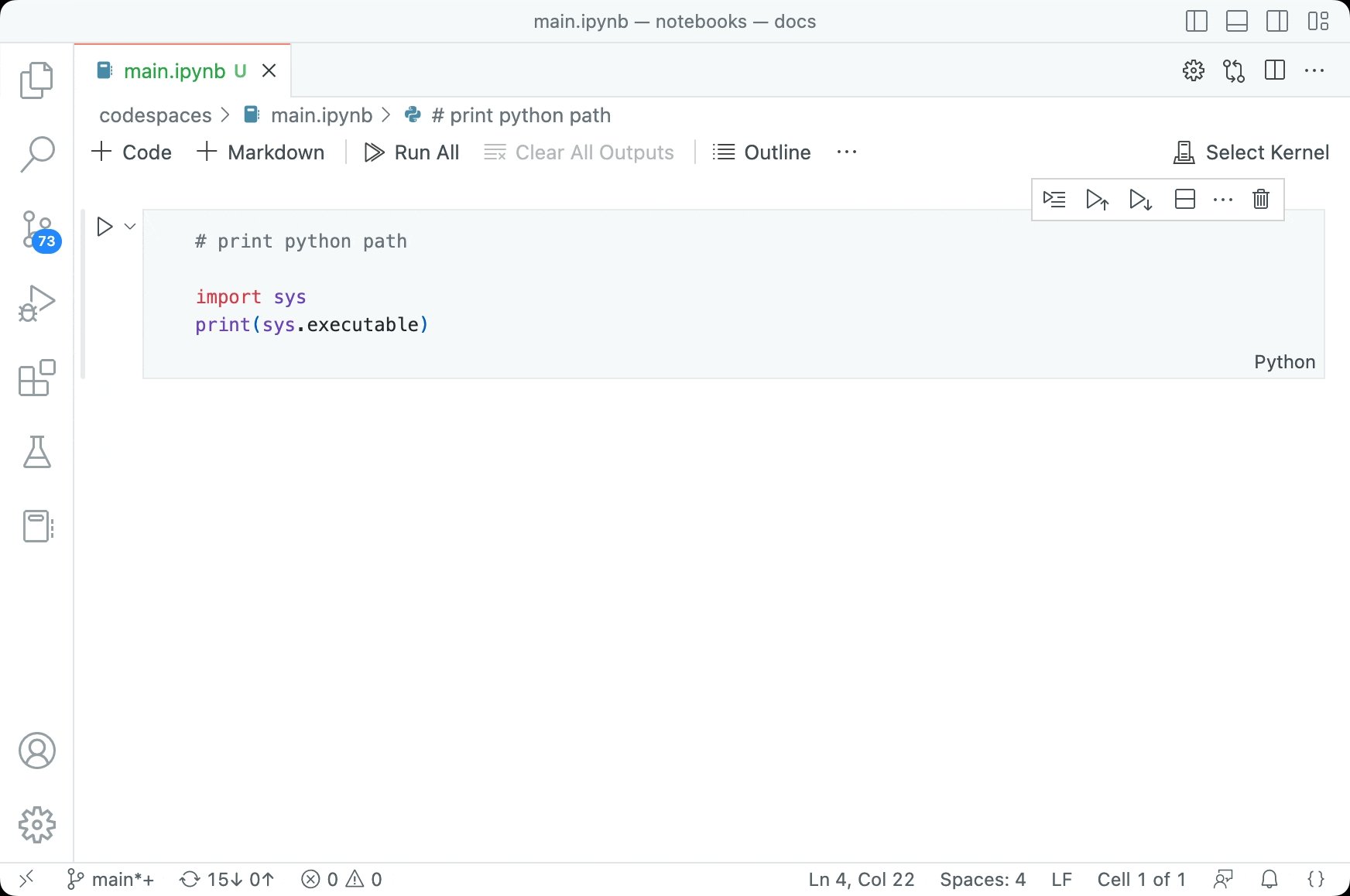
内核选择器默认模式:MRU
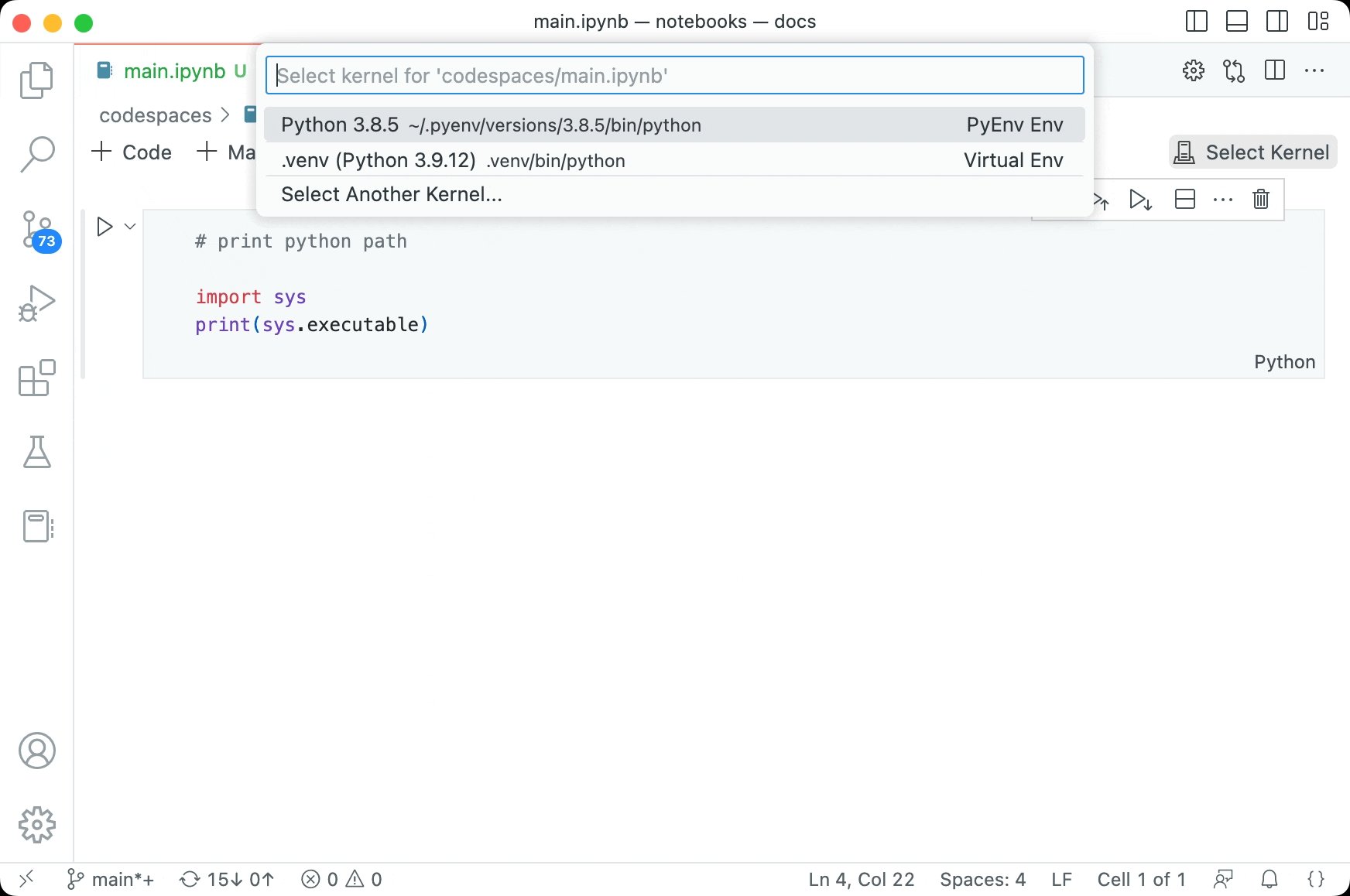
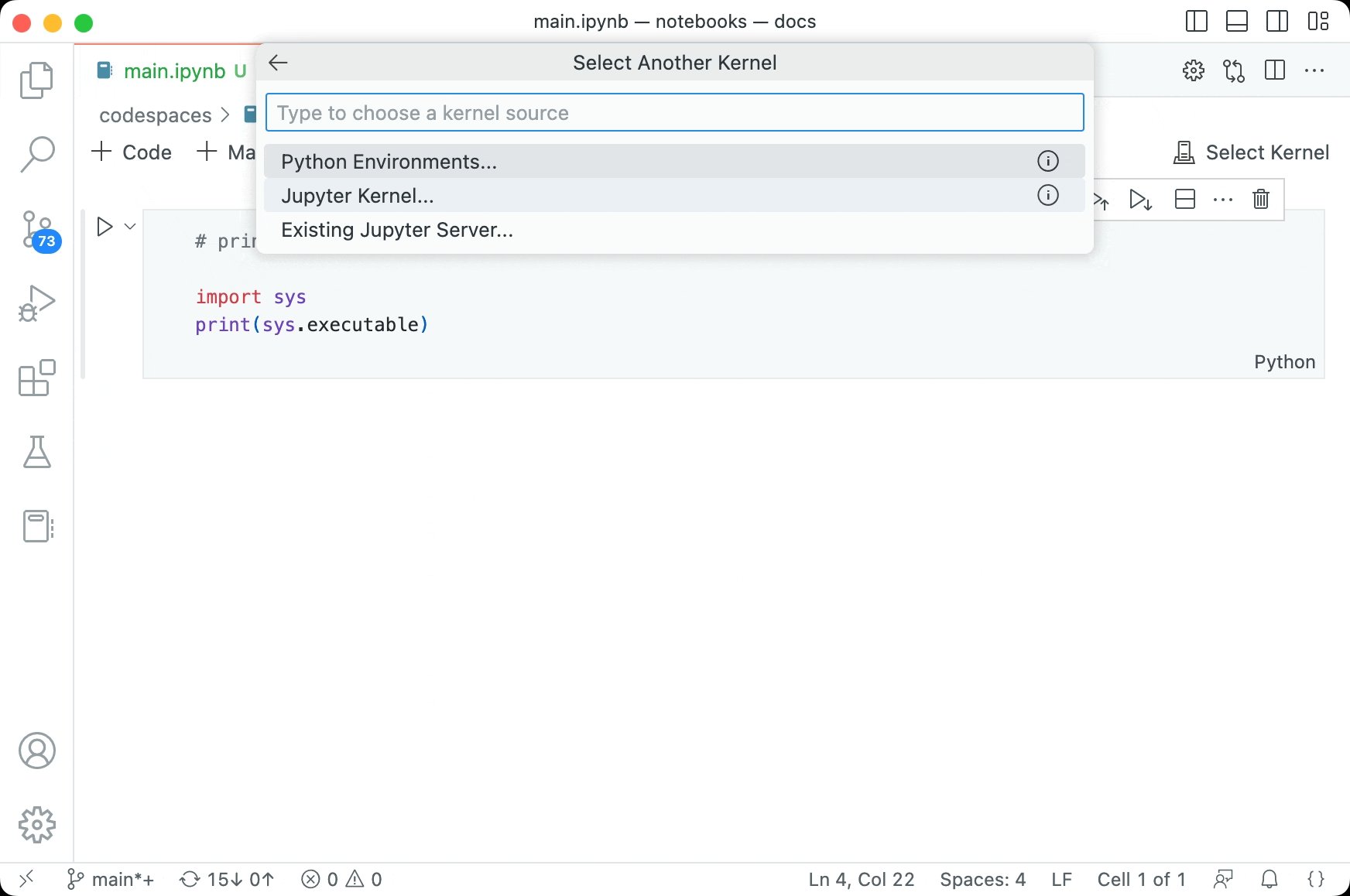
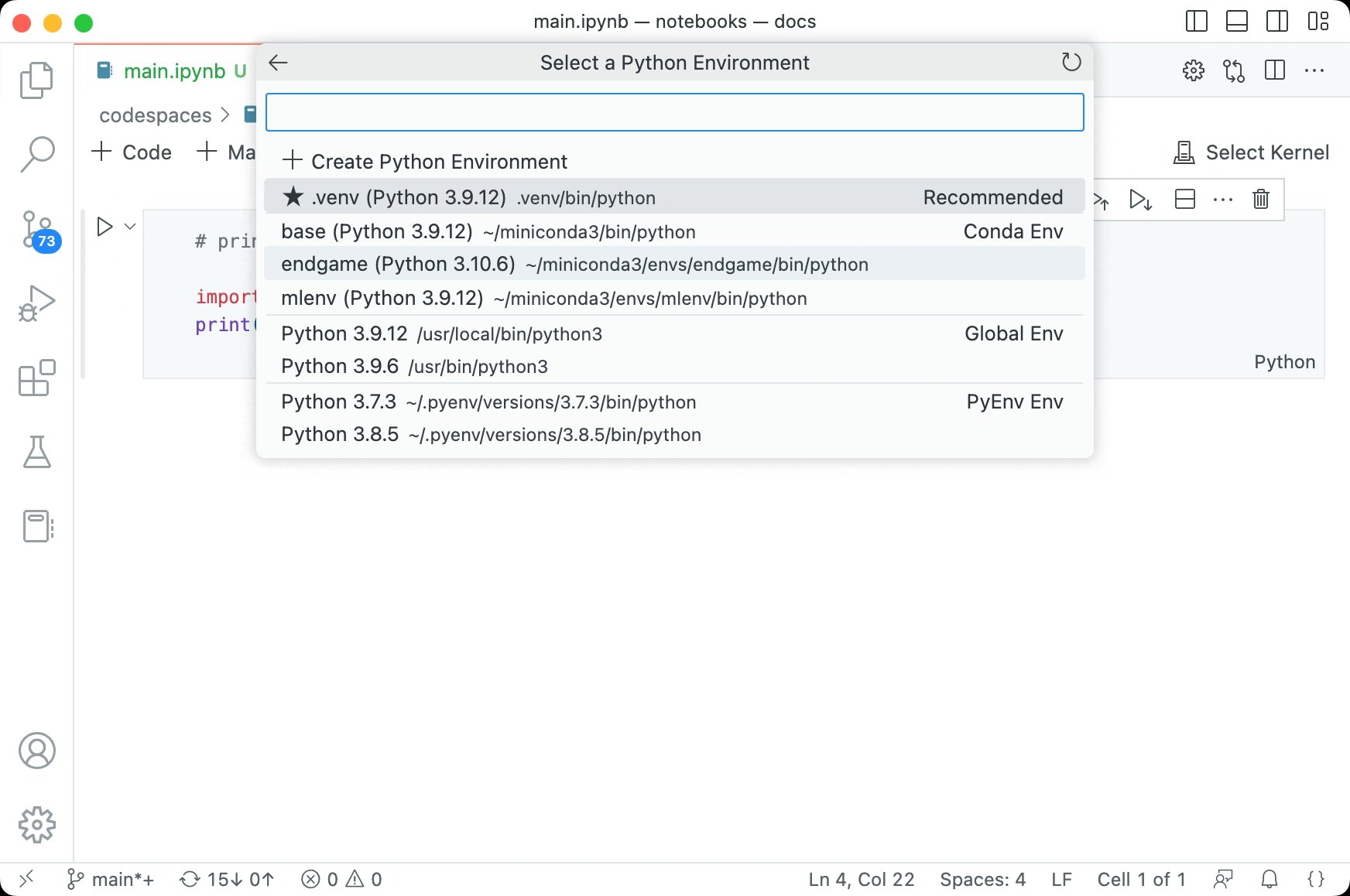
内核选择器现在默认显示最近使用(MRU)的内核。这与之前的行为不同,之前是显示所有可用的内核。您仍然可以通过二级选择器选择其他内核...查看所有内核,当您安装了最新的Jupyter和Python扩展时,该选择器将按来源(例如:Jupyter内核、Python环境等)对内核进行分组。

Notebook 渲染器性能诊断
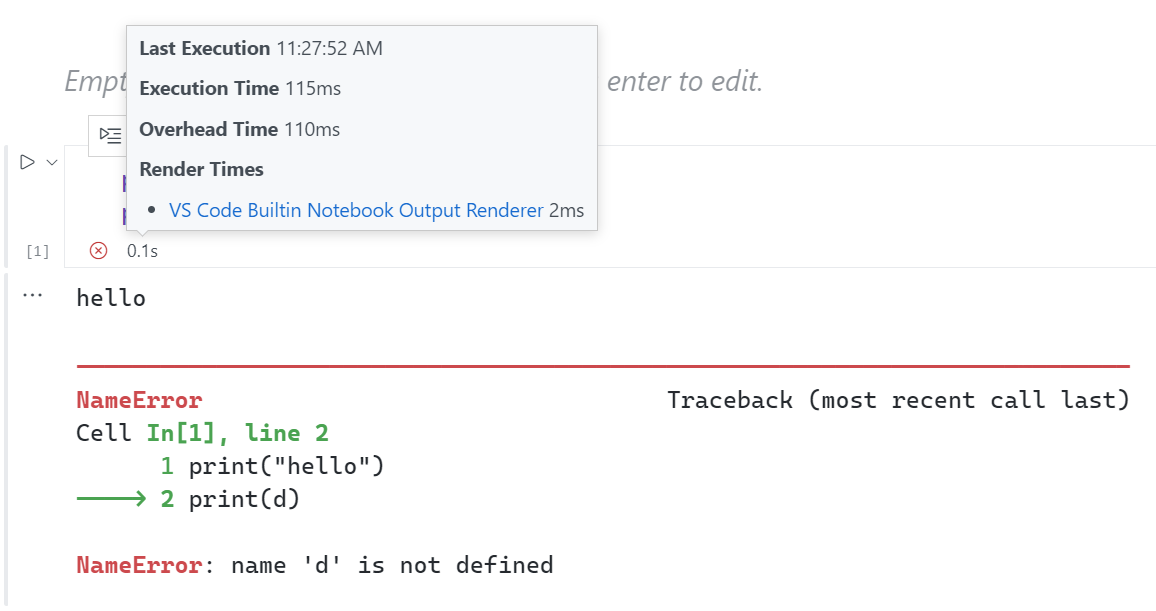
在运行笔记本单元格时,某些笔记本输出渲染器可能需要很长时间来渲染。为了帮助识别这些渲染器,我们在笔记本单元格状态栏的悬停中添加了诊断信息。此视图显示每个渲染器执行所需的时间以及总执行时间。此外,悬停中的链接将打开问题报告器,其中预填了渲染器的名称和执行时间,以便如果您发现渲染器执行时间过长,可以轻松提交问题。

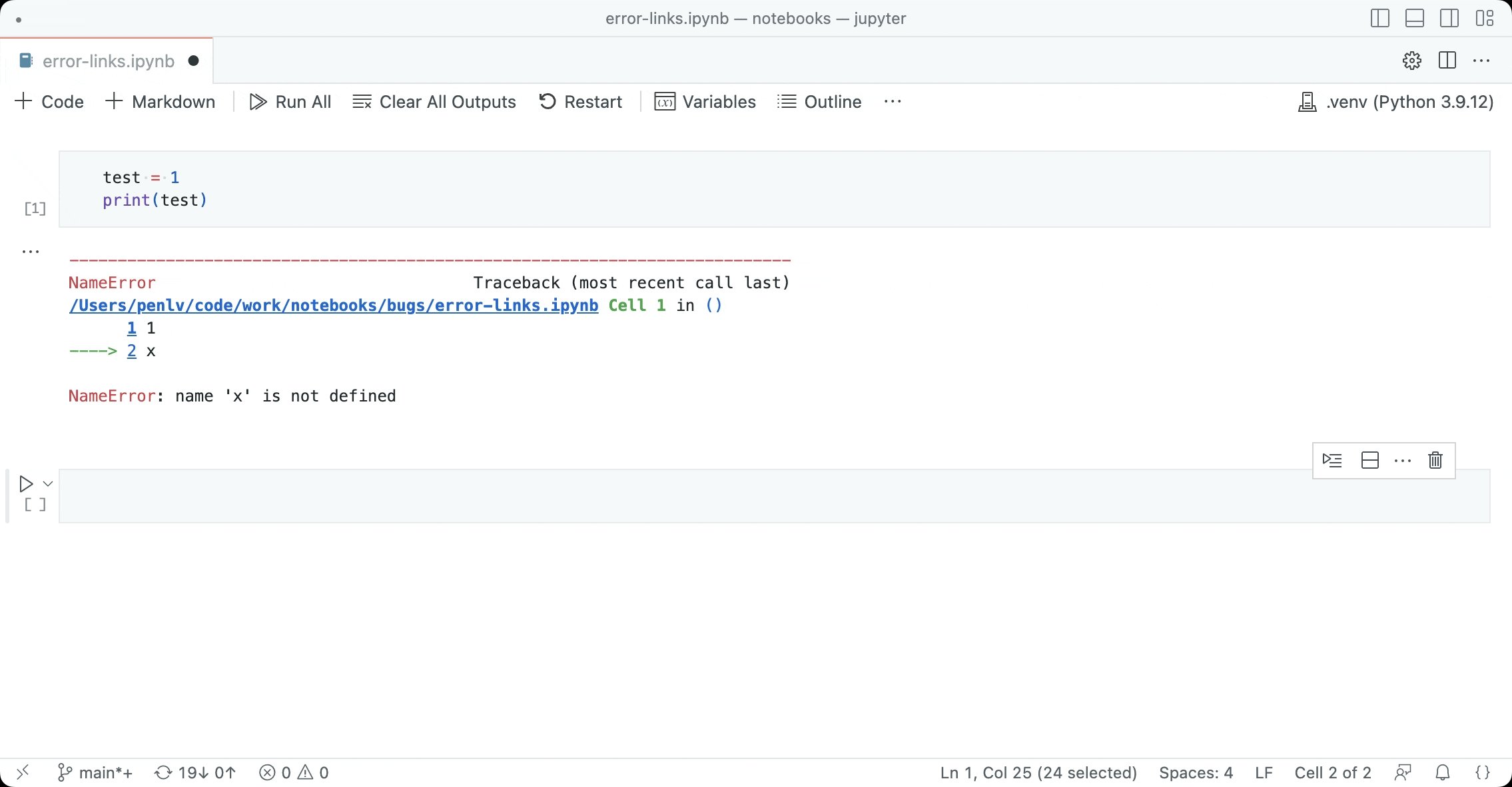
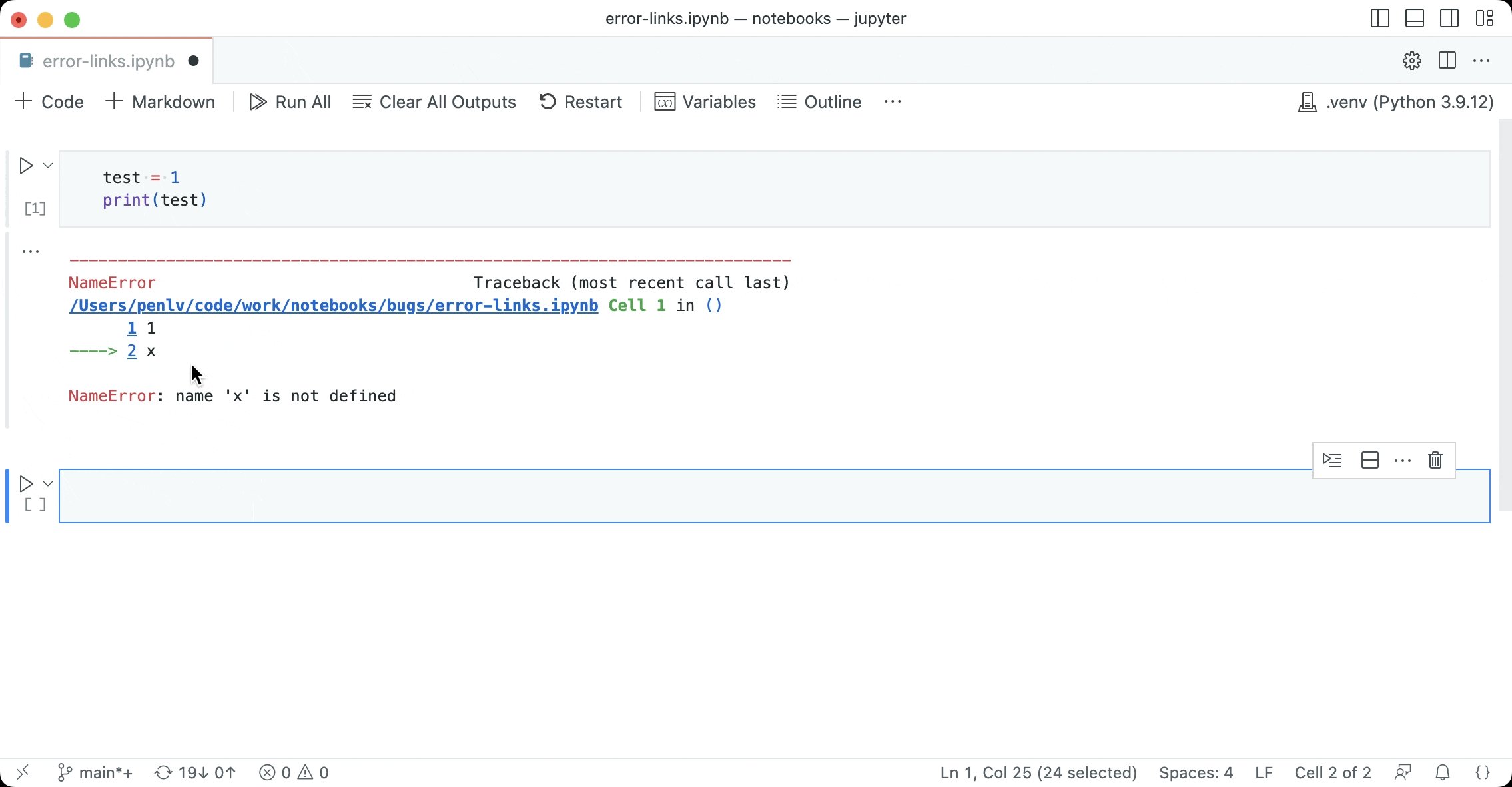
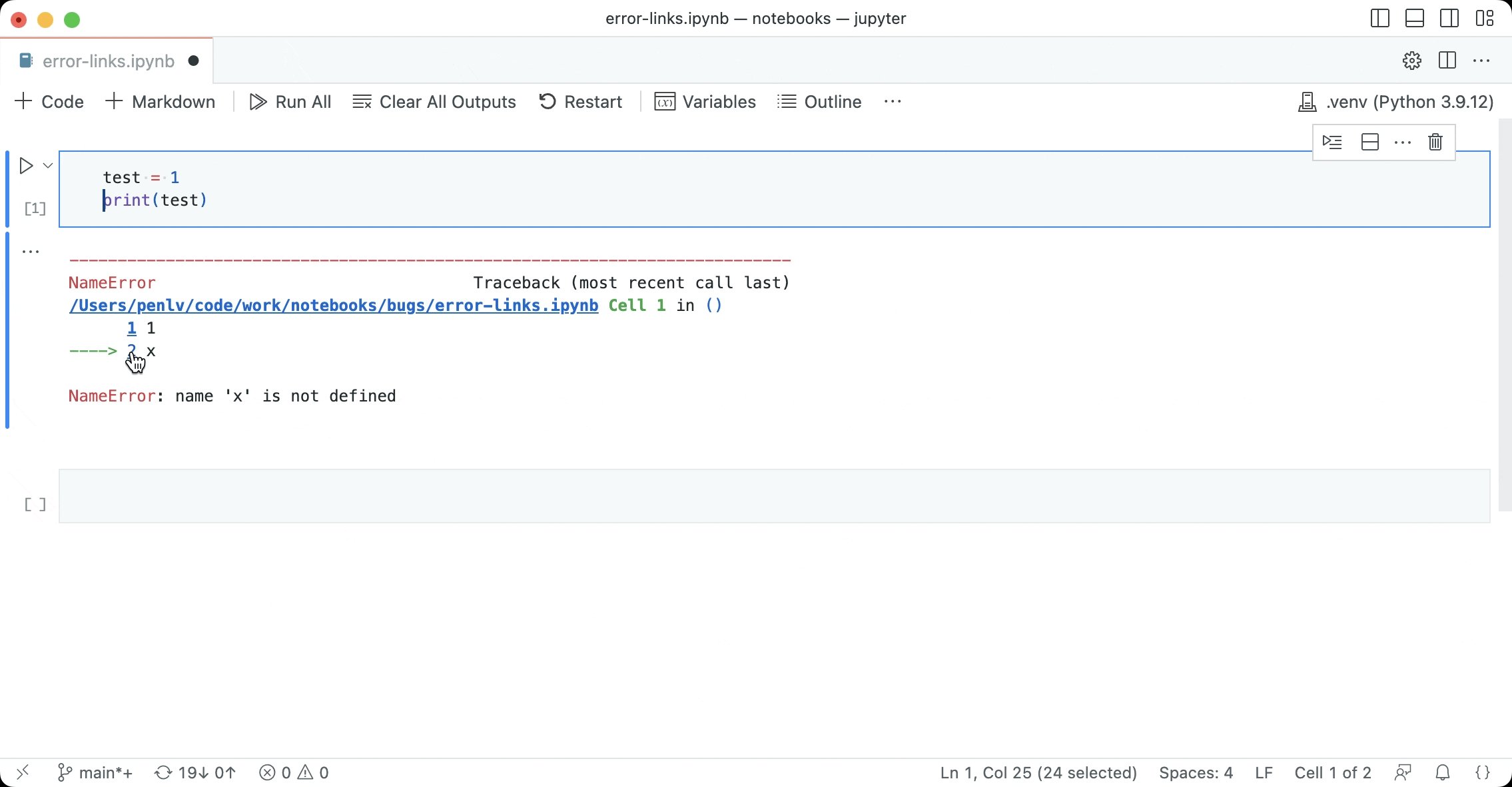
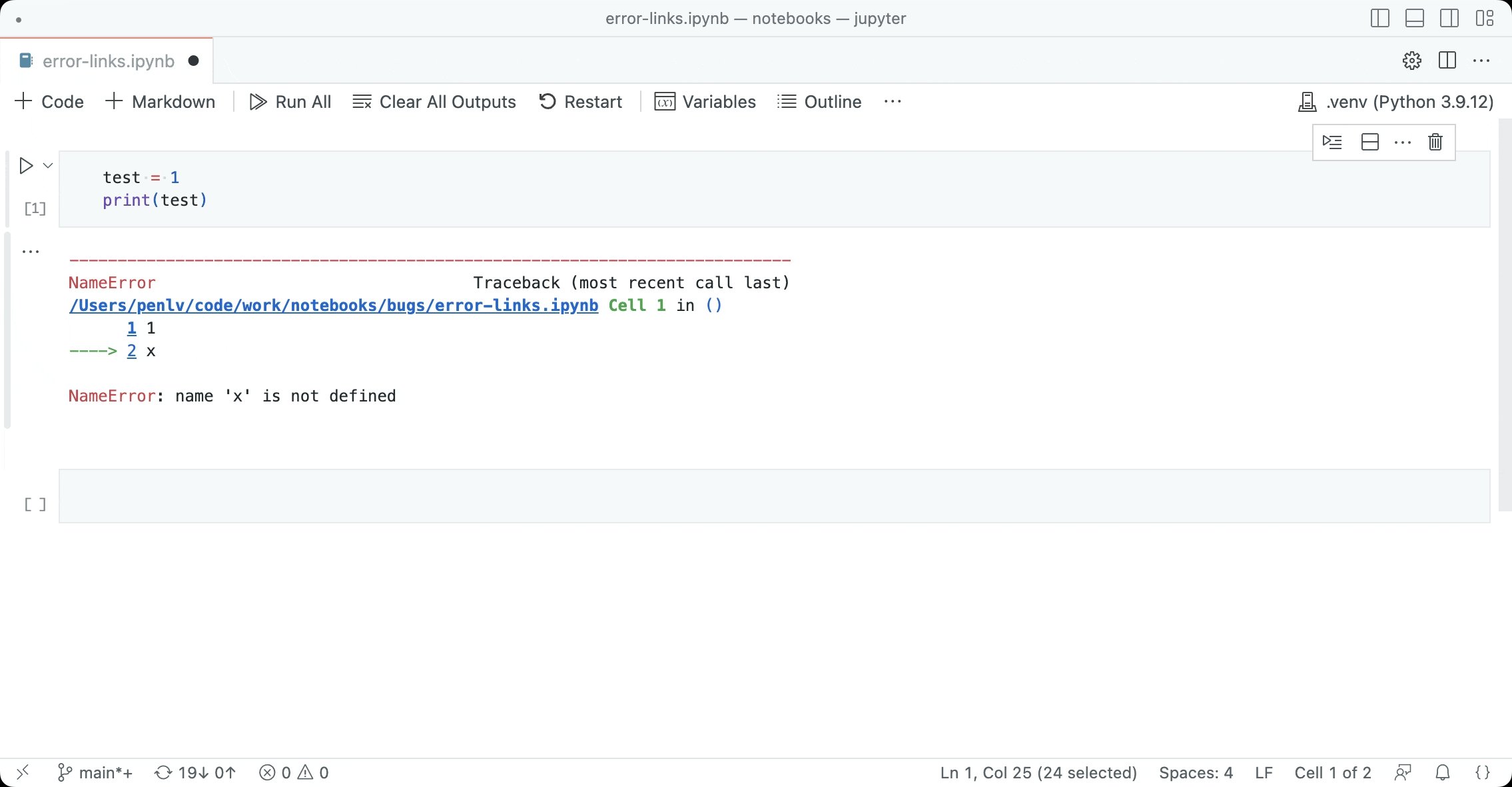
内置错误渲染器的更好链接支持
内置的错误渲染器现在支持文件和行号的链接。这允许您在错误消息中点击文件路径并在编辑器中打开文件。
Jupyter扩展的错误渲染器已被弃用,转而使用内置的错误渲染器。

语言
Markdown 工作区标题链接补全
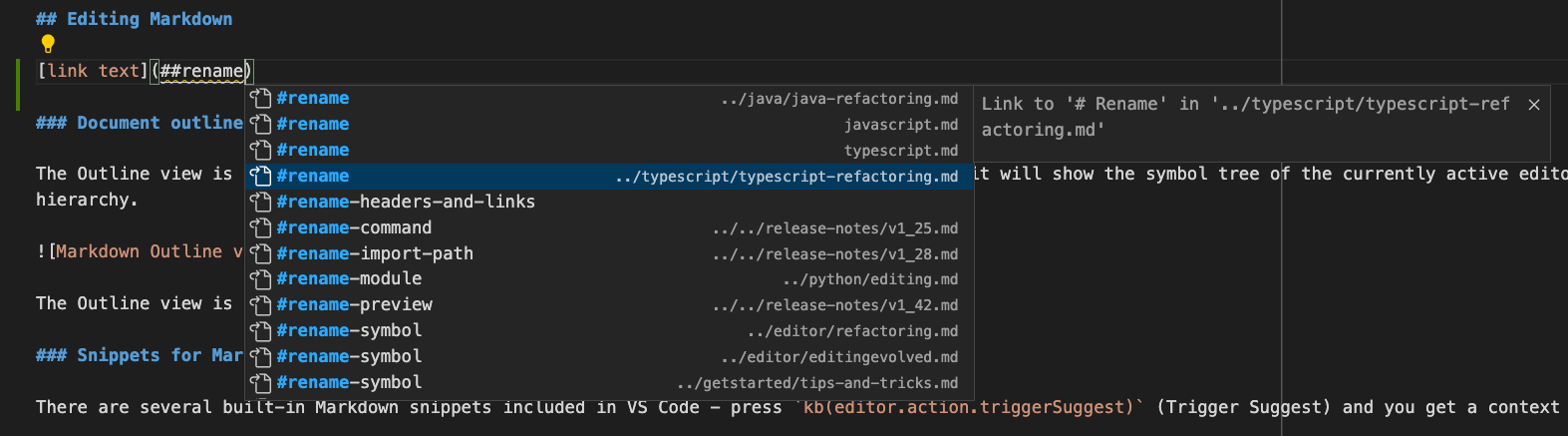
需要链接到另一个Markdown文档中的标题,但不记得或不想输入完整的文件路径?尝试使用工作区标题补全功能!只需在Markdown链接中输入##,即可查看当前工作区中所有Markdown标题的列表:

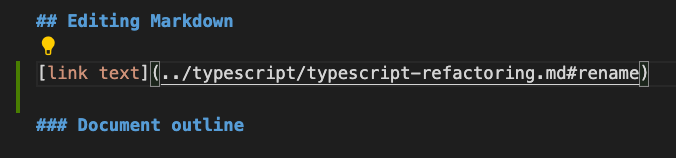
接受其中一个补全以插入到该标题的完整链接,即使它在另一个文件中:

