Notebook API
Notebook API 允许 Visual Studio Code 扩展将文件作为笔记本打开,执行笔记本代码单元,并以各种丰富和交互式格式呈现笔记本输出。您可能知道像 Jupyter Notebook 或 Google Colab 这样的流行笔记本界面——Notebook API 允许在 Visual Studio Code 内部实现类似的体验。
笔记本的组成部分
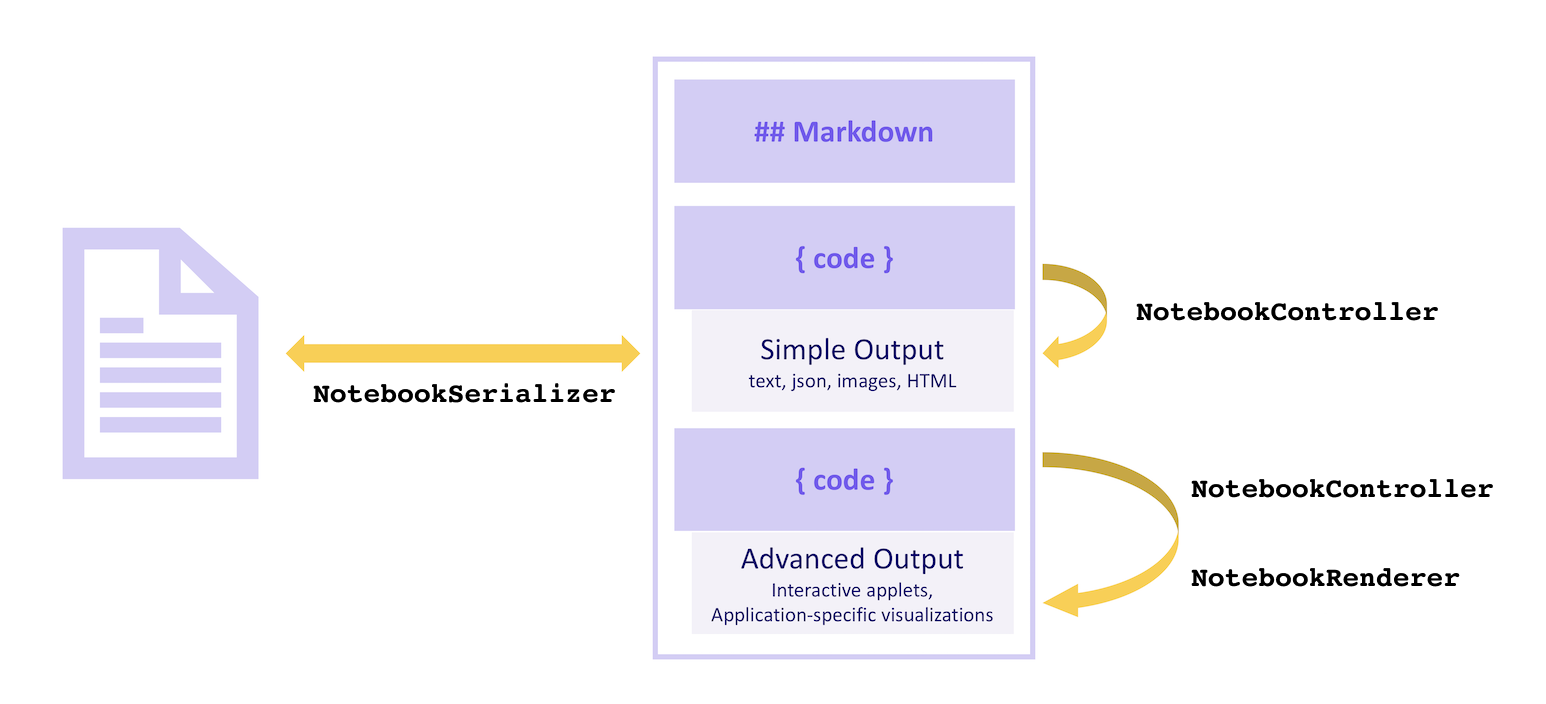
一个笔记本由一系列单元格及其输出组成。笔记本的单元格可以是Markdown单元格或代码单元格,并在VS Code的核心中渲染。输出可以是各种格式。一些输出格式,如纯文本、JSON、图像和HTML,由VS Code核心渲染。其他格式,如特定于应用程序的数据或交互式小程序,则由扩展渲染。
笔记本中的单元格通过NotebookSerializer读取和写入文件系统,它负责从文件系统中读取数据并将其转换为单元格的描述,同时将笔记本的修改持久化回文件系统。笔记本的代码单元格可以通过NotebookController执行,它获取单元格的内容并从中生成零个或多个输出,输出格式从纯文本到格式化文档或交互式小程序不等。特定于应用程序的输出格式和交互式小程序输出由NotebookRenderer渲染。
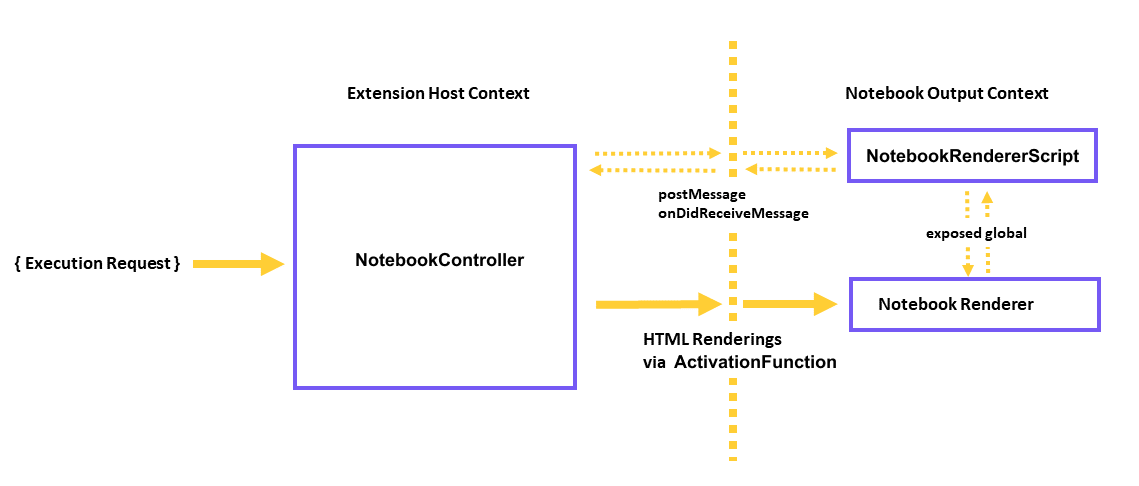
视觉上:

序列化器
一个NotebookSerializer负责将笔记本的序列化字节反序列化为NotebookData,其中包含Markdown和代码单元格的列表。它也负责相反的转换:将NotebookData转换为序列化字节以进行保存。
示例:
- JSON Notebook Serializer: 简单的示例笔记本,接受JSON输入并在自定义的
NotebookRenderer中输出美化后的JSON。 - Markdown Serializer: 以笔记本的形式打开和编辑Markdown文件。
示例
在这个例子中,我们构建了一个简化的笔记本提供者扩展,用于查看Jupyter Notebook格式的文件,文件扩展名为.notebook(而不是传统的文件扩展名.ipynb)。
笔记本序列化器在package.json中的contributes.notebooks部分声明如下:
{
...
