Visual Studio Code 技巧与窍门
使用本文中的提示和技巧,立即开始并学习如何使用Visual Studio Code提高效率。熟悉强大的编辑、代码智能和源代码控制功能,并学习有用的键盘快捷键。确保探索入门和用户指南中的其他深入主题以了解更多信息。
如果您刚刚开始,请务必查看VS Code教程,以逐步了解关键功能。
如果您尚未安装Visual Studio Code,请访问下载页面。您可以在在Linux上运行VS Code、macOS和Windows找到特定平台的安装说明。
更喜欢视频吗?你可以观看VS Code Day的演讲Visual Studio Code技巧和窍门或提升你的VS Code体验。
基础
入门指南
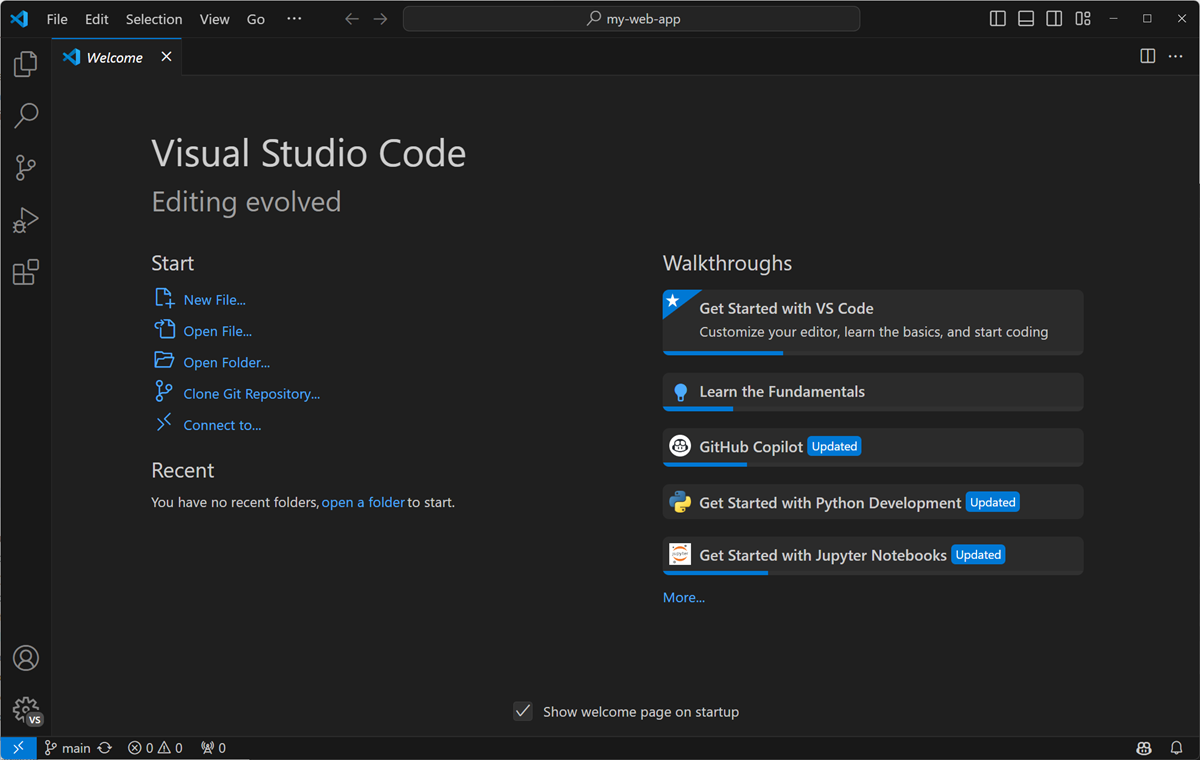
探索VS Code的最佳方式是打开欢迎页面,然后选择一个演练,进行自导式的设置步骤、功能和VS Code提供的更深层次定制的游览。在你发现和学习的过程中,演练会跟踪你的进度。
从帮助 > 欢迎菜单打开欢迎页面,或使用命令面板中的帮助: 欢迎命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

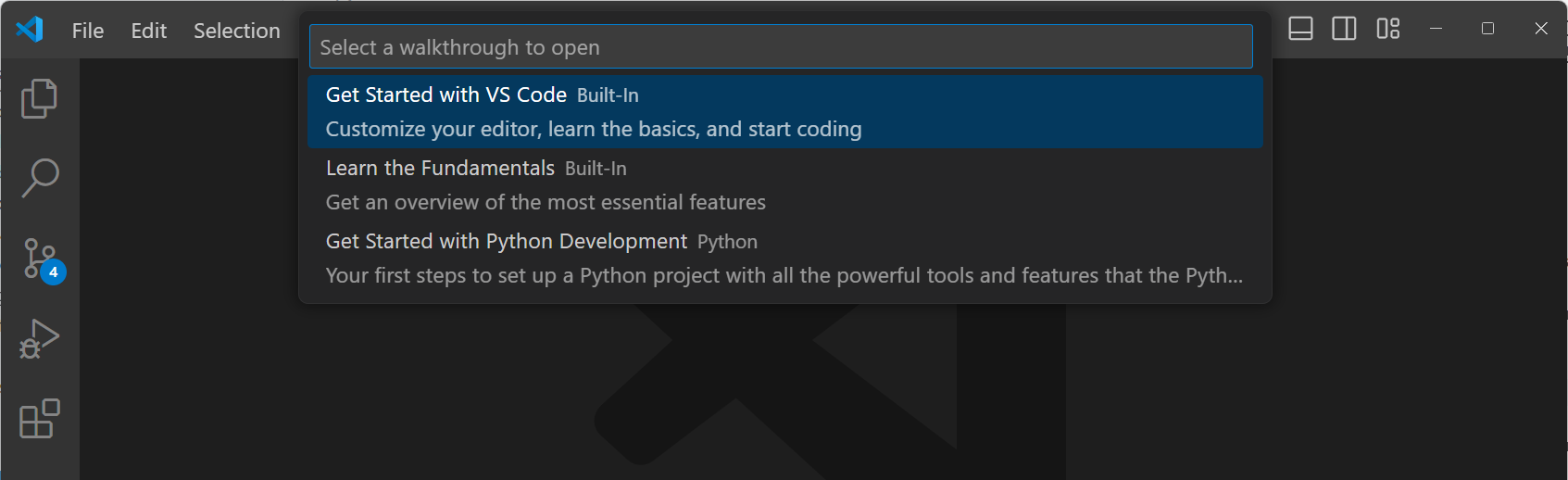
扩展也可以提供教程。你也可以直接从命令面板使用帮助:打开教程...命令来直接打开一个教程(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

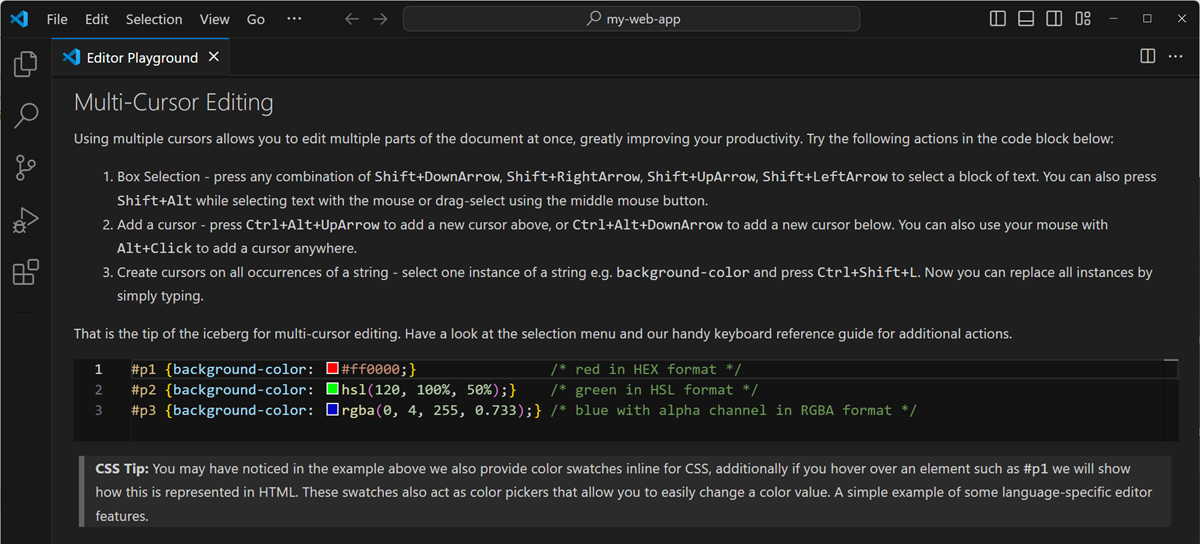
如果你想提高代码编辑技能,请打开交互式编辑器练习场。尝试VS Code的代码编辑功能,如多光标编辑、IntelliSense、代码片段、Emmet等。
从帮助 > 编辑器游乐场菜单打开欢迎页面,或使用命令面板中的帮助:交互式编辑器游乐场命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

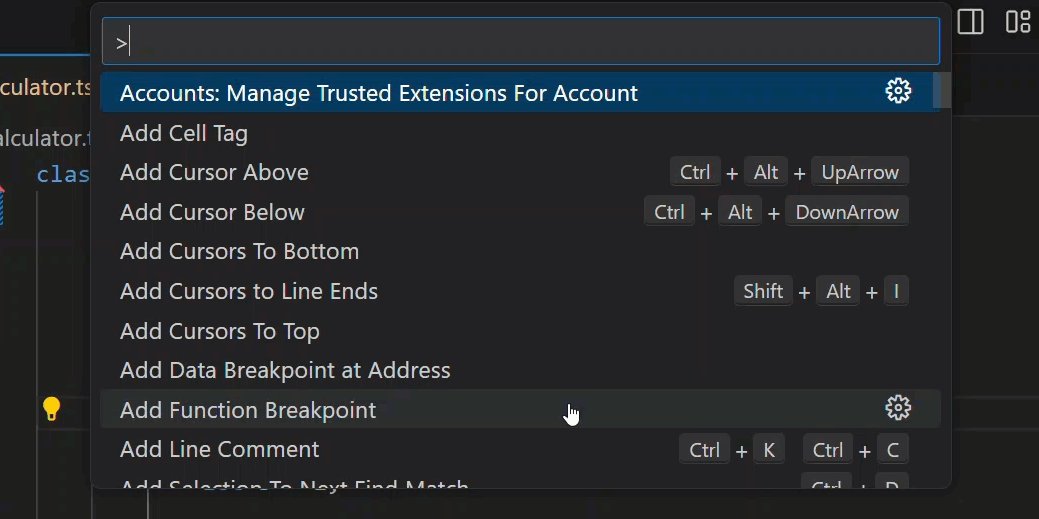
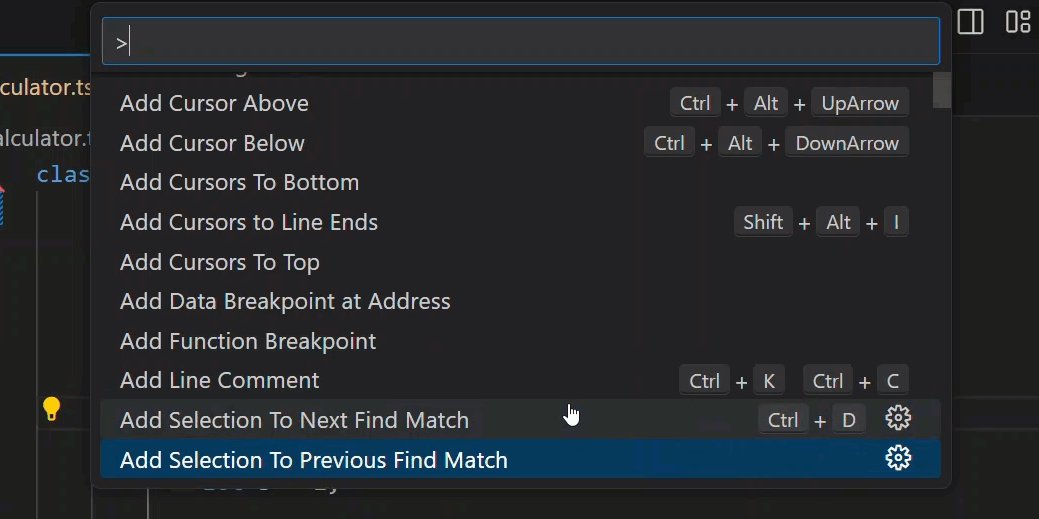
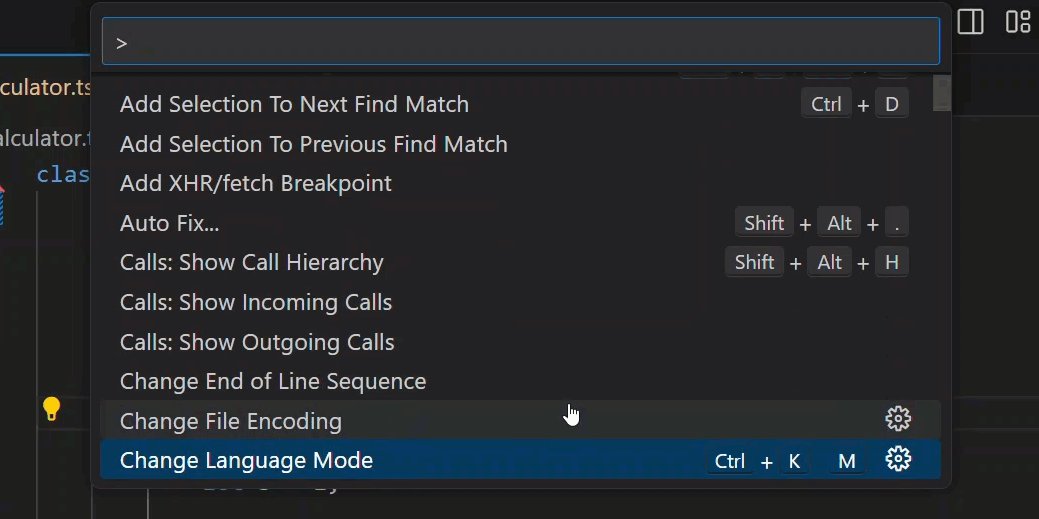
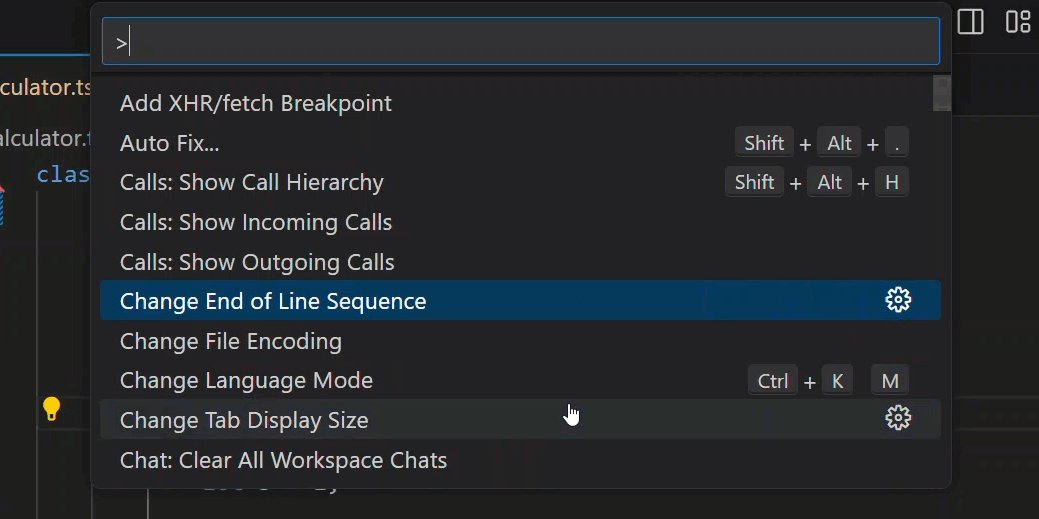
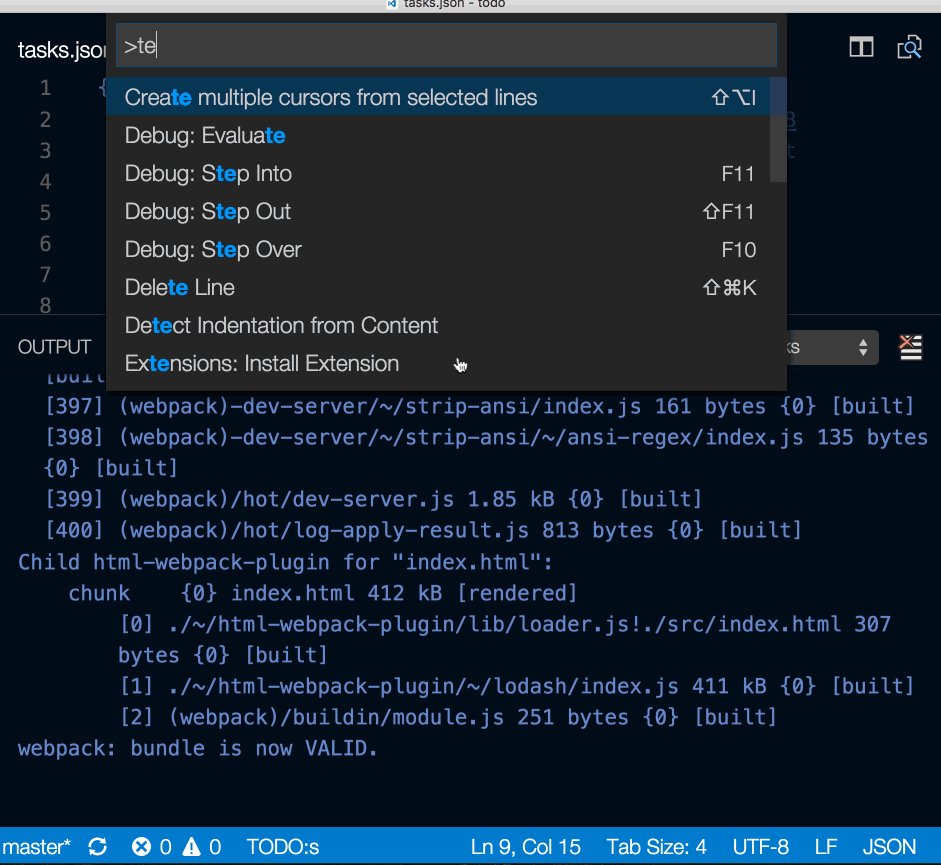
命令面板
根据您当前的上下文访问所有可用的命令。
键盘快捷键:⇧⌘P (Windows, Linux Ctrl+Shift+P)

默认键盘快捷键
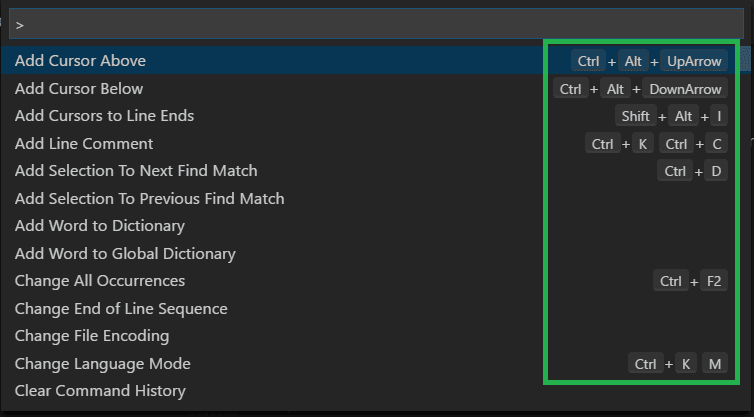
命令面板中的许多命令都有与之关联的默认键绑定。您可以在命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))中看到命令旁边的默认键盘快捷键。

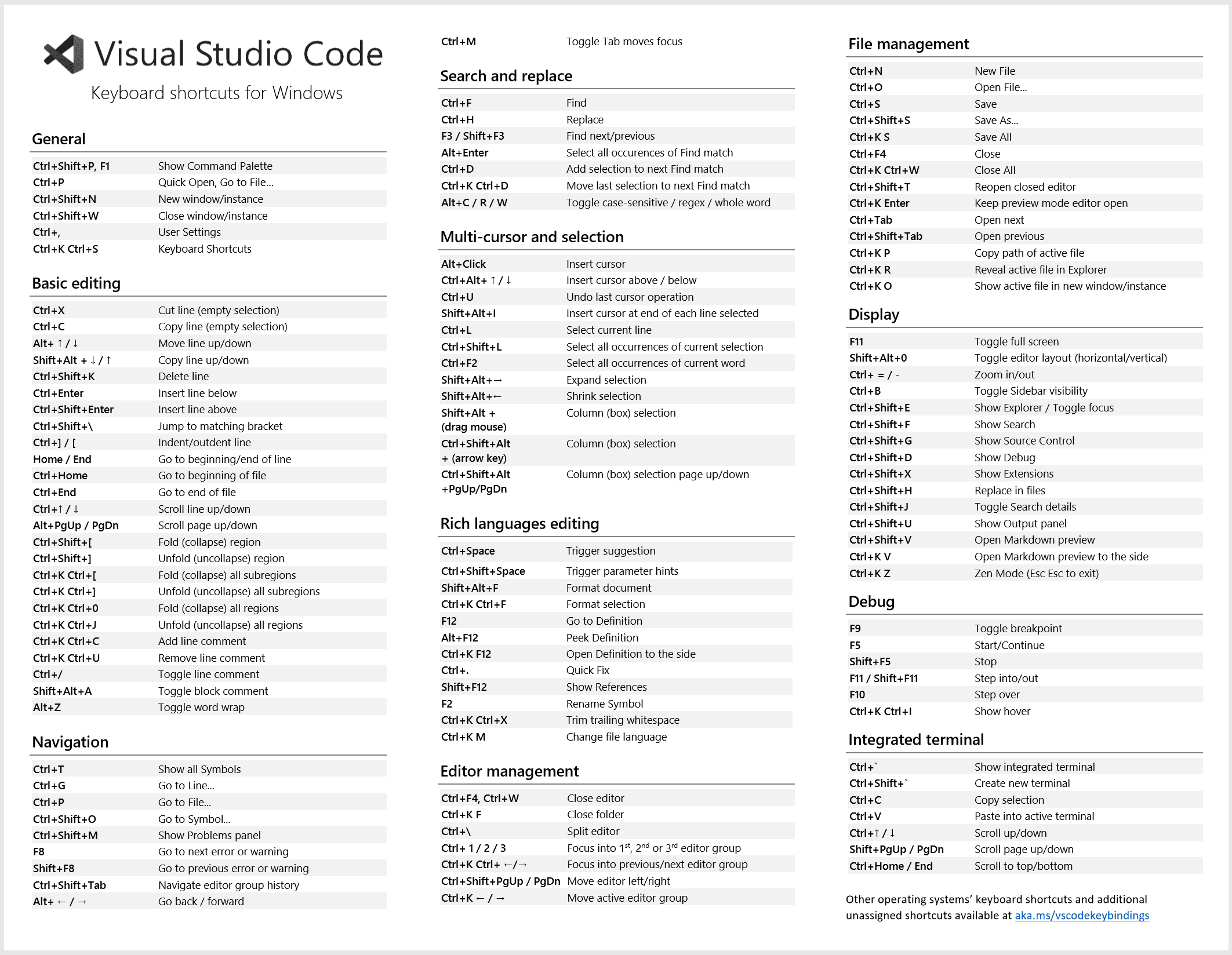
键盘参考表
下载适用于您平台的键盘快捷键参考表 (macOS, Windows, Linux).

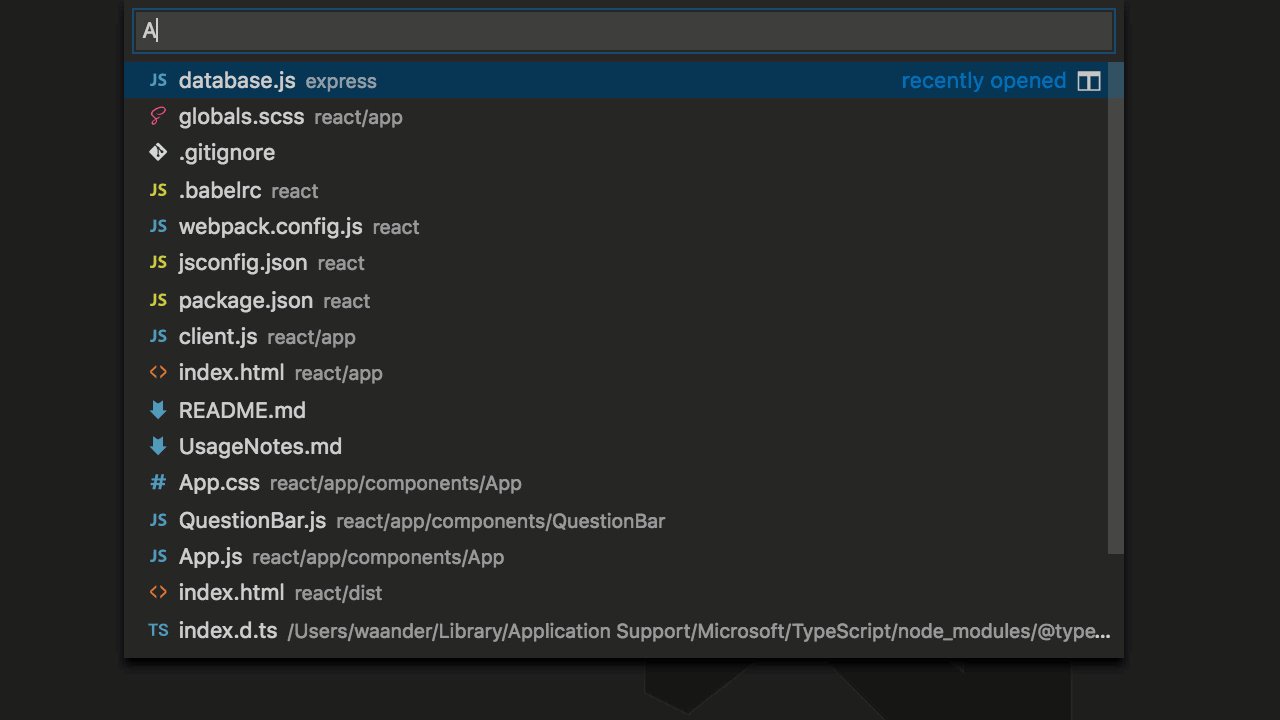
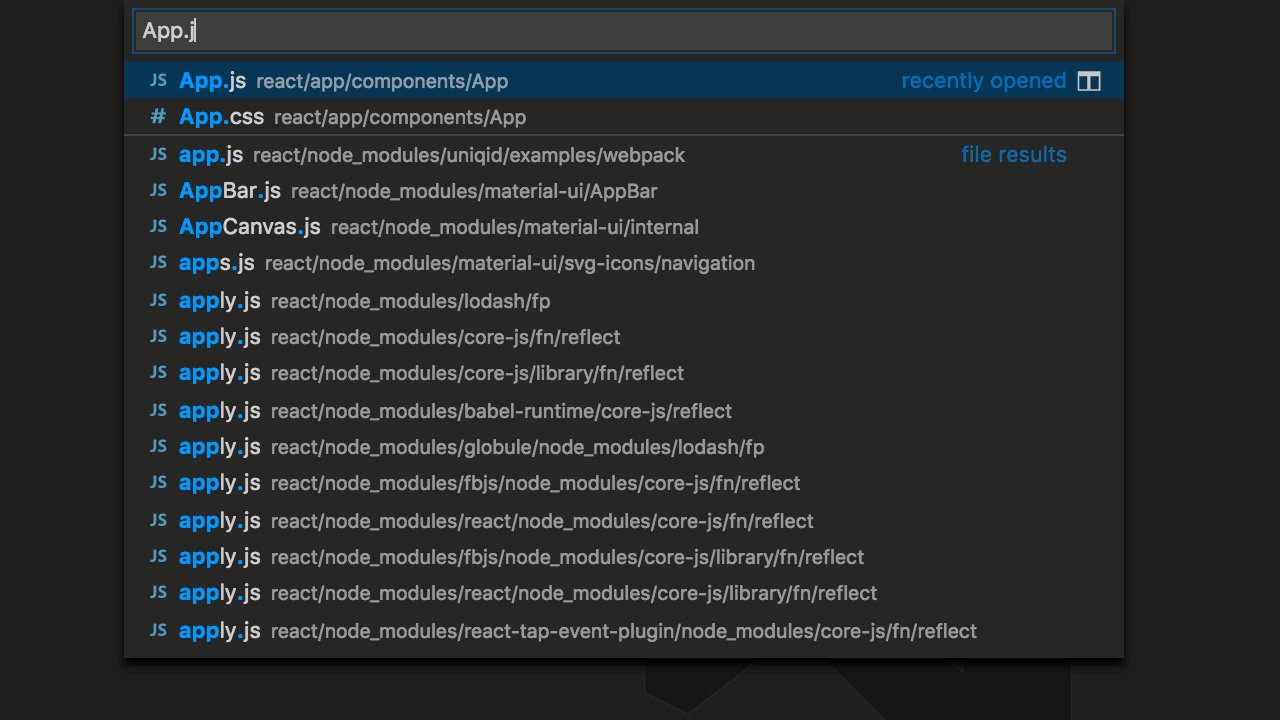
快速打开
快速搜索并打开文件。
键盘快捷键:⌘P (Windows, Linux Ctrl+P)

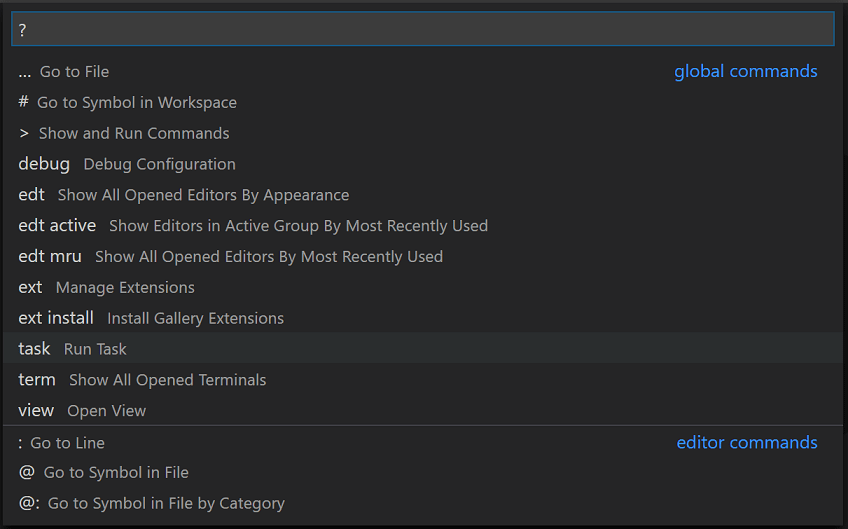
提示: 输入 ? 查看命令建议。

输入诸如edt或term等命令后跟空格会显示一个下拉列表。

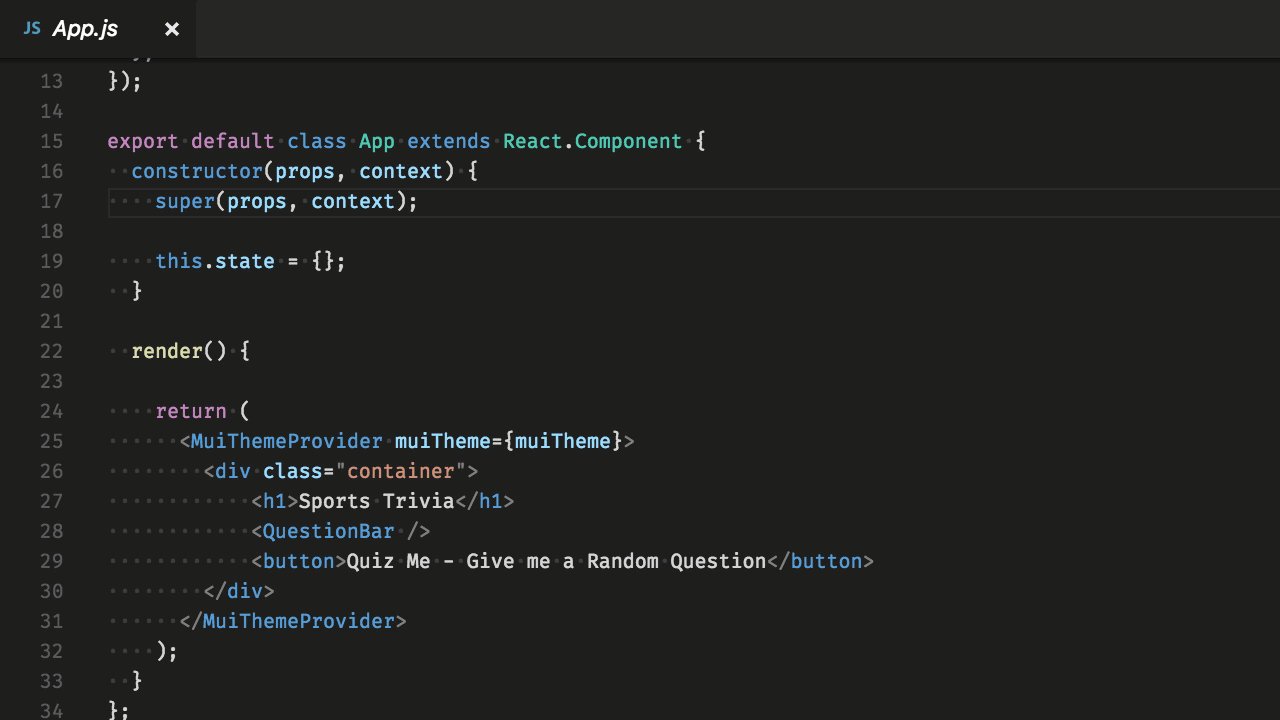
在最近打开的文件之间导航
重复按下快速打开键盘快捷键,可以在最近打开的文件之间快速切换。
从快速打开中打开多个文件
您可以通过按下右箭头从快速打开中打开多个文件。这将在后台打开当前选中的文件,您可以继续从快速打开中选择文件。
在最近打开的文件夹和工作区之间导航
打开最近的文件夹或工作区。
键盘快捷键: ⌃R (Windows, Linux Ctrl+R)
显示一个快速选择下拉菜单,其中包含从文件 > 打开最近中的列表,包括最近打开的文件夹和工作空间,随后是文件。
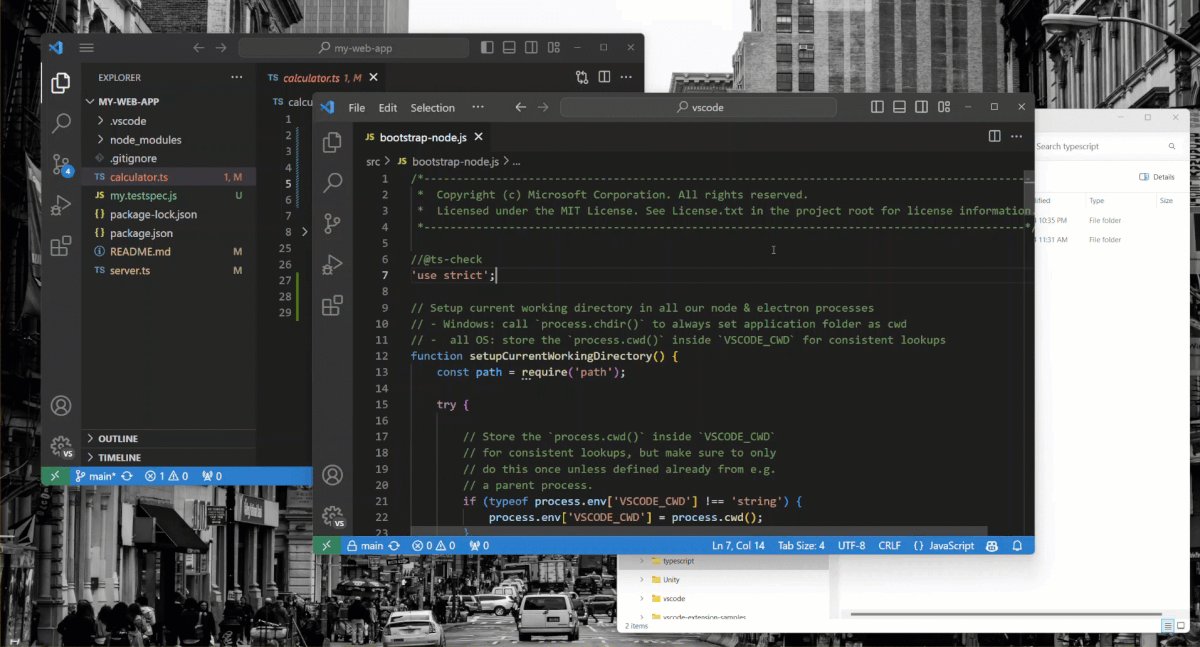
浮动窗口
你可以在浮动窗口中打开编辑器,例如将编辑器移动到显示器上的另一个位置,甚至移动到另一个显示器上。
要在浮动窗口中打开编辑器,将其从主窗口中拖出并放置在当前VS Code窗口之外的任何位置。另一种分离编辑器的方法是右键单击编辑器标签,然后选择选项移动到新窗口 (workbench.action.moveEditorToNewWindow) 或 复制到新窗口 (⌘K O (Windows, Linux Ctrl+K O))。
命令行
VS Code 拥有一个强大的命令行界面 (CLI),它使您能够自定义编辑器的启动方式以支持各种场景。例如,您可以从命令行启动 VS Code 以打开一个差异编辑器来比较两个文件。
确保VS Code二进制文件在你的路径中,这样你可以简单地输入'code'来启动VS Code。如果在安装过程中VS Code被添加到你的环境路径中,请参阅特定平台的设置主题(在Linux上运行VS Code,macOS,Windows)。
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
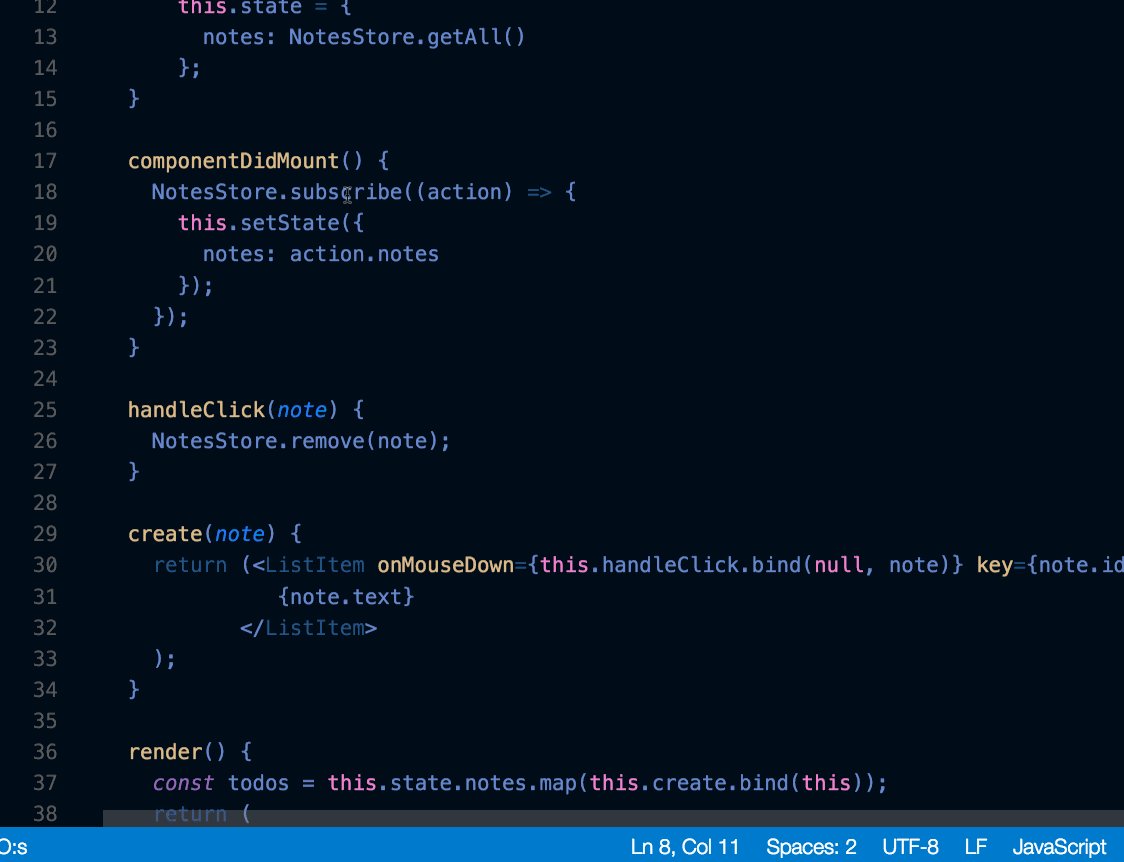
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .
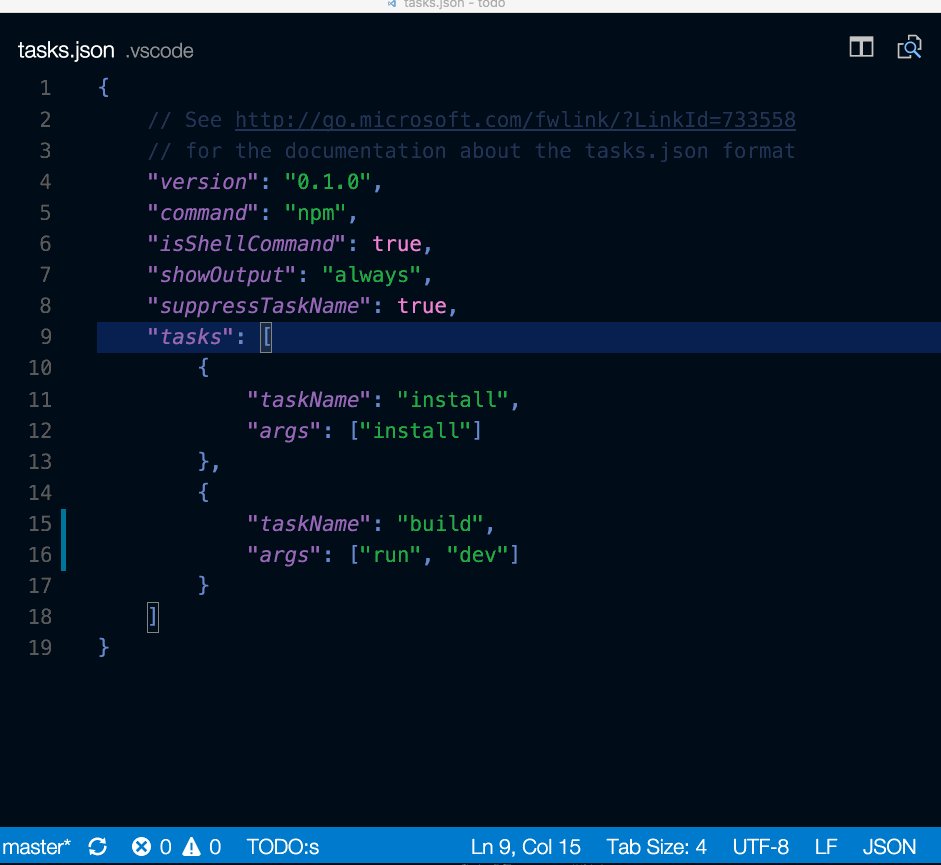
.vscode 文件夹
工作区特定文件位于工作区根目录下的.vscode文件夹中。例如,tasks.json用于任务运行器,launch.json用于调试器。
状态栏
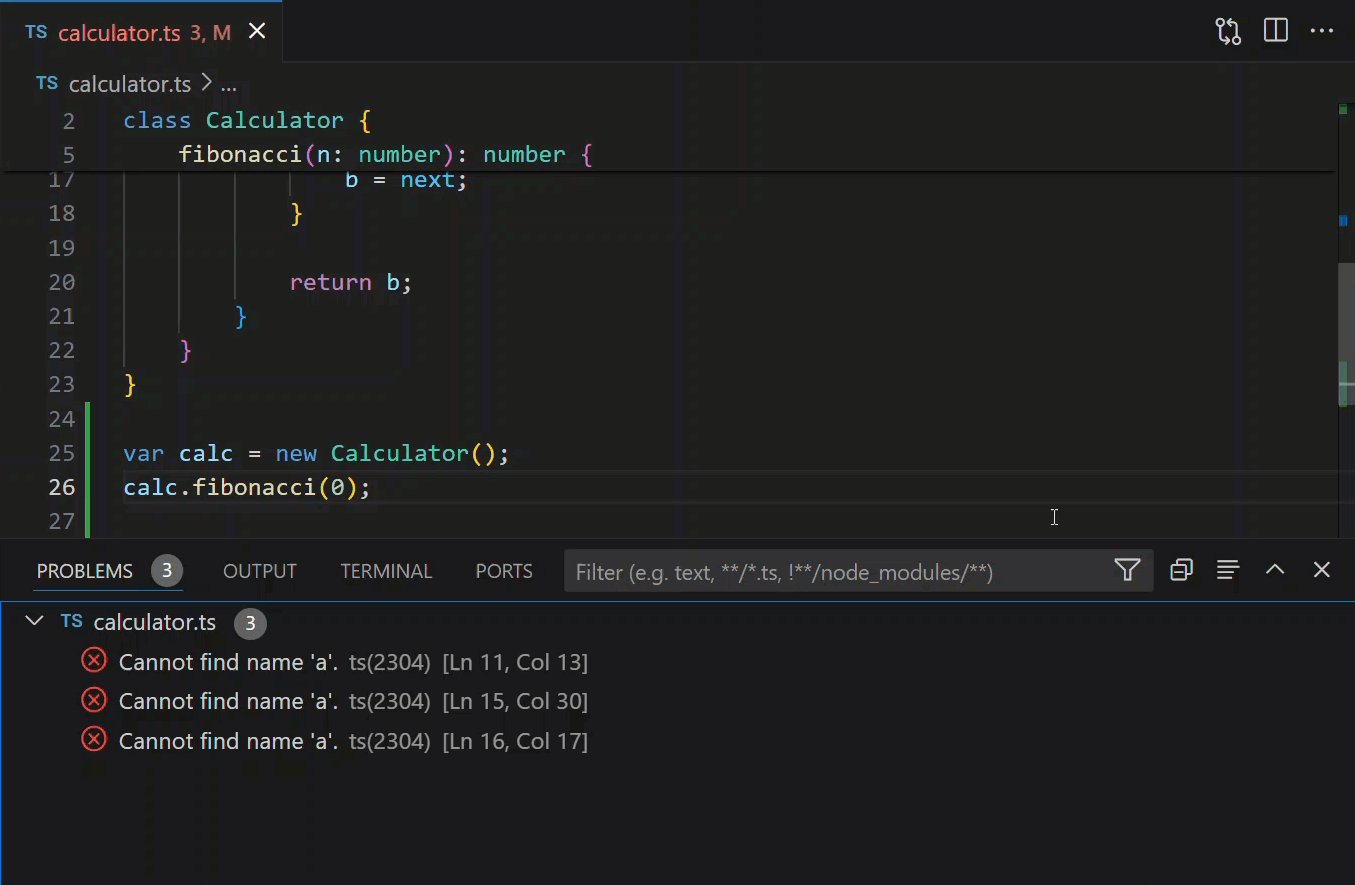
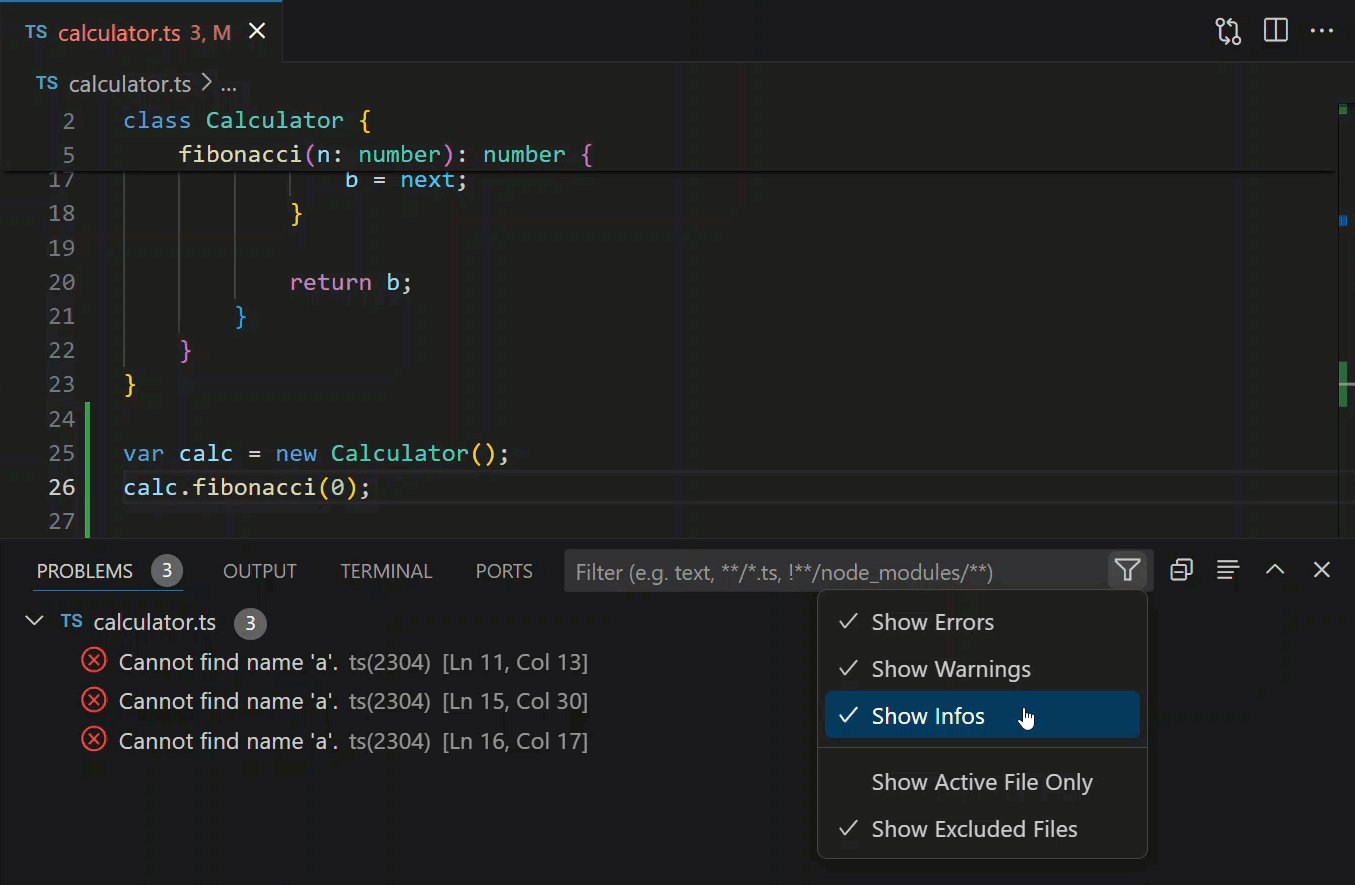
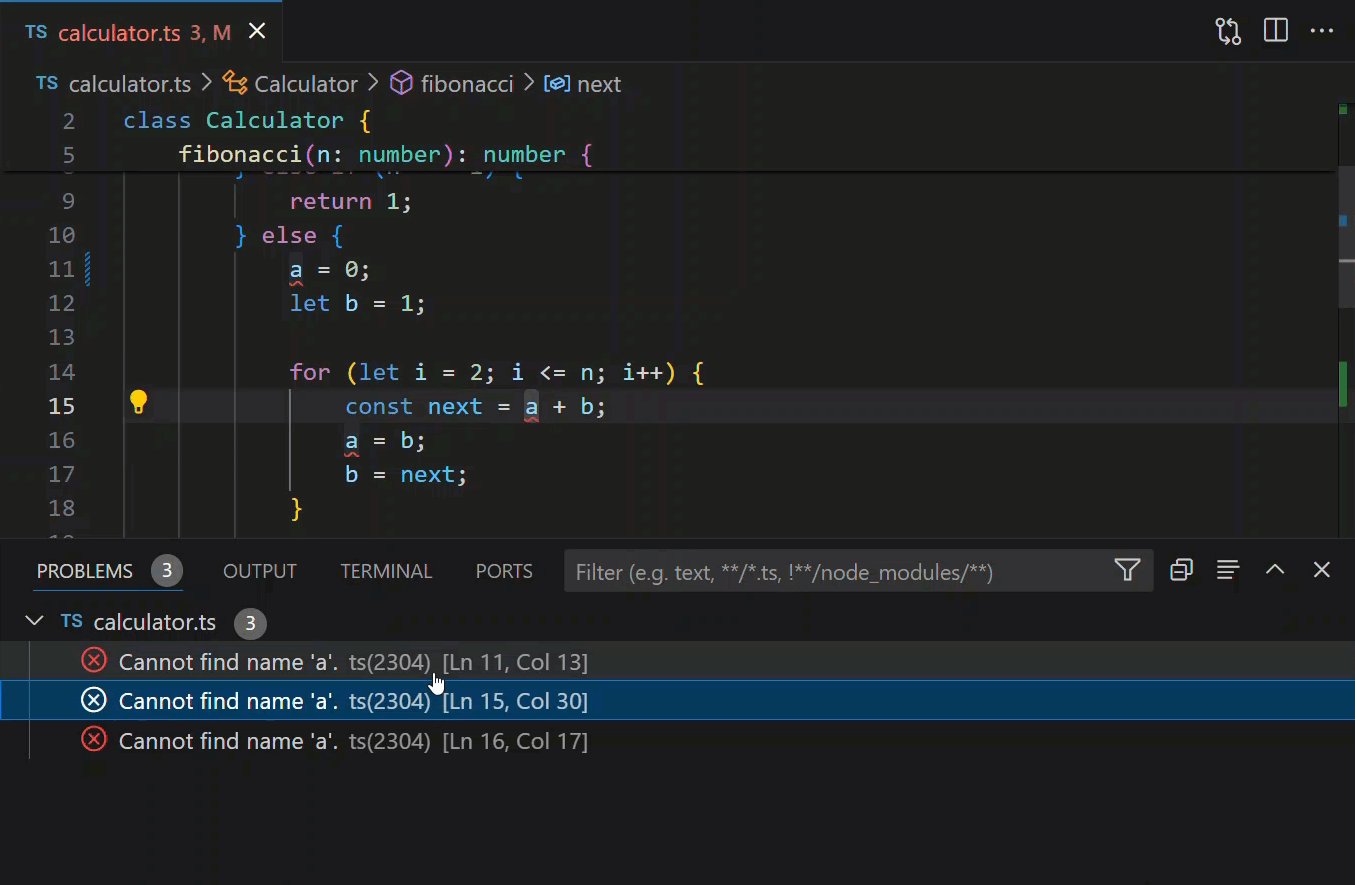
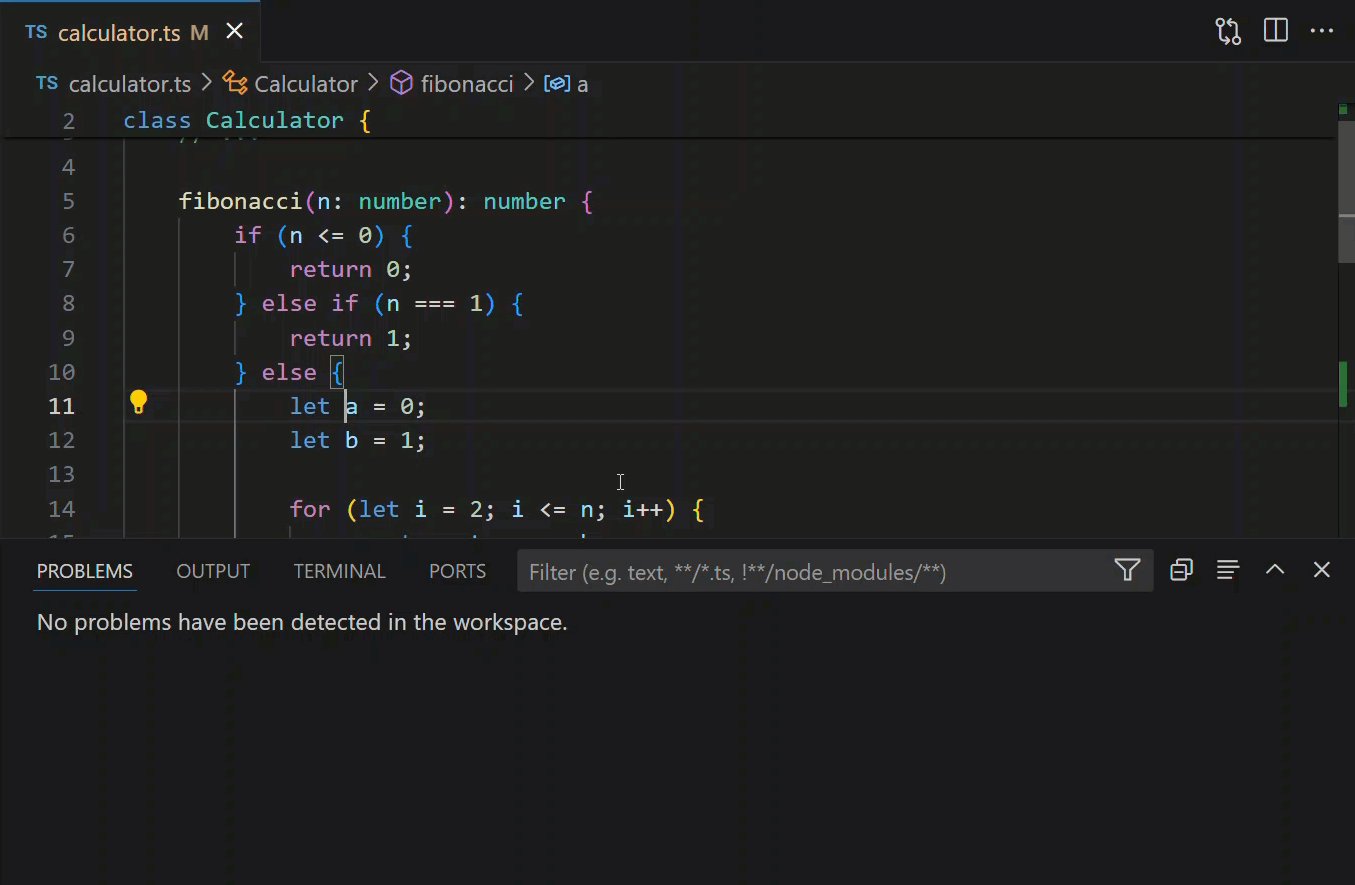
错误和警告
键盘快捷键: ⇧⌘M (Windows, Linux Ctrl+Shift+M)
快速跳转到项目中的错误和警告。
使用 F8 或 ⇧F8 (Windows, Linux Shift+F8) 循环浏览错误

