贡献点
贡献点是你在package.json的contributes字段中声明的一组JSON。你的扩展通过注册贡献点来扩展Visual Studio Code中的各种功能。以下是所有可用的贡献点列表:
authenticationbreakpointscolorscommandsconfigurationconfigurationDefaultscustomEditorsdebuggersgrammarsiconsiconThemesjsonValidationkeybindingslanguagesmenusproblemMatchersproblemPatternsproductIconThemesresourceLabelFormatterssemanticTokenModifierssemanticTokenScopessemanticTokenTypessnippetssubmenustaskDefinitionsterminalthemestypescriptServerPluginsviewsviewsContainersviewsWelcomewalkthroughs
贡献.认证
贡献一个认证提供者。这将为您的提供者设置一个激活事件,并在您的扩展功能中显示它。
{
"contributes": {
"authentication": [
{
"label": "Azure Dev Ops",
"id": "azuredevops"
}
]
}
}
contributes.breakpoints
通常,调试器扩展还会有一个contributes.breakpoints条目,扩展在其中列出将启用设置断点的语言文件类型。
{
"contributes": {
"breakpoints": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
}
]
}
}
contributes.colors
贡献新的可主题化颜色。这些颜色可以被扩展用于编辑器装饰器和状态栏中。一旦定义,用户可以在workspace.colorCustomization设置中自定义颜色,用户主题也可以设置颜色值。
{
"contributes": {
"colors": [
{
"id": "superstatus.error",
"description": "Color for error message in the status bar.",
"defaults": {
"dark": "errorForeground",
"light": "errorForeground",
"highContrast": "#010203",
"highContrastLight": "#feedc3"
}
}
]
}
}
可以为浅色、深色和高对比度主题定义颜色默认值,并且可以是对现有颜色的引用或颜色十六进制值。
扩展可以使用ThemeColor API来使用新的和现有的主题颜色:
const errorColor = new vscode.ThemeColor('superstatus.error');
contributes.commands
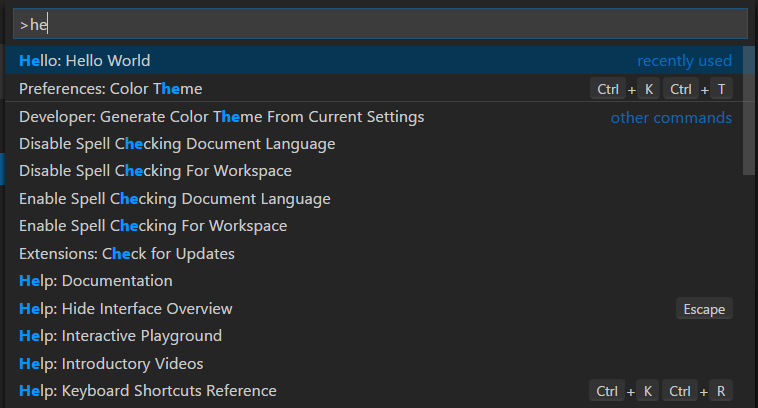
为一个命令贡献用户界面,包括标题和(可选的)图标、类别和启用状态。启用状态通过when子句表达。默认情况下,命令显示在命令面板中(⇧⌘P (Windows, Linux Ctrl+Shift+P)),但它们也可以显示在其他菜单中。
贡献命令的展示方式取决于包含的菜单。例如,命令面板会在命令前加上它们的category,以便于分组。然而,命令面板不会显示图标或禁用的命令。另一方面,编辑器上下文菜单会显示禁用的项目,但不会显示类别标签。
注意: 当命令被调用时(通过键绑定、命令面板、任何其他菜单或编程方式),VS Code 将发出一个激活事件
onCommand:${command}。
注意: 当使用来自产品图标的图标时,设置
light和dark将会禁用该图标。 正确的语法是"icon": "$(book)"
命令示例
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World",
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
请参阅命令扩展指南以了解更多关于在VS Code扩展中使用命令的信息。

命令图标规范
Size:图标应为16x16,带有1像素的内边距(图像为14x14)并居中。Color:图标应使用单一颜色。格式:建议图标使用SVG格式,但任何图像文件类型都可以接受。
![]()
contributes.configuration
贡献将向用户公开的设置。用户将能够在设置编辑器中或通过直接编辑settings.json文件来设置这些配置选项。
本节可以是一个单独的对象,表示一类设置,也可以是一个对象数组,表示多类设置。如果有多个类别的设置,设置编辑器将在该扩展的目录中显示一个子菜单,标题键将用于子菜单条目名称。
配置示例
{
"contributes": {
"configuration": {
"title": "TypeScript",
"properties": {
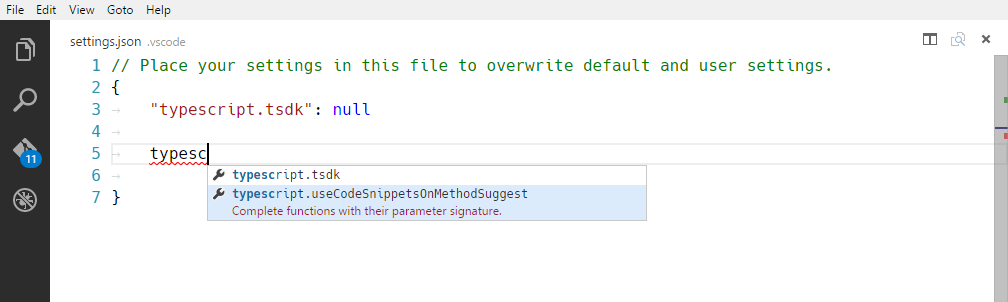
"typescript.useCodeSnippetsOnMethodSuggest": {
"type": "boolean",
"default": false,
"description": "Complete functions with their parameter signature."
},
"typescript.tsdk": {
"type": ["string", "null"],
"default": null,
"description": "Specifies the folder path containing the tsserver and lib*.d.ts files to use."
}
}
}
}
}

你可以使用vscode.workspace.getConfiguration('myExtension')从你的扩展中读取这些值。
配置模式
您的配置条目既用于在JSON编辑器中编辑设置时提供智能感知,也用于定义它们在设置UI中的显示方式。

