用户界面
Visual Studio Code 的核心是一个代码编辑器。与许多其他代码编辑器一样,VS Code 采用了常见的用户界面和布局,左侧是一个资源管理器,显示您可以访问的所有文件和文件夹,右侧是一个编辑器,显示您已打开的文件的內容。
基本布局
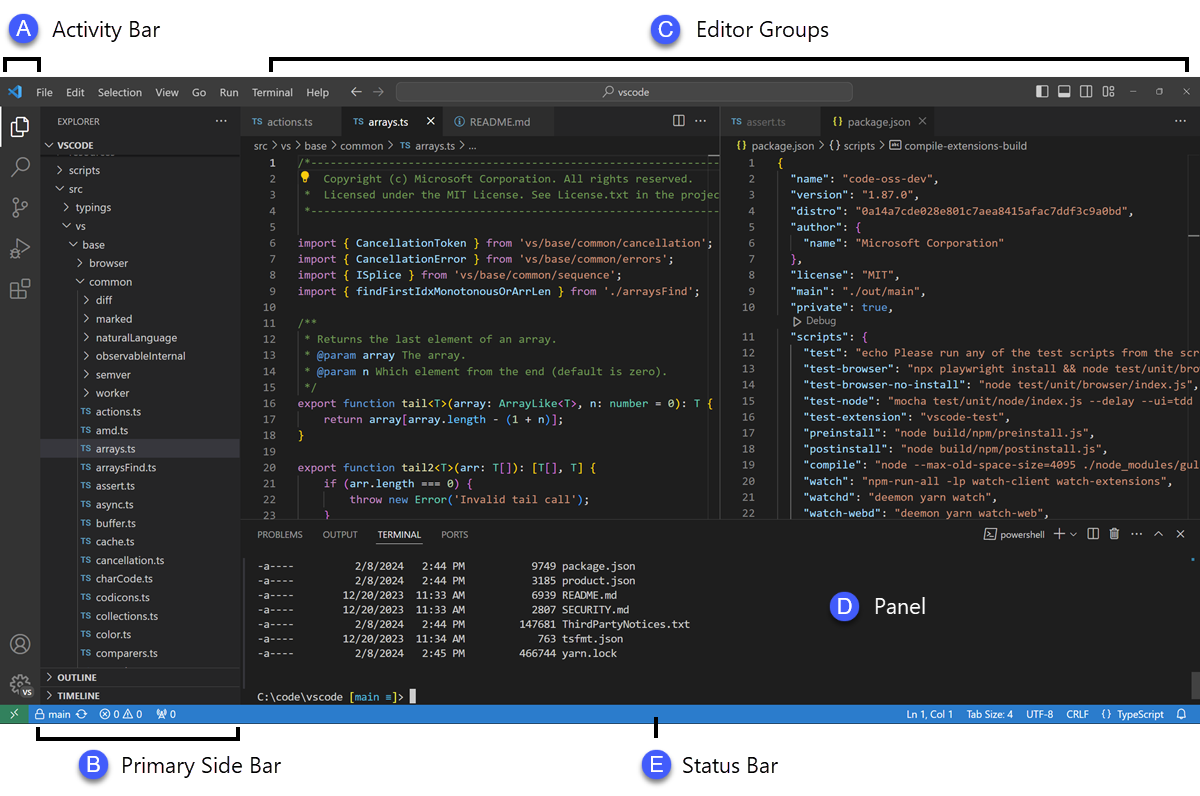
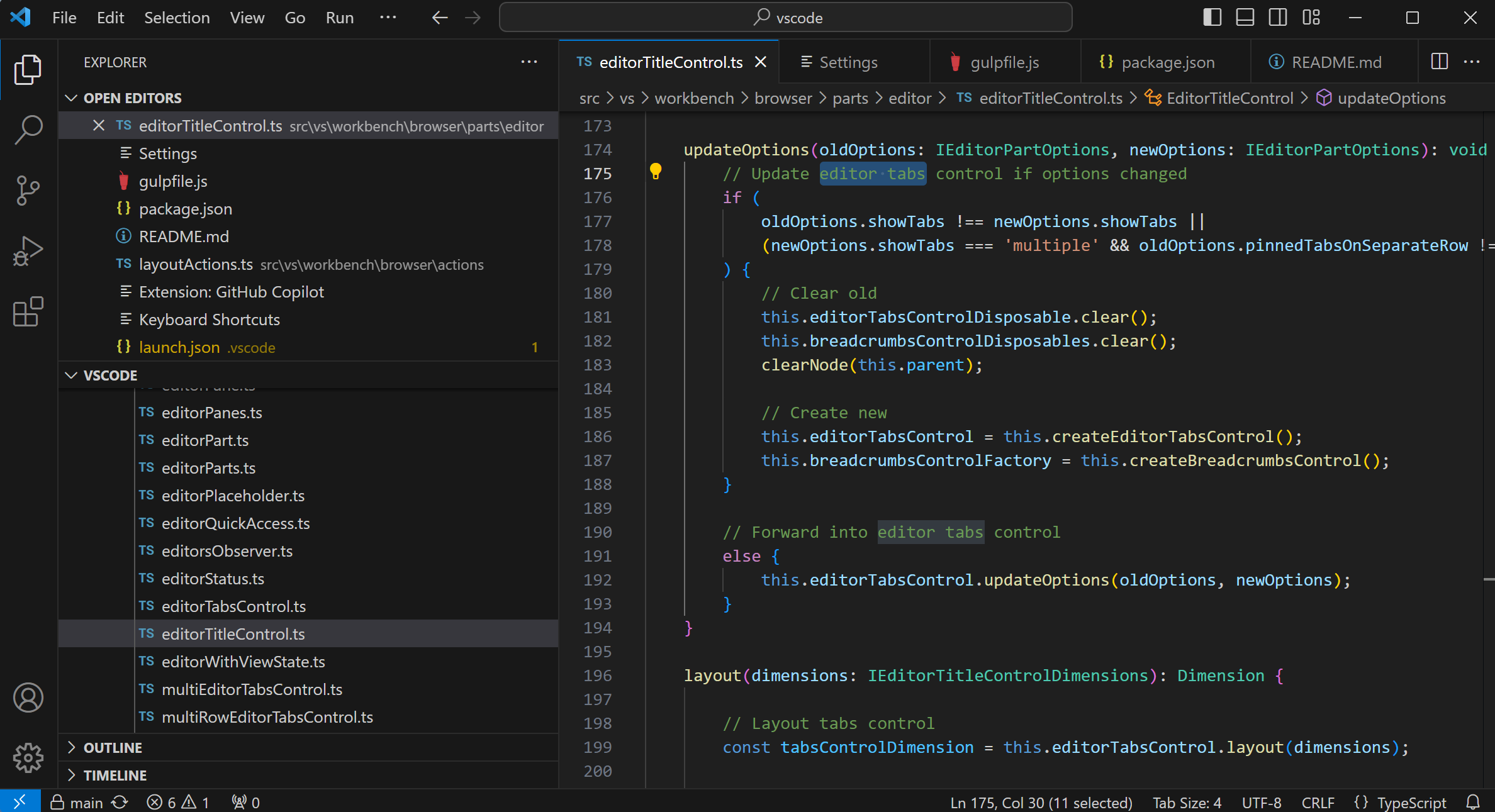
VS Code 提供了一个简单直观的布局,最大限度地利用了编辑器的空间,同时为浏览和访问文件夹或项目的完整上下文留出了充足的空间。用户界面分为五个主要区域:
- 编辑器 - 编辑文件的主要区域。您可以垂直和水平地并排打开任意数量的编辑器。
- 主侧边栏 - 包含不同的视图,如资源管理器,以帮助您在项目工作时提供协助。
- 状态栏 - 关于已打开项目和你编辑的文件的信息。
- 活动栏 - 位于最左侧。允许您在视图之间切换,并提供额外的上下文特定指示器,例如启用Git时的传出更改数量。您可以更改活动栏的位置。
- 面板 - 编辑器区域下方的一个额外空间,用于显示视图。默认情况下,它包含输出、调试信息、错误和警告,以及一个集成终端。面板也可以移动到左侧或右侧,以获得更多的垂直空间。

辅助侧边栏也可用于显示与主侧边栏相对的视图。您可以使用 ⌥⌘B (Windows, Linux Ctrl+Alt+B) 来显示它,并将视图从主侧边栏拖动到辅助侧边栏。
每次启动VS Code时,它都会以您上次关闭时的相同状态打开。文件夹、布局和打开的文件都会被保留。
在每个编辑器中打开的文件都会在编辑器区域的顶部显示带有标签页的标题(标签)。要了解更多关于标签页的信息,请参阅标签页部分。
您可以通过右键点击活动栏并选择将主侧边栏移动到右侧来将主侧边栏移动到右侧,或者切换其可见性(⌘B (Windows, Linux Ctrl+B))。
并排编辑
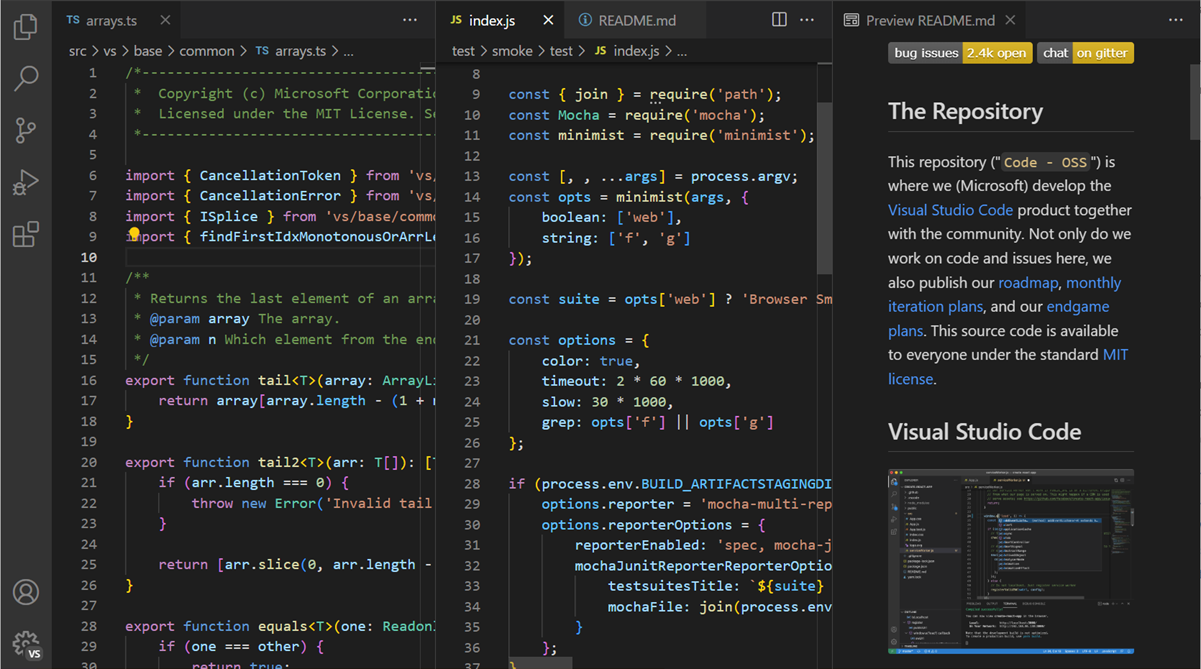
您可以垂直和水平并排打开任意数量的编辑器。如果您已经打开了一个编辑器,有几种方法可以在旁边打开另一个编辑器:
- Alt 并在资源管理器视图中选择一个文件。
- ⌘\ (Windows, Linux Ctrl+\) 将活动编辑器拆分为两个。
- 侧边打开 (⌃Enter (Windows, Linux Ctrl+Enter)) 从资源管理器上下文菜单中对文件进行操作。
- 选择编辑器右上角的拆分编辑器按钮。
- 将文件拖放到编辑器区域的任意一侧。
- 在快速打开(⌘P (Windows, Linux Ctrl+P))文件列表中按下⌃Enter (Windows, Linux Ctrl+Enter)。

