发布扩展
一旦你制作了一个高质量的扩展,你可以将其发布到VS Code 扩展市场,以便其他人可以找到、下载并使用你的扩展。或者,你可以打包扩展为可安装的VSIX格式,并与其他用户分享。
本主题涵盖:
vsce
vsce,全称为“Visual Studio Code Extensions”,是一个用于打包、发布和管理VS Code扩展的命令行工具。
安装
确保你已经安装了Node.js。然后运行:
npm install -g @vscode/vsce
用法
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisher id>.myExtension published to VS Code Marketplace
vsce 还可以搜索、检索元数据和取消发布扩展。有关所有可用 vsce 命令的参考,请运行 vsce --help。
发布扩展
注意:出于安全考虑,vsce将不会发布包含用户提供的SVG图像的扩展。
发布工具检查以下约束条件:
package.json中提供的图标可能不是 SVG 格式。- 除非来自可信徽章提供商,否则
package.json中提供的徽章可能不是SVG格式。 README.md和CHANGELOG.md中的图片 URL 需要解析为httpsURL。README.md和CHANGELOG.md中的图片可能不是SVG格式,除非它们来自可信的徽章提供商。
Visual Studio Code 使用 Azure DevOps 作为其市场服务。这意味着扩展的身份验证、托管和管理都是通过 Azure DevOps 提供的。
vsce 只能使用 个人访问令牌 发布扩展。您需要至少创建一个才能发布扩展。
获取个人访问令牌
首先,按照文档在Azure DevOps中创建您自己的组织。在以下示例中,组织的名称为vscode,您应根据需要使用您的新组织名称。请注意,组织的名称不一定必须与您的发布者名称相同。
-
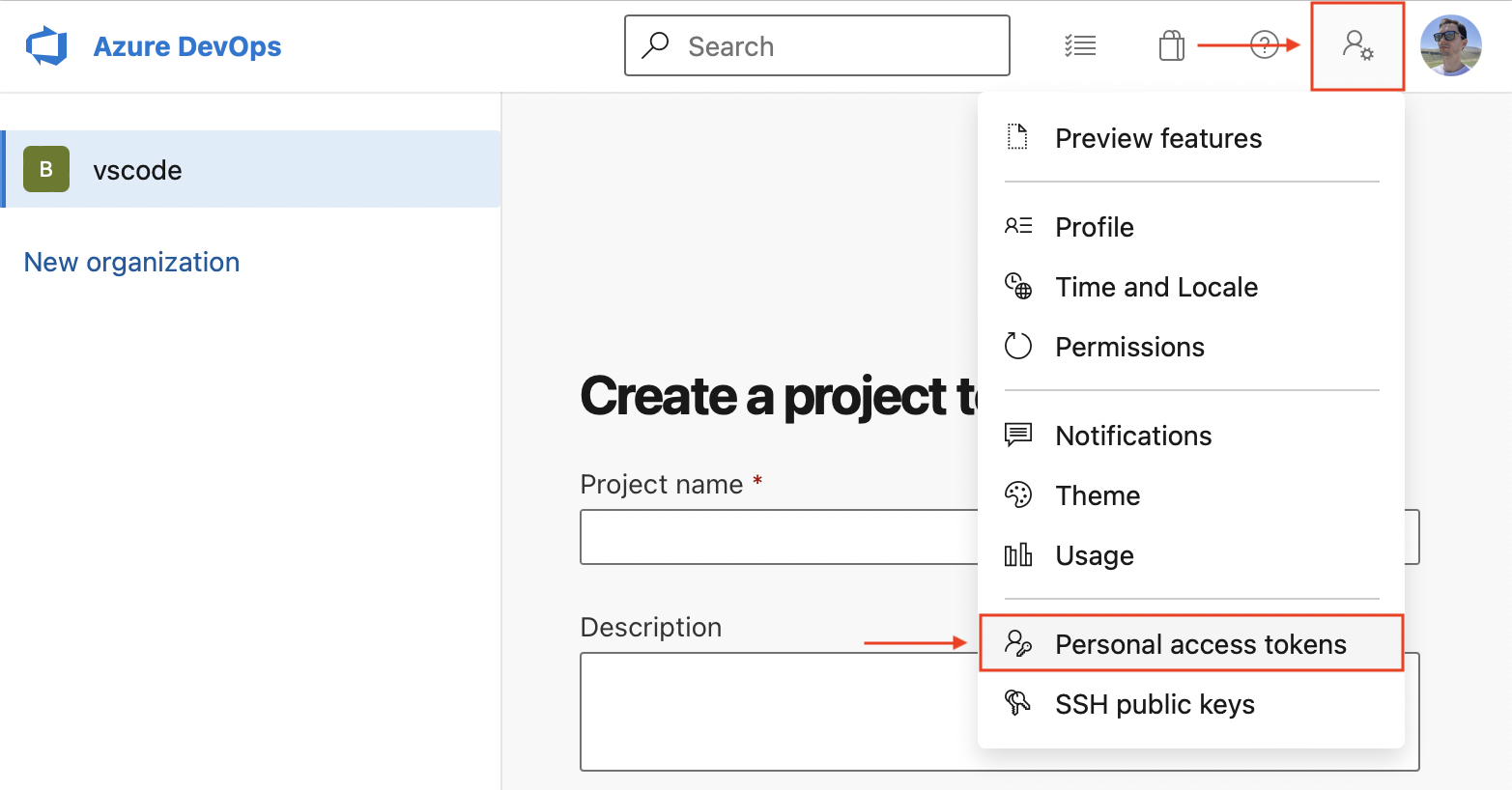
从您组织的主页(例如:
https://dev.azure.com/vscode),打开您个人资料图片旁边的用户设置下拉菜单,并选择个人访问令牌:
-
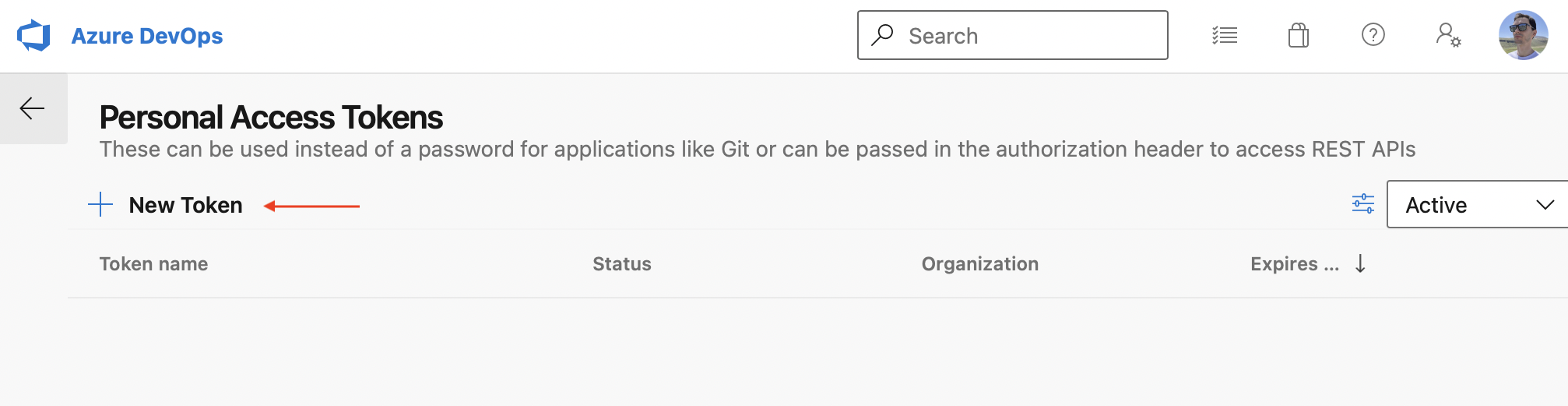
在个人访问令牌页面,选择新建令牌:

-
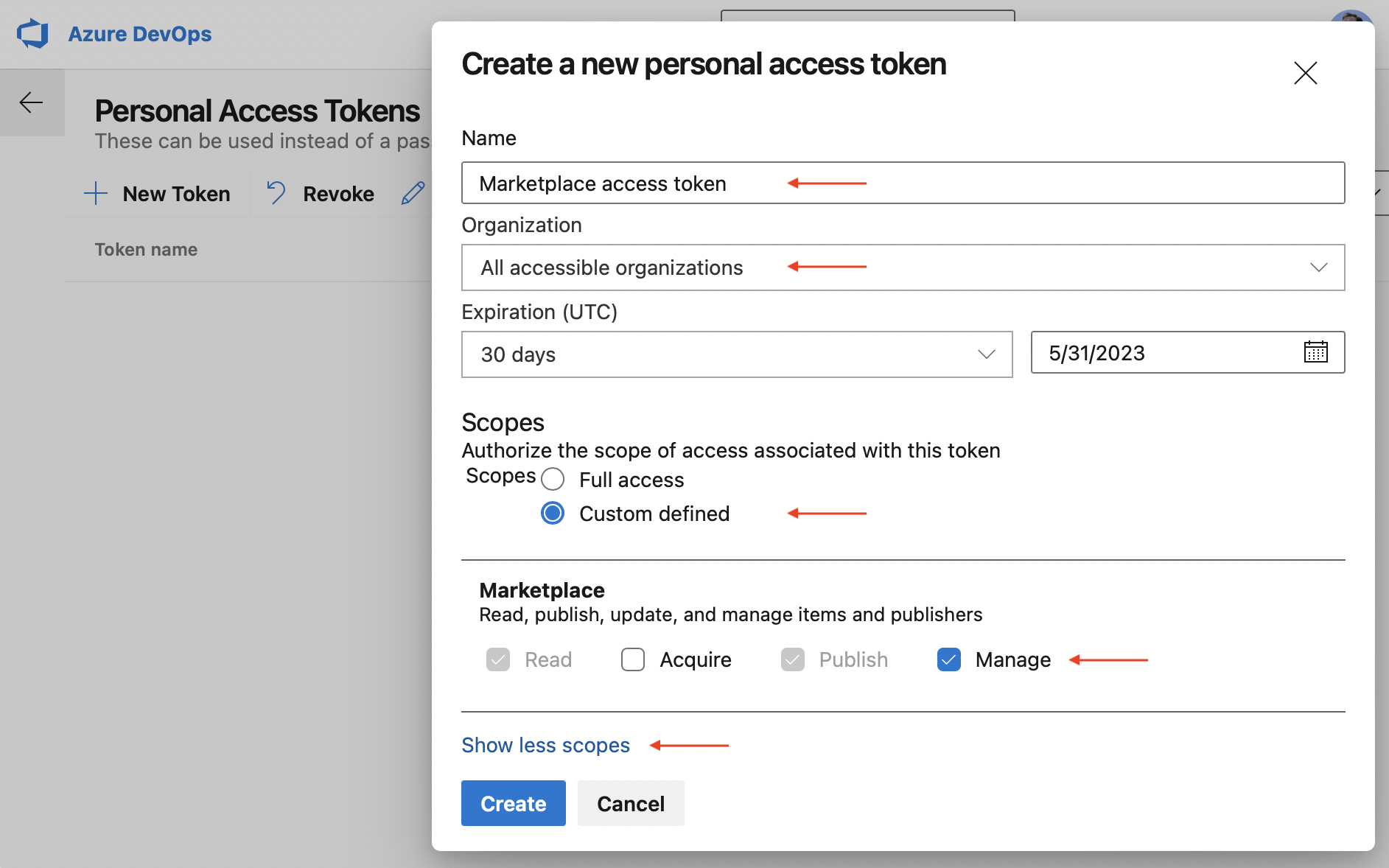
在创建新的个人访问令牌模态中,为令牌选择以下详细信息:
- Name: any name you want for the token
- Organization: All accessible organizations
- Expiration (optional): set the desired expiration date for the token
- Scopes: Custom defined:
- click Show all scopes link below the Scopes section
- in the Scopes list, scroll to Marketplace and select Manage scope

-
点击创建。
您将看到新创建的个人访问令牌。复制它到安全的位置,您将需要它来创建发布者。
创建一个发布者
一个发布者是可以向Visual Studio Code市场发布扩展的身份。每个扩展都需要在其package.json文件中包含一个publisher标识符。
创建发布者:
-
使用您在上一节中创建个人访问令牌时使用的相同Microsoft帐户登录。
-
点击左侧面板中的创建发布者。
-
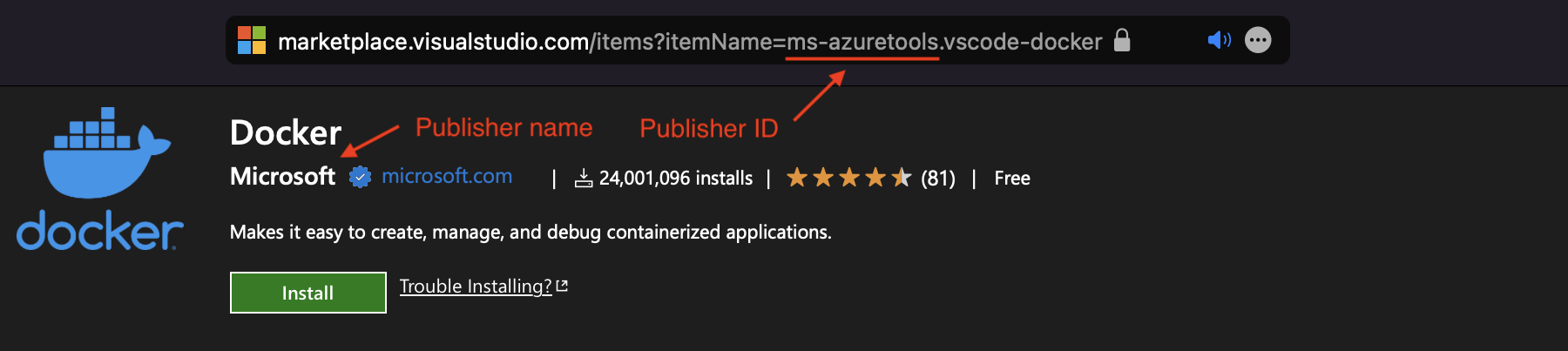
在新页面中,为新发布者指定必填参数 - 标识符和名称(分别为ID和Name字段):
- ID: the unique identifier for your publisher in Marketplace that will be used in your extension URLs. ID cannot be changed once created.
- Name: the unique name of your publisher that will be displayed in Marketplace with your extensions. This can be your company or brand name.
以下是Docker扩展的发布者标识符和名称的示例:

-
可选地,填写其余字段。
-
点击创建
-
使用
vsce验证新创建的发布者。在您的终端中运行以下命令,并在提示时输入上一步创建的个人访问令牌:vsce login <publisher id> https://marketplace.visualstudio.com/manage/publishers/ Personal Access Token for publisher '<publisher id>': **************************************************** The Personal Access Token verification succeeded for the publisher '<publisher id>'.
一旦验证通过,您就可以发布扩展了。
发布扩展
您可以通过两种方式发布扩展:
-
自动地,使用
vsce publish命令:vsce publish如果您尚未通过上面的
vsce login命令提供您的个人访问令牌,vsce将会要求您提供。 -
手动使用
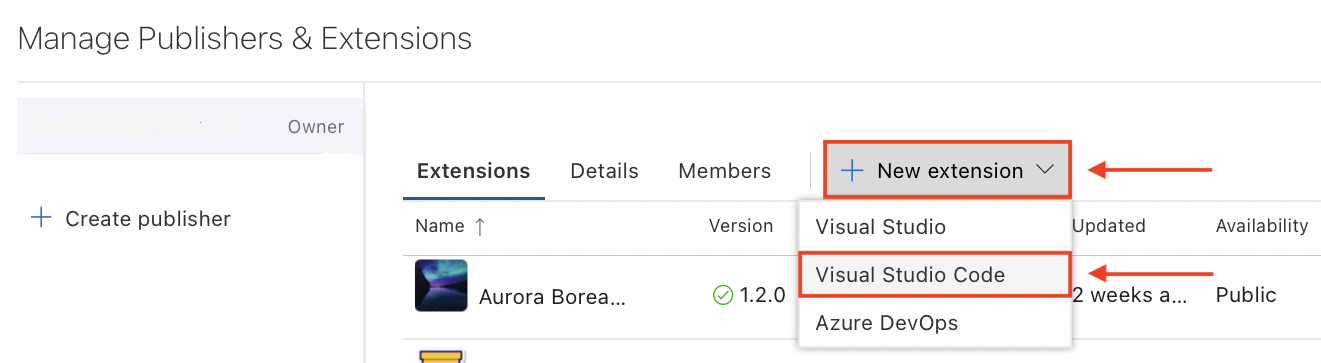
vsce package将扩展打包成可安装的VSIX格式,然后将其上传到Visual Studio Marketplace发布者管理页面:
查看扩展安装和评分
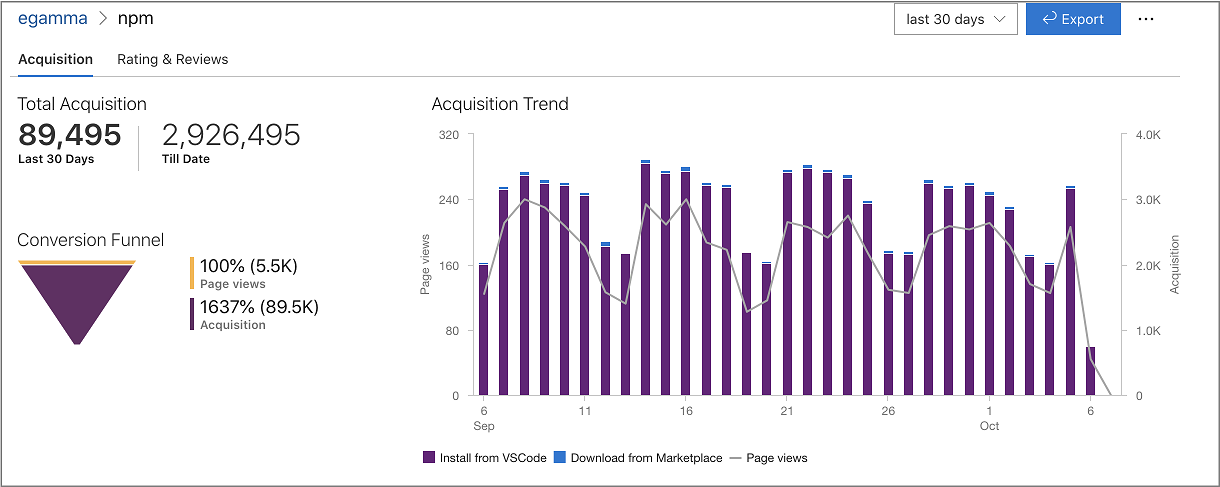
Visual Studio Marketplace 发布者管理页面 允许您访问每个扩展的获取趋势,以及总获取次数和评分与评论。要查看报告,请点击一个扩展或选择 更多操作 > 报告。