你可以通过类型('info', 'errors', 'warnings')或匹配文本来过滤问题列表。
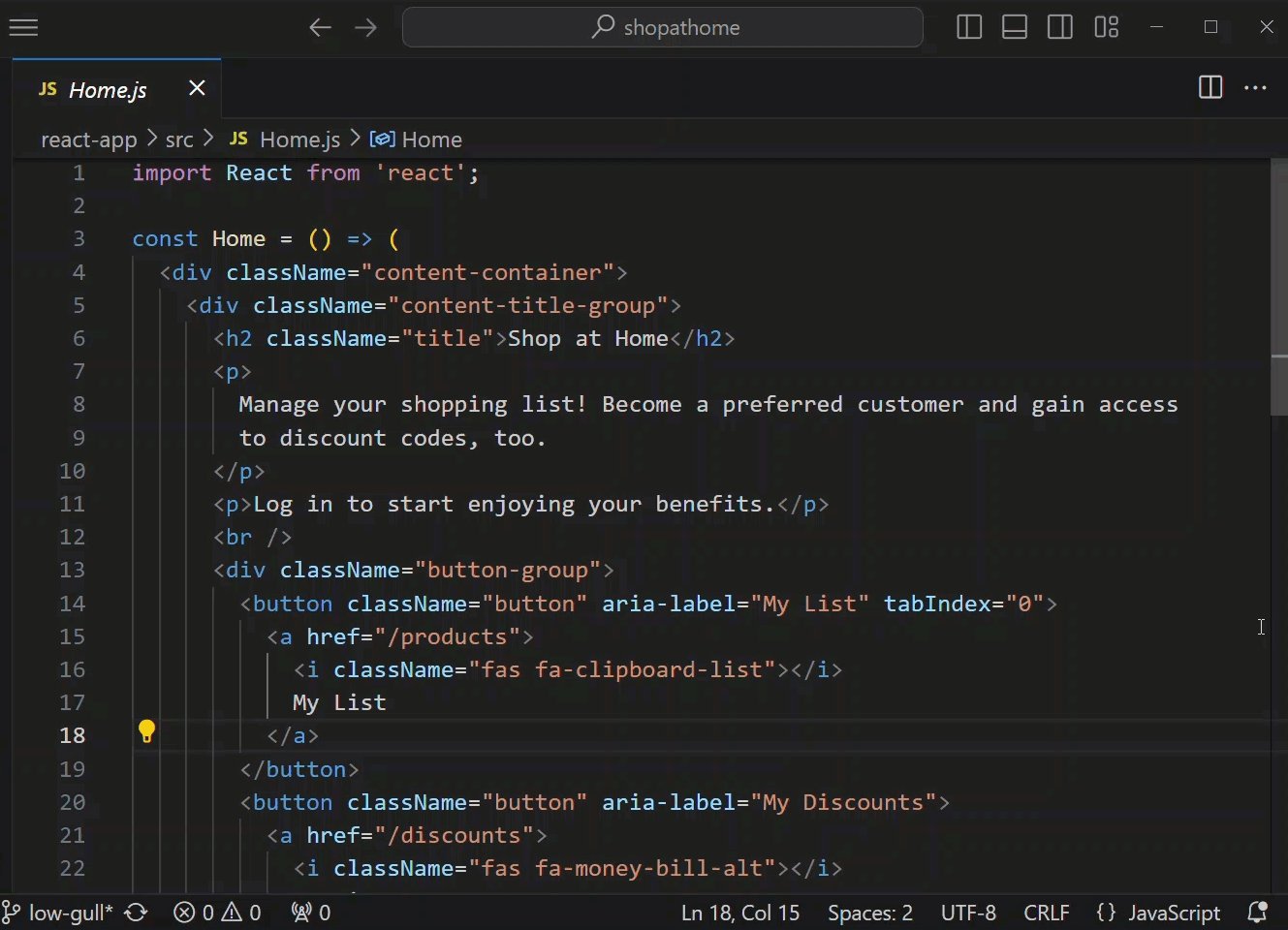
更改语言模式
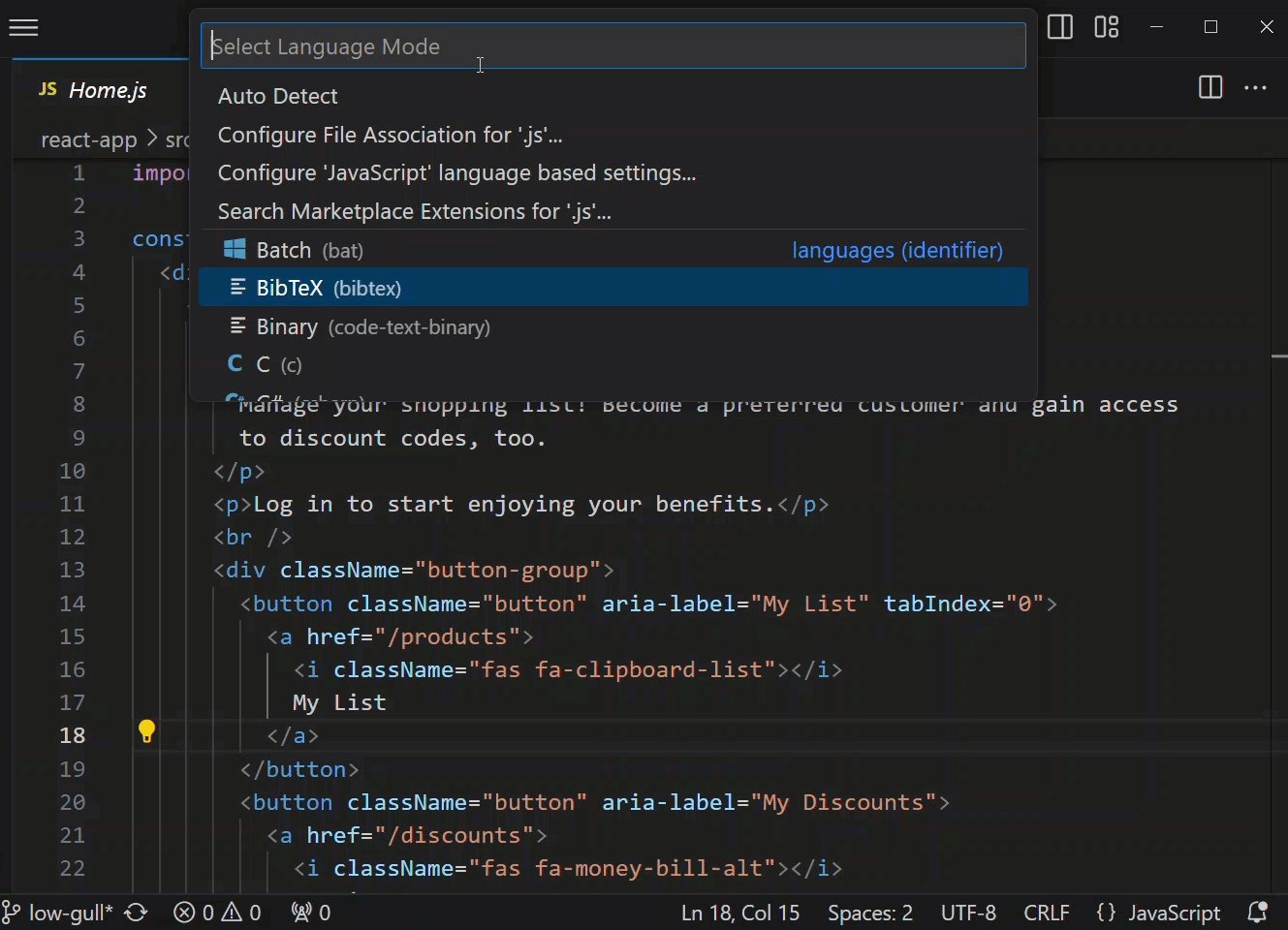
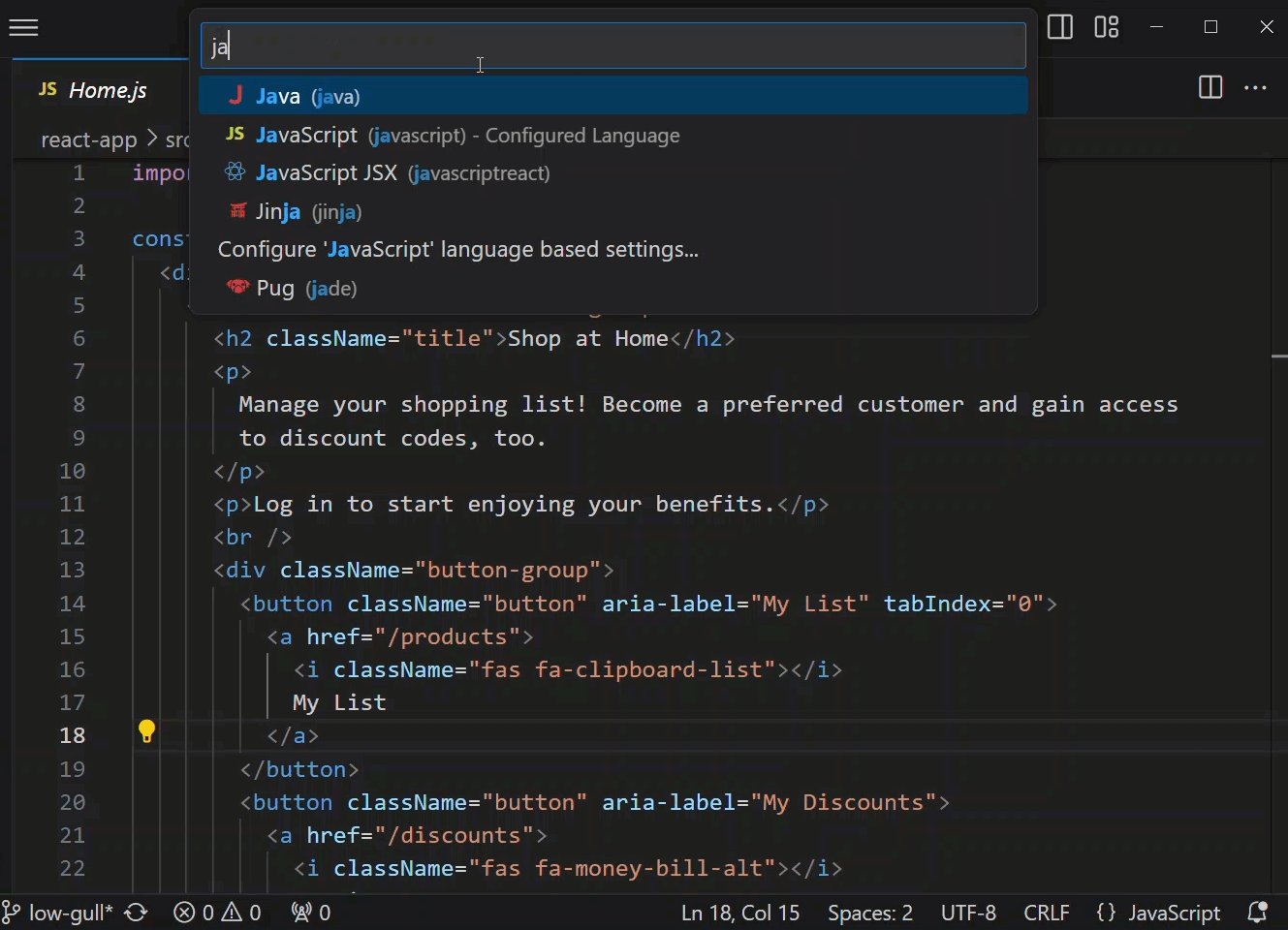
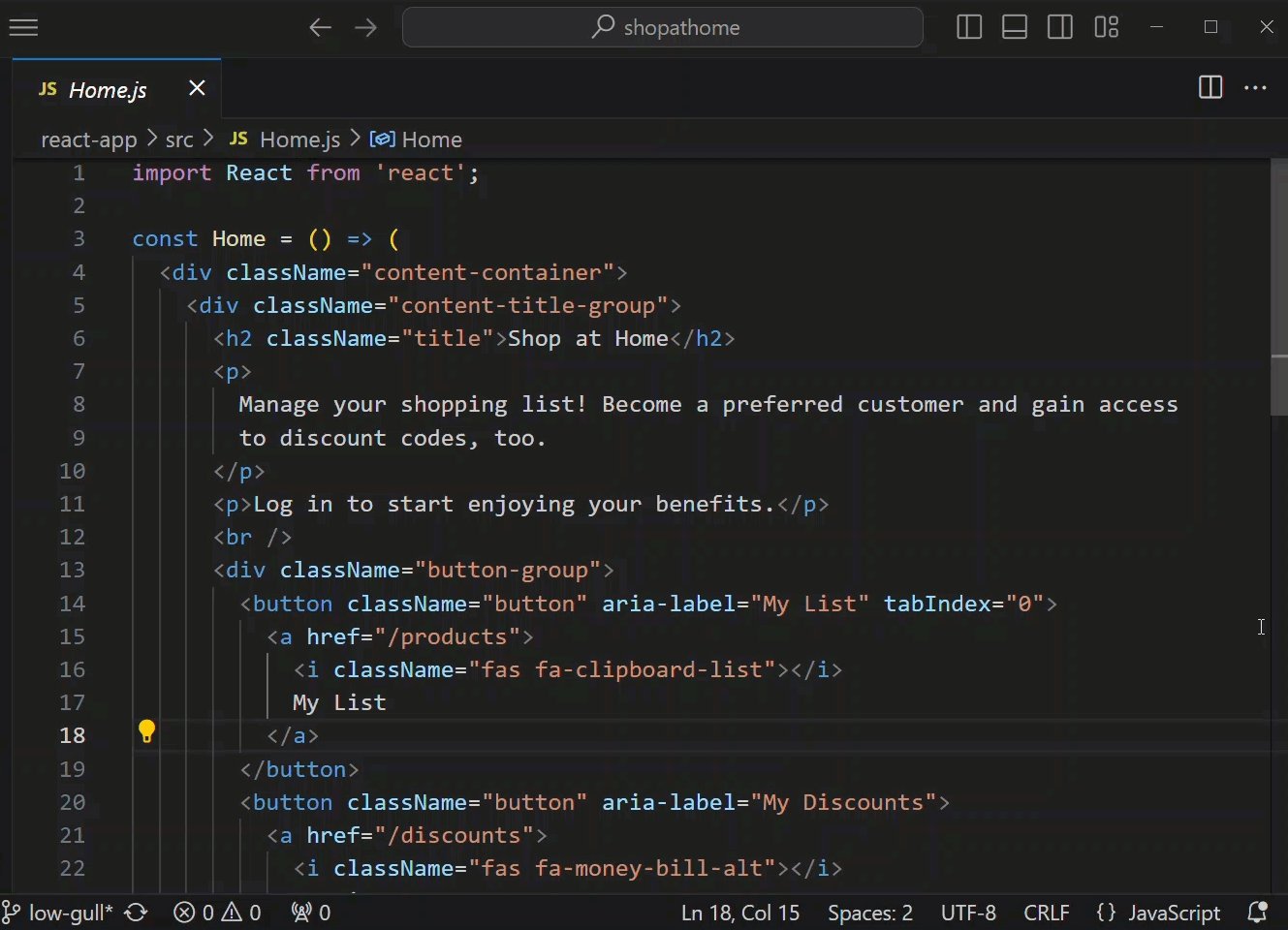
状态栏中的语言模式指示与活动编辑器关联的语言(例如,Markdown、Python等)。您可以通过选择状态栏语言模式指示器或使用键盘快捷键来更改当前编辑器的语言模式。
键盘快捷键:⌘K M (Windows, Linux Ctrl+K M)

如果你想为文件类型持久化新的语言模式,使用配置文件关联命令将当前文件扩展名与已安装的语言关联起来。
自定义
有许多选项可以自定义VS Code以满足您的偏好:
- 更改您的主题
- 更改您的键盘快捷键
- 调整您的设置
- 添加JSON验证
- 创建代码片段
- 安装扩展
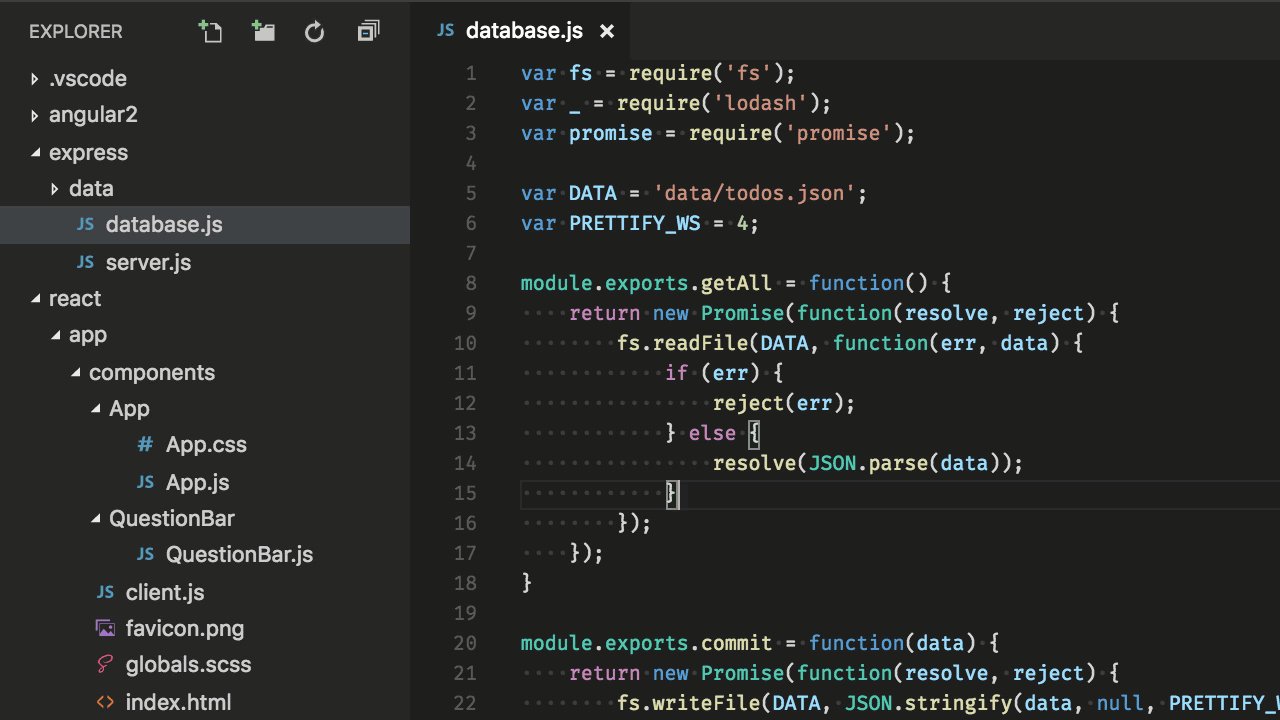
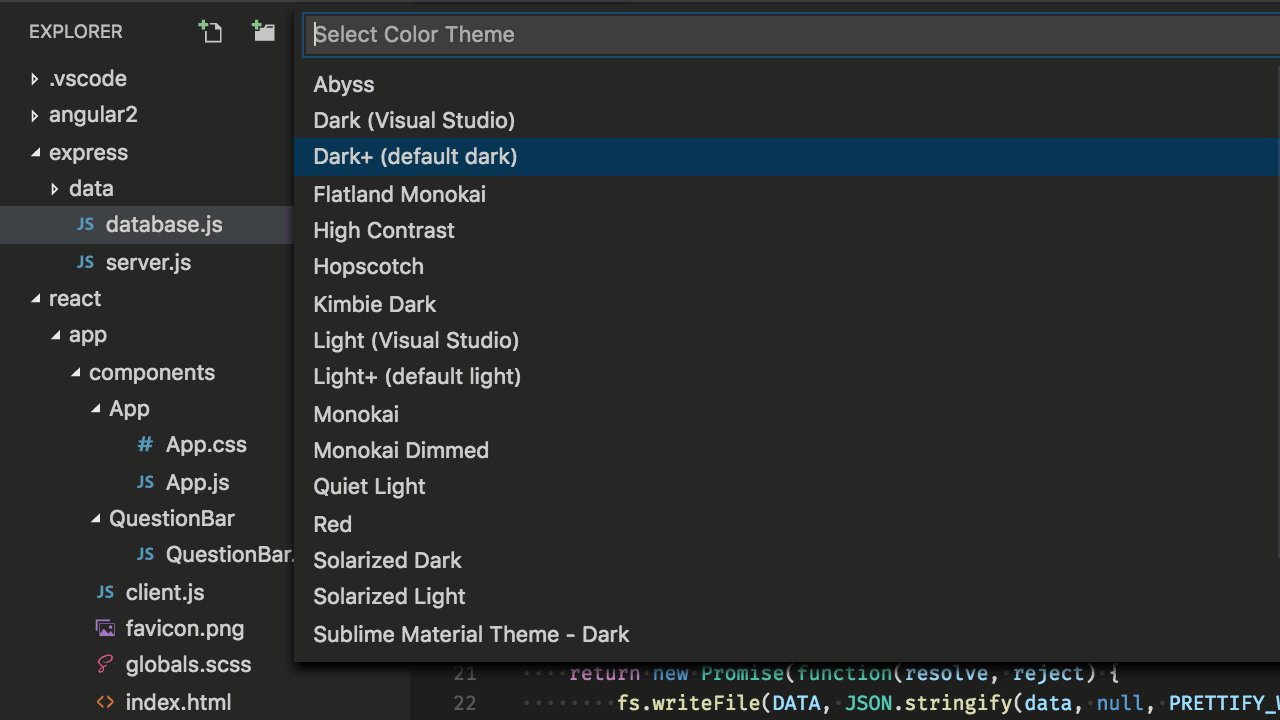
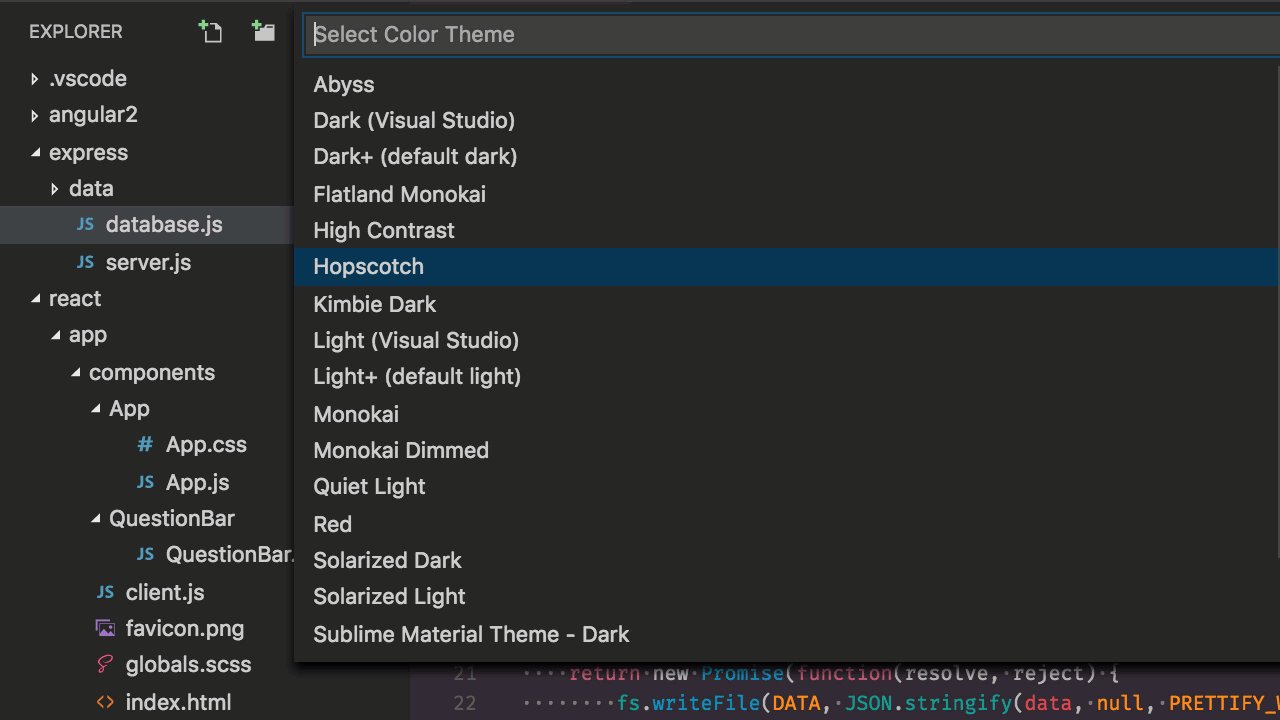
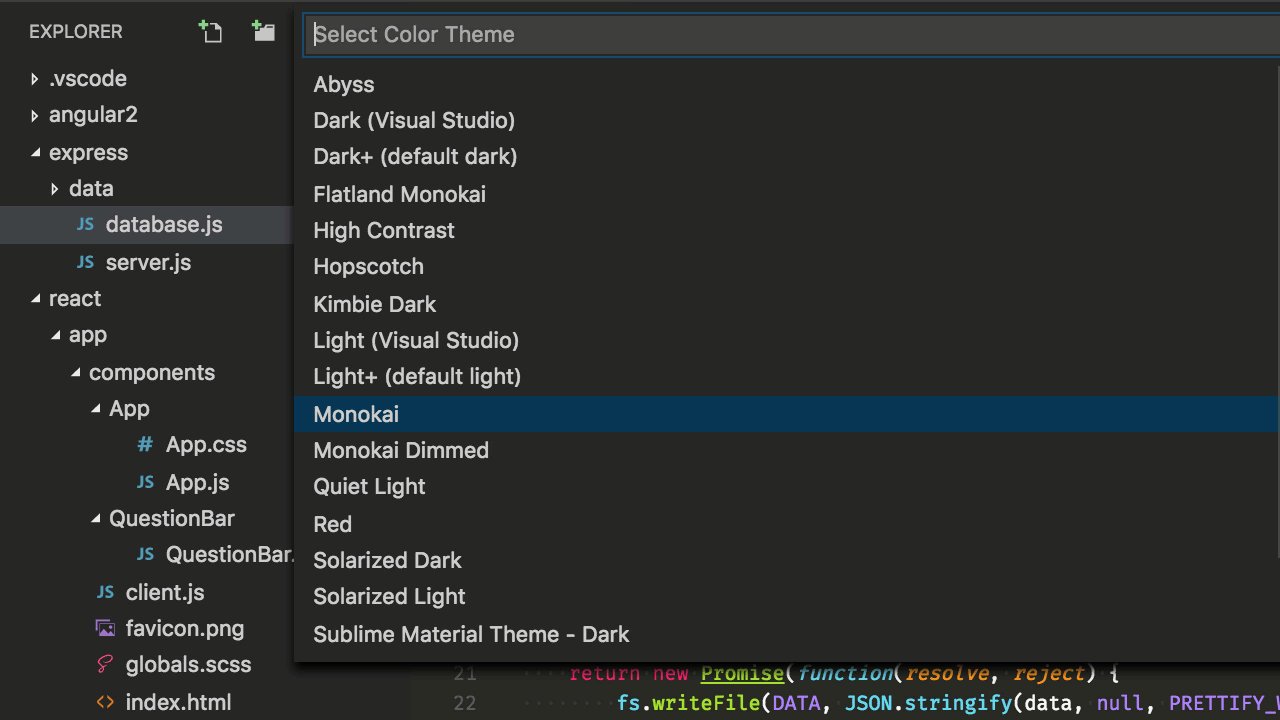
更改您的主题
VS Code 自带了许多内置的颜色主题。使用首选项:颜色主题命令或使用键盘快捷键。
键盘快捷键: ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)

你可以从VS Code扩展Marketplace安装更多主题。选择首选项:颜色主题 > + 浏览更多颜色主题...命令从Marketplace搜索主题。
此外,您可以安装并更改您的文件图标主题。
![]()
快捷键映射
你是否习惯了另一个编辑器的键盘快捷键?你可以安装一个Keymap扩展,将你喜欢的编辑器的键盘快捷键带到VS Code中。使用Preferences: Keymaps命令查看Marketplace上的当前列表。一些更受欢迎的包括:
自定义您的键盘快捷键
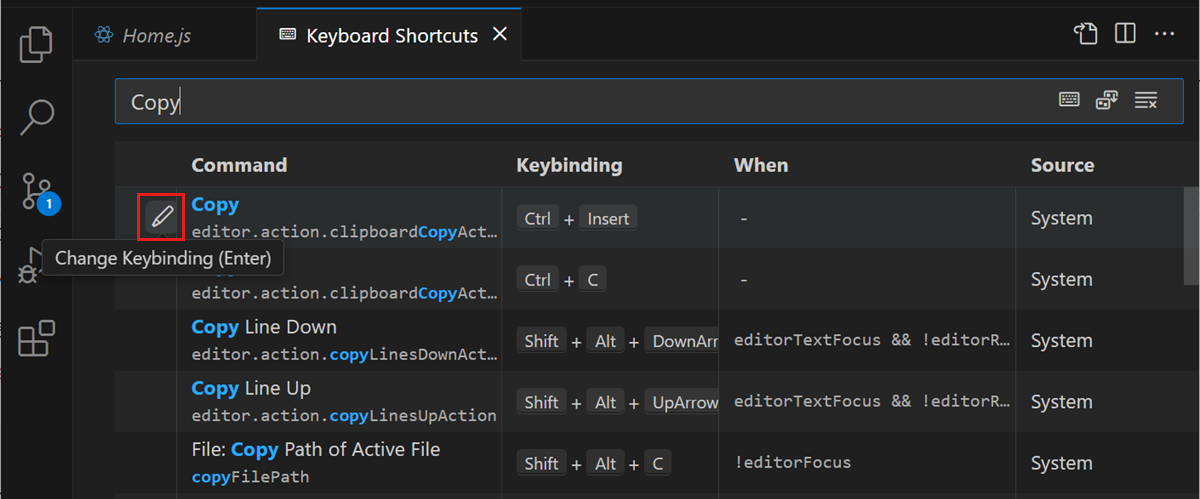
您可以在键盘快捷键编辑器中查看和自定义键盘快捷键。使用首选项:打开键盘快捷键命令或使用快捷键打开编辑器。
键盘快捷键: ⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)
选择铅笔图标或在特定条目上使用Enter来编辑键盘快捷键。使用搜索字段过滤列表。

