聊天扩展
Visual Studio Code 的 Copilot Chat 架构使扩展作者能够与 GitHub Copilot Chat 体验集成。聊天扩展是一个 VS Code 扩展,它通过贡献一个聊天参与者来使用聊天扩展 API。
聊天参与者是领域专家,可以在特定领域内回答用户查询。参与者可以使用不同的方法来处理用户查询:
- 使用AI来解释请求并生成响应,例如通过使用语言模型API
- 将用户请求转发到后端服务
- 使用过程逻辑和本地资源
参与者可以以多种方式使用语言模型。一些参与者仅使用语言模型来获取自定义提示的答案,例如示例聊天参与者。其他参与者则更为先进,像自主代理一样,借助语言模型调用多个工具。这种高级参与者的一个例子是内置的@workspace,它了解您的工作区,并可以回答有关它的问题。在内部,@workspace由多个工具驱动:GitHub的知识图谱,结合语义搜索、本地代码索引和VS Code的语言服务。
当用户在聊天提示中明确提到@participant时,该提示会被转发给贡献了该特定聊天参与者的扩展程序。然后,该参与者使用ResponseStream来响应请求。为了提供流畅的用户体验,Chat API 是基于流的。聊天响应可以包含丰富的内容,如 Markdown、文件树、命令按钮等。获取更多关于支持的响应输出类型的信息。
为了帮助用户进一步推进对话,参与者可以为每个回复提供后续问题。后续问题是聊天用户界面中显示的建议,可能会给用户带来关于聊天扩展功能的灵感。
参与者还可以贡献命令,这些命令是常见用户意图的简写符号,并由/符号表示。扩展程序随后可以使用该命令来相应地提示语言模型。例如,/explain是@workspace参与者的一个命令,对应于语言模型应解释某些代码的意图。
通过GitHub应用程序扩展GitHub Copilot
或者,可以通过创建一个在聊天视图中贡献聊天参与者的GitHub应用程序来扩展GitHub Copilot。GitHub应用程序由服务支持,并在所有GitHub Copilot界面上工作,例如github.com、Visual Studio或VS Code。另一方面,GitHub应用程序无法完全访问VS Code API。要了解更多关于通过GitHub应用程序扩展GitHub Copilot的信息,请参阅GitHub文档。
链接
聊天用户体验的组成部分
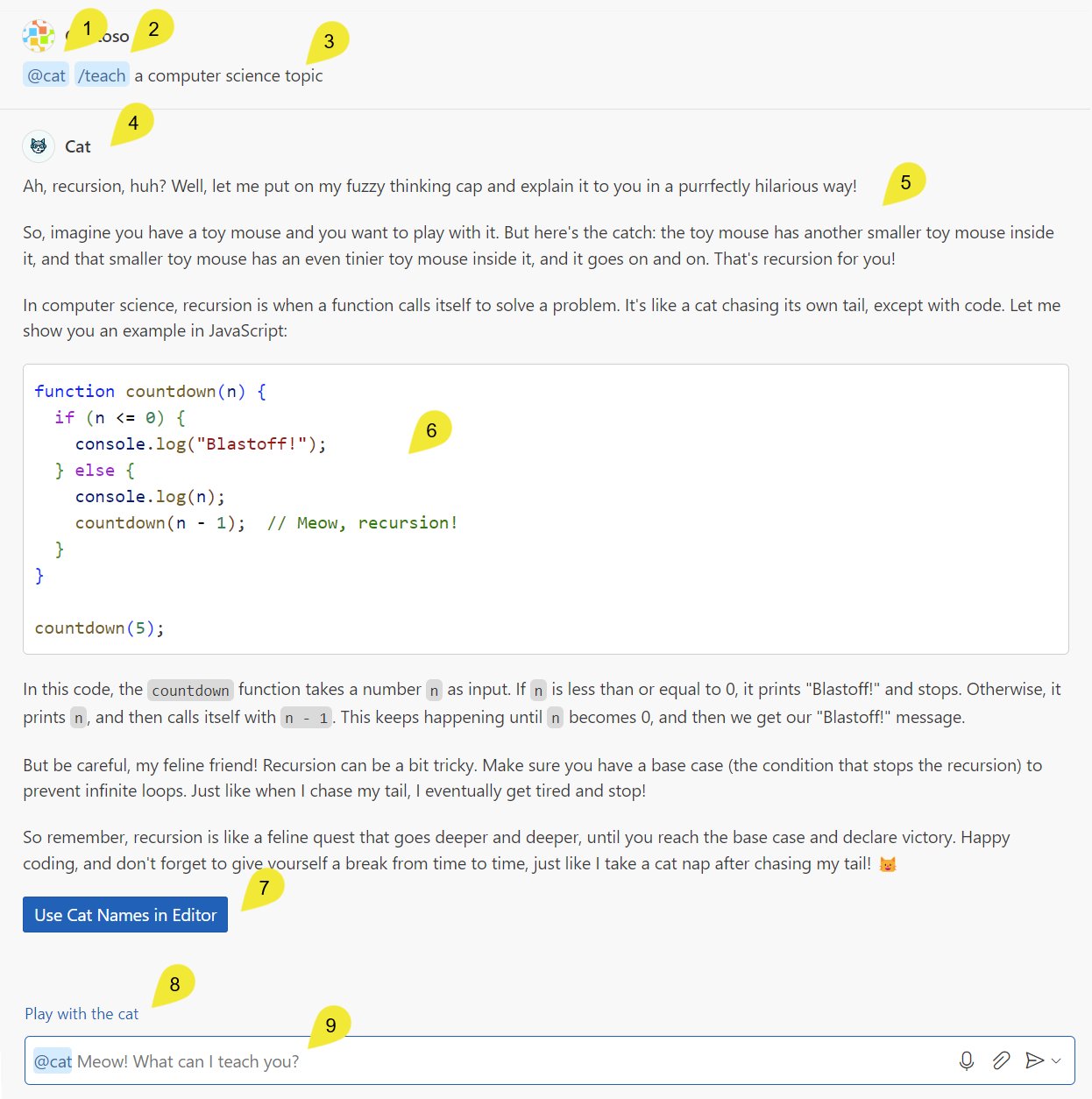
以下截图展示了示例扩展在Visual Studio Code聊天体验中的不同聊天概念。

- 使用
@语法来调用@cat聊天参与者 - 使用
/语法调用/teach命令 - 用户提供的查询,也称为用户提示
- 图标和参与者
fullName表示 Copilot 正在使用@cat聊天参与者 - Markdown 响应,由
@cat提供 - 包含在markdown响应中的代码片段
- 包含在
@cat响应中的按钮,该按钮调用VS Code命令 - 聊天参与者提供的建议后续问题
- 聊天输入字段,带有由聊天参与者的
description属性提供的占位符文本
开发一个聊天扩展
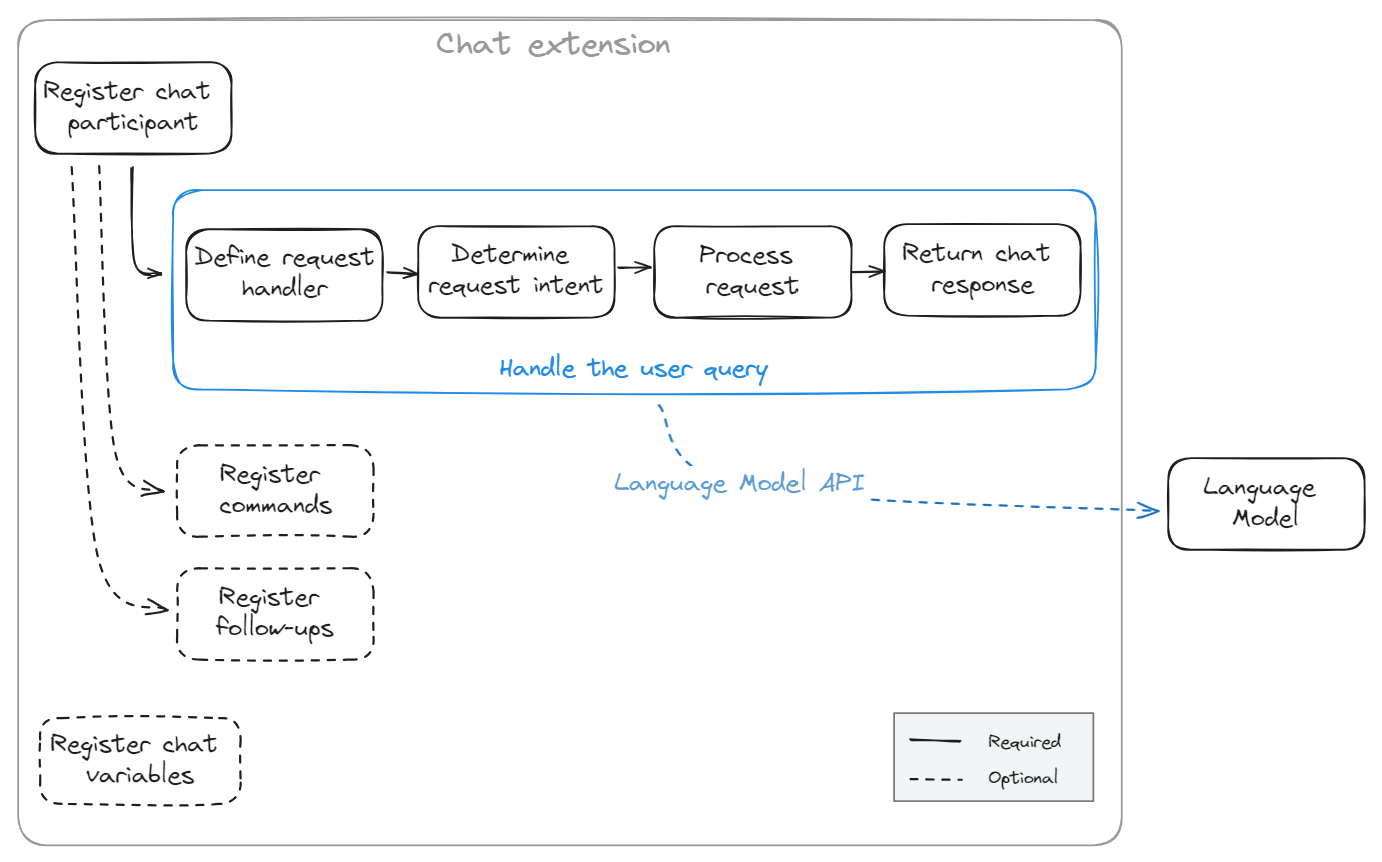
聊天扩展是一个为聊天视图提供聊天参与者的扩展。
实现聊天扩展所需的最低功能是:
- 注册聊天参与者,以便用户可以在VS Code聊天视图中使用
@符号调用它。 - 定义一个请求处理程序,解释用户的问题,并在聊天视图中返回响应。
您可以通过以下可选功能进一步扩展聊天扩展的功能:
- 注册聊天命令,为用户提供常见问题的简写符号
- 定义建议的后续问题,以帮助用户继续对话
作为开发聊天扩展的起点,您可以参考我们的聊天扩展示例。此示例实现了一个简单的猫导师,可以使用猫的隐喻来解释计算机科学主题。

注册聊天扩展
创建聊天扩展的第一步是在你的package.json中注册它,通过提供一个唯一的id,name,和description。
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.cat",
"name": "cat",
