视图
Views 是内容的容器,可以出现在侧边栏或面板中。视图可以包含树视图、欢迎视图或Webview视图,并且还可以显示视图操作。用户还可以重新排列视图或将其移动到另一个视图容器(例如,从主侧边栏移动到辅助侧边栏)。限制创建的视图数量,因为其他扩展可以在同一个视图容器中贡献内容。
✔️ 做
- 尽可能使用现有图标
- 为语言文件使用文件图标
- 使用树视图来显示数据
- 为每个视图添加一个图标(以防它被移动到活动栏或辅助侧边栏——两者都使用图标来表示视图)
- 尽量减少视图的数量
- 保持名称长度最短
- 限制自定义Webview视图的使用
❌ 不要
- 重复现有功能
- 将树项用作单个操作项(例如,点击时触发命令)
- 如果没有必要,使用自定义的Webview视图
- 使用活动栏项目(视图容器)在编辑器中打开Webview

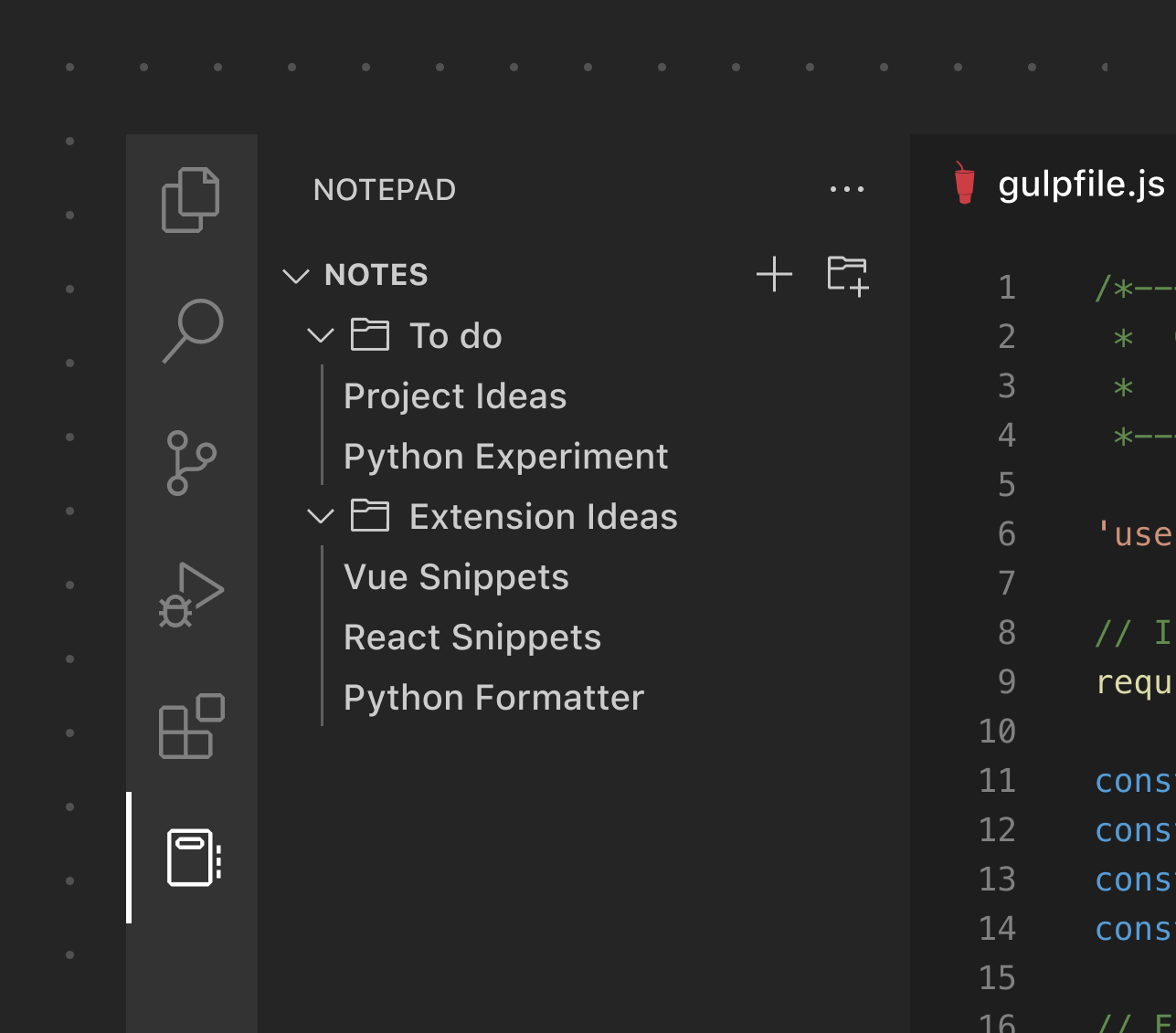
此示例使用树视图来显示树视图项的平面列表。
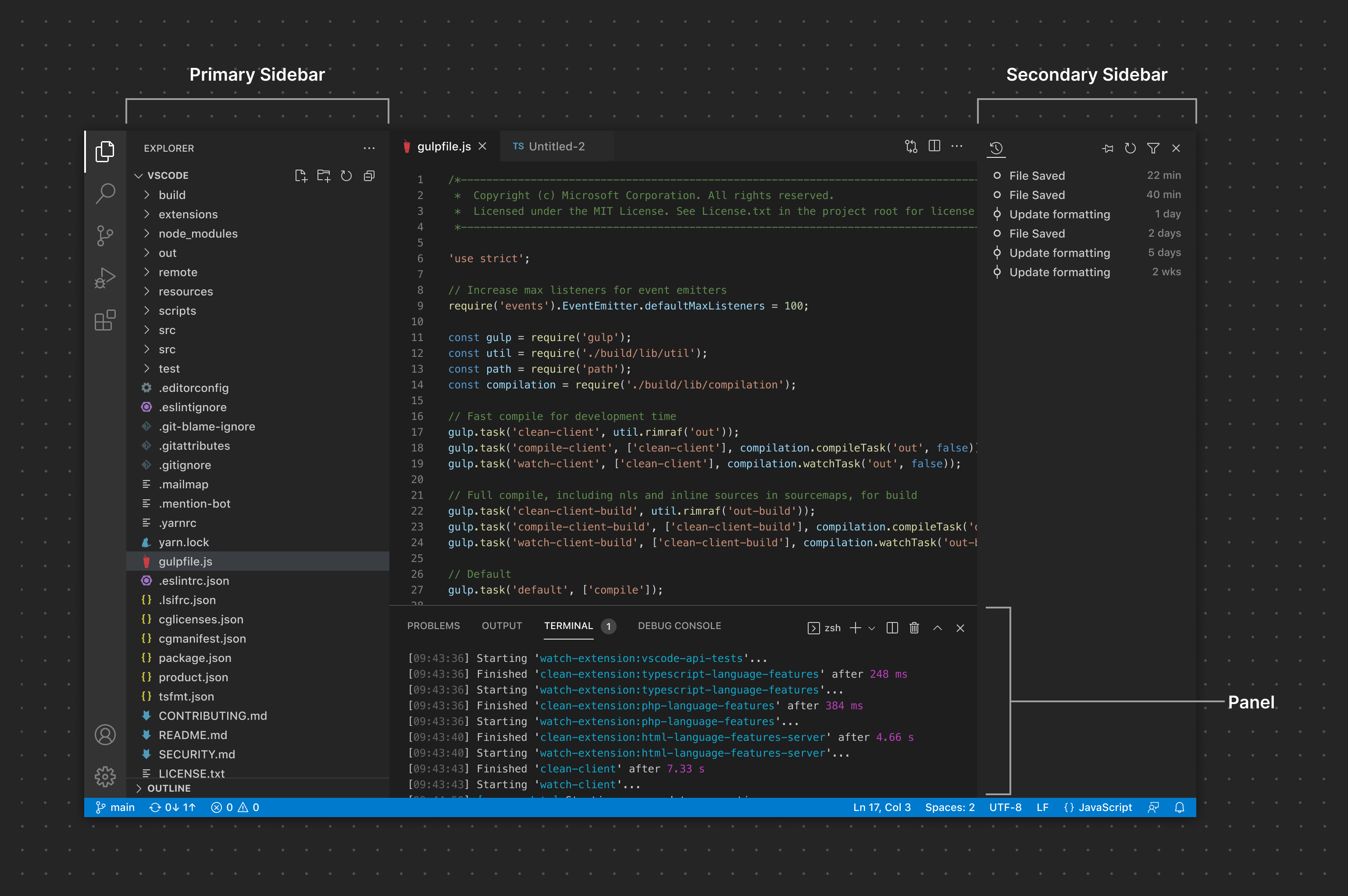
查看位置
视图可以放置在现有的视图容器中,例如文件资源管理器、源代码控制(SCM)和调试视图容器。它们也可以通过活动栏添加到自定义的视图容器中。此外,视图可以添加到面板中的任何视图容器中。它们也可以拖动到辅助侧边栏。

