多根工作区
您可以在Visual Studio Code中使用多根工作区来处理多个项目文件夹。当您同时处理多个相关项目时,这可能会很有帮助。例如,您可能有一个包含产品文档的存储库,您希望在更新产品源代码时保持其最新状态。

注意: 如果您想了解更多关于VS Code“工作区”概念的信息,您可以查看什么是VS Code“工作区”? 除非您明确创建一个多根工作区,否则“工作区”只是您项目的单个根文件夹。
添加文件夹
向现有工作区添加另一个文件夹很容易。有几种添加文件夹的手势:
添加文件夹到工作区
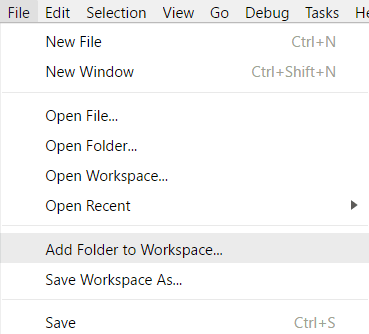
文件 > 将文件夹添加到工作区 命令会弹出一个打开文件夹对话框,用于选择新文件夹。

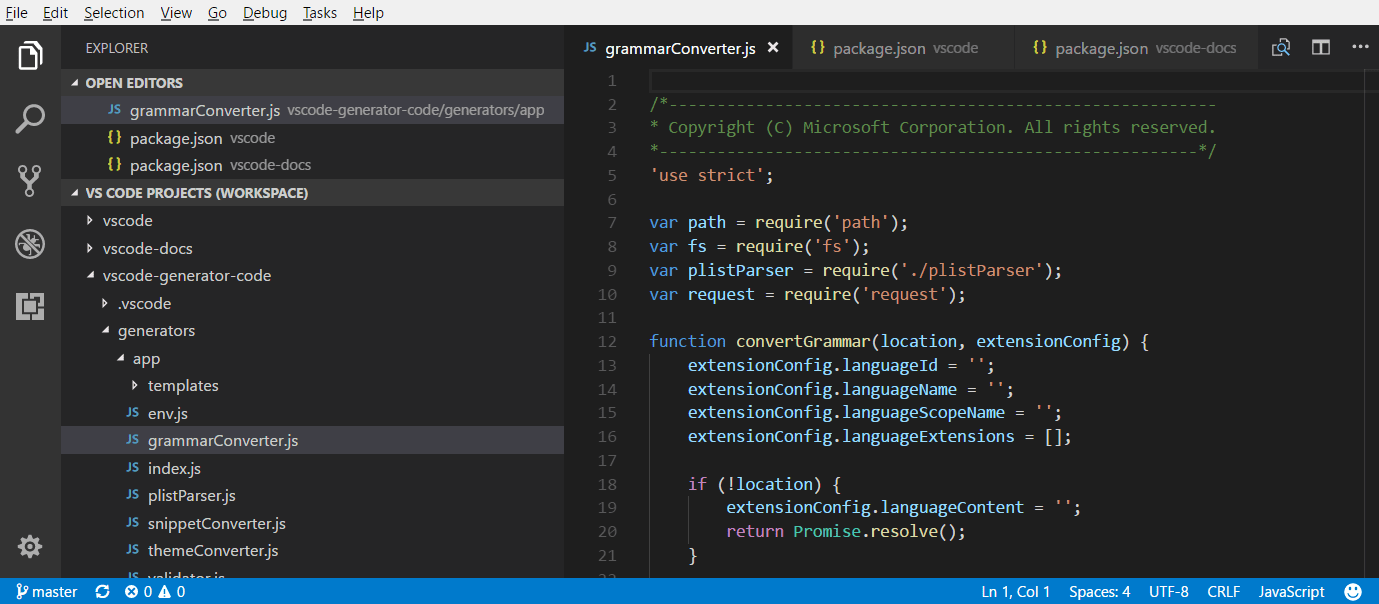
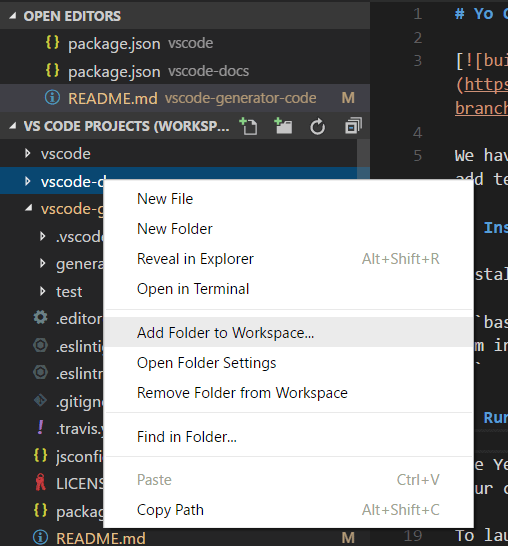
一旦添加了根文件夹,资源管理器将在文件资源管理器中显示新文件夹作为根目录。您可以右键单击任何根文件夹,并使用上下文菜单来添加或删除文件夹。