"contributes": {
...
"notebooks": [
{
"type": "my-notebook",
"displayName": "My Notebook",
"selector": [
{
"filenamePattern": "*.notebook"
}
]
}
]
}
}
然后,笔记本序列化器在扩展的激活事件中注册:
import { TextDecoder, TextEncoder } from 'util';
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.workspace.registerNotebookSerializer('my-notebook', new SampleSerializer())
);
}
interface RawNotebook {
cells: RawNotebookCell[];
}
interface RawNotebookCell {
source: string[];
cell_type: 'code' | 'markdown';
}
class SampleSerializer implements vscode.NotebookSerializer {
async deserializeNotebook(
content: Uint8Array,
_token: vscode.CancellationToken
): Promise<vscode.NotebookData> {
var contents = new TextDecoder().decode(content);
let raw: RawNotebookCell[];
try {
raw = (<RawNotebook>JSON.parse(contents)).cells;
} catch {
raw = [];
}
const cells = raw.map(
item =>
new vscode.NotebookCellData(
item.cell_type === 'code'
? vscode.NotebookCellKind.Code
: vscode.NotebookCellKind.Markup,
item.source.join('\n'),
item.cell_type === 'code' ? 'python' : 'markdown'
)
);
return new vscode.NotebookData(cells);
}
async serializeNotebook(
data: vscode.NotebookData,
_token: vscode.CancellationToken
): Promise<Uint8Array> {
let contents: RawNotebookCell[] = [];
for (const cell of data.cells) {
contents.push({
cell_type: cell.kind === vscode.NotebookCellKind.Code ? 'code' : 'markdown',
source: cell.value.split(/\r?\n/g)
});
}
return new TextEncoder().encode(JSON.stringify(contents));
}
}
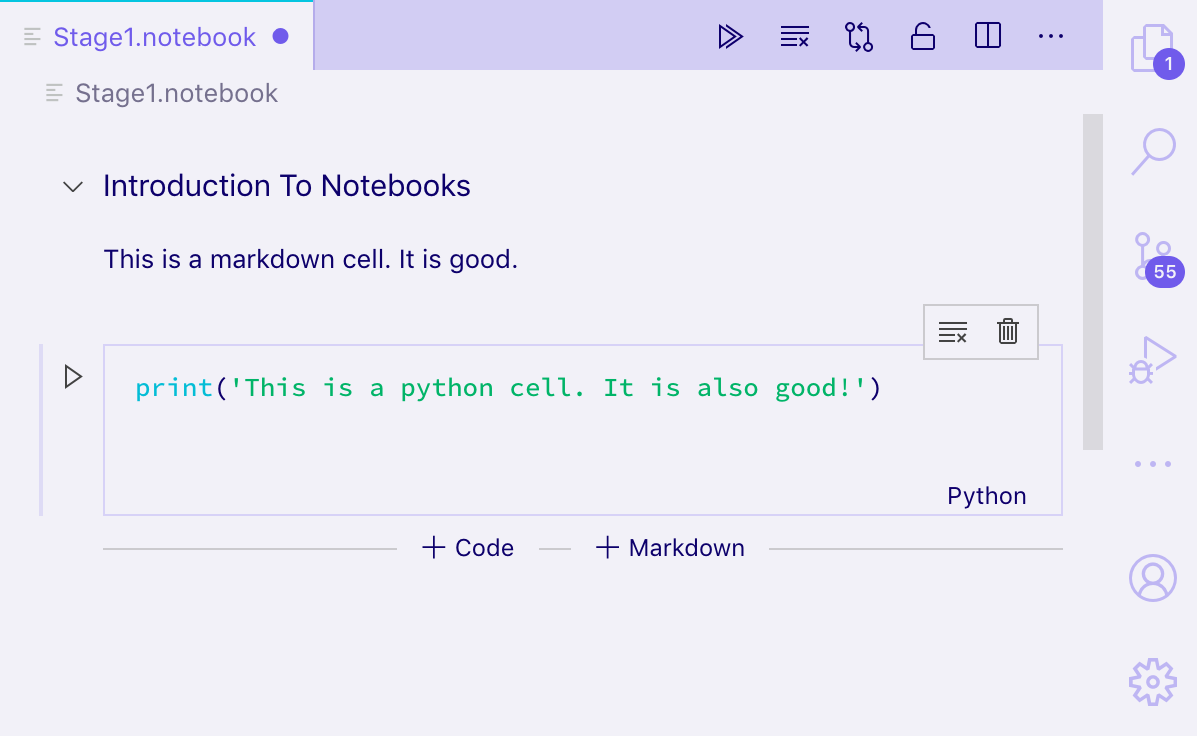
现在尝试运行您的扩展并打开一个以.notebook扩展名保存的Jupyter Notebook格式文件:

您应该能够打开Jupyter格式的笔记本,并将其单元格作为纯文本和渲染的Markdown查看,以及编辑单元格。但是,输出将不会持久化到磁盘;要保存输出,您还需要从NotebookData中序列化和反序列化单元格的输出。