当你打开另一个文件时,当前活动的编辑器将显示该文件的内容。如果你有两个并排的编辑器,并且你想在右侧的编辑器中打开文件'foo.cs',请确保在打开文件'foo.cs'之前该编辑器是活动的(通过点击它内部)。
默认情况下,编辑器会在活动编辑器的右侧打开。你可以通过workbench.editor.openSideBySideDirection设置来改变这一行为,使新编辑器在活动编辑器的下方打开。
当您打开多个编辑器时,可以通过按住Ctrl键(在macOS上是Cmd)并按下1、2或3来快速切换它们。
您可以调整编辑器的大小并重新排列它们。拖动并放置编辑器标题区域以重新定位或调整编辑器的大小。
编辑器组
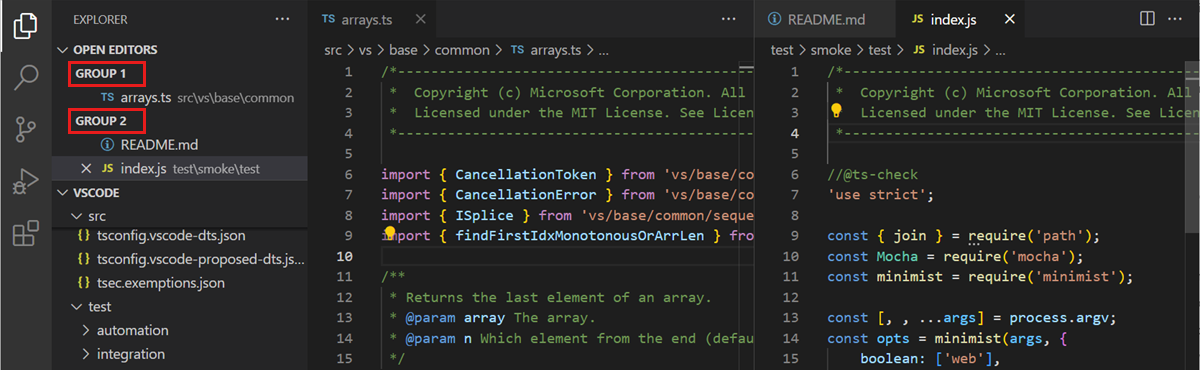
当你拆分编辑器(使用拆分编辑器或打开到侧边命令)时,会创建一个新的编辑器区域(编辑组),该区域可以容纳一组项目。你可以垂直和水平地打开任意多的编辑器组。
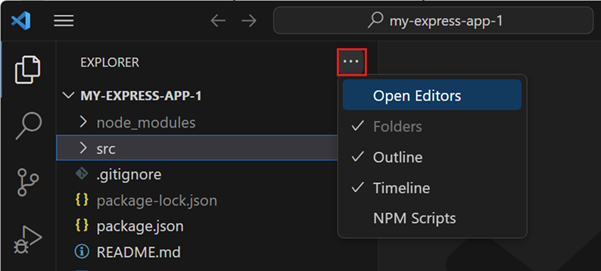
你可以在资源管理器视图顶部的Open Editors部分清楚地看到这些(在资源管理器视图中切换... > Open Editors)。

您可以在工作区上拖放编辑器组,在组之间移动单个标签页,并快速关闭整个组(关闭所有)。
无论您是否启用了标签页,VS Code 都使用编辑器组。在没有标签页的情况下,编辑器组是您打开项目的堆栈,最近选择的项目在编辑器窗格中可见。
分组拆分
您可以使用视图:在组中拆分编辑器命令(⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\))拆分当前编辑器,而无需创建新的编辑器组。要了解更多关于此编辑器模式以及在两侧之间导航的特定命令,您可以阅读自定义布局文章中的相关部分。
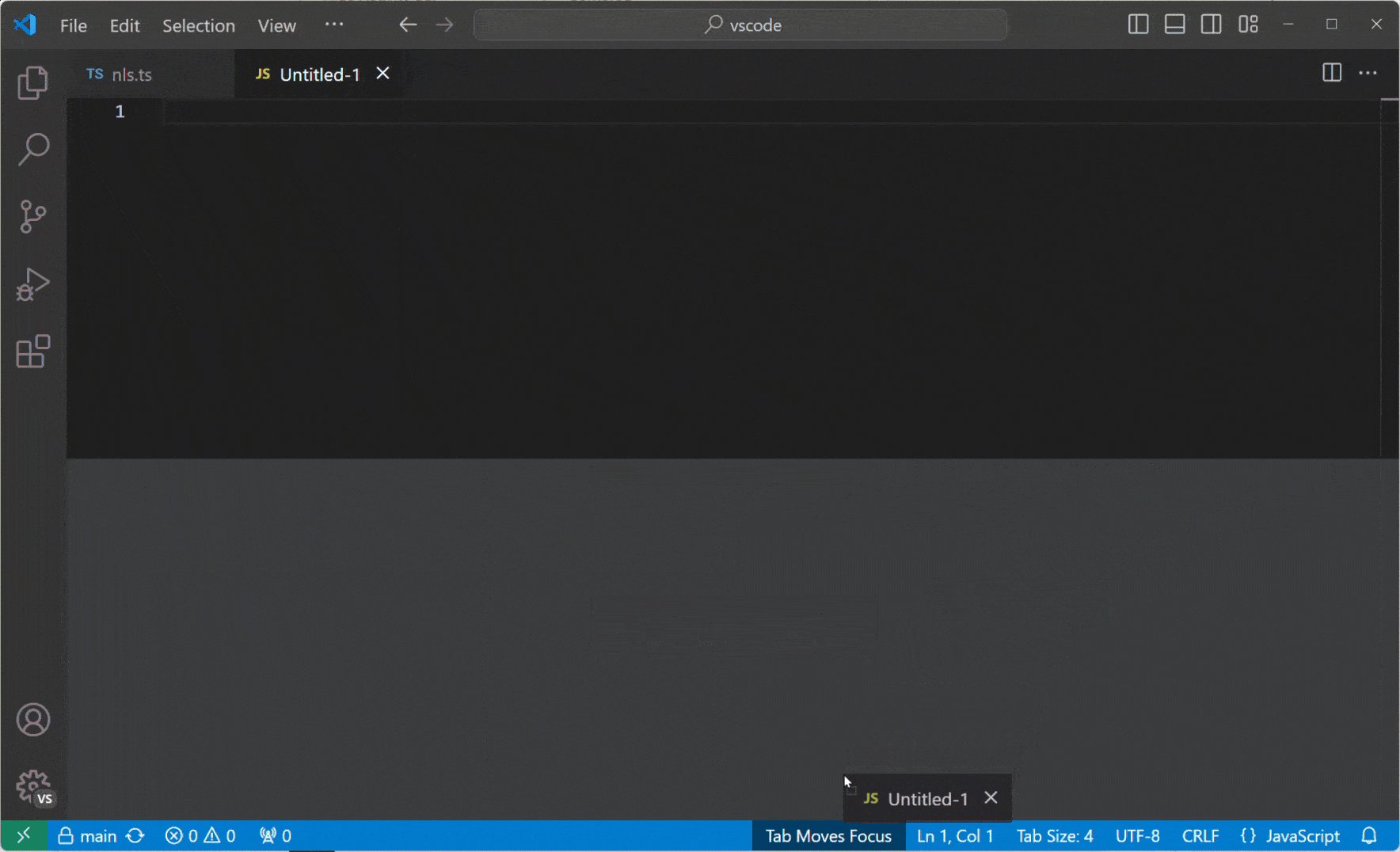
浮动窗口
您可以使用移动到新窗口或复制到新窗口(⌘K O (Windows, Linux Ctrl+K O))命令将编辑器移动到它们自己的浮动窗口中。要了解更多关于浮动编辑器窗口的信息,您可以阅读自定义布局文章中的相关部分。
小地图
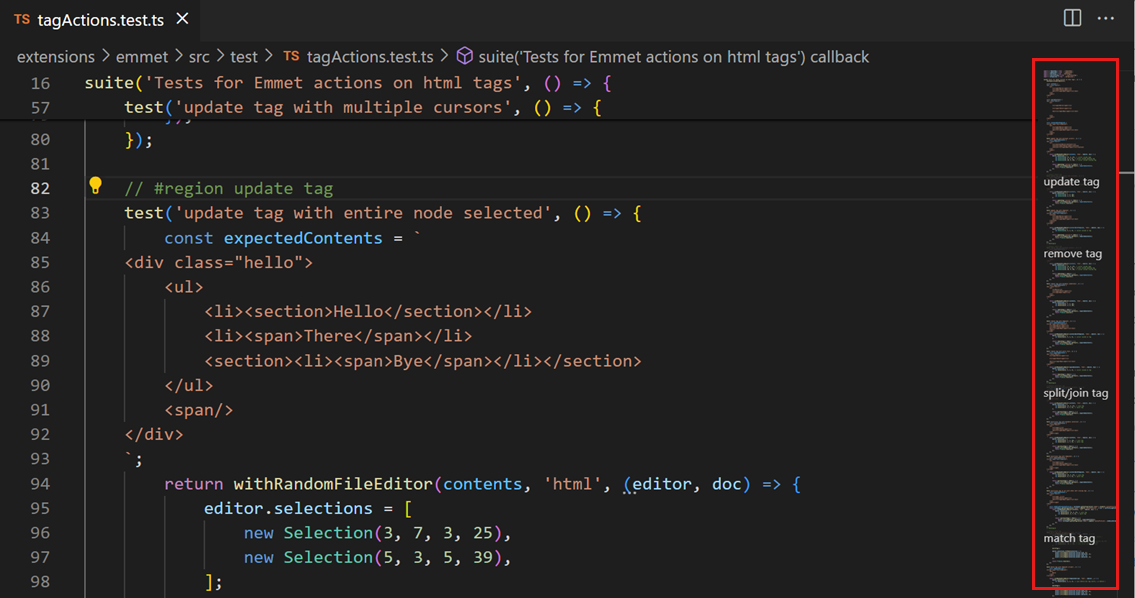
迷你地图(代码概览)为您提供了源代码的高级概览,这对于快速导航和理解代码非常有用。文件的迷你地图显示在编辑器的右侧。您可以选择或拖动阴影区域以快速跳转到文件中的不同部分。
如果你在编辑器中有折叠标记,例如//#region或MARK:注释,那么缩略图会显示折叠标记的名称。

