扩展市场
Visual Studio Code 包含的开箱即用功能只是一个开始。VS Code 扩展允许您向安装中添加语言、调试器和工具,以支持您的开发工作流程。VS Code 丰富的扩展模型允许扩展作者直接插入 VS Code UI,并通过 VS Code 使用的相同 API 提供功能。本文介绍了如何从 Visual Studio Code Marketplace 查找、安装和管理 VS Code 扩展。
浏览扩展
您可以在VS Code中浏览和安装扩展。通过点击VS Code侧边栏中的活动栏上的扩展图标或使用视图:扩展命令(⇧⌘X (Windows, Linux Ctrl+Shift+X))来打开扩展视图。
![]()
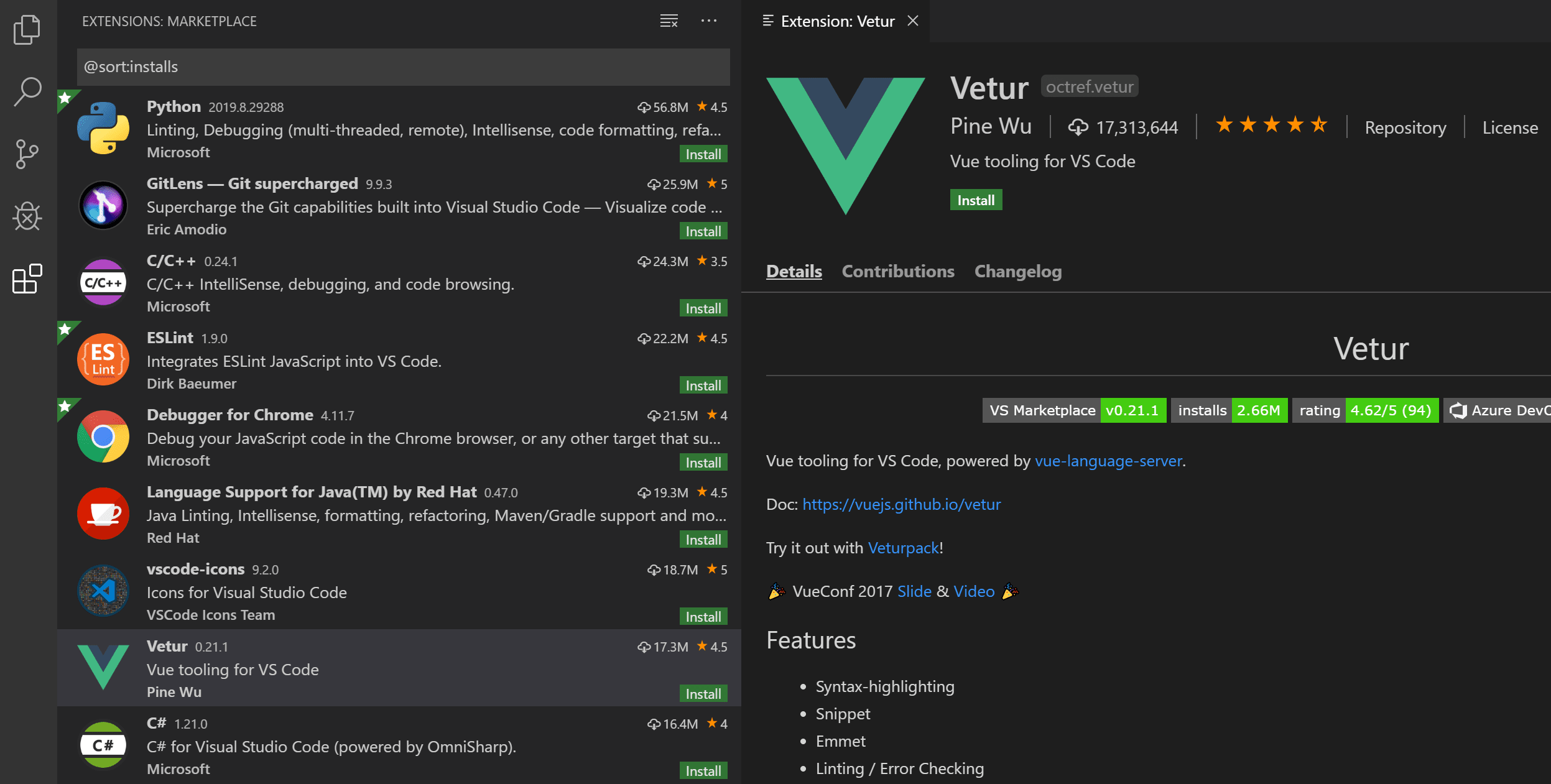
这将向您展示VS Code Marketplace上最受欢迎的VS Code扩展列表。

