重构
源代码重构可以通过重构代码来提高项目的质量和可维护性,同时不修改运行时行为。Visual Studio Code 支持重构操作(重构),例如 提取方法 和 提取变量,以在编辑器内改进代码库。

例如,一个常见的用于避免代码重复(维护难题)的重构是提取方法重构,其中你选择源代码并将其提取到自己的共享方法中,以便在其他地方重用代码。
重构功能由语言服务提供。VS Code 通过 TypeScript 语言服务内置了对 TypeScript 和 JavaScript 重构的支持。其他编程语言的重构支持通过 VS Code 扩展 启用,这些扩展提供了语言服务。
用于重构的UI元素和VS Code命令在不同语言中是相同的。本文展示了使用TypeScript语言服务在VS Code中的重构支持。
代码操作 = 快速修复和重构
在 VS Code 中,代码操作可以提供重构和快速修复检测到的问题(用红色波浪线突出显示)。当光标位于波浪线上或选定的文本区域时,VS Code 会在编辑器中显示一个灯泡图标,表示有可用的代码操作。如果您选择代码操作灯泡或使用 快速修复 命令 ⌘. (Windows, Linux Ctrl+.),则会显示快速修复和重构控制。
如果您更喜欢只查看重构而不使用快速修复,那么您可以使用重构命令(⌃⇧R (Windows, Linux Ctrl+Shift+R))。
注意: 你可以通过
editor.lightbulb.enable设置完全禁用编辑器中的代码操作灯泡。你仍然可以通过快速修复命令和⌘. (Windows, Linux Ctrl+.)键盘快捷键打开快速修复。
保存时的代码操作
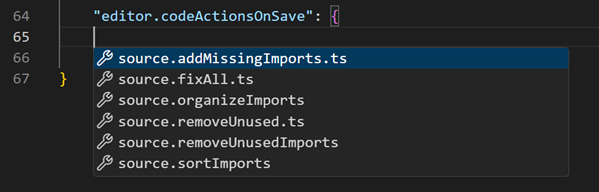
通过editor.codeActionsOnSave设置,您可以配置一组在保存文件时自动应用的代码操作,例如组织导入。根据您的工作区文件和活动扩展,IntelliSense 提供了可用的代码操作列表。

你可以为editor.codeActionsOnSave配置一个或多个代码操作。然后按照列出的顺序运行这些代码操作。
