主题
在 Visual Studio Code 中,有三种类型的主题:
- 颜色主题: 从UI组件标识符和文本标记标识符到颜色的映射。颜色主题允许您将您喜欢的颜色应用到VS Code的UI组件和编辑器中的文本。
- 文件图标主题:从文件类型/文件名到图像的映射。文件图标在VS Code用户界面的多个位置显示,例如文件资源管理器、快速打开列表和编辑器标签。
- 产品图标主题:一组用于整个用户界面的图标,从侧边栏、活动栏、状态栏到编辑器字形边距。
颜色主题

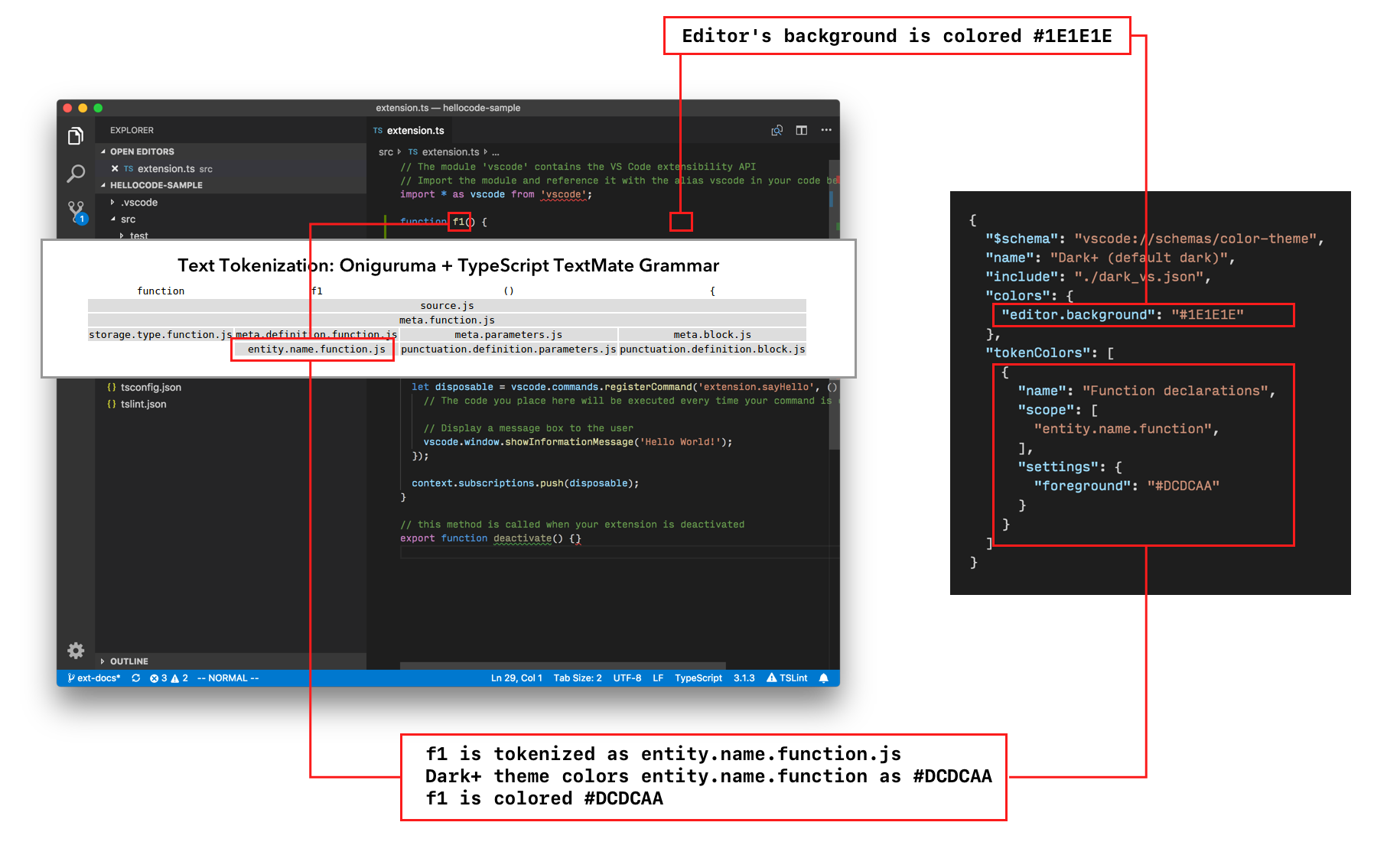
正如你在图示中所见,Color Theme 定义了 UI 组件的颜色以及编辑器中的高亮显示:
- 控制UI组件颜色的
colors映射。 tokenColors定义了编辑器中高亮的颜色和样式。有关该主题的更多信息,请参阅语法高亮指南。semanticTokenColors映射以及semanticHighlighting设置允许增强编辑器中的高亮显示。语义高亮指南解释了与此相关的API。
我们有一个颜色主题指南和一个颜色主题示例,展示了如何创建主题。
文件图标主题
文件图标主题允许您:
- 创建一个从唯一文件图标标识符到图像或字体图标的映射。
- 通过文件名或文件语言类型将文件与这些唯一的文件图标标识符关联。
文件图标主题指南讨论了如何创建一个文件图标主题。
![]()
产品图标主题
产品图标主题允许您:
重新定义工作台中使用的所有内置图标。例如,过滤器操作按钮和视图图标中的图标,状态栏中的图标,断点以及树和编辑器中的折叠图标。
产品图标主题指南讨论了如何创建产品图标主题。