列表中的每个扩展都包括简要描述、发布者、下载次数和五星评级。您可以选择扩展项以显示扩展的详细信息页面,在那里您可以了解更多信息。
如果您的计算机通过代理服务器访问互联网,您将需要配置代理服务器。详情请参见代理服务器支持。
安装扩展
要安装扩展,请选择安装按钮。安装完成后,安装按钮将变为管理齿轮按钮。
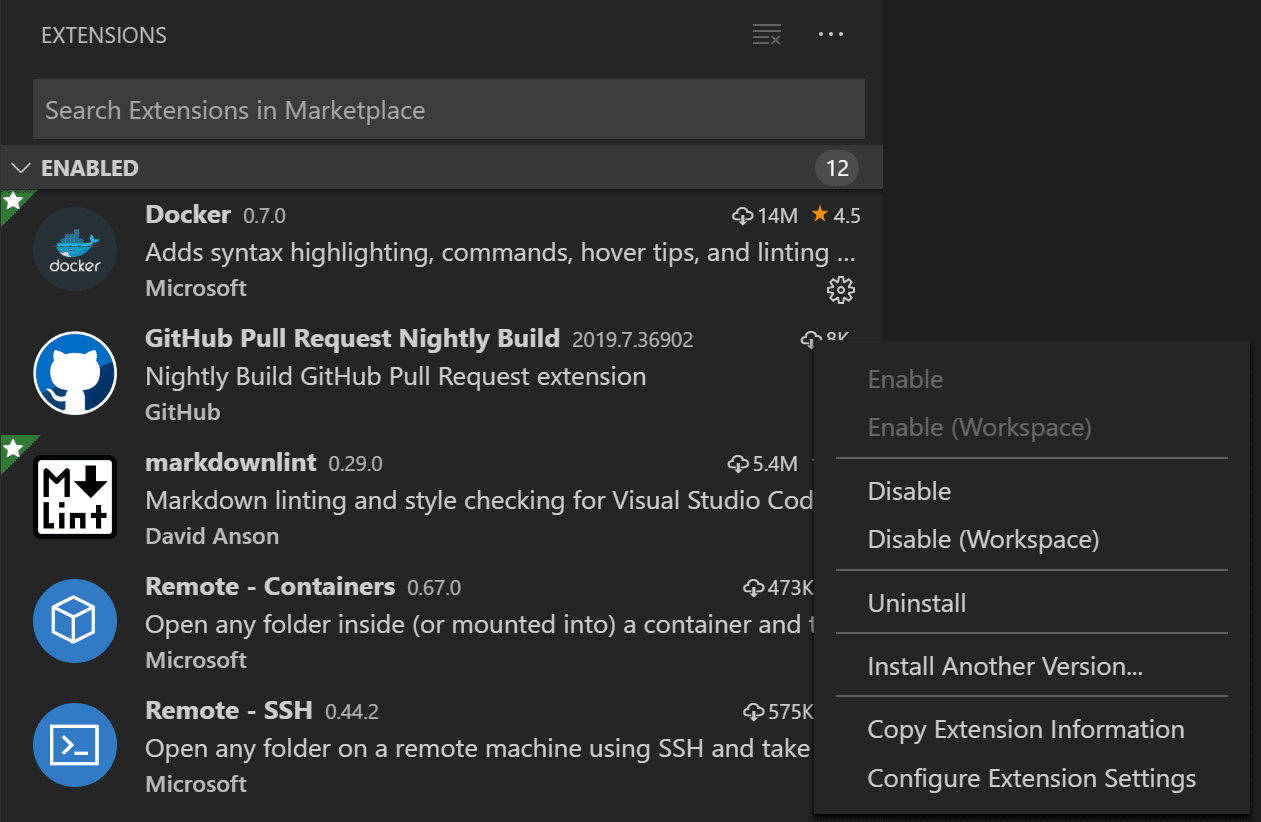
如果你想安装特定版本的扩展,右键点击扩展并选择安装其他版本。然后你可以从可用列表中选择一个版本。
当启用设置同步时,您可以在您的设备之间共享您的VS Code配置,例如扩展。要在不跨设备同步的情况下安装扩展,请右键单击扩展并选择安装(不同步)。
查找并安装扩展
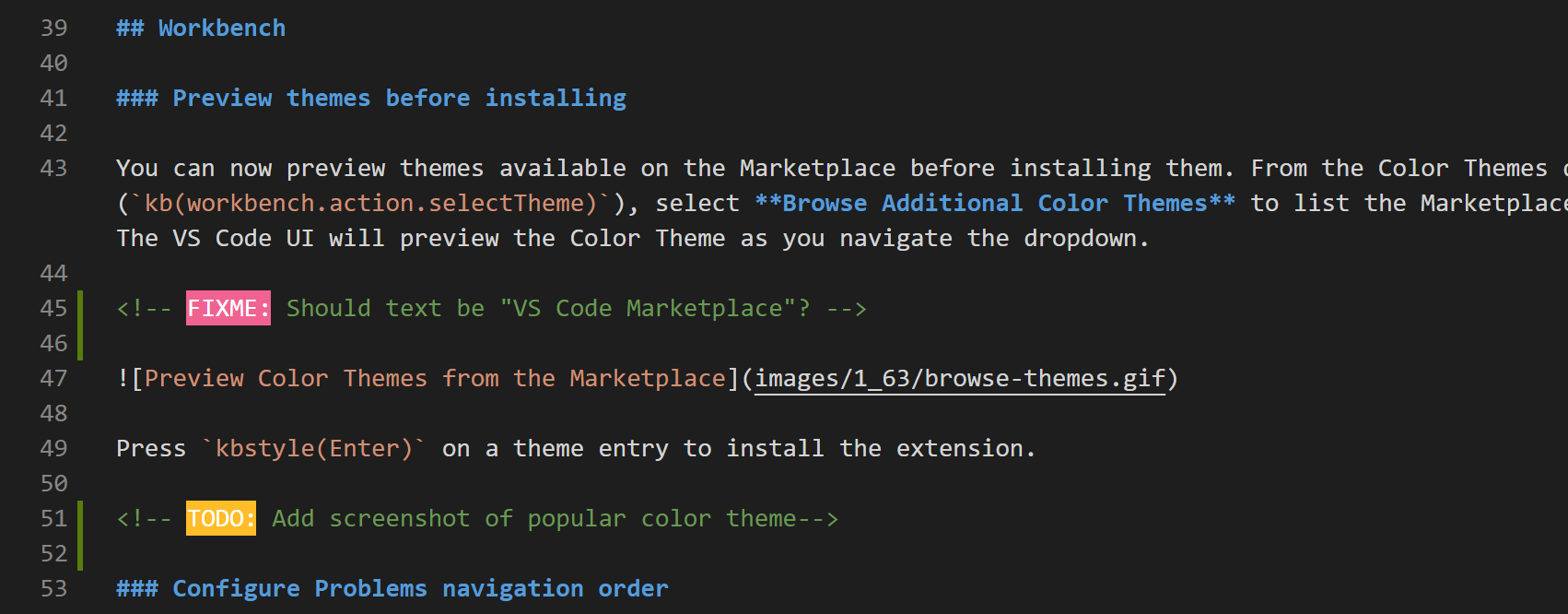
例如,让我们安装流行的TODO Highlight扩展。这个扩展会高亮显示源代码中的'TODO:'和'FIXME:'文本,以便您可以快速找到未完成的部分。

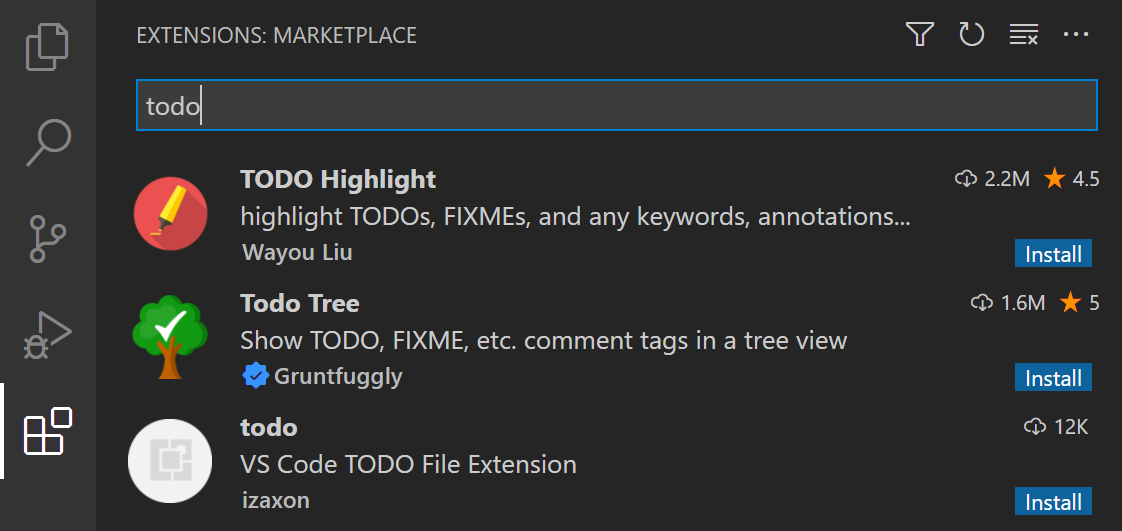
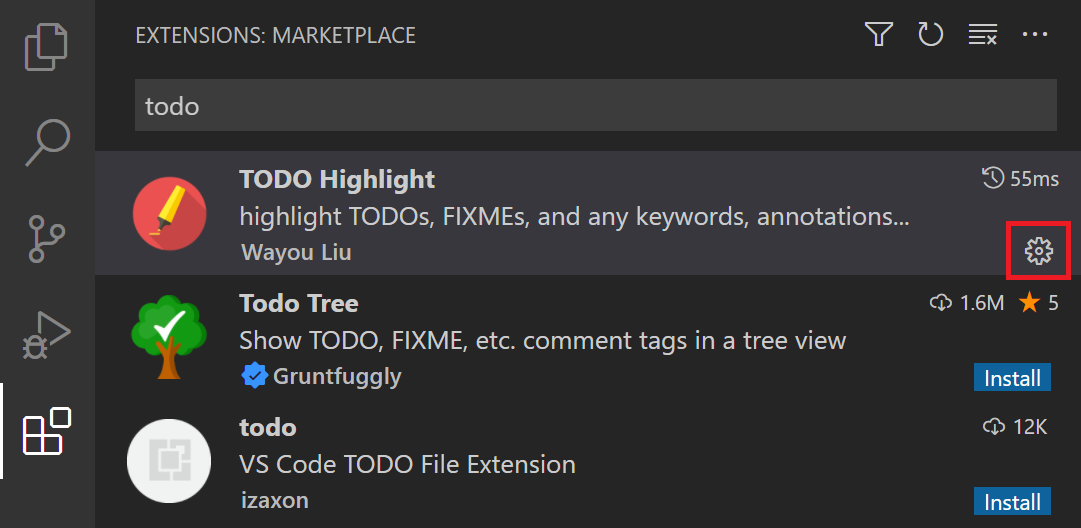
在扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中,在搜索框中输入'todo'以过滤市场提供的扩展,这些扩展的标题或元数据中包含'todo'。你应该在列表中看到TODO Highlight扩展。