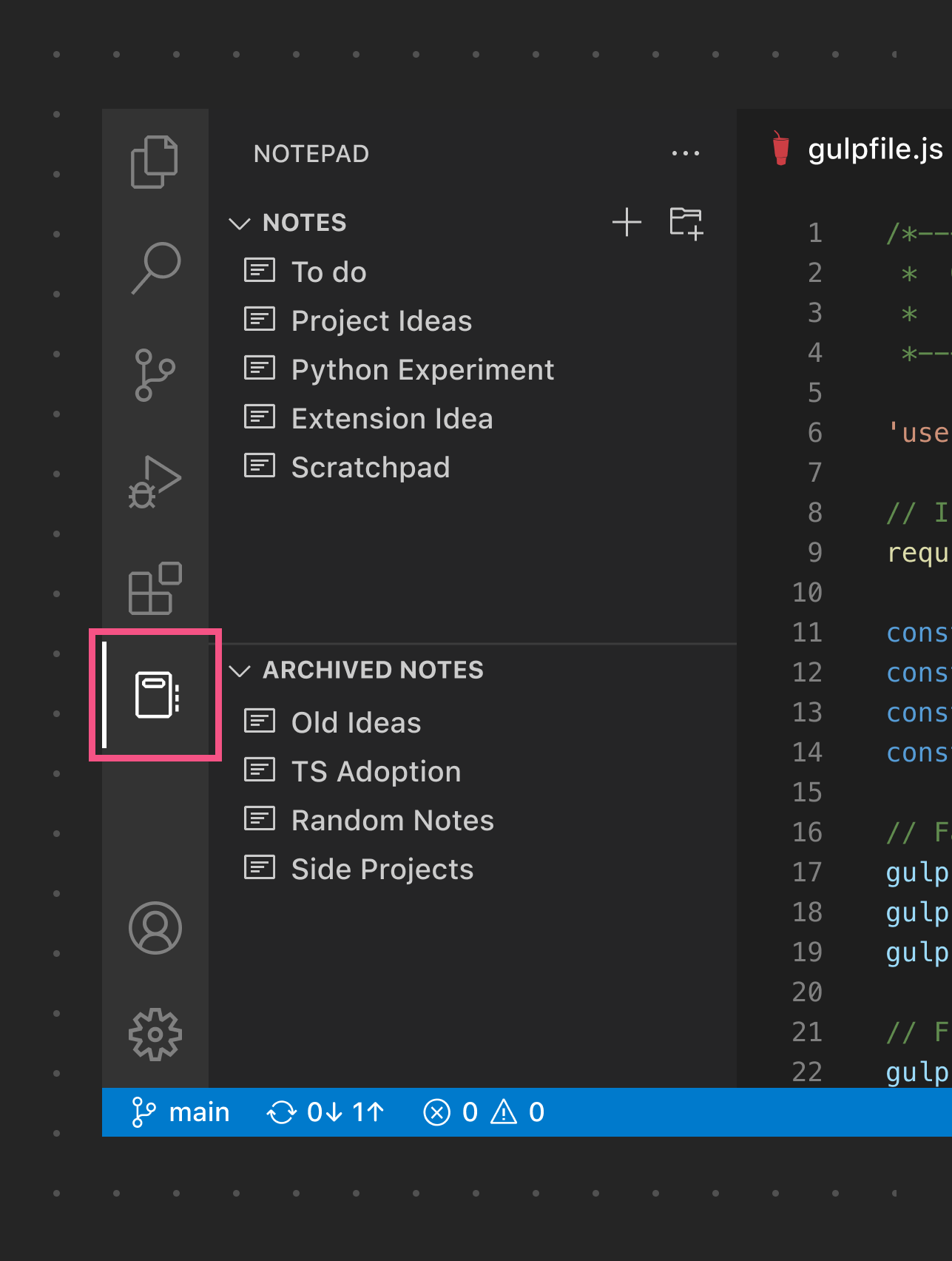
查看容器
视图容器,顾名思义,是渲染视图的“父”容器。扩展可以向活动栏/主侧边栏或面板贡献自定义的视图容器。用户可以将整个视图容器从活动栏拖动到面板(反之亦然),也可以移动单个视图。

这是一个放置在活动栏/主侧边栏中的视图容器的示例