标题
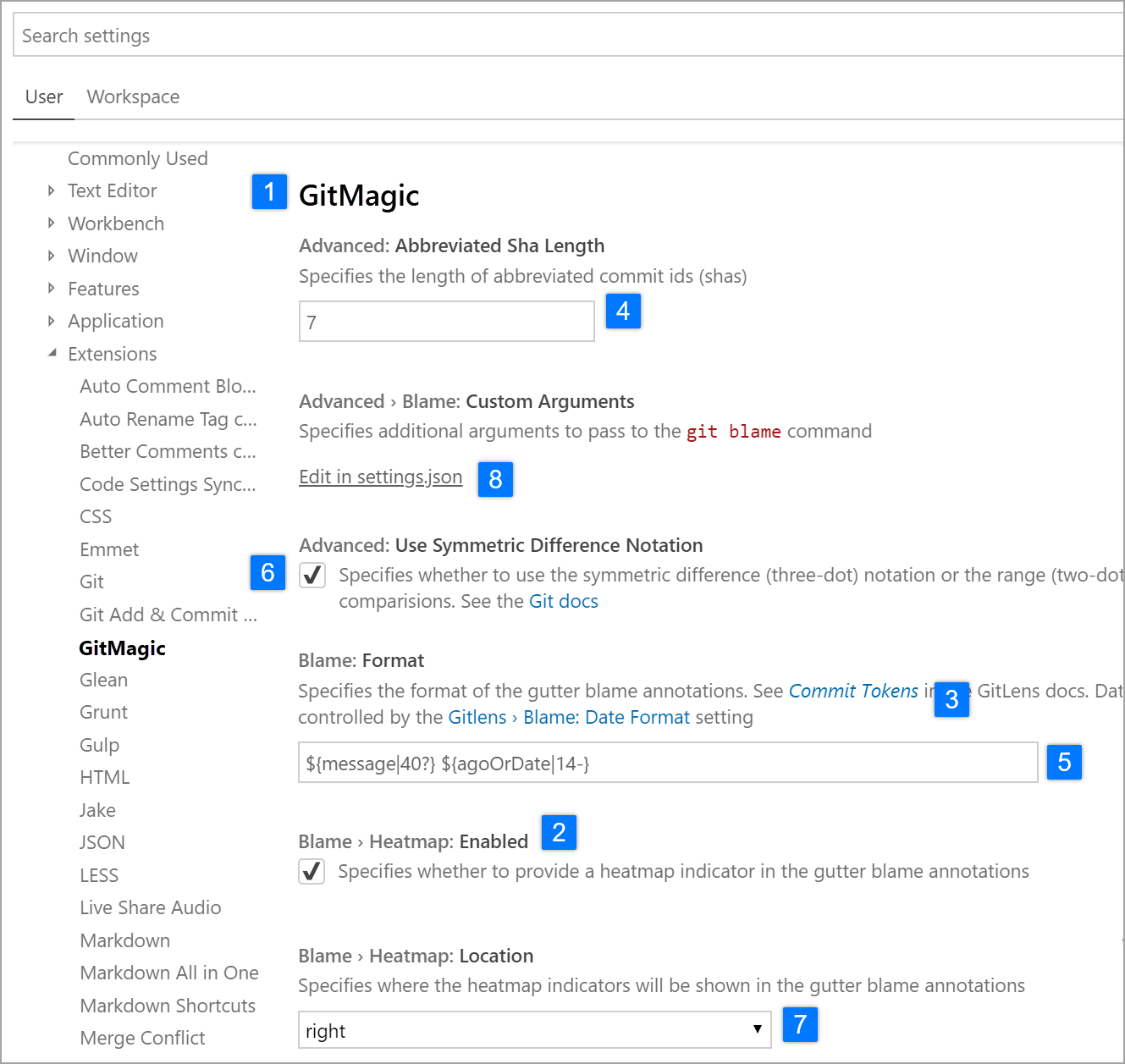
类别的title 1️⃣️是该类别使用的标题。
{
"configuration": {
"title": "GitMagic"
}
}
对于具有多个设置类别的扩展,如果其中一个类别的标题与扩展的显示名称相同,则设置UI将将该类别视为“默认类别”,忽略该类别的order字段,并将其设置放在主扩展标题下方。
对于title和displayName字段,像“扩展”、“配置”和“设置”这样的词是多余的。
- ✔
"title": "GitMagic" - ❌
"title": "GitMagic Extension" - ❌
"title": "GitMagic 配置" - ❌
"title": "GitMagic 扩展配置设置"
属性
在你的configuration对象中的properties将形成一个字典,其中键是设置ID,值提供有关设置的更多信息。尽管一个扩展可以包含多个类别的设置,但扩展的每个设置仍然必须具有其自己唯一的ID。一个设置ID不能是另一个设置ID的完整前缀。
没有明确order字段的属性将在设置界面中以字典顺序显示(不是它们在清单中列出的顺序)。
设置标题
在设置界面中,多个字段将用于构建每个设置的显示标题。键中的大写字母用于表示单词分隔。
显示单类别和默认类别配置的标题
如果配置具有单一类别的设置,或者如果该类别的标题与扩展的显示名称相同,则对于该类别中的设置,设置UI将使用设置ID和扩展name字段来确定显示标题。
例如,对于设置ID gitMagic.blame.dateFormat 和扩展名称 authorName.gitMagic,由于设置ID的前缀与扩展名称的后缀匹配,设置ID中的gitMagic部分将在显示标题中被移除:"Blame: Date Format"。
显示多类别配置的标题
如果配置有多个类别的设置,并且该类别没有与扩展的显示名称相同的标题,那么对于该类别中的设置,设置UI将使用设置ID和类别的id字段来确定显示标题。
例如,对于设置ID css.completion.completePropertyWithSemicolon 和类别ID css,由于设置ID的前缀与类别ID的后缀匹配,设置ID中的css部分将在设置UI中被移除,生成的设置标题将为“完成:Complete Property With Semicolon”。
配置属性模式
配置键是使用JSON Schema的超集定义的。
描述 / markdown描述
您的description 3️⃣ 出现在标题之后和输入字段之前,除了布尔值,其中描述用作复选框的标签。6️⃣
{
"gitMagic.blame.heatMap.enabled": {
"description": "Specifies whether to provide a heatmap indicator in the gutter blame annotations"
}
}
如果你使用markdownDescription而不是description,你的设置描述将在设置界面中被解析为Markdown格式。
{
"gitMagic.blame.dateFormat": {
"markdownDescription": "Specifies how to format absolute dates (e.g. using the `${date}` token) in gutter blame annotations. See the [Moment.js docs](https://momentjs.com/docs/#/displaying/format/) for valid formats"
}
}
对于markdownDescription,为了添加换行或多段落,使用字符串\n\n来分隔段落,而不是仅仅使用\n。
类型
类型为 number 4️⃣、string 5️⃣、boolean 6️⃣ 的条目可以直接在设置界面中编辑。
{
"gitMagic.views.pageItemLimit": {
"type": "number",
"default": 20,
"markdownDescription": "Specifies the number of items to show in each page when paginating a view list. Use 0 to specify no limit"
}
}
如果配置项设置了"editPresentation": "multilineText",则可以使用多行文本输入来渲染字符串设置。
对于boolean条目,markdownDescription(如果未指定markdownDescription,则使用description)将用作复选框旁边的标签。
{
"gitMagic.blame.compact": {
"type": "boolean",
"description": "Specifies whether to compact (deduplicate) matching adjacent gutter blame annotations"
}
}
一些object和array类型的设置将在设置UI中呈现。简单的number、string或boolean数组将呈现为可编辑的列表。具有string、number、integer和/或boolean类型属性的对象将呈现为可编辑的键值网格。对象设置还应将additionalProperties设置为false,或具有适当type属性的对象,以便在UI中呈现。
如果一个object或array类型的设置还可以包含其他类型,如嵌套对象、数组或null,则该值不会在设置UI中呈现,只能通过直接编辑JSON来修改。用户将看到一个链接在settings.json中编辑,如上图所示。8️⃣
订单
类别和这些类别中的设置都可以接受一个整数类型的order属性,该属性提供了它们相对于其他类别和/或设置应如何排序的参考。
如果两个类别具有order属性,则顺序号较低的类别排在前面。如果某个类别没有赋予order属性,它将出现在已赋予该属性的类别之后。
如果同一类别中的两个设置具有order属性,则具有较低顺序号的设置将首先出现。如果同一类别中的另一个设置未赋予order属性,则它将出现在已赋予该属性的设置之后。
如果两个类别具有相同的order属性值,或者同一类别中的两个设置具有相同的order属性值,则它们将在设置界面中按字典顺序递增排序。
枚举 / 枚举描述 / Markdown枚举描述 / 枚举项标签
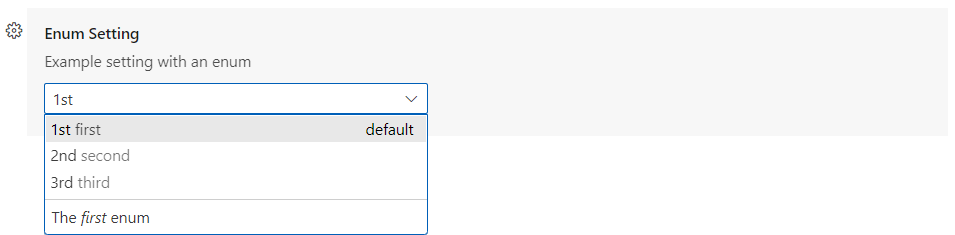
如果您在enum 7️⃣属性下提供一个项目数组,设置界面将呈现这些项目的下拉菜单。
你也可以提供一个enumDescriptions属性,这是一个与enum属性长度相同的字符串数组。enumDescriptions属性在设置UI中为每个enum项提供描述,显示在下拉菜单的底部。
你也可以使用markdownEnumDescriptions代替enumDescriptions,你的描述将被解析为Markdown。markdownEnumDescriptions优先于enumDescriptions。
要自定义设置UI中的下拉选项名称,你可以使用enumItemLabels。
示例:
{
"settingsEditorTestExtension.enumSetting": {
"type": "string",
"enum": ["first", "second", "third"],
"markdownEnumDescriptions": [
"The *first* enum",
"The *second* enum",
"The *third* enum"
],
"enumItemLabels": ["1st", "2nd", "3rd"],
"default": "first",
"description": "Example setting with an enum"
}
}