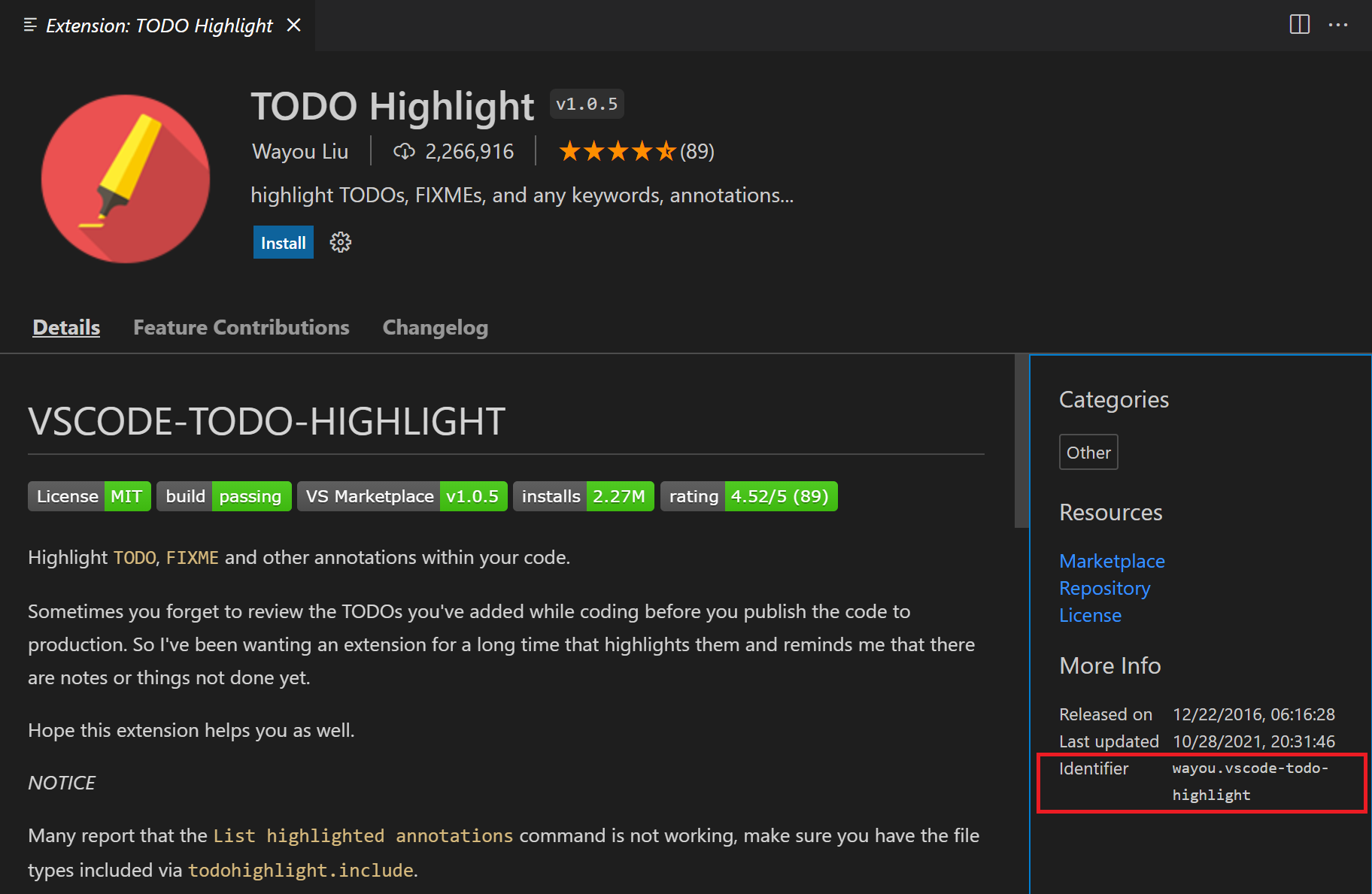
扩展由其发布者和扩展ID唯一标识。如果您选择TODO Highlight扩展,您将看到扩展详细信息页面,在那里您可以找到扩展ID,在这种情况下是wayou.vscode-todo-highlight。如果有几个名称相似的扩展,了解扩展ID可能会有所帮助。

选择安装按钮,VS Code 将从市场下载并安装扩展。安装完成后,安装按钮将被替换为管理齿轮按钮。

要查看TODO Highlight扩展的实际效果,请打开任何源代码文件并添加文本'TODO:',您将看到文本被高亮显示。
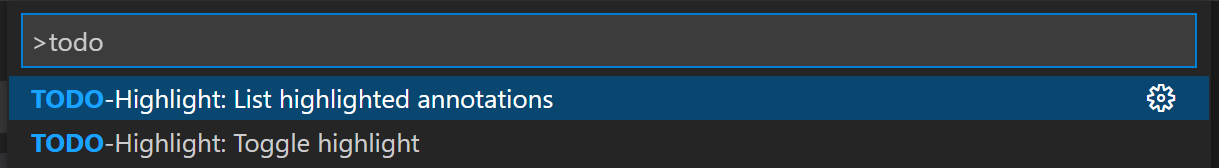
TODO Highlight 扩展提供了以下命令,TODO-Highlight: 列出高亮注释 和 TODO-Highlight: 切换高亮,你可以在命令面板中找到它们 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。TODO-Highlight: 切换高亮 命令可以让你快速禁用或启用高亮显示。

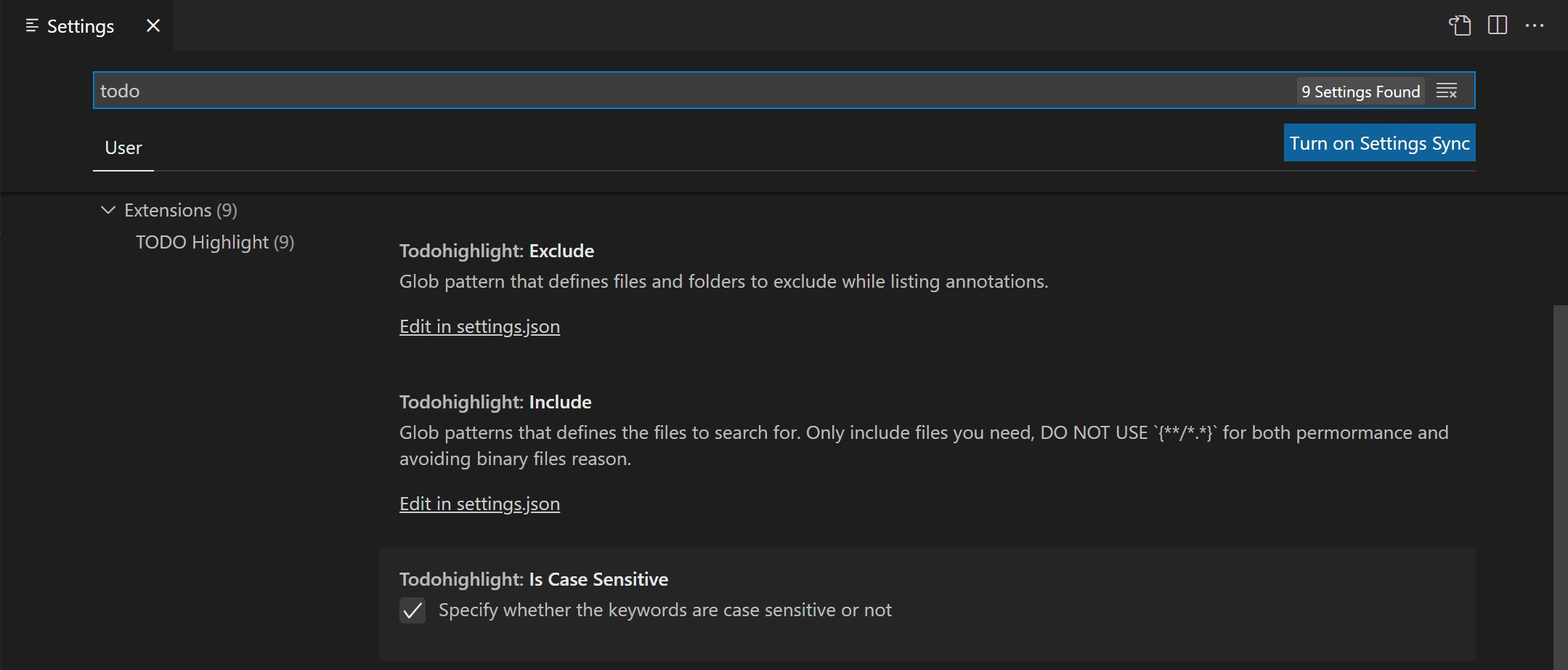
该扩展还提供了调整其行为的设置,您可以在设置编辑器(⌘, (Windows, Linux Ctrl+,))中找到这些设置。例如,您可能希望文本搜索不区分大小写,您可以取消选中Todohighlight: Is Case Sensitive设置。