以下示例展示了如何在保存时配置多个代码操作:
// On explicit save, run sortImports source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.organizeImports": "always",
"source.sortImports": "explicit",
},
每个代码操作支持以下值:
explicit(默认):在显式保存时触发代码操作always: 当显式保存时以及窗口或焦点更改时的自动保存时触发代码操作never: 在保存时从不触发代码操作
尽管目前true和false仍然是有效的配置值,但它们将被弃用,转而支持explicit、always和never。
重构操作
提取方法
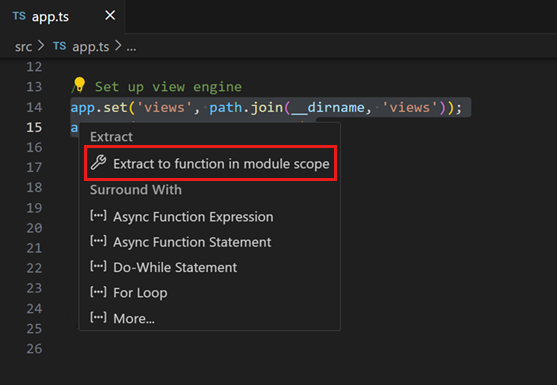
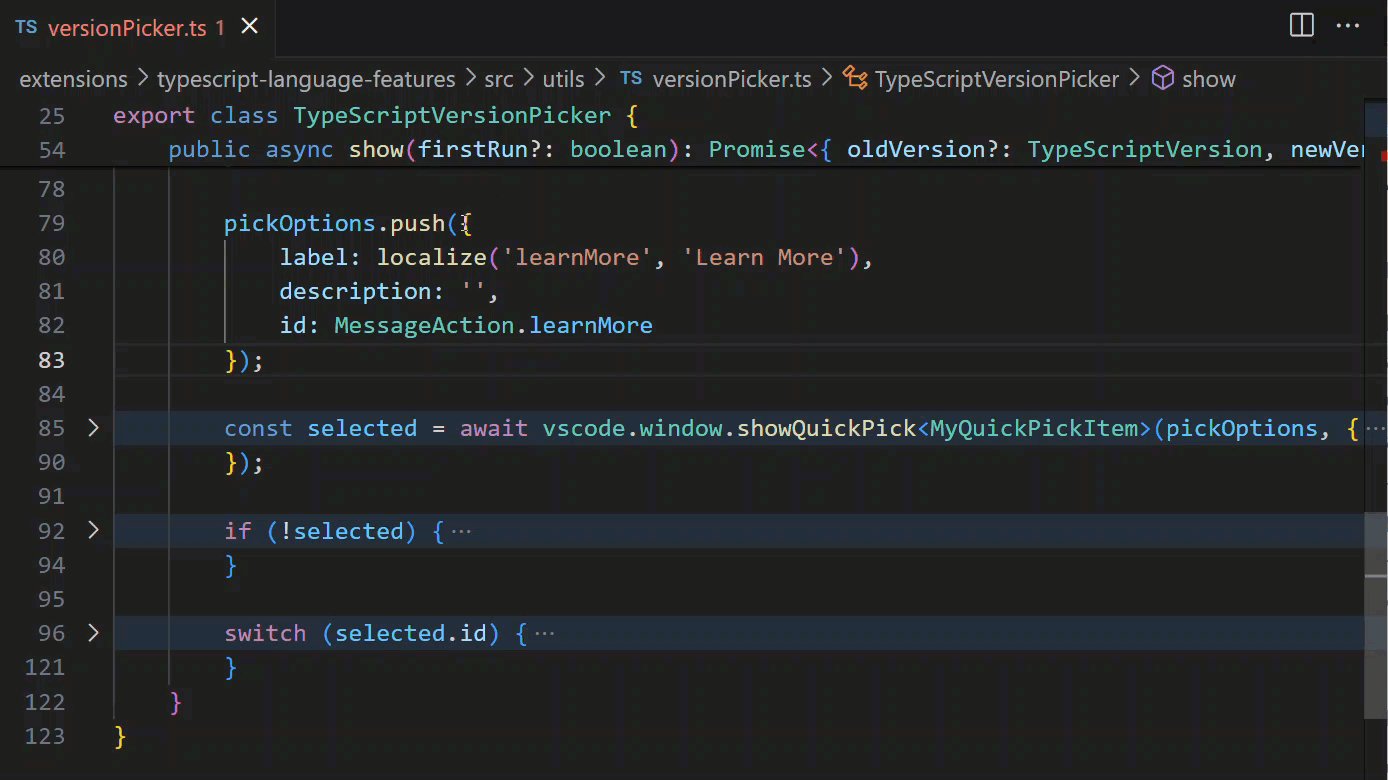
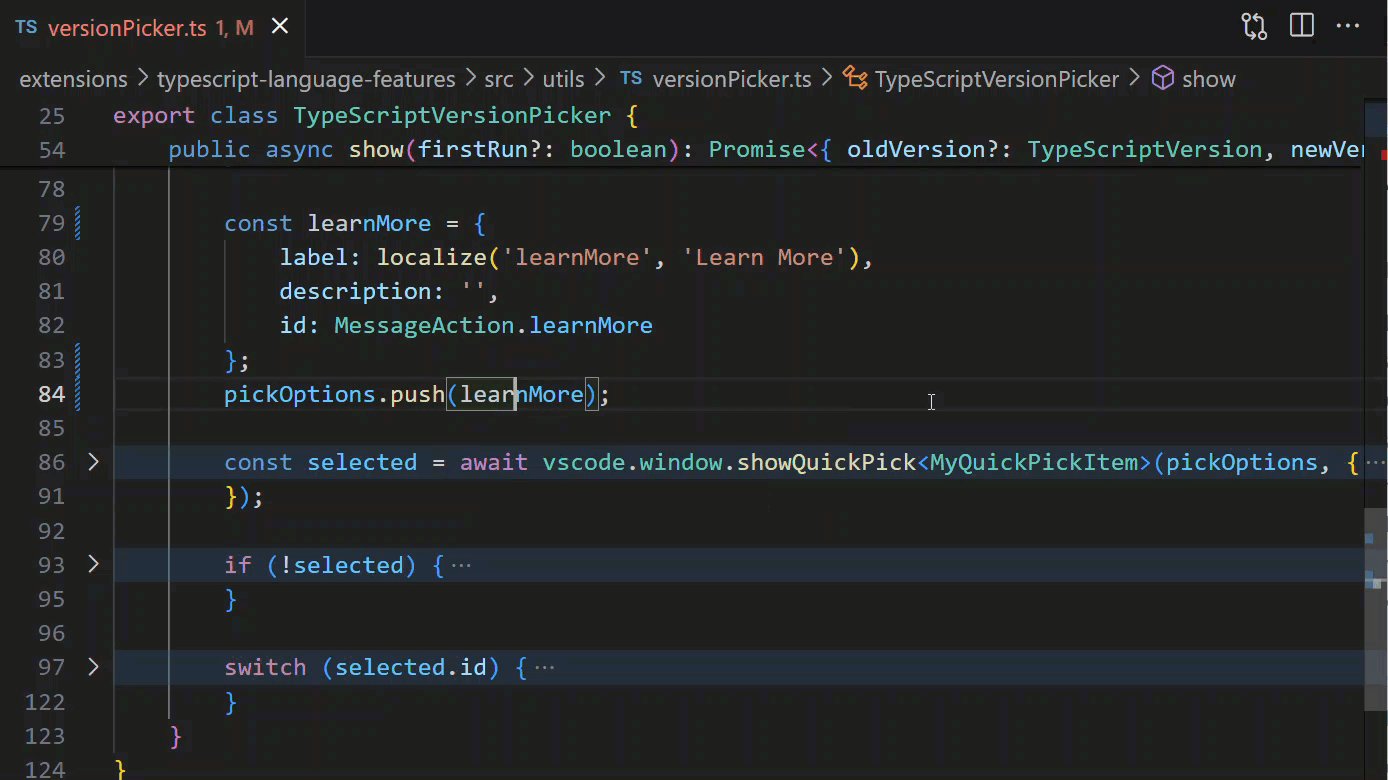
