颜色主题
在 Visual Studio Code 用户界面中可见的颜色分为两类:
- 在视图和编辑器中使用的Workbench颜色,从活动栏到状态栏。所有这些颜色的完整列表可以在主题颜色参考中找到。
- 用于编辑器中源代码的语法颜色和样式。这些颜色的主题化有所不同,因为语法着色基于TextMate语法和TextMate主题以及语义标记。
本指南将涵盖创建主题的不同方法。
工作台颜色
创建新的工作台颜色主题的最简单方法是从现有的颜色主题开始并进行自定义。首先切换到您想要修改的颜色主题,然后打开您的设置并对workbench.colorCustomizations设置进行更改。更改会实时应用到您的VS Code实例中。
例如,以下内容将更改标题栏的背景颜色:
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff0000"
}
}
所有可主题化的颜色的完整列表可以在颜色参考中找到。
语法颜色
对于语法高亮颜色,有两种方法。你可以引用社区中现有的TextMate主题(.tmTheme 文件),或者你可以创建自己的主题规则。最简单的方法是从现有的主题开始并进行自定义,就像上面工作台颜色部分一样。
首先切换到要自定义的颜色主题,并使用editor.tokenColorCustomizations 设置。更改会实时应用到您的VS Code实例中,无需刷新或重新加载。
例如,以下内容将更改编辑器中评论的颜色:
{
"editor.tokenColorCustomizations": {
"comments": "#FF0000"
}
}
该设置支持一个简单的模型,其中包含一组常见的标记类型,如“注释”、“字符串”和“数字”。如果您想要更多的颜色设置,您需要直接使用TextMate主题规则,这些规则在语法高亮指南中有详细解释。
语义颜色
语义高亮功能在VS Code 1.43版本中可用于TypeScript和JavaScript。我们预计其他语言很快也会采用这一功能。
语义高亮基于语言服务的符号信息丰富了语法着色,语言服务对项目有更全面的理解。一旦语言服务器运行并计算出语义标记,着色变化就会出现。
每个主题通过主题定义中的特定设置来控制是否启用语义高亮。每个语义标记的样式由主题的样式规则定义。
用户可以使用editor.tokenColorCustomizations设置来覆盖语义高亮功能和着色规则:
为特定主题启用语义高亮显示:
"editor.tokenColorCustomizations": {
"[Material Theme]": {
"semanticHighlighting": true
}
},
主题可以为语义标记定义主题规则,如语法高亮指南中所述。
创建一个新的颜色主题
一旦你使用workbench.colorCustomizations和editor.tokenColorCustomizations调整了你的主题颜色,就是时候创建实际的主题了。
-
使用命令面板中的开发者:从当前设置生成颜色主题命令生成主题文件
-
使用VS Code的Yeoman扩展生成器来生成一个新的主题扩展:
npm install -g yo generator-code yo code -
如果您按照上述方式自定义了主题,请选择“从头开始”。

-
将根据您的设置生成的主题文件复制到新的扩展中。
你也可以通过告诉扩展生成器导入一个TextMate主题文件(.tmTheme)并将其打包以供在VS Code中使用来使用现有的TextMate主题。或者,如果你已经下载了主题,可以用指向.tmTheme文件的链接替换tokenColors部分来使用。
{
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorIndentGuide.background": "#404040",
"editorRuler.foreground": "#333333",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": "./Diner.tmTheme"
}
提示:给你的颜色定义文件加上
-color-theme.json后缀,编辑时你将获得悬停提示、代码补全、颜色装饰器和颜色选择器。
提示: ColorSublime 提供了数百种现有的 TextMate 主题供选择。选择一个你喜欢的主题,并复制下载链接以在 Yeoman 生成器或你的扩展中使用。它将采用类似
"https://raw.githubusercontent.com/Colorsublime/Colorsublime-Themes/master/themes/(name).tmTheme"的格式。
测试新的颜色主题
要尝试新主题,请按F5启动扩展开发主机窗口。
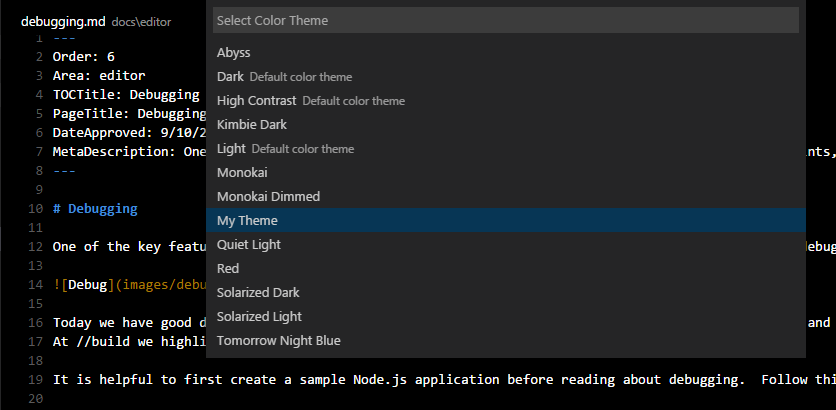
在那里,通过文件 > 首选项 > 主题 > 颜色主题打开颜色主题选择器,你可以在下拉列表中看到你的主题。上下箭头可以实时预览你的主题。

主题文件的更改会实时应用到Extension Development Host窗口中。
发布主题到扩展市场
如果您想与社区分享您的新主题,您可以将其发布到扩展市场。使用vsce发布工具来打包您的主题并将其发布到VS Code市场。
提示: 为了让用户更容易找到你的主题,请在扩展描述中包含“主题”一词,并在你的
package.json中将Category设置为Themes。
我们还提供了关于如何使您的扩展在VS Code市场中看起来很棒的建议,请参阅市场展示技巧。
添加新的颜色ID
颜色ID也可以通过扩展通过颜色贡献点提供。这些颜色在使用workbench.colorCustomizations设置和颜色主题定义文件中的代码完成时也会出现。用户可以在扩展贡献标签中查看扩展定义的颜色。