这是一个放置在面板中的视图容器的示例
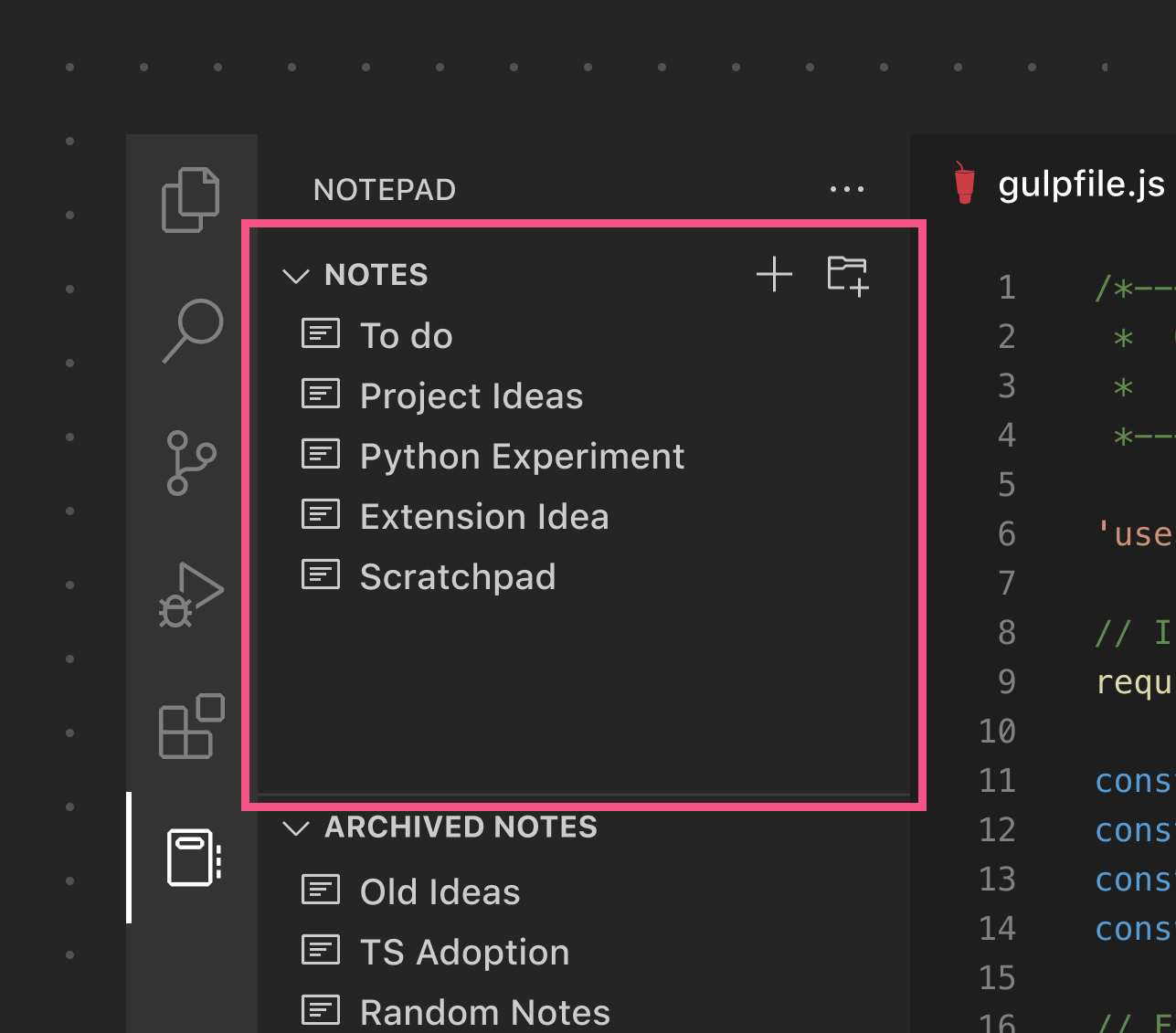
树视图
树视图是一种强大且灵活的格式,用于在视图中显示内容。扩展可以添加从简单的平面列表到深度嵌套的树的所有内容。
- 使用描述性标签为项目提供上下文(如果适用)
- 使用产品图标来区分项目类型(如果适用)
❌ 不要
- 使用树视图项作为按钮来触发命令