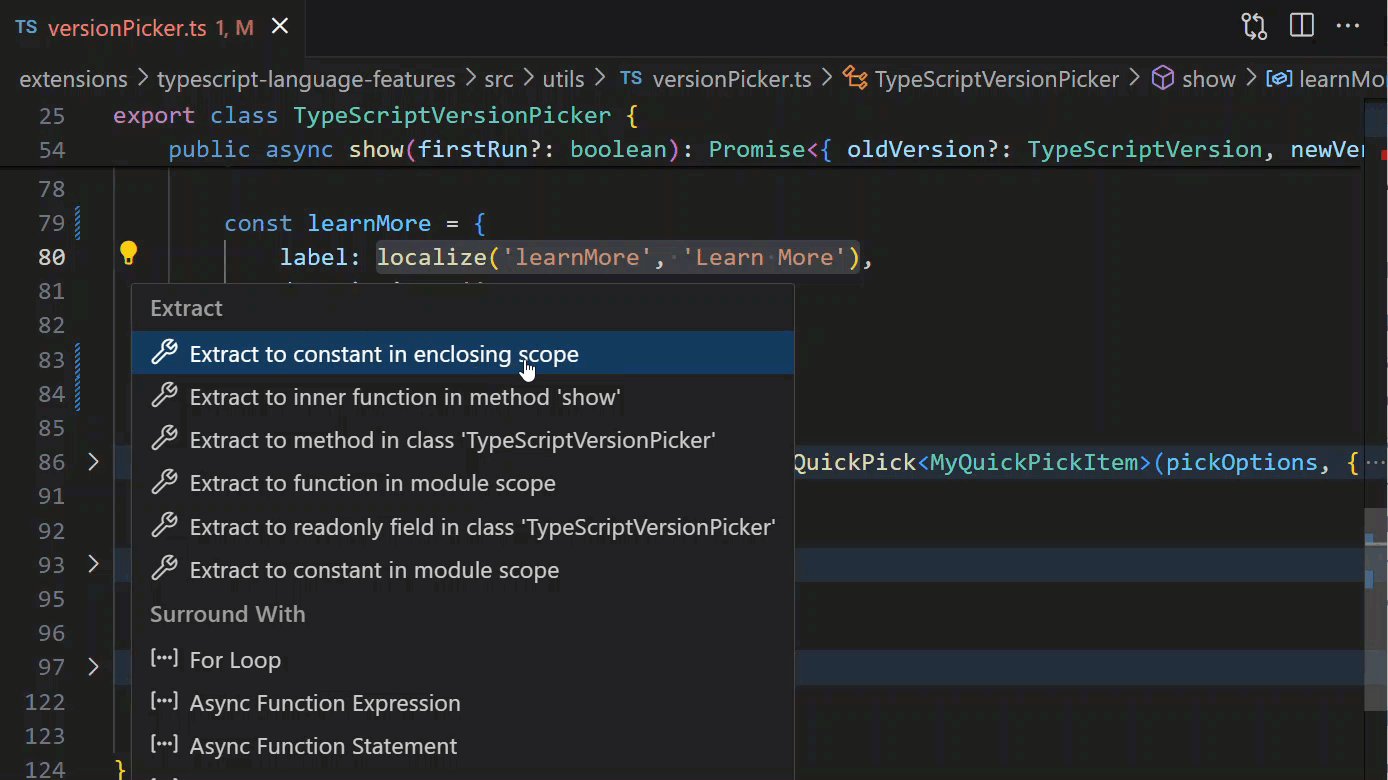
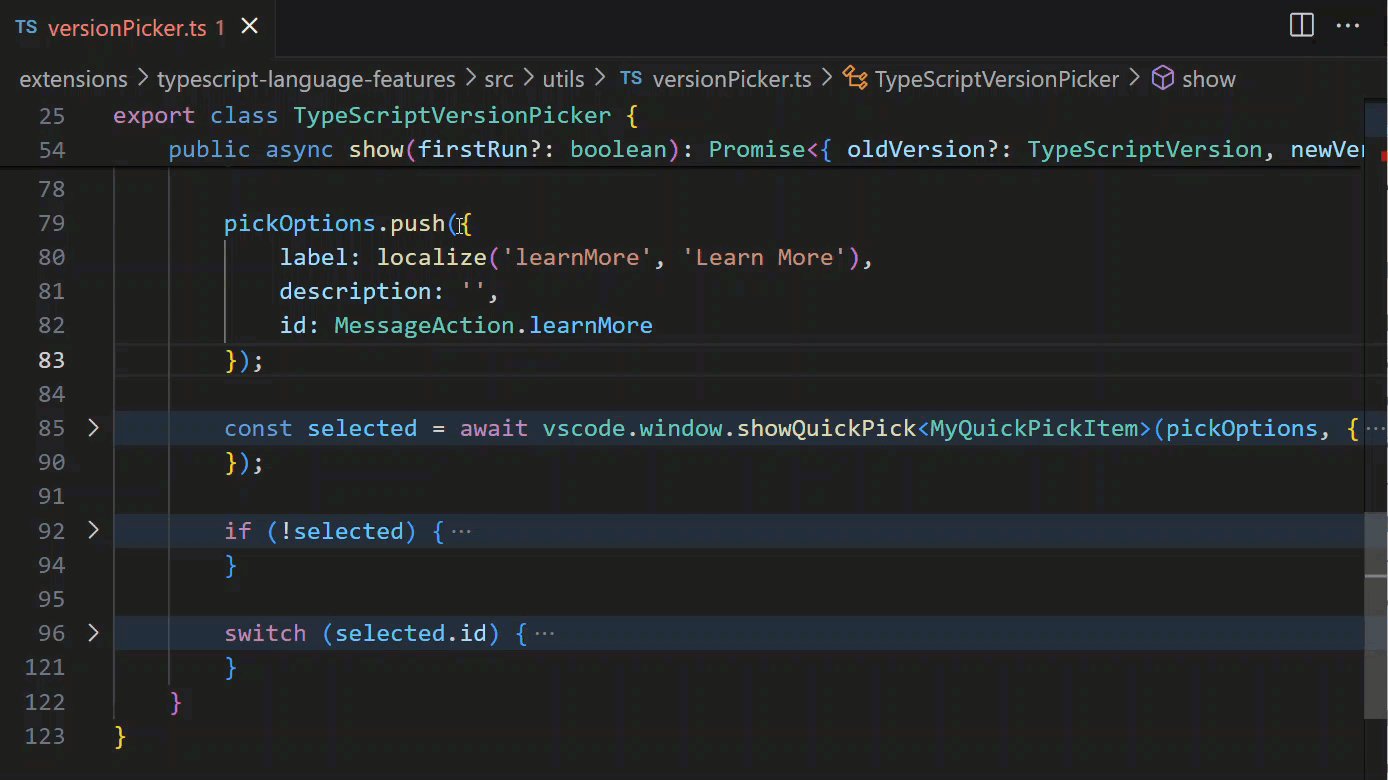
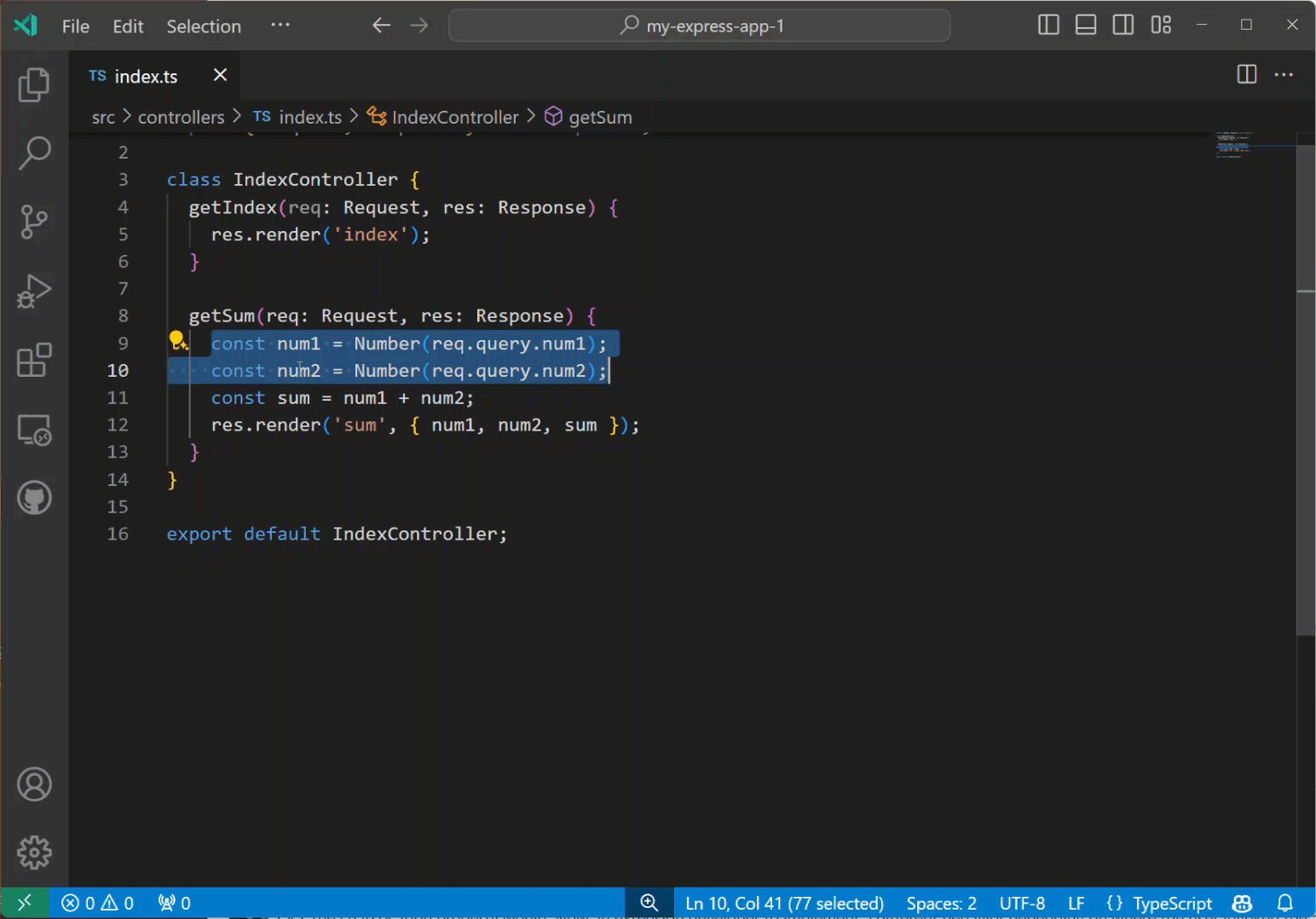
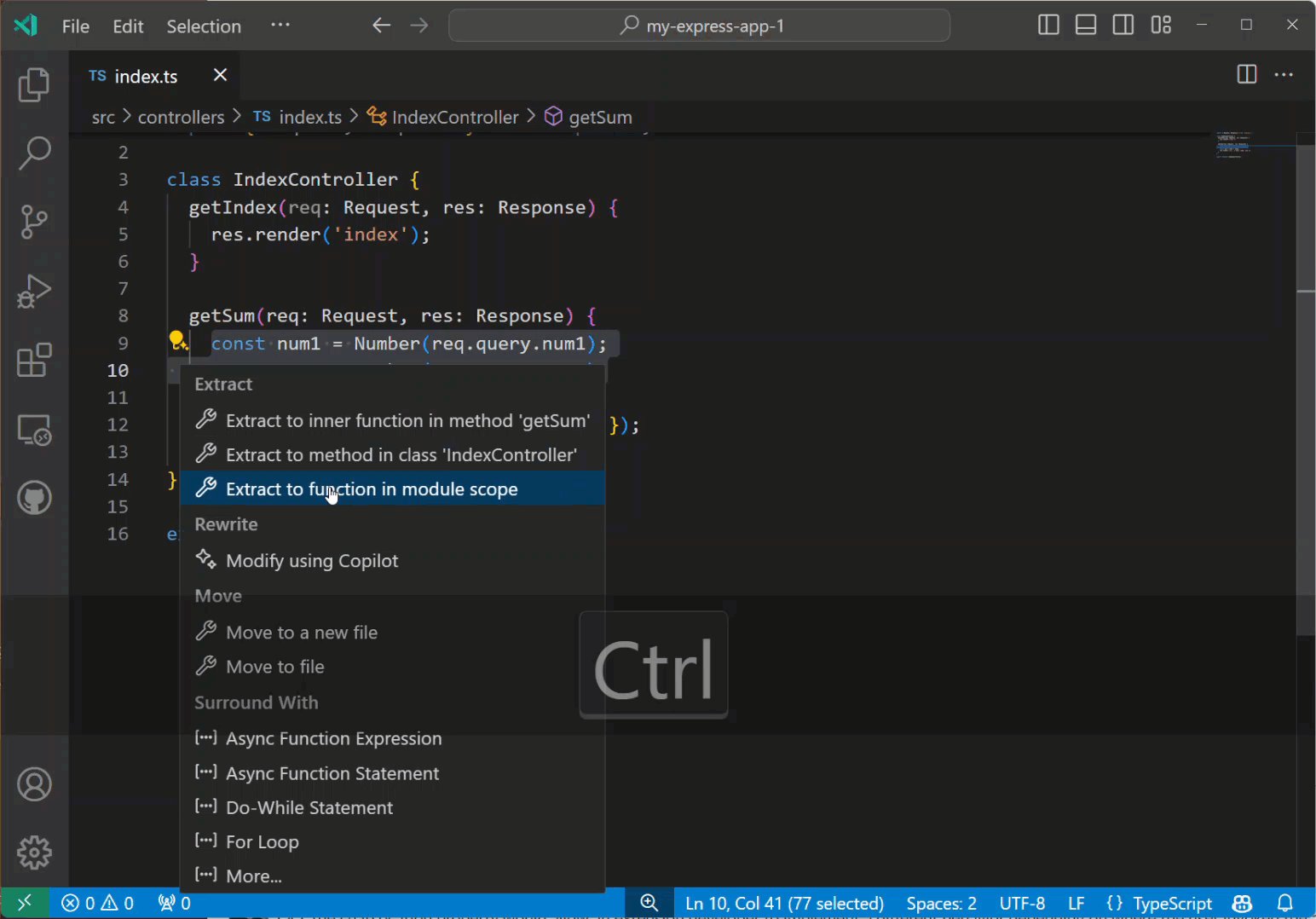
选择你想要提取的源代码,然后选择装订线中的灯泡或按下(⌘. (Windows, Linux Ctrl+.))以查看可用的重构。源代码片段可以被提取到一个新方法中,或者提取到不同作用域的新函数中。在提取重构过程中,系统会提示你提供一个有意义的名字。
提取变量
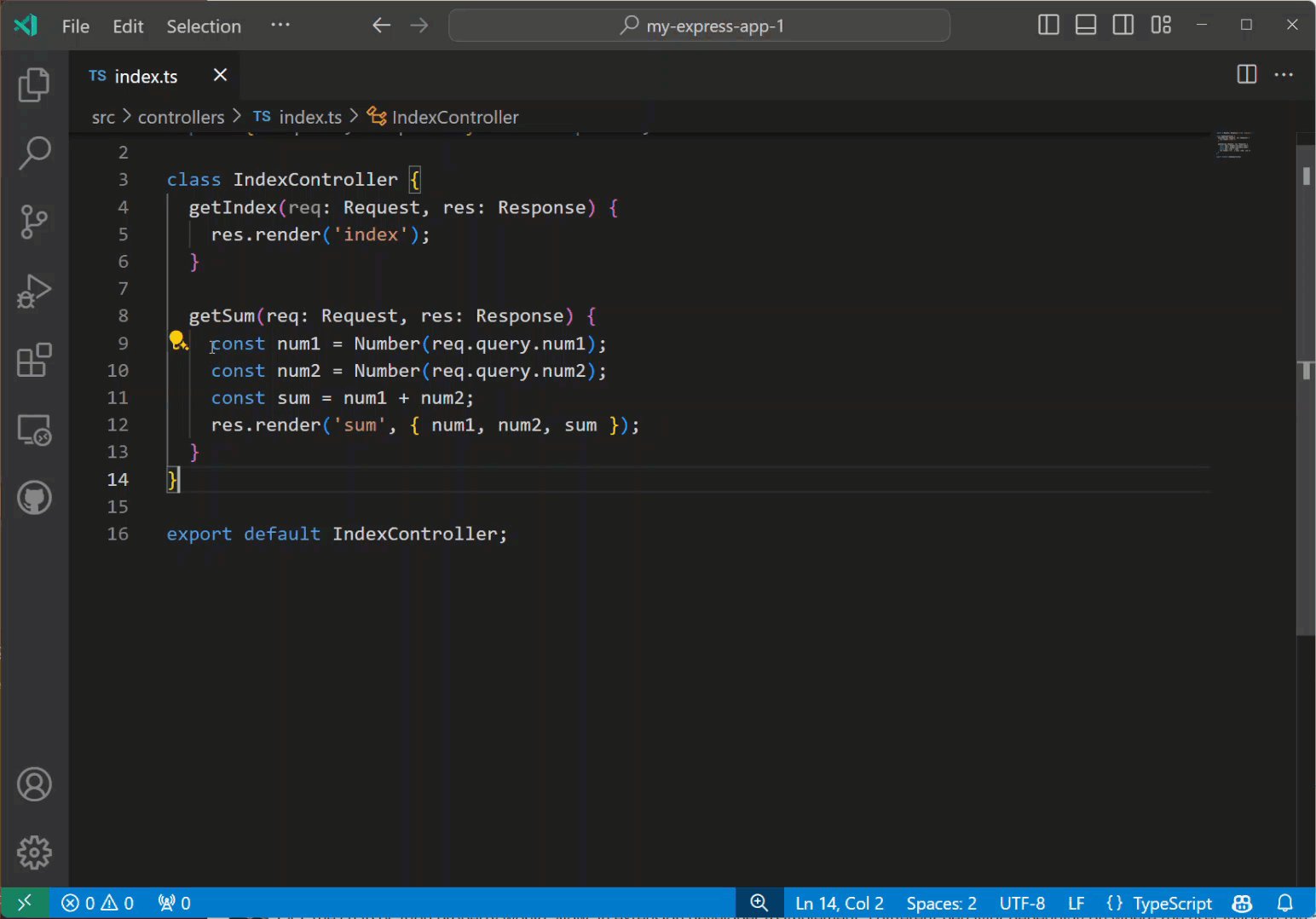
TypeScript 语言服务提供了 提取到常量 重构功能,用于为当前选定的表达式创建一个新的局部变量:

在使用类时,您还可以将值提取到新属性中。
重命名符号
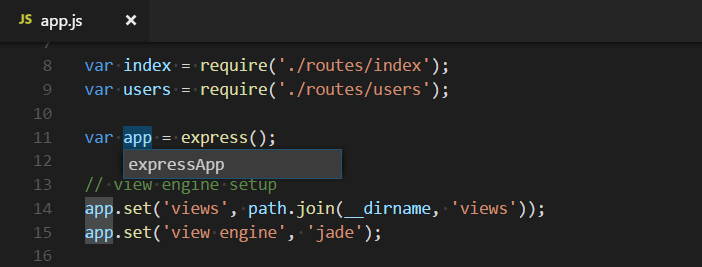