要运行一个单元格,你需要实现一个NotebookController。
控制器
一个 NotebookController 负责获取一个 代码单元 并执行代码以产生一些或没有输出。
控制器通过设置NotebookController#notebookType属性在创建时直接与笔记本序列化器和一种笔记本类型相关联。然后,通过在扩展激活时将控制器推送到扩展订阅上,控制器被全局注册。
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(new Controller());
}
class Controller {
readonly controllerId = 'my-notebook-controller-id';
readonly notebookType = 'my-notebook';
readonly label = 'My Notebook';
readonly supportedLanguages = ['python'];
private readonly _controller: vscode.NotebookController;
private _executionOrder = 0;
constructor() {
this._controller = vscode.notebooks.createNotebookController(
this.controllerId,
this.notebookType,
this.label
);
this._controller.supportedLanguages = this.supportedLanguages;
this._controller.supportsExecutionOrder = true;
this._controller.executeHandler = this._execute.bind(this);
}
private _execute(
cells: vscode.NotebookCell[],
_notebook: vscode.NotebookDocument,
_controller: vscode.NotebookController
): void {
for (let cell of cells) {
this._doExecution(cell);
}
}
private async _doExecution(cell: vscode.NotebookCell): Promise<void> {
const execution = this._controller.createNotebookCellExecution(cell);
execution.executionOrder = ++this._executionOrder;
execution.start(Date.now()); // Keep track of elapsed time to execute cell.
/* Do some execution here; not implemented */
execution.replaceOutput([
new vscode.NotebookCellOutput([
vscode.NotebookCellOutputItem.text('Dummy output text!')
])
]);
execution.end(true, Date.now());
}
}
如果你正在发布一个与序列化器分开的NotebookController提供扩展,那么在其package.json的keywords中添加一个像notebookKernel这样的条目。例如,如果你为github-issues笔记本类型发布了一个替代内核,你应该在你的扩展中添加一个notebookKernelGithubIssues关键词。