- 除非必要,避免深层嵌套。对于大多数情况,几层文件夹/项目是一个良好的平衡。
- 向一个项目添加超过三个操作

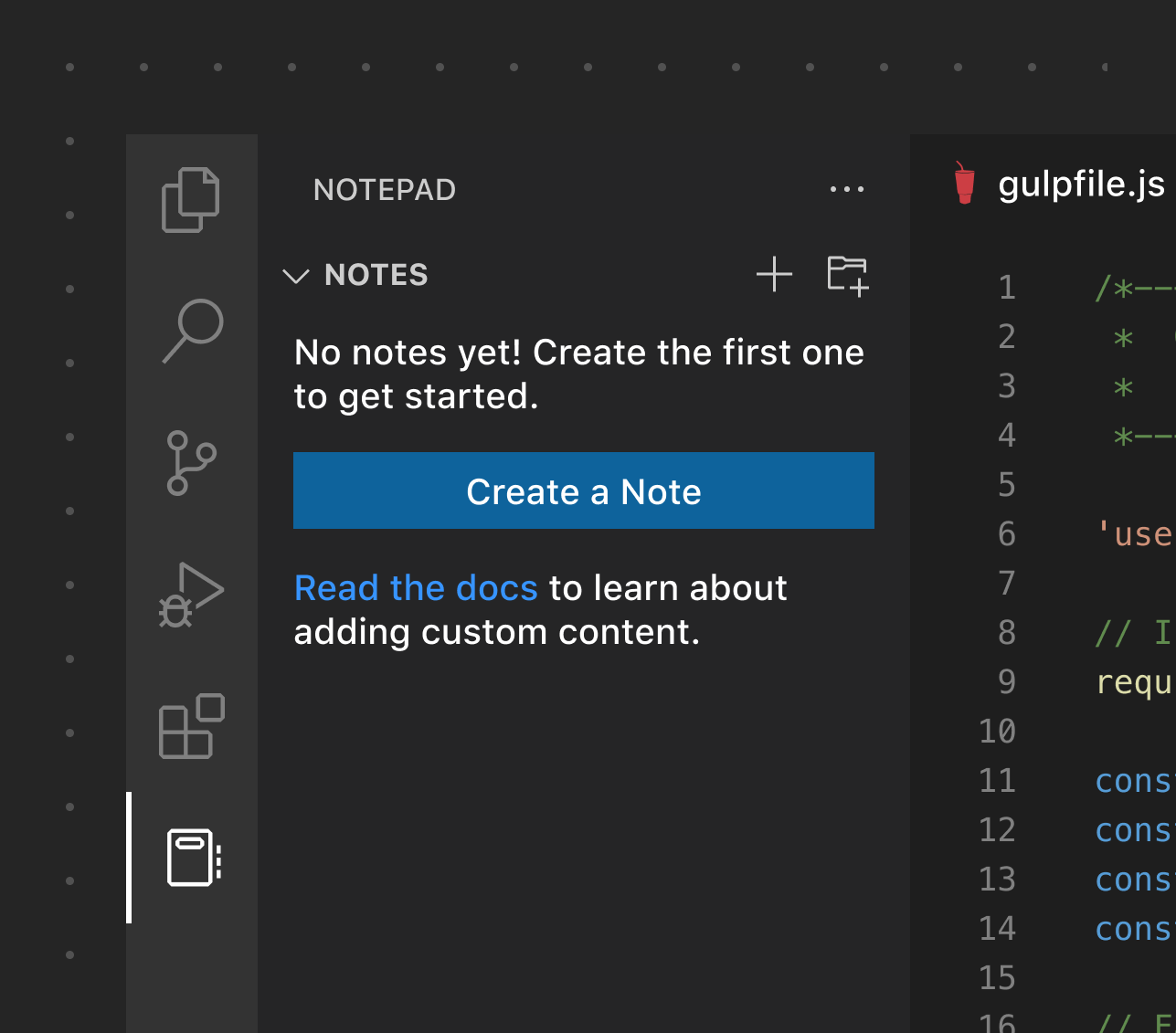
欢迎视图
当视图为空时,您可以添加内容以指导用户如何使用您的扩展或开始使用。欢迎视图中支持链接和图标。
✔️ 做
- 仅在必要时使用欢迎视图
- 尽可能使用链接而不是按钮
- 仅对主要操作使用按钮