弃用消息 / Markdown 弃用消息
如果您设置了deprecationMessage或markdownDeprecationMessage,该设置将会显示带有您指定消息的警告下划线。此外,除非用户配置了该设置,否则该设置将从设置UI中隐藏。如果您设置了markdownDeprecationMessage,Markdown将不会在设置悬停或问题视图中呈现。如果您同时设置了这两个属性,deprecationMessage将在悬停和问题视图中显示,而markdownDeprecationMessage将在设置UI中以Markdown格式呈现。
示例:
{
"json.colorDecorators.enable": {
"type": "boolean",
"description": "Enables or disables color decorators",
"markdownDeprecationMessage": "**Deprecated**: Please use `#editor.colorDecorators#` instead.",
"deprecationMessage": "Deprecated: Please use editor.colorDecorators instead."
}
}
其他 JSON Schema 属性
您可以使用任何验证JSON Schema属性来描述配置值的其他约束:
default用于定义属性的默认值minimum和maximum用于限制数值maxLength,minLength用于限制字符串长度pattern用于将字符串限制为给定的正则表达式patternErrorMessage用于在模式不匹配时提供定制的错误消息。format用于将字符串限制为已知格式,例如date、time、ipv4、email和urimaxItems,minItems用于限制数组长度editPresentation用于控制在设置编辑器中为字符串设置呈现单行输入框还是多行文本区域
不支持的JSON Schema属性
配置部分不支持的内容有:
$ref和definition:配置模式需要自包含,不能对聚合设置的JSON模式文档的外观做出假设。
有关这些功能及其他功能的更多详细信息,请参阅JSON Schema 参考。
作用域
配置设置可以具有以下可能的作用域之一:
application- 适用于所有 VS Code 实例的设置,只能在用户设置中进行配置。machine- 只能在用户设置或远程设置中设置的机器特定设置。例如,不应在机器之间共享的安装路径。machine-overridable- 可以被工作区或文件夹设置覆盖的机器特定设置。window- 可以在用户、工作区或远程设置中配置的Windows(实例)特定设置。resource- 资源设置,适用于文件和文件夹,并且可以在所有设置级别中进行配置,甚至包括文件夹设置。language-overridable- 可以在语言级别覆盖的资源设置。
配置范围决定了设置何时通过设置编辑器对用户可用,以及设置是否适用。如果没有声明scope,则默认为window。
以下是内置 Git 扩展的示例配置范围:
{
"contributes": {
"configuration": {
"title": "Git",
"properties": {
"git.alwaysSignOff": {
"type": "boolean",
"scope": "resource",
"default": false,
"description": "%config.alwaysSignOff%"
},
"git.ignoredRepositories": {
"type": "array",
"default": [],
"scope": "window",
"description": "%config.ignoredRepositories%"
},
"git.autofetch": {
"type": ["boolean", "string"],
"enum": [true, false, "all"],
"scope": "resource",
"markdownDescription": "%config.autofetch%",
"default": false,
"tags": ["usesOnlineServices"]
}
}
}
}
}
你可以看到git.alwaysSignOff具有resource范围,并且可以按用户、工作区或文件夹进行设置,而具有window范围的忽略仓库列表则更全局地适用于VS Code窗口或工作区(可能是多根目录的)。
链接到设置
你可以在markdown类型的属性中使用这种特殊语法插入到另一个设置的链接,这将在设置UI中呈现为可点击的链接:`#target.setting.id#`。这将在markdownDescription、markdownEnumDescriptions和markdownDeprecationMessage中起作用。示例:
"files.autoSaveDelay": {
"markdownDescription": "Controls the delay in ms after which a dirty editor is saved automatically. Only applies when `#files.autoSave#` is set to `afterDelay`.",
// ...
}
在设置界面中,这被渲染为:

contributes.configurationDefaults
为其他已注册的配置提供默认值并覆盖它们的默认值。
以下示例覆盖了files.autoSave设置的默认行为,以便在焦点更改时自动保存文件。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
你也可以为提供的语言贡献默认的编辑器配置。例如,以下代码片段为markdown语言贡献了默认的编辑器配置:
{
"contributes": {
"configurationDefaults": {
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "off",
"strings": "off",
"other": "off"
}
}
}
}
}
contributes.customEditors
customEditors 贡献点是您的扩展告诉 VS Code 它提供的自定义编辑器的方式。例如,VS Code 需要知道您的自定义编辑器适用于哪些类型的文件,以及如何在任何 UI 中识别您的自定义编辑器。
这里是一个基本的customEditor贡献,用于自定义编辑器扩展示例:
"contributes": {
"customEditors": [
{
"viewType": "catEdit.catScratch",
"displayName": "Cat Scratch",
"selector": [
{
"filenamePattern": "*.cscratch"
}
],
"priority": "default"
}
]
}
customEditors 是一个数组,因此您的扩展可以贡献多个自定义编辑器。
-
viewType- 自定义编辑器的唯一标识符。这是VS Code如何将
package.json中的自定义编辑器贡献与代码中的自定义编辑器实现联系起来的方式。这在所有扩展中必须是唯一的,因此不要使用通用的viewType,例如"preview",确保使用一个对您的扩展来说是唯一的,例如"viewType": "myAmazingExtension.svgPreview"。 -
displayName- 在VS Code的用户界面中标识自定义编辑器的名称。显示名称会在VS Code用户界面中展示给用户,例如视图:重新打开方式下拉菜单。
-
selector- 指定自定义编辑器对哪些文件有效。selector是一个包含一个或多个 glob 模式的数组。这些 glob 模式与文件名进行匹配,以确定自定义编辑器是否可以用于它们。例如,*.png这样的filenamePattern将为所有 PNG 文件启用自定义编辑器。您还可以创建更具体的模式来匹配文件或目录名称,例如
**/translations/*.json。 -
priority- (可选) 指定何时使用自定义编辑器。priority控制当资源打开时何时使用自定义编辑器。可能的值为:"default"- Try to use the custom editor for every file that matches the custom editor'sselector. If there are multiple custom editors for a given file, the user will have to select which custom editor they want to use."option"- Do not use the custom editor by default but allow users to switch to it or configure it as their default.
您可以在自定义编辑器扩展指南中了解更多信息。
contributes.debuggers
为VS Code贡献一个调试器。调试器贡献具有以下属性:
type是一个唯一的ID,用于在启动配置中识别此调试器。label是此调试器在用户界面中可见的名称。program实现VS Code调试协议的真实调试器或运行时的调试适配器的路径。runtime如果调试适配器的路径不是可执行文件,而是需要一个运行时。configurationAttributes是特定于此调试器的启动配置参数的架构。请注意,不支持 JSON 架构构造$ref和definition。initialConfigurations列出了用于填充初始 launch.json 的启动配置。configurationSnippets列出了在编辑 launch.json 时通过 IntelliSense 可用的启动配置。variables介绍了替换变量并将它们绑定到由调试器扩展实现的命令。languages那些可以将调试扩展视为“默认调试器”的语言。
调试器示例
{
"contributes": {
"debuggers": [
{
"type": "node",
"label": "Node Debug",
"program": "./out/node/nodeDebug.js",
"runtime": "node",
"languages": ["javascript", "typescript", "javascriptreact", "typescriptreact"],
"configurationAttributes": {
"launch": {
"required": ["program"],
"properties": {
"program": {
"type": "string",
"description": "The program to debug."
}
}
}
},
"initialConfigurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
],
"configurationSnippets": [
{
"label": "Node.js: Attach Configuration",
"description": "A new configuration for attaching to a running node program.",
"body": {
"type": "node",
"request": "attach",
"name": "${2:Attach to Port}",
"port": 9229
}
}
],
"variables": {
"PickProcess": "extension.node-debug.pickNodeProcess"
}
}
]
}
}
有关如何集成debugger的完整演练,请访问调试器扩展。
contributes.grammars
为一种语言贡献一个TextMate语法。您必须提供此语法适用的language,语法的TextMate scopeName以及文件路径。
注意: 包含语法的文件可以是JSON格式(文件名以.json结尾)或XML plist格式(所有其他文件)。
语法示例
{
"contributes": {
"grammars": [
{
"language": "markdown",
"scopeName": "text.html.markdown",
"path": "./syntaxes/markdown.tmLanguage.json",
"embeddedLanguages": {
"meta.embedded.block.frontmatter": "yaml"
}
}
]
}
}
请参阅语法高亮指南,了解更多关于如何注册与语言相关的TextMate语法以获得语法高亮的信息。