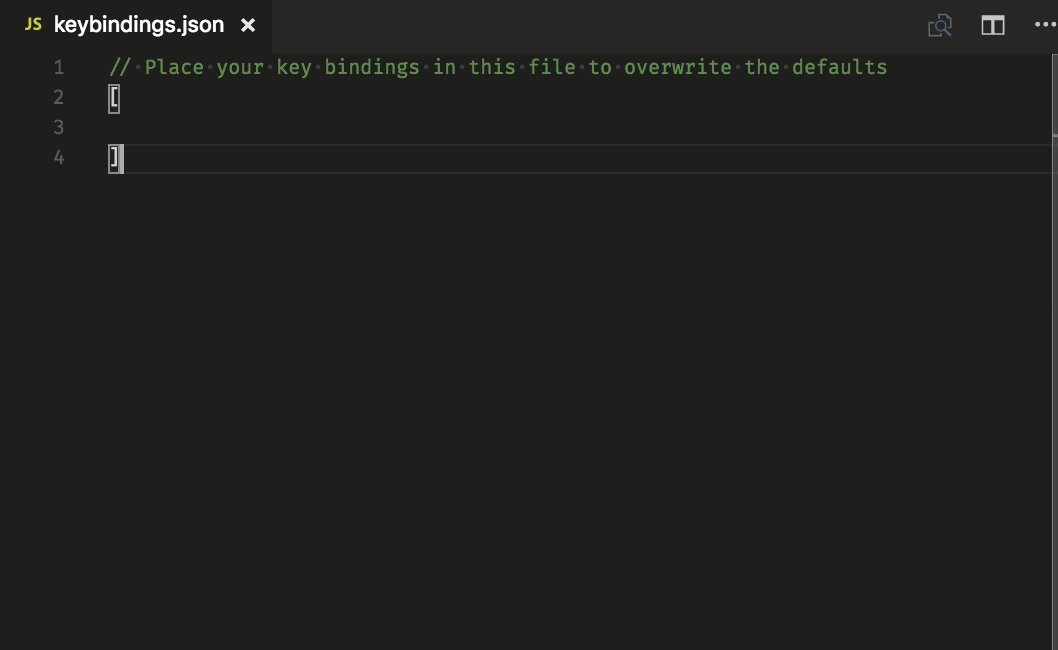
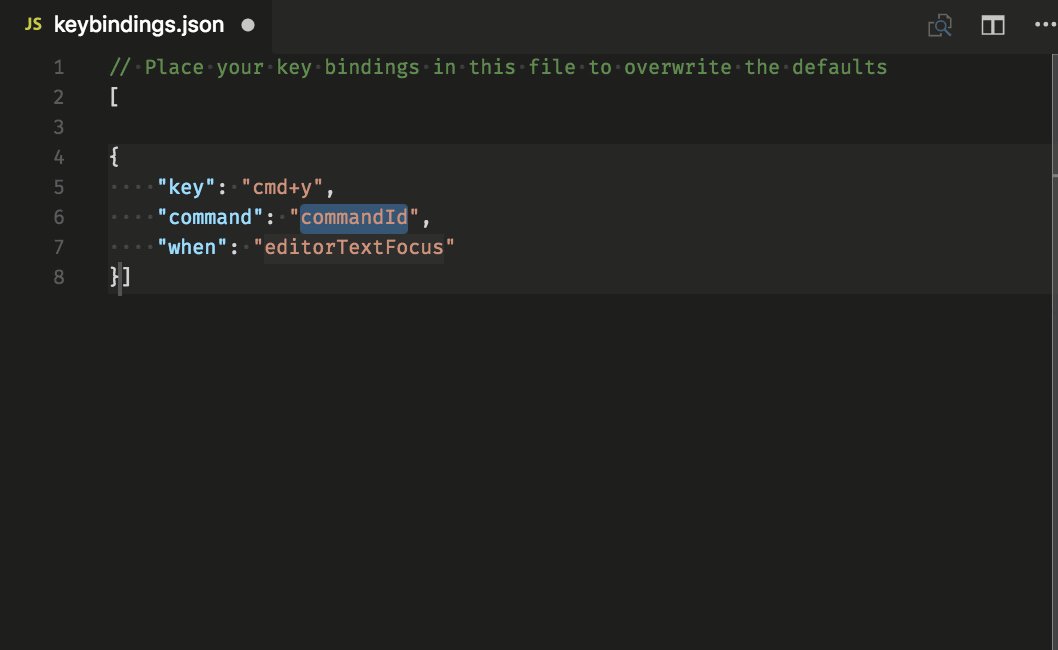
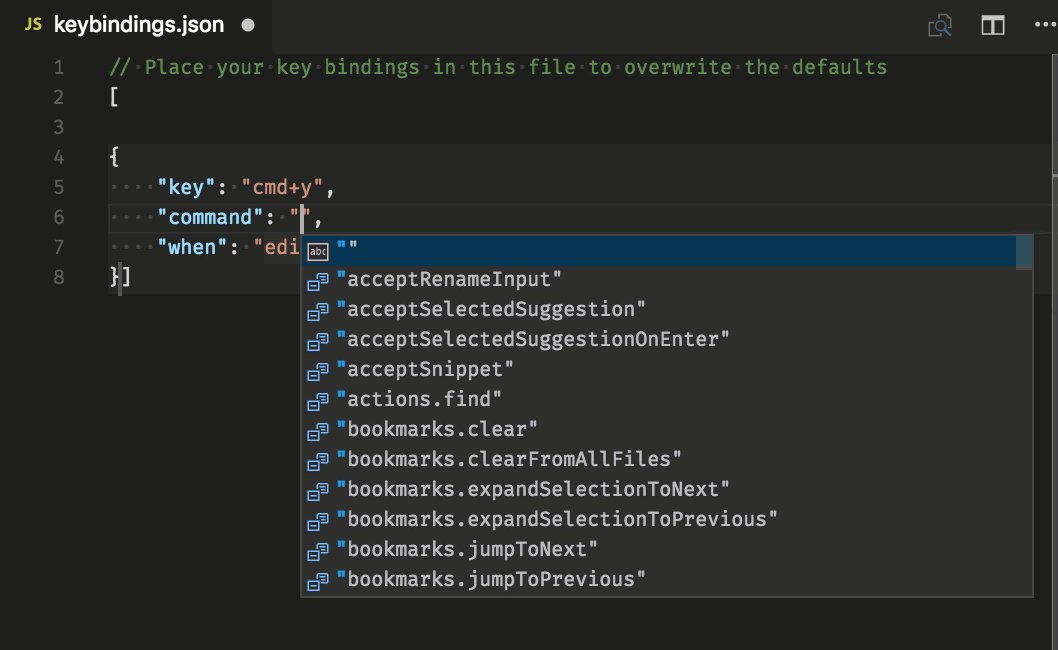
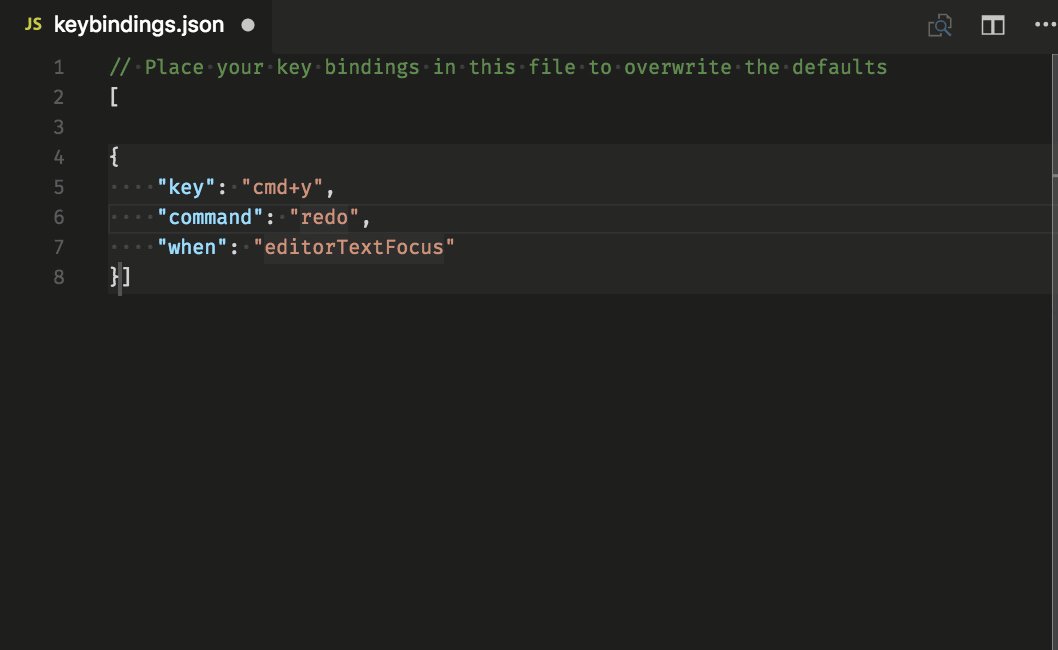
您还可以搜索快捷键并将自己的键绑定添加到keybindings.json文件中。

更多信息请参见Visual Studio Code 的键绑定。
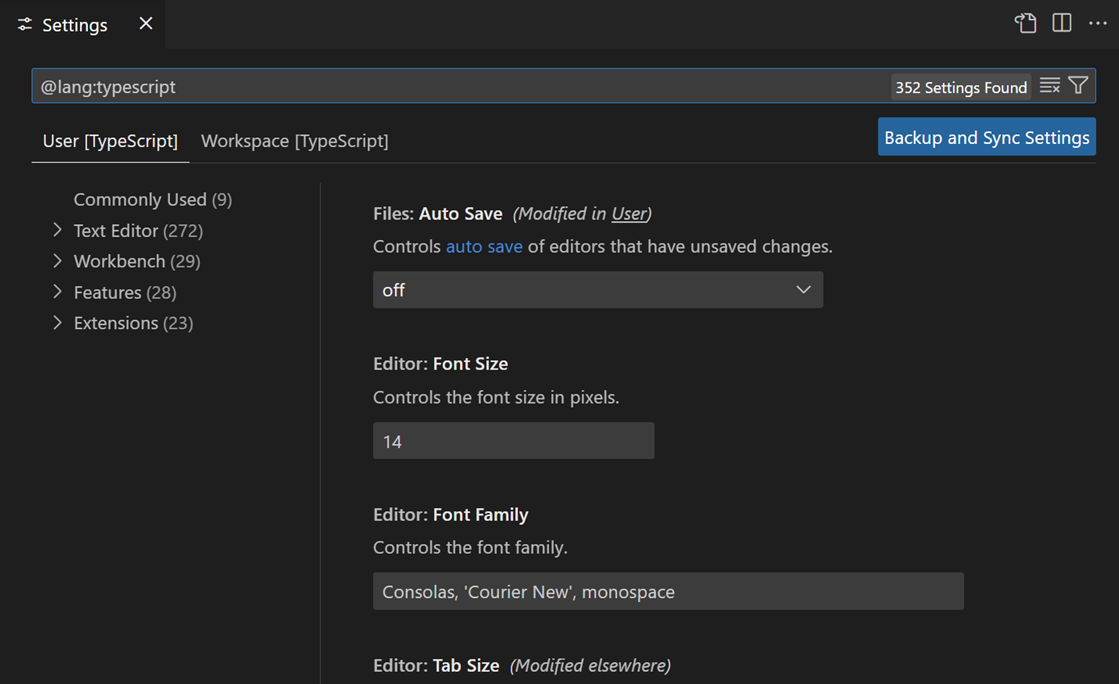
调整您的设置
默认情况下,VS Code 显示设置编辑器以查看和编辑设置。您还可以使用打开用户设置(JSON)命令或通过更改默认设置编辑器来编辑底层的settings.json文件,使用workbench.settings.editor设置。
打开用户设置 settings.json
键盘快捷键: ⌘, (Windows, Linux Ctrl+,)
更改各种UI元素的字体大小
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}
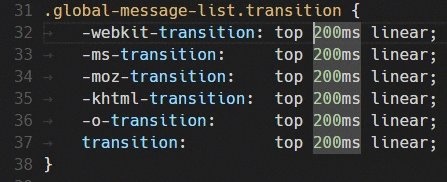
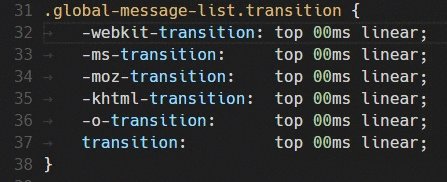
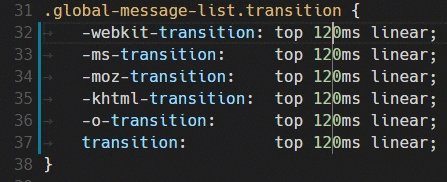
更改缩放级别
"window.zoomLevel": 5
字体连字
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
提示: 您需要安装支持字体连字的字体。FiraCode 是 VS Code 团队中流行的字体。

自动保存
"files.autoSave": "afterDelay"
你也可以通过顶层菜单中的文件 > 自动保存来切换自动保存功能。
保存时格式化
"editor.formatOnSave": true
粘贴时格式化
"editor.formatOnPaste": true
更改Tab字符的大小
"editor.tabSize": 4
空格或制表符
"editor.insertSpaces": true
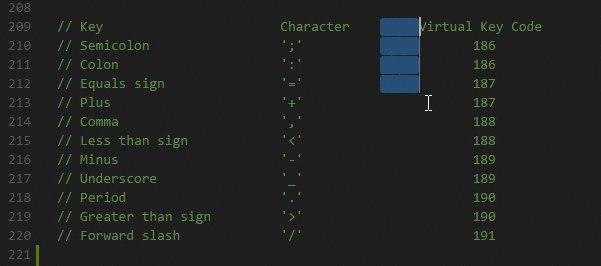
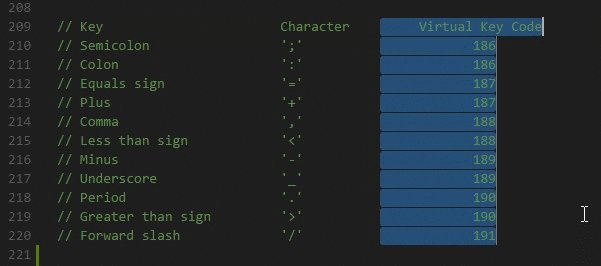
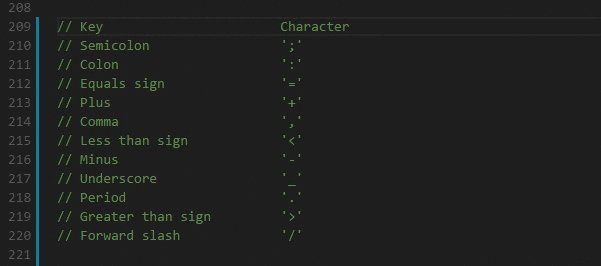
渲染空白
"editor.renderWhitespace": "all"
默认情况下,空白字符在文本选择中会被渲染。
忽略文件 / 文件夹
从您的编辑器窗口中移除这些文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}
从搜索结果中移除这些文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}
了解许多其他自定义。
语言特定设置
您可以通过使用语言标识符来为特定语言设置范围。您可以在语言标识符参考中找到常用语言ID的列表。
"[languageid]": {
}
提示: 您还可以使用配置语言特定设置命令创建特定语言的设置。
添加JSON验证
JSON 验证默认对许多文件类型启用。在 settings.json 中创建您自己的模式和验证:
"json.schemas": [
{
"fileMatch": [
"bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
或者对于您工作区中定义的架构:
"json.schemas": [
{
"fileMatch": [
"**/foo.json"
],
"url": "./myschema.json"
}
]
或使用自定义模式:
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
更多信息请参阅JSON文档。
配置默认浏览器
在 VS Code 中,你可以通过 Ctrl+点击(在 macOS 上是 Cmd+点击)链接来在默认浏览器中打开它。你可以通过设置 workbench.externalBrowser 设置 来配置默认浏览器。
将浏览器可执行文件的完整路径指定为设置值。或者,为了确保跨设备的正确功能,您还可以使用浏览器别名,例如edge、chrome或firefox。
"workbench.externalBrowser": "edge"
扩展
键盘快捷键:⇧⌘X (Windows, Linux Ctrl+Shift+X)
查找扩展
您可以使用多种来源来查找扩展:
- 在VS Code的Marketplace中。
- 在VS Code的扩展视图中进行搜索。
- 查看扩展推荐
- 社区策划的扩展列表,例如 awesome-vscode。
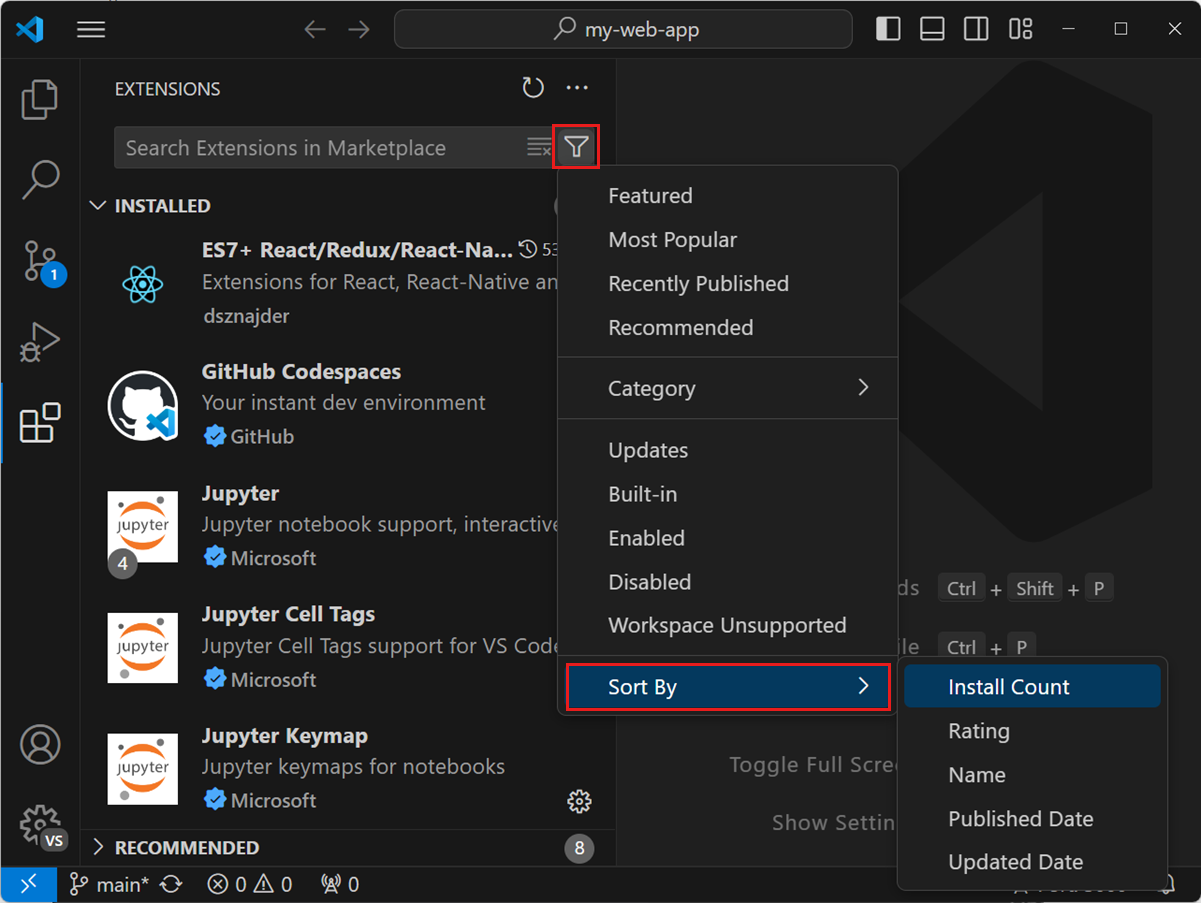
查找热门扩展
在扩展视图中,选择过滤器控件,然后选择最受欢迎或排序方式 > 安装次数。

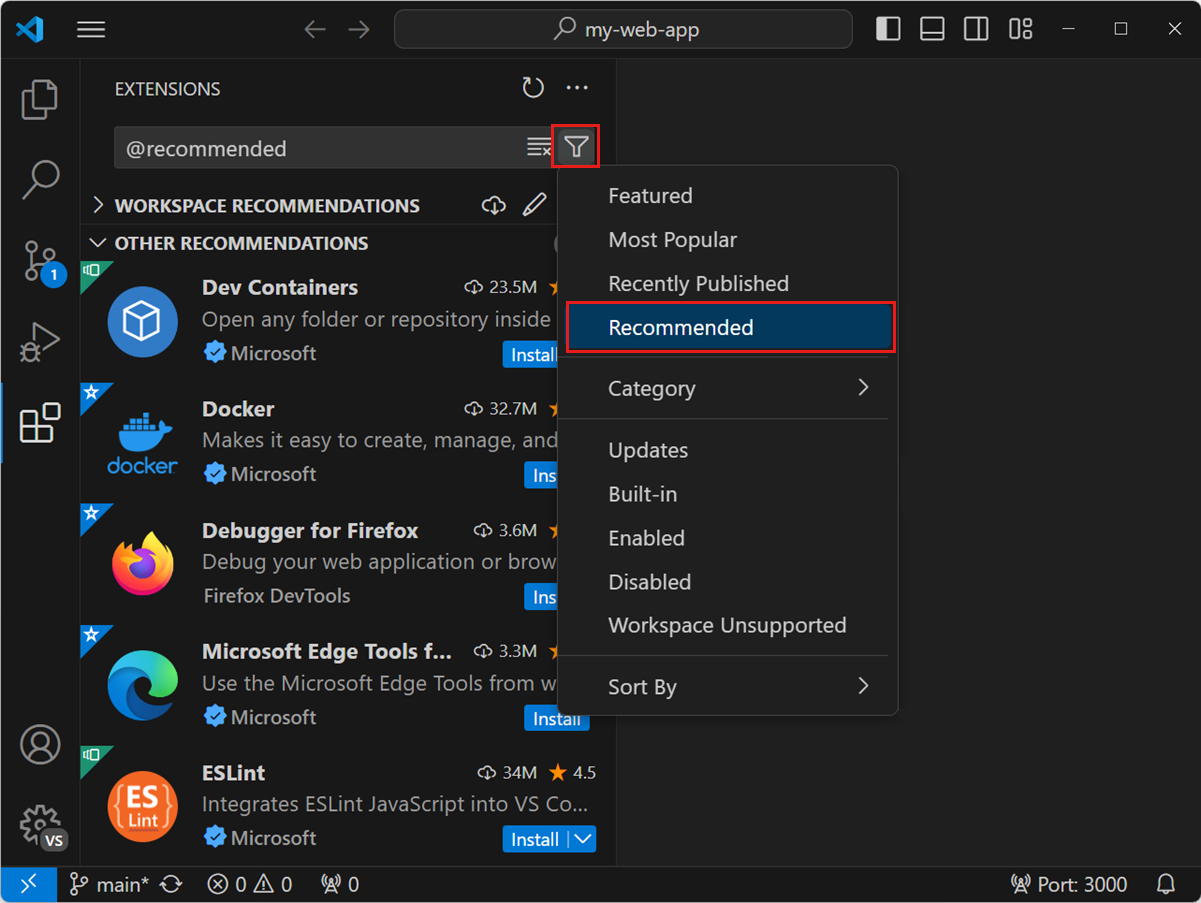
扩展推荐
在扩展视图中,选择过滤器控件,然后选择推荐以查看推荐的扩展列表。

创建你自己的扩展
你有兴趣创建自己的扩展吗?你可以在扩展API文档中学习如何做到这一点,特别是查看贡献点文档。
- 配置
- 命令
- 快捷键绑定
- 语言
- 调试器
- 语法
- 主题
- 代码片段
- jsonValidation
文件和文件夹
简单文件对话框
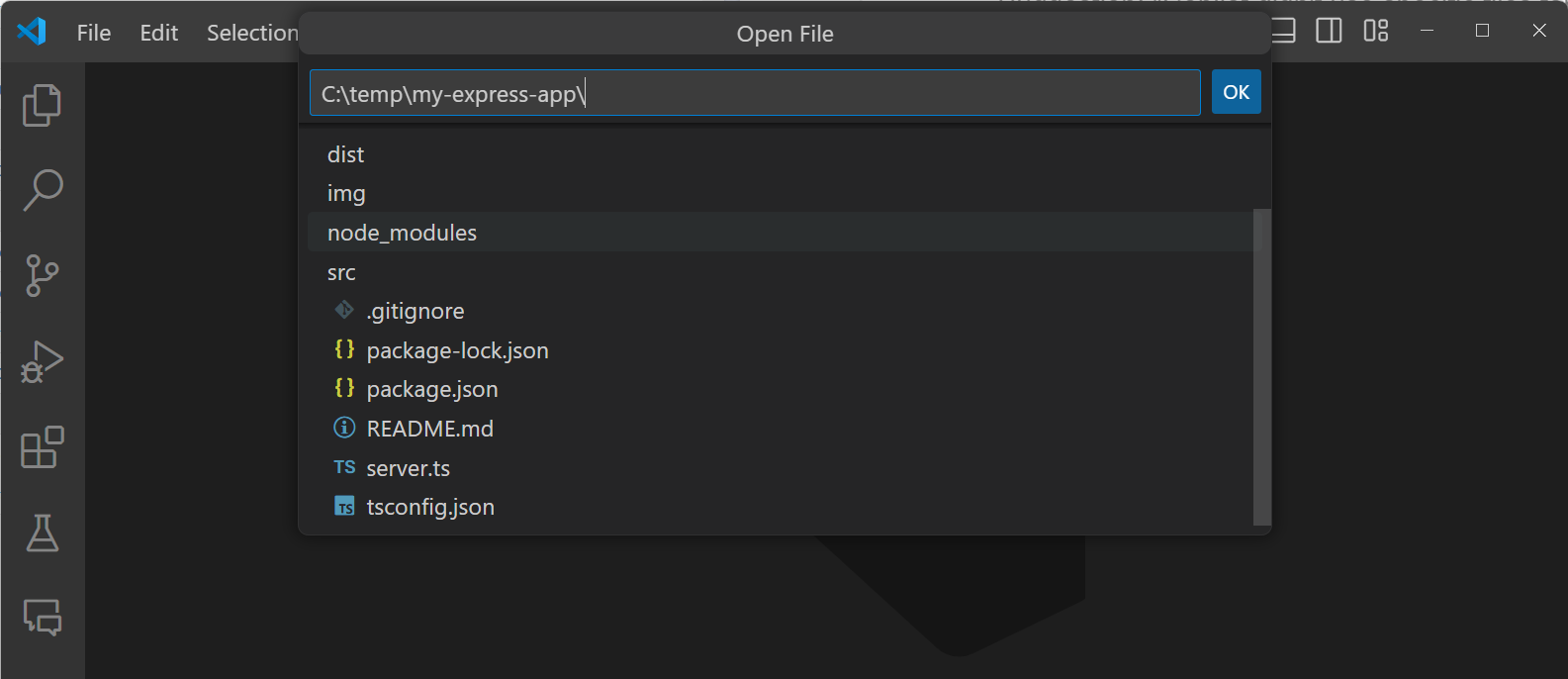
通过简单的文件对话框,您可以在VS Code中使用更简单的快速选择对话框替换系统默认的打开和保存文件和文件夹的对话框。
启用简单文件对话框后,您可以在VS Code中使用快速选择来浏览和选择文件和文件夹。

要启用简单的文件对话框,请配置files.simpleDialog 设置:
"files.simpleDialog.enable": true
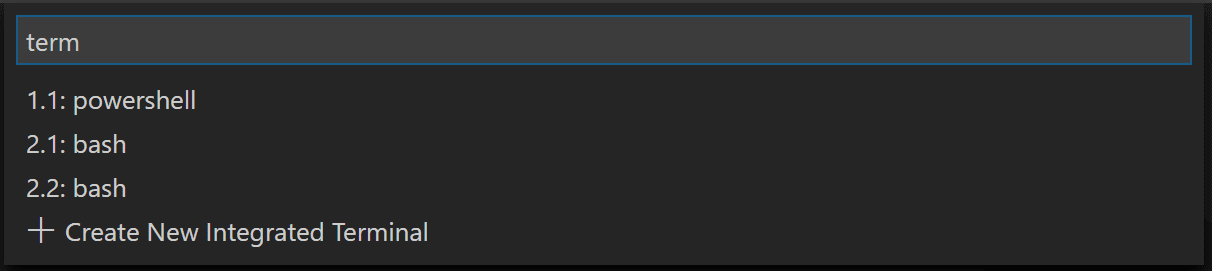
集成终端
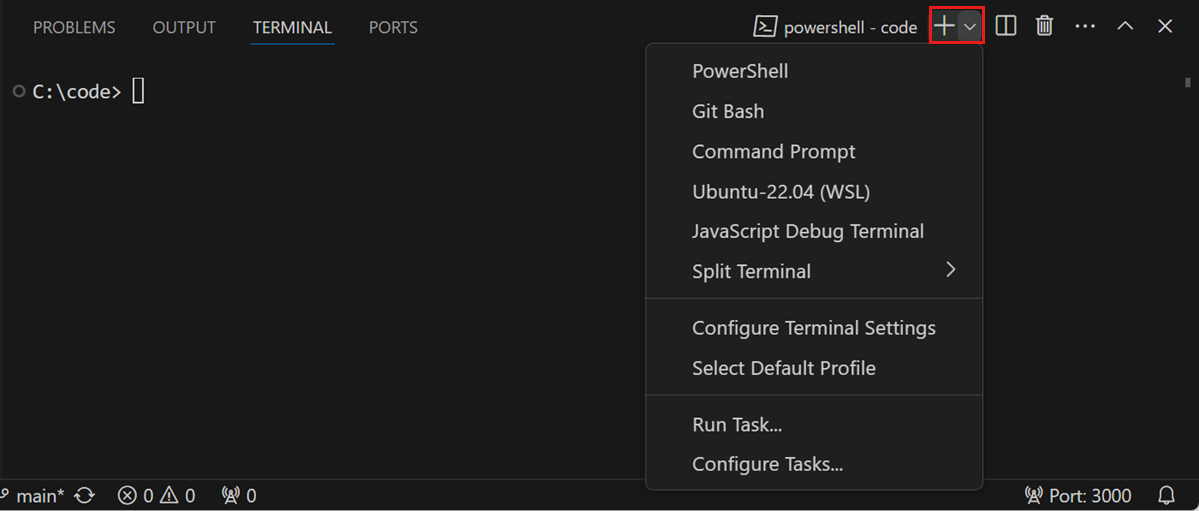
键盘快捷键: ⌃` (Windows, Linux Ctrl+`)

您可以从下拉菜单中选择另一个终端 shell。根据您的操作系统和系统配置,您可能会看到列出的不同 shell。
进一步阅读:
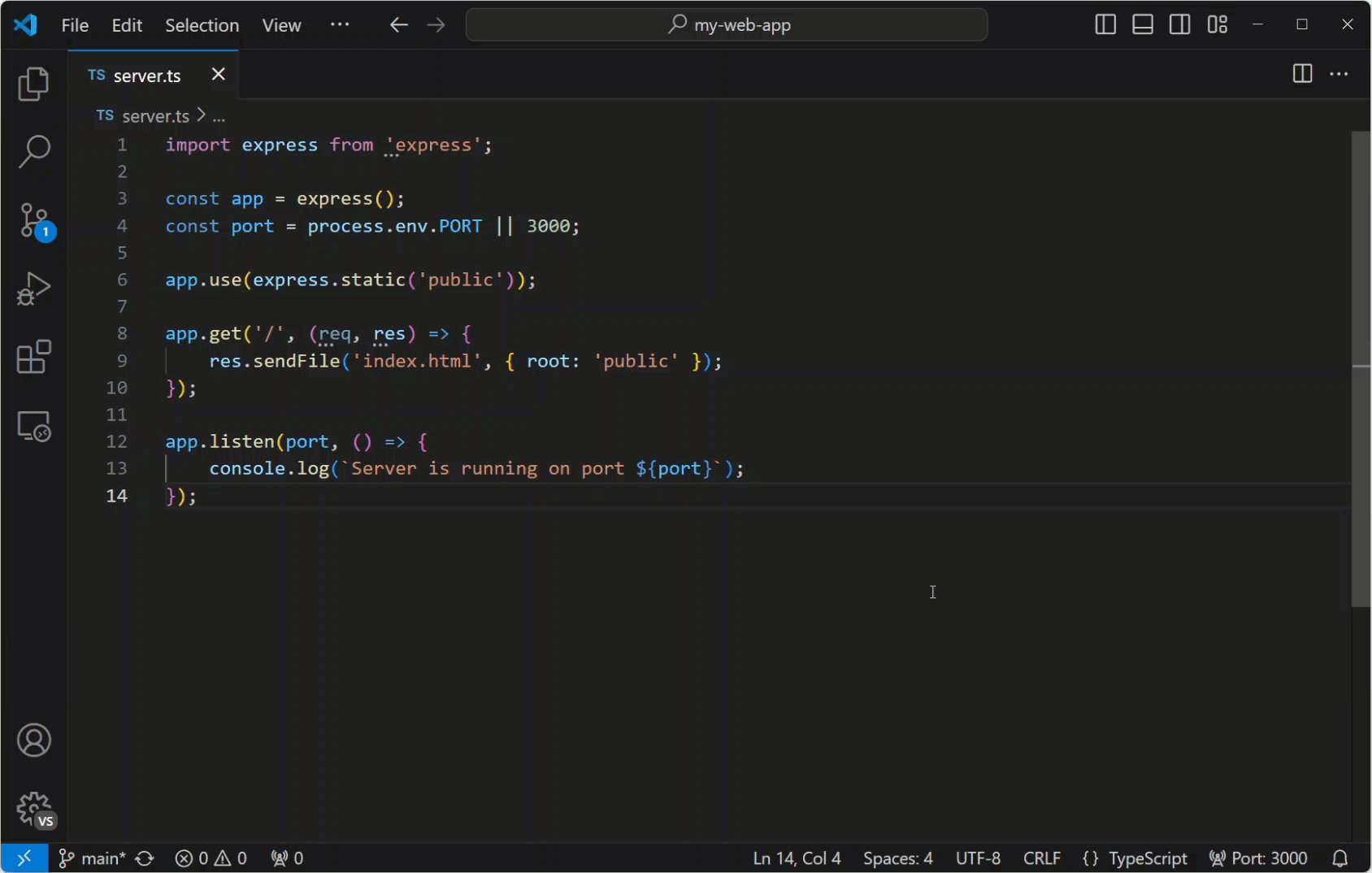
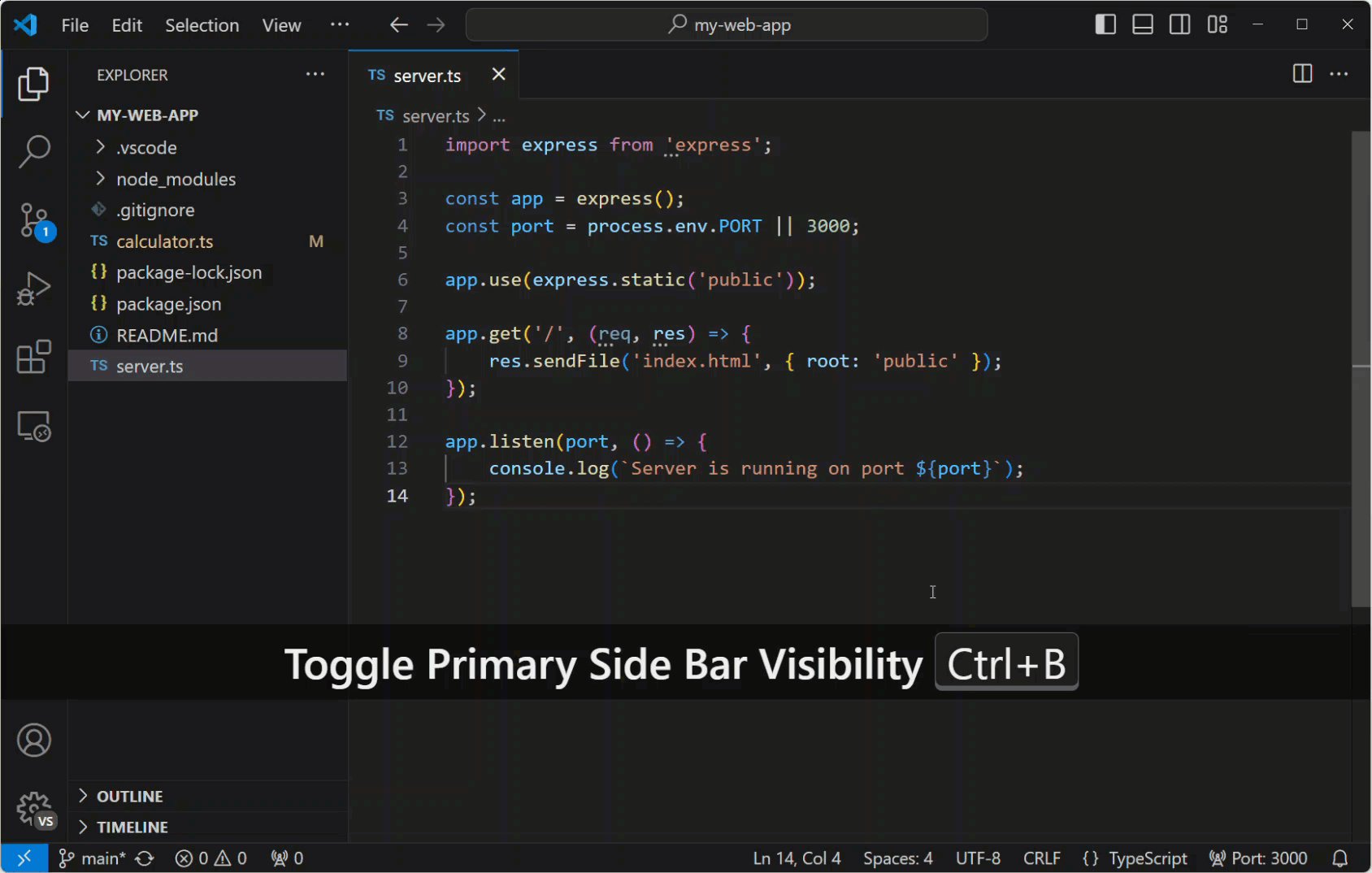
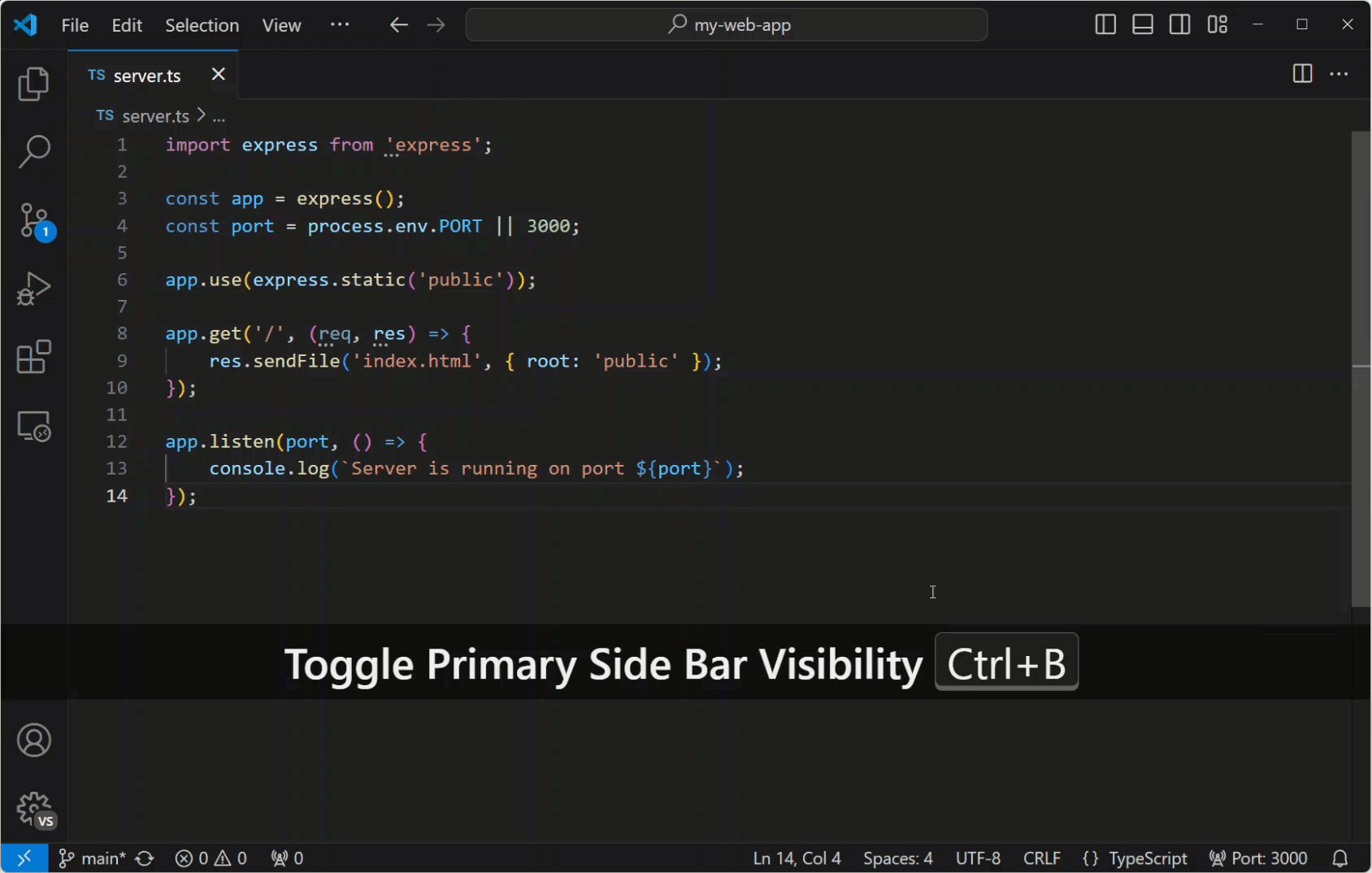
切换侧边栏
键盘快捷键: ⌘B (Windows, Linux Ctrl+B)