你可以通过Markdown > Suggest > Paths: Include Workspace Header Completions设置(markdown.suggest.paths.includeWorkspaceHeaderCompletions)来配置是否/何时显示工作区头部补全。
有效的设置值为:
onDoubleHash(默认) - 只有在您输入##后,才显示工作区头部补全。onSingleOrDoubleHash- 在您输入#或##后显示工作区头部补全。never- 从不显示工作区头部补全。
请记住,在当前工作区中查找所有标题可能会很耗时,因此第一次请求时可能会有轻微的延迟,特别是对于包含大量Markdown文件的工作区。
配置Markdown链接的首选文件扩展名样式
新的markdown.preferredMdPathExtensionStyle设置配置了VS Code是否更喜欢使用文件扩展名来链接Markdown文件。此偏好用于语言工具,如路径补全和链接重命名。
有效的设置值为:
auto- 尝试保留文件扩展名的现有样式。includeExtension- 在链接中包含尾随的.md。removeExtension- 从链接中移除末尾的.md。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
远程菜单
在这个里程碑中,我们对远程菜单进行了多项可用性改进,可以通过点击状态栏左下角的远程指示器来访问:
-
现在有一个默认的快捷键可以打开远程菜单:⌥⌘O (Windows, Linux Ctrl+Alt+O)。
-
我们减少了远程扩展对远程菜单的贡献,以便一目了然地查看所有连接到远程窗口的操作。
- Basic actions for opening a remote window are now always available in the remote menu, so you can discover actions to connect to another remote even when you are already in a remote window.
- Most actions for configuring or getting started with a remote have moved from the remote menu to the Command Palette to conserve space in the remote menu.
-