文件资源管理器应该像以前一样工作。您可以在根文件夹之间移动文件,并使用上下文菜单和资源管理器视图中提供的任何典型文件操作操作。
如果配置了每个根文件夹的设置,如files.exclude,则支持这些设置;如果配置为全局用户设置,则适用于所有文件夹。
拖放
您可以使用拖放功能将文件夹添加到工作区。将文件夹拖到文件资源管理器以将其添加到当前工作区。您甚至可以同时选择和拖动多个文件夹。
注意: 将单个文件夹拖放到VS Code的编辑器区域仍将以单文件夹模式打开该文件夹。如果您将多个文件夹拖放到编辑器区域,将创建一个新的多根工作区。
您还可以使用拖放来重新排列工作区中的文件夹。
多选原生文件打开对话框
使用您平台的原生文件打开对话框打开多个文件夹将创建一个多根工作区。
命令行 --add
将文件夹或多个文件夹添加到最后一个活动的VS Code实例中,用于多根工作区。
code --add vscode vscode-docs
删除文件夹
您可以使用从工作区移除文件夹上下文菜单命令从工作区中移除一个文件夹。
工作区文件
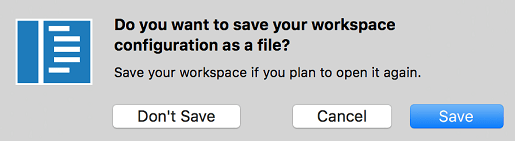
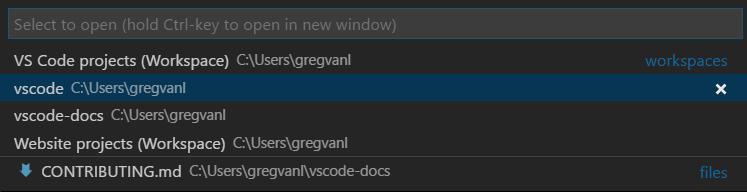
当你添加多个文件夹时,它们最初会被放置在一个名为UNTITLED WORKSPACE的工作区中,该名称将保持不变,直到你保存工作区。你不需要保存工作区,直到你希望将其保存在一个永久位置,例如你的桌面上。只要它们使用的VS Code实例是打开的,未命名的工作区就会存在。一旦你完全关闭一个带有未命名工作区的实例,如果你计划将来再次打开它,系统会提示你保存它:

当您保存工作区时,它将创建一个.code-workspace文件,并且文件名将显示在文件资源管理器中。
另存工作区为...
如果您想将工作区文件移动到新位置,可以使用文件 > 另存工作区为命令,这将自动设置相对于新工作区文件位置的正确文件夹路径。
打开工作区文件
要重新打开一个工作区,您可以:
- 双击平台资源管理器中的
.code-workspace文件。 - 使用文件 > 打开工作区命令并选择工作区文件。
- 从文件 > 打开最近 (⌃R (Windows, Linux Ctrl+R)) 列表中选择工作区。
- 工作区有一个(工作区)后缀,以区分它们与文件夹。