如果扩展没有提供你想要的功能,你可以随时从管理按钮的上下文菜单中卸载该扩展。

这只是一个如何安装和使用扩展的示例。VS Code 市场上有成千上万的扩展,支持数百种编程语言和任务。从为 Java、Python、Go 和 C++ 提供完整语言支持的功能,到简单的扩展,如 创建 GUID、更改 颜色主题,或在编辑器中添加 虚拟宠物。
扩展详情
在扩展详情页面上,您可以阅读扩展的README并查看扩展的:
- 功能贡献 - 扩展对VS Code的添加,如设置、命令和键盘快捷键、语言语法、调试器等。
- 更新日志 - 扩展仓库的更新日志(如果有的话)。
- 依赖项 - 列出扩展是否依赖于任何其他扩展。

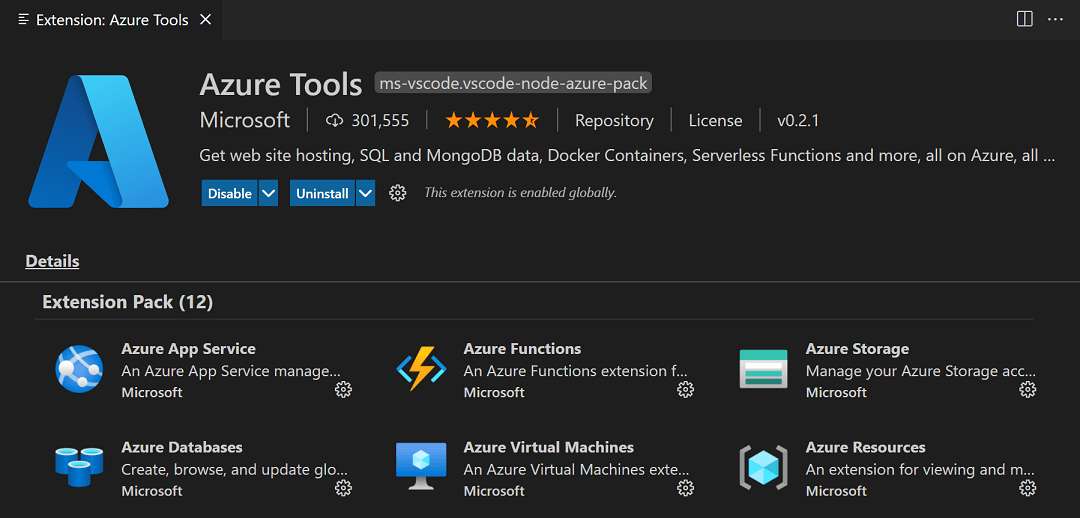
如果扩展是一个扩展包,扩展包部分将显示安装该包时将安装哪些扩展。扩展包将单独的扩展捆绑在一起,以便可以一次性轻松安装。

扩展视图过滤器和命令
您可以使用过滤扩展上下文菜单来过滤扩展视图。

有以下过滤器可以显示:
- 可以更新的过时扩展列表
- 当前启用/禁用的扩展列表
- 基于您工作区的推荐扩展列表
- 全球流行扩展的列表
您可以按安装次数、评分、名称、发布日期或更新日期对扩展列表进行升序或降序排序。您可以下方了解更多关于扩展搜索过滤器的信息。
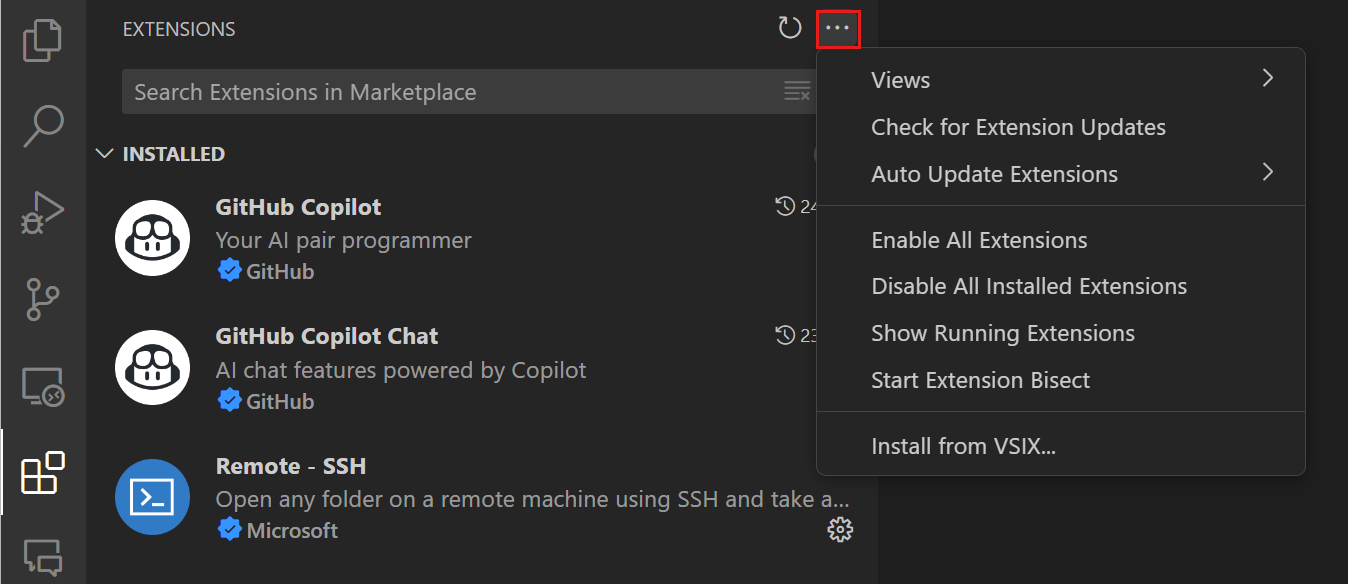
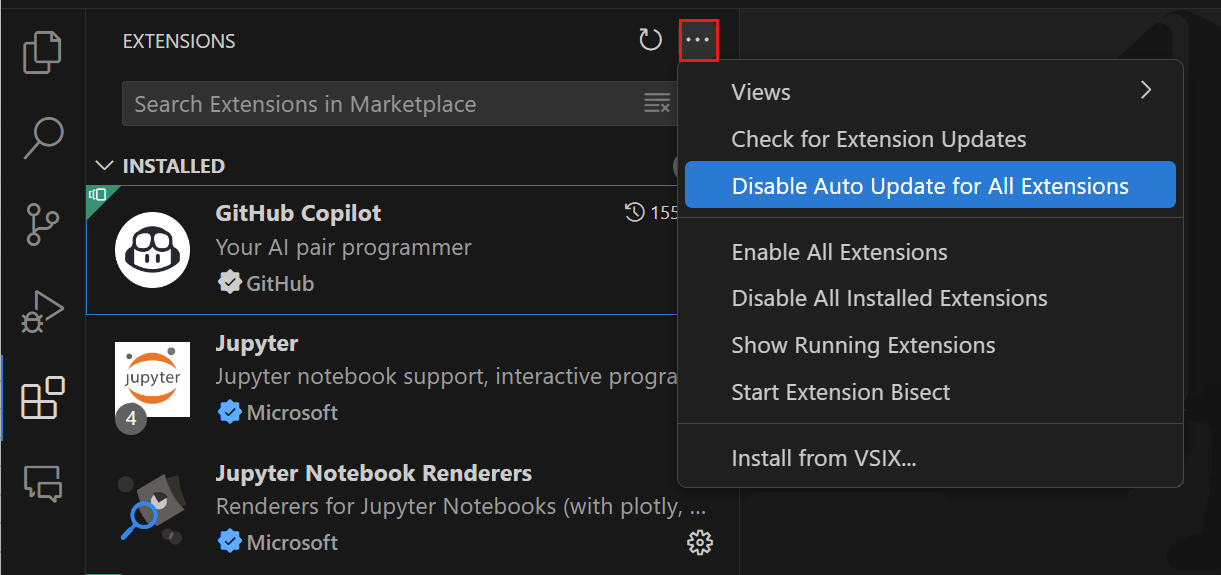
您可以通过... 查看和更多操作按钮运行其他扩展视图命令。