contributes.icons
通过ID贡献一个新图标,以及一个默认图标。然后,扩展(或任何依赖于该扩展的其他扩展)可以在任何可以使用ThemeIcon的地方使用该图标ID new ThemeIcon("iconId"),在Markdown字符串中($(iconId)),以及在某些贡献点中作为图标使用。
{
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
}
contributes.iconThemes
为VS Code贡献一个文件图标主题。文件图标显示在文件名旁边,表示文件类型。
您必须指定一个id(在设置中使用)、一个标签和文件图标定义文件的路径。
文件图标主题示例
{
"contributes": {
"iconThemes": [
{
"id": "my-cool-file-icons",
"label": "Cool File Icons",
"path": "./fileicons/cool-file-icon-theme.json"
}
]
}
}
![]()
请参阅文件图标主题指南了解如何创建文件图标主题。
contributes.jsonValidation
为特定类型的json文件贡献一个验证模式。url值可以是扩展中包含的模式文件的本地路径,也可以是远程服务器URL,例如json schema store。
{
"contributes": {
"jsonValidation": [
{
"fileMatch": ".jshintrc",
"url": "https://json.schemastore.org/jshintrc"
}
]
}
}
contributes.keybindings
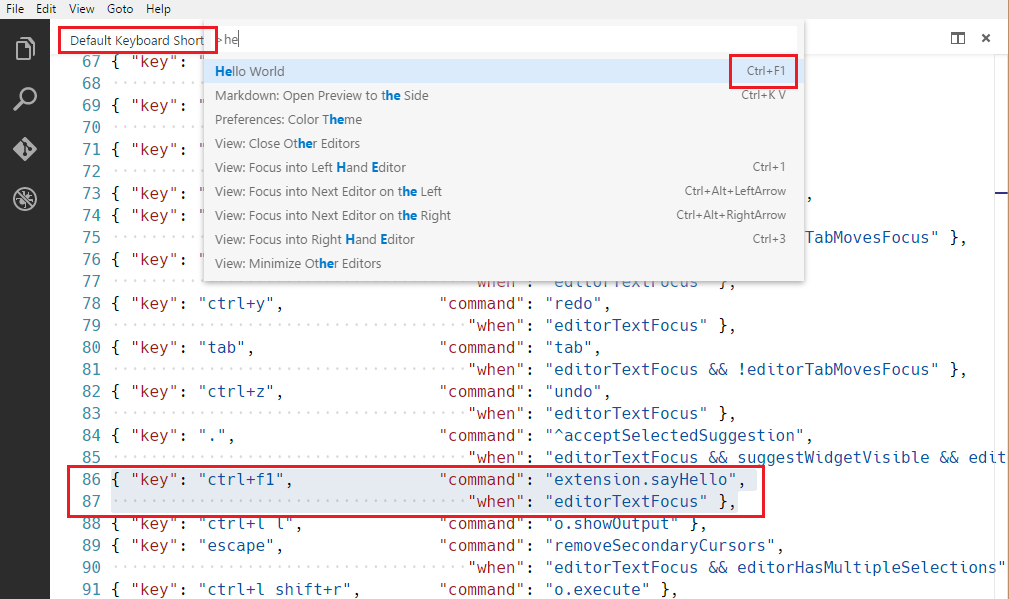
贡献一个键绑定规则,定义当用户按下组合键时应调用什么命令。请参阅键绑定主题,其中详细解释了键绑定。
贡献一个键绑定将导致默认键盘快捷键显示您的规则,并且命令的每个UI表示现在将显示您添加的键绑定。当然,当用户按下键组合时,命令将被调用。
注意: 由于VS Code在Windows、macOS和Linux上运行,这些平台的修饰键不同,您可以使用“key”来设置默认的键组合,并用特定平台的键组合覆盖它。
注意: 当命令被调用时(通过键绑定或命令面板),VS Code 会发出一个激活事件
onCommand:${command}。
键绑定示例
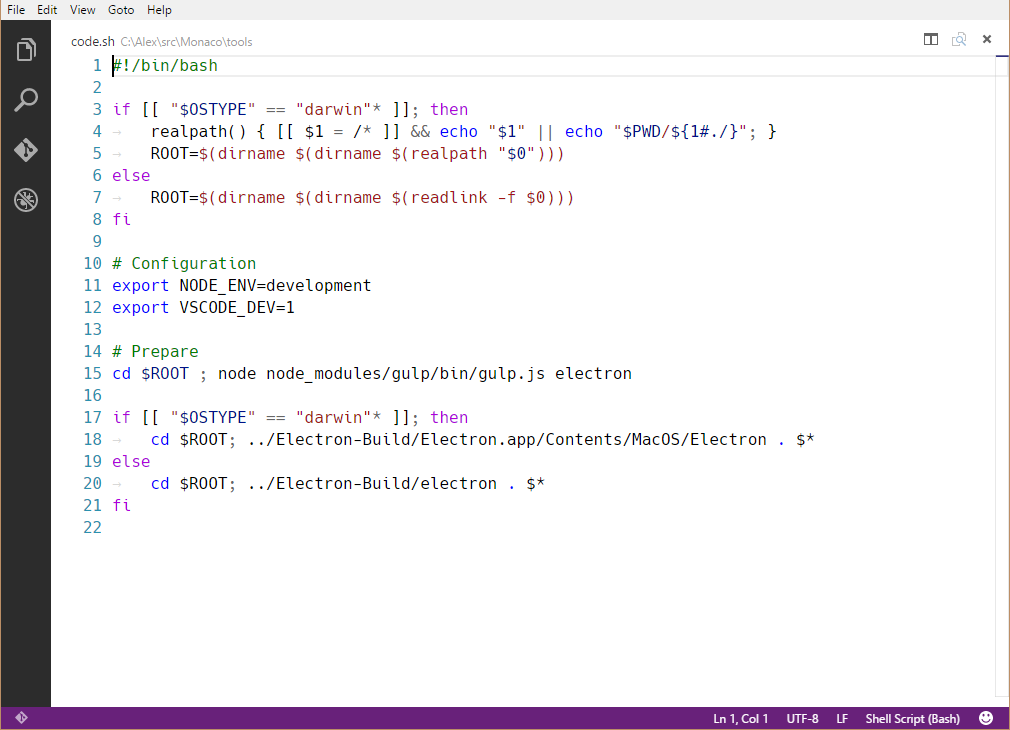
定义在Windows和Linux下使用Ctrl+F1,在macOS下使用Cmd+F1来触发"extension.sayHello"命令:
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}

贡献的语言
贡献编程语言的定义。这将引入一种新语言或丰富VS Code对某种语言的知识。
contributes.languages 的主要作用是:
- 定义一个
languageId,可以在VS Code API的其他部分重复使用,例如vscode.TextDocument.languageId和onLanguage激活事件。- 您可以使用
aliases字段贡献一个人类可读的标签。列表中的第一项将用作人类可读的标签。
- 您可以使用
- 将文件扩展名(
extensions)、文件名(filenames)、文件名glob模式(filenamePatterns)、以特定行(如hashbang)开头的文件(firstLine)以及mimetypes与该languageId关联。 - 贡献一组声明性语言特性用于贡献的语言。了解更多关于可配置编辑特性的信息,请参阅语言配置指南。
- 贡献一个图标,如果主题不包含该语言的图标,可以用作文件图标主题
语言示例
{
"contributes": {
"languages": [
{
"id": "python",
"extensions": [".py"],
"aliases": ["Python", "py"],
"filenames": [],
"firstLine": "^#!/.*\\bpython[0-9.-]*\\b",
"configuration": "./language-configuration.json",
"icon": {
"light": "./icons/python-light.png",
"dark": "./icons/python-dark.png"
}
}
]
}
}
contributes.menus
为编辑器或资源管理器贡献一个命令的菜单项。菜单项定义包含选择时应调用的命令以及该项应显示的条件。后者通过when子句定义,该子句使用键绑定when子句上下文。
一个command属性指示在选择菜单项时要运行的命令。一个submenu属性指示在此位置要渲染的子菜单。
在声明command菜单项时,也可以使用alt属性定义替代命令。当在打开菜单时按下Alt键时,它将显示并调用。在Windows和Linux上,Shift键也可以实现此功能,这在Alt键会触发窗口菜单栏的情况下非常有用。
最后,一个group属性定义了菜单项的排序和分组。navigation组是特殊的,因为它总是会被排序到菜单的顶部/开始位置。
注意,
when子句适用于菜单,而enablement子句适用于命令。enablement适用于所有菜单甚至键绑定,而when仅适用于单个菜单。
目前扩展作者可以贡献于:
commandPalette- 全局命令面板comments/comment/title- 评论标题菜单栏comments/comment/context- 评论上下文菜单comments/commentThread/title- 评论线程标题菜单栏comments/commentThread/context- 评论线程上下文菜单debug/callstack/context- 调试调用堆栈视图上下文菜单debug/callstack/context组inline- 调试调用栈视图内联操作debug/toolBar- 调试视图工具栏debug/variables/context- 调试变量视图上下文菜单editor/context- 编辑器上下文菜单editor/lineNumber/context- 编辑器行号上下文菜单editor/title- 编辑器标题菜单栏editor/title/context- 编辑器标题上下文菜单editor/title/run- 编辑器标题菜单栏上的运行子菜单explorer/context- 资源管理器视图上下文菜单extension/context- 扩展视图上下文菜单file/newFile- 文件菜单和欢迎页面中的新建文件项interactive/toolbar- 交互式窗口工具栏interactive/cell/title- 交互窗口单元格标题菜单栏notebook/toolbar- 笔记本工具栏notebook/cell/title- 笔记本单元格标题菜单栏notebook/cell/execute- 笔记本单元格执行菜单scm/title- SCM 标题菜单scm/resourceGroup/context- SCM 资源组 菜单scm/resourceFolder/context- SCM 资源文件夹 菜单scm/resourceState/context- SCM 资源 菜单scm/change/title- SCM 变更标题 菜单scm/sourceControl- SCM 源代码控制菜单terminal/context- 终端上下文菜单terminal/title/context- 终端标题上下文菜单testing/item/context- 测试资源管理器项目上下文菜单testing/item/gutter- 测试项目的装饰菜单timeline/title- 时间轴视图标题菜单栏timeline/item/context- 时间轴视图项上下文菜单touchBar- macOS 触控栏view/title- 视图标题菜单view/item/context- 查看项目上下文菜单webview/context- 任何 webview 上下文菜单- 任何 贡献的子菜单
注意 1: 当从(上下文)菜单中调用命令时,VS Code 会尝试推断当前选中的资源,并在调用命令时将其作为参数传递。例如,资源管理器中的菜单项会传递所选资源的 URI,而编辑器中的菜单项会传递文档的 URI。
注意2: 贡献给
editor/lineNumber/context的菜单项命令也会传递行号。此外,这些项可以在它们的when子句中引用editorLineNumber上下文键,例如通过使用in或not in操作符来测试它是否在由扩展管理的数组值上下文键中。
除了标题之外,贡献的命令还可以指定图标,当调用菜单项表示为按钮时,VS Code 将显示该图标,例如在标题菜单栏上。
菜单示例
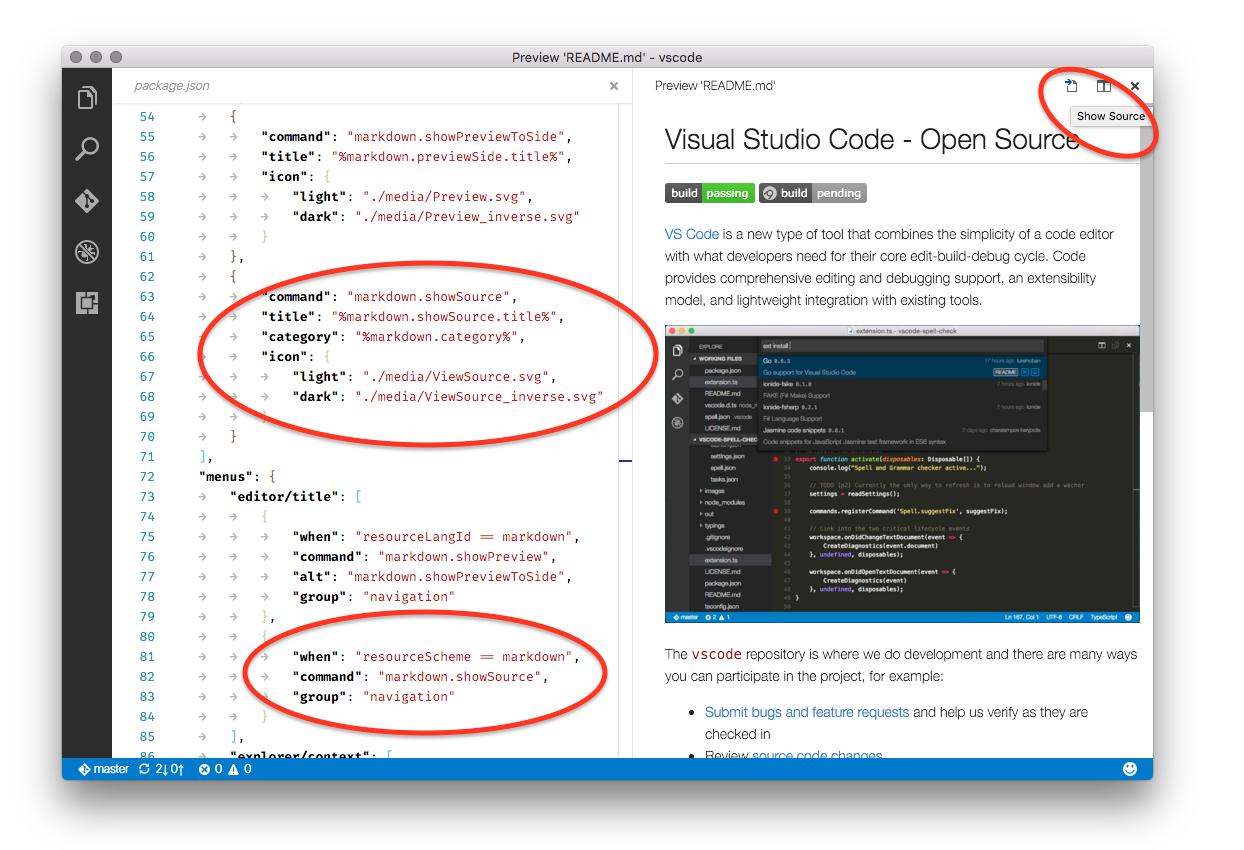
这是一个命令菜单项:
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == markdown",
"command": "markdown.showPreview",
"alt": "markdown.showPreviewToSide",
"group": "navigation"
}
]
}
}
}