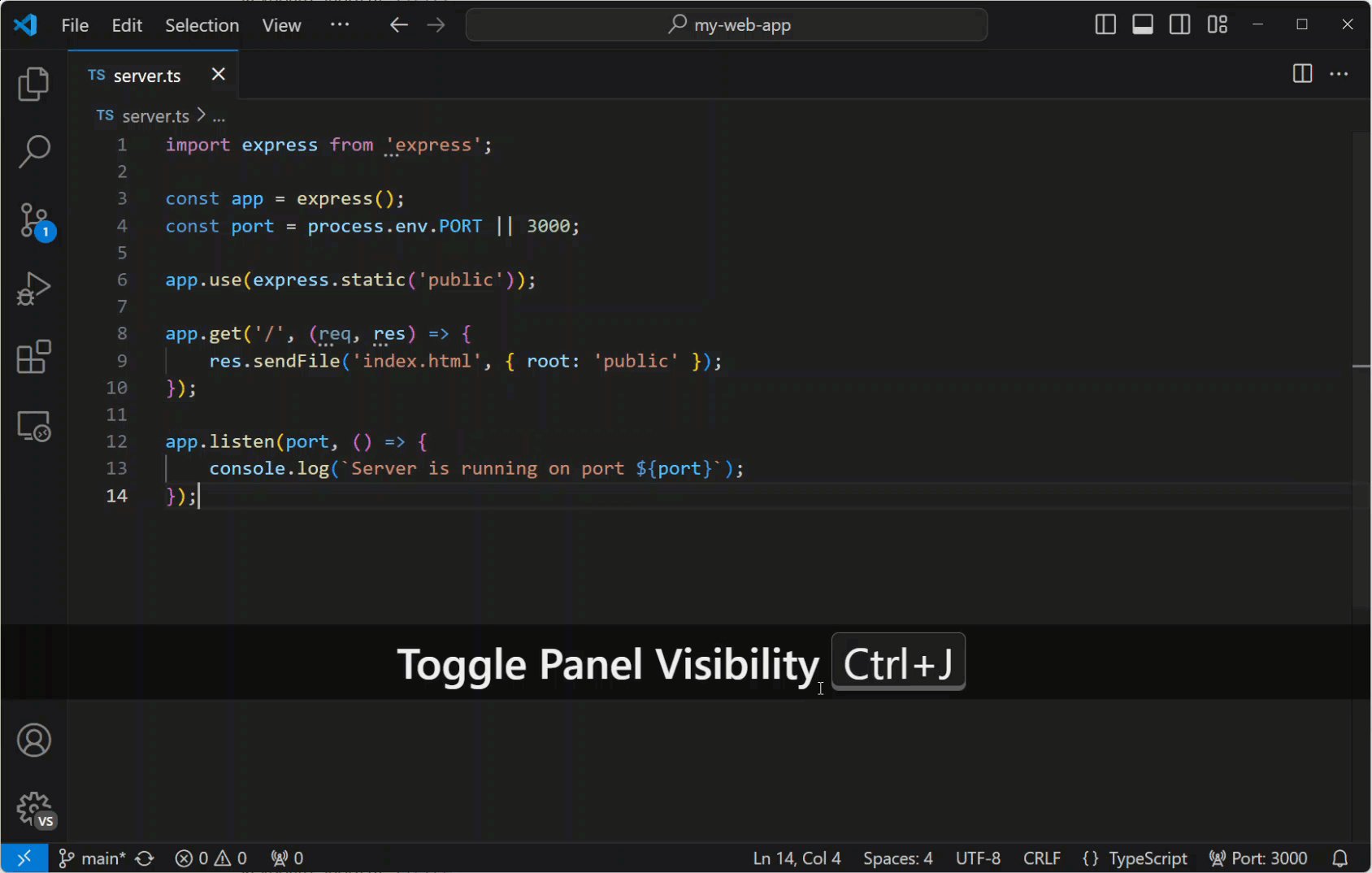
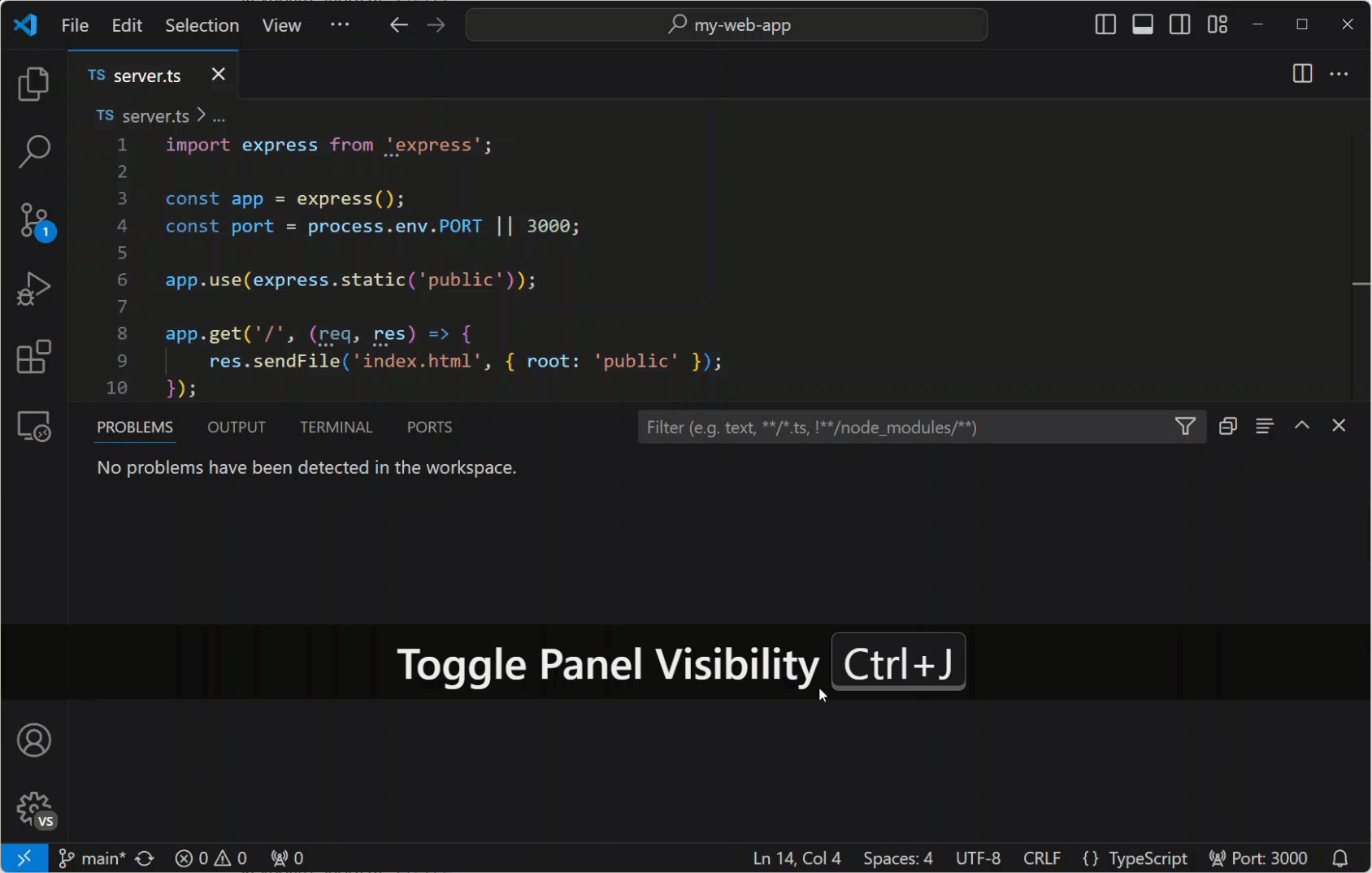
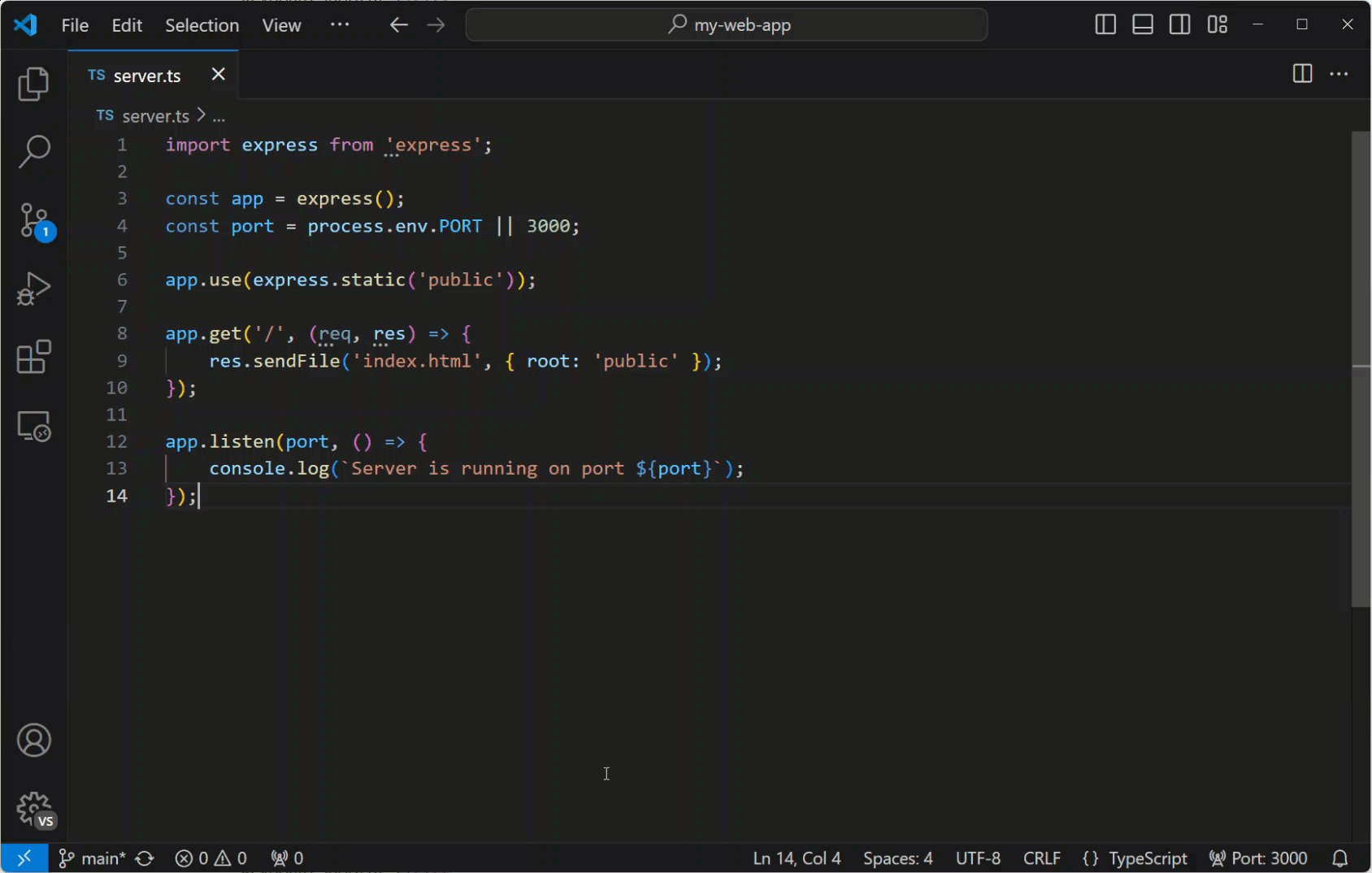
切换面板
键盘快捷键: ⌘J (Windows, Linux Ctrl+J)

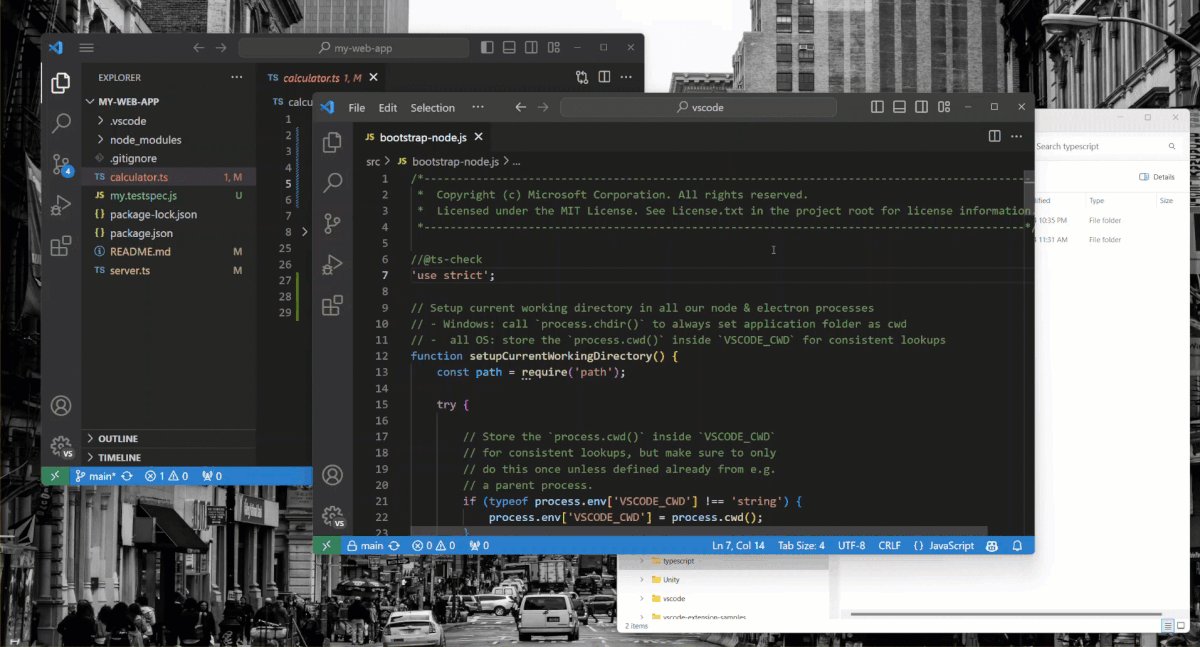
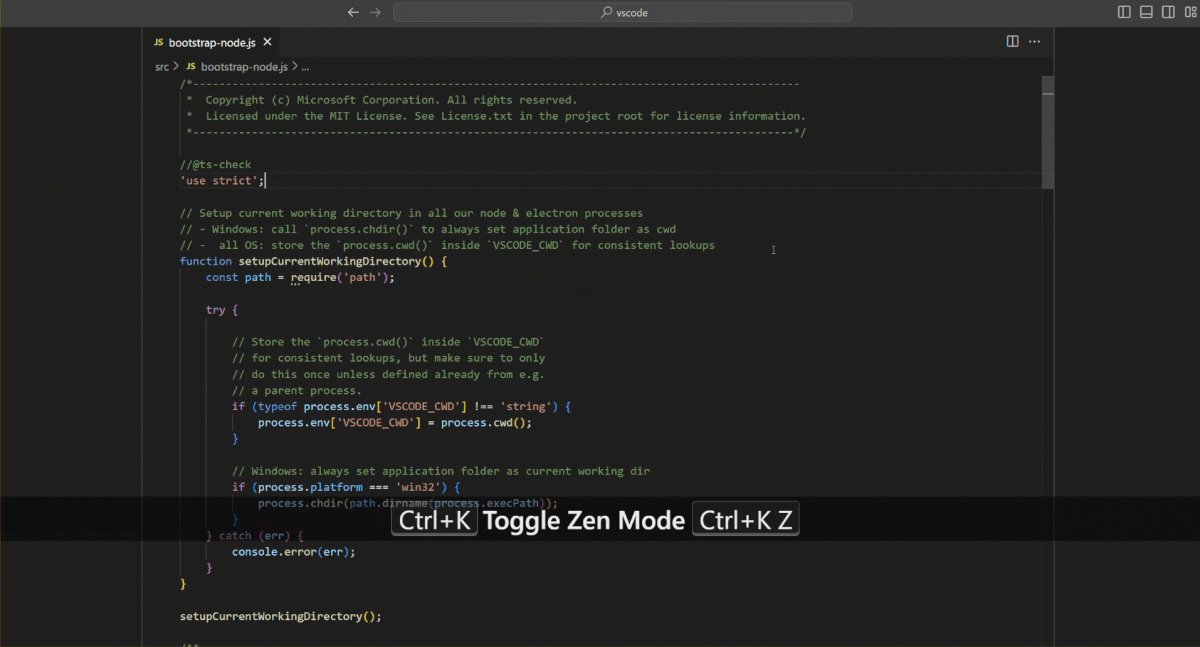
禅模式
进入无干扰的禅模式。
键盘快捷键: ⌘K Z (Windows, Linux Ctrl+K Z)

按 Esc 两次退出禅模式。
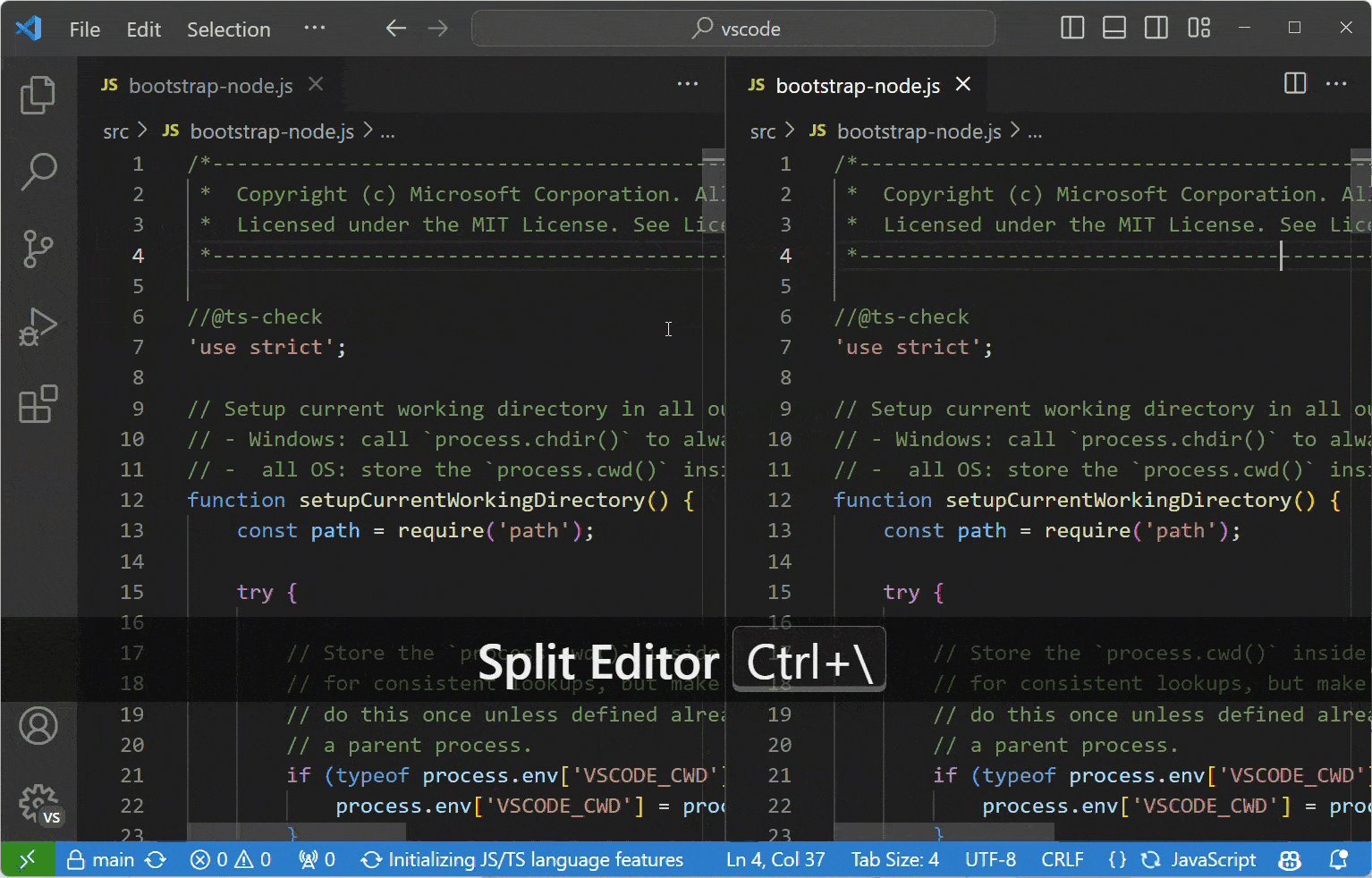
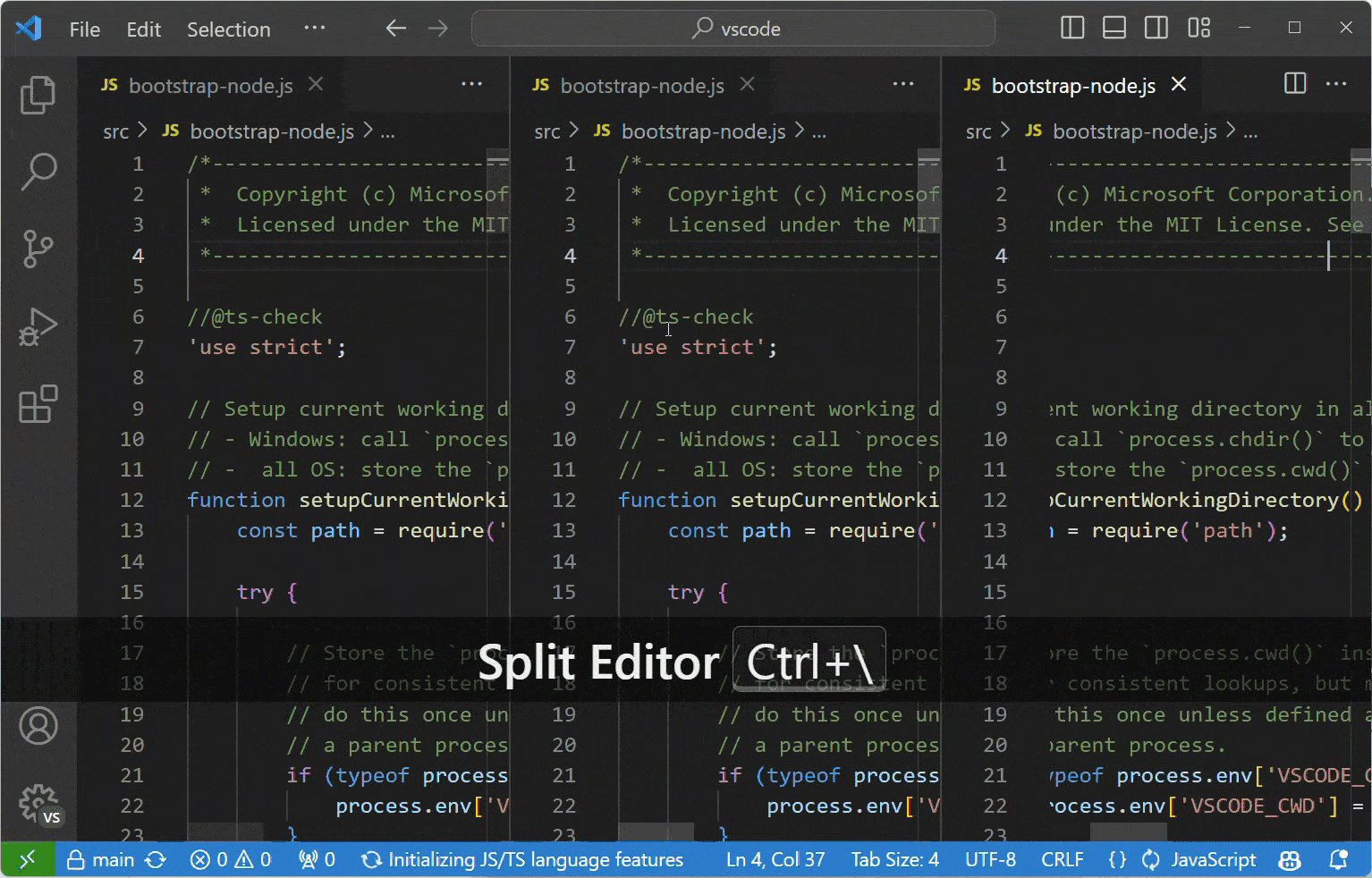
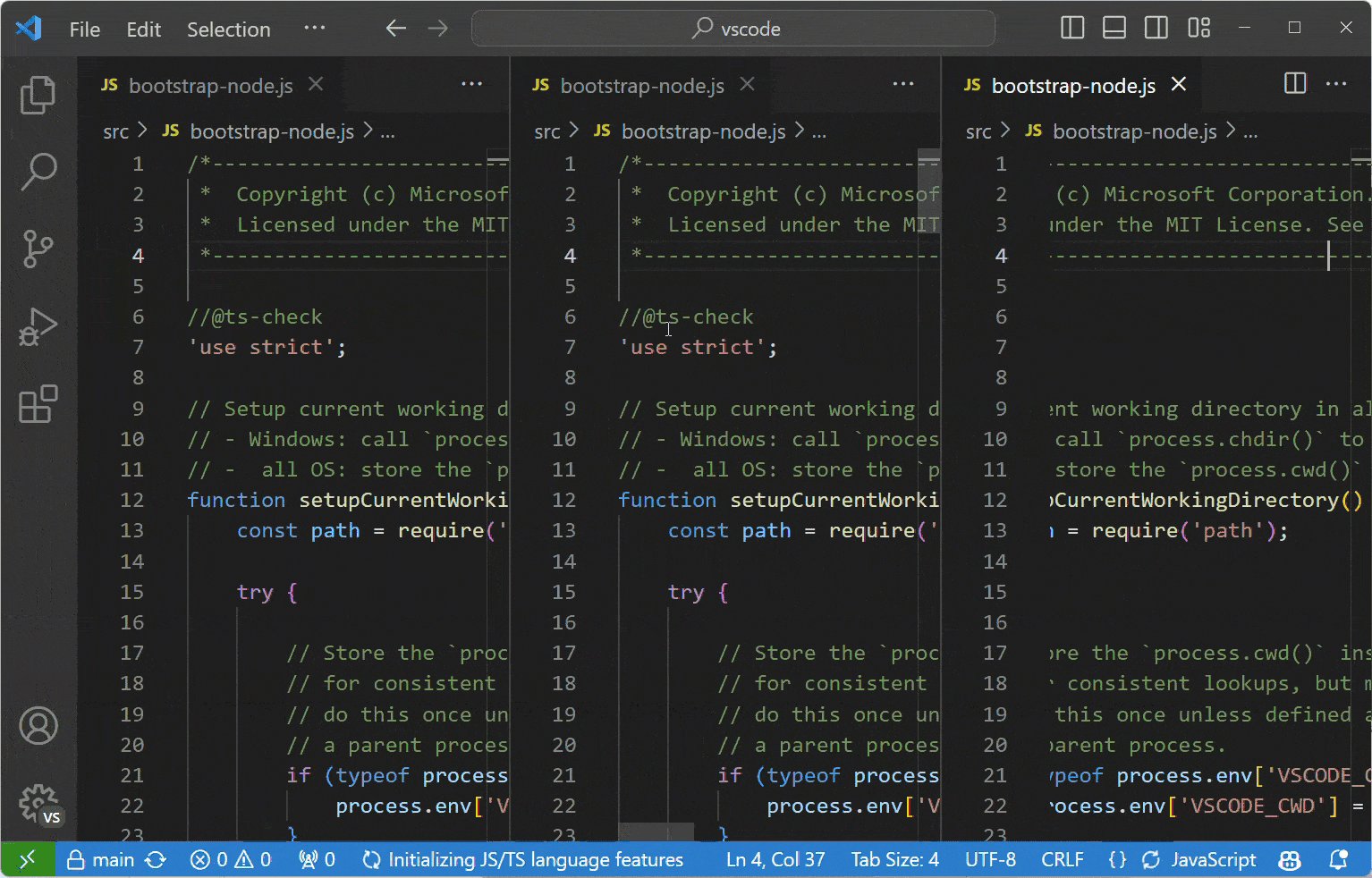
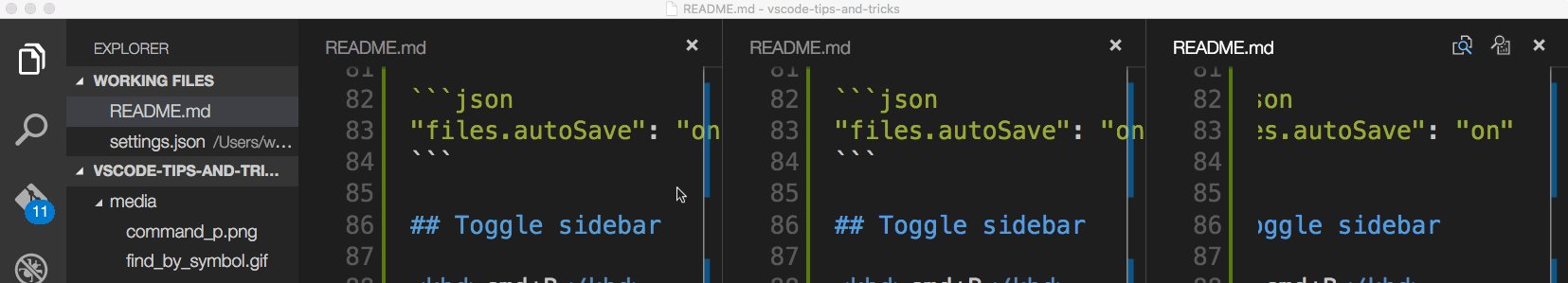
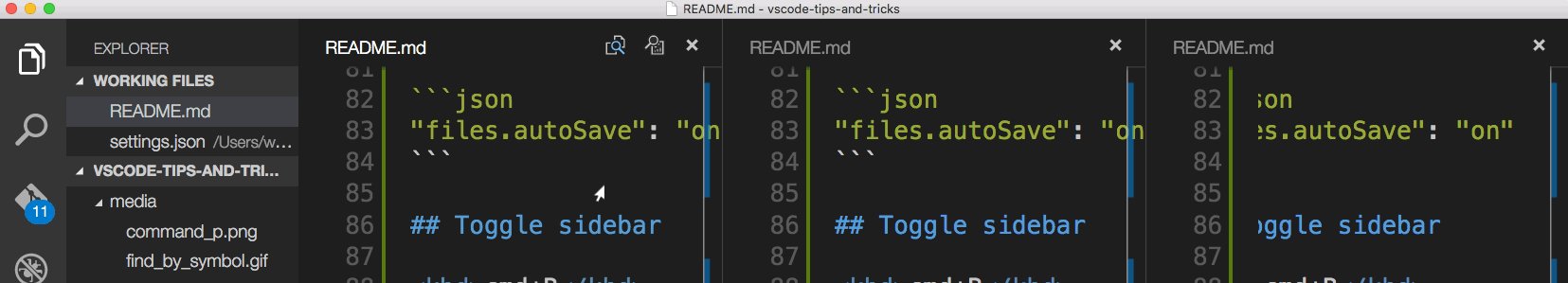
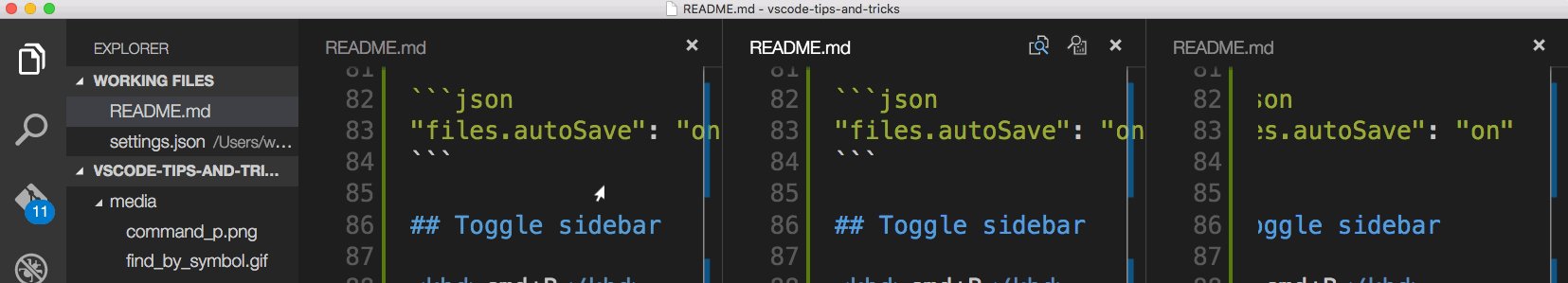
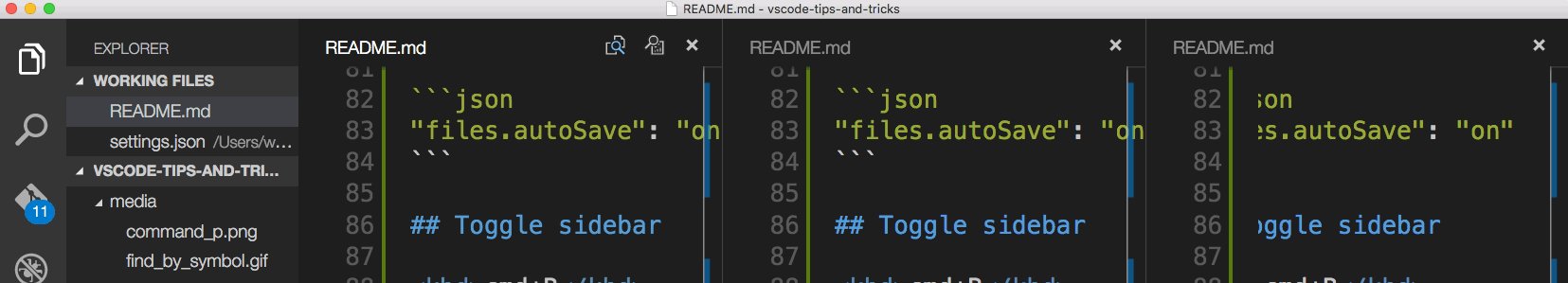
并排编辑
键盘快捷键: ⌘\ (Windows, Linux Ctrl+\)
您还可以通过拖放编辑器来创建新的编辑器组,并在组之间移动编辑器。

在编辑器之间切换
键盘快捷键:⌘1 (Windows, Linux Ctrl+1), ⌘2 (Windows, Linux Ctrl+2), ⌘3 (Windows, Linux Ctrl+3)

显示资源管理器视图
键盘快捷键:⇧⌘E (Windows, Linux Ctrl+Shift+E)
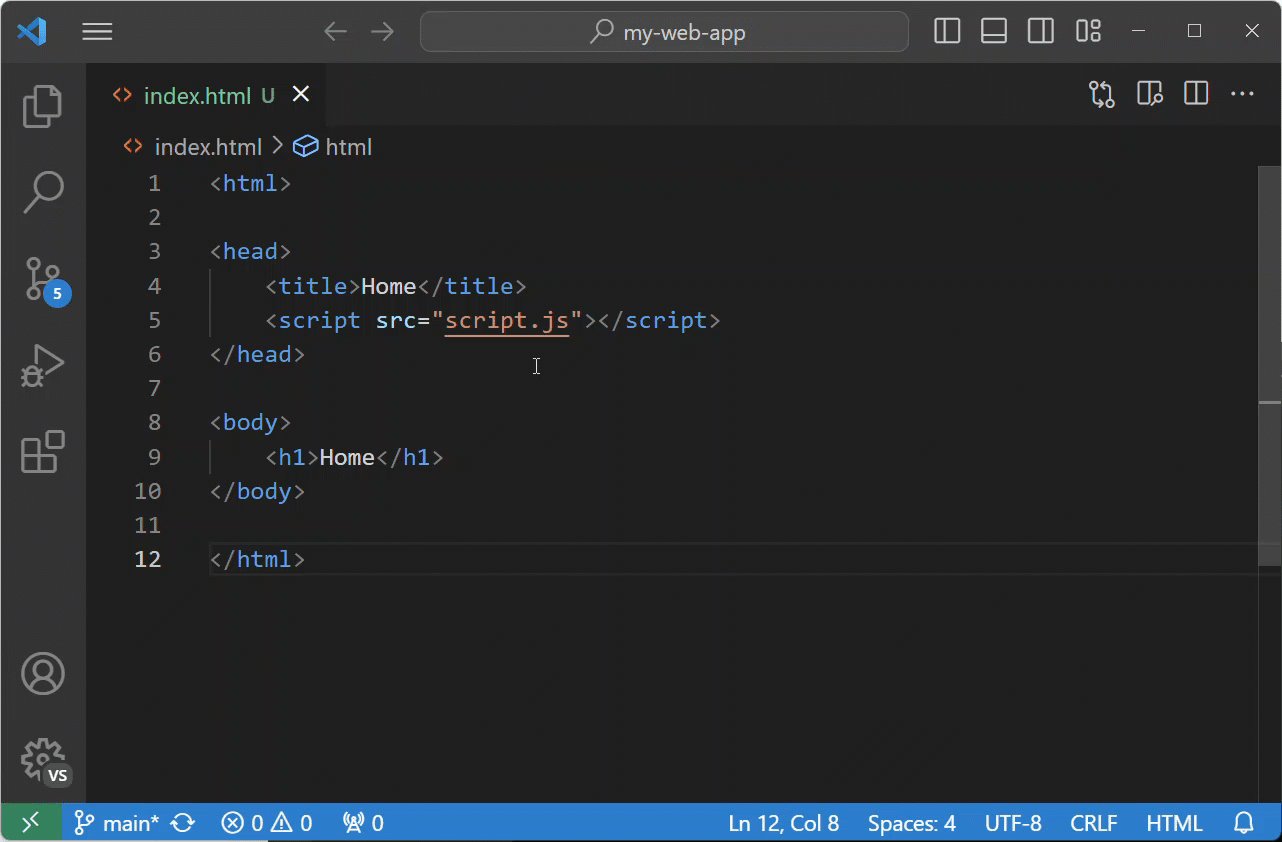
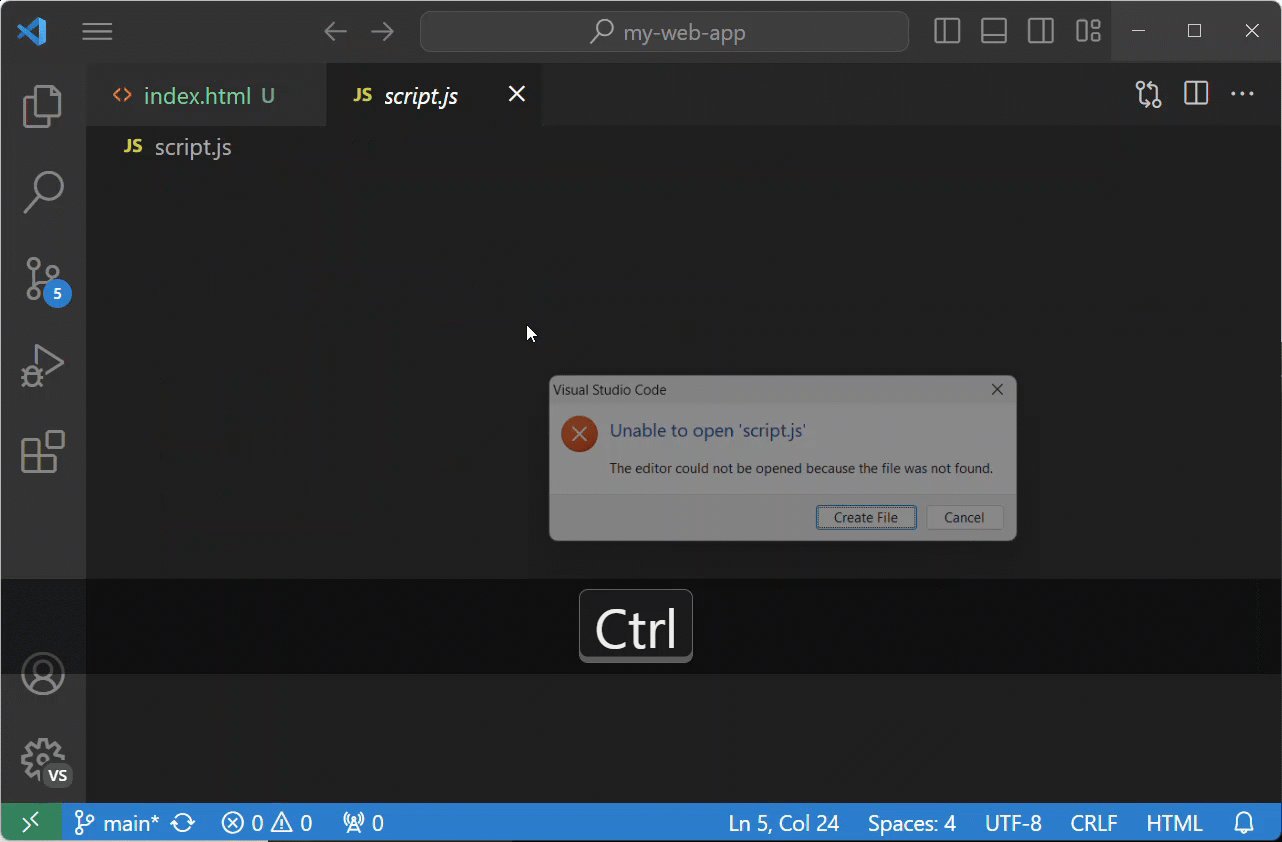
从链接创建或打开文件
键盘快捷键:Ctrl+点击(在 macOS 上为 Cmd+点击)
你可以通过将光标移动到文件链接上,然后按下Ctrl+点击来快速打开文件或图像,或者创建新文件。

关闭当前打开的文件夹
键盘快捷键: ⌘K F (Windows, Linux Ctrl+K F)
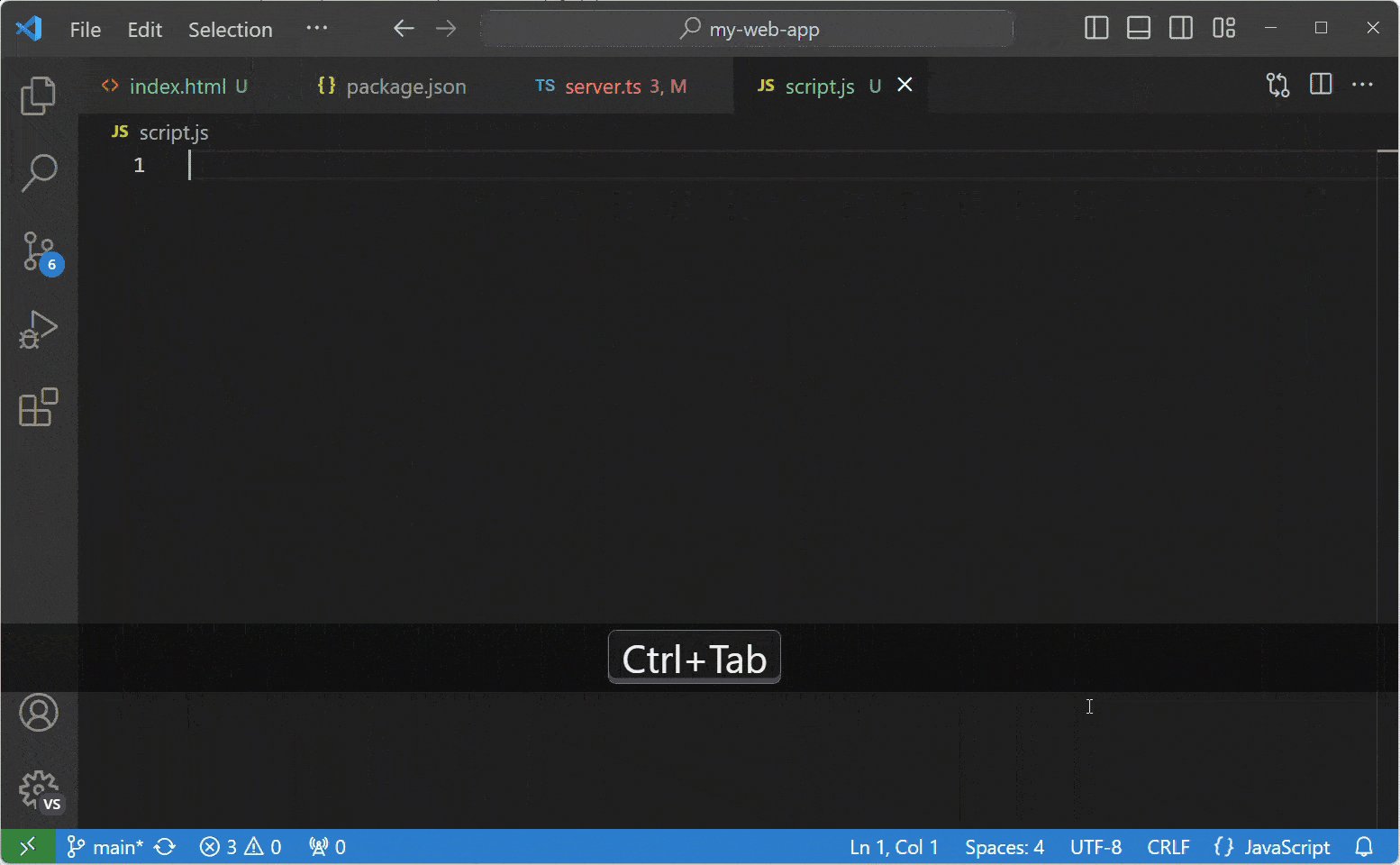
导航历史
导航整个历史记录:⌃Tab (Windows, Linux Ctrl+Tab)
导航返回:⌃- (Windows Alt+Left, Linux Ctrl+Alt+-)
向前导航:⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-)