示例:
- GitHub Issues Notebook: 控制器用于执行GitHub Issues的查询
- REST Book: 用于运行REST查询的控制器。
- Regexper notebooks: 用于可视化正则表达式的控制器。
输出类型
输出必须是以下三种格式之一:文本输出、错误输出或富文本输出。内核可以为单元格的单个执行提供多个输出,在这种情况下,它们将显示为列表。
像文本输出、错误输出或富文本输出(HTML、Markdown、JSON等)的“简单”变体这样的简单格式由VS Code核心渲染,而特定应用程序的富文本输出类型则由NotebookRenderer渲染。扩展可以选择自行渲染“简单”的富文本输出,例如为Markdown输出添加LaTeX支持。

文本输出
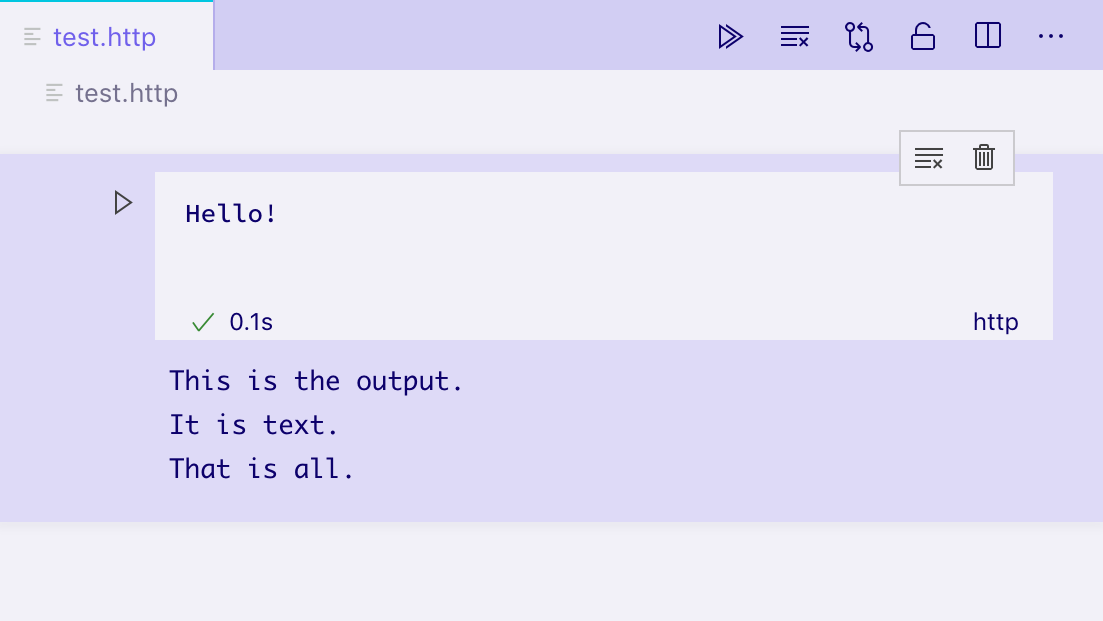
文本输出是最简单的输出格式,其工作方式类似于您可能熟悉的许多REPL。它们仅包含一个text字段,该字段在单元格的输出元素中呈现为纯文本:
vscode.NotebookCellOutputItem.text('This is the output...');

错误输出
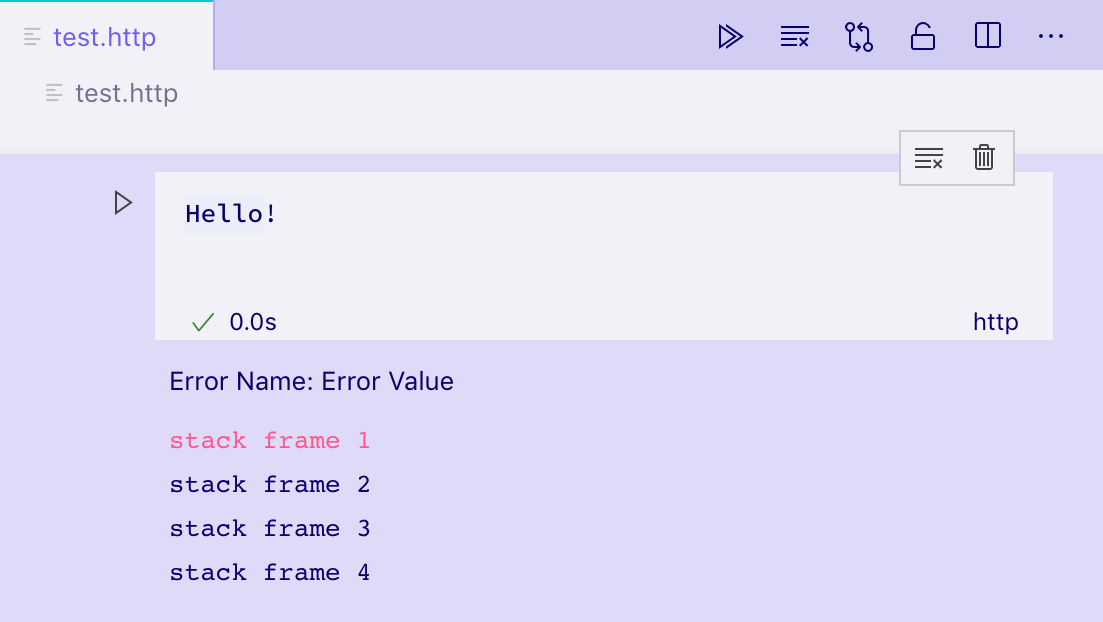
错误输出有助于以一致且易于理解的方式显示运行时错误。它们支持标准的Error对象。
try {
/* Some code */
} catch (error) {
vscode.NotebookCellOutputItem.error(error);
}

丰富的输出
富输出是显示单元格输出的最先进形式。它们允许根据mimetype提供输出数据的多种不同表示。例如,如果一个单元格输出要表示一个GitHub问题,内核可能会在其data字段上生成一个具有多个属性的富输出:
- 一个包含问题格式化视图的
text/html字段。 - 一个包含机器可读视图的
text/x-json字段。 - 一个
application/github-issue字段,NotebookRenderer可以使用它来创建问题的完全交互式视图。
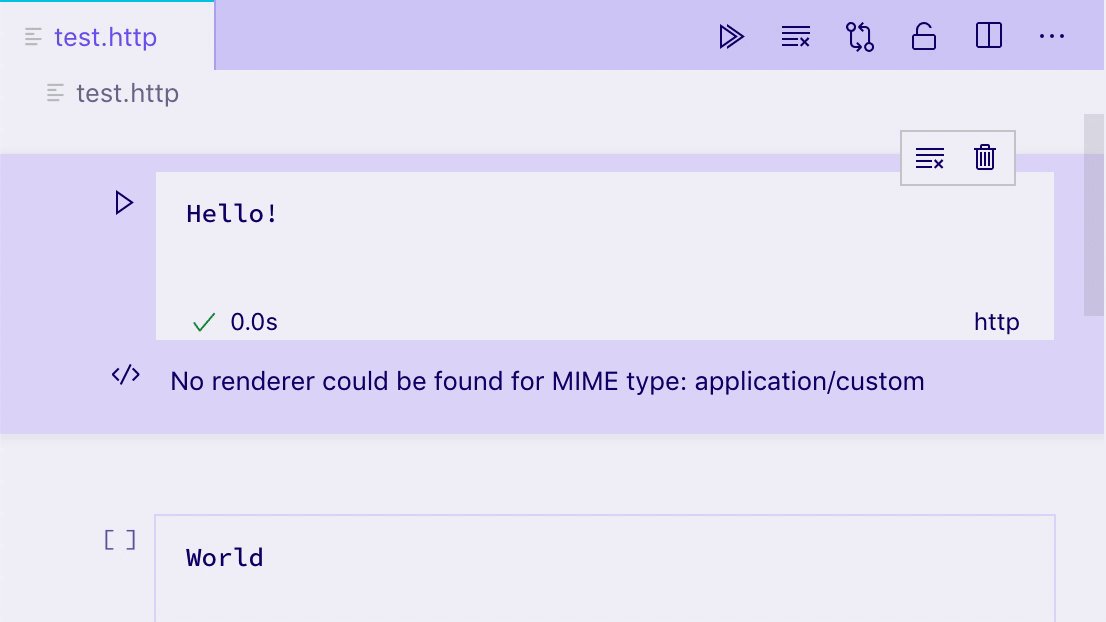
在这种情况下,text/html 和 text/x-json 视图将由 VS Code 原生渲染,但如果未注册 NotebookRenderer 到该 mimetype,application/github-issue 视图将显示错误。
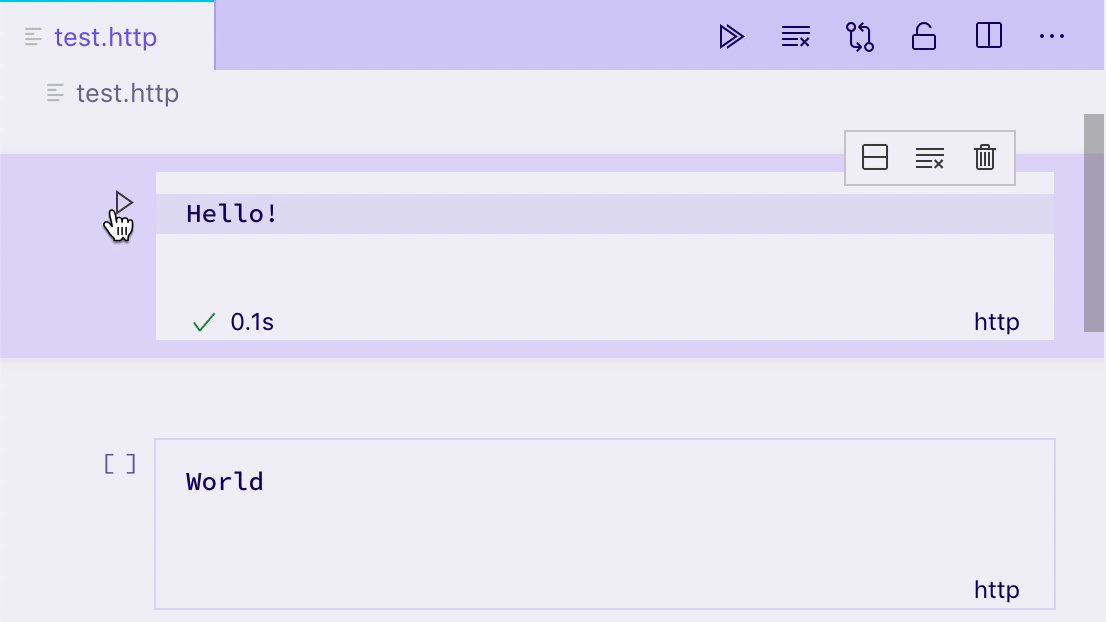
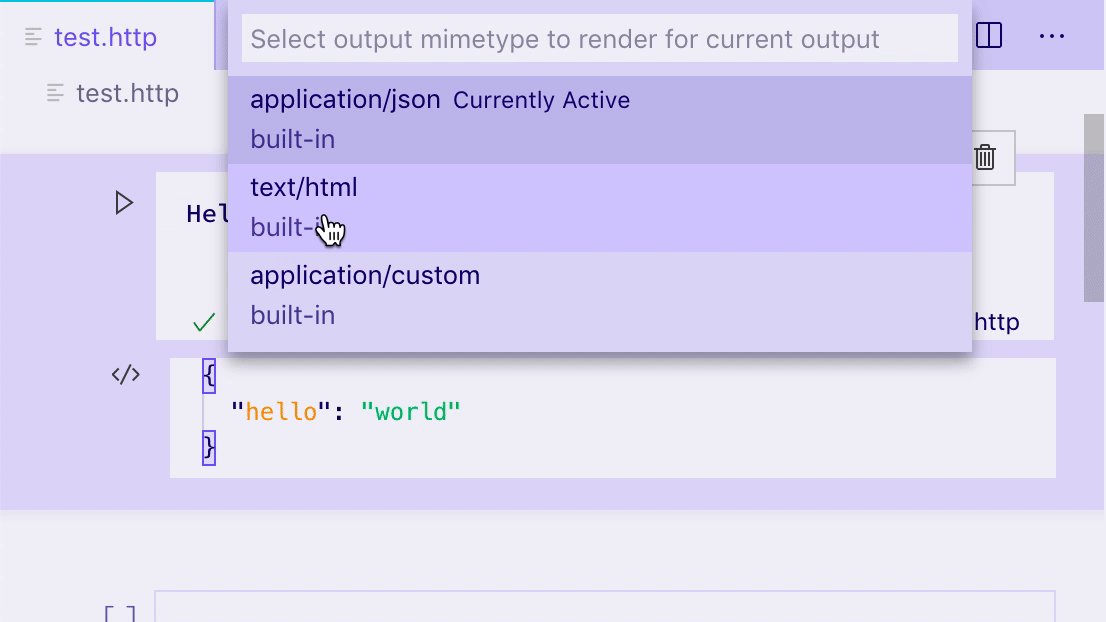
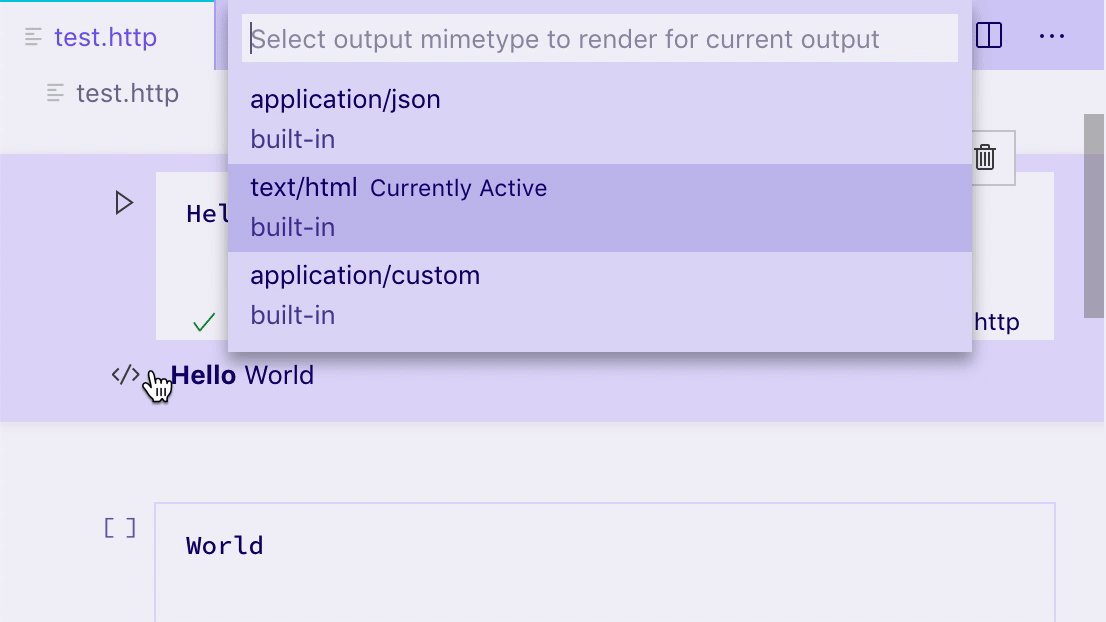
execution.replaceOutput([new vscode.NotebookCellOutput([
vscode.NotebookCellOutputItem.text('<b>Hello</b> World', 'text/html'),
vscode.NotebookCellOutputItem.json({ hello: 'world' }),
vscode.NotebookCellOutputItem.json({ custom-data-for-custom-renderer: 'data' }, 'application/custom'),
])]);

默认情况下,VS Code 可以渲染以下 MIME 类型:
- application/javascript
