网页视图
如果您需要显示超出VS Code API支持的自定义功能,您可以使用webviews,它们是完全可定制的。重要的是要理解,只有在绝对需要时才应使用webviews。
✔️ 做
- 仅在绝对必要时使用webviews
- 仅在上下文适当时激活您的扩展
- 仅为活动窗口打开网页视图
- 确保视图中的所有元素都可以主题化(参见webview-view-sample和颜色标记文档)
- 确保您的视图遵循无障碍指南(颜色对比度、ARIA标签、键盘导航)
- 在工具栏和视图中使用命令操作
❌ 不要
- 用于促销(升级、赞助等)
- 用于向导
- 在每个窗口上打开
- 在扩展更新时打开(改为通过通知询问)
- 添加与编辑器或工作区无关的功能
- 重复现有功能(欢迎页面、设置、配置等)
Webview 示例
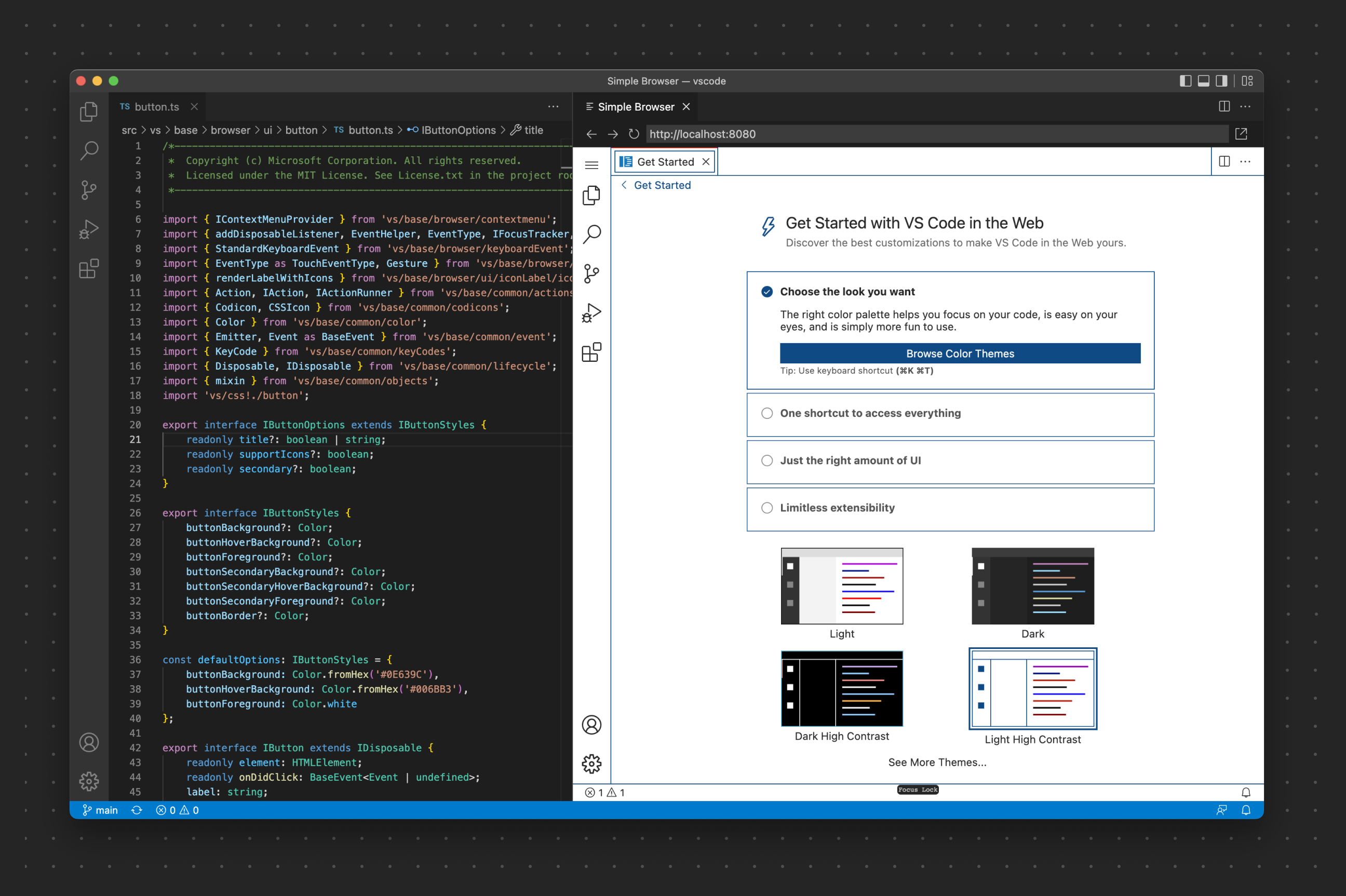
简单浏览器
此扩展在编辑器旁边打开浏览器预览。

此示例展示了在VS Code内部直接开发VS Code Web。使用Webview面板来渲染类似浏览器的窗口。