通过此上下文菜单,您可以控制扩展更新、启用或禁用所有扩展,并使用扩展二分法工具来隔离有问题的扩展行为。
搜索扩展
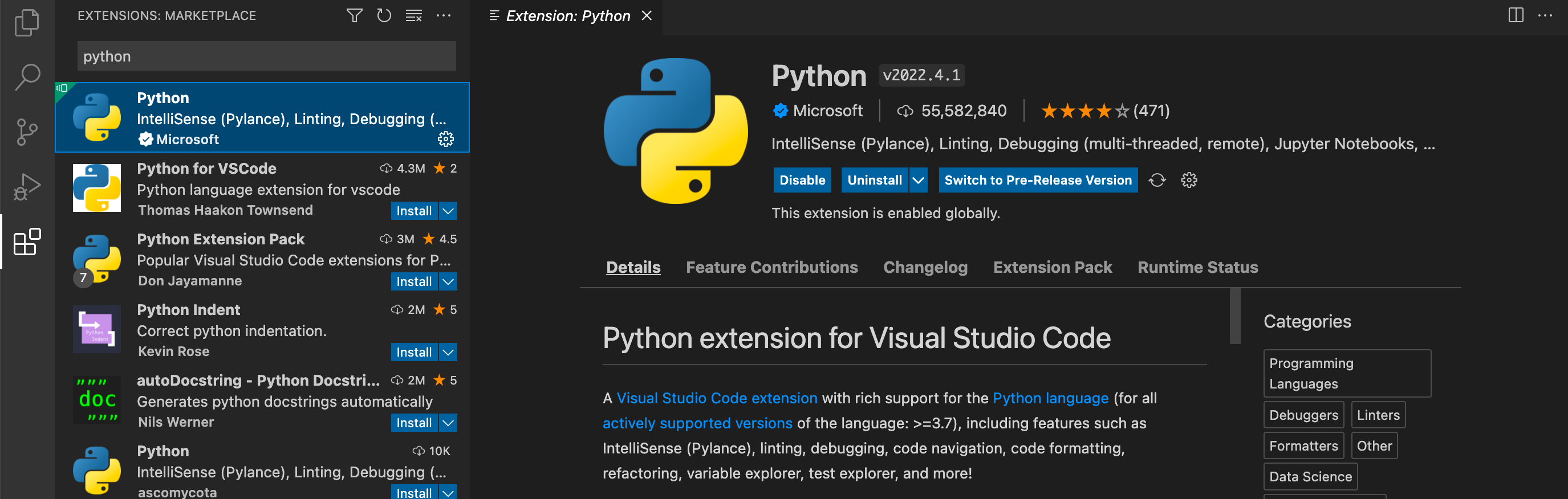
您可以清除扩展视图顶部的搜索框,并输入您正在寻找的扩展、工具或编程语言的名称。
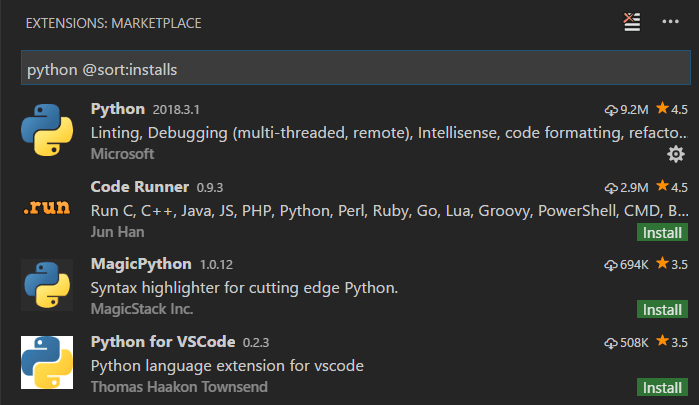
例如,输入'python'将会显示一系列Python语言扩展:

如果你知道你要找的扩展的确切标识符,你可以使用@id:前缀,例如@id:vue.volar。此外,为了过滤或排序结果,你可以使用filter和sort命令,详情如下。
管理扩展
VS Code 使得管理您的扩展变得简单。您可以通过扩展视图、命令面板(命令带有扩展:前缀)或命令行开关来安装、禁用、更新和卸载扩展。
列出已安装的扩展
默认情况下,扩展视图将显示您当前已安装的扩展,以及所有推荐给您的扩展。您可以使用扩展:聚焦已安装视图命令,该命令可在命令面板(⇧⌘P(Windows, Linux Ctrl+Shift+P))或更多操作(...)下拉菜单 > 视图 > 已安装中找到,以清除搜索框中的任何文本并显示所有已安装扩展的列表,包括已禁用的扩展。
卸载扩展
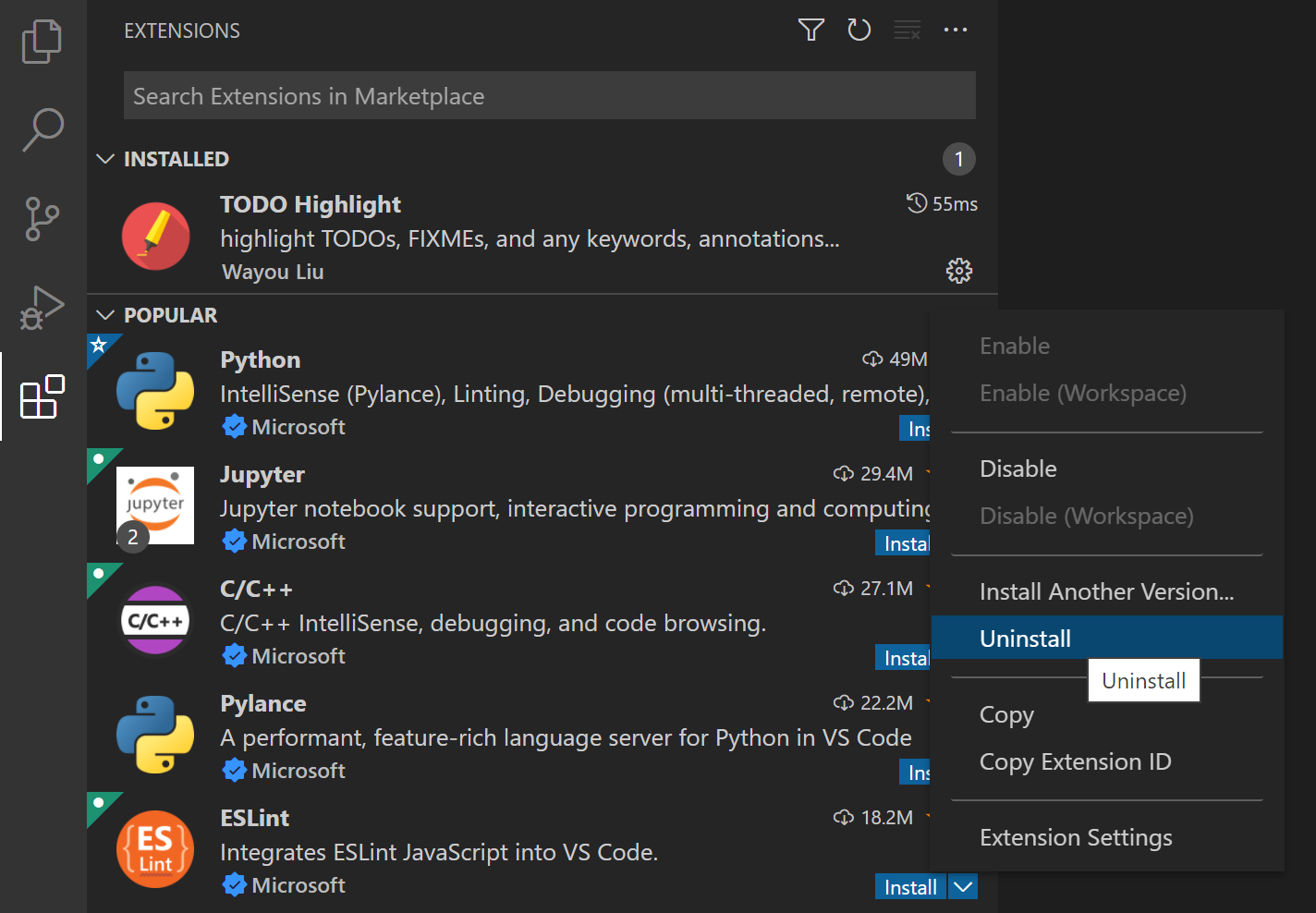
要卸载扩展程序,请选择扩展程序条目右侧的管理齿轮按钮,然后从下拉菜单中选择卸载。这将卸载扩展程序并提示您重新启动扩展主机(重新启动扩展程序)。

禁用扩展
如果您不想永久移除扩展,您可以通过点击扩展条目右侧的齿轮按钮来暂时禁用该扩展。您可以全局禁用扩展,或仅针对当前工作区禁用。禁用扩展后,系统会提示您重新启动扩展主机(重新启动扩展)。
如果你想快速禁用所有已安装的扩展,可以在命令面板和更多操作(...)下拉菜单中找到禁用所有已安装的扩展命令。
在所有VS Code会话中,扩展将保持禁用状态,直到您重新启用它们。
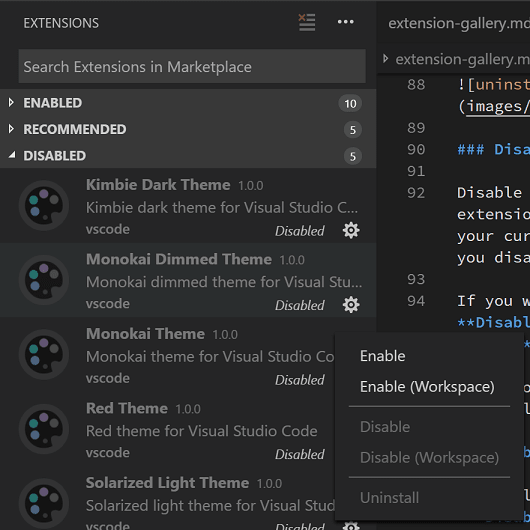
启用扩展
同样,如果您禁用了某个扩展(它将在列表的已禁用部分中,并标记为已禁用),您可以通过下拉菜单中的启用或启用(工作区)命令重新启用它。

在更多操作(...)下拉菜单中还有一个启用所有扩展命令。
扩展自动更新
VS Code 会检查扩展更新并自动安装。更新后,系统会提示您重新启动扩展主机(重新启动扩展)。
如果您希望手动更新扩展,可以使用禁用所有扩展的自动更新命令或在扩展视图中的相应操作来禁用自动更新。您还可以配置extensions.autoUpdate 设置。使用启用所有扩展的自动更新命令重新启用自动更新。