就像在VS Code中打开单个文件夹时的关闭文件夹一样,有一个关闭工作区 (⌘K F (Windows, Linux Ctrl+K F)) 命令来关闭当前的工作区。
工作区文件架构
.code-workspace 的模式相当简单。您有一个包含绝对路径或相对路径的文件夹数组。当您想要共享工作区文件时,相对路径更好。
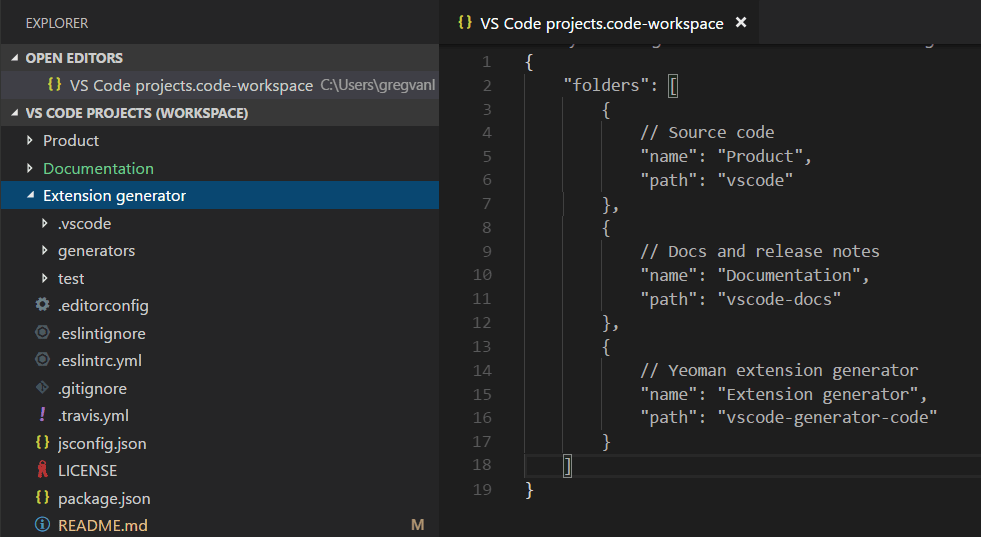
你可以使用name属性覆盖文件夹的显示名称,以便在资源管理器中为文件夹提供更有意义的名称。例如,你可以将项目文件夹命名为“产品”和“文档”,以便通过文件夹名称轻松识别内容:
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
这将导致以下资源管理器显示:

正如你从上面的例子中看到的,你可以向你的工作区文件添加注释。
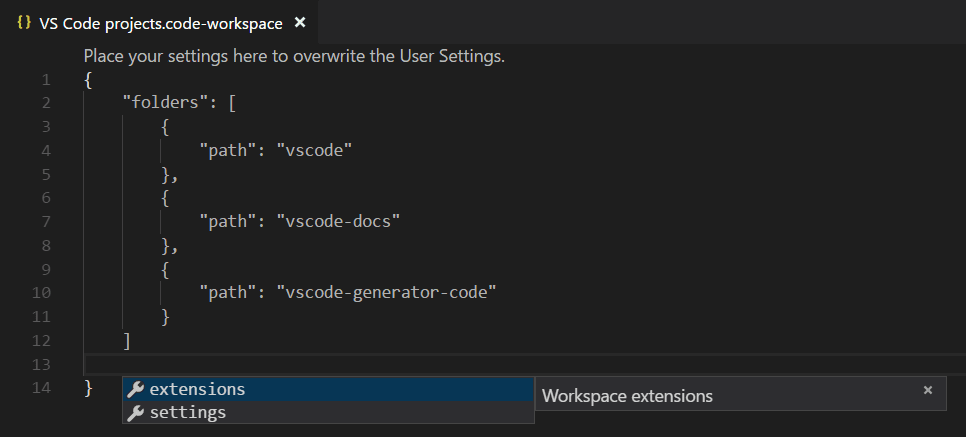
工作区文件还可以包含settings下的全局设置和extensions下的扩展推荐,我们将在下面讨论这些内容。