重命名是与重构源代码相关的常见操作,VS Code 有一个单独的重命名符号命令(F2)。某些语言支持跨文件重命名符号。按下F2,输入新的名称,然后按下Enter。所有文件中该符号的所有实例都将被重命名。

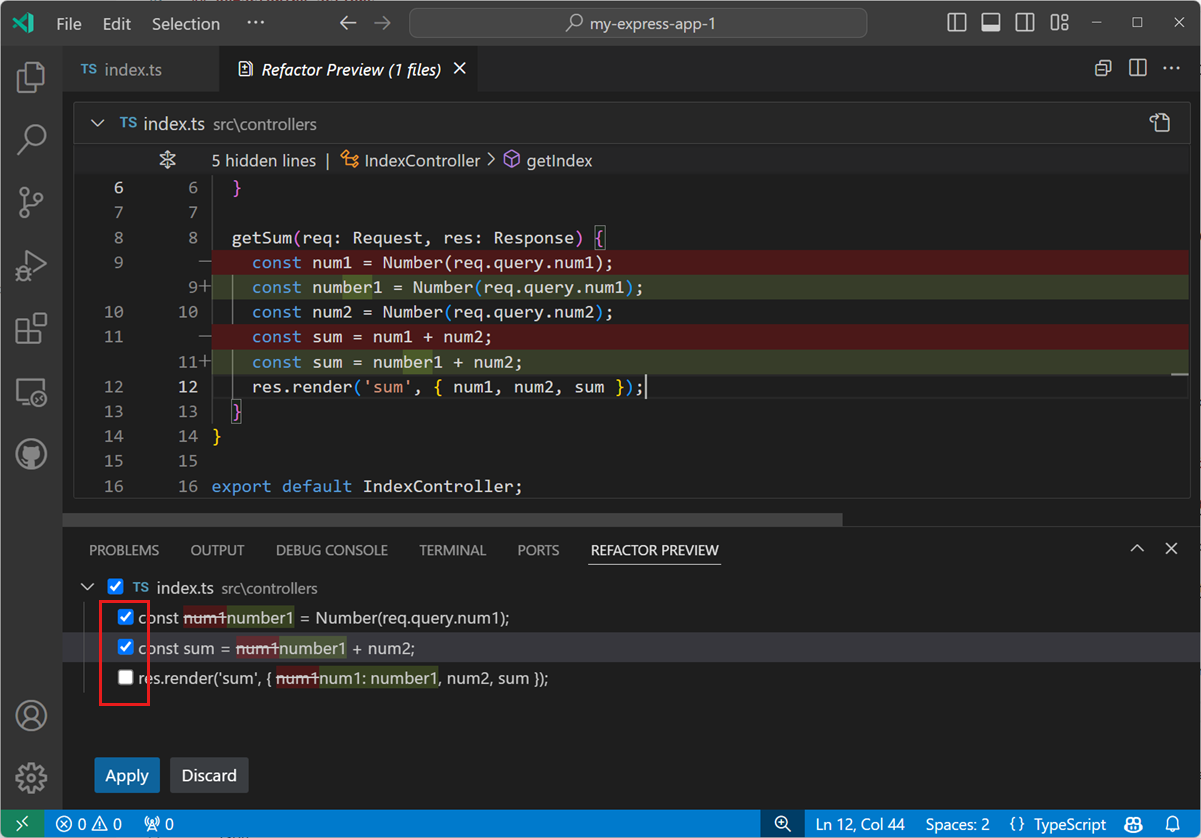
重构预览
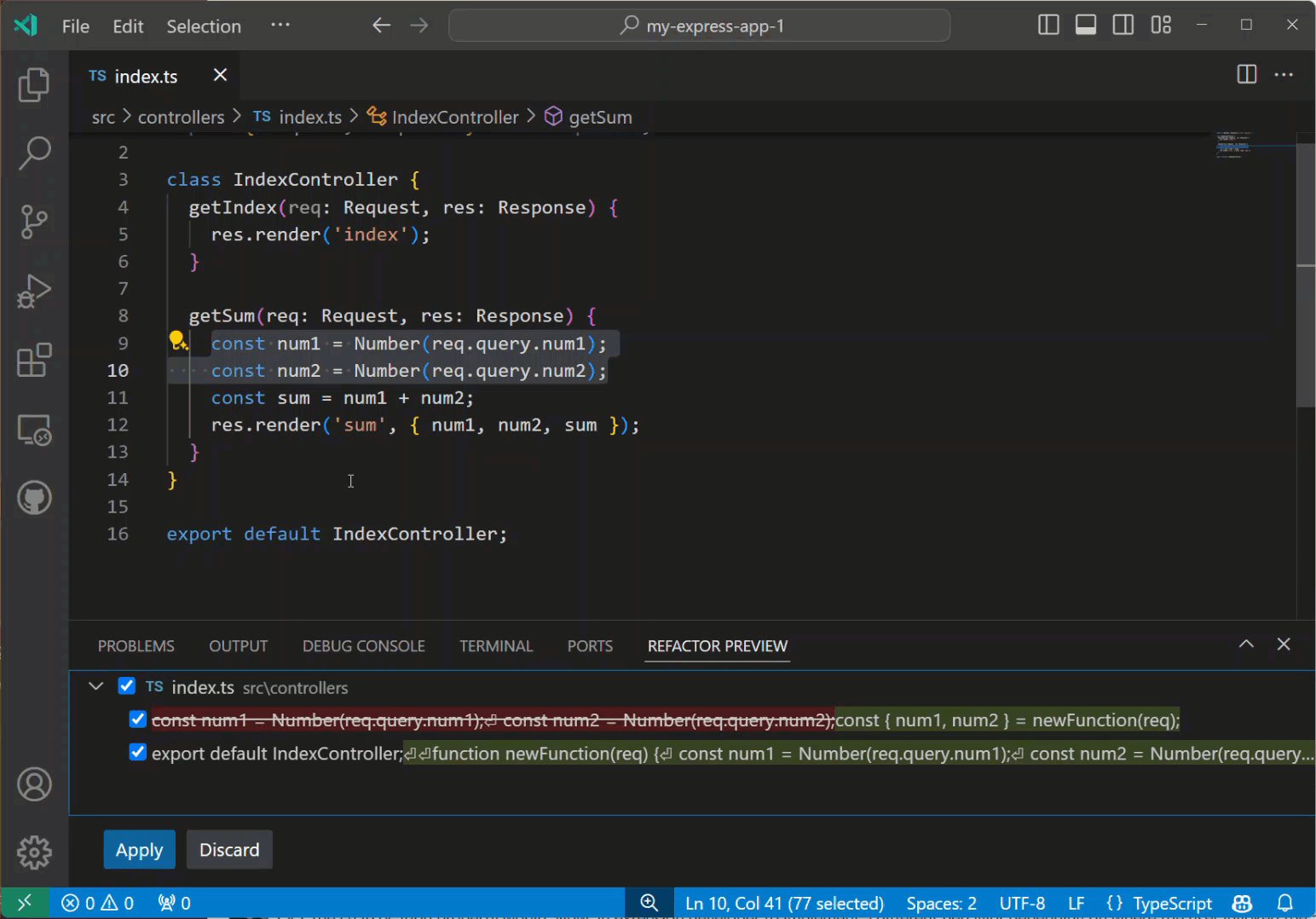
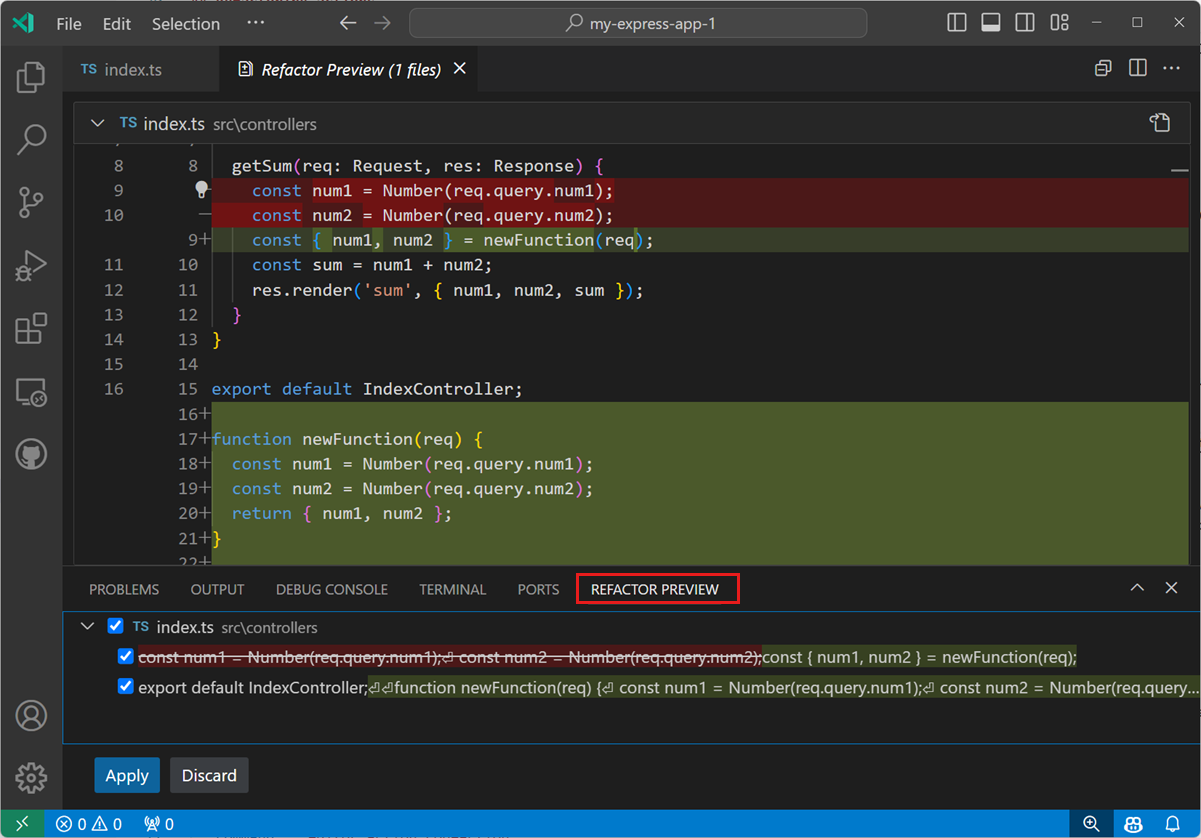
当你应用重构时,更改会直接应用到你的代码中。在重构预览面板中,你可以预览重构操作将应用的更改。
要打开重构预览面板,请打开代码操作控件,悬停在重构上,然后按下⌘Enter (Windows, Linux Ctrl+Enter)。

您可以在重构预览面板中选择任何更改,以查看重构操作导致的更改的差异视图。

使用接受或拒绝控件来应用或取消建议的重构更改。
可选地,您可以通过在重构预览面板中取消选择一些建议的更改来部分应用重构更改。

代码操作的快捷键