您还可以通过右键单击扩展并切换自动更新项来为单个扩展配置自动更新。
如果你不希望VS Code检查更新,你可以将extensions.autoCheckUpdates设置为false。
手动更新扩展
如果您禁用了扩展程序的自动更新,您可以通过使用显示过期的扩展程序命令来快速查找扩展程序的更新,该命令使用@updates过滤器。这将显示您当前安装的扩展程序的任何可用更新。
选择过时扩展的更新按钮。更新将被安装,并且您将被提示重新启动扩展主机(重新启动扩展)。您也可以使用更新所有扩展命令一次性更新所有过时的扩展。
如果您也禁用了自动检查更新功能,您可以使用检查扩展更新命令来检查哪些扩展可以更新。
推荐的扩展
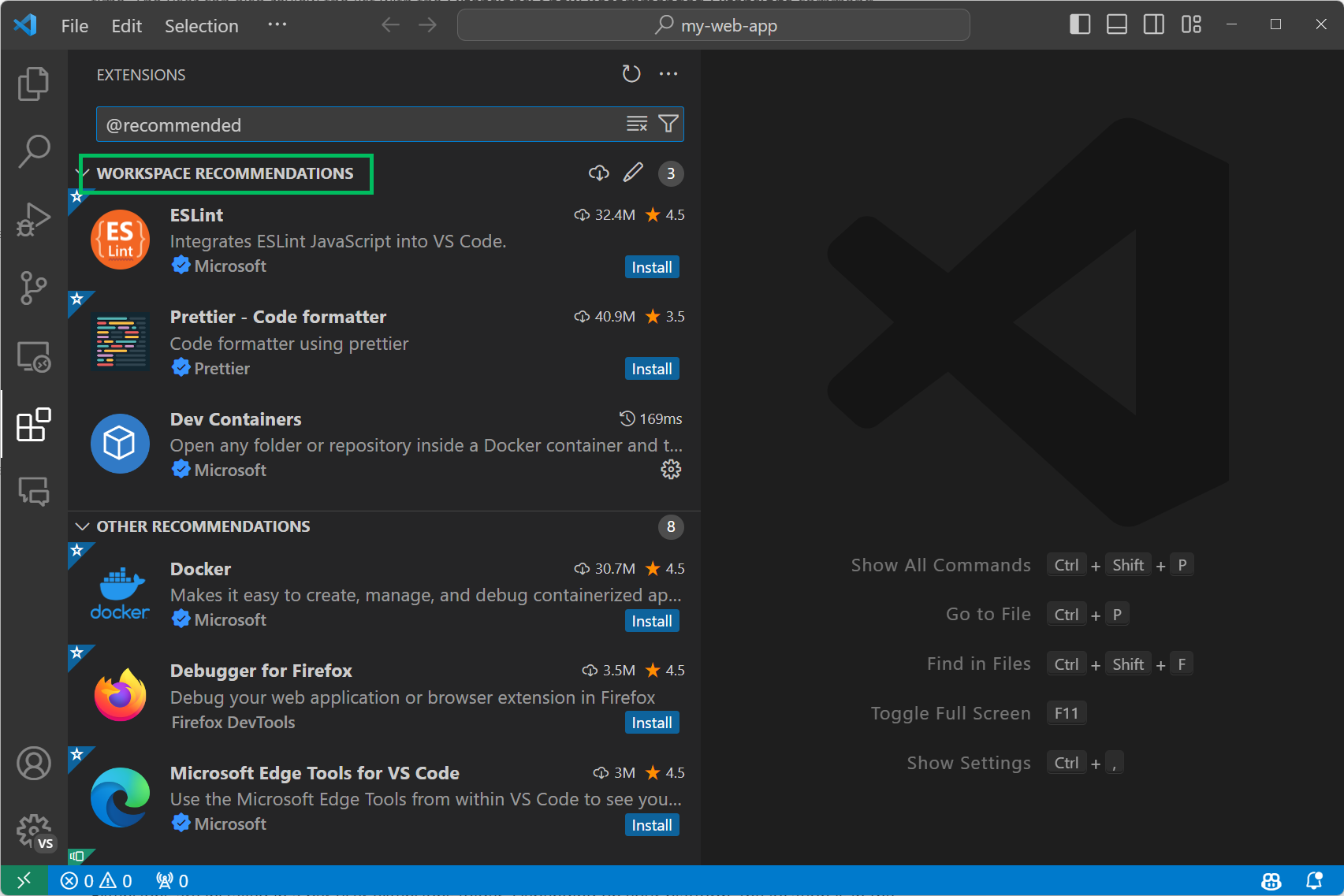
你可以使用显示推荐扩展来查看推荐的扩展列表,这将设置@recommended 过滤器。扩展推荐可以是:
- 工作区推荐 - 由您当前工作区的其他用户推荐。
- 其他推荐 - 基于最近打开的文件推荐。
请参阅以下部分,了解如何在您的项目中为其他用户贡献推荐。
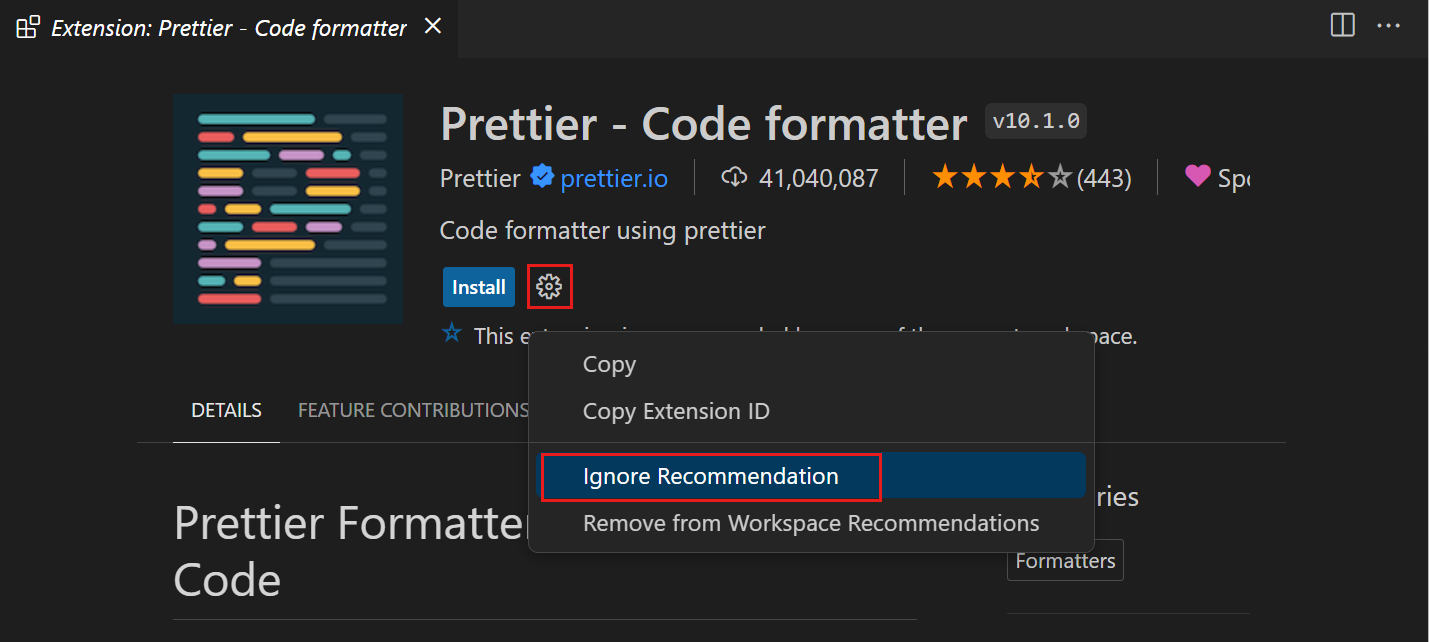
忽略建议
要忽略推荐,请选择扩展项以打开详细信息页面,然后选择管理齿轮按钮以显示上下文菜单。选择忽略推荐菜单项。被忽略的推荐将不再向你推荐。

配置扩展
VS Code 扩展可能有非常不同的配置和要求。一些扩展为 VS Code 贡献了设置,可以在设置编辑器中进行修改。其他扩展可能有自己的配置文件。扩展可能还需要安装和设置额外的组件,如编译器、调试器和命令行工具。请查阅扩展的 README(在扩展视图的详细信息页面中可见)或访问VS Code Marketplace上的扩展页面(点击详细信息页面中的扩展名称)。许多扩展是开源的,并在其 Marketplace 页面上有指向其仓库的链接。
命令行扩展管理
为了更容易地自动化和配置VS Code,可以从命令行列出、安装和卸载扩展。在识别扩展时,请提供完整名称,格式为publisher.extension,例如ms-python.python。
示例:
code --extensions-dir <dir>
Set the root path for extensions.
code --list-extensions
List the installed extensions.
code --show-versions
Show versions of installed extensions, when using --list-extension.
code --install-extension (<extension-id> | <extension-vsix-path>)
Installs an extension.
code --uninstall-extension (<extension-id> | <extension-vsix-path>)
Uninstalls an extension.
code --enable-proposed-api (<extension-id>)
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
您可以在扩展详细信息页面的市场信息下查看扩展ID。

扩展视图过滤器
扩展视图的搜索框支持过滤器,以帮助您查找和管理扩展。如果您使用过显示已安装的扩展和显示推荐的扩展命令,您可能已经见过诸如@installed和@recommended的过滤器。此外,还有一些过滤器可以让您按受欢迎程度或评分排序,并按类别(例如“Linters”)和标签(例如“node”)进行搜索。您可以通过在扩展搜索框中输入@并浏览建议来查看所有过滤器和排序命令的完整列表:

以下是一些扩展视图过滤器:
@builtin- 显示随 VS Code 附带的扩展。按类型分组(编程语言、主题等)。@deprecated- 显示已弃用的扩展。@disabled- 显示已安装但被禁用的扩展。@enabled- 显示已启用的已安装扩展。扩展可以单独启用/禁用。@featured- 显示精选扩展。@installed- 显示已安装的扩展。@popular- 显示热门扩展。@recentlyPublished- 显示最近在市场中发布的扩展。@recommended- 显示推荐的扩展。按工作区特定或通用用途分组。@updates- 显示已安装的过时扩展。市场上有更新的版本可用。@workspaceUnsupported- 显示此工作区不支持的扩展。@category- 显示属于指定类别的扩展。以下是一些支持的类别。要查看完整列表,请输入@category并按照建议列表中的选项操作:@category:themes@category:formatters@category:linters@category:snippets
这些过滤器也可以组合使用。例如:使用 @installed @category:themes 来查看所有已安装的主题。
如果没有提供过滤器,扩展视图将显示当前安装和推荐的扩展。
排序
您可以使用@sort过滤器对扩展进行排序,该过滤器可以接受以下值:
installs- 按市场安装数量排序,降序排列。name- 按扩展名按字母顺序排序。publishedDate- 按扩展发布日期排序。rating- 按市场评分(1-5星)降序排序。updateDate- 按扩展最后更新名称排序。