远程菜单中的安装其他远程扩展选项现在指向一个精选的远程开发扩展列表,如果所有此类扩展都已安装,则从远程菜单中隐藏。
远程仓库
在这个里程碑中,我们在远程仓库扩展中引入了无需克隆即可浏览和编辑远程仓库的教程,以帮助您在GitHub和Azure Repos中搜索、编辑和快速提交,而无需在本地克隆。
你也可以查看远程仓库教程来帮助你入门。
网页版VS Code
在这个里程碑中,我们为Git LFS跟踪的文件添加了实验性的只读支持,这些文件托管在vscode.dev上的GitHub和Azure Repos仓库中。
在下面的短视频中,当在vscode.dev上滚动Markdown预览时,可以看到存储在vscode-docs仓库中Git LFS上的图像。
当你在GitHub或Azure Repos仓库中查看文件时,根据你的.gitattributes配置,我们会检测文件是否被LFS跟踪,并需要从GitHub或Azure Repos的LFS服务器获取。
你也可以使用GitHub Repositories和Azure Repos扩展与VS Code Desktop一起浏览包含Git LFS跟踪文件的仓库,而无需克隆。
可以通过以下设置禁用此行为:
"githubRepositories.experimental.lfs.read.enabled": false"azureRepos.experimental.lfs.read.enabled": false
VS Code 目前还不支持提交 Git LFS 跟踪的文件,并且 github.dev 不支持 Git LFS 读取。
扩展
改进的扩展搜索相关性
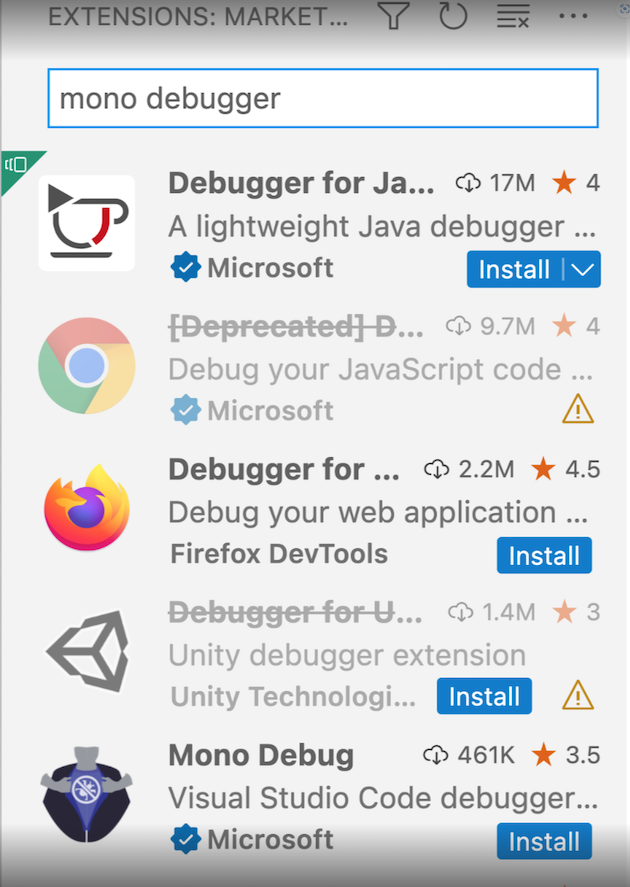
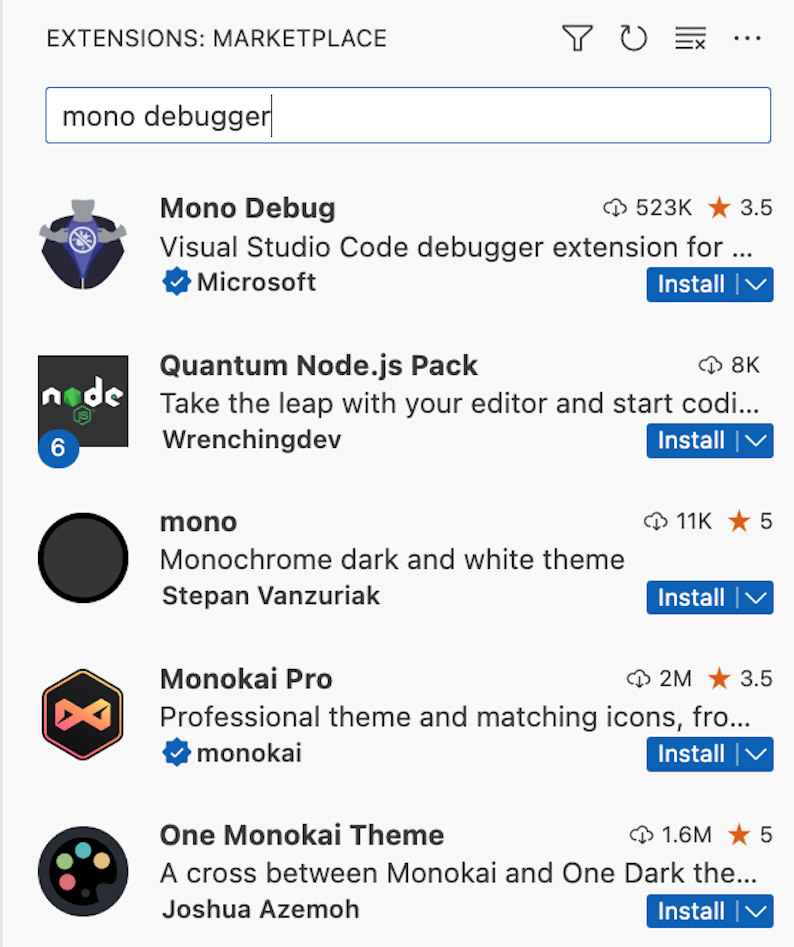
我们提高了扩展视图和Marketplace画廊中扩展搜索结果的相关性。现在的结果应该更加合适,特别是对于多词查询。
| Before | After |
|---|---|
 |
 |
对扩展的贡献
Jupyter
IPyWidgets
Jupyter 扩展现在支持 IPyWidgets 的 8 版本。依赖于 IPyWidgets 7.* 的 Python Widgets 将继续工作,因为同时支持 7.* 和 8.* 版本。
交互式窗口内核选择
为交互式窗口自动选择内核的功能已修改,以更好地适应新的内核选择器用户界面。除非在该工作空间中之前为交互式窗口选择了另一个内核,否则将使用当前活动的解释器,在这种情况下,将使用之前选择的内核。