您可以通过在用户或工作区的设置中分别设置"editor.minimap.side": "left"或"editor.minimap.enabled": false来将小地图移动到左侧或完全禁用它。
粘性滚动
粘性滚动在编辑器的顶部显示当前可见嵌套范围的起始行。它通过指示你在文件中的位置来促进导航,并让你快速跳回到当前范围的顶部。

粘性滚动使用几种不同的内容模型来创建其标题。可以选择大纲提供者模型、折叠提供者模型和缩进模型来确定在粘性滚动区域中显示哪些行。如果当前语言没有可用的模型,VS Code 将回退到上述顺序中的下一个模型。最初使用的默认模型来自 editor.stickyScroll.defaultModel 设置。
缩进指南
编辑器显示缩进指南(垂直线),帮助您快速查看匹配的缩进级别。如果您想禁用缩进指南,可以在用户或工作区的设置中将editor.guides.indentation设置为false。
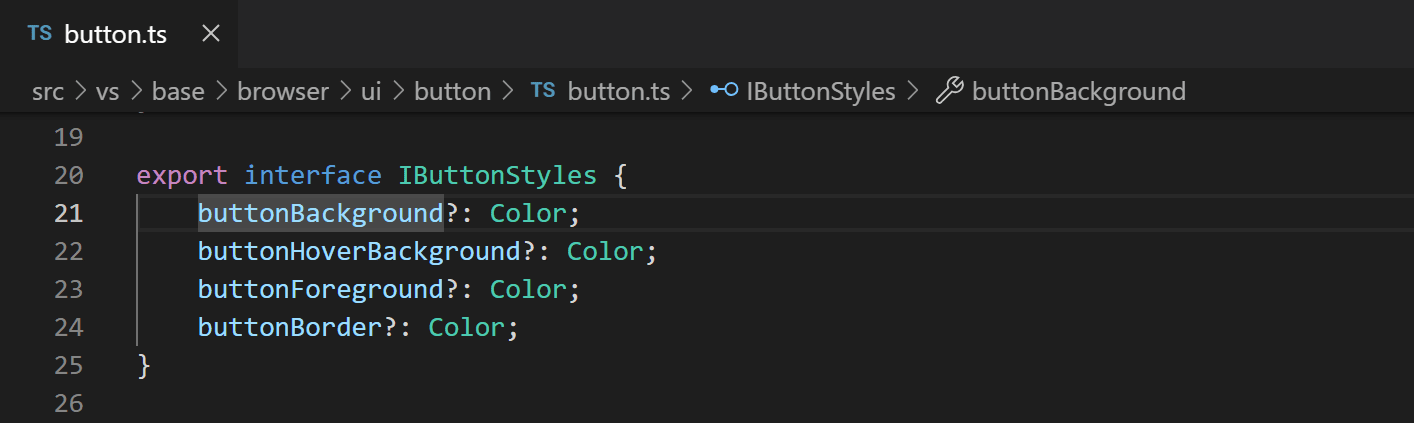
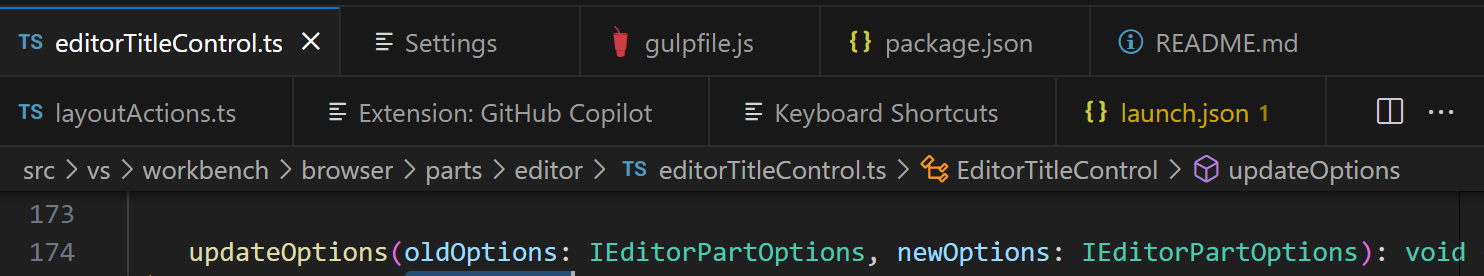
面包屑导航
编辑器顶部有一个导航栏,也称为面包屑导航。面包屑导航始终显示文件路径,如果当前文件类型支持符号语言,还会显示到光标位置的符号路径。面包屑导航使您能够快速在文件夹、文件和符号之间导航。

您可以通过视图 > 外观 > 切换面包屑菜单项或视图:切换面包屑命令来禁用面包屑。有关面包屑功能的更多信息,例如如何自定义其外观,请参阅面包屑部分的代码导航文章。
资源管理器视图
资源管理器视图用于浏览、打开和管理项目中的文件和文件夹。VS Code 是基于文件和文件夹的,您可以通过在 VS Code 中打开文件或文件夹立即开始使用。
在VS Code中打开一个文件夹后,文件夹的内容会显示在资源管理器视图中。你可以在这里做很多事情:
- 创建、删除和重命名文件和文件夹。
- 通过拖放移动文件和文件夹。
- 使用上下文菜单探索所有选项。
您可以从VS Code外部拖放文件到资源管理器视图中以复制它们。如果资源管理器为空,VS Code将打开这些文件。您还可以从VS Code外部复制粘贴文件到资源管理器视图中。通过explorer.autoOpenDroppedFile设置,您可以配置是否自动打开文件。
VS Code 与您可能使用的其他工具(尤其是命令行工具)配合良好。如果您想在当前在 VS Code 中打开的文件夹的上下文中运行命令行工具,请右键单击该文件夹并选择 在集成终端中打开。
您还可以通过右键单击文件或文件夹并选择在文件资源管理器中显示(Windows)、在Finder中显示(macOS)或打开包含文件夹(Linux)来导航到本机操作系统文件资源管理器中的文件或文件夹位置。
输入 ⌘P (Windows, Linux Ctrl+P) (快速打开) 以通过文件名快速搜索并打开文件。
默认情况下,VS Code 在资源管理器视图中排除了一些文件夹,例如 .git。使用 files.exclude 设置来配置从资源管理器视图中隐藏文件和文件夹的规则。
你可以隐藏派生资源文件,比如Unity中的*.meta,或者TypeScript项目中的*.js。对于Unity排除*.cs.meta文件,选择的模式应该是:"**/*.cs.meta": true。对于TypeScript,你可以通过以下方式排除TypeScript文件生成的JavaScript:"**/*.js": {"when": "$(basename).ts"}。
多选
你可以在资源管理器视图和打开的编辑器部分选择多个文件来对多个项目执行操作(删除、拖放或侧边打开)。按住 Ctrl(在 macOS 上是 Cmd)并选择单个文件,或按住 Shift 来选择一系列文件。如果你选择了两个项目,你现在还可以使用上下文菜单中的 比较选中项 命令来快速比较两个文件。
在早期的VS Code版本中,按下Ctrl键(在macOS上是Cmd键)点击文件,会在侧边打开一个新编辑器组。如果你仍然希望保留这种行为,可以使用workbench.list.multiSelectModifier设置,将多选功能改为使用Alt键。
"workbench.list.multiSelectModifier": "alt"
高级树形导航
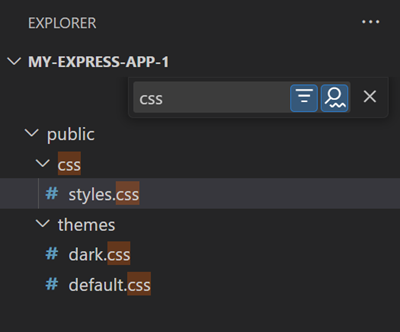
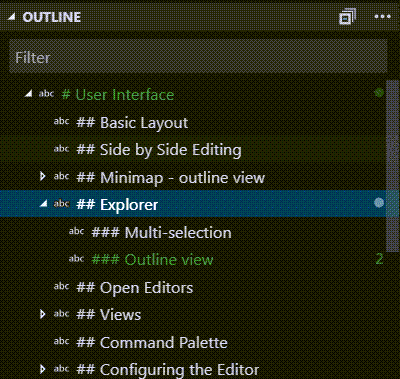
你可以在资源管理器视图中过滤文件和文件夹。将焦点放在资源管理器视图上,按下 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 打开查找控件,并输入你想要匹配的文件或文件夹名称的一部分。此导航功能适用于 VS Code 中的所有树视图。
按下Filter按钮可以在两种模式之间切换:高亮和过滤。按下Down可以让您聚焦到第一个匹配的元素并导航到后续的匹配元素。在高亮模式下,文件夹上会显示一个徽章,以指示它们包含匹配的文件。
按下模糊匹配按钮可以在精确匹配和模糊匹配之间切换,您可以输入一系列字符来匹配文件或文件夹名称的任何部分。