文件关联
为未正确检测到的文件创建语言关联。例如,许多具有自定义文件扩展名的配置文件实际上是JSON。
"files.associations": {
".database": "json"
}
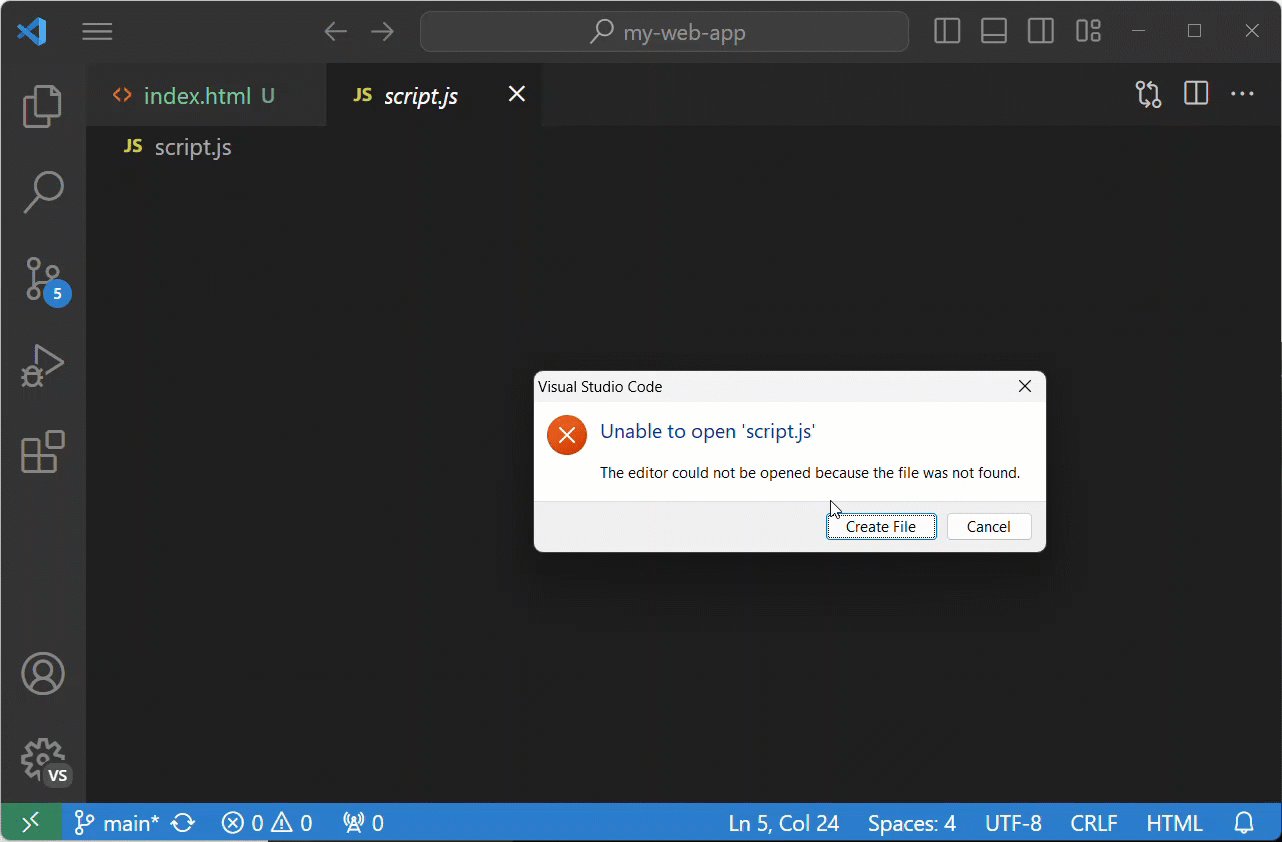
防止脏写
当您尝试保存一个无法保存的文件时,VS Code 会显示一条错误消息,因为该文件已在磁盘上更改。VS Code 阻止保存文件,以防止覆盖在编辑器之外所做的更改。
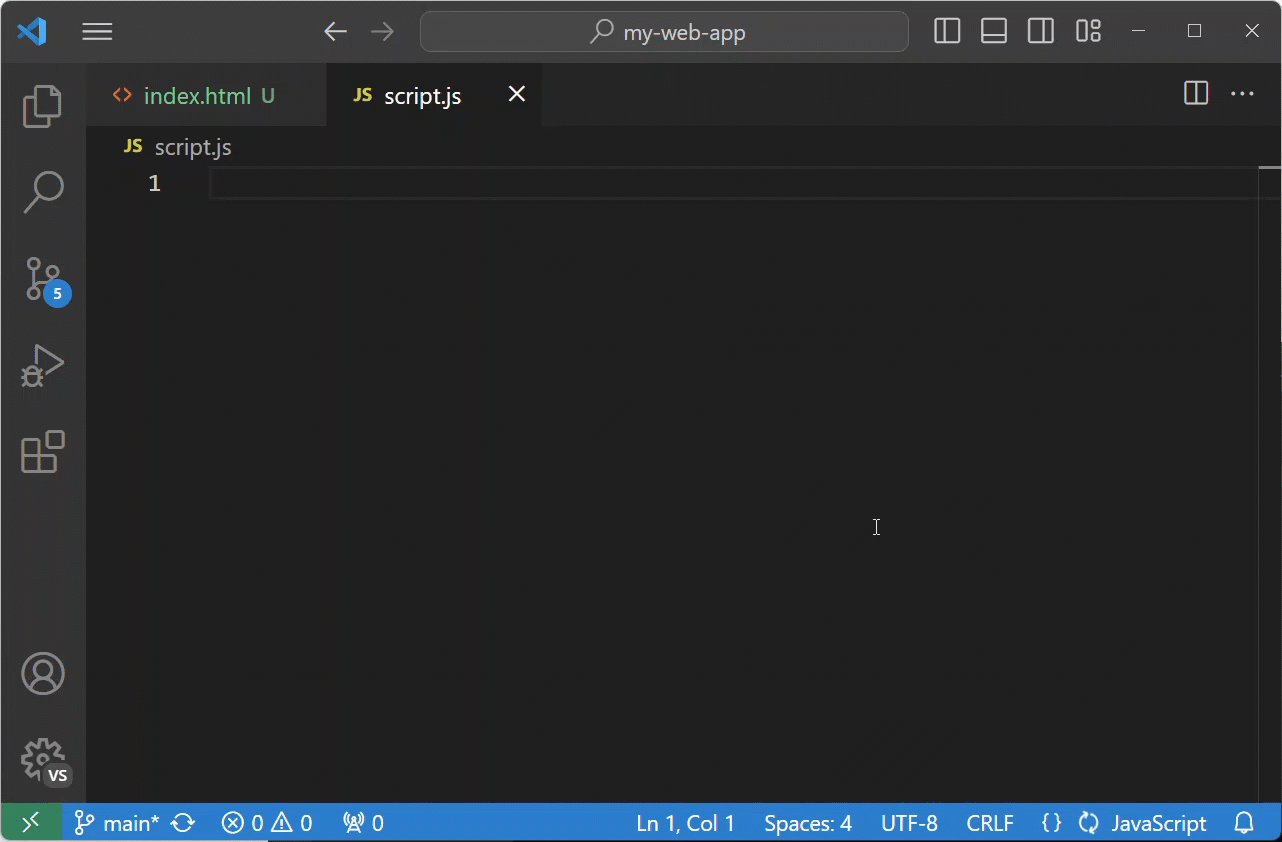
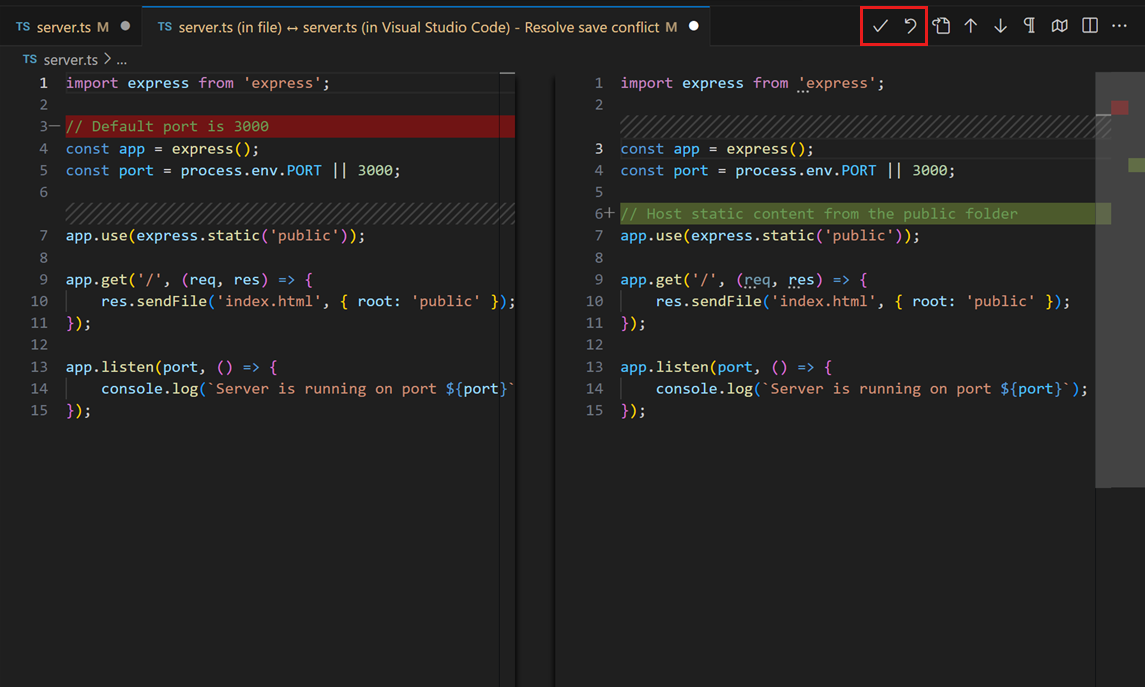
要解决保存冲突,请在通知弹出窗口中选择比较操作,以打开一个差异编辑器,该编辑器将显示磁盘上文件的内容(左侧)与VS Code中的内容(右侧)的对比:

使用编辑器工具栏中的操作来解决保存冲突。您可以选择接受您的更改,从而覆盖磁盘上的任何更改,或者恢复到磁盘上的版本。恢复意味着您的更改将丢失。
注意: 文件仍然处于未保存状态,直到您选择两种操作之一来解决冲突。
编辑技巧
这里是一些常见的代码编辑功能。如果您更熟悉其他编辑器的键盘快捷键,考虑安装一个键映射扩展。
提示: 你可以在扩展视图中通过过滤搜索@recommended:keymaps来查看推荐的键盘映射扩展。
多光标选择
要在任意位置添加光标,请使用鼠标选择一个位置并使用 Alt+点击(在 macOS 上为 Option+点击)。
要在当前位置上方或下方设置光标,请使用:
键盘快捷键:⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) 或 ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down)

您可以使用⇧⌘L (Windows, Linux Ctrl+Shift+L)为当前选择的所有出现位置添加额外的光标。

注意:您还可以通过editor.multiCursorModifier 设置将修饰键更改为Ctrl/Cmd以应用多个光标。详情请参见多光标修饰键。
如果您不想添加当前选择的所有出现项,可以使用⌘D (Windows, Linux Ctrl+D)代替。 这只会选择您选择的下一个出现项,因此您可以逐个添加选择。

列(框)选择
您可以通过按住Shift+Alt(在macOS上是Shift+Option)并拖动鼠标来选择文本块。每个选定行的末尾将添加一个单独的光标。

你也可以使用键盘快捷键来触发列选择。
垂直标尺
你可以通过editor.rulers设置向编辑器添加垂直列标尺,该设置接受一个列字符位置的数组,你可以在这些位置放置垂直标尺。
{
"editor.rulers": [20, 40, 60]
}

快速滚动
按下 Alt 键可以在编辑器和资源管理器中启用快速滚动。默认情况下,快速滚动使用5倍速度乘数,但您可以通过 Editor: Fast Scroll Sensitivity (editor.fastScrollSensitivity) 设置来控制乘数。
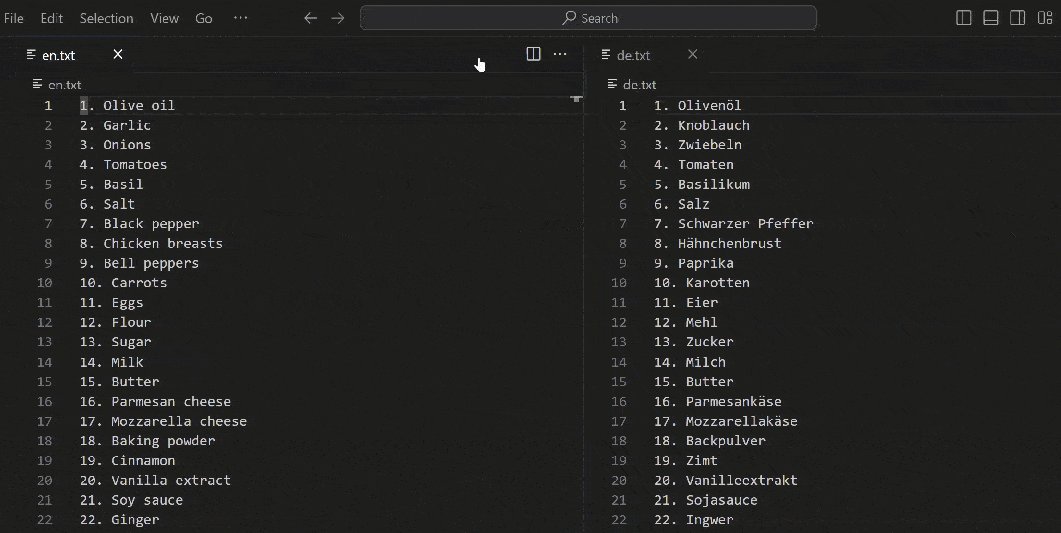
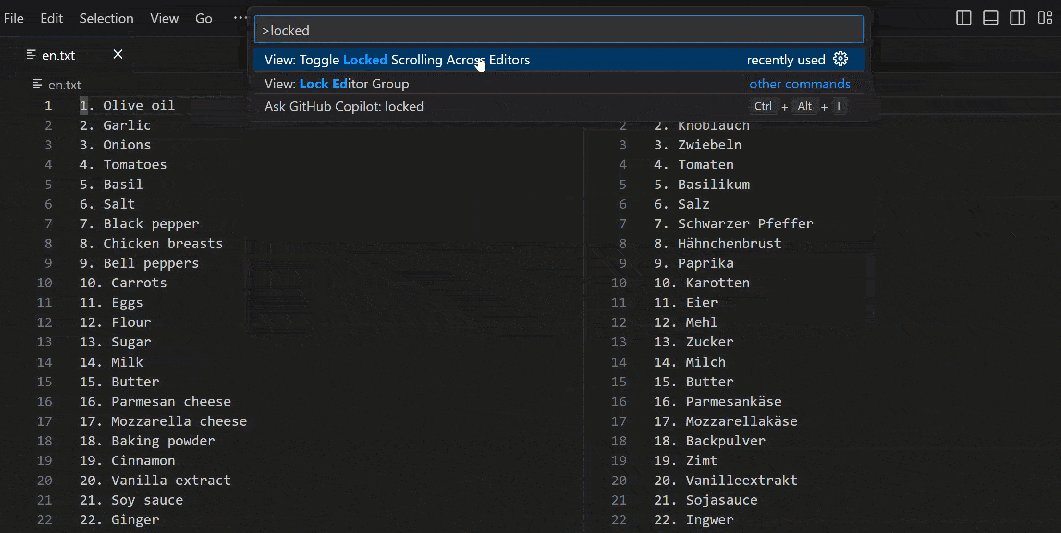
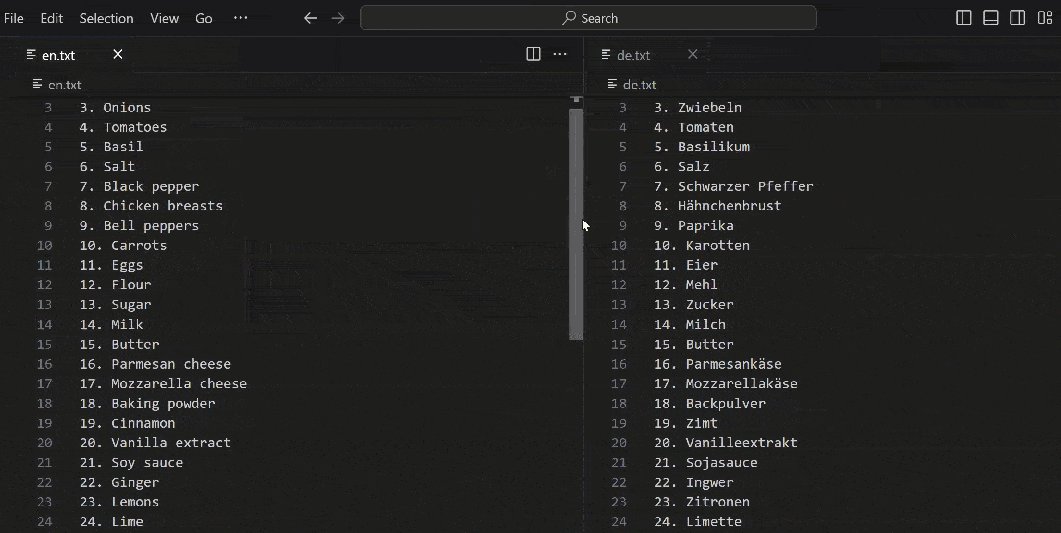
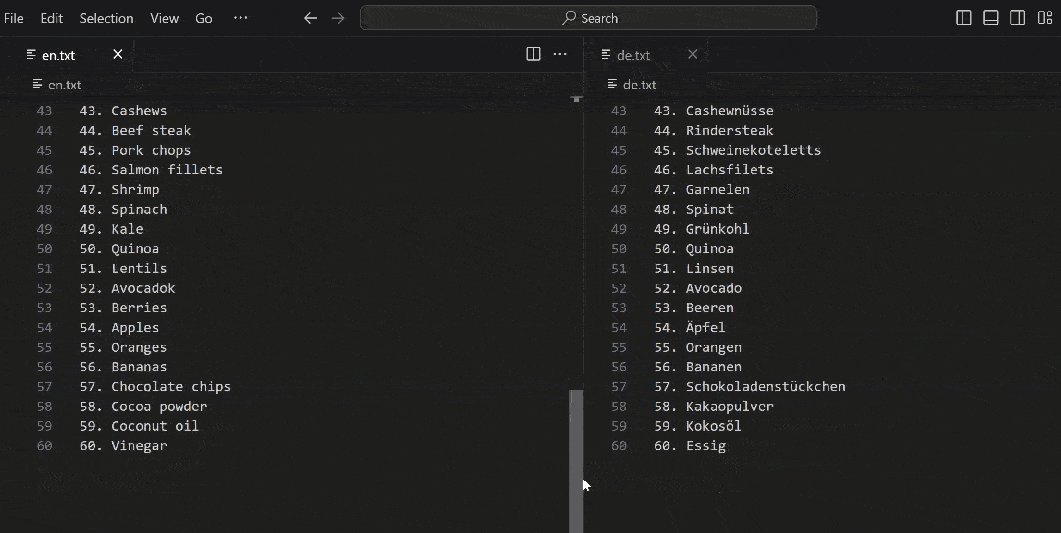
锁定滚动
您可以使用View: Toggle Locked Scrolling Across Editors命令在所有可见编辑器之间同步滚动。这意味着当您在一个编辑器中滚动时,所有其他编辑器也会以相同的量滚动,保持所有内容对齐。

您可以选择仅在按住特定键绑定时激活滚动同步。为workbench.action.holdLockedScrolling命令设置一个键盘快捷键,以暂时锁定编辑器之间的滚动。
复制行向上 / 向下
键盘快捷键:⇧⌥↑ (Windows Shift+Alt+Up, Linux Ctrl+Shift+Alt+Up) 或 ⇧⌥↓ (Windows Shift+Alt+Down, Linux Ctrl+Shift+Alt+Down)
命令向上/向下复制行在Linux上未绑定,因为VS Code的默认键绑定会与Ubuntu的键绑定冲突,请参见问题 #509。您仍然可以将命令
editor.action.copyLinesUpAction和editor.action.copyLinesDownAction设置为您自己喜欢的键盘快捷键。

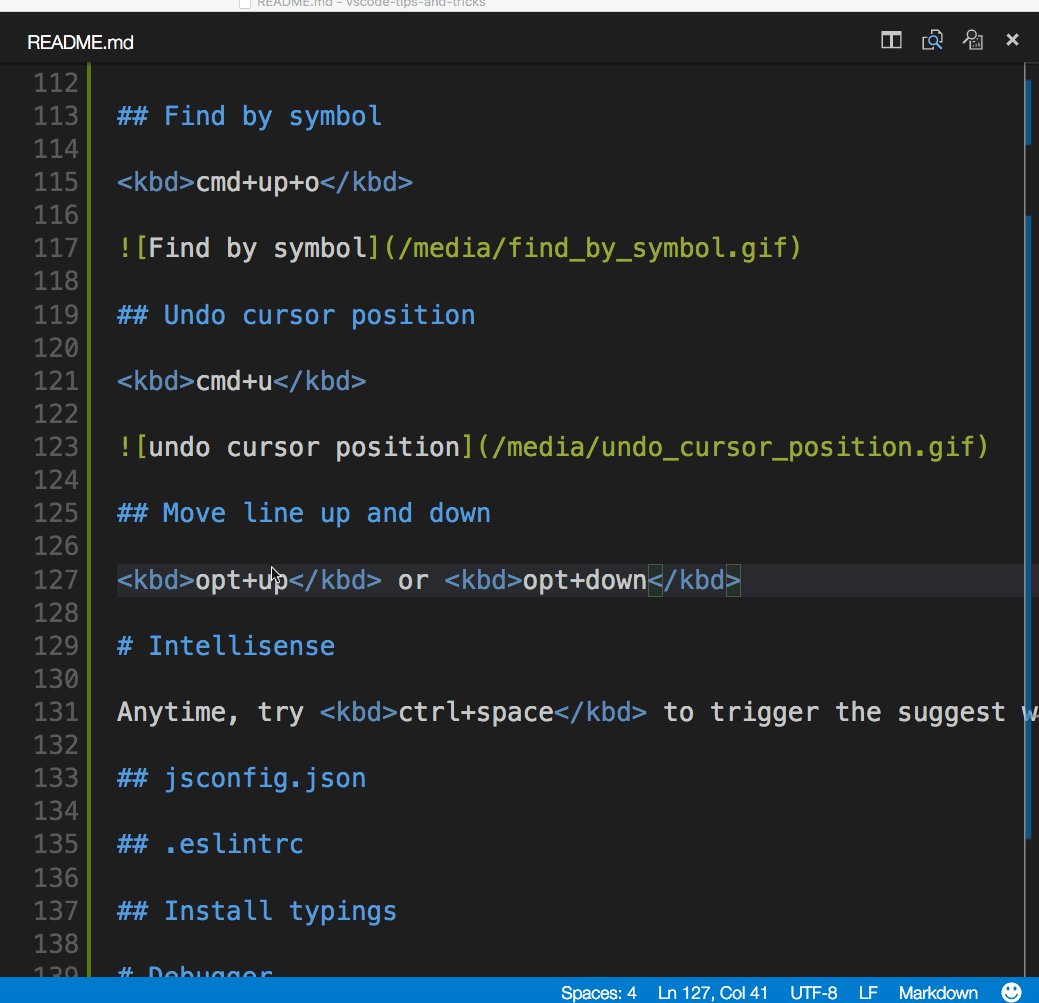
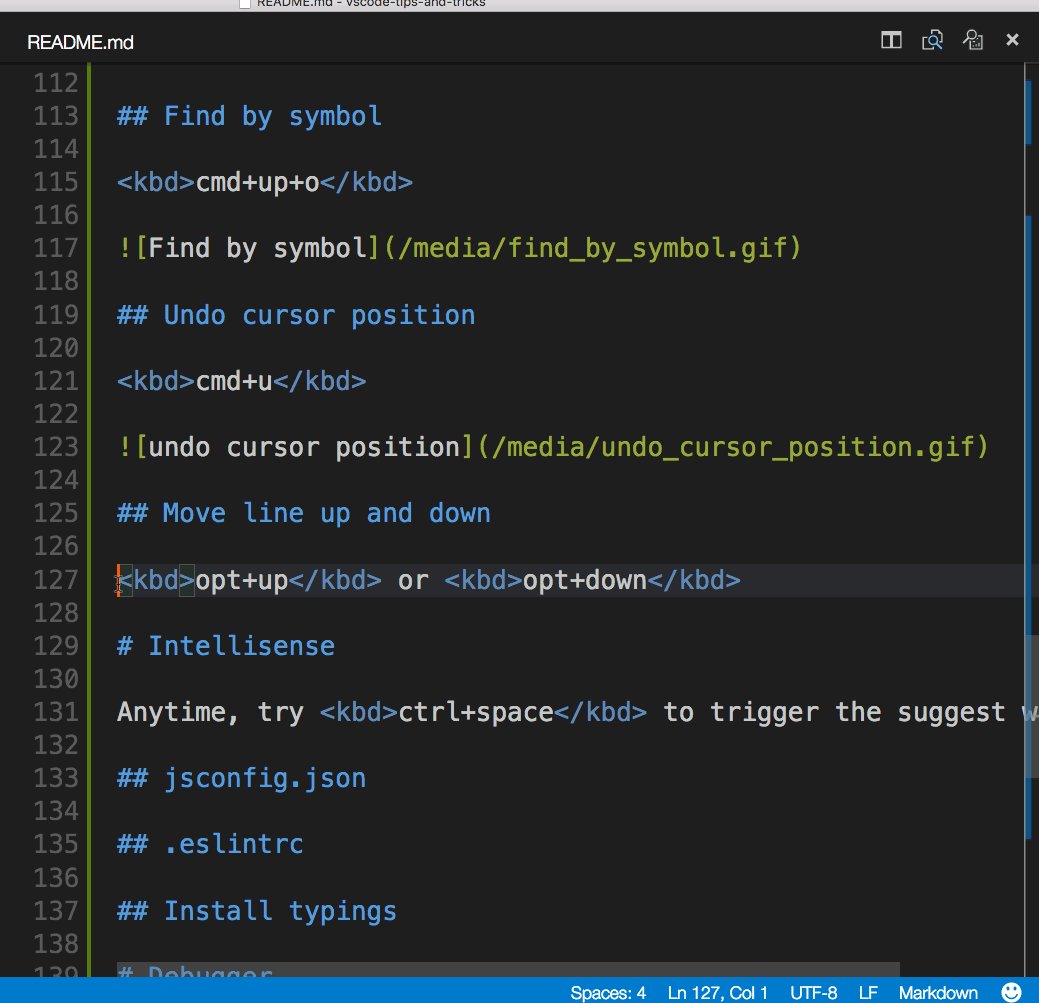
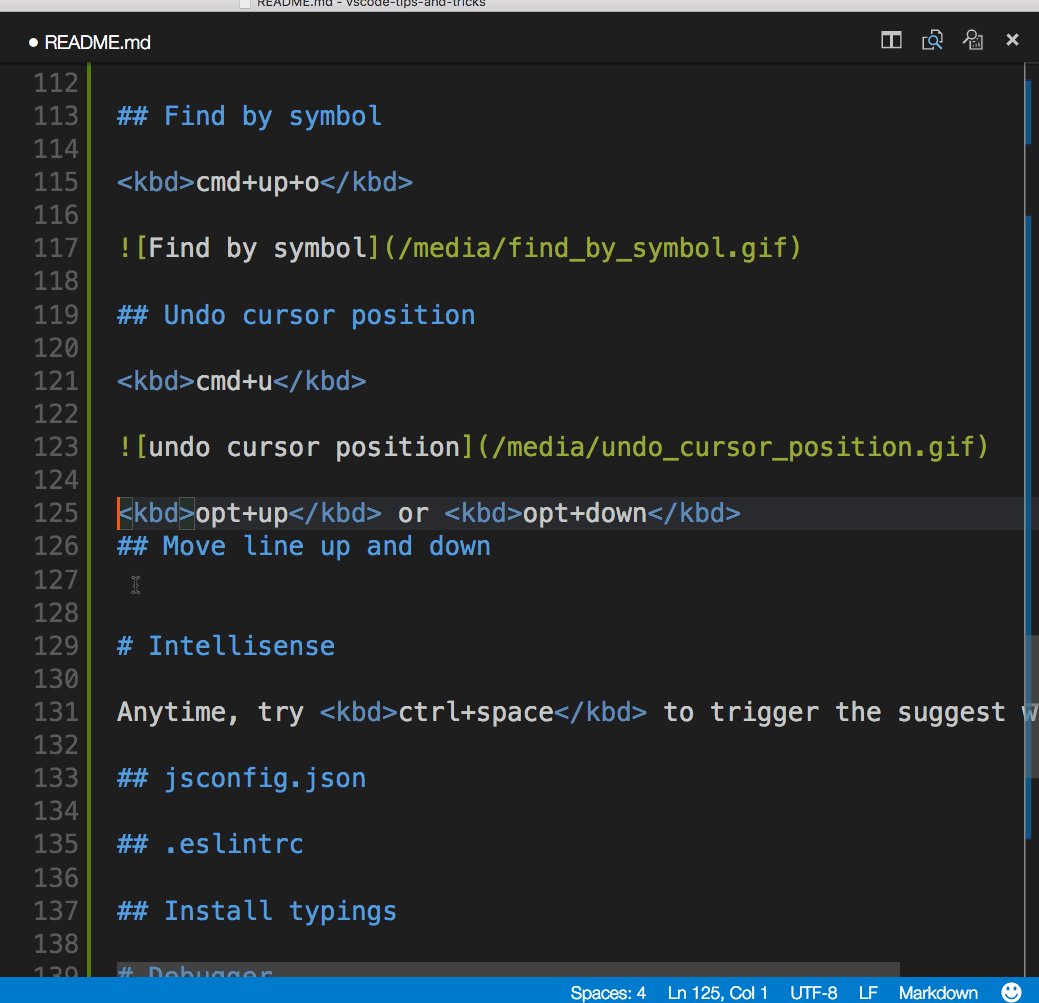
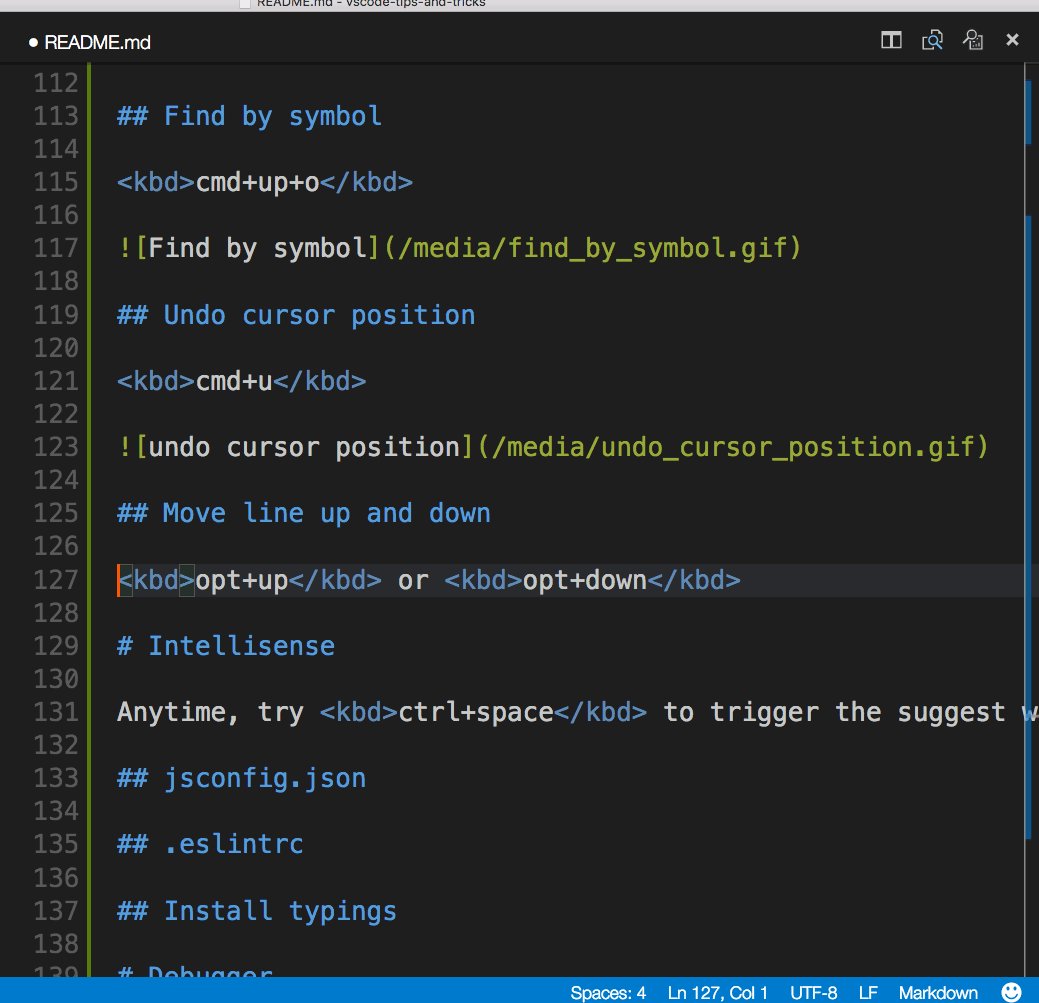
上下移动行
键盘快捷键:⌥↑ (Windows, Linux Alt+Up) 或 ⌥↓ (Windows, Linux Alt+Down)

缩小 / 扩大选择
键盘快捷键:⌃⇧⌘← (Windows, Linux Shift+Alt+Left) 或 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)

你可以在基本编辑文档中了解更多。
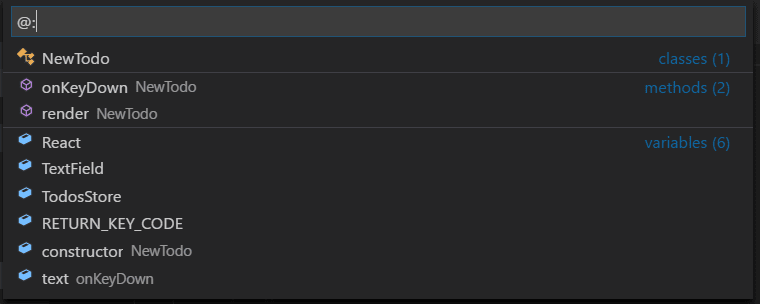
转到文件中的符号
键盘快捷键:⇧⌘O (Windows, Linux Ctrl+Shift+O)

你可以通过添加冒号@:来按种类对符号进行分组。

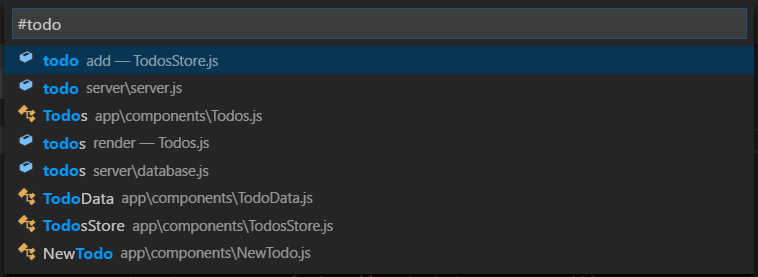
转到工作区中的符号
键盘快捷键: ⌘T (Windows, Linux Ctrl+T)

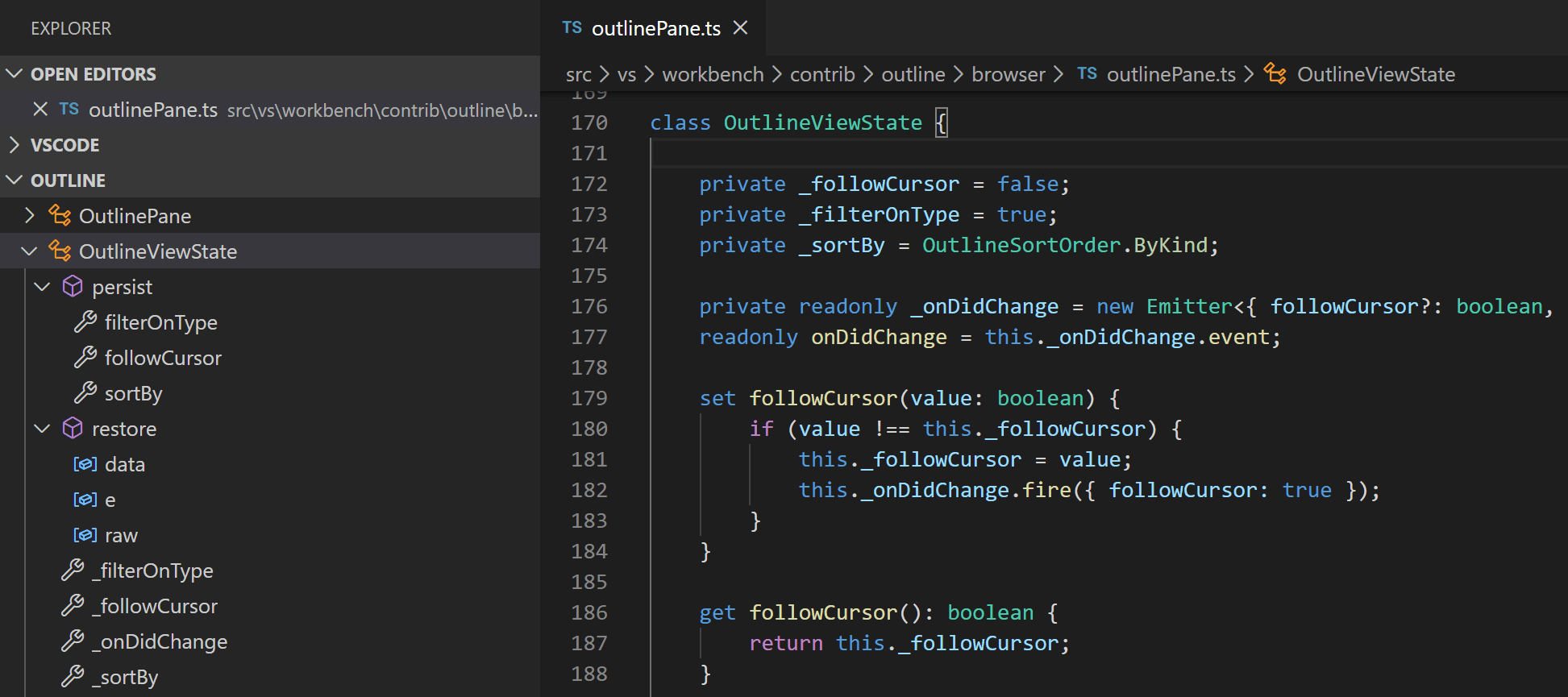
大纲视图
文件资源管理器中的大纲视图(默认在底部折叠)显示当前打开文件的符号。

您可以按符号名称、类别和文件中的位置进行排序,并允许快速导航到符号位置。
导航到特定行
键盘快捷键: ⌃G (Windows, Linux Ctrl+G)
撤销光标位置
键盘快捷键: ⌘U (Windows, Linux Ctrl+U)
修剪尾部空白
键盘快捷键: ⌘K ⌘X (Windows, Linux Ctrl+K Ctrl+X)

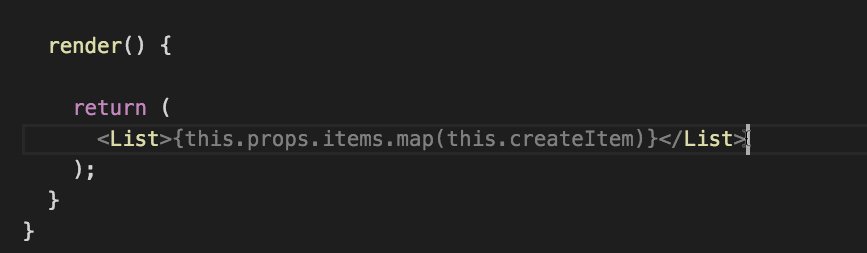
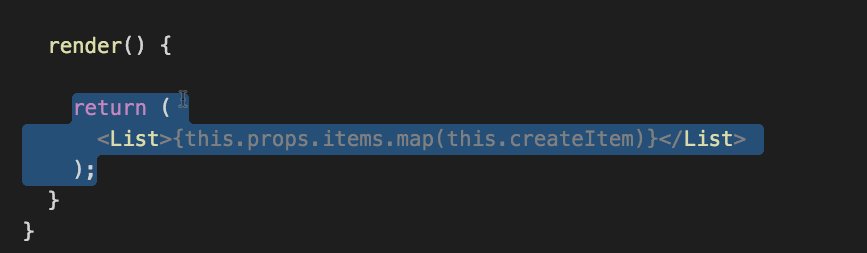
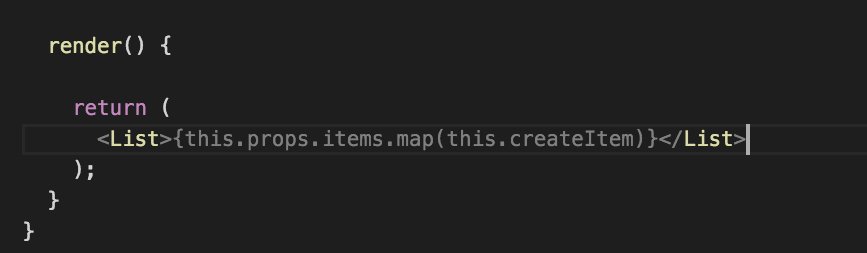
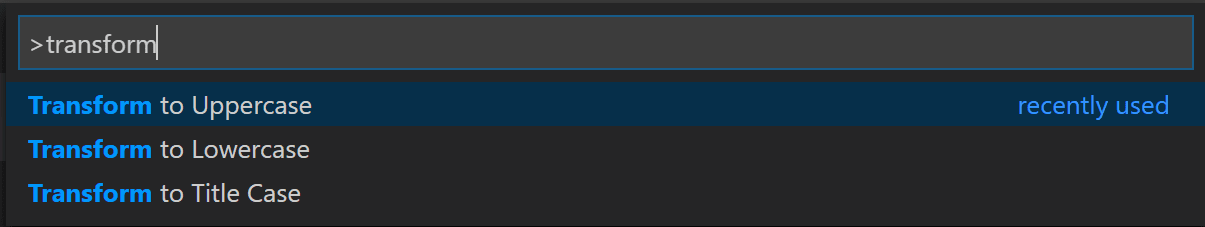
转换文本命令
您可以使用命令面板中的Transform命令将选定的文本更改为大写、小写和标题大小写。

代码格式化
当前选择的源代码: ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)
整个文档格式:⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)

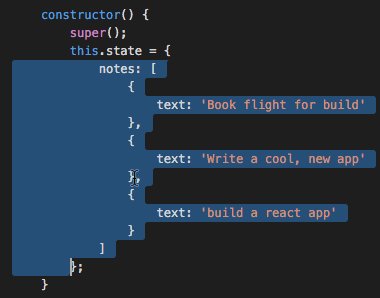
代码折叠
键盘快捷键:⌥⌘[ (Windows, Linux Ctrl+Shift+[), ⌥⌘] (Windows, Linux Ctrl+Shift+]) 和 ⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)

你也可以使用全部折叠 (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) 和 全部展开 (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) 来折叠/展开编辑器中的所有区域。
您可以使用折叠所有块注释 (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/))来折叠所有块注释。
选择当前行
键盘快捷键:⌘L (Windows, Linux Ctrl+L)
导航到文件的开头和结尾
键盘快捷键:⌘↑ (Windows, Linux Ctrl+Home) 和 ⌘↓ (Windows, Linux Ctrl+End)
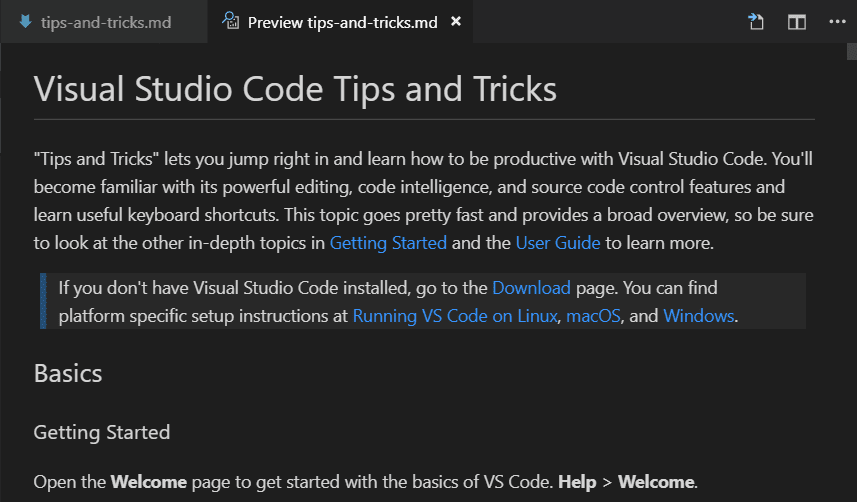
打开 Markdown 预览
在Markdown文件中,使用
键盘快捷键:⇧⌘V (Windows, Linux Ctrl+Shift+V)

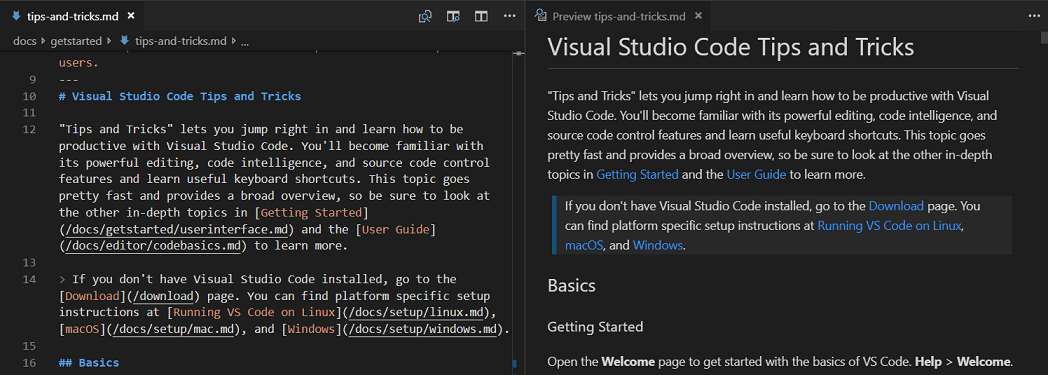
并排 Markdown 编辑和预览
在Markdown文件中,使用
键盘快捷键: ⌘K V (Windows, Linux Ctrl+K V)
预览和编辑器将在任一视图中与您的滚动同步。