通用用户界面
编辑器
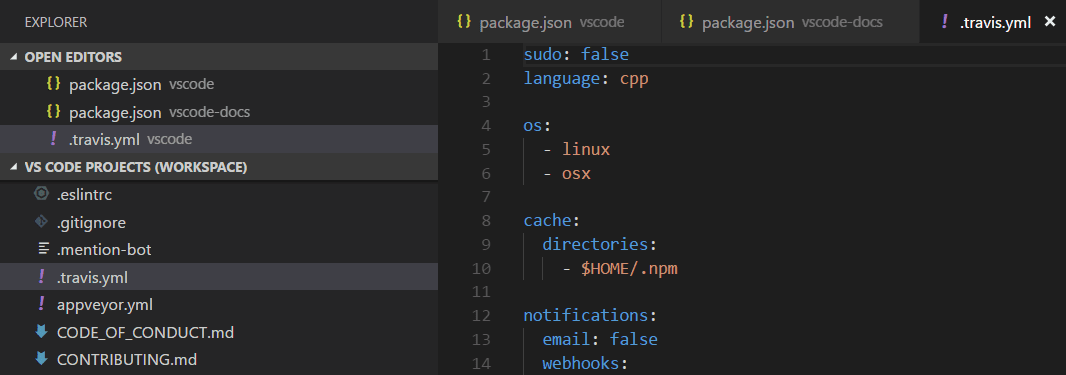
当您使用多根工作区时,VS Code 的用户界面只有一些变化,主要是为了区分文件夹之间的文件。例如,如果多个文件夹中的文件存在名称冲突,VS Code 将在标签页标题中包含文件夹名称。

如果您希望始终在标签页标题中显示文件夹,您可以使用 workbench.editor.labelFormat 设置 的 "medium" 或 "long" 值来显示文件夹或完整路径。
"workbench.editor.labelFormat": "medium"
VS Code 的 UI,例如 OPEN EDITORS 和 Quick Open (⌘P (Windows, Linux Ctrl+P)) 列表包含文件夹名称。

如果您正在使用文件图标主题并且当前主题支持,您将看到一个特殊的工作区图标。
下面你可以看到内置的Minimal (Visual Studio Code)文件图标主题的工作区图标:
![]()
搜索
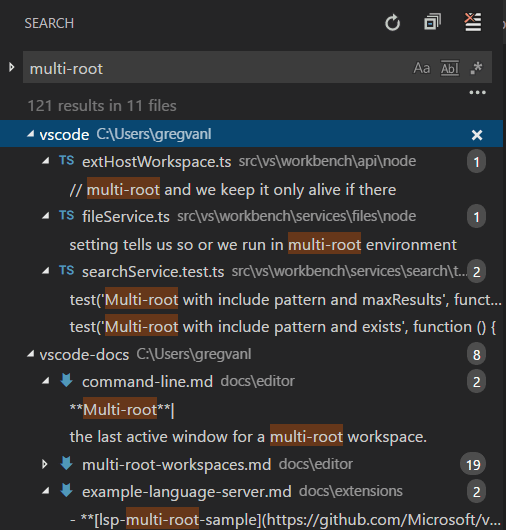
VS Code 的功能如全局搜索在所有文件夹中工作,并按文件夹对搜索结果进行分组。