"fullName": "Cat",
"description": "Meow! What can I teach you?",
"isSticky": true
}
]
}
用户可以通过使用@符号和你提供的name在聊天视图中引用聊天参与者。fullName显示在你的参与者的响应标题区域。description用作聊天输入字段中的占位符文本。
isSticky 属性控制聊天参与者是否持久化,这意味着在用户开始与参与者互动后,参与者名称会自动预置在聊天输入字段中。
我们建议使用小写的name,并为fullName使用标题大小写,以与现有的聊天参与者保持一致。获取更多关于聊天参与者命名规范的信息。
[!注意] 某些参与者名称是保留的,如果您使用了保留名称,VS Code 将显示参与者的完全限定名称(包括扩展ID)。
需要预先在package.json中注册参与者和命令,以便VS Code可以在适当的时间激活您的扩展,而不是在需要之前。
注册后,您的扩展程序只需使用vscode.chat.createChatParticipant创建参与者。在创建参与者时,您需要提供在package.json中定义的ID,以及一个请求处理程序。
以下代码片段展示了如何创建@cat聊天参与者(在您在package.json中注册之后):
export function activate(context: vscode.ExtensionContext) {
// Register the chat participant and its request handler
const cat = vscode.chat.createChatParticipant('chat-sample.cat', handler);
// Optionally, set some properties for @cat
cat.iconPath = vscode.Uri.joinPath(context.extensionUri, 'cat.jpeg');
// Add the chat request handler here
}
注册并创建聊天参与者后,您现在需要实现请求处理程序来处理用户的请求。
实现一个请求处理器
请求处理程序负责在VS Code聊天视图中处理用户的聊天请求。每次用户在聊天输入字段中输入提示时,都会调用聊天请求处理程序。以下是实现聊天请求处理程序的典型步骤:
- 定义请求处理程序
- 确定用户请求的意图
- 执行逻辑以回答用户的问题
- 向用户返回响应
定义请求处理器
您在扩展的activate函数内定义请求处理程序(vscode.ChatRequestHandler)。
以下代码片段展示了如何定义一个请求处理程序:
const handler: vscode.ChatRequestHandler = async (
request: vscode.ChatRequest,
context: vscode.ChatContext,
stream: vscode.ChatResponseStream,
token: vscode.CancellationToken
): Promise<ICatChatResult> => {
// Chat request handler implementation goes here
};
确定请求意图
为了确定用户请求的意图,您可以参考vscode.ChatRequest参数来访问用户的提示、命令和聊天位置。您可以选择利用语言模型来确定用户的意图,而不是使用传统逻辑。作为request对象的一部分,您将获得用户在聊天模型下拉菜单中选择的语言模型实例。了解如何在您的扩展中使用语言模型API。
以下代码片段展示了首先使用命令,然后通过用户提示来确定用户意图的基本结构:
const handler: vscode.ChatRequestHandler = async (
request: vscode.ChatRequest,
context: vscode.ChatContext,
stream: vscode.ChatResponseStream,
token: vscode.CancellationToken