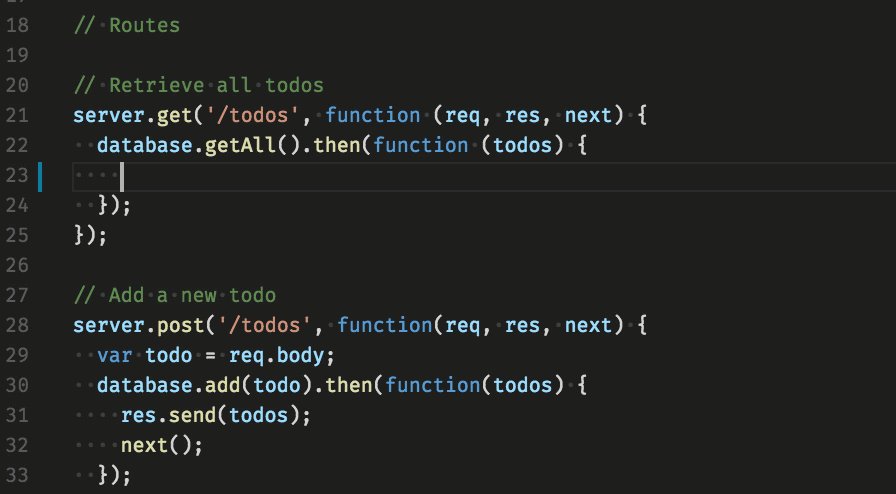
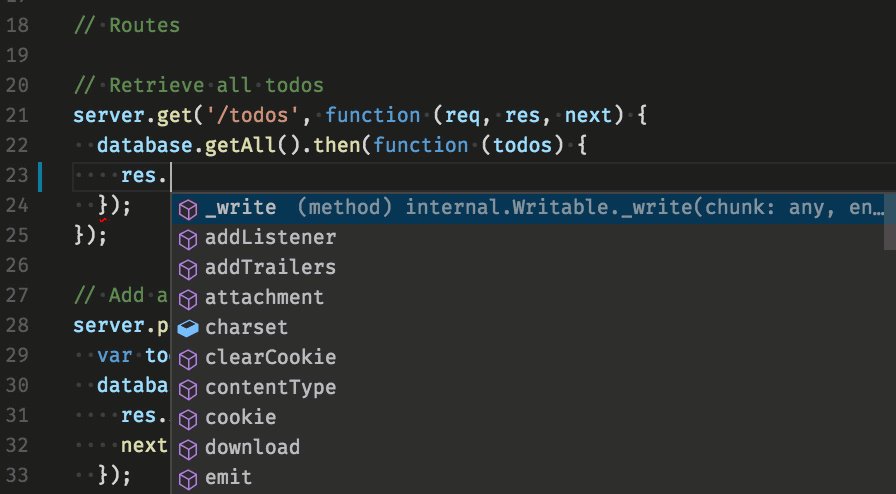
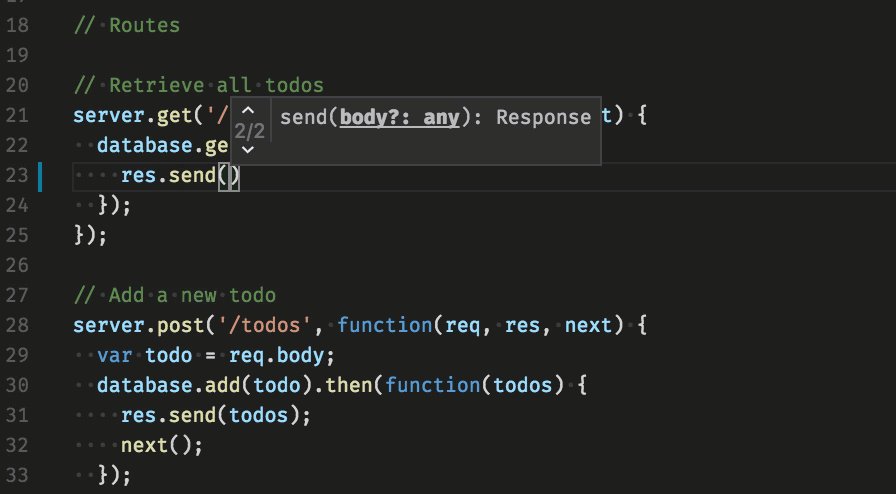
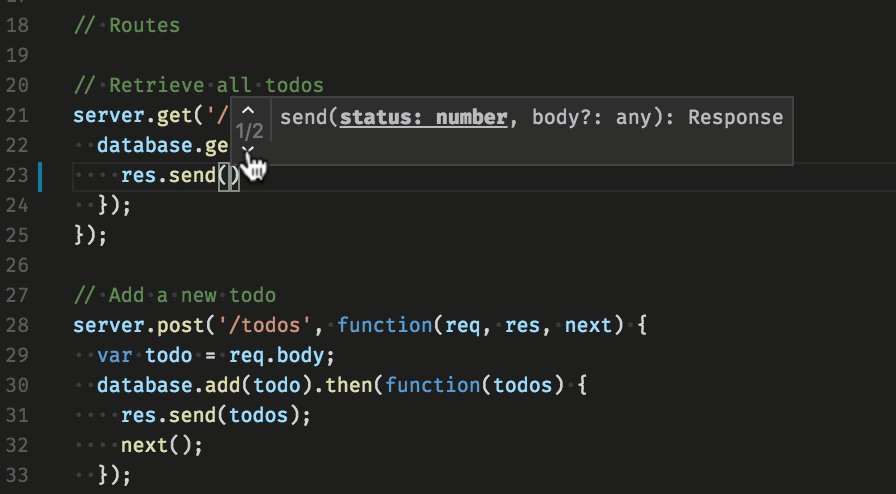
智能感知
⌃Space (Windows, Linux Ctrl+Space) 用于触发建议小部件。

您可以查看可用的方法、参数提示、简短文档等。
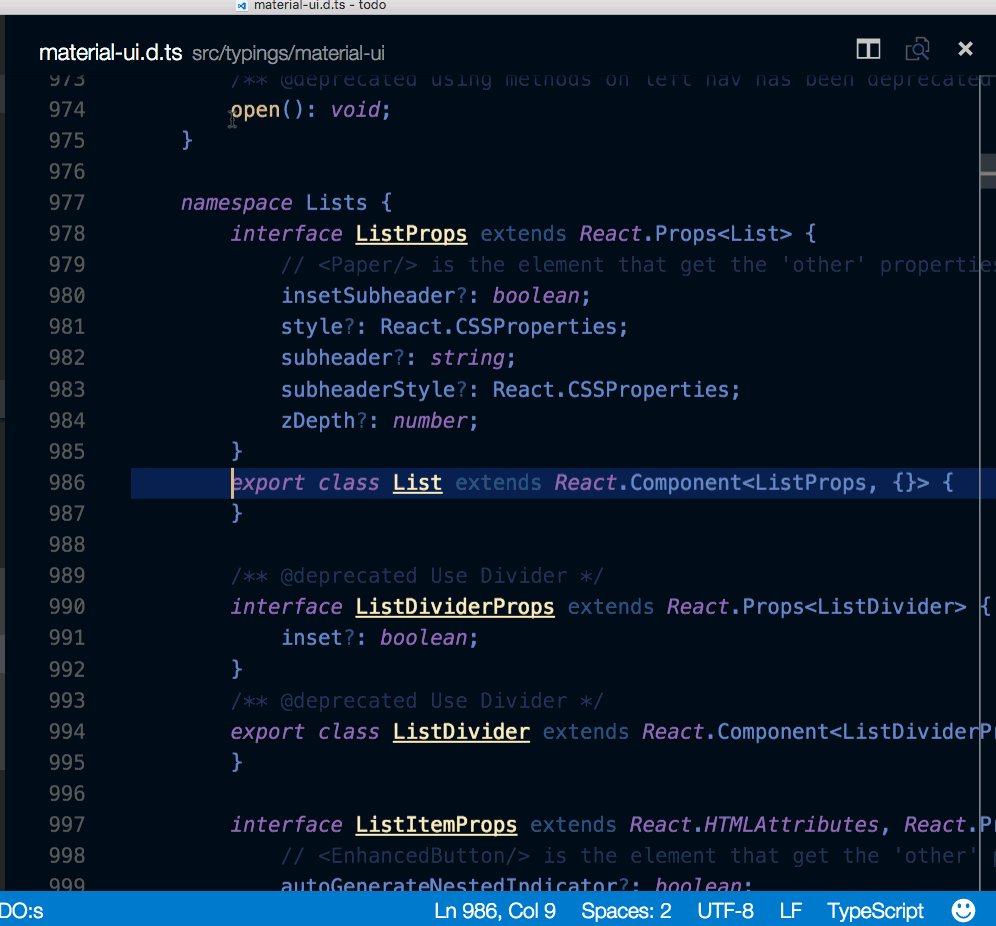
查看
选择一个符号,然后输入 ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)。或者,您可以使用上下文菜单。

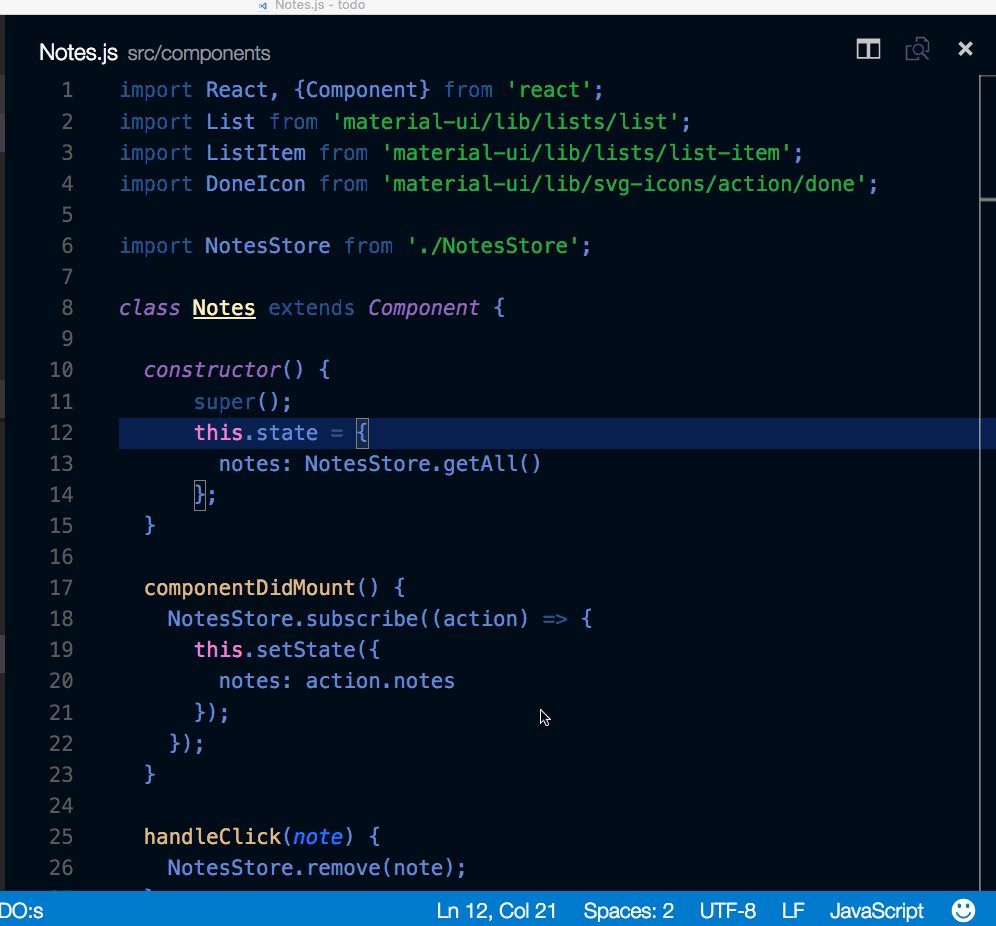
转到定义
选择一个符号,然后按 F12。或者,您可以使用上下文菜单或 Ctrl+点击(在 macOS 上是 Cmd+点击)。

您可以使用前往 > 返回命令或⌃- (Windows Alt+Left, Linux Ctrl+Alt+-)返回到您之前的位置。
当您悬停在类型上时,如果按下 Ctrl(在 macOS 上是 Cmd),您也可以看到类型定义。
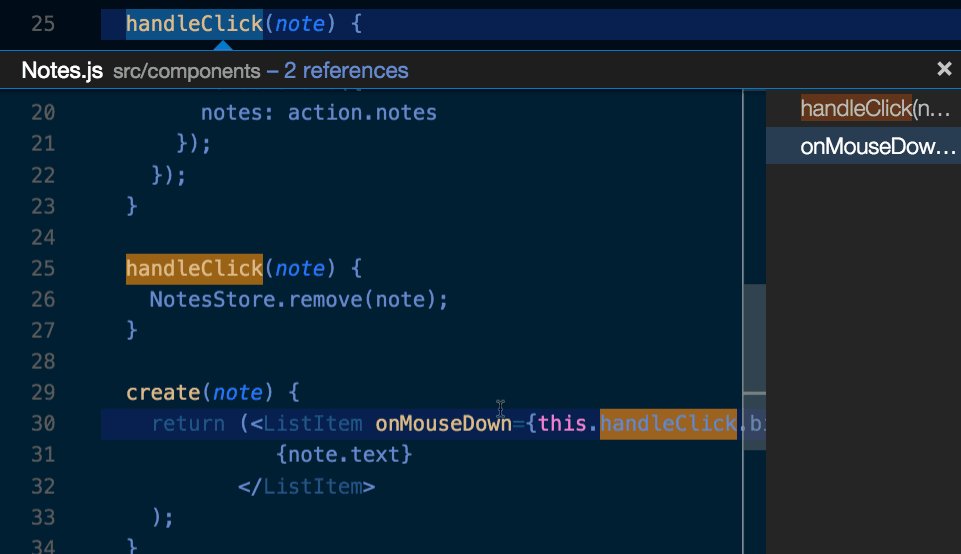
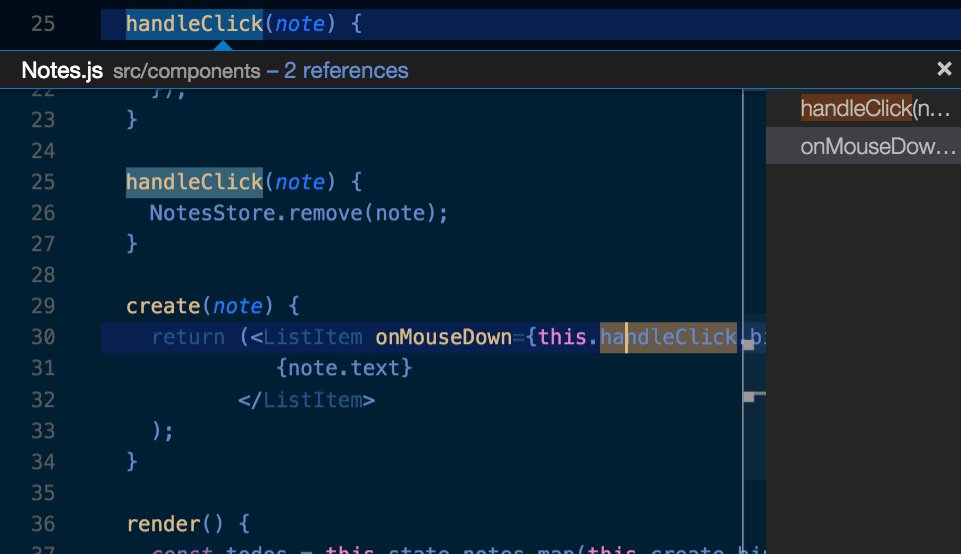
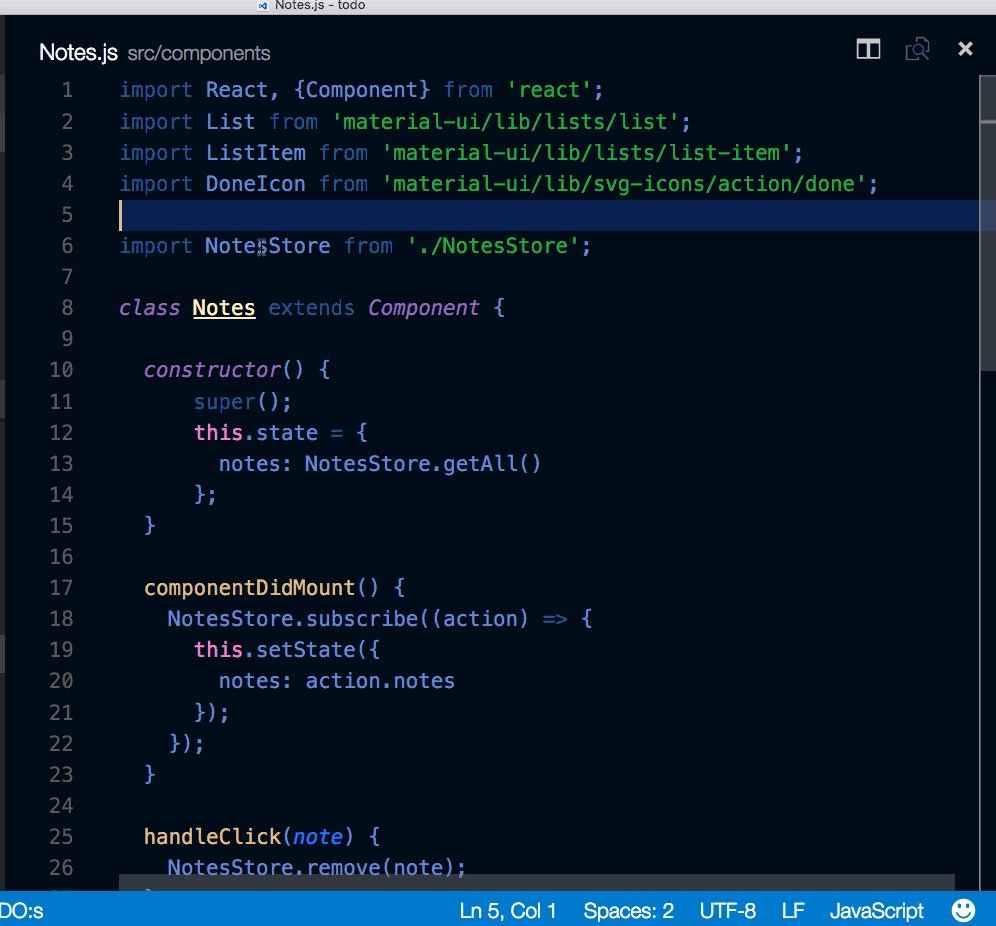
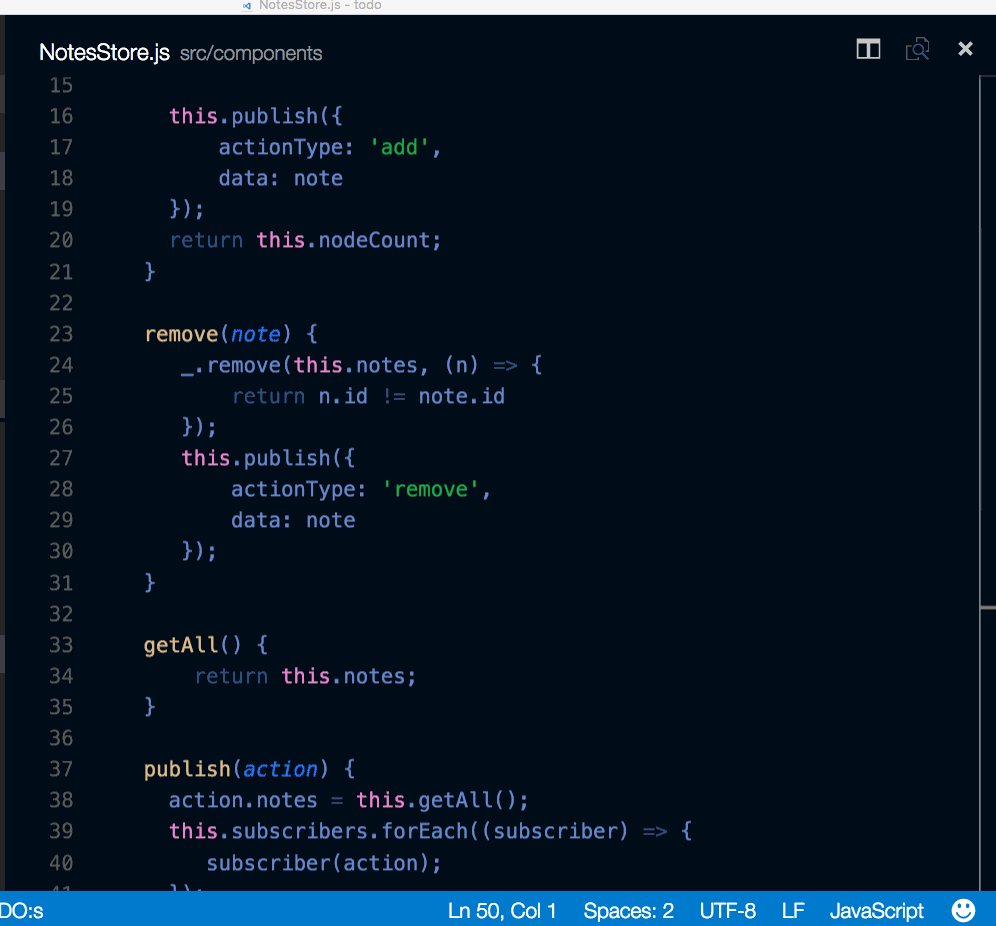
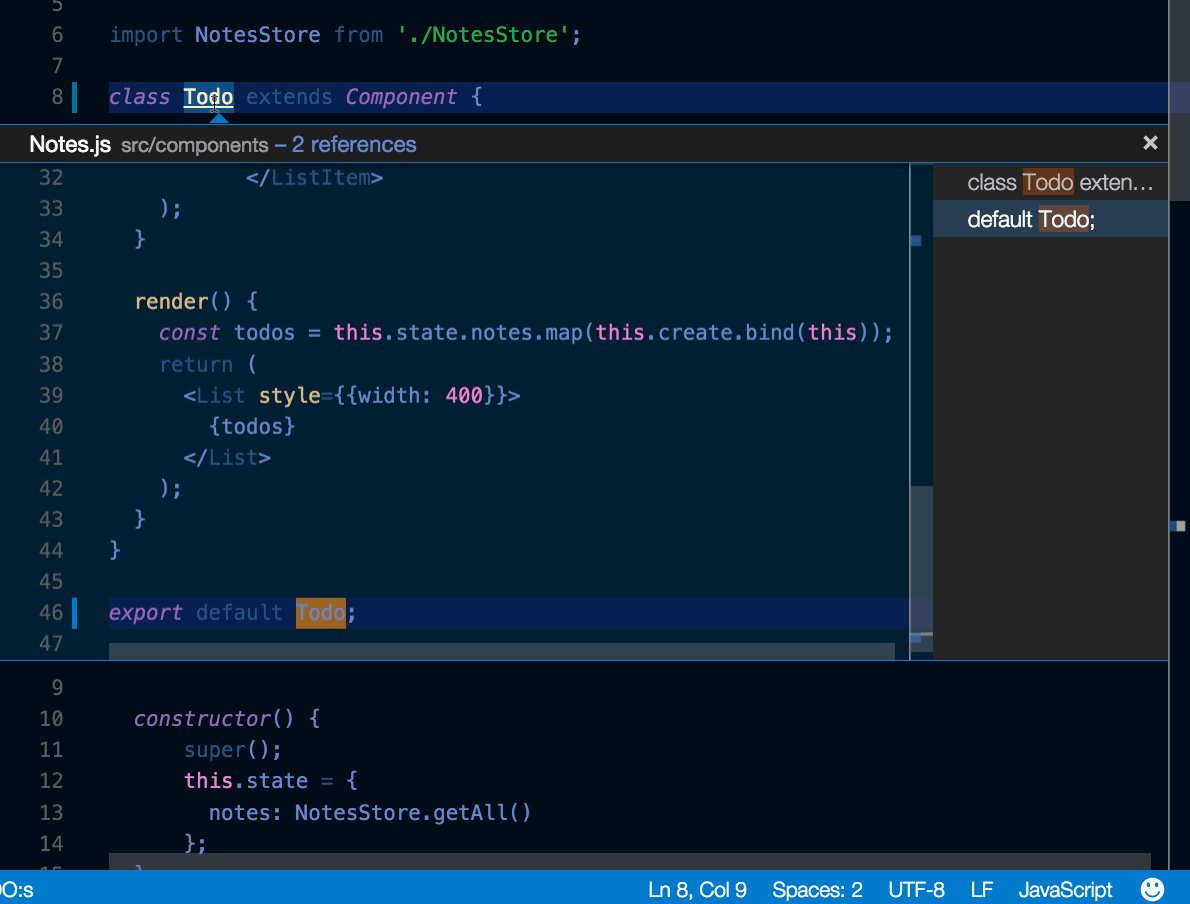
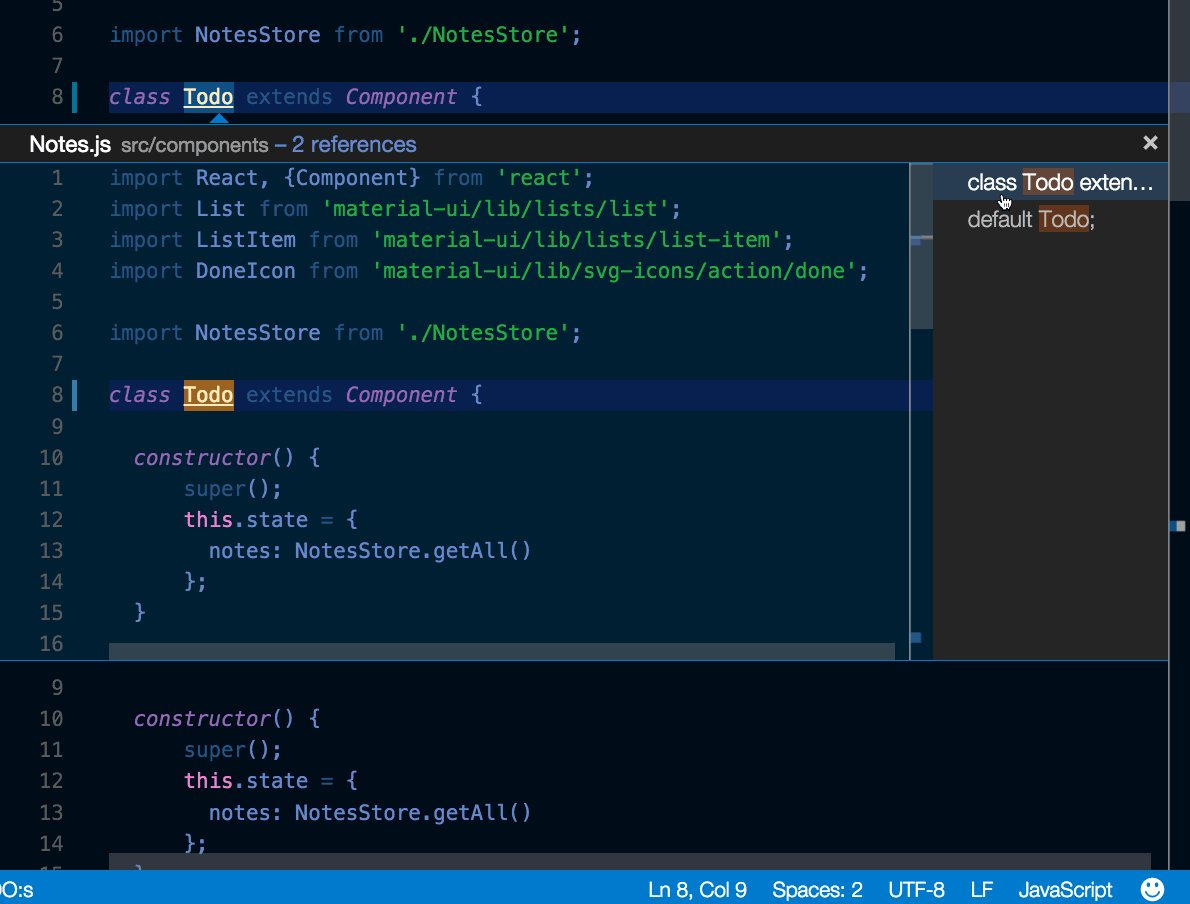
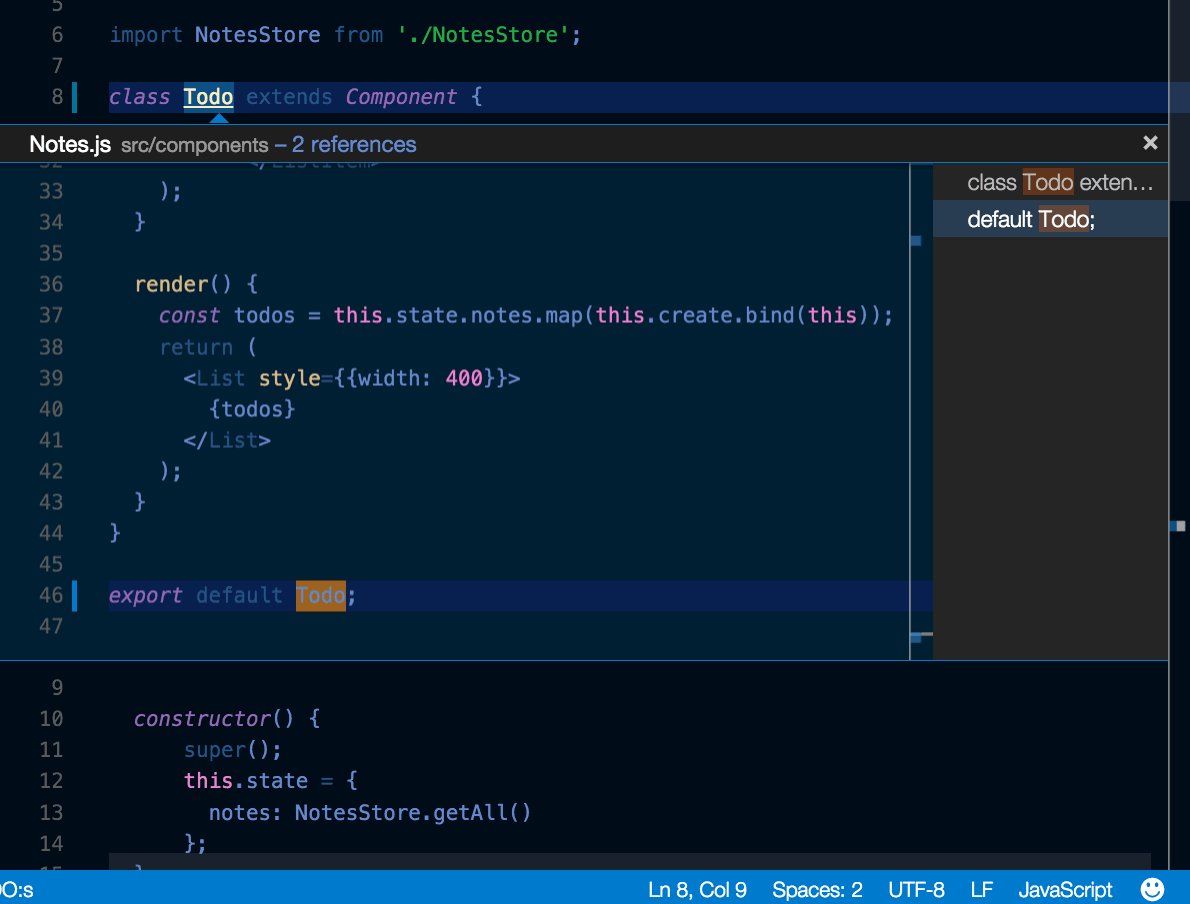
转到引用
选择一个符号,然后输入 ⇧F12 (Windows, Linux Shift+F12)。或者,您可以使用上下文菜单。

查找所有引用视图
选择一个符号,然后输入 ⇧⌥F12 (Windows, Linux Shift+Alt+F12) 以打开引用视图,显示您文件中所有符号的专用视图。
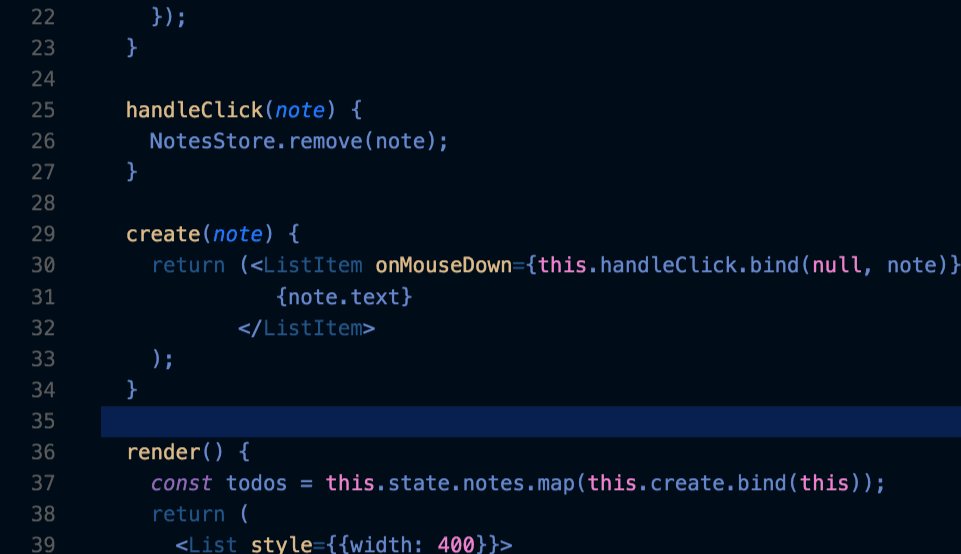
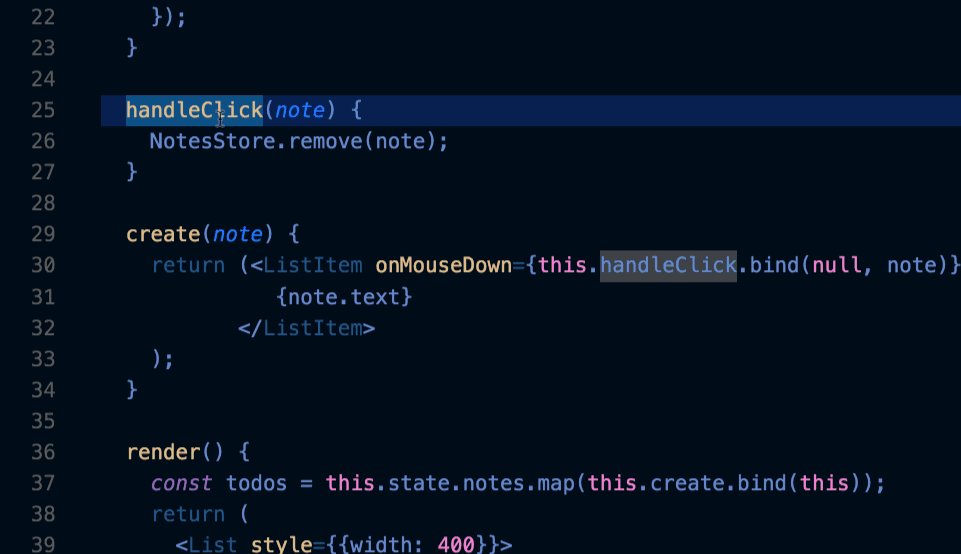
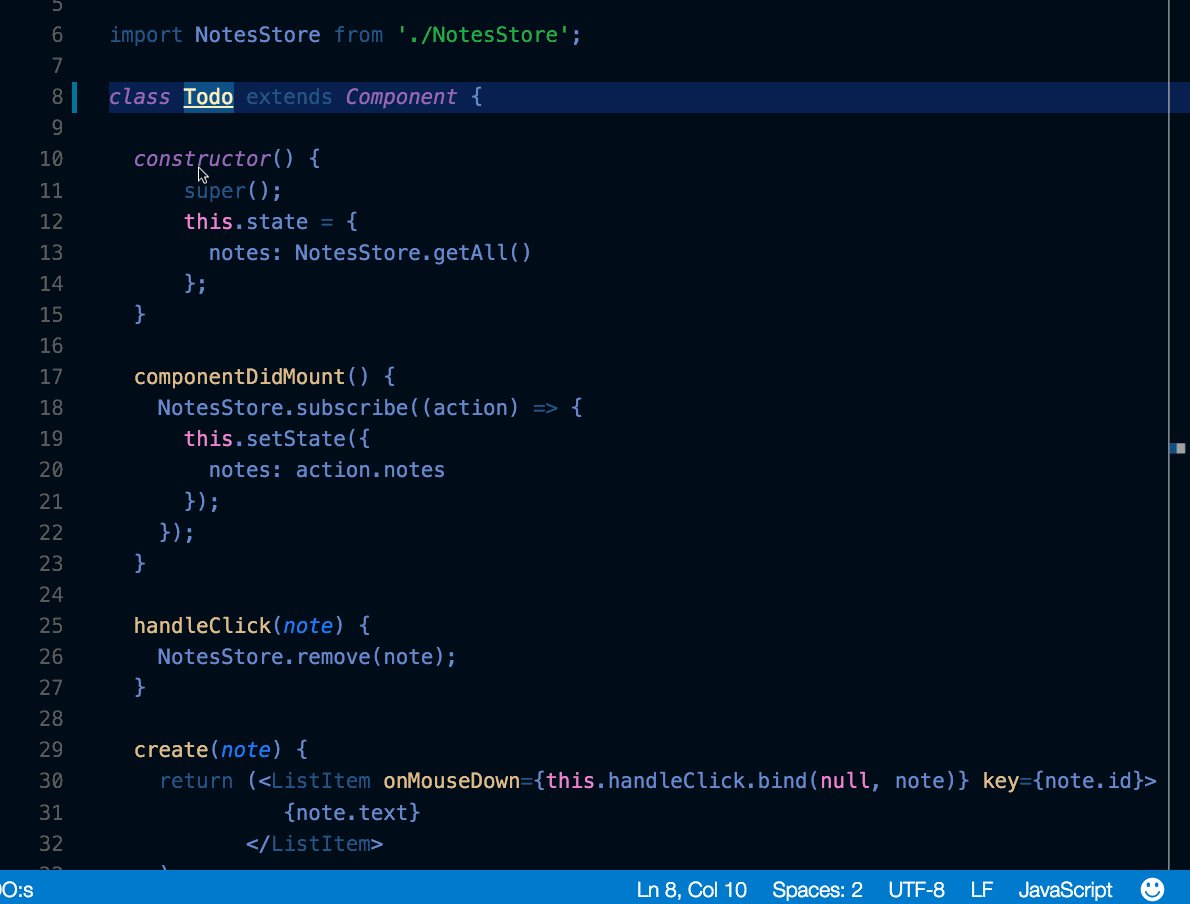
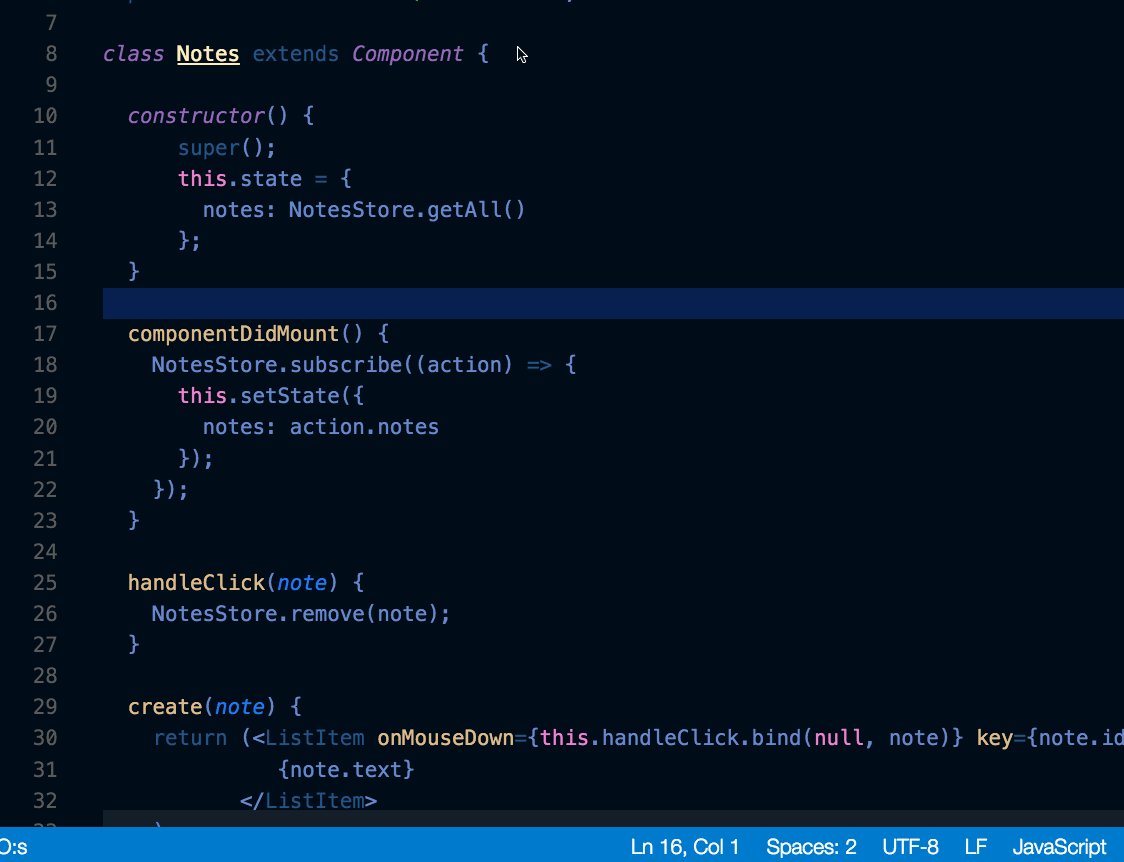
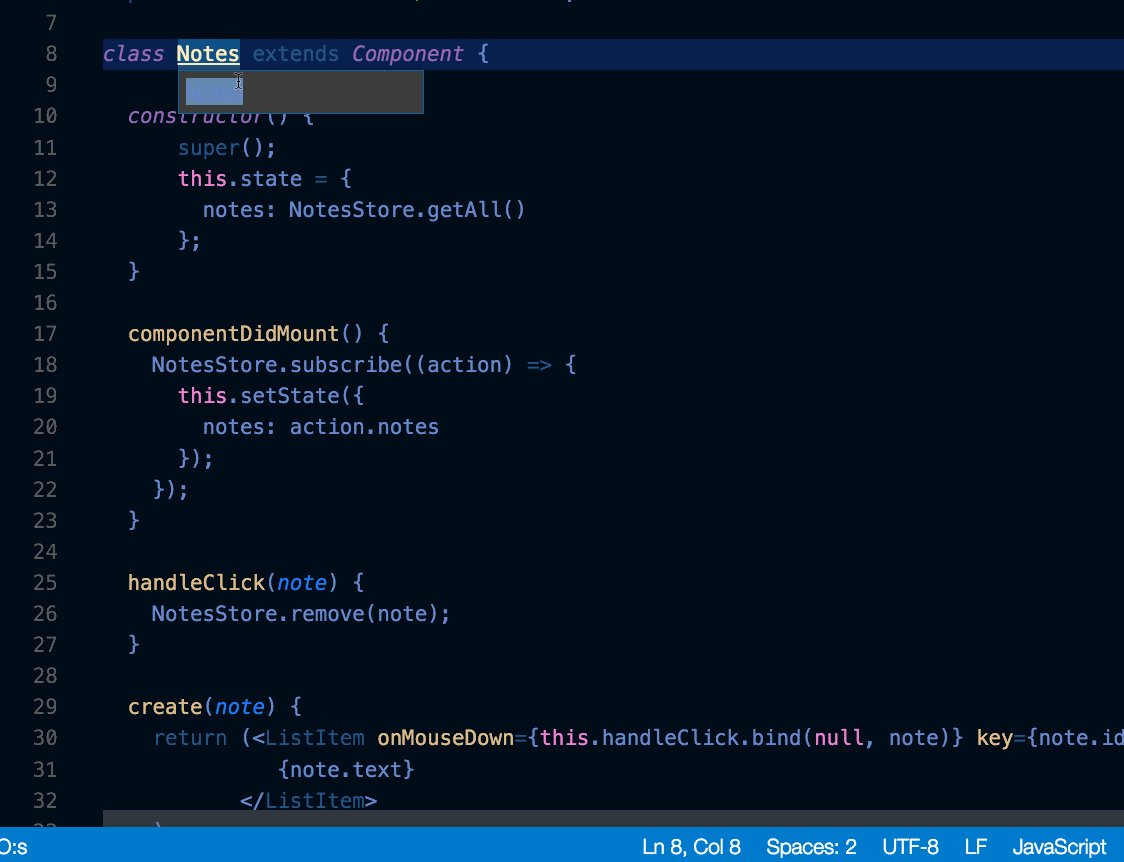
重命名符号
选择一个符号,然后按 F2。或者,您可以使用上下文菜单。

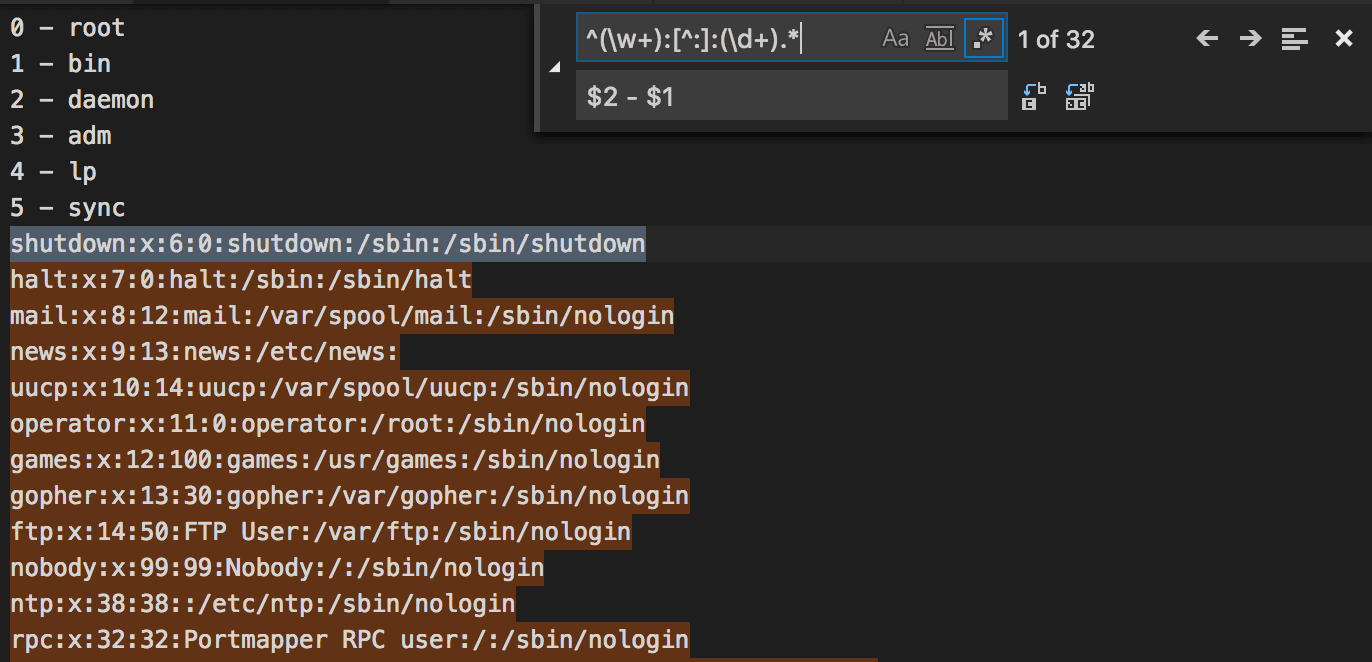
搜索和修改
除了搜索和替换表达式外,您还可以使用带有捕获组的正则表达式来搜索和重用匹配的部分内容。通过点击使用正则表达式 .*按钮(⌥⌘R (Windows, Linux Alt+R))在搜索框中启用正则表达式,然后编写正则表达式并使用括号定义组。您可以在替换字段中使用$1、$2等来重用每个组中匹配的内容。