当你打开一个多根工作区时,你可以通过在要包含的文件框中使用./语法选择在单个根文件夹中搜索。例如,如果你输入./project1/**/*.txt,这将在project1/根文件夹下搜索所有.txt文件。
设置
在一个工作区中有多个根文件夹时,可以在每个根文件夹中定义一个.vscode文件夹,用于指定适用于该文件夹的设置。为了避免设置冲突,在使用多根工作区时,仅应用资源(文件、文件夹)设置。影响整个编辑器(例如,UI布局)的设置将被忽略。例如,两个项目不能同时设置缩放级别。
用户设置支持单文件夹项目,您还可以设置全局工作区设置,这些设置将应用于多根工作区中的所有文件夹。全局工作区设置将存储在您的.code-workspace文件中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
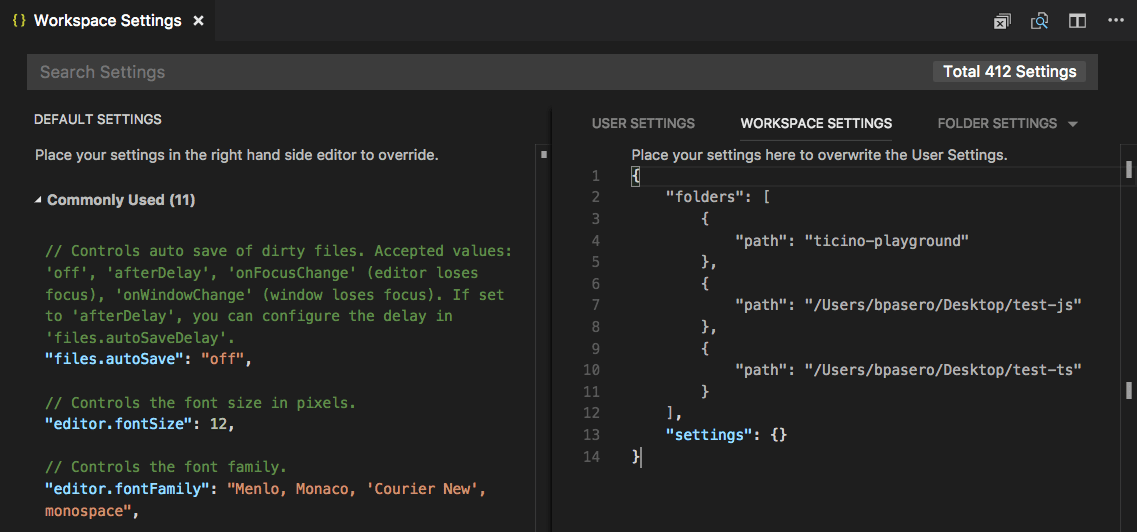
当您从单个文件夹实例切换到多个文件夹时,VS Code 会将第一个文件夹中的适当编辑器范围设置添加到新的全局工作区设置中。
您可以通过设置编辑器轻松查看和修改不同的设置文件。设置编辑器选项卡允许您选择用户设置、全局工作区设置和单个文件夹设置。

您还可以使用以下命令打开特定的设置文件:
- 首选项:打开用户设置 - 打开您的全局用户设置
- 首选项:打开工作区设置 - 打开工作区文件的设置部分。
- 首选项:打开文件夹设置 - 打开活动文件夹的设置。
全局工作区设置会覆盖用户设置,而文件夹设置可以覆盖工作区或用户设置。
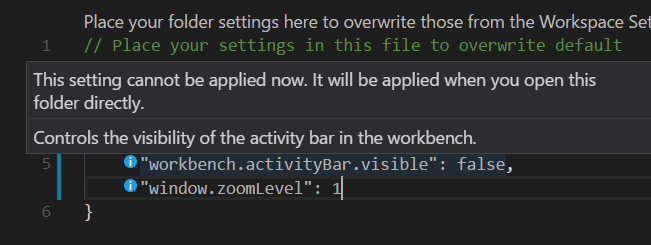
不支持的文件夹设置
不支持的编辑器范围的文件夹设置将在您的文件夹设置中显示为灰色,并从默认文件夹设置列表中过滤掉。您还将在设置前面看到一个信息图标。

调试
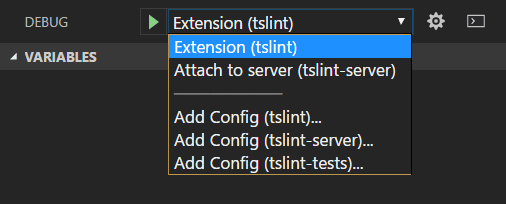
使用多根工作区时,VS Code 会在所有文件夹中搜索 launch.json 调试配置文件,并以文件夹名称作为后缀显示它们。此外,VS Code 还会显示在工作区配置文件中定义的启动配置。

上面的示例展示了TSLint扩展的调试配置。有一个launch配置来自tslint扩展文件夹,用于启动扩展在VS Code扩展主机中运行,还有一个attach配置来自tslint-server文件夹,用于将调试器附加到正在运行的TSLint服务器。
你也可以在vscode-tslint的工作区中看到三个添加配置命令,分别用于文件夹tslint、tslint-server和tslint-tests。添加配置命令将打开文件夹的.vscode子文件夹中的现有launch.json文件,或者创建一个新文件并显示调试配置模板下拉菜单。