): Promise<ICatChatResult> => {
// Test for the `teach` command
if (request.command == 'teach') {
// Add logic here to handle the teaching scenario
doTeaching(request.prompt, request.variables);
} else {
// Determine the user's intent
const intent = determineUserIntent(request.prompt, request.variables, request.model);
// Add logic here to handle other scenarios
}
};
处理请求
接下来,您需要实现处理用户请求的实际逻辑。通常,聊天扩展使用request.model语言模型实例来处理请求。在这种情况下,您可能会调整语言模型提示以匹配用户的意图。或者,您可以通过调用后端服务、使用传统编程逻辑或结合所有这些选项来实现扩展逻辑。例如,您可以调用网络搜索以收集更多信息,然后将其作为上下文提供给语言模型。
在处理当前请求时,您可能希望参考之前的聊天消息。例如,如果之前的响应返回了一个C#代码片段,用户的当前请求可能是“用Python给出代码”。了解如何使用聊天消息历史记录。
如果你想根据聊天输入的位置不同来处理请求,你可以使用vscode.ChatRequest的location属性。例如,如果用户从终端内联聊天发送请求,你可能会查找一个shell命令。而如果用户使用聊天视图,你可以返回一个更详细的响应。
返回聊天响应
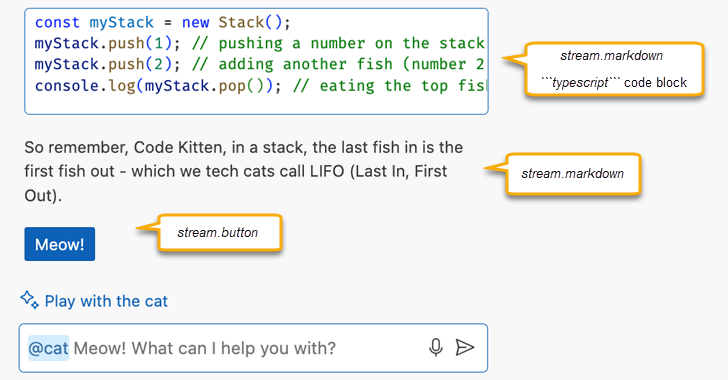
一旦你处理了请求,你必须在聊天视图中向用户返回一个响应。聊天扩展可以使用流式传输来响应用户查询。响应可以包含不同的内容类型:markdown、图片、引用、进度、按钮和文件树。例如,生成这个响应:

扩展可以以下列方式使用响应流:
stream.progress('Picking the right topic to teach...');
stream.markdown(`\`\`\`typescript
const myStack = new Stack();
myStack.push(1); // pushing a number on the stack (or let's say, adding a fish to the stack)
myStack.push(2); // adding another fish (number 2)
console.log(myStack.pop()); // eating the top fish, will output: 2
\`\`\`
So remember, Code Kitten, in a stack, the last fish in is the first fish out - which we tech cats call LIFO (Last In, First Out).`);
stream.button({
command: 'cat.meow',
title: vscode.l10n.t('Meow!'),
arguments: []
});
获取更多关于支持的聊天响应输出类型的信息。
在实践中,扩展通常会向语言模型发送请求。一旦他们从语言模型获得响应,他们可能会进一步处理它,并决定是否应该向用户流式传输任何内容。VS Code 聊天 API 是基于流式传输的,并且与流式传输的 语言模型 API 兼容。这允许扩展持续报告进度和结果,以实现流畅的用户体验。了解如何使用 语言模型 API。
使用聊天消息历史
参与者可以访问当前聊天会话的消息历史记录。参与者只能访问自己被提及的消息。history 项可以是 ChatRequestTurn 或 ChatResponseTurn。例如,使用以下代码片段可以检索用户在当前聊天会话中发送给您的参与者的所有先前请求:
const previousMessages = context.history.filter(h => h instanceof vscode.ChatRequestTurn);
历史记录不会自动包含在提示中,由参与者决定在向语言模型传递消息时是否要将历史记录作为附加上下文添加。
注册命令
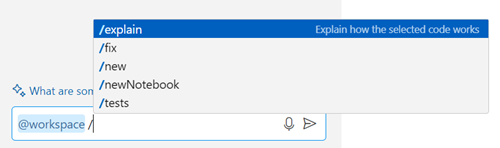
聊天参与者可以贡献命令,这些命令是扩展提供的特定功能的快捷方式。用户可以通过使用/语法在聊天中引用命令,例如/explain。
回答问题时的一个任务是确定用户的意图。例如,VS Code 可以推断 Create a new workspace with Node.js Express Pug TypeScript 意味着你想要一个新项目,但 @workspace /new Node.js Express Pug TypeScript 更加明确、简洁,并且节省了输入时间。如果你在聊天输入字段中输入 /,VS Code 会提供一个已注册命令及其描述的列表。

聊天参与者可以通过在package.json中添加命令及其描述来贡献命令:
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.cat",
"name": "cat",
"fullName": "Cat",
"description": "Meow! What can I teach you?",
"isSticky": true,
"commands": [
{
"name": "teach",
"description": "Pick at random a computer science concept then explain it in purfect way of a cat"
},
{
"name": "play",
"description": "Do whatever you want, you are a cat after all"
}
]
}
]
}
获取更多关于斜杠命令命名规范的信息。
注册后续请求
每次聊天请求后,VS Code 会调用后续提供者以获取建议的后续问题,向用户展示。用户可以选择后续问题,并立即将其发送到聊天扩展。后续问题可以为用户提供灵感,以进一步推进对话,或发现聊天扩展的更多功能。
以下代码片段展示了如何在聊天扩展中注册后续请求:
cat.followupProvider = {
provideFollowups(result: ICatChatResult, context: vscode.ChatContext, token: vscode.CancellationToken) {
if (result.metadata.command === 'teach') {
return [{
prompt: 'let us play',
title: vscode.l10n.t('Play with the cat')
} satisfies vscode.ChatFollowup];
}
}
};
[!提示] 后续内容应写成问题或指示,而不仅仅是简洁的命令。
实现参与者检测
为了使聊天参与者更容易使用自然语言,您可以实现参与者检测。参与者检测是一种自动将用户的问题路由到合适的参与者的方法,而无需在提示中明确提及参与者。例如,如果用户问“如何将登录页面添加到我的项目中?”,问题将自动路由到@workspace参与者,因为它可以回答有关用户项目的问题。
VS Code 使用聊天参与者描述和示例来确定将聊天提示路由到哪个参与者。您可以在扩展的 package.json 文件中的 disambiguation 属性中指定此信息。disambiguation 属性包含一系列检测类别,每个类别都有一个描述和示例。
| Property | Description | Examples |
|---|---|---|
category |
The detection category. If the participant serves different purposes, you can have a category for each. |