Python
改进的 pytest IntelliSense 支持
Pylance 扩展现在拥有强大的功能,可以帮助你在使用 pytest 编写清晰、简洁且易于理解的测试时更高效地工作:
- 支持补全、转到定义、查找所有引用和重命名符号(F2)用于pytest fixtures和参数化参数。
- 通过内联提示(由
"python.analysis.inlayHints.pytestParameters"设置启用)和代码操作支持pytest参数的类型注解。 - 基于提供给装饰器的参数值,对参数化的pytest参数进行类型推断。
下面的短视频重点介绍了这些新的pytest功能:
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括:
- 在PR描述和评论中渲染永久链接。
- 从描述页面重新请求评论。
- 快速查看已签出的PR中的文件差异。
查看扩展的0.60.0版本的更新日志以了解其他亮点。
预览功能
富内容笔记本搜索
全局搜索现在支持显示来自笔记本的结果,就像它们在笔记本编辑器中显示的那样。启用 search.experimental.notebookSearch 来尝试这个功能,并告诉我们你遇到的任何错误!目前仅支持搜索单元格输入和单元格中的Markdown源。
主题: Community Material Theme (在 vscode.dev 上预览)
异步分词
此版本提供了实验性的异步标记化功能。该功能允许编辑器在单独的Web Worker中进行文档标记化,这可以在文档较大时提高编辑器的响应性。
目前,异步标记化默认是禁用的,但可以通过将editor.experimental.asyncTokenization设置为true来启用。
TypeScript 5.0 支持
此更新包括对即将发布的TypeScript 5.0版本的支持。有关TypeScript团队当前工作的更多详细信息,请参阅TypeScript 5.0 Beta博客文章和TypeScript 5.0迭代计划。一些编辑器工具亮点:
- 新的
switch和case补全功能帮助您更快地填写switch语句的两个部分。 - 致力于在github.dev和vscode.dev上启用项目范围的IntelliSense。
要开始使用 TypeScript 5.0 的夜间构建版本,请安装 TypeScript Nightly 扩展或安装最新的 VS Code 1.76+ Insiders 构建版本。
