树视图 API
树视图API允许扩展在Visual Studio Code的侧边栏中显示内容。此内容以树形结构组织,并符合VS Code内置视图的样式。
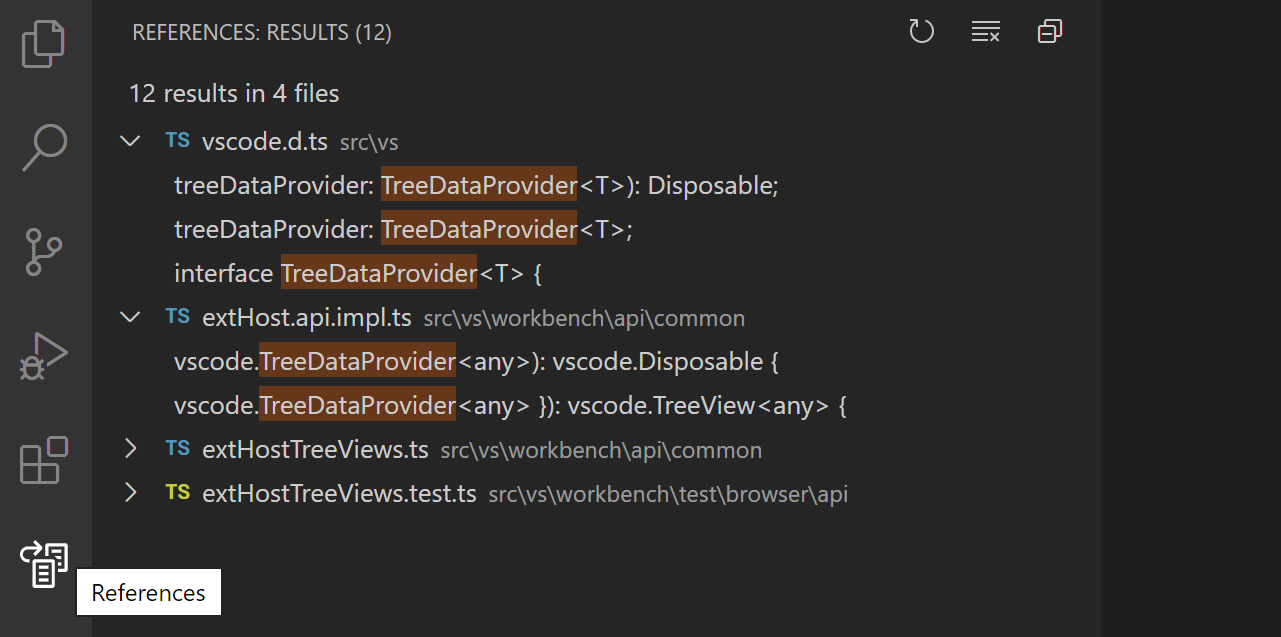
例如,内置的References Search View扩展将引用搜索结果显示为一个单独的视图。

查找所有引用的结果显示在引用:结果树视图中,该视图位于引用视图容器中。
本指南教你如何编写一个扩展,为Visual Studio Code贡献树视图和视图容器。
树视图API基础
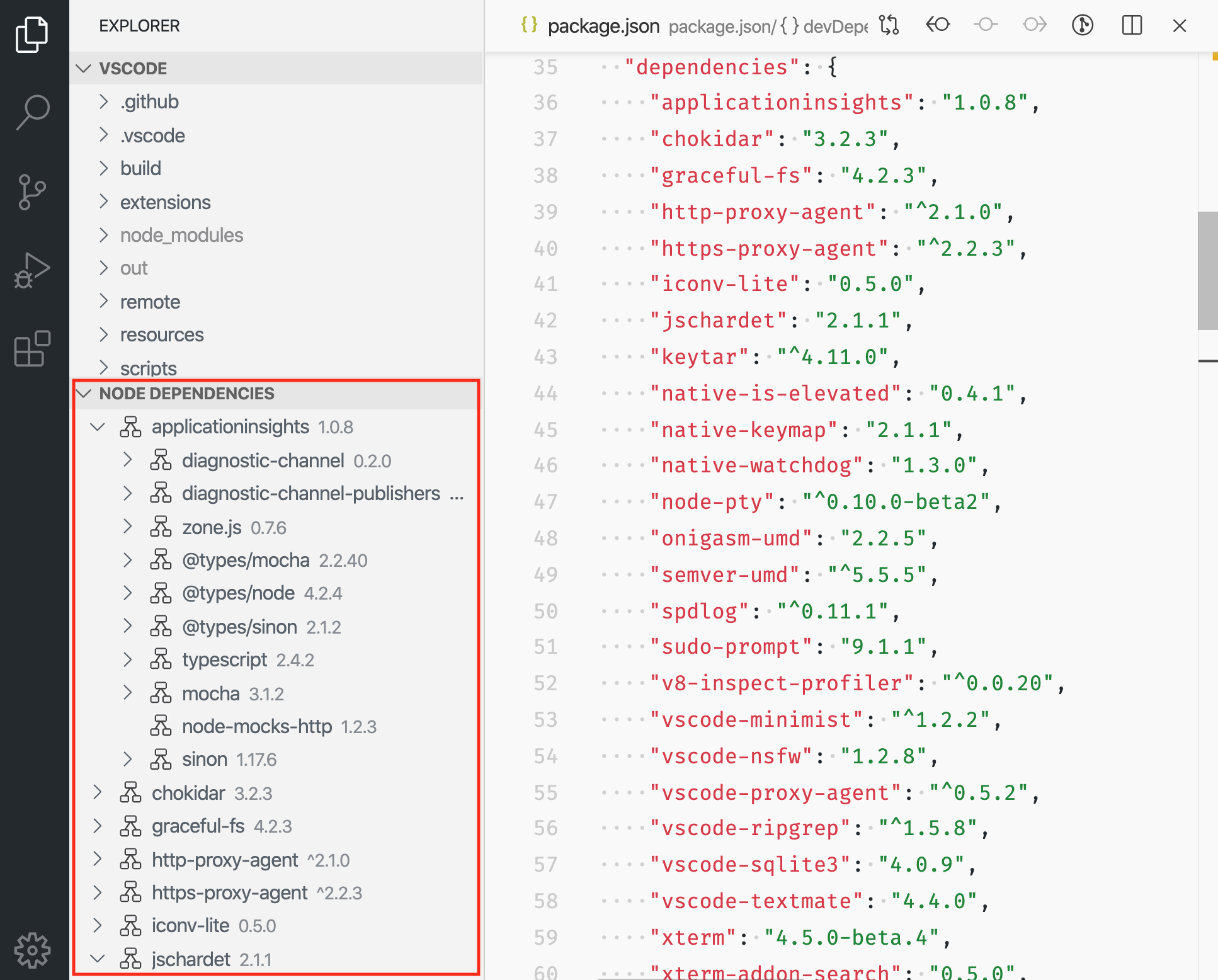
为了解释树视图API,我们将构建一个名为Node Dependencies的示例扩展。此扩展将使用树视图显示当前文件夹中的所有Node.js依赖项。添加树视图的步骤是在package.json中贡献树视图,创建一个TreeDataProvider,并注册TreeDataProvider。您可以在vscode-extension-samples GitHub仓库的tree-view-sample中找到此示例扩展的完整源代码。
package.json 贡献
首先,你需要让VS Code知道你要贡献一个视图,使用contributes.views贡献点在package.json中。
这是我们扩展第一个版本的 package.json:
{
"name": "custom-view-samples",
"displayName": "Custom view Samples",
"description": "Samples for VS Code's view API",
"version": "0.0.1",
"publisher": "alexr00",
"engines": {
"vscode": "^1.74.0"
},
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies"
}
]
}
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./"
},
"devDependencies": {
"@types/node": "^10.12.21",
"@types/vscode": "^1.42.0",
"typescript": "^3.5.1",
"tslint": "^5.12.1"
}
}
注意: 如果你的扩展目标是一个早于1.74版本的VS Code,你必须在
activationEvents中明确列出onView:nodeDependencies。
您必须为视图指定一个标识符和名称,并且您可以贡献到以下位置:
explorer: 侧边栏中的资源管理器视图debug: 在侧边栏中运行和调试视图scm: 侧边栏中的源代码控制视图test: 在侧边栏中的测试资源管理器视图- 自定义视图容器
树数据提供者
第二步是向您注册的视图提供数据,以便VS Code可以在视图中显示数据。为此,您应该首先实现TreeDataProvider。我们的TreeDataProvider将提供节点依赖数据,但您可以有一个提供其他类型数据的数据提供者。
在这个API中,有两个必要的方法需要你实现:
getChildren(element?: T): ProviderResult- 实现此方法以返回给定element或根(如果未传递元素)的子元素。getTreeItem(element: T): TreeItem | Thenable- 实现此方法以返回在视图中显示的元素的UI表示(TreeItem)。