|
description |
A detailed description of the kinds of questions that are suitable for this participant. |
|
examples |
A list of representative example questions. |
|
您可以为整个聊天参与者定义参与者检测,针对特定命令,或两者的组合。
以下代码片段展示了如何在参与者级别实现参与者检测。
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.cat",
"fullName": "Cat",
"name": "cat",
"description": "Meow! What can I teach you?",
"disambiguation": [
{
"category": "cat",
"description": "The user wants to learn a specific computer science topic in an informal way.",
"examples": [
"Teach me C++ pointers using metaphors",
"Explain to me what is a linked list in a simple way",
"Can you explain to me what is a function in programming?"
]
}
]
}
]
}
同样地,你也可以通过在commands属性中的一个或多个项目添加disambiguation属性来在命令级别配置参与者检测。
应用以下指南以提高您的扩展程序的参与者检测准确性:
- 具体明确:描述和示例应尽可能具体,以避免与其他参与者发生冲突。在参与者和命令信息中避免使用通用术语。
- 使用示例:示例应代表适合参与者的各种问题类型。使用同义词和变体来覆盖广泛的用户查询。
- 使用自然语言:描述和示例应使用自然语言编写,就像向用户解释参与者一样。
- 测试检测:使用各种示例问题测试参与者检测,并验证与内置聊天参与者没有冲突。
[!注意] 内置的聊天参与者在参与者检测中具有优先权。例如,一个操作工作区文件的聊天参与者可能会与内置的
@workspace参与者发生冲突。
支持的聊天响应输出类型
要返回对聊天请求的响应,您可以使用ChatRequestHandler上的ChatResponseStream参数。
以下列表提供了聊天视图中聊天响应的输出类型。一个聊天响应可以结合多种不同的输出类型。
-
Markdown
渲染Markdown文本的片段,可以是简单的文本或图像。你可以使用任何属于CommonMark规范的Markdown语法。使用
ChatResponseStream.markdown方法并提供Markdown文本。示例代码片段:
// Render Markdown text stream.markdown('# This is a title \n'); stream.markdown('This is stylized text that uses _italics_ and **bold**. '); stream.markdown('This is a [link](https://code.visualstudio.com).\n\n'); stream.markdown(''); -
代码块
渲染一个支持智能感知、代码格式化和交互式控件的代码块,以将代码应用到活动编辑器中。要显示代码块,请使用
ChatResponseStream.markdown方法,并应用Markdown语法来创建代码块(使用反引号)。示例代码片段:
// Render a code block that enables users to interact with stream.markdown('```bash\n'); stream.markdown('```ls -l\n'); stream.markdown('```'); -
命令链接
