面板
面板功能作为另一个主要区域来显示视图容器。
✔️ 做
- 在面板中渲染视图,这些视图受益于更多的水平空间
- 用于提供支持功能的视图
❌ 不要
- 用于那些始终需要可见的视图,因为用户经常最小化面板
- 渲染自定义Webview内容,当拖动到其他视图容器(如主侧边栏或辅助侧边栏)时,无法正确调整大小/重新布局。

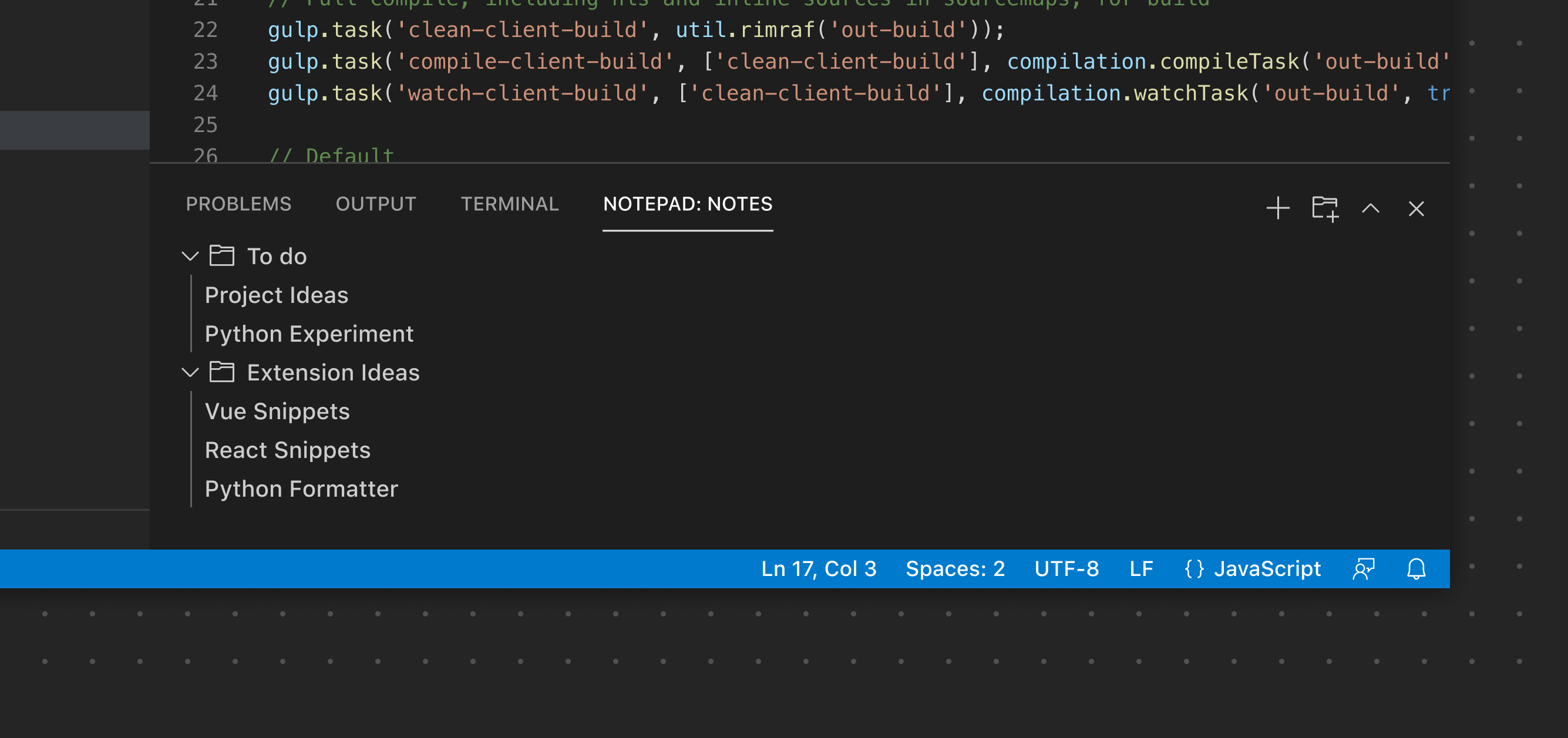