自动增加扩展版本
发布扩展时,您可以通过指定与SemVer兼容的数字或版本(major、minor或patch)来自动递增其版本号。例如,要将扩展的版本从1.0.0更新到1.1.0,您可以指定:
vsce publish minor
或
vsce publish 1.1.0
这两个命令将首先修改扩展的package.json version属性,然后使用更新后的版本发布它。
注意: 如果你在 git 仓库中运行
vsce publish,它还会通过 npm-version 创建一个版本提交和标签。默认的提交信息将是扩展的版本,但你可以使用-m标志提供自定义的提交信息。(当前版本可以通过%s在提交信息中引用)。
取消发布扩展
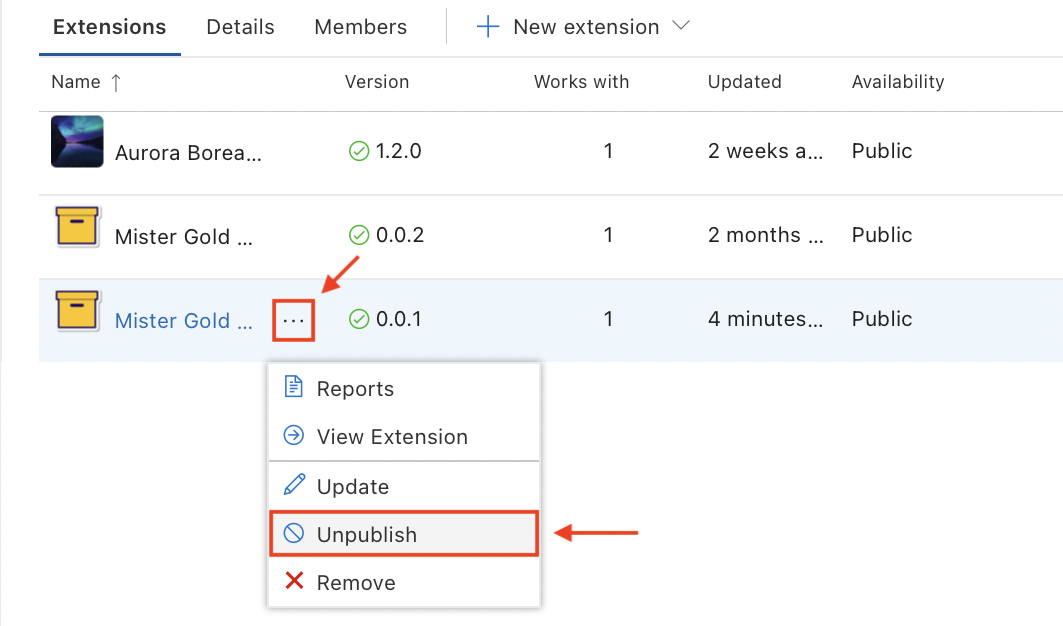
您可以通过点击更多操作 > 取消发布,从Visual Studio Marketplace 发布者管理页面取消发布扩展:

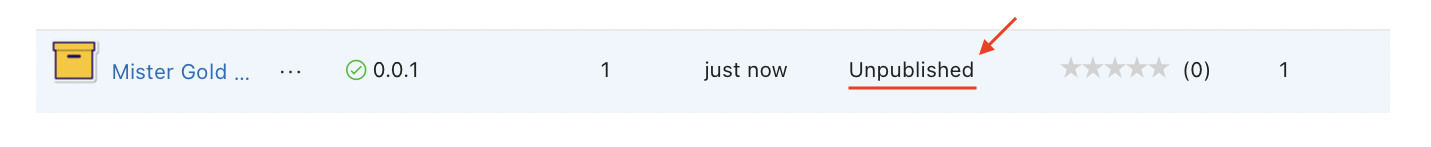
一旦取消发布,扩展的可用性状态将更改为未发布,并且它将不再可以从Marketplace和Visual Studio Code下载:

注意: 当你取消发布一个扩展时,Marketplace 将保留该扩展的统计数据。
移除扩展
您可以通过两种方式移除扩展:
-
自动地,使用
vsce与unpublish命令:vsce unpublish <publisher id>.<extension name> -
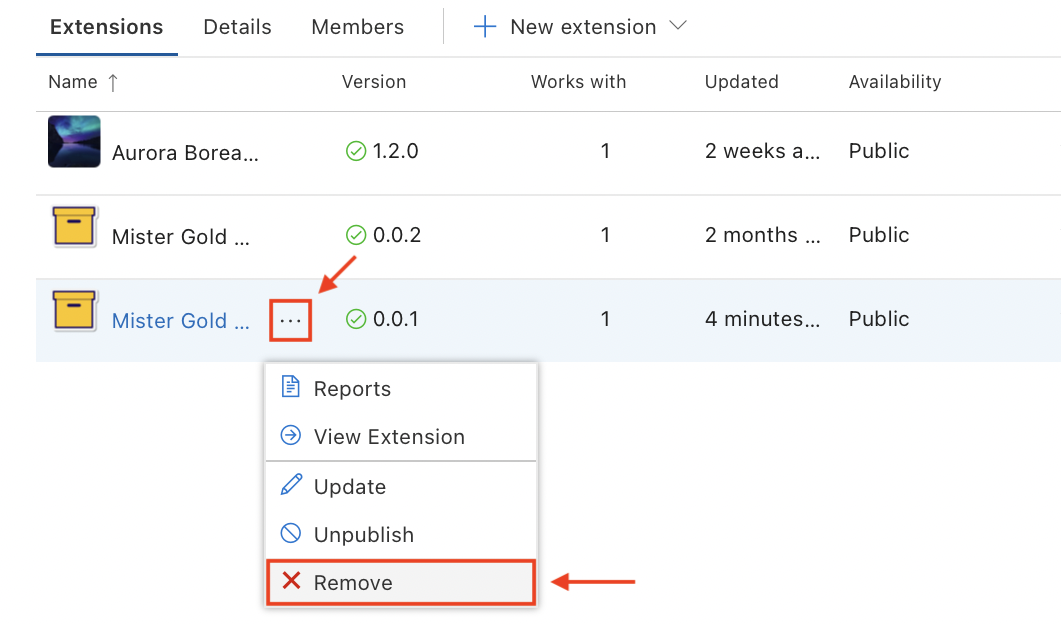
手动操作,从Visual Studio Marketplace 发布者管理页面点击更多操作 > 移除:

在这两种情况下,系统都会提示您通过输入扩展名来确认删除。请注意,删除操作是不可逆的。
注意: 当您取消发布扩展时,Marketplace 将删除所有扩展统计信息。您可能希望更新您的扩展而不是取消发布它。
弃用扩展
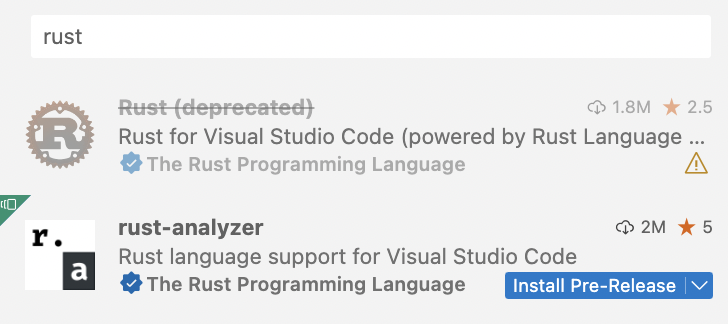
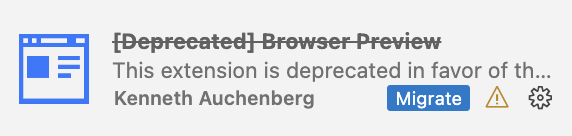
你可以直接弃用一个扩展,或者为了另一个扩展或设置而弃用。弃用的扩展在用户界面中将以暗淡的删除线文本显示:

每个已弃用的扩展在扩展图块的右下角都有一个黄色的警告图标(见上面的截图)。当悬停在扩展图块上时,您可以看到此图标旁边的弃用详细信息,无论:
-
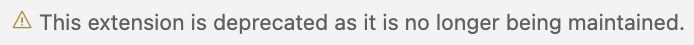
该扩展已被弃用,没有任何替代方案:

-
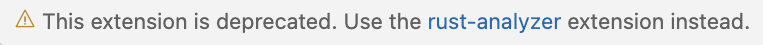
该扩展已被弃用,转而支持另一个扩展:

-
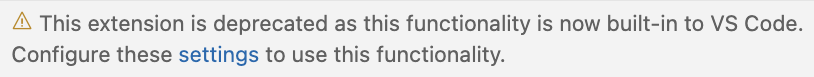
该扩展已被弃用,转而支持一个设置:

VS Code 不会自动迁移或卸载已安装的已弃用扩展。如果已弃用的扩展有替代扩展或设置,VS Code 将显示一个迁移按钮,以帮助您快速切换到指定的替代方案:

要将您的扩展标记为已弃用,请在已弃用扩展讨论主题中留下评论。
注意:目前,扩展在市场中不会显示为已弃用。此功能将在稍后提供。
打包扩展
如果您想打包您的扩展,您可以选择:
- 在你的VS Code实例上测试它。
- 分发它而不发布到市场。
- 与其他人私下分享。
打包意味着创建一个包含你的扩展的.vsix文件。这个文件可以随后安装在VS Code中。一些扩展将.vsix文件作为其GitHub发布的一部分发布。
对于扩展作者来说,要打包一个扩展,请在扩展的根文件夹中运行以下命令:
vsce package
此命令将在您的扩展根文件夹中创建一个.vsix文件。例如,my-extension-0.0.1.vsix。
对于用户来说,要在VS Code中安装一个.vsix文件:
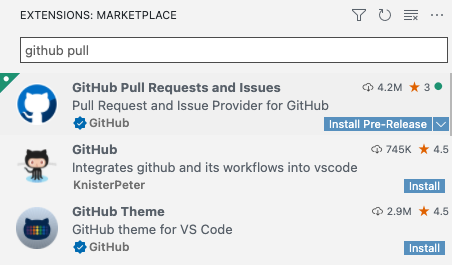
- 转到扩展视图。
- 点击视图和更多操作...
- 选择 从VSIX安装...
或
在您的终端中,运行以下命令:
# if you use VS Code
code --install-extension my-extension-0.0.1.vsix
# if you use VS Code Insiders
code-insiders --install-extension my-extension-0.0.1.vsix
您的扩展文件夹
要加载扩展,您需要将文件复制到您的 VS Code 扩展文件夹 .vscode/extensions。根据您的操作系统,此文件夹的位置不同:
- Windows:
%USERPROFILE%\.vscode\extensions - macOS:
~/.vscode/extensions - Linux:
~/.vscode/extensions
Visual Studio Code 兼容性
在编写扩展时,您必须指定您的扩展与VS Code的哪些版本兼容。为此,请在package.json中使用engines.vscode属性:
{
"engines": {
"vscode": "^1.8.0"
}
}
- 值为
1.8.0(不带插入符号)意味着您的扩展仅与 VS Code1.8.0兼容。 - 值为
^1.8.0表示您的扩展与 VS Code1.8.0及更高版本兼容,包括1.8.1、1.9.0等。
你可以使用engines.vscode属性来确保扩展只在包含你所依赖的API的客户端中安装。这种机制在稳定版和内部版中都表现良好。
例如,假设VS Code的最新稳定版本是1.8.0。在开发版本1.9.0期间,引入了一个新的API,并通过版本1.9.0-insider在Insider版本中提供。如果你想发布一个受益于这个API的扩展版本,你应该指定一个版本依赖为^1.9.0。这样,你的新扩展版本将仅在VS Code >=1.9.0上可用(换句话说,只有当前Insiders版本的用户可以使用)。使用VS Code稳定版的用户只有在稳定版达到版本1.9.0时才会获得更新。
高级用法
市场集成
您可以自定义扩展在Visual Studio Marketplace中的外观。请参阅Go扩展以获取示例。
以下是一些让你的扩展在市场上看起来很棒的建议:
-
在扩展的根目录中添加一个
README.md文件,内容为你希望在扩展的Marketplace页面上显示的内容。注意: 如果你的
package.json中有一个repository属性指向一个公共的GitHub仓库,vsce会自动检测它并相应地调整相对链接,默认使用main分支。你可以在运行vsce package或vsce publish时使用--githubBranch标志来覆盖此设置。你还可以使用--baseContentUrl和--baseImagesUrl标志为链接和图片设置基础URL。 -
在扩展的根目录中添加一个
LICENSE文件,包含有关扩展许可证的信息。 -
在扩展的根目录下添加一个
CHANGELOG.md文件,其中包含有关扩展更改历史的信息。 -
在扩展的根目录中添加一个
SUPPORT.md文件,其中包含有关如何获取扩展支持的信息。 -
通过在
package.json中的galleryBanner.color属性指定相应的十六进制值来设置Marketplace页面上的横幅背景颜色。 -
通过指定扩展中包含的128x128像素PNG文件的相对路径,在
package.json中的icon属性设置图标。
查看更多信息,请访问Marketplace Presentation Tips。
验证发布者
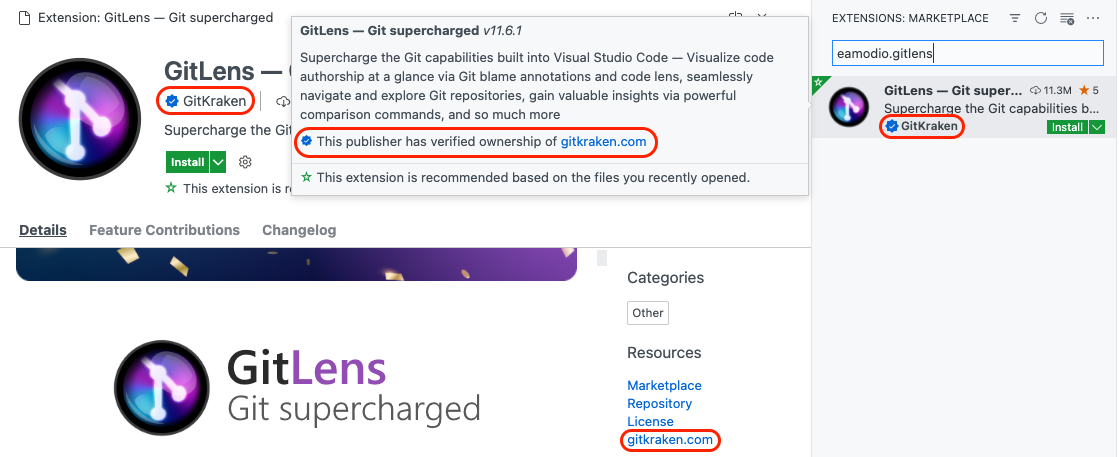
您可以通过验证与您的品牌或身份相关联的合格域名的所有权,成为已验证的发布者。一旦您的发布者身份得到验证,市场将在您的扩展详细信息中添加一个已验证的徽章。
先决条件
要成为已验证的发布者,必须在VS市场上拥有一个或多个扩展至少6个月,并且域名的注册时间也必须至少6个月。请等待满足这些条件后再申请验证。