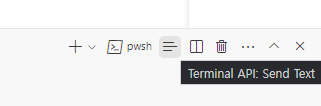
同样地,这里有一个添加到特定视图的命令菜单项。下面的示例贡献给一个任意的视图,比如终端:
{
"contributes": {
"menus": {
"view/title": [
{
"command": "terminalApi.sendText",
"when": "view == terminal",
"group": "navigation"
}
]
}
}
}

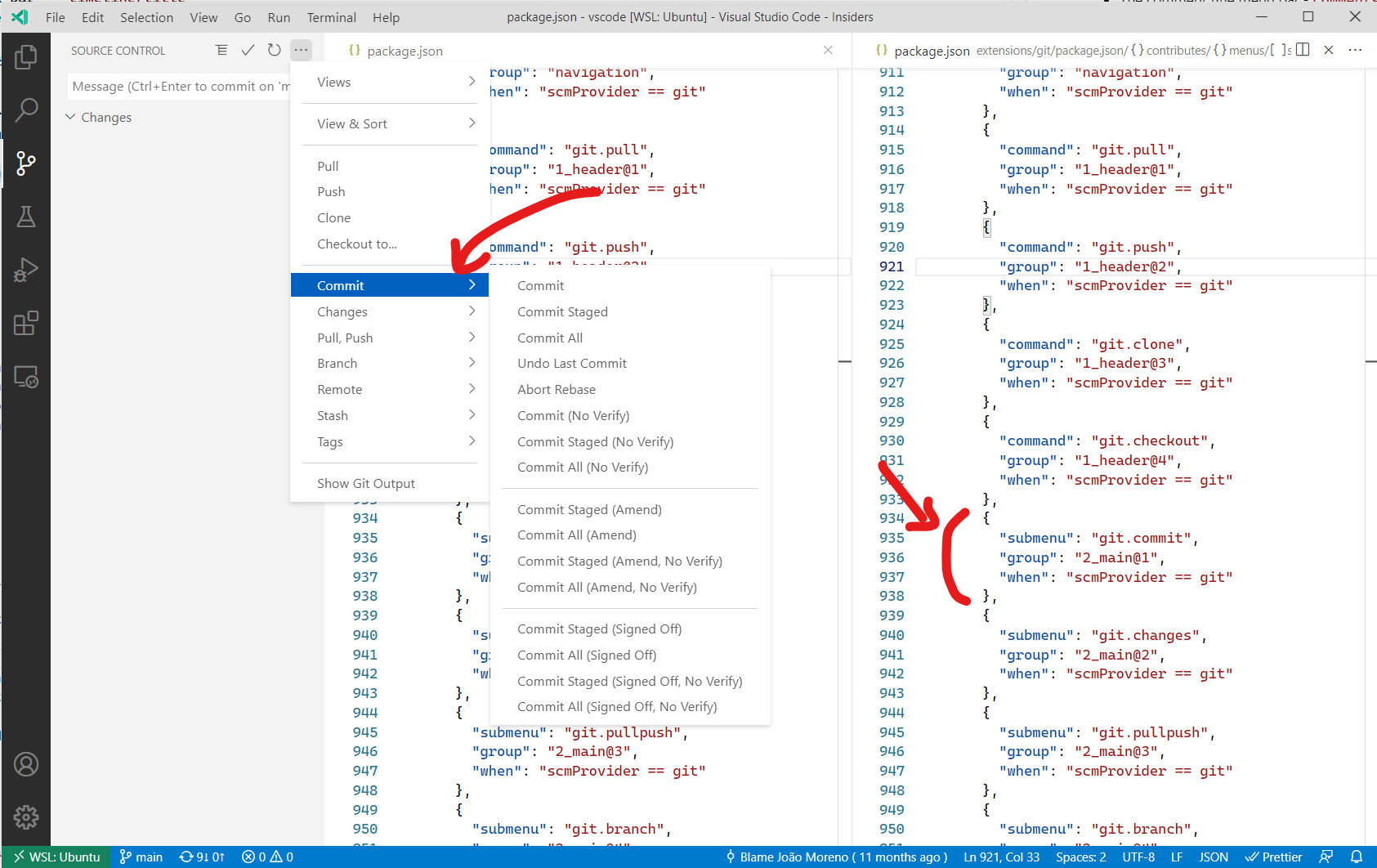
这是一个子菜单项:
{
"contributes": {
"menus": {
"scm/title": [
{
"submenu": "git.commit",
"group": "2_main@1",
"when": "scmProvider == git"
}
]
}
}
}

命令面板菜单项的上下文特定可见性
在package.json中注册命令时,它们会自动显示在命令面板中(⇧⌘P (Windows, Linux Ctrl+Shift+P))。为了更灵活地控制命令的可见性,可以使用commandPalette菜单项。它允许你定义一个when条件来控制命令是否应该在命令面板中显示。
下面的代码片段使得“Hello World”命令仅在编辑器中选中某些内容时在命令面板中可见:
{
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
"menus": {
"commandPalette": [
{
"command": "extension.sayHello",
"when": "editorHasSelection"
}
]
}
}
分组排序
菜单项可以分组排序。它们按照以下默认规则按字典顺序排序。 您可以将菜单项添加到这些组中,或在中间、下方或上方添加新的菜单项组。
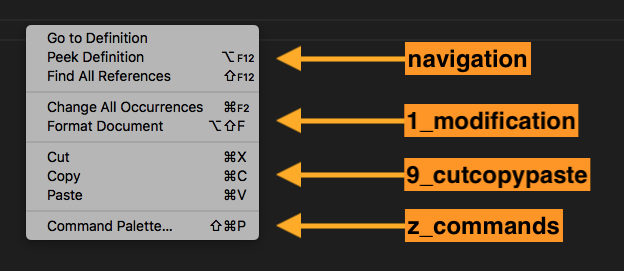
编辑器上下文菜单 包含以下默认组:
navigation- 在所有情况下,navigation组都排在第一位。1_modification- 这个组紧随其后,包含修改代码的命令。9_cutcopypaste- 倒数第二个默认组,包含基本的编辑命令。z_commands- 最后一个默认组,包含一个打开命令面板的条目。