- 文本/HTML
- image/svg+xml
- 文本/标记
- image/png
- image/jpeg
- 纯文本
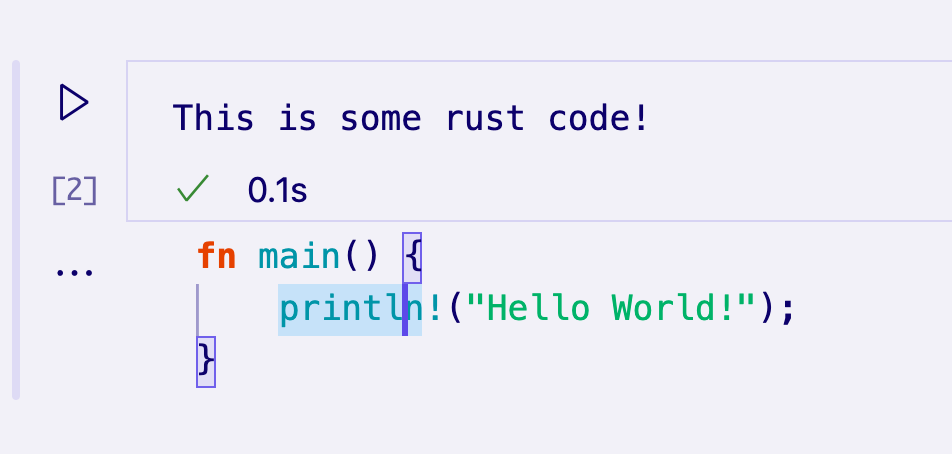
VS Code 将在内置编辑器中将这些 MIME 类型渲染为代码:
- text/x-json
- text/x-javascript
- 文本/x-html
- text/x-rust
- ... text/x-LANGUAGE_ID 用于任何其他内置或已安装的语言。
此笔记本使用内置编辑器显示一些Rust代码:

要渲染替代的mimetype,必须为该mimetype注册一个NotebookRenderer。
笔记本渲染器
笔记本渲染器负责获取特定MIME类型的输出数据,并提供该数据的渲染视图。由输出单元格共享的渲染器可以在这些单元格之间维护全局状态。渲染视图的复杂性可以从简单的静态HTML到动态完全交互式的小程序不等。在本节中,我们将探讨用于渲染表示GitHub问题的输出的各种技术。
您可以使用我们的Yeoman生成器中的样板快速开始。为此,首先使用以下命令安装Yeoman和VS Code生成器:
npm install -g yo generator-code
然后,运行 yo code 并选择 New Notebook Renderer (TypeScript)。
如果不使用此模板,您只需确保在扩展的package.json中的keywords中添加notebookRenderer,并在扩展名称或描述中的某处提及其mimetype,以便用户可以找到您的渲染器。
一个简单的非交互式渲染器
渲染器通过向扩展的package.json中的contributes.notebookRenderer属性贡献一组mimetypes来声明。此渲染器将处理ms-vscode.github-issue-notebook/github-issue格式的输入,我们假设某些已安装的控制器能够提供这种格式的输入:
{
"activationEvents": ["...."],
"contributes": {
...
"notebookRenderer": [
{
"id": "github-issue-renderer",
"displayName": "GitHub Issue Renderer",
"entrypoint": "./out/renderer.js",
"mimeTypes": [
"ms-vscode.github-issue-notebook/github-issue"
]
}
]
}
}
输出渲染器总是在一个单独的iframe中渲染,与VS Code的其余UI分开,以确保它们不会意外干扰或导致VS Code变慢。贡献指的是一个“入口点”脚本,该脚本在需要渲染任何输出之前加载到笔记本的iframe中。您的入口点需要是一个单一文件,您可以自己编写,或者使用像Webpack、Rollup或Parcel这样的打包工具来创建。
当它加载时,你的入口脚本应该从vscode-notebook-renderer导出ActivationFunction,以便在VS Code准备好渲染你的渲染器时渲染你的UI。例如,这将把你所有的GitHub问题数据作为JSON放入单元格输出中:
import type { ActivationFunction } from 'vscode-notebook-renderer';
export const activate: ActivationFunction = context => ({
renderOutputItem(data, element) {
element.innerText = JSON.stringify(data.json());
}
});