在聊天响应中内联渲染一个链接,用户可以选择该链接以调用VS Code命令。要显示命令链接,请使用
ChatResponseStream.markdown方法,并使用Markdown语法表示链接[link text](command:commandId),其中您在URL中提供命令ID。例如,以下链接打开命令面板:[Command Palette](command:workbench.action.showCommands)。为了防止从服务加载Markdown文本时发生命令注入,您必须使用一个
vscode.MarkdownString对象,并将isTrusted属性设置为受信任的VS Code命令ID列表。此属性是启用命令链接工作的必要条件。如果未设置isTrusted属性或未列出命令,则命令链接将无法工作。示例代码片段:
// Use command URIs to link to commands from Markdown let markdownCommandString: vscode.MarkdownString = new vscode.MarkdownString( `[Use cat names](command:${CAT_NAMES_COMMAND_ID})` ); markdownCommandString.isTrusted = { enabledCommands: [CAT_NAMES_COMMAND_ID] }; stream.markdown(markdownCommandString);如果命令需要参数,您需要首先将参数进行JSON编码,然后将JSON字符串编码为URI组件。接着,您将编码后的参数作为查询字符串附加到命令链接上。
// Encode the command arguments const encodedArgs = encodeURIComponent(JSON.stringify(args)); // Use command URIs with arguments to link to commands from Markdown let markdownCommandString: vscode.MarkdownString = new vscode.MarkdownString( `[Use cat names](command:${CAT_NAMES_COMMAND_ID}?${encodedArgs})` ); markdownCommandString.isTrusted = { enabledCommands: [CAT_NAMES_COMMAND_ID] }; stream.markdown(markdownCommandString); -
命令按钮
渲染一个调用VS Code命令的按钮。该命令可以是内置命令,也可以是您在扩展中定义的命令。使用
ChatResponseStream.button方法并提供按钮文本和命令ID。示例代码片段:
// Render a button to trigger a VS Code command stream.button({ command: 'my.command', title: vscode.l10n.t('Run my command') }); -
文件树
渲染一个文件树控件,允许用户预览单个文件。例如,在提议创建新工作区时显示工作区预览。使用
ChatResponseStream.filetree方法,并提供文件树元素数组和文件的基本位置(文件夹)。示例代码片段:
// Create a file tree instance var tree: vscode.ChatResponseFileTree[] = [ { name: 'myworkspace', children: [{ name: 'README.md' }, { name: 'app.js' }, { name: 'package.json' }] } ]; // Render the file tree control at a base location stream.filetree(tree, baseLocation); -
进度消息