editor.action.codeAction 命令允许您为特定的代码操作配置键绑定。例如,此键绑定触发了提取函数重构代码操作:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
代码操作种类由扩展使用增强的CodeActionProvider API指定。种类是分层的,因此"kind": "refactor"显示所有重构代码操作,而"kind": "refactor.extract.function"仅显示提取函数重构。
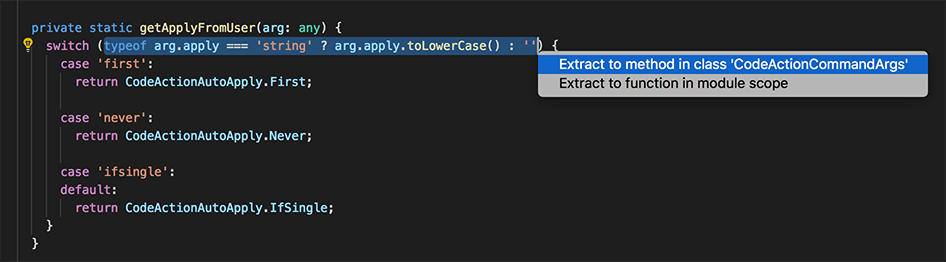
使用上述快捷键绑定,如果只有一个"refactor.extract.function"代码操作可用,它将自动应用。如果有多个提取函数代码操作可用,VS Code会弹出一个上下文菜单以供选择:

你也可以通过使用apply参数来控制代码操作如何以及何时自动应用:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function",