.eslintrc.json
安装ESLint扩展。根据您的喜好配置您的linter。有关其linting规则和选项的详细信息,请参阅ESLint规范。
这是使用ES6的配置。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
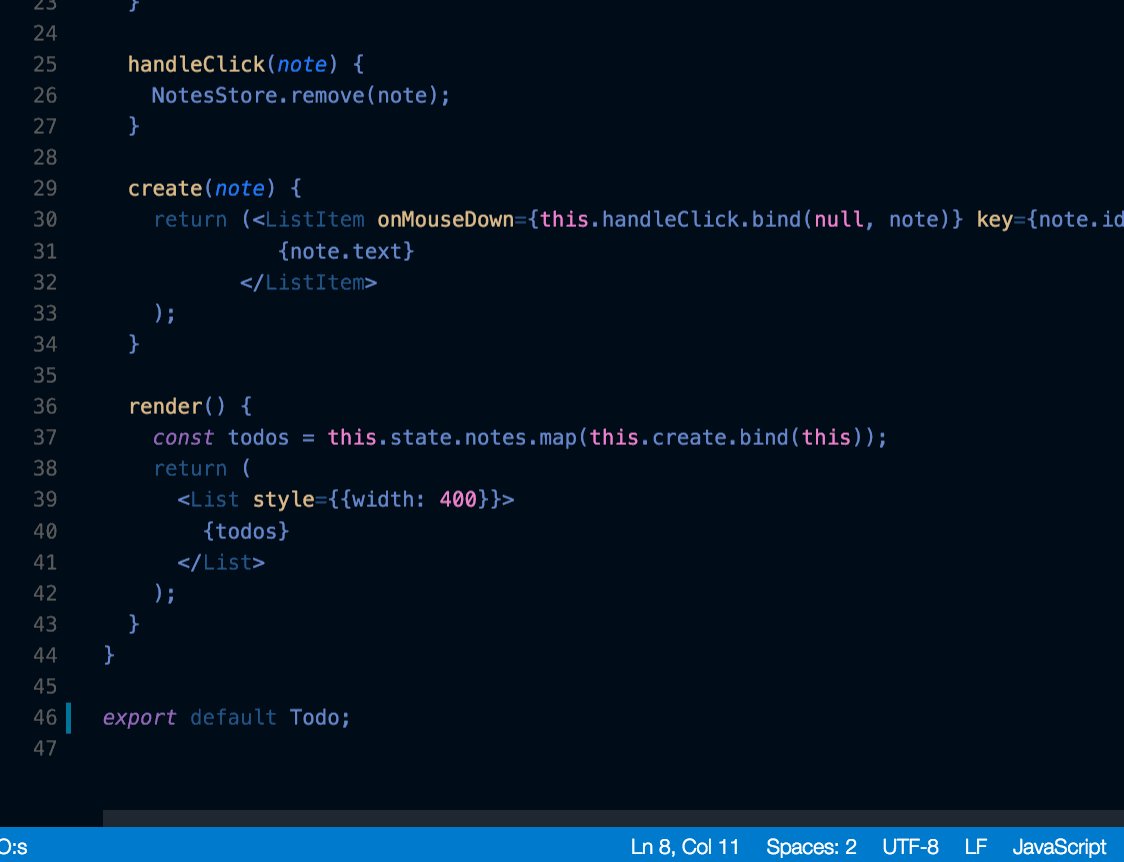
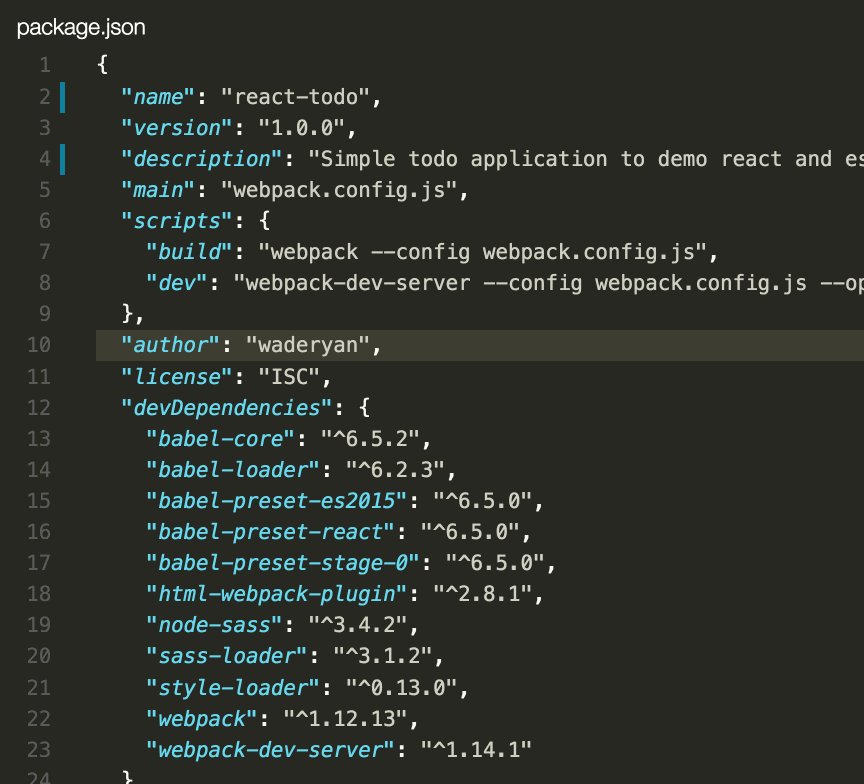
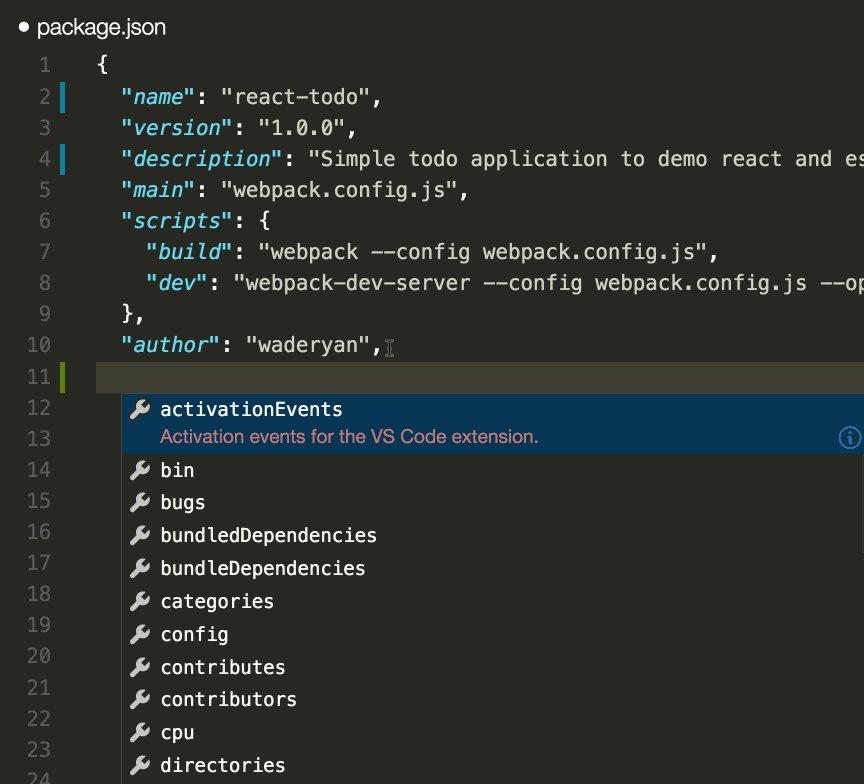
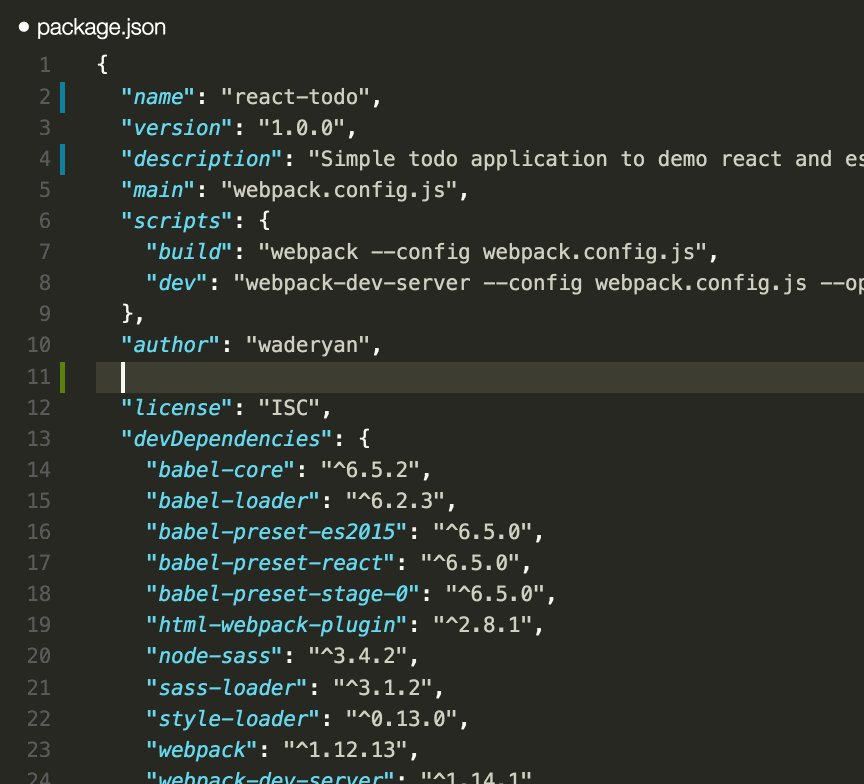
package.json
请参阅您的package.json文件的IntelliSense。

Emmet 语法

代码片段
创建自定义代码片段
文件 > 首选项 > 配置用户代码片段,选择语言,并创建一个代码片段。
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
"\trender() {",
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},
更多详情请参见创建你自己的代码片段。
Git 集成
键盘快捷键:⌃⇧G (Windows, Linux Ctrl+Shift+G)
Git 集成在 VS Code 中是“开箱即用”的。您可以从 VS Code 的 扩展市场 安装其他源代码管理(SCM)提供程序。本节描述了 Git 集成,但许多用户界面和操作对于其他 SCM 提供程序也是通用的。
差异
从源代码控制视图中,选择一个文件以打开差异编辑器。或者,选择右上角的打开更改按钮来比较当前打开的文件。

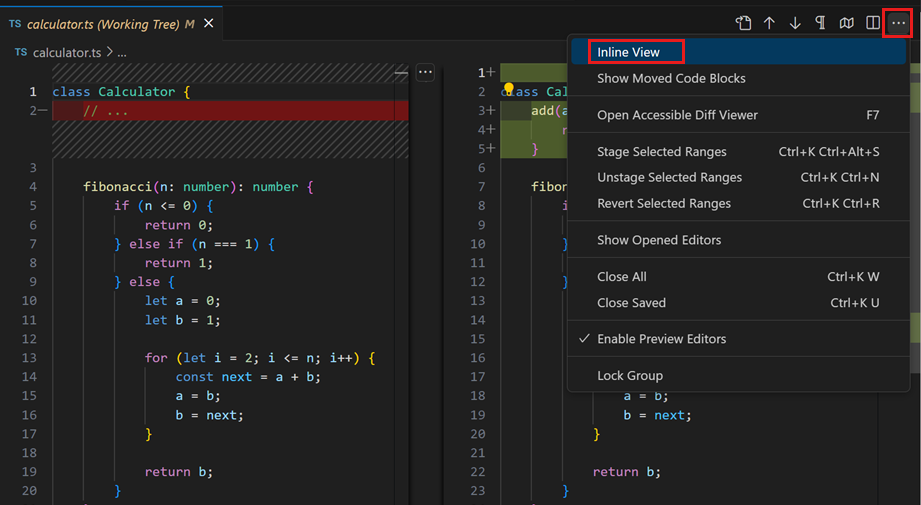
视图
差异的默认视图是并排视图。
通过选择右上角的更多操作(...)按钮,然后选择内联视图来切换内联视图。

如果您希望将内联视图作为默认设置,请配置"diffEditor.renderSideBySide": false设置。
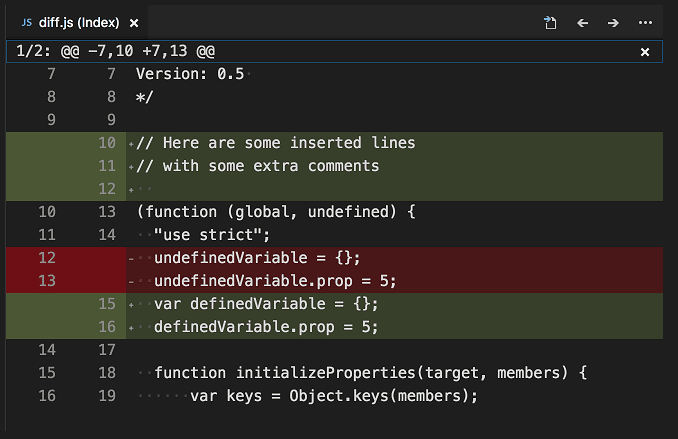
可访问的差异查看器
使用 F7 和 ⇧F7 (Windows, Linux Shift+F7) 浏览差异。这将以统一的补丁格式呈现更改。可以使用箭头键导航行,按 Enter 键跳回差异编辑器并选择行。

编辑待处理的更改
当您在差异编辑器中查看更改时,您可以直接在差异编辑器的待处理更改侧进行编辑。
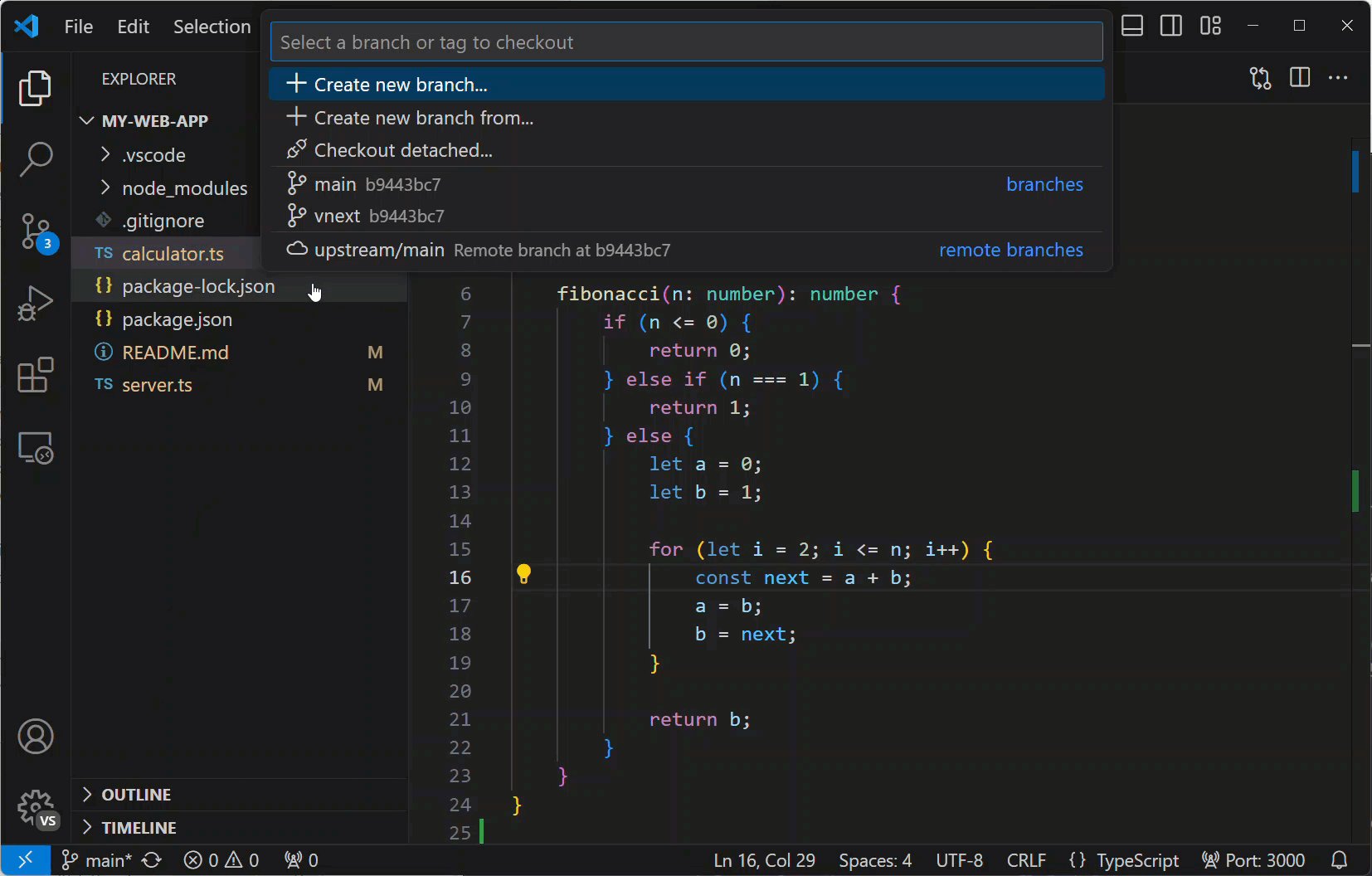
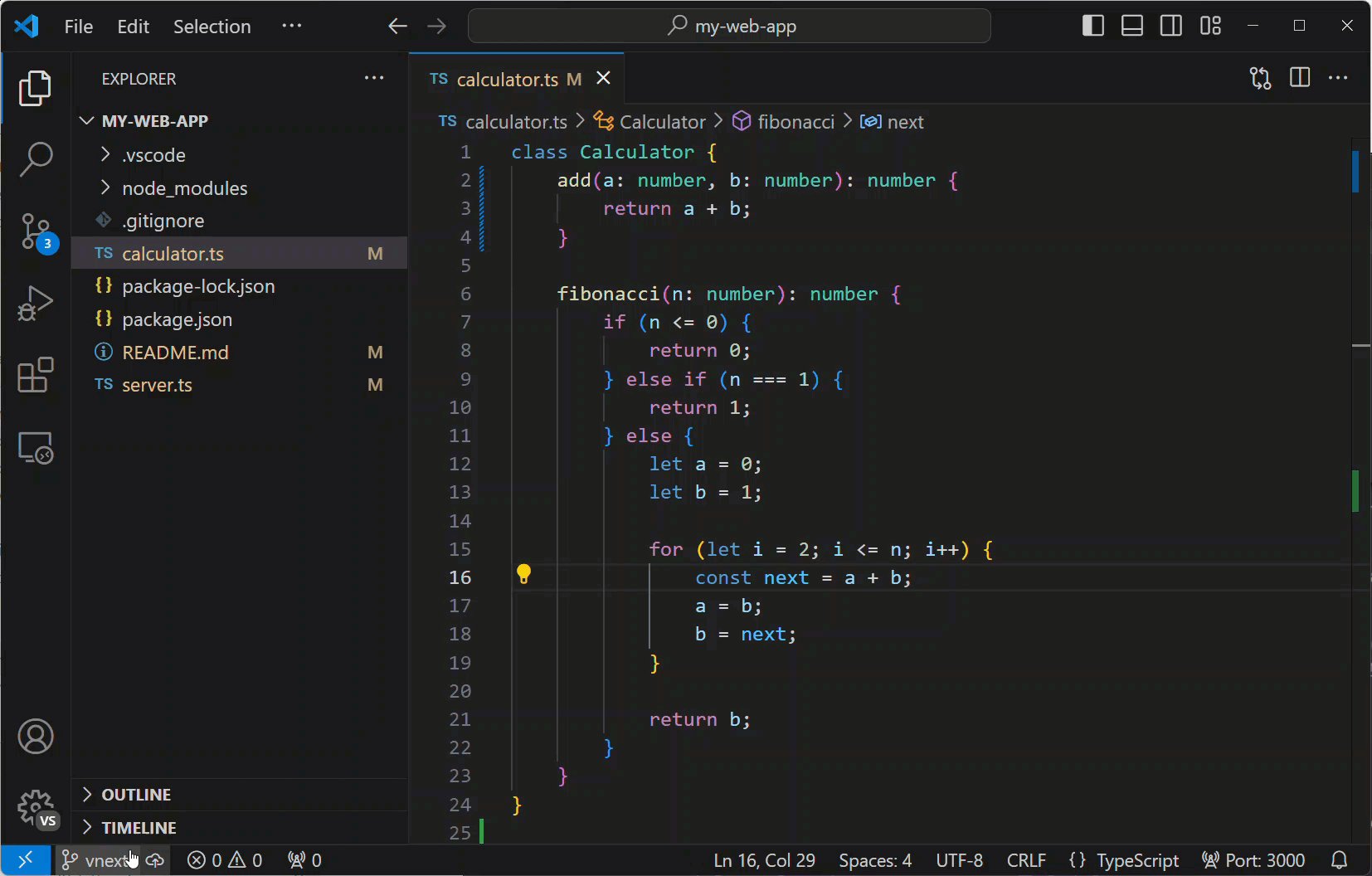
分支
通过状态栏轻松切换Git分支。

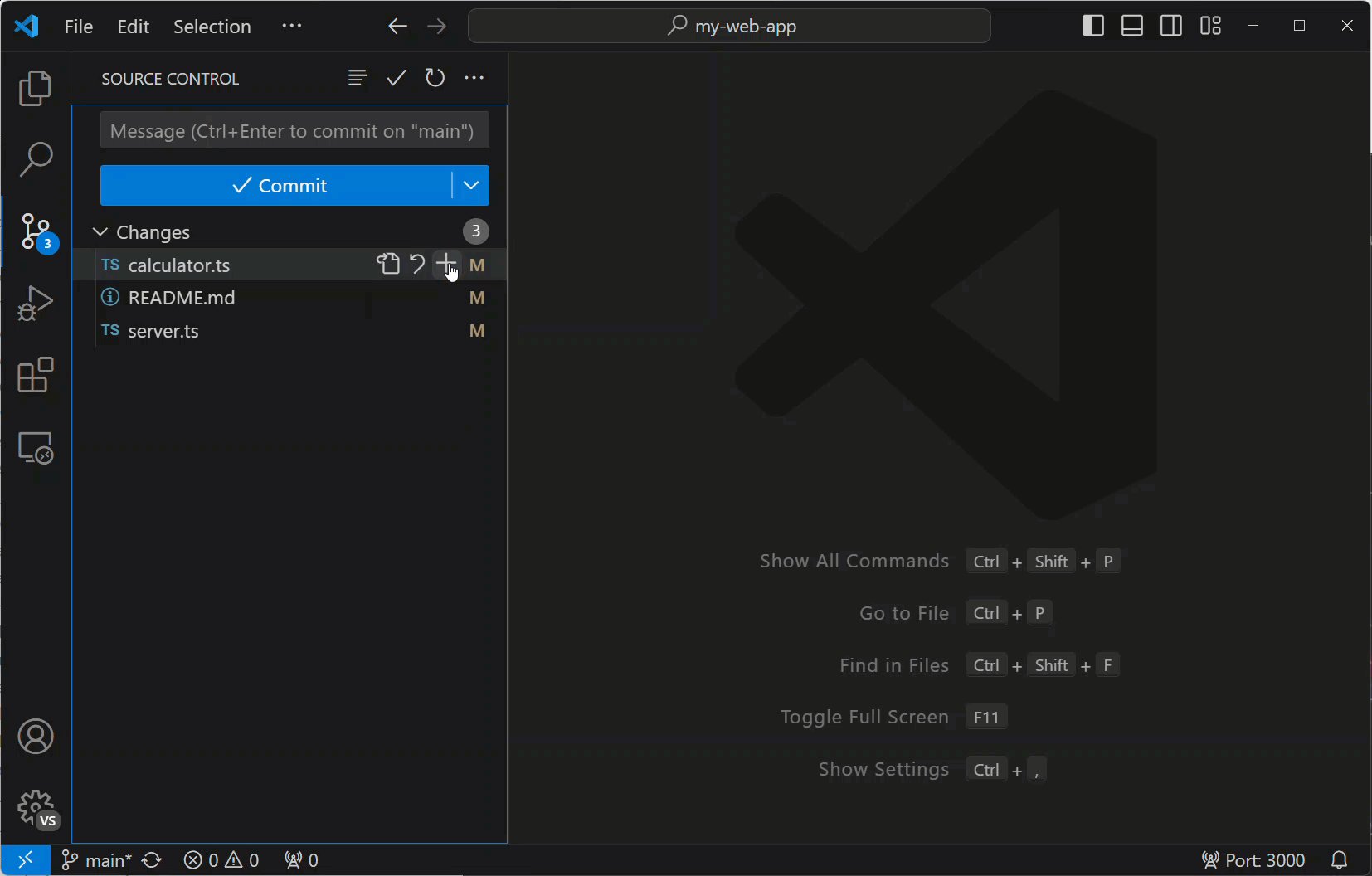
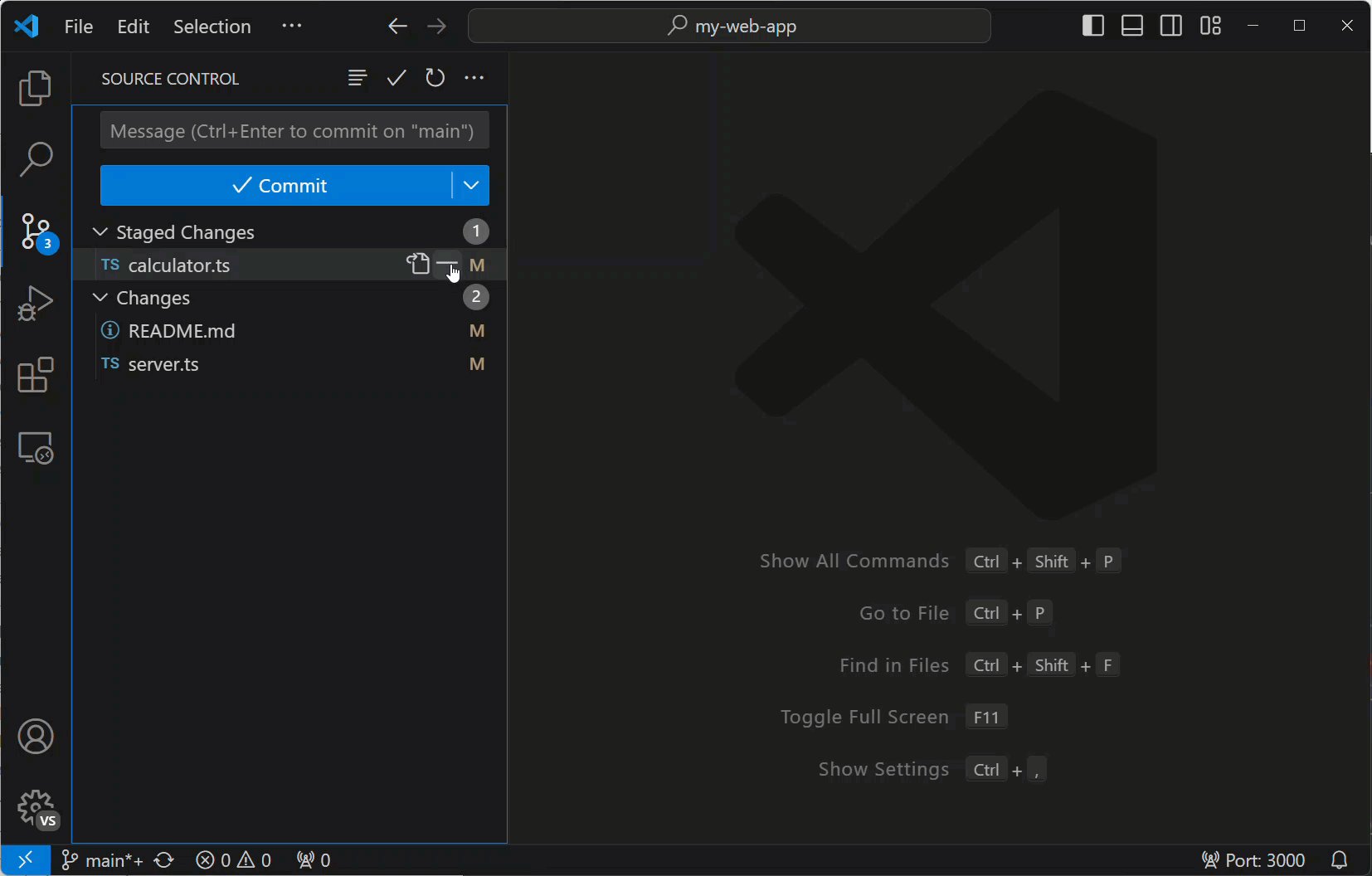
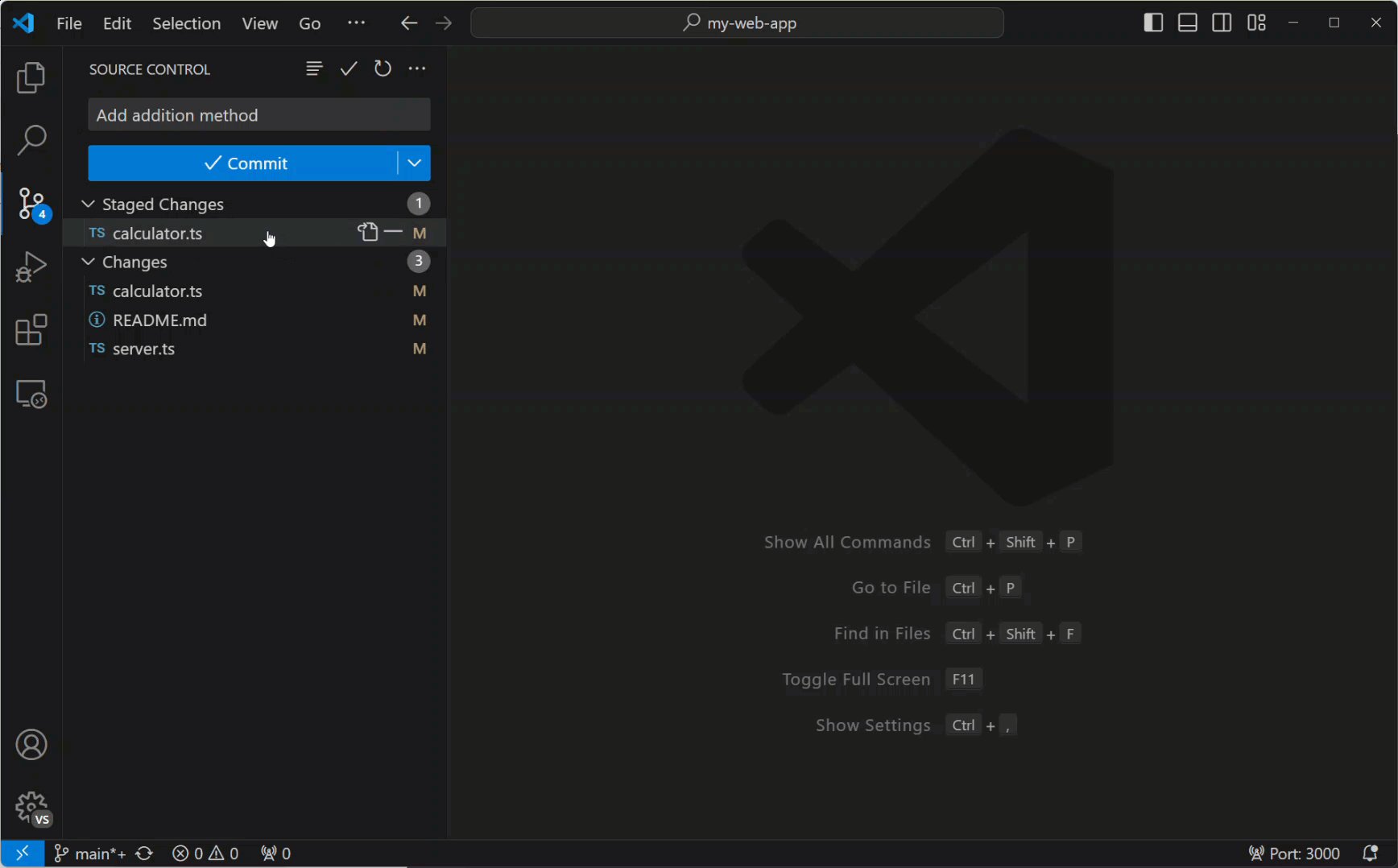
暂存
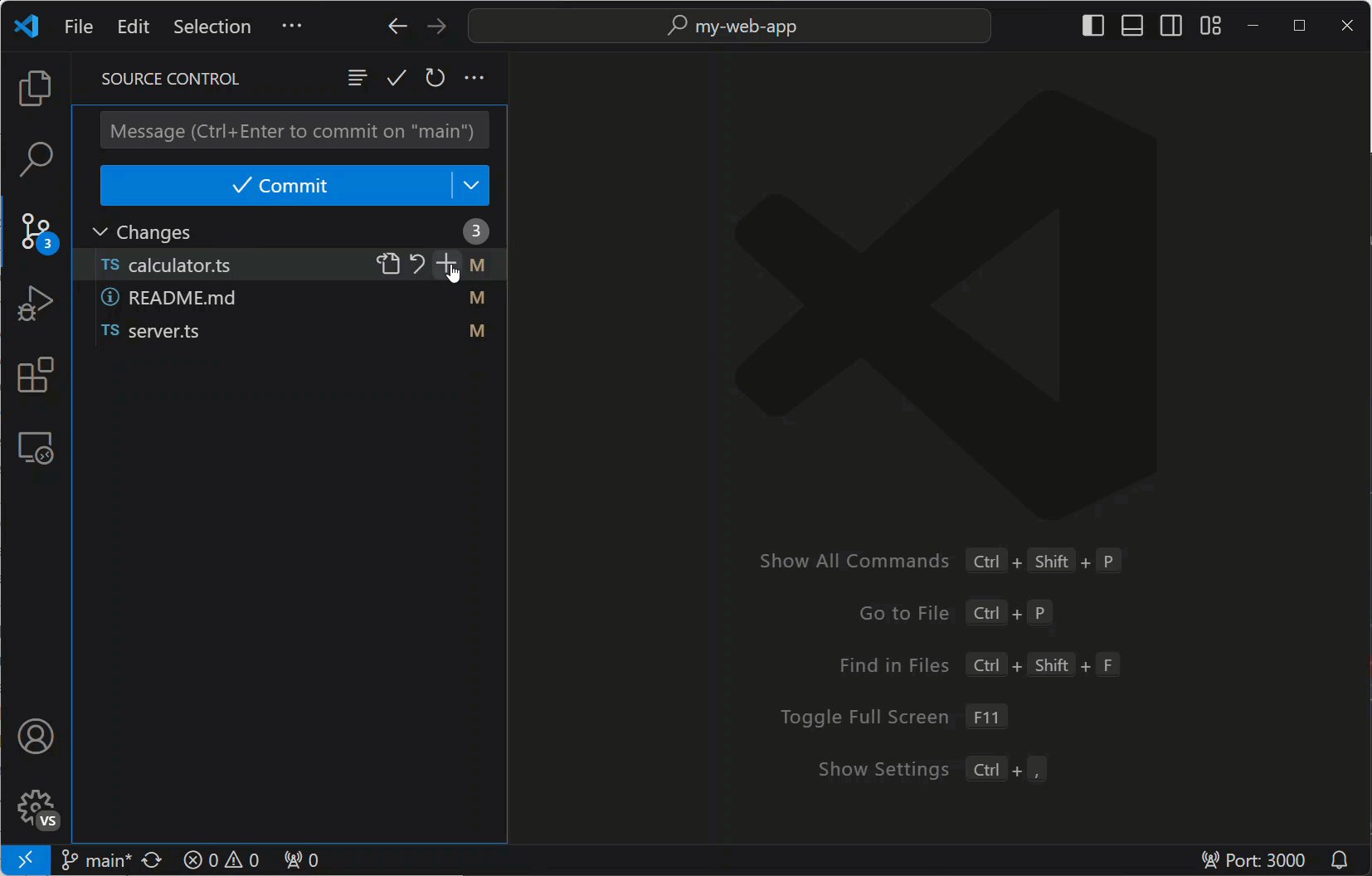
暂存文件更改
将鼠标悬停在文件数量上并选择加号按钮以暂存文件。
选择减号按钮以取消暂存更改。

选定的阶段
你可以通过在文件中选择一段文本,然后从命令面板或差异编辑器上下文菜单(右键点击)中选择暂存选定范围来暂存文件的一部分。
撤销最后一次提交
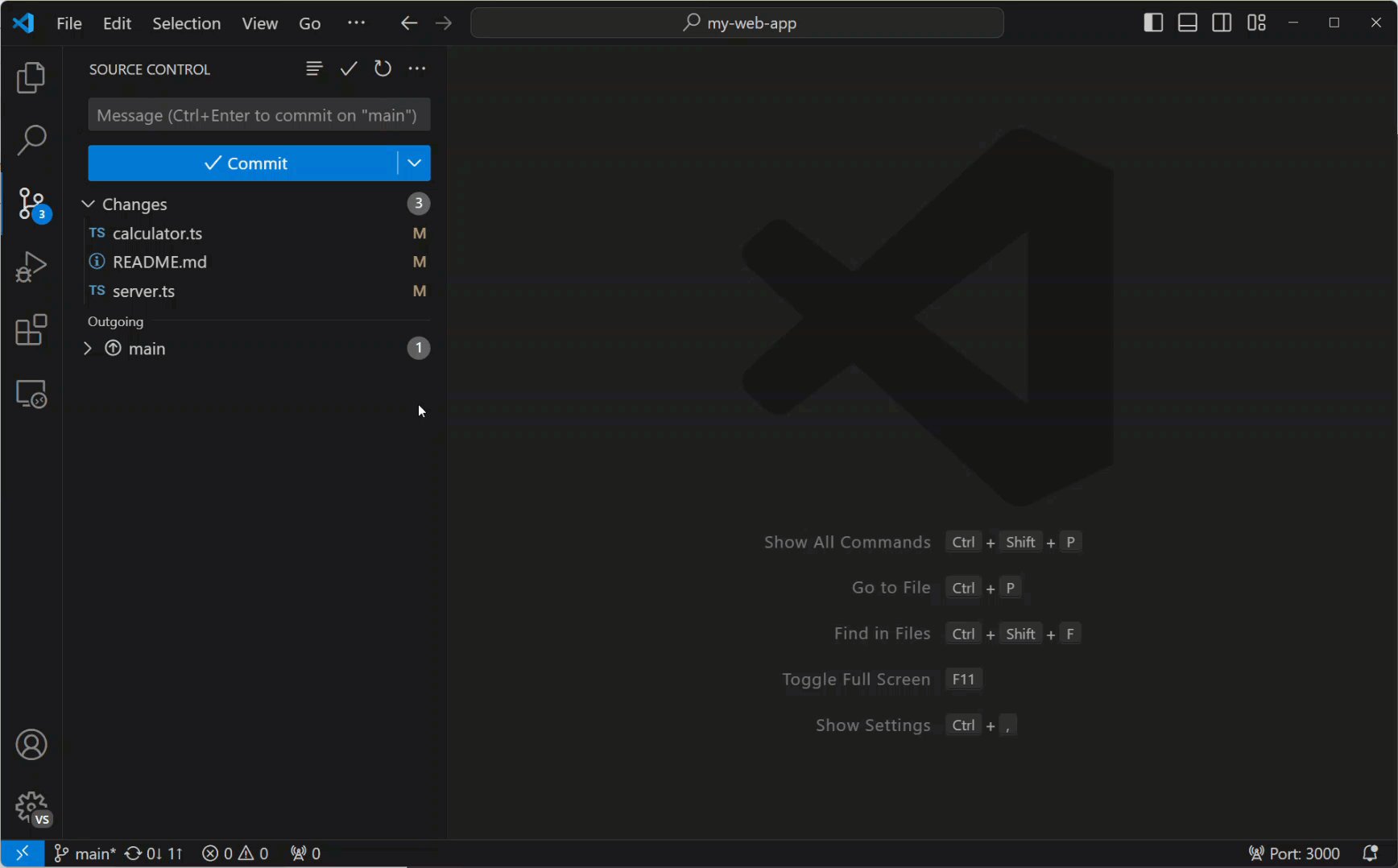
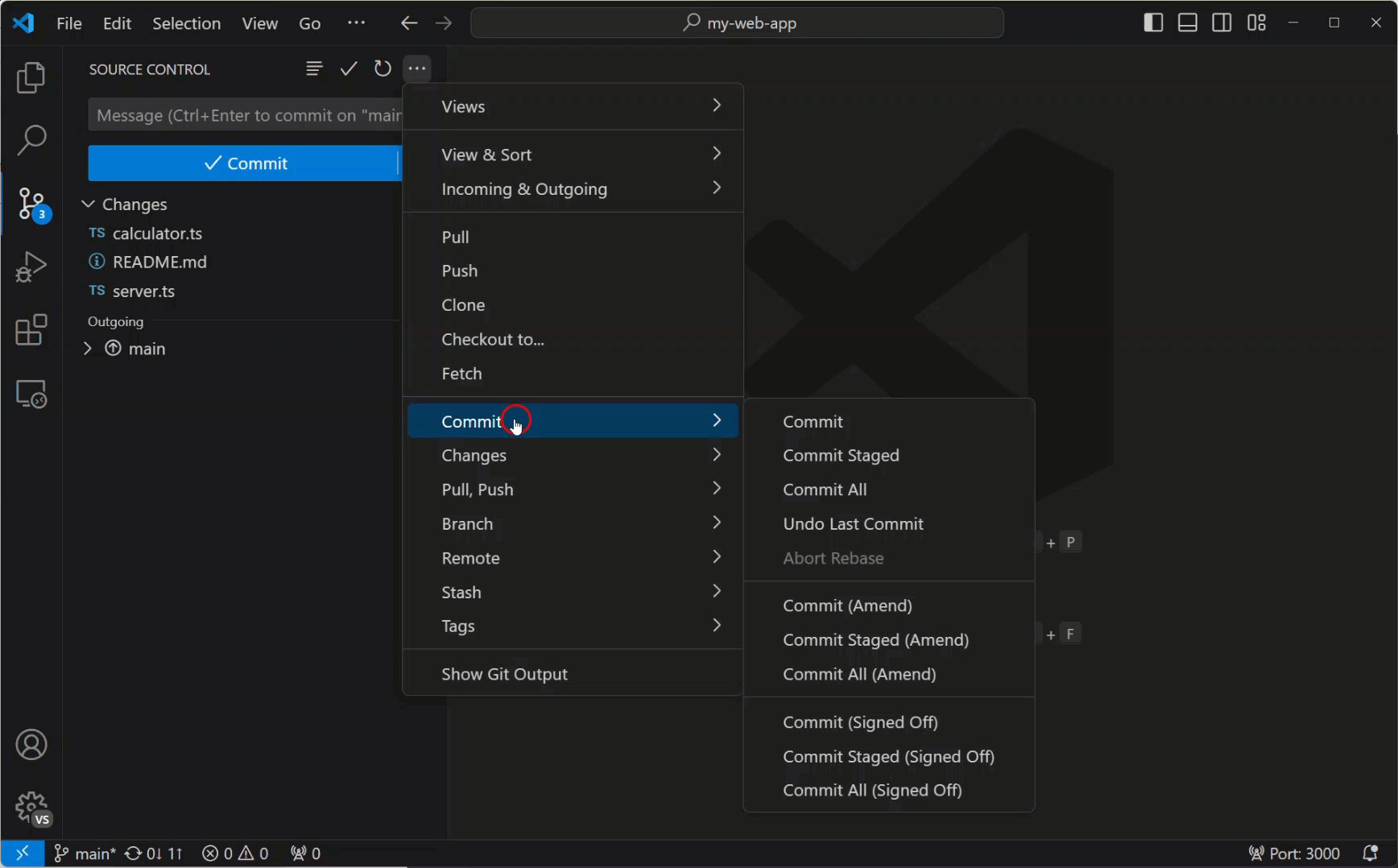
选择 (...) 按钮,然后选择 提交 > 撤销上次提交 以撤销之前的提交。更改将添加到暂存更改部分。