资源管理器上下文菜单 具有以下默认组:
navigation- 与在VS Code中导航相关的命令。在所有情况下,此组都排在第一位。2_workspace- 与工作区操作相关的命令。3_compare- 与在差异编辑器中比较文件相关的命令。4_search- 与在搜索视图中搜索相关的命令。5_cutcopypaste- 与文件的剪切、复制和粘贴相关的命令。6_copypath- 与复制文件路径相关的命令。7_modification- 与文件修改相关的命令。
编辑器标签上下文菜单 有以下默认组:
1_close- 与关闭编辑器相关的命令。3_preview- 与固定编辑器相关的命令。
编辑器标题菜单 有以下默认组:
navigation- 与导航相关的命令。1_run- 与运行和调试编辑器相关的命令。1_diff- 与使用差异编辑器相关的命令。3_open- 与打开编辑器相关的命令。5_close- 与关闭编辑器相关的命令。
navigation 和 1_run 显示在主编辑器标题区域。其他组显示在次要区域 - 在 ... 菜单下。
终端标签上下文菜单 有以下默认组:
1_create- 与创建终端相关的命令。3_run- 与在终端中运行/执行某些内容相关的命令。5_manage- 与管理终端相关的命令。7_configure- 与终端配置相关的命令。
终端上下文菜单 包含以下默认组:
1_create- 与创建终端相关的命令。3_edit- 与操作文本、选择或剪贴板相关的命令。5_clear- 与清除终端相关的命令。7_kill- 与关闭/终止终端相关的命令。9_config- 与终端配置相关的命令。
时间轴视图项上下文菜单 有以下默认组:
inline- 重要或常用的时间线项目命令。渲染为工具栏。1_actions- 与处理时间线项目相关的命令。5_copy- 与复制时间线项目信息相关的命令。
扩展视图上下文菜单 有以下默认组:
1_copy- 与复制扩展信息相关的命令。2_configure- 与配置扩展相关的命令。
组内排序
组内的顺序取决于标题或顺序属性。菜单项的组内顺序通过在组标识符后附加@来指定,如下所示:
{
"editor/title": [
{
"when": "editorHasSelection",
"command": "extension.Command",
"group": "myGroup@1"
}
]
}
contributes.problemMatchers
贡献问题匹配器模式。这些贡献在输出面板运行器和终端运行器中都有效。以下是一个在扩展中为gcc编译器贡献问题匹配器的示例:
{
"contributes": {
"problemMatchers": [
{
"name": "gcc",
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
]
}
}
这个问题匹配器现在可以通过名称引用 $gcc 在 tasks.json 文件中使用。一个示例如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": "$gcc"
}
]
}
另请参阅:Defining a Problem Matcher
contributes.problemPatterns
贡献可以在问题匹配器中使用的命名问题模式(见上文)。
contributes.productIconThemes
为VS Code贡献一个产品图标主题。产品图标是VS Code中使用的所有图标,除了文件图标和由扩展贡献的图标。
您必须指定一个id(用于设置中)、一个标签以及图标定义文件的路径。
产品图标主题示例
{
"contributes": {
"productIconThemes": [
{
"id": "elegant",
"label": "Elegant Icon Theme",
"path": "./producticons/elegant-product-icon-theme.json"
}
]
}
}
![]()
请参阅产品图标主题指南了解如何创建产品图标主题。
contributes.resourceLabelFormatters
贡献资源标签格式化程序,指定如何在工作台中的任何位置显示URI。例如,这里是一个扩展如何为具有remotehub方案的URI贡献一个格式化程序的示例:
{
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
}
这意味着所有具有remotehub方案的URI将仅显示URI的path部分,并且分隔符将是/。具有remotehub URI的工作区将在其标签中带有GitHub后缀。
contributes.semanticTokenModifiers
贡献新的语义标记修饰符,可以通过主题规则进行高亮显示。
{
"contributes": {
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}
请参阅语义高亮指南以了解更多关于语义高亮的信息。
contributes.semanticTokenScopes
贡献语义标记类型和修饰符与作用域之间的映射,作为回退或支持特定语言的主题。
{
"contributes": {
"semanticTokenScopes": [
{
"language": "typescript",
"scopes": {
"property.readonly": ["variable.other.constant.property.ts"]
}
}
]
}
}
请参阅语义高亮指南以了解更多关于语义高亮的信息。
contributes.semanticTokenTypes
贡献新的语义标记类型,可以通过主题规则进行高亮显示。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
]
}
}
请参阅语义高亮指南以了解更多关于语义高亮的信息。
contributes.snippets
为特定语言贡献代码片段。language属性是语言标识符,而path是代码片段文件的相对路径,该文件定义了VS Code 代码片段格式中的代码片段。
下面的示例展示了如何为Go语言添加代码片段。
{
"contributes": {
"snippets": [
{
"language": "go",
"path": "./snippets/go.json"
}
]
}
}
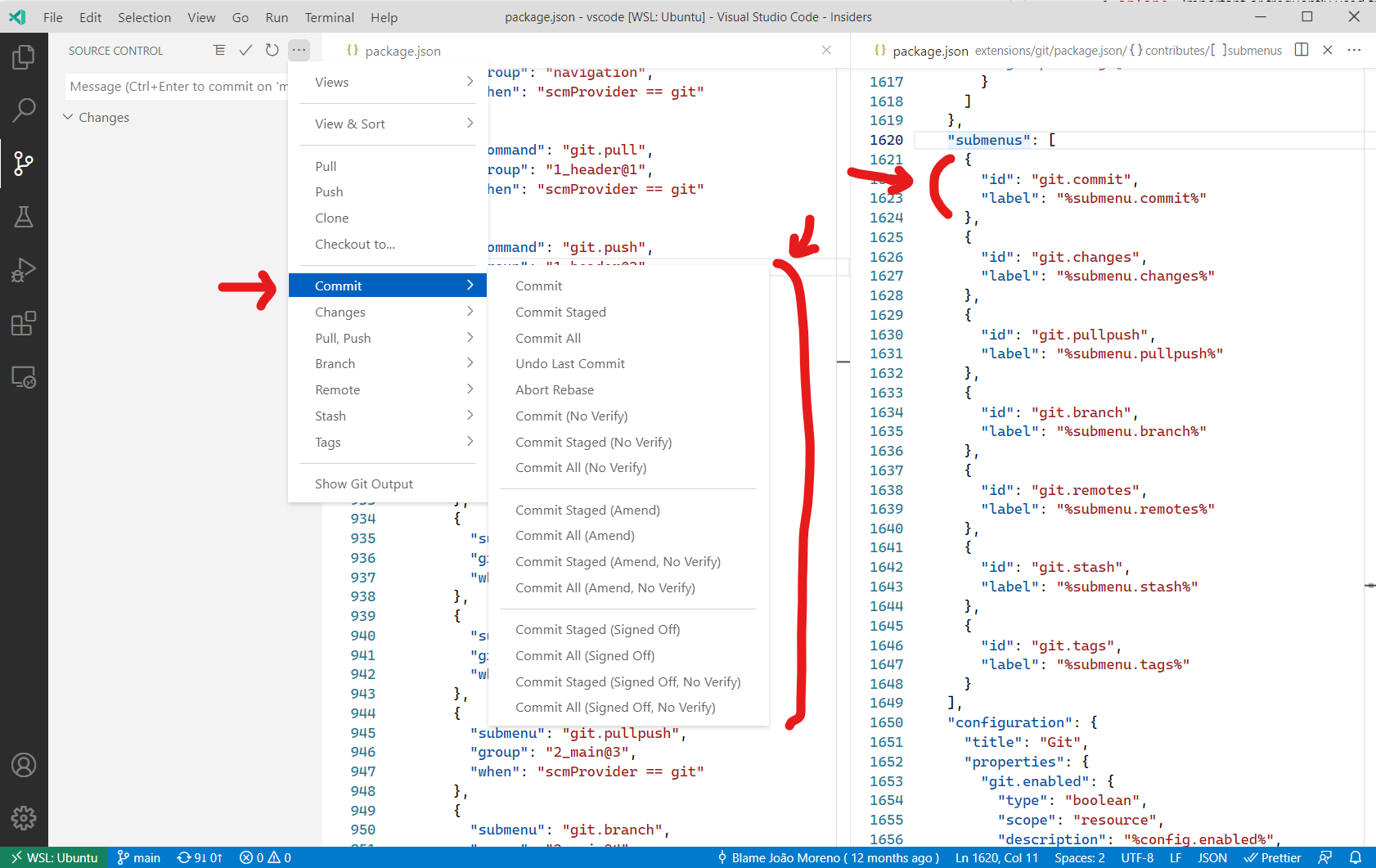
contributes.submenus
贡献一个子菜单作为占位符,可以在其上贡献菜单项。子菜单需要一个label以在父菜单中显示。
除了标题,命令还可以定义图标,VS Code 将在编辑器标题菜单栏中显示这些图标。
子菜单示例
{
"contributes": {
"submenus": [
{
"id": "git.commit",
"label": "Commit"
}
]
}
}