"apply": "first"
}
}
apply的有效值:
first- 始终自动应用第一个可用的代码操作。ifSingle- (默认)如果只有一个可用的代码操作,则自动应用。否则,显示上下文菜单。never- 始终显示代码操作上下文菜单,即使只有一个代码操作可用。
当配置了"preferred": true的代码操作快捷键时,只会显示首选的快速修复和重构。首选的快速修复会解决根本错误,而首选的则是最常见的重构选择。例如,虽然可能存在多个refactor.extract.constant重构,每个重构提取到文件中的不同范围,但首选的refactor.extract.constant重构是提取到局部变量的那个。
此键绑定使用 "preferred": true 来创建一个重构,该重构始终尝试将选定的源代码提取到局部作用域中的常量:
{
"key": "shift+ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true,
"apply": "ifSingle"
}
}
带有重构的扩展
您可以通过查看VS Code的Marketplace来找到支持重构的扩展。您可以转到扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))并在搜索框中输入“refactor”。然后,您可以按安装次数或评分排序,以查看哪些扩展受欢迎。
提示: 上面显示的扩展是动态查询的。选择一个上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。
下一步
- Intro Video - Code Editing - 观看关于代码编辑功能的介绍视频。
- 代码导航 - VS Code 让您可以快速浏览源代码。
- 调试 - 了解如何使用VS Code进行调试。
常见问题
为什么我的代码有错误时看不到任何灯泡?
灯泡(代码操作)仅在光标位于显示错误的文本上方时显示。将鼠标悬停在文本上会显示错误描述,但您需要移动光标或选择文本才能看到用于快速修复和重构的灯泡。