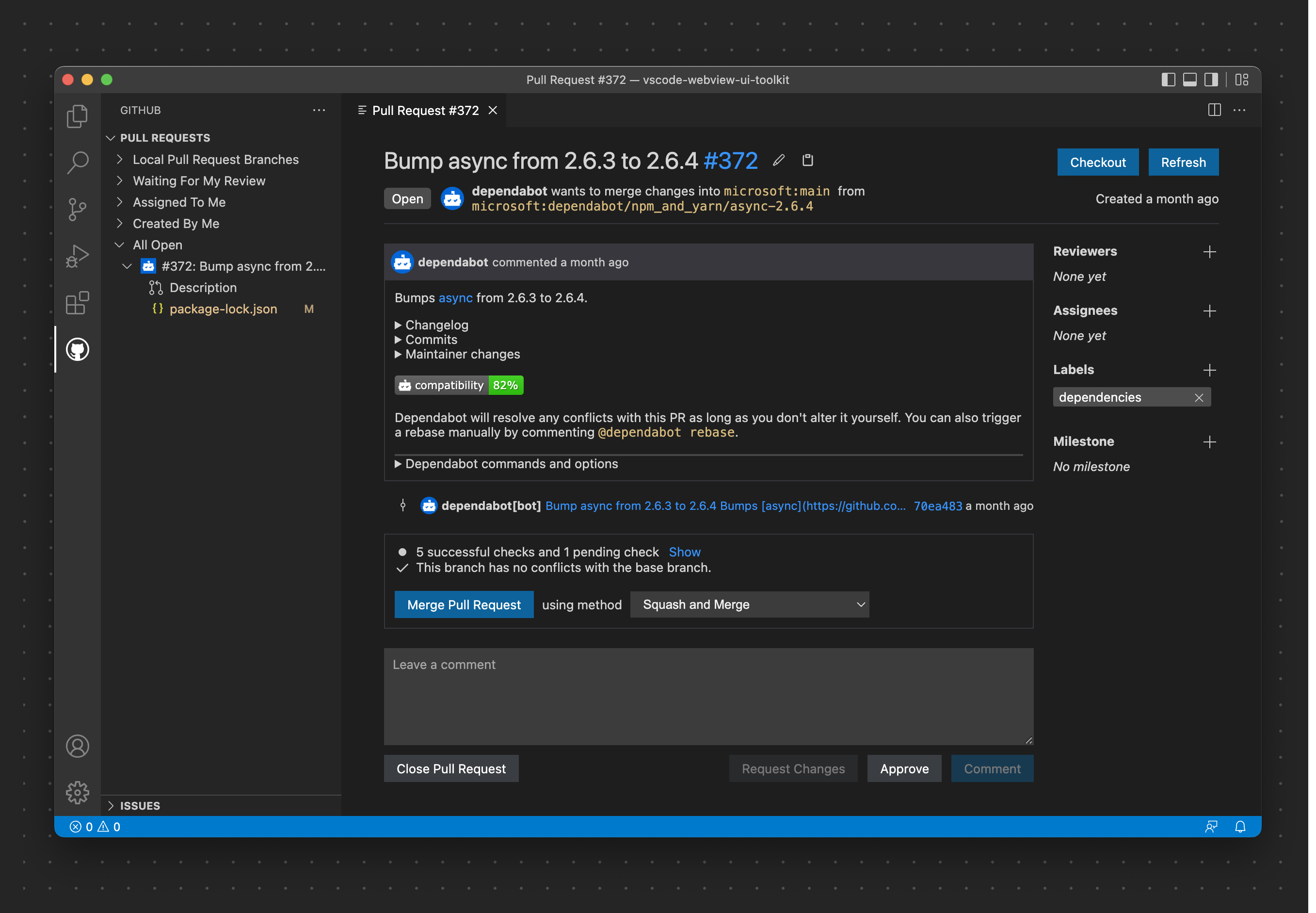
拉取请求
此扩展在自定义树视图中显示工作区仓库的拉取请求,然后使用webview查看拉取请求的详细信息。

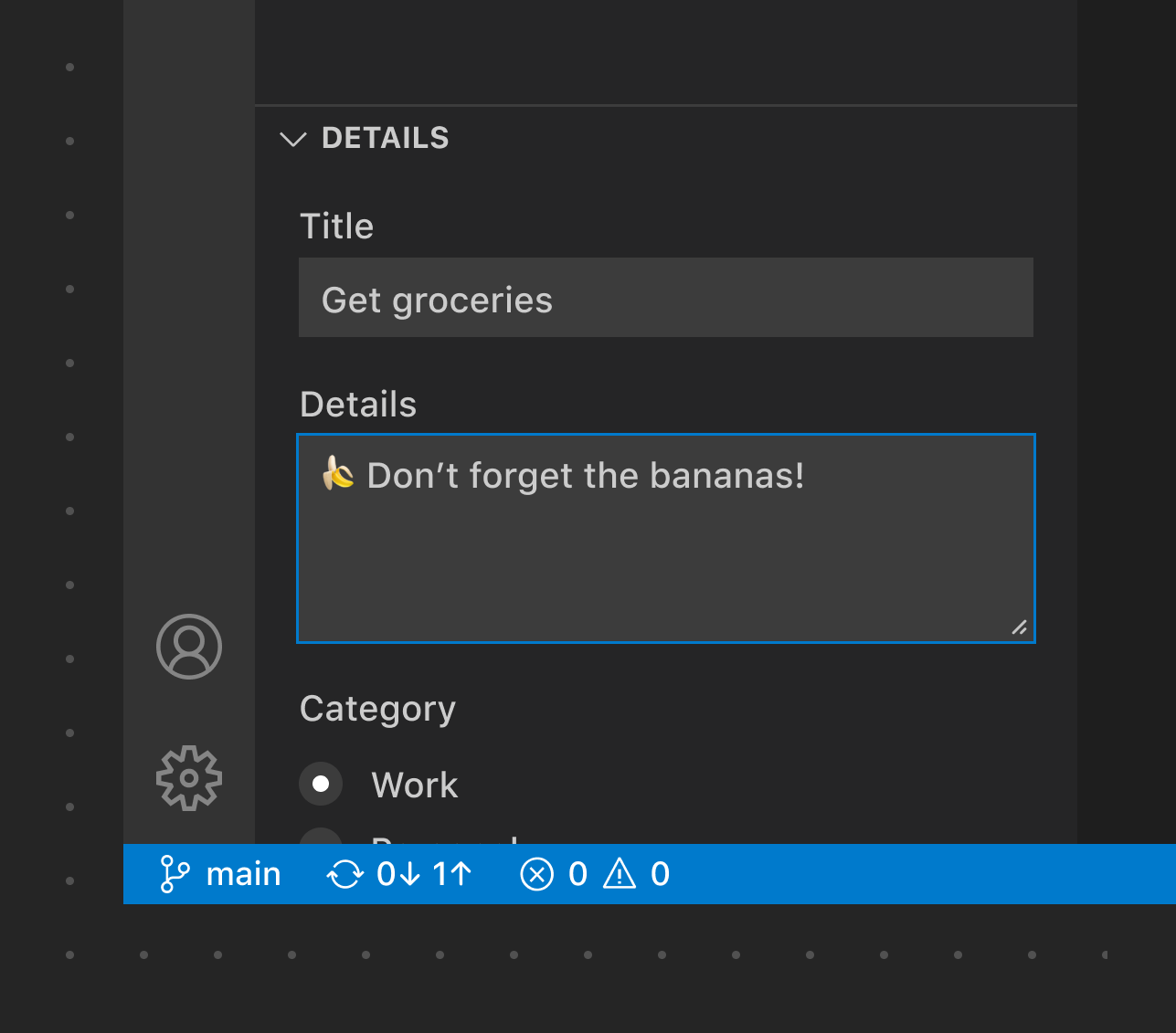
Webview 视图
您还可以将webviews放置在任何视图容器(侧边栏或面板)中,这些元素被称为webview视图。相同的webview指南适用于webview视图。

此网页视图显示了用于创建使用下拉菜单、输入框和按钮的拉取请求的内容。