语言扩展概述
Visual Studio Code 通过语言扩展为不同的编程语言提供智能编辑功能。VS Code 在核心编辑器中不提供内置的语言支持,但提供了一组 API,以实现丰富的语言功能。
例如,HTML 扩展使用这些 API 来显示 HTML 文件的语法高亮。同样地,当你输入 console. 并且 log 出现在 IntelliSense 中时,这是 Typescript Language Features 扩展在工作。
VS Code 捆绑了一些这些扩展与编辑器,从一开始就为您提供丰富的语言支持。
语言特性大致可以分为两类:
声明式语言特性
声明式语言特性在配置文件中定义。示例包括与VS Code捆绑的html、css和typescript-basic扩展,它们提供了以下声明式语言特性的子集:
- 语法高亮
- 代码片段补全
- 括号匹配
- 括号自动闭合
- 括号自动包围
- 评论切换
- 自动缩进
- 折叠(按标记)
我们有三本关于编写语言扩展的指南,这些扩展提供了声明式语言特性。
- 语法高亮指南: VS Code 使用 TextMate 语法进行语法高亮。本指南将引导您编写一个简单的 TextMate 语法并将其转换为 VS Code 扩展。
- Snippet Completion guide: 本指南解释了如何将一组代码片段打包成一个扩展。
- 语言配置指南: VS Code 允许扩展为任何编程语言定义语言配置。此文件控制基本的编辑功能,如注释切换、括号匹配/环绕和区域折叠(旧版)。
编程语言特性
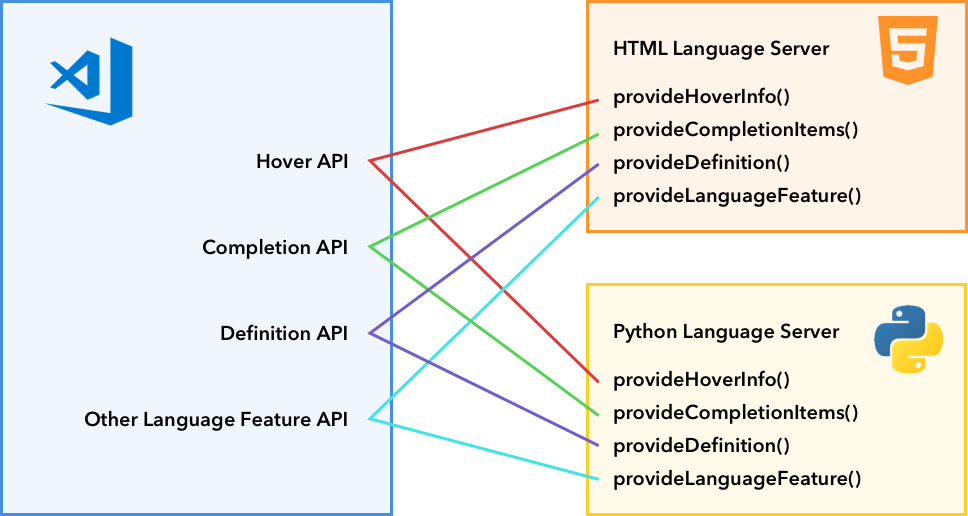
编程语言功能包括自动完成、错误检查和跳转到定义。这些功能通常由语言服务器提供支持,语言服务器是一个分析您的项目以提供动态功能的程序。
一个例子是VS Code中捆绑的typescript-language-features扩展。它利用TypeScript语言服务来提供编程语言功能,例如:
- 悬停信息 (
vscode.languages.registerHoverProvider) - 自动完成 (
vscode.languages.registerCompletionItemProvider) - 跳转到定义 (
vscode.languages.registerDefinitionProvider) - 错误检查
- 格式化
- 重构
- 折叠
这里是编程语言特性的完整列表。

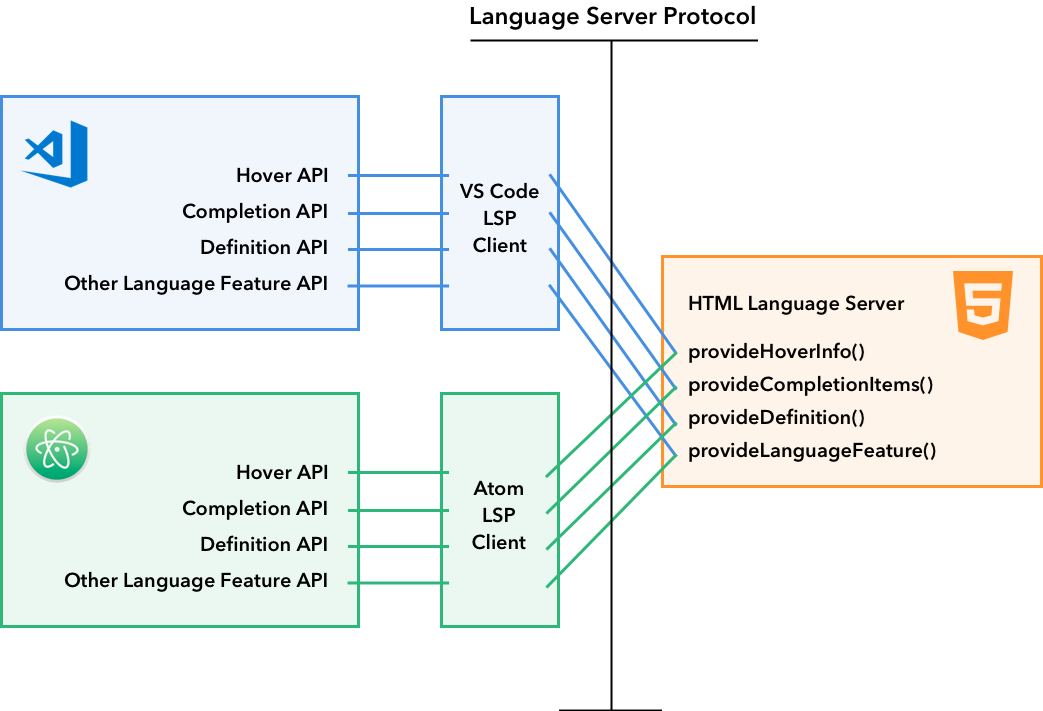
语言服务器协议
通过标准化语言服务器(一种静态代码分析工具)和语言客户端(通常是源代码编辑器)之间的通信,语言服务器协议允许扩展作者编写一个代码分析程序并在多个编辑器中重复使用。
在编程语言特性列表中,您可以找到所有VS Code语言特性的列表以及它们如何映射到语言服务器协议规范。
我们提供了一个深入的指南,解释了如何在VS Code中实现语言服务器扩展:

特殊情况
多根工作区支持
当用户打开一个多根工作区时,您可能需要相应地调整您的语言服务器扩展。本主题讨论了支持多根工作区的多种方法。
嵌入式语言
嵌入式语言在网页开发中很常见。例如,HTML中的CSS/JavaScript,以及JavaScript/TypeScript中的GraphQL。嵌入式语言主题讨论了如何使语言特性可用于嵌入式语言。