验证发布者:
-
在左侧的面板中,选择或创建一个发布者以进行验证。
-
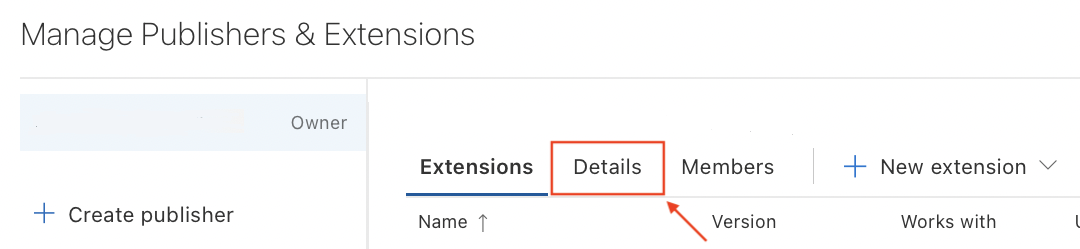
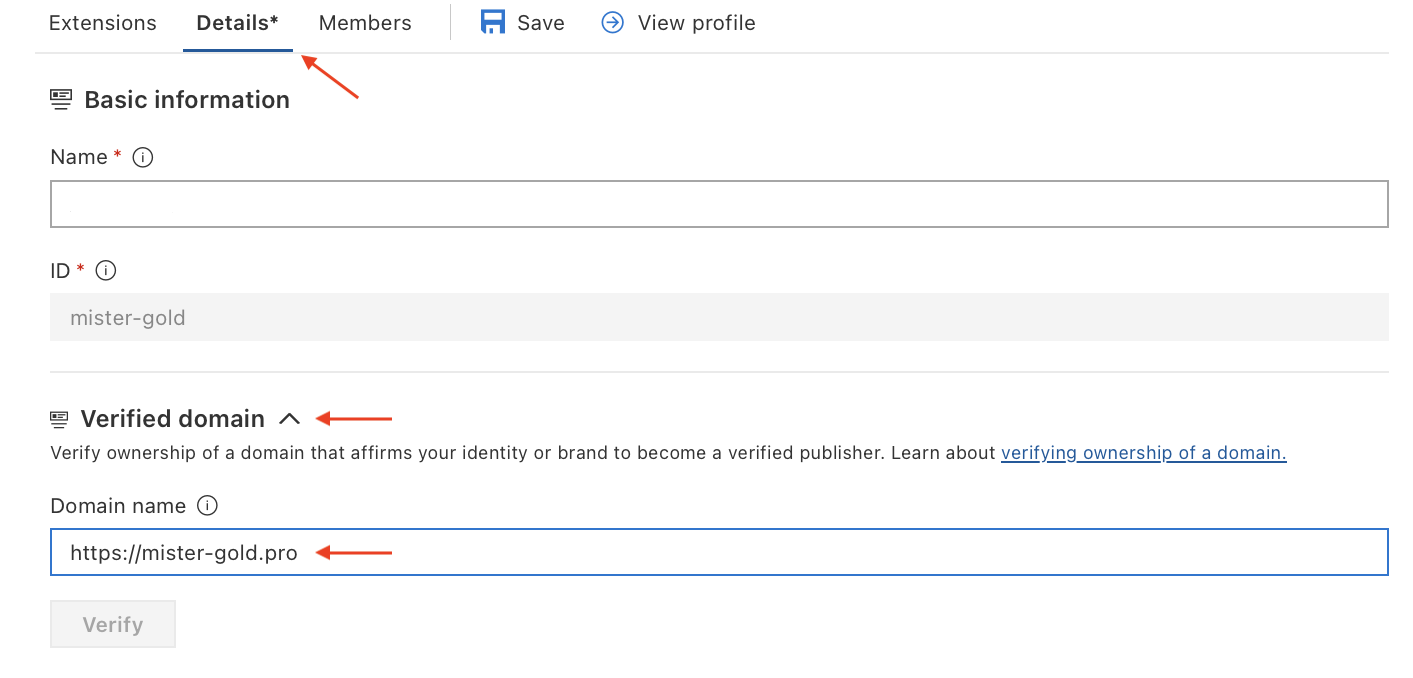
在主面板中,选择详细信息标签。

-
在详细信息标签中,已验证的域名部分下,输入一个符合条件的域名。

注意: 当你开始输入时,注意详情标签标题旁边会有一个星号(*)。就像在VS Code中一样,这表示你有未保存的更改。出于同样的原因,验证按钮目前是禁用的。
-
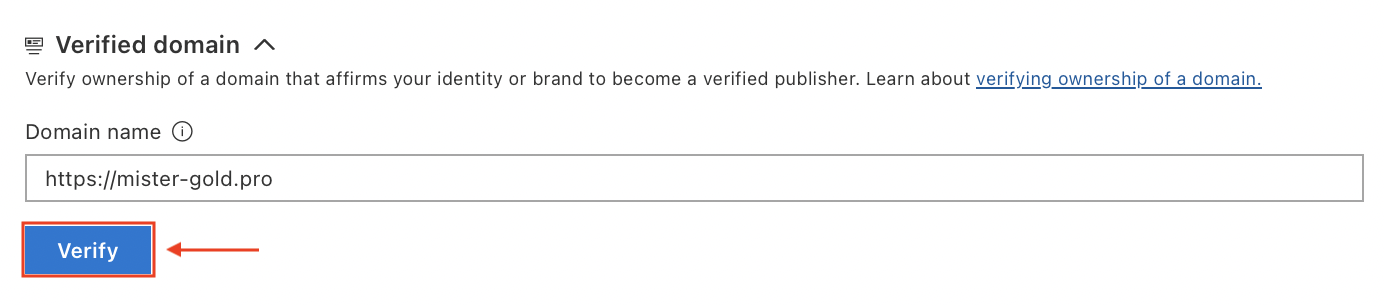
选择保存然后验证。