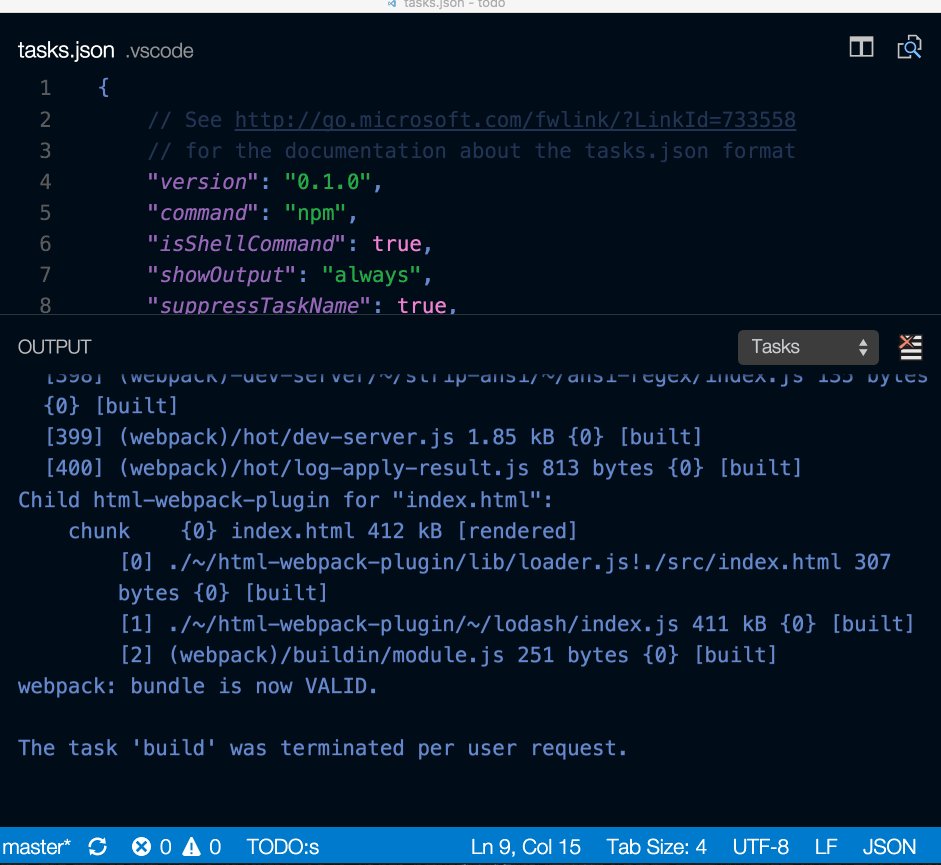
查看 Git 输出
VS Code 使得查看实际运行的 Git 命令变得容易。这对于你还在学习 Git 或调试一个困难的源代码控制问题时非常有帮助。
要查看Git输出,请在源代码控制视图中选择(...)按钮,然后选择显示Git输出,使用Git: 显示Git输出命令,或使用切换输出命令(⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H)),然后从下拉菜单中选择Git。
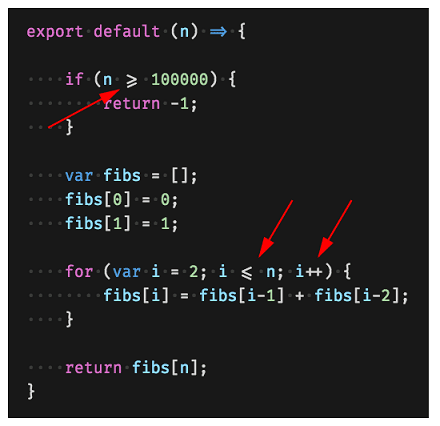
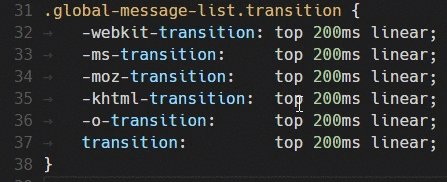
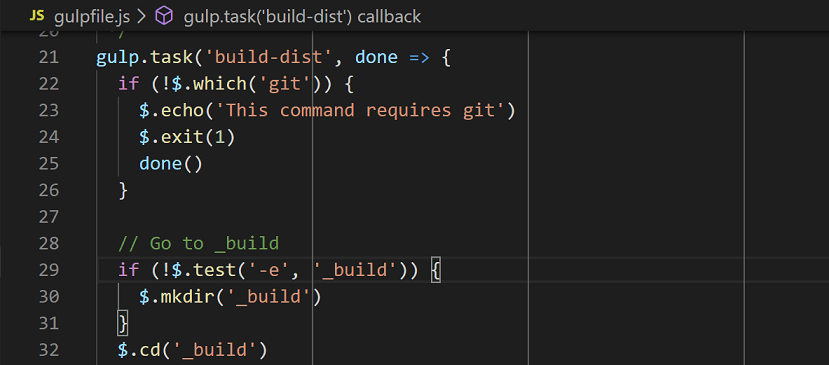
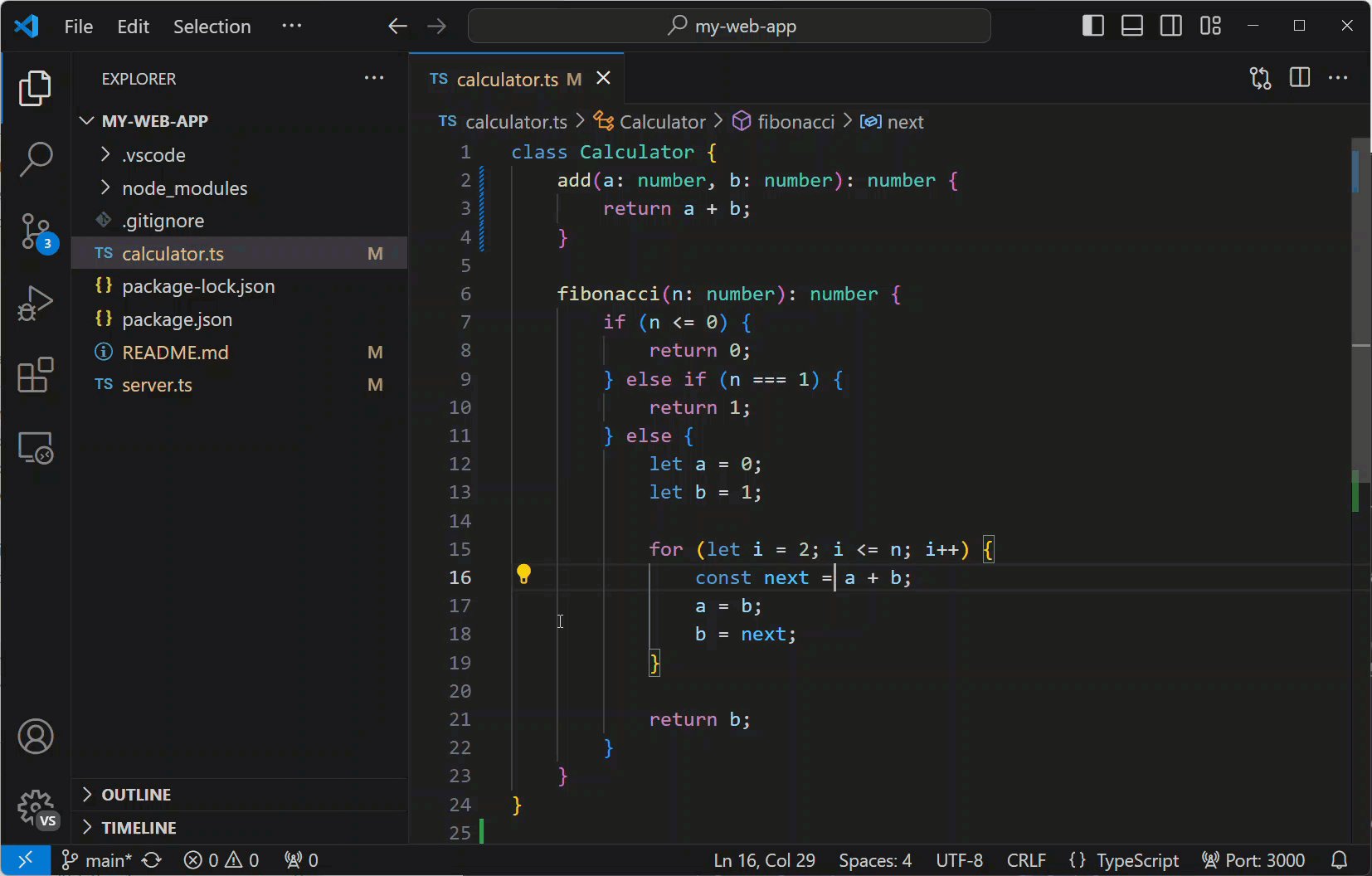
边距指示器
编辑器在边栏中提供了视觉提示,显示在哪里以及哪些更改(添加、更改或删除的行)被进行了。有关更多详细信息,请参阅源代码控制文档。
![]()
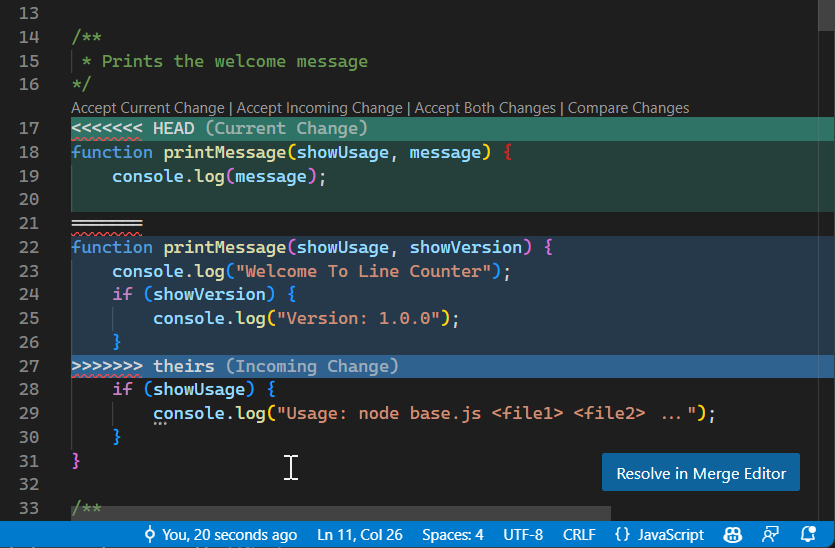
解决合并冲突
在合并过程中,转到源代码管理视图(⌃⇧G (Windows, Linux Ctrl+Shift+G))并在差异视图中进行更改。
您可以使用内联的CodeLens解决合并冲突,它允许您接受当前更改、接受传入更改、接受两者更改和比较更改。

了解更多关于解决合并冲突的信息,请参阅源代码管理文档。
将 VS Code 设置为默认合并工具
git config --global merge.tool vscode
git config --global mergetool.vscode.cmd 'code --wait $MERGED'
将VS Code设置为默认的差异工具
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
比较文件与剪贴板
键盘快捷键: ⌘K C (Windows, Linux Ctrl+K C)
快速比较活动文件与剪贴板内容,使用命令面板中的文件:比较活动文件与剪贴板命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
调试
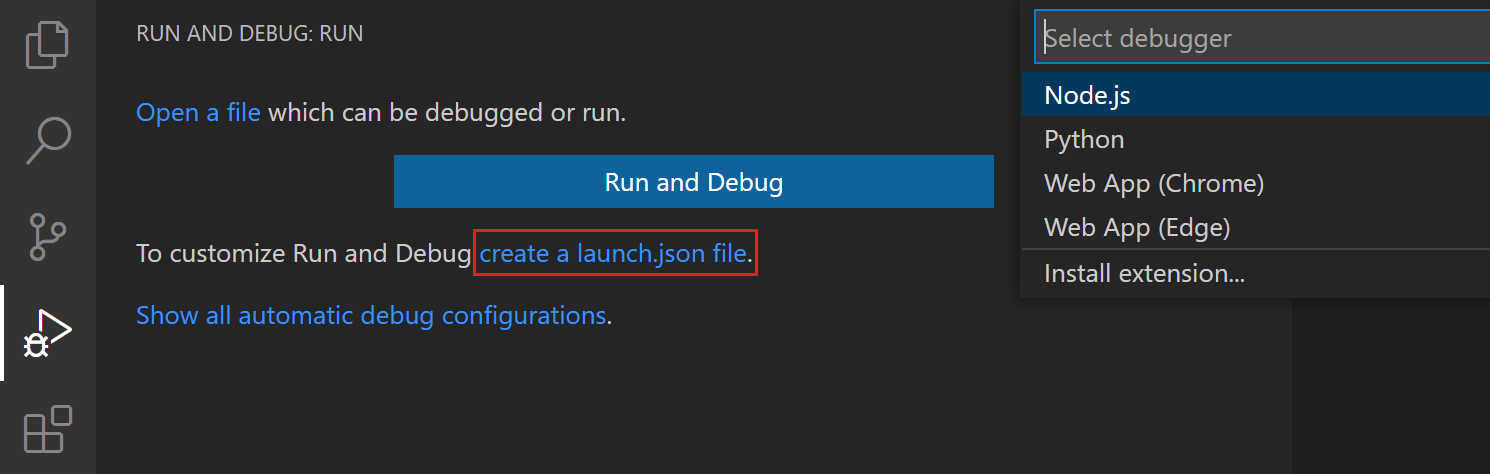
配置调试器
从运行和调试视图(⇧⌘D (Windows, Linux Ctrl+Shift+D)),选择创建一个launch.json文件,这会提示你选择与你的项目匹配的环境(Node.js、Python、C++等)。这会在你的工作区生成一个launch.json文件,其中包含调试器配置。
Node.js 支持是内置的,其他环境需要安装相应的语言扩展。有关更多详细信息,请参阅 调试文档。

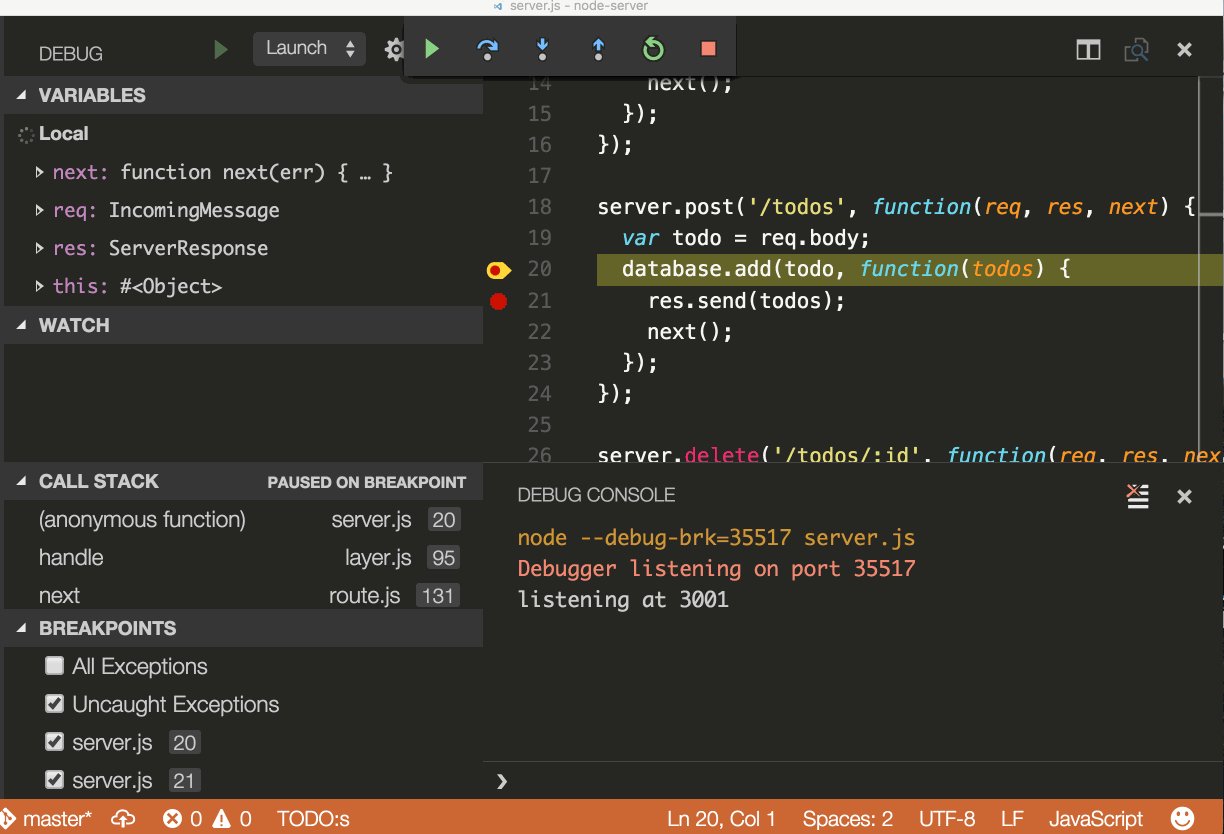
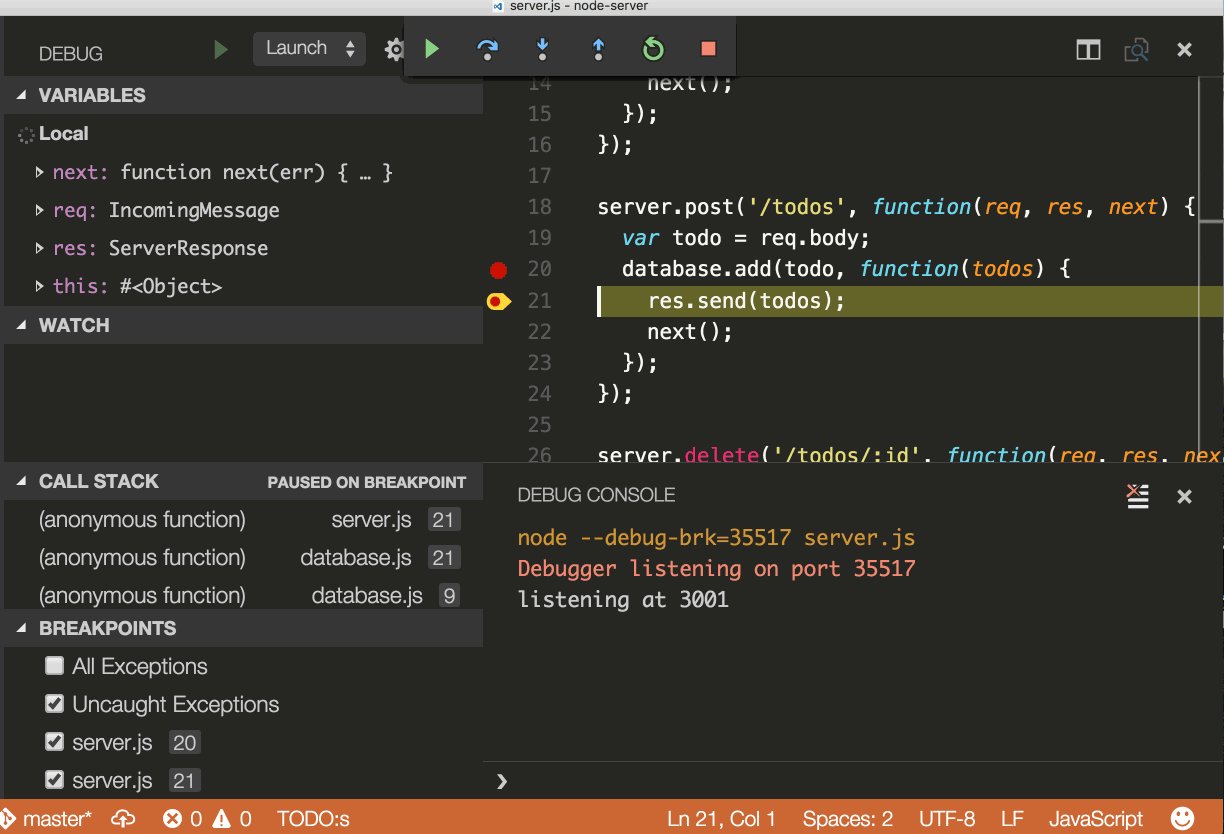
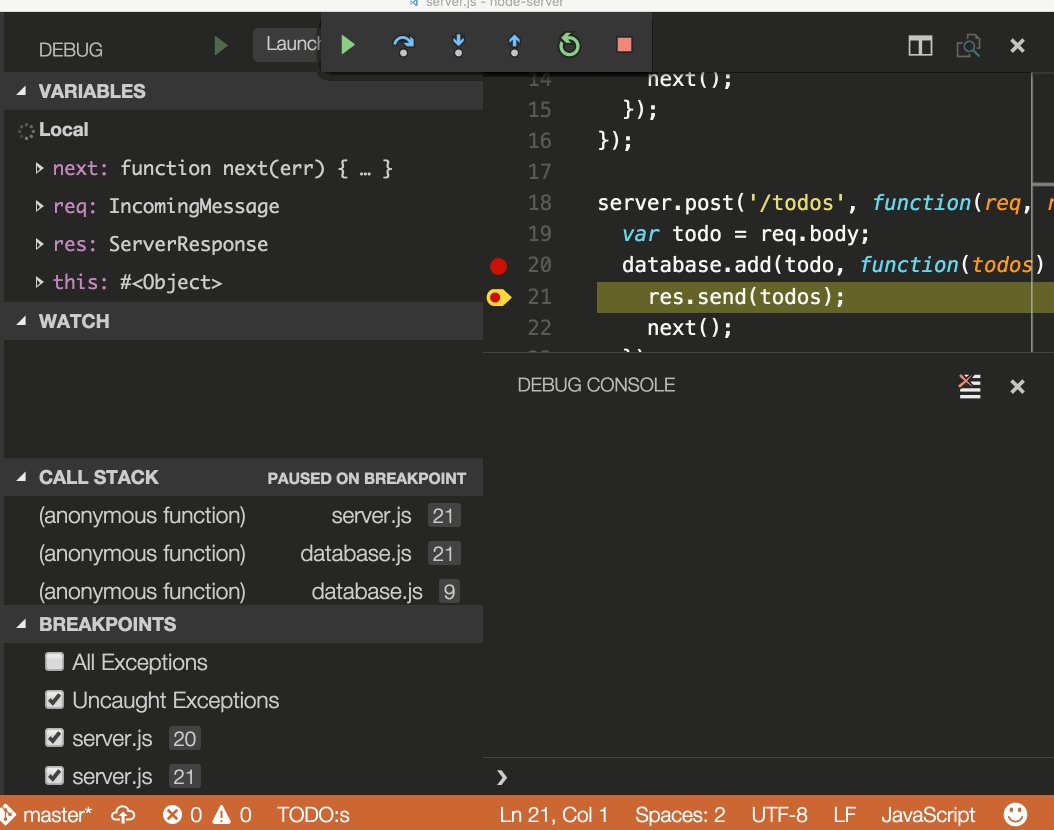
断点和逐步执行
通过选择编辑器边距或使用F9在当前行切换断点。编辑器边距中的断点通常显示为红色实心圆。
一旦调试会话开始,调试工具栏会出现在编辑器的顶部,使您能够在调试时逐步执行或进入代码。了解更多关于调试操作的信息,请参阅调试文档。

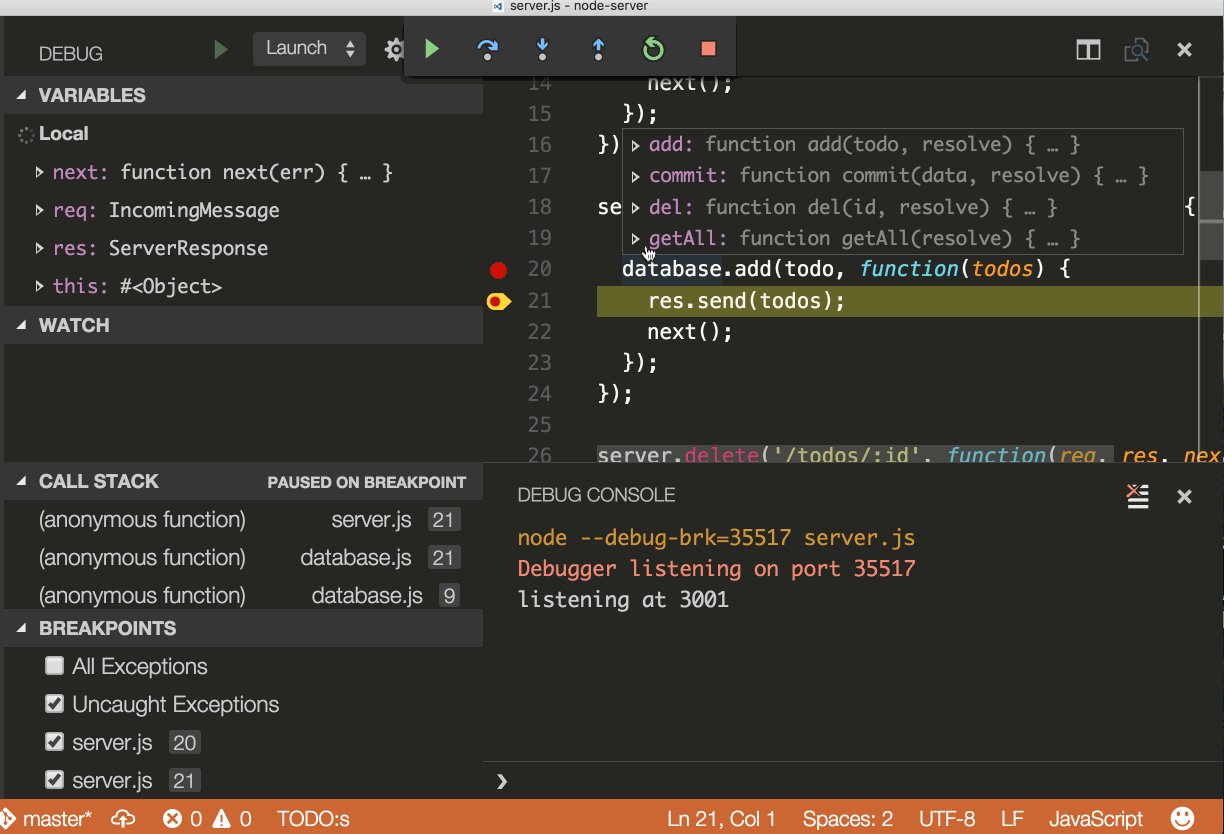
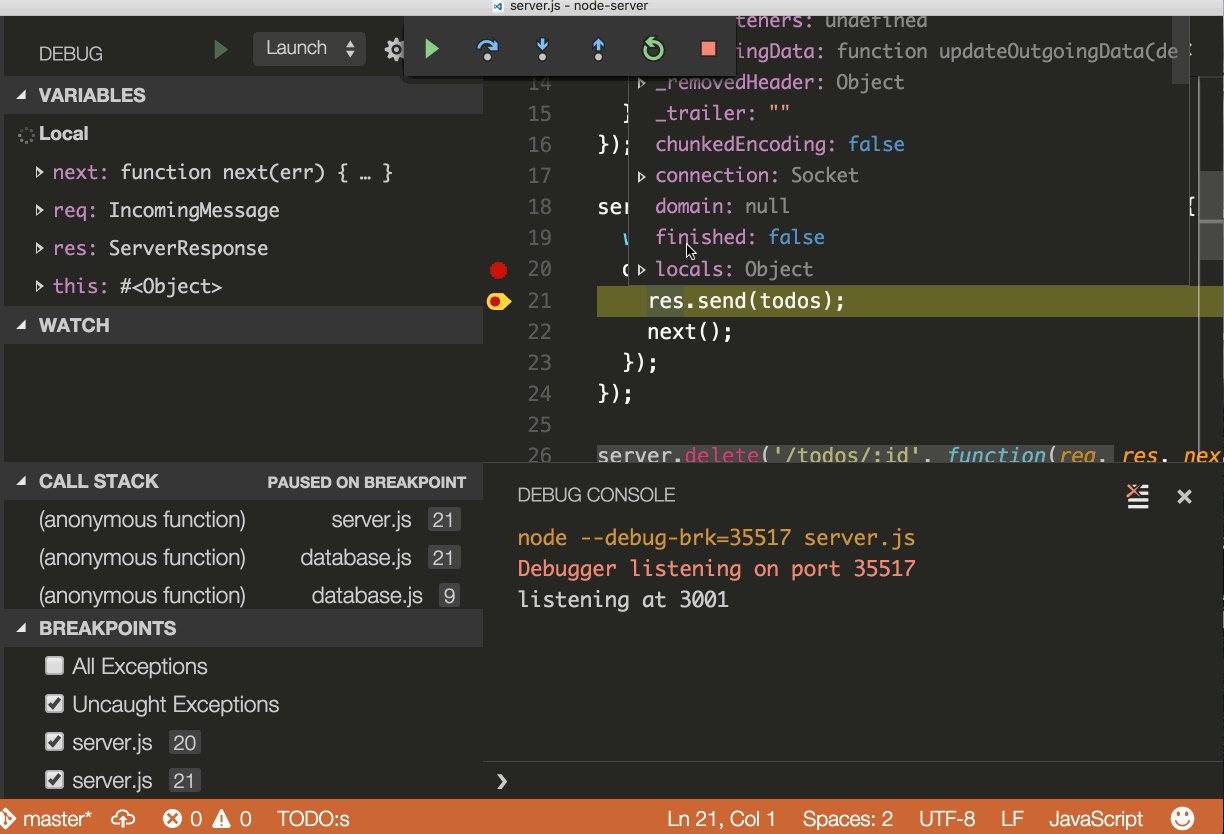
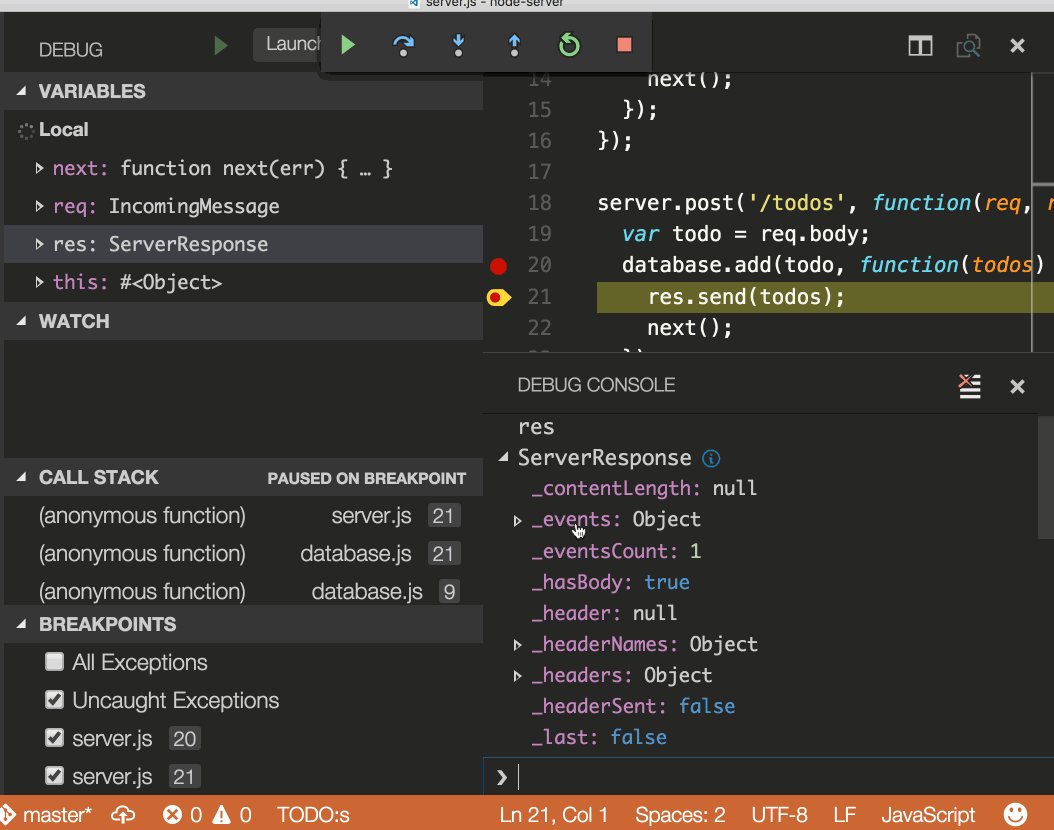
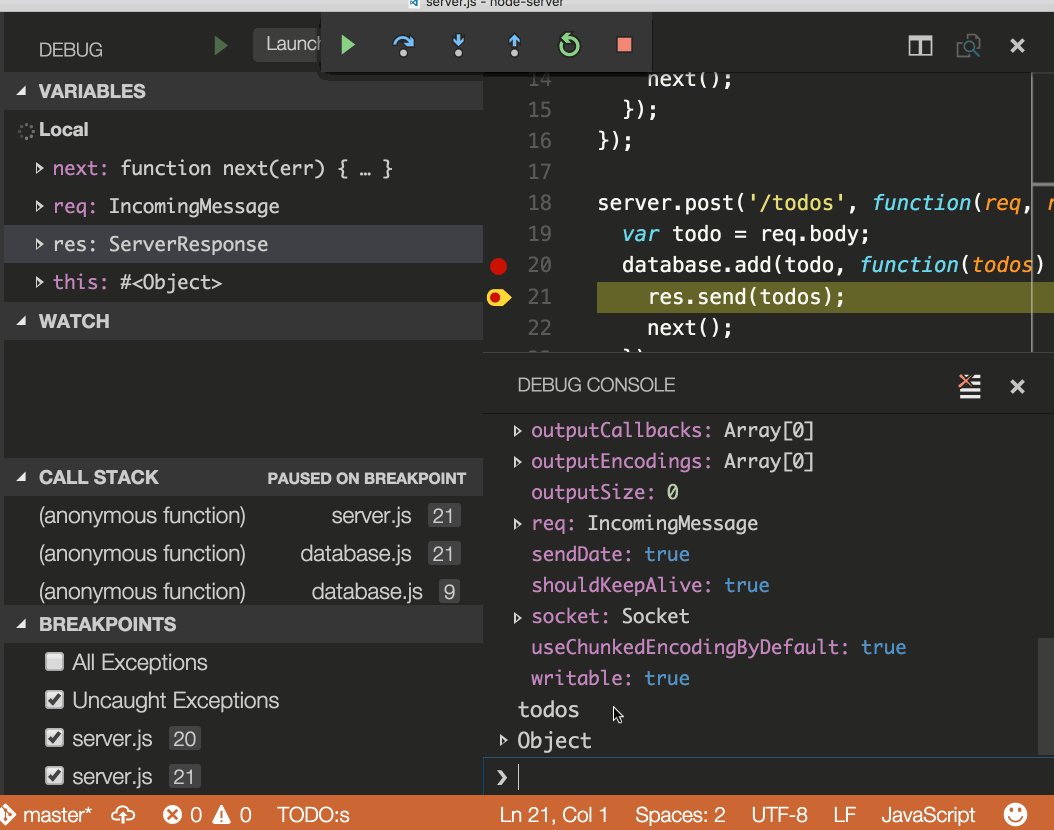
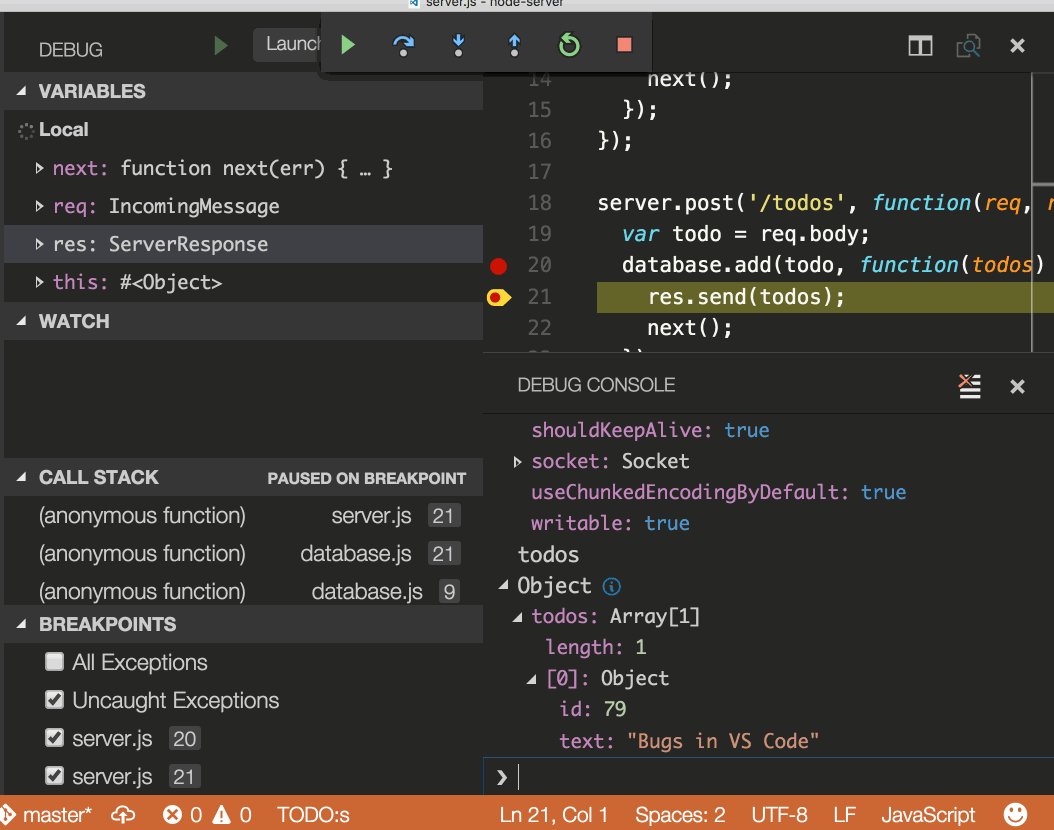
数据检查
变量可以在运行和调试视图的变量部分进行检查,通过悬停在编辑器中的源代码上,或者使用调试控制台。

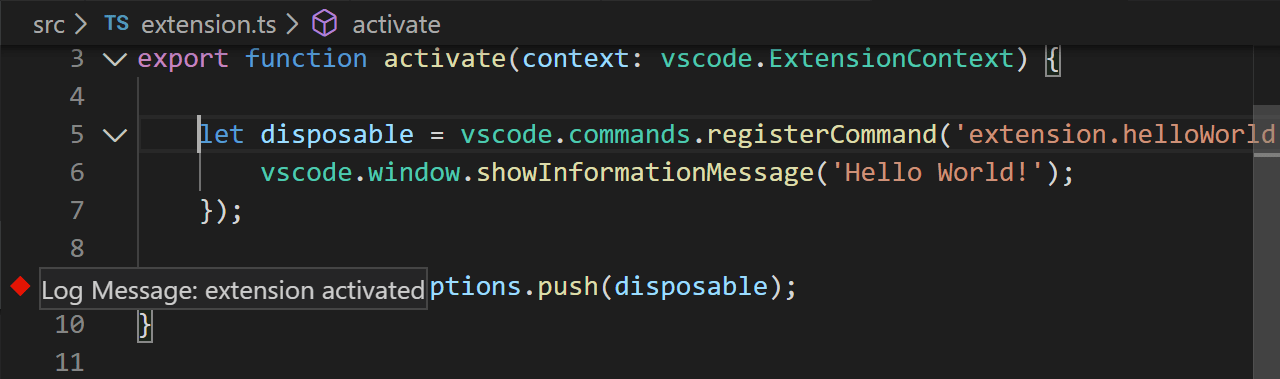
日志点
日志点(Logpoints)的行为与断点非常相似,但它们在被触发时不会暂停调试器,而是向控制台记录一条消息。日志点在调试无法修改或暂停的生产服务器时特别有用,可以用于注入日志记录。
在左侧编辑器装订线中使用添加日志点命令添加日志点,它将显示为“钻石”形状的图标。日志消息是纯文本,但可以包含在大括号('{}')内评估的表达式。

触发的断点
触发的断点是在另一个断点被命中后自动启用的断点。在诊断仅在特定前提条件下发生的代码故障时,它们非常有用。
可以通过右键单击符号边距,选择添加触发断点,然后选择启用该断点的其他断点来设置触发断点。
任务运行器
在VS Code中,可以配置任务来运行脚本和启动进程,这样这些工具就可以在VS Code内部使用,而无需输入命令行或编写新代码。
自动检测任务
从顶部菜单中选择终端,运行命令配置任务,然后选择您想要运行的任务类型。
这将生成一个tasks.json文件,内容如下。有关更多详细信息,请参阅任务文档。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自动生成偶尔会出现问题。请查阅文档以确保一切正常运行。
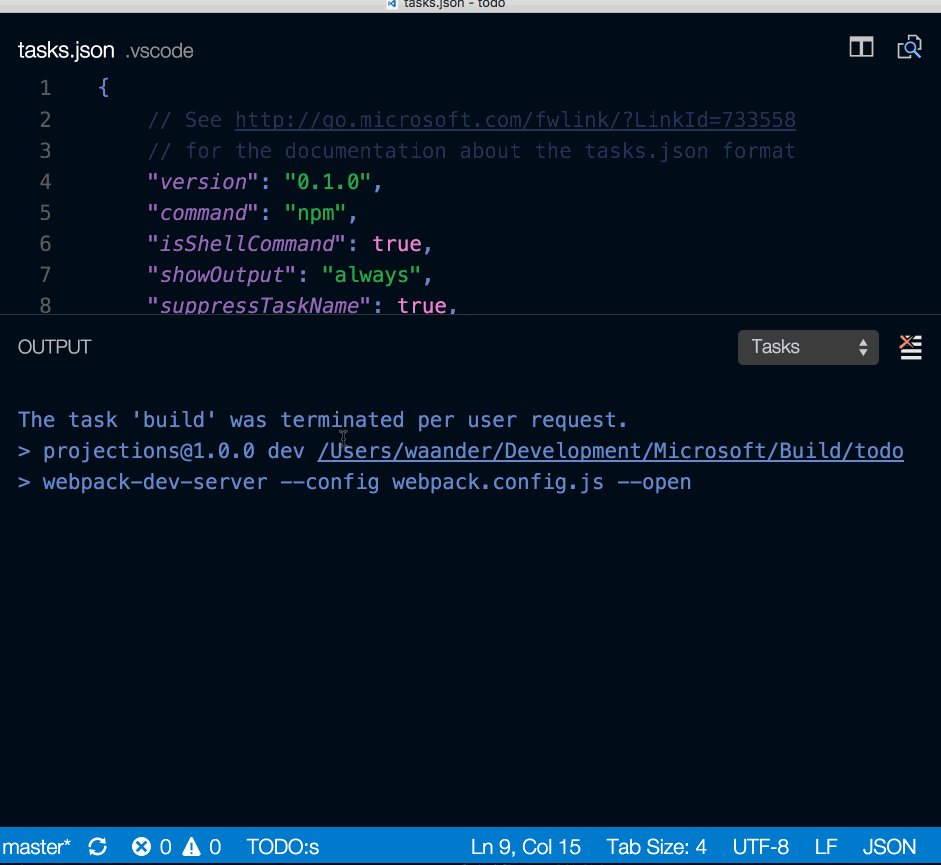
从终端菜单运行任务
从顶层菜单中选择Terminal,运行命令Run Task,并选择您要运行的任务。通过运行命令Terminate Task来终止正在运行的任务。

为任务定义键盘快捷键
你可以为任何任务定义键盘快捷键。从命令面板(⇧⌘P(Windows, Linux Ctrl+Shift+P)),选择首选项:打开键盘快捷键文件,将所需的快捷键绑定到workbench.action.tasks.runTask命令,并将任务定义为args。
例如,要将 Ctrl+H 绑定到 Run tests 任务,请添加以下内容:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
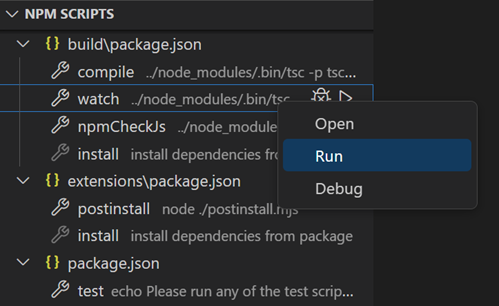
从资源管理器中运行 npm 脚本作为任务
从资源管理器视图中,您可以在编辑器中打开脚本,将其作为任务运行,并使用节点调试器启动它(当脚本定义了调试选项如--inspect-brk时)。点击的默认操作是打开脚本。要一键运行脚本,请将npm.scriptExplorerAction设置为run。使用设置npm.exclude来排除特定文件夹中包含的package.json文件中的脚本。

通过设置 npm.enableRunFromFolder,你可以启用从资源管理器视图的上下文菜单中运行 npm 脚本的功能。该设置在选中文件夹时启用命令 在文件夹中运行 NPM 脚本...。该命令显示此文件夹中包含的 npm 脚本的快速选择列表,你可以选择要作为任务执行的脚本。
便携模式
VS Code 具有便携模式,允许您将设置和数据保存在与安装位置相同的位置,例如在USB驱动器上。
内部版本
Visual Studio Code 团队使用 Insiders 版本来测试 VS Code 的最新功能和错误修复。您也可以通过在此处下载来使用 Insiders 版本。
- 对于早期采用者 - Insiders 提供了最新的代码更改,供用户和扩展作者试用。
- 频繁构建 - 每天都有包含最新错误修复和功能的新构建。
- 并行安装 - Insiders 版本与稳定版本并行安装,允许您独立使用任一版本。