扩展开发
InputBox提示和验证消息中的链接支持
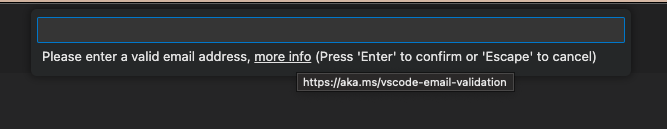
在这个迭代中,我们引入了对InputBox提示和验证消息中链接的支持。在这些字符串中,您现在可以使用以下语法来创建链接:
[link text](link target)
链接目标可以是一个URL或一个命令ID。当用户点击链接时,链接目标将在浏览器中打开或作为命令执行。
示例:
const result = await vscode.window.showInputBox({
prompt:
'Please enter a valid email address [more info](https://aka.ms/vscode-email-validation)',
validateInput: text => {
if (text.indexOf('@') === -1) {
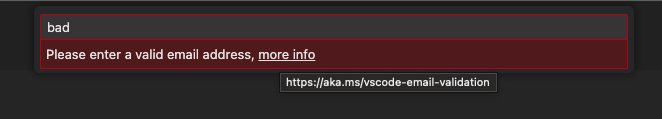
return 'Please enter a valid email address, [more info](https://aka.ms/vscode-email-validation)';
}
return undefined;
}
});
这将导致以下提示:

以及以下验证消息:

主题: Panda Theme (在 vscode.dev 上预览)
此行为适用于showInputBox和createInputBox API。
* 激活事件的信息诊断
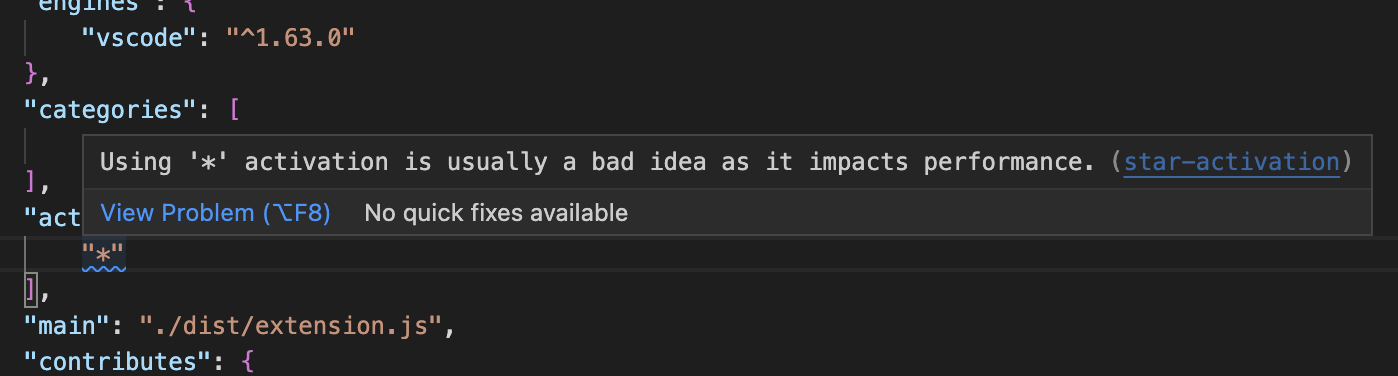
当扩展使用*(星号)激活事件时,它会在VS Code启动过程中被激活。这可能会延迟VS Code的启动。为了帮助扩展作者理解使用*激活事件的影响,我们添加了一个信息诊断,当扩展使用*激活事件时会显示该诊断。诊断信息显示在问题视图中,并且在扩展编辑器中也是可见的:

有关*(星号)激活的更多信息,您可以阅读激活事件文档。
即将到来的when子句上下文解析变化
When clauses 用于扩展清单文件(package.json)中,允许扩展选择性地启用和禁用贡献,例如命令和UI元素(例如,菜单或视图)。下一个VS Code版本计划包含一个新的when子句解析器。新的解析器提供了更多的功能和正确性,但它也对when子句实施了更严格的规则,可能会导致一些现有的when子句出现中断。查看issue #175540以了解更多关于中断和新功能的信息。我们也鼓励您订阅该问题以获取新解析器的更新,包括新功能、中断和迁移指南。