- 使用清晰的链接文本来指示链接目的地
- 限制内容的长度
- 限制欢迎视图的数量
- 限制视图中的按钮数量
❌ 不要
- 如果不需要,请使用按钮
- 使用欢迎视图进行促销
- 使用通用的“阅读更多”作为链接文本

此示例展示了扩展的一个主要操作,并附有文档的额外链接。
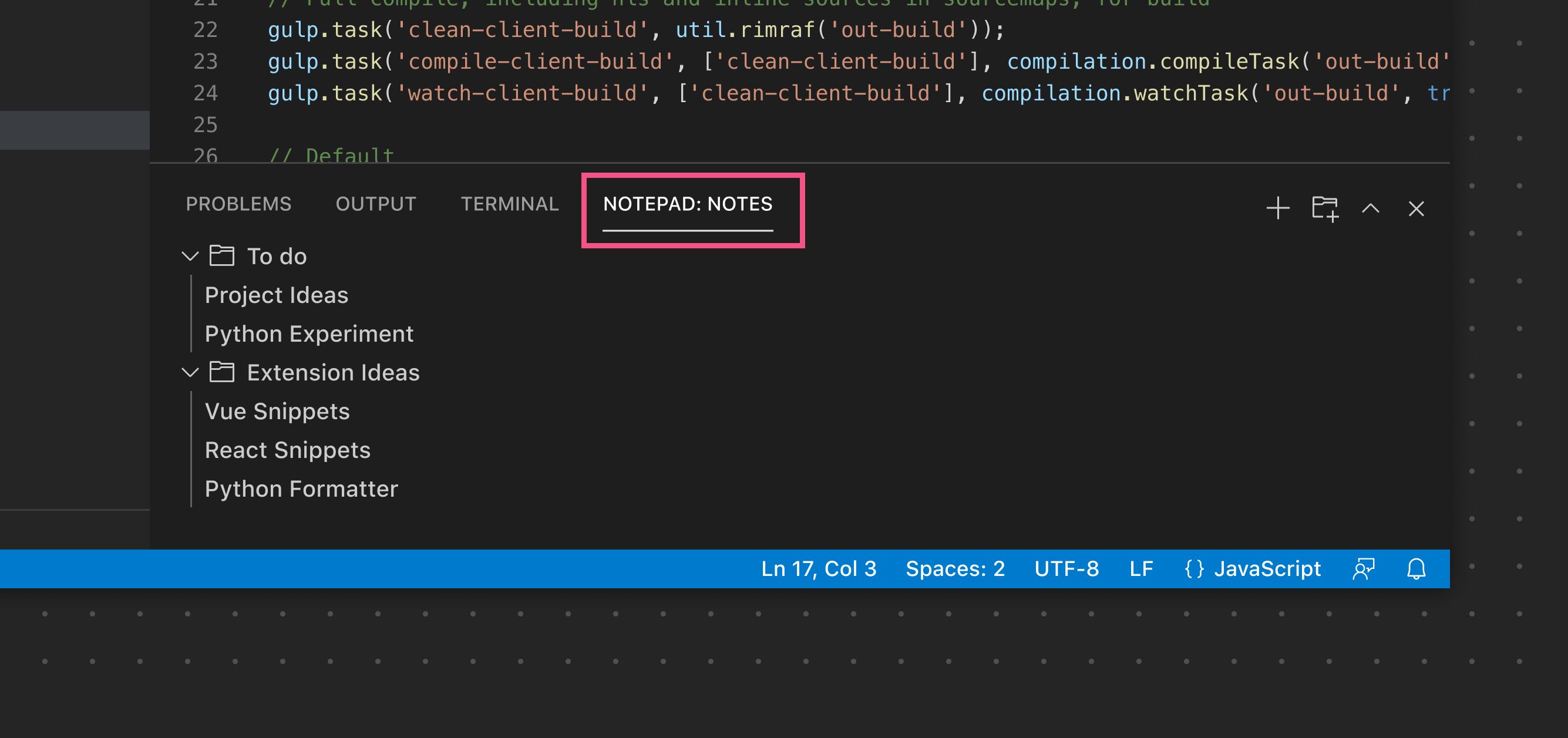