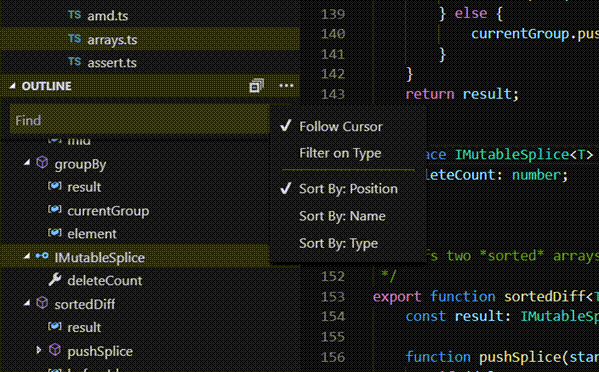
大纲视图
大纲视图是资源管理器视图底部的一个独立部分。展开时,它会显示当前活动编辑器的符号树。

大纲视图有不同的排序方式模式,可选的光标跟踪,并支持常用的打开手势。它还包括一个输入框用于查找或过滤。错误和警告也会显示在大纲视图中,让您一目了然地看到问题的位置。
对于符号,视图依赖于您安装的扩展为不同文件类型计算的信息。例如,内置的Markdown支持返回Markdown文件的符号的Markdown标题层次结构。

有几个大纲视图设置。搜索以outline.开头的设置,并配置在大纲视图中显示的信息。
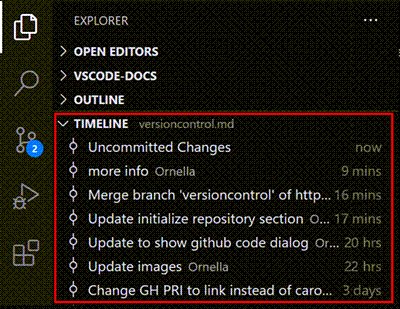
时间线视图
时间轴视图,可在文件资源管理器的底部访问,是一个用于可视化文件事件历史的统一视图。例如,您可以在时间轴视图中查看Git提交或本地文件保存。

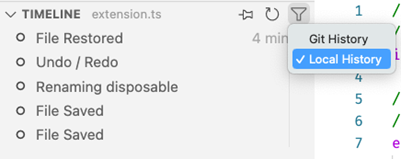
时间轴视图工具栏中的筛选操作使您能够在源代码控制事件和本地文件事件之间进行筛选:

本地文件历史
根据您的设置,每次保存编辑器时,都会在列表中添加一个新条目。每个本地历史条目包含创建条目时文件的完整内容,在某些情况下,可以提供更多的语义信息(例如,指示重构)。
从一个条目你可以:
- 比较本地文件或先前条目的更改。
- 恢复内容。
- 删除或重命名条目。
如果您不小心删除了一个文件,您可以通过在时间轴视图中使用... > 本地历史:查找要恢复的条目操作从本地历史中恢复它,然后从快速选择中选择您的文件。
您可以配置这些设置以使用本地历史记录:
- workbench.localHistory.enabled - 启用或禁用本地历史记录(默认值:true)
- workbench.localHistory.maxFileSize - 创建本地历史记录时的文件大小限制(默认值:256 KB)
- workbench.localHistory.maxFileEntries - 每个文件的本地历史记录条目限制(默认值:50)
- workbench.localHistory.exclude - 用于从本地历史记录中排除某些文件的全局模式
- workbench.localHistory.mergeWindow - 在此间隔时间内(以秒为单位),进一步的更改将添加到本地文件历史记录中的最后一个条目(默认10秒)
提交历史
VS Code 的内置 Git 支持提供了指定文件的 Git 提交历史。选择一个提交将打开该提交引入的更改的差异视图。当您右键单击一个提交时,您将获得复制提交 ID和复制提交消息的选项。
当你在历史记录中右键点击一个提交时,你可以:
- 打开更改 - 打开文件中更改的差异视图。
- 查看提交 - 打开一个多文件差异视图,查看提交中所有文件的更改。
- 选择进行比较 - 选择一个条目与另一个条目进行比较。
- 复制提交ID - 将提交ID复制到剪贴板。
- 复制提交信息 - 将提交信息复制到剪贴板。
您可以配置此设置以处理Git历史记录:
视图
资源管理器视图只是 VS Code 中可用的视图之一。还有以下视图:
- 搜索 - 提供在您打开的文件夹中进行全局搜索和替换的功能。
- 源代码控制 - VS Code 默认包含 Git 源代码控制。
- 运行 - VS Code 的运行和调试视图显示变量、调用堆栈和断点。
- 扩展 - 在VS Code中安装和管理您的扩展。
- 自定义视图 - 由扩展提供的视图。
您可以使用View: Open View命令打开任何视图。

您可以通过右键点击活动栏来显示或隐藏视图,并通过拖放来重新排序它们。在资源管理器视图中,您可以通过“...”菜单显示或隐藏部分,或者通过拖放部分来重新排序它们。

命令面板
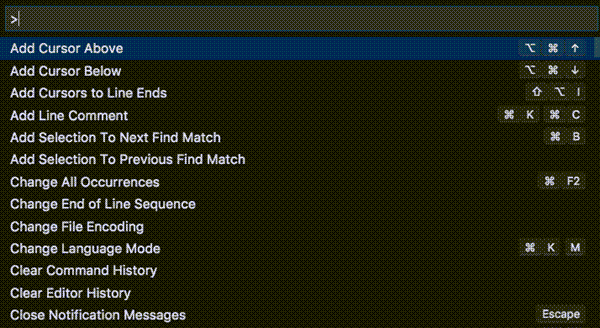
VS Code 同样可以通过键盘访问。最重要的组合键是 ⇧⌘P (Windows, Linux Ctrl+Shift+P),它会调出命令面板。从这里,你可以访问 VS Code 中的所有功能,包括最常见操作的键盘快捷键。

命令面板提供了对许多命令的访问。您可以使用同一个交互窗口运行编辑器命令、打开文件、搜索符号以及查看文件的快速大纲。以下是一些提示:
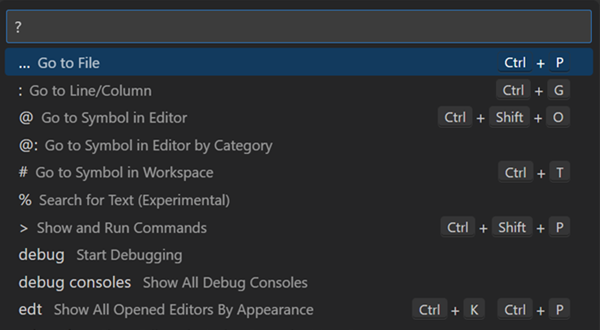
- ⌘P (Windows, Linux Ctrl+P) 使您能够通过键入文件名或符号名称来导航到任何文件或符号
- ⌃Tab (Windows, Linux Ctrl+Tab) 循环浏览最近打开的一组文件
- ⇧⌘P (Windows, Linux Ctrl+Shift+P) 直接带你到编辑器命令
- ⇧⌘O (Windows, Linux Ctrl+Shift+O) 使您能够导航到文件中的特定符号
- ⌃G (Windows, Linux Ctrl+G) 使您能够导航到文件中的特定行
在输入字段中输入 ? 以获取可以从命令面板运行的可用命令列表。

配置编辑器
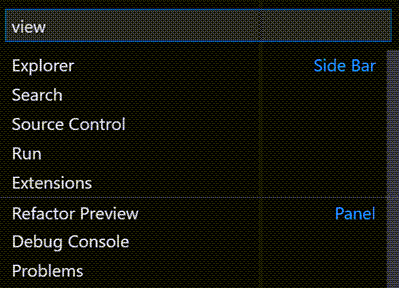
VS Code 为您提供了许多配置编辑器的选项。通过 视图 > 外观 菜单,您可以隐藏或切换用户界面的各个部分,例如 侧边栏、状态栏 和 活动栏。
隐藏菜单栏(Windows, Linux)
您可以通过将设置 window.menuBarVisibility 从 classic 更改为 toggle 或 hidden 来隐藏 Windows 和 Linux 上的菜单栏。设置为 toggle 意味着按下 Alt 键可以再次显示菜单栏。
你也可以在Windows和Linux上使用查看:切换菜单栏命令来隐藏菜单栏。此命令将window.menuBarVisibility从classic设置为compact,导致菜单栏移动到活动栏中。要将菜单栏返回到classic位置,你可以再次运行查看:切换菜单栏命令。
设置
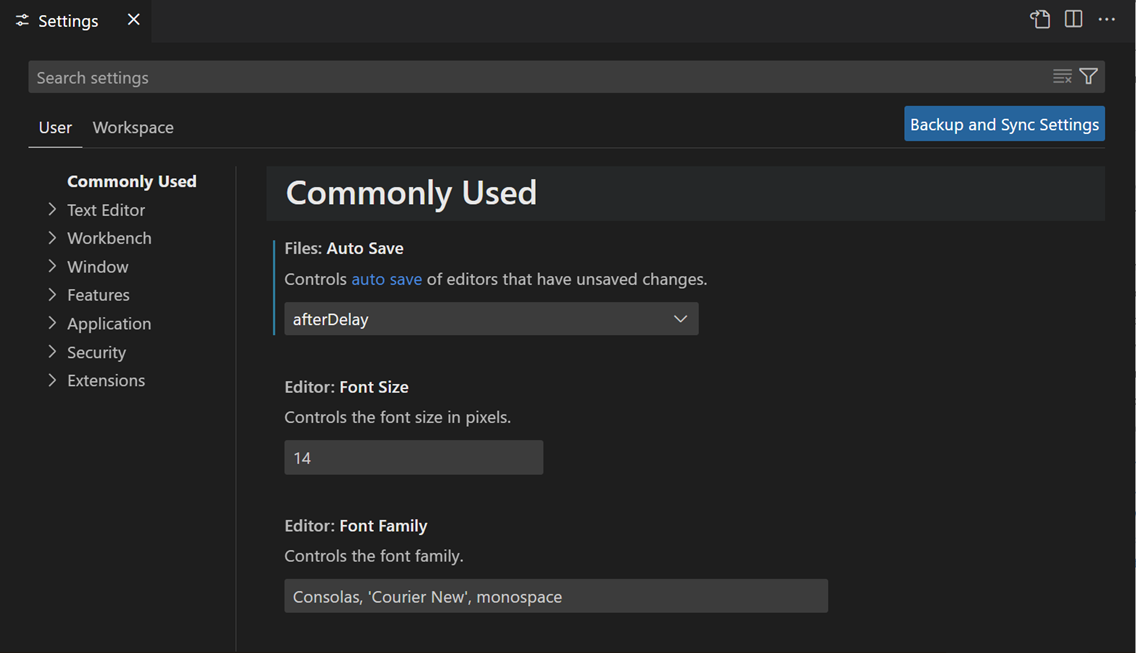
大多数编辑器配置都在设置中进行管理,您可以直接修改这些设置。您可以通过用户设置全局设置选项,也可以通过工作区设置按项目/文件夹设置选项。设置值存储在settings.json 文件中。
您可以在设置编辑器中查看和编辑设置(选择文件 > 首选项 > 设置,或按⌘, (Windows, Linux Ctrl+,))。使用用户和工作区选项卡在用户设置和工作区设置之间切换。您可以使用顶部的搜索框来过滤设置。
或者,您可以直接在settings.json文件中修改用户设置。使用首选项:打开用户设置(JSON)命令来打开settings.json文件。对于工作区设置,请在您的工作区中的.vscode文件夹中打开settings.json文件。