contributes.taskDefinitions
贡献并定义一个对象字面量结构,允许在系统中唯一标识一个贡献的任务。任务定义至少有一个type属性,但通常还会定义其他属性。例如,表示package.json文件中脚本的任务定义如下所示:
{
"taskDefinitions": [
{
"type": "npm",
"required": ["script"],
"properties": {
"script": {
"type": "string",
"description": "The script to execute"
},
"path": {
"type": "string",
"description": "The path to the package.json file. If omitted the package.json in the root of the workspace folder is used."
}
}
}
]
}
任务定义使用JSON模式语法定义required和properties属性。type属性定义了任务类型。如果以上示例:
"type": "npm"将任务定义与 npm 任务关联起来"required": [ "script" ]定义了script属性为必填项。path属性是可选的。"properties" : { ... }定义了额外的属性及其类型。
当扩展实际创建一个任务时,它需要传递一个符合在package.json文件中贡献的任务定义的TaskDefinition。对于npm示例,在package.json文件中为测试脚本创建任务如下所示:
let task = new vscode.Task({ type: 'npm', script: 'test' }, ....);
contributes.terminal
为VS Code贡献一个终端配置文件,允许扩展处理配置文件的创建。当定义后,该配置文件应在创建终端配置文件时出现。
{
"activationEvents": ["onTerminalProfile:my-ext.terminal-profile"],
"contributes": {
"terminal": {
"profiles": [
{
"title": "Profile from extension",
"id": "my-ext.terminal-profile"
}
]
}
}
}
定义后,配置文件将显示在终端配置文件选择器中。激活时,通过返回终端选项来处理配置文件的创建:
vscode.window.registerTerminalProfileProvider('my-ext.terminal-profile', {
provideTerminalProfile(
token: vscode.CancellationToken
): vscode.ProviderResult<vscode.TerminalOptions | vscode.ExtensionTerminalOptions> {
return { name: 'Profile from extension', shellPath: 'bash' };
}
});
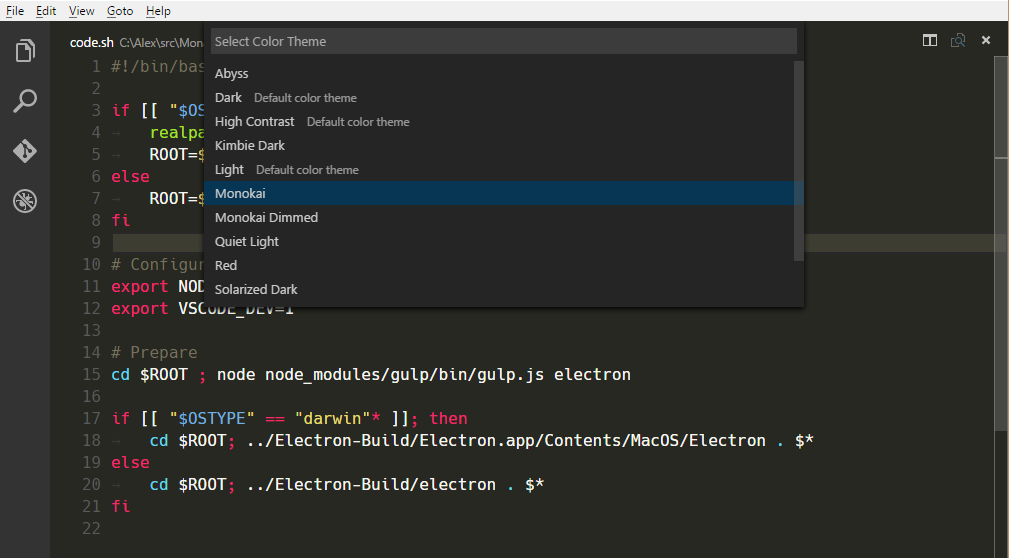
contributes.themes
为VS Code贡献一个颜色主题,定义工作台颜色和编辑器中的语法标记样式。
您必须指定一个标签,主题是深色主题还是浅色主题(以便VS Code的其余部分更改以匹配您的主题)以及文件的路径(JSON格式)。
主题示例
{
"contributes": {
"themes": [
{
"label": "Monokai",
"uiTheme": "vs-dark",
"path": "./themes/monokai-color-theme.json"
}
]
}
}

请参阅颜色主题指南了解如何创建颜色主题。
contributes.typescriptServerPlugins
贡献了TypeScript 服务器插件,这些插件增强了 VS Code 的 JavaScript 和 TypeScript 支持:
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin"
}
]
}
}
上述示例扩展贡献了typescript-styled-plugin,它为JavaScript和TypeScript添加了styled-component的智能感知。这个插件将从扩展中加载,并且必须作为普通的NPM dependency安装在扩展中:
{
"dependencies": {
"typescript-styled-plugin": "*"
}
}
当用户使用VS Code版本的TypeScript时,TypeScript服务器插件会为所有JavaScript和TypeScript文件加载。如果用户使用的是工作区版本的TypeScript,则不会激活这些插件,除非插件明确设置了"enableForWorkspaceTypeScriptVersions": true。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin",
"enableForWorkspaceTypeScriptVersions": true
}
]
}
}
插件配置
扩展可以通过VS Code内置的TypeScript扩展提供的API向贡献的TypeScript插件发送配置数据:
// In your VS Code extension
export async function activate(context: vscode.ExtensionContext) {
// Get the TS extension
const tsExtension = vscode.extensions.getExtension('vscode.typescript-language-features');
if (!tsExtension) {
return;
}
await tsExtension.activate();
// Get the API from the TS extension
if (!tsExtension.exports || !tsExtension.exports.getAPI) {
return;
}
const api = tsExtension.exports.getAPI(0);
if (!api) {
return;
}
// Configure the 'my-typescript-plugin-id' plugin
api.configurePlugin('my-typescript-plugin-id', {
someValue: process.env['SOME_VALUE']
});
}
TypeScript 服务器插件通过 onConfigurationChanged 方法接收配置数据:
// In your TypeScript plugin
import * as ts_module from 'typescript/lib/tsserverlibrary';
export = function init({ typescript }: { typescript: typeof ts_module }) {
return {
create(info: ts.server.PluginCreateInfo) {
// Create new language service
},
onConfigurationChanged(config: any) {
// Receive configuration changes sent from VS Code
}
};
};
此API允许VS Code扩展与TypeScript服务器插件同步VS Code设置,或动态更改插件的行为。查看TypeScript TSLint插件和lit-html扩展,了解此API在实际中的使用方式。
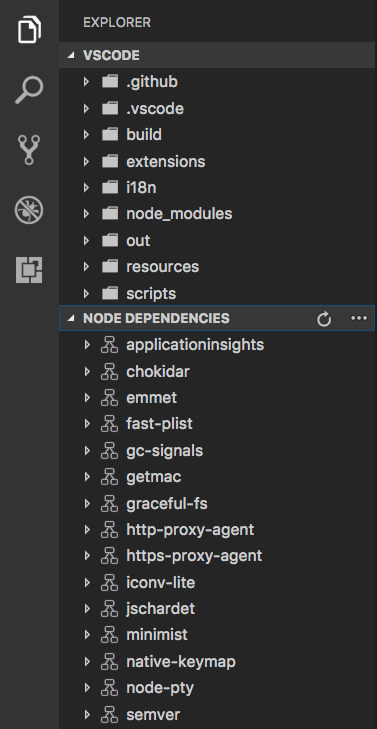
contributes.views
为VS Code贡献一个视图。您必须为视图指定一个标识符和名称。您可以贡献到以下视图容器:
explorer: 活动栏中的资源管理器视图容器scm: 源代码管理 (SCM) 视图容器在活动栏中debug: 在活动栏中运行和调试视图容器test: 在活动栏中测试视图容器- 自定义视图容器 由扩展贡献。
当用户打开视图时,VS Code 将发出一个激活事件 onView:${viewId}(例如下面的 onView:nodeDependencies)。您还可以通过提供 when 上下文值来控制视图的可见性。当无法显示标题时(例如,当视图被拖动到活动栏时),将使用指定的 icon。当视图从其默认视图容器中移出并需要额外上下文时,将使用 contextualTitle。
{
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"when": "workspaceHasPackageJSON",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
}

