2023年11月(版本1.85)
更新 1.85.1: 此次更新解决了这些问题。
更新 1.85.2: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年11月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Floating editor windows - 将编辑器拖放到您的桌面上。
- 可访问视图工作流程 - 更平滑地过渡到和从可访问视图。
- 更精细的扩展更新控制 - 选择哪些扩展自动更新。
- 源代码管理传入和传出视图 - 轻松查看待处理的仓库更改。
- JavaScript heap snapshots - 可视化堆快照,包括内存对象图。
- TypeScript 从内联提示跳转到定义 - 从内联提示悬停跳转到定义。
- Python 类型层次结构显示 - 快速查看和导航复杂的类型关系。
- GitHub Copilot 更新 - 内联聊天改进,Rust 代码解释。
- 预览:扩展的Sticky Scroll支持 - 在树视图和终端中的Sticky Scroll。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
GitHub Universe, Copilot, 和 VS Code
如果你今年能够观看或参加GitHub Universe,你会看到GitHub Copilot是焦点。Copilot在开幕主题演讲和分组会议中都有展示,例如GitHub Copilot:今天和明天的AI配对程序员。
VS Code 团队一直在努力将 Copilot 集成到编辑器中,您可以在最近的《在 VS Code 中追求“极致智能”》博客文章中了解更多关于团队在 GitHub Universe 之前的进展。文章详细介绍了 Copilot Chat 代理的开发,这些代理充当代码库和技术的主题专家,并描述了扩展作者如何能够将自己的自定义代理贡献给 VS Code。
可访问性
可访问视图
上次迭代中,我们引入了在按下键时自动关闭Accessible View的功能,以实现UI组件与其Accessible View之间的无缝切换。在某些情况下,这种行为可能并不理想,现在可以通过accessibility.accessibleView.closeOnKeyPress设置来禁用。
如果您发现自己经常在终端和终端的可访问视图之间切换,您可能希望启用terminal.integrated.accessibleViewFocusOnCommandExecution,该设置会在终端中执行命令后自动打开可访问视图。
键盘焦点显示的工具提示
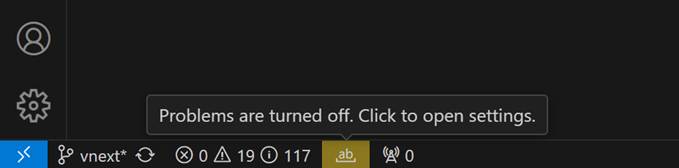
为了提升键盘用户的体验,现在当键盘聚焦到具有自定义悬停效果的项目(如活动栏和状态栏项目)时,会显示工具提示。

语音检测超时
一个新的设置 accessibility.voice.speechTimeout 控制在接受语音输入之前等待静默的时间,例如 Copilot Chat。默认情况下,语音输入在 1.2 秒的静默后自动提交。您可以将其设置为 0 以完全禁用接受语音输入。
工作台
浮动编辑器窗口
我们很高兴地宣布,通过此版本,您可以将编辑器移出主窗口,放入它们自己的轻量级窗口中。在一个窗口中对编辑器所做的更改会立即应用到所有其他打开该编辑器的窗口。
创建浮动编辑器窗口的最简单方法是将编辑器从当前窗口中拖出,然后将其放在桌面上的空白区域:
主题: GitHub Dark (在 vscode.dev 上预览)
新的workbench.editor.dragToOpenWindow设置可以禁用此行为。
还有一些新的全局和上下文命令,用于将编辑器或编辑器组移动或复制到它们自己的窗口中:
- 视图:将编辑器复制到新窗口 (
workbench.action.editor.copyWithSyntaxHighlightingAction) - 视图:将编辑器移动到新窗口 (
workbench.action.editor.moveEditorToNextWindow) - 视图:将复制编辑器组到新窗口 (
workbench.action.editor.copyGroupToNextWindow) - 视图:将编辑器组移动到新窗口 (
workbench.action.editor.moveGroupToNextWindow) - 视图:新建空白编辑器窗口 (
workbench.action.newWindow)
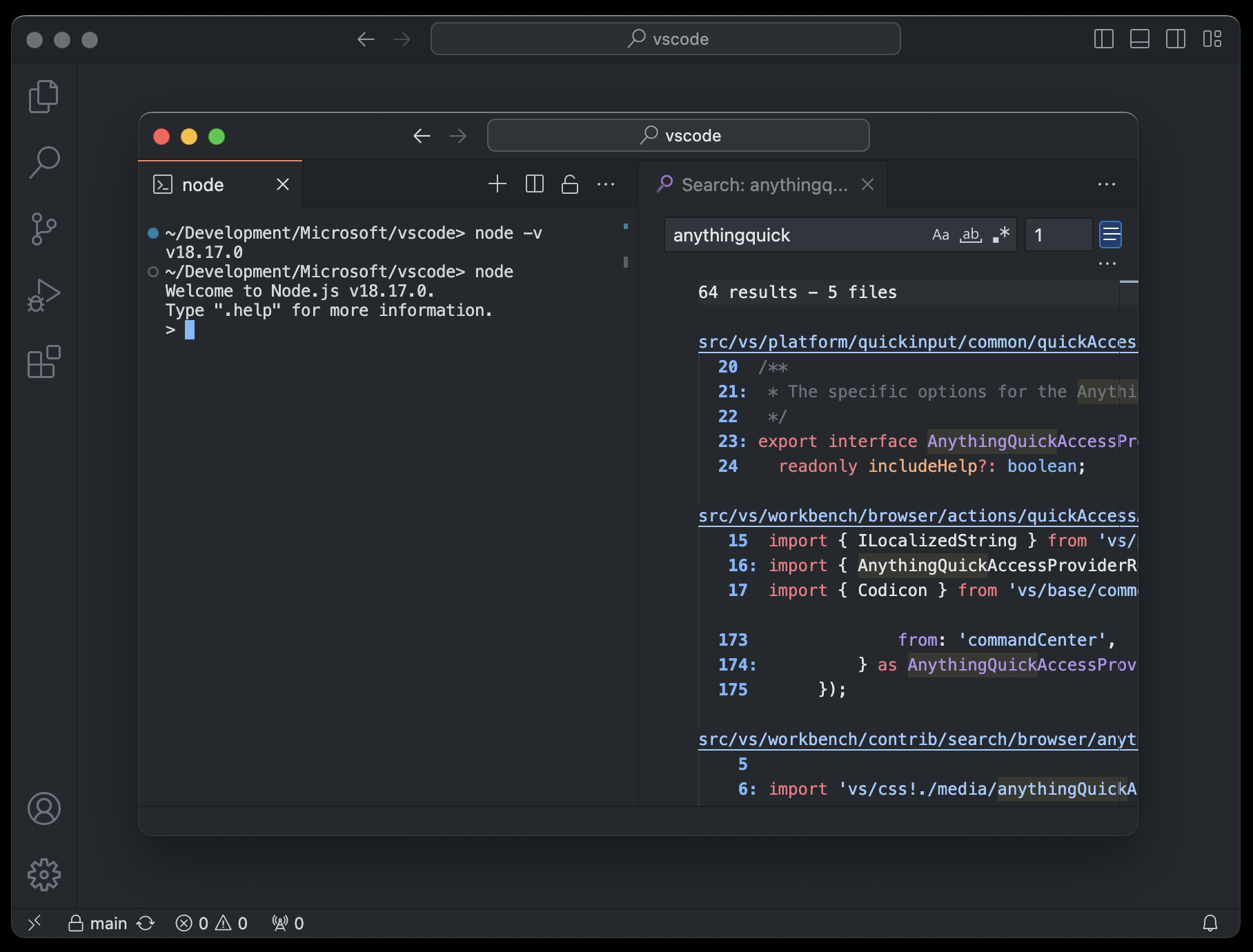
浮动窗口中的编辑器区域可以按照您想要的任何复杂布局进行排列。由于终端和搜索结果都可以作为编辑器打开,您现在也可以在单独的窗口中拥有这些功能!