工作区设置会覆盖用户设置,并且对于在团队中共享项目特定设置非常有用。
禅模式
禅模式通过隐藏所有UI元素(除了编辑器),将VS Code切换到全屏,并使编辑器居中,让您专注于代码。禅模式可以通过视图 > 外观 > 禅模式菜单、命令面板中的视图:切换禅模式,或使用快捷键⌘K Z(Windows, Linux Ctrl+K Z)来切换。双击Esc退出禅模式。可以通过zenMode.fullScreen禁用全屏过渡。
禅模式可以通过以下设置进一步调整:
- zenMode.hideActivityBar- 隐藏活动栏。默认值为
true。 - zenMode.hideStatusBar - 隐藏状态栏。默认值为
true。 - zenMode.hideLineNumbers - 隐藏行号。默认值为
true。 - zenMode.showTabs - 控制是否显示多个、单个或不显示编辑器标签。默认值为
multiple。 - zenMode.fullScreen - 将工作区置于全屏显示。默认值为
true。 - zenMode.restore - 重启时恢复禅模式。默认值为
true。 - zenMode.centerLayout - 使用 居中编辑器布局。默认
true。 - zenMode.silentNotifications - 不显示通知。默认值为
true。
使用勿扰模式减少通知
如果您被弹出的通知所困扰,有一种方法可以减少通知,无论是所有通知,还是来自特定扩展的通知。
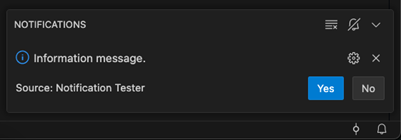
选择状态栏中的铃铛图标以打开通知区域。这是一个您可以随时访问所有通知的地方,即使您已启用勿扰模式。

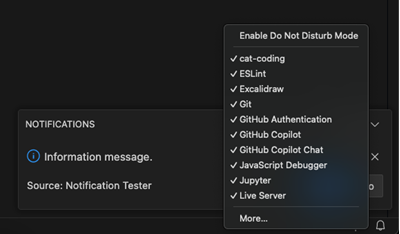
找到被划掉的铃铛图标,进入一个菜单,在那里你可以选择性地禁用扩展的通知,或者启用全局的勿扰模式以禁用所有通知。

全局的“请勿打扰”模式也会隐藏错误通知,而特定于扩展的过滤器仍然允许显示错误通知。
居中编辑器布局
居中编辑器布局允许你将编辑器区域居中对齐。这在大型显示器上使用单个编辑器时非常有用。你可以使用侧边边框来调整视图大小(按住Alt键可以独立移动侧边)。
标签页
VS Code 在编辑器上方的标题区域显示带有标签(标签标题)的打开项目。当您打开一个文件时,会为该文件添加一个新标签。标签让您可以快速在项目之间导航。

您可以拖放标签以重新排序。要对多个标签同时执行操作,请按住Ctrl键(在macOS上为Cmd)并选择您要操作的标签。要选择一系列标签,请按住Shift键并选择范围内的第一个和最后一个标签。
当您打开的项多于标题区域所能容纳的数量时,您可以使用资源管理器视图中的打开编辑器部分(通过...按钮可用)来显示选项卡项的下来列表。
在标签和编辑器区域之间还有一个滚动条,可以将编辑器拖入视图。您可以通过将工作台 > 编辑器: 标题滚动条大小 (workbench.editor.titleScrollbarSizing) 设置为large来增加滚动条的高度,使其更容易拖动。
如果您不想使用标签页,可以通过将workbench.editor.showTabs设置更改为single来禁用此功能:
"workbench.editor.showTabs": "single"
请参阅以下部分以优化VS Code以在没有标签页的情况下工作。
在编辑器标题区域双击以快速创建新标签页。
标签排序
默认情况下,新标签页会添加到现有标签页的右侧。您可以通过workbench.editor.openPositioning设置来控制新标签页出现的位置。
例如,您可能希望新的标签项出现在左侧:
"workbench.editor.openPositioning": "left"
您可以通过拖放来重新排列标签页。
如果您希望编辑器标签始终可见,可以将其固定在编辑器标签栏上。了解更多关于固定标签的信息,请参阅自定义布局文章。
预览模式
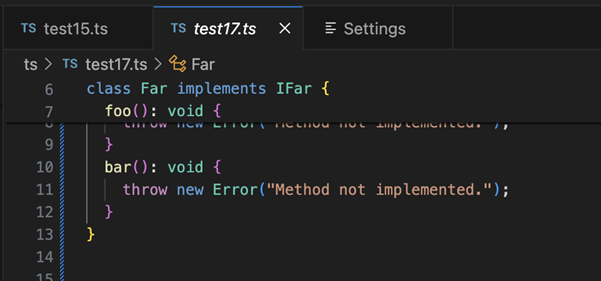
当您在资源管理器视图中单击或选择一个文件时,它会以预览模式显示,并重用现有的标签页(预览标签页)。如果您正在快速浏览文件并且不希望每个访问的文件都有自己的标签页,这非常有用。当您开始编辑文件或使用双击从资源管理器中打开文件时,将为该文件分配一个新的标签页。
预览模式通过标签标题中的斜体表示:

如果您不想使用预览模式并始终创建一个新标签页,您可以通过以下设置来控制行为:
- workbench.editor.enablePreview - 全局启用或禁用预览编辑器
- workbench.editor.enablePreviewFromQuickOpen - 启用或禁用从快速打开打开时的预览编辑器
包裹的标签
要查看更多编辑器标签,您可以使用包裹标签布局,其中编辑器标签会换行以填充编辑器区域上方的多行。通过工作台 > 编辑器:包裹标签 (workbench.editor.wrapTabs) 设置启用包裹标签。

自定义标签页标签
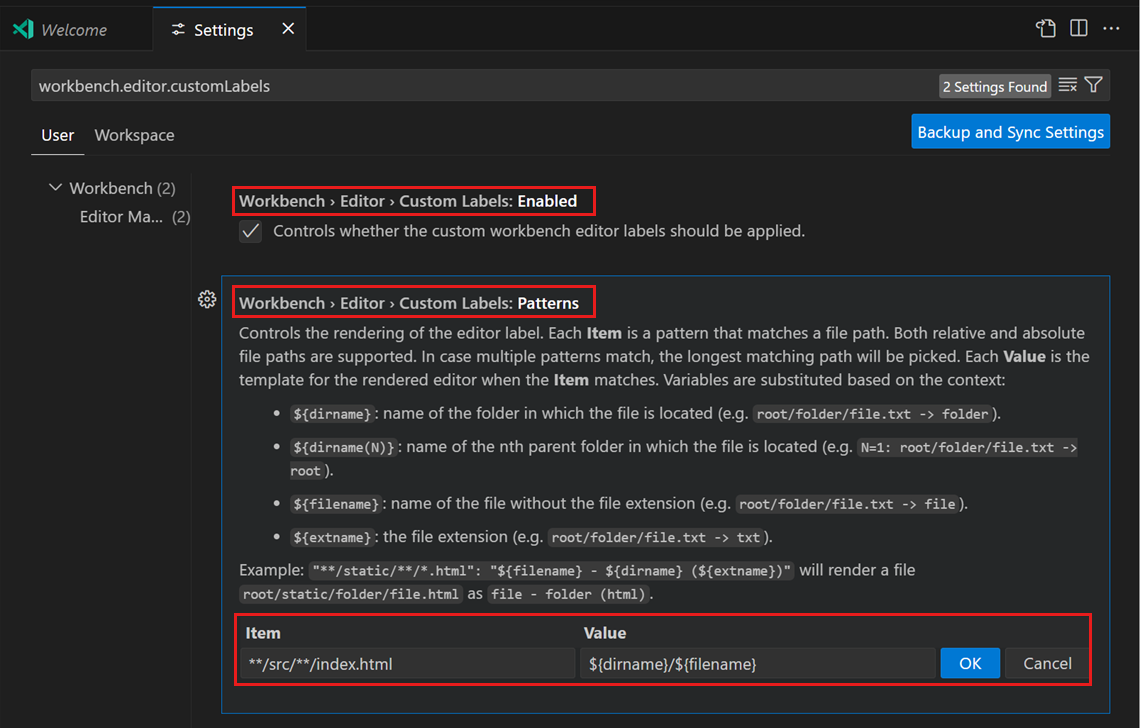
当您同时打开多个同名文件时,可能很难区分不同的标签页。为了解决这个问题,您可以为标签页应用自定义显示标签。您可以选择为工作区中的哪些文件在标签页上应用自定义标签。
要为标签启用自定义显示标签,请设置 workbench.editor.customLabels.enabled 设置:
"workbench.editor.customLabels.enabled": true
您可以使用workbench.editor.customLabels.patterns设置来指定一个或多个用于标签显示标签的命名模式。一个名称模式由两个组件组成:
- 项目 - 一个glob模式,用于匹配应用自定义标签的文件路径。例如,
**/static/**/*.html。 - 值 - 自定义标签的模板。模板可以使用变量,如
${filename},${extname},${extname(N)},${dirname}, 和${dirname(N)},这些变量会根据文件路径中的值动态替换。
以下示例显示了带有标签orders/index的/src/orders/index.html文件。
"workbench.editor.customLabels.patterns": {
"**/src/**/index.html": "${dirname}/${filename}"
}