在长时间运行的操作期间渲染进度消息,以向用户提供中间反馈。例如,报告多步骤操作中每个步骤的完成情况。使用
ChatResponseStream.progress方法并提供消息。示例代码片段:
// Render a progress message stream.progress('Connecting to the database.'); -
参考
在列表引用中添加外部URL或编辑器位置的引用,以指示您用作上下文的信息。使用
ChatResponseStream.reference方法并提供引用位置。示例代码片段:
const fileUri: vscode.Uri = vscode.Uri.file('/path/to/workspace/app.js'); // On Windows, the path should be in the format of 'c:\\path\\to\\workspace\\app.js' const fileRange: vscode.Range = new vscode.Range(0, 0, 3, 0); const externalUri: vscode.Uri = vscode.Uri.parse('https://code.visualstudio.com'); // Add a reference to an entire file stream.reference(fileUri); // Add a reference to a specific selection within a file stream.reference(new vscode.Location(fileUri, fileRange)); // Add a reference to an external URL stream.reference(externalUri); -
内联引用
添加一个内联引用到URI或编辑器位置。使用
ChatResponseStream.anchor方法并提供锚点位置和可选的标题。要引用一个符号(例如,类或变量),您将使用编辑器中的位置。示例代码片段:
const symbolLocation: vscode.Uri = vscode.Uri.parse('location-to-a-symbol'); // Render an inline anchor to a symbol in the workspace stream.anchor(symbolLocation, 'MySymbol');
重要:只有当图片和链接来自受信任域名列表中的域名时,它们才可用。获取更多关于VS Code 中的链接保护的信息。
衡量成功
我们建议您通过为Unhelpful用户反馈事件以及您的参与者处理的总请求数添加遥测日志来衡量参与者的成功。然后可以定义一个初始的参与者成功指标为:unhelpful_feedback_count / total_requests。
const logger = vscode.env.createTelemetryLogger({
// telemetry logging implementation goes here
});
cat.onDidReceiveFeedback((feedback: vscode.ChatResultFeedback) => {
// Log chat result feedback to be able to compute the success metric of the participant
logger.logUsage('chatResultFeedback', {
kind: feedback.kind
});
});
与您的聊天响应的任何其他用户互动都应被视为一个积极的指标(例如,用户选择在聊天响应中生成的按钮)。在使用AI时,通过遥测测量成功至关重要,因为它是一种非确定性技术。运行实验,测量并迭代改进您的参与者,以确保良好的用户体验。
命名限制和约定
聊天参与者命名规范
| Property | Description | Naming guidelines |
|---|---|---|
id |