即将到来的Electron更新可能需要强制更改原生模块
我们计划在下一个稳定版本中更新到Electron 22。由于启用了V8内存隔离,这将影响使用本地模块的扩展:不再允许指向外部(“堆外”)内存的ArrayBuffers。这意味着依赖V8中此功能的本地模块需要进行重构,以继续在VS Code 1.77及更高版本中工作。
请遵循Electron 博客文章中的建议,了解如何使您的原生模块与未来版本的 VS Code 兼容。
语言服务器协议
新版本的语言服务器协议 (LSP) 客户端 (8.1.0) 和服务器 (8.1.0) npm 包已经发布。这些是错误修复版本(主要是为了解决使用全文文档同步时的请求排序问题),并包含对 JSON-RPC 库的自定义消息处理的 API 添加。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
OpenDialogOptions 允许UI资源
当扩展在远程扩展主机中运行时,可以使用allowUIResources来使显示本地按钮出现在打开文件对话框中。使用allowUIResources的扩展应始终检查返回的URI的方案。
QuickPickItems的工具提示
本次迭代我们引入了一个新的提议API,用于QuickPickItem上的tooltip属性。该属性允许您为快速选择中的每个项目指定一个工具提示。当用户将鼠标悬停在项目上时,工具提示会显示出来,或者可以通过Ctrl+Space切换显示。
示例:
await vscode.window.showQuickPick(
[
{
label: 'label',
tooltip: 'tooltip'
},
{
label: 'label2',
tooltip: new vscode.MarkdownString('tooltip2 [link](https://github.com)')
}
],
{
placeHolder: 'placeholder'
}
);
这将导致以下快速选择:
主题: Panda Theme (在 vscode.dev 上预览)
显然,这是一个不需要工具提示的简单示例。当您想要提供可能有多行或链接到其他资源的长描述时,工具提示非常有用。