分类和标签
扩展可以设置类别和标签来描述其功能。

你可以使用category:和tag:来按类别和标签进行过滤。
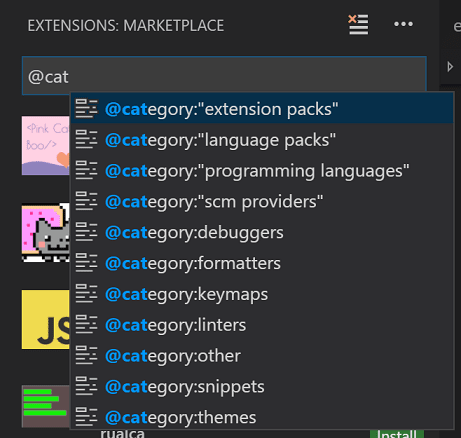
支持的类别有:[Azure, Data Science, Debuggers, Education, Extension Packs, Formatters, Keymaps, Language Packs, Linters, Machine Learning, Notebooks, Others, Programming Languages, SCM Providers, Snippets, Testing, Themes, Visualization]。它们可以通过扩展搜索框中的IntelliSense访问:

请注意,如果类别名称超过一个单词,则必须用引号括起来(例如,category:"SCM Providers")。
标签可以包含任何字符串,并且不由IntelliSense提供,因此请查看市场以找到有用的标签。
从VSIX安装
您可以手动安装打包在.vsix文件中的VS Code扩展。使用扩展视图命令下拉菜单中的从VSIX安装命令,或命令面板中的扩展:从VSIX安装命令,指向.vsix文件。
你也可以使用VS Code的--install-extension命令行开关来安装,提供.vsix文件的路径。
code --install-extension myextension.vsix
您可以在命令行上多次提供--install-extension以一次性安装多个扩展。
当你通过VSIX安装扩展时,默认情况下该扩展的自动更新是禁用的。
如果您想了解更多关于打包和发布扩展的信息,请参阅我们在扩展API中的发布扩展文章。
工作区推荐的扩展
一组好的扩展可以使在特定工作区或编程语言中的工作更加高效,并且您通常希望与团队或同事分享此列表。您可以使用扩展:配置推荐扩展(工作区文件夹)命令为工作区创建推荐的扩展列表。
在单个文件夹工作区中,该命令会创建一个位于工作区 .vscode 文件夹中的 extensions.json 文件,您可以在其中添加扩展标识符列表({publisherName}.{extensionName})。
在多根工作区中,该命令将打开您的.code-workspace文件,您可以在extensions.recommendations下列出扩展。您仍然可以通过使用扩展:配置推荐扩展(工作区文件夹)命令在多根工作区中为单个文件夹添加扩展推荐。
一个示例 extensions.json 可能是:
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
推荐一个linter扩展和一个代码格式化扩展。
扩展是通过其发布者标识符和扩展标识符 publisher.extension 来识别的。您可以在扩展的详情页面上看到名称。VS Code 将在这些文件中为您提供已安装扩展的自动补全功能。
 .
.
VS Code 在首次打开工作区时会提示用户安装推荐的扩展。用户还可以使用扩展:显示推荐的扩展命令查看列表。

下一步
这里有一些你可能感兴趣的话题...
- Extension API - 开始学习VS Code扩展API。
- Your First Extension - 尝试创建一个简单的Hello World扩展。
- 发布到市场 - 将您自己的扩展发布到VS Code市场。
常见问题
扩展安装在哪里?
扩展程序安装在每个用户的扩展程序文件夹中。根据您的平台,位置位于以下文件夹:
- Windows
%USERPROFILE%\.vscode\extensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
您可以通过使用--extensions-dir 命令行选项启动VS Code来更改位置。
每当我尝试安装任何扩展时,都会收到一个连接超时错误
如果您的机器通过代理服务器访问互联网,您可能会看到此错误。有关详细信息,请参阅设置主题中的代理服务器支持部分。
我可以直接从市场下载扩展吗?
一些用户更喜欢从市场下载一次扩展,然后从本地共享安装到多个VS Code实例。这在存在连接问题或您的开发团队希望使用一组固定的扩展时非常有用。
要下载扩展程序,请在扩展程序视图中搜索它,从结果中右键单击一个扩展程序,然后选择下载VSIX。
下载选项自VS Code 1.96版本起可用,仅适用于尚未安装的扩展。
我可以阻止VS Code提供扩展推荐吗?
是的,如果您不希望VS Code在扩展视图或通过通知显示扩展推荐,您可以修改以下设置:
- extensions.showRecommendationsOnlyOnDemand - 设置为 true 以移除 推荐 部分。
- extensions.ignoreRecommendations - 设置为 true 以静音扩展推荐通知。
如果你想查看推荐内容,显示推荐扩展命令始终可用。
我可以信任来自市场的扩展吗?
市场会对每个发布的扩展包进行恶意软件扫描,以确保其安全性。该扫描使用多个反病毒引擎,针对每个新扩展和每个扩展更新运行。在扫描完全清除之前,扩展不会在市场上公开发布供公众使用。
市场还防止扩展作者在官方发布者(如Microsoft和RedHat)以及流行的扩展名称(如GitHub Copilot)上进行名称抢占。
如果报告并验证了恶意扩展,或在扩展依赖项中发现了漏洞:
- 扩展已从市场移除。
- 该扩展被添加到终止列表中,因此如果已安装,它将被VS Code自动卸载。
市场还为您提供资源,以便您对安装的扩展做出明智的决定:
- 评分与评论 - 阅读其他人对该扩展的看法。
- 问答 - 查看现有问题以及发布者的响应水平。如果您有任何疑虑,也可以与扩展的发布者进行互动。
- 问题、仓库和许可证 - 检查发布者是否提供了这些内容,以及它们是否满足您的期望支持。
- 已验证的发布者 - 使用发布者名称和域名旁边的蓝色勾号作为额外的信任信号。它表示发布者已向市场证明了域名的所有权。它还表明市场已经验证了域名的存在以及发布者在市场上至少六个月的良好的信誉。

如果您确实看到一个看起来可疑的扩展程序,您可以通过扩展程序更多信息部分底部的报告滥用链接向市场报告该扩展程序。
扩展签名无法通过VS Code验证
Visual Studio Marketplace 在发布所有扩展时都会对其进行签名。VS Code 在安装扩展时会验证此签名,以检查扩展包的完整性和来源。
当你安装扩展时,你可能会看到以下错误信息:Cannot install extension because Visual Studio Code cannot verify the extension signature。
此错误可能由多种原因引起,例如不受支持的环境,甚至(不太可能)包完整性问题。如果您遇到此错误,在决定继续安装之前请谨慎行事。
建议您联系Visual Studio Marketplace团队报告此问题。请确保包含扩展ID。如果您想禁用扩展签名验证,可以使用extensions.verifySignature设置。
我的扩展在连接到远程窗口时不同步
Settings Sync 允许你在多台机器之间共享你的 Visual Studio Code 配置,例如设置、快捷键绑定和已安装的扩展,这样你就可以始终使用你喜欢的设置进行工作。
VS Code 不会将您的扩展同步到或从远程窗口,例如当您连接到SSH、开发容器(devcontainer)或WSL时。
我可以在我的组织中允许或阻止特定的扩展吗?
您可以通过配置extensions.allowed应用程序设置来控制可以在您的组织中安装哪些扩展。如果未配置此设置,则允许所有扩展。如果配置了此设置,则未列出的所有扩展将被阻止安装。
获取更多关于配置允许的扩展的详细信息。