Globally unique identifier for the chat participant |
|
name |
Name of the chat participant, referenced by users through the @ symbol |
|
fullName |
(Optional) The full name of the participant, which is shown as the label for responses coming from the participant |
|
description |
(Optional) Short description of what the chat participant does, shown as placeholder text in the chat input field or in the list of participants |
|
在用户界面元素(如属性、聊天响应或聊天用户界面)中提及聊天参与者时,建议不要使用术语participant,因为这是API的名称。例如,@cat扩展可以称为“GitHub Copilot的Cat扩展”。
斜杠命令命名规范
| Property | Description | Naming guidelines |
|---|---|---|
name |
Name of the slash command, referenced by users through the / symbol |
|
description |
(Optional) Short description of what the slash command does, shown as placeholder text in the chat input field or in the list of participants and commands |
|
指南
聊天参与者不应仅仅是问答机器人。在构建聊天参与者时,要发挥创意,利用现有的VS Code API在VS Code中创建丰富的集成。用户也喜欢丰富且便捷的交互,例如在您的响应中添加按钮,或通过菜单项将用户引导至您的聊天参与者。思考现实生活中AI可以帮助用户的场景。
并不是每个扩展都需要贡献一个聊天参与者。聊天中有太多参与者可能会导致糟糕的用户体验。当您想要控制完整的提示,包括对语言模型的指令时,聊天参与者是最佳选择。您可以重复使用精心设计的Copilot系统消息,并且可以为其他参与者贡献上下文。
例如,语言扩展(如C++扩展)可以通过多种其他方式做出贡献:
- 贡献工具,将语言服务的智能带到用户查询中。例如,C++ 扩展可以将
#cpp工具解析为工作区的 C++ 状态。这为 Copilot 语言模型提供了正确的 C++ 上下文,以提高 Copilot 对 C++ 的回答质量。 - 贡献智能操作,这些操作使用语言模型,可选地结合传统的语言服务知识,以提供出色的用户体验。例如,C++可能已经提供了一个“提取到方法”的智能操作,该操作使用语言模型为新方法生成合适的默认名称。
如果聊天扩展即将执行一个成本较高的操作,或者即将编辑或删除无法撤销的内容,应明确请求用户同意。为了提供良好的用户体验,我们不鼓励扩展贡献多个聊天参与者。每个扩展最多一个聊天参与者是一个在用户界面中扩展良好的简单模型。
发布您的扩展
一旦你创建了你的AI扩展,你可以将你的扩展发布到Visual Studio Marketplace:
- 在发布到VS Marketplace之前,我们建议您阅读Microsoft AI工具和实践指南。这些指南提供了负责任地开发和使用AI技术的最佳实践。
- 通过发布到VS Marketplace,您的扩展程序将遵守GitHub Copilot扩展性可接受的开发和使用政策。
- 按照发布扩展中描述的方式上传到市场。
- 如果您的扩展已经提供了除聊天之外的功能,我们建议您不要在扩展清单中引入对GitHub Copilot的扩展依赖。这确保了不使用GitHub Copilot的扩展用户可以使用非聊天功能,而无需安装GitHub Copilot。