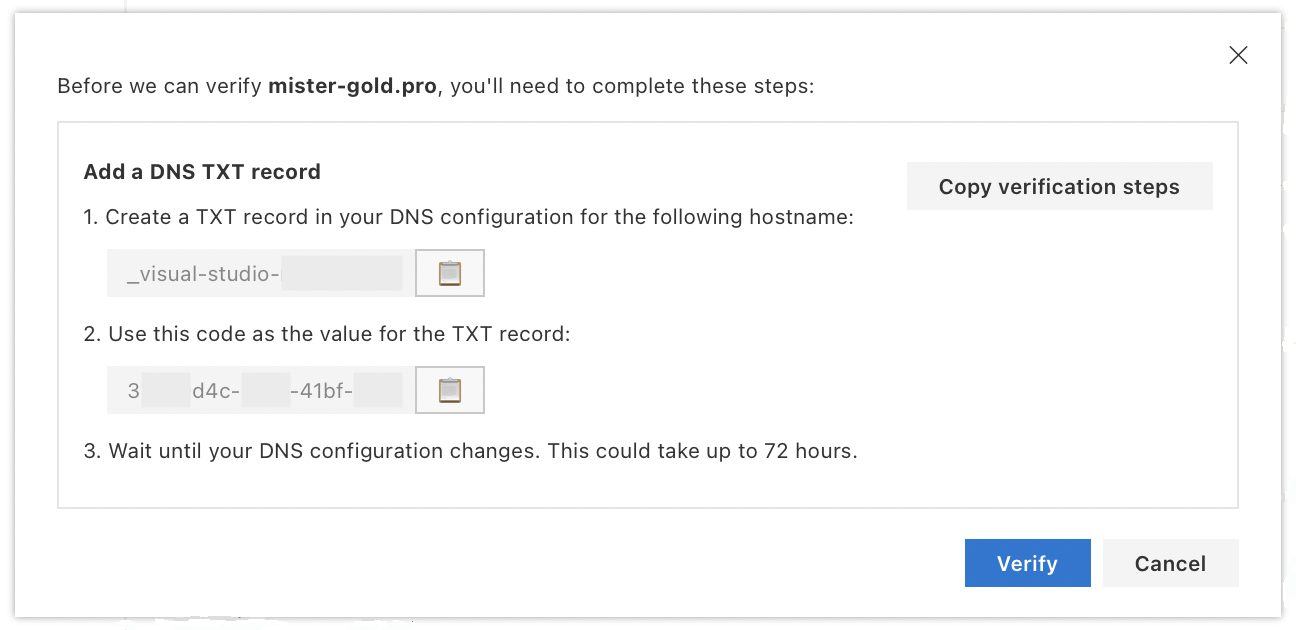
将出现一个对话框窗口,为您提供有关向您的域名的DNS配置添加TXT记录的说明。

-
按照说明将TXT记录添加到您的域名的DNS配置中。
-
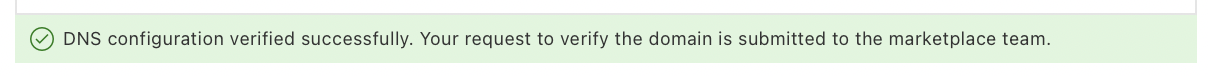
在对话框中选择验证以确认TXT记录已成功添加。

一旦您的TXT记录被验证,市场团队将审核您的请求,并在5个工作日内通知您结果。验证包括但不限于:域名、网站和扩展记录的先决条件、内容资格、合法性、信任和良好声誉。
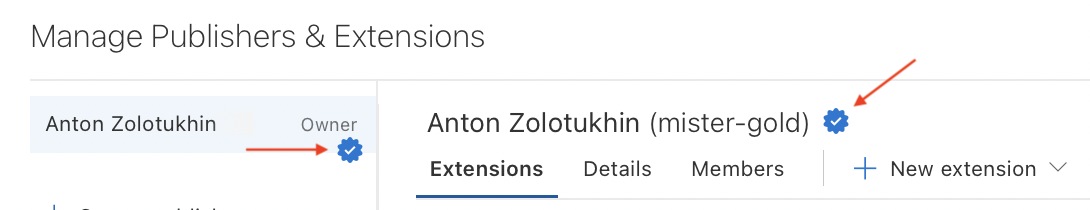
如果验证通过,您将在Visual Studio Marketplace发布者管理页面的发布者名称旁边看到相应的徽章:

备注:
- 对发布者显示名称的任何更改都将撤销已验证的徽章。
- 任何未来的使用条款或上述来自发布者的验证违规行为将撤销已验证徽章。
符合条件的域名
符合条件的域名需满足以下标准:
- 您必须能够管理DNS配置设置并添加TXT记录。
- 它不是子域名({subdomain}.github.io、{subdomain}.contoso.com 或类似域名)。
- 必须使用HTTPS协议。
- 它必须能够对HEAD请求响应HTTP 200状态。
扩展定价标签
您可以选择在扩展的市场页面上显示价格标签,以表明它是Free或Free Trial。
要显示价格标签,请将pricing属性添加到您的package.json中。例如:
{
"pricing": "Free"
}
允许的值为:Free 和 Trial(区分大小写)。当未指定 pricing 属性时,默认值为 Free。
注意: 发布扩展时,请确保使用
vsce版本 >=2.10.0,以便价格标签正常工作。
扩展赞助商
您可以选择赞助,为您的用户提供一种支持您工作的方式。
要显示赞助商链接,请将sponsor属性添加到您的package.json中。例如:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
注意: 确保在发布扩展以支持赞助时使用
vsce版本 >=2.9.1。
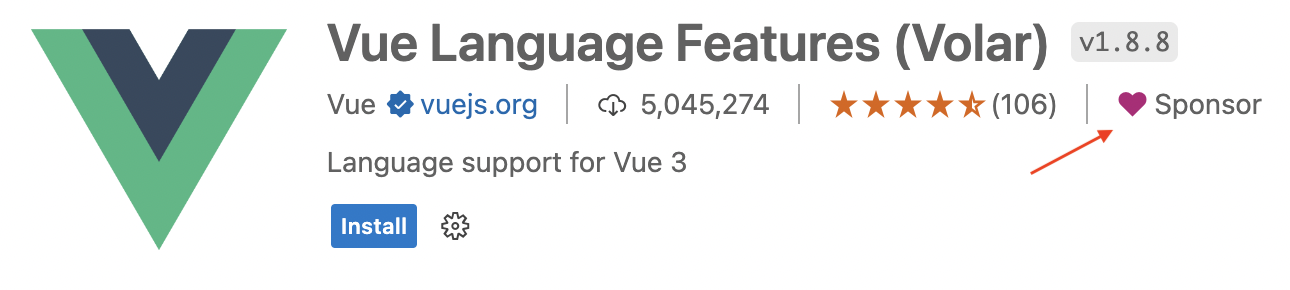
赞助链接将出现在您的扩展页面在Marketplace和VS Code中的扩展详细信息标题中:

我们希望这将允许我们的用户资助他们依赖的扩展,以提高扩展的性能、可靠性和稳定性。
使用 .vscodeignore
你可以创建一个.vscodeignore文件来防止某些文件被包含在你的扩展包中。这个文件是一个glob模式的集合,每行一个。例如:
**/*.ts
**/tsconfig.json
!file.ts
你应该忽略所有在运行时不需要的文件。例如,如果你的扩展是用TypeScript编写的,你应该忽略所有**/*.ts文件,就像上面的例子一样。
注意:在devDependencies中列出的开发依赖项将自动被忽略,因此您不需要显式地添加它们。
发布前步骤
您可以在清单文件中添加一个预发布步骤,每次打包扩展时都会调用该步骤。例如,您可能希望在此阶段调用TypeScript编译器:
{
"name": "uuid",
"version": "0.0.1",
"publisher": "someone",
"engines": {
"vscode": "0.10.x"
},
"scripts": {
"vscode:prepublish": "tsc"
}
}
预发布扩展
用户可以在VS Code或VS Code Insiders中安装扩展的预发布版本,以便在正式发布之前定期获取最新的扩展版本。

要发布预发布版本,请将--pre-release标志传递给vsce package或vsce publish命令:
vsce package --pre-release
vsce publish --pre-release
我们仅支持扩展版本的major.minor.patch格式,semver预发布标签不被支持。预发布和正式发布之间的版本必须不同。也就是说,如果1.2.3作为预发布上传,下一个正式发布必须使用不同的版本,例如1.2.4。完整的semver支持将在未来提供。
VS Code 会自动将扩展更新到可用的最高版本,因此即使用户选择了预发布版本,并且有更高版本的扩展发布,用户也会被更新到发布版本。因此,我们建议扩展使用 major.EVEN_NUMBER.patch 作为发布版本,使用 major.ODD_NUMBER.patch 作为预发布版本。例如:0.2.* 用于发布版本,0.3.* 用于预发布版本。
如果扩展作者不希望他们的预发布用户更新到发布版本,我们建议在发布版本之前始终递增并发布一个新的预发布版本,以确保预发布版本始终更高。请注意,虽然预发布用户会更新到更高的发布版本,但他们仍然有资格自动更新到比发布版本版本号更高的未来预发布版本。
预发布扩展在VS Code版本1.63.0之后得到支持,因此所有预发布扩展的package.json中的engines.vscode值应设置为>= 1.63.0。
注意:已经拥有独立预发布扩展的扩展应该联系VS Code团队,以启用自动卸载过时的独立扩展并安装主扩展的预发布版本。
平台特定扩展
您可以为VS Code运行的每个平台(Windows、Linux、macOS)发布您的扩展的VSIX包。我们称这种扩展为平台特定。
从版本 1.61.0 开始,VS Code 会寻找与当前平台匹配的扩展包。
如果你的扩展有特定平台的库或依赖,平台特定的扩展非常有用,这样你可以控制包含在平台包中的确切二进制文件。一个常见的用例是使用原生节点模块。
平台特定的扩展作为包含平台特定内容的单独包发布。您可以通过传递--target 标志来指定目标平台。如果您不传递此标志,则该包将用作没有平台特定包的所有平台的备用包。
当前可用的平台有:win32-x64, win32-arm64, linux-x64, linux-arm64, linux-armhf, alpine-x64, alpine-arm64, darwin-x64, darwin-arm64 和 web。
如果你希望一个特定平台的扩展也能在浏览器中作为web扩展运行,那么在发布时必须针对web平台。web平台会遵循package.json中的browser入口点。为了禁用web中不支持的扩展功能,我们建议在package.json中使用when子句,而不是为web平台提供单独的package.json或删除在web中无法工作的VSIX部分。
发布
从版本 1.99.0 开始,vsce 支持一个 --target 参数,允许你在打包和发布 VSIX 时指定目标平台。
以下是如何为win32-x64和win32-arm64平台发布VSIX的方法:
vsce publish --target win32-x64 win32-arm64
或者,你也可以在打包时使用--target标志来创建一个特定平台的VSIX。例如,为win32-x64平台打包一个VSIX,然后发布它:
vsce package --target win32-x64
vsce publish --packagePath PATH_TO_WIN32X64_VSIX
持续集成
管理多个平台特定的VSIX可能会让人感到不知所措,因此我们建议使用持续集成(CI)工具自动化您的扩展构建过程。例如,您可以使用GitHub Actions来构建您的扩展。我们的平台特定扩展示例可以作为学习的起点:其工作流程支持使用平台特定的扩展支持将本地节点模块作为依赖项分发到所有支持的VS Code目标。
下一步
- Extension Marketplace - 了解更多关于VS Code的公共扩展市场。
- Testing Extensions - 为您的扩展项目添加测试,以确保高质量。
- Bundling Extensions - 通过使用webpack打包您的扩展文件来改善加载时间。
常见问题
当我尝试发布我的扩展时,出现“您超过了允许的标签数量10”错误?
Visual Studio Marketplace 不允许扩展包在 package.json 中包含超过 10 个 keywords。请将关键词/标签的数量保持在 10 个以下,以避免此错误。
当我尝试发布我的扩展时,出现403禁止(或401未授权)错误?
创建PAT(个人访问令牌)时容易犯的一个错误是在组织字段下拉菜单中选择特定组织,而不是所有可访问的组织。另一个可能的错误是范围设置不正确 - 你应该将授权范围设置为Marketplace (Manage)以使发布工作。
我无法通过vsce工具取消发布我的扩展?
您可能已更改了扩展ID或发布者ID。您也可以直接通过Visual Studio Marketplace发布者管理页面来管理您的扩展。例如,更新或取消发布。
为什么 vsce 不保留文件属性?
请注意,当从Windows构建和发布您的扩展时,扩展包中包含的所有文件将缺少POSIX文件属性,即可执行位。一些node_modules依赖项依赖于这些属性才能正常运行。从Linux和macOS发布则按预期工作。
我可以从持续集成(CI)构建中发布吗?
是的,请参阅持续集成主题中的自动发布部分,了解如何配置Azure DevOps、GitHub Actions和GitLab CI以自动将您的扩展发布到市场。
当我尝试发布我的扩展时,出现“错误:扩展名 'name' 已经在市场中存在”的错误?
市场要求每个扩展的扩展名称必须是唯一的。如果市场中已经存在同名的扩展,您将收到以下错误:
ERROR The extension 'name' already exists in the Marketplace.
同样的规则适用于扩展的显示名称。
支持哪些包管理器?
您可以使用 npm 或 yarn v1 来管理扩展的依赖项。
我需要帮助处理我的VS Marketplace账户或发布扩展的支持?
您可以通过在管理发布者和扩展登录并点击右上角的“联系微软”链接来联系VS Marketplace支持团队。