以下示例使用 ${extname} 变量来处理文件 tests/editor.test.ts:
${filename}=> 编辑器${extname}=> test.ts${extname(0)}=> ts${extname(1)}=> 测试${extname(-1)}=> 测试${extname(-2)}=> ts
自定义标签页标签也适用于“打开的编辑器”视图和快速打开 (⌘P (Windows, Linux Ctrl+P))。
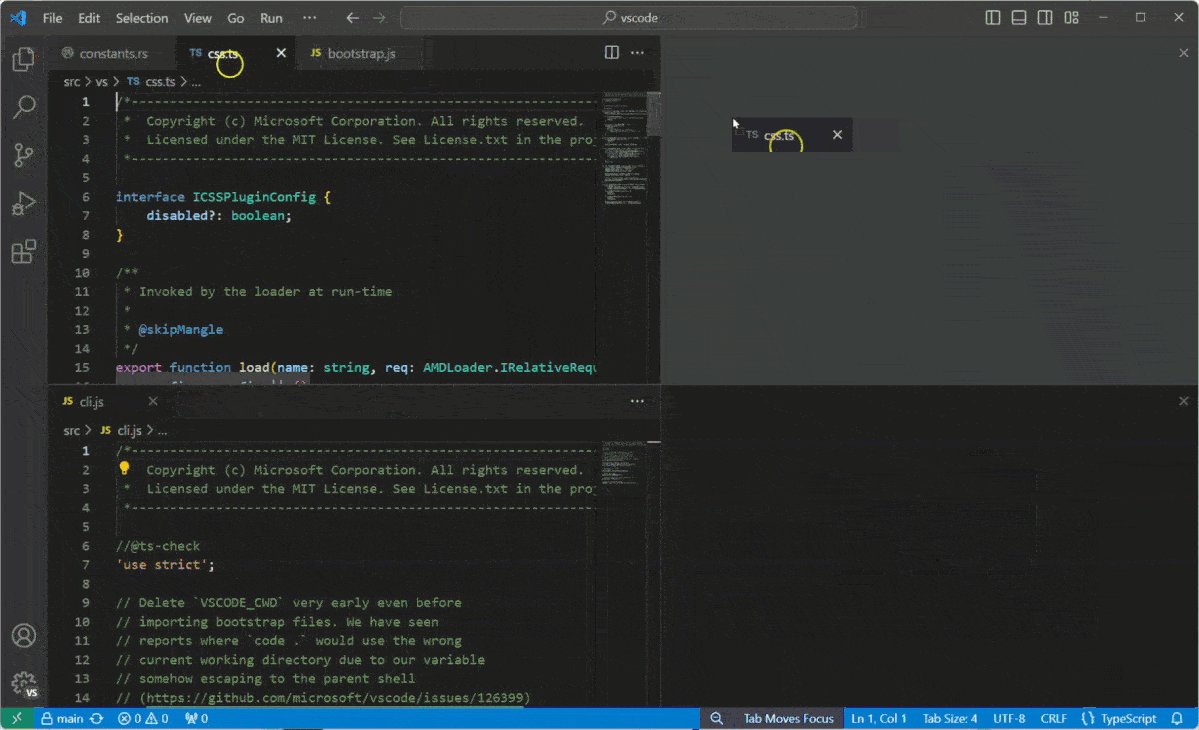
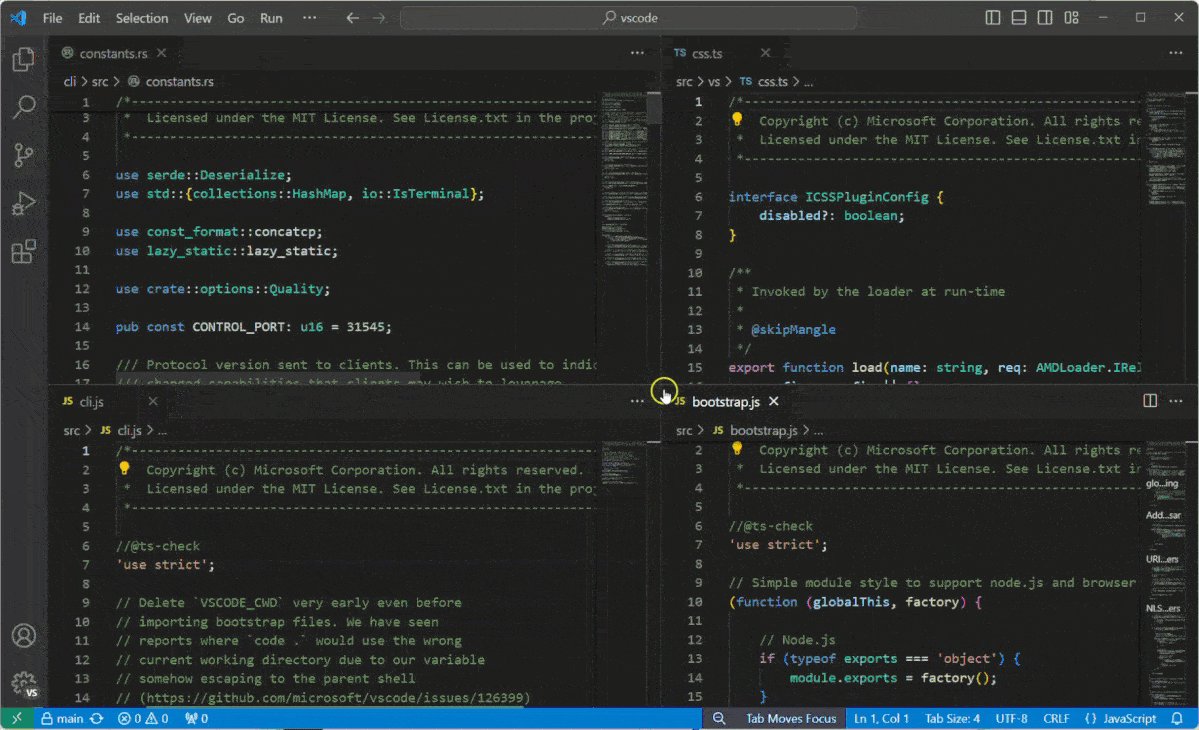
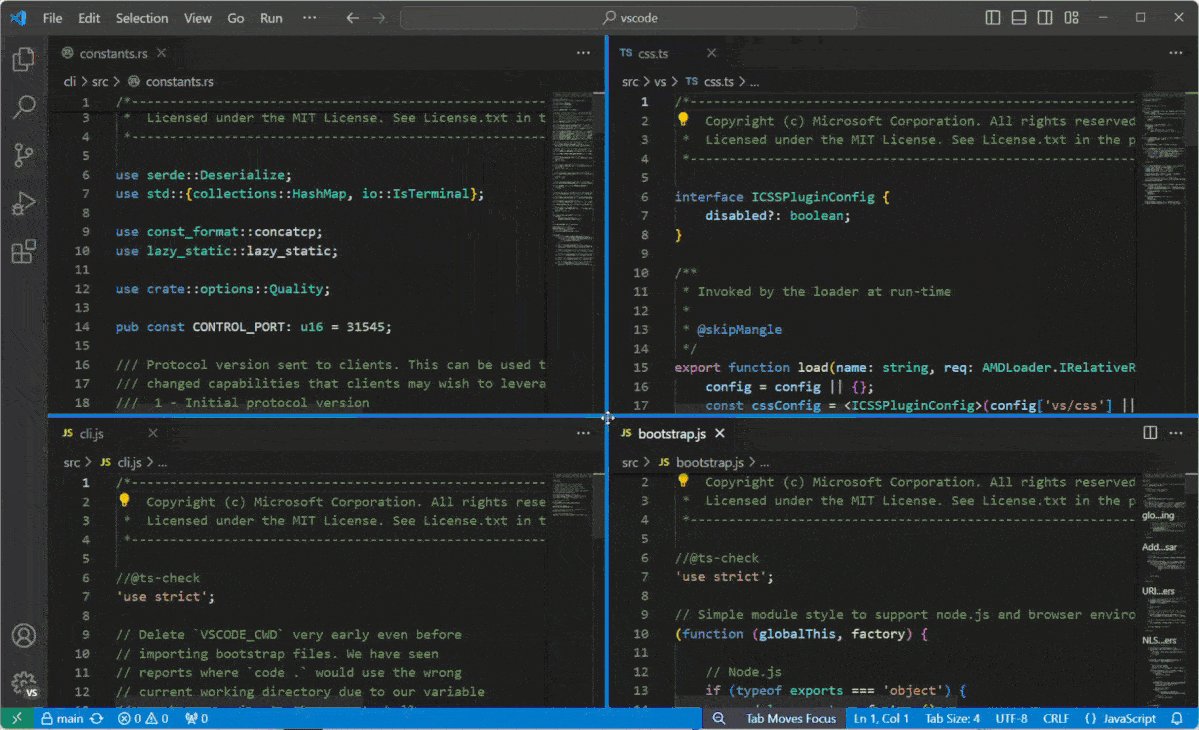
网格编辑器布局
默认情况下,编辑器组以垂直列的形式排列。例如,当您拆分编辑器时,它会在侧面打开编辑器。您可以按任何您喜欢的布局排列编辑器组,无论是垂直还是水平:

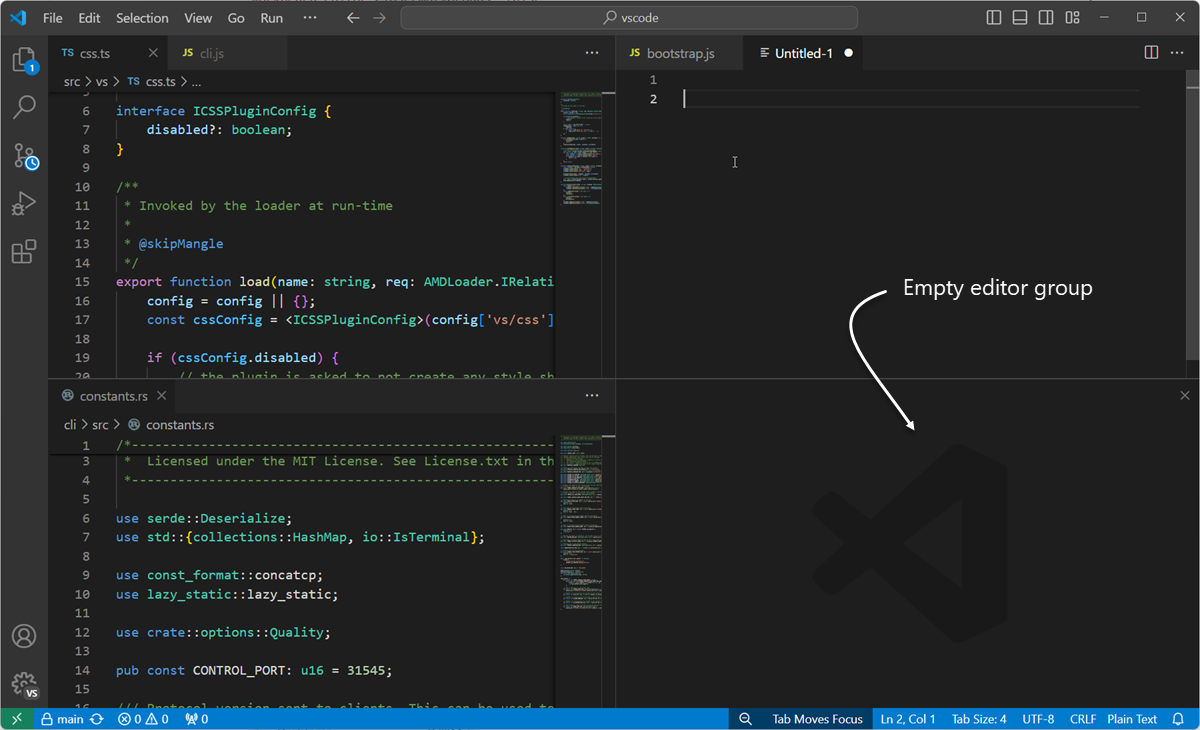
为了支持灵活的布局,您可以创建空的编辑器组。默认情况下,关闭编辑器组的最后一个编辑器也会关闭该组本身,但您可以通过新的设置 workbench.editor.closeEmptyGroups: false 来更改此行为:

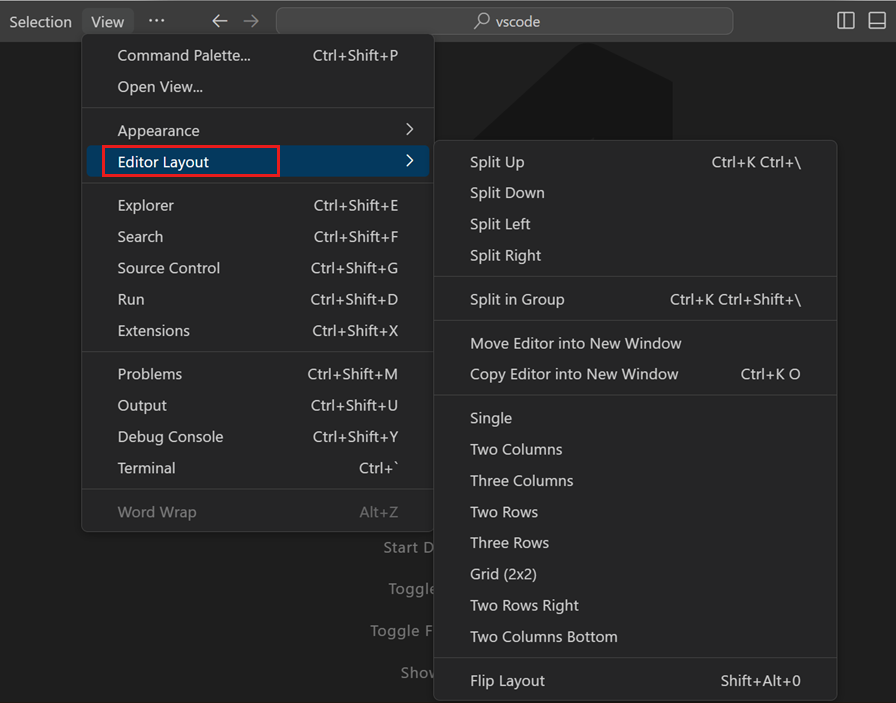
在视图 > 编辑器布局菜单中有一组预定义的编辑器布局:

默认情况下,向侧面打开的编辑器(例如,通过选择编辑器工具栏的拆分编辑器操作)会在活动编辑器的右侧打开。如果您更喜欢在活动编辑器下方打开编辑器,请将workbench.editor.openSideBySideDirection设置为down。
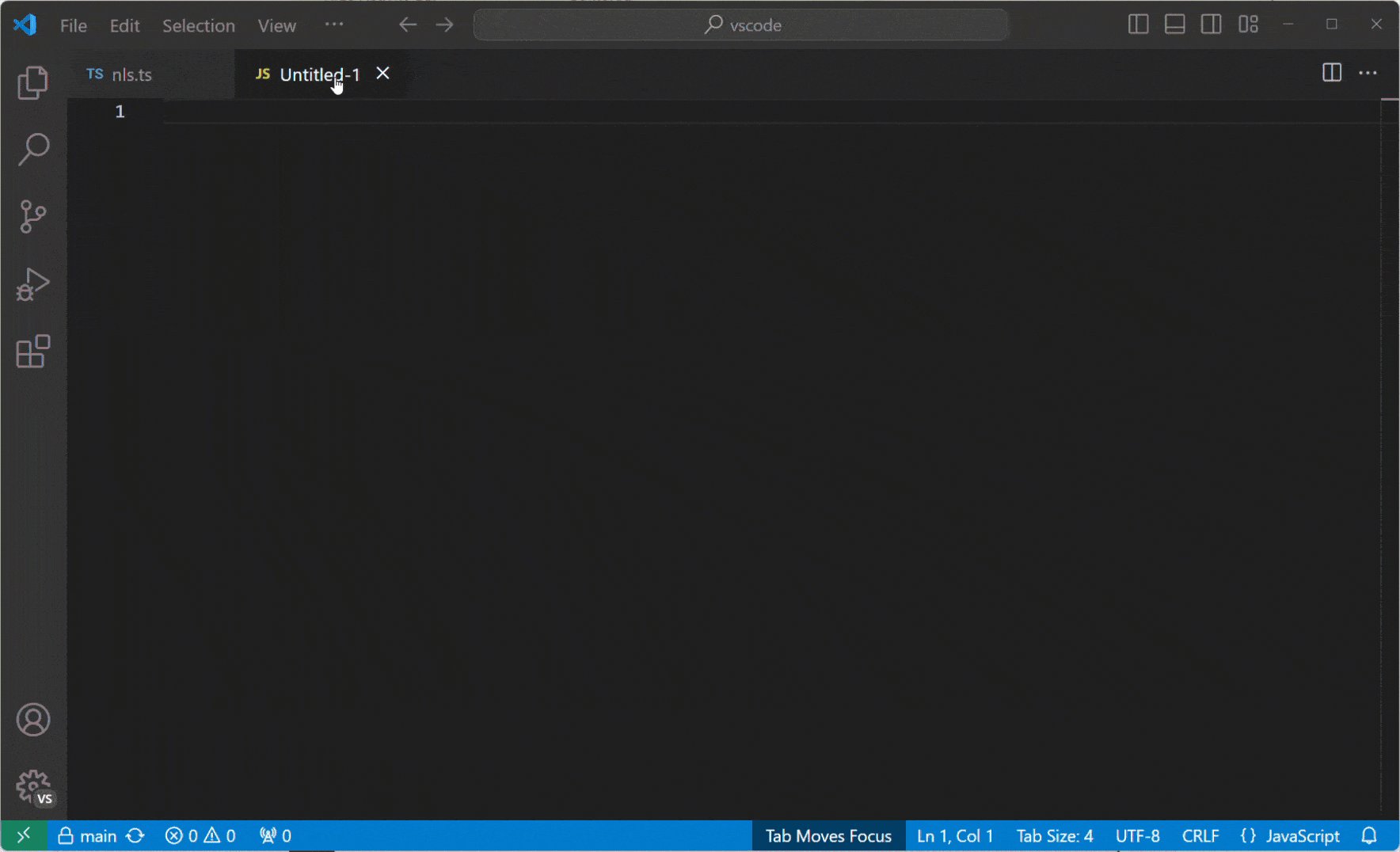
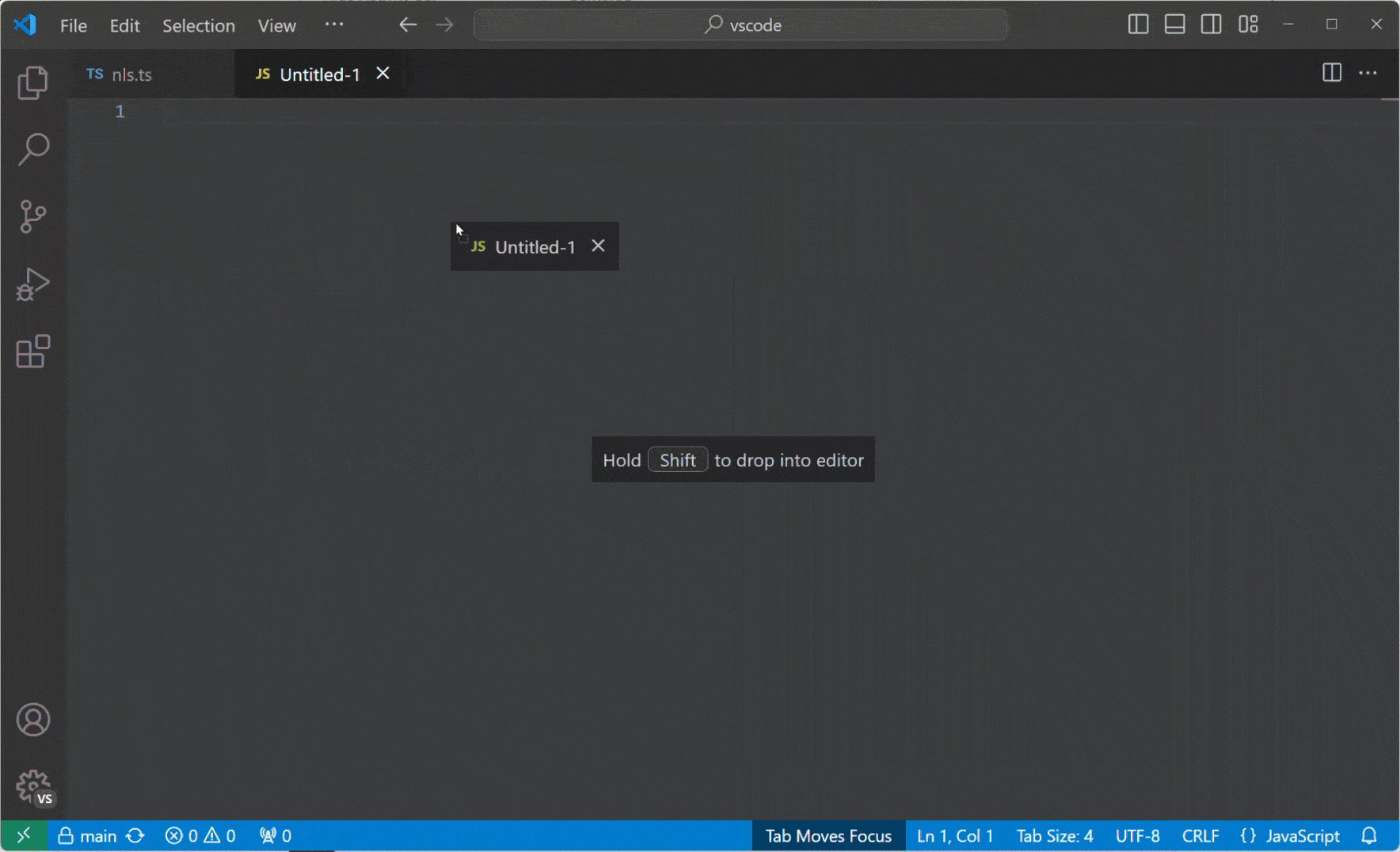
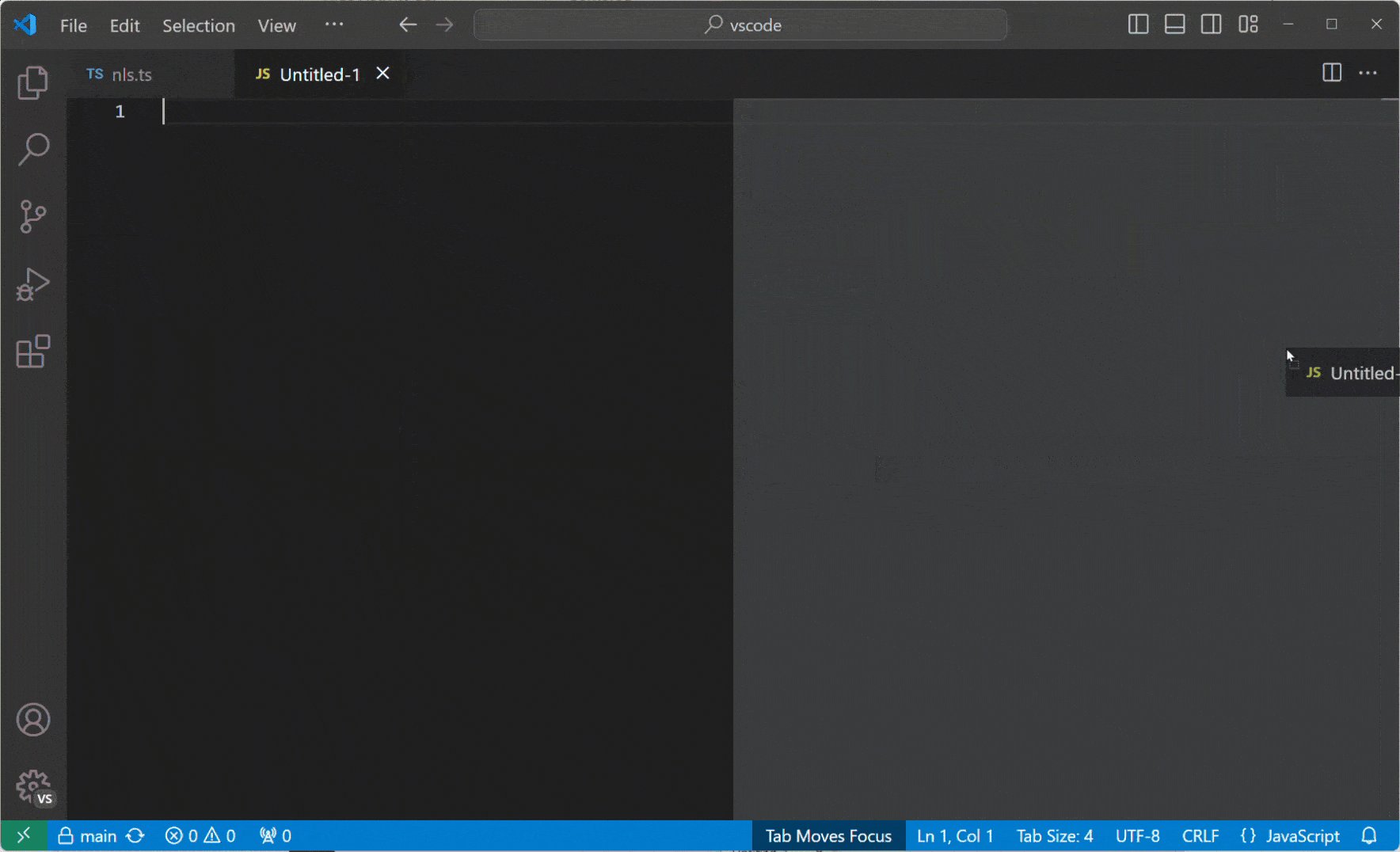
有许多键盘命令可以通过使用键盘来调整编辑器布局。如果您更喜欢使用鼠标,您可以使用拖放来将编辑器分割到任何方向:

如果您在悬停在工具栏操作上以拆分编辑器时按住 Alt 键,它会提供向另一个方向拆分的选项。这是快速向右或向下拆分的一种方法。

键盘快捷键
以下是一些方便使用的键盘快捷键,可以快速在编辑器和编辑器组之间导航。
- ⌥⌘→ (Windows, Linux Ctrl+PageDown) - 转到右侧编辑器。
- ⌥⌘← (Windows, Linux Ctrl+PageUp) - 转到左侧编辑器。
- ⌃Tab (Windows, Linux Ctrl+Tab) - 打开编辑器组最近使用列表中的上一个编辑器。
- ⌘1 (Windows, Linux Ctrl+1) - 转到最左侧的编辑器组。
- ⌘2 (Windows, Linux Ctrl+2) - 转到中心编辑器组。
- ⌘3 (Windows, Linux Ctrl+3) - 转到最右侧的编辑器组。
- ⌘W (Windows Ctrl+F4, Linux Ctrl+W) - 关闭活动编辑器。
- ⌘K W (Windows, Linux Ctrl+K W) - 关闭编辑器组中的所有编辑器。
- ⌘K ⌘W (Windows, Linux Ctrl+K Ctrl+W) - 关闭所有编辑器。
如果你想修改默认的键盘快捷键,详情请参阅键绑定。
不使用标签工作
如果您不喜欢使用标签页(标签标题),您可以通过将workbench.editor.showTabs设置为single或none来完全禁用标签页。
禁用预览模式
在没有标签的情况下,资源管理器视图中的打开编辑器部分是进行文件导航的快捷方式。然而,启用预览编辑器模式后,文件不会被添加到打开编辑器部分。您可以通过workbench.editor.enablePreview和workbench.editor.enablePreviewFromQuickOpen设置来禁用此功能。
使用键盘快捷键浏览编辑器历史记录
您可以更改Ctrl+Tab的快捷键绑定,以显示历史记录中所有已打开的编辑器列表,而不受活动编辑器组的影响。
编辑您的键绑定并添加以下内容:
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },
{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
关闭整个组而不是单个编辑器
如果你喜欢VS Code在关闭一个编辑器时关闭整个组的行为,你可以在你的快捷键设置中绑定以下内容。
macOS:
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
Windows/Linux:
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
窗口管理
VS Code 提供了多种选项来控制 VS Code 窗口(实例)在会话之间应如何打开或恢复。
设置 window.openFoldersInNewWindow 和 window.openFilesInNewWindow 用于配置打开新窗口或重用最后一个活动窗口来打开文件或文件夹,可能的值为 default, on 和 off。
如果配置为default,VS Code 会根据打开请求的上下文决定是重用窗口还是打开新窗口。将此设置为on或off以始终保持相同的行为。例如,如果您认为从文件菜单中选择文件或文件夹应始终在新窗口中打开,请将此设置为on。
在某些情况下,此设置会被忽略,例如当您使用-new-window或-reuse-window命令行选项时。
window.restoreWindows 设置告诉 VS Code 如何恢复之前会话中打开的窗口。默认情况下,VS Code 会恢复你在之前会话中处理的所有窗口(设置:all)。将此设置更改为 none 以从不重新打开任何窗口,并始终以空的 VS Code 实例启动。将其更改为 one 以重新打开你最后处理的窗口,或更改为 folders 以仅恢复那些打开了文件夹的窗口。
下一步
既然你已经了解了VS Code的整体布局,现在可以通过查看以下文章来开始自定义编辑器以适应你的工作方式:
- Changing the theme - 根据您的喜好设置颜色和/或文件图标主题。
- 使用自定义布局 - 了解更多关于VS Code的工作台和编辑器布局自定义的信息。
常见问题
如何更改缩进指南的颜色?
缩进指南的颜色是可定制的,就像大多数VS Code用户界面元素一样。要自定义活动颜色主题的缩进指南颜色,请使用workbench.colorCustomizations设置并修改editorIndentGuide.background值。
例如,要使缩进指南变为亮蓝色,请将以下内容添加到您的settings.json中:
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
我可以在资源管理器视图中隐藏“打开的编辑器”部分吗?
是的,您可以通过使用资源管理器中的视图菜单并切换Open Editors菜单项来显示或隐藏打开的编辑器部分。