视图的内容可以通过两种方式填充:
- 通过TreeView,通过
createTreeViewAPI提供数据提供者,或直接通过registerTreeDataProviderAPI注册数据提供者来填充数据。TreeViews非常适合显示层次化数据和列表。参考tree-view-sample。 - 通过使用
registerWebviewViewProvider注册一个provider来创建一个WebviewView。Webview视图允许在视图中渲染任意的HTML。更多详情请参见webview视图示例扩展。
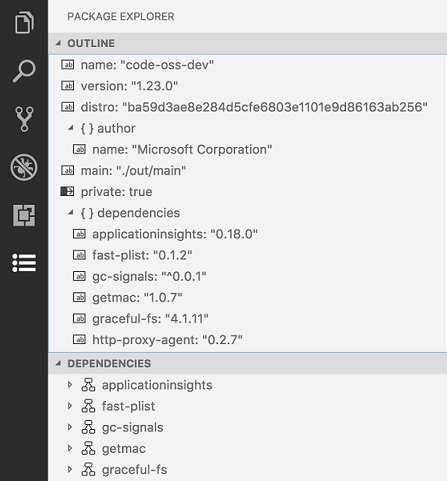
contributes.viewsContainers
贡献一个视图容器,可以向其中贡献自定义视图。您必须为视图容器指定一个标识符、标题和图标。目前,您可以将它们贡献到活动栏(activitybar)和面板(panel)。下面的示例展示了如何将Package Explorer视图容器贡献到活动栏,以及如何将视图贡献到其中。
{
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "resources/package-explorer.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "package-dependencies",
"name": "Dependencies"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
}
}

图标规范
-
Size:图标应为24x24并居中。 -
Color:图标应使用单一颜色。 -
Format:建议图标使用SVG格式,但任何图像文件类型都可以接受。 -
States:所有图标继承以下状态样式:State Opacity Default 60% Hover 100% Active 100%
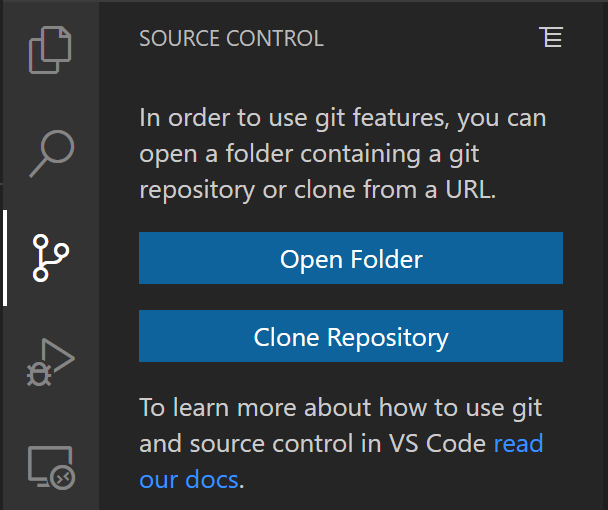
contributes.viewsWelcome
欢迎内容贡献到自定义视图。欢迎内容仅适用于空树视图。如果树没有子节点且没有TreeView.message,则视图被视为空。按照惯例,任何单独在一行上的命令链接都会显示为按钮。您可以使用view属性指定欢迎内容应应用的视图。欢迎内容的可见性可以通过when上下文值控制。要显示为欢迎内容的文本通过contents属性设置。
{
"contributes": {
"viewsWelcome": [
{
"view": "scm",
"contents": "In order to use git features, you can open a folder containing a git repository or clone from a URL.\n[Open Folder](command:vscode.openFolder)\n[Clone Repository](command:git.clone)\nTo learn more about how to use git and source control in VS Code [read our docs](https://aka.ms/vscode-scm).",
"when": "config.git.enabled && git.state == initialized && workbenchState == empty"
}
]
}
}

可以将多个欢迎内容项贡献给一个视图。当这种情况发生时,来自VS Code核心的内容首先出现,接着是来自内置扩展的内容,最后是来自所有其他扩展的内容。
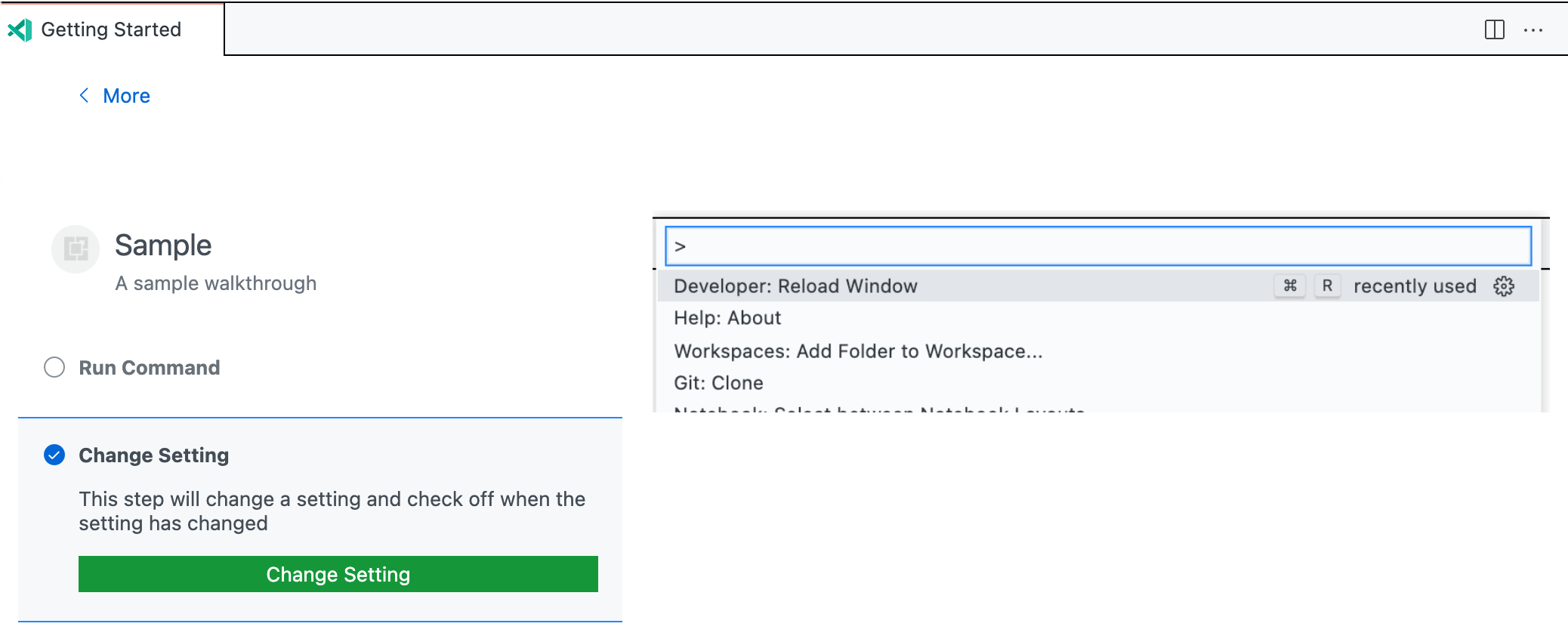
贡献的教程
贡献教程以显示在“入门”页面上。教程会在安装您的扩展时自动打开,并提供一种便捷的方式向用户介绍扩展的功能。
演练包括标题、描述、ID和一系列步骤。此外,可以设置一个when条件,根据上下文键来隐藏或显示演练。例如,可以设置一个解释Linux平台设置的演练,使用when: "isLinux",使其仅在Linux机器上显示。
每个步骤指南中的步骤都有一个标题、描述、ID和媒体元素(可以是图像或Markdown内容),以及一组可选的事件,这些事件将导致步骤被检查(如下例所示)。步骤描述是Markdown内容,支持**加粗**、__下划线__和``代码``渲染,以及链接。与步骤指南类似,可以根据上下文键的条件来隐藏或显示步骤。
推荐使用SVG格式的图像,因为它们能够缩放并且支持VS Code的主题颜色。使用Visual Studio Code Color Mapper Figma插件可以轻松地在SVG中引用主题颜色。
{
"contributes": {
"walkthroughs": [
{
"id": "sample",
"title": "Sample",
"description": "A sample walkthrough",
"steps": [
{
"id": "runcommand",
"title": "Run Command",
"description": "This step will run a command and check off once it has been run.\n[Run Command](command:getting-started-sample.runCommand)",
"media": { "image": "media/image.png", "altText": "Empty image" },
"completionEvents": ["onCommand:getting-started-sample.runCommand"]
},
{
"id": "changesetting",
"title": "Change Setting",
"description": "This step will change a setting and check off when the setting has changed\n[Change Setting](command:getting-started-sample.changeSetting)",
"media": { "markdown": "media/markdown.md" },
"completionEvents": ["onSettingChanged:getting-started-sample.sampleSetting"]
}
]
}
]
}
}

完成事件
默认情况下,如果没有提供completionEvents事件,当点击步骤的任何按钮时,或者如果步骤没有按钮,当它被打开时,步骤将被标记为完成。如果需要更精细的控制,可以提供completionEvents的列表。
可用的完成事件包括:
onCommand:myCommand.id: 当命令已运行时,勾选步骤。onSettingChanged:mySetting.id: 一旦给定的设置被修改,就勾选此步骤。onContext:contextKeyExpression: 当上下文键表达式评估为真时,勾选步骤。extensionInstalled:myExt.id: 如果安装了给定的扩展程序,则勾选此步骤。onView:myView.id: 一旦给定的视图可见,就勾选步骤。onLink:https://...: 一旦通过Walkthrough打开给定链接,就勾选步骤。
一旦一个步骤被勾选,它将保持勾选状态,直到用户明确取消勾选该步骤或重置他们的进度(通过入门:重置进度命令)。