Variables 在配置中使用的变量(例如 ${workspaceFolder} 或现已弃用的 ${workspaceRoot})是相对于它们所属的文件夹解析的。可以通过将根文件夹的名称附加到变量(用冒号分隔)来为每个工作区文件夹限定变量的范围。
工作区启动配置
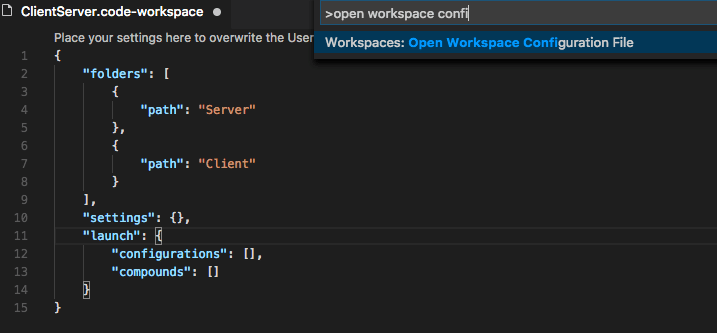
工作区范围的启动配置位于工作区配置文件的"launch"部分(在命令面板中选择工作区:打开工作区配置文件):

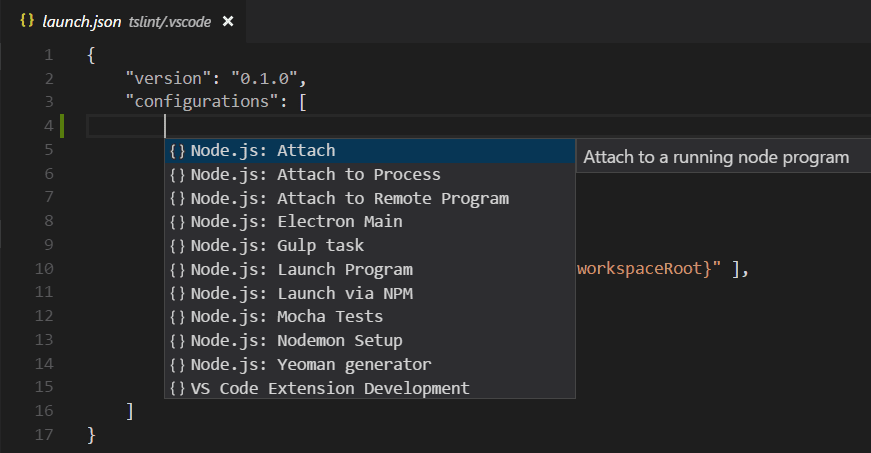
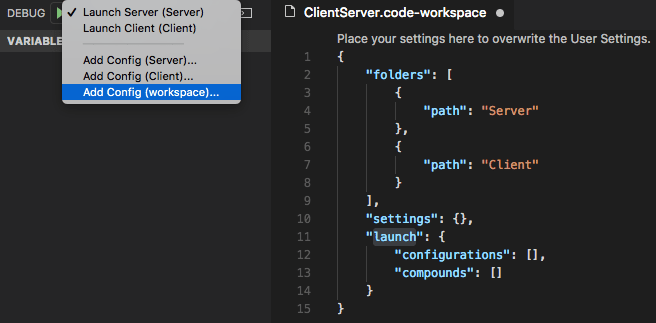
或者,可以通过启动配置下拉菜单中的“添加配置(工作区)”条目添加新的启动配置:

复合启动配置可以通过名称引用各个启动配置,只要这些名称在工作空间内是唯一的,例如:
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
如果各个启动配置名称不唯一,可以使用更详细的“folder”语法指定限定文件夹:
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
除了compounds之外,工作区配置文件的launch部分也可以包含常规的启动配置。确保所有使用的变量都明确限定在特定文件夹中,否则它们对工作区无效。您可以在变量参考中找到有关明确限定变量的更多详细信息。
这是一个启动配置的示例,其中程序位于“Program”文件夹中,并且在单步执行时应跳过“Library”文件夹中的所有文件:
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
任务
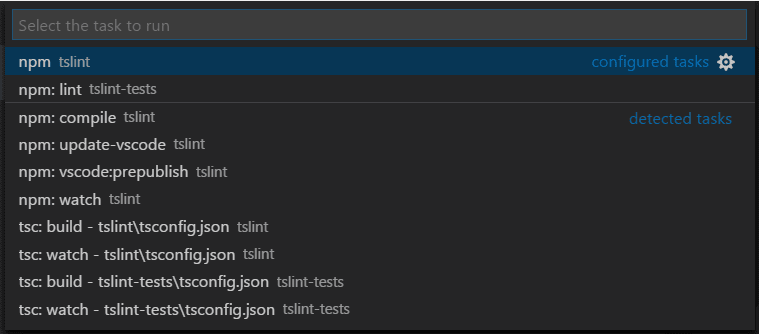
类似于VS Code如何搜索调试配置,VS Code也会尝试从工作区中所有文件夹的gulp、grunt、npm和TypeScript项目文件中自动检测任务,并搜索在tasks.json文件中定义的任务。任务的位置由文件夹名称后缀指示。请注意,tasks.json中定义的任务必须是2.0.0版本。

从上面的TSLint扩展工作区示例中,您可以看到在tslint和tslint-tests文件夹中的tasks.json文件中有两个配置的任务,以及许多自动检测到的npm和TypeScript编译器的检测到的任务。
工作空间任务配置
工作区范围内的任务位于工作区配置文件的"tasks"部分(在命令面板中选择工作区:打开工作区配置文件)。只有"shell"和"process"类型的任务可以在工作区配置文件中定义。
源代码控制
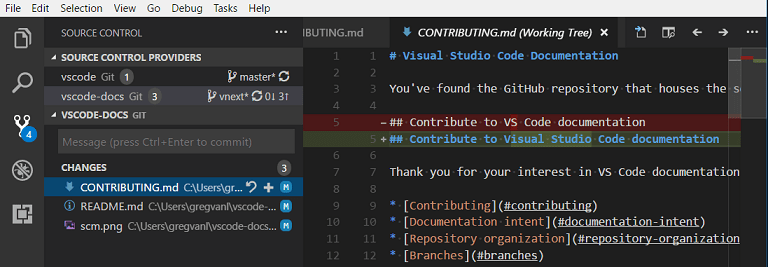
使用多根工作区时,有一个源代码控制提供者部分,当您有多个活动仓库时,它会为您提供概览。这些可以由多个SCM提供者提供;例如,您可以将Git仓库与Azure DevOps Server工作区并列。当您在此视图中选择仓库时,您可以在下面看到源代码控制的详细信息。

你可以使用 Ctrl+Click 或 Shift+Click 来选择多个仓库。它们的详细信息将显示在下方的单独区域中。
扩展
如果您是扩展作者,您可以查看我们的采用多根工作区API指南,了解VS Code的多根工作区API以及如何使您的扩展在多个文件夹中良好工作。
以下是一些采用了多根工作空间API的流行扩展。
注意:如果扩展尚未支持多个文件夹,它仍然可以在多根工作区的第一个文件夹中工作。
扩展推荐
VS Code 支持通过文件夹下的 .vscode 子文件夹中的 extensions.json 文件进行文件夹级别的扩展推荐。你也可以通过将它们添加到你的 .code-workspace 文件中来提供全局工作区扩展推荐。你可以使用 扩展:配置推荐扩展(工作区文件夹) 命令来打开你的工作区文件,并将扩展标识符({publisherName}.{extensionName})添加到 extensions.recommendations 数组中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
下一步
- 什么是 VS Code 的“工作区”? - 更多关于单文件夹和多根工作区的内容。
- Debugging - 学习如何为您的应用程序设置调试。
- Tasks - 任务允许您在 VS Code 中运行外部工具,如编译器。
常见问题
如何回到使用单个项目文件夹的工作方式?
您可以关闭工作区并直接打开文件夹,或者从工作区中移除文件夹。
作为扩展作者,我需要做什么?
请参阅我们的采用多根工作区API指南。大多数扩展可以轻松支持多根工作区。