你可以在这里参考完整的API定义。如果你正在使用TypeScript,你可以安装@types/vscode-notebook-renderer,然后将vscode-notebook-renderer添加到你的tsconfig.json中的types数组中,以便在你的代码中使用这些类型。
为了创建更丰富的内容,您可以手动创建DOM元素,或者使用像Preact这样的框架并将其渲染到输出元素中,例如:
import type { ActivationFunction } from 'vscode-notebook-renderer';
import { h, render } from 'preact';
const Issue: FunctionComponent<{ issue: GithubIssue }> = ({ issue }) => (
<div key={issue.number}>
<h2>
{issue.title}
(<a href={`https://github.com/${issue.repo}/issues/${issue.number}`}>#{issue.number}</a>)
</h2>
<img src={issue.user.avatar_url} style={{ float: 'left', width: 32, borderRadius: '50%', marginRight: 20 }} />
<i>@{issue.user.login}</i> Opened: <div style="margin-top: 10px">{issue.body}</div>
</div>
);
const GithubIssues: FunctionComponent<{ issues: GithubIssue[]; }> = ({ issues }) => (
<div>{issues.map(issue => <Issue key={issue.number} issue={issue} />)}</div>
);
export const activate: ActivationFunction = (context) => ({
renderOutputItem(data, element) {
render(<GithubIssues issues={data.json()} />, element);
}
});
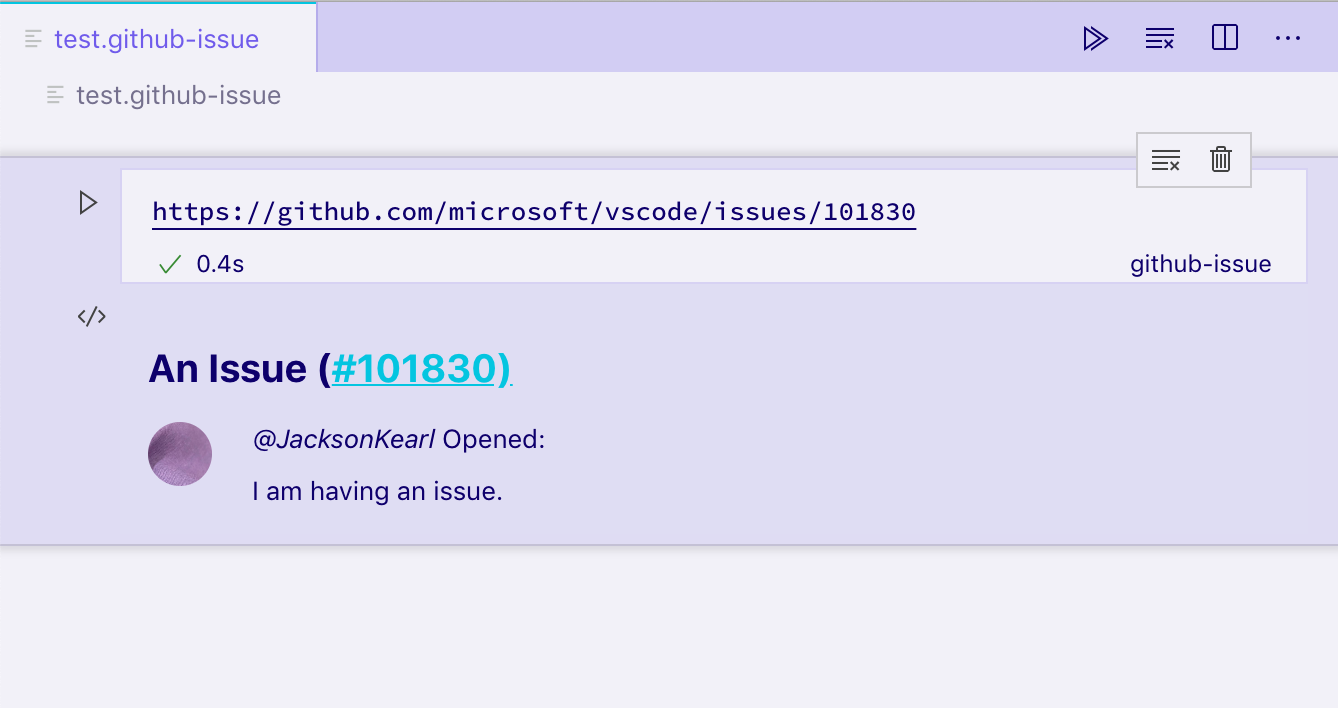
在具有ms-vscode.github-issue-notebook/github-issue数据字段的输出单元上运行此渲染器,会给我们以下静态HTML视图:

如果您有容器外部的元素或其他异步进程,您可以使用disposeOutputItem来拆除它们。当输出被清除、单元格被删除以及为现有单元格渲染新输出之前,此事件将触发。例如:
const intervals = new Map();
export const activate: ActivationFunction = (context) => ({
renderOutputItem(data, element) {
render(<GithubIssues issues={data.json()} />, element);
intervals.set(data.mime, setInterval(() => {
if(element.querySelector('h2')) {
element.querySelector('h2')!.style.color = `hsl(${Math.random() * 360}, 100%, 50%)`;
}
}, 1000));
},
disposeOutputItem(id) {