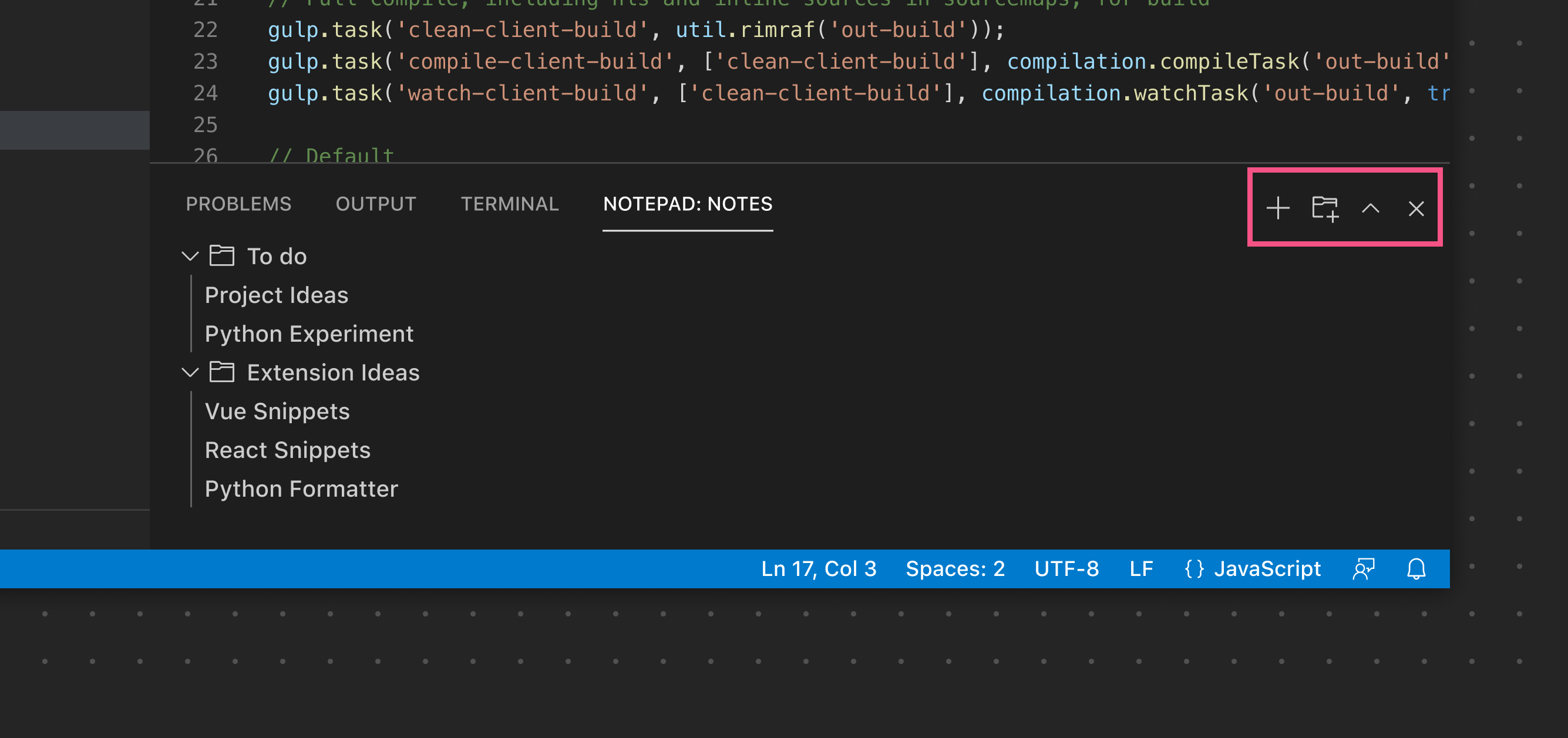
面板工具栏
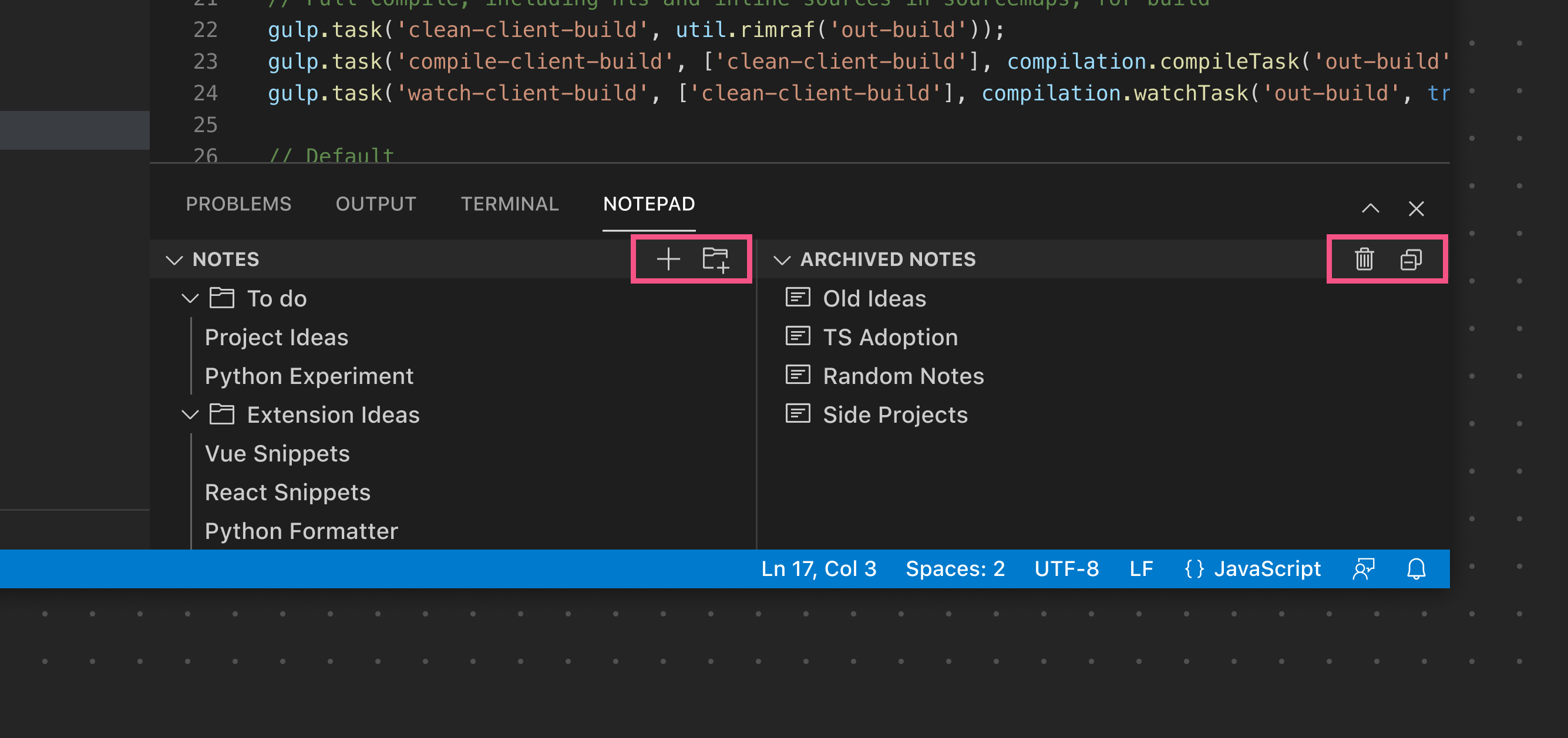
面板工具栏可以暴露与当前选定的视图相关的选项。例如,终端视图暴露了视图操作来添加新终端、分割视图布局等。切换到问题视图会暴露一组不同的操作。与侧边栏工具栏类似,工具栏只有在只有一个视图时才会渲染。如果使用多个视图,每个视图将渲染自己的工具栏。
✔️ 做
- 如果有可用的,请使用现有的产品图标
- 提供清晰、有用的工具提示
❌ 不要
- 不要添加过多的图标按钮。如果特定按钮需要更多选项,请考虑使用上下文菜单。
- 不要复制默认的面板图标(折叠/展开、关闭等)

在这个例子中,面板中呈现的单个视图在主面板工具栏中呈现其视图操作。

在这个例子中,使用了多个视图,因此每个视图都暴露了其特定的视图操作。