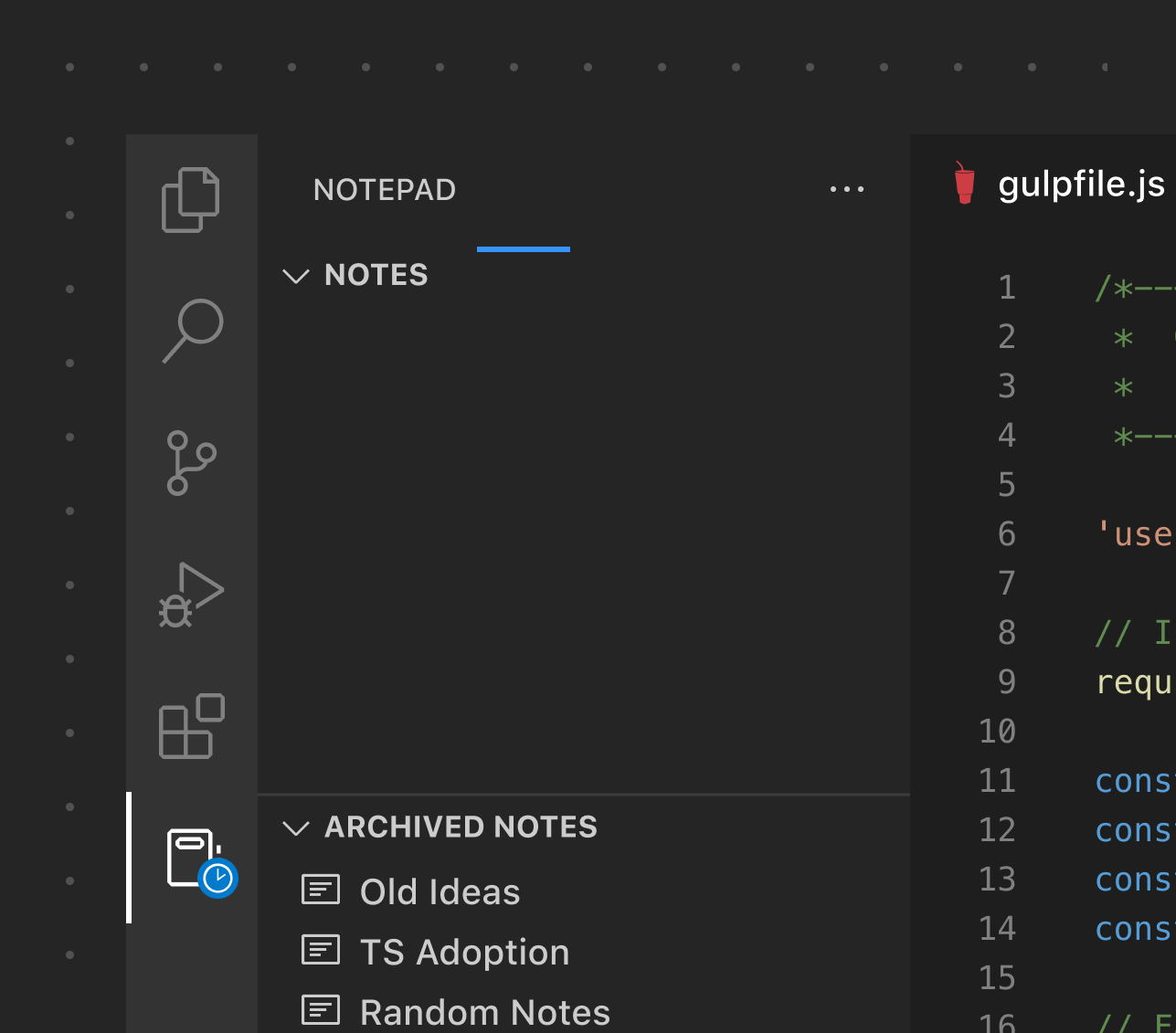
带进度的视图
你也可以通过引用视图的ID在视图中显示进度。

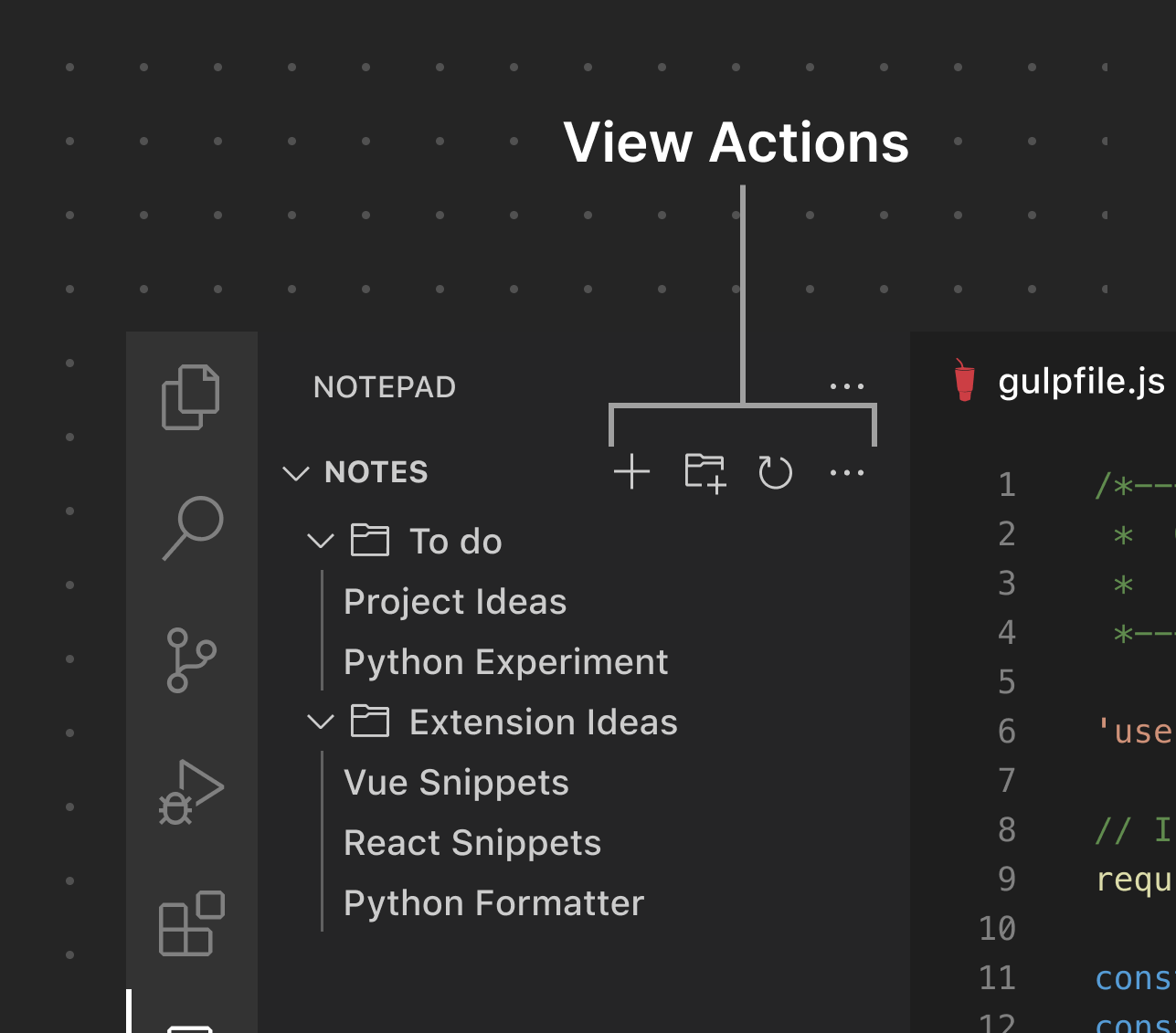
查看操作
视图可以在视图工具栏上暴露视图操作。注意不要添加太多操作,以避免噪音和混淆。使用内置的产品图标有助于扩展与原生UI的融合。然而,如果需要自定义图标,可以提供SVG图标。