clearInterval(intervals.get(id));
intervals.delete(id);
}
});
重要的是要记住,笔记本的所有输出都在同一个iframe中的不同元素中呈现。如果你使用像document.querySelector这样的函数,请确保将其范围限定在你感兴趣的特定输出上,以避免与其他输出发生冲突。在这个例子中,我们使用element.querySelector来避免这个问题。
交互式笔记本(与控制器通信)
想象一下,我们希望在渲染输出中点击按钮后能够查看问题的评论。假设控制器可以提供带有评论的问题数据,使用ms-vscode.github-issue-notebook/github-issue-with-comments mimetype,我们可能会尝试预先检索所有评论并如下实现:
const Issue: FunctionComponent<{ issue: GithubIssueWithComments }> = ({ issue }) => {
const [showComments, setShowComments] = useState(false);
return (
<div key={issue.number}>
<h2>
{issue.title}
(<a href={`https://github.com/${issue.repo}/issues/${issue.number}`}>#{issue.number}</a>)
</h2>
<img src={issue.user.avatar_url} style={{ float: 'left', width: 32, borderRadius: '50%', marginRight: 20 }} />
<i>@{issue.user.login}</i> Opened: <div style="margin-top: 10px">{issue.body}</div>
<button onClick={() => setShowComments(true)}>Show Comments</button>
{showComments && issue.comments.map(comment => <div>{comment.text}</div>)}
</div>
);
};
这立即引发了一些警示。首先,我们正在加载所有问题的完整评论数据,即使在我们点击按钮之前。此外,我们需要控制器支持完全不同的mimetype,尽管我们只是想显示更多的数据。
相反,控制器可以通过包含一个预加载脚本为渲染器提供额外的功能,VS Code 也会在 iframe 中加载这个脚本。这个脚本可以访问全局函数 postKernelMessage 和 onDidReceiveKernelMessage,这些函数可以用于与控制器进行通信。

例如,您可能会修改您的控制器 rendererScripts 以引用一个新文件,在该文件中创建一个返回到扩展主机的连接,并公开一个全局通信脚本供渲染器使用。
在你的控制器中:
class Controller {
// ...
readonly rendererScriptId = 'my-renderer-script';
constructor() {
// ...
this._controller.rendererScripts.push(
new vscode.NotebookRendererScript(
vscode.Uri.file(/* path to script */),
rendererScriptId
)
);
}
}
在你的package.json中,将你的脚本指定为渲染器的依赖项:
{
"activationEvents": ["...."],
"contributes": {
...