尝试这个新功能并报告您遇到的任何问题。请确保查看我们现有的问题并对缺失的功能进行投票。
文件资源管理器中的原生粘贴支持
VS Code 现在支持直接从操作系统的资源管理器中将文件粘贴到 VS Code 文件资源管理器中。
扩展自动更新控制
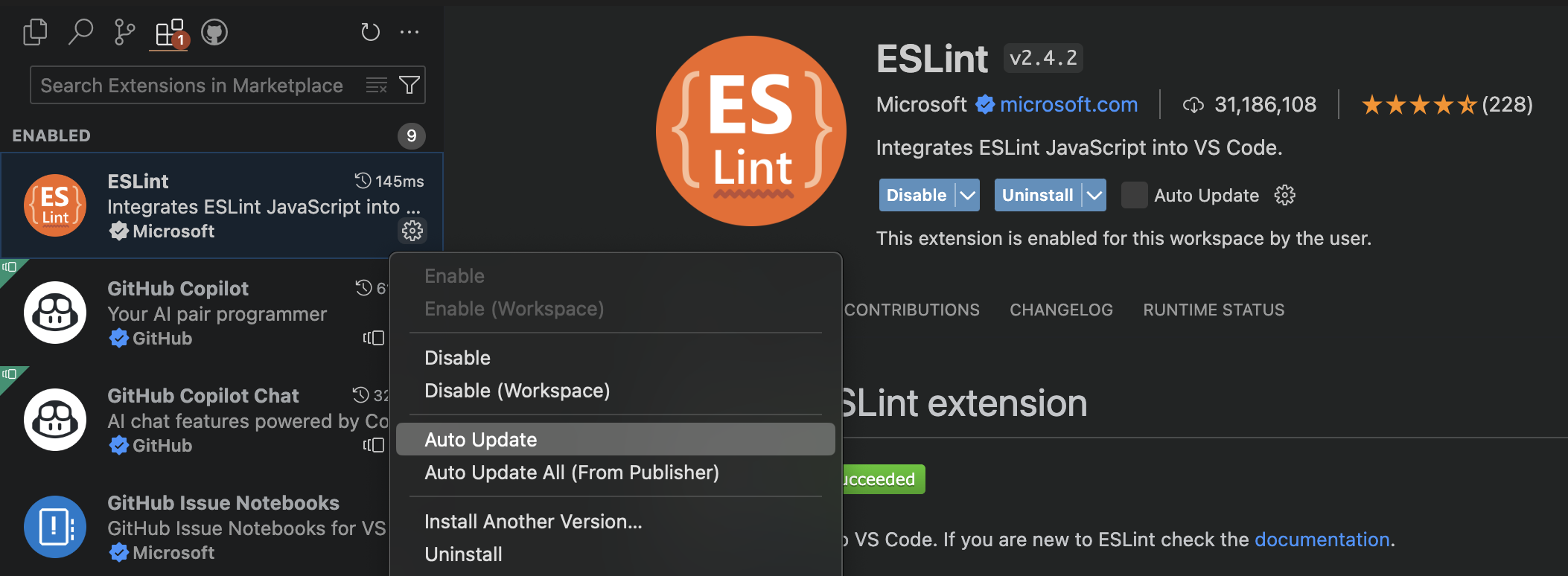
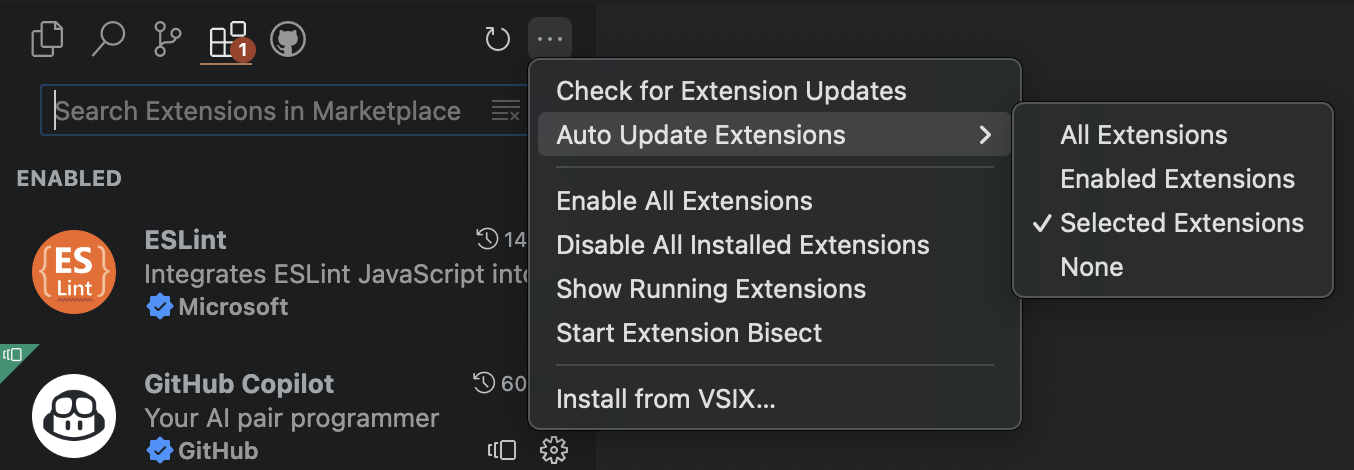
您现在可以选择哪些扩展自动更新。如果您不想自动更新所有扩展,而是有选择地选择哪些扩展自动更新,这将非常有用。您可以选择一个扩展或来自一个发布者的所有扩展。如果您选择自动更新来自一个发布者的所有扩展,您可以随后取消选择该发布者的个别扩展。

您应该禁用自动更新(无)或为选定的扩展启用自动更新(选定的扩展)以使用此功能。

新的个人资料图标
以下新的个人资料图标可用于添加到您的个人资料中。
![]()
vrpianocoffeesnakerobotgamechipmusic
设置编辑器搜索改进和错误修复
设置编辑器现在又回到了按匹配类型优先排序搜索结果,而不仅仅是按目录排序。换句话说,标题和关键词匹配的结果会显示在顶部,因此您不必向下滚动来查找具有匹配标题的设置。

主题: Light Pink (在 vscode.dev 上预览)
设置编辑器仍然按照目录的顺序来排列设置,以解决平局问题,这意味着扩展作者的order键在搜索查询(如@ext:)中仍然被尊重。
此迭代中还修复了许多设置编辑器的回归问题,包括由于网络问题导致设置编辑器无法加载以及在特定搜索查询时挂起的问题。
编辑器
保存和自动执行的代码操作
您现在可以在编辑器中启用自动保存时的代码操作,并且编辑器:保存时的代码操作(editor.codeActionsOnSave)设置已迁移到相应的枚举值。当设置为always时,代码操作可以在您保存或自动保存时运行,包括窗口更改(onWindowChange)或焦点更改(onFocusChange)。要启用此功能,请勾选编辑器:保存时的代码操作(editor.codeActionsOnSave)并将每个代码操作的设置更改为always。
设置值的更新如下,之前的布尔值将被弃用,转而使用等效的字符串。
选项有:
explicit- 当显式保存时触发代码操作。与true相同。always- 在显式保存时以及窗口或焦点更改时的自动保存时触发代码操作。never- 保存时从不触发代码操作。与false相同。
多文档高亮显示
多文档高亮显示得到了一个新提出的MultiDocumentHighlightProvider API的额外支持。现在,TypeScript语言内置了对语义出现高亮的支持,可以通过将编辑器:出现高亮(editor.occurrencesHighlight)设置值从singleFile更改为multiFile来启用。对于TypeScript以外的语言,多文档出现的高亮是基于文本出现而不是语义出现,直到实现更多特定语言的提供者。
源代码控制
传入/传出的更改
在这个里程碑中,我们在源代码控制视图中引入了一个新的传入/传出部分,用于显示当前分支与其远程分支相比的传入和传出更改。新部分显示了每个更改以及更改的资源数量以及插入和删除的内容,以及一个所有更改条目,该条目总结了所有更改中的所有资源。新部分的可见性可以使用scm.showIncomingChanges和scm.showOutgoingChanges设置进行控制。这两个设置支持以下值:always,auto(默认值)和never。

输入最大行数
以前,源代码控制输入会自动增长以显示最多6行文本,这对于大多数提交消息来说已经足够。然而,在某些情况下,更多的空间会更有帮助,现在有一个新的设置scm.inputMaxLines,用于控制源代码控制输入的最大行数。
终端
粘性滚动
粘性滚动功能已经登陆终端!利用shell集成提供的知识,视口顶部命令的提示符会固定在终端顶部,类似于编辑器中的粘性滚动工作方式。

点击一个Sticky Scroll元素将滚动到终端缓冲区的那部分。
目前默认情况下这是禁用的,但可以通过设置"terminal.integrated.stickyScroll.enabled": true来启用。我们计划在未来默认启用此功能,届时您可以通过右键单击并切换来选择退出。
命令高亮
在终端中悬停命令时,现在会在其左侧显示一个高亮条。这对于普通的终端提示符非常有用,因为在那里不清楚一个命令从哪里开始,另一个命令从哪里结束。

Shell集成和命令导航改进
随着Sticky Scroll的引入,对shell集成进行了许多改进。特别是在Windows上运行的终端,从shell集成接收到的标记并不完全可靠。现在有一种逻辑可以智能地扫描终端内容,并在使终端命令可用之前调整标记。
Shell集成现在也能够检测提示符的不同部分;提示符及其输入。这决定了在使用Sticky Scroll时显示命令的哪一部分。这还将从提示符的顶部修剪空行,通常用于分隔输出并使终端更易于阅读。
现有的命令导航功能也因此受益,因为您可以导航到用于Sticky Scroll的更可靠的提示符,而不是不太可靠的提示行。
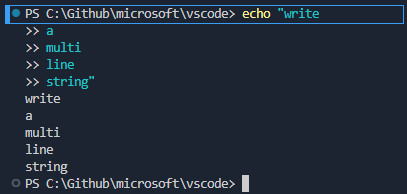
之前:

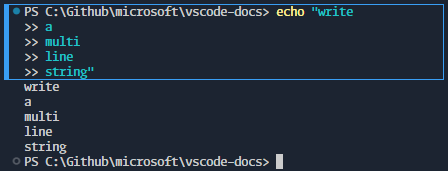
之后:

改进的下划线渲染
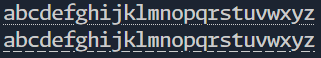
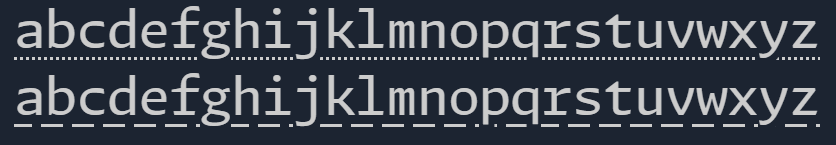
终端中的虚线和点状下划线现在以像素完美的模式呈现:


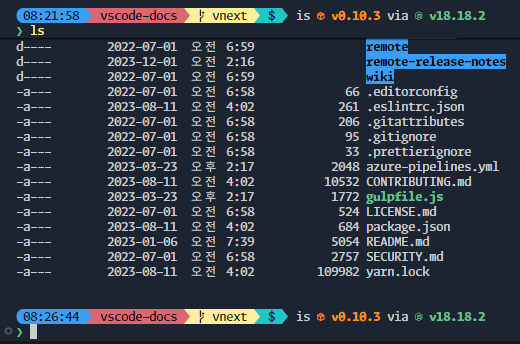
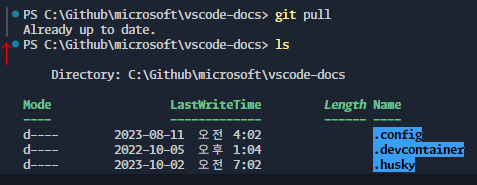
Git pull 快速修复
如果Git分支检出可以快速前进,新的终端快速修复提供了运行git pull的选项。
任务
npm.packageManager 设置现在可以设置为 bun,以启用检测和运行在 package.json 中定义的 Bun 脚本。
调试
JavaScript 调试器
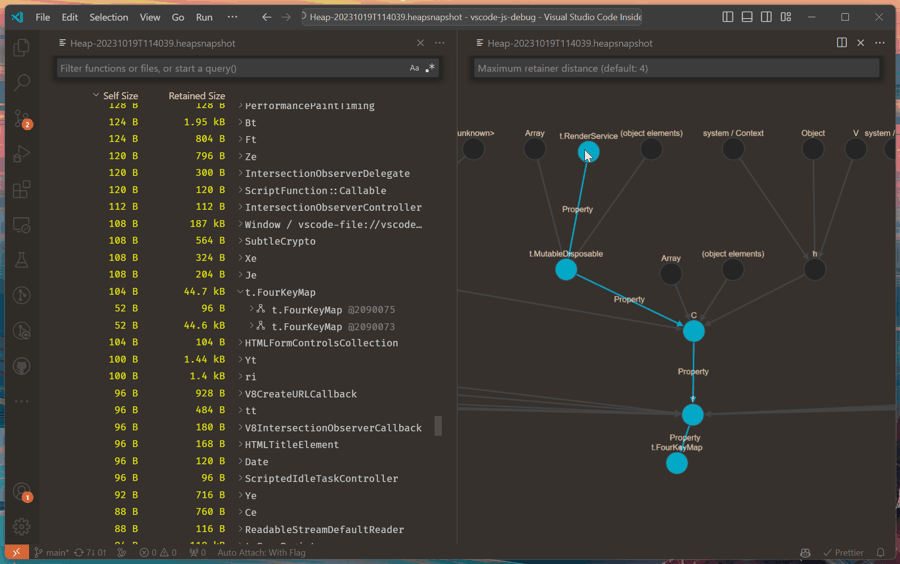
可视化堆快照
V8堆快照,保存为.heapsnapshot,现在可以在VS Code中可视化。既有传统的表格视图,也有给定内存对象的保留者的图形表示。

主题: Codesong (在 vscode.dev 上预览)
堆快照可以在调试任何JavaScript代码时使用Take Performance Profile命令捕获。也可以通过浏览器DevTools中的Memory选项卡捕获。
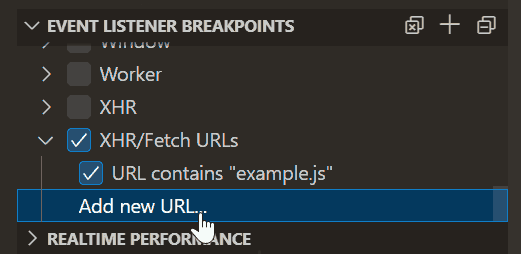
改进的事件监听器断点视图
事件监听器断点视图在调试Microsoft Edge或Google Chrome浏览器时显示,已得到改进。现在它是一个复选框列表,并支持根据URL暂停XHR/fetch请求。

使用Rust进行WebAssembly调试
VS Code 和 wasm-bindgen 都进行了更改,使得编译为 WebAssembly 的 Rust 可以在 VS Code 中进行调试。有关更多信息,请参阅我们关于 WebAssembly 调试 的文档。
测试
查找控件现在在测试结果视图终端中受支持。
语言
TypeScript 5.3
此版本包括TypeScript 5.3。此次重大更新增加了对导入属性的支持,改进了类型缩小,并包含更多功能。此外,还包括新的语言工具功能和错误修复。
你可以在TypeScript博客中阅读更多关于TypeScript 5.3的信息。
从工作区符号搜索中排除的node_module符号
Go to Symbol in Workspace 现在默认排除来自 node_modules 的符号。这使得在代码中查找符号变得更加容易,而不会被已安装包的符号所淹没。
您可以通过设置"typescript.workspaceSymbols.excludeLibrarySymbols": false来恢复到之前的行为,该行为包括项目中的所有符号。
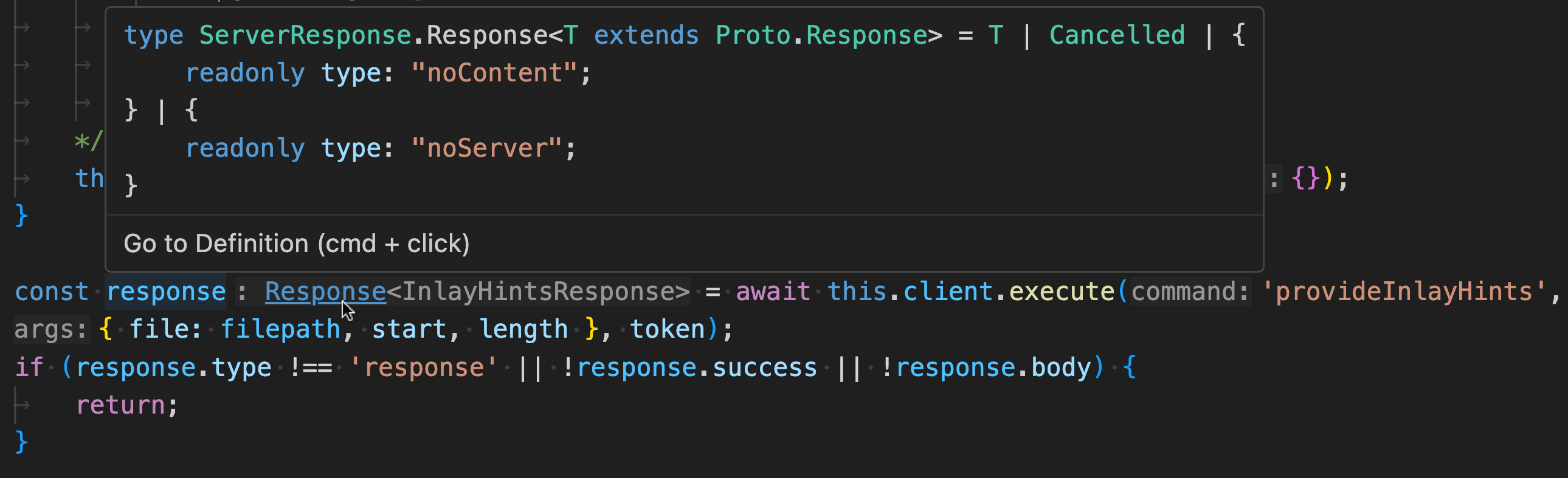
跳转到内联提示的定义
JavaScript 和 TypeScript 中的类型 inlay hints 现在是可交互的。通过悬停在类型上并按住 Ctrl(在 Windows 和 Linux 上)或 Cmd(在 macOS 上)并点击,可以快速跳转到类型的定义:

优先使用 'type' 进行自动导入
仅类型导入 允许你导入一个类型,同时确保该导入在运行时被完全擦除。如果你更喜欢始终默认使用 type 导入,你现在可以设置 "typescript.preferences.preferTypeOnlyAutoImports": true,自动导入将使用仅类型导入。此设置默认关闭。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- 在开发容器中自动安装GitHub Copilot和Pull Requests and Issues扩展。
- 更精细地控制哪些扩展在开发容器中安装。
- 在本地开发容器和WSL会话中重复使用本地机器证书。
您可以在远程开发发布说明中了解更多关于这些功能的信息。
对扩展的贡献
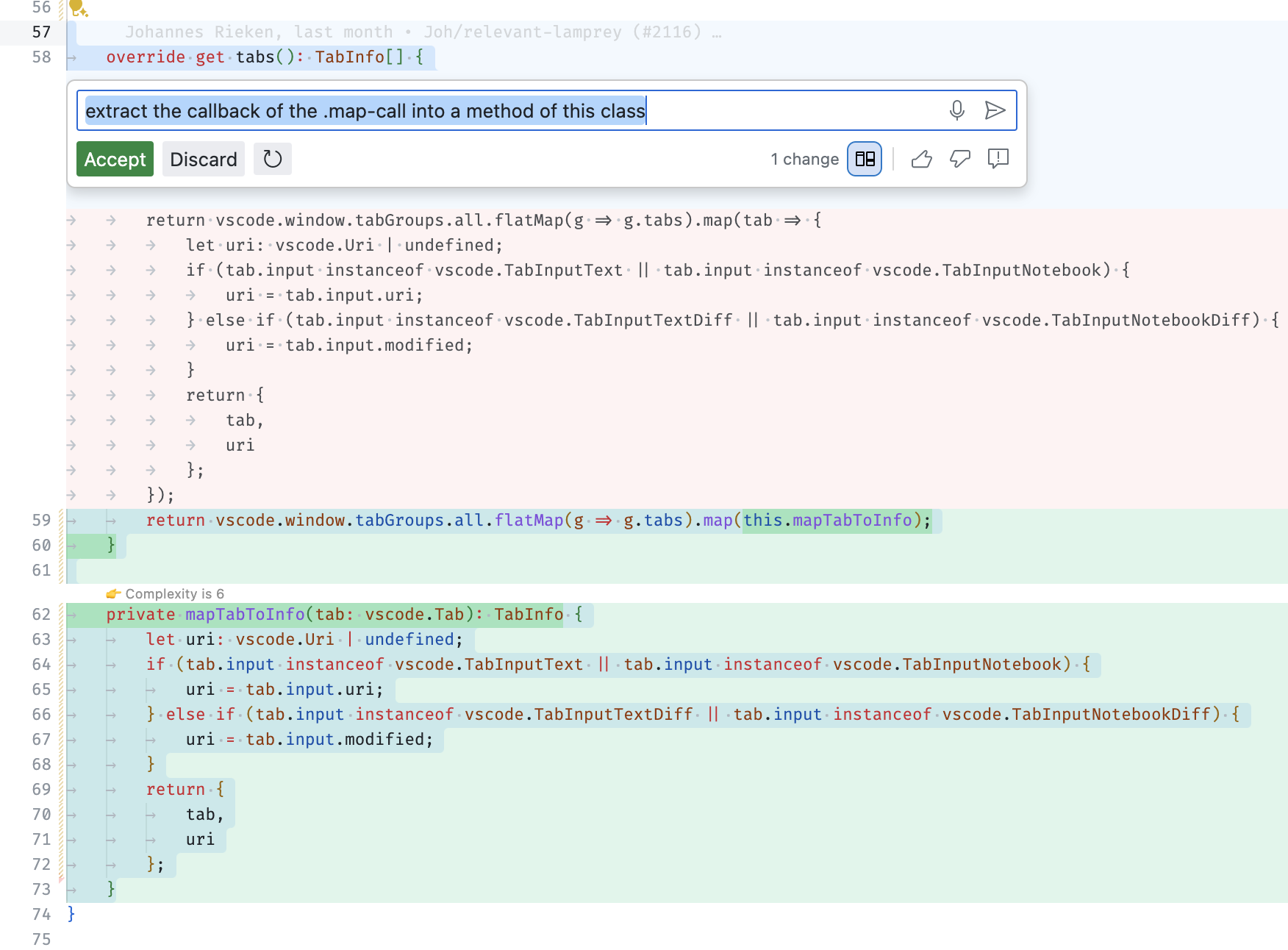
GitHub Copilot
内联聊天界面改进
内联聊天提示历史现在在VS Code会话之间持久化。查看上一个和下一个提示的键盘快捷键也更改为上和下,以与VS Code中其他上一个和下一个项目的快捷键保持一致。
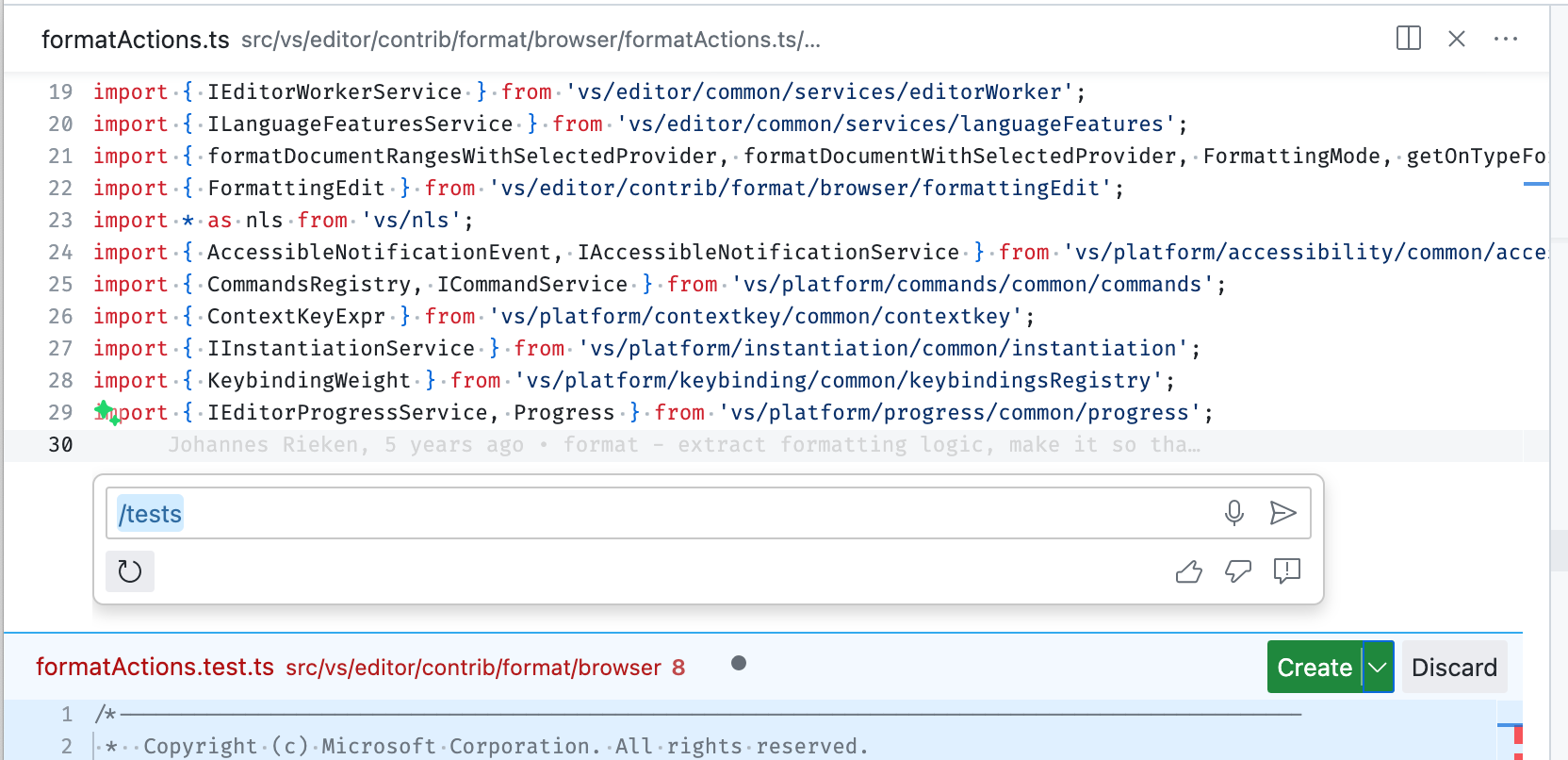
当内联聊天建议创建新文件时,例如在使用/test斜杠命令时,您现在可以通过从创建下拉菜单中选择创建为来选择文件名和位置。

最后,有一个新的实验性轻量级UI模式用于内联聊天。它提供了更流畅的流式体验,并仅在需要时渲染差异。你可以通过"inlineChat.mode": "live3"设置来启用它。

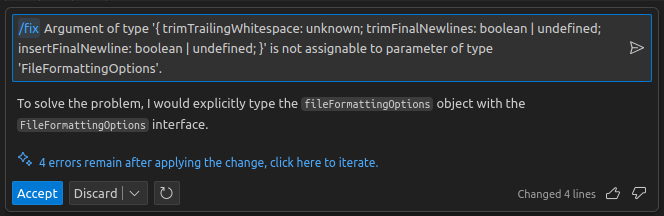
修复的内联聊天显示摘要和后续操作
当使用内联聊天进行修复时(/fix),你现在还会得到一个简短的修复内容摘要。如果仍有错误,你可以通过点击提供的后续操作来完善修复。

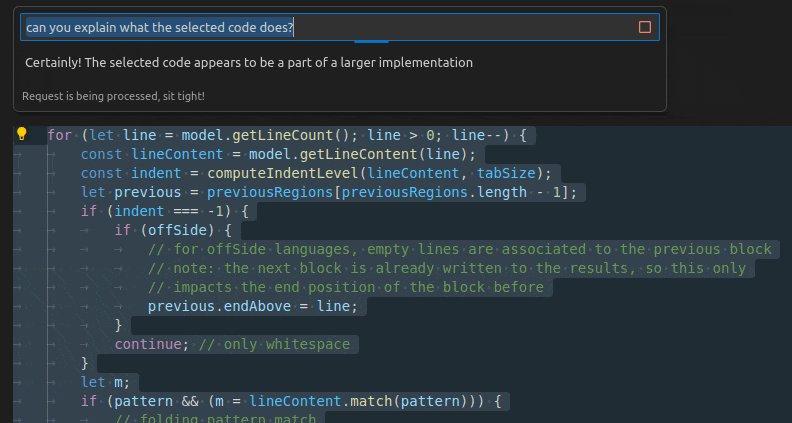
内联聊天中的渐进式消息渲染
内联聊天现在使用与聊天视图相同的渐进式渲染:

终端生成提交消息快速修复
上一个版本中,Copilot 生成提交信息 "sparkle" 被添加到了源代码控制视图的输入框中。对于终端用户,现在有一个快速修复功能,可以在运行 git add... 命令后在终端中生成一个可编辑的提交信息。
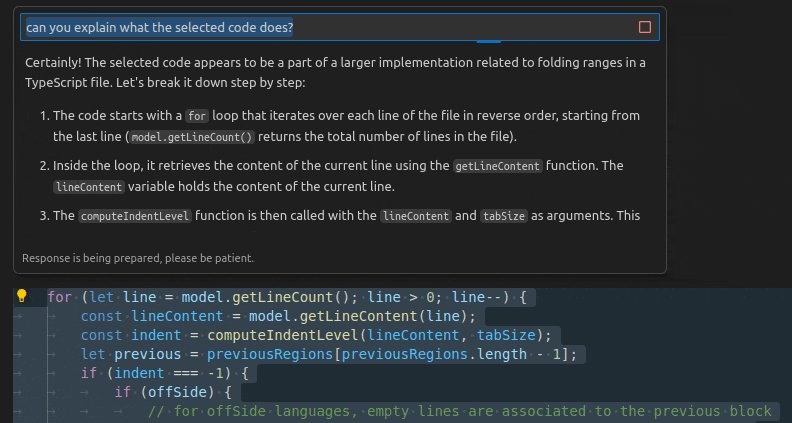
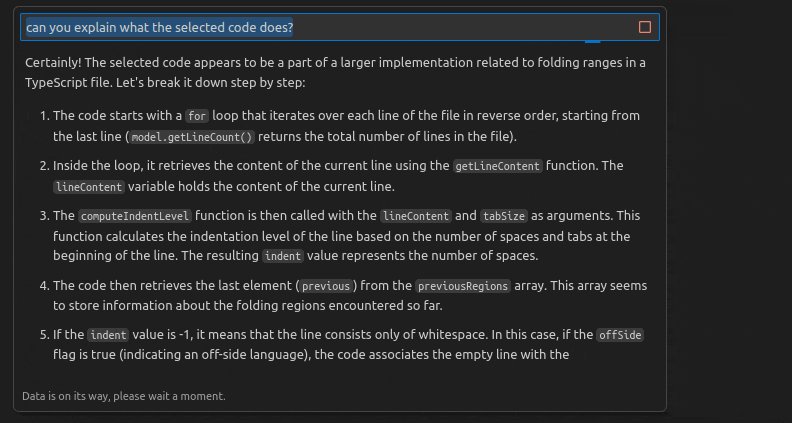
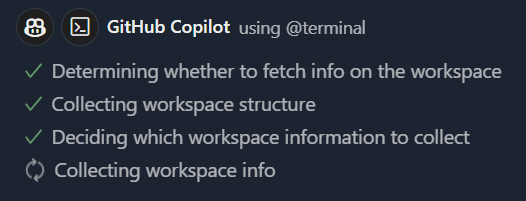
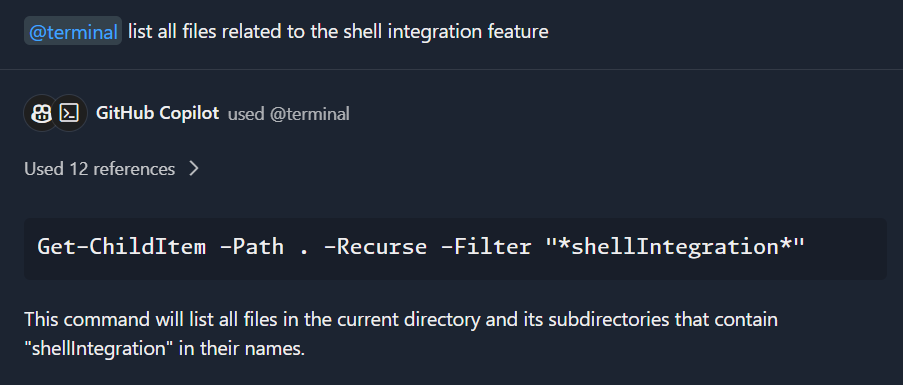
终端代理和命令建议改进
所有与终端相关的功能已移至@terminal代理。这样做是为了明确终端代理可能不会拉取工作区信息,整合功能,并使其使用更加方便。
以下是旧提示到新提示的映射:
| Old | New |
|---|---|
@workspace /terminal how do I list files? |
@terminal how do I list files? |
@workspace /explain #terminalSelection |
@terminal #terminalSelection |
@workspace /explain #terminalLastCommand |
@terminal #terminalLastCommand |
此外,本次发布中命令建议有了显著改进。终端命令建议现在能够识别操作系统和使用的shell。工作区信息也会根据Copilot是否认为问题与工作区相关而有条件地引入。工作区上下文收集在速度和具体引用内容方面应该会有进一步的改进。

注意在这个例子中,@terminal 代理知道在 microsoft/vscode 仓库中使用时文件路径是如何形成的:

还有一些方便的后续操作来解释建议的命令,这些命令以蓝色闪烁链接的形式呈现在聊天输入框的上方:

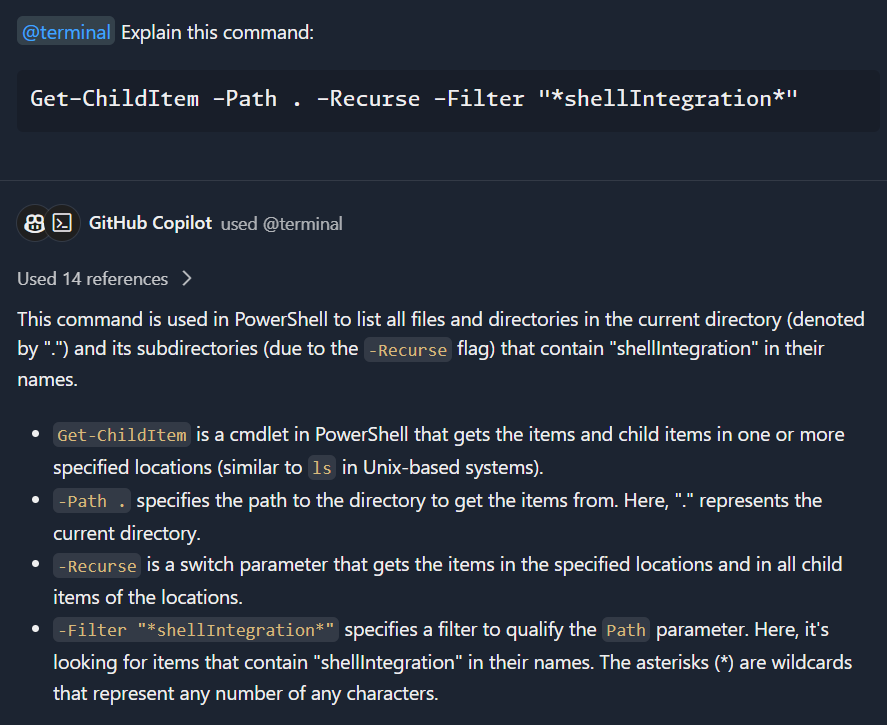
激活解释后续操作会提供建议命令的详细说明:

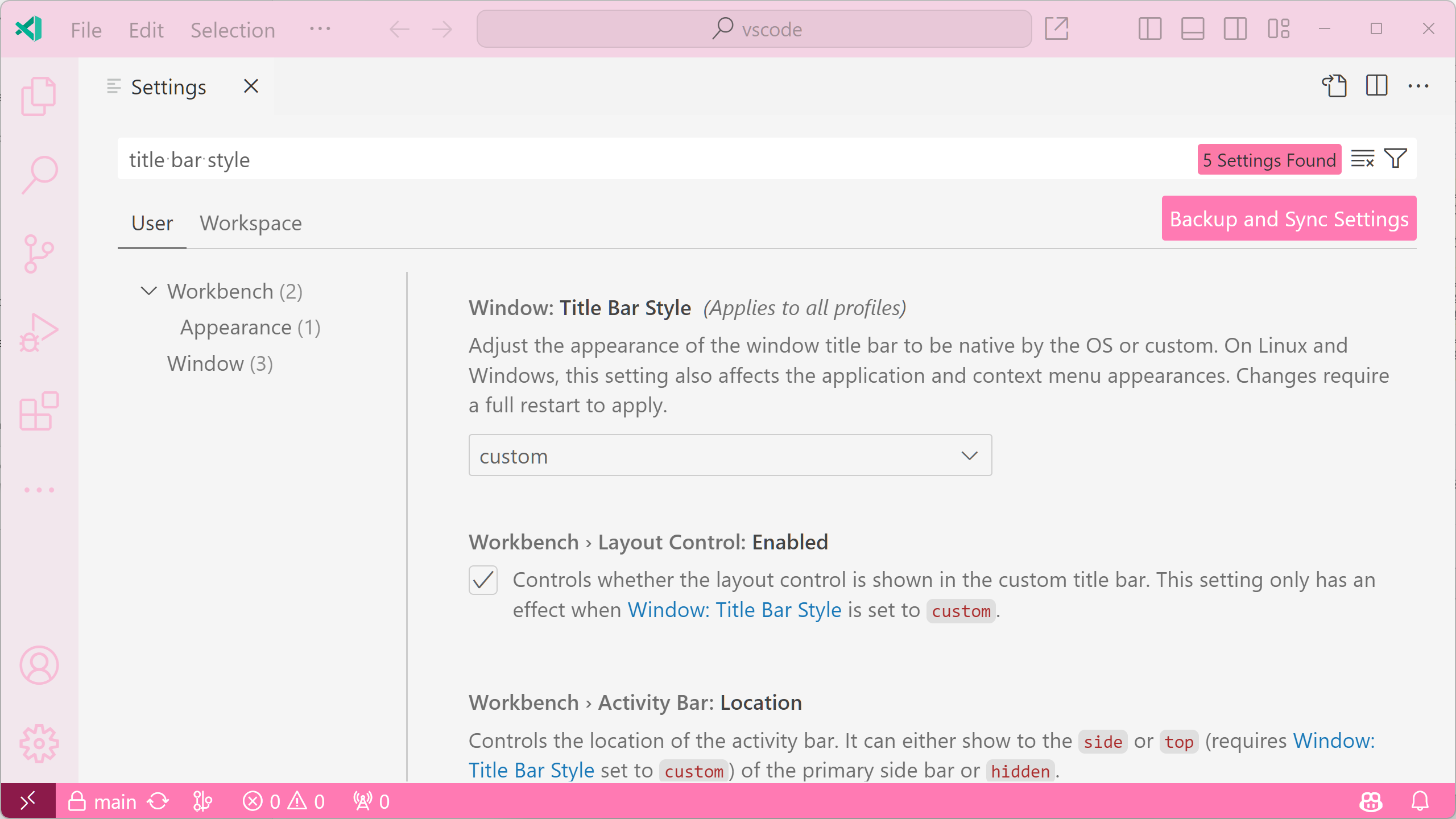
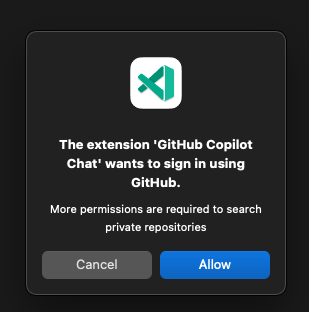
在使用GitHub远程搜索功能时,私有仓库的身份验证升级对话框
如果为您的用户账户启用了此功能,当您使用@workspace代理时,Copilot Chat 会使用远程搜索功能搜索您的工作区。为了在私有仓库中使用远程搜索,需要具有更多权限的认证令牌。如果还没有具有所需权限的令牌,系统会提示您获取额外权限:

您只会看到此对话框一次,未来对@workspace代理的查询将使用缓存的令牌。
向@workspace发送请求更加容易
由于@workspace代理在许多Copilot查询中被使用,我们希望确保它尽可能容易激活。现在,您可以在聊天输入框中输入问题,然后按⌘Enter (Windows, Linux Ctrl+Enter)发送问题并自动添加@workspace。
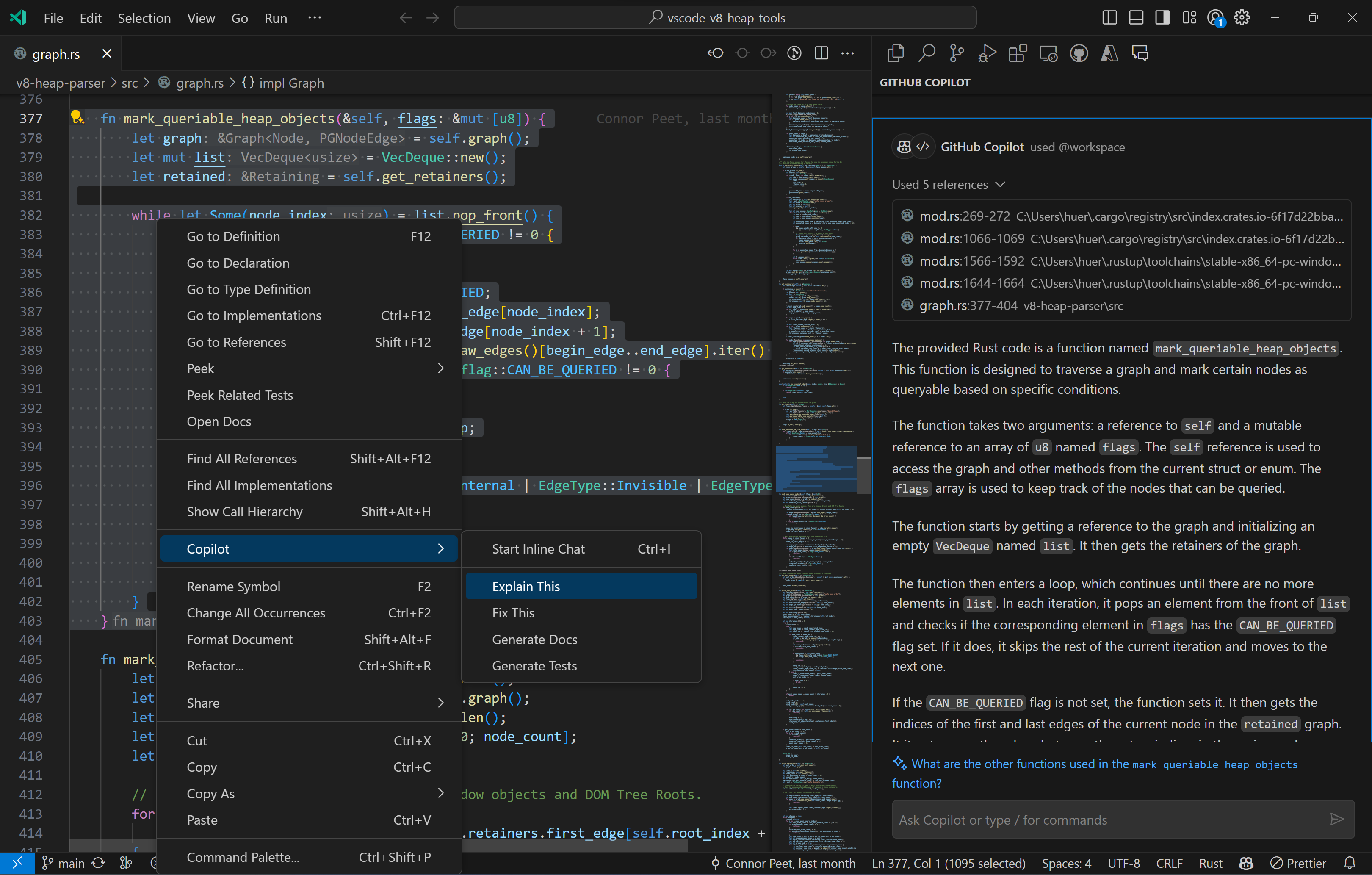
使用Copilot解释Rust代码
Copilot Chat 现在在您要求解释 Rust 代码并安装了 Rust 语言服务扩展(如 rust-analyzer)时,会从您的代码库中收集跨文件上下文。要查看 Copilot 的解释,请在活动编辑器中选择一些代码,然后使用上下文菜单中的 Copilot > 解释此代码 或内联聊天或聊天视图中的 /explain。

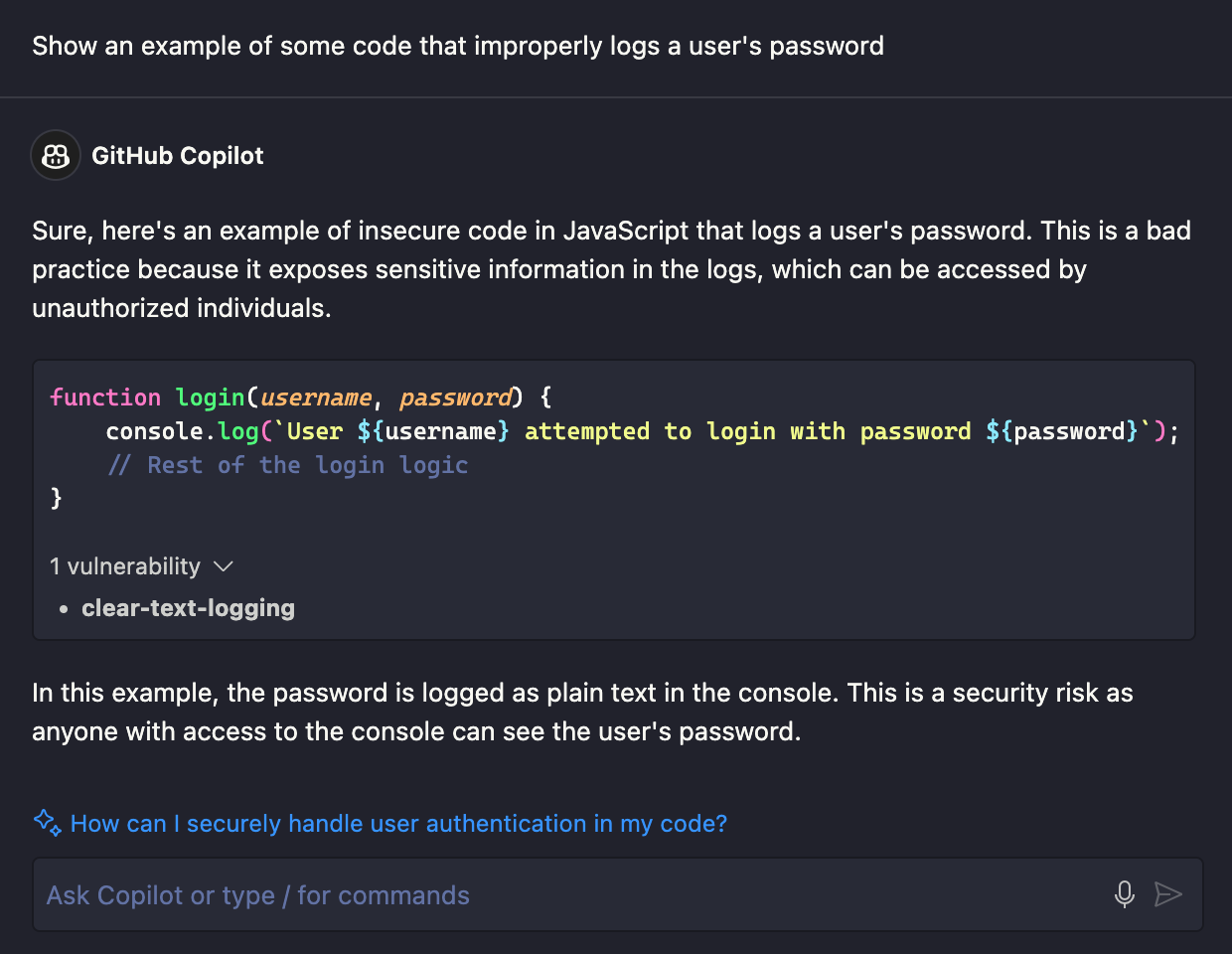
代码块中的潜在漏洞检测
我们希望确保您了解Copilot生成的源代码可能存在的任何问题,因此我们现在通过代码漏洞检测模型在Chat视图代码块中运行代码,并标记任何检测到的问题。您可能一开始看不到此功能,但我们将逐步向Copilot Chat用户推出,并调整检测到的漏洞类型。
当确定一个代码块可能包含漏洞时,它将在代码块的底部进行注释。漏洞检测模型是我们正在试用的,因此在审查Copilot的建议和任何潜在漏洞时,请务必做出最佳判断。