我们认为这个属性是对Quick Pick API的一个很好的补充,我们期待您的反馈。
工程
更多Electron UtilityProcess的采用
作为我们进程沙盒之旅的一部分,我们希望确保我们的应用程序中不再有启用Node.js的浏览器窗口。在这个里程碑中,我们开始将最后一个剩余的进程从隐藏的Node.js浏览器窗口转换为Electron的UtilityProcess。作为这项工作的一部分,文件监视进程也必须迁移到它自己的实用进程中。
一个新的设置 window.experimental.sharedProcessUseUtilityProcess 启用了 UtilityProcess 的使用,我们计划在下一个版本中将其设为默认设置。
macOS 10.11 和 10.12 支持已结束
正如我们在1.75 发布说明中提到的,1.76 是支持 macOS 10.11(OS X El Capitan)和 10.12(macOS Sierra)的最后一个版本。有关更多信息,请参阅我们的常见问题解答。
显著的修复
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
- @starball5 (starball)
- @tjx666 (余腾靖)
拉取请求
对 vscode 的贡献:
- @davidnx: 在使用“在文件夹中查找”时转义特殊全局字符 PR #166318
- @DerDemystifier (Bassim EL BAKKALI EL GAZUANI): 在QuietLight中设置不透明度以匹配高亮 PR #174296
- @dtivel (Damon Tivel)
- 改进签名扩展验证的错误处理和日志记录 PR #174730
- 更新发行版 PR #175115
- @eronnen (Ely Ronnen)
- 修复 #173869 在 markdown pre 中也标记代码元素的活跃行… PR #173870
- 修复 #174711 在 Markdown 自定义编辑器中显示 Source 命令 PR #174712
- @gjsjohnmurray (John Murray)
- 将评论区域小部件的“喙”箭头指向单行范围 (#_173690) PR #174291
- 在适当的时候在边栏中显示未解决的评论标志 (#_149162) PR #174418
- @hamzahamidi (Hamza Hamidi): 修复(keybindings): 修复扫描码和简单键的哈希码 PR #173456