"notebookRenderer": [
{
"id": "github-issue-renderer",
"displayName": "GitHub Issue Renderer",
"entrypoint": "./out/renderer.js",
"mimeTypes": [...],
"dependencies": [
"my-renderer-script"
]
}
]
}
}
在您的脚本文件中,您可以声明通信函数以与控制器进行通信:
import 'vscode-notebook-renderer/preload';
globalThis.githubIssueCommentProvider = {
loadComments(issueId: string, callback: (comments: GithubComment[]) => void) {
postKernelMessage({ command: 'comments', issueId });
onDidReceiveKernelMessage(event => {
if (event.data.type === 'comments' && event.data.issueId === issueId) {
callback(event.data.comments);
}
});
}
};
然后你可以在渲染器中消费它。你需要确保检查由控制器的渲染脚本暴露的全局变量是否可用,因为其他开发者可能会在其他笔记本和控制器中创建github问题输出,而这些笔记本和控制器没有实现githubIssueCommentProvider。在这种情况下,我们只会在全局变量可用时显示加载评论按钮:
const canLoadComments = globalThis.githubIssueCommentProvider !== undefined;
const Issue: FunctionComponent<{ issue: GithubIssue }> = ({ issue }) => {
const [comments, setComments] = useState([]);
const loadComments = () =>
globalThis.githubIssueCommentProvider.loadComments(issue.id, setComments);
return (
<div key={issue.number}>
<h2>
{issue.title}
(<a href={`https://github.com/${issue.repo}/issues/${issue.number}`}>#{issue.number}</a>)
</h2>
<img src={issue.user.avatar_url} style={{ float: 'left', width: 32, borderRadius: '50%', marginRight: 20 }} />
<i>@{issue.user.login}</i> Opened: <div style="margin-top: 10px">{issue.body}</div>
{canLoadComments && <button onClick={loadComments}>Load Comments</button>}
{comments.map(comment => <div>{comment.text}</div>)}
</div>
);
};
最后,我们想要设置与控制器的通信。当渲染器使用全局的postKernelMessage函数发布消息时,会调用NotebookController.onDidReceiveMessage方法。要实现这个方法,附加到onDidReceiveMessage以监听消息:
class Controller {
// ...
constructor() {
// ...
this._controller.onDidReceiveMessage(event => {
if (event.message.command === 'comments') {
_getCommentsForIssue(event.message.issueId).then(
comments =>
this._controller.postMessage({
type: 'comments',
issueId: event.message.issueId,
comments
}),
event.editor
);
}
});
}
}
交互式笔记本(与扩展主机通信)
想象一下,我们想要添加在单独编辑器中打开输出项的功能。为了实现这一点,渲染器需要能够向扩展主机发送消息,然后扩展主机将启动编辑器。
这在渲染器和控制器是两个独立扩展的场景中会很有用。
在渲染器扩展的package.json中,将requiresMessaging的值指定为optional,这允许您的渲染器在可以访问和无法访问扩展主机的情况下都能工作。
{
"activationEvents": ["...."],
"contributes": {
...
"notebookRenderer": [
{
"id": "output-editor-renderer",
"displayName": "Output Editor Renderer",
"entrypoint": "./out/renderer.js",
"mimeTypes": [...],
"requiresMessaging": "optional"
}
]
}
}
requiresMessaging 的可能值包括:
always: 需要消息传递。渲染器只有在作为可以在扩展主机中运行的扩展的一部分时才会被使用。optional: 当扩展主机可用时,渲染器在消息传递方面表现更好,但安装和运行渲染器并不是必需的。never: 渲染器不需要消息传递。
最后两个选项是首选,因为这确保了渲染器扩展在其他上下文中的可移植性,其中扩展主机可能不一定可用。
渲染器脚本文件可以按如下方式设置通信:
import { ActivationFunction } from 'vscode-notebook-renderer';
export const activate: ActivationFunction = (context) => ({
renderOutputItem(data, element) {
// Render the output using the output `data`
....
// The availability of messaging depends on the value in `requiresMessaging`
if (!context.postMessage){
return;
}
// Upon some user action in the output (such as clicking a button),
// send a message to the extension host requesting the launch of the editor.
document.querySelector('#openEditor').addEventListener('click', () => {
context.postMessage({
request: 'showEditor',
data: '<custom data>'
})
});
}
});
然后你可以在扩展主机中如下消费该消息:
const messageChannel = notebooks.createRendererMessaging('output-editor-renderer');
messageChannel.onDidReceiveMessage(e => {
if (e.message.request === 'showEditor') {
// Launch the editor for the output identified by `e.message.data`
}
});
注意:
- 为了确保在消息传递之前您的扩展程序在扩展主机中运行,请将
onRenderer:添加到您的activationEvents中,并在扩展程序的activate函数中设置通信。 - 并非所有由渲染器扩展发送到扩展主机的消息都能保证被送达。用户可能在渲染器的消息送达之前关闭笔记本。
支持调试
对于一些控制器,例如那些实现编程语言的控制器,可能希望允许调试单元格的执行。为了添加调试支持,笔记本内核可以实现一个调试适配器,要么直接实现调试适配器协议(DAP),要么将协议委托并转换为现有的笔记本调试器(如在'vscode-simple-jupyter-notebook'示例中所做的那样)。一个更简单的方法是使用现有的未修改的调试扩展,并根据笔记本的需求动态转换DAP(如在'vscode-nodebook'中所做的那样)。
示例:
- vscode-nodebook: 由VS Code内置的JavaScript调试器提供调试支持的Node.js笔记本,以及一些简单的协议转换
- vscode-simple-jupyter-notebook: 由现有的Xeus调试器提供调试支持的Jupyter笔记本