Copilot 视频和直播会话
不要错过最近在YouTube上的VS Code Copilot视频。了解最新的Copilot Chat功能以及Copilot如何“变得更聪明”。
如果你还没有关注VS Code直播,你会想要观看在1.84发布派对中展示的Copilot演示。
Python
使用 Pylance 显示类型层次结构
现在,当您使用Pylance时,您可以更方便地探索和导航Python项目中的类型关系。这在处理具有复杂类型关系的大型代码库时非常有用。
当你右键点击一个符号时,你可以选择显示类型层次结构来打开类型层次结构视图。在那里,你可以浏览符号的子类型以及超类型。
主题: Catppuccin Macchiato (在 vscode.dev 上预览)
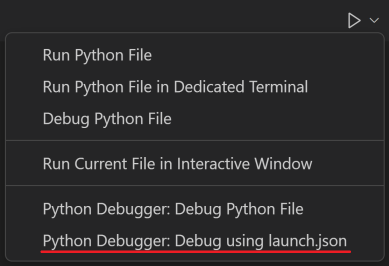
运行按钮菜单下的可配置调试选项
Python 调试器 扩展现在在 运行 按钮菜单下有一个可配置的调试选项。当你选择 Python 调试器:使用 launch.json 调试 并且你的工作区中已经存在一个 launch.json 文件时,它会显示所有可用的调试配置,你可以选择其中一个来启动调试器。如果没有配置,系统会提示你选择一个调试配置模板,用于为你的 Python 应用程序创建一个 launch.json 文件。

使用环境变量激活时支持的停用命令
Python 扩展有一个新的激活机制,可以在默认终端中激活所选环境,而无需运行任何显式的激活命令。目前这还处于实验性标志之后,可以通过以下用户设置启用:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]。
然而,这种激活机制最初的一个缺点是它不支持deactivate命令。我们收到反馈,这是某些用户工作流程中的重要部分,因此当选择的默认终端是PowerShell或命令提示符时,我们已经添加了对deactivate的支持。我们计划在未来增加对更多终端的支持。
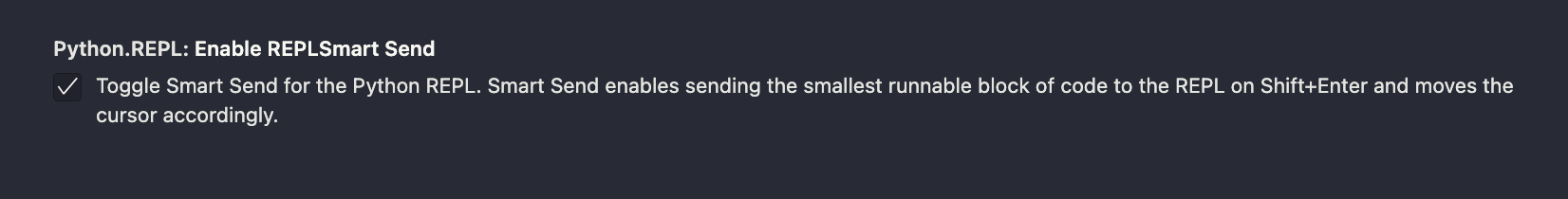
REPL智能发送的警告信息和设置
当尝试在包含无效或已弃用代码的Python文件上通过Shift+Enter使用智能发送时,现在会显示警告信息,并提供停用REPL智能发送的选项。用户可以通过Python.REPL: 启用REPL智能发送 (python.REPL.enableREPLSmartSend) 设置来更改他们的用户和工作区特定的REPL智能发送行为。

测试架构重写
Python 的 测试适配器重写实验 已经向 100% 的用户推出。目前,您可以通过在 settings.json 中添加 "python.experiments.optOutFrom" : "pythonTestAdapter" 来选择退出,但我们很快将取消这个实验标志并采用这种新架构。
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 合并队列现在在PR描述和创建视图中得到支持。
- 新设置
"githubPullRequests.allowFetch": false防止fetch被运行。 - 子模块支持得到了改进。
查看扩展的0.78.0版本更新日志以了解其他亮点。
预览功能
树状结构中的粘性滚动
基于编辑器中Sticky Scroll的成功,我们已将此功能扩展到所有树视图,使用户能够更轻松地导航项目树。可以通过设置workbench.tree.enableStickyScroll: true来启用树的Sticky Scroll。为了确保Sticky Scroll不会占用太多空间,它最多只能占用视图高度的40%。此外,用户可以通过配置workbench.tree.stickyScrollMaxItemCount来自定义最大粘性元素数量,默认设置为7。
为了提升树形导航的体验,您可以选择一个固定元素以直接在树中跳转到它,或者按下父元素的箭头以隐藏其所有子元素。此外,当启用固定滚动时,访问复选框和操作项会更加容易。
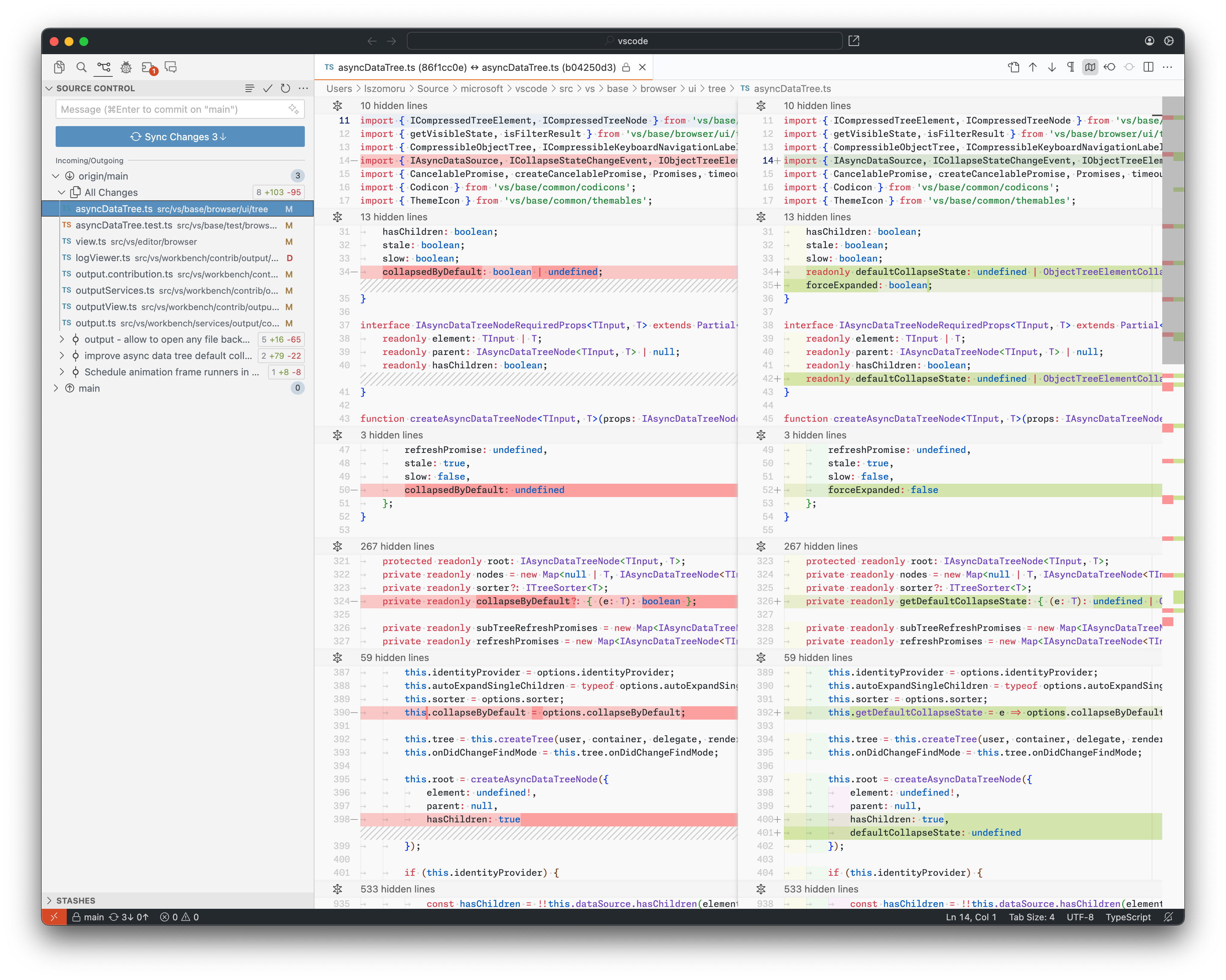
多文件差异编辑器
此版本发布了一个多差异编辑器的预览。多差异编辑器允许您在一个可滚动的视图中查看多个文件的更改:
要启用多差异编辑器,请设置"multiDiffEditor.experimental.enabled": true。目前,多差异编辑器可用于审查本地更改、暂存更改、传入/传出更改以及拉取请求中的更改。请注意,多差异编辑器尚未功能完备,可能无法在所有场景中工作。
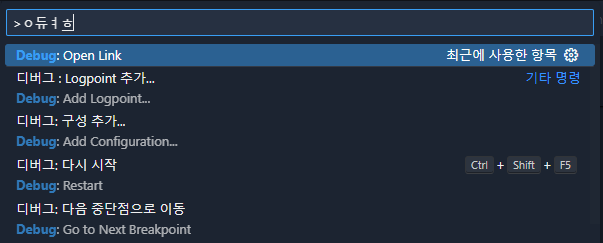
韩语替代字符过滤
对于工作台中各种使用过滤功能的功能,VS Code 现在也会搜索 QWERTY 键盘的等效输入,因为人们常常会忘记切换语言输入法编辑器(IME)。这与搜索引擎的工作方式类似,但是是实时进行的。例如,debug 在韩语 IME 中键入时是 ㅇ듀ㅕㅎ,这是没有意义的:

目前,从单词中间过滤时,这不起作用。
隐藏问题装饰
有一个新的设置可以隐藏编辑器和工作台中的问题装饰(不包括问题视图)。默认情况下,设置问题:可见性(problems.visibility)已启用,以显示所有问题。
当问题:可见性关闭时,某些问题UI设置将被禁用:
- 大纲 > 问题: 徽章 (
outline.problems.badges) - 大纲 > 问题:颜色 (
outline.problems.colors) - 大纲 > 问题: 已启用 (
outline.problems.enabled) - 问题 > 装饰:启用 (
problems.decorations.enabled)
当问题:可见性关闭时,状态栏中会显示警告。

提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
测试覆盖率
在这次迭代中,我们重新启动了测试覆盖率的工作,包括初步的UI集成和对长期提案的一些小更新。虽然API太长无法在此包含,但我们认为它相当直接,并欢迎您在issue #123713中对提案提出意见。
聊天代理
正如我们最近的博客文章《在VS Code中追求“极度智能”》中提到的,我们正在开发一个模型,使扩展能够为Copilot Chat视图贡献聊天代理。聊天代理API已被提出,但你现在就可以尝试添加自己的聊天代理。订阅问题 #199908以获取更新。
多文档高亮API
正如前一版本所介绍的,VS Code 现在支持多文档高亮显示。在此次迭代中,我们添加了一个提议的 MultiDocumentHighlightProvider API 来注册多文档高亮提供者。这增加了为特定编程语言提供语义出现高亮显示的能力。提供者返回一个新的 MultiDocumentHighlight 结构,其中包含从 URI 到 DocumentHighlight 的映射。可以通过问题 #196354 跟踪反馈和进一步更新。
工程
新CDN
我们正在向一个新的CDN端点推出部署:vscode.download.prss.microsoft.com。对于系统管理员,请确保配置网络规则以允许来自此端点的流量。
macOS 10.13 和 10.14 支持已结束
VS Code 1.85 是支持 macOS 10.13 (macOS High Sierra) 和 10.14 (macOS Mojave) 的最后一个版本。有关更多信息,请参阅我们的 FAQ。
显著的修复
- 195796 在设置编辑器中不支持本地化后搜索文本
- 197319 vscode://file// 链接不再工作
- 194094 当鼠标移出选择器时,不要关闭配置文件图标选择器
- 197070 支持在自定义标题栏上定位调试工具栏
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 简化
'solid' || ''在 viewPaneContainer.ts 中 PR #198515 - @abhijit-chikane (Abhijit Chikane): 将treeStickyScroll的默认值更改为布尔值 PR #198849
- @amaust (Andrew Maust): 在URL工具提示中添加“已验证域名”标识符 PR #197037
- @andrewbranch (Andrew Branch)
- 添加了偏好类型导入的设置 PR #196123
- [typescript-language-features] 为preferTypeOnlyAutoImports添加了缺失的偏好描述 PR #197403
- @arvid220u (Arvid Lunnemark)
- 修复空白设置页面 PR #198261
- 更新条件名称以允许节点 PR #198274
- @cobey (Cody Beyer)
- 添加缺失的py azure包 PR #195508
- Cobey 添加缺失的js PR #197600
- @d-mahard (Dipta Mahardhika): 任务:重命名评论输入框的颜色变量 PR #197950
- @elseifthen: 在搜索结果前显示行号 (#_190742) PR #195452
- @gjsjohnmurray (John Murray)
- 在辅助窗口上添加“锁定组”按钮 (#_182265) PR #182294
- 支持数据断点上的条件和命中计数(修复 #188721) PR #195710
- 移除冗余的任务系统消息和影响FSP的早期返回(修复 #192490) PR #196247
- 避免在“仓库”子菜单中出现空或模糊的仓库标签(修复 #196613) PR #196623
- 添加
typescript.implementationsCodeLens.showOnInterfaceMethods设置 (#_136282) PR #198419 - 移除时间轴设置的过时迁移代码 PR #198542
- 在多差异编辑器中添加“折叠所有差异”操作按钮 PR #199064
- 多差异编辑器:添加“展开所有差异”操作 PR #199623
- @gtritchie (Gary Ritchie): 隐藏搜索图标的aria属性 PR #197577
- @hamirmahal (Hamir Mahal): 功能:允许为终端复制命令创建键盘快捷键 PR #197099
- @hsfzxjy (谢静怡)
- @installed 匹配扩展描述 PR #196602
- 点击“显示上一个/下一个更改”时设置光标 PR #197501
- 添加 inlineSuggest.showToolbar.never PR #198227
- @idootop (Del): 功能: 为 editor.action.showHover 引入新的悬停焦点选项 PR #196891
- @jsoref (Josh Soref): 写出
CannotPR #198377 - @jtbandes (Jacob Bandes-Storch): 更新 Swift 语法和上游仓库 PR #197470
- @marrej (Marcus Revaj): # 修复建议下拉/内联补全部分接受(通过下一个标记/行)的竞争条件 PR #197633
- @marvinruder (Marvin A. Ruder): 将Bun作为包管理器添加到
npm扩展中 PR #198005 - @mrgharabaghi (Mohammad Reza Gharabaghi): 更新主题默认设置 PR #197449
- @myty (Michael Tyson): 使用扩展提供的终端配置文件从上下文菜单 PR #195108
- @n-gist (n-gist): 添加固定标签按钮(图标)控制设置 PR #196896
- @nolddor (Jack Nolddor): 修复: 新空窗口桌面操作的翻译缺失 PR #199129
- @noritada (Noritada Kobayashi): 修复了Rust字符串中\xN8和\xN9错误着色的问题 PR #196198
- @oxcened (Alen Ajam): 修复:在编辑器内容模型更改时不要隐藏悬停效果 PR #198100
- @PrathamLalwani: 添加了语音聊天监听时长功能 PR #197801
- @r3m0t (Tomer Chachamu): [Acc] 键盘可访问的工具提示 - 修复 #132344 PR #197965
- @rehmsen (Ole)
- 从欢迎界面切换到终端时的布局。PR #173368
- 移除循环 browserHostService.ts -> web.api.ts。PR #198221
- 使 xtermTerminal.test.ts 独立。PR #198403
- @remcohaszing (Remco Haszing): 将Monaco的目标从es6增加到es2018 PR #192050
- @ronakj (Ronak Jain): 修复导航的tsconfig解析 PR #192851
- @scripthunter7 (David): 将TMLanguage别名添加到YAML PR #198300
- @SimonSiefke (Simon Siefke)
- 功能:允许从剪贴板粘贴文件 PR #195730
- 修复:下拉操作中的内存泄漏 PR #197769
- 修复:评论控制器中的内存泄漏 PR #198237
- @tisilent (xiejialong)
- 添加 mousedown,contextmenu 事件到终端查找 PR #194817
- 删除 _adoptConfiguration* 中的 hide 赋值 PR #197526
- @WardenGnaw (Andrew Wang)
- 显示没有上下文的动态配置提供程序(文件已打开) PR #196768
- 添加对使用 serverReadyAction 运行 DebugConfigurations 的支持 PR #197597
- @zobo (Damjan Cvetko): 修复:内置 PHP 验证提供程序中的无效 endCharacter 值 PR #196166
对 vscode-css-languageservice 的贡献:
- @dyhagho (Dyhagho Briceño): [scss] 路径解析器以支持包含部分文件 PR #373
对 vscode-pull-request-github 的贡献:
- @flpcury (Felipe Cury): 修复了 createDraft 和 setAutoMerge 的弃用消息 PR #5429
- @gjsjohnmurray (John Murray): 将
githubIssues.useBranchForIssues设置描述视为 markdown (修复 #5506) PR #5508 - @kurowski (Brandt Kurowski): 添加设置以从不提供忽略默认分支的PR PR #5435
- @ThomsonTan (Tom Tan): 按顺序迭代每个活跃PR中的差异 PR #5437