- @hermannloose (Hermann Loose): 在评论面板中添加“全部展开”操作 PR #173132
- @ibuky (ibuky): 修复#171379 PR #172175
- @jongwooo (Jongwoo Han): 使用环境文件替换已弃用的
set-output命令 PR #172691 - @jsanjose (JSJ): 修复了 OpenWithCodeContextMenu 文本 PR #173468
- @MarkZuber (Mark Zuber)
- 为vscode-server套接字文件和命名管道长度添加自定义路径 PR #172481
- 分块发送大型RPC消息 PR #174278
- @maski07 (Masaki Mori): 修复 #173735 PR #174149
- @rtjoa (Ryan Tjoa): 在
Workbench › List: Fast Scroll Sensitivity的描述中使用markdown PR #173878 - @Schamper (Erik Schamper): 仅在真正离线时抛出OfflineError PR #172708
- @thernstig (Tobias Hernstig): 为
.env.*添加 shellscriptfilenamePatternsPR #173426 - @Viijay-Kr (Vijaya Krishna): #162727: '调试:运行到光标处' 命令现在在非活动状态下可用… PR #169819
- @walles (Johan Walles): 解冻 Git 提交信息语法 II PR #173195
对 vscode-pull-request-github 的贡献:
- @joshuaobrien
- @kabel (Kevin Abel): 忽略更多来自 vsix 的文件 PR #4530
对 vscode-vsce 的贡献:
- @calebcartwright (Caleb Cartwright): 在文档中提到yarn测试要求 PR #830
- @lucyydotp (Lucy): 不要将 .js 扩展名附加到 .cjs 文件 PR #825
对monaco-editor的贡献:
- @mathedu4all (Bao Hongchang): 更新 README.md 中的 API 文档链接 PR #3550