当用户打开树视图时,getChildren 方法将在没有 element 的情况下被调用。从那里,您的 TreeDataProvider 应该返回您的顶级树项。在我们的示例中,顶级树项的 collapsibleState 是 TreeItemCollapsibleState.Collapsed,这意味着顶级树项将显示为折叠状态。将 collapsibleState 设置为 TreeItemCollapsibleState.Expanded 将导致树项显示为展开状态。将 collapsibleState 保留为其默认值 TreeItemCollapsibleState.None 表示该树项没有子项。对于 collapsibleState 为 TreeItemCollapsibleState.None 的树项,不会调用 getChildren。
这是一个提供节点依赖数据的TreeDataProvider实现的示例:
import * as vscode from 'vscode';
import * as fs from 'fs';
import * as path from 'path';
export class NodeDependenciesProvider implements vscode.TreeDataProvider<Dependency> {
constructor(private workspaceRoot: string) {}
getTreeItem(element: Dependency): vscode.TreeItem {
return element;
}
getChildren(element?: Dependency): Thenable<Dependency[]> {
if (!this.workspaceRoot) {
vscode.window.showInformationMessage('No dependency in empty workspace');
return Promise.resolve([]);
}
if (element) {
return Promise.resolve(
this.getDepsInPackageJson(
path.join(this.workspaceRoot, 'node_modules', element.label, 'package.json')
)
);
} else {
const packageJsonPath = path.join(this.workspaceRoot, 'package.json');
if (this.pathExists(packageJsonPath)) {
return Promise.resolve(this.getDepsInPackageJson(packageJsonPath));
} else {
vscode.window.showInformationMessage('Workspace has no package.json');
return Promise.resolve([]);
}
}
}
/**
* Given the path to package.json, read all its dependencies and devDependencies.
*/
private getDepsInPackageJson(packageJsonPath: string): Dependency[] {
if (this.pathExists(packageJsonPath)) {
const toDep = (moduleName: string, version: string): Dependency => {
if (this.pathExists(path.join(this.workspaceRoot, 'node_modules', moduleName))) {
return new Dependency(
moduleName,
version,
vscode.TreeItemCollapsibleState.Collapsed
);
} else {
return new Dependency(moduleName, version, vscode.TreeItemCollapsibleState.None);
}
};
const packageJson = JSON.parse(fs.readFileSync(packageJsonPath, 'utf-8'));
const deps = packageJson.dependencies
? Object.keys(packageJson.dependencies).map(dep =>
toDep(dep, packageJson.dependencies[dep])
)
: [];
const devDeps = packageJson.devDependencies
? Object.keys(packageJson.devDependencies).map(dep =>
toDep(dep, packageJson.devDependencies[dep])
)
: [];
return deps.concat(devDeps);
} else {
return [];
}
}
private pathExists(p: string): boolean {
try {
fs.accessSync(p);
} catch (err) {
return false;
}
return true;
}
}
class Dependency extends vscode.TreeItem {
constructor(
public readonly label: string,
private version: string,
public readonly collapsibleState: vscode.TreeItemCollapsibleState
) {
super(label, collapsibleState);
this.tooltip = `${this.label}-${this.version}`;
this.description = this.version;
}
iconPath = {
light: path.join(__filename, '..', '..', 'resources', 'light', 'dependency.svg'),
dark: path.join(__filename, '..', '..', 'resources', 'dark', 'dependency.svg')
};
}
注册TreeDataProvider
第三步是将上述数据提供者注册到您的视图中。
这可以通过以下两种方式完成:
-
vscode.window.registerTreeDataProvider- 通过提供注册的视图ID和上述数据提供者来注册树数据提供者。const rootPath = vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0 ? vscode.workspace.workspaceFolders[0].uri.fsPath : undefined; vscode.window.registerTreeDataProvider( 'nodeDependencies', new NodeDependenciesProvider(rootPath) ); -
vscode.window.createTreeView- 通过提供已注册的视图ID和上述数据提供者来创建树视图。这将允许访问TreeView,您可以使用它来执行其他视图操作。如果您需要TreeViewAPI,请使用createTreeView。vscode.window.createTreeView('nodeDependencies', { treeDataProvider: new NodeDependenciesProvider(rootPath) });
以下是扩展的实际操作:

更新树视图内容
我们的节点依赖视图很简单,一旦数据显示出来,就不会更新。然而,在视图中添加一个刷新按钮并使用package.json的当前内容更新节点依赖视图会很有用。为此,我们可以使用onDidChangeTreeData事件。
onDidChangeTreeData?: Event- 如果你的树数据可以更改并且你想要更新树视图,请实现此功能。
将以下内容添加到您的NodeDependenciesProvider中。
private _onDidChangeTreeData: vscode.EventEmitter<Dependency | undefined | null | void> = new vscode.EventEmitter<Dependency | undefined | null | void>();
readonly onDidChangeTreeData: vscode.Event<Dependency | undefined | null | void> = this._onDidChangeTreeData.event;
refresh(): void {
this._onDidChangeTreeData.fire();
}
现在我们有一个刷新方法,但没有人调用它。我们可以添加一个命令来调用刷新。
在您的package.json的contributes部分,添加:
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
]
并在您的扩展激活中注册命令:
import * as vscode from 'vscode';
import { NodeDependenciesProvider } from './nodeDependencies';
export function activate(context: vscode.ExtensionContext) {
const rootPath =
vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0
? vscode.workspace.workspaceFolders[0].uri.fsPath
: undefined;
const nodeDependenciesProvider = new NodeDependenciesProvider(rootPath);
vscode.window.registerTreeDataProvider('nodeDependencies', nodeDependenciesProvider);
vscode.commands.registerCommand('nodeDependencies.refreshEntry', () =>
nodeDependenciesProvider.refresh()
);
}
现在我们有一个命令可以刷新节点依赖视图,但在视图上添加一个按钮会更好。我们已经为命令添加了一个icon,所以当我们将其添加到视图时,它将显示该图标。
在您的package.json的contributes部分,添加:
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
]
}
激活
重要的是,您的扩展仅在用户需要扩展提供的功能时才被激活。在这种情况下,您应考虑仅在用户开始使用视图时激活您的扩展。当您的扩展声明视图贡献时,VS Code 会自动为您执行此操作。当用户打开视图时,VS Code 会发出一个激活事件 onView:${viewId}(对于上面的示例是 onView:nodeDependencies)。
注意: 对于1.74.0之前的VS Code版本,您必须在
package.json中显式注册此激活事件,以便VS Code在此视图上激活您的扩展:"activationEvents": [ "onView:nodeDependencies", ],
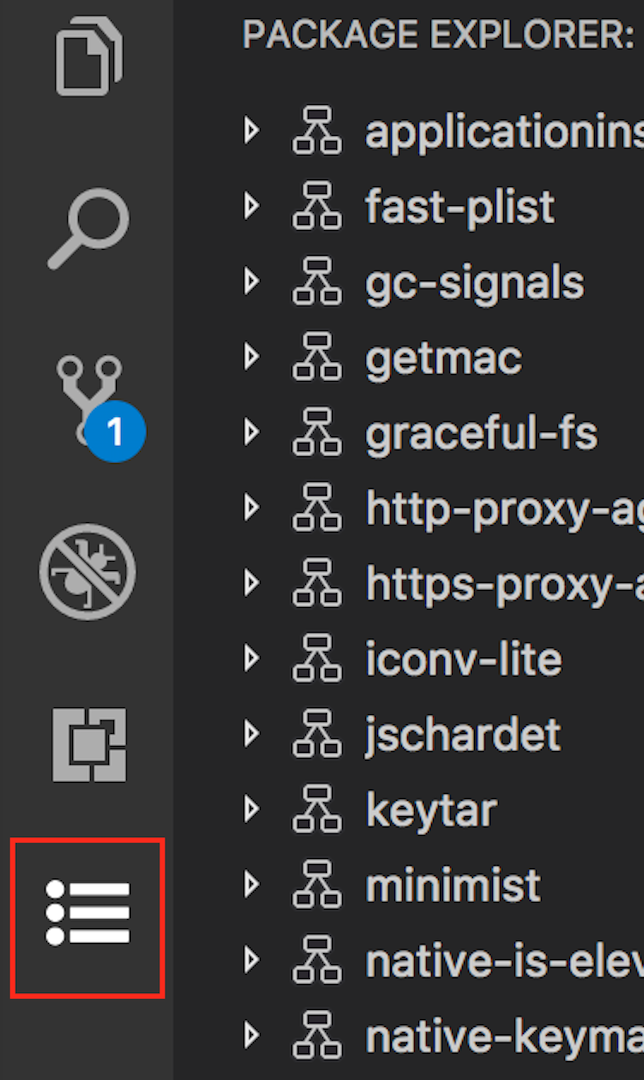
视图容器
视图容器包含一系列视图,这些视图与内置的视图容器一起显示在活动栏或面板中。内置视图容器的示例包括源代码控制和资源管理器。

要贡献一个视图容器,你应该首先在package.json中使用contributes.viewsContainers贡献点进行注册。
您必须指定以下必填字段:
id- 您正在创建的新视图容器的ID。title- 将显示在视图容器顶部的名称。icon- 当在活动栏中时,将显示用于视图容器的图像。
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}
或者,您可以通过将其放置在panel节点下来将此视图贡献给面板。
"contributes": {
"viewsContainers": {
"panel": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}
向视图容器贡献视图
一旦你创建了一个视图容器,你就可以在package.json中使用contributes.views贡献点。
"contributes": {
"views": {
"package-explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
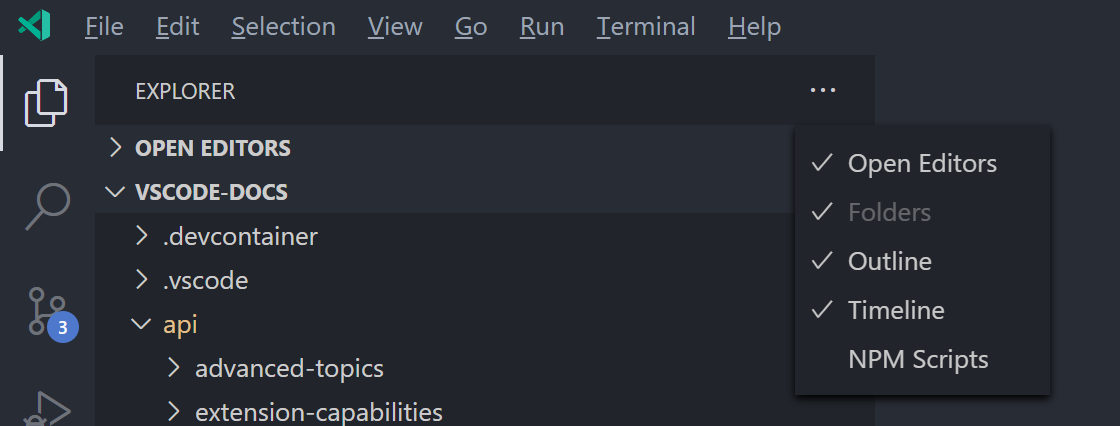
视图还可以有一个可选的visibility属性,可以设置为visible、collapsed或hidden。此属性仅在首次使用此视图打开工作区时由VS Code尊重。之后,可见性将设置为用户选择的任何内容。如果您有一个包含许多视图的视图容器,或者如果您的视图对扩展的每个用户都不有用,请考虑将视图设置为collapsed或hidden。一个hidden视图将出现在视图容器的“视图”菜单中:

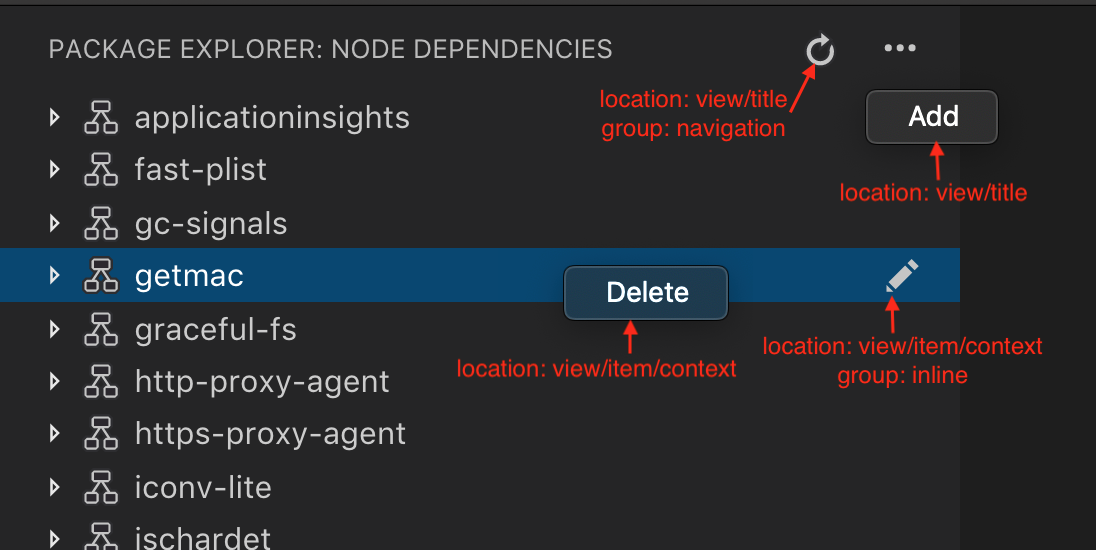
查看操作
操作以内联图标的形式显示在您的单个树项目上、树项目上下文菜单中以及视图顶部的视图标题中。操作是您通过向package.json添加贡献来设置在这些位置显示的命令。
要为这三个地方做出贡献,您可以在您的package.json中使用以下菜单贡献点:
view/title- 在视图标题中显示操作的位置。主要或内联操作使用"group": "navigation",其余为次要操作,位于...菜单中。view/item/context- 显示树项目操作的位置。内联操作使用"group": "inline",其余是次要操作,位于...菜单中。
您可以使用when clause来控制这些操作的可见性。

示例:
"contributes": {
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
{
"command": "nodeDependencies.addEntry",
"title": "Add"
},
{
"command": "nodeDependencies.editEntry",
"title": "Edit",
"icon": {
"light": "resources/light/edit.svg",
"dark": "resources/dark/edit.svg"
}
},
{
"command": "nodeDependencies.deleteEntry",
"title": "Delete"
}
],
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
{
"command": "nodeDependencies.addEntry",
"when": "view == nodeDependencies"
}
],
"view/item/context": [
{
"command": "nodeDependencies.editEntry",
"when": "view == nodeDependencies && viewItem == dependency",
"group": "inline"
},
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}
默认情况下,操作按字母顺序排序。要指定不同的排序,请在组名后添加@,然后加上你想要的顺序。例如,navigation@3将使该操作在navigation组中显示为第三个。
你可以通过创建不同的组来进一步分隔...菜单中的项目。这些组名是任意的,并按组名的字母顺序排列。
注意: 如果你想为特定的树项显示一个操作,你可以通过使用TreeItem.contextValue定义树项的上下文来实现,并且你可以在when表达式中为键viewItem指定上下文值。
示例:
"contributes": {
"menus": {
"view/item/context": [
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}
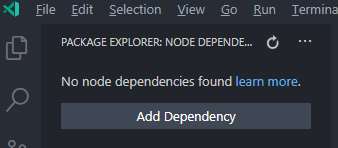
欢迎内容
如果你的视图可以为空,或者你想向另一个扩展的空视图添加欢迎内容,你可以贡献viewsWelcome内容。空视图是指没有TreeView.message且树为空的视图。
"contributes": {
"viewsWelcome": [
{
"view": "nodeDependencies",
"contents": "No node dependencies found [learn more](https://www.npmjs.com/).\n[Add Dependency](command:nodeDependencies.addEntry)"
}
]
}

欢迎内容中支持链接。按照惯例,单独一行的链接是一个按钮。每个欢迎内容还可以包含一个when子句。更多示例,请参见内置的Git扩展。
树数据提供者
扩展作者应该以编程方式注册一个TreeDataProvider来填充视图中的数据。
vscode.window.registerTreeDataProvider('nodeDependencies', new DepNodeProvider());
请参阅 nodeDependencies.ts 在 tree-view-sample 中的实现。
树视图
如果你想以编程方式在视图上执行一些UI操作,你可以使用window.createTreeView而不是window.registerTreeDataProvider。这将允许你访问视图,你可以用它来执行视图操作。
vscode.window.createTreeView('ftpExplorer', {
treeDataProvider: new FtpTreeDataProvider()
});
请参阅ftpExplorer